- 投稿日:2019-03-05T18:59:46+09:00
【Unity】スワイプ、フリックで分岐するSafari風スクロール【C#】
【Unity】スワイプ、フリックで分岐するSafari風スクロール【C#】
はじめに
スワイプした分スクロールできて、かつフリックすると速度をもってスクロールできる、iOS標準ブラウザのSafari風のUXのスクロール方法を実装したい!
ついでに2本指での拡大と縮小も実装しました。(なぜ?)
応用時はクランプなど用いてスクロール範囲を制御してください。荒い実装ではありますが、そこそこ良い動きになったので備忘録かつ共有。
開発環境
OS: MacOS Mojave
開発環境: Unity 2018.2.14f1 personal
開発言語: C#ソースコードとその説明
SwipeManager.csusing System.Collections; using System.Collections.Generic; using UnityEngine; public class SwipeManager : MonoBehaviour { //フリック時のスピード private float x_speed = 0; private float y_speed = 0; //カメラ拡大縮小時のスピード(実装環境によって要調整) private float cameraSpeed = 0.4f; //初期位置 private Vector2 startPos; //最初のタップからの経過時間 private float duration = 0; //オブジェクトの移動比率を操作する変数(実装環境によって要調整) private float moveRatio = 0.5f; //スワイプするオブジェクト(この場合スクロールビューのコンテンツ)の外部参照 public GameObject obj; //拡大縮小用カメラの外部参照 public Camera cam; void Update() { //経過時間の計算 duration += Time.deltaTime; //一本指での操作(スワイプ、フリック) if(Input.touchCount == 1){ //タップ情報の取得 Touch touch = Input.GetTouch(0); //タップ状態の分岐 switch(touch.phase){ //タップ開始 case TouchPhase.Began: //タッチ開始座標、時間取得 this.startPos = Input.mousePosition; duration = 0; break; //タップ中、指が動いている case TouchPhase.Moved: //オブジェクト移動(スワイプ) Vector3 nowPosi = obj.transform.localPosition; nowPosi.x = nowPosi.x - touch.deltaPosition.x*moveRatio; nowPosi.y = nowPosi.y - touch.deltaPosition.y*moveRatio; obj.transform.localPosition = nowPosi; break; //タップ終了 case TouchPhase.Ended: //タップ終了位置取得 Vector2 endPos = Input.mousePosition; //触れていた秒数でフリックとスワイプ分岐 if(duration <= 0.5){ float x_flickLength = endPos.x - this.startPos.x; float y_flickLength = endPos.y - this.startPos.y; // フリックの長さを速度に変換する this.x_speed = x_flickLength / 500.0f; this.y_speed = y_flickLength / 500.0f; }else{ //フリック判定じゃない場合はcameraのTranslate速度を0にする this.x_speed = 0; this.y_speed = 0; } break; } } //オブジェクト移動(フリック) obj.transform.Translate(this.x_speed, this.y_speed, 0); //毎フレーム減速させる this.x_speed *= 0.8f; this.y_speed *= 0.8f; //2本指での操作(ピンチイン、アウト) if (Input.touchCount == 2){ // 両方のタップ情報を取得 Touch touchZero = Input.GetTouch(0); Touch touchOne = Input.GetTouch(1); // 前フレームでのタップ位置 Vector2 touchZeroPrePos = touchZero.position - touchZero.deltaPosition; Vector2 touchOnePrePos = touchOne.position - touchOne.deltaPosition; // 各フレームのタッチ間の距離 float preTouchDeltaMag = (touchZeroPrePos - touchOnePrePos).magnitude; float touchDeltaMag = (touchZero.position - touchOne.position).magnitude; //各フレーム間の距離の差 float deltaMagnitudeDif = preTouchDeltaMag - touchDeltaMag; //タッチ間の距離の変化からカメラの平行投影サイズを変更 cam.orthographicSize += deltaMagnitudeDif * cameraSpeed; // 平行投影サイズは0以上になるようにする(クランプの範囲は要調整) cam.orthographicSize = Mathf.Clamp(cam.orthographicSize, 0f , 2.0f); } } }終わりに
TouchScriptなどの便利なアセットを使用するとおそらく早かったのですが、スクリプトで実装してもそこまで時間がかからないのと、自分でスクリプトを書いた方が拡張性に富むと思ったのでこのような実装をしました。どなたかの助けになれば幸いです。
