- 投稿日:2020-02-07T20:42:12+09:00
初心者によるプログラミング学習ログ 232日目
100日チャレンジの232日目
twitterの100日チャレンジ#タグ、#100DaysOfCode実施中です。
すでに100日超えましたが、継続。100日チャレンジは、ぱぺまぺの中ではプログラミングに限らず継続学習のために使っています。
232日目は
おはようございます
— ぱぺまぺ@webエンジニアを目指したい社畜 (@yudapinokio) February 6, 2020
232日目
・MySQLを自分のパソコンに導入
・udemyでcss+javascript講座#早起きチャレンジ#駆け出しエンジニアと繋がりたい#100DaysOfCode
- 投稿日:2020-02-07T18:54:22+09:00
【Laravel】デフォルトの管理画面に左メニューをサクッと設置
最近Laravelはじめました。
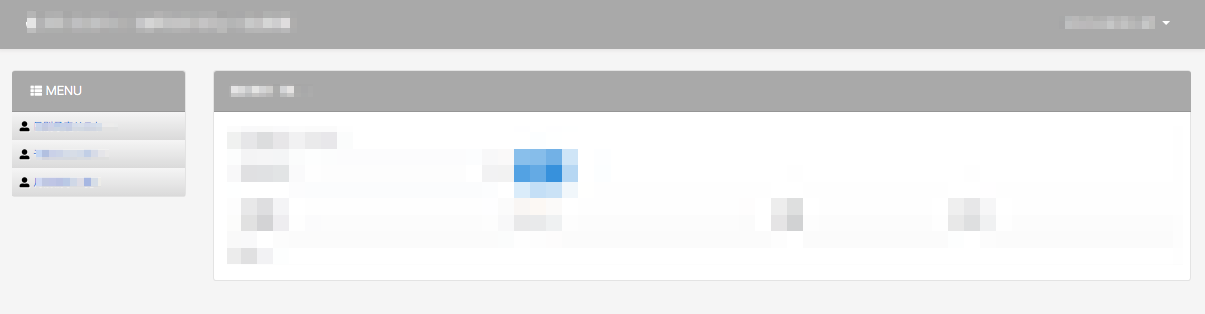
Laravelにはデフォでユーザ管理機能が存在しますが、そのログイン後の画面はコンテンツエリアのみのレイアウトとなってます。これをよくある固定左メニュー+コンテンツエリアのレイアウトにしてみます。
0. 管理機能の有効化
ver5系では
php artisan make:authコマンドでユーザ管理機能がセットアップできたのですが、6系の場合は以下のリンク等を参考にセットアップしてください。Laravel 6系でmake:authを使う方法
Laravel6 備忘録 −ユーザー認証(Auth)−うまくセットアップできれば、
/resources/views下に以下のファイルが生成されているはずです。
home.blade.php
今回は認証後の最初のビューであるこれを元に話をすすめます。1. home.blade.phpから左メニューの元ネタをコピー
<div class="col-md-12">から閉じの</div>までをコピーします。
/resources/views/home.blade.php<div class="container"> <div class="row justify-content-center"> <div class="col-md-12"> <div class="card"> // 略2. menu.blade.phpを新規作成
1でコピッたソースを貼り付けて、
col-md-12をcol-md-2に変更してお好みに応じてカスタマイズします。/resources/views/menu.blade.php<div class="col-md-2"> <div class="card"> <div class="card-header"><i class="fas fa-th-list"></i></i> MENU</div> <div class="card-body"> <div class="panel panel-default"> <ul class="nav nav-pills nav-stacked" style="display:block;"> <li><i class="fas fa-user-alt"></i> <a href="#">XXXXXXXX</a></li> <li><i class="fas fa-user-alt"></i> <a href="#">XXXXXXXX</a></li> <li><i class="fas fa-user-alt"></i> <a href="#">XXXXXXXX</a></li> </ul> </div> </div> </div> </div>3. home.blade.phpを修正
col-md-12をcol-md-10に変更して、その直前の行に@include('menu')を。menu.blade.php<div class="container"> <div class="row justify-content-center"> <!-- left menu --> @include('menu') <div class="col-md-10"> <div class="card"> // 略ちなみに今回はこんなCSSをあててみました。
.col-md-2 .card-body { padding:0; } .col-md-2 ul { padding: 0; position: relative; } .col-md-2 ul li { line-height: 1.8; padding: 0.5em 0.5em 0.5em 0.7em; list-style-type: none!important; background: -webkit-linear-gradient(top, #whitesmoke 0%, whitesmoke 100%); background: linear-gradient(to bottom, whitesmoke 0%, #dadada 100%); text-shadow: 1px 1px 1px whitesmoke; color: black; }以上、LaravelというようりBootstrapのグリッドシステムを利用した小ネタでした。今回は2:10でメニューとコンテンツエリアを分割しましたが、12(グリッドの個数は最大12)の範囲内で3分割なども可能です。
- 投稿日:2020-02-07T17:51:38+09:00
Bulmaのアルファベット順クラス一覧
Bulma歴3日目のド素人による自分用メモです。
動機
Bulmaのドキュメントはとても分かりやすいのですが、カテゴリ別に整頓してあるのが微妙に使いづらいなぁと思っています。例えばtitleクラスの使い方を確認したいと思ったときに、「どのカテゴリを見ればいいんだっけ?Components?ちがった。Elementだった」ということがあるのでちょっと辛い。一覧になっているとページ内検索で一発でたどり着けて少し楽なので、リンクのリストを作りました。
最初は機能ごとに整理しようと思いましたが、面倒になったのでアルファベット順に並べました。また、全部網羅出来ているわけでもありませんのでご注意ください。例えばmodal,modal-contentなどの親子関係になるようなクラスについてはmodalだけしか記載していません。
クラス一覧(Bulma 0.8.0)
クラス名 メモ box 枠・影つきのコンテナ breadcrumb パンくずリスト button ボタン card カード checkbox チェックボックス columns 列レイアウト container 汎用コンテナ content コンテンツ用のコンテナ。 <UL>等のHTMLタグを使うときはこれで囲むcontrol フォーム要素用のコンテナ。 <input>を使うときはこれで囲むdelete ×ボタン dropdown ドロップダウンメニュー field フォーム要素用のコンテナ。 <label>と<input>をまとめて囲むfile ファイル選択用ボタン footer フッタ has-addons フォーム用。inputの右にボタン付ける等の用途に has-addons-centered has-addons-right has-arrow-separator breadcrumb用 has-background-<type> 背景色の指定 has-bullet-separator breadcrumb用 has-dot-separator breadcrumb用 has-fixed-size <textarea>リサイズ禁止has-icon-<position> input内アイコンの位置 has-name File用。ファイル名表示するプレースホルダ has-ratio エレメントのアスペクト比指定 has-succeeds-separator breadcrumb用 has-text-<color> 文字色の指定 has-text-<position> 文字のアラインメント指定 has-text-weight-<weight> 文字サイズ指定 help フォーム用。inputの下に緑や赤文字でヒント出すやつ hero ヒーローヘッダー icon アイコン image 画像。指定のサイズに収めたり、丸の形にくり抜いたり input フォーム用。文字入力用 is-<color> 要素のカラーバリエーションを指定する。
