- 投稿日:2019-04-15T17:19:01+09:00
git conflict 解消法(俺流)
conflictは必ず起きる
conflictしたらいったん
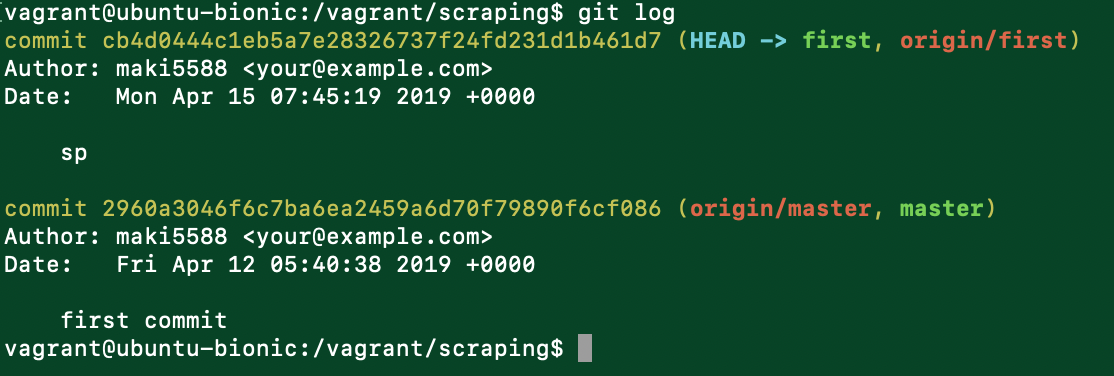
$ git logそしたらターミナルにこんなんが出てくる
見るところは戻りたいcommit ID
で戻りたいcommit IDを指摘
$ git revert commit ID(cb4d0444c1eb5a7e2832...........)そんで
$ git push origin branch名で一つ前のローカルadd状態に戻る
$ git reset --soft HERD^でさらにそのadd状態を取り消しして
conflict箇所を修正したら$ git add -uとかでaddしてそのまま
commit、push$ git commit -m 'conflict fix' $ git push -f origin branch名で解消できるはず!!!!!
その他conflict時よく使うコマンドたち
ローカルcommitの取り消し
$ git reset --hard HEAD^今回コミットした変更点を見る
$ git diff HEADgit上の変更ファイルを確認
$ git statusbranchにmasterにmargeさせる
$ git merge --no-ff master
commitやpush時にfatal: Unable to create 'C:/path/to/.git/index.lock': File exists. If no other git process is currently running, this probably means a git process crashed in this repository earlier. Make sure no other git process is running and remove the file manually to continue.みたいなエラーが出たら、、、
$ rm .git/index.lock他に出てきたら随時追加しまし
参考
:https://qiita.com/yshishido/items/d62430ebf7ad259f5bec
:https://qiita.com/ikenji/items/42248085c4f4b55660d6
:https://qiita.com/genreh/items/8bc0c9058a69a3d6de97
:https://yu8mada.com/2018/08/15/the-difference-between-the-git-merge-options-ff-no-ff-and-ff-only/
:http://tweeeety.hateblo.jp/entry/2015/06/10/215753
:https://qiita.com/kansiho/items/2bacecdb95d752cb38b7
- 投稿日:2019-04-15T16:35:24+09:00
git add -uで変更箇所だけaddする
- 投稿日:2019-04-15T11:39:49+09:00
git コマンド
git config --global user.name ".." => 名前の設定
git config --global -l => 設定のリスト取得
git init => ローカルリポジトリ作成
git add . => 全てのファイルをステージする
git commit -m ".." => ステージされてた変更をコミットする
git log => コミット履歴を確認する
git diff => ワークツリーとインデックスの比較して差分を表示
git clone リモートリポジトリ.git コピー先フォルダ名 => gitリポジトリのコピー
.gitignore => gitで管理しないファイル
git log --online =>リビジョン番号とコミットメッセージのみ
git log -3 => 直近の3つまで表示(組み合わせ可)
git log -p -- index.html =>index.htmlのコミット履歴
