- 投稿日:2019-10-12T23:19:19+09:00
メソッドの作り方
メソッドの作り方
nameChengeHandler = ()=>{ this.setState({name:"hogehoge"}) }nameChangeHandler(){ this.setState({name:"hogehoge"}) }
- 投稿日:2019-10-12T23:04:02+09:00
React イベント
イベントハンドラーがない場合
<button onClick={()=>{alert('hogehoe'}}イベントハンドラーがある場合
state={ name:'tetete' } switchNameHandler={()=>{ this.setState={name:hogogogo} }} <button onClick={this.switchNameHandler}イベントハンドラーに引数を渡す場合
state={ name:'tetete' } switchNameHandler={(info)=>{ this.setState={name:info} }} <button onClick={()=>{this.switchNameHandler("aaaa")}} or <button onClick={this.switchNameHandler.bind(this,"hhhh")}
- 投稿日:2019-10-12T22:53:41+09:00
React if文構築の方法
即時関数を用いる場合
{ (()=>{ if(this.state.persons[0].name !=="genki"){ return <p>Wrong</p>; }else{ return <p>none</p> } })() }三項演算子を利用する方法
{ this.state.showPersons === true ? <div> <Person name={this.state.persons[0].name} age={this.state.persons[0].age} /> <Person name={this.state.persons[1].name} age={this.state.persons[1].age} click={this.switchNameHandler.bind(this, "Max!!")} changed={this.nameChangedHandler} > My Hobbies: Racing </Person> <Person name={this.state.persons[2].name} age={this.state.persons[2].age}/> </div> :null }
- 投稿日:2019-10-12T20:20:01+09:00
"作りながら学ぶReact入門"を参考に、React+NodeのWebアプリをHerokuにデプロイする入門。
初学者向けの内容にしたつもりです。
自分自身も初学者なのでいろいろ無駄な点があると思いますがあしからず。環境構築とかの詳しい説明は書籍の方でお確かめください。(ダイマ)
Amazonリンク
作りながら学ぶReact入門結果
ここ
https://react-node-first-connect.herokuapp.com/環境構築
金欠マンのためWindows10でやりました。Mac欲しい。
※Nodeをお持ちでない方はまず ここ からダウンロード。推奨版でOK。まずプロジェクト作成。
mkdir プロジェクト名 cd プロジェクト名 mkdir public src npm init -y出来たpakage.jsonにサーバー起動とWebpackビルドのスクリプトを追加しておきます。
package.json--省略-- "main":"index.js", "scripts":{ "start": "node server.js", "build": "webpack", "test": "echo \"Error: no test specified\" && exit 1" }, "keywords":[], --省略--とりあえずReact環境構築に必要なものをインストールしていきます。
・React本体
・Webpack (モジュールバンドラー。jsとかcssとか画像とかを一つのjsファイルにまとめてくれる奴?)
・Babel(webpackで使うトランスパイラ。Reactの構文を変換してくれる奴?)
あとついでにBootstrapもとっとこハムタロサァン...。書籍の方にはwebpack-dev-serverやESLintなどもありますが、今回の目標は本番環境へのデプロイなので省略。
npm install react react-dom npm install webpack webpack-cli css-loader style-loader --save-dev npm install @babel/core @babel/preset-env @babel/preset-react @babel/cli babel-loader--save-dev npm install bootstrap各種設定ファイルを作っていきます。
Windowsの作成コマンドはこちら。
copy nul ファイル名(コピペ用。拡張子のみのは最後にピリオドいる)
wepback.config.js
.babelrc.webpack.config.jsmodule.exports = { entry: { app: "./src/pre-page-main.js" //ファイル名は何でも構いません }, output: { path: __dirname + '/public/js', filename: "[name].js" }, devtool: "eval-source-map", mode: 'production', module: { rules: [ { test: /\.css$/, loader: ["style-loader", "css-loader"] }, { test: /\.js$/, exclude: /node_modules/, loader: 'babel-loader', } ] } }.babelrc{ "presets": ["@babel/preset-env", "@babel/preset-react"] }実行ファイル作成
index.html(htmlファイル)
pre-page.main.js(Reactのjsファイル)
server.js(nodeのjsファイル)↓こういう感じでフォルダを配置。
フォルダ構造/ - public - index.html | - src - pre-page-main.js | - server.jspublic/index.html<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta http-equiv="X-UA-Compatible" content="IE=Edge, chrome=1" /> <title>React-Express</title> </head> <body> <div id="root"></div> <p>あ</p> <script type="text/javascript" src="app.js"></script> </body> </html>src/pre-page-main.jsimport React from 'react'; import ReactDOM from 'react-dom'; import '../node_modules/bootstrap/dist/css/bootstrap.min.css'; const FirstNav = () => { return ( <nav className="navbar navbar-expand-sm navbar-dark bg-primary"> <a href="./"><h4 className="navbar-brand col-1 py-2">Title</h4></a> <a href="#" className="nav-item nav-link text-light offset-1">Home</a> <a href="#" className="nav-item nav-link text-light">My-Tasks</a> </nav> ) } ReactDOM.render( <FirstNav />, document.getElementById('root') )server.jsconst express = require('express'); const app = express(); app.use(express.static('src')) app.use(express.static('public')) app.use(express.static('public/js')) app .get('/', (req, res) => { res.sendFile(__dirname + '/index.html'); }) //ローカル環境での実行 /* app.listen(3030, () => { console.log('just moving...'); }); */ //デプロイ時の実行 /* app.listen(process.env.PORT); */必要に応じてコメントアウト消してください。
Webpackビルド
webpack.config.jsを参考に実際に読み込まれるファイルを作成します。
(成功すればpublicフォルダ内にjsフォルダ、その中にapp.jsが作成されているはずです。)npm run buildこれで一応ローカル上ではReactの動作確認ができる状態です。
確認したい方は
①server.js内の上側のapp.listen()をコメントアウトしてるので消す。
②サーバー起動。npm start③ターミナル(コマンドプロンプト)を閉じずにhttp://localhost/3030 にアクセス。
こんなのが出るはず。
④動作確認できたらCtrl+Cでサーバー停止。
⑤念のため上側のapp.listen()をもう一回コメントアウトしておく。Herokuの操作いろいろ
①Herokuの会員登録をする。Herokuトップページ
②コマンドラインからHerokuを動かせるHeroku-cliをダウンロードする。Heroku-cli
③コマンドラインからHerokuへログインする。(オプションに-iをつけることでブラウザを介さずにログインできます。)
heroku login -i④Herokuのアプリを作成
heroku create アプリ名いよいよHerokuへデプロイ
①本番環境用にserver.js内の下側のapp.listen()を再表示。(コメントアウト消す)
②Gitリポジトリを作成。
※Gitをお持ちでない方は こちらgit init③プロジェクトをGitの管理下におく。
git add . git commit -m "first commit."④リモートリポジトリにHerokuのプロジェクトを紐づけする?(ここら辺曖昧)
heroku git:remote -a アプリ名⑤リモートリポジトリへpush。
git push heroku masterこれでエラーがでなければデプロイは完了です。
結果を見たい場合、コマンドラインで
heroku openと打つか、ブラウザでHerokuの操作をすることで見れます。
①右上のダッシュボードを選択
②自分の作ったプロジェクトを選択
③右上のOpen appを選択
- 投稿日:2019-10-12T19:45:02+09:00
React + TypeScriptでスネークゲーム
初投稿です.
200行のVue.jsでスネークゲームを作ったというとても面白い記事を読んだので,React + TypeScriptでも書いてみました.リポジトリはこちら.
元記事のコードの改変なのでライセンスを記事の最後に表示してあります.