black/danger/dark/info/light/link/primary/success/warning/whiteis-<size> Title用。要素の文字の大きさを指定する(H1~H6に対応) is-<x> Columns用。要素の幅を指定する。
is-3 → (3/12 = 25%)
is-one-fifths → (1/5 = 20%)
その他にis-half/is-fullがあるis-<x>by<y> 画像の表示アスペクト比を指定 is-<x>x<y> 画像の表示サイズを指定 is-active 要素がアクティブであることを示す is-ancestor Tiles用 is-block display:block is-bold is-bordered テーブル用。枠をつける is-boxed Fileで使用すると大きいボタンになる。Tabで使用するとタブがクラシックスタイルとなる is-capitalized 先頭を大文字に is-centered 中央寄せ is-child Tile用 is-clearfix is-clipped is-delete Tags用。×ボタン追加 is-desktop レスポンシブデザイン: デスクトップ向け要素 is-expanded フォーム用。inputのサイズを最大化 is-family-* フォントファミリーの指定 is-flex display:flex is-focused フォーカスが当たっているときの見た目に固定する is-fullhd Container用 is-fullheight-with-navbar is-fullwidth is-gapless Columns用。Column間の間隔を削除 is-grouped フォーム用。要素のグルーピング(横に整列する) is-grouped-centered is-grouped-multiline is-grouped-right is-hidden 要素を非表示(display: none) is-horizontal フォーム用。複数のFieldを横に並べる is-hoverable マウスホバー時に反応するようにする is-hovered Button/TextArea用。マウスホバー時の見た目に固定する is-inline display:inline is-inline-block display:inline-block is-inline-flex display:inline-flex is-invisible 要素を非表示(visibility: hidden) is-italic 文字をイタリック体にする is-large 要素を大きくする(効果はコンポーネントによる) is-left is-loading Button用。スピナーを表示 is-lower-alpha <ol>要素の連番を小文字のアルファベットにするis-lower-roman <ol>要素の連番を小文字のローマ数字にするis-lowercase 文字列を小文字にする is-marginless マージンを消去する is-medium 要素を標準と大きいの中間程度の大きさにする(効果はコンポーネントによる) is-mobile レスポンシブデザイン: モバイル向け要素 is-multiline Columns用。複数行にわたってColumnを並べる is-multiple Select用。複数選択可能にする is-narrow Column用。幅を縮めてもよいカラムであることを指定 is-narrow-<target> レスポンシブデザイン: ターゲット毎のis-narrow設定 is-normal 要素を標準の大きさにする is-offset-* Column用。カラムの開始位置を指定 is-outlined ボタン用。枠線に色を付ける is-overlay is-paddingless パディングを消去する is-parent Tiles用。要素が親タイルであることを示す is-pulled-left is-pulled-right is-radiusless border-radiusを0にする is-relative position: relative is-right is-rounded コンポーネントの角を丸める is-selected Table用。指定した行を選択した状態にする is-shadowless box-shadow: none is-size-<x> 文字サイズを指定する(1~7) is-small 要素を小さくする(効果はコンポーネントによる) is-spaced Title/Navbar用。スペースを空ける is-sr-only is-static Button/Input用。枠と背景を消す。readonly属性と合わせて固定フィールドとして使える is-srtiped Table用。行が交互にしましま is-toggle Tabs用。タブがラジオボタン風になる is-toggle-rounded Tabs用。タブのボタンが丸くなる is-transparent is-unselectable テキストを選択できないようにする is-up Dropdown用。ドロップダウンの表示をボタンの上側にする is-upper-alpha <ol>要素の連番を大文字のアルファベットにするis-upper-roman <ol>要素の連番を大文字のローマ数字にするis-uppercase 大文字にする is-variable is-vcentered Columns用。Columnを上下中央揃えにする is-widescreen label フォームのラベル level 汎用の列レイアウトコンテナ。コンテンツが左と右に分かれる(e.g. Navbar)場合向け list リストコンポーネント
※ドキュメントから到達できないmedia Qiitaの記事作成者欄やコメント欄みたいなの menu メニュー(階層付きインデックス的な) message タイトル付メッセージボックス。あるいはToastのようなもの modal モーダルダイアログ(Javascript実装は各自で) navbar ナビゲーションバー notification タイトルなしメッセージボックス number ドキュメントなし。数値を強調したい場合に pagination ページ番号 panel Listの上位互換のような高機能コンポーネント progress プログレスバー radio フォームのラジオボタン section ページ分割用のレイアウトコンテナ select フォームのセレクトボックス table テーブル tabs タブバー tags (分類用)タグコンポーネント textarea フォームのテキストエリア tile タイルレイアウト用のコンテナ title タイトル・見出し用
- 投稿日:2020-02-07T17:13:22+09:00
[HTML&CSS]テキストのオンマウスでポップアップメッセージを表示
概要
自分のアウトプット用の記事です。
テキストのオンマウスでポップアップメッセージを表示させる方法
今回は、JavaScriptやjQueryなどを使わず、HTMLとCSSのみで簡単に実装できるサンプルコードを紹介。
目次
1 1.上にメッセージを出す場合
2 2.下にメッセージを出す場合
3 3.右メッセージを出す場合
4 4.左メッセージを出す場合オンマウスでポップアップメッセージを出す方法
1.上にメッセージを出す場合
HTML側のソースコード
<div class="Sample1"> <p>テキストを入力</p> <div class="description1">説明を入力</div> </div>CSS側のソースコード
