- 投稿日:2020-08-02T23:09:12+09:00
CSSトランジション
CSSトランジションとは、 CSS プロパティが変化する際のアニメーションの速度を操作する手段を提供します。プロパティの変更を直ちに有効にするのではなく、プロパティの変更を一定期間にわたって発生させることを可能にします。例えば、ある要素の前景色を白色から黒色に変更した場合、通常は即座に前景色が替わります。 CSS トランジションを有効にすると、加速カーブに従った時間間隔で変更が行われ、その変化のすべてをカスタマイズすることができます。
- 投稿日:2020-08-02T22:59:46+09:00
HTMLで押したボタンの色を変える方法
Aタグではできない
まず前提としてAタグではできません(正確にはできないと言う訳でではなく探したらやり方があるのかもしれません)。そう言う訳なので、ラジオボタン要素を使います。
ラジオボタン要素の書き方
ラジオボタン要素の書き方の紹介です。
HTML<input type="radio" name="yesorno" id="yes" value="yes"> <label for="yes" class="btn">yes</label> <input type="radio" name="yesorno" id="no" value="no"> <label for="no" class="btn">no</label>ラジオボタンだけを追加するならこのコードだけで大丈夫です。
labelのforのところにはinputのidに書いたものを入れてください。
(https://jsfiddle.net/ このページでコードのチェックができます)ラジオボタン要素の装飾
コレだけだとボタンっぽくないのでcssで装飾します。
css.btn { background-color: #f08400; color: white; font-size: 18px; padding: 10px 20px; } .btn:hover { background-color: chocolate; }普通にボタンを装飾するコードを書くだけです。
クリックしたボタンの色を変える
クリックしたボタンの色を変えるには下のコードを打ち込みます。
cssinput[type="radio"]:checked + label { background-color: red; }こんな感じでおkです。
htmlのinputに書いたラジオボタン要素がチェックされた時にbackgroundをredにするって感じです。丸ポチを消す
最後に目障り(?)な丸ポチを消します。
cssinput[type="radio"] { display: none; }と言ってもコレを書くだけです。
終わり
所詮僕のメモがわりなんで初歩的なとこしかかいてないですが お役に立てば幸いです!
コード全部
HTML<input type="radio" name="yesorno" id="yes" value="yes"> <label for="yes" class="btn">yes</label> <input type="radio" name="yesorno" id="no" value="no"> <label for="no" class="btn">no</label>css.btn { background-color: #f08400; color: white; font-size: 18px; padding: 10px 20px; } .btn:hover { background-color: chocolate; } input[type="radio"]:checked + label { background-color: red; } input[type="radio"] { display: none; }
- 投稿日:2020-08-02T22:56:30+09:00
transitioned
- 投稿日:2020-08-02T22:39:16+09:00
Tips:background-image・ショートハンド・ディレクトリ構造
自分用
今日覚えたことbackground-image
どうしても出なくて困った。
階層も画像の名前も確認した、要素に高さも指定した。
それでも出ない・・・下記の構文エラーが原因だったらしい。
background-image: url(images/top.png) no-repeat;
no-repeat はショートハンドでしか記述できないとのこと。
background: url(images/top.png) no-repeat;
ショートハンドとは・・?
長文のコードを短く省略して1行で書くこと
ディレクトリ構造
トップページは基本的に index.html
CSSは1つの場合 style.css
が推奨される
- 投稿日:2020-08-02T22:18:41+09:00
『パクってOK』transformプロパティで圧倒的に動くCSSアニメーション28選
こちらの記事に記載のデザイン・コードは全てオリジナルなので自由に使っていただいて大丈夫です(筆者が作成したため)
Web制作で使える。コピペOK。HTML, CSSだけ
まずは動きを確認してみてください(これがコピペOKなのかと驚くはず)
コードの説明や実際の動きも詳しくまとめてみたので自由にお使いください。
【rotate×scale】画像が回転・拡大するCSSアニメーション3選(解説あり)
動きは下の画像のような感じになります
1. rotate×box-shadowでリアルすぎる画像回転アニメーション
2. rotate×scale(拡大)で失敗しない画像回転アニメーション
3. rotate×scale(拡大)×filterで想像を上回る画像回転アニメーション
コードを確認する

【transform rotate(360deg)×flexbox】画像が回転+伸縮するCSSアニメーション3選
動きは下の画像のような感じになります
1. 【縦回転】transform rotateX(360deg)×flexbox画像アニメーション
2. 【横回転】transform rotateY(360deg)×flexbox画像アニメーション
3. 【平面回転】transform rotateZ(360deg)×flexbox画像アニメーション
コードを確認する

【真似したくなる】transform:rotate×scaleでCSS画像アニメーション3選
動きは下の画像のような感じになります
1. transform rotateX×scaleで【縦回転】CSS画像アニメーション
2. transform rotateY×scaleで【横回転】CSS画像アニメーション
3. transform rotateY/Z×scaleで【3D回転】画像アニメーション
コードを確認する

