- 投稿日:2019-10-12T14:20:54+09:00
「先生ー、Springでログイン機能を実装したいでーす」①HelloWorld
導入
1,HelloWorld
2,ログインフォーム
3,データ保存
4,ログインダウンロード
STSのダウンロード
迷ったら
WindowsにSpring Tool Suiteを導入する -Qiitaプロジェクトの作成
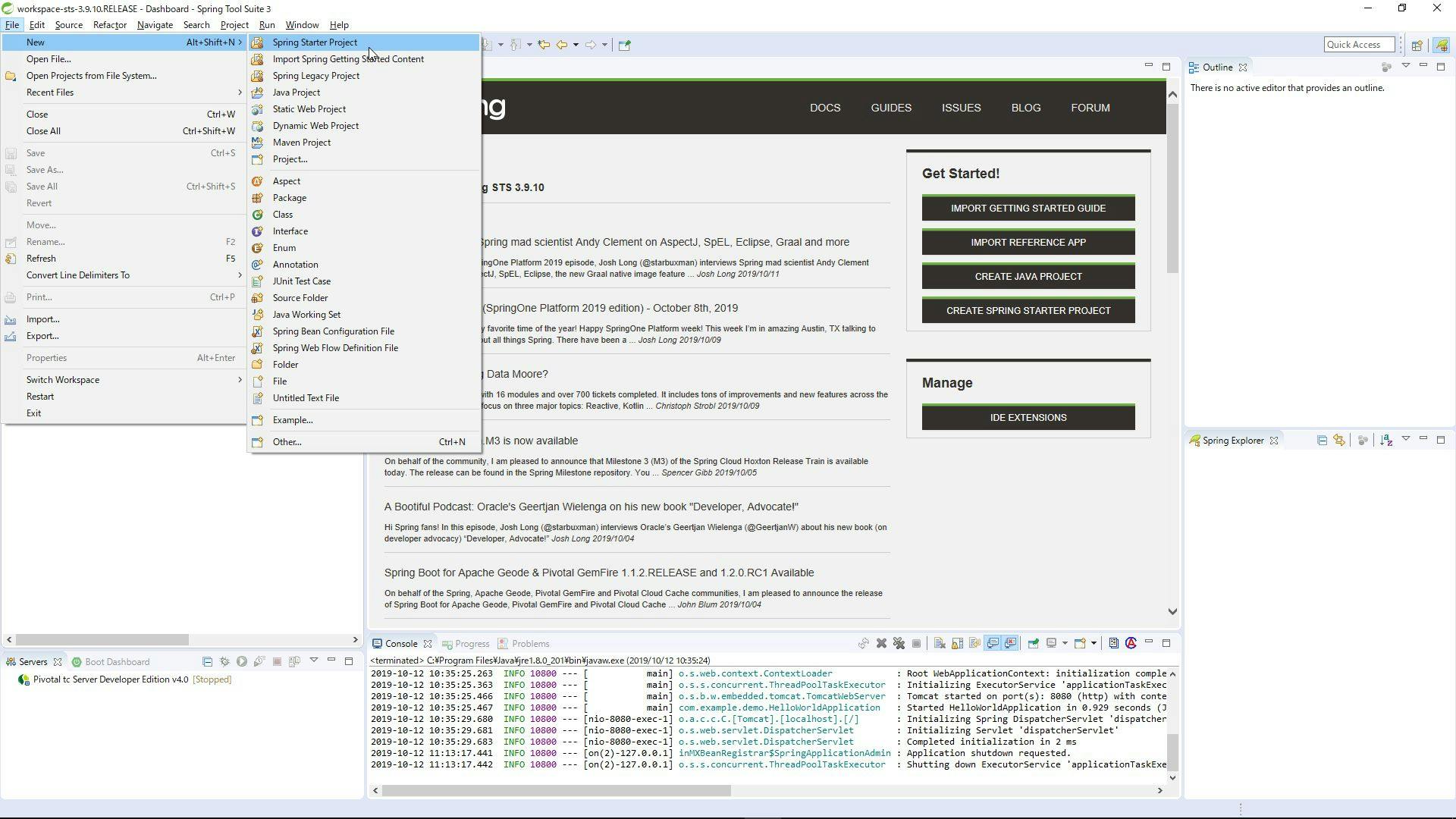
1,File⇒New⇒Spring Starter Project
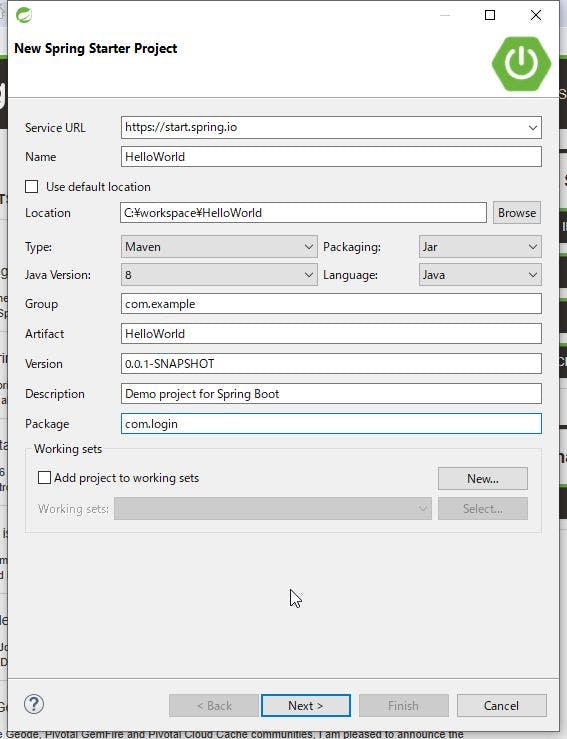
1,「Name」=「HelloWorld」
2,「Package」=「com.login」
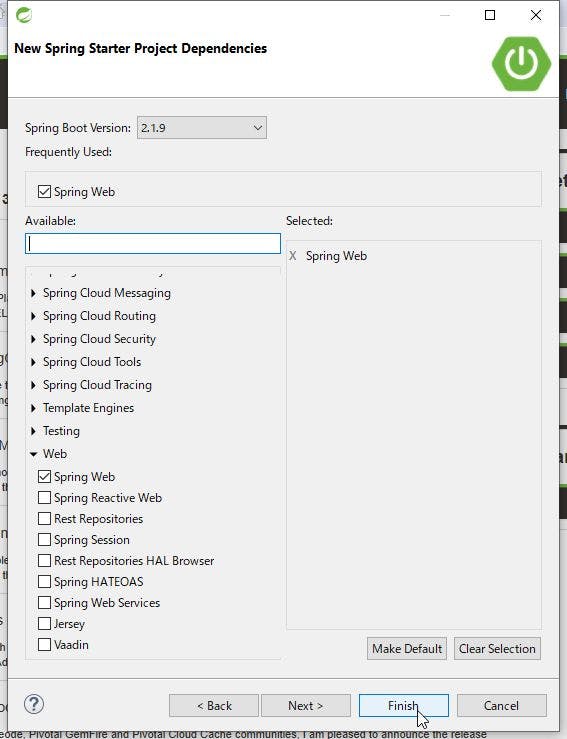