.Sample1{ position: relative; cursor: pointer; display: inline-block; } .Sample1 p{ margin:0; padding:0; } .description1 { display: none; position: absolute; padding: 10px; font-size: 12px; line-height: 1.6em; color: #fff; border-radius: 5px; background: #000; width: 100px; } .description1:before { content: ""; position: absolute; top: 100%; left: 50%; border: 15px solid transparent; border-top: 15px solid #000; margin-left: -15px; } .Sample1:hover .description1{ display: inline-block; top: -70px; left: -30px; } .Sample1{ position: relative; cursor: pointer; display: inline-block; } .tooltip1 p{ margin:0; padding:0; }2.下にメッセージを出す場合
HTML側のソースコード
<div class="Sample2"> <p>テキストを入力</p> <div class="description2">説明を入力</div> </div>CSS側のソースコード
.Sample2{ position: relative; cursor: pointer; display: inline-block; } .Sample2 p{ margin:0; padding:0; } .description2 { display: none; position: absolute; padding: 10px; font-size: 12px; line-height: 1.6em; color: #fff; border-radius: 5px; background: #000; width: 100px; } .description2:before { content: ""; position: absolute; top: -24px; right: 60%; border: 15px solid transparent; border-top: 15px solid #000; margin-left: -15px; transform: rotateZ(180deg); } .Sample2:hover .description2{ display: inline-block; top: 30px; left: 0px; }3.右にメッセージを出す場合
HTML側のソースコード
<div class="Sample3"> <p>テキストを入力</p> <div class="description3">説明を入力</div> </div>CSS側のソースコード
.Sample3{ position: relative; cursor: pointer; display: inline-block; } .Sample3 p{ margin:0; padding:0; } .description3 { display: none; position: absolute; padding: 10px; font-size: 12px; line-height: 1.6em; color: #fff; border-radius: 5px; background: #000; width: 100px; } .description3:before { content: ""; position: absolute; top: 0%; right: 95%; border: 15px solid transparent; border-top: 15px solid #000; margin-left: -15px; transform: rotateZ(90deg); } .Sample3:hover .description3{ display: inline-block; top: 0px; left: 80px; }4.左にメッセージを出す場合
HTML側のソースコード
<div class="Sample4"> <p>テキストを入力</p> <div class="description4">説明を入力</div> </div>CSS側のソースコード
.Sample4{ position: relative; cursor: pointer; display: inline-block; } .Sample4 p{ margin:0; padding:0; } .description4 { display: none; position: absolute; padding: 10px; font-size: 12px; line-height: 1.6em; color: #fff; border-radius: 5px; background: #000; width: 100px; } .description4:before { content: ""; position: absolute; top: 0px; left: 130px; border: 15px solid transparent; border-top: 15px solid #000; margin-left: -15px; transform: rotateZ(270deg); } .Sample4:hover .description4{ display: inline-block; top: 0px; left: -130px; }
- 投稿日:2020-02-07T13:34:36+09:00
HTML&CSS忘備録 "初学者1〜3ヶ月向け”
この記事について
自分の忘備録のために、HTML&CSSの記事まとめを作成します。そのため、メモがわりに使いながら、随時肉付けをしていきます。また、私は初学者であるため、この記事を見る方は勉強を始めて1〜3ヶ月くらいの方を想定しています。
学習
◆Udemyのおすすめ動画コース①
https://qiita.com/kurosawa_kuro/items/d3927bdaa68b02a42036
世界的に人気のUdemyを使って、学習するおすすめ動画コースのまとめです。
30代半ばから学習をはじめ、ブロックチェーンとデータサイエンスの研究をされている方(@kurosawa_kuro)の記事です。環境構築
◆フロントエンドの開発環境を構築する
https://qiita.com/C3REVE/items/273646ad028e98758e70
GoogleChromeすらインストールしていない状態でもOKです。
いっぱしの開発がスタートできるようになります。HTML
CSS
◆Flexboxのチートシート
https://www.webcreatorbox.com/tech/css-flexbox-cheat-sheet#flexbox14
Flexboxのビジュアルでわかりやすい解説と、チートシートのダウンロードができます。◆CSSの擬似要素と擬似クラスの解説
https://www.asobou.co.jp/blog/web/css2
◆リセットCSSまとめ
https://webdesign-trends.net/entry/8137
CSSをリセットする際のおすすめセットです。
- 投稿日:2020-02-07T12:56:52+09:00
深夜のテレビで流れるアレをCSSで実装してみた
ピーーーーーーーーーーーーー
See the Pen
color-bar by saeka-hirai (@saeka-hirai)
on CodePen.