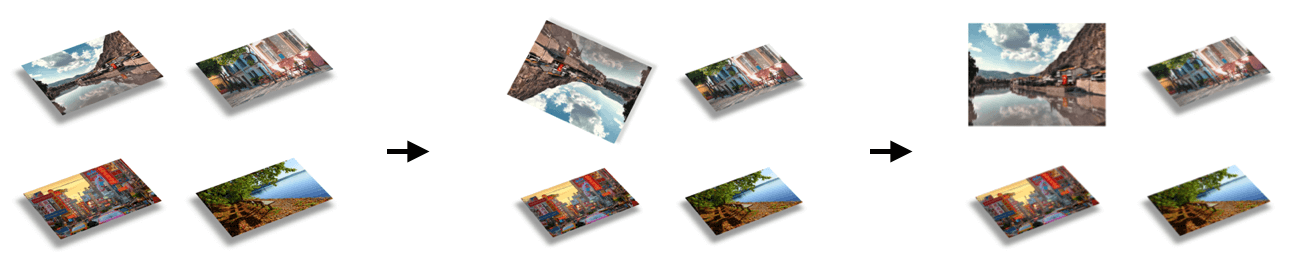
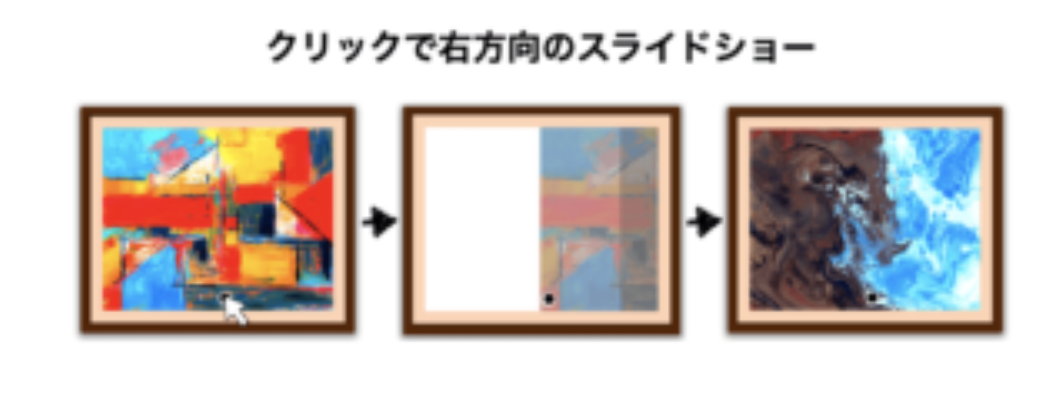
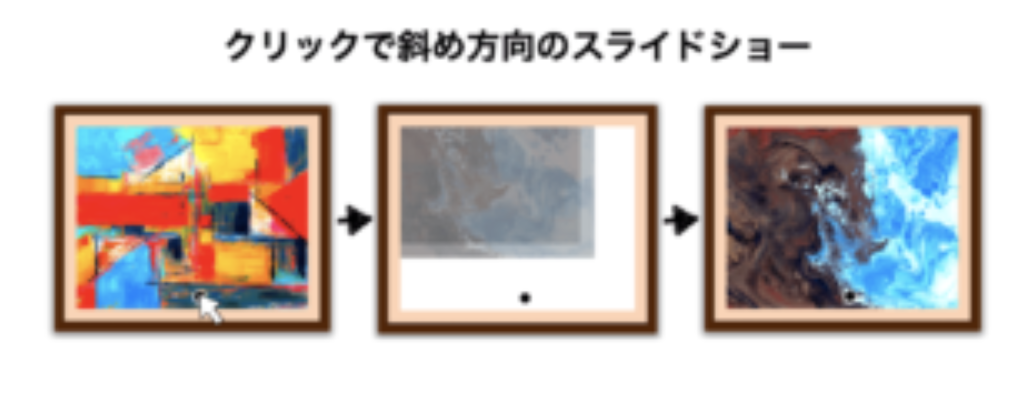
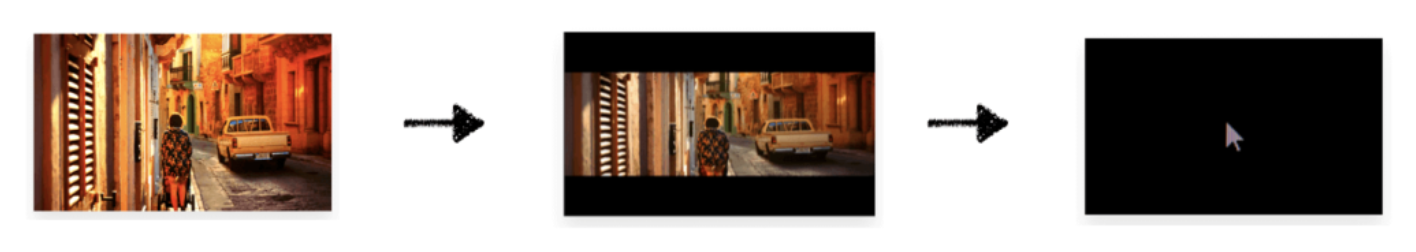
transform:translateで絵画デザインのスライドショーを実現!CSSスライダーアニメーション3選
動きは下の画像のような感じになります
1. クリックで右方向からスライドしてくるアニメーション
2. クリックで上からスライドしてくるアニメーション
3. クリックで斜め上からスライドしてくるアニメーション
コードを確認する