1,Web⇒Spring Web
クラス作成
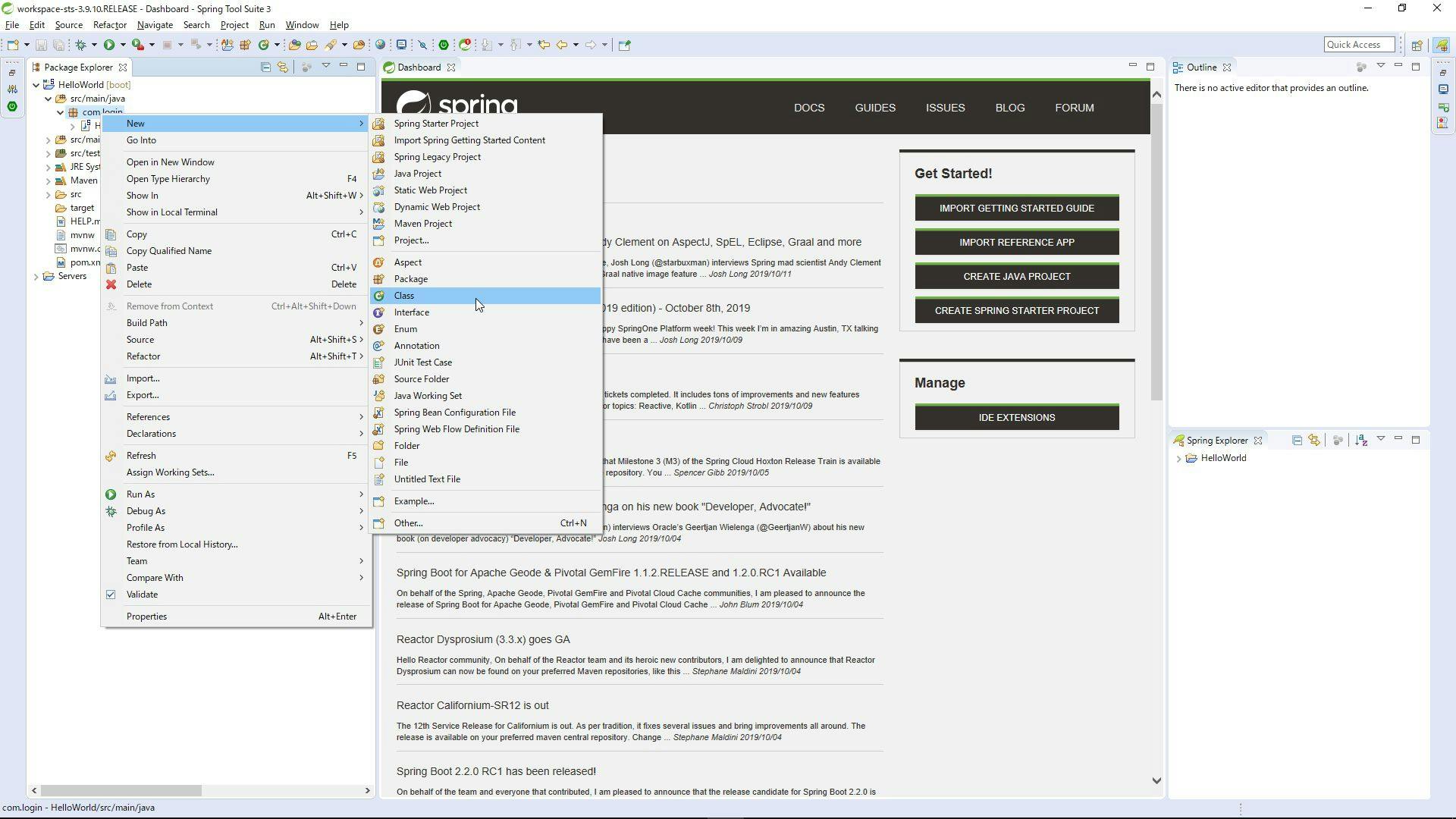
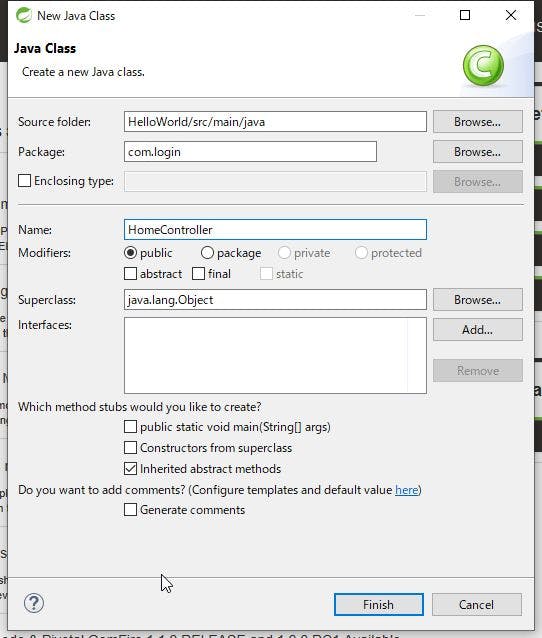
1,「com.login」上で、右クリック。New⇒Class
1、「Name」=「HomeController」
1,作成したクラスに下記を上書き
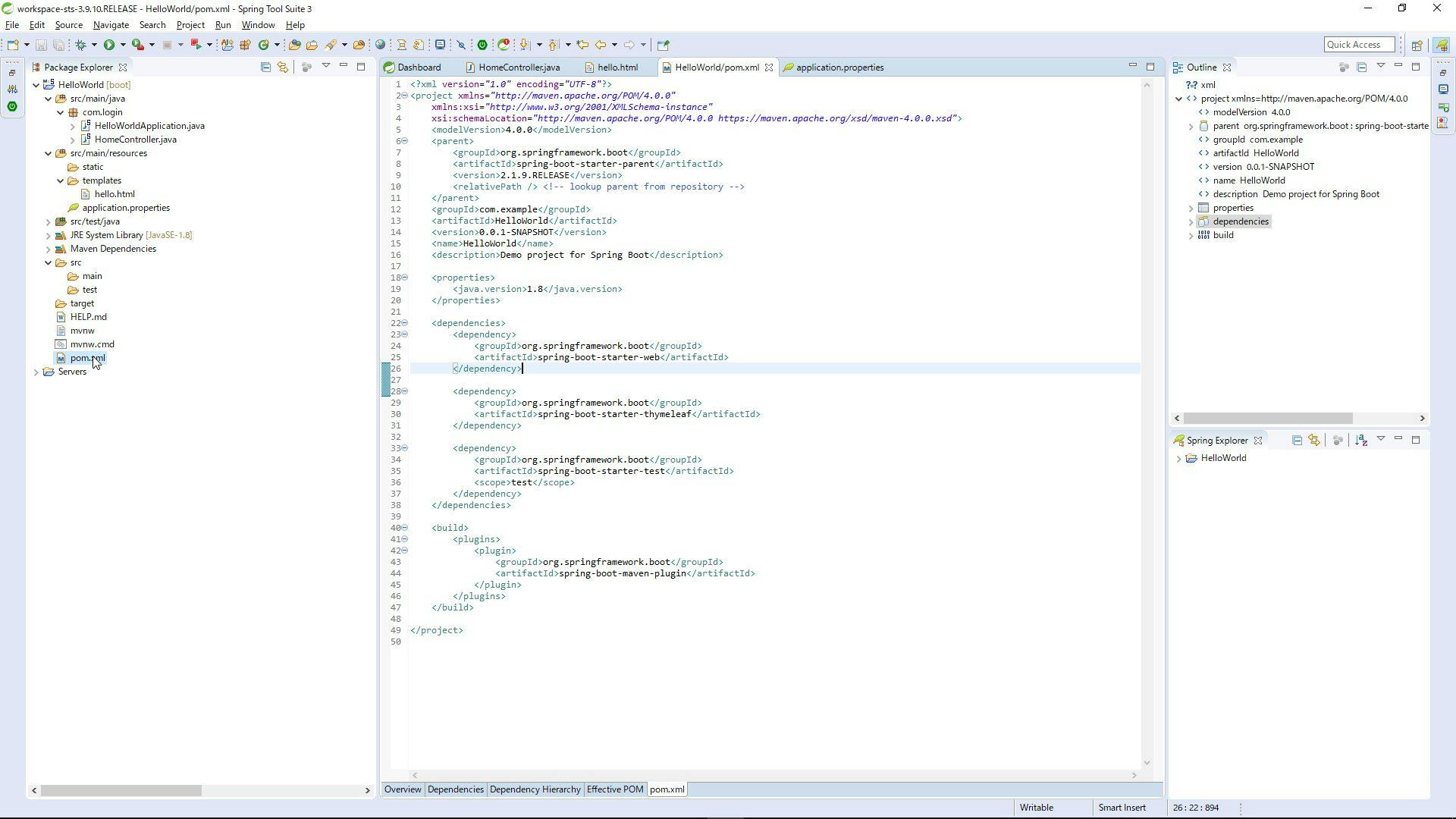
HomeControllerpackage com.login; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.GetMapping; @Controller public class HomeController { @GetMapping("/hello") public String home(Model model) { model.addAttribute("hello","Hello World!"); return "hello"; } }1,pom.xmlに下記を追加
pom.xml<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>HTMLファイルを作成
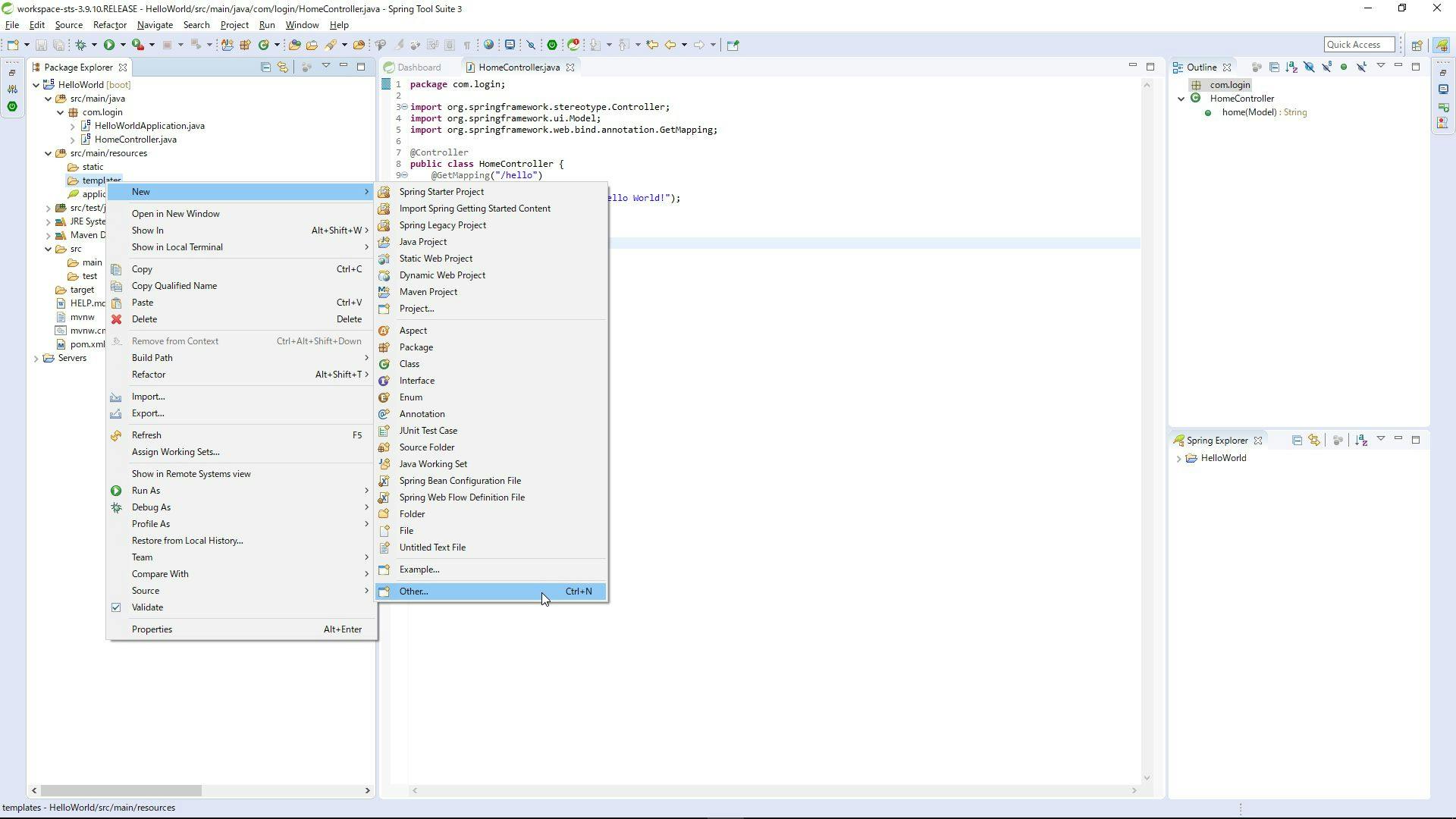
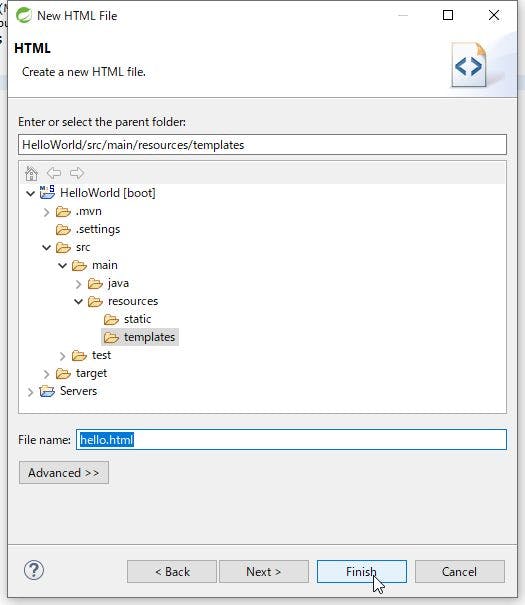
1、src/main/resourcesの
「templates」上で右クリック。New⇒Other
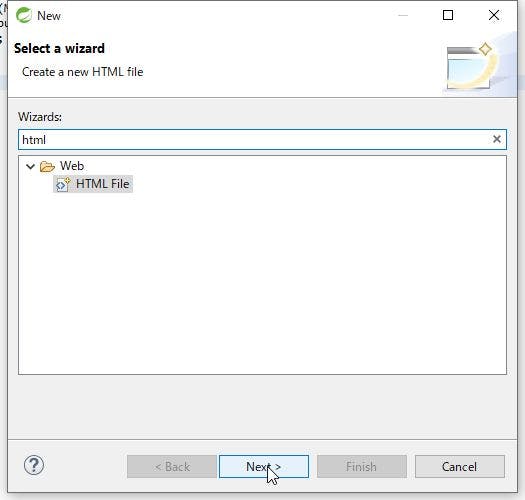
