- 投稿日:2019-03-05T22:19:11+09:00
go言語でhtmlから取得したデータをjson形式で保存する
Goの勉強録
昨日あたりからGoに対するエンジニアの成長曲線の傾きが正に大きい部分に入ったのでは?と思うくらいGoを書くのが開発環境構築したてのころと比べて苦じゃ無くなりました。以前はエラーが出ると何処エラーしてるんやとか、うーんわからんみたいな感情があったのですが、結構早くエラーにならないように記述する事ができるようになりました。(潜在的なバグなどはわかりませんけれど。。)
昨日JavaScriptから送られて来るリクエストからデータを取得してコンソールに出力することができ、取得したこのデータを煮るなり焼くなりと言ったのでまずは手始めに、JSON形式で外部ファイルに保存しようと思いました。
あっさりJSONファイルにデータを保存することができたのでブログに残しておきます。ちなみに過去のGo勉強録記事は下から飛べるようにしています。
過去の記事
本題
go言語はPHPやruby on rails、Node.js(サーバサイド)と言った言語と同じようにサーバサイドのプログラムを記述することができます。サーバサイドのプログラムを記述できるということは、サーバから必要なデータを引っ張ってきたり、データを書き込んだりするのが主な動作になります。
そこで今回はデータを書き込むという如何にもサーバサイドの動作を実装しました。ちなみにワークスペースの階層は以下のようになっています。Dataの中にdata.jsonが作られるようにします。(新幹線で作業をしたのでAngularのフレームワークをHTMLの中にぶっこんでいます。)
昨日のものを少しカスタマイズした感じですね。workspace/ ├ Data/ │ ├ HTML/ │ ├ index.html │ ├ test.js │ ├ Angular.min.js │ ├ POST/ │ ├ Process.go │ ├ Host.goソースコード
Host.go
サーバを立てて、来るリクエストに対してデータを取得し、jsonに書き込むという処理が記述されています。Host.gopackage main import ( "encoding/json" "fmt" "log" "net/http" "os" "./Post" ) func main() { HostingServer() } // Json形式でデータを保存するようにHandleを定義 func SaveJson() { http.HandleFunc("/", func(w http.ResponseWriter, r *http.Request) { // ファイルの生成 file, err := os.Create("./Data/data.json") if err != nil { fmt.Println("ファイルの生成に失敗しました") } defer file.Close() // Process.goからGetDataを呼び出し、リクエストのデータをData形式で取得する var data = Post.GetData(w, r) // 出力用にData形式のdataをjson形式にencode encodedjson, _ := json.Marshal(&data) // 正常に生成されたファイルに書き込み file.Write(([]byte)(string(encodedjson))) // エンコードされたデータをコンソールに表示 fmt.Println(string(encodedjson)) }) } // サーバを立てる処理 func HostingServer() { // Handlerの追加 SaveJson() dir, _ := os.Getwd() // サーバを立てる為にstripprefixを設定 fileserver := http.FileServer(http.Dir(dir + "/HTML/")) stripprefix := http.StripPrefix("/datatest/", fileserver) http.Handle("/datatest/", stripprefix) // serve :8080 log.Fatal(http.ListenAndServe(":8080", nil)) }Process.go
リクエストのデータをData形式で取得し、それを返す処理をしています。Process.gopackage Post import ( "encoding/json" "fmt" "net/http" "reflect" ) type Data struct { Name string Age int Gender string } func GetData(w http.ResponseWriter, r *http.Request) Data { // parse r.ParseForm() var data = Data{} decoder := json.NewDecoder(r.Body) decoder.Decode(&data) fmt.Println(reflect.TypeOf(data)) return data }index.html
表示用のスクリプトindex.html<!DOCTYPE html> <html ng-app="idx"> <head> <title>FileIO</title> <script src="./Angular.min.js"></script> <script src="./test.js"></script> </head> <body ng-controller="form"> <input type="text" ng-model="name"> <br /> <input type="number" ng-model="age"> <br /> 男:<input type="radio" ng-model="gender" value="man"> <br /> 女:<input type="radio" ng-model="gender" value="woman"> <br /> <input type="button" ng-click="req()" value="送信"> </body> </html>test.js
index.htmlでボタンを押された時に呼び出すイベントリスナーを定義しています。test.jsvar idx = angular.module("idx",[]) idx.controller("form",function($scope,$http){ $scope.req = function(){ // 送信用のデータ data = { name: $scope.name, age: $scope.age, gender: $scope.gender } // POSTでhttp通信 $http({ method: 'POST', url: '../Host.go', contentType: 'application/JSON', data: data }).then(function DoneCallback(res){ console.log("通信成功"); console.log(res) },function failCallback(res){ console.log("通信失敗"); }); } })
go run Host.goを実行し、http://localhost:8080/datatest/にアクセスすると
簡易的な入力フォームができています。
そこに値を入力しボタンを押すとData/data.jsonが生成され、中身はdata.json{"Name":"test","Age":20,"Gender":"woman"}とJSON形式で保存されます。
まとめ
go側で無事データをJSON形式で保存する事ができました。(ようやく面白くなってきたぞ(-ω- )o)
次はファイルの読み込みなどを書くと思います。後々DBなどの接続や、並列処理と言った所の記事がかけていけたらなと思っています!(勉強することは山積みですな)
まだまだ、go初心者なので間違っている部分があれば、気軽にコメントを描いてください!