まずhtmlの方です.<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Snake</title> <style> /* グリッドレイアウト */ #map { --grid-size: 10; /* 10 x 10 マス(CSS変数) */ display: grid; grid-template-columns: repeat(var(--grid-size), 30px); /* 10列 幅30px */ grid-template-rows: repeat(var(--grid-size), 30px); /* 10行 高さ30px */ } /* セルの色 */ .cell { border: 1px solid white; background: whitesmoke; } /* ヘビの体の色 */ .cell.body { background: darkgray; } /* フルーツの色 */ .cell.fruit { background: orangered; } /* ヘビの頭の色 */ .cell.head { background: dimgray; } </style> </head> <body> <div id="root"></div> <script src="./main.tsx"></script> </body> </html>で,main.tsxが140行くらいです.なのでhtmlと合わせて200行くらいですね.
import React from 'react' import ReactDOM from 'react-dom' const gridSize = 10 const useSnake = (): [(number | null)[], number | null, number, boolean] => { const [fruitIndex, setFruitIndex] = React.useState( Math.floor(Math.random() * gridSize * gridSize), ) const [headPos, setHeadPos] = React.useState({ x: 1, y: 3 }) const [bodyIndexes, setBodyIndexes] = React.useState([30] as ( | number | null)[]) const [direction, setDirection] = React.useState('→') const [speed] = React.useState(400) const isFrameout = headPos.x < 0 || gridSize <= headPos.x || headPos.y < 0 || gridSize <= headPos.y const snakeHeadIndex = !isFrameout ? headPos.y * gridSize + headPos.x : null const isEatingFruit = snakeHeadIndex === fruitIndex const isSuicided = bodyIndexes.includes(snakeHeadIndex) const isGameover = isFrameout || isSuicided const growUpSnake = () => { setBodyIndexes(preBodyIndexes => (() => { preBodyIndexes.unshift(preBodyIndexes[0]) return preBodyIndexes })(), ) } const directionRef = React.useRef(direction) directionRef.current = direction const forwardSnake = () => { setBodyIndexes(preBodyIndexes => ((body, head) => { body.shift() body.push(head) return body })(preBodyIndexes, snakeHeadIndex), ) switch (directionRef.current) { case '←': setHeadPos(preHeadPos => ({ ...preHeadPos, x: preHeadPos.x - 1 })) break case '↑': setHeadPos(preHeadPos => ({ ...preHeadPos, y: preHeadPos.y - 1 })) break case '→': setHeadPos(preHeadPos => ({ ...preHeadPos, x: preHeadPos.x + 1 })) break case '↓': setHeadPos(preHeadPos => ({ ...preHeadPos, y: preHeadPos.y + 1 })) break } } const timeGoes = () => { if (!isGameover) { forwardSnake() } } React.useEffect(() => { const id = setTimeout(timeGoes, speed) return () => clearTimeout(id) }, [speed, isGameover, headPos, directionRef]) React.useEffect(() => { if (isEatingFruit) { growUpSnake() setFruitIndex(Math.floor(Math.random() * gridSize * gridSize)) } }, [isEatingFruit]) React.useEffect(() => { const onKeyDown = (e: KeyboardEvent) => { switch (e.keyCode) { case 37: // 「←」キーが押された if (direction !== '→') setDirection('←') break case 38: // 「↑」キーが押された if (direction !== '↓') setDirection('↑') break case 39: // 「→」キーが押された if (direction !== '←') setDirection('→') break case 40: // 「↓」キーが押された if (direction !== '↑') setDirection('↓') break } } window.addEventListener('keydown', onKeyDown) return () => window.removeEventListener('keydown', onKeyDown) }, [direction]) return [bodyIndexes, snakeHeadIndex, fruitIndex, isGameover] } const App = () => { const [bodyIndexes, snakeHeadIndex, fruitIndex, isGameover] = useSnake() return ( <div> <p>SCORE: {bodyIndexes.length - 1}</p> <div id="map"> {Array.from({ length: gridSize * gridSize }, (_, i) => i).map(v => ( <div className={`cell ${snakeHeadIndex === v ? 'head' : ''} ${ bodyIndexes.includes(v) ? 'body' : '' } ${fruitIndex === v ? 'fruit' : ''}`} ></div> ))} </div> <> {isGameover && ( <p> Gameover <br /> <button onClick={() => location.reload()}>RETRY</button> </p> )} </> </div> ) } ReactDOM.render(<App />, document.getElementById('root'))元記事のコードがベースなので特記することはなさそうですが,
forwardSnakeにはdirectionではなく,directionRefを渡すことに気を付けましょう.
useReducer版.前者よりこっちの方がよいと思いますが,100行くらい増えてしまった.import React from 'react' import ReactDOM from 'react-dom' enum Direction { LEFT = 37, DOWN = 38, RIGHT = 39, UP = 40, } const isOppsite = (dir1: Direction, dir2: Direction) => { switch (dir1) { case Direction.LEFT: return dir2 === Direction.RIGHT case Direction.RIGHT: return dir2 === Direction.LEFT case Direction.DOWN: return dir2 === Direction.UP case Direction.UP: return dir2 === Direction.DOWN } } interface Pos { x: number y: number } interface State { gridSize: number fruitIndex: number snake: { headPos: Pos bodyIndexes: (number | null)[] direction: Direction speed: number } } const genRandomIndex = (size: number) => Math.floor(Math.random() * size * size) const initGridSize = 10 const initialState: State = { gridSize: initGridSize, fruitIndex: genRandomIndex(initGridSize), snake: { headPos: { x: 1, y: 3, }, bodyIndexes: [30], direction: Direction.RIGHT, speed: 400, }, } const setFruitIndex = (fruitIndex: number) => ({ type: 'SET_FRUIT_INDEX', payload: fruitIndex, } as const) const moveHead = (direction: Direction) => ({ type: 'MOVE_HEAD', payload: direction, } as const) const moveBody = (snakeHeadIndex: number | null) => ({ type: 'MOVE_BODY', payload: snakeHeadIndex, } as const) const setDirection = (direction: Direction) => ({ type: 'SET_DIRECTION', payload: direction, } as const) const growUpSnake = () => ({ type: 'GROW_UP_SNAKE', } as const) type Action = | ReturnType<typeof setFruitIndex> | ReturnType<typeof setDirection> | ReturnType<typeof growUpSnake> | ReturnType<typeof moveHead> | ReturnType<typeof moveBody> const reducer = (state: State = initialState, action: Action) => { switch (action.type) { case 'SET_FRUIT_INDEX': return { ...state, fruitIndex: action.payload, } case 'SET_DIRECTION': return { ...state, snake: { ...state.snake, direction: action.payload, }, } case 'MOVE_BODY': { const body = state.snake.bodyIndexes body.shift() body.push(action.payload) return { ...state, snake: { ...state.snake, bodyIndexes: body, }, } } case 'MOVE_HEAD': switch (action.payload) { case Direction.RIGHT: return { ...state, snake: { ...state.snake, headPos: { ...state.snake.headPos, x: state.snake.headPos.x + 1, }, }, } case Direction.LEFT: return { ...state, snake: { ...state.snake, headPos: { ...state.snake.headPos, x: state.snake.headPos.x - 1, }, }, } case Direction.UP: return { ...state, snake: { ...state.snake, headPos: { ...state.snake.headPos, y: state.snake.headPos.y + 1, }, }, } case Direction.DOWN: return { ...state, snake: { ...state.snake, headPos: { ...state.snake.headPos, y: state.snake.headPos.y - 1, }, }, } default: { // eslint-disable-next-line @typescript-eslint/no-unused-vars const _: never = action.type return state } } case 'GROW_UP_SNAKE': { const bodyIndexes = state.snake.bodyIndexes bodyIndexes.unshift(bodyIndexes[0]) return { ...state, snake: { ...state.snake, bodyIndexes: bodyIndexes, }, } } default: { // eslint-disable-next-line @typescript-eslint/no-unused-vars const _: never = action.type return state } } } const useSnake = (): [ number, (number | null)[], number | null, number, boolean, ] => { const [state, dispatch] = React.useReducer(reducer, initialState) const { gridSize, fruitIndex, snake } = state const { headPos, bodyIndexes, direction, speed } = snake const isFrameout = headPos.x < 0 || gridSize <= headPos.x || headPos.y < 0 || gridSize <= headPos.y const snakeHeadIndex = !isFrameout ? headPos.y * gridSize + headPos.x : null const isEatingFruit = snakeHeadIndex === fruitIndex const isSuicided = bodyIndexes.includes(snakeHeadIndex) const isGameover = isFrameout || isSuicided const directionRef = React.useRef(direction) directionRef.current = direction const forwardSnake = () => { dispatch(moveBody(snakeHeadIndex)) dispatch(moveHead(directionRef.current)) } const timeGoes = () => { if (!isGameover) { forwardSnake() } } React.useEffect(() => { const id = setTimeout(timeGoes, speed) return () => clearTimeout(id) }, [speed, isGameover, headPos, directionRef]) React.useEffect(() => { if (isEatingFruit) { dispatch(growUpSnake()) dispatch(setFruitIndex(genRandomIndex(gridSize))) } }, [isEatingFruit]) React.useEffect(() => { const onKeyDown = (e: KeyboardEvent) => { if (!isOppsite(e.keyCode, direction)) dispatch(setDirection(e.keyCode)) } window.addEventListener('keydown', onKeyDown) return () => window.removeEventListener('keydown', onKeyDown) }, [direction]) return [gridSize, bodyIndexes, snakeHeadIndex, fruitIndex, isGameover] } const App = () => { const [ gridSize, bodyIndexes, snakeHeadIndex, fruitIndex, isGameover, ] = useSnake() return ( <div> <p>SCORE: {bodyIndexes.length - 1}</p> <div id="map"> {Array.from({ length: gridSize * gridSize }, (_, i) => i).map(v => ( <div className={`cell ${snakeHeadIndex === v ? 'head' : ''} ${ bodyIndexes.includes(v) ? 'body' : '' } ${fruitIndex === v ? 'fruit' : ''}`} ></div> ))} </div> <> {isGameover && ( <p> Gameover <br /> <button onClick={() => location.reload()}>RETRY</button> </p> )} </> </div> ) } ReactDOM.render(<App />, document.getElementById('root')こちらは...
