- 投稿日:2019-10-12T22:19:46+09:00
GitHubでUnityのプロジェクトを管理したいときの設定
- 投稿日:2019-10-12T22:19:46+09:00
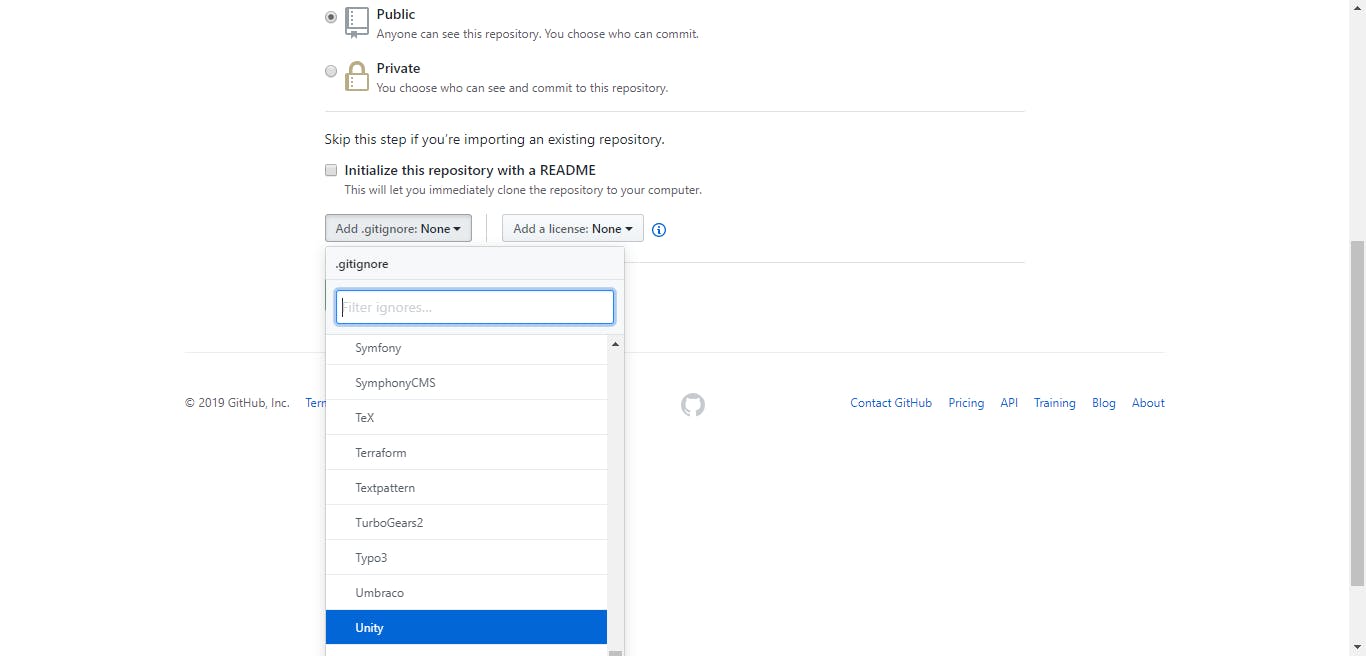
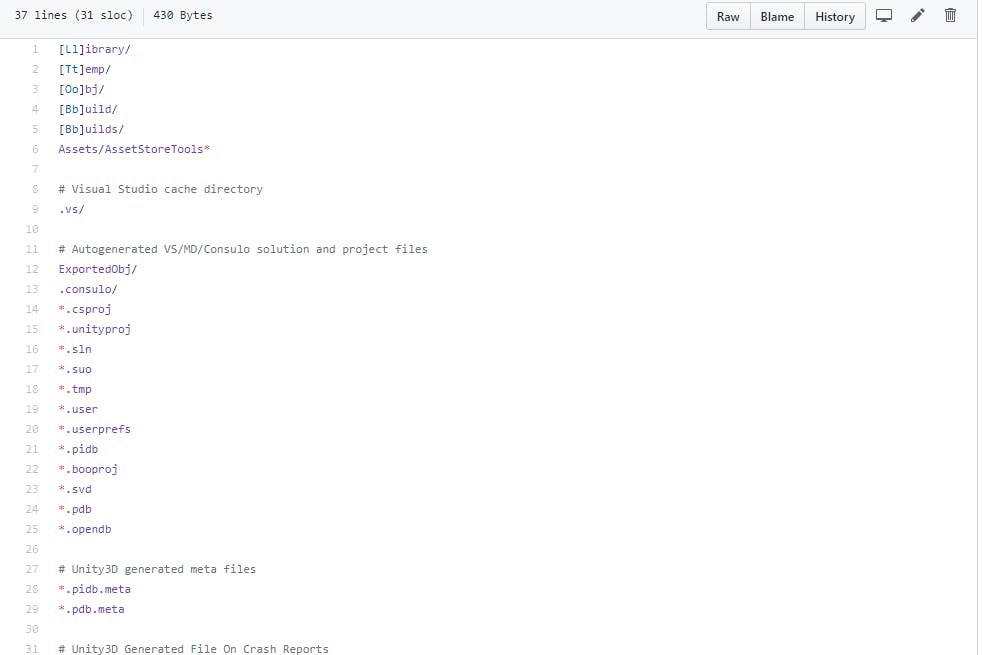
GitHubでUnityのプロジェクトを管理したいときのファイルの設定
- 投稿日:2019-10-12T19:35:06+09:00
【Unity】作成したゲームをWebで公開する方法
手順
WebGL形式でビルドする。
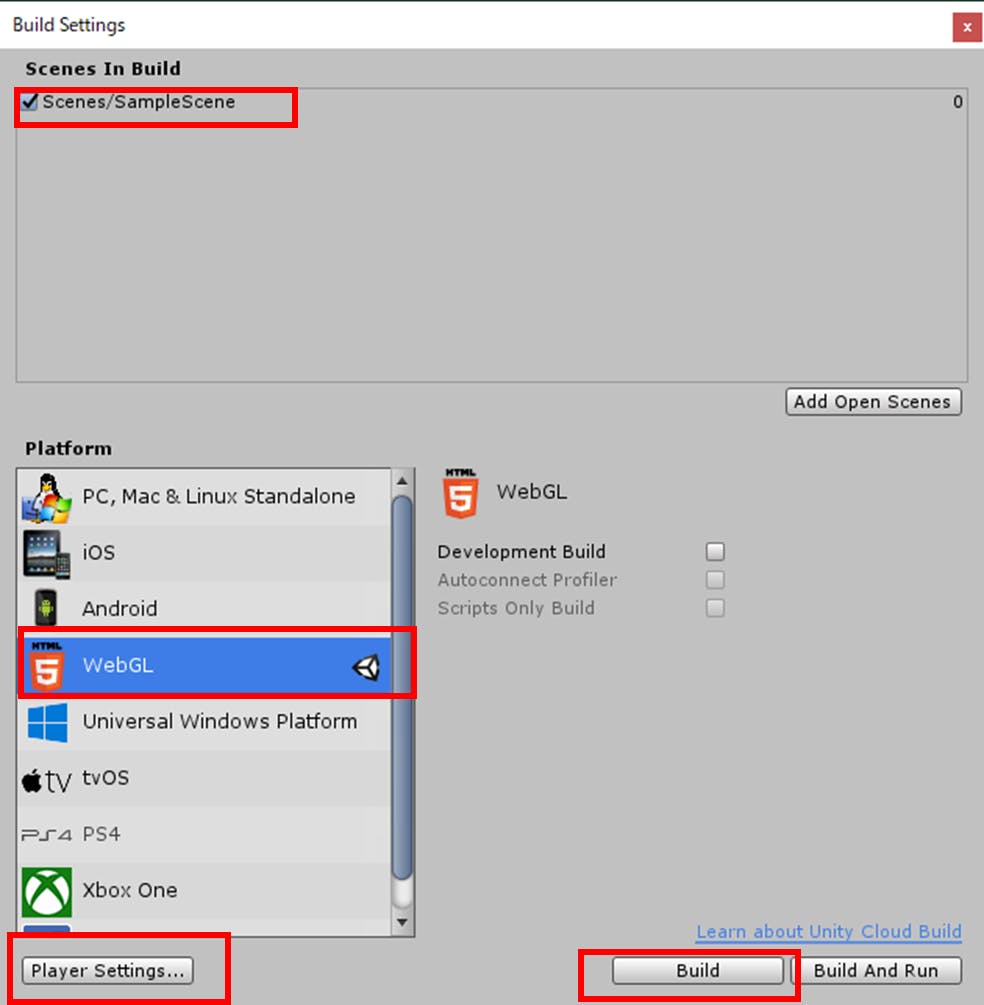
- File -> Build Settings -> PlatformでWebGLを選択する。