git log --before="2019-04-18 06:05" => 2019-04-18 06:05よりも前のコミット(after,untill,since)
git log -Sabc => abcが削除されたコミットを表示
git show リビジョン番号:ファイル名 => 指定リビジョン番号指定ファイルの表示
git checkout --ファイル名 => 元に戻す
git reset HEAD ファイル名 => インデックスからワークツリーに戻す
git commit --amend -m ".." => 直前のコミットメッセージの書き直し
git reset リビジョン番号 => リビジョン番号のコミットまで戻る
git revert リビジョン番号 => コミットの打ち消し
git remote add origin リモートリポジトリURL => ローカルリポジトリにリモートリポジトリを登録
git remote -v => リモートリポジトリの登録状況の確認
git push origin master => リモートリポジトリへ反映
- 投稿日:2019-04-15T11:00:44+09:00
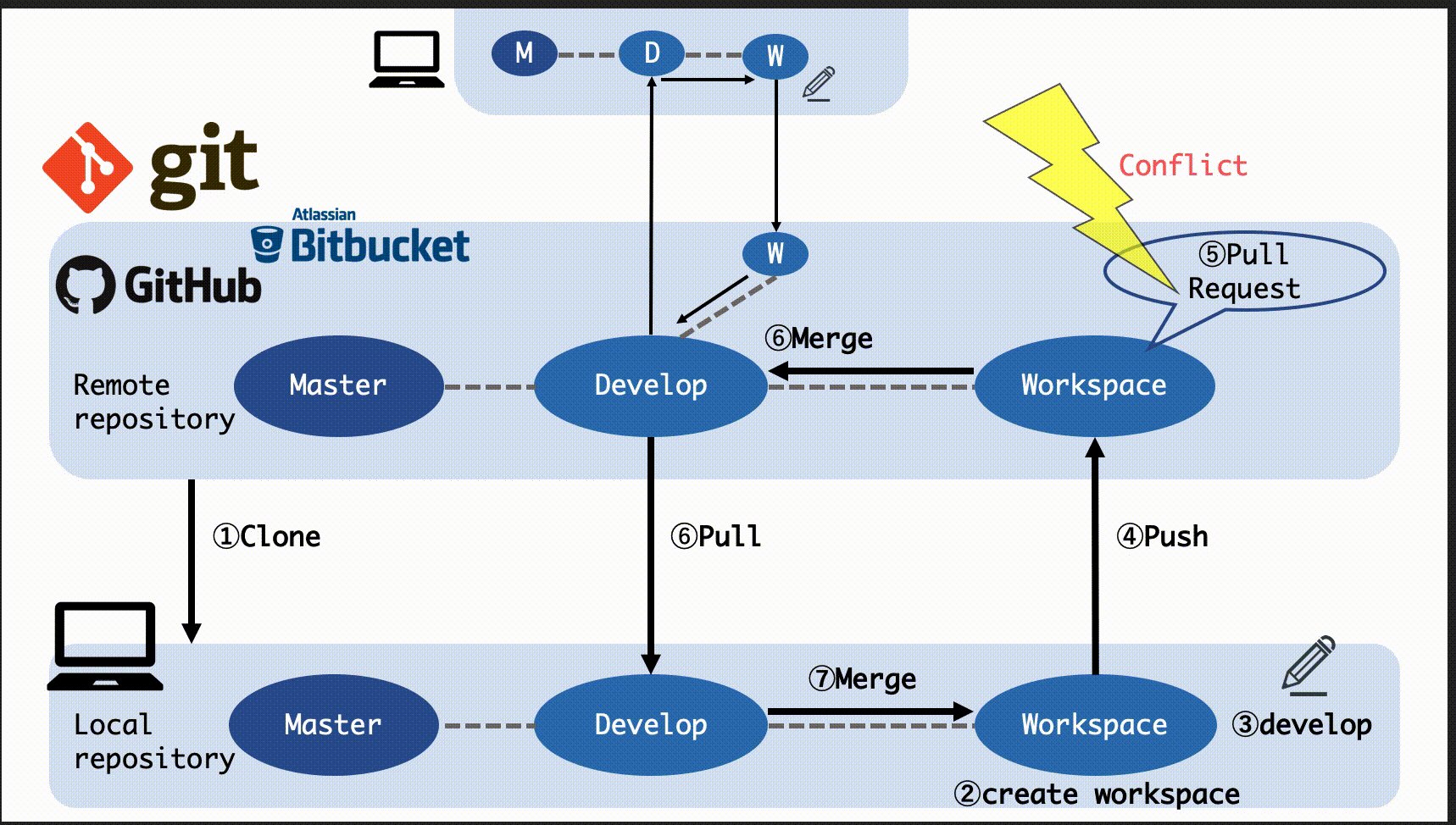
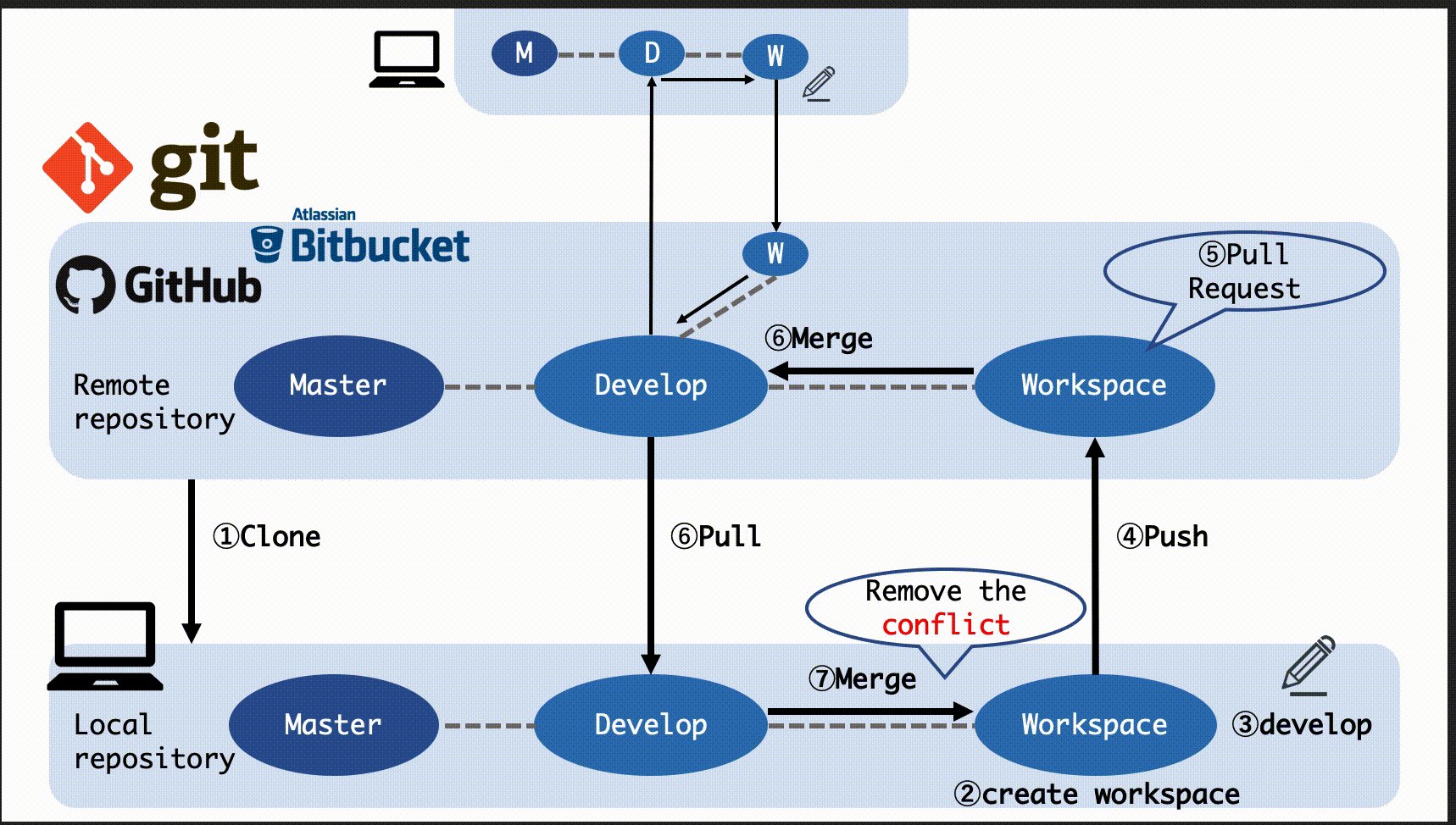
【git】gitによる基本的な開発プロセス
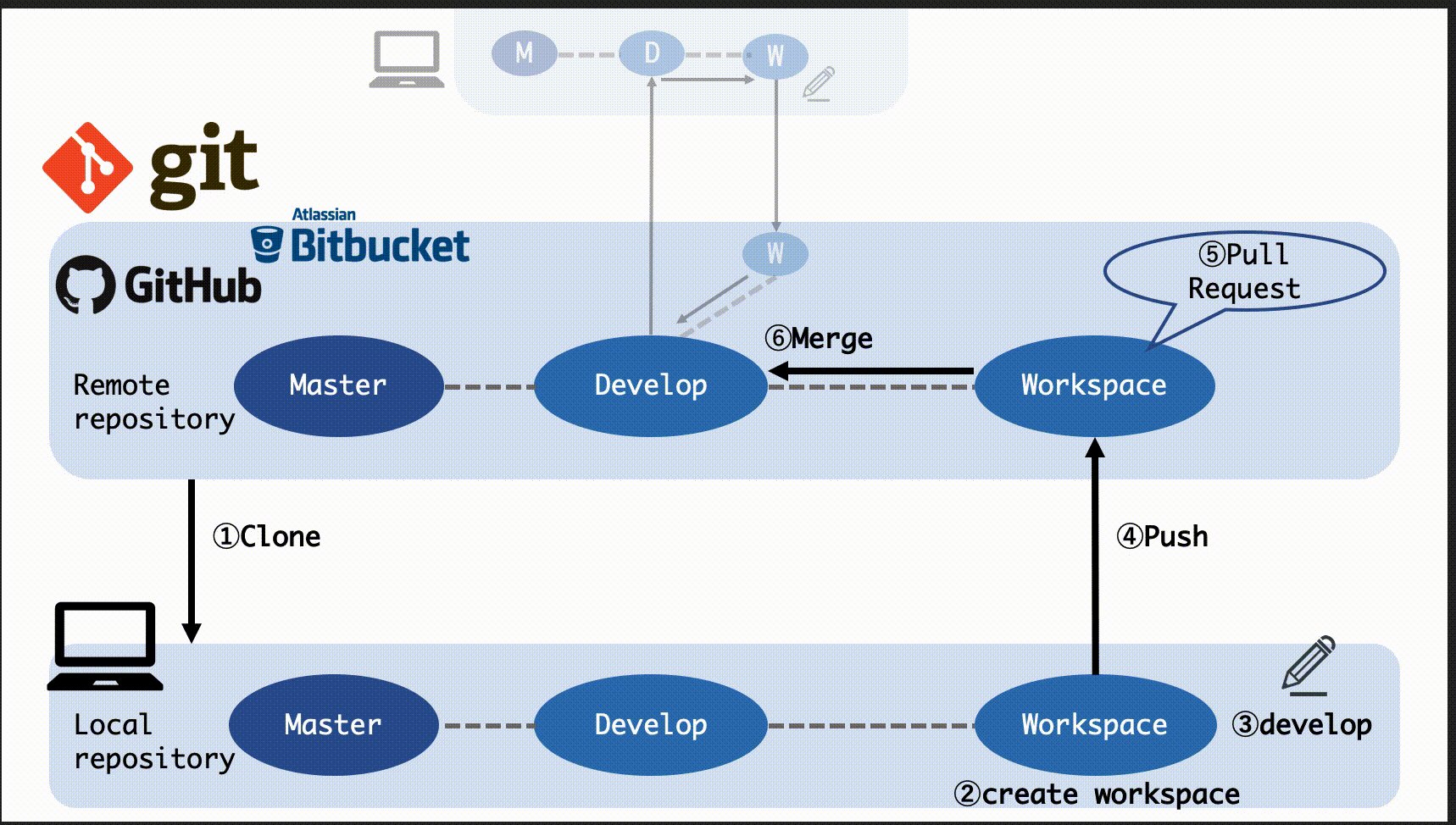
手元になんもない状態から
1 手元にクローン 2 作業用のブランチを作る 3 作業用ブランチで作業する 4 アドとコミット 5 プッシュする 6 開発用ブランチに対してプルリク送る 7 承認されれば開発用ブランチに対してマージ 8 手元にある開発用ブランチを最新の状態にする 9 作業ブランチを最新の状態にする 1. 手元にクローン
$ git clone [URL]2. 作業用のブランチを作る
実際に自分がコードを書いたりファイルを編集したりする作業用のブランチを作る
まず,派生元は開発用ブランチなのでまずは開発用ブランチにチェックアウト
$ git checkout [開発用ブランチ名]開発用ブランチを派生元とした作業用のブランチを新規で作る
$ git checkout -b [作業用ブランチ名]3. 作業する
4. アドとコミット
前にインテリジェのUI使ってコミットしてた時,間違って本来アドしなくてよかったファイルなんかもアドしちゃったりしてプッシュしたときちょっと面倒なことになったから,普通にターミナルかインテリジェのターミナルのコマンドでアドとコミットを行う.
アド
$ git add [変更したファイル名]変更したファイルをまとめてアドしたいときは以下でもいい
$ git add .コミットする前に,どのファイルがアドされたか確かめるために
$ git statusで一応確認しておくのをおすすめする.
アドしたファイルに問題がなければ
$ git commit -m "コメント内容"でコミット
5. プッシュする
リモートにまだ作業用ディレクトりが存在しないので初回のプッシュに限り
originをつけます.
originは現在チェックアウト中のローカルブランチに対するリモートブランチを指します.$ git push origin [作業用ブランチ名]6. 開発用ブランチに対してプルリク送る
ブラウザでBitbucketのリポジトリ開く
さっきプッシュした作業用ブランチを選択
プルリクエストを作成を選択
ターゲットブランチを選択して,タイトルとコメントを書いたら
レビュアーを入力してプルリク作成
7. 承認されれば開発用ブランチに対してマージ
プルリクが承認されたら開発用ブランチへマージします.
プルリクに対してレビュアーからコメントがあればそれに従って修正します.
このとき,それまでのコミットやプッシュを消す必要はないです.
レビュアに指示されたとおりにローカルの作業用ブランチを直せたら
再びアドとコミット,プッシュをします.
プッシュまでしたら,さっきのプルリクエストのレビュアのコメントに
言われたとこ直したよ〜的な返信をしてまたレビュアに確認してもらいます.