参考文献
「フリックとスワイプの違い」
https://enjoy.sso.biglobe.ne.jp/archives/swipe_flick/
「Unity C#で時間の取得」
http://webbeginner.hatenablog.com/entry/2015/09/04/053623
「ピンチによる拡大」
https://unity3d.com/jp/learn/tutorials/topics/mobile-touch/pinch-zoom
「【Unity2D】スワイプでオブジェクトを上下左右自由自在に動かす方法」
https://miyagame.net/swipe/
- 投稿日:2019-03-05T16:32:01+09:00
【Unity 2D】敵と衝突したらプレイヤーが爆発するようにする(Prefab自動生成とか)
敵オブジェクトと衝突の際にプレイヤーを爆発四散させる
敵とぶつかった際にプレイヤーをDestroyする処理は簡単ですが、それプラス爆発のエフェクトを出すようにしました。仕組みとしてはEnemyタグのあるオブジェクトに接触したら、プレイヤーをDestroyして、なおかつ直前の座標に爆発アニメーションを入れたPrefabを生成する形です。
衝突判定があればプレイヤーにアタッチしているAnimationを爆発エフェクトにしても良かったのですが、それだと何故か上手く行かなかったので、上画像のような力技です。プレイヤー側の設定
以下がプレイヤーにアタッチしているScriptです。
汚いところも多いけどスルーしておいてください。下の方に今回の記事に関係のある部分だけを抜き出しておきます。Player側のScript(全て)using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.SceneManagement; public class Player : MonoBehaviour { //変数定義 float Slide = 30f; //横移動の力の強さ float MaxSpeed = 5f; //最大の移動スピード float flap = 5000f; //ジャンプ時の力の大きさ Rigidbody2D rb2d; bool jump = false; //ジャンプが可能かの判定 SpriteRenderer Spr; // 表示スプライト Animator anm; // アニメーションコンポーネント GameObject obj; void Start() { //コンポーネント読み込み rb2d = GetComponent<Rigidbody2D>(); anm = GetComponent<Animator>(); Spr = GetComponent<SpriteRenderer>(); obj = (GameObject)Resources.Load("Prefabs/Explode"); //死亡時のアニメーションプレハブを読み込み } void Update() { //キーボード操作 if (Input.GetKey(KeyCode.RightArrow))//右入力時 { rb2d.AddForce(Vector2.right * Slide); anm.Play("PlayerRun"); // 右向きアニメーション Spr.flipX = false; // 左右反転オフ } else if (Input.GetKey(KeyCode.LeftArrow)) //左入力時 { //左入力時 rb2d.AddForce(Vector2.left * Slide); anm.Play("PlayerRun"); // 左向きアニメーション Spr.flipX = true; // 左右反転オン } if (Input.GetKeyDown("space") && jump == false) { //ジャンプ時 ※(未実装)ジャンプかつ横移動時はPlayerJumpアニメーションを適用したい rb2d.AddForce(Vector2.up * flap); jump = true; anm.Play("PlayerJump"); // 右向きアニメーション } //静止状態のときの処理 if (rb2d.velocity.magnitude == 0f) { anm.Play("PlayerIdle"); // アイドルアニメーション } // 速度制限 MaxSpeedを超えたら処理 if (rb2d.velocity.magnitude > MaxSpeed) { //MaxSpeedを掛けて最大速度までしか出さないようにする rb2d.velocity = rb2d.velocity.normalized * MaxSpeed; } } //設置判定があればジャンプ判定をfalseへ変更 void OnCollisionEnter2D(Collision2D col) { jump = false; //接地中はジャンプのフラグをNGにする if (col.gameObject.tag == "Enemy") { Destroy(this.gameObject); //playerを破壊する //explodeプレハブを生成する。 Instantiate(obj, new Vector3(rb2d.transform.position.x, rb2d.transform.position.y), Quaternion.identity); } } }下のScriptが上のもののうち、本記事に関係のあるところの抜粋です。
Player側のScript(本記事に関係のあるところのみ)public class Player : MonoBehaviour { //変数定義 GameObject obj; void Start() { //コンポーネント読み込み obj = (GameObject)Resources.Load("Prefabs/Explode"); //死亡時のアニメーションプレハブを読み込み } void OnCollisionEnter2D(Collision2D col) { if (col.gameObject.tag == "Enemy") { Destroy(this.gameObject); //playerを破壊する //explodeプレハブを生成する。 Instantiate(obj, new Vector3(rb2d.transform.position.x, rb2d.transform.position.y), Quaternion.identity); } } }爆発Animationの用意と保存場所