- 「Scenes In Build」に必要なシーンをドラッグアンドドロップする。
- WebGLのインストーラがない場合、「Open Download Page」のボタンを押下し、落としたインストーラを実行する。
- 「Player Settings」を選択する。
- 「Development Build」はチェックしない。(エラーを見るための機能が付随されるらしいが、その分容量も大きくなる。)
- 「Build」でビルドする。(場合によってはCPUが100%近くなるが辛抱強く待つ。)Web上にプロジェクトをアップロードする。
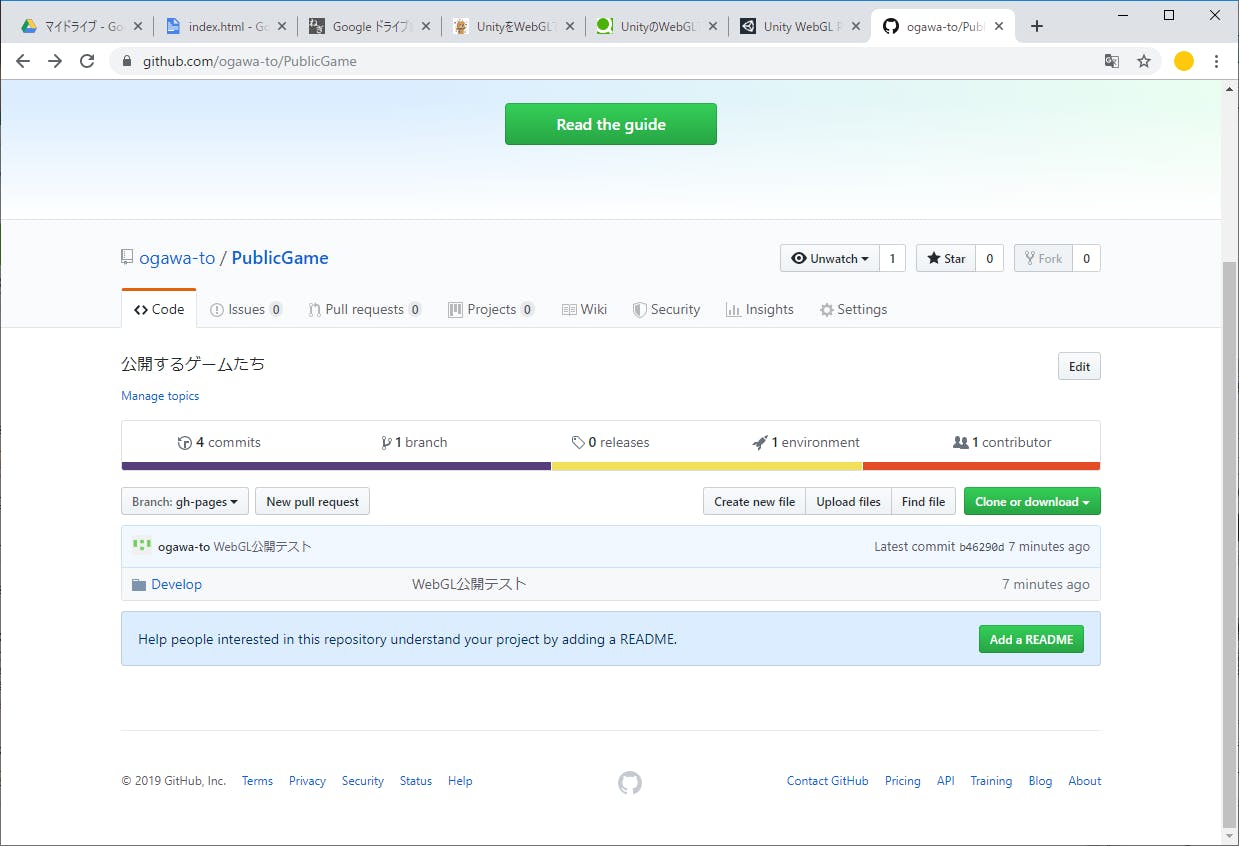
- GitHubで新しいリポジトリを作成する。
- 新しいブランチ「gh-pages」を切る。
- ブランチ「gh-pages」に出力ファイルを追加。
- コミット&プッシュする。
- URL「https://ogawa-to.github.io/"リポジトリ名"/"出力フォルダ名"」でアクセスする。
参考サイト
UnityのWebGLで書きだしたゲームをGitHubを使って公開する
公式ページ : Building and running a WebGL project
- 投稿日:2019-10-12T15:49:36+09:00
ECS(Entity Component System)導入
この記事はUnityのEntity Component Systemを紹介する記事です。
AWSのElastic Container Serviceに関する内容ではありませんのでご注意ください。Unityのバージョンは2018.4.11で試しています。
ECSとは?