1、「html」入力。
2、「HTMLFile」選択。
1、「File name」=「hello.html」
1、作成した「hello.html」に下記を上書き。
hello.html<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <h1 th:text="${hello}"></h1> </body> </html>実行
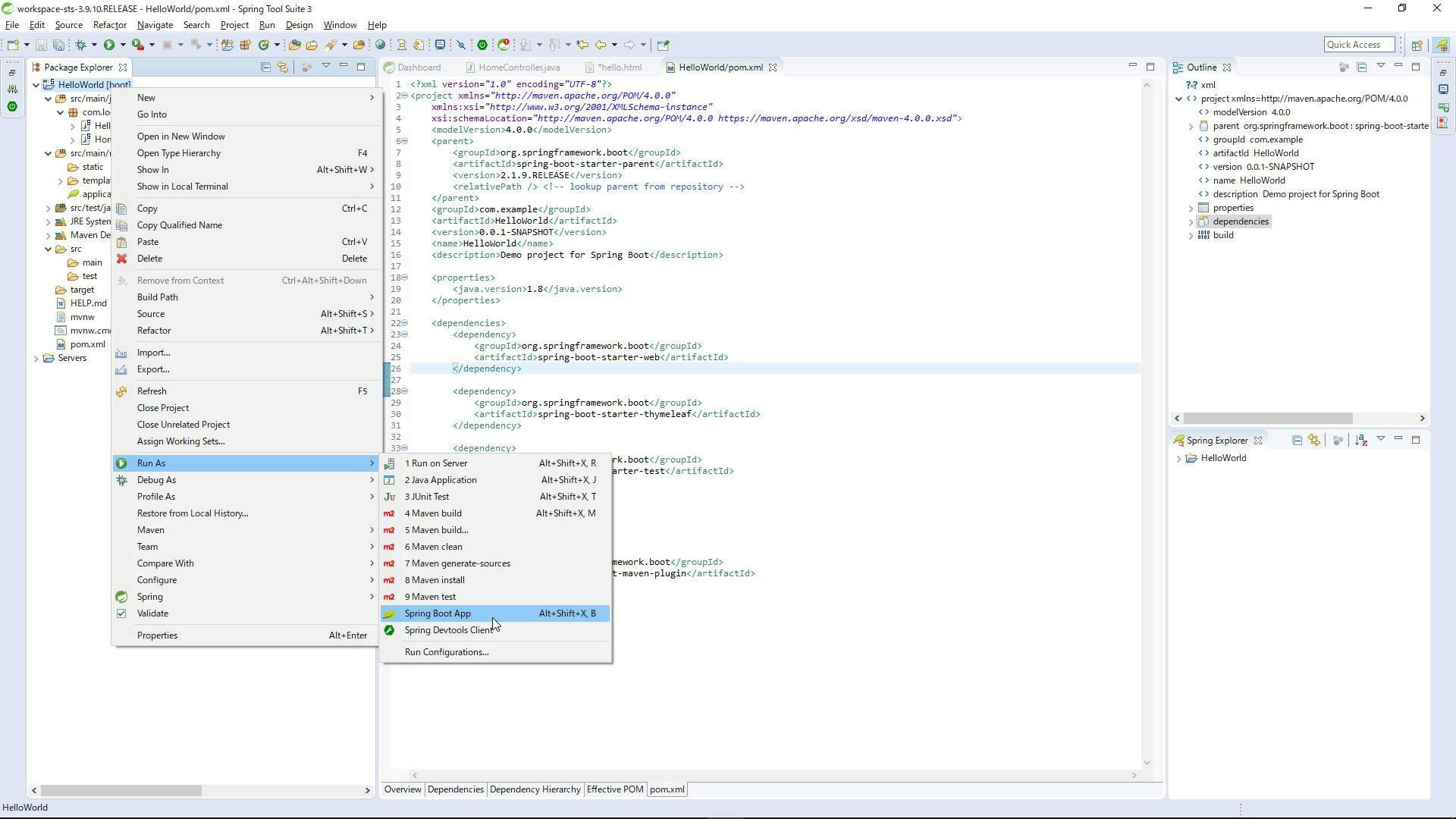
プロジェクト「HelloWorld」上で右クリック。「Run As」⇒「Spring Boot App」
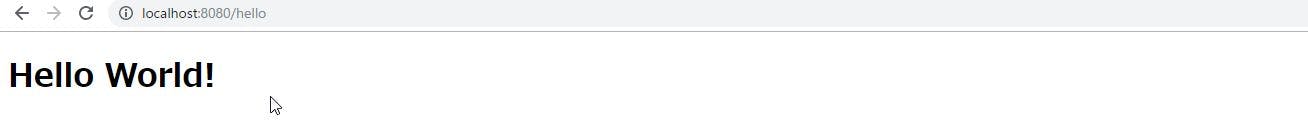
1,ブラウザ上で入力⇒「localhost:8080/hello」
所感