【transform:rotate×scale】回転×拡大するCSS画像アニメーション3選
動きは下の画像のような感じになります
1. 【縦回転】transform rotateXで画像アニメーション
2. 【横回転】transform rotateYで画像アニメーション
3. 【3D回転】transform rotateYZで画像アニメーション
コードを確認する

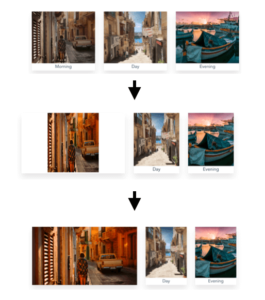
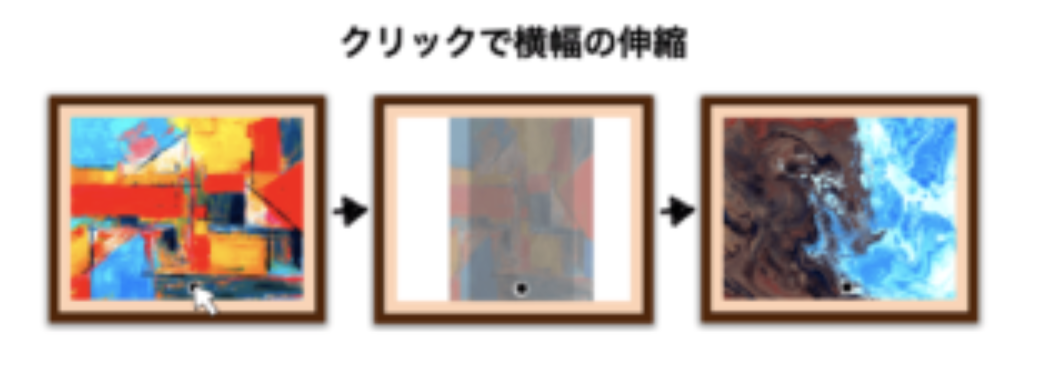
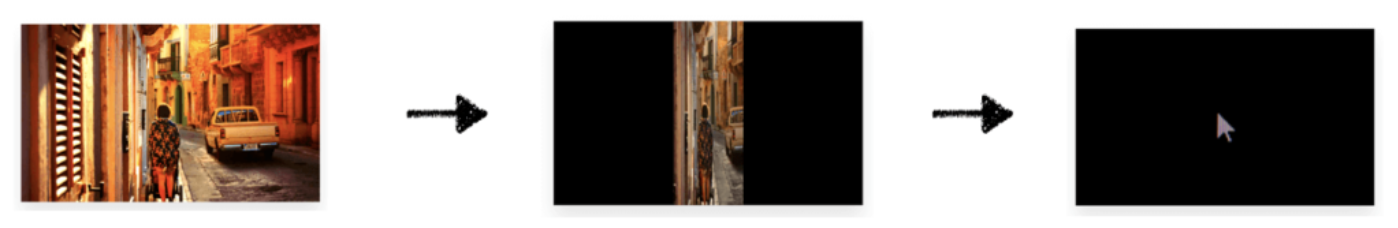
filterとtransformでリアルな絵画デザインのCSSスライダーアニメーション3選
動きは下の画像のような感じになります
1. クリックで横幅が伸び縮みしながらスライドするアニメーション
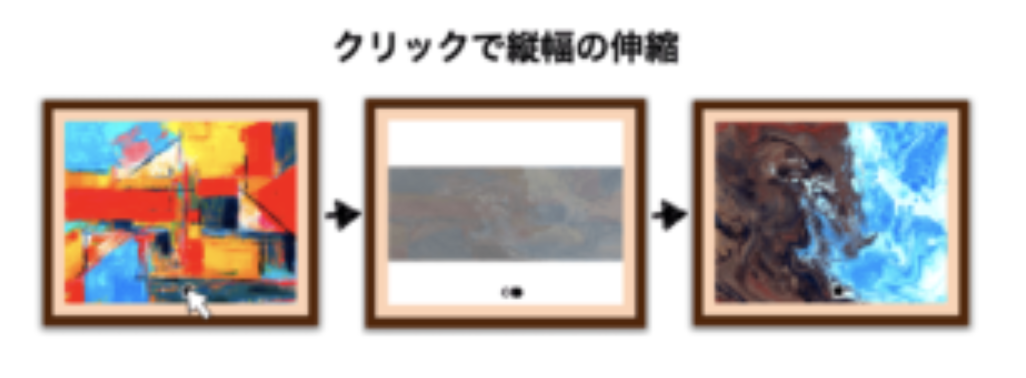
2. クリックで縦幅が伸び縮みしながらスライドするアニメーション
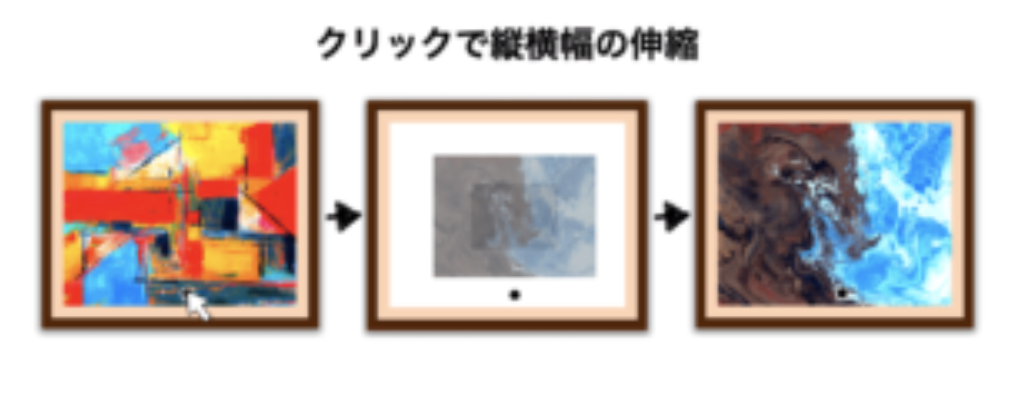
3. クリックで思いっきり伸び縮みしながらスライドするアニメーション
コードを確認する