ECSとは「エンティティ」「コンポーネント」「システム」の三つの要素からなるソフトウェアアーキテクチャパターンです。
ゲームプログラム全体を大きく三つの要素に分解して、それぞれの責務や関係性を規定することでゲームを管理しようというものです。
Web出身のエンジニアにとってはMVCの様な物とイメージすればスムーズに理解できるかと思います。Entity
ゲーム世界のモノを表します。
エンティティ自体は機能を持たず(持たせてはいけない)、これをシステムが操作します。Component
コンポーネントは、Entityの追加情報です。誤解しやすいのはオブジェクトとして独立していなく、単なるデータであることです。
位置情報、HP等といった状態それぞれがコンポーネントとなり、 エンティティに関連付けられます。
個人的にComponentの理解が結構難しいと感じました。MVVMでいう、VとVMの関係がEntityとComponentの関係に近いと感じています。
※違う場合ご指摘いただけると大変ありがたいです。。。System
Webアプリで言うところのロジック、ゲームで言うところの仕様を実現するための物です。
従来のやり方であった、StartやUpdate系はこちらにあたります。概念的な説明は以上です。
説明を省いてしまいましたが、C#からUnityに移ってきた人が一番驚くのはクラスではなく構造体を使う事でパフォーマンスを上げるというアプローチだと思います。「C#でゲーム作るってパフォーマンス的に大丈夫なの?もっとエンタープライズ向けの言語なんじゃないの?」
って言う疑問に解決するための技術なのではないかととても期待しています。それでは、実際にECSに触れてみましょう。
事前準備
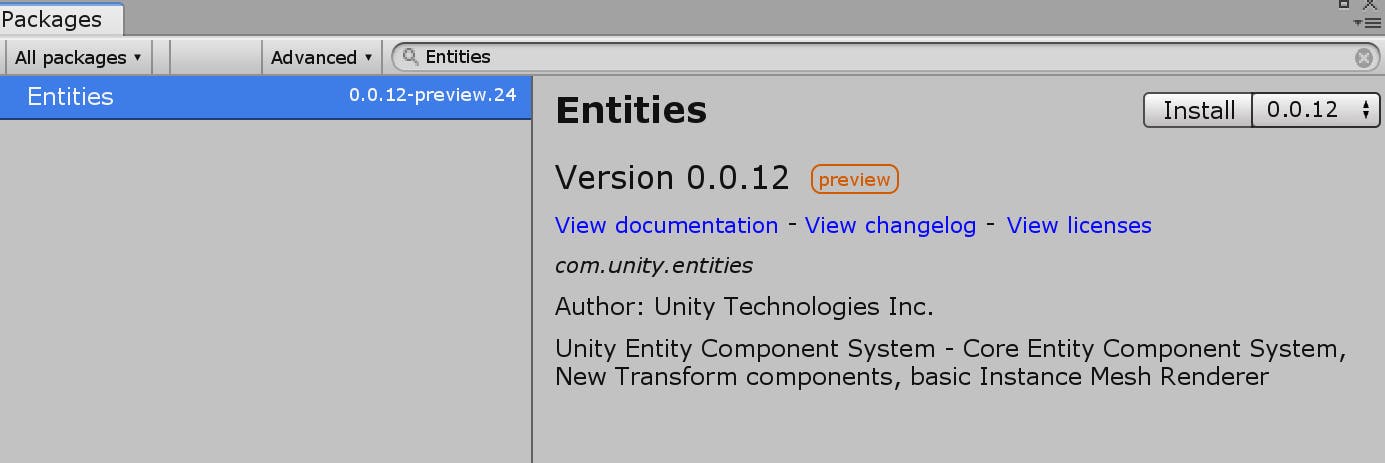
Entitiesのインストール
UnityのPackage Manegerから、Entitiesをインストールしましょう。
※現在プレビュー版のため、検索しても出てこない場合はプレビュー版の表示を許可しましょう。
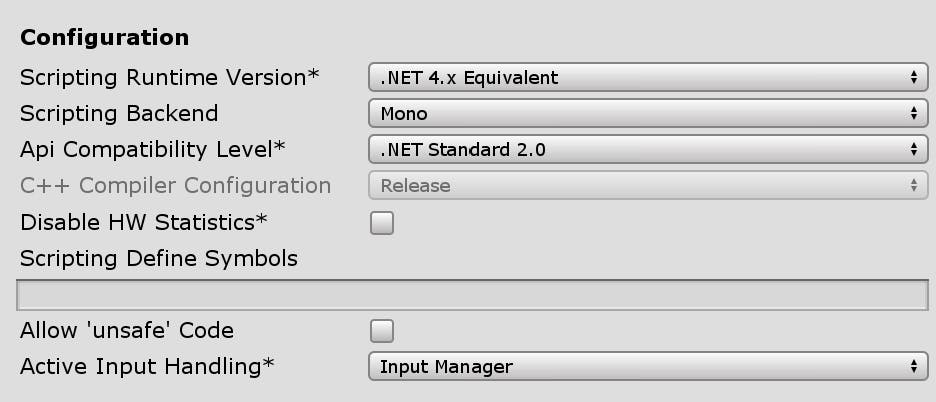
PlayerSettingsの設定
PlayerSettings - Other Settingsを、下の画像の通りにしましょう。
※Scripting Define Symbolsに「UNITY_DISABLE_AUTOMATIC_SYSTEM_BOOTSTRAP」を書き加え、余計な物が自動生成されない設定を推奨している記事もありますが、本当に初めて触るなら追記は不要と思います。.Netの設定
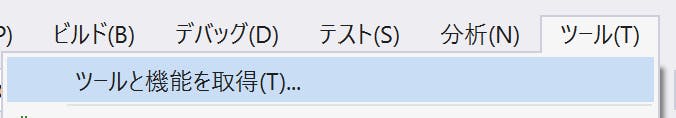