先生:(結果はhtml拡張子のファイルに「HelloWorld」を書いたものと変わらんが、サーバーサイドをかますことで、可能性の素晴らしさに気づくだろう)
たかし:先生ー、これってhtml拡張子のファイルに「HelloWorld」書いたのと同じじゃね?
先生:・・・
サーバーをかますことで、300億でも何でも、1から順番に数を表示してくれるし、
人間の脳みそじゃ理解に時間がかかる暗号を作ったり、読み解いたりできる。
しかも、3の倍数と3がつく数字の時に「AHO」になるための練習文だって表示できるんだぞ!CreateAho@GetMapping("/hello") public String home(Model model) { List<String> aho=new ArrayList<String>(); int a,b,c; for(int i=1;i<=1000;i++) { a=i/10; b=i/100; c=i/1000; if(i%3==0 || i%10==3 || a%10==3|| b%10==3||c%10==3) { aho.add("AHO"); continue; } aho.add(String.valueOf(i)); } model.addAttribute("hello", aho); return "hello"; }したことの確認
①Javaプロジェクトの作成(Spring)
②Controllerクラスの作成(Mappingを行う)
③Htmlファイルの作成(サーバーサイドの機能を使用)
④プロジェクトの設定ファイルを編集(Mavenのxml)
⑤Webサーバソフトウェアを用いたWebページの表示(apache)
