- 投稿日:2019-04-15T23:52:50+09:00
ブラウザのタブのタイトルが動くサイトが面白い
こんにちは、ブログ「学生ブロックチェーンエンジニアのブログ」を運営しているアカネヤ(@ToshioAkaneya)です。
ブラウザのタブのタイトルが動くサイトが面白い
こちらのサイトにアクセスして、タブに表示されるタイトルに注目してみて下さい。
https://patrykadas.com/browser.html...なんと、タイトルが横に流れています。
タイトルが長すぎてタブに入りきらないというのは日常茶飯事ですので、これは素晴らしいです。どうやっているのか調べてみると、
<title>タグの中身をJavaScriptで書き換えていました。便利で面白いギミックですので、ぜひご自身のサイトで実装してみてはいかがでしょうか。
はてなブックマーク・Pocketはこちらから
- 投稿日:2019-04-15T23:42:16+09:00
FirebaseのRealtime Databaseを触ってみる
FirebaseのRealtime Databaseをテスト的に使用した際のログ
Realtime Databaseとは?
NoSQL クラウド データベースでデータの保管と同期を行うことができます。データはすべてのクライアントにわたってリアルタイムで同期され、アプリがオフラインになっても、利用可能な状態を保ちます。
とのこと
ドキュメント : https://firebase.google.com/docs/database/準備
先にプロジェクトを作成し、Hostingを済ませて置くと楽。
https://qiita.com/rakuraku0615/items/2e2f77437d3557842022プロジェクトの構成
$ tree . ├── firebase.json └── public └── index.html 1 directory, 2 filesローカルではこんなプロジェクトを用意
この資料のゴール
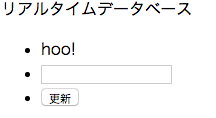
Realtime Databaseを利用したテストwebページを作成する。
- テキストボックスにテキストを入力すると、別タブで開いている同ページにて非同期で反映される。作業
コンソールより、Firebase接続用のスニペットを獲得する
<script src="https://www.gstatic.com/firebasejs/5.9.4/firebase.js"></script> <script> // Initialize Firebase var config = { apiKey: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx", authDomain: "xxx-xxxx-x-xxxxx.firebaseapp.com", databaseURL: "https://xxx-xxxx-x-xxxxx.firebaseio.com", projectId: "xxx-xxxx-x-xxxxx", storageBucket: "xxx-xxxx-x-xxxxx.appspot.com", messagingSenderId: "xxxxxxxxx" }; firebase.initializeApp(config); </script>テスト用HTMLを準備
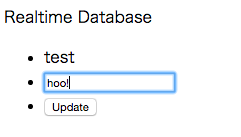
<html> <head> <title>Firebase test 1</title> <script src="https://www.gstatic.com/firebasejs/5.8.6/firebase.js"></script> <script> // Initialize Firebase var config = { apiKey: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx", authDomain: "xxx-xxxx-x-xxxxx.firebaseapp.com", databaseURL: "https://xxx-xxxx-x-xxxxx.firebaseio.com", projectId: "xxx-xxxx-x-xxxxx", storageBucket: "xxx-xxxx-x-xxxxx.appspot.com", messagingSenderId: "xxxxxxxxx" }; firebase.initializeApp(config); </script> <script> var db = firebase.database(); var chatAll = db.ref("/chat/all"); chatAll.on("value", function(snapshot) { document.getElementById("textMessage").innerText = snapshot.val().message; }); var changeData = function(){ var message = document.getElementById("message").value; chatAll.set({message:message}); } window.onload = function() { document.getElementById("btnChangeData").onclick = changeData; }; </script> </head> <body> <p>Realtime Database</p> <ul> <li id="textMessage"></li> <li><input type="text" name="" id="message"></li> <li><input type="button" value="Update" id="btnChangeData"></li> </ul> </body> </html>Databaseを開始する