AnimationのアセットはSunny Landを利用しています。
Animationに関しては「Unity でスプライトアニメーションを作る」が参考になります。まずはAnimationを作ってプロジェクトウィンドウにドラッグしてプレハブ化します。このプレハブは呼び出し可能にするため、下記画像のようにResourcesフォルダを作って、直下に置くか、適当にフォルダを作って置きます。(Resources内に無いと呼び出しが出来ないため)
爆発の処理内容
まずは「GameObject obj;」で入れ物を作ってあげて
「obj = (GameObject)Resources.Load("Prefabs/Explode");」で入れ物に爆発のプレハブを入れる
最後にEnemyタグが付いているオブジェクト衝突した際に「Instantiate(obj, new Vector3(rb2d.transform.position.x, rb2d.transform.position.y), Quaternion.identity);」でプレイヤーがいた場所にプレハブを呼び出します。注意点
- 投稿日:2019-03-05T15:52:50+09:00
世界にひとつの、宝探しゲームをつくろう!(Unity入門)
これからUnityをつかって、ゲームを作っていきます♪
まずはUnityってナニ?というおはなしからスタートです!Unityとは
カンタンに言うと、ゲームを作るキットです。
スマホ版のどうぶつの森や、スーパーマリオラン、白猫プロジェクトもUnityで作られています。
しかし、Unityはゲーム以外のものも作ることができます。
最近では、手術のシミュレーションにも使われたりしているみたいですよ。そんなUnityを使って、今回は宝探しゲームを作っていきます!
下のQRコードまたはURLから、今回作るゲームのサンプル動画を見ることができるよ。Unityにさわってみよう
まずはUnityにさわってみるところから、はじめていきましょう!
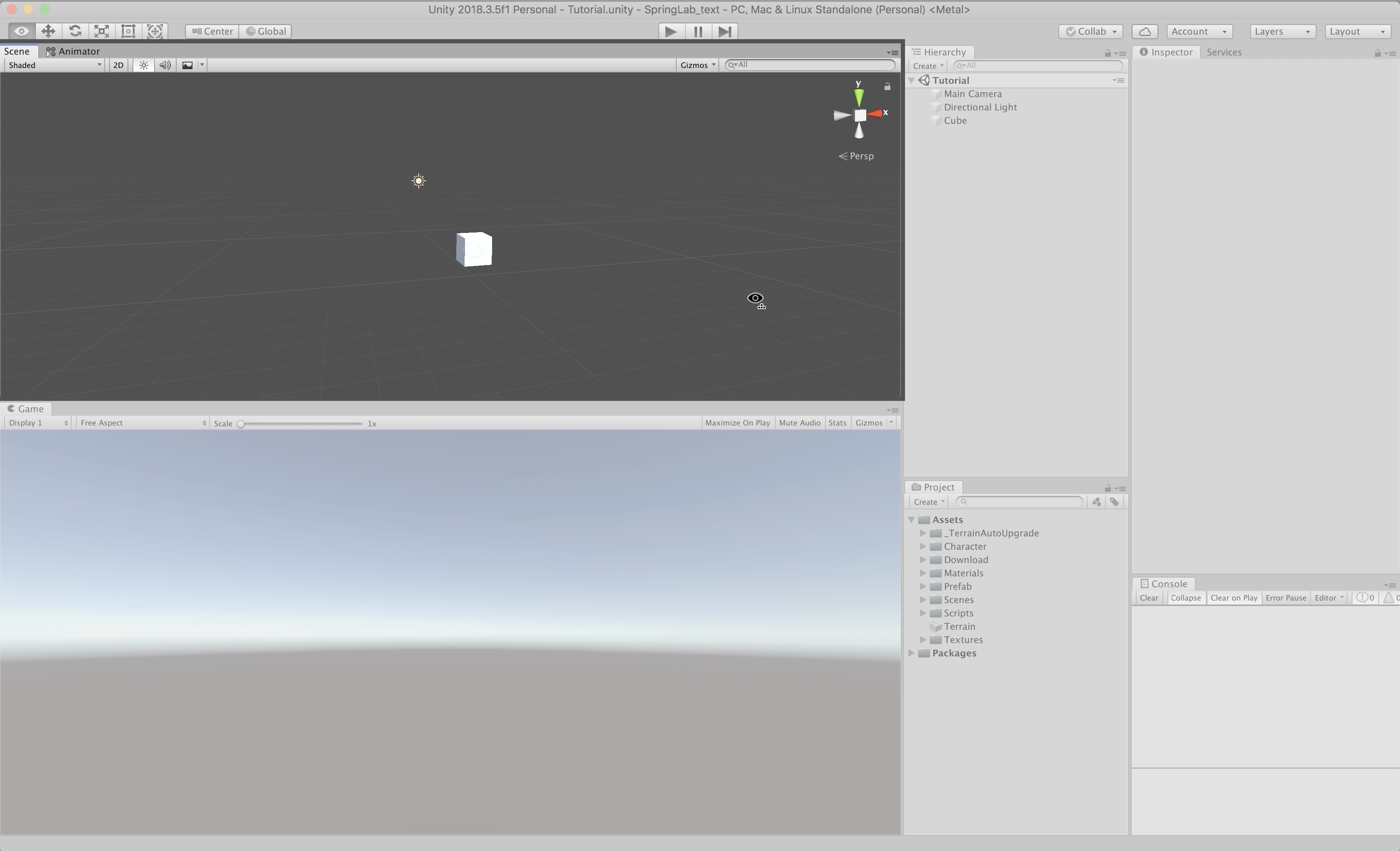
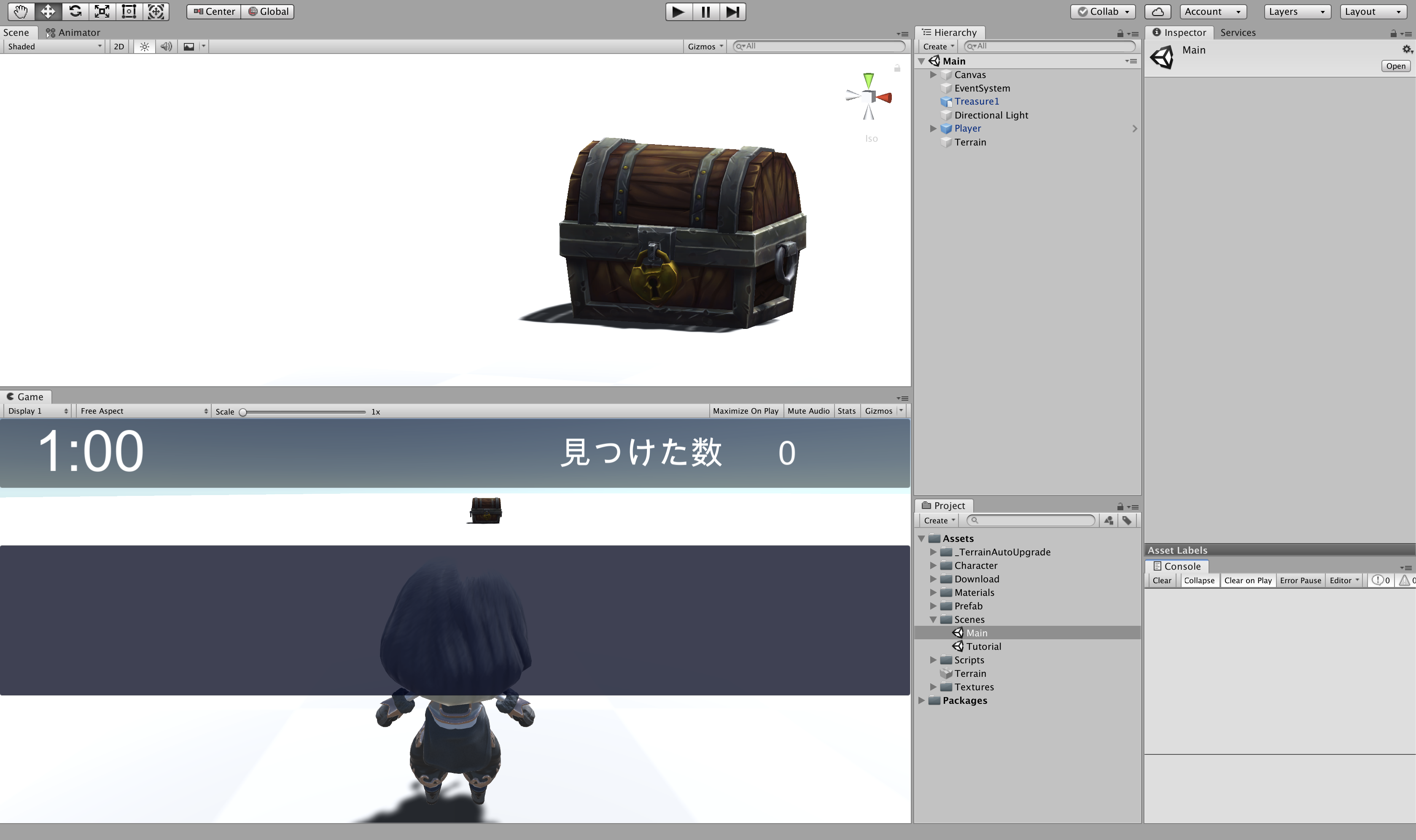
画面の見かた
どこになにがあるのかをカンタンにせつめいするよ。
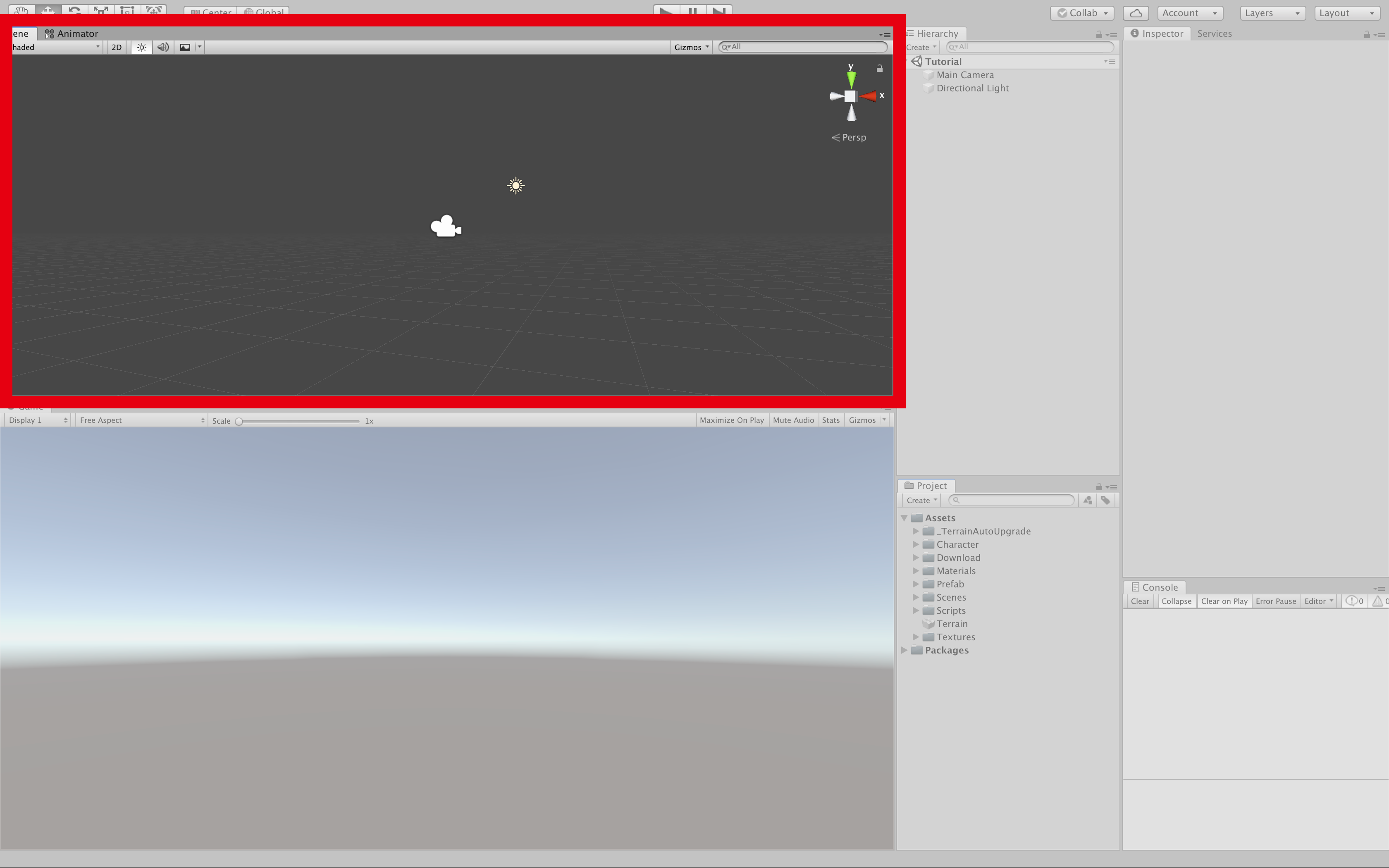
Scene(シーン)
ゲームに出てくる物体(オブジェクト)は全部ここにあるよ。
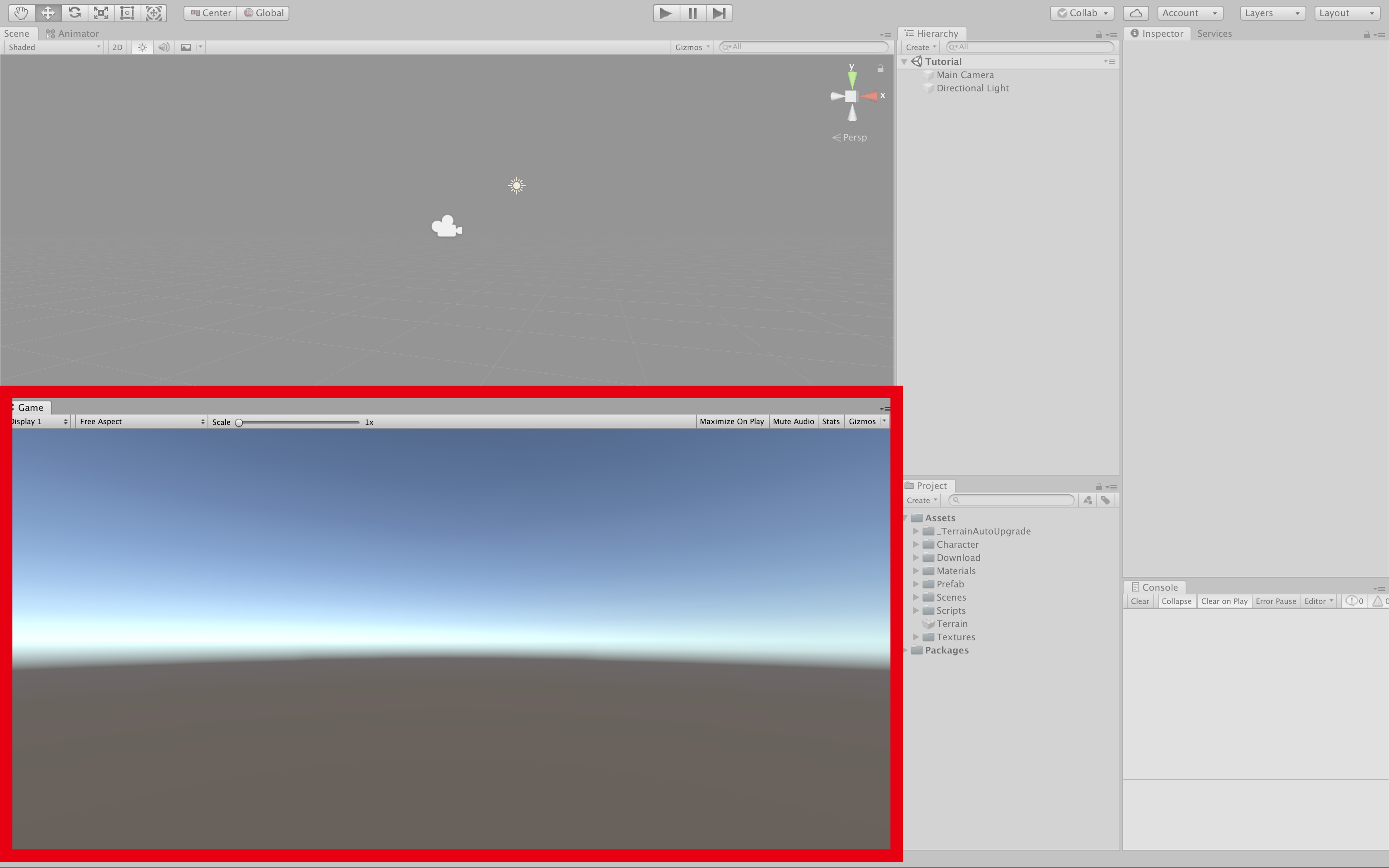
ここでオブジェクトの場所を自由に変えることができるよ。Game(ゲーム)
いわゆる「プレイ画面」のこと。
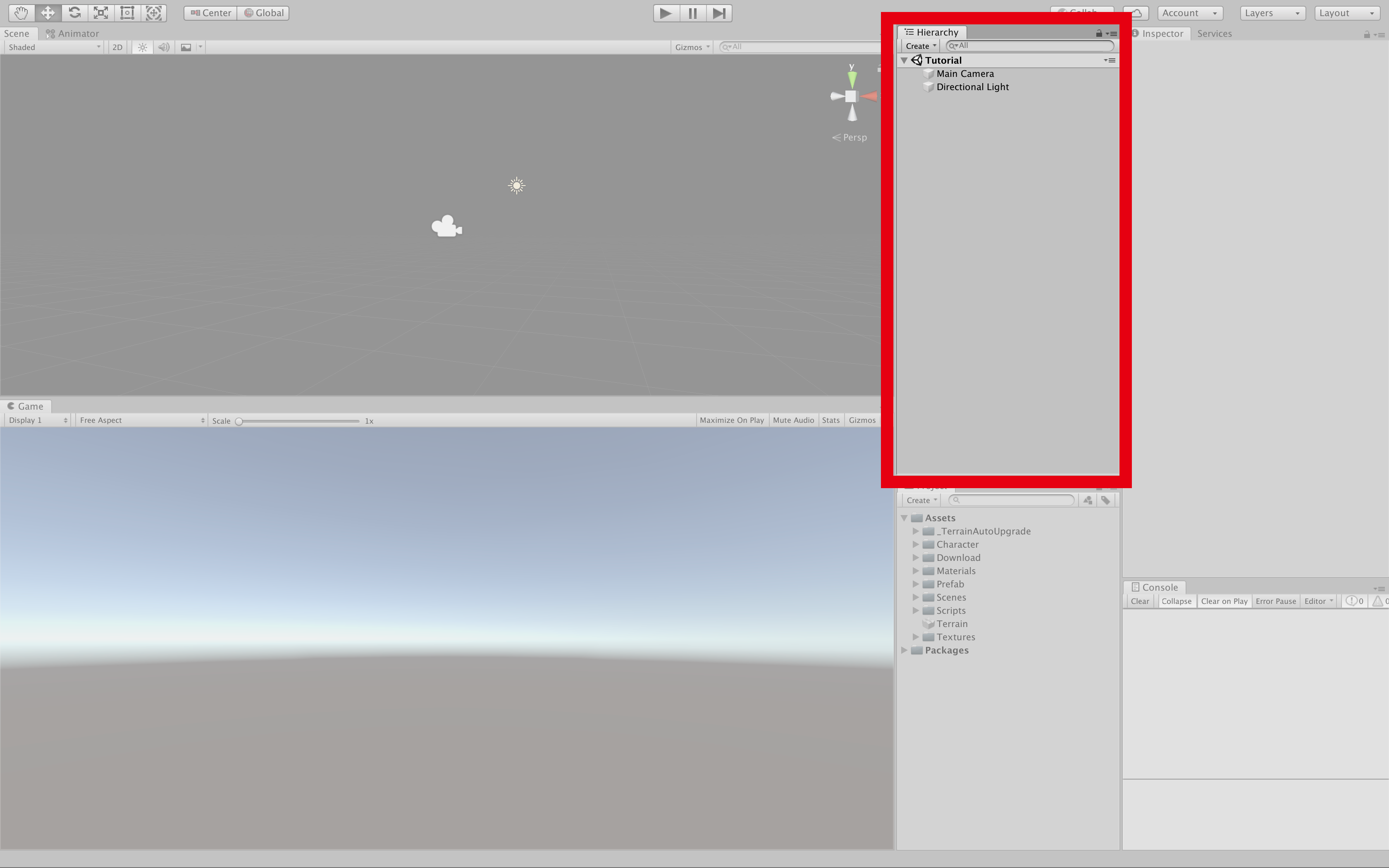
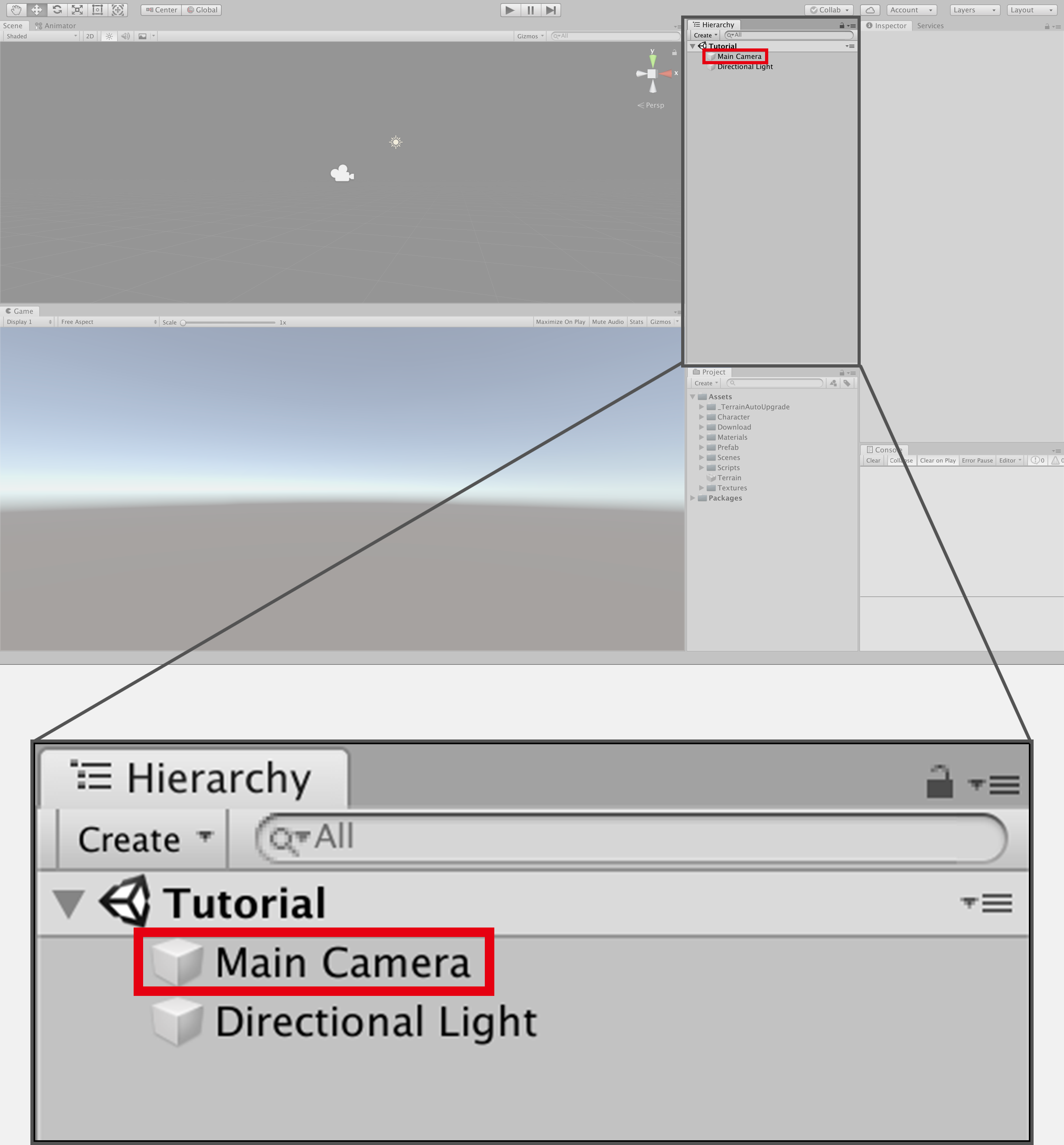
ゲームをプレイする人は、この画面を見てプレイするよ。Hierarchy(ヒエラルキー)
Sceneにあるモノ(オブジェクト)の一覧だよ。
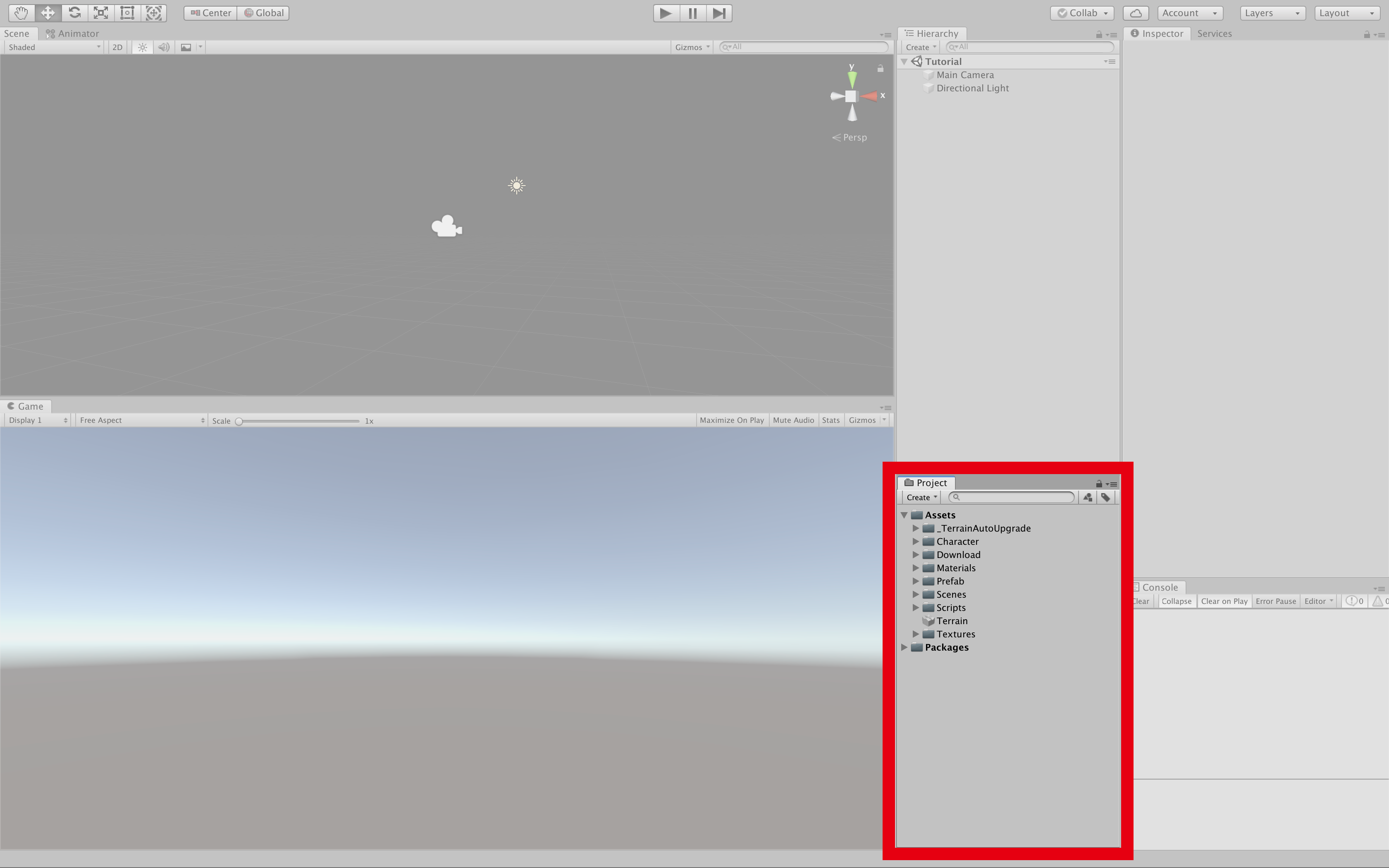
いまは、カメラ(MainCamera)とライト(Directional Light)があるよ。Project(プロジェクト)
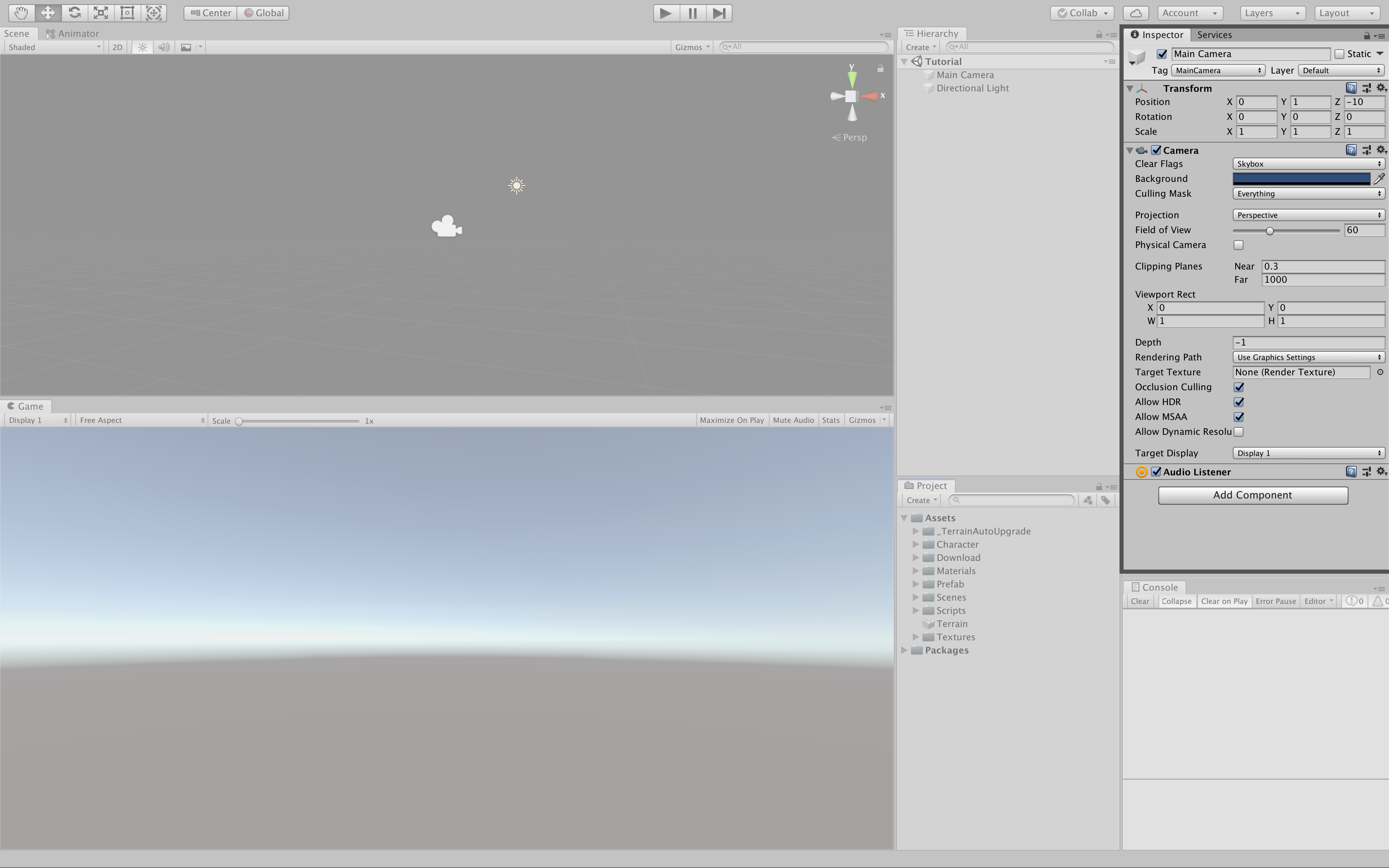
Inspector(インスペクター)
オブジェクトなどをクリックすると、そのオブジェクトの情報(じょうほう)が出てくるよ。カメラの情報をチェック!
ためしにカメラ(MainCamera)の情報を見てみよう!
まず、Hierarchyの「MainCamera(メインカメラ)」をクリックしてみよう。
InspectorにMainCameraの情報が出てきたかな?
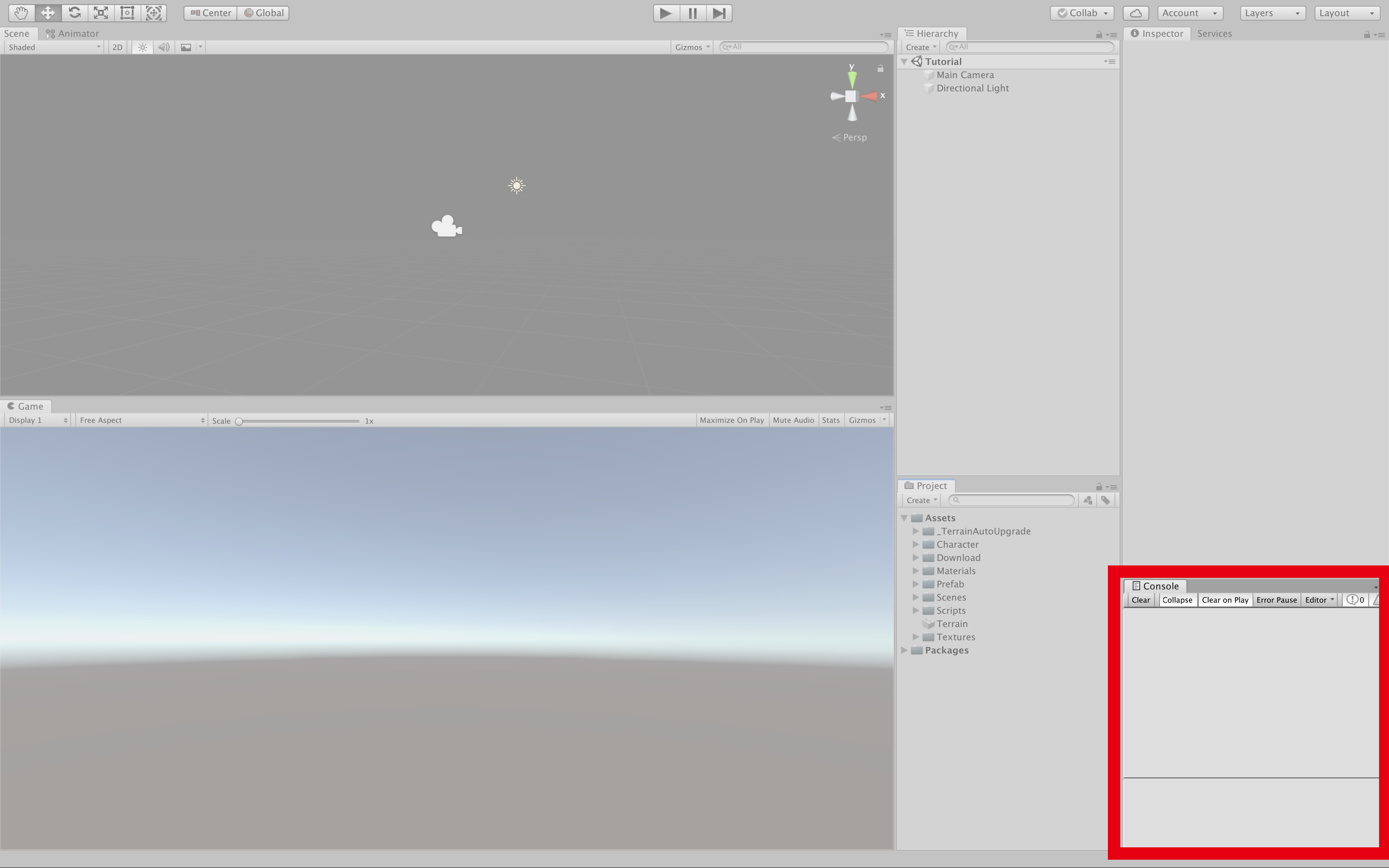
オブジェクトの大きさや場所などを、きっちり変えたいときはここで数字を変えるとうまくいくよ。Console(コンソール)
エラーや、メッセージが出てくるところだよ。
赤いビックリマークが出てきていないときは、気にしなくて大丈夫だよ。Cube(キューブ)であそぼう
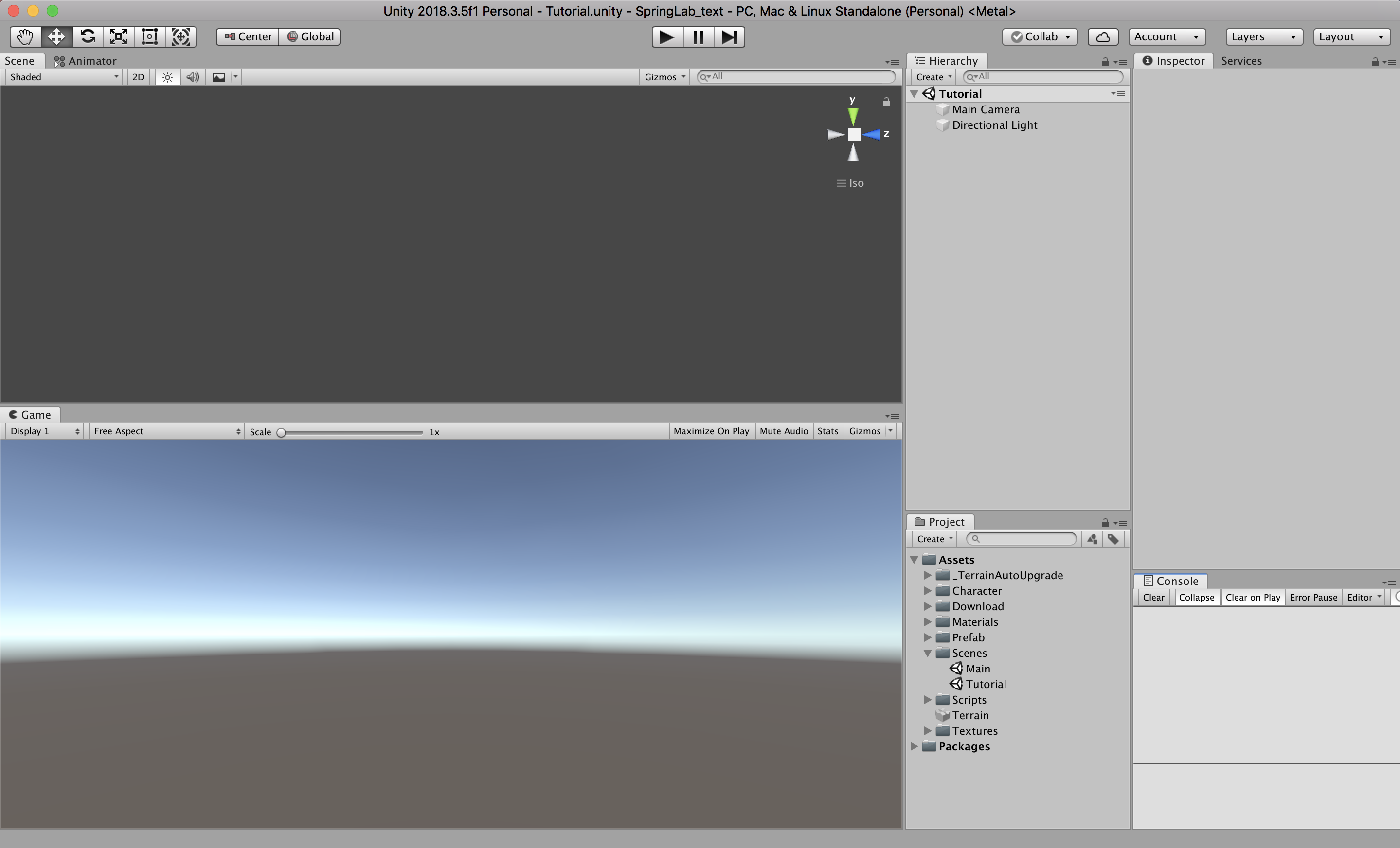
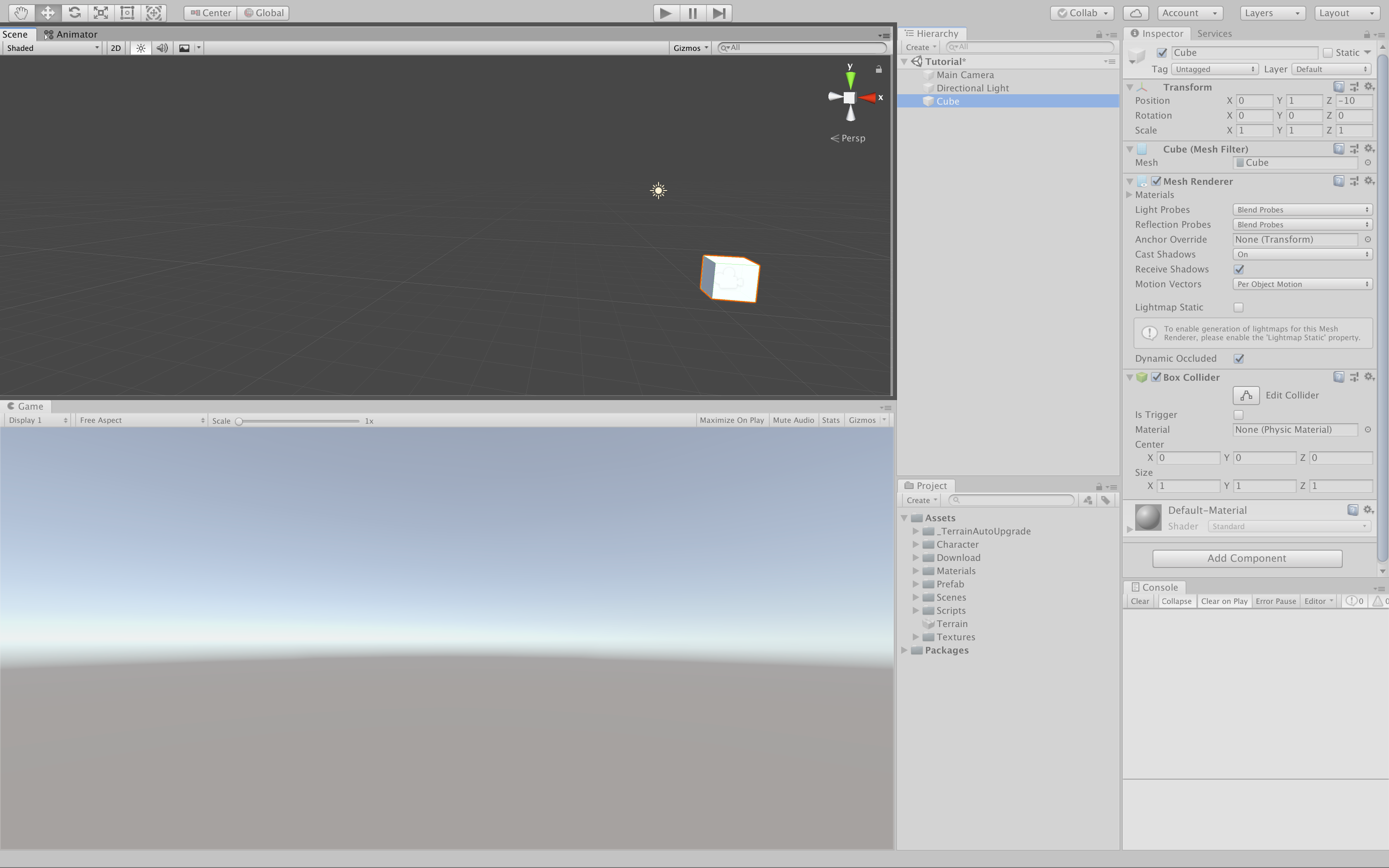
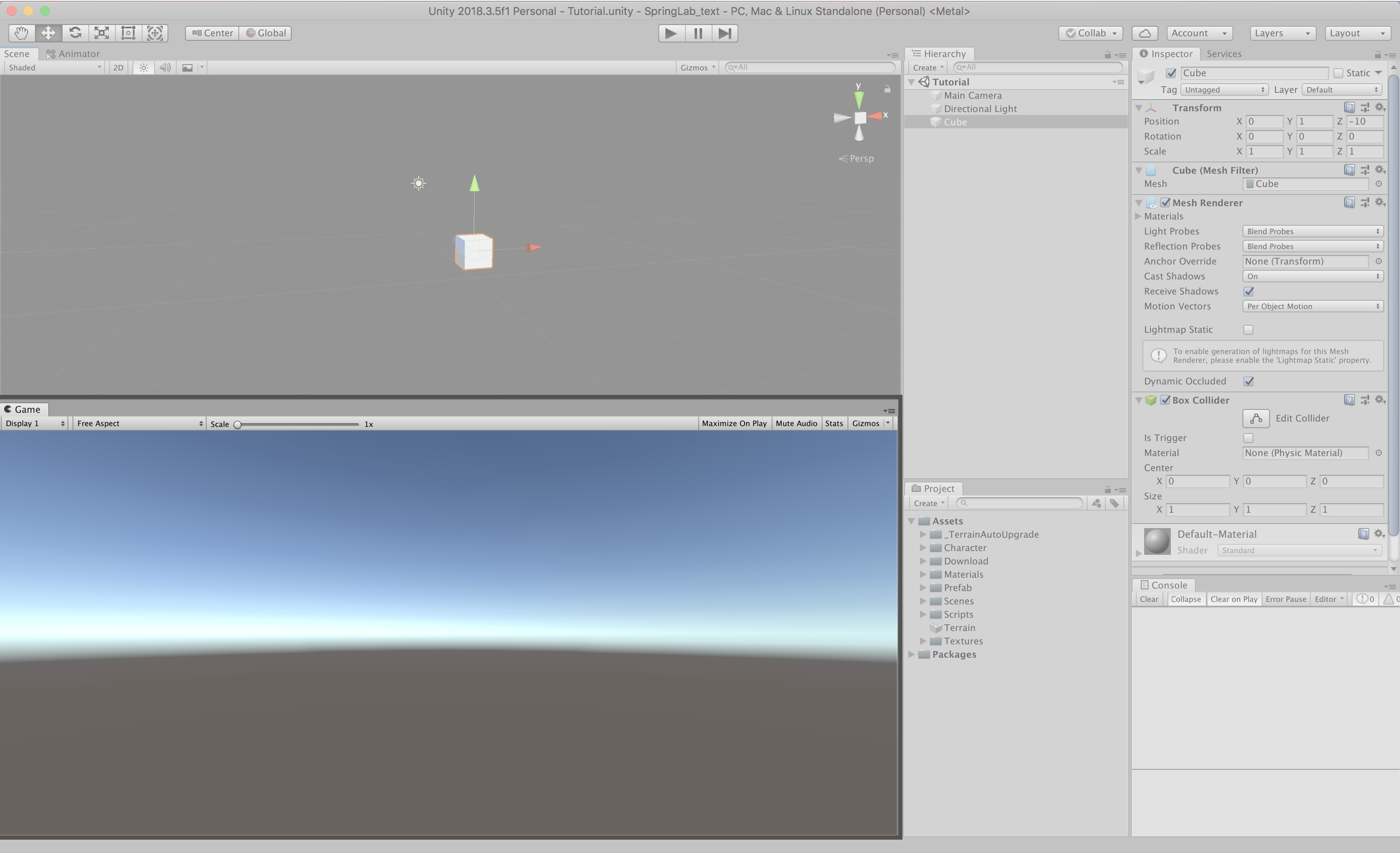
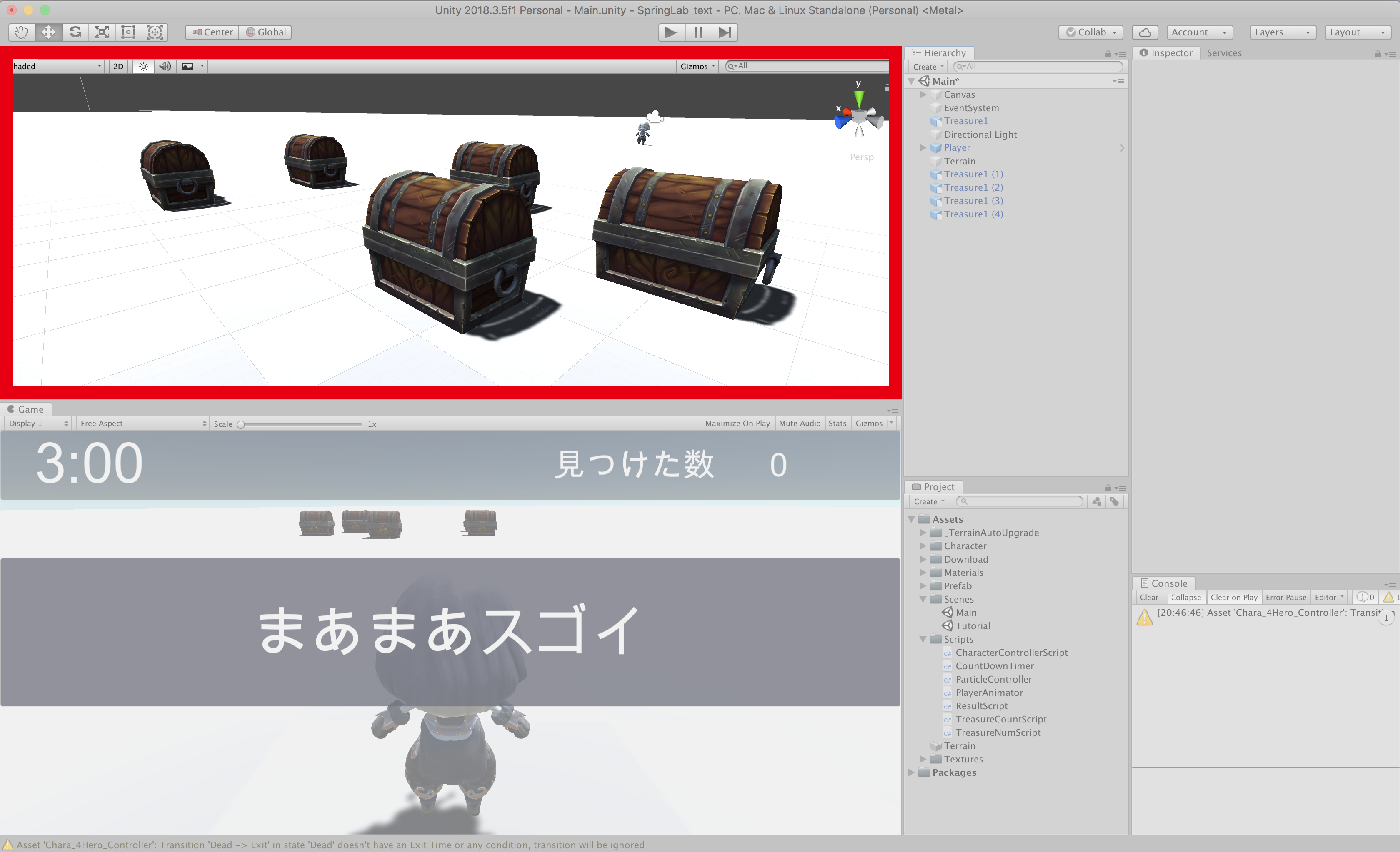
下の画像(がぞう)とおなじ画面になっているかな?
ちがっていたら、まわりのお兄さんお姉さんに聞いてみよう♪
Cubeを出そう
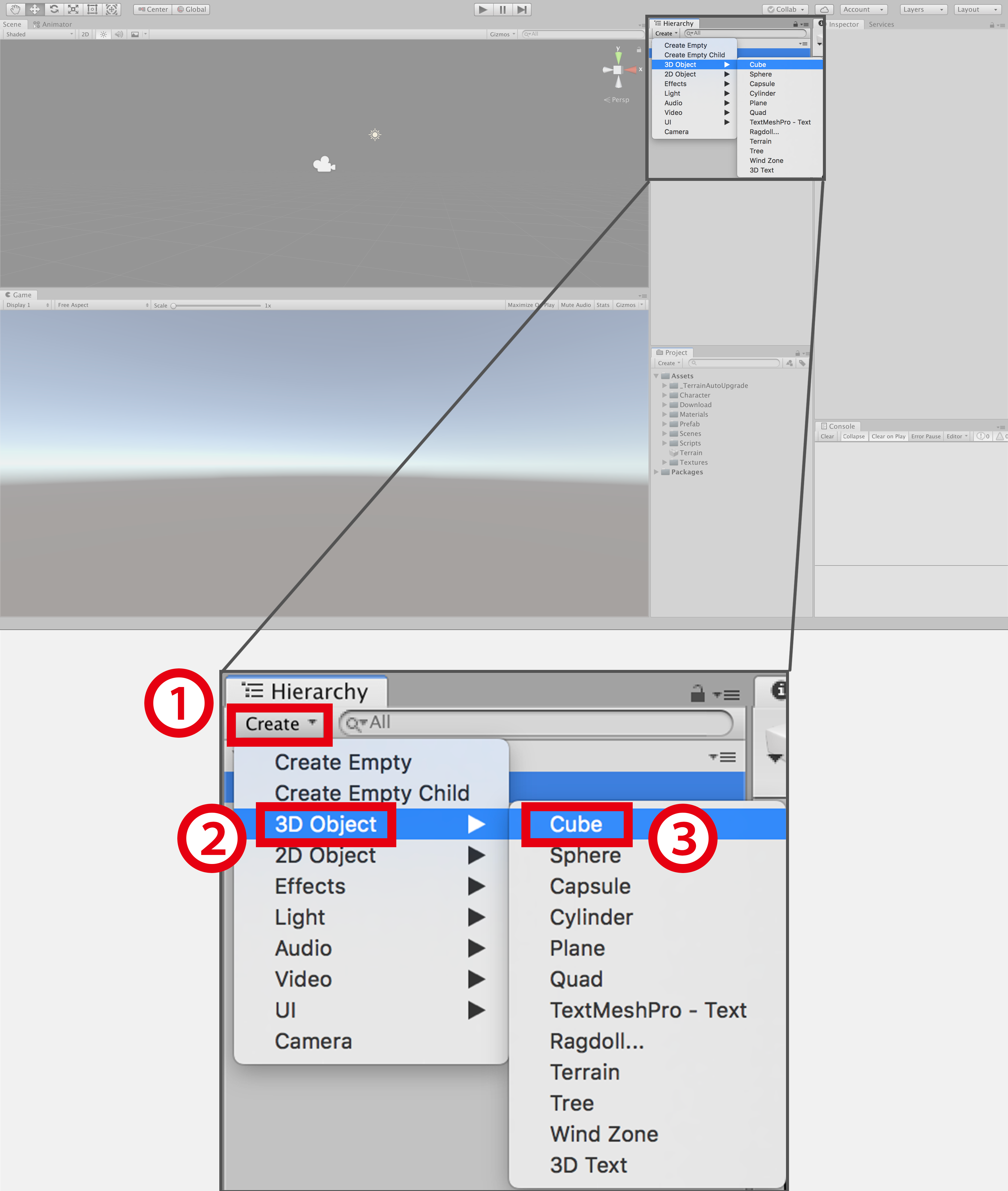
Cubeの作りかた
①「Create」をクリック
②「3D Object」をクリック
③「Cube」をクリック
(「Create」から、色んなものを作ることができるよ!)いろんな場所、むきから見てみよう
いま出したCubeをいろんな場所、むきから見てみよう!
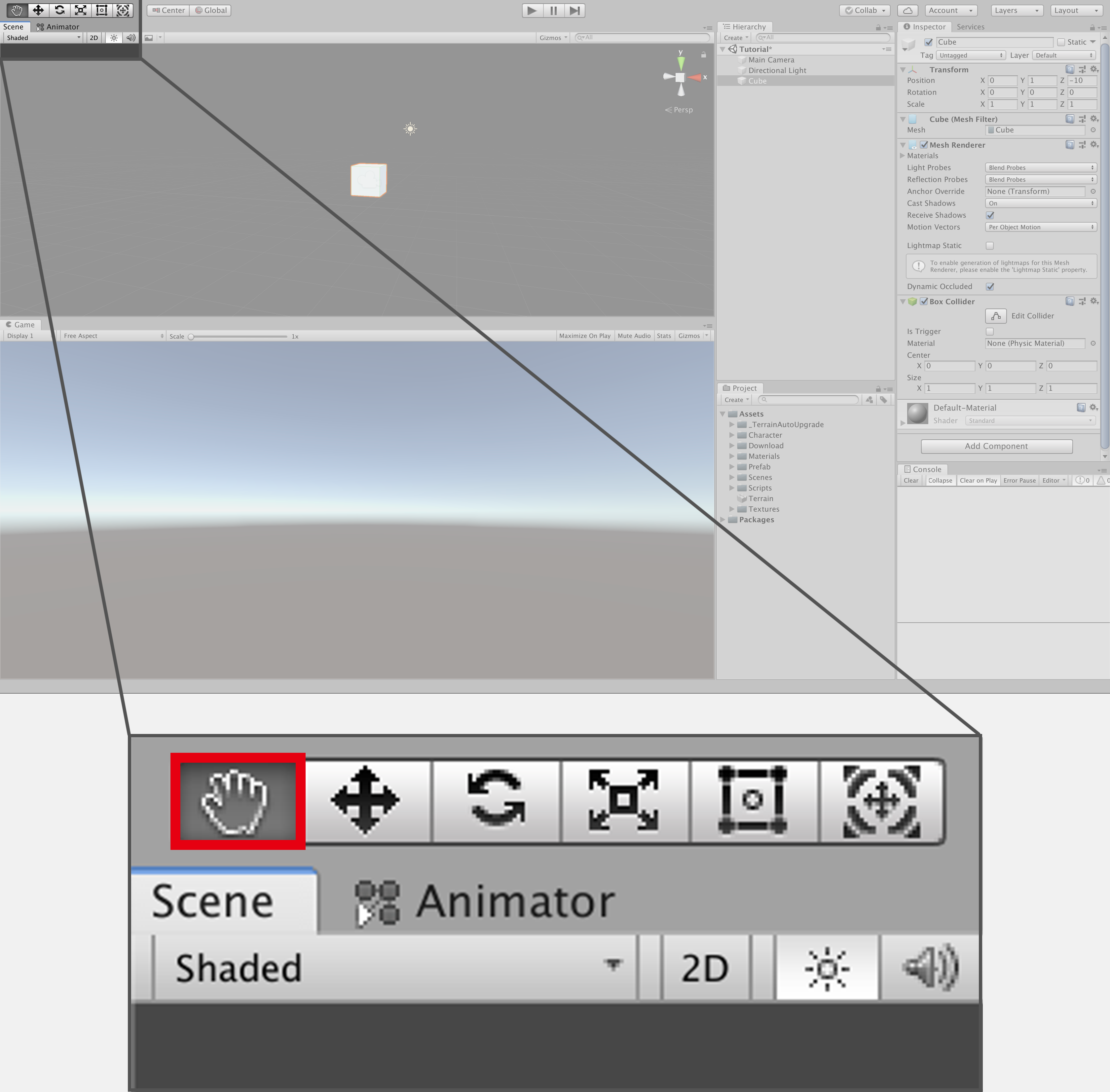
①いろんな場所から見る
まずはいろんな場所から見てみよう。
ハンドツール✋をえらんでね。
Sceneの上でクリックしながらマウスを動かしてみよう!
Cubeをいろんな場所から見ることができるようになったかな?②いろんなむきから見る
Sceneの上で 「右クリック」 しながらマウスを動かしてみよう!
いろんなむきから見ることができたかな?
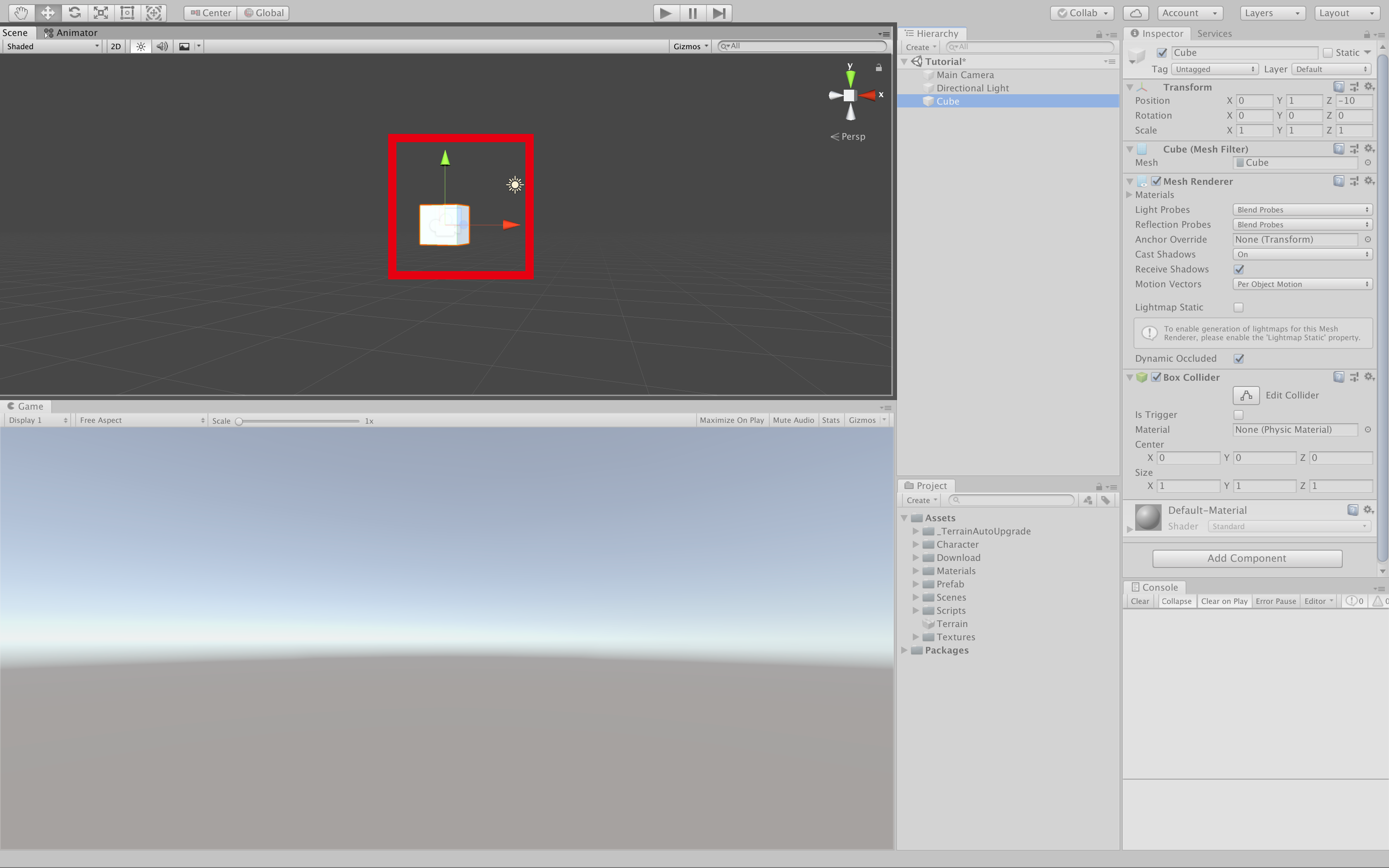
Cubeを動かそう
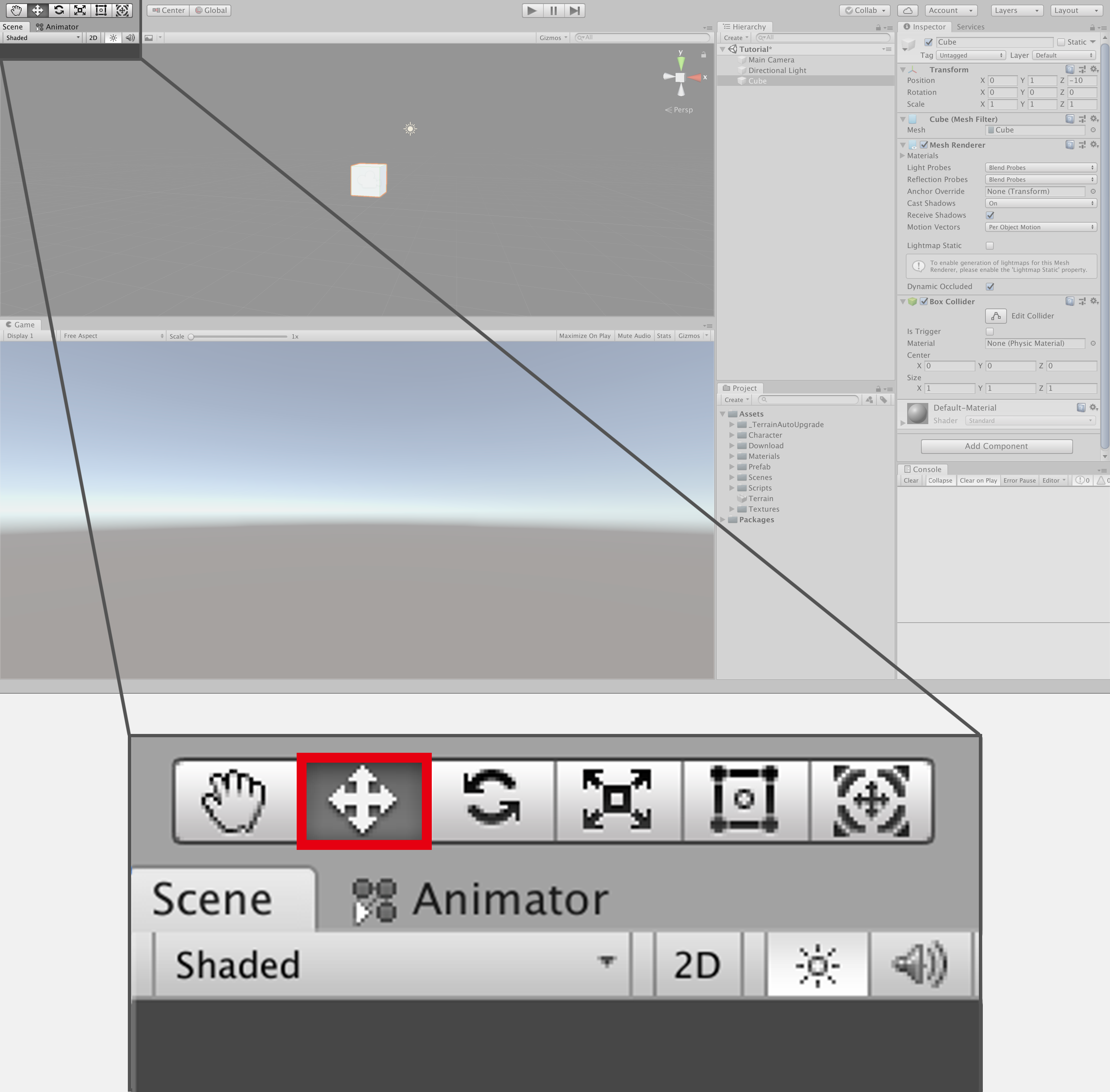
次に、さっき作ったCubeを動かすよ。
移動ツールをクリックしてね。
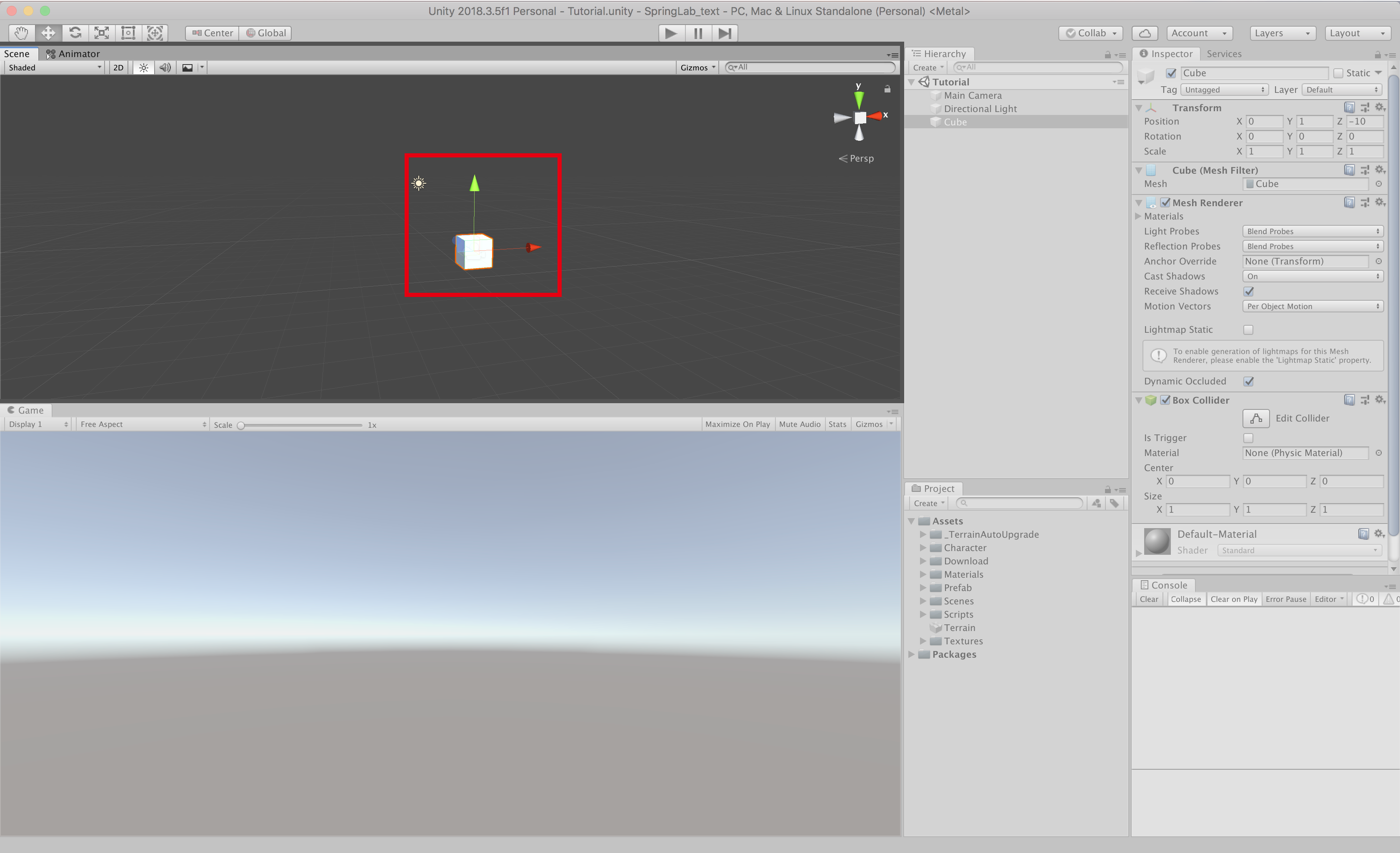
動かしたいモノ(Cube)をクリックしよう!