dispatchを書き忘れないようにしましょう.私はよくactionだけ書いてdispatchし忘れます...setSpeedとか実装して,段々速くしていくと面白いのかなと思ったり.なのでspeedはStateに入っていますが,gridSizeは変更したいかどうか迷ってしまったので上と下で扱いが変わってます.useSnakeの引数にサイズを渡すのが良さそう?でも初スネークゲームで満足したので寝ます.最後になりますが,本記事では元記事のコードの改変を含むので,元のライセンスを表示します.ありがとうございました.
MIT License Copyright (c) 2019 猫チーズ(neko cheese) Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
- 投稿日:2019-10-12T19:35:40+09:00
Geolocation APIを使って位置情報を取得するサンプルをReactで書いてみる
Geolocation APIを使った、Reactのサンプルを作成してみる
Geolocation APIというものをちゃんと触ったことがなかったことに気づき、基本的な機能を使ったサンプルをReactを使いながら試してみたいと思います。基本的に、MDNのGeolocation APIのドキュメントを読みながら勧めていきます。
https://developer.mozilla.org/ja/docs/Web/API/Geolocation/Using_geolocation
なお、
create-react-appを使って作成したものを書き換えていく形でコードを書いています。
実際に書いた自身のソースコードはGithubに上げています。
https://github.com/shinshin86/geolocation-api-react-samplegetCurrentPositionメソッドで位置情報を取得する
navigator.geolocation.getCurrentPositionを用いて、位置情報は取得します。
ソースコードを読んでもらうのが早いと思いますが、このメソッドを実行すると軽度・緯度情報を取得できるので、あとはそれを処理の中で使うだけです。
getCurrentPositionの初回呼び出し時にブラウザに位置情報を共有するかを聞かれると思うので、許可してください。
許可すれば、位置情報が画面上に表示されるかと思います。また、余談ですが、
最近React hooksを積極的に使っていこうと勉強中のために、コードに組み込むように努力しています。
使い方が怪しいところなどあれば、コメント頂けますと幸いです。コメントをはさみつつ、コードを下に貼ります。
import React, { useState, useEffect, useRef } from 'react'; import './App.css'; /* エラーテキスト */ const ErrorText = () => ( <p className="App-error-text">geolocation IS NOT available</p> ); export default () => { const [isAvailable, setAvailable] = useState(false); const [position, setPosition] = useState({ latitude: null, longitude: null }); // useEffectが実行されているかどうかを判定するために用意しています const isFirstRef = useRef(true); /* * ページ描画時にGeolocation APIが使えるかどうかをチェックしています * もし使えなければその旨のエラーメッセージを表示させます */ useEffect(() => { isFirstRef.current = false; if ('geolocation' in navigator) { setAvailable(true); } }, [isAvailable]); const getCurrentPosition = () => { navigator.geolocation.getCurrentPosition(position => { const { latitude, longitude } = position.coords; setPosition({ latitude, longitude }); }); }; // useEffect実行前であれば、"Loading..."という呼び出しを表示させます if (isFirstRef.current) return <div className="App">Loading...</div>; return ( <div className="App"> <p>Geolocation API Sample</p> {!isFirstRef && !isAvailable && <ErrorText />} {isAvailable && ( <div> <button onClick={getCurrentPosition}>Get Current Position</button> <div> latitude: {position.latitude} <br /> longitude: {position.longitude} </div> </div> )} </div> ); };
getCurrentPosition()はオプションとして第二引数にコールバック関数を指定することで、エラー発生時に実行される関数を指定することもできますが、ここではしていません。ここらへんの詳細はMDNのドキュメントを参照していただけたらと思います。
https://developer.mozilla.org/ja/docs/Web/API/Geolocation/getCurrentPositionwatchPositionメソッドで現在の位置情報を監視する
先程のソースコードに、さらに
watchPositionメソッドを用いた機能を追加しました。
watchPositionは一度実行すると位置情報が変化した際(デバイスが移動した時や、より正確な位置情報が得られた時) に都度呼び出されるので、移動に応じて位置情報を更新したりするときなどに使えます。
使い方は基本的にgetCurrentPositionと同じです。またwatchPositionによる監視を終了させたい場合は、clearWatchメソッドを用います。
watchPositionを実行した際に、watch IDが返されるのですが、これをclearWatchメソッドの引数にして実行することで監視を終了できます。詳細は下記のソースコードを読んでいただけたらと思います。
(ところどころ醜いところがあるかもしれませんが...)import React, { useState, useEffect, useRef } from 'react'; import './App.css'; const ErrorText = () => ( <p className="App-error-text">geolocation IS NOT available</p> ); export default () => { const [isAvailable, setAvailable] = useState(false); const [position, setPosition] = useState({ latitude: null, longitude: null }); const [watchStatus, setWatchStatus] = useState({ isWatching: false, watchId: null }); // useEffectが実行されているかどうかを判定するために用意しています const isFirstRef = useRef(true); useEffect(() => { isFirstRef.current = false; if ('geolocation' in navigator) { setAvailable(true); } }, [isAvailable]); const getCurrentPosition = () => { navigator.geolocation.getCurrentPosition(position => { const { latitude, longitude } = position.coords; setPosition({ latitude, longitude }); }); }; /* * 監視を開始します */ const startWatchPosition = () => { const watchId = navigator.geolocation.watchPosition(position => { const { latitude, longitude } = position.coords; setPosition({ latitude, longitude }); }); setWatchStatus({ isWatching: true, watchId }); }; /* * 監視を停止します */ const stopWatchPosition = watchStatus => { navigator.geolocation.clearWatch(watchId); setWatchStatus({ isWatching: false, watchId }); }; // useEffect実行前であれば、"Loading..."