Database => Realtime と遷移し、Databaseを開始する
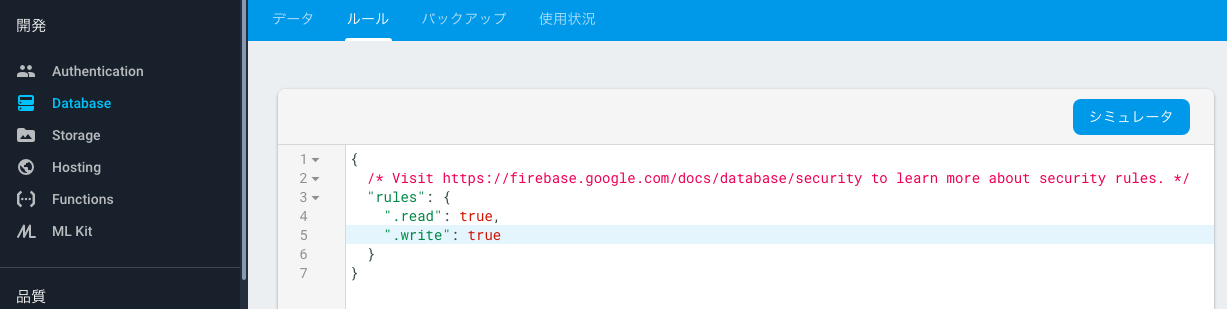
セキュリティの制限を解放
以下の値にセキュリティルールを更新する。
{ "rules": { ".read": true, ".write": true } }*こちらは全書き込み、読み込みを解放してしまうため、テストが終わったらfalseへ直すこと。
deployする
作業プロジェクトをdeployする
firebase deploy --token "1/hO3xxxxxxxxxxxxxxxxxxxxxxxx........." === Deploying to 'xxx-xxxx-1-xxxx'... i deploying hosting i hosting[xxx-xxxx-1-xxxx]: beginning deploy... i hosting[xxx-xxxx-1-xxxx]: found 2 files in public ✔ hosting[xxx-xxxx-1-xxxx]: file upload complete i hosting[xxx-xxxx-1-xxxx]: finalizing version... ✔ hosting[xxx-xxxx-1-xxxx]: version finalized i hosting[xxx-xxxx-1-xxxx]: releasing new version... ✔ hosting[xxx-xxxx-1-xxxx]: release complete ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/xxx-xxxx-1-xxxx/overview Hosting URL: https://xxx-xxxx-1-xxxx.firebaseapp.comテスト
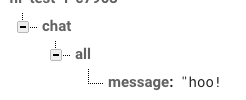
ちなみにコンソールを確認すると、このようなデータ構造でストアされている
参考にさせて頂いた記事
- 投稿日:2019-04-15T22:07:50+09:00
jQueryでボタン連打の制御をやってみた
jQueryでボタン連打制御
これまで覚えてきたHTMLとCSSに加え、jQueryを使って簡単なWebページを作ってみた。ナポレオンの画像を動かすという本当にちょっとした動きをつけてみたのだが、ボタンを連打すると、ナポレオンが暴走してしまったので、ナポレオンの一連の動きが終わってからでないとクリックが有効にならないようにしてみた。
考え方
まずは、キャンセルフラグという変数を0と定義し、ボタンがクリックされた時に、キャンセルフラグが0ならばフラグを1にし、その後の処理を実行後、setTimeoutによって一定時間後にキャンセルフラグを0に戻すという流れ。
<script> $(function(){ var cancelFlag = 0; $('.btn').click(function(){ if( cancelFlag == 0 ){ cancelFlag = 1; $('#napo').toggle(1500); $('#napo').toggle(1500); setTimeout(function(){ cancelFlag = 0; },3000); } }); }); </script>修正完了後のWebページ
参考
- 投稿日:2019-04-15T19:42:47+09:00
長押しボタンを作ってみた【円プログレス対応】
はじめに
前回作成した記事の続きです。
長押しボタンを作ってみた【初期実装】今回やりたいこと
長押しボタンの進捗表現の方法として、ボタンの周りに進捗状況が表示されて、
ボタンの中心にカウントが表示されるようなやつを作りたいと思います。作る
進捗の表示
ボタンの周りに進捗をつけるために調べた結果、
conic-gradientというのが使えることがわかりました。
conic-gradient()
cssの関数らしく、特定の点を中心にグラデーションを表現できるようなものらしいです。
例えば、
conic-gradient.css{ width: 100px; height: 100px; border-radius: 50%; background: conic-gradient(red 90deg, green 90deg 180deg, yellow 180deg 270deg, blue 270deg 360deg); }こんな感じで指定すると、
こんな感じの円が表現できます。