っでレビュアがマージを承認してマージ完了です.また,プルリク作ると,作った瞬間に
コンフリクト起きてるからマージできませんよ〜
的なメッセージ出るから,ローカルでコンフリクト解消してからまたプッシュって形になる.多分プッシュまでできれば自然とそのエラー的なメッセージは消える.8. 手元にある開発用ブランチを最新の状態にする
常に最新の状態を手元に持っておきたいので開発用ブランチにチェックアウトしてプルします.
$ git pull origin [開発用ディレクトリ名]または
$ git pull9. 作業ブランチを最新の状態にする
作業用ブランチを最新版にするために,さっき最新版にしたばっかの開発用ブランチを作業用ブランチにマージします.とりあえず作業用ブランチにチェックアウトします.
$ git merge [開発用ブランチ]マージが通ればローカルの作業用ブランチが最新になったわけです.
コンフリクトが出たらここで解決しましょう!
コンフリクト解決してすぐプッシュしてプルリク送ればそこでのコンフリクトはおきないはずです.
プルリクでコンフリクトってなる前に処理しておきたいとき
単純にプッシュする前に手順8と9をやってコンフリクトを解消しておけば大丈夫です.
マージするときによくきくsquash
一言でいうと,あれやこれやで編集・コミットした内容を一括マージするコマンド
参考:https://qiita.com/pshiko/items/1e9acd114b7e85884866
- 投稿日:2019-04-15T07:38:11+09:00
VSCodeでのGitの基本操作まとめ
はじめに
一年前に新人研修でGitを担当してTigの記事を書いたのですが,今年も同じくGitの研修を担当することになりました.新人さんたちにとってはターミナル環境はとっつきにくい人も多いようで,短い研修期間では操作自体に苦戦してしまい,Gitそのものを理解するというところに力を割けない人も少なくありませんでした.
それを踏まえて今回はGUIで操作しやすい環境を検討したのですが,以下のポイントを踏まえてVSCodeを使うことに決めました.
- マルチプラットフォームで使える.(研修はWindows環境で行いますが,業務ではLinuxデスクトップ環境も使うので)
- Gitの基本的な内容はVSCode上でGUI操作が可能.
- Gitの内容とあわせて,プログラミング用のテキストエディタの一例として,導入しやすそうなVSCodeを紹介.
VSCodeを使ったGitの基本的な操作を一通りまとめていきます.
インストール
GitとVSCodeをそれぞれインストールします.Windowsの場合は次のリンクからインストーラをダウンロードしてインストールを行います.
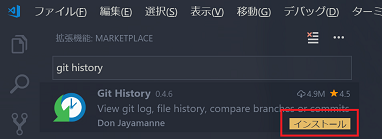
また,VSCodeの
Git Historyという拡張機能をインストールします.Gitのコミット履歴を見やすく表示することができます.
以降の内容はWindows環境で操作を確認しながらまとめます.
- Windows 10 Pro
- git version 2.21.0.windows.1
- Visual Studio Code 1.33.1
ただしGitもVSCodeもマルチプラットフォームで使用できるので,LinuxやmacOSでも参考になると思います.
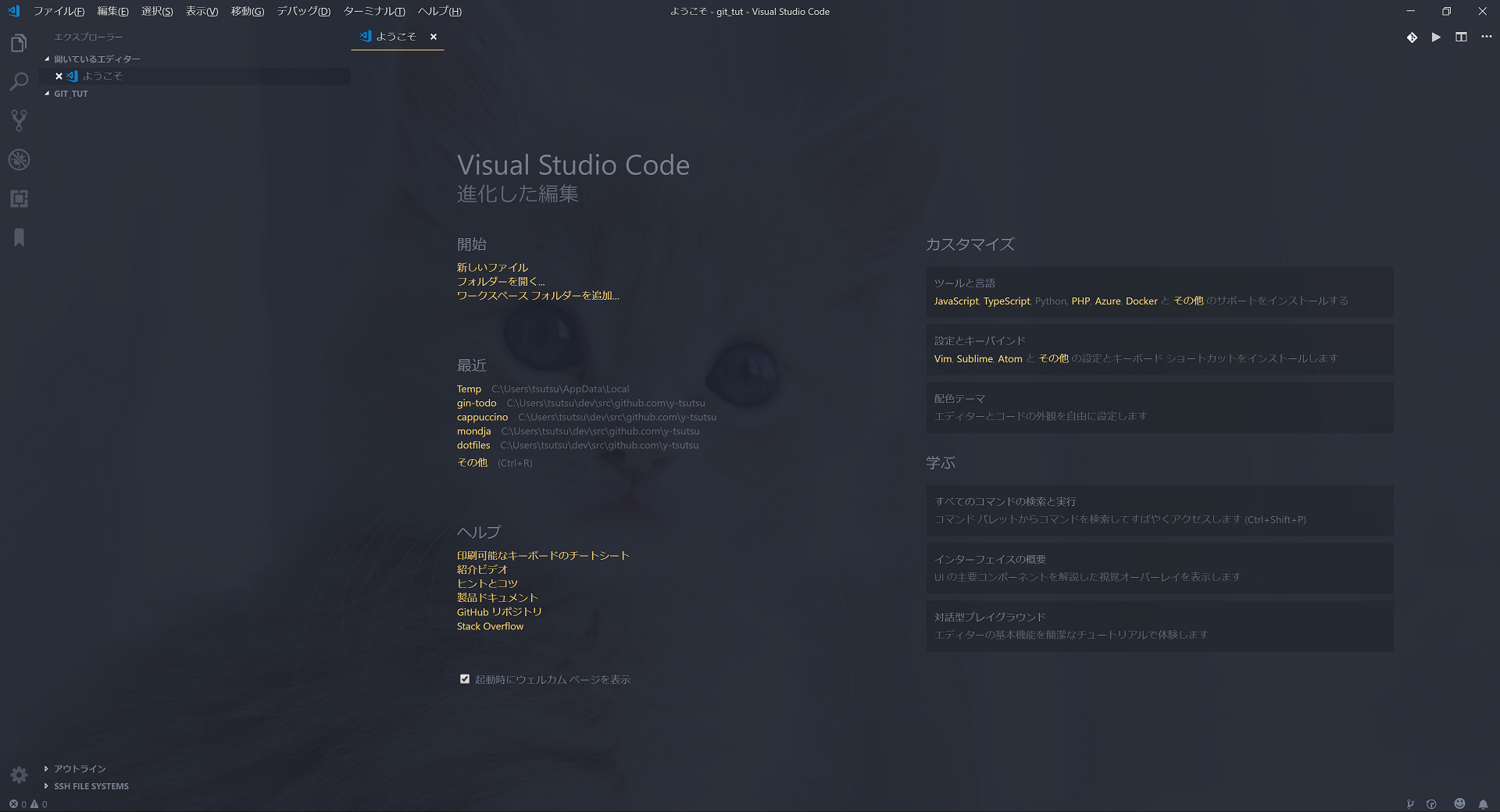
VSCodeの起動
エクスプローラ上で作業ディレクトリを作成し,右クリックのメニュー(Open with Code)からVSCodeで開きます.
リポジトリ作成
まずはGitリポジトリの作成(初期化)を行います.
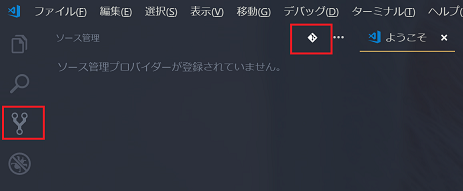
サイドバーのソース管理を表示して,リポジトリの初期化アイコンをクリックします.初期化するディレクトリを聞かれますが,VSCodeで開いている場所が初期表示されているのでそのまま選択して進めます.
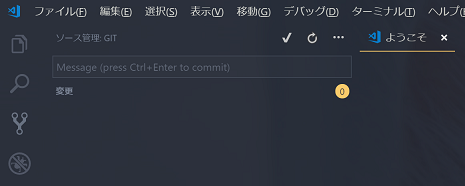
リポジトリの初期化をすると,表示が次のように変わります.
コミットしてみる
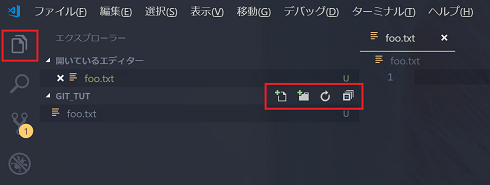
foo.txtを作成します.ファイルの作成はエクスプローラで行ってもいいですが,VSCodeのサイドバー上で操作することもできます.
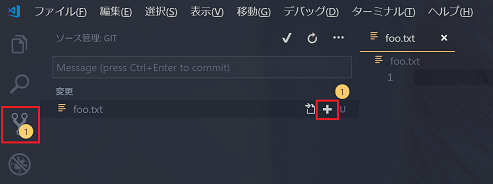
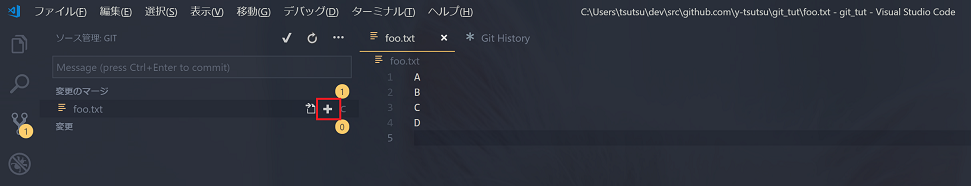
ファイルの作成と編集を行うとサイドバーのソース管理に更新ファイルの一覧が表示されます.+アイコンでステージングされます.取り消す場合は-アイコンです.