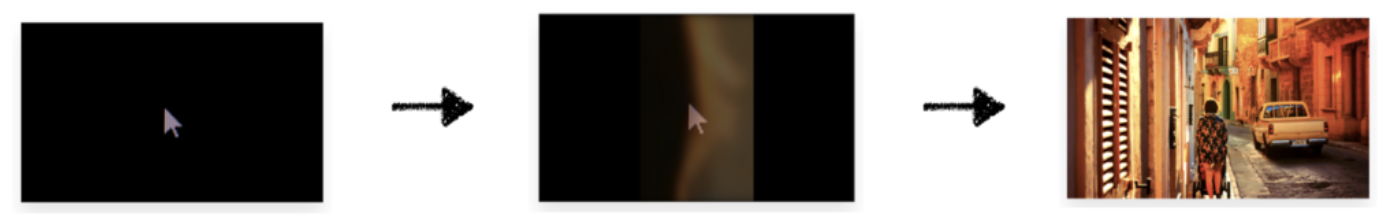
filterとtransformで超動くCSSスライダーアニメーション4選【Web制作者必見】
動きは下の画像のような感じになります
1. 縦回転するシンプルなスライダーアニメーション
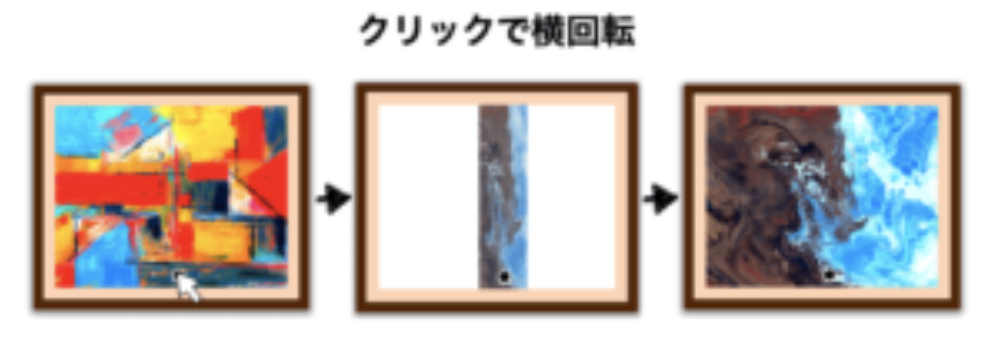
2. 滑らかに横回転するスライダーアニメーション
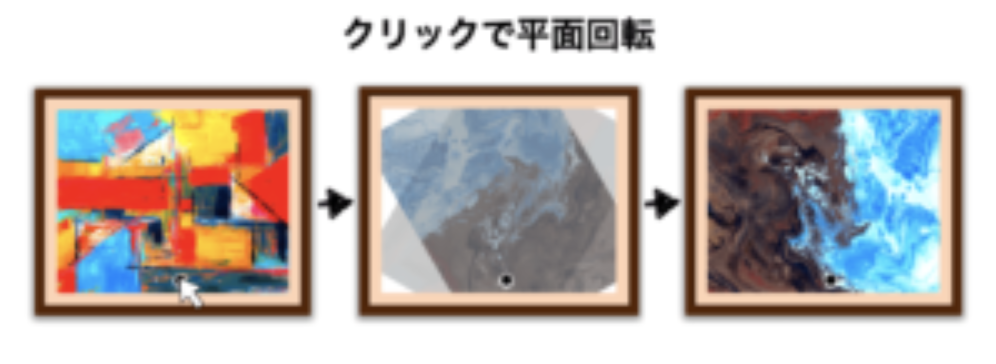
3. 平面回転するスタイリッシュなスライダーアニメーション
コードを確認する