という呼び出しを表示させます if (isFirstRef.current) return <div className="App">Loading...</div>; const { isWatching, watchId } = watchStatus; return ( <div className="App"> <h2>Geolocation API Sample</h2> {!isFirstRef && !isAvailable && <ErrorText />} {isAvailable && ( <div> <button onClick={getCurrentPosition}>Get Current Position</button> {isWatching ? ( <button onClick={() => stopWatchPosition(watchStatus)}> Stop Watch Position </button> ) : ( <button onClick={startWatchPosition}>Start Watch Position</button> )} <div> <h3>Position</h3> <div> latitude: {position.latitude} <br /> longitude: {position.longitude} </div> </div> <div> <h3>Watch Mode</h3> <p>Watch Status: {isWatching ? 'Watching' : 'Not Watching'}</p> <p>Watch ID: {watchId}</p> </div> </div> )} </div> ); };watchPosition, clearWatchについても詳細な使い方はMDNのドキュメントを参照いただけたらと思います。
watchPosition
https://developer.mozilla.org/ja/docs/Web/API/Geolocation/watchPositionclearWatch
https://developer.mozilla.org/ja/docs/Web/API/Geolocation/clearWatch非常に簡単なサンプルのみとなりますが、これで以上となります。
- 投稿日:2019-10-12T16:54:08+09:00
React Hooks + router + TypeScript + Firebaseでログイン認証画面
React16.8のHooksについて
ReactはClassよりFunctionComponentのほうがコード少なくて好きやけどstateが使えなかったが、
いつのまにか使えるようになってたのでログイン画面を置き換えてみたらスッキリしたできあがり
App.tsximport React, { useState, useEffect } from 'react'; import { BrowserRouter, Route, Switch, Redirect, } from 'react-router-dom'; import { LinearProgress } from '@material-ui/core'; import SignIn from './pages/signin'; import SignUp from './pages/signup'; import Dashboard from './pages/dashboard'; import firebase from './components/firebase'; import './App.css'; type FirebaseUser = firebase.User|null const App:React.FC = () => { const [authUser, setAuthUser] = useState<FirebaseUser>(null); useEffect(() => { firebase.auth().onAuthStateChanged((user) => { setAuthUser(user); }); }); return ( <BrowserRouter> <div className="App"> <Switch> <Route exact path="/signin" render={() => <SignIn authUser={(user:FirebaseUser) => setAuthUser(user)} />} /> <Route exact path="/signup" component={SignUp} /> <Route exact path="/" component={authUser ? Dashboard : LinearProgress} /> <Route render={() => <Redirect to="/signin" />} /> </Switch> </div> </BrowserRouter> ); };useState
this.state,setStateの置き換え。認証済みなら更新された
authUserを元にログイン認証先に遷移できるようになる。useEffect
componentDidMount,componentDidUpdate,componentWillUnmountの置き換え。
ここでfirebase.auth().onAuthStateChanged()を呼び出しauthUserが更新される。
- 投稿日:2019-10-12T16:10:05+09:00
Material-UI×React Hooksによるシンプルなソート機能付きテーブルの実装例
前提
react, react-dom: 16.10.2
material-ui: 4.5.0
Typescriptは使わずPropTypesのみ。動機
Material-UIでソート機能だけがついたシンプルなテーブルを作りたいなーと思い, Material-UI公式ドキュメント(ver. 4.5.0)で実装例を覗いてみたところ、そこにあったのは以下のようなコードでした...
import React from 'react'; import PropTypes from 'prop-types'; import clsx from 'clsx'; import { lighten, makeStyles } from '@material-ui/core/styles'; import Table from '@material-ui/core/Table'; import TableBody from '@material-ui/core/TableBody'; import TableCell from '@material-ui/core/TableCell'; import TableHead from '@material-ui/core/TableHead'; import TablePagination from '@material-ui/core/TablePagination'; import TableRow from '@material-ui/core/TableRow'; import TableSortLabel from '@material-ui/core/TableSortLabel'; import Toolbar from '@material-ui/core/Toolbar'; import Typography from '@material-ui/core/Typography'; import Paper from '@material-ui/core/Paper'; import Checkbox from '@material-ui/core/Checkbox'; import IconButton from '@material-ui/core/IconButton'; import Tooltip from '@material-ui/core/Tooltip'; import FormControlLabel from '@material-ui/core/FormControlLabel'; import Switch from '@material-ui/core/Switch'; import DeleteIcon from '@material-ui/icons/Delete'; import FilterListIcon from '@material-ui/icons/FilterList'; function createData(name, calories, fat, carbs, protein) { return { name, calories, fat, carbs, protein }; } const rows = [ createData('Cupcake', 305, 3.7, 67, 4.3), createData('Donut', 452, 25.0, 51, 4.9), createData('Eclair', 