Unity 2018.4.11でScriptを生成したら、ターゲットフレームワークが4.7.1のため開けない警告が出ました。
このバージョンに関わらず、上記警告を回避するためにはVisual Studioのツール→ツールと機能を取得から取得しましょう。
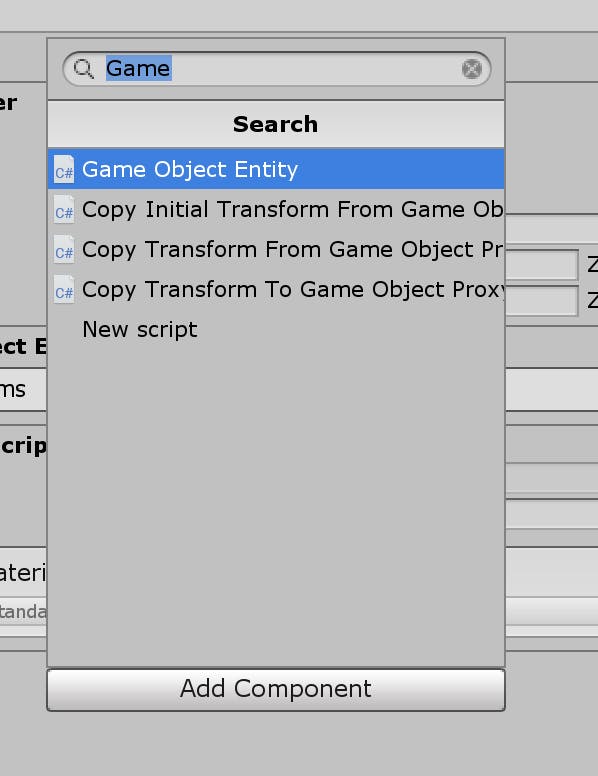
GameObjectにEntityを追加する。
追加したGameObjectをEntityとして扱うには、Game Object EntityをAdd Componentする必要があります。
下に書くコードの例ではCubeを追加していますので、Cubeを追加してもらうと結果が分かりやすいと思います。
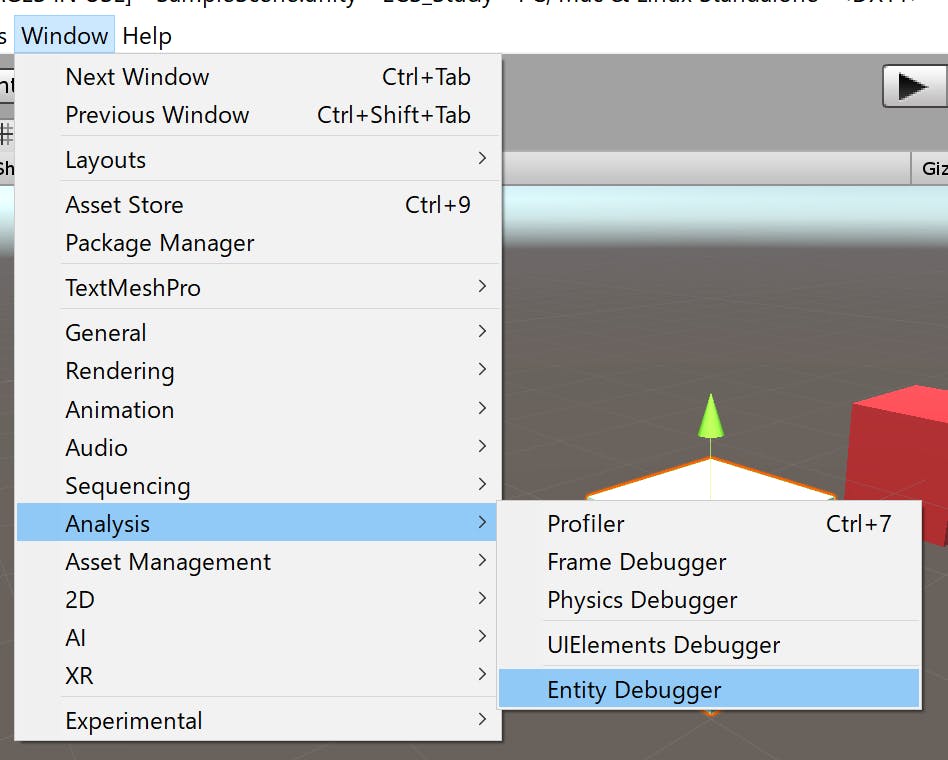
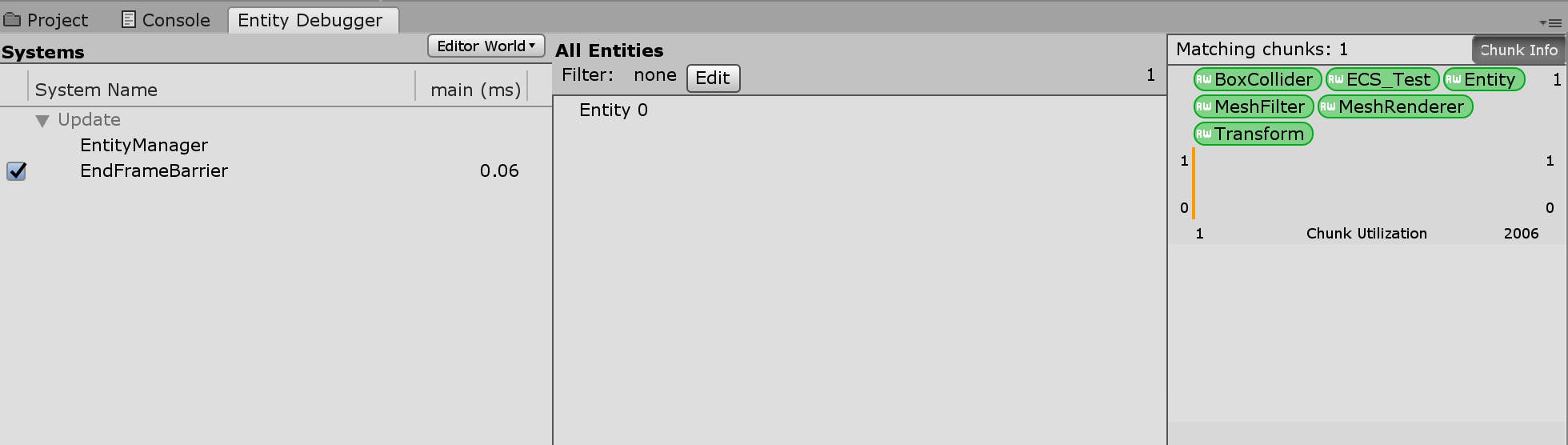
表示しておくと便利
Entity DebugerというEntityの状態を監視する機能がUnityから提供されています。
何か問題が発生した際にこれがないと原因が分かりづらいので、ぜひ追加しましょう。
コードの比較
Cubeをくるくる回すScriptを非ECS(従来型)とECSで書いてみます。
非ECS(従来型)の場合
notECS.csusing UnityEngine; public class NotECS : MonoBehaviour { public float speed; // Update is called once per frame void Update() { transform.Rotate(0f, speed * Time.deltaTime, 0f); } }特段解説の必要がないonce per frame毎に呼ばれるupdateメソッド内でy方向の角度を変えています。
ではこの何の変哲もないコードを、ECS版に書き換えます。UseECS.csusing UnityEngine; using Unity.Entities; public class UseECS : MonoBehaviour { public float speed; } class UseECS_System : ComponentSystem { struct Components { public UseECS useECS; public Transform transform; } protected override void OnUpdate() { foreach(var e in GetEntities<Components>()) { e.transform.Rotate(0f, e.useECS.speed * Time.deltaTime,0f); } } }単純なコードを例にしても、なかなかに大きな変更を強います。