やじるしが出てきたかな?
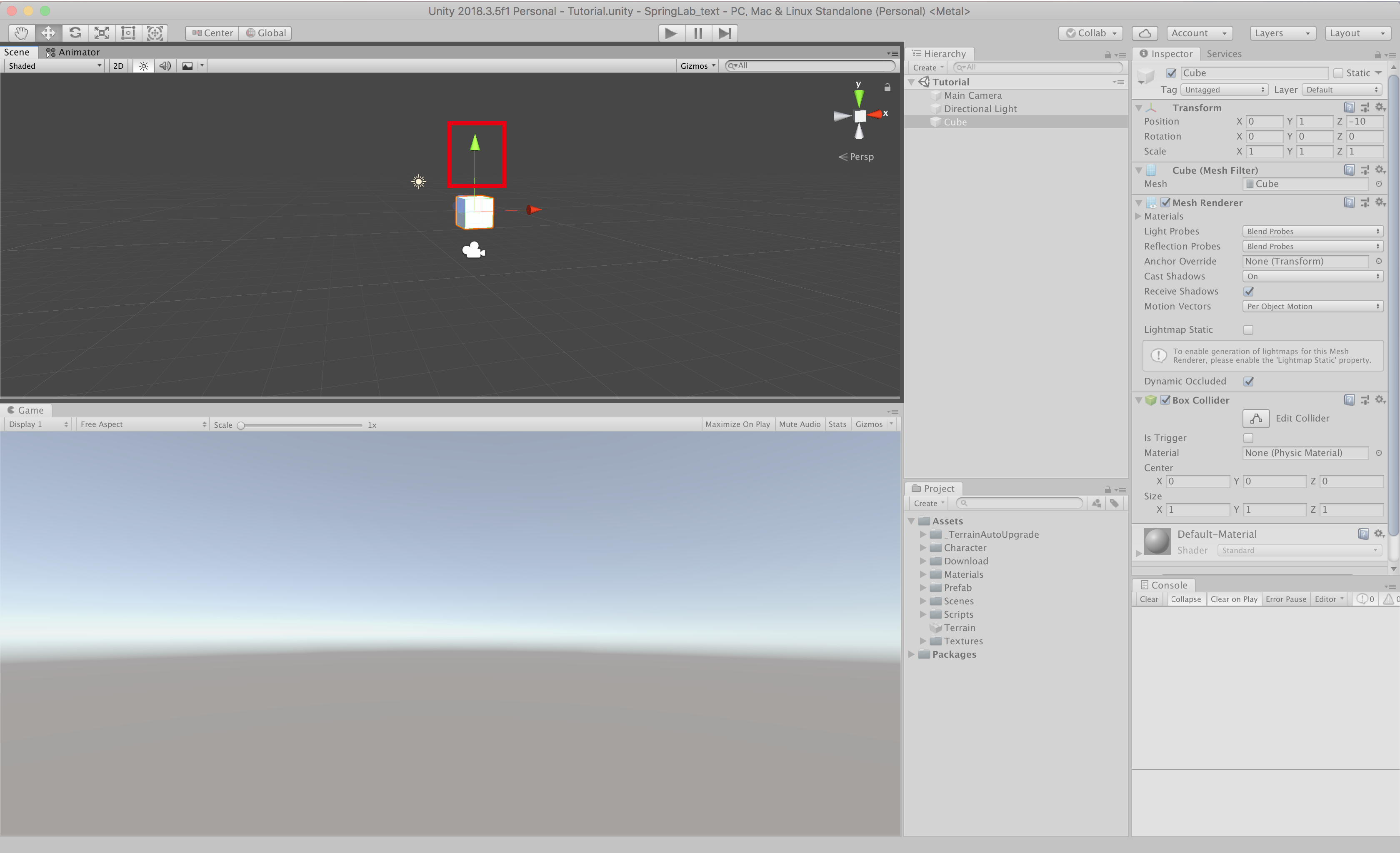
まずは上に動かしてみよう!
上に向いている黄緑色のやじるしを、クリックしながらマウスを上に動かそう。
Cubeが上に動いたかな?
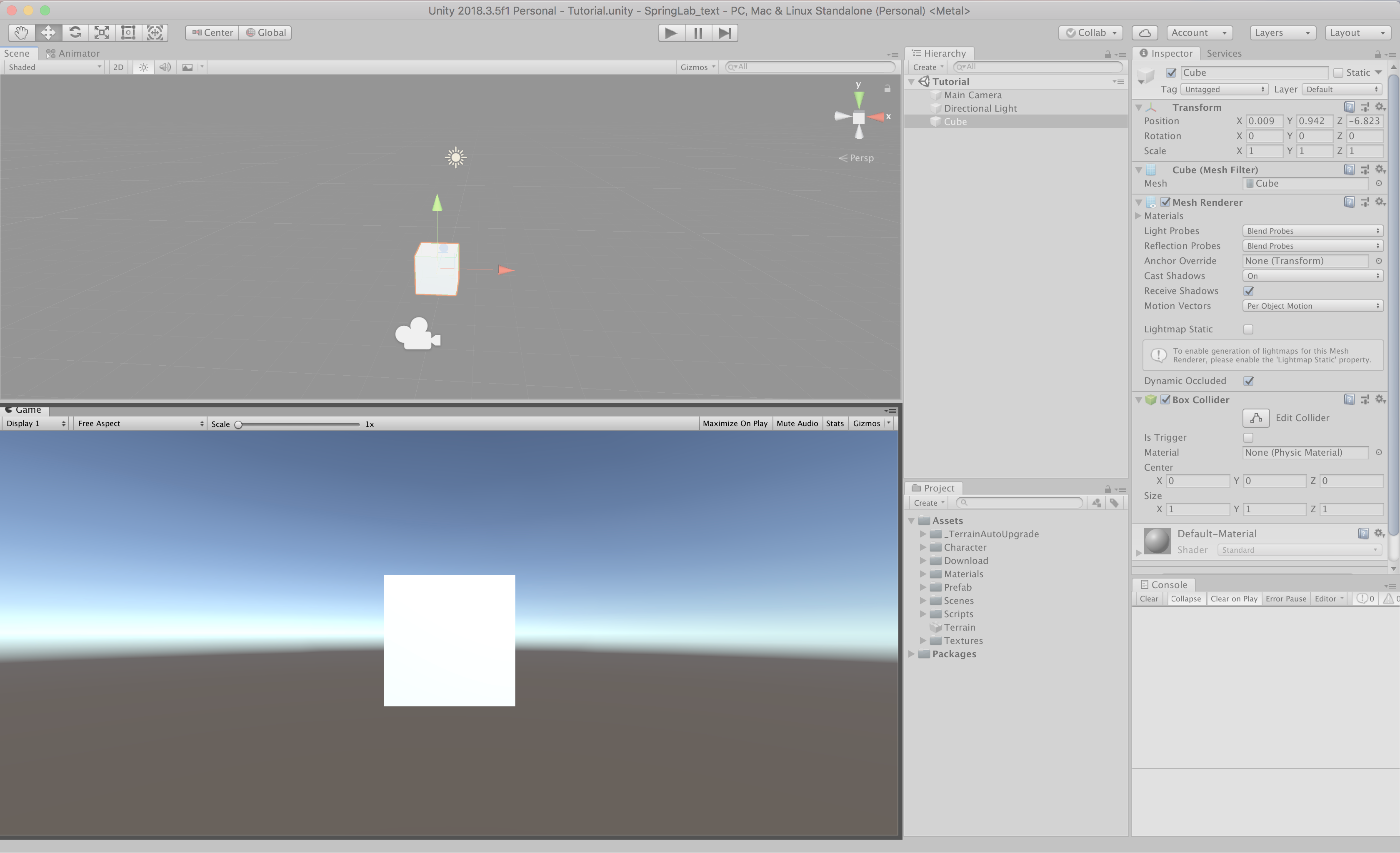
動かなかったら、まわりのお兄さん・お姉さんに聞いてみよう!「Game」が、プレイ画面だったね。
あれ?GameにCubeがいないね。
<ミッション>
Gameから見てCubeが見やすい場所になるように、
3つのやじるし(青・赤・黄緑)を使ってCubeを動かしてみよう!
分からないことがあったら、まわりのお兄さん・お姉さんに聞いてね。
ミッションクリアしたら、ゲームを保存(ほぞん)しよう!
⌘Commandキーをおしながら、Sキーをおすとセーブできるよ!宝探しゲームを作ろう!
それでは宝探しゲームを作っていきます!
わからないことがあったら、まわりのお兄さん・お姉さんに聞いてみましょう♪Sceneをひらこう
宝探しゲーム用のSceneをひらくよ。
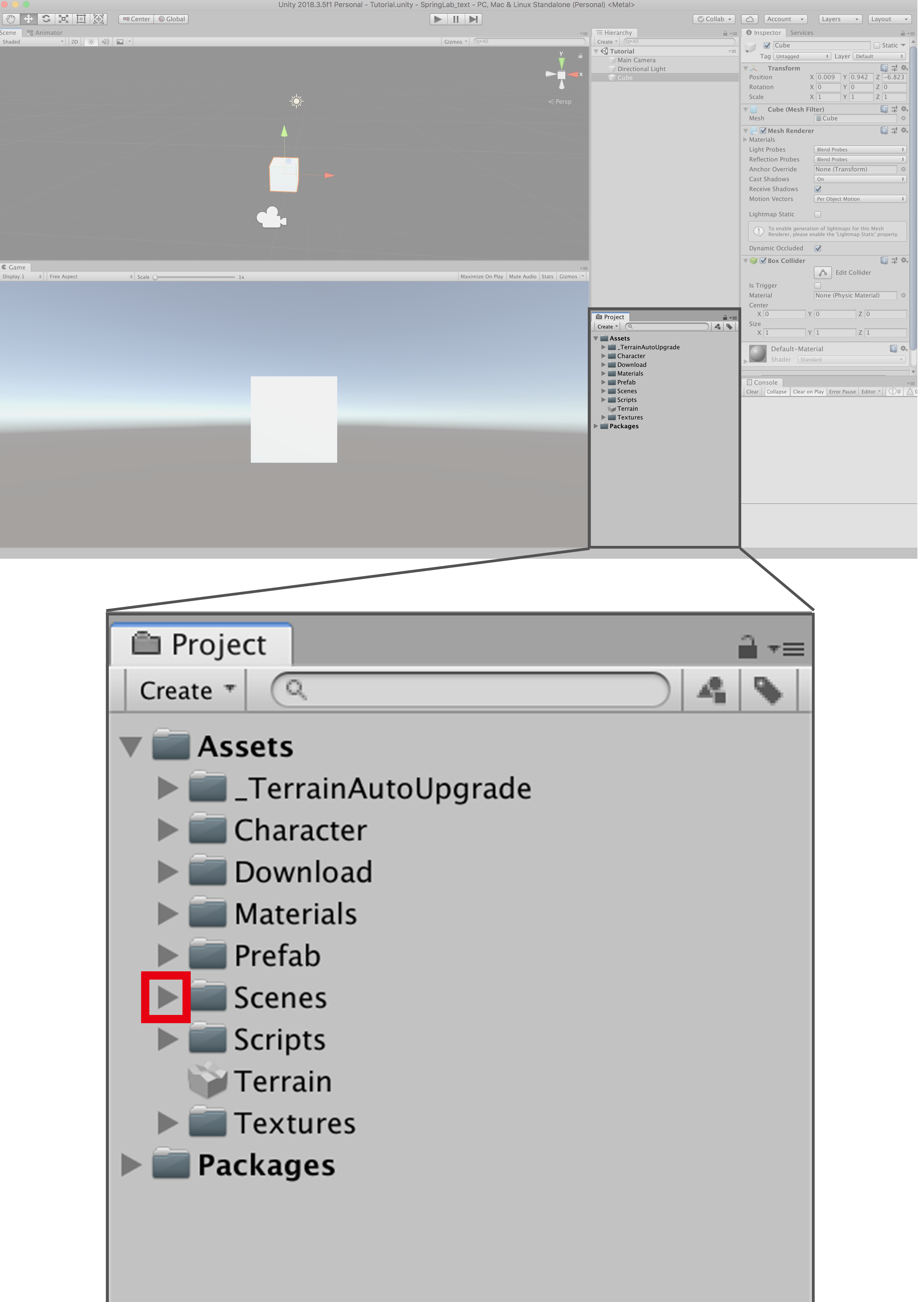
まずはProjectの、Sceneというフォルダの右にある三角▶をクリック。
「Tutorial」と「Main」のふたつが出てきたね。
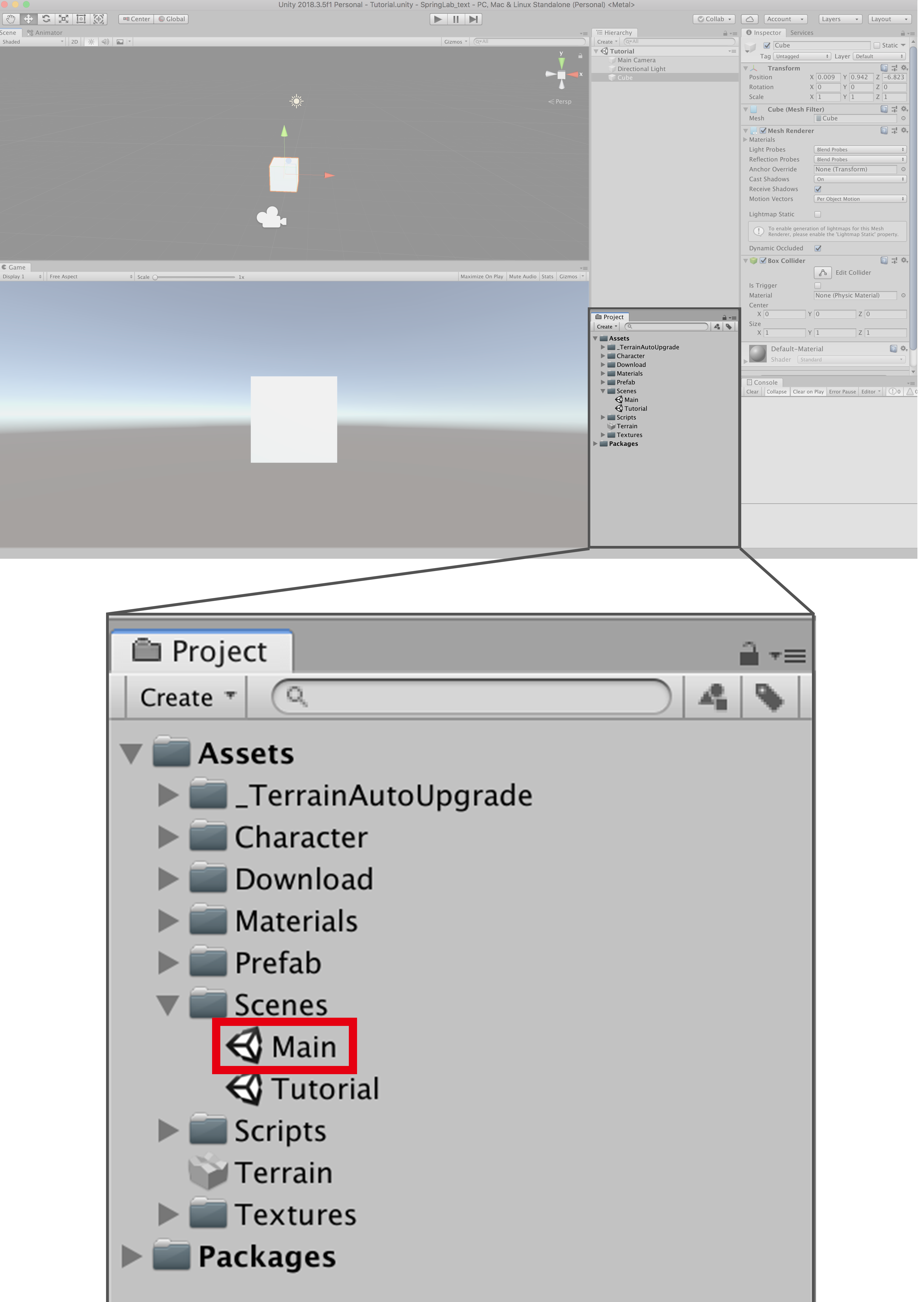
Mainが、宝探しゲームのSceneだよ。
Mainを ダブルクリック して、ひらこう!
プレイヤーを動かそう
さっそく、プレイヤー(主人公)を動かしていくよ。
コードをつくろう
動かすためには「コード」がひつようだよ!
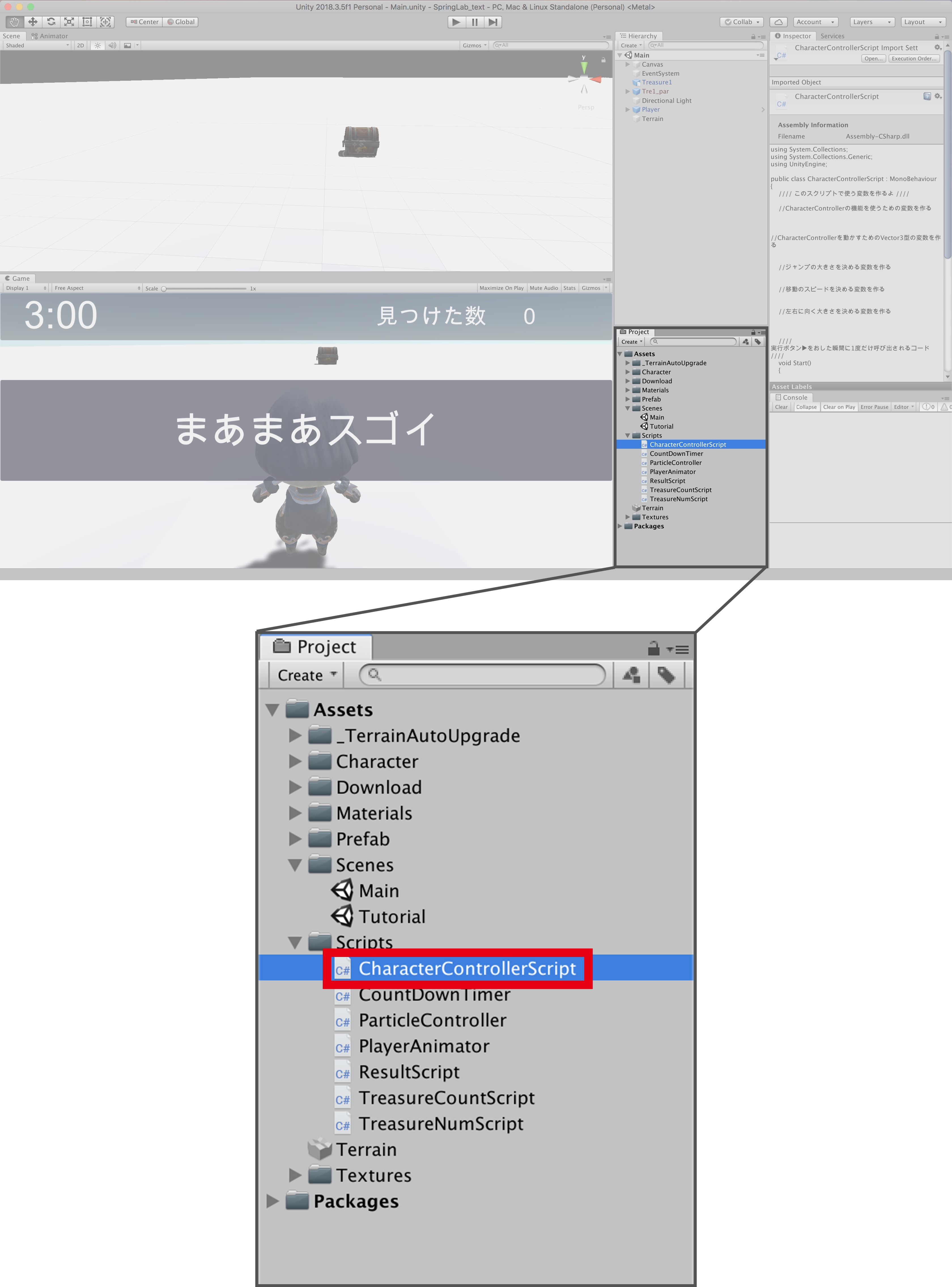
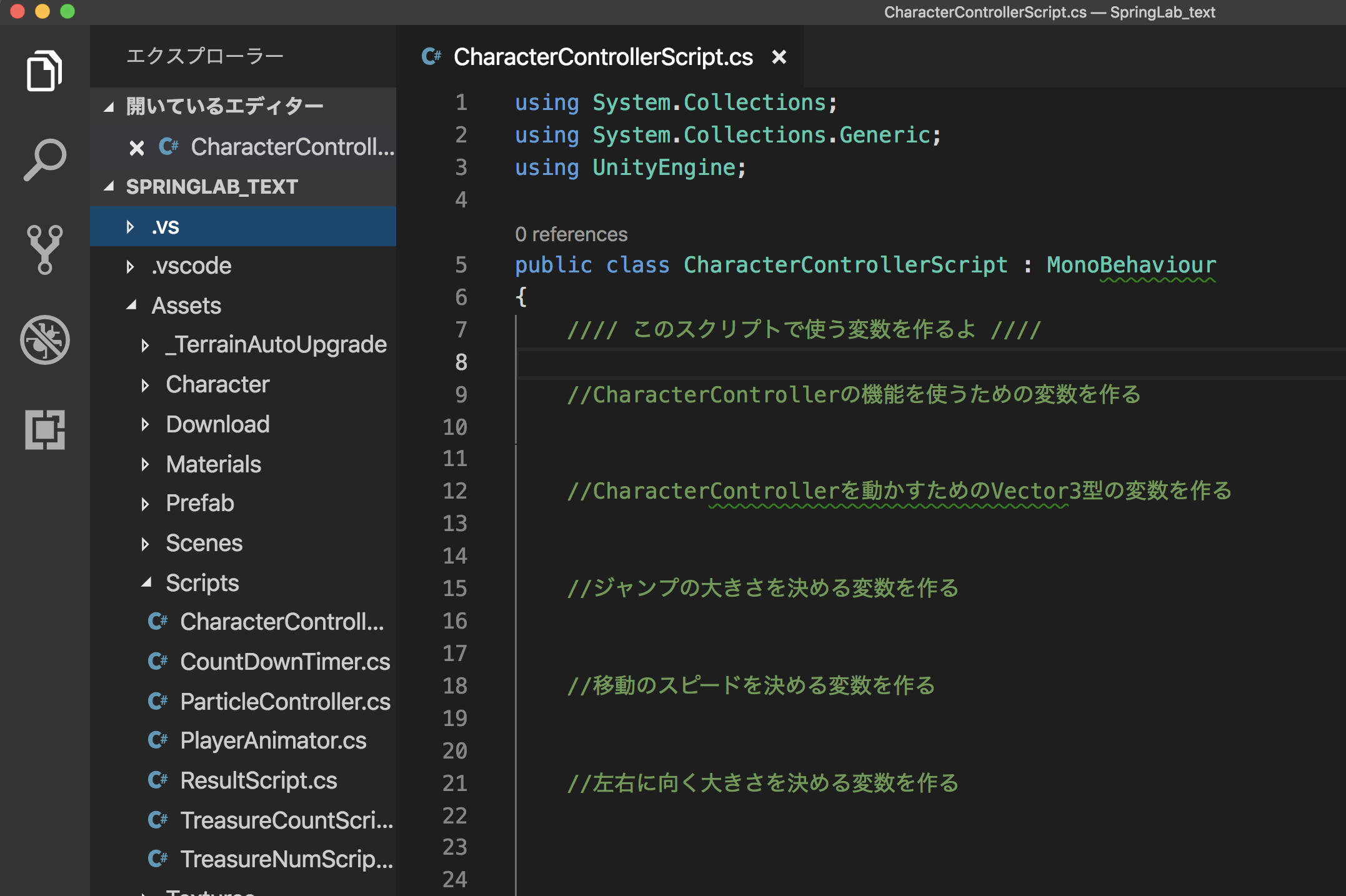
「Scripts」フォルダの、「CharacterControllerScript」をダブルクリックしてひらこう!