262, 16.0, 24, 6.0), createData('Frozen yoghurt', 159, 6.0, 24, 4.0), createData('Gingerbread', 356, 16.0, 49, 3.9), createData('Honeycomb', 408, 3.2, 87, 6.5), createData('Ice cream sandwich', 237, 9.0, 37, 4.3), createData('Jelly Bean', 375, 0.0, 94, 0.0), createData('KitKat', 518, 26.0, 65, 7.0), createData('Lollipop', 392, 0.2, 98, 0.0), createData('Marshmallow', 318, 0, 81, 2.0), createData('Nougat', 360, 19.0, 9, 37.0), createData('Oreo', 437, 18.0, 63, 4.0), ]; function desc(a, b, orderBy) { if (b[orderBy] < a[orderBy]) { return -1; } if (b[orderBy] > a[orderBy]) { return 1; } return 0; } function stableSort(array, cmp) { const stabilizedThis = array.map((el, index) => [el, index]); stabilizedThis.sort((a, b) => { const order = cmp(a[0], b[0]); if (order !== 0) return order; return a[1] - b[1]; }); return stabilizedThis.map(el => el[0]); } function getSorting(order, orderBy) { return order === 'desc' ? (a, b) => desc(a, b, orderBy) : (a, b) => -desc(a, b, orderBy); } const headCells = [ { id: 'name', numeric: false, disablePadding: true, label: 'Dessert (100g serving)' }, { id: 'calories', numeric: true, disablePadding: false, label: 'Calories' }, { id: 'fat', numeric: true, disablePadding: false, label: 'Fat (g)' }, { id: 'carbs', numeric: true, disablePadding: false, label: 'Carbs (g)' }, { id: 'protein', numeric: true, disablePadding: false, label: 'Protein (g)' }, ]; function EnhancedTableHead(props) { const { classes, onSelectAllClick, order, orderBy, numSelected, rowCount, onRequestSort } = props; const createSortHandler = property => event => { onRequestSort(event, property); }; return ( <TableHead> <TableRow> <TableCell padding="checkbox"> <Checkbox indeterminate={numSelected > 0 && numSelected < rowCount} checked={numSelected === rowCount} onChange={onSelectAllClick} inputProps={{ 'aria-label': 'select all desserts' }} /> </TableCell> {headCells.map(headCell => ( <TableCell key={headCell.id} align={headCell.numeric ? 'right' : 'left'} padding={headCell.disablePadding ? 'none' : 'default'} sortDirection={orderBy === headCell.id ? order : false} > <TableSortLabel active={orderBy === headCell.id} direction={order} onClick={createSortHandler(headCell.id)} > {headCell.label} {orderBy === headCell.id ? ( <span className={classes.visuallyHidden}> {order === 'desc' ? 'sorted descending' : 'sorted ascending'} </span> ) : null} </TableSortLabel> </TableCell> ))} </TableRow> </TableHead> ); } EnhancedTableHead.propTypes = { classes: PropTypes.object.isRequired, numSelected: PropTypes.number.isRequired, onRequestSort: PropTypes.func.isRequired, onSelectAllClick: PropTypes.func.isRequired, order: PropTypes.oneOf(['asc', 'desc']).isRequired, orderBy: PropTypes.string.isRequired, rowCount: PropTypes.number.isRequired, }; const useToolbarStyles = makeStyles(theme => ({ root: { paddingLeft: theme.spacing(2), paddingRight: theme.spacing(1), }, highlight: theme.palette.type === 'light' ? { color: theme.palette.secondary.main, backgroundColor: lighten(theme.palette.secondary.light, 0.85), } : { color: theme.palette.text.primary, backgroundColor: theme.palette.secondary.dark, }, spacer: { flex: '1 1 100%', }, actions: { color: theme.palette.text.secondary, }, title: { flex: '0 0 auto', }, })); const EnhancedTableToolbar = props => { const classes = useToolbarStyles(); const { numSelected } = props; return ( <Toolbar className={clsx(classes.root, { [classes.highlight]: numSelected > 0, })} > <div className={classes.title}> {numSelected > 0 ? ( <Typography color="inherit" variant="subtitle1"> {numSelected} selected </Typography> ) : ( <Typography variant="h6" id="tableTitle"> Nutrition </Typography> )} </div> <div className={classes.spacer} /> <div className={classes.actions}> {numSelected > 0 ? ( <Tooltip title="Delete"> <IconButton aria-label="delete"> <DeleteIcon /> </IconButton> </Tooltip> ) : ( <Tooltip title="Filter list"> <IconButton aria-label="filter list"> <FilterListIcon /> </IconButton> </Tooltip> )} </div> </Toolbar> ); }; EnhancedTableToolbar.propTypes = { numSelected: PropTypes.number.isRequired, }; const useStyles = makeStyles(theme => ({ root: { width: '100%', marginTop: theme.spacing(3), }, paper: { width: '100%', marginBottom: theme.spacing(2), }, table: { minWidth: 750, }, tableWrapper: { overflowX: 'auto', }, visuallyHidden: { border: 0, clip: 'rect(0 0 0 0)', height: 1, margin: -1, overflow: 'hidden', padding: 0, position: 'absolute', top: 20, width: 1, }, })); export default function EnhancedTable() { const classes = useStyles(); const [order, setOrder] = React.useState('asc'); const [orderBy, setOrderBy] = React.useState('calories'); const [selected, setSelected] = React.useState([]); const [page, setPage] = React.useState(0); const [dense, setDense] = React.useState(false); const [rowsPerPage, setRowsPerPage] = React.useState(5); const handleRequestSort = (event, property) => { const isDesc = orderBy === property && order === 'desc'; setOrder(isDesc ? 'asc' : 'desc'); setOrderBy(property); }; const handleSelectAllClick = event => { if (event.target.checked) { const newSelecteds = rows.map(n => n.name); setSelected(newSelecteds); return; } setSelected([]); }; const handleClick = (event, name) => { const selectedIndex = selected.indexOf(name); let newSelected = []; if (selectedIndex === -1) { newSelected = newSelected.concat(selected, name); } else if (selectedIndex === 0) { newSelected = newSelected.concat(selected.slice(1)); } else if (selectedIndex === selected.length - 1) { newSelected = newSelected.concat(selected.slice(0, -1)); } else if (selectedIndex > 0) { newSelected = newSelected.concat( selected.slice(0, selectedIndex), selected.slice(selectedIndex + 1), ); } setSelected(newSelected); }; const handleChangePage = (event, newPage) => { setPage(newPage); }; const handleChangeRowsPerPage = event => { setRowsPerPage(+event.target.value); setPage(0); }; const handleChangeDense = event => { setDense(event.target.checked); }; const isSelected = name => selected.indexOf(name) !== -1; const emptyRows = rowsPerPage - Math.min(rowsPerPage, rows.length - page * rowsPerPage); return ( <div className={classes.root}> <Paper className={classes.paper}> <EnhancedTableToolbar numSelected={selected.length} /> <div className={classes.tableWrapper}> <Table className={classes.table} aria-labelledby="tableTitle" size={dense ? 'small' : 'medium'} > <EnhancedTableHead classes={classes} numSelected={selected.length} order={order} orderBy={orderBy} onSelectAllClick={handleSelectAllClick} onRequestSort={handleRequestSort} rowCount={rows.length} /> <TableBody> {stableSort(rows, getSorting(order, orderBy)) .slice(page * rowsPerPage, page * rowsPerPage + rowsPerPage) .map((row, index) => { const isItemSelected = isSelected(row.name); const labelId = `enhanced-table-checkbox-${index}`; return ( <TableRow hover onClick={event => handleClick(event, row.name)} role="checkbox" aria-checked={isItemSelected} tabIndex={-1} key={row.name} selected={isItemSelected} > <TableCell padding="checkbox"> <Checkbox checked={isItemSelected} inputProps={{ 'aria-labelledby': labelId }} /> </TableCell> <TableCell component="th" id={labelId} scope="row" padding="none"> {row.name} </TableCell> <TableCell align="right">{row.calories}</TableCell> <TableCell align="right">{row.fat}</TableCell> <TableCell align="right">{row.carbs}</TableCell> <TableCell align="right">{row.protein}</TableCell> </TableRow> ); })} {emptyRows > 0 && ( <TableRow style={{ height: (dense ? 33 : 53) * emptyRows }}> <TableCell colSpan={6} /> </TableRow> )} </TableBody> </Table> </div> <TablePagination rowsPerPageOptions={[5, 10, 25]} component="div" count={rows.length} rowsPerPage={rowsPerPage} page={page} backIconButtonProps={{ 'aria-label': 'previous page', }} nextIconButtonProps={{ 'aria-label': 'next page', }} onChangePage={handleChangePage} onChangeRowsPerPage={handleChangeRowsPerPage} /> </Paper> <FormControlLabel control={<Switch checked={dense} onChange={handleChangeDense} />} label="Dense padding" /> </div> ); }、 、 、 なっっっっっっっっがっ !!!
という感想を抱いたのは僕だけでは無いでしょう。
いや確かに上記のコードは表示するデータの生成部分が含まれていたり、今回は不要なCheckBoxやToolbarに加えてページネーションまでご丁寧に実装されちゃっているのでその分が長くなるのは仕方ないですが、それにしても流石にボリューミー過ぎやしませんかね...というわけで不要な部分を全て削って限界まで(?)シンプルにソート機能付きのMaterial-UIテーブルを実装してみました。