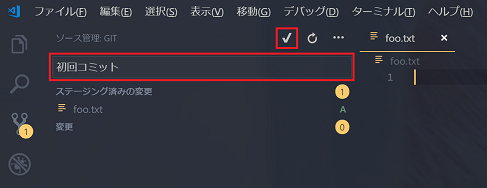
ステージングした状態からコミットメッセージを入力して,チェックアイコンでコミットが完了します.
続けて以下のように編集してもう一度コミットをします.(コミットメッセージはadd A)foo.txtAコミットログを見る
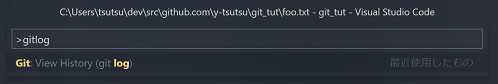
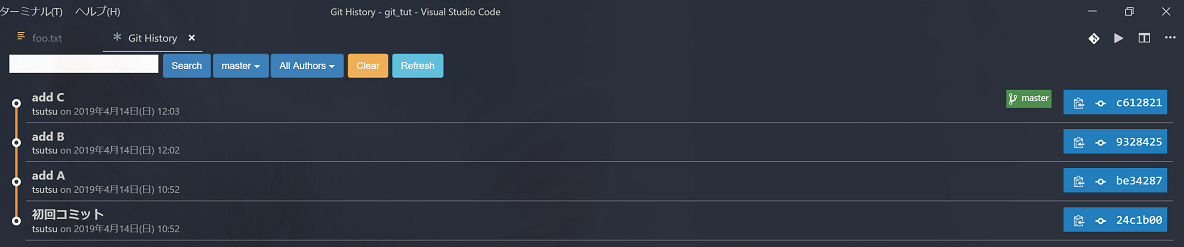
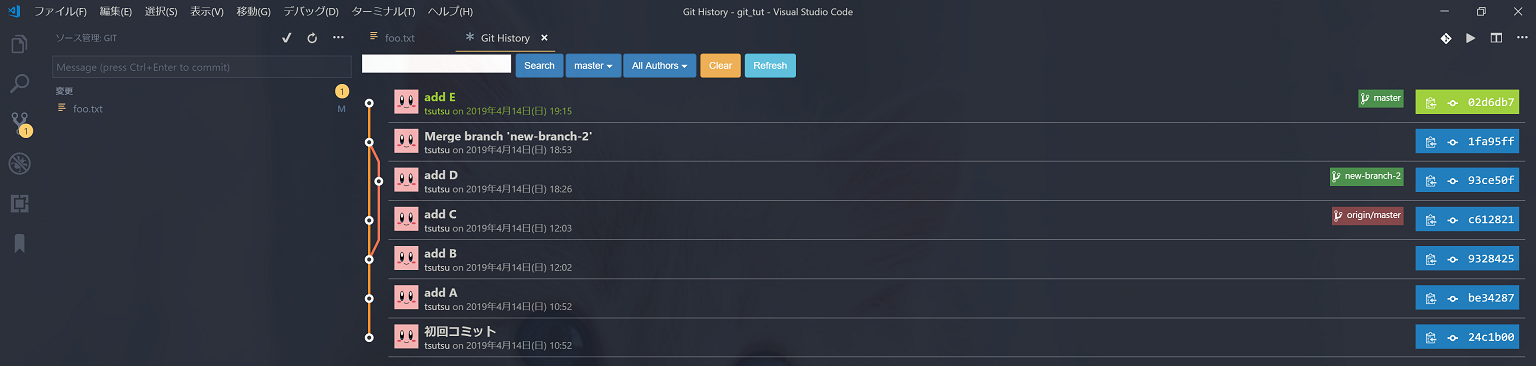
はじめにインストールしておいたGit Historyで先ほどのコミットログを確認することができます.Git Historyの表示はコマンドパレットをCtrl + Shift + Pで表示して,
Git: View History (git log)を実行します.
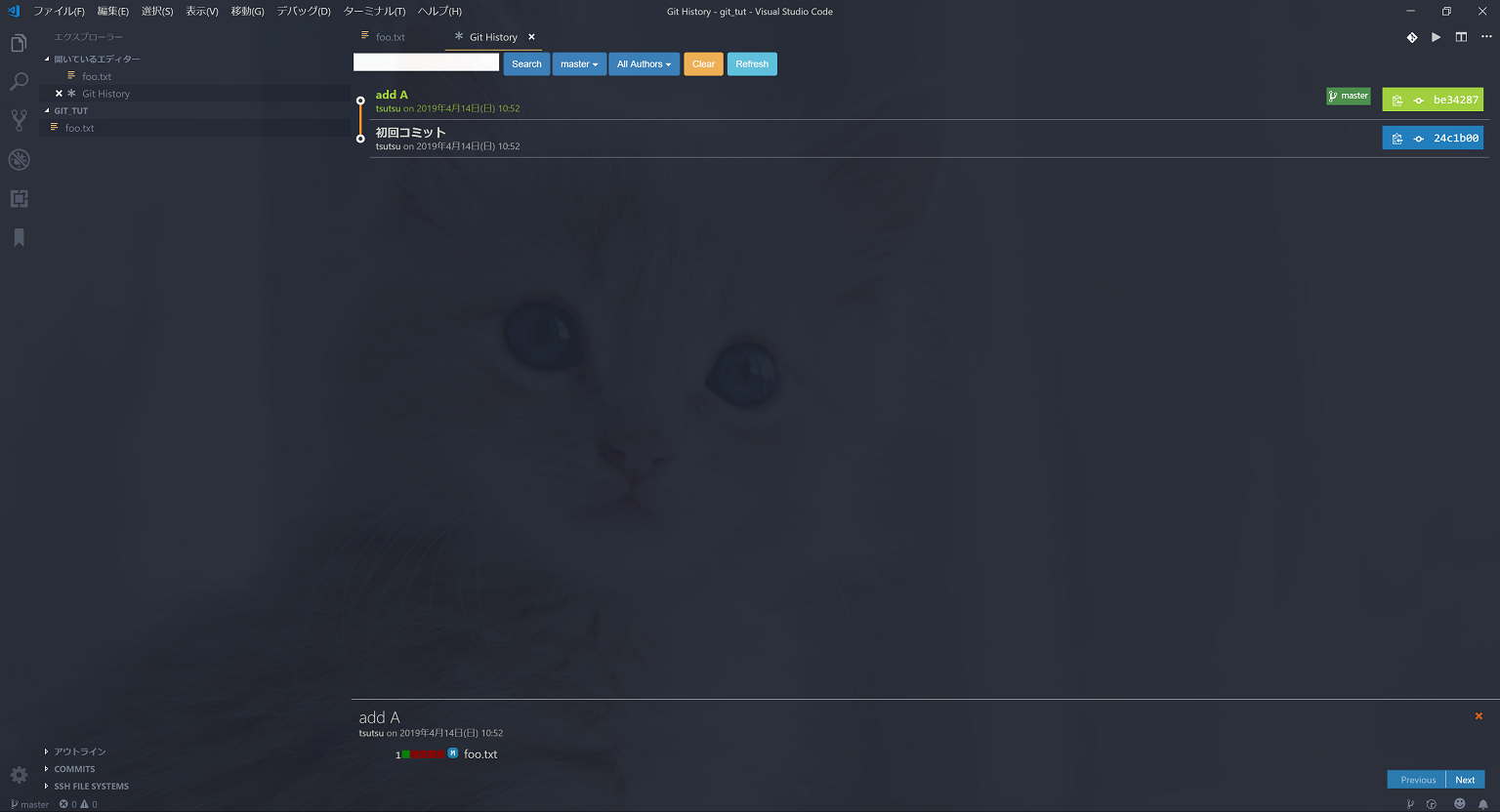
次のようにコミットの履歴が確認できます.
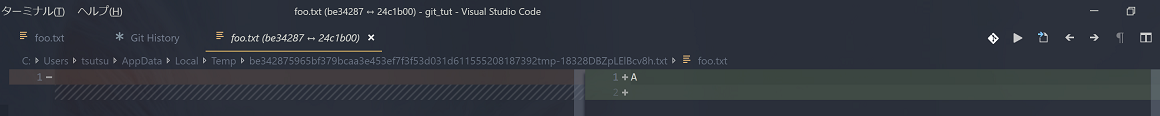
コミットの履歴からフィルの変更内容を確認することもできます.
ブランチを作成する
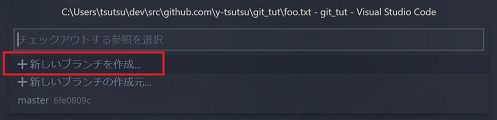
現在のmasterからブランチを作成してみます.画面の左下のブランチ名(master)が表示されている個所をクリックし,
新しいブランチを作成を実行します.手順で作成するブランチ名を入力してブランチを作成します.