すこしまつと、こんな画面が出てくるよ。
この画面にならなかったらら、まわりのお兄さん・お姉さんに声をかけてね。
変数を作ろう
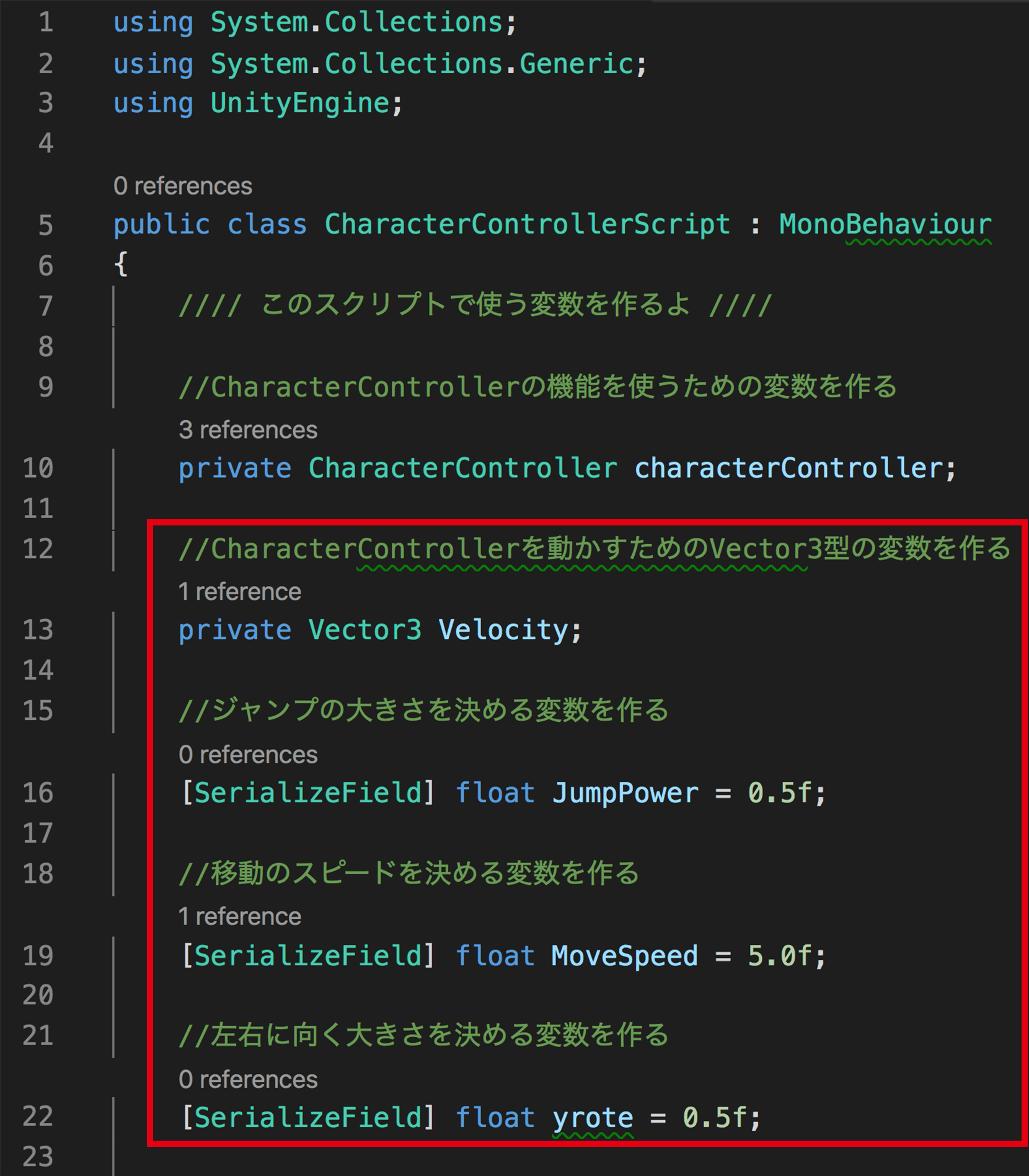
プレイヤーを動かすのに使う変数を作っていくよ。
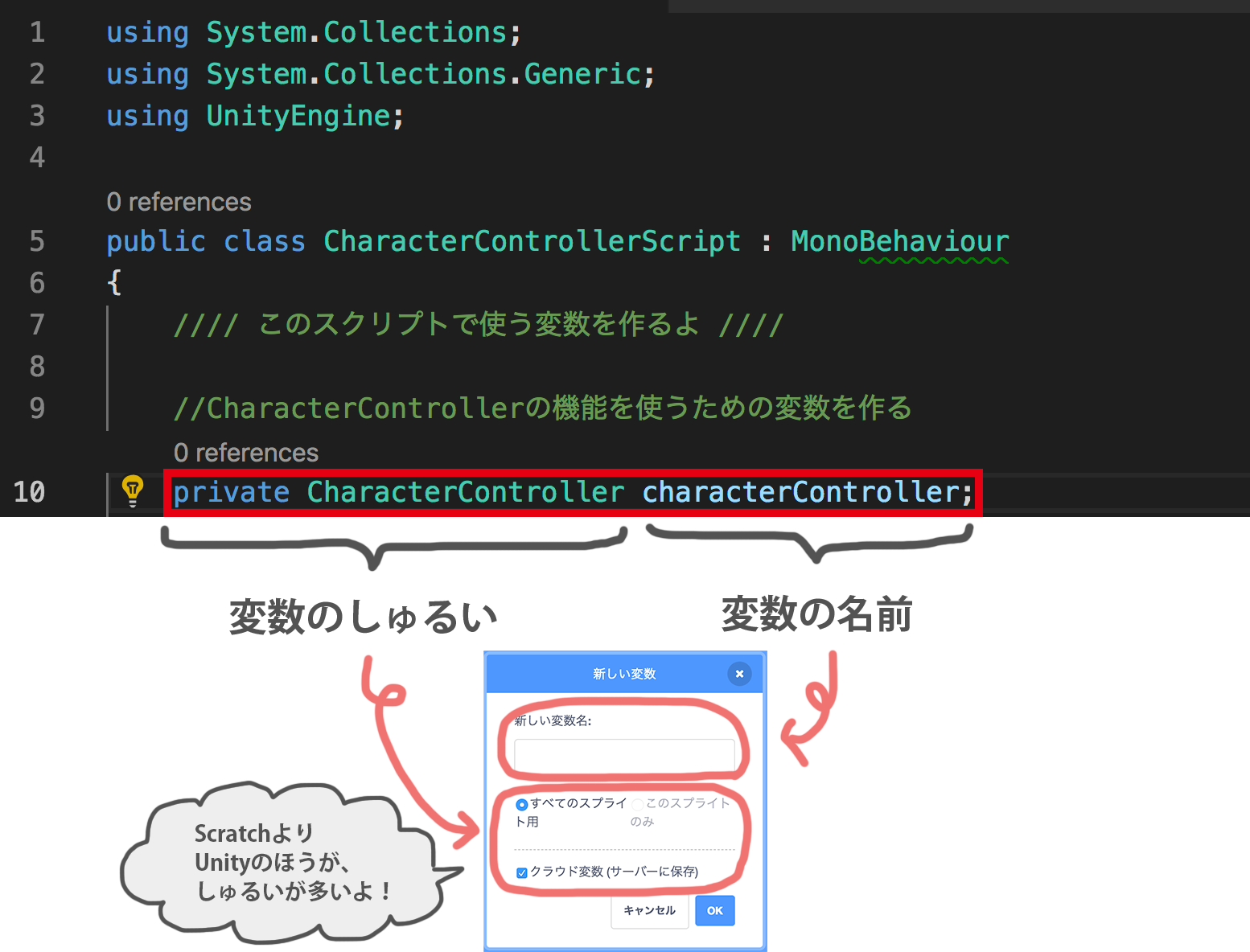
まずは「characterController」という名前の変数を作るよ。
赤いしかくの中のコードを、自分で書いてみよう!
この調子で、あと4つ変数を作ろう!
赤いしかくの中のコードを書いてね。
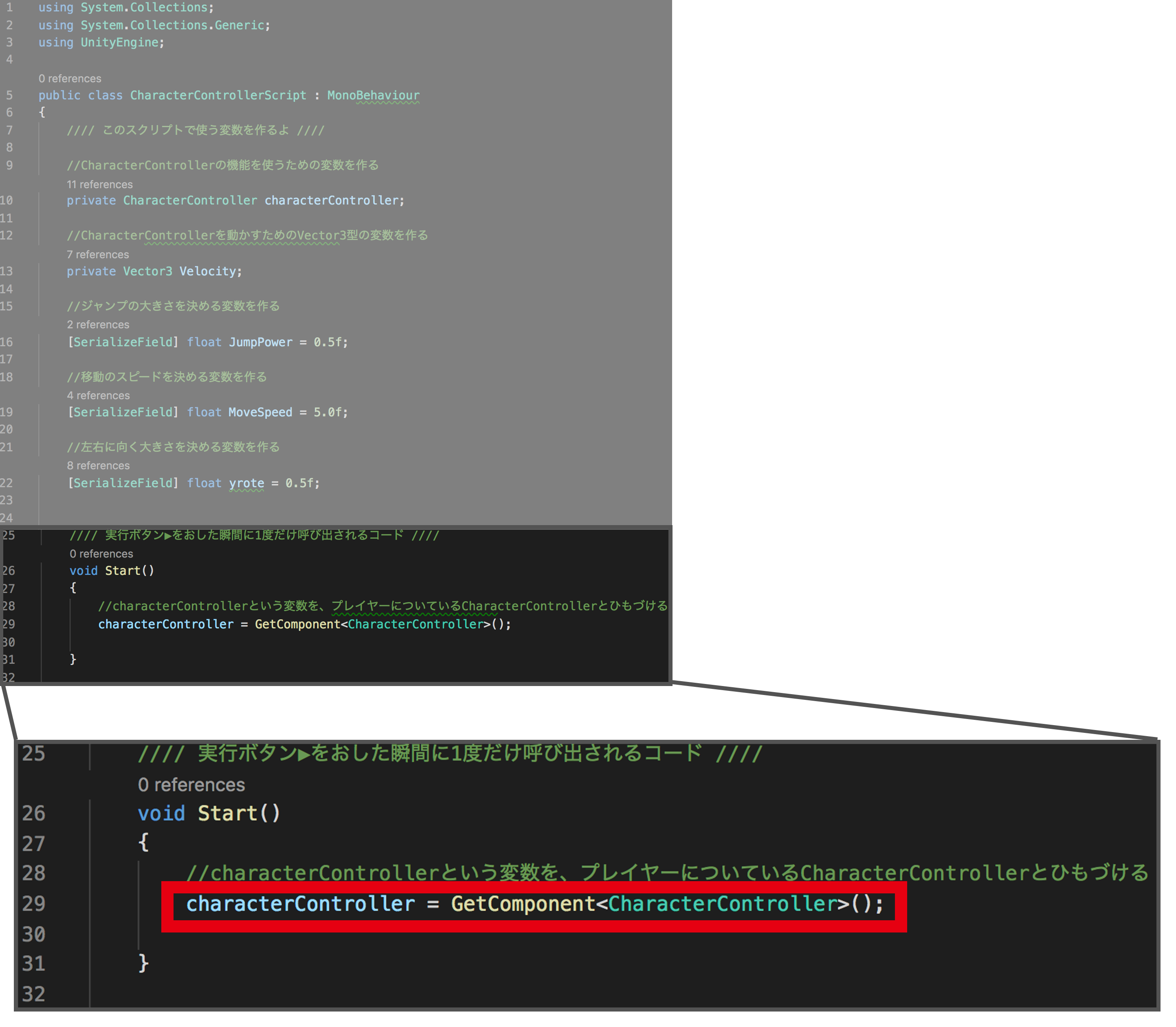
また、下のコードも書こう。
これは、さっき作った変数「characterController」を使うための初期設定だよ。
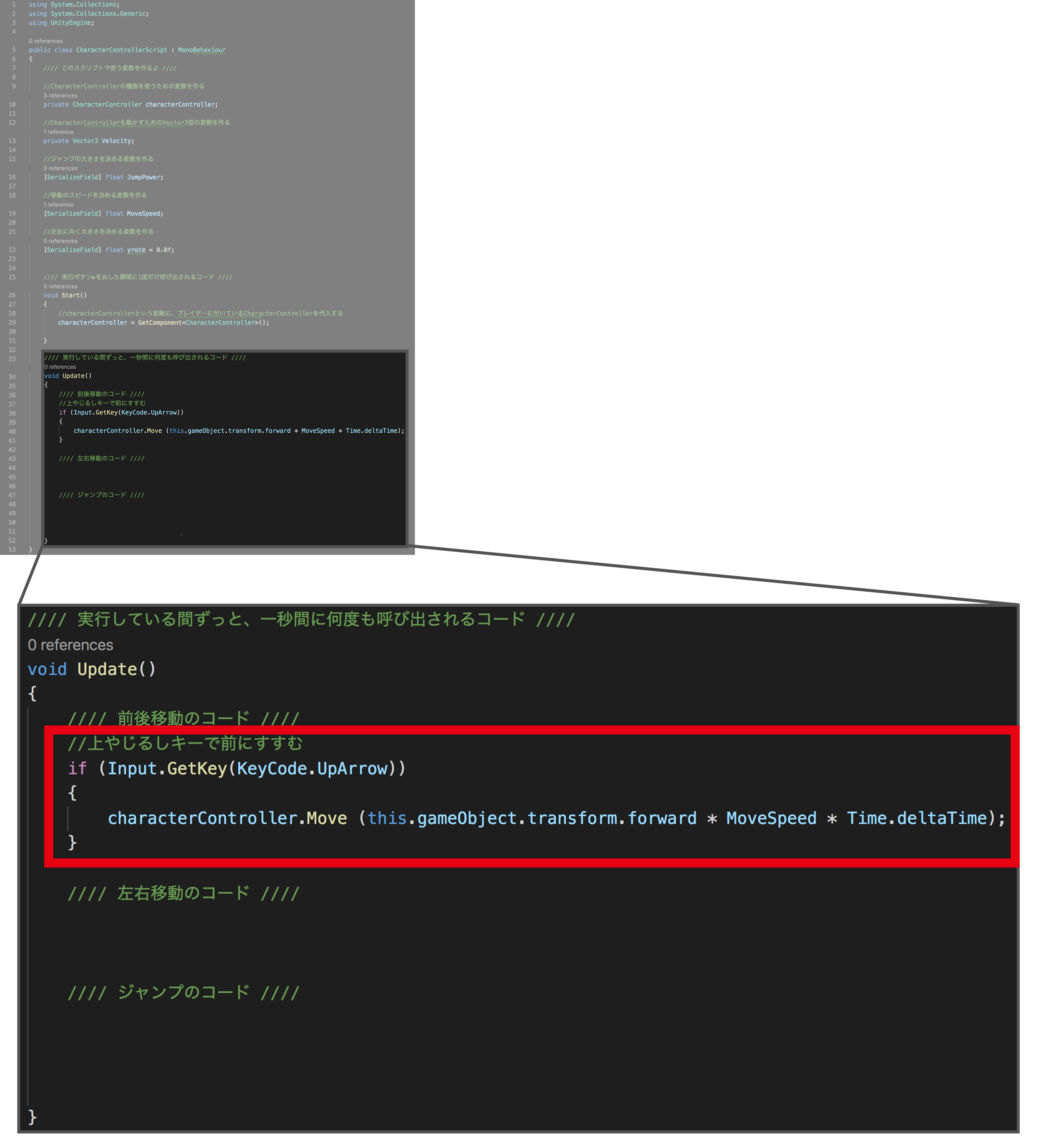
①前に動くようにする
上やじるしキーをおしたら、プレイヤーが前にすすむようにしよう。
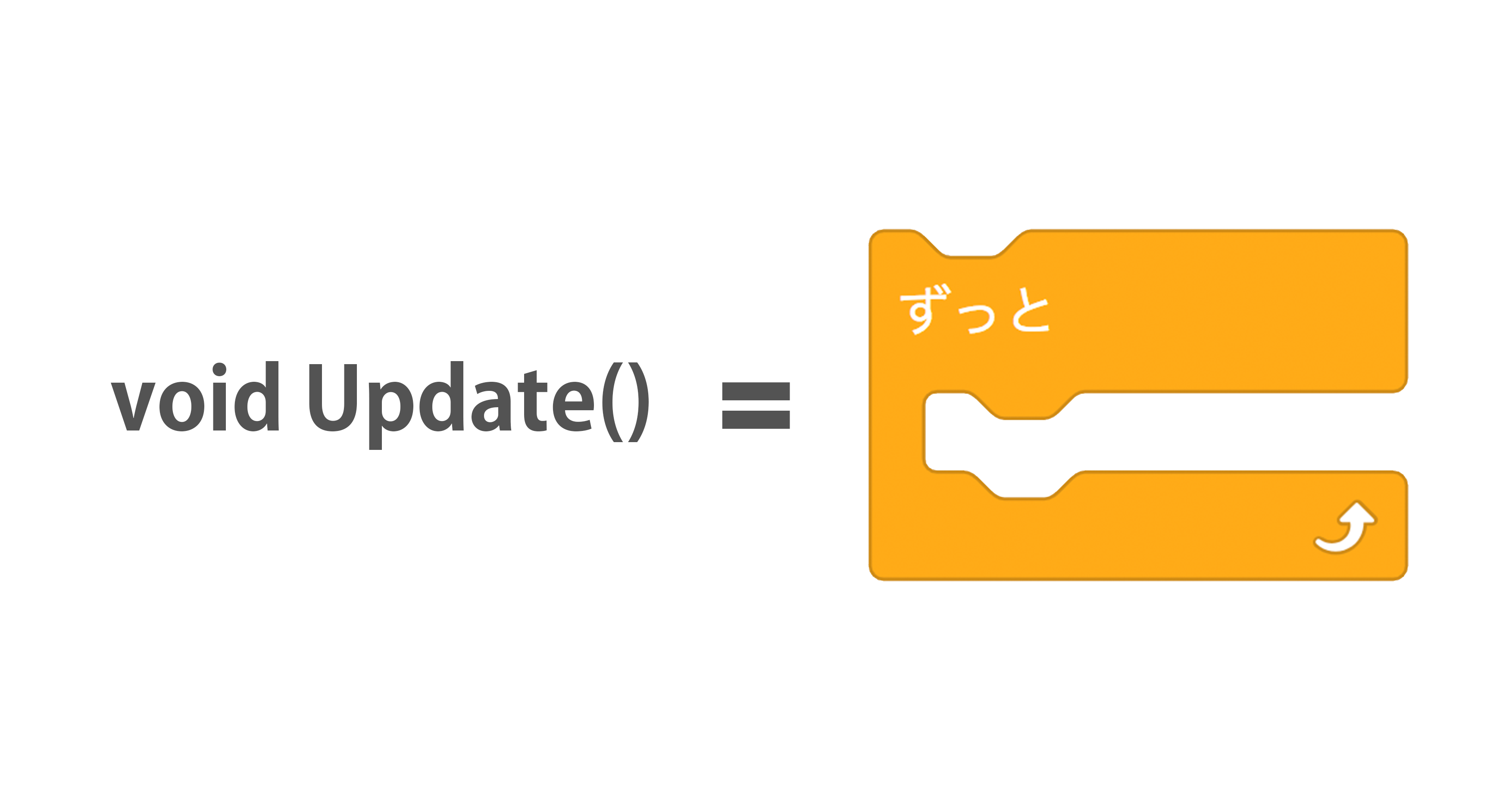
「○○キーがおされたら、△△歩動かす」は、Scratchだと「ずっと」の中に入れるよね。
Unityでは、「ずっと」のブロックのかわりに「void Update()」を使うよ。
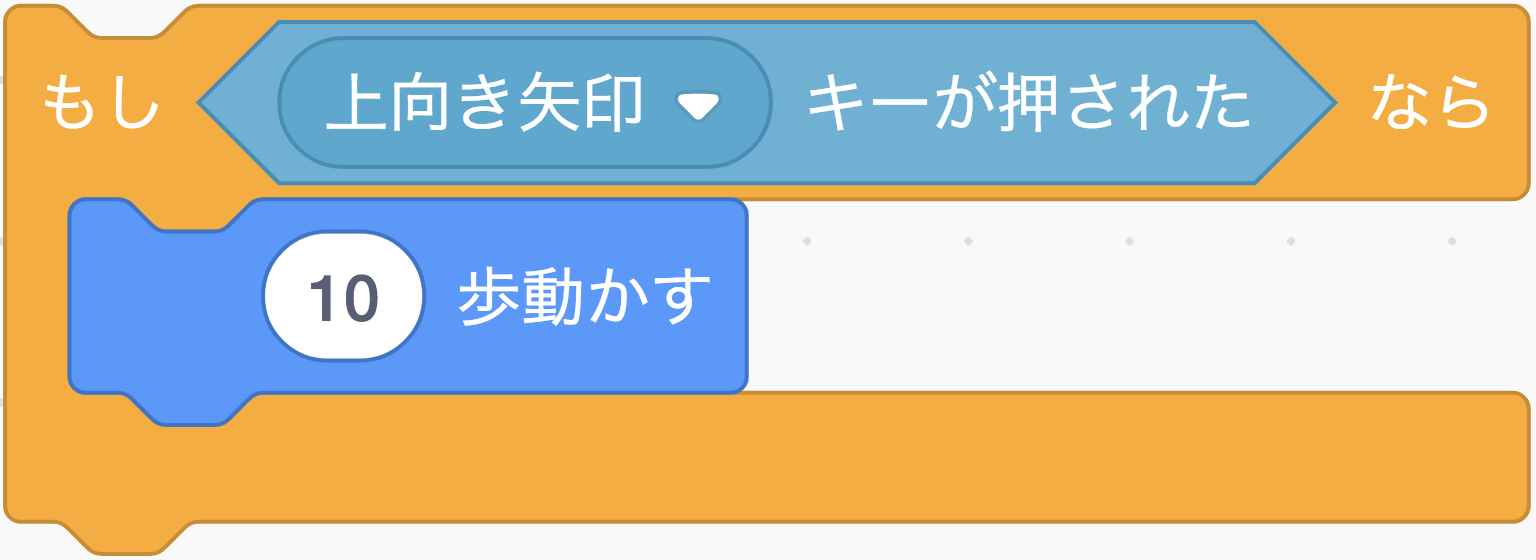
上やじるしキーで前にすすむは、
Scratchであらわすと、こんなコードになるね。
Unityだと赤いしかくの中のようなコードになるよ。
画像を見ながら書いてみよう!