実装方法
HTML
<section class="color-bar"></section>これだけ
日頃装飾のために空divを無駄遣いしている諸君
これくらいのモノならCSSの擬似要素使えば実装できるゾCSS
linear-gradientというポテンシャルの塊
「CSS グラデーション」を検索にかけるとほぼほぼ出てくる
linear-gradientというproperty。
文字通りグラデーションを実装するときに使います。
参考URL : https://developer.mozilla.org/ja/docs/Web/CSS/linear-gradientでも、実は他の使い道もあるポテンシャルの塊なんです

linear-gradientの値は、先の後と次の前の配分を同じ値で繋げると、
なんと単色で色を置くことができます。
さらに配分次第では何色も追加することができる優れもの
(同じ値で繋げなくてもグラデーションになるだけです)
あとは入れたい色数分繋げていくだけで、
一つの要素にたくさんの色を入れることができます。
こんな感じbackground: linear-gradient(to right, navy 20%, white 20% 40%, purple 40% 60%, gray 60% 72%, dimgray 72% 77%, gray 77% 82%, silver 82% 87%, black 87% 100%);20 -> 20 40 -> 40 60
ってなっているのがわかりますか?
応用(?)編
梨汁ブシャー
See the Pen funassyi by saeka-hirai (@saeka-hirai) on CodePen.
※変数機能、Sassだけじゃなくて実はCSSも標準で持ってます
\\ 月に代わっておしおきよ
//
See the Pen Slice Pretty Guardian by saeka-hirai (@saeka-hirai) on CodePen.
Slice Herosっていうゲームの問題に出てくるキャラの色味を再現してみました。
遊んでみてね。グラデーション作りたい人は
このサイトが画期的なので遊んでみてください!
(どんなに濁る組み合わせで色を入れても、
いい感じのグラデーションを作ってくれる優れもの)
https://mycolor.space/gradient
- 投稿日:2020-02-07T11:32:09+09:00
overflow-wrap(word-wrap)、word-breakやら、結局どれがいいの?について検証
経緯
この検証をする前は、
こんな感じの知識で仕事をしてました。「うわっ文章、枠からはみ出ててもうてるやん。」
「とりあえずword-wrapとかword-breakいれといたらええんちゃうか。」しばらくすると、やっぱ問題が「こんにちは」(^o^)/
本件、一時的には解決。でも、
やっぱちゃんと知識入れやなあかんなーと思い、この記事を書くことにしました。
ちなみにword-wrapは古い名称で、今はoverflow-wrapを使うといいみたい。
やってみたこと
親要素に500pxの幅を設定。
それぞれの子要素(各文章)にCSSを当てた時、
折り返されずに「はみ出るのか」「はみ出ないのか」を検証しました。
(もちろん文章の長さは500px以上あります。)環境
PCはMAC、
ブラウザは Firefox、Safari、Chrome、
Edge、IE(どちらもMAC内バーチャルボックスのwindows)displayの値はこの3つ
・block
・inline-block
・flexoverflow-wrapの値
・break-word
word-breakの値
・brake-all
・brake-word文章はこの2つ
A: 実際の文章っぽい、半角英数字の文章(英語のダミー文章)
B: 半角英数字の羅列(よくある長いURLを想定)ぶっちゃけ日本語の文章は大体改行されるし、それよりも今回問題が起こった
「半角英数字の羅列(よくある長いURLを想定)」
よくあるのはめちゃめちゃ長いURL。
URLの後半によくわからない暗号のような半角英数字がしこたま並ぶやつ。そんなのword-break: brake-all;いれとけば、問答無用で折り返して改行される。
でも、実際の英語の文章も入力される場合もあるし、その場合単語の途中で改行されて欲しくない。
そんなモヤモヤを解消したいのです。こんな表示のやつはNGとする
上の文章(A): 実際の文章っぽい、半角英数字の文章(英語のダミー文章)
下の文章(B): 半角英数字の羅列(よくある長いURLを想定)NG1
▼どちらも折り返されているけど、Aの文章が単語の途中で折り返されているから微妙
NG2
NG3
▼枠に収まっているけど、文章だけが折り返されず、はみ出ているIEめ(EdgeとIEでのみ再現)
各ブラウザでのチェック
さあ、それでは各ブラウザでの検証スタート!