実装例
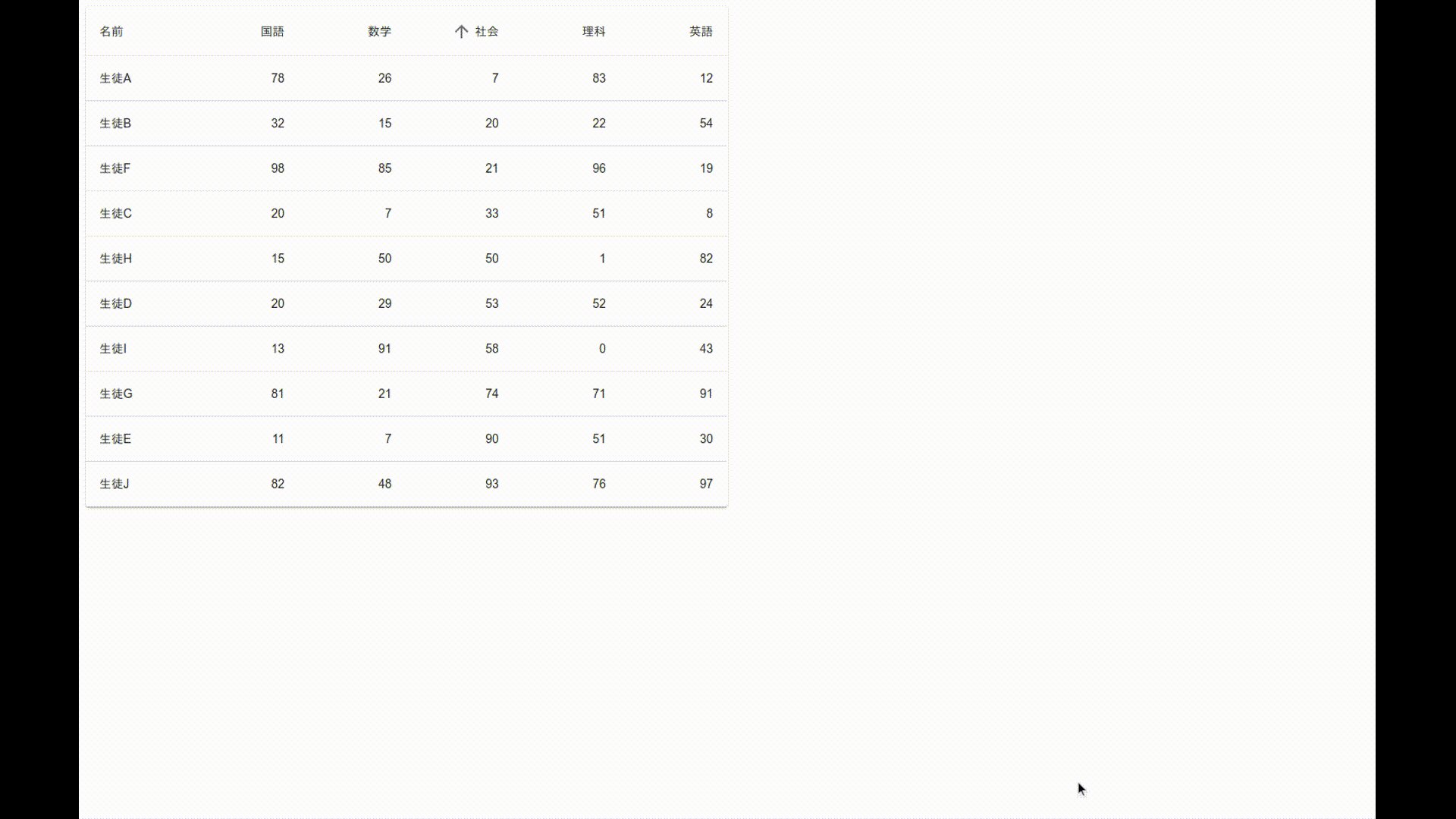
SortableTable.jsximport React, { useState } from "react"; import PropTypes from "prop-types"; import { makeStyles } from "@material-ui/core/styles"; import Table from "@material-ui/core/Table"; import TableHead from "@material-ui/core/TableHead"; import TableCell from "@material-ui/core/TableCell"; import TableRow from "@material-ui/core/TableRow"; import TableBody from "@material-ui/core/TableBody"; import TableSortLabel from "@material-ui/core/TableSortLabel"; import Paper from "@material-ui/core/Paper"; const useStyles = makeStyles({ // rootのcssは列数が増えて画面の横幅が窮屈になった時にもヘッダー行のテキストを横書きでキープして横スクロールするために追加していますが、幅が狭い時に縦書きにしたい場合には不要です root: { overflowX: "auto", whiteSpace: "nowrap" }, table: { tableLayout: "fixed" //これがないとソートする列を選んだ瞬間にその列の幅が広がってレイアウトが崩れる } }); export default function SortableTable({ data, className }) { const classes = useStyles(); const columns = Object.keys(data[0]); const [rows, setRows] = useState(data); const [sortOrder, setSortOrder] = useState("desc"); // 降順ソート中("desc") or 昇順ソート中("asc") const [sortKey, setSortKey] = useState(columns[0]); // ソート中の列名 function handleClickSortColumn(column) { // 選択中の列をもう一回クリックしたときは降順/昇順を切り替える。選択中ではない列をクリックしたときはまず降順でソートする。 const isDesc = column === sortKey && sortOrder === "desc"; const nextOrder = isDesc ? "asc" : "desc"; const sortRule = { asc: [1, -1], desc: [-1, 1] }; const sortedRows = rows.slice().sort((a, b) => { if (a[column] > b[column]) { return sortRule[nextOrder][0]; } else if (a[column] < b[column]) { return sortRule[nextOrder][1]; } else { return 0; } }); setSortOrder(nextOrder); setSortKey(column); setRows(sortedRows); } return ( <div className={className}> <Paper className={classes.root}> <Table size="medium" className={classes.table}> <TableHead> <TableRow> {columns.map((column, colIndex) => ( <TableCell align={isNaN(rows[0][column]) ? "left" : "right"} key={`table-header-col-${colIndex}`} sortDirection={sortKey === column ? sortOrder : false} > <TableSortLabel active={sortKey === column} direction={sortOrder} onClick={() => handleClickSortColumn(column)} > {column} </TableSortLabel> </TableCell> ))} </TableRow> </TableHead> <TableBody> {rows.map((row, rowIndex) => ( <TableRow hover key={`table-row-row-${rowIndex}`}> {Object.keys(row).map((key, colIndex) => ( <TableCell align={isNaN(row[key]) ? "left" : "right"} key={`table-row-${rowIndex}-col-${colIndex}`} > {row[key]} </TableCell> ))} </TableRow> ))} </TableBody> </Table> </Paper> </div> ); } SortableTable.propTypes = { data: PropTypes.arrayOf(PropTypes.object).isRequired, className: PropTypes.string, };はい、元々400行近くあったものが100行程度にまで減りました。欲しかったのはこのくらい単純なサンプルなんですよね...
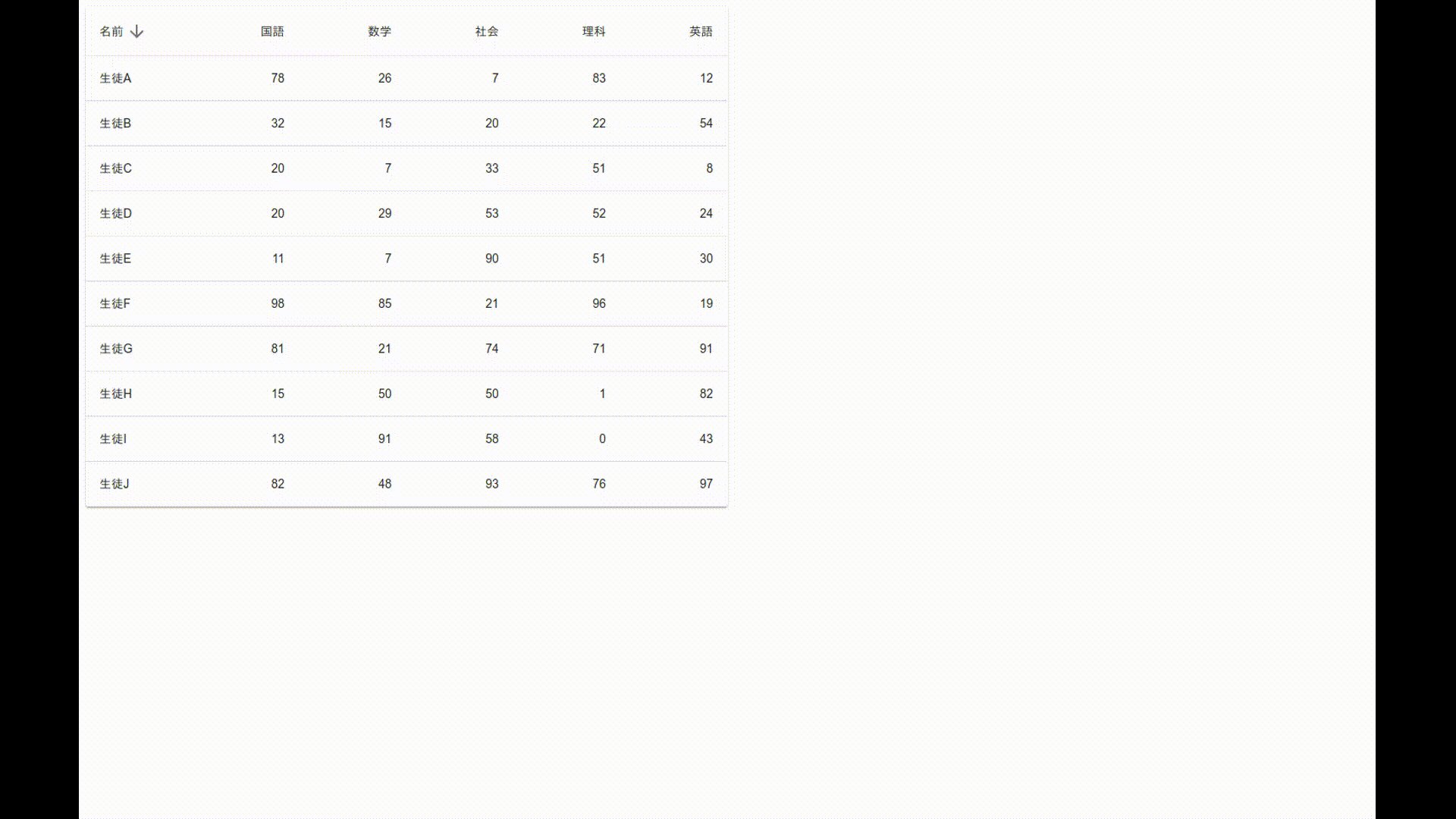
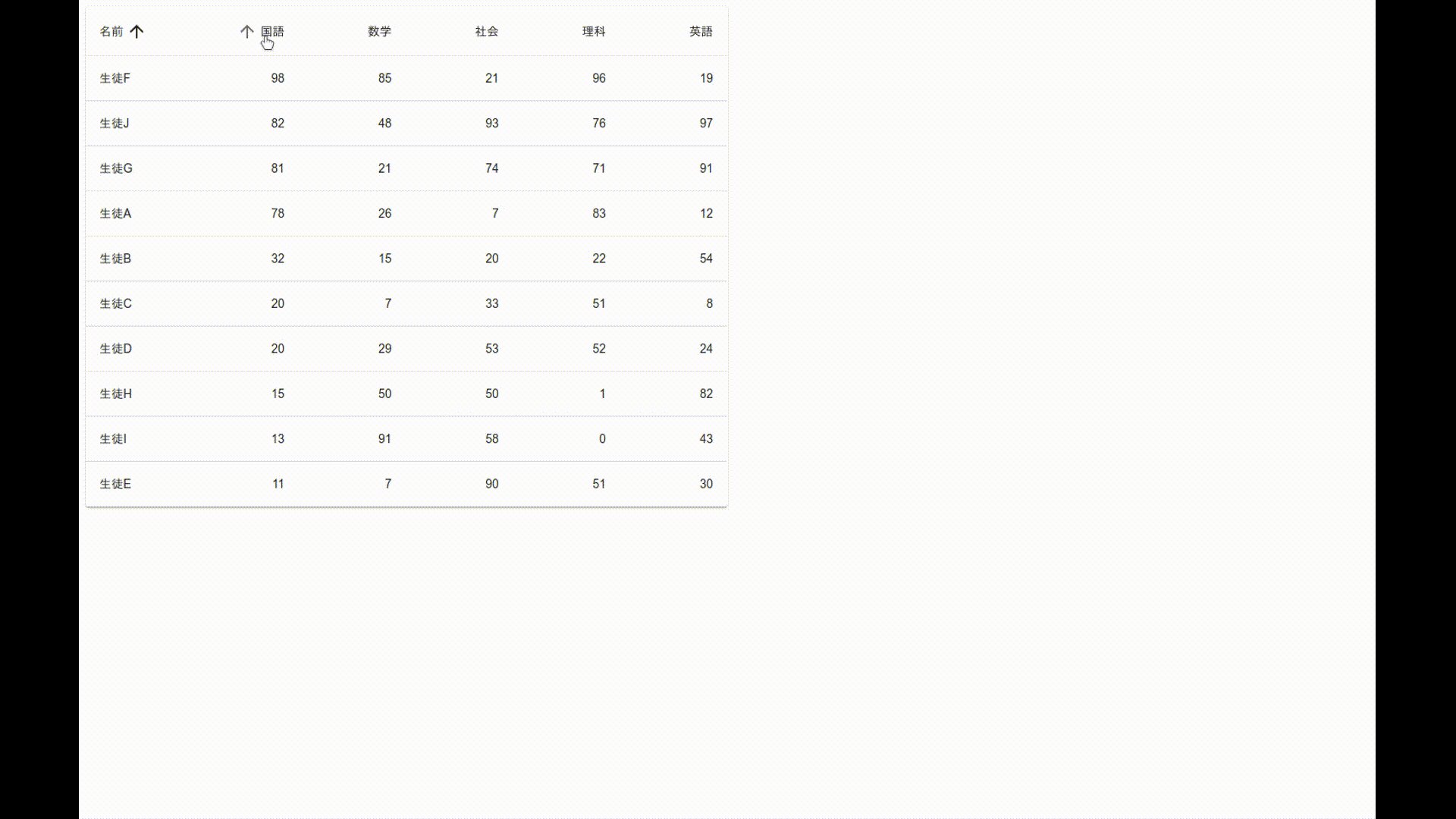
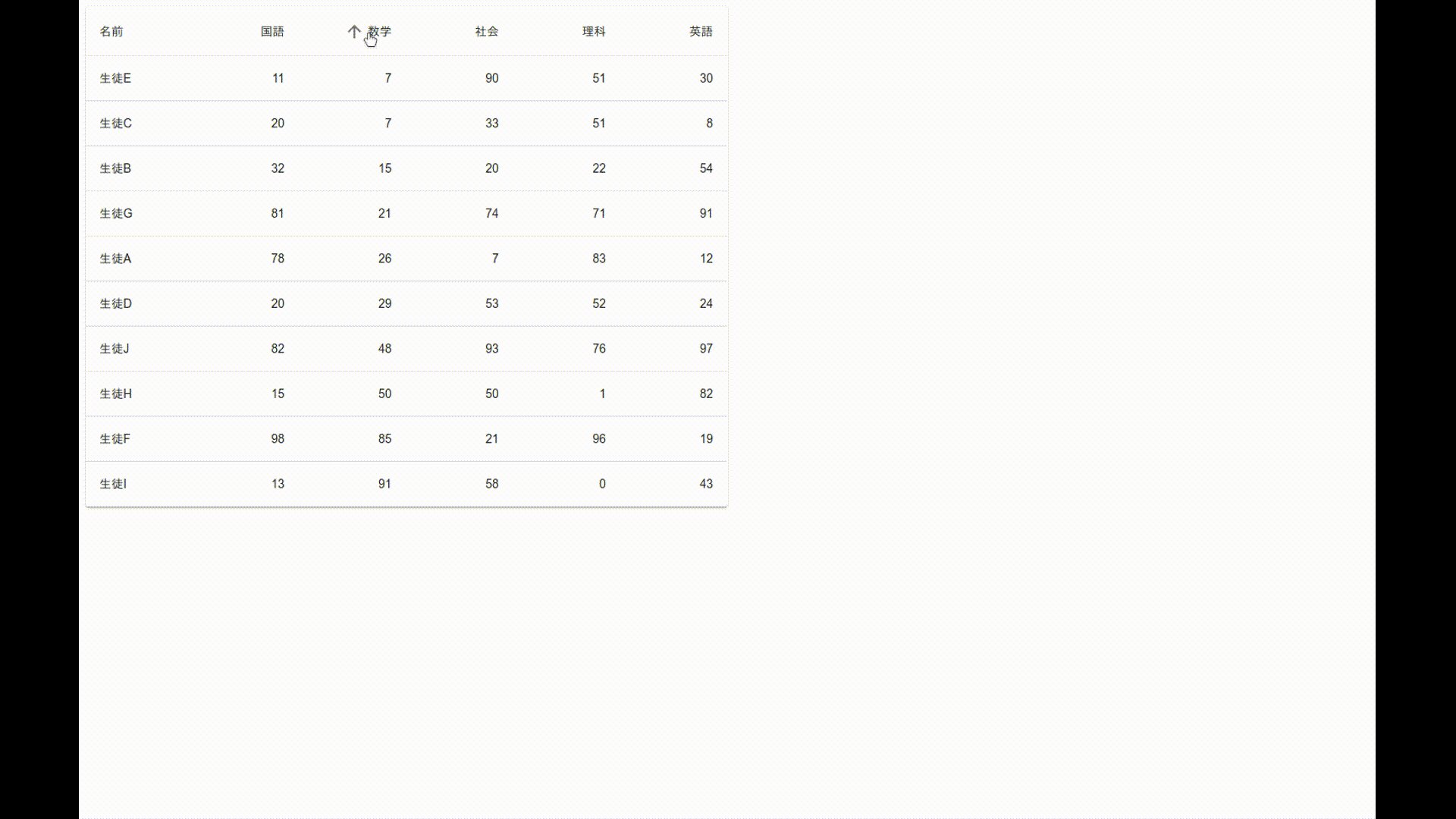
では早速データを注入して動作確認してみます。例として学生のテストの点数のようなデータを用意しています。
以下サンプルデータ生成用の関数も一応載せていますが、ハードコーディングで全然良いのであまり気になさらず。App.jsximport React from "react"; import { makeStyles } from "@material-ui/core/styles"; import SortableTable from "./SortableTable.jsx"; const useStyles = makeStyles({ table: { width: "60%" } }); export default function App() { const classes = useStyles(); const data = generateTableData(10); return <SortableTable data={data} className={classes.table} />; } function getRandomInt(min, max) { return Math.floor(Math.random() * (max + 1 - min) + min); } function getAllAlphabets() { const c = "a".charCodeAt(0); const alphabets = Array.apply(null, new Array(26)).map((v, i) => { return String.fromCharCode(c + i); }); return alphabets; } function generateTableData(numRow) { const alphabets = getAllAlphabets(); const data = [...Array(numRow).keys()].map(i => ({ 名前: `生徒${alphabets[i].toUpperCase()}`, 国語: getRandomInt(0, 100), 数学: getRandomInt(0, 100), 社会: getRandomInt(0, 100), 理科: getRandomInt(0, 100), 英語: getRandomInt(0, 100) })); return data; }index.jsimport React from "react"; import ReactDOM from "react-dom"; import App from "./App.jsx"; ReactDOM.render(<App />, document.getElementById("app"));いい感じですね。
- 投稿日:2019-10-12T15:56:52+09:00