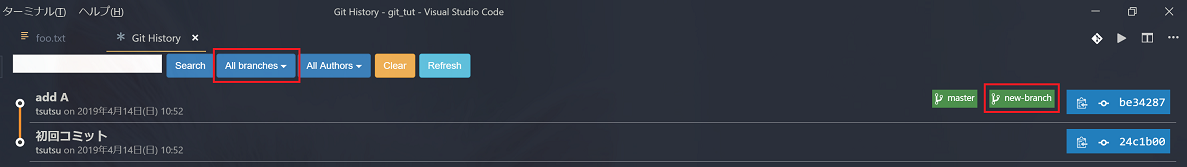
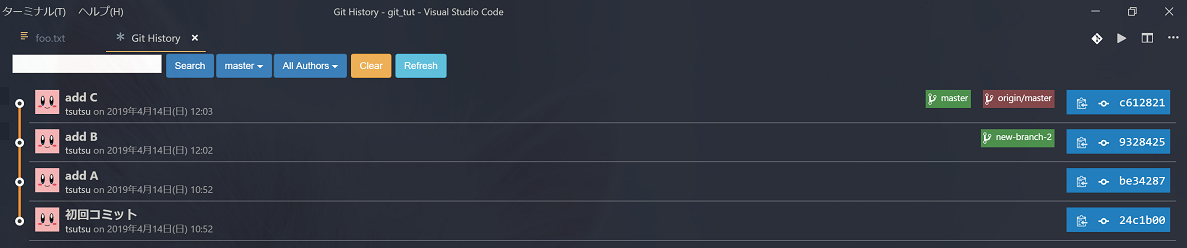
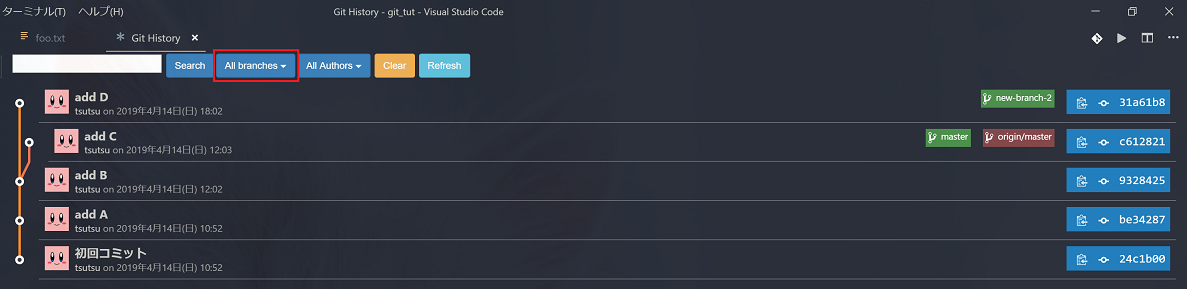
Git Historyで作成したブランチが確認できます.All branchesを選択すると両方のブランチが表示されます.ここではnew-branchという名前でブランチを作成しています.
ブランチをマージする
前準備として作成したブランチ上でコミットを行います.ここでは
new-branch上で2件コミットしています.
- foo.txtに
Bを追記(add B)- foo.txtに
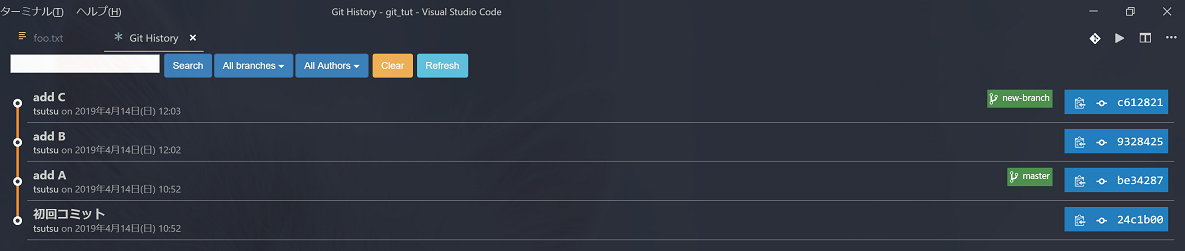
Cを追記(add C)Git Historyで確認すると次のようになっています.
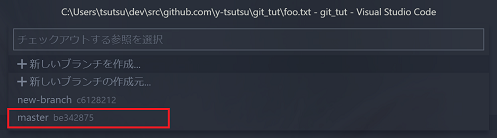
この状態からmasterにnew-branchの内容をマージします.まずはmasterに切り替えます.(チェックアウトします.)ブランチを作成したときと同様に画面左下のブランチ名をクリックしてmasterを選択します.切り替えが完了すると画面左下の表記がmasterに変わります.
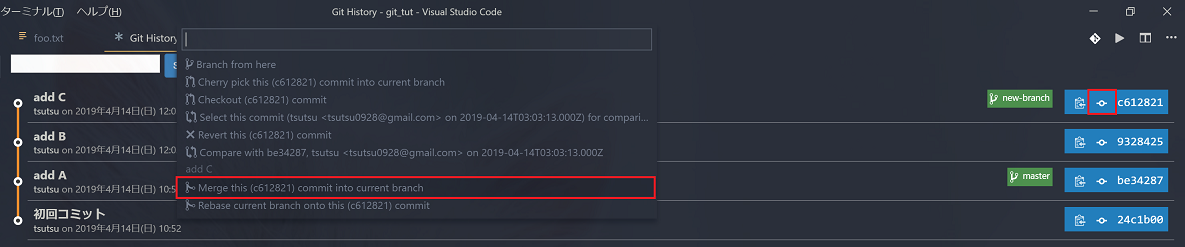
切り替えができたらマージを行います.Git Historyでマージ元となるnew-branchの右にあるアイコンをクリックしてMerge this commit into current branchを実行します.手順でnew-branchを選択し,Yesを選択してマージを実行します.
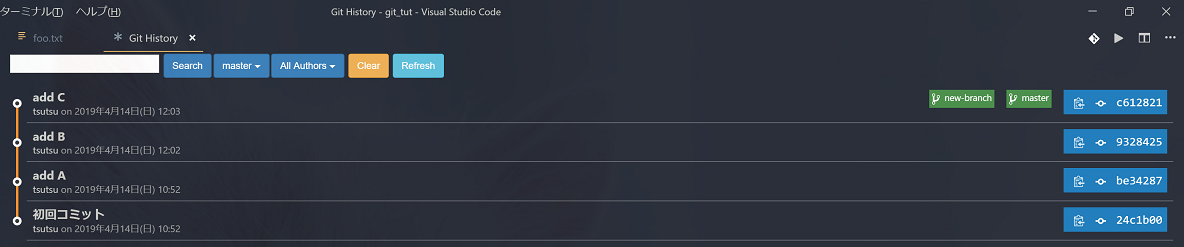
コンフリクト等が起きなければこれでマージが完了します.Git Historyを見るとマージできていることが確認できます.
不要ブランチの削除
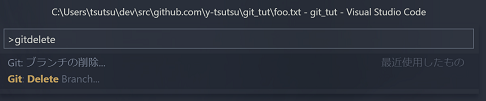
マージして不要になったnew-branchブランチの削除を行います.コマンドパレットから
Git: Delete Branchを実行し,削除するnew-branchを選択します.
Git Historyを見ると削除できていることが確認できます.
プッシュする
ここまでの作業をリモートのリポジトリにプッシュしてみます.今回はGitHubに
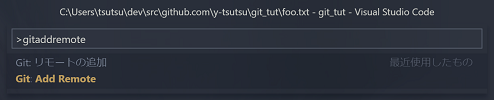
git_tutリポジトリを作成したものとして話を進めます.またSSH keyの登録なども事前に完了しているものとします.コマンドパレットからGit: Add Remoteを実行します.手順でリモート名を設定しますが,ここではoriginと指定します.originは慣習的によく使われているデフォルトの名前です.続いてURLを指定します.URLは作成したリモートのリポジトリにあわせて設定してください.GitHubの場合はgit@github.com:<アカウント名>/git_tut.gitとなります.
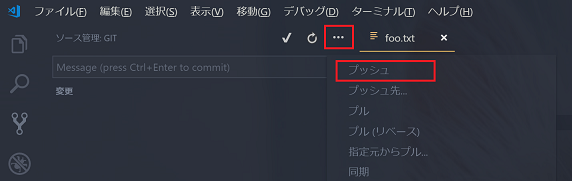
リモートの登録ができたらプッシュします.サイドバーのソース管理にあるメニューアイコンからプッシュを実行します.