【transform×回転『rotate』】CSS画像アニメーション3選
動きは下の画像のような感じになります
1. 【縦回転】transform rotateXで画像アニメーション
2. 【横回転】transform rotateYで画像アニメーション
3. 【3D回転】transform rotateYZで画像アニメーション
コードを確認する

【transform rotate×画像背景】CSS回転アニメーション3選
動きは下の画像のような感じになります
1. 【縦回転】transform rotateX画像背景アニメーション
2. 【横回転】transform rotateY画像背景アニメーション
3. 【3D回転】transform rotateYZ画像背景アニメーション
コードを確認する
- 投稿日:2020-08-02T22:18:41+09:00
『パクってOK』transformプロパティで圧倒的に動くCSSアニメーション28選【Vueでも使える】
こちらの記事に記載のデザイン・コードは全てオリジナルなので自由に使っていただいて大丈夫です(筆者が作成したため)
Web制作で使える。コピペOK。HTML, CSSだけ
まずは動きを確認してみてください(これがコピペOKなのかと驚くはず)
コードの説明や実際の動きも詳しくまとめてみたので自由にお使いください。
【rotate×scale】画像が回転・拡大するCSSアニメーション3選(解説あり)
動きは下の画像のような感じになります
1. rotate×box-shadowでリアルすぎる画像回転アニメーション
2. rotate×scale(拡大)で失敗しない画像回転アニメーション
3. rotate×scale(拡大)×filterで想像を上回る画像回転アニメーション
コードを確認する

【transform rotate(360deg)×flexbox】画像が回転+伸縮するCSSアニメーション3選
動きは下の画像のような感じになります
1. 【縦回転】transform rotateX(360deg)×flexbox画像アニメーション
2. 【横回転】transform rotateY(360deg)×flexbox画像アニメーション
3. 【平面回転】transform rotateZ(360deg)×flexbox画像アニメーション
コードを確認する

【真似したくなる】transform:rotate×scaleでCSS画像アニメーション3選
動きは下の画像のような感じになります
1. transform rotateX×scaleで【縦回転】CSS画像アニメーション
2. transform rotateY×scaleで【横回転】CSS画像アニメーション
3. transform rotateY/Z×scaleで【3D回転】画像アニメーション
コードを確認する

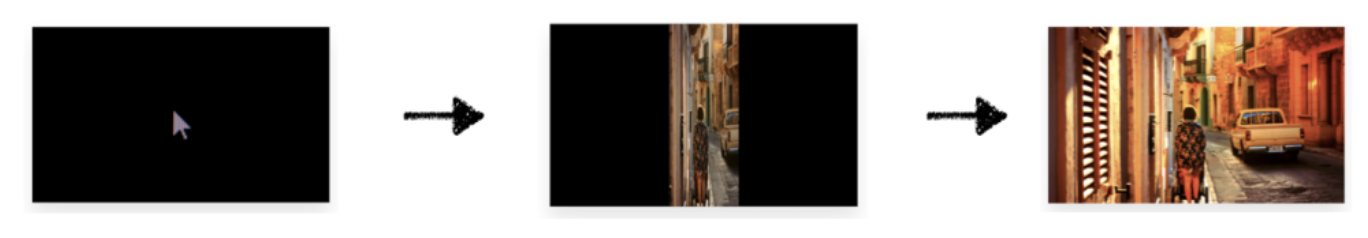
transform:translateで絵画デザインのスライドショーを実現!CSSスライダーアニメーション3選
動きは下の画像のような感じになります
1. クリックで右方向からスライドしてくるアニメーション
2. クリックで上からスライドしてくるアニメーション
3. クリックで斜め上からスライドしてくるアニメーション
コードを確認する

【transform:rotate×scale】回転×拡大するCSS画像アニメーション3選
動きは下の画像のような感じになります
1. 【縦回転】transform rotateXで画像アニメーション
2. 【横回転】transform rotateYで画像アニメーション
3. 【3D回転】transform rotateYZで画像アニメーション
コードを確認する

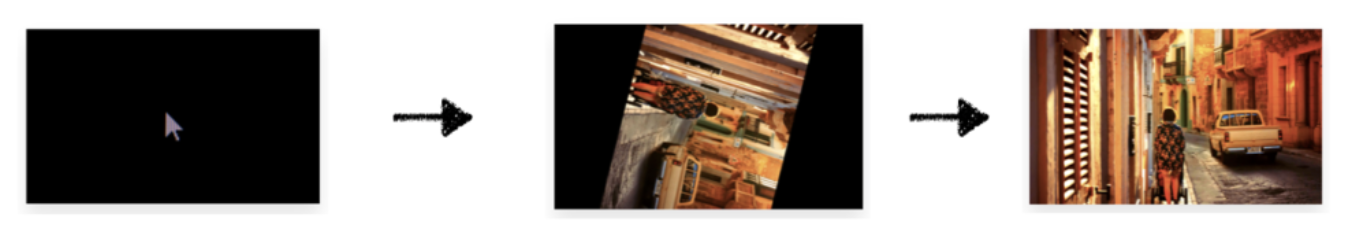
filterとtransformでリアルな絵画デザインのCSSスライダーアニメーション3選
動きは下の画像のような感じになります
1. クリックで横幅が伸び縮みしながらスライドするアニメーション
2. クリックで縦幅が伸び縮みしながらスライドするアニメーション
3. クリックで思いっきり伸び縮みしながらスライドするアニメーション
コードを確認する