従来プロパティとメソッドを同じクラス内で書いていましたが、
Entity(入れ物)とComponent System(振る舞い)に綺麗に分ける事が求められます。個人的には非常に読みやすいし、手続き型からオブジェクト指向へ移行する時と同じ頭の使い方で移行可能と思います。
※ECSはパフォーマンスアップというとても分かりやすいメリットがあるため、やるだけ得だと思います。導入としてはここまでです。触れてない内容が沢山あるので、次はもう少し詳しい内容を書きます。
一読くださりありがとうございました!!
- 投稿日:2019-10-12T01:57:31+09:00
[Unity] 画面全体を覆う四角形
はじめに
画面の一番奥に画面いっぱいに画像を貼りたかった。
https://github.com/jnhtt/FullscreenQuad概要
- Awakeで四角形描画の準備 -- MeshRenderer/MeshFilter/Mesh/Material
- Shaderで画面いっぱいに画像を貼る
Awakeで四角形の準備
meshRenderer = gameObject.AddComponent<MeshRenderer>(); meshRenderer.shadowCastingMode = UnityEngine.Rendering.ShadowCastingMode.Off; meshRenderer.receiveShadows = false; meshRenderer.lightProbeUsage = UnityEngine.Rendering.LightProbeUsage.Off; meshRenderer.reflectionProbeUsage = UnityEngine.Rendering.ReflectionProbeUsage.Off; meshRenderer.sharedMaterial = material; meshFilter = gameObject.AddComponent<MeshFilter>(); Mesh mesh = new Mesh(); mesh.name = "FullscreenQuad"; Vector3[] verts = new Vector3[] { new Vector3( 1f, 1f, 0f), new Vector3(-1f, -1f, 0f), new Vector3(-1f, 1f, 0f), new Vector3( 1f, -1f, 0f), }; int[] tri = new int[] { 0, 1, 2, 3, 