- 投稿日:2019-10-12T21:19:15+09:00
EC2のLaravel6.0環境 VueとLaravelでのTIPS AWS/Laravel連載(10.5)
LaravelのシーディングにFakerを入れる
連載9回目で初期値でhoge, fugaという値を入れました。
実際テストする中だといちいちダミーの名前やタイトル、文章等を考えるのは一苦労です。そこで便利なのがFaker。
Laravelだと最初からcomposer.jsonに入っているので、install不要です。そしてシーディングだけでなく、Laravelのfactoryという仕組みを作って汎用性のある書き方をしてみます。
$ php artisan make:factory PostFactory --model=Postdatabase/factories/PostFactory.php<?php /** @var \Illuminate\Database\Eloquent\Factory $factory */ use App\Post; use Faker\Generator as Faker; $factory->define(Post::class, function (Faker $faker) { return [ 'title' => $faker->sentence, 'content' => $faker->paragraph, ]; });database/seeds/PostsTableSeeder.php... public function run() { $posts = factory(App\Post::class, 3)->create(); }$ php artisan db:seedこれで3件分のダミーデータが生成されます。
php artisan tinker Psy Shell v0.9.9 (PHP 7.2.22 — cli) by Justin Hileman >>> Post::all(); [!] Aliasing 'Post' to 'App\Post' for this Tinker session. => Illuminate\Database\Eloquent\Collection {#3084 all: [ App\Post {#3085 id: 1, title: "hoge", content: "fuga", created_at: null, updated_at: null, }, App\Post {#3086 id: 2, title: "Repellendus odit qui facilis ea sint.", content: "Est eos sed amet quibusdam. Et voluptatem voluptatem et accusantium qui.", created_at: "2019-10-12 21:05:10", updated_at: "2019-10-12 21:05:10", }, App\Post {#3087 id: 3, title: "Neque rerum ut molestiae aut sequi.", content: "Rem exercitationem doloremque facilis et sed qui blanditiis. Dolorem ea quo in voluptatem. Distinctio tempora dolor culpa reprehenderit fuga voluptas omnis. Animi voluptas repudiandae rem quisquam eligendi dolores. Quibusdam iste aut possimus.", created_at: "2019-10-12 21:05:10", updated_at: "2019-10-12 21:05:10", }, App\Post {#3088 id: 4, title: "Soluta est iure ex sequi a aspernatur.", content: "Eos et voluptatem sint tempore. Rerum voluptates quis est fugit voluptas sit voluptatem consequuntur. Voluptas sapiente illo quo optio.", created_at: "2019-10-12 21:05:10", updated_at: "2019-10-12 21:05:10", }, ], } >>>GitHub - fzaninotto/Faker: Faker is a PHP library that generates fake data for you
Vue開発の際は
連載10回目でVue.jsを入れました。
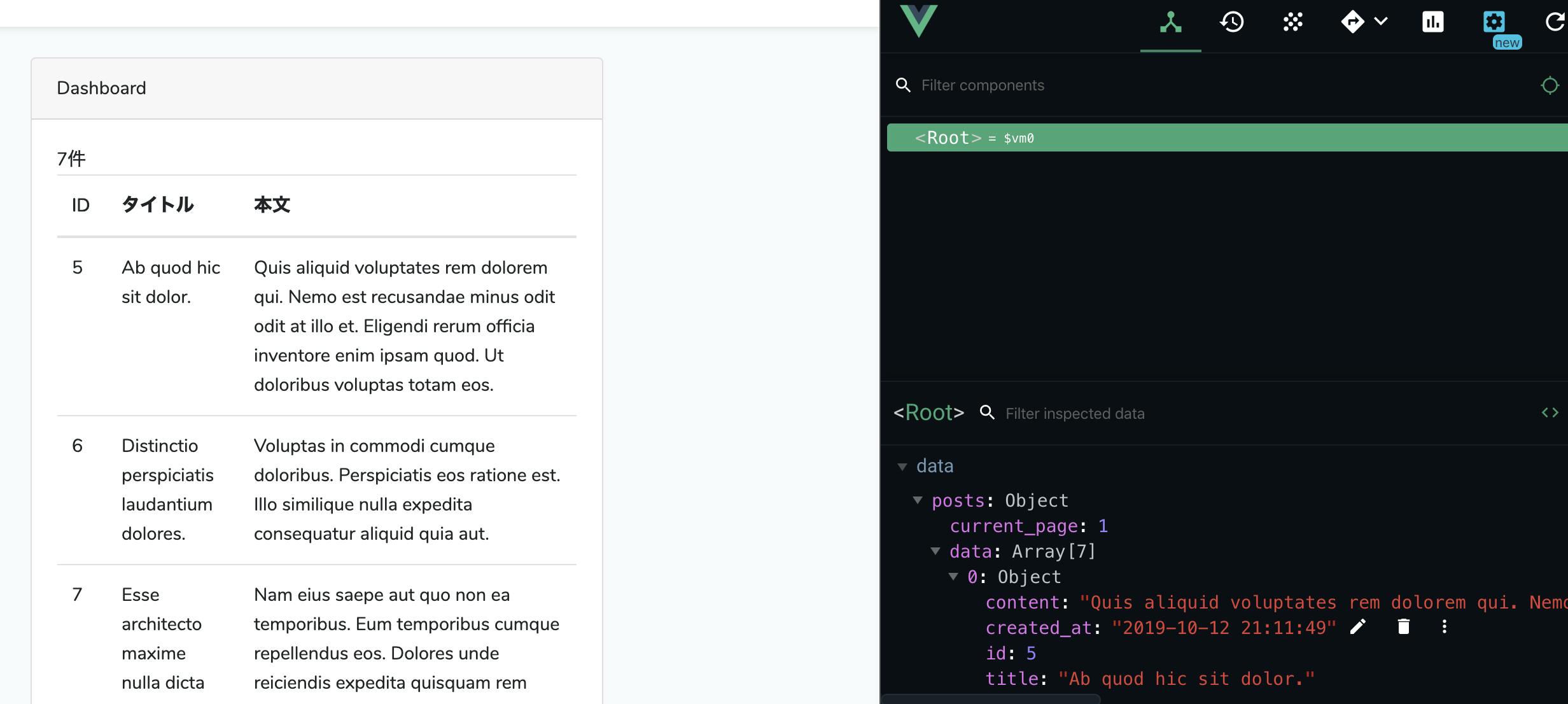
デバッグはChromeの開発者ツールだけだといろいろしんどいので、Vue.jsのdevtoolsを入れるのをオススメします。入れるとこんな感じで、Chromeの開発者ツールに「Vue」タブが追加され、開発が捗ります。
- 投稿日:2019-10-12T19:08:38+09:00
Laravel ide-helperでMySQLのJSON型カラムが認識できないエラーの対処法
課題
Laravel IDE helperでモデルクラスにアノテーションを追加しようとしたらMySQLのJSON型が認識できないとエラーになった。
Exception: Unknown database type json requested, Doctrine\DBAL\Platforms\MySQL57Platform may not support it.解決策
config/ide-helper.php ファイルを下記内容で作成するだけで解決!