filterとtransformで超動くCSSスライダーアニメーション4選【Web制作者必見】
動きは下の画像のような感じになります
1. 縦回転するシンプルなスライダーアニメーション
2. 滑らかに横回転するスライダーアニメーション
3. 平面回転するスタイリッシュなスライダーアニメーション
コードを確認する

【transform×回転『rotate』】CSS画像アニメーション3選
動きは下の画像のような感じになります
1. 【縦回転】transform rotateXで画像アニメーション
2. 【横回転】transform rotateYで画像アニメーション
3. 【3D回転】transform rotateYZで画像アニメーション
コードを確認する

【transform rotate×画像背景】CSS回転アニメーション3選
動きは下の画像のような感じになります
1. 【縦回転】transform rotateX画像背景アニメーション
2. 【横回転】transform rotateY画像背景アニメーション
3. 【3D回転】transform rotateYZ画像背景アニメーション
コードを確認する
- 投稿日:2020-08-02T17:23:36+09:00
ド初心者がWEBデザイナーになる話。 #1
超初心者が独学でWEBデザイナーを目指す話。
一人で心が折れそうなのと
どれくらいまでやったかよくわかんなくなってきたので整理のために書こうと。
道標というよりかは必死にあがいてる様を垂れ流すだけの場所とする。今のところやった事
- htmlとCSSの本でサンプルサイト作成 →それを自分用にアレンジ
- Javascriptを甘噛み →なんとなくそこはかとなく書いてあることはわかる(詳しくはわかんない)
- jQueryを甘噛み →なんとなく以下略
- 簡単そうなサイトを模写をする(トップページのみ)
- 1ページのオリジナルサイト作成 →CSSおしゃれ装飾やJsのコピペしてちょこっと変えたりして使ってみる
- WordPress甘噛み中(本使って勉強中) →現状なんとなく以下略な感じ
WordPress難しすぎて脳みそが爆発しそう。
頑張らないといけない…。
正直こんな勉強方法であってるかどうかもわからない。
確実に言えるのは何となくはわかる…ただそれだけでは意味が無いので確実に理解そして応用できるようにならねば。。。道は険しい、ゲボでそう()
- 投稿日:2020-08-02T15:16:46+09:00
【初心者でもわかる】flexboxのjustify-content: space-between;で最後の行を左寄せにする方法
どうも、7noteです。flexboxは便利ですが、たまに思い通りにならないパターンの解決方法を書いていきたいと思います。
今回はflexboxを使った4列(3列でも可)での方法になります。
5列以上の場合はまた後日、記事書く予定です。こんな時、flexboxが便利ですが、、、
↓こんな配置をしたい時、、、
ーーーーーーーー
■ ■ ■ ■
■ ■ ■ ■
■ ■
ーーーーーーーーstyle.cssul { display: flex; justify-content: space-between;/* 横方向に等間隔に並べる */ flex-wrap: wrap; /* 子要素が横にはみ出たら改行させる */ } ul li { width: 1em; }しかし、実際これをしてしまうと、こうなります。↓
ーーーーーーーー
■ ■ ■ ■
■ ■ ■ ■
■ ■
ーーーーーーーー
一番下の行がjustify-content: space-between;の影響で、左右に配置されてしまいます。改善する方法
疑似要素(::before,::after)を使うことで解決できます!
style.cssul { display: flex; justify-content: space-between;/* 横方向に等間隔に並べる */ flex-wrap: wrap; /* 子要素が横にはみ出たら改行させる */ } /* 追記 */ ul::before { content: ""; /* 疑似要素には必ず必要 */ display: block; /* 横幅を指定するためにブロック要素にする */ width: 1em; /* liの要素と同じ横幅にする */ order:1; /*beforeはデフォルトでは順番が先頭にくるので、順番を後ろにもってくるためのもの */ } ul::after { content: ""; /* 疑似要素には必ず必要 */ display: block; /* 横幅を指定するためにブロック要素にする */ width: 1em; /* liの要素と同じ横幅にする */ } /* 追記ここまで */ ul li { width: 1em; }結果は・・・
