- 投稿日:2020-08-02T21:41:44+09:00
Amazon Personalize(AWS) と Recommendations AI(GCP) の機能の比較
概要
Amazon Personalize と Recommendations AI のどちらを利用するかを迷ったときに、二つをわかりやすく比較できたらどちらを利用するかの意思決定がしやすいと思ったので簡単ですがまとめてみました。
アルゴリズム
アルゴリズムのタイプ 具体的なアルゴリズム Amazon Personalize USER_PERSONALIZATION
あなたにおすすめHRNN
HRNN-Metadata
HRNN-Coldstart
Popularity-CountPERSONALIZED_RANKING
与えたリストをパーソナライズして並び替えるPersonalized-Ranking RELATED_ITEMS
関連アイテムSIMS Recommendations AI Others you may like
表示中のある商品の次に購入しそうな商品アルゴリズムの選択なし
下記のカスタマイズ可能
・最適化目標
・価格のランキング
・多様性
・パーソナライズの無効化"Frequently bought together"(shopping cart expansion)
一緒にカートに入る商品アルゴリズムの選択なし
下記のカスタマイズ可能
・最適化目標Recommended for you
あなたにおすすめアルゴリズムの選択なし
下記のカスタマイズ可能
・最適化目標
・価格のランキング
・多様性Recently viewed
最近閲覧したアイテムアルゴリズムの選択なし 必要なデータ
必要なデータ 必須フィールド Amazon Personalize ユーザー USER_ID
プラス最低1つの任意のフィールドアイテム ITEM_ID
プラス最低1つの任意のフィールドインタラクション USER_ID
ITEM_ID
TIMESTAMPRecommendations AI カタログ id
categoryHierarchies
title
productMetadata.currencyCodeユーザーイベント eventType
userInfo
eventDetail
productEventDetail
eventTime
eventSource
- 投稿日:2020-08-02T20:28:27+09:00
React hooks + Django RestFrameworkで簡単な欲しいものリストを作成
制作物について
ReactとDjango RestFrameworkの勉強のアウトプットとして非常に簡単な欲しいものリストアプリを作成しました。
バックエンドはAWS EC2にnginx環境を構築してデプロイ、フロントエンドはGithubのソースコードをS3に自動デプロイされるようにしています。
ソースコード
バックエンド
https://github.com/s-amano/wishlist2
フロントエンド
https://github.com/s-amano/wishlist-frontendアプリのURL
http://dbs94qexekbu1.cloudfront.net/
サンプルユーザーとしてアドレス:sample@gmail.com
パスワード:sampleでログインできます。
- 投稿日:2020-08-02T20:28:27+09:00
React hooks + Django RestFrameworkで欲しいものリストを作成
制作物について
ReactとDjango RestFrameworkの勉強のアウトプットとして非常に簡単な欲しいものリストアプリを作成しました。
バックエンドはAWS EC2にnginx環境を構築してデプロイ、フロントエンドはGithubのソースコードがS3に自動デプロイされるようにしています。
ソースコード
バックエンド
https://github.com/s-amano/wishlist2
フロントエンド
https://github.com/s-amano/wishlist-frontendアプリのURL
http://dbs94qexekbu1.cloudfront.net/
サンプルユーザーとしてアドレス:sample@gmail.com
パスワード:sampleでログインできます。
- 投稿日:2020-08-02T19:20:54+09:00
Amplify Frameworkの新しい認証UIコンポーネント(@aws-amplify/ui-react)を試そう
Amplify Frameworkとは
AWSがOSSとして提供している開発プラットフォーム。CLIでコマンドを叩くだけで認証やAPI、ストレージなどをAWS上にいい感じに構築してくれるスグレモノ。
最初の環境構築方法などは他の記事やサイトに書かれているのでそちらを参照していただきたい。
ただし、今回は
npm install aws-amplify-react
でaws-amplify-reactをReactアプリに組み込むことはせず、代わりに
npm install @aws-amplify/ui-react
を叩いて@aws-amplify/ui-reactを使用する。認証画面の表示がおかしい・・・
本題に進む前にAmplify Frameworkを触っていて起きたことについて少しだけ書くと、
数多ある「Amplify Frameworkで認証画面を爆速で作ってみよう」系の記事を参考に
胸を躍らせながらAmplifyのコマンドを叩いてAWS環境を構築し、クライアントにパッケージを入れ、
いざnpm startを快音高らかに叩いた時に悲劇が起きた。なにこれ・・・?