<?php return [ 'custom_db_types' => [ 'mysql'=> [ 'json'=>'json_array', ] ], ];参考
https://github.com/barryvdh/laravel-ide-helper/issues/295#issuecomment-268280789
- 投稿日:2019-10-12T14:18:59+09:00
Laravel の Controller を Web と API で使いまわす
ベタに。サーバーサイドレンダリングで返す View と、axios で、API呼び出ししたいのと、ほとんど、Controller が同じだったので、api のときは、JSONを、web のときは View を返したかったのだけど、isApi() てきなメソッドがみつからなかったから、つくってみた。
※ もし、違うオフィシャルな実装があれば、教えてやってくださいませ。
基底クラスのコントローラーに isApi() を実装。
"api" ってパス名は、Laravel は、とりあえず定数化とかされていないから、ベタで。
/app/Http/Controllers/Controller.php<?php namespace App\Http\Controllers; use Illuminate\Foundation\Auth\Access\AuthorizesRequests; use Illuminate\Foundation\Bus\DispatchesJobs; use Illuminate\Foundation\Validation\ValidatesRequests; use Illuminate\Routing\Controller as BaseController; class Controller extends BaseController { use AuthorizesRequests, DispatchesJobs, ValidatesRequests; function isApi() { $paths = explode("/", request()->path()); return $paths[0] == "api"; } }利用するコントローラーでは、こんなかんじで、戻り値を切り替える。
/app/Http/Controllers/HogeController.php<?php namespace App\Http\Controllers; use Illuminate\Http\Request; class HogeController extends Controller { public function index() { // データを取得するなどの処理 $hoges = []; if ($this->isApi()) { return $hoges; } else { return view('hoge.index', ['hoges' => $hoges]); } } }
- 投稿日:2019-10-12T13:50:30+09:00
EC2のLaravel6.0環境でVue+Rest APIを連携する AWS/Laravel連載(10)
はじめに
前回の記事でLaravelでREST APIを作りました。
EC2のLaravel6.0環境でRest APIを準備する AWS/Laravel連載(9)
今回はAPI経由で投稿一覧表示部分をVue.js+axiosで実装します。
Vue, axiosを入れる
Laravelのpackage.jsonは最初からVue.jsとaxiosが入っているのでnpm installだけでOKです。
$ npm installVue部分を書きます。
resources/js/app.js... const app = new Vue({ el: '#app', data: { posts: [] }, methods: { fetchPosts: function(){ axios.get('/api/posts').then((res)=>{ this.posts = res.data }) } }, created() { this.fetchPosts() }, });上記保存したらビルドが必要です。
$ npm run dev終わるとpublic/js/app.jsに書き出されます。
viewを修正
resources/views/home.blade.php@extends('layouts.app') @section('content') <div class="container"> <div class="row justify-content-center"> <div class="col-md-8"> <div class="card"> <div class="card-header">Dashboard</div> <div class="card-body"> @if (session('status')) <div class="alert alert-success" role="alert"> {{ session('status') }} </div> @endif @{{ posts.total }}件 <table class="table"> <thead> <tr> <th>ID</th> <th>タイトル</th> <th>本文</th> </tr> </thead> <tbody> <tr v-for="post in posts.data" v-bind:key="post.id" v-cloak> <td>@{{ post.id }}</td> <td>@{{ post.title }}</td> <td>@{{ post.content }}</td></td> </tr> </tbody> </table> </div> </div> </div> </div> </div> @endsectionv-forはVue.jsでのfor文です。
app.jsの中で、APIから取ってきた投稿一覧(ページャー付き)をpostsという変数に入れています。
posts.dataの中身(配列)をループしpostという変数に入れ、件数分を表示しています。連載10.5回という形で、Vueの開発がしやすくなるツールを紹介しています。
ぜひご確認ください。
EC2のLaravel6.0環境 VueとLaravelでのTIPS AWS/Laravel連載(10.5)
- 投稿日:2019-10-12T13:35:24+09:00
EC2のLaravel6.0環境でRest APIを準備する AWS/Laravel連載(9)
はじめに
前回の記事でBladeテンプレートを学びました。
EC2のLaravel6.0環境のBladeテンプレートの基礎を学ぶ AWS/Laravel連載(8)
今回はRest APIを作ります。
ちなみに次回でVue.jsを使いテンプレートに表示をします。モデル、コントローラー、マイグレーションファイルを作る
$ php artisan make:model -mcr Post上記コマンドで、
- app/Post.php(モデル)
- app/Http/Controllers/PostController.php(コントローラー)
- database/migrations/20xx_xx_xx_xxxxxx_create_posts_table.php(マイグレーションファイル)
が出来上がります。
ルーティングの追加
routes/api.phpに以下1行を追加します。
routes/api.phpRoute::apiResource('posts', 'PostController');するとAPI用のルーティングが作られます。