- 投稿日:2019-03-05T20:39:28+09:00
Sass map eachを使って色を指定する
以外と知らない人が多そうなので出力します。
各要素に応じて色を定義している場合があると思います。
例えば信号の状態を表現する以下のようなcssがあります。.signal-stop { color: #dd0000; } .signal-caution { color: #f4e542; } .signal-go { color: #5ce053; }これをmapを使うと以下のように記述することができます。
$map: (stop: #dd0000, caution: #f4e542, go: #5ce053); @each $state, $color in $map { signal-#{$state} { color: $color; } }例えば、これに信号が停電するような場合を追加する場合は
$map: (stop: #dd0000, caution: #f4e542, go: #5ce053, blackout: #000000 );とすれば済みそうです。実際のコードでは状態が8つあったので大分スッキリさせることができました。
https://sass-lang.com/documentation/file.SASS_REFERENCE.html#each-multi-assign
https://sass-lang.com/documentation/file.SASS_REFERENCE.html#lists
https://www.sassmeister.com/
- 投稿日:2019-03-05T14:51:53+09:00
【☠️危険なプログラム☠️】"何回閉じても無駄ですよ〜"と無限にアラートを出すサイトのコードを添削してみた。
新作書きました↓
☠️†卍️ 兵庫県警に補導される難解スクリプト️ ️卍†☠️☠️元ネタ☠️
まず該当のURLからソースを取ってくる
curl http://n41050z.web.fc2.com/burakura.html > burakura.htmlburakura.html<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>無題</title> <SCRIPT LANGUAGE="JavaScript"> for ( ; ; ) { window.alert(" ∧_∧ ババババ\n( ・ω・)=つ≡つ\n(っ ≡つ=つ\n`/ )\n(ノΠU\n何回閉じても無駄ですよ~ww\nm9(^Д^)プギャー!!\n byソル (@0_Infinity_)") } </SCRIPT> </head> <body /> </html><script type="text/javascript"><!-- var fc2footerparam = 'charset=' + (document.charset ? document.charset : document.characterSet) + '&url=' + document.location + '&service=0&r=' + Math.floor(Math.random()*99999999999); var fc2footertag = '<' + 'script src="//vip.chps-api.fc2.com/apis/footer/?' + fc2footerparam + '" charset="UTF-8"><' + '/script>'; document.write(fc2footertag); //--></script> <!-- FC2, inc.--> <img src="//media.fc2.com/counter_img.php?id=50" style="visibility:hidden" alt="inserted by FC2 system" width="0" height="0"> <!-- FC2, inc.-->
</html>から以下はFC2によって自動的に付与されるものだと思われるからそれを除いた以下のソースを添削していく。burakura.html<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>無題</title> <SCRIPT LANGUAGE="JavaScript"> for ( ; ; ) { window.alert(" ∧_∧ ババババ\n( ・ω・)=つ≡つ\n(っ ≡つ=つ\n`/ )\n(ノΠU\n何回閉じても無駄ですよ~ww\nm9(^Д^)プギャー!!\n byソル (@0_Infinity_)") } </SCRIPT> </head> <body /> </html>添削
DOCTYPE宣言
HTMLやXHTMLのどのバージョンで作成されているかを宣言するため最初の行に
<!DOCTYPE html>を追記するべき。<html> ↓ <!DOCTYPE html> <html> ...script内のlanguage属性
script内のlanguage属性はobsoleteなので削除したほうがいい。
<SCRIPT LANGUAGE="JavaScript"> ... </SCRIPT> ↓ <SCRIPT> ... </SCRIPT>
<body />これだとSelf-closing構文になってしまう。
bodyは空の要素ではないため(コンテンツを持つ要素であるため)、開始タグの<body>と解釈されてしまう。そのために以下のように修正するとよい。
<body/> ↓ <body></body>参考:
- HTML 5.2: 8. The HTML syntax
- html - Are (non-void) self-closing tags valid in HTML5? - Stack Overflow
lang属性
<html>にはlang属性をつけることが推奨される。<html> ↓ <html lang="ja">メタタグ
HTML5では上記のままで問題ない。
charset属性を使用すれば以下のよう短くかける。<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> ↓ <meta charset="UTF-8">SCRIPTタグ
XHTML1.0では大文字(UPPER CASE)でかくべきだが、HTML4.01以降から区別されない。
問題はないが、他のタグと統一性を保つために小文字で描くべき。
<SCRIPT> ... </SCRIPT> ↓ <script> ... </script>参考: タグは大文字・小文字どちらで書くべき? - タグHTML
for(;;)
for(;;) ...でも無限ループになるが、可読性のためにwhile(true) ...を使った方がいい。for ( ; ; ) { ↓ while (true) {AA文字列
AAを1行で書いているために可読性が低い。
+で連結したほうが見やすい。window.alert(" ∧_∧ ババババ\n( ・ω・)=つ≡つ\n(っ ≡つ=つ\n`/ )\n(ノΠU\n何回閉じても無駄ですよ~ww\nm9(^Д^)プギャー!!\n byソル (@0_Infinity_)") ↓ window.alert( " ∧_∧ ババババ\n" + "( ・ω・)=つ≡つ\n" + "(っ ≡つ=つ\n" + "`/ )\n" + "(ノΠU\n" + "何回閉じても無駄ですよ~ww\n" + "m9(^Д^)プギャー!!\n" + " byソル (@0_Infinity_)" )インデント
インデントをつけた方がいい。
添削結果
brakura.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>無題</title> <script> while (true) { window.alert( " ∧_∧ ババババ\n" + "( ・ω・)=つ≡つ\n" + "(っ ≡つ=つ\n" + "`/ )\n" + "(ノΠU\n" + "何回閉じても無駄ですよ~ww\n" + "m9(^Д^)プギャー!!\n" + " byソル (@0_Infinity_)" ); } </script> </head> <body></body> </html>ちなみに
以下だけでも動く。
hoge.html<script> while (true) { window.alert( " ∧_∧ ババババ\n" + "( ・ω・)=つ≡つ\n" + "(っ ≡つ=つ\n" + "`/ )\n" + "(ノΠU\n" + "何回閉じても無駄ですよ~ww\n" + "m9(^Д^)プギャー!!\n" + " byソル (@0_Infinity_)" ); } </script>余談
なんで無限アラートのURL貼っただけで書類送検になるんですかねぇ...