コードが書けたら保存(ほぞん)しよう!
⌘Commandをおしながら、Sキーをおすとセーブできるよ!プレイヤーが動くか確認してみよう♪
Unityにもどって、実行ボタン▶をおしてね。
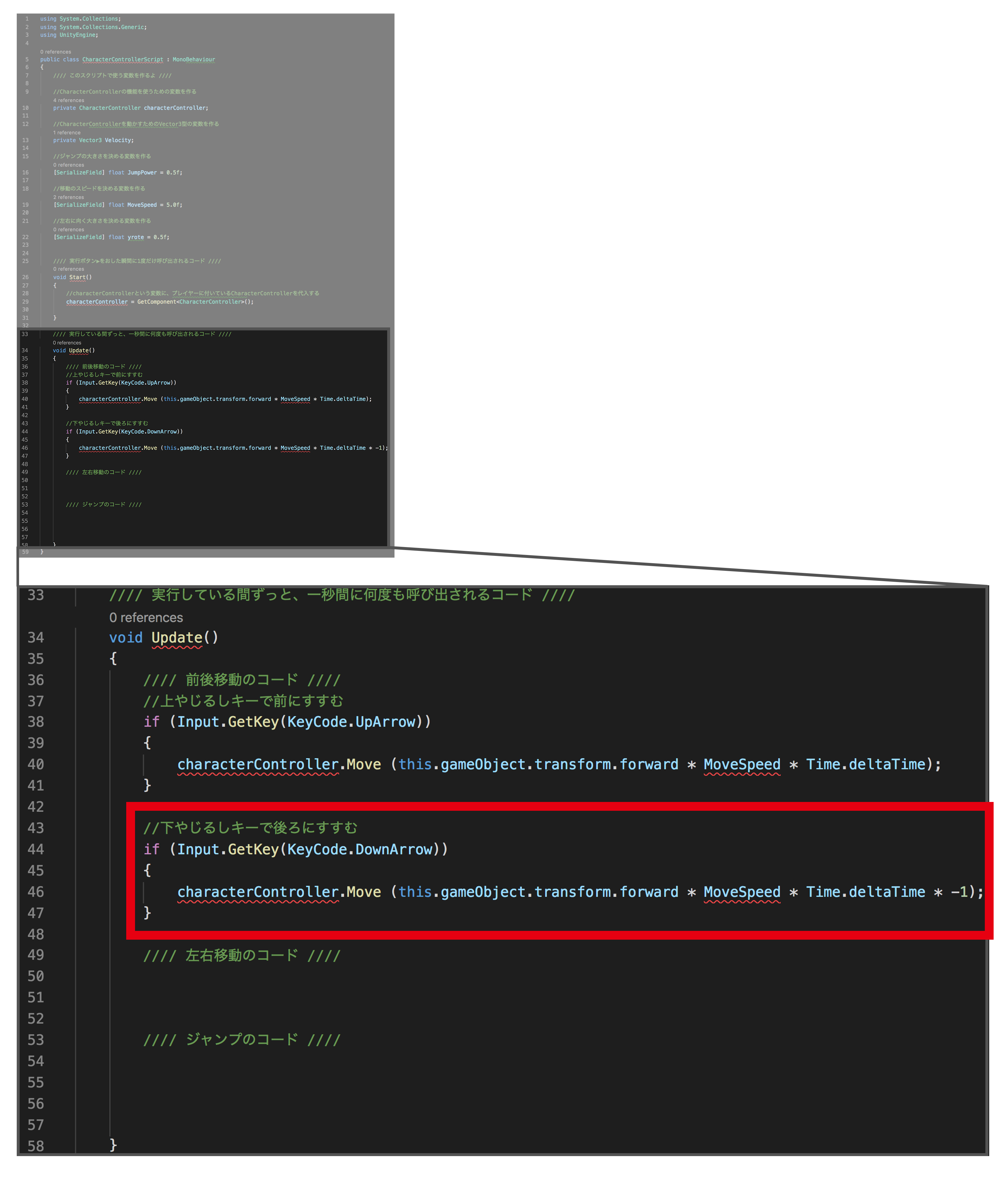
上やじるしキーで、前にすすむようになったかな?②うしろに動くようにする
次は、下やじるしキーをおしたら、うしろに動くようにしよう!
Scratchだと、こんなコードになるね。
Unityだと、こんなコードになるよ。
画像を見ながら書いてみよう!
コードが書けたら保存(ほぞん)しよう!
⌘Commandをおしながら、Sキーをおすとセーブできるよ!プレイヤーが動くか確認してみよう♪
Unityにもどって、実行ボタン▶をおしてね。
下やじるしキーで、うしろにすすむようになったかな?③右に動くようにする
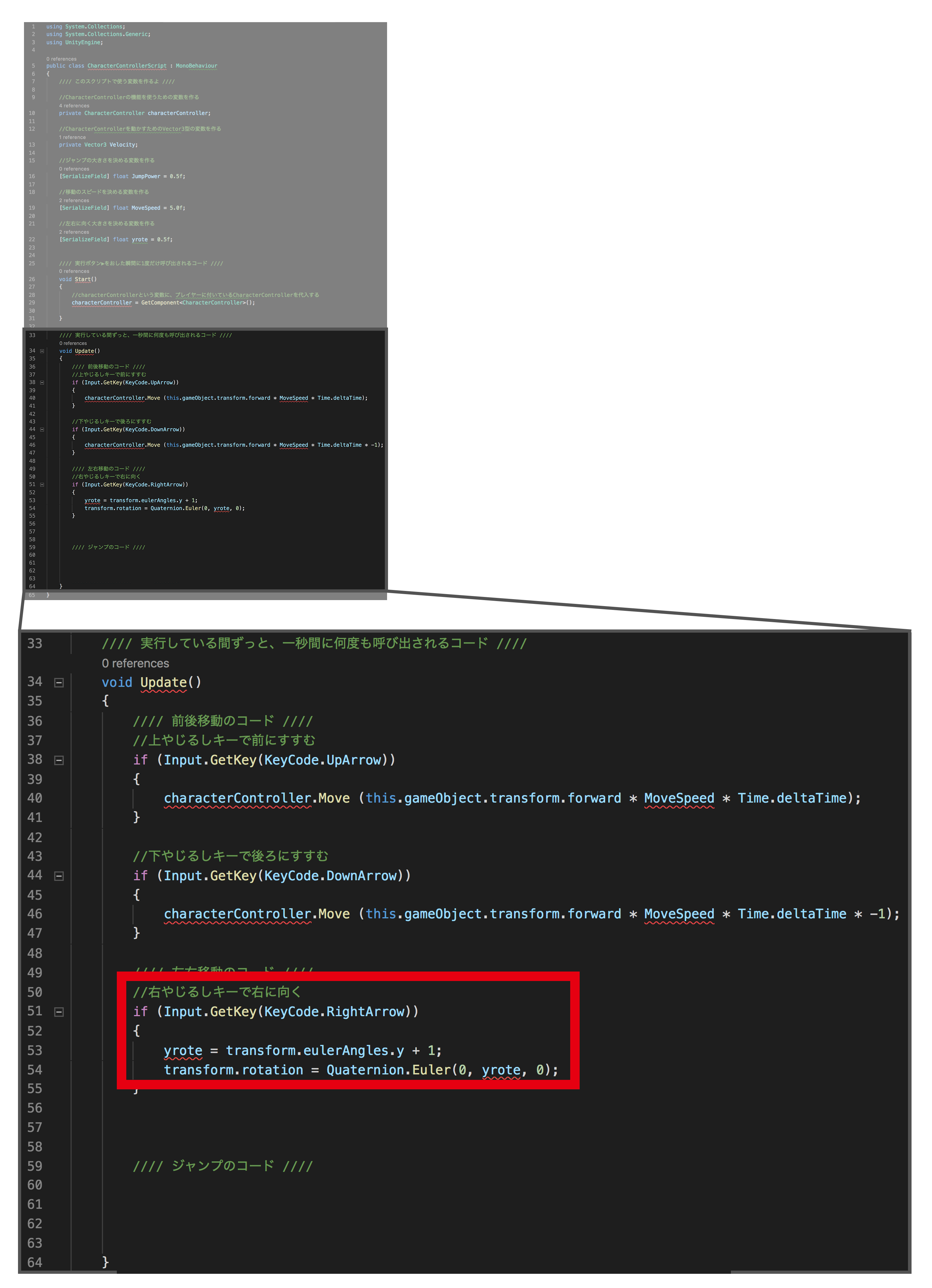
右やじるしキーをおしたら、右に向くようにしよう!
Scratchだとこんなコードだよ。
これをUnityで書くと、こんなコードになるよ!
画像を見ながら書いてみよう♪
コードが書けたら保存(ほぞん)しよう!
⌘Commandをおしながら、Sキーをおすとセーブできるよ!プレイヤーが動くか確認してみよう♪
Unityにもどって、実行ボタン▶をおしてね。
右やじるしキーで、右をむくようになったかな?④左に動くようにする
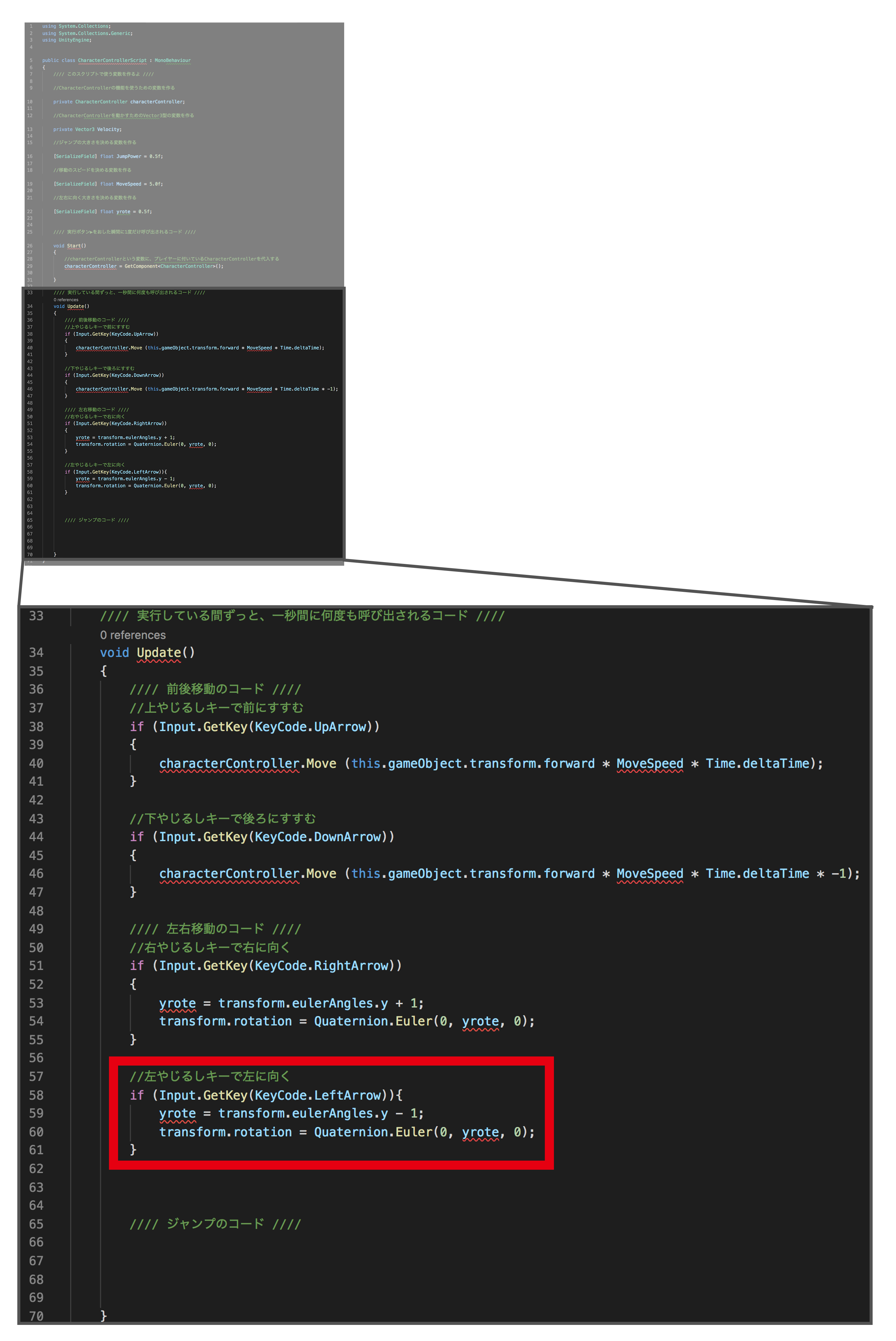
左やじるしキーをおしたら、左に向くようにしよう!
Scratchだとこんなコードだよ。
これをUnityで書くと、こんなコードになるよ!
画像を見ながら書いてみよう♪
コードが書けたら保存(ほぞん)しよう!
⌘Commandをおしながら、Sキーをおすとセーブできるよ!プレイヤーが動くか確認してみよう♪
Unityにもどって、実行ボタン▶をおしてね。
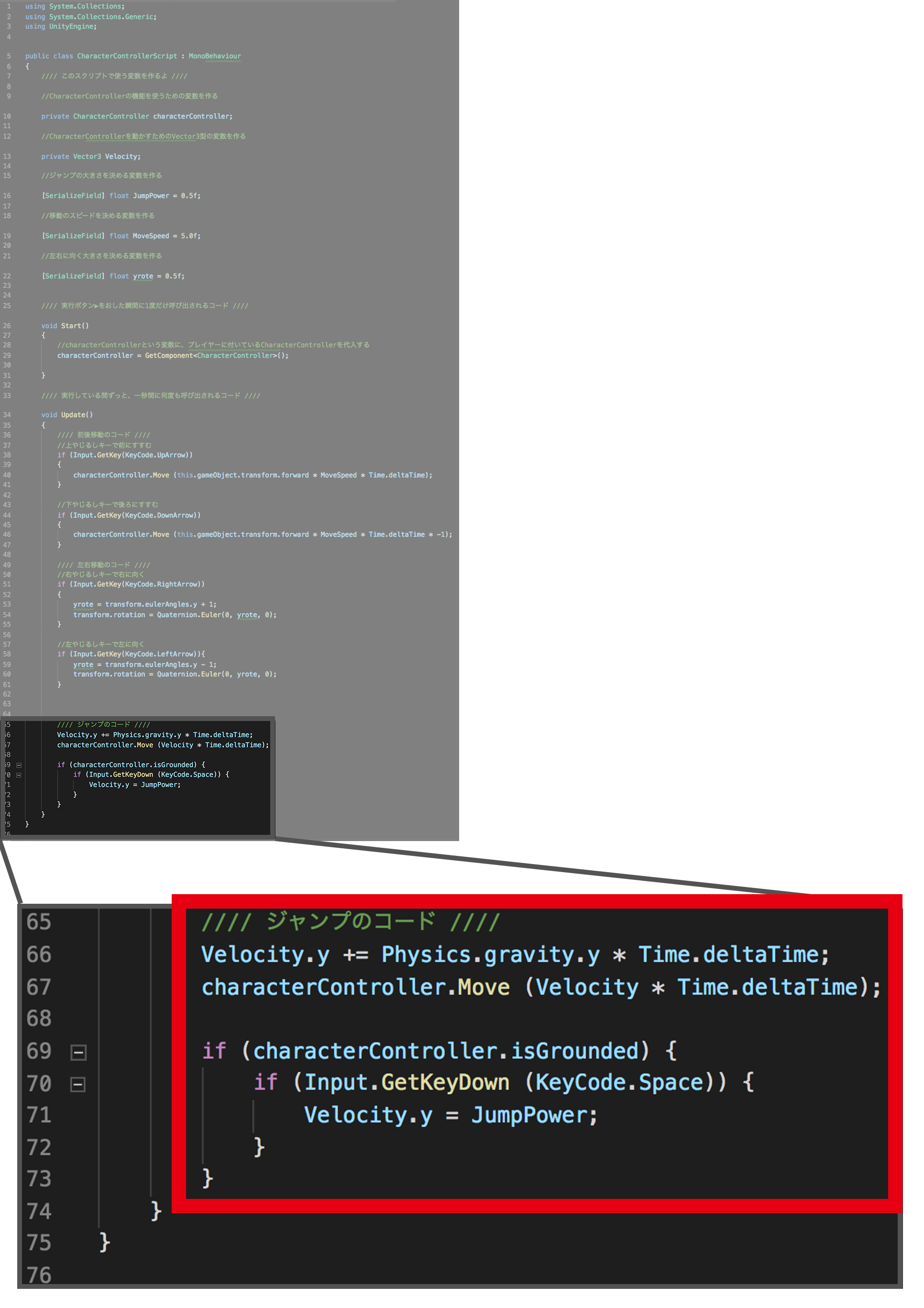
左やじるしキーで、左をむくようになったかな?⑤ジャンプできるようにする
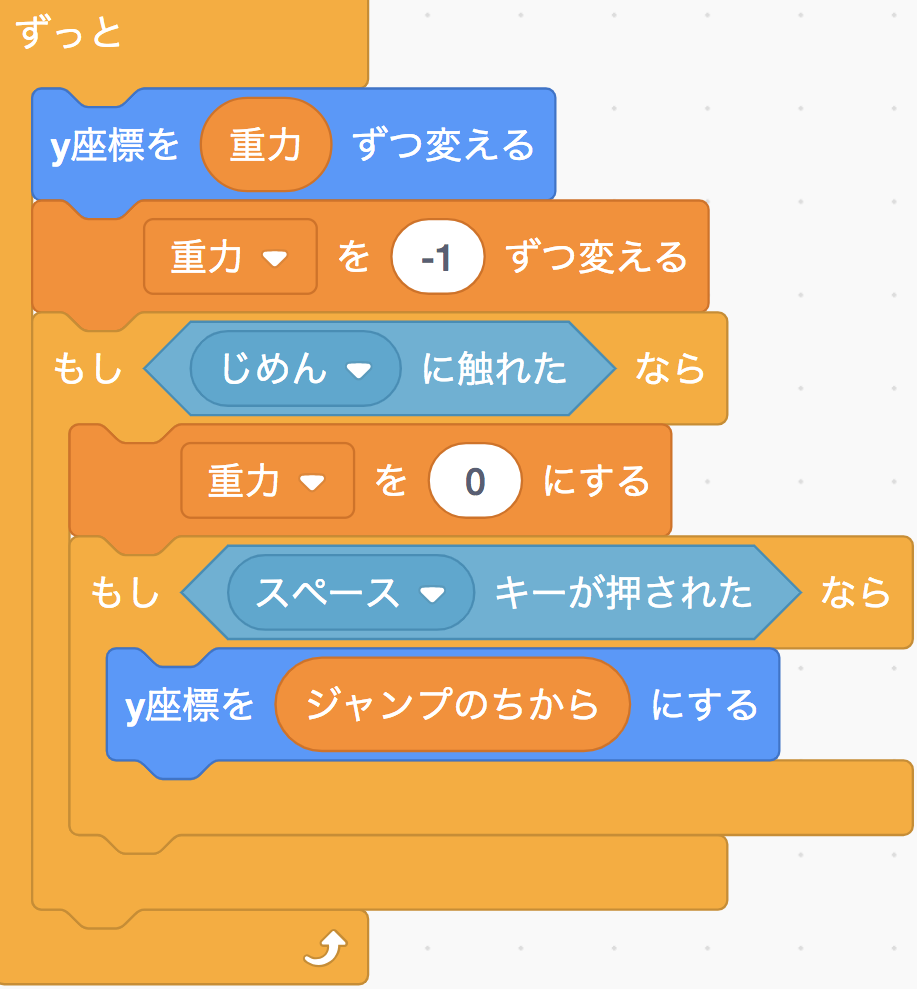
スペースキーをおしたら、ジャンプできるようにしよう!
Scratchのブロックだと、こんな組み合わせになるコードをUnityで書いていくよ。
ちなみにUnityでは、こんなコードになるよ。
画像を見ながら書いてみよう!
コードが書けたら保存(ほぞん)しよう!
⌘Commandをおしながら、Sキーをおすとセーブできるよ!プレイヤーが動くかカクニン!
さいごにUnityにもどって、実行ボタン▶をおしてね。
プレイヤーが行きたい方向に動けるようになったかな?
また、ジャンプできるようになったかな?