以下は気になるところだけチェックしてください。Firefox
display: block;の場合
・word-break: break-all; + overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word; + overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されないdisplay: inline-block;の場合
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されないdisplay: Flex;の場合(row)
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
※min-width:0;をいれると折り返される・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
※min-width:0;をいれると折り返されるdisplay: Flex;の場合(column)
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
※min-width:0;をいれると折り返される・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される・overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返されるSafari
display: block;の場合
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されないdisplay: inline-block;の場合
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されないdisplay: Flex;の場合
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
※min-width:0;をいれると折り返される・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
※min-width:0;をいれると折り返されるdisplay: Flex;の場合(column)
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
※min-width:0;をいれると折り返される・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される・overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返されるChrome
display: block;の場合
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されないdisplay: inline-block;の場合
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されないdisplay: Flex;の場合
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されないdisplay: Flex;の場合(column)
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
※min-width:0;をいれると折り返される・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される・overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返されるEdge
display: block;の場合
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない(子要素の枠は親要素の枠に収まっているけど、テキストのみはみ出る)・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されないdisplay: inline-block;の場合
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されないdisplay: Flex;の場合
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
※min-width: しても文字だけはみ出る;display: Flex;の場合(column)
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない(子要素の枠は親要素の枠に収まっているけど、テキストのみはみ出る)・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない(子要素の枠は親要素の枠に収まっているけど、テキストのみはみ出る)
※min-width:0;をいれると折り返される・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない(子要素の枠は親要素の枠に収まっているけど、テキストのみはみ出る)・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない(子要素の枠は親要素の枠に収まっているけど、テキストのみはみ出る)IE11
display: block;の場合
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない(子要素の枠は親要素の枠に収まっているけど、テキストのみはみ出る)・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されないdisplay: inline-block;の場合
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されないdisplay: Flex;の場合
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
※min-width: きかん;display: Flex;の場合(column)
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない(子要素の枠は親要素の枠に収まっているけど、テキストのみはみ出る)・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない(子要素の枠は親要素の枠に収まっているけど、テキストのみはみ出る)
※min-width:0;をいれると折り返される・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される・word-break: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない(子要素の枠は親要素の枠に収まっているけど、テキストのみはみ出る)・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない(子要素の枠は親要素の枠に収まっているけど、テキストのみはみ出る)結論と考察
検証なげーわ。
とりあえずスクロールお疲れ様。結論からいうと、
解決策なし。←マジか。だからまずこの質問。
「そもそも、英単語の途中で折り返してもOK?」
「しかたねーな。」
「別にかまわんぞ。」なら、word-break: break-all;をbodyに入れとく。
これで改行される。
どのブラウザでもはみ出ない。でももし...
「単語途中はちょっと読みづらいよね...」
「なんとかしたいやん」なら、
・要素やテキストの内容によって当てるcssを考えるその場合、個人的にはこれがいいかなと思う。
word-break: break-word; overflow-wrap: break-word;ただ要素がinline-blockだとブラウザ(Edge/IE)によっては効かないので、
できるなら個別にその要素をblockかflexにする。もしくはURLみたいな半角英数字を使わない想定なら、
個別にword-break: break-all;を設定しておくのがいいかもしれない。flexの場合にはみ出した場合はmin-widthとmin-heightで改行解消される。
でもIEだけには効かなかった。(なぜだ万能ではないのか)個人的な結論。
word-break: break-all;
overflow-wrap: break-word;
word-break: break-all;が最強。←やっぱ崩れないのが一番