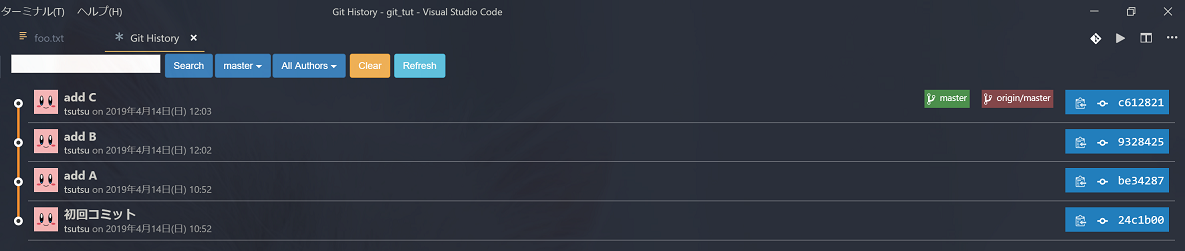
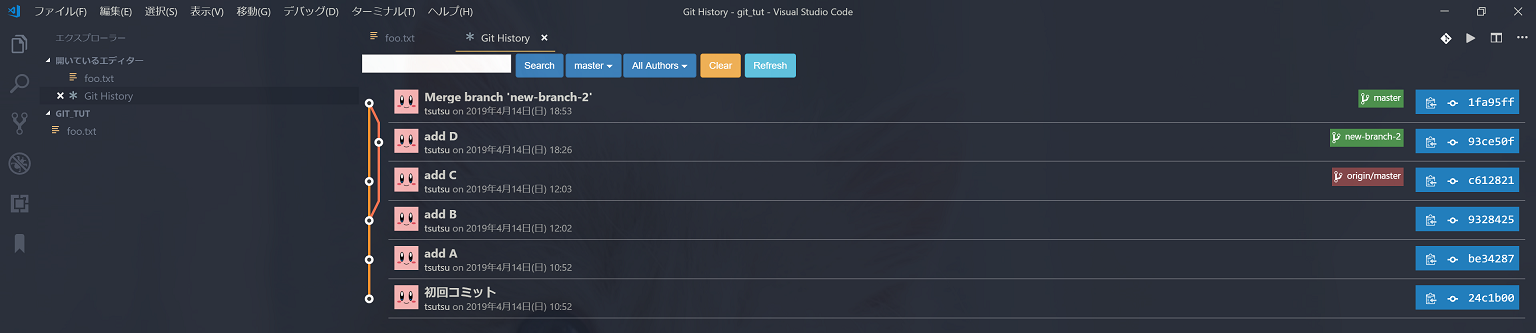
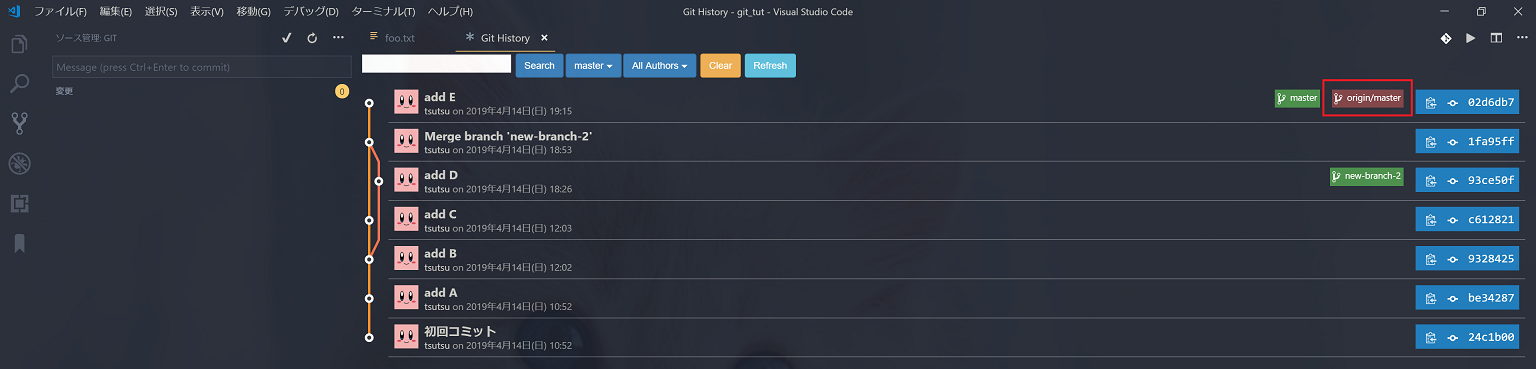
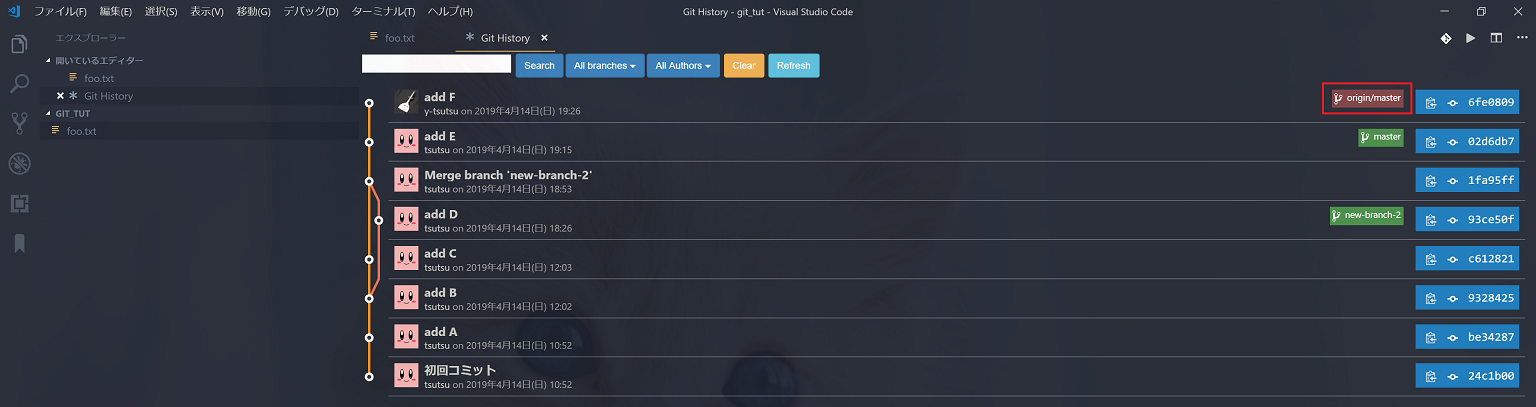
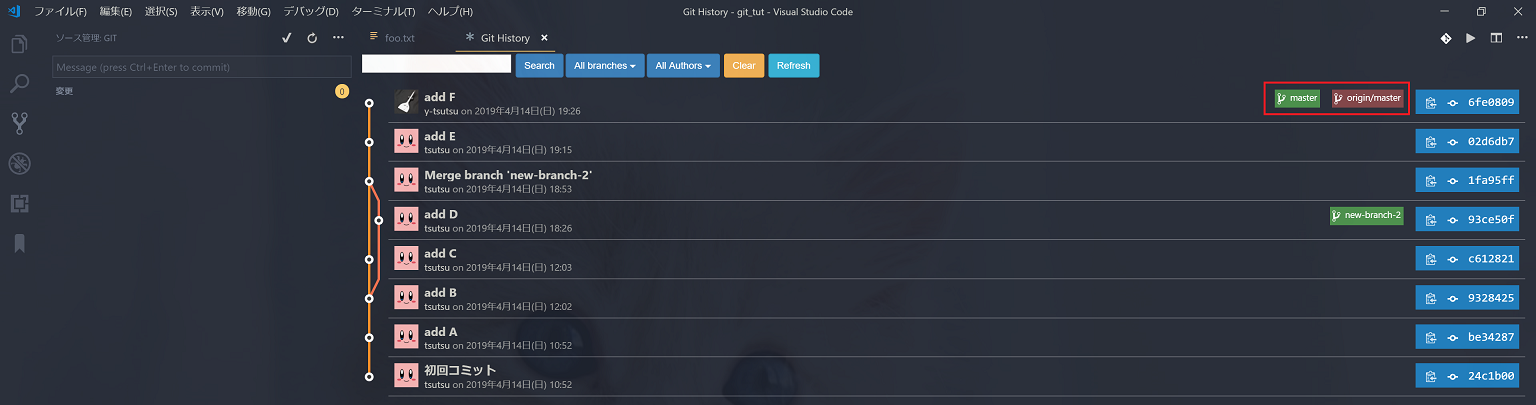
Git Historyを見るとorigin/masterが作成されていることが確認できます.
sshのパスフレーズ対策
sshでキーを生成するときにパスフレーズを設定していると,VSCodeでプッシュなどリモートリポジトリにアクセスするときにエラーが出てしまいます.その場合は以下を参考に解決してください.
VSCodeからGitのリモートにアクセスできないときの対処方法(Windows 10)
ログからのブランチ作成
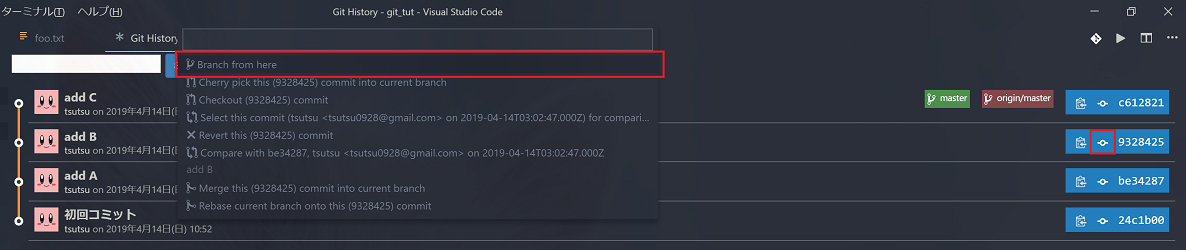
Git Historyから任意のコミットにブランチを作成します.各コミットの右にあるアイコンをクリックして
Branch from hereを実行します.手順で作成するブランチ名を入力してブランチを作成します.
ここではnew-branch-2ブランチをadd Bのコミットに作成しています.作成後はRefreshボタンで表示の更新を行うと作成したブランチが確認できます.また画面の左下を見ると作成したブランチに切り替わっていることが確認できます.
マージコンフリクトに対処する
new-branch-2ブランチでfoo.txtの内容を更新してコミットします.この編集内容が「add C」のコミットとコンフリクト(競合)します.foo.txtA B DGit Historyを表示すると,以下のようになっているはずです.
masterに戻ってnew-branch-2ブランチをマージしてみます.
画面左下のブランチ表示されている個所をクリックしてmasterをチェックアウトします.masterに切り替えたら前回と同様にnew-branch-2ブランチの右にあるアイコンをクリックしてマージを実行します.