1, 0, }; Vector2[] uv = new Vector2[] { new Vector2(1f, 1f), new Vector2(0f, 0f), new Vector2(0f, 1f), new Vector2(1f, 0f), }; mesh.vertices = verts; mesh.triangles = tri; mesh.uv = uv; mesh.RecalculateNormals(); meshFilter.sharedMesh = mesh; mesh.RecalculateBounds();Shader
画像を貼りたい場合は下記を有効にする
fixed4 col = tex2D(_MainTex, i.uv);Shader "Custom/FullscreenQuadShader" { Properties { _MainTex ("Texture", 2D) = "white" {} } SubShader { Tags { "RenderType"="Opaque" "Queue"="Background" } Cull Off ZTest Off ZWrite Off Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag // make fog work #pragma multi_compile_fog #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float2 uv : TEXCOORD0; }; struct v2f { float2 uv : TEXCOORD0; UNITY_FOG_COORDS(1) float4 vertex : SV_POSITION; }; sampler2D _MainTex; float4 _MainTex_ST; v2f vert (appdata v) { v2f o; o.vertex = v.vertex; o.uv = TRANSFORM_TEX(v.uv, _MainTex); UNITY_TRANSFER_FOG(o,o.vertex); return o; } fixed4 frag (v2f i) : SV_Target { // sample the texture //fixed4 col = tex2D(_MainTex, i.uv); fixed4 col = float4(i.uv, 0, 1); // apply fog UNITY_APPLY_FOG(i.fogCoord, col); return col; } ENDCG } } }さいごに
スクロールできるようにするのもいいかも