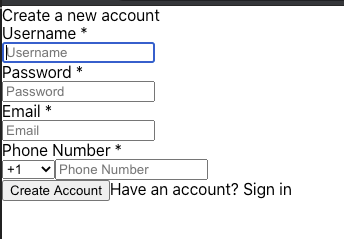
やべぇ・・・同じ手順で進めたはずが、クソださ認証画面を生み出してしまった。
何か間違えてたかと虱潰しに手順を確認するも特に異常なし。
途方に暮れながらGoogle先生にお伺いを立てていると天啓が届いた。「それレガシーですよ」
公式ドキュメントではすでに
aws-amplify-reactはLegacyと書かれているではないですか!(知らんかった・・・)AWSのブログを見ると4月にはすでに発表されてるじゃないですか!(知らんかった・・・)
というわけで自分の無知に深く恥入りながらも、早速
@aws-amplify/ui-reactを使って認証機能を作っていきましょうという次第であります。(画面が変になったのはこのLegacyのせいなのかは実はちょっとハッキリしていません・・・(小声))
まずは基本のAmplifyAuthenticator
App.jsimport React from 'react'; import Amplify from 'aws-amplify'; import { AmplifyAuthenticator } from '@aws-amplify/ui-react'; import awsconfig from './aws-exports'; Amplify.configure(awsconfig); const App = () => ( <AmplifyAuthenticator> <div> My App </div> </AmplifyAuthenticator> ); export default App;実装はとてもシンプルで
@aws-amplify/ui-reactからAmplifyAuthenticatorをApp.jsにインポートして
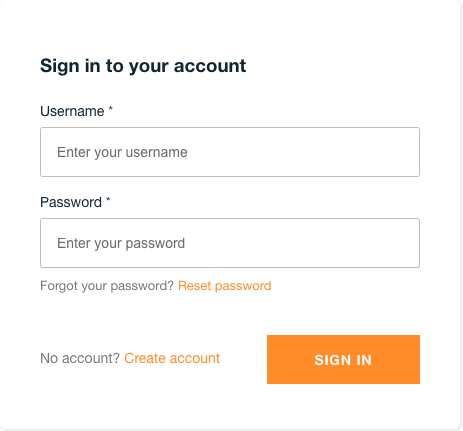
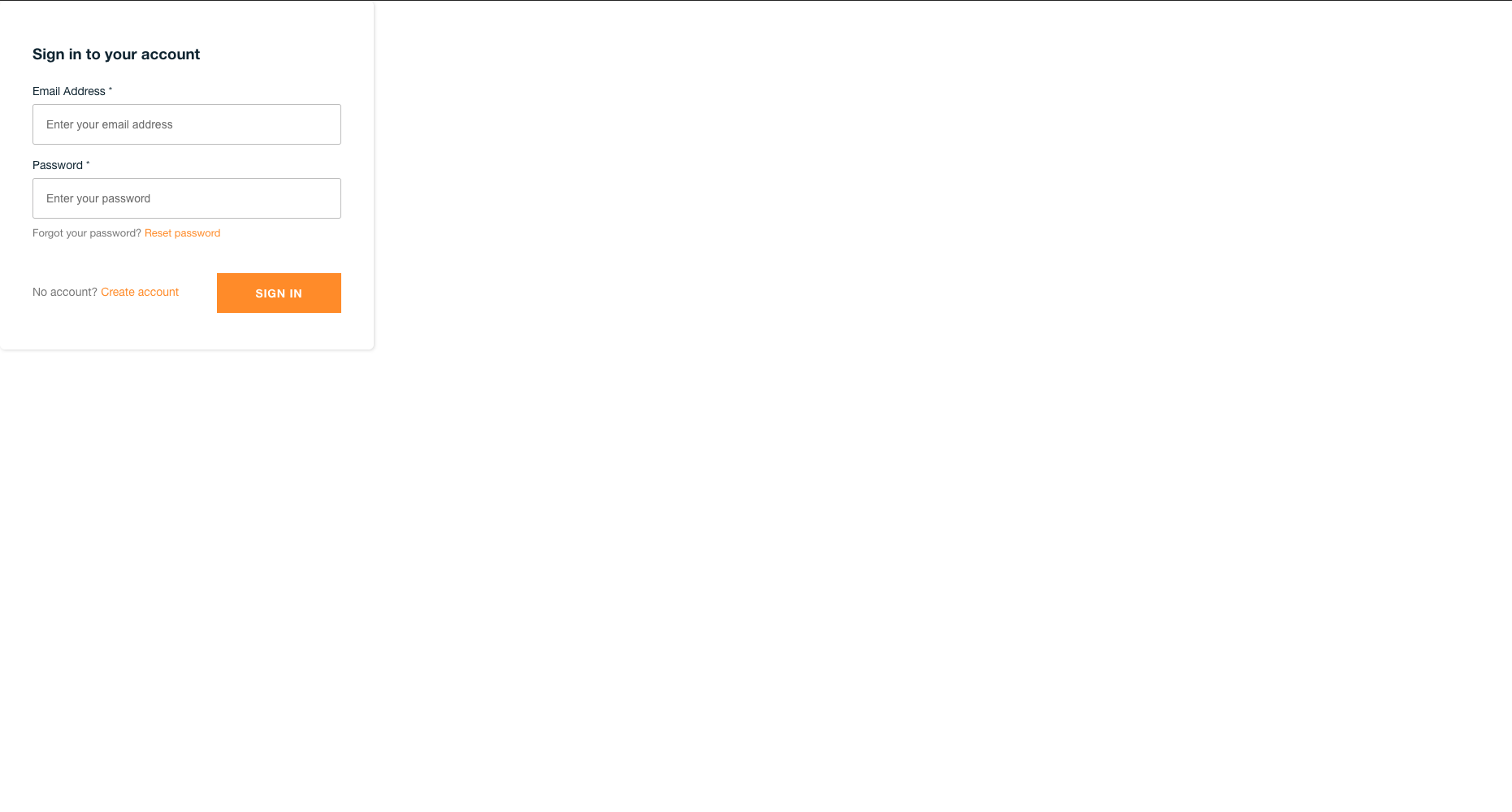
認証通過後の画面要素を挟んであげるだけ。SignIn画面
SignUp画面
これだけで冒頭でお見せしたクソださ認証画面ではなく、ちゃんと綺麗な認証画面が出来上がった。とりあえず一安心。
入力項目をカスタマイズ
@aws-amplify/ui-reactではSign-inやSign-upの入力項目や必須か否かをカスタマイズすることができる。
まずはSign-in画面のUsernameのカスタマイズから。
デフォルトでは任意のUsernameを入力することになっているが、ここでメールアドレスを利用可能にする。
まずはCognitoの認証方式でメールアドレスをUsernameとして利用できるようにしておく。(参考サイト)
Amplify FrameworkのCLIですでにメールアドレスをUsernameとして利用可能にしておいた場合は設定不要だ。
あとは以下のように先ほど書いたAmplifyAuthenticatorのusernameAliasプロパティに"email"を渡してあげればOK。
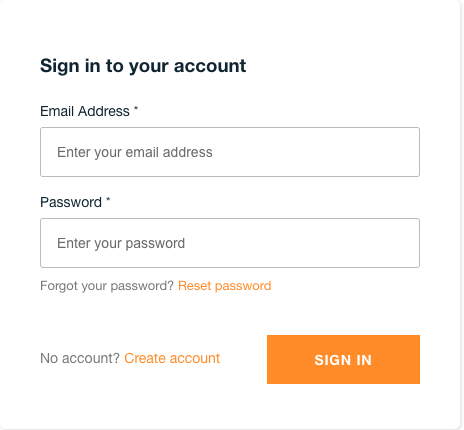
App.jsconst App = () => ( <AmplifyAuthenticator usernameAlias="email"> {/* <- ここで設定 */} <div> My App </div> </AmplifyAuthenticator> );先ほどのSing-in画面と比べてUsernameの項目がEmail Addressに変更されている。
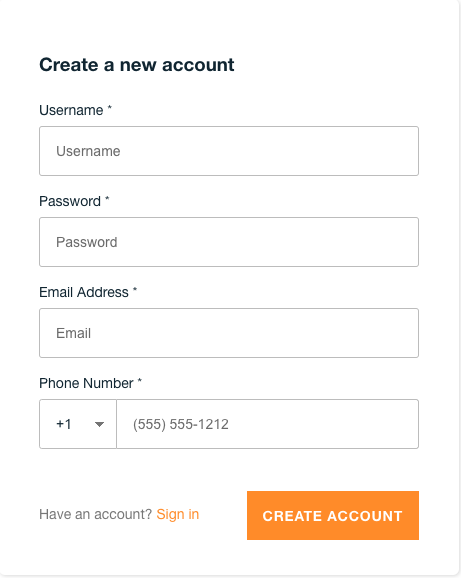
ここを電話番号にしたい場合はCognitoの設定後にusernameAliasに"phone_number"を渡すことで実現できる。次にSign-upの入力項目が多すぎるなと感じたので減らしてみよう。
App.jsimport { AmplifyAuthenticator, AmplifySignUp } from '@aws-amplify/ui-react';まずは@aws-amplify/ui-reactからAmplifyAuthenticatorに加えてAmplifySignUpをインポート。