$ php artisan route:list --path=posts +--------+-----------+------------------+---------------+---------------------------------------------+------------+ | Domain | Method | URI | Name | Action | Middleware | +--------+-----------+------------------+---------------+---------------------------------------------+------------+ | | GET|HEAD | api/posts | posts.index | App\Http\Controllers\PostController@index | api | | | POST | api/posts | posts.store | App\Http\Controllers\PostController@store | api | | | GET|HEAD | api/posts/{post} | posts.show | App\Http\Controllers\PostController@show | api | | | PUT|PATCH | api/posts/{post} | posts.update | App\Http\Controllers\PostController@update | api | | | DELETE | api/posts/{post} | posts.destroy | App\Http\Controllers\PostController@destroy | api | +--------+-----------+------------------+---------------+---------------------------------------------+------------+マイグレーションファイルの修正
xx部分には作成日時が入るので適宜読み換えてください。
20xx_xx_xx_xxxxxx_create_posts_table.phppublic function up() { Schema::create('posts', function (Blueprint $table) { $table->bigIncrements('id'); $table->string('title'); $table->text('content'); $table->timestamps(); }); }title, contentという2カラムを追加した状態でテーブルを作ります。
timestampsはcreated_at, updated_atという2カラムが自動で追加され、レコード生成日時がcreated_atに、最終更新日時がupdated_atに入るようになります。原則入れることになるかと思います。$ php atrisan migrateシーディングの設定
テーブルはできましたがレコードがありません。
動作確認がしづらいので、初期レコードを生成しましょう。$ php artisan make:seeder PostsTableSeederdatabase/seeds/PostsTableSeeder.php<?php use Illuminate\Database\Seeder; class PostsTableSeeder extends Seeder { /** * Run the database seeds. * * @return void */ public function run() { DB::table('posts')->insert([ 'title' => 'hoge', 'content' => 'fuga', ]); } }database/seeds/DatabaseSeeder.php<?php use Illuminate\Database\Seeder; class DatabaseSeeder extends Seeder { /** * Seed the application's database. * * @return void */ public function run() { $this->call(PostsTableSeeder::class); } }$ php artisan db:seed Seeding: PostsTableSeeder Database seeding completed successfully.レコードが発行されたかtinkerで調べてみましょう。
$ php artisan tinker >>> Post::all(); [!] Aliasing 'Post' to 'App\Post' for this Tinker session. => Illuminate\Database\Eloquent\Collection {#3087 all: [ App\Post {#3088 id: 1, title: "hoge", content: "fuga", created_at: null, updated_at: null, }, ], }hoge, fugaという決め打ちではなく、FakerとFactoryという仕組みでダミーデータを生成する方法も別記事で紹介しています。
気になる方は以下記事を参照してください。
EC2のLaravel6.0環境 VueとLaravelでのTIPS AWS/Laravel連載(10.5)コントローラーの設定
<?php namespace App\Http\Controllers; use App\Post; use Illuminate\Http\Request; class PostController extends Controller { /** * Display a listing of the resource. * * @return \Illuminate\Http\Response */ public function index() { return Post::latest()->paginate(); } /** * Store a newly created resource in storage. * * @param \Illuminate\Http\Request $request * @return \Illuminate\Http\Response */ public function store(Request $request) { return Post::create($request->all()); } /** * Display the specified resource. * * @param \App\Post $post * @return \Illuminate\Http\Response */ public function show(Post $post) { return $post; } /** * Update the specified resource in storage. * * @param \Illuminate\Http\Request $request * @param \App\Post $post * @return \Illuminate\Http\Response */ public function update(Request $request, Post $post) { $post->update($request->all()); return $post; } /** * Remove the specified resource from storage. * * @param \App\Post $post * @return \Illuminate\Http\Response */ public function destroy(Post $post) { $deleted = $post->delete(); return compact('deleted'); } }LaravelはEloquentオブジェクトをreturnするとjsonで返してくれる模様。
上記設定ができたら、Webブラウザでアクセスしてみます。
http://【EC2インスタンスのIP】/api/posts{"current_page":1,"data":[{"id":1,"title":"hoge","content":"fuga","created_at":null,"updated_at":null}],"first_page_url":"http:\/\/【EC2インスタンスのIP】\/api\/posts?page=1","from":1,"last_page":1,"last_page_url":"http:\/\/【EC2インスタンスのIP】\/api\/posts?page=1","next_page_url":null,"path":"http:\/\/【EC2インスタンスのIP】\/api\/posts","per_page":15,"prev_page_url":null,"to":1,"total":1}