カクニンしてみよう!宝箱をゲットできるようにしよう
タグを作ろう
Unityさんは、宝箱が宝だと分かっていないから、
Unityさんに「これは宝だよ!」と教えてあげよう。そのために「タグ」という機能を使うよ。
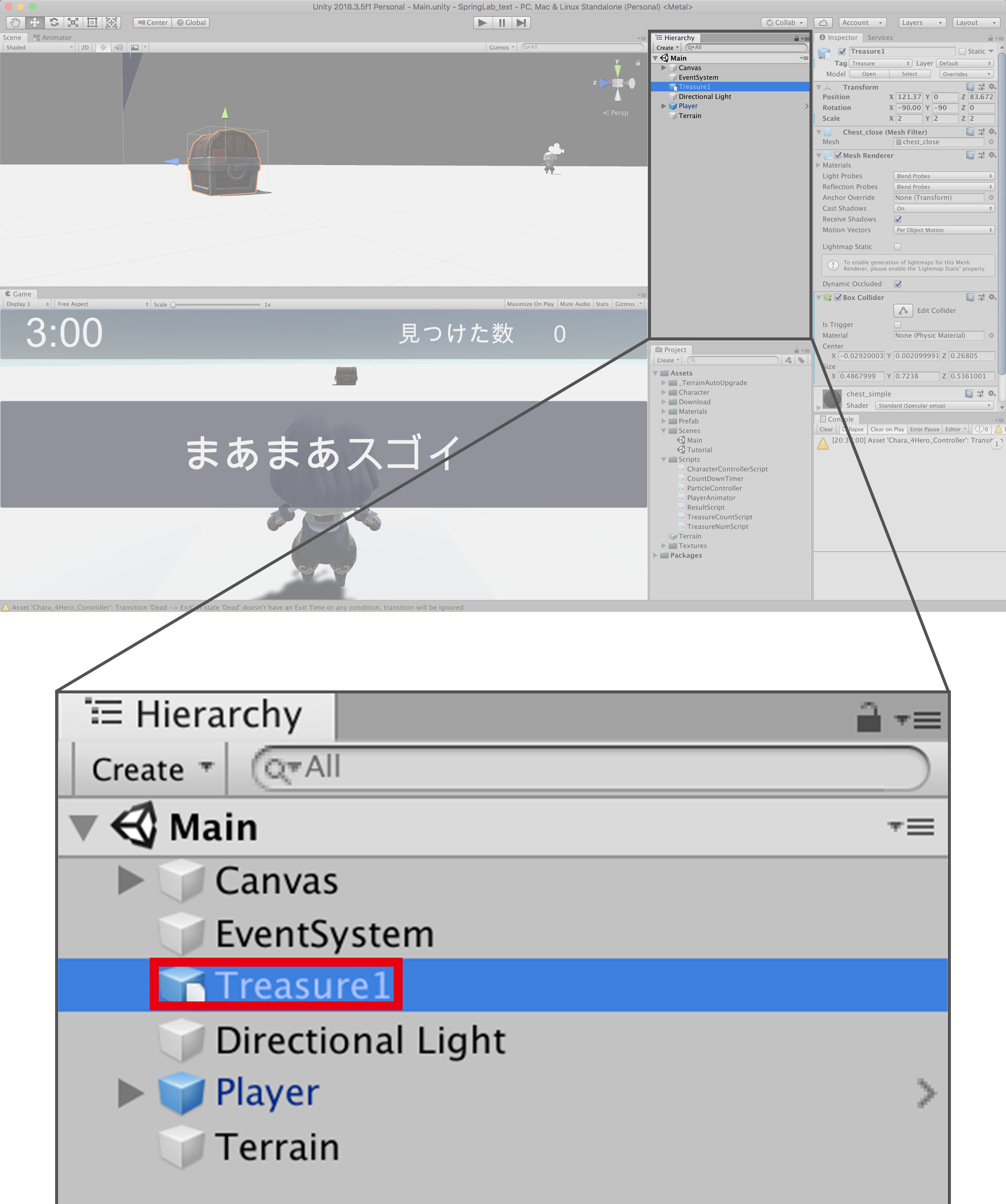
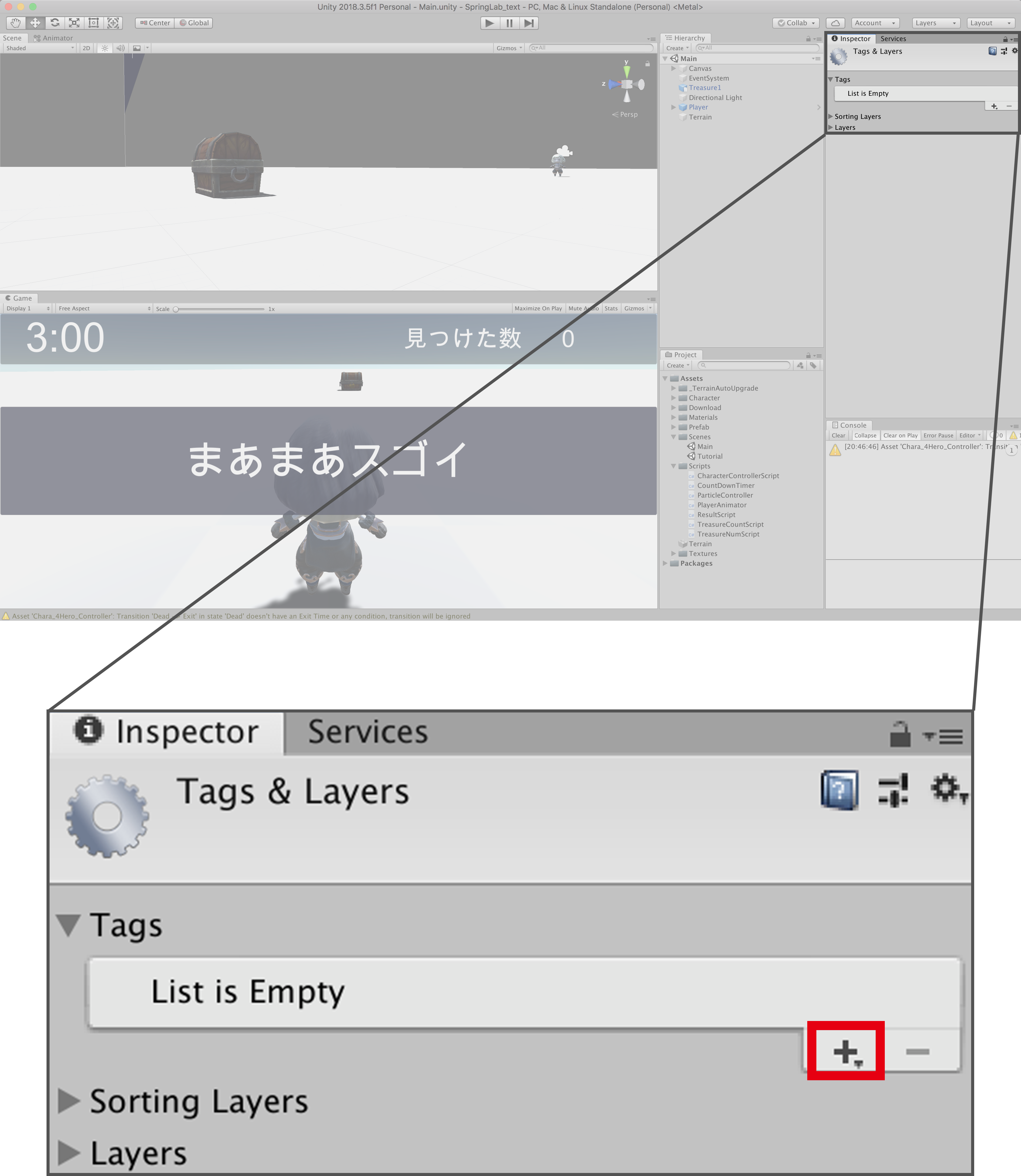
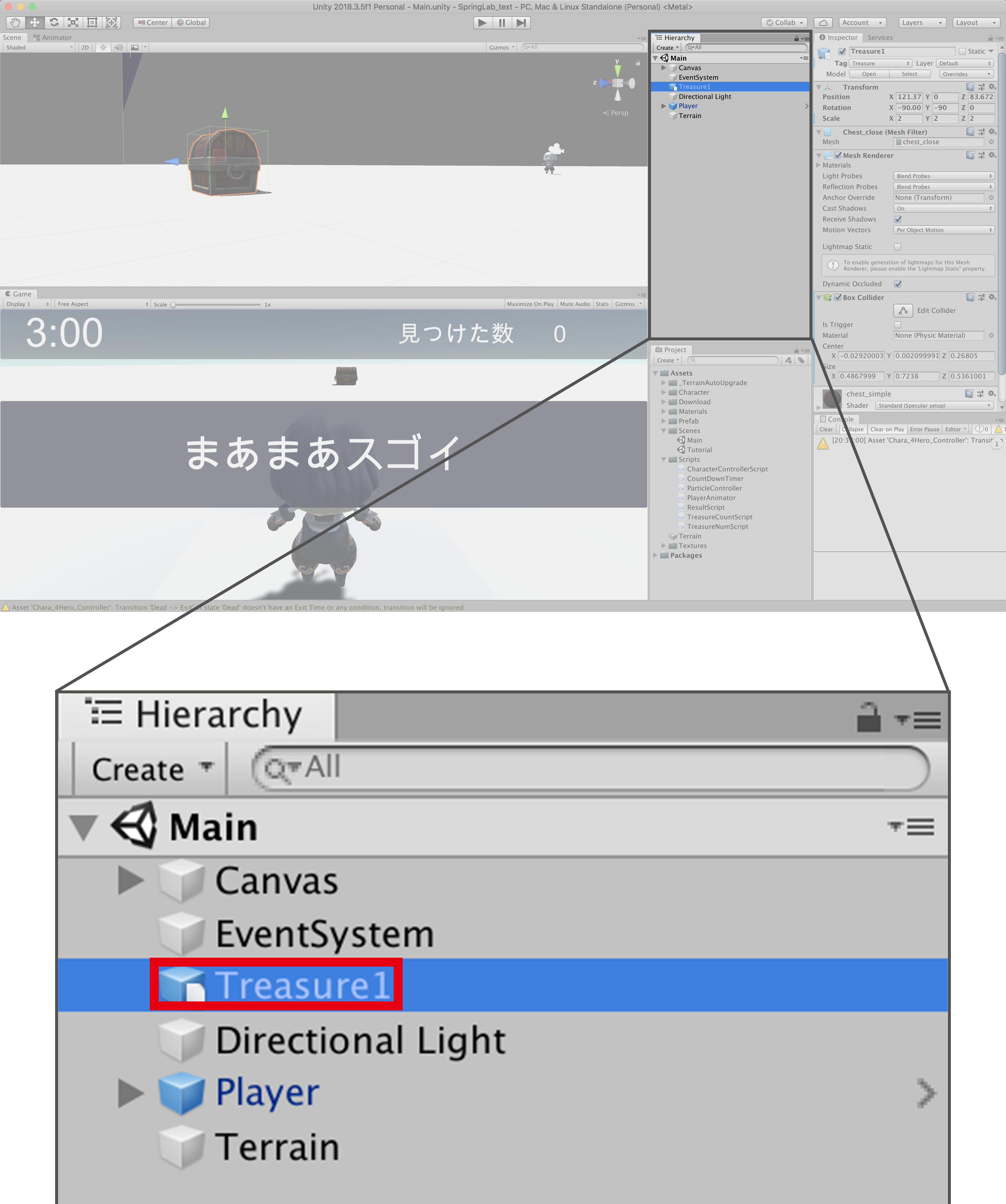
まず宝のタグを作ろう!Hierarchyの、宝箱(Treasure1)をクリック。
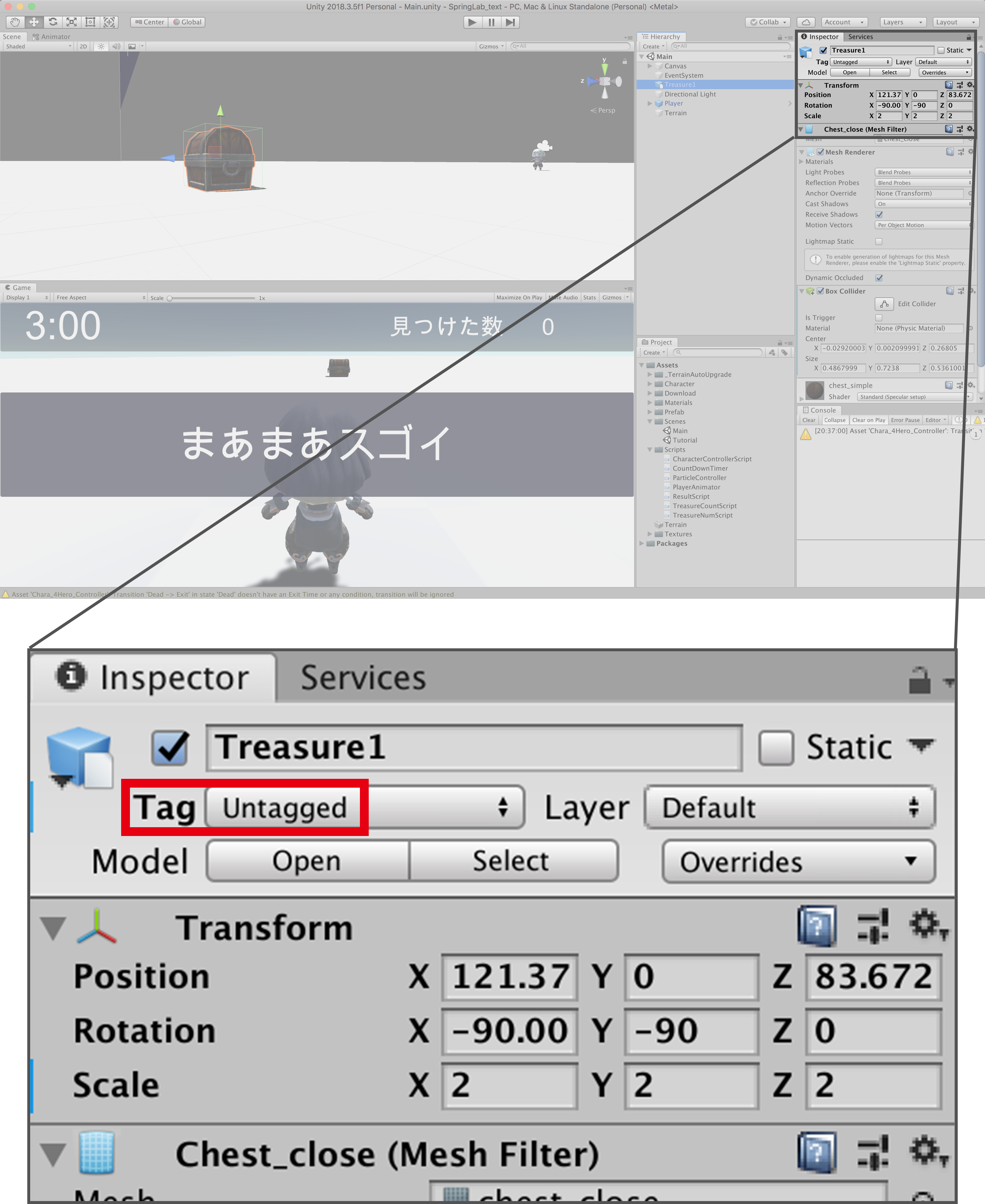
いまはタグ(Tag)が「Untagged」になっているね。
(Untaggedは、タグなしという意味だよ)
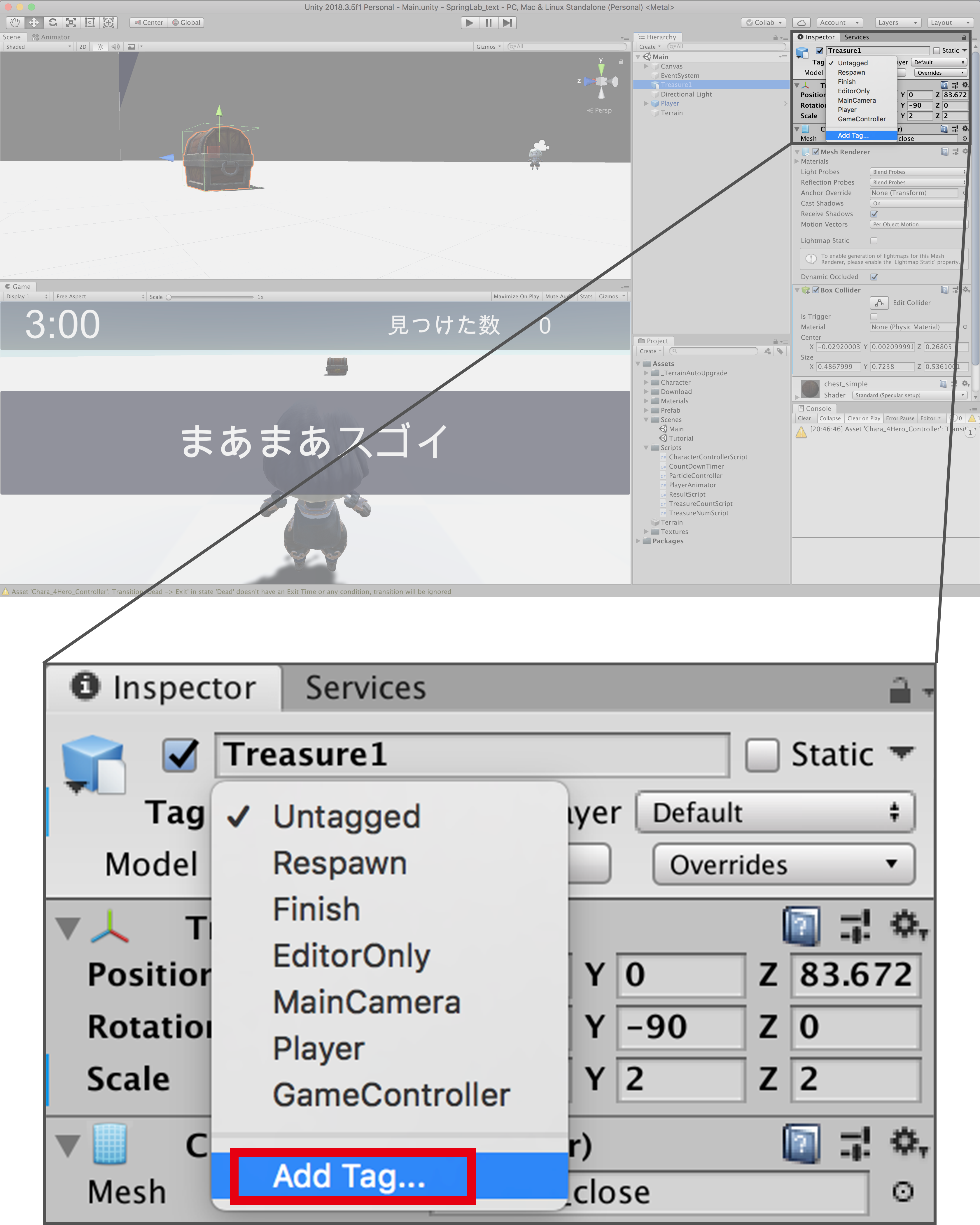
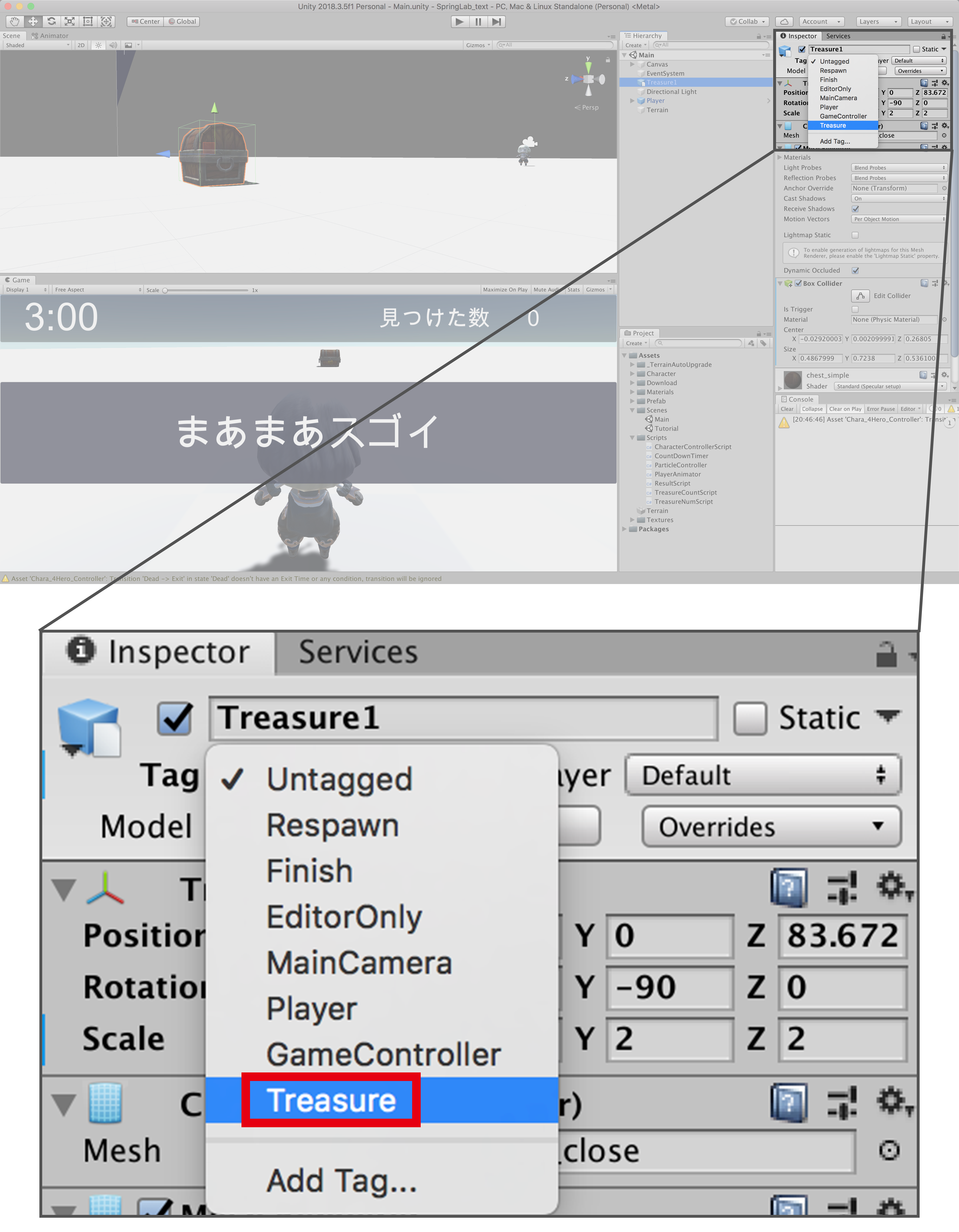
Untaggedをクリックして、Add Tag...をクリックしよう。
Add Tag...は、タグをふやすという意味だよ。
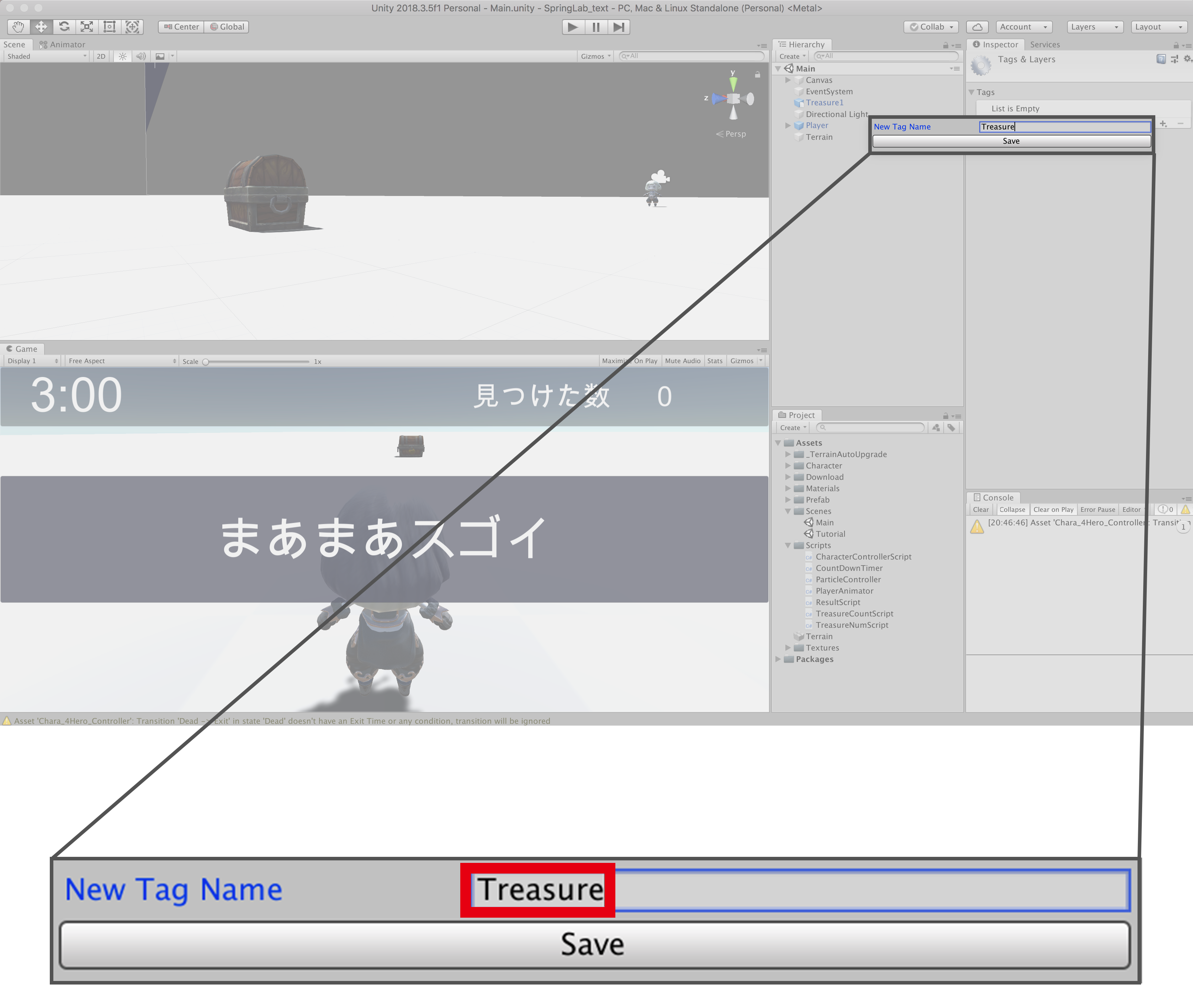
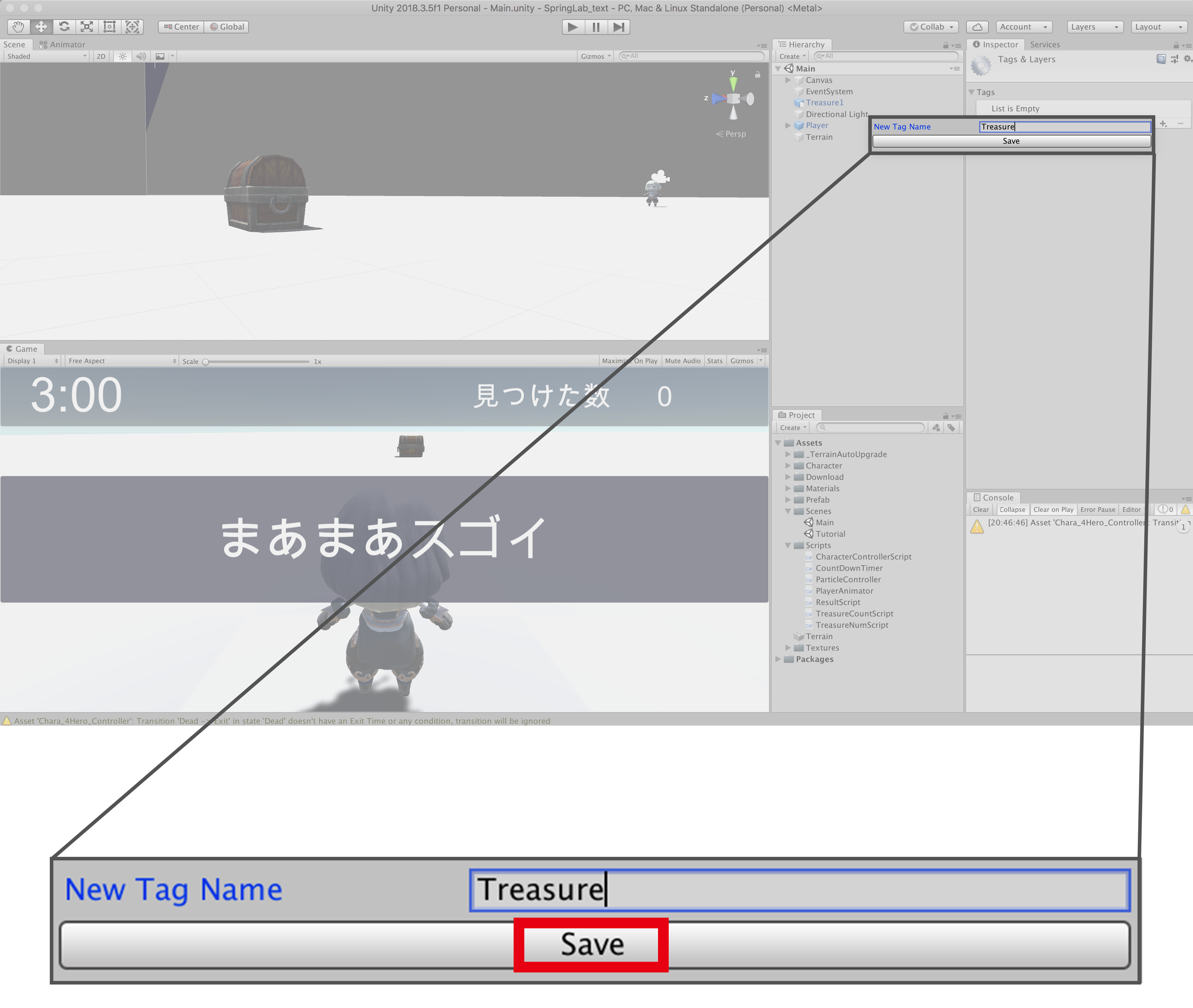
名前は「Treasure」がおすすめだよ。
(Treasureは、英語で宝という意味だよ)
※日本語は使えないよ!