[React/TypeScript] Hooksで特定の要素が見える位置までスクロールする
環境
- React v16.9
- TypeScript v3.5.3
やりたかったこと
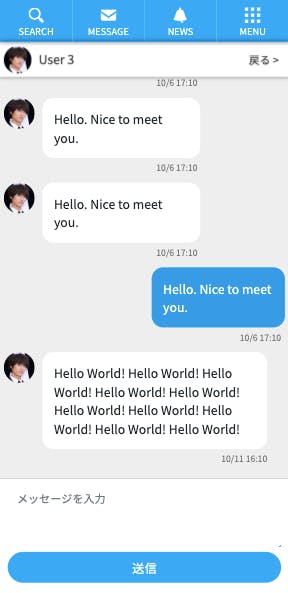
次のようなメッセージ画面に遷移した時、最新のメッセージの位置までスクロールした状態で表示したかった。
事前準備
- 親コンポーネント
ChatListが子コンポーネントChatMessageの配列を持つ。
- ※簡略化のためクラス名などを省略している。
ChatList.tsximport React from 'react'; import { ChatRoom } from '../../interfaces/chats'; import ChatMessage from './ChatMessage'; interface Props { room: ChatRoom; } const ChatList: React.FC<Props> = ({ room }) => { return ( <div> <div> {room.chats.map(chat => ( <ChatMessage key={chat.id} chat={chat} /> ))} </div> </div> ); }; export default ChatList;ChatMessage.tsximport React from 'react'; import { Chat } from '../../interfaces/chats'; interface Props { chat: Chat; } const ChatMessage: React.FC<Props> = ({ chat }) => { return ( <div> {!chat.fromMe && ( <div> <img src={chat.photo} alt="User" /> </div> )} <div>{chat.body}</div> </div> ); }; export default ChatMessage;子コンポーネントから親コンポーネントに ref を渡す
- 子コンポーネントのPropsに
setRefを追加するuseRefを用いて要素への参照を取得するuseEffectを用いてrefが更新されたタイミングでsetRefを通して親コンポーネントにrefを渡すChatMessage.tsximport React, { useEffect, useRef } from 'react'; import { Chat } from '../../interfaces/chats'; interface Props { chat: Chat; setRef: (chat: Chat, ref: React.RefObject<HTMLDivElement>) => void; } const ChatMessage: React.FC<Props> = ({ chat, setRef }) => { const ref = useRef<HTMLDivElement>(null); useEffect(() => { setRef(chat, ref); }, [setRef, chat, ref]); return ( <div ref={ref}> {!chat.fromMe && ( <div> <img src={chat.photo} alt="User" /> </div> )} <div>{chat.body}</div> </div> ); }; export default ChatMessage;親コンポーネントで最後の要素の位置までスクロールする
- 子コンポーネントから ref を受け取ってスクロールするための関数
setLastMessageElementを定義
- 最後の要素だった場合、
scrollIntoViewを用いてその要素が見える位置までスクロールするsetLastMessageElementを子コンポーネントに props として渡すChatList.tsximport React from 'react'; import { ChatRoom } from '../../interfaces/chats'; import ChatMessage from './ChatMessage'; interface Props { room: ChatRoom; } const ChatList: React.FC<Props> = ({ room }) => { const setLastMessageElement = (chat: Chat, ref: React.RefObject<HTMLDivElement>) => { const lastChat = room.chats[room.chats.length - 1]; if (chat.id === lastChat.id) { ref && ref.current && ref.current.scrollIntoView(); } }; return ( <div> <div> {room.chats.map(chat => ( <ChatMessage key={chat.id} chat={chat} setRef={setLastMessageElement} /> ))} </div> </div> ); }; export default ChatList;まとめ
- 後で気付いたんだけど、ユーザーが新しいメッセージを送った時に chats が更新されるから useEffect が実行されて、自動で最新のメッセージの位置までスクロールしてくれることが分かった。これは便利。
- 投稿日:2019-10-12T11:50:29+09:00
なぜ state を直接変更すると再描画されないのか
意外と state の挙動の理由について知らない人が多いと思ったので、勉強ついでに少しまとめてみようと思います。
state の挙動について
state には以下の特徴があります。
- state は
Object.assign()やスプレッド演算子(...Object)として 値を渡さないとうまく変更が反映されない- state を直接変更すると再描画が起こらない
- state を他の変数に入れて、その変数を変更して state に再代入しても再描画が起こらない(または挙動がおかしくなる)
これらの挙動はフレームワーク固有の特徴ではなく Javascript 自体の特徴です!
Javascript の Object の挙動について
まず state の挙動を理解する上で一番理解しなければいけないのは Javascript 自体の挙動についてです。 state は基本的に Object で管理されています。(React の Hooks でも Object で管理する場合は同じです)
この Object がかなり重要です。Objectの特徴は以下の通りです.
- Object 同士で比較する場合、メモリを比較するため Object の中身を比較しているわけではない
- 値は参照渡しで代入される
これらが Object の特徴であり、理解しなければいけない点です。
まず1の Object 同士で比較する場合、メモリを比較するため Object の中身を比較しているわけではない について実際にコードで見ていきます。
example1.jsconst a = {key: 'test'}; const b = {key: 'test'}; /* Object を比較する方法は2通りあります。 */ console.log(a === b); // result: false console.log(Object.is(a, b)); // result: falseこのように Object はメモリの比較によって結果が求められるので変数が異なれば、値が同じでも
falseになります。次に2の 値は参照渡しで代入される について見ていきます。
example2.jsconst a = {key: 'test'}; const b = a; b.key = 'qiita'; console.log(a === b); // result: true console.log(Object.is(a, b)); // result: true console.log(`a: ${a.key}, b: ${b.key}`); // a: qiita, b: qiitaこのように参照渡しで値が渡されるため
変数aと変数bを比較した場合に、結果がtrueになります。結論
ここまで見てきた通り、Object は参照渡しによって値が代入されて、メモリごとの比較になるため、いちいち新しい Object を生成しなければ Object の変更が検知されないということになります。
つまり、state を直接変更した際には Object の変更が検知されていないために再描画が行われていない ということになります。
また React ではshallow equalという比較が行われているため、直接 state を変更しても再描画が行われることがありますが、挙動としては正しくないため、stateの変更をするときは新しく Object を生成するということを意識して開発しなければ予期せぬバグを産む可能性があります。間違いや補足があれば指摘していただけたら嬉しいです。
最後まで読んでいただきありがとうございました。