あと、要素的ごとに設定変更するかもなので、
念のためoverflow-wrap: break-word;を入れておく。
的な感じでいいんじゃないかなと思う。以上。
- 投稿日:2020-02-07T11:03:30+09:00
楽天スマホ商品ページにiframeを入れる
対象読者
- 楽天市場に開店したての人
- 楽天GOLD(FTP)を契約している人
- スマホの商品ページ上部を自由にレイアウトしたい人
つまり
スマホの見た目をこんな風にしたい方向けです。
読み終わった後に得られるもの
- 楽天GOLDでできることが少し分かる
- 楽天商品ページにおいて、CSSのどこをいじれば何がどう変わるかがチョットワカル
- 次のステップに進む準備ができるヒントを得るカモ(バナー以外にも、いろいろ自由にレイアウトを作れる)
説明しないこと
- 楽天GOLDの契約手順
- FTPへのアップロード方法
- HTMLやCSSの基礎
手順
早速説明していきます。
手順と同時に、ソースコードの説明なども適宜挟んでいきます。あ、ちなみに楽天禁止タグを含む内容なので実施については自己責任でお願いします。
前提
今回は、以下の前提の上に説明を進めます。
- ショップURL & GOLDアカウント名:
myshopFTPサーバ内のファイル構成
今回はこの様にファイルを構成しました。
myshop/ ├── iframe/ │ ├── sp-header.html │ └── css/ │ ├── sp-header.css │ └── sp-header-reset.css └── shop-banner/ ├── myshop.jpg └── cashless.jpg※
/で終わるものはディレクトリ名(=フォルダ名)です
※myshop/はFTPのroot(一番上のフォルダ)で、新規作成の必要はありませんGOLD以外に編集するもの
当然ですが、GOLD上にファイルを保存だけではやりたいことができません。先にそちらを済ませてしまいましょう。
RMSメニューの下記ページに飛びます。
店舗設定>2 デザイン設定>スマートフォンデザイン設定>商品ページ共通パーツ設定そうしたら、
商品ページ共通説明文の項目に以下を追加しましょう。<!--sp header --> <iframe class="sp-header" frameborder="0" scrolling="no" src="https://www.rakuten.ne.jp/gold/myshop/iframe/sp-header.html" width="100%" frameborder="0" =""></iframe =""> <link rel="stylesheet" href="https://www.rakuten.ne.jp/gold/myshop/iframe/css/sp-header.css" ="">はい。RMSでの設定は以上です。
ここでやっている事はごく単純です。
- 全てのスマホ商品ページ共通で、GOLD上の
iframeとCSSを読み込ませる商品ページで
sp-header.cssを読んで、sp-header.htmlの中でもsp-header.cssを読み込んでいます。1GOLDで作るもの
iframeに画像を表示してみる
まずはiframeに画像を表示するだけ、というのをしてみます。
ごく普通のHTML5ファイルをGOLD上に置くだけです。sp-header.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>myshop sp header</title> <link rel="stylesheet" href="css/sp-header.css"> </head> <body class="sp-header"> <div> <div> <!-- ショップバナー --> <a href="https://www.rakuten.ne.jp/gold/myshop/" target="_top"> <img src="https://www.rakuten.ne.jp/gold/myshop/shop-banner/myshop.jpg"> </a> <!-- キャッシュレス還元バナー --> <a href="https://event.rakuten.co.jp/campaign/cashless/" target="_top"> <img src="https://www.rakuten.ne.jp/gold/myshop/shop-banner/cashless.jpg"> </a> </div> </div> </body> </html>注意点としては、iframe内の
aタグにはtarget属性を付けるのを忘れないことです。
興味のある方はtargetを取り除いてトライしてみてください。リンククリックしたときに妙なことになります。で、ここで商品ページを見てみるとこうなっています。ちゃんと画面下の方にiframeがありますね。
でも位置がココジャナイですし、画像の縮尺も変です。妙な余白もあります。次はこれをなんとかしていきます。iframe内の画像を画面幅に合わせ、上部に配置する
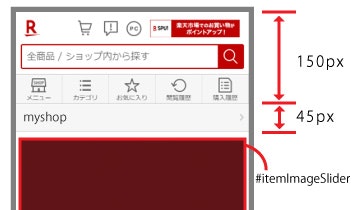
画面上部のパーツは図のようになっています。
- ヘッダ部分150px
- ショップ名の高さ45px
- 商品画像スライドショー id="irtemImageSlider"
これを利用して、CSSで次のことを実装します。
- iframeの絶対位置を画面の一番上から150pxに合わせる
- iframeのbodyに付いている余計な余白を取り除く
- iframe内の画像の幅を画面幅に合わせる
- iframeの高さを、iframeの中身の高さに合わせる
- #itemImageSlider の上余白を、iframeの高さと同じだけ開ける
結果、このようになります。
sp-header.css@import url(sp-header-reset0.css);sp-header-reset.css/* 商品画像スライダーの上隙間を作る */ #itemImageSlider { /** * 100vw * 240 / 750 = ショップバナーの高さ * 100vw * 120 / 616 = キャッシュレス還元バナーの高さ * -45px = ショップ名の高さ */ margin-top: calc( 100vw * 240 / 750 + 100vw * 120 / 616 - 45px ); } /* 作った隙間に iframe を差し込む */ iframe.sp-header { height: calc( 100vw * 240 / 750 + 100vw * 120 / 616 ); position: absolute; top: 150px; left: 0; width: 100%; } /* iframe内 */ body.sp-header-body { margin: 0; } .sp-header-body img { width: 100%; height: auto; vertical-align: bottom; }補足
ショップ名のパーツはバナーがあるから不要だろうということで、iframeで覆い隠しています。
これをしたくない場合は- 45pxを削除して、iframe.sp-header { top: calc(150px + 45px); }としてください。また、
sp-header.cssに書かずに、わざわざsp-header-reset.cssに記述しているのを不思議に思った方もいるでしょう。
もちろん、sp-header.cssに全て書いても同じことができます。その場合sp-header-reset.cssは不要です。
これは、ソースコードの保守性を考えてのことです。
iframeの位置や高さなどの大前提となる記述をsp-header-reset.cssに書き、それ以外のパーツ専用記述をsp-header.cssに書くことで、変更があった時にどのファイルを修正すればよいか分かりやすいでしょう。(分かりやすくないですか...?)私が1ファイルにいろんな役割を持たせて全部書いちゃう、というスタイルが嫌いだからってのもあります。
無駄に長くなって、修正箇所を探すの面倒じゃないですか。calc()について
cssにcalc()という記述がありますが、これは計算式を作るためです。
vw(viewport width)という単位は便利なもので、画面幅を100vwとした単位のことです。
これは%とは明確に異なり、%の場合は親要素の幅が100%なので、親要素に左右されます。
vwの場合は親要素の幅に関係なく、画面幅を基準にできるのです。さて、今回用意したショップバナーは幅750px/高さ240pxのものです。
これを画面幅にリサイズすると高さがどうなるか、100vwという数字を使えば計算できますよね。「iPhoneXの画面幅は375pxだから、高さは半分の120px!