- 投稿日:2019-10-12T08:42:12+09:00
SpringBoot + IntelliJ IDEA 開発環境のセットアップ
概要
SpringBootのひな型を用意してくれるSpring InitiarizrというWebサービスを利用して、IntelliJIdeaで開発環境を構築してみる。
ひな形の作成
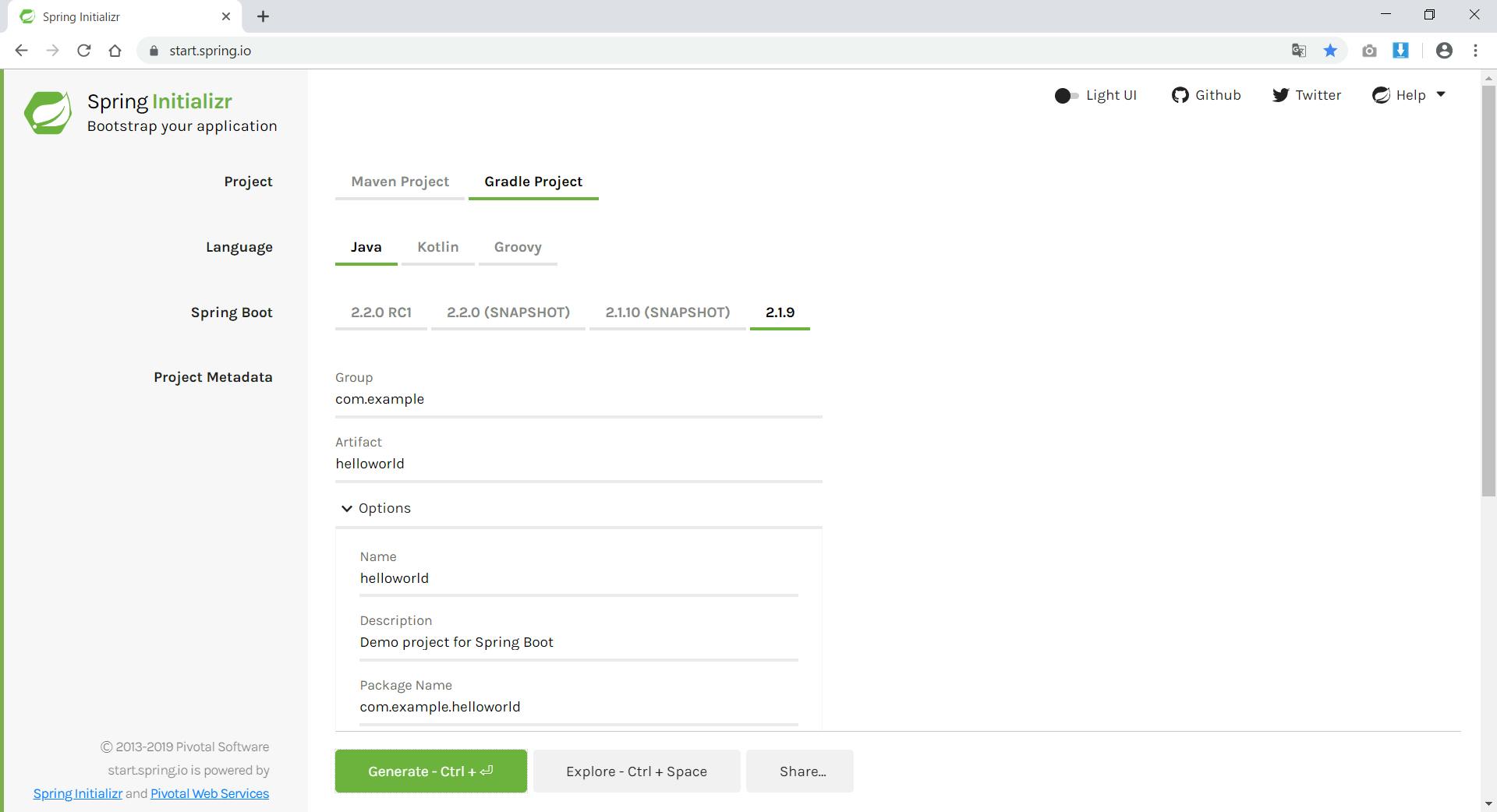
Spring Initializrにアクセス、設定値を選択・入力して
Generateをクリックすると、プロジェクトのひな型ファイルがZipファイルとしてダウンロードできる。設定項目
- Project : Maven or Gradle
- Language : 使用する言語を選択(Java or Kotlin or Groovy)
- Spring Boot : Spring Bootのバージョン
- Project Metadata
- Group : 他のプロジェクトと区別するための名前、ドメイン名を逆にしたもの(例:com.example)が使われたりするらしい
- Artifact : プロジェクト名
- Name : プロジェクトの表示名、Artifactと同じでよい
- Description : プロジェクトの説明
- Package Name : パッケージ名、GoupとArtifactで設定した値で作られる
- Pacaging : Jar or War
- Java : Javaのバージョン
- Dependencies : 使用する機能を指定、Webアプリケーションの作成には
Spring Webを指定しておけばOKIntellij IDEAにインポート