App.jsconst App = () => ( <AmplifyAuthenticator> <AmplifySignUp slot="sign-up" usernameAlias="email" formFields={[ { type: "email", label: "Email address", placeholder: "Enter your email address", required: true, }, { type: "password", label: "Password", placeholder: "Enter your password", required: true, }, ]} ></AmplifySignUp> <div> My App </div> </AmplifyAuthenticator> ); export default App;あとはAmplifySignUpを最初の画面の前にプロパティを加えて入れてあげればOK。
slotはAmplifyのUIコンポーネントをカスタマイズするために必要なプロパティ。他にもコンポーネントに合わせたslotがあるので
ここを参考に必要なslot名を入れる。(AmplifySingInならslot="sign-in"といった具合)usernameAliasは先ほどのSign-in画面のカスタマイズの時と同様、Usernameにメールアドレスを使用可能にするプロパティ。
formFieldsは入力項目をカスタマイズするためのプロパティ。配列の中のオブジェクトによって入力項目を制御できる。
typeで入力項目の種類、labelで入力欄の上に表示される文字、placeholderで入力欄に表示されるプレースホルダー、そしてrequiredで必須項目か否かを指定することができる。
今回はメールアドレスとパスワードの2つの必須項目を設定した。
これでアカウント作成が可能になったので早速作ってみる。Sign-up画面の項目を入力してCREATE ACCOUNTをクリックすると確認画面が表示される。
登録したメールアドレスに確認用の6桁のコードが送信されるのでそれを入力すれば確認完了。アプリにサインインできるようになる。
サインアウト
これでサインインする準備ができた。サインインできるならサインアウトも必要だ。サインアウトの実装も至って簡単。
App.jsimport { AmplifyAuthenticator, AmplifySignUp, AmplifySignOut } from '@aws-amplify/ui-react';まずはAmplifySignOutを@aws-amplify/ui-reactからインポートする。
App.jsconst App = () => ( <AmplifyAuthenticator usernameAlias="email"> <AmplifySignUp slot="sign-up" usernameAlias="email" formFields={[ { type: "email", label: "Email address", placeholder: "Enter your email address", required: true, }, { type: "password", label: "Password", placeholder: "Enter your password", required: true, }, ]} ></AmplifySignUp> <div> My App <AmplifySignOut /> {/* <- ここに追加 */} </div> </AmplifyAuthenticator> );あとは画面の好きなところにを入れてあげれば完成。
サインインすると最初の画面に横長なSing-outボタンが表示された。
ボタンの文言を変更したいときは以下のようにbuttonTextプロパティに指定の文言を渡してあげれば変えることができる。
App.js<AmplifySignOut buttonText="Custom Sign Out Button"/>(小文字で書いても大文字になっちゃうみたい・・・)
ちょっとだけ問題点
追記(2020/8/3)
コメントにある通り、Amplifyの公式サイトにログイン画面の配置を真ん中にするCSSのテンプレートがあった。
index.cssに以下を記述することでログイン画面が真ん中に表示された。
新コンポーネントを利用する際は忘れずに記載するようにしよう。
(ずっとApp.cssの方に記載して「全然反映されねぇ…」と少し焦ったのは内緒。)index.cssamplify-authenticator { display: flex; justify-content: center; align-items: center; flex: 1; height: 100vh; }