120pxって書いたろ!」
としてはいけませんよ。スマホというのはiPhoneXだけではなく、いろんな画面幅がありますから。バナーの数を増やしたい場合
さて、バナーを足したり他のパーツをiframe内に配置したりした時はどうしたらいいでしょうか。
答えはこうです、かんたんですね。
- (sp-header.htmlにバナーを足す)
- iframeの高さを修正する
- #itemImageSlider の上余白を修正する
ちなみに私は「2回読み込むの無駄じゃん!」と思って片方だけで試したことがありますが、デザインが崩れて結局うまくいきませんでした。実際は2回読み込む記述をしてもキャッシュの活用等でダウンロードは1回なのかもしれませんが、釈然としません。誰かスッキリする方法を知っている方はコメント欄にて教えて下さい。 ↩
- 投稿日:2020-02-07T10:25:09+09:00
コンポーネント単位の設計をしたらデザインガイドラインをつくろう
こんにちは、しがないwebデザイナーです。
去年の11月に、Spotlightという仮想通貨を使ったCtoCメディアサービスをリリースしました。(担当箇所はデザインと画面コーディングです。)そして、2019年5月31日に可決された改正資金決済法に含まれる「暗号資産カストディ業務に対する規制」に伴って1月31日のサービス内容変更と同時にデザインの改修も行いました。