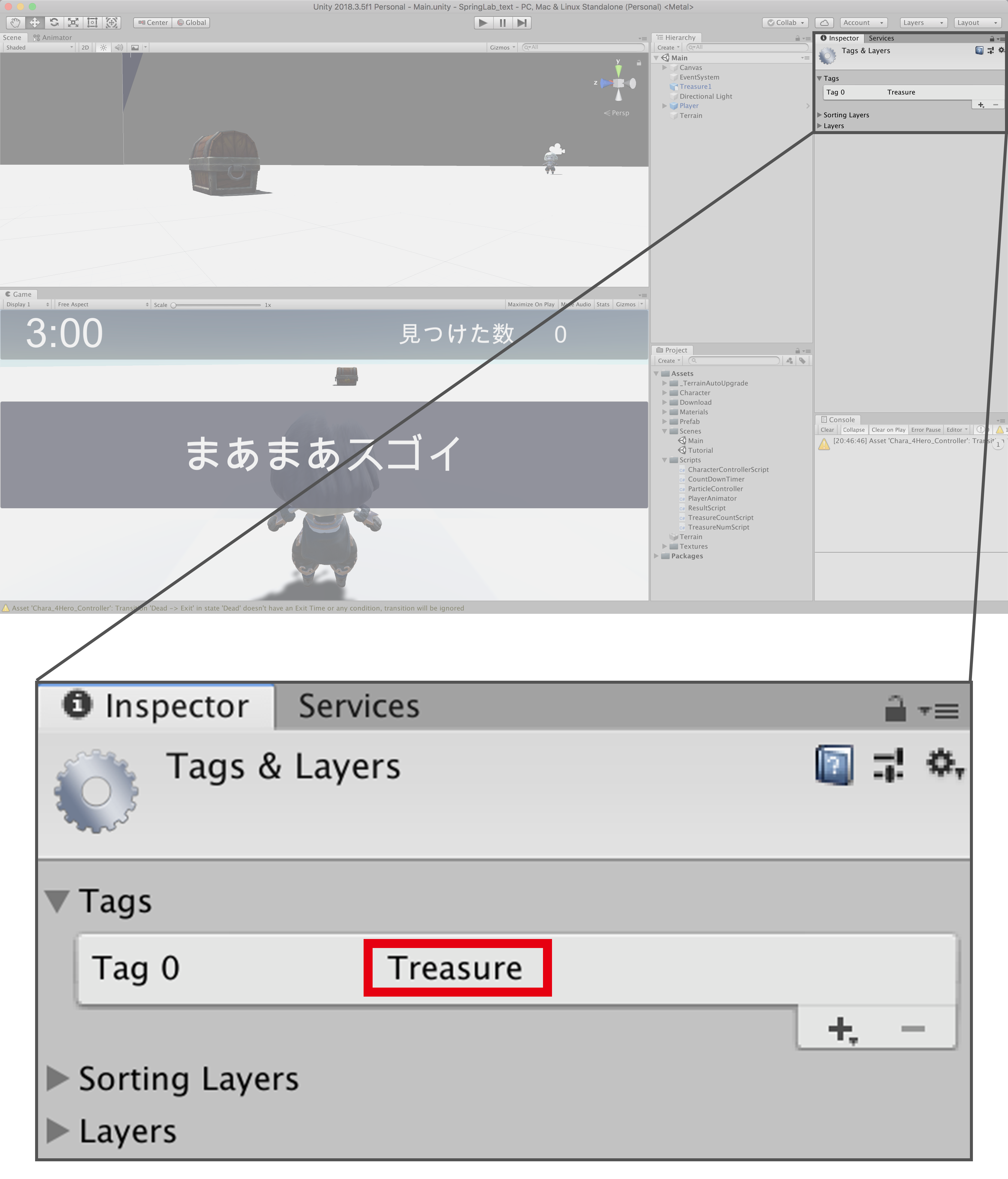
タグができたら、またHierarchyから宝箱(Treasure1)をクリックしてね。
宝をゲットできるようになったかカクニンするよ。
実行ボタン▶をクリックして、プレイヤーを動かし宝箱に体当たりしてみよう!宝箱が消えたらOKだよ!
ゲームを保存(ほぞん)しよう!
⌘Commandをおしながら、Sキーをおすとセーブできるよ!宝箱をふやそう
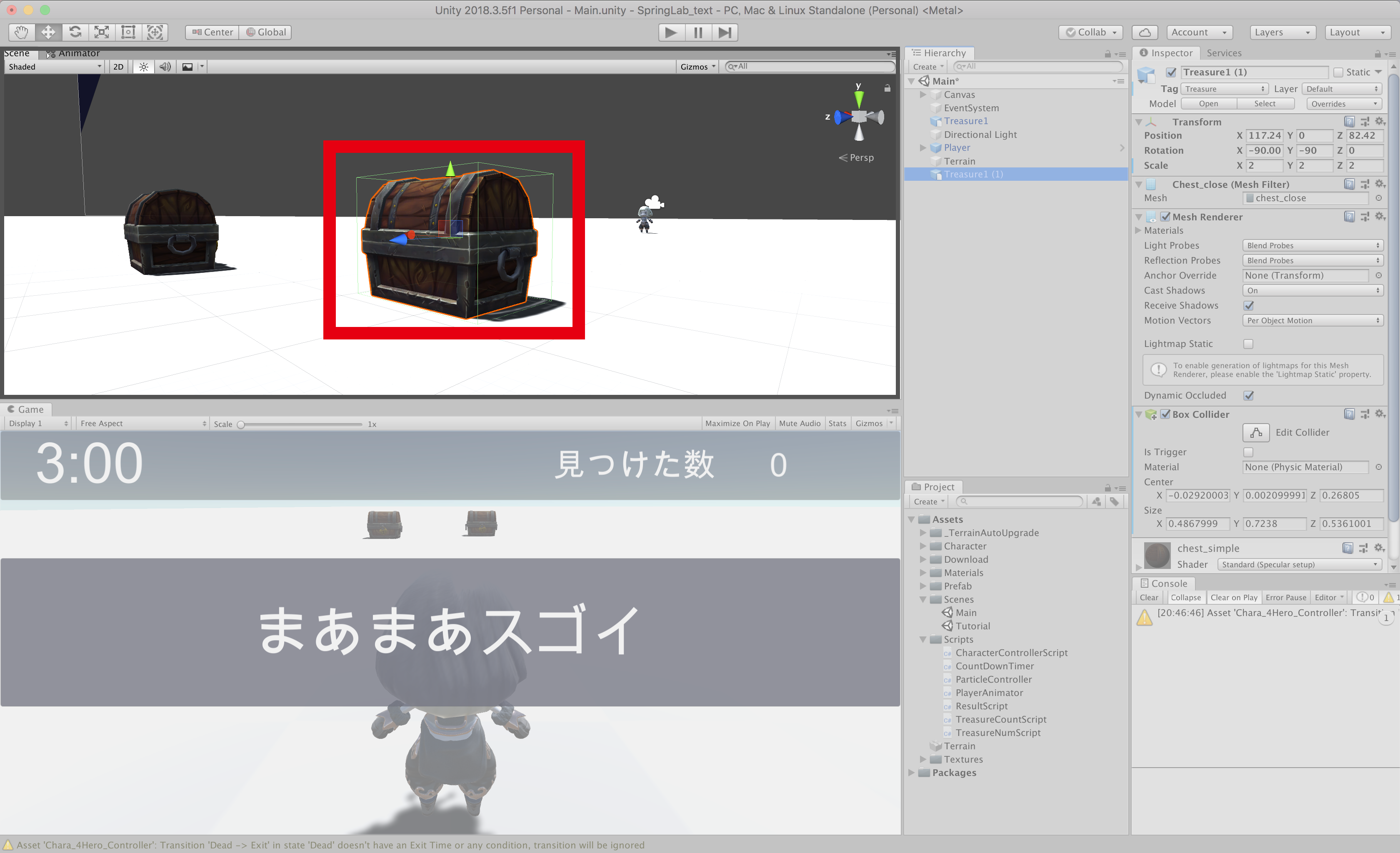
宝箱のかずを5こにふやすよ!
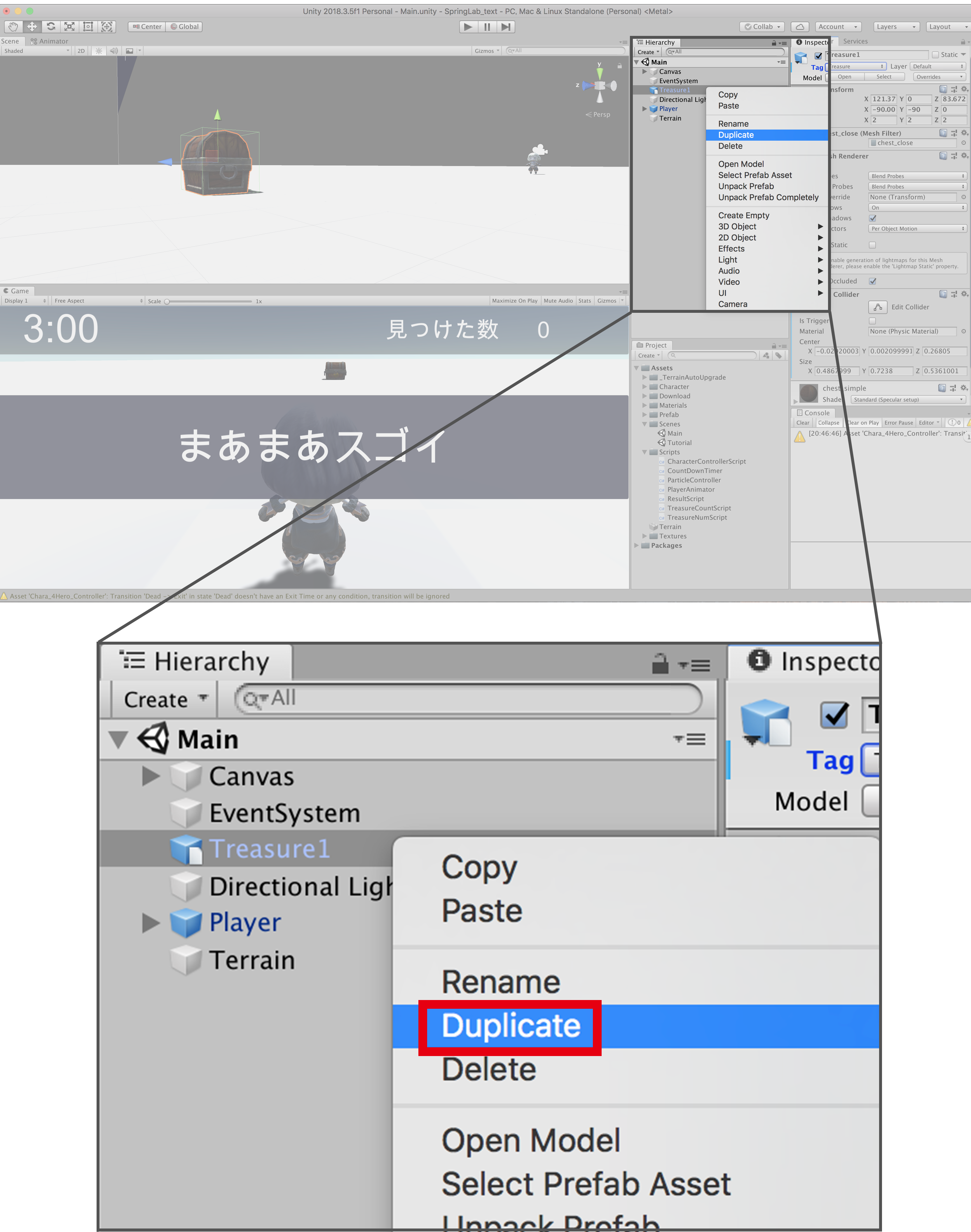
Hierarchyの宝箱(Tresure1)を右クリックして、
「Duplicate」をクリック!
Duplicateは、「複製(ふくせい)」という意味だよ。
5こにふやせたら、実行ボタンをおしてゲームで遊んでみよう!
ぜんぶゲットできるかな?ゲームを保存(ほぞん)しよう!
⌘Commandをおしながら、Sキーをおすとセーブできるよ!ゲームをパワーアップさせよう
ステージをかえよう
作りかたはこちら
BGMをつけよう
好きな音楽をながして、もっとカッコいいゲームにしよう♪
作りかたはこちらゲームが完成したら…
自分のゲームで遊んでみよう!
また、まわりのお兄さん・お姉さんやお友だちにも遊んでもらってね♪さいごにゲームを保存(ほぞん)してね。
⌘Commandをおしながら、Sキーをおすとセーブできるよ!
- 投稿日:2019-03-05T15:52:50+09:00
【はじめてのUnity】宝探しゲームをつくろう!(Unity入門)
この記事は古い記事です
最新バージョンの記事はこちら
Unityとは
カンタンに言うと、 ゲームを作るキットです
スマホ版のどうぶつの森や、 スーパーマリオラン、 白猫プロジェクトもUnityで作られています
しかし、 Unityはゲーム以外のものも作ることができます
最近では、 手術のシミュレーションにも使われたりしているみたいですよUnityにさわってみよう
まずはUnityにさわってみるところから、 はじめていきましょう
画面の見かた
Scene(シーン)
ゲームに出てくる物体 (オブジェクト) は全部ここにあるよ
ここでオブジェクトの場所を、自由に変えることができるよGame(ゲーム)
いわゆる「プレイ画面」のこと
ゲームをプレイする人は、この画面を見てプレイするよHierarchy(ヒエラルキー)
Sceneにあるモノ(オブジェクト)の一覧だよ
いまは、カメラ(MainCamera)とライト(Directional Light)があるよProject(プロジェクト)
Inspector(インスペクター)
オブジェクトなどをクリックすると、そのオブジェクトの情報(じょうほう)が出てくるよカメラの情報をチェック
ためしにカメラ(MainCamera)の情報を見てみよう
まず、Hierarchyの「MainCamera(メインカメラ)」をクリックしてみよう
InspectorにMainCameraの情報が出てきたかな?
オブジェクトの大きさや場所などを、きっちり変えたいときはここで数字を変えるとうまくいくよConsole(コンソール)
エラーや、メッセージが出てくるところだよ
赤いビックリマークが出てきていないときは、気にしなくて大丈夫だよCube(キューブ)であそぼう
下の画像(がぞう)とおなじ画面になっているかな?
Cubeを出そう
Cubeの作りかた
①「Create」をクリック
②「3D Object」をクリック
③「Cube」をクリック
(「Create」から、色んなものを作ることができるよ)いろんな場所、むきから見てみよう
いま出したCubeをいろんな場所、むきから見てみよう
①いろんな場所から見る
まずはいろんな場所から見てみよう
ハンドツール✋をえらんでね
Sceneの上でクリックしながらマウスを動かしてみよう
Cubeをいろんな場所から見ることができるようになったかな?②いろんなむきから見る
Sceneの上で 「右クリック」 しながらマウスを動かしてみよう
いろんなむきから見ることができたかな?
Cubeを動かそう
次に、さっき作ったCubeを動かすよ
移動ツールをクリックしてね
動かしたいモノ(Cube)をクリックしよう
やじるしが出てきたかな?
まずは上に動かしてみよう
上に向いている黄緑色のやじるしを、クリックしながらマウスを上に動かそう
Cubeが上に動いたかな?「Game」が、プレイ画面だったね
あれ?GameにCubeがいないね
<ミッション>
Gameから見てCubeが見やすい場所になるように
3つのやじるし(青・赤・黄緑)を使ってCubeを動かしてみよう
ミッションクリアしたら、ゲームを保存(ほぞん)しよう
⌘Commandキーをおしながら、Sキーをおすとセーブできるよ宝探しゲームを作ろう
それでは宝探しゲームを作っていきます
Sceneをひらこう
宝探しゲーム用のSceneをひらくよ
まずはProjectの、Sceneというフォルダの右にある三角▶をクリック
「Tutorial」と「Main」のふたつが出てきたね
Mainが、宝探しゲームのSceneだよ
Mainを ダブルクリック して、ひらこう
プレイヤーを動かそう
さっそく、プレイヤー(主人公)を動かしていくよ
コードをつくろう
動かすためには「コード」がひつようだよ!
「Scripts」フォルダの、「CharacterControllerScript」をダブルクリックしてひらこう
すこしまつと、こんな画面が出てくるよ
変数を作ろう
プレイヤーを動かすのに使う変数を作っていくよ
まずは「characterController」という名前の変数を作るよ
赤いしかくの中のコードを、自分で書いてみよう
この調子で、あと4つ変数を作ろう
赤いしかくの中のコードを書いてね
また、下のコードも書こう
これは、さっき作った変数「characterController」を使うための初期設定だよ
①前に動くようにする
上やじるしキーをおしたら、プレイヤーが前にすすむようにしよう
「○○キーがおされたら、△△歩動かす」は、Scratchだと「ずっと」の中に入れるよね
Unityでは、「ずっと」のブロックのかわりに「void Update()」を使うよ
上やじるしキーで前にすすむは
Scratchであらわすと、こんなコードになるね
Unityだと赤いしかくの中のようなコードになるよ
画像を見ながら書いてみよう
コードが書けたら保存(ほぞん)しよう
⌘Commandをおしながら、Sキーをおすとセーブできるよプレイヤーが動くか確認してみよう
Unityにもどって、実行ボタン▶をおしてね
上やじるしキーで、前にすすむようになったかな?②うしろに動くようにする
次は、下やじるしキーをおしたら、うしろに動くようにしよう
Scratchだと、こんなコードになるね
Unityだと、こんなコードになるよ
画像を見ながら書いてみよう
コードが書けたら保存(ほぞん)しよう
⌘Commandをおしながら、Sキーをおすとセーブできるよプレイヤーが動くか確認してみよう
Unityにもどって、実行ボタン▶をおしてね
下やじるしキーで、うしろにすすむようになったかな?③右に動くようにする
右やじるしキーをおしたら、右に向くようにしよう
Scratchだとこんなコードだよ
これをUnityで書くと、こんなコードになるよ
画像を見ながら書いてみよう
コードが書けたら保存(ほぞん)しよう
⌘Commandをおしながら、Sキーをおすとセーブできるよプレイヤーが動くか確認してみよう
Unityにもどって、実行ボタン▶をおしてね
右やじるしキーで、右をむくようになったかな?④左に動くようにする
左やじるしキーをおしたら、左に向くようにしよう
Scratchだとこんなコードだよ
これをUnityで書くと、こんなコードになるよ
画像を見ながら書いてみよう
コードが書けたら保存(ほぞん)しよう
⌘Commandをおしながら、Sキーをおすとセーブできるよプレイヤーが動くか確認してみよう
Unityにもどって、実行ボタン▶をおしてね
左やじるしキーで、左をむくようになったかな?⑤ジャンプできるようにする
スペースキーをおしたら、ジャンプできるようにしよう
Scratchのブロックだと、こんな組み合わせになるコードをUnityで書いていくよ
ちなみにUnityでは、こんなコードになるよ
画像を見ながら書いてみよう
コードが書けたら保存(ほぞん)しよう
⌘Commandをおしながら、Sキーをおすとセーブできるよプレイヤーが動くかカクニン
さいごにUnityにもどって、実行ボタン▶をおしてね
プレイヤーが行きたい方向に動けるようになったかな?
また、ジャンプできるようになったかな?
カクニンしてみよう宝箱をゲットできるようにしよう
タグを作ろう
Unityさんは、宝箱が宝だと分かっていないから
Unityさんに「これは宝だよ!」と教えてあげようそのために「タグ」という機能を使うよ
まず宝のタグを作ろういまはタグ(Tag)が「Untagged」になっているね
(Untaggedは、タグなしという意味だよ)
Untaggedをクリックして、Add Tag...をクリックしよう
Add Tag...は、タグをふやすという意味だよ
名前は「Treasure」がおすすめだよ
(Treasureは、英語で宝という意味だよ)
※日本語は使えないよ
タグができたら、またHierarchyから宝箱(Treasure1)をクリックしてね
宝をゲットできるようになったかカクニンするよ
実行ボタン▶をクリックして、プレイヤーを動かし宝箱に体当たりしてみよう宝箱が消えたらOKだよ
ゲームを保存(ほぞん)しよう
⌘Commandをおしながら、Sキーをおすとセーブできるよ宝箱をふやそう
宝箱のかずを5こにふやすよ
Hierarchyの宝箱(Tresure1)を右クリックして
「Duplicate」をクリック
Duplicateは、「複製(ふくせい)」という意味だよ
5こにふやせたら、実行ボタンをおしてゲームで遊んでみよう
ぜんぶゲットできるかな?ゲームを保存(ほぞん)しよう
⌘Commandをおしながら、Sキーをおすとセーブできるよゲームをパワーアップさせよう
ステージをかえよう
作りかたはこちら
BGMをつけよう
好きな音楽をながして、もっとカッコいいゲームにしよう
作りかたはこちらゲームが完成したら…
自分のゲームで遊んでみよう
さいごにゲームを保存(ほぞん)してね
⌘Commandをおしながら、Sキーをおすとセーブできるよ
- 投稿日:2019-03-05T02:18:02+09:00
【Unity】Unityを触ったことのない僕がUnityでプログラミンのプレイヤーを作ってみる【プログラミン】
はじめに
Unity初心者がプログラミンのプレイヤーを作ろうと奮闘する現在進行形の記事になります。
最終的なゴールは、2020年までにブラウザからAdobe Flash Playerを使用せずにプログラミンのプレイヤーの機能を動作させることです。プログラミンとは?
文部科学省が運営する、Web上で視覚的なプログラミングができるサイトです。
しかしFLASHで作成されているため、昨今のFLASH排除の影響を受けることになります。
そしてついに文部科学省から公式に継続して提供しない旨のアナウンスがありました。プログラミンは、2010年8月に開発・公開されたものであり、Adobe Flash Player上で動作するものです。
しかし、Adobe Flash Playerは、2020年12月31日をもって提供及びサポートの終了を予定しており、Adobe Flash Player以外の新しい動作環境でプログラミンを継続して提供することは、現段階では予定しておりません。
なお、2020年度からの小学校プログラミング教育の全面実施に向けて、文部科学省では、「小学校プログラミング教育の手引(第二版)」を公表しており、また、未来の学びコンソーシアムにおいて、プログラミング教育実施事例やビジュアルプログラミング教材の掲載を進めておりますので、ご参照ください。
引用:プログラミン|文部科学省
これによるとFLASH廃止と共に消える道を選んだようです。
残念ですが、仕方がないですね・・・。仕方がないけど、でも・・・
実は2013年にあった文部科学省プログラミンのコンテストでグランプリをいただいたということもあり、プログラミンには個人的に思い入れがあるんですよね。勢いあまって「プログラミン研究所」という名の投稿サイトまで作ってしまうほどに。
今度も勢いあまって「Adobe Flash Player以外の新しい動作環境」とやらで作ってみようかなと思い立ちました。
いろいろ調べていくと、「Unity」ならばWebGL「Adobe Flash Player以外の新しい動作環境」になりそうです。
実現にはなにが必要か
とはいっても、エディター部分まで作るのは身の程知らずにもほどがあるので、プレイヤー部分だけを実現することを目標とします。
プレイヤー部分だけなら、ざっくりと以下のような機能が必要ですね。
- プログラミンの保存データの取得
- サーバからのダウンロード(画像ファイル、音声ファイル、保存データ)
- ZIPファイル(保存データ)の解凍
- XML(プログラミン作品のソース)の解析
- 画像の縁取り
- 各種プログラミンの機能
おわりに
本記事では導入部分となり内容が薄く申し訳ありません。
これを実現していく過程を記事にしていきたいと思います。