なので、このcssの値をjavascriptで動的に変化させることで進捗を表現します。index.html<script> var LIMIT = 10000; var progress = 0; ・・・ progress = progress + (360 / (LIMIT / 100)); var outerCircle = document.getElementById('outer-circle'); outerCircle.style.background = 'conic-gradient(red ' + progress + 'deg, white 0deg 360deg)'; </script>javascript内で
conic-gradientの値を動的に変化させてます。残り時間の表示
円の中心に残り時間を表示させるために、カウントの処理を修正しました。
今まで
setIntervalを使ってカウントアップさせ、そのカウントを使っていましたが、
setIntervalは、ブラウザ負荷などによって正確には指定した秒数毎に呼ばれないため、
時間を取得してそれを利用するように変更しました。index.html<script> var LIMIT = 10000; var INTERVAL = 100; var button1 = document.getElementById('button1'); var sec = document.getElementById('sec'); ・・・ var start = function () { startTime = new Date().getTime(); if (!timer) { timer = setInterval(counter, INTERVAL); } } ・・・ var counter = function() { var now = new Date().getTime(); var sec = document.getElementById('sec'); sec.innerText = ((LIMIT - (now-startTime)) / 1000).toFixed(1); if (LIMIT < now-startTime) { sec.innerText = 'OK'; clearInterval(timer); timer = 0; count = 0; } } </script>完成
動画が貼れないので、リンクを置いておきます。
https://www.youtube.com/watch?v=nqjS81ull1k&feature=youtu.beソースコードは、以下にあります。
https://github.com/takuhou/smart-ui/blob/feature/circle-progress/index.html結構ぬるぬる動きます。
今後の対応として、実は、
conic-gradientがchrome以外の他ブラウザでほぼ動かないので、ブラウザ対応をやります。
Can I use今回の記事で書いたプログラミングの様子をYoutube上にアップロードしておりますので、是非ご覧ください。
【実況】長押しボタンをプログラミング【円ボタン対応】
えんじにぁ〜TV
- 投稿日:2019-04-15T18:14:31+09:00
Progate 登録 勉強開始 1日目
下記のページを参考にほぼ未経験から独学でプログラミングを学ぶ
https://qiita.com/saboyutaka/items/1a8c40e105e93ac6856a#python%E3%81%98%E3%82%83%E3%81%AA%E3%81%84%E3%81%AEひとまず最初は学習日記の様に使わせていただきます。
まずはProgateのHTML&CSSを初級から上級まで1周目
何となく写経感が否めないが続けていれば自分で書けるようになると信じて1日目終わり2019/04/15 5時間
- 投稿日:2019-04-15T12:55:48+09:00
【JS】フォームでデータ送信後、サブウィンドウを開く方法
JS勉強中の初心者の覚書です。
サブウィンドウは、window.openで開くことができます。
サブウィンドウを開くwindow.open("url", "window_name", "width=100,height=300,scrollbars=yes");普通にサブウィンドウを開くだけなら、
上記のコードをonclickなりで指定してあげれば問題ありません。私は、
フォームからデータをPOSTしつつサブウィンドウを開きたいなあ、と思いました。
上記のコードでは、指定したURLを開くことはできますが
当然、データを送信することはできません。そういうことをするためには、
先にサブウィンドウを開いた後で、
そのサブウィンドウをtargetに指定してsubmitしてあげればOKです。フォーム<form action="/action" method="post" name="form_hoge" id="form_hoge"> <input type="text" name="name" value=""> <input type="button" name="button" value="submit" onclick="open()"> </form>サブウィンドウを開くfunction open() { window.open("about:blank","window_name","width=100,height=300,scrollbars=yes"); document.form_hoge.target = "window_name"; document.form_hoge.submit(); }こうすることによって
あたかもデータ送信しながらサブウィンドウが開いたように見えるわけですね。
カンタン!