ーーーーーーーー
■ ■ ■ ■
■ ■ ■ ■
■ ■ □ □ ←□はbeforeとafterです。高さがないので目には見えない要素。
ーーーーーーーー目には見えないbeforeとafterが順番の最後にくることで、最後の2個と、before,afterの計4つが均等に並ぶことで、綺麗に最後の行を左寄せに並べることができます。
4列(3列)の場合は、要素が何個だった場合でも綺麗に左寄せにならべることができます。まとめ
flexboxは手軽に配置を指定できるので、多用しますが、しっかりと特性を理解しなければ思いもよらない表示崩れに繋がるので、特性を理解して使い所を間違えないようにしたいですね。
おそまつ!
(コメント・質問・ソースの指摘等なんでもウェルカムです!初心者の方でも気軽に質問ください!)
- 投稿日:2020-08-02T13:11:33+09:00
display:none;にするとtransition効かない問題。
はじめに
ホバーでdisplay: none;で指定していた要素display: block;に変更させるとき、transitionプロパティが効かなかった。
その解決策をまとめた。どんな場面で遭遇したか
ヘッダーメニューをホバーしたら、カテゴリーが表示させるデザインになっているサイトを制作中に。
デバイスによって要素の有無が変わるようであれば、displayで操作してもいいと思うが、
ホバーやクリックがきっかけで要素の有無を変更するならばdisplayで操作できなくもないが、表示が唐突すぎて(transitionが効かないため)ユーザーも使いづらいのではないかと。改善策
消したい要素は
display: none;ではなく、
opacity: 0; visibility: hidden;で非表示にさせる。
表示させるときはdisplay: block;ではなく、
opacity: 1; visibility: visible;で表示させる。
ソースコード
とりあえず、必要なスタイルだけ。
index.html<ul class="header_menu"> <li>About</li> <li>News</li> <li>Category <ul class="header_sub"> <li>Head</li> <li>Body</li> <li>Hand</li> </ul> </li> <li>Contact</li> </ul>style.css.sub_menu { opacity: 0; visibility: hidden; transition: 0.6s; } .header_menu li:hover { opacity: 1; visibility: visible; }
- 投稿日:2020-08-02T11:26:09+09:00
具体例で理解するmin-width・max-widthの使いどころ
widthの最短・最長を指定できるmin-width・max-widthはレスポンシブな画面を作成する際によく使われるCSSプロパティです。今回は
min-widthとmax-widthの具体的な利用シーンについて紹介をします。min-widthの使いどころ
min-widthとは要素の最短幅を定義するCSSプロパティです。
以下では具体的なmin-widthの利用シーンについて紹介します。要素が狭くなりすぎないように最低限の幅を確保したい場合
相対値で
widthの指定をしている場合、画面が狭くなれば要素も狭くなります。例えば画面幅に応じてテキスト幅を変更するデザインの場合、画面が狭くなりすぎるとデザイン崩れを起こす可能性があります。
以下にデザイン崩れが起きるサンプルを用意しました。
See the Pen minwidth-before by Toshiharu Nishina (@nishina555) on CodePen.
このような場合は
min-widthで固定幅を指定して必要最低限の幅を確保します。以下のサンプルでは
min-widthを設定しているため、画面を狭くしても途中からテキスト幅の縮小が止まります。See the Pen minwidth-after by Toshiharu Nishina (@nishina555) on CodePen.
画面が狭いときに要素が小さくなりすぎるのを防ぎたい場合
要素を相対値で表現する際に起こるケースです。