とっても簡単に認証画面周りを構築してくれるAmplify Frameworkの新コンポーネントだが、少しだけ問題点もあった。(※追記で解決済み)上記では認証コンポーネントのみを切り抜いてスクショしていたのでわからなかったが、実は下のように左上にデフォルトで表示されてしまうのだ。
Legacy版のwithAuthenticatorを使っていた場合だとデフォルトでスクリーンの真ん中に表示されていたが、新バージョンはそこまで気を利かせてはくれないらしい。
IssueもまだOpen状態なので今後改善されるのを待つしかなさそう。
App.js<AmplifyAuthenticator usernameAlias="email" style={{ textAlign: 'center', margin: 0 }}>こんな感じでstyleを適用してみても横方向の真ん中に設定できるくらいだった。(・・・ので誰か知恵をお貸しください(ボソッ))
ちなみに新バージョンにもwithAuthenticatorはあるので以下のように使えばサインイン画面を真ん中に表示させることはできる。
App.jsimport React from 'react'; import { withAuthenticator, AmplifySignOut } from '@aws-amplify/ui-react'; const App = () => ( <div> <AmplifySignOut /> My App </div> ); export default withAuthenticator(App);ただしこれだとAmplifySingUpの入力項目カスタマイズができなかった。(調査不足でできたらゴメンナサイ・・・)
ここら辺のデザイン周りが調整されればあとは完璧かなと感じた。画面のど真ん中にこだわらない方であれば横方向の真ん中までなら配置できるので問題ないはず。
まとめ
Amplify FrameworkはCLIを操作するだけでバックエンド、フロントエンド両方をいい感じに作ってくれる便利なフレームワーク。
新しいUIコンポーネントでも手軽に項目の操作などができ、認証周りの開発はとても捗りそう。
ここで述べた他にもカスタマイズ可能な項目やコンポーネントはたくさんあるので今後も調べながら使ってみたい。
また記事中に何か不足している点などがあれば是非ご指摘いただければ助かります。
参考
- 投稿日:2020-08-02T19:08:46+09:00
【AWS】EC2 MySQL パスワードエラーを解決(Rails アプリデプロイ時)
はじめに
(下準備編)世界一丁寧なAWS解説。EC2を利用して、RailsアプリをAWSにあげるまで
こちらの記事を参考にさせていただき、Rails のオリジナルアプリをAWSを利用しデプロイしようと試みました。すると、こちらの記事
(デプロイ編②)世界一丁寧なAWS解説。EC2を利用して、RailsアプリをAWSにあげるまで
Ruby
デプロイ編②の「MySQLの設定」でかなり躓いたのでエラー内容と解決した方法を記述する。エラー内容から解決までの簡単な流れ
ターミナルでEC2インスタンスにログインし、MySQLを起動した状態で
- rake db:create RAILS_ENV=productionを実行 → 「パスワードがないから、アクセスできないよ」とエラーがでる
- コマンドを実行しパスワードを確認する
- 確認したパスワードを database.yml に記述する
- 再度rake db:create RAILS_ENV=productionを実行 → 「パスワードが有効期限切れだよ」とエラーがでる
- パスワードを変更する
- 変更したパスワードを database.yml に記述する
- rake db:create RAILS_ENV=production 実行できた!!
以下でもう少し詳細に説明する
解決のためにやったことを説明
1. rake db:create RAILS_ENV=productionを実行
$ rake db:create RAILS_ENV=production # エラー文 Access denied for user 'root'@'localhost' (using password: NO)「パスワードがないからアクセスできないよ」と拒否される。
確かに database.yml の production環境記述 password の部分は空欄になっていた
database.ymlproduction: <<: *default database: thankshabit_production username: root password: # ←ここが空欄2. コマンドを実行しパスワードを確認する