- 投稿日:2019-04-15T12:11:12+09:00
Progate中級編で学んだこと
未来電子テクノロジー](https://www.miraidenshi-tech.jp/intern-content/program/)でインターンをしているtatsukichi0803です。
□背景画像の指定
➤background-image:url(画像のurl);□背景画像の大きさの指定
➤background-size:cover;□要素を中央に配置する
➤margin:auto;
※必ずwidthもつける□変化の対象や変化にかかる時間の指定
➤transition:all 1s;
※多くの場合hoverと組み合わせる□縦方向の中央に文字を配置する
➤要素の高さとline-heightプロパティの高さを同じ値にすると、中央に配置される
➤line-height:65px;□aタグで全体をクリックする
➤aタグをブロック要素にする
➤display:block;□影をつける
➤box-shadow:水平方向 垂直方向 色;
➤box-shadaow:10px 10px white;プログラミング初心者であるため、内容に誤りがあるかもしれません。
もし、誤りがあれば修正するのでどんどん指摘してください。
- 投稿日:2019-04-15T12:07:10+09:00
HTML&CSS超入門1:HTML入門編
対象読者
これからHTML、CSSを学ぶ人
初めに
ProgateのHTML&CSSレッスン初級編を終了したので復習のために内容をまとめてみました。
分かりやすくなるように随時更新する
初心者なので間違い等あれば是非ご指摘ください。今回勉強に用いたのはProgate、無料で始められるプログラミング学習サイトです。
難易度は低く、初学者に優しいサイトでした。
今まで知らずにいたのがもったいない…環境構築
この記事を流し読みするだけでおおよそのイメージはつきますが、
実際に自分で手を動かして学習したいなら環境構築が必要です。
環境構築のやり方については次の記事を参考にしてください。
すごくわかりやすくまとまっています。
Windowsの環境構築(Progate)
Macの環境構築(Progate)
この記事も上と同じ環境で実行しています。HTML
HTMLの基本
今回はHTMLとCSSを用いてサイトを作成しました。
index.htmlというファイルがトップページになるらしいのでそうしておきます。
次のような状態から少しずつ書き加えサイトを作っていきます。index.html<!DOCTYPE html> <html> <head> <!--ここにページの情報を書きます--> </head> <body> <!--ここにページの本文を書きます--> </body> </html>カッコがいっぱいある…見づらい。
この状態だとページはまっさらです。
なんのこっちゃ分からないと思いますが一つずつ見ていきましょう。
ここで説明するのはheadとbodyの部分です。
<!--ここにページの情報を書きます-->という文字がありますね。
これはコメントといいます。
HTMLでは分の中に書いたものを素直に全部表示してしまうので、
「表示しなくていいよ!」というところはコメントで書いておきます。
メモ書きによく使われます。タイトルと本文
index.html<head> <!--ここにページの情報を書きます--> </head>この部分に注目しましょう。
<head>と</head>、何が違うのか?
実はこれセットで使うものです。
<head>は「ここからページの情報を書きますよ!」
</head>は「ここまでがページの情報ですよ!」
という意味です。
それぞれ開始タグ、終了タグと呼びます。
この書き方はHTMLでは何度も何度も使うので絶対に覚えておくべきところ。
ページの情報として何を書くのかといえば代表的なものはページのタイトルです。
ページのタイトルというのはこのページで言えば「HTML&CSS超入門1:HTML入門編」を指します。
ブラウザのタブに書いてある文字のことですね。
次のように書いてみます。index.html<!DOCTYPE html> <html> <head> <!--ここにページの情報を書きます--> <title>ページのタイトル</title> </head> <body> <!--ここにページの本文を書きます--> </body> </html>タブのところの文字が変わったのがわかりますか?
index.html<body> <!--ここにページの本文を書きます--> </body>次はこっちを見てみましょう。
さっきと同じように考えればいいでしょう。
<body>は「ここから本文を書きますよ!」
</body>は「ここまでが本文ですよ!」
という意味です。
bodyは本文を意味します。
今書かれているこの文章もbodyの中に書いてあります。
作るページの種類にもよりますが、一番長々と書かれるところです。
実際に書いてみます。index.html<!DOCTYPE html> <html> <head> <!--ここにページの情報を書きます--> <title>ページのタイトル</title> </head> <body> <!--ここにページの本文を書きます--> Hello World </body> </html>そうすると、
本文に文字が!