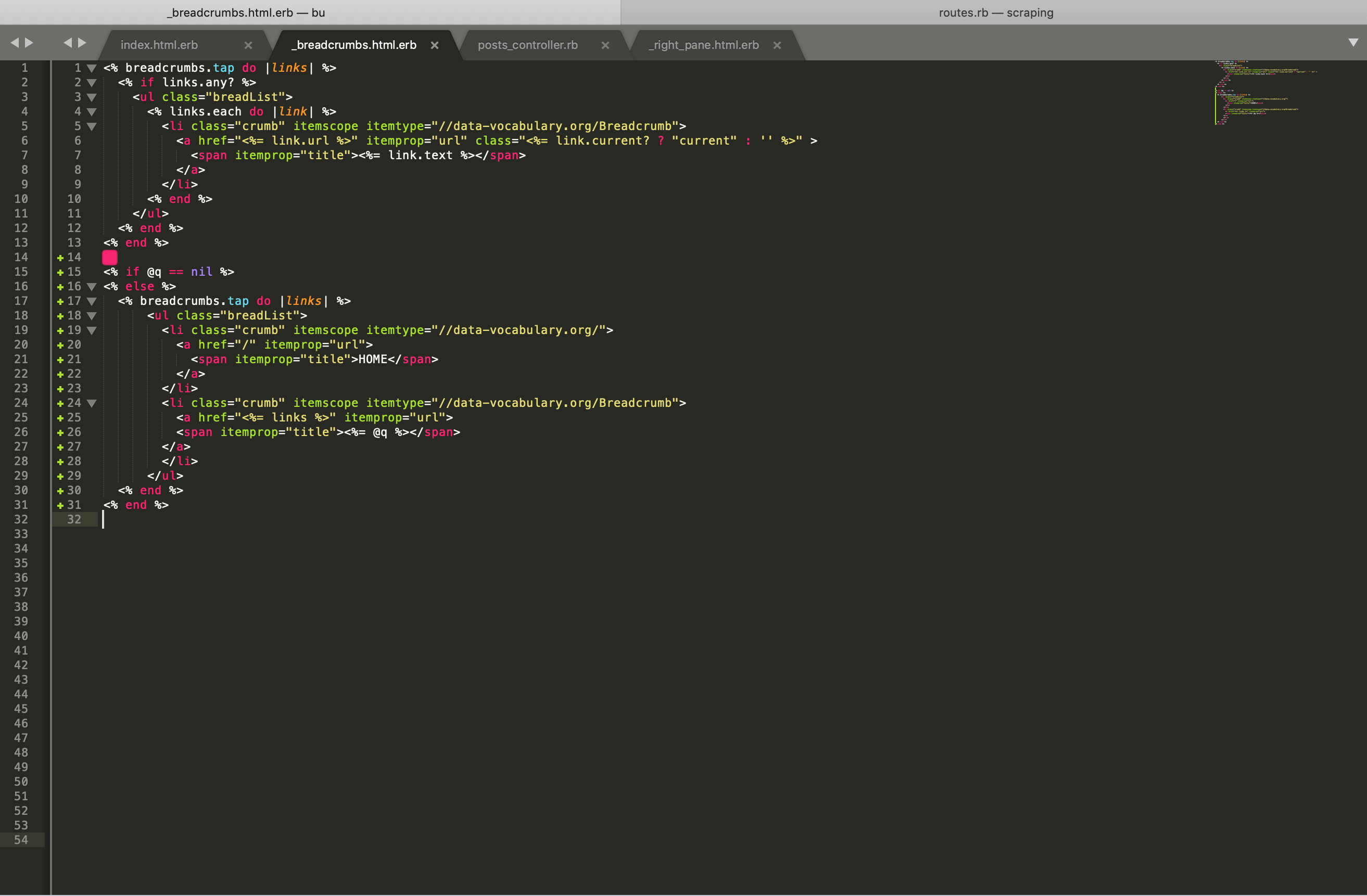
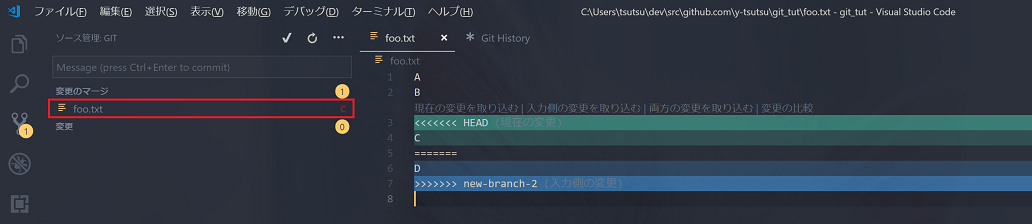
マージを行った結果コンフリクトすると,サイドバーのソース管理にコンフリクトしているファイルが表示されます.ここでfoo.txtをクリックすると,コンフリクトしている個所が次のように表示されるので,手動で修正を行います.
今回は次のように修正して+アイコンでステージングします.
ステージングしたらこれまでと同様にコミットします.Git Historyを表示するとマージされていることが確認できます.
編集の一部をコミット
masterで作業を続けます.foo.txtの内容を次のように更新します.
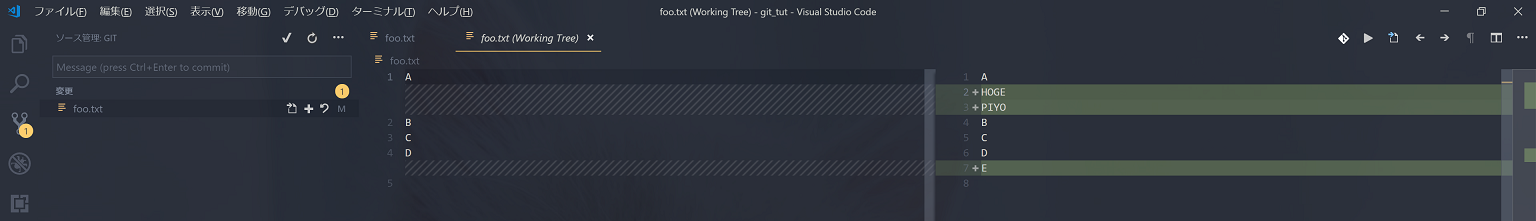
foo.txtA HOGE PIYO B C D Eサイドバーのソース管理でfoo.txtを選択すると次のように差分が確認できます.
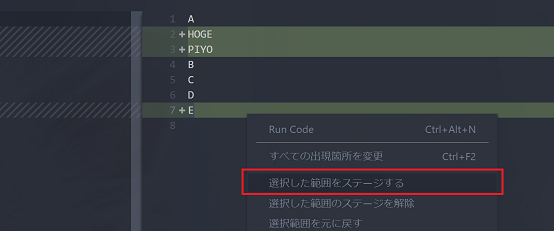
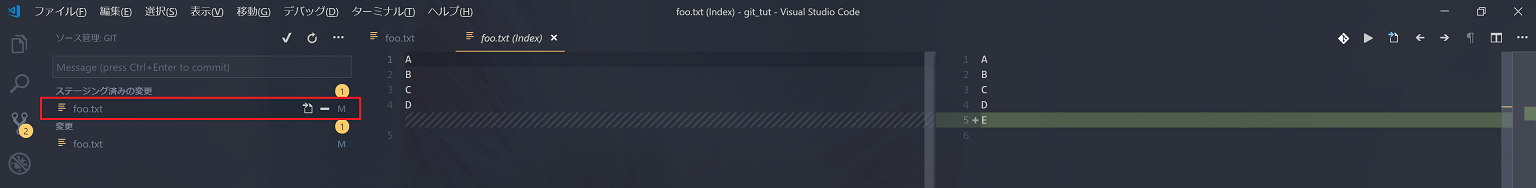
ここで画面右のコミットしたい箇所(今回はE)にカーソルを当て,右クリックのメニューから選択した範囲をステージするを実行します.
サイドバーのソース管理でfoo.txtが二つに分かれ,先ほど選択した「E」だけがステージングされています.
この状態でコミットすると「E」の追加だけをコミットすることができます.
不要な編集を戻す
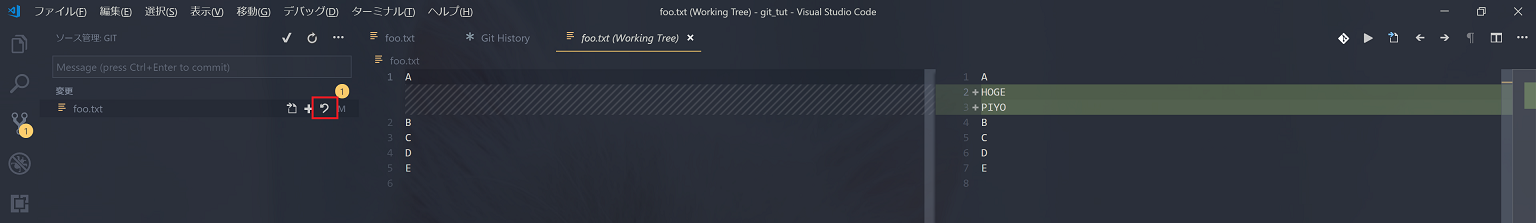
先ほどコミットしなかった編集を削除します.サイドバーのソース管理から差分を確認すると,コミットしなかった「HOGE」と「PIYO」が残っています.ここでサイドバーのソース管理にあるアイコンをクリックすると,編集内容を破棄することができます.
ここまでをプッシュ
フェッチ・プルする
前準備としてGitHub側でファイルの編集を行います.GitHubで
foo.txtを表示して鉛筆アイコンから編集画面を開いて,最終行にFを追加します.
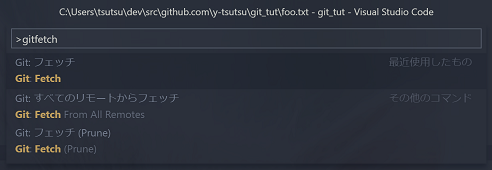
コマンドパレットからGit: Fetchを実行します.