パスワードがわからないので、こちらのコマンドを実行しパスワードを確認する
$ sudo cat /var/log/mysqld.log | grep 'temporary password' [Note] A temporary password is generated for root@localhost: XXXXXXこのコマンドを実行し表示された最後の部分「XXXXX」がパスワード。
この部分を database.yml に記述する3. 確認したパスワードを database.yml に記述する
アプリのディレクトリにいる状態で
$ vi config/database.ymlを実行し、確認したパスワードを database.yml に記載する
database.ymlproduction: <<: *default database: thankshabit_production username: root password: XXXXX # ←ここに記述4. 再度rake db:create RAILS_ENV=productionを実行
再度実行したらまた別のエラーがでる
$ rake db:create RAILS_ENV=production # エラー文 Mysql2::Error: Your password has expired. To log in you must change it using a client that supports expired passwords.「パスワードが有効期限切れだから、変更する必要がある」と言われている。
5. パスワードを変更する
コマンドを実行し、パスワードを変更する
$ sudo mysql_secure_installation NOTE: RUNNING ALL PARTS OF THIS SCRIPT IS RECOMMENDED FOR ALL MySQL SERVERS IN PRODUCTION USE! PLEASE READ EACH STEP CAREFULLY! In order to log into MySQL to secure it, we'll need the current password for the root user. If you've just installed MySQL, and you haven't set the root password yet, the password will be blank, so you should just press enter here. Enter current password for root (enter for none):Enter を押す
OK, successfully used password, moving on... Setting the root password ensures that nobody can log into the MySQL root user without the proper authorisation. Set root password? [Y/n] yパスワードを設定するかどうか聞かれているため、「y」+「Enter」
New password: Re-enter new password: Password updated successfully! Reloading privilege tables.. ... Success!新しいパスワードを確認含めて2回入力する
ここで注意なのですが、このパスワードの文字制約がかなり厳しい。
筆者はこちらなどを利用して制約をクリアするパスワードを設定した。Remove anonymous users? [Y/n] y ... Success! Disallow root login remotely? [Y/n] y ... Success! Remove test database and access to it? [Y/n] y - Dropping test database... ... Success! - Removing privileges on test database... ... Success! Reload privilege tables now? [Y/n] y ... Success! Cleaning up...全てに「y」+「Enter」で返していく
これでパスワードの新規設定が完了!!