そのときに、デザインガイドラインなるものを作成したので、つくりかたと重要性とか作ってからどう変わったかとかお話しします。
デザインガイドラインとは
カタカナで書くとあまりにダサい。
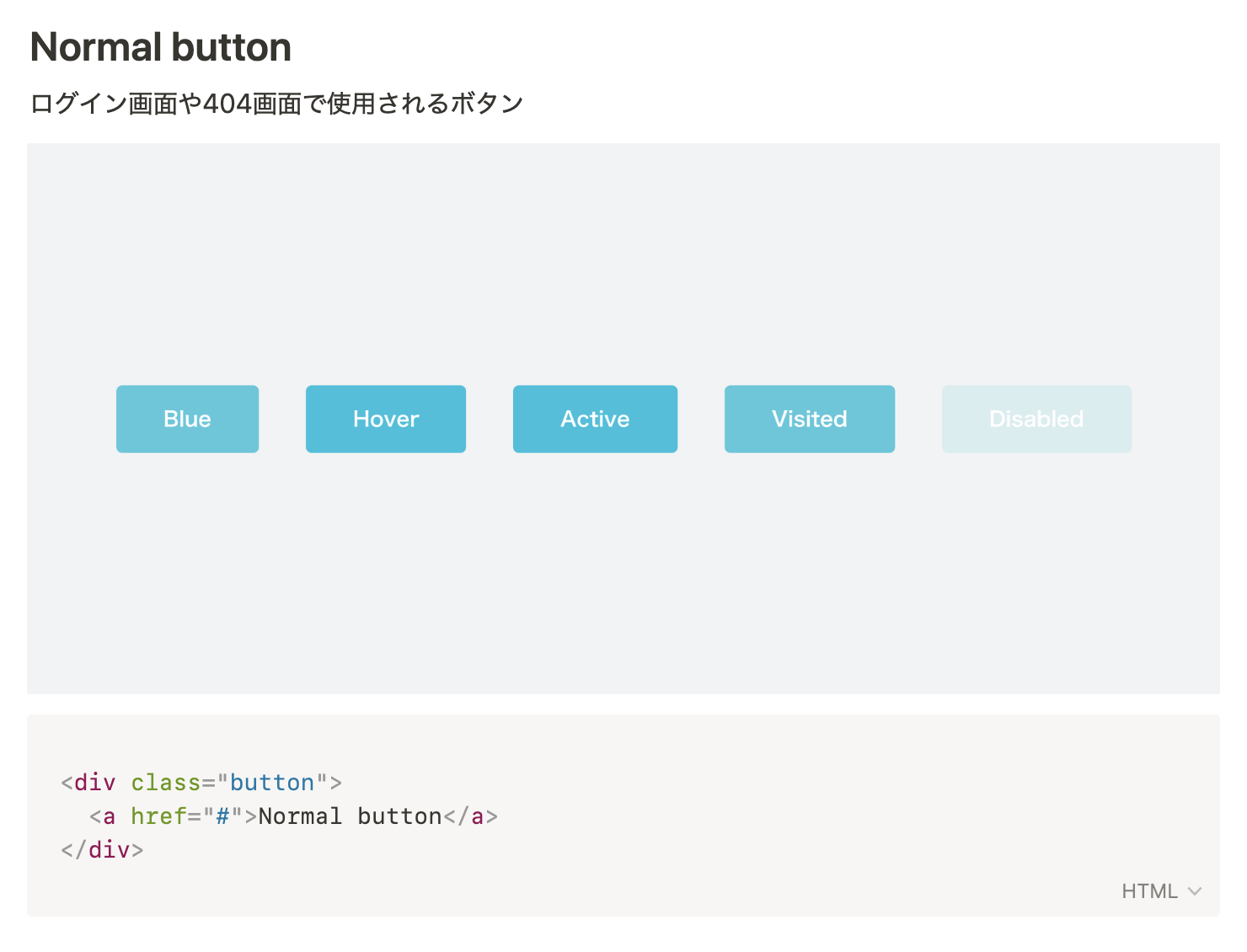
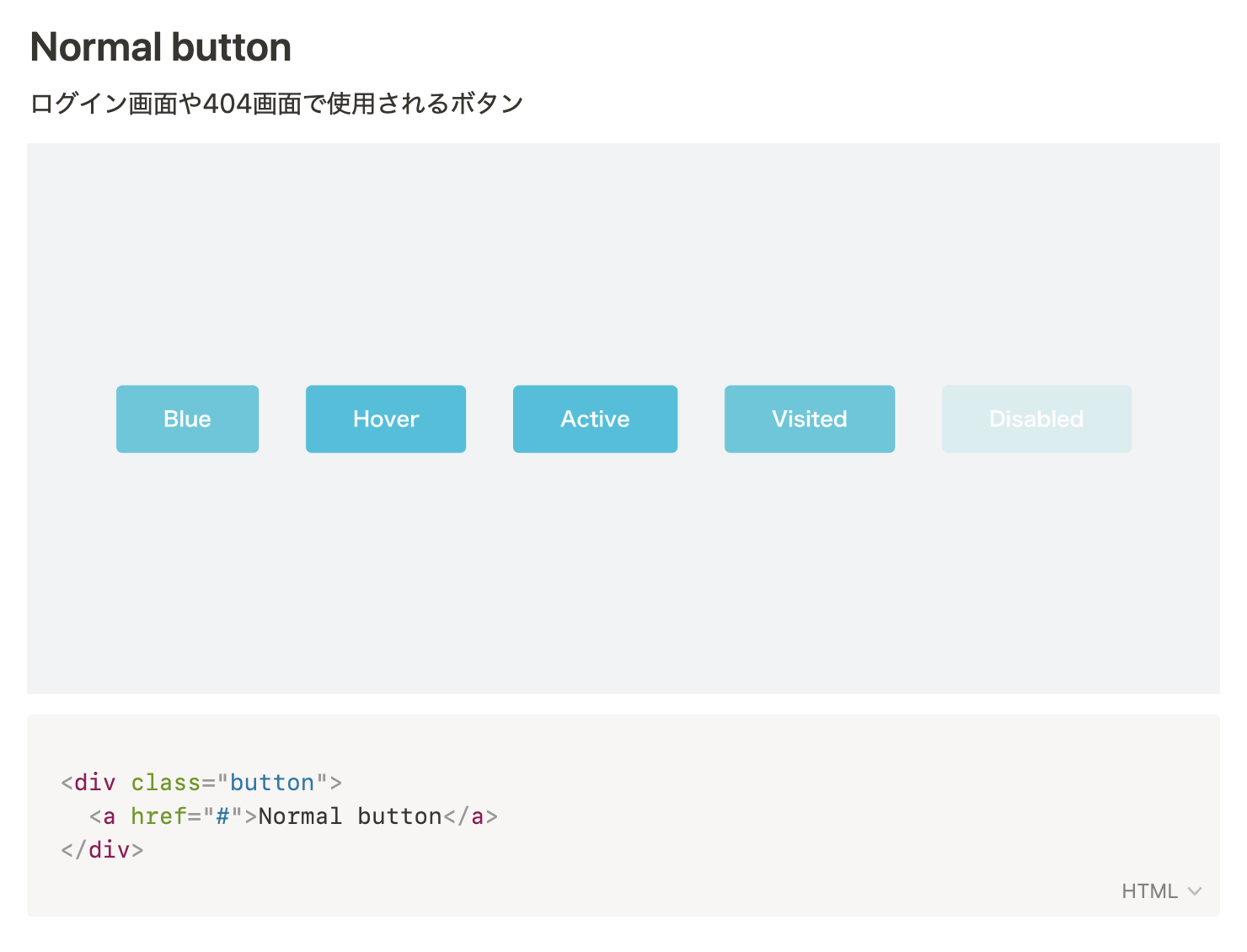
ロゴとか、ホームページとかいろいろあると思いますが、今回はCSSフレームワークのDocみたいなもの、と捉えてください。どんなものを作成したか
Notionで簡易的なDocをつくりました。
デザイナーがいなくても、画面デザインを実装できるような仕組みを作れるのは、コンポーネント化したときの強みだと思います。
これをつくることで、細かい修正の無駄なコミュニケーションがなくなります。
つくりかた
作成してから変わったこと
- よりコンポーネント化を意識したデザインと実装をするようになった
- ドキュメントを作成、掲載することを意識するのでコードがもっと整うようになった
- class名をコンポーネント単位でつけることを意識できるようになった
正直、現状エンジニア2人、デザイナー1人でやってるのでそこまで成果がでている印象はないですが(画面コーディングもわたしが担当してるので)、チーム規模が大きくなればなるほどこういうものが必要になる印象です。
無駄なコミュニケーションを無くしてサービスをよりよくできるように取り組めたらと思います。