相対値で画像を表示する場合、『PCだとちょうどよかった画像のサイズがスマートフォンだと小さすぎる』といった問題が生じる可能性があります。
以下に画像が小さくなりすぎてしまうサンプルを用意しました。
See the Pen minwidth-2-before by Toshiharu Nishina (@nishina555) on CodePen.
このような場合は
min-widthで固定幅を指定して要素が小さくなりすぎるのを防ぎます。以下のサンプルでは
min-widthを設定しているため、先ほどとは違い途中で画像の縮小が止まります。See the Pen minwidth-2-after by Toshiharu Nishina (@nishina555) on CodePen.
max-widthの使いどころ
max-widthとは要素の最長幅を定義するCSSプロパティです。
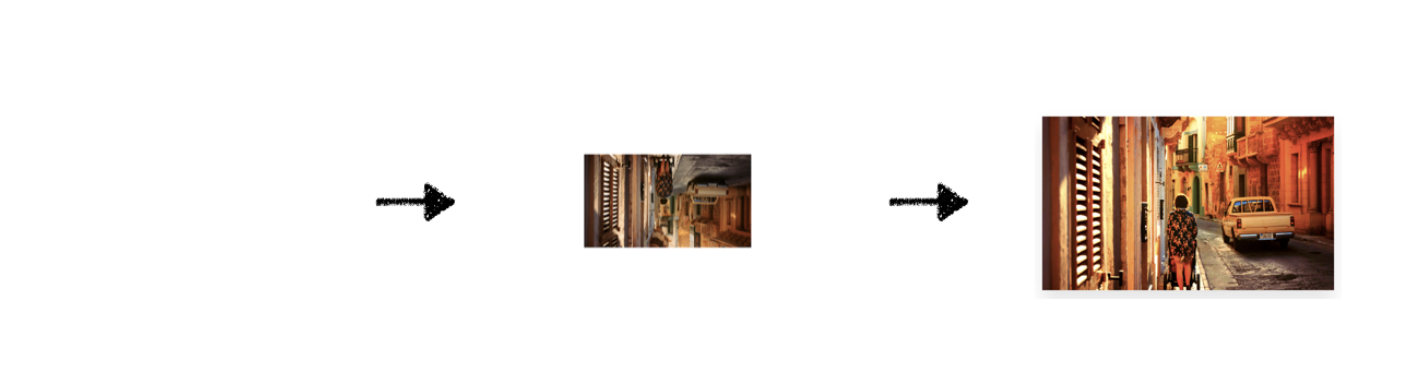
以下では具体的なmax-widthの利用シーンについて紹介します。画面が広い時に要素が大きくなりすぎるのを制御したい場合
相対値で
widthの指定をしている場合、画面が広くなれば要素も広くなります。相対値で画像を表示する場合、『スマートフォンで見るとちょうどよかった画像のサイズがPCだと大きすぎる』といった問題が生じる可能性があります。
以下に画像が大きくなりすぎてしまうサンプルを用意しました。
See the Pen maxwidth-1-before by Toshiharu Nishina (@nishina555) on CodePen.
このような場合は
max-widthで固定幅を指定して要素が大きくなりすぎるのを防ぎます。以下のサンプルでは
max-widthを設定しているため、先ほどとは違い途中で画像の拡大が止まります。See the Pen maxwidth-1-after by Toshiharu Nishina (@nishina555) on CodePen.
要素が画面からはみ出さないように制御したい場合
画像などのサイズを固定値で表現する際に起こるケースです。
画面が狭くなりすぎると画像が要素からはみ出してしまい、デザイン崩れを起こす可能性があります。
以下にデザイン崩れが起きるサンプルを用意しました。
See the Pen maxwidth-2-before by Toshiharu Nishina (@nishina555) on CodePen.
画像が要素からはみ出すということは、画像サイズが相対比で100%以上になっているということです。
このような場合は
max-wdth: 100%を画像に指定して、相対幅が最大でも100%、つまり画像が要素からはみ出ないようにします。以下のサンプルでは
max-wdth: 100%を設定しているため、画面が狭くなっても画像が要素からはみ出さないようになっています。See the Pen maxwidth-2-after by Toshiharu Nishina (@nishina555) on CodePen.
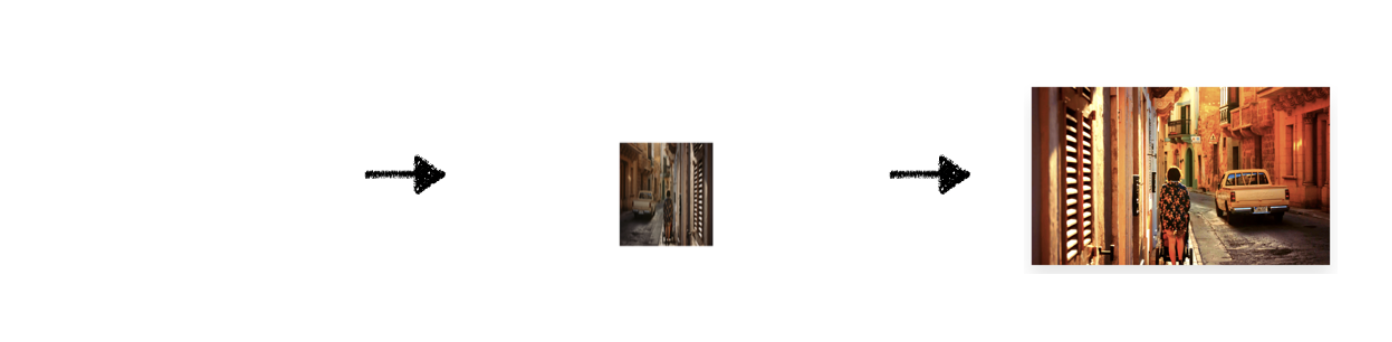
元の画像サイズより大きくさせないようにする場合
imgタグは
width: 100%を指定すると、元画像のサイズ以上であっても要素の幅に比例してサイズが大きくなります。以下に画像が画面幅に応じてどこまでも大きくなっていくサンプルを用意しました。
See the Pen maxwidth-3-before by Toshiharu Nishina (@nishina555) on CodePen.
imgタグに
max-width: 100%を指定すると最大でも元画像のサイズまでしか拡大されないようになります。以下のサンプルでは
max-width: 100%を指定しているため、先ほどとは違い途中で画像の拡大が止まります。See the Pen maxwidth-3-after by Toshiharu Nishina (@nishina555) on CodePen.
まとめ
以上で
min-widthとmax-widthの具体的な利用方法について紹介を終わります。
- max-widthは最低限の幅を確保したいときに利用する
- min-widthは幅が広がりすぎないように制限したいときに利用する
- スマホ画面だと画像が小さすぎる場合はmin-width
- PC画面だと画像が大きすぎる場合はmax-width
Twitter(@nishina555)やってます。フォローしてもらえるとうれしいです!