6. 変更後のパスワードを database.yml に記述する
アプリのディレクトリにいる状態で
$ vi config/database.ymlを実行し、先ほど新規に設定したパスワードを記述し直す
database.ymlproduction: <<: *default database: thankshabit_production username: root password: XXXXX # ←ここに新パスワードを記述し直す7. rake db:create RAILS_ENV=production 実行
$ rake db:create RAILS_ENV=production無事実行できた!!
最後に
無事にこのつまずきを乗り越えてAWSでデプロイできました。色々な記事などを参考にさせていただきRailsアプリを無事にデプロイできました。
DBについてもネットワークやインフラ面についても理解はまだ浅いですが非常に勉強になりました。参考にさせていただいた記事、サイトには本当に感謝しかないです。
ありがとうございました。今回エラー解決に参考にさせていただいた記事↓↓ ありがとうございました!!
- 投稿日:2020-08-02T18:20:54+09:00
Route53でドメインを登録した際にNginxのページが表示されてしまう時の対処
経緯
・Railsのアプリケーションは既にAWSへデプロイ済み
・せっかくならIPアドレスのままではなく、独自ドメインで表示したい!行ったこと
1.お名前.comでドメインを購入。
2.Route53でホストゾーンを作成し、ネームサーバーをお名前.comからRoute53へ変更。
3.レコードセットを作成し、ドメインに紐づくIPアドレスを登録起こった問題
AWSのコンソール、レジストラ側の設定が全て完了して、いざ取得したドメインで自分のサイトが開ける。と思ったが、Nginxのページが出てしまいアプリケーションへアクセス出来ない。
対処
・Nginxの設定で新しいドメインのURLを明記する
EC2へログインして、
[ec2-user@ip-xxxx ~]$ sudo vim /etc/nginx/conf.d/rails.confrails.confupstream app_server { server unix:/var/www/<アプリケーション名>/tmp/sockets/unicorn.sock; } server { listen 80; # ここのElasticIPとなっている箇所を、 server_name xxx.xxx.xx.xx; # 取得したURLへ変更する server_name <取得したドメインのアドレス>; client_max_body_size 2g; root /var/www/<アプリケーション名>/public; location ^~ /assets/ { gzip_static on; expires max; add_header Cache-Control public; } try_files $uri/index.html $uri @unicorn; location @unicorn { proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_redirect off; proxy_pass http://app_server; } error_page 500 502 503 504 /500.html; }最後にNginxを起動させて設定ファイルの変更を読み込ませる
[ec2-user@ip-xxxx ~]$ sudo systemctl start nginx [ec2-user@ip-xxxx ~]$ sudo systemctl reload nginxあとは、Capistranoを走らせるついでにUnicornを再起動したら、無事に自分のアプリケーションが開けました!