これだけでいろいろ書けますが物足りないですね。
まだまだ機能はいっぱいあるので見ていきますよ。改行
index.html<!DOCTYPE html> <html> <head> <!--ここにページの情報を書きます--> <title>ページのタイトル</title> </head> <body> <!--ここにページの本文を書きます--> Qiita最高! Progate最高! </body> </html>これで改行してくれと思うんですが…
御覧の通り、横並びになってしまいます。
改行するには<br>を使います。index.html<!DOCTYPE html> <html> <head> <!--ここにページの情報を書きます--> <title>ページのタイトル</title> </head> <body> <!--ここにページの本文を書きます--> Qiita最高!<br> Progate最高! </body> </html>見出し
長い文章を書くときに必須なのが見出しです。
見出しがなければ見づらくてしょうがない。index.html<!DOCTYPE html> <html> <head> <!--ここにページの情報を書きます--> <title>ページのタイトル</title> </head> <body> <!--ここにページの本文を書きます--> <h1>h1の見出し</h1> <h2>h2の見出し</h2> <h3>h3の見出し</h3> <h4>h4の見出し</h4> <h5>h5の見出し</h5> <h6>h6の見出し</h6> </body> </html>そうすると、
これで簡単に見出しを作ることができます。
h1が最も大きく、h6が最も小さくなっています。リスト
見出しのほかにもリストを作ることができます。
index.html<!DOCTYPE html> <html> <head> <!--ここにページの情報を書きます--> <title>ページのタイトル</title> </head> <body> <!--ここにページの本文を書きます--> <ul> <li>Google</li> <li>Apple</li> <li>Facebook</li> <li>Amazon</li> </ul> </body> </html>そうすると、
リストを作るにはまず<ul>要素を作り、その中に<li>要素を作ります。index.html<ul> <li>Google</li> <li>Apple</li> <li>Facebook</li> <li>Amazon</li> </ul>ここまで読んで気づいた方もいるかもしれませんが、
<>のような要素の中にさらに要素を入れるときはインデント(字下げ)をします。
Tabキーを用いるかスペースキーを何回か押すことでインデントをすることになります。サイトのリンク
今度はサイトへのリンクを貼る方法です。
index.html<!DOCTYPE html> <html> <head> <!--ここにページの情報を書きます--> <title>ページのタイトル</title> </head> <body> <!--ここにページの本文を書きます--> <a href="https://qiita.com/">Qiitaへのリンク</a> </body> </html>このような画面が現れ、リンクをクリックするとQiitaのページへ飛びます。
index.html<a href="https://qiita.com/">Qiitaへのリンク</a>
<a>要素を使ってリンクを作成できます。
hrefのように開始タグに入れるものは属性と呼ばれます。
""の中にurlを書くことでリンクでどこのサイトに飛ぶかを指定できます。画像の表示
文字ばかりでは寂しいので画像も入れてみましょう。
index.html<!DOCTYPE html> <html> <head> <!--ここにページの情報を書きます--> <title>ページのタイトル</title> </head> <body> <!--ここにページの本文を書きます--> <img src="https://japaclip.com/files/internet-flaming-laptop.png"> </body> </html>index.html<img src="https://japaclip.com/files/internet-flaming-laptop.png">今回も属性を追加していますね。リンクを作成するときは
hrefでしたが今回はsrcです。
これも""の中に画像のurlを指定することで画像を表示できます。最後に
ここまでHTMLの書き方をお見せしました。
主に文字を書いたり、画像を入れたりなど画面の要素を作っていくことが中心でした。
しかし、HTMLだけでサイトを作るとデザインが20年前のサイトみたいになります。
もっとサイトを見やすく作るためにCSSも学んでいきましょう!次回CSS入門(執筆中)
- 投稿日:2019-04-15T09:34:28+09:00
Progate初級編で学んだこと
未来電子テクノロジーでインターンをしているtatsukichi0803です。
□float プロパティ
➤指定した要素を並びにすることができる左並び|float:left;
右並び|float:right;□border プロパティ
➤枠線を付けることができる書き方|線の種類 種類 色
border:5px solid red
□input要素とtextarea要素
➤input要素:1行のテキスト入力を受け取る要素
➤textarea要素:複数行のテキスト入力を受け取る要素・送信ボタンを作るには
・ボタンに表示させるテキストを変えるには
プログラミング初心者であるため、内容に誤りがあるかもしれません。
もし、誤りがあれば修正するのでどんどん指摘してください。