この時点ではローカルのmasterブランチには反映されていません.
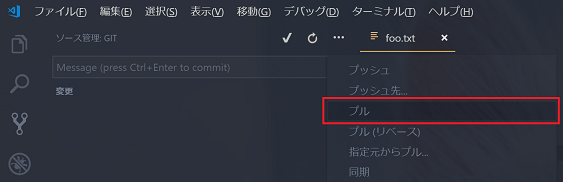
次はプルします.コマンドパレットからGit: Pullを実行してもいいですし,サイドバーのソース管理にあるメニューアイコンからプルを実行することもできます.
GitHubでの変更がローカルのmasterに取り込まれました.
今回はフェッチしてプルという流れでしたが,フェッチせずいきなりプルしても問題ありません.おまけ
ここまでの手順で出てこなかったものについて付け加えておきます.
クローンする
今回の説明ではローカルで作成したリポジトリをリモートのGitHubにプッシュする流れでしたが,すでにリモートに存在しているリポジトリをローカルにクローンすることもできます.
コマンドパレットからGit: Cloneを実行します.手順でリモートのURLとクローン先のディレクトリを指定します.
スタッシュする
作業中のファイルの編集を,いったん退避しておきたいときにスタッシュが便利です.
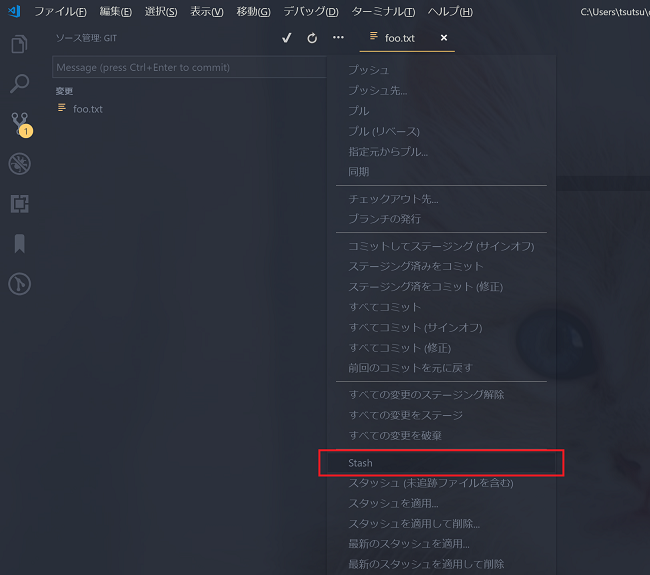
foo.txtの内容を次のように「G」を追加して更新します.foo.txtA B C D E F Gサイドバーのソース管理にあるメニューアイコンから
Stashを実行します.
スタッシュすると編集途中のファイルがなくなっています.スタッシュした内容を戻すにはスタッシュを適用(またはスタッシュを適用して削除)を実行します.Gitの管理から特定のファイルを除外する
除外設定を行いたいディレクトリ(トップでもOK)に
.gitignoreという名前でファイルを作成し,除外したいファイルの情報を記述しておくと,Gitの管理対象から外れます.サイドバーのソース管理に表示される内容にも反映されます.
.gitignore自体をコミットしておくと,複数人で開発をするときに同じ除外ルールでGit管理をすることができます.
設定パターンの一例を下記に載せておきます..gitignore# 拡張子が.exeのファイルを除外する *.exe # Bin/binディレクトリとその中身を除外する [Bb]in/ # 特定のディレクトリの中の特定の拡張子のファイルを除外する out/*.logコマンドパレットからのキーボード操作
ここまでの内容は,新人さん向けにマウス操作を中心にまとめましたが,操作の多くはコマンドパレットからも同じように行うことができます.コマンドパレットを使うとマウスを使わずにキーボードだけで操作することができ,慣れると効率的です.
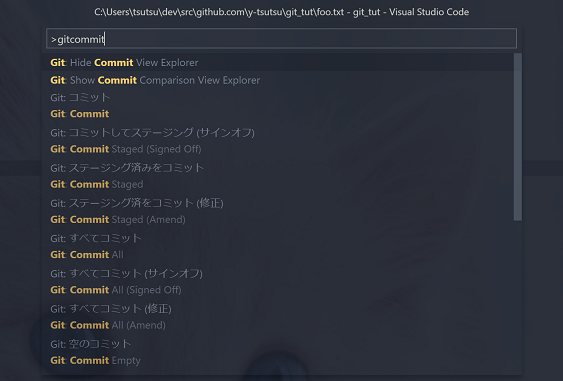
コマンドパレットはCtrl + Shift + Pで表示されます.とりあえずコマンドパレットでgitと入力するといろいろと候補が出てくるので,いろいろと試してもらうといいと思います.
GitLens(拡張機能)
今回の記事ではVSCodeの標準機能での操作を中心にして拡張機能もGit Historyだけを紹介しましたが,もう一つおすすめの拡張機能である
GitLensを紹介します.
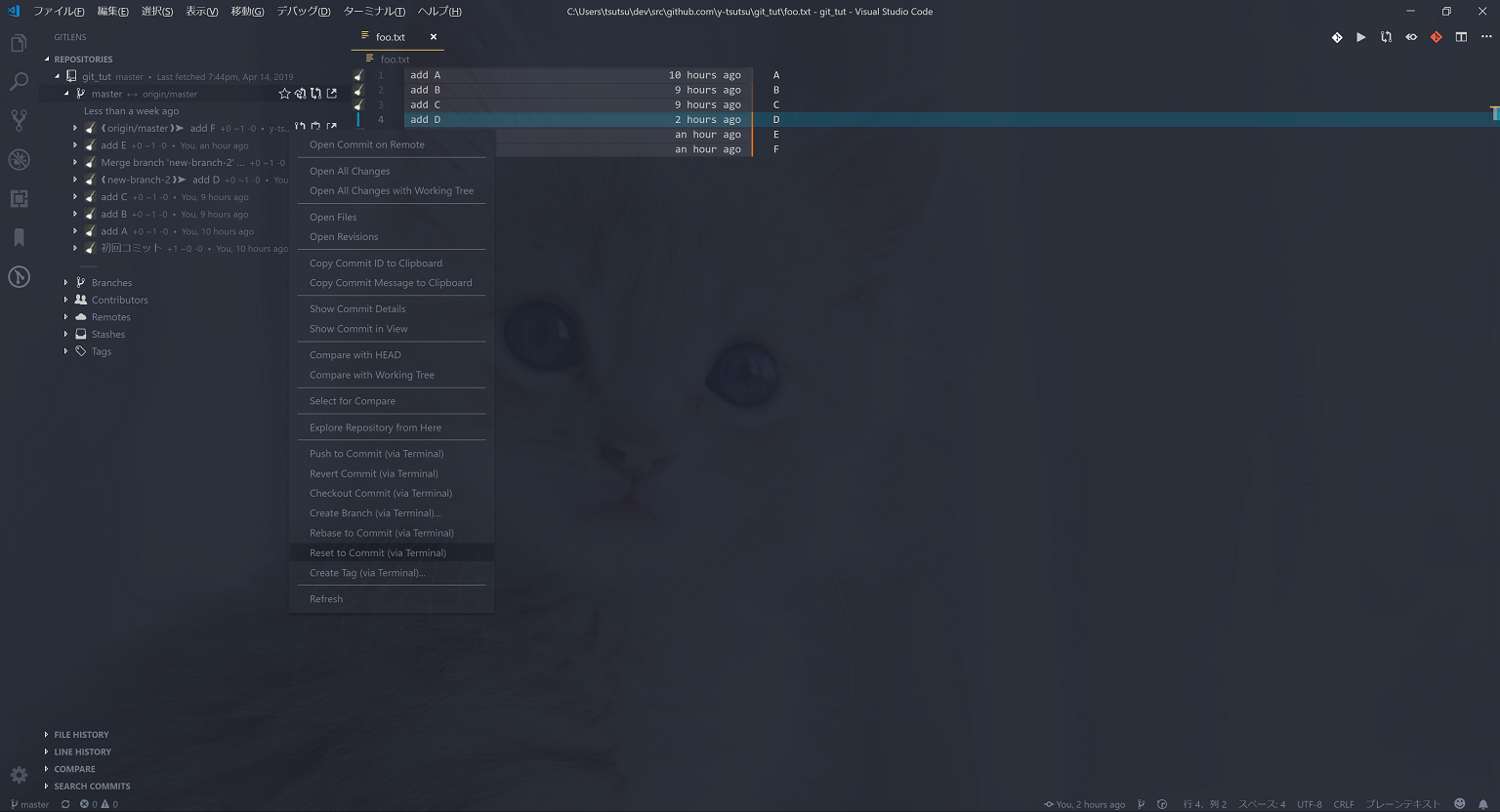
GitLensはかなり高機能な拡張になり,ここまでで紹介していない様々なGit操作を行うことができます.例えばgit blameの表示や,サイドバーに表示されるコミット履歴からgit resetなどいろいろな操作ができます.
VSCodeで本格的にGitを使うのであれば試してもらうとよいかと思います.
おわりに
VSCode上でGitを使いながら開発を進めるにあたって,必要最小限の操作は説明できたと思います.とはいえGitの便利な機能や操作はまだまだたくさんあります.この記事をひとつのきっかけに,さらに使いこなしていってもらえると幸いです.