- 投稿日:2020-08-02T17:44:28+09:00
ファイル保存先をS3に設定後、RailsアプリをHerokuにpushすると失敗するエラーについて
エラー発生の経緯
本番環境でファイルを投稿後、1日程経つとファイルが表示されなくなる問題が発生していたため、HerokuへデプロイしていたRailsアプリを更新し、ファイルアップロード先をAWS S3に変更しました。
ローカル環境では適用に成功しましたが、
git push heroku masterコマンドで本番環境に適用しようとするとエラーが発生しました。エラー内容
ターミナルCaused by: ArgumentError: key must be 16 bytes結論
以下のコマンドで環境変数を設定するとエラーが解消されました。
heroku config:set RAILS_MASTER_KEY=`cat config/master.key`原因
元々下記のようなエラーが出ており、解消のために
heroku config:set RAILS_MASTER_KEY=`rake secret`
と言うコマンドで環境変数を設定していました。ターミナル-----> Preparing app for Rails asset pipeline Running: rake assets:precompile Missing encryption key to decrypt file with. Ask your team for your master key and write it to /tmp/build_6edee55a_/config/master.key or put it in the ENV['RAILS_MASTER_KEY']. ! ! Precompiling assets failed. ! ! Push rejected, failed to compile Ruby app. ! Push failed
`rake secret`は secret.yml を使っている場合のコマンドであり、credentials.yml.enc (Rails5.2以降) を使っている場合はRAILS_MASTER_KEYには`cat config/master.key`と設定する必要がありました。参考:Ask your team for your master key and put it in ENV[“RAILS_MASTER_KEY”] on heroku deploy
解決までに行ったこと
エラー解消方法に気づく直前まで、最後の方で出力されていた以下のようなエラーに注目していました。
出力されている通りPrecompiling assets failed、Push rejected、failed to compile Ruby、Push rejectedといったワードで検索してエラー解消に奮闘していましたが、解決しませんでした。ターミナルremote: /tmp/build_0a1646cf/vendor/bundle/ruby/2.5.0/gems/sprockets-rails-3.2.1/lib/sprockets/rails/task.rb:62:in `block (2 levels) in define' remote: Tasks: TOP => environment remote: (See full trace by running task with --trace) remote: remote: ! remote: ! Precompiling assets failed. remote: ! remote: ! Push rejected, failed to compile Ruby app. remote: remote: ! Push failed remote: Verifying deploy... remote: remote: ! Push rejected to (アプリ名). remote: To https://git.heroku.com/(アプリ名).git ! [remote rejected] master -> master (pre-receive hook declined) error: failed to push some refs to 'https://git.heroku.com/(アプリ名).git'エラー解消に繋がらなかった作業
1. heroku git push先を再設定
herokuのリモートリポジトリをセット
git remote set-url heroku https://git.heroku.com/(アプリ名).git
heroku git push先確認
git remote -v
2. config/application.rbの設定変更
config/application.rb のconfig.assets.initialize_on_precompile = trueをconfig.assets.initialize_on_precompile = falseに変更
参考 RailsでアプリをHerokuにあげる時のエラー各種
Herokuにpushしたらprecompile assets faild.が。pushできたと思ったらApplication Errorが。解決するまで。
3. assets:precompileの設定変更
RAILS_ENV=production bundle exec rake assets:precompile
参考 Herokuにデプロイしたときの「Precompiling assets failed.」エラーについて
5. Herokuを消して、作り直し
Herokuのアプリ管理画面の Settings → Delete app からアプリを削除
git remote rm herokuでremoteにあるherokuを削除
heroku create (アプリ名)でアプリを作り直す ※アプリ名は元と同じ
git push heroku masterでデプロイ
参考 herokuにデプロイできない
6. 通常にデプロイできていた部分までrevertして再デプロイ
GitHub Desktop の History でコミットを1つずつ右クリックして Revert this Commit
7. 強制プッシュでデプロイ
git push heroku --force master学んだこと
・ログは上の方もしっかり読む(最後の方のログに惑わされない)
・エラー発生直前に行った作業から原因を推測する(関係の薄いファイルはいじり過ぎない)
・credentials.yml.enc、config/master.key、 環境変数の仕組みを理解することが重要
・herokuはアプリを消すと再度同じURLでアプリ作成、デプロイできる
・Git で管理されないファイルを変更したりして環境変数が関わるエラーが発生した際は revert や 再デプロイしても本番環境のエラーは直らない特に
Precompiling assets failedといったエラーに関する情報は沢山ありますが、原因は様々なため、エラー内容をしっかり見ることが非常に大切だと実感しました。※最後の方のエラーばかり見て解決に何時間もかかっていましたが
「ArgumentError: key must be 16 bytes」がエラーの本体だと気づいた後、30分もかからずに解決しました!