ウェブ開発してるときにバグ発生したら捕まる世界になるのかな
- 投稿日:2019-03-05T14:51:53+09:00
"何回閉じても無駄ですよ〜"と無限にアラートを出すサイトのコードを添削してみた。
元ネタ
まず該当のURLからソースを取ってくる
curl http://n41050z.web.fc2.com/burakura.html > burakura.htmlburakura.html<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>無題</title> <SCRIPT LANGUAGE="JavaScript"> for ( ; ; ) { window.alert(" ∧_∧ ババババ\n( ・ω・)=つ≡つ\n(っ ≡つ=つ\n`/ )\n(ノΠU\n何回閉じても無駄ですよ~ww\nm9(^Д^)プギャー!!\n byソル (@0_Infinity_)") } </SCRIPT> </head> <body /> </html><script type="text/javascript"><!-- var fc2footerparam = 'charset=' + (document.charset ? document.charset : document.characterSet) + '&url=' + document.location + '&service=0&r=' + Math.floor(Math.random()*99999999999); var fc2footertag = '<' + 'script src="//vip.chps-api.fc2.com/apis/footer/?' + fc2footerparam + '" charset="UTF-8"><' + '/script>'; document.write(fc2footertag); //--></script> <!-- FC2, inc.--> <img src="//media.fc2.com/counter_img.php?id=50" style="visibility:hidden" alt="inserted by FC2 system" width="0" height="0"> <!-- FC2, inc.-->
</html>から以下はFC2によって自動的に付与されるものだと思われるからそれを除いた以下のソースを添削していく。burakura.html<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>無題</title> <SCRIPT LANGUAGE="JavaScript"> for ( ; ; ) { window.alert(" ∧_∧ ババババ\n( ・ω・)=つ≡つ\n(っ ≡つ=つ\n`/ )\n(ノΠU\n何回閉じても無駄ですよ~ww\nm9(^Д^)プギャー!!\n byソル (@0_Infinity_)") } </SCRIPT> </head> <body /> </html>添削
DOCTYPE宣言
HTMLやXHTMLのどのバージョンで作成されているかを宣言するため最初の行に
<!DOCTYPE html>を追記するべき。<html> ↓ <!DOCTYPE html> <html> ...script内のlanguage属性
script内のlanguage属性はobsoleteなので削除したほうがいい。
<SCRIPT LANGUAGE="JavaScript"> ... </SCRIPT> ↓ <SCRIPT> ... </SCRIPT>
<body />これだとSelf-closing構文になってしまう。
bodyは空の要素ではないため(コンテンツを持つ要素であるため)、開始タグの<body>と解釈されてしまう。そのために以下のように修正するとよい。
<body/> ↓ <body></body>参考:
- HTML 5.2: 8. The HTML syntax
- html - Are (non-void) self-closing tags valid in HTML5? - Stack Overflowlang属性
にはlang属性をつけることが推奨される。
<html> ↓ <html lang="ja">メタタグ
HTML5では上記のままで問題ない。
charset属性を使用すれば以下のよう短くかける。<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> ↓ <meta charset="UTF-8">参考: -HTML5タグリファレンス
SCRIPTタグ
XHTML1.0では大文字(UPPER CASE)でかくべきだが、HTML4.01以降から区別されない。
問題はないが、他のタグと統一性を保つために小文字で描くべき。
<SCRIPT> ... </SCRIPT> ↓ <script> ... </script>参考: タグは大文字・小文字どちらで書くべき? - タグHTML
for(;;)
for(;;) ...でも無限ループになるが、可読性のためにwhile(true) ...を使った方がいい。for ( ; ; ) { ↓ while (true) {AA文字列
AAを1行で書いているために可読性が低い。
+で連結したほうが見やすい。window.alert(" ∧_∧ ババババ\n( ・ω・)=つ≡つ\n(っ ≡つ=つ\n`/ )\n(ノΠU\n何回閉じても無駄ですよ~ww\nm9(^Д^)プギャー!!\n byソル (@0_Infinity_)") ↓ window.alert( " ∧_∧ ババババ\n" + "( ・ω・)=つ≡つ\n" + "(っ ≡つ=つ\n" + "`/ )\n" + "(ノΠU\n" + "何回閉じても無駄ですよ~ww\n" + "m9(^Д^)プギャー!!\n" + " byソル (@0_Infinity_)" )インデント
インデントをつけた方がいい。
添削結果
brakura.html<!DOCTYPE html> <html lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>無題</title> <script> while (true) { window.alert( " ∧_∧ ババババ\n" + "( ・ω・)=つ≡つ\n" + "(っ ≡つ=つ\n" + "`/ )\n" + "(ノΠU\n" + "何回閉じても無駄ですよ~ww\n" + "m9(^Д^)プギャー!!\n" + " byソル (@0_Infinity_)" ); } </script> </head> <body></body> </html>余談
なんで無限アラートのURL貼っただけで書類送検になるんですかねぇ...
ウェブ開発してるときにバグ発生したら捕まる世界になるのかな
- 投稿日:2019-03-05T02:51:41+09:00
HTML/CSSの学習をスタート②
未来電子テクノロジーでインターンをしているtakosです。
プロゲートのHTML/CSSの中級編を完了しました。
初級編よりもたくさんプロパティが出てきて、内容が濃かった。
次は、道場コースへ進みます。
初級編、中級編はインプットの面が大きかったので、道場コースで実践をして、知識を自分のものにしていきたいと思います。
プログラミング初心者であるため、内容に誤りがあるかもしれません。
もし、誤りがあれば修正するのでどんどん指摘してください。
- 投稿日:2019-03-05T02:49:44+09:00
HTML/CSSの学習をスタート
未来電子テクノロジーでインターンをしているtakosです。
プロゲートのHTML/CSSの中級編を完了しました。
初級編よりもたくさんプロパティが出てきて、内容が濃かった。
次は、道場コースへ進みます。
初級編、中級編はインプットの面が大きかったので、道場コースで実践をして、知識を自分のものにしていきたいと思います。
プログラミング初心者であるため、内容に誤りがあるかもしれません。
もし、誤りがあれば修正するのでどんどん指摘してください。
- 投稿日:2019-03-05T01:01:32+09:00
「プロになるためのweb技術入門」を読んだのでまとめてみた【前編】
はじめに
エンジニアになり、コードを書いてプルリクを送り、リリースまで一通りできるようになりました。しかし、これ以上に理解を深めるためにはWebの仕組みについて知る必要があると思い、この本を手にとって読んでみました。どうせ読むならインプットを定着させるために自分なりに解釈をし、説明しながらアウトプットしてみました。
とても良書で濃い内容なので、長い記事になってしまい前編・後編に分けています。
※個人的に理解を深めるために書いているので多少、言葉尻や解釈が異なる場合がありますので、ご了承いただければと思います。本書の構成
Lesson Contents 0 プロローグ 1 「Webアプリケーション」とは何か 2 Webはどのように発展したか 3 HTTPを知る 4 CGIからWebアプリケーションへ 5 Webアプリケーションの構成要素 6 Webアプリケーションを効率よく開発するための仕組み 7 セキュリティを確保するための仕組み 本編
0. プロローグ
初心者の開発者を悩ませているのは、体系的に学ぶ場がないということと、幅広い技術を要求されるということで、実務を経験して僕自身も感じています。根本の仕組みを理解しておきたいと強く思いました。
本書の対象読者
- webアプリ開発に取り組もうとしている人
- 開発経験があるが、どのような仕組みで動作しているのか自分で説明することができない人
- webアプリのプロジェクト管理をしているが、現場の技術がいまいち理解できていないと感じている人
本書の想定知識
- HTML
- プログラミング学習に関する基礎知識(PHP, Java)
- オブジェクト指向プログラミングに関する知識
いずれについても基礎的なITの知識、HTMLやプログラミングの知識レベルです。まだ実務経験の浅い僕でもスラスラと読むことができました。
1. 「Webアプリケーション」とは何か
最初にWebアプリができる前に、使われていたデスクトップアプリというものと比較がわかり易く載っていました。何がどう違うのかイメージをつかめると思います。
デスクトップアプリケーション webアプリケーション 処理の主体 PC上 サーバ上 画面表示 OSの機能を利用して表示 HTMLで表現
webブラウザで表示インストール 必要 不要 例 ワープロソフト
Excel, Word, OutlookQiita
ドットインストール私たちが普段何気なくインターネットに接続して利用しているサービスが「Webアプリケーション」です。逆にデスクトップアプリケーションを利用するためには必ず一旦PCにインストールする必要があります。例えば何気なく、電車の時間を調べたくても、時刻表のアプリをインストールする必要がありました。しかし、今ではインターネットに接続して、知りたいときに調べることで情報を得ることができます。
Amazon.com Online Shopping for Electronics, Apparel, Computers, Books, DVDs & more
例えば、上記リンクの「Amazon」というネットショッピングサイトでは、欲しいものを検索して購入ができます。以前はデスクトップアプケーションで実現されていたことが、このようにインターネットを通して誰もがインターネットに接続さえすれば利用できるようになりました。
2. Webはどのように発展したか
その時代では高価だったことと、利用用途が地味ということがあり、インターネットはあまり流行りませんでした。その打開策として誕生したのが、
World Wide Wed(WWW)とNCSA Mosaic(当時のブラウザ)でした。「WWW」は単に
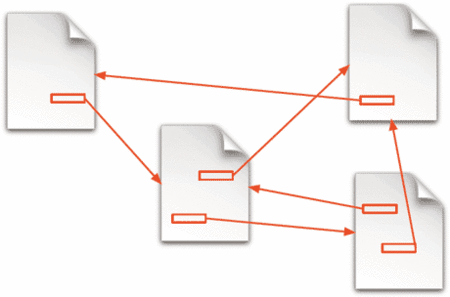
Webと略されることが多く、インターネットで情報を公開する仕組みです。上記の画像のようにインターネットの初期はなんと、「文書同士を関連つけて、リンクで行き来ができる」、ただその程度のものでした。その文書がハイパーテキスト、文書の参照がハイパーリンクと言われていました。つまりハイパーテキストは「 Hyper Text Markup Language(現在ではHTML呼ばれているものの原型) 」と呼ばれ、インターネット上に公開する文書の形式を決めたものです。誰もが公開できてしまうので、記述方法やタグに意味合いを持たせることなど共通の書き方を決めて公開できるようにしました。
WebサーバとWebクライアント
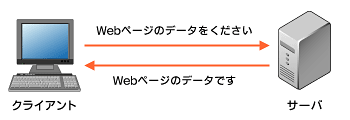
ハイパーテキストの公開と閲覧は上の画像のように、WebサーバとWebクライアントで実現されています。
「クライアント」はお客さんという意味でブラウザを指し、サーバはインターネット上のハイパーテキストを蓄積しておく場所です。仕組みとしては、ユーザがブラウザに要求をするところからスタートします(
リクエスト)。そして、Webサーバがリクエストを受け取り、HTMLを返してあげます(レスポンス)。そして、リクエスト・レスポンスなどの通信はHTTP通信という通信形式で行われます。
インターネット上にコンテンツを管理するためには、不特定多数の遠隔地にいるWebクライアントが利用できるようにWebサーバとして、1つのコンピュータに集約して管理する必要がありました。URL
Webクライアントからリクエストがあり、サーバ上のコンテンツを探す時に必要なのが、
URLという概念です。URL(Uniform Resource Lacator)とは、Webサーバ上のコンテンツを一意に指定する住所のようなものです。HTTP
WebサーバとWebクライアントが通信を行うために、どうやって通信を行うかを取り決めたものを「
通信プロトコル(Communication Protocol)」と言い、クライアント・サーバ間のリクエストやレスポンスといった送受信に適したプロトコルとして、「HTTP(Hyper Text Transfer Protocol)」が誕生しました。CGIの誕生
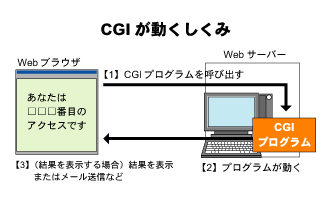
これまではWebと言ったら静的なHTMLファイルなどのファイルをインターネット上に公開するのが、主な利用の目的でした。次第にいつサイトに訪れても変わらないコンテンツではユーザを楽しませることが難しくなり、動的なコンテンツの需要が高まりました。そこで誕生したのが、「
CGI(Common Gateway Interface)」です。仕組みとしては、Webサーバ上にプログラムをあらかじめ置いておき、コンテンツを動的に生成して、クライアントに返すというものです。例えば、ユーザがアクセスした時間に応じて「おはよう」「こんにちは」「こんばんは」と表示を変えるといった簡単な変化を楽しめたり、掲示板サイト、カウンターなどが流行し、ユーザの心を掴みました。サーブレットの登場
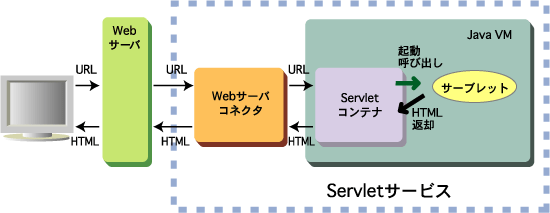
当時は、テキスト処理が得意な
Perlという言語では大規模のアプリケーション開発には向かず、性能もよくありませんでした。CGIの仕組み上リクエストが届くたびにプロセスを立ち上げる必要がありました。それでは、アクセスが増えるとプログラムが処理を捌き切れなくなります。このようなCGIの問題を解決するべく誕生したのが
Javaというプログラミング言語です。オブジェクト指向の機能をフルサポートしており、大規模システムの開発に向いていました。さらにWebアプリ開発をサポートする「サーブレット(Servlet)」という機能も提供されました。また、Javaは
JavaVMという仮想的なコンピュータ言語にコンパイルして実行されるので、JavaVMの環境さえあれば環境に左右されることなく同じプログラムを動かすことができるという利点があります。それにより、企業や大規模なWebアプリケーションを開発しやすくすることができました。JSPの誕生
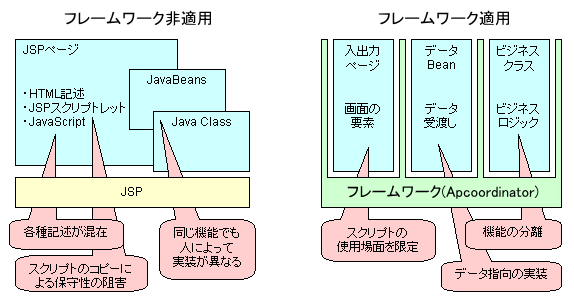
しかし、それでも開発を続けているうちにまた問題は生じてきます。
プログラムを修正したい時とページのデザインを修正したい時、両方でサーブレットのプログラムを修正する必要がありました。画面のデザインを変更する度にプログラムを修正していては、プログラムの知識がないデザイナにとってはプログラムを壊してしまうというリクスがあったということが1つ。
もう一つは、サーブレットにより出力されるHTMLが想像しにくいということでした。サーブレットは、Javaで出力命令を出してHTMLの文字列を出力するという仕組みですが、HTMLを修正するだけでどこを修正するのか探すのにも時間がかかるほどだったみたいです。このような状況を改善するために、考え出されたのが
JSP(Java Server Pages)です。スクリプトレットで、HTMLとJavaのプログラムを直感的に分けたり、開発者とデザイナの分業に成功しました。
サーブレットは、Javaのコードの中にHTMLを埋め込む、JSPはHTMLの中にJavaのコードを埋め込むというようにまさに逆転により問題を解決してきました。Webアプリケーションフレームワークの時代
前述したサーブレットやJSPの誕生により開発は随分と効率的になりましたが、堅牢で大規模なWebサービスを作るのにはまだまだ不足していました。
そこで、考えられたのが「
ライブラリ」というもので、よく使う処理はコピーして使いまわすというものです。さらに、それが発展して、アプリケーションの基盤となるものを最初から準備しようと考えられたのが「フレームワーク」です。フレームワークの誕生により短期間で効率的な開発ができるようになりました。現在では、LaravelやRuby on Rails が人気でプログラミングスクールでも教えるくらいフレームワークを使って開発をするのが当たり前の時代になりました。
以上Lesson2では時代背景から技術がどのように発展してきたかを解説されていました。
3. HTTPを知る
まずHTTPとは、WebブラウザとWebサーバ間の通信をするプロトコルです。Webアプリケーション開発に携わる人は、少なからずその通信の中身がどうなっているのか理解しておく必要があります。
HTTP通信を理解するには実際に手を動かして見るのが一番なので、本書では 横取り丸 というサイトを利用していますが、MacOS環境には対応していないようなので、
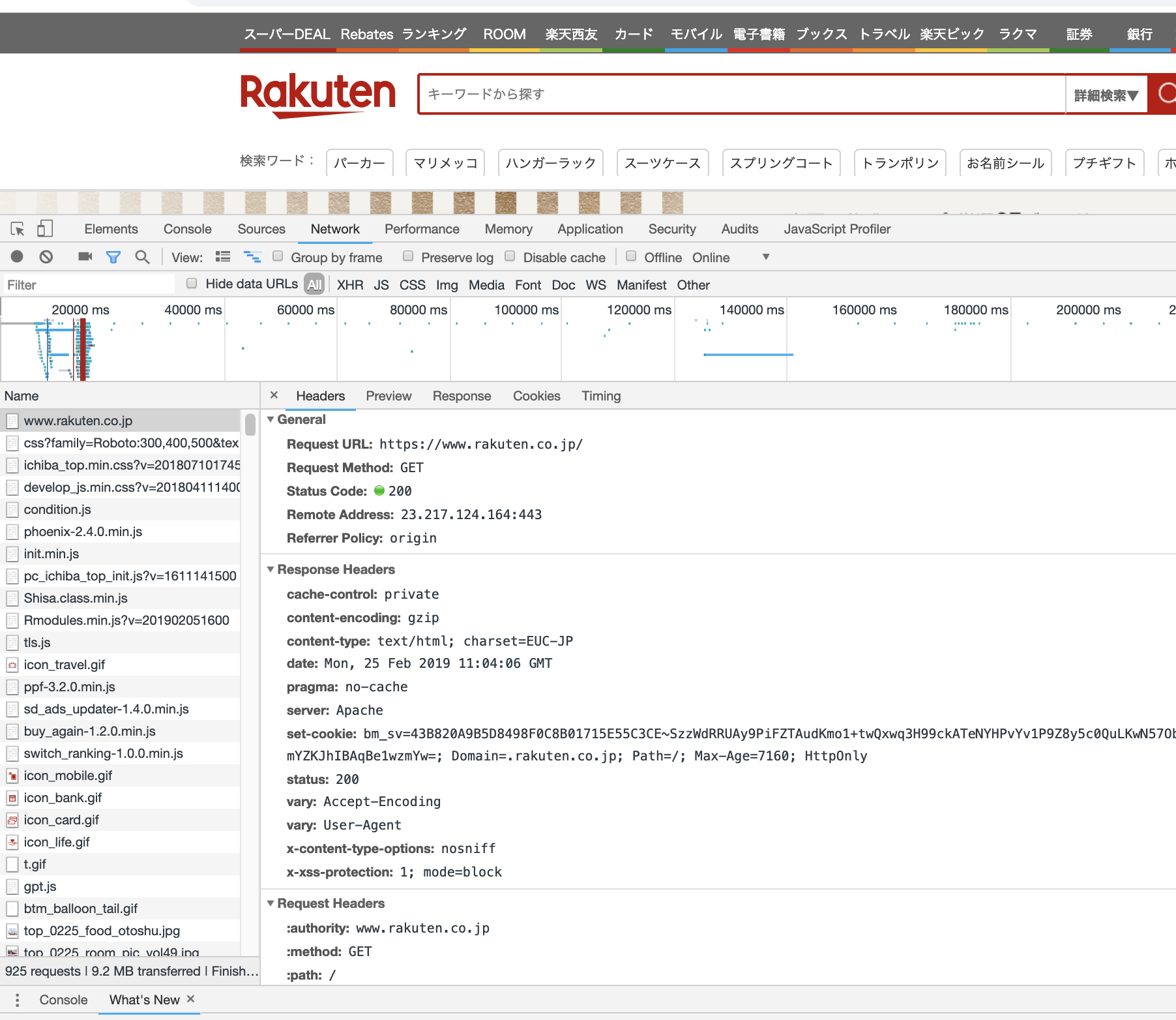
Chromeのデベロッパーツールを利用して見ていこうと思います。例として楽天のサイトを使っていきますが、お好きなサイトで試してみると良いでしょう。WebブラウザとWebサーバの通信
まず、 楽天 のサイトにアクセスしてデベロッパーツールを開きます。
Cmd + Shift + iで開くことができます。そして、Networkタブを選択します。ご覧の通り NetworkタブではHTTP通信でやりとりがされたリクエストとレスポンスを確認することができます。このうちいくつか代表的なものをまとめてみました。
※勝手ながら参考にしたサイトも掲載させていただいています。HTTPリクエスト
例 概要 説明 参考サイト メソッド GET
POSTリクエストの種類 サーバに送信されるリクエストのほとんどが GETリクエストHTTPメソッド(CRUD)についてまとめた URI https://www.rakuten.co.jp/ サーバ上のリソース Uniform Resource Idetifierの略
URLがLocationでリソースの場所を示す。開発現場ではほぼ区別なく使われるURLとURIは何が違うの? どちらが正しい呼び方? HTTPバージョン HTTP/1.1 HTTPのバージョン バージョンによっては、リクエスト・ヘッダの種類が変わって来るので注意 HTTP の進化 Content-Type text/HTML
image/jpegWebクライアントが受け取ることのできるデータの種類 テキストや画像などクライアントの種類に応じて送信することのできる情報をあらかじめ限定することができる Content-Typeの一覧 Accept-Language ja-JP Webクライアントが受け取ることのできる自然言語の種類 日本や英語など、クライアントの指定する言語に合わせてコンテンツを指定することができる Accept-Language User-Agent Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_2) Webクライアントが利用しているWebブラウザの種類やバージョン サイトの利用者がどのようにしてアクセスしているか統計を取るために使われることに利用されます。また、PCかスマホかなどによって専用のHTMLを返したりすることができます。 UserAgentからOS/ブラウザなどの調べかたのまとめ ステータス・コード
ステータスコードを確認すると、リクエストの結果を知ることができます。3桁の数字で表されるので、最初の1桁目どんな意味を示すのか程度は覚えておいていいと思います。
ステータス・コード 意味 説明 1xx Information リクエストの処理が継続中である 2xx Success リクエストが成功したことを表す 3xx Redirect リクエストを完了させるために、さらに動作が必要であることを表す 4xx Client Error クライアント側に起因するエラーのために、リクエストが失敗したことを表す 5xx Server Error サーバ側bに起因するエアーのためにリクエストが失敗したことを表す 詳しくは解説はしませんが、以下に挙げるものは、覚えておけば十分というものとして取り上げられていました。
200,302,401,403,404,500Webサーバへの要求をどのように伝えるか
Webアプリケーションに情報を渡すには
GETメソッドとPOSTメソッドそれぞれによるパラメータで渡すことができます。index.html<form action="hoge.php" method="GET"> <input type="text" name="hoge"> <input type="text" name="fuga"> </form>ブラウザに入力されたform要素の内容を、action属性で指定したURLに、method属性で指定した方法でWebサーバに送信しています。
今回のようにaction属性に指定されているPHPで書かれた hoge.php ファイルでは、$_GET['']という連想配列でパラメータの名前と値のセットで取得することができます。2つあるうちのPOSTリクエストについては、GETリクエストと比較できるようまとめてみました。
GETリクエスト POSTリクエスト 利用するパラメータ GETメソッド POSTメソッド パラメータの格納場所 URL メッセージ・ボディ セキュリティ 低い
URLが他人に見られる
サーバ上のログに残る比較的に高い
サーバ上のログに残らないことが多いパラメータの長さ 古いソフトウェアだと255文字以内 制限なし パラメータの保存・再現 しやすい しにくい 副作用 発生しないことが期待できる 発生しやすい ログイン処理のようなユーザの機密情報を送信する場合はPOSTメソッドを、副作用がないパラメータごとに保存したい時はGETリクエストを、というように使い分けが重要です。
ざっくりですがHTTPは、どんなものなのか、どのようにして情報の受け渡しがされているのか知ることができたかと思います。
おわりに
「プロになるためのWeb技術入門」という本について前半部分を最初から順にまとめていきました。
前半だけでも、内容が盛りだくさんで、Webの根本的な仕組みや歴史的な流れは概ね理解できました。この記事を読んでいただいた方も同じように、Webという大海原の全体感を少しでも理解する手助けができればと思います。また、もっと詳しく知りたいという方はぜひ、購入してみてください!
プロになるためのWeb技術入門 ――なぜ、あなたはWebシステムを開発できないのかまだまだ駆け出しのエンジニアなので、ご指摘・質問等ありましたら是非コメントにてお願いいたします。
続きは後編にてまとめていきたいと思います。
それでは、最後まで見ていただきありがとうございました。coming soon ...
- 投稿日:2019-03-05T01:01:32+09:00
「プロになるためのWeb技術入門」を読んだのでまとめてみた【前編】
はじめに
エンジニアになり、コードを書いてプルリクを送り、リリースまで一通りできるようになりました。しかし、これ以上に理解を深めるためにはWebの仕組みについて知る必要があると思い、この本を手にとって読んでみました。どうせ読むならインプットを定着させるために自分なりに解釈をし、説明しながらアウトプットしてみました。
とても良書で濃い内容なので、長い記事になってしまい前編・後編に分けています。
※個人的に理解を深めるために書いているので多少、言葉尻や解釈が異なる場合がありますので、ご了承いただければと思います。本書の構成
Lesson Contents 0 プロローグ 1 「Webアプリケーション」とは何か 2 Webはどのように発展したか 3 HTTPを知る 4 CGIからWebアプリケーションへ 5 Webアプリケーションの構成要素 6 Webアプリケーションを効率よく開発するための仕組み 7 セキュリティを確保するための仕組み 本編
0. プロローグ
初心者の開発者を悩ませているのは、体系的に学ぶ場がないということと、幅広い技術を要求されるということで、実務を経験して僕自身も感じています。根本の仕組みを理解しておきたいと強く思いました。
本書の対象読者
- webアプリ開発に取り組もうとしている人
- 開発経験があるが、どのような仕組みで動作しているのか自分で説明することができない人
- webアプリのプロジェクト管理をしているが、現場の技術がいまいち理解できていないと感じている人
本書の想定知識
- HTML
- プログラミング学習に関する基礎知識(PHP, Java)
- オブジェクト指向プログラミングに関する知識
いずれについても基礎的なITの知識、HTMLやプログラミングの知識レベルです。まだ実務経験の浅い僕でもスラスラと読むことができました。
1. 「Webアプリケーション」とは何か
最初にWebアプリができる前に、使われていたデスクトップアプリというものと比較がわかり易く載っていました。何がどう違うのかイメージをつかめると思います。
デスクトップアプリケーション webアプリケーション 処理の主体 PC上 サーバ上 画面表示 OSの機能を利用して表示 HTMLで表現
webブラウザで表示インストール 必要 不要 例 ワープロソフト
Excel, Word, OutlookQiita
ドットインストール私たちが普段何気なくインターネットに接続して利用しているサービスが「Webアプリケーション」です。逆にデスクトップアプリケーションを利用するためには必ず一旦PCにインストールする必要があります。例えば何気なく、電車の時間を調べたくても、時刻表のアプリをインストールする必要がありました。しかし、今ではインターネットに接続して、知りたいときに調べることで情報を得ることができます。
Amazon.com Online Shopping for Electronics, Apparel, Computers, Books, DVDs & more
例えば、上記リンクの「Amazon」というネットショッピングサイトでは、欲しいものを検索して購入ができます。以前はデスクトップアプケーションで実現されていたことが、このようにインターネットを通して誰もがインターネットに接続さえすれば利用できるようになりました。
2. Webはどのように発展したか
その時代では高価だったことと、利用用途が地味ということがあり、インターネットはあまり流行りませんでした。その打開策として誕生したのが、
World Wide Wed(WWW)とNCSA Mosaic(当時のブラウザ)でした。「WWW」は単に
Webと略されることが多く、インターネットで情報を公開する仕組みです。上記の画像のようにインターネットの初期はなんと、「文書同士を関連つけて、リンクで行き来ができる」、ただその程度のものでした。その文書がハイパーテキスト、文書の参照がハイパーリンクと言われていました。つまりハイパーテキストは「 Hyper Text Markup Language(現在ではHTML呼ばれているものの原型) 」と呼ばれ、インターネット上に公開する文書の形式を決めたものです。誰もが公開できてしまうので、記述方法やタグに意味合いを持たせることなど共通の書き方を決めて公開できるようにしました。
WebサーバとWebクライアント
ハイパーテキストの公開と閲覧は上の画像のように、WebサーバとWebクライアントで実現されています。
「クライアント」はお客さんという意味でブラウザを指し、サーバはインターネット上のハイパーテキストを蓄積しておく場所です。仕組みとしては、ユーザがブラウザに要求をするところからスタートします(
リクエスト)。そして、Webサーバがリクエストを受け取り、HTMLを返してあげます(レスポンス)。そして、リクエスト・レスポンスなどの通信はHTTP通信という通信形式で行われます。
インターネット上にコンテンツを管理するためには、不特定多数の遠隔地にいるWebクライアントが利用できるようにWebサーバとして、1つのコンピュータに集約して管理する必要がありました。URL
Webクライアントからリクエストがあり、サーバ上のコンテンツを探す時に必要なのが、
URLという概念です。URL(Uniform Resource Lacator)とは、Webサーバ上のコンテンツを一意に指定する住所のようなものです。HTTP
WebサーバとWebクライアントが通信を行うために、どうやって通信を行うかを取り決めたものを「
通信プロトコル(Communication Protocol)