- 投稿日:2020-08-02T13:27:57+09:00
WindowsマシンをWinAuthでMFAデバイスにする
WindowsマシンにWinAuthをインストールすることで、多要素認証の仮想MFAデバイス(時間ベースのワンタイムパスワード生成器)として利用できるようにする話。社員に配布しているのはWindowsマシンだけなのだけど、BYODの雰囲気がある私有スマホは業務での多要素認証に使わせたくない、という組織を想定しています。
なぜWinAuthを使うのか
AWS等ではセキュリティ強化のためにMFA(多要素認証)が利用可能で、認証の第二要素として仮想MFAデバイスが利用できます。これは特定の端末上に構成された、TOTP(時間ベースのワンタイムパスワード)ソフトウェアです。一般には各自のスマートフォン上の多要素認証アプリケーション(例えばGoogle AuthenticatorやMicrosoft Authenticator)が使われるでしょう。
それを避け、Windows端末を多要素認証用のデバイスとして利用したいという企業(組織)ニーズとして、ここでは以下を想定しました。
- 会社貸与のWindowsマシンだけで多要素認証を行わせたい。例えば企業として従業員にスマートフォンは貸与していないが、BYODの仕組みはないので、私有スマートフォンでの認証を避けたい。
- 電子機器持込み禁止のエリアで、据置きのWindowsマシンで多要素認証を行わせたい。例えば本番環境への運用作業場所は専用のオペレーションルームなどに限定しており、ここへの電子機器持込みは認めていない。
またWindowsで広く使われるパスワードマネージャー、例えばLast Passwordや1passwordなどもワンタイムパスワード(TOTP)の機能を持ち仮想MFAデバイスとして使えます。これについては、組織として、端末間でデータが同期されるかコピーできるものは多要素認証と認めないことを想定しています。
いろいろと縛りがめんどくさい想定ですが、私の知っている実在環境でも該当するものがあります。こうしたケースを想定した時、以下が要件になります。
- Windows上で動作する
- データが端末内で完結し端末外に出ない(端末に紐づく)
WinAuthはこれを満たすものとして選択しました。他にも候補があるかもしれませんが、要件を満たすものがあったことで十分とし、調査比較はしていません。
WinAuthのインストール
- GitHubのWinAuthのページの Download Latest Stable Version」からLatest VersionのZIPファイルをダウンロード

- ZIPファイルを展開する
WiAuthにAWS MFA仮想デバイス登録
- 展開されたフォルダ内の
WinAuth.exeを実行[Add]>[Authenticator]を選択
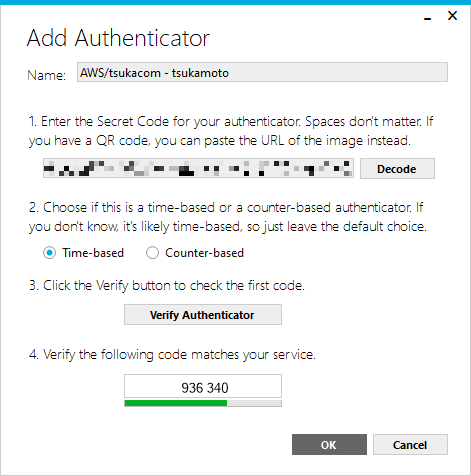
- 「Add Authenticator」画面の1.の入力欄に、AWSの仮想MFAデバイス登録画面で表示されるコードを貼り付け

Verify Authenticatorをクリック- AWSの仮想MFAデバイス登録画面に、「Add Authenticator」画面の4.に表示されるコード2回分を貼り付けて登録
- 「Add Authenticator」画面の
OKをクリックして登録- 「Protection」画面で以下を実施
WinAuthでAWS MFA認証
参考
- 投稿日:2020-08-02T02:27:21+09:00
AWS EC2のDedicated Hostsとハードウェア専有インスタンスの違い
概要
EC2における以下2つの違い。ソリューションアーキテクトの模擬試験などで頻繁に出るが毎回忘れるため自分用メモ。
- Dedicated Hosts
- ハードウェア専有インスタンス(Dedicated Instances)
要点
- Dedicated Hosts、ハードウェア専有インスタンスともにハードウェアを専有できるオプション。
- Dedicated Hostsはどのハードウェアで起動するかを固定することができる。
- 一方、ハードウェア専有インスタンスはハードウェアの固定はできない。
用途
- Dedicated Hostsは、ソフトウェアライセンスがハードウェアに依存する場合やBYOL(Bring Your Own License)で利用。
- ハードウェア専有インスタンスは、コンプライアンス要件などで他人と異なるサーバで起動する必要がある場合などに利用。
補足
公式ドキュメントにより詳細な違いがある。今回はわかりやすい部分を記載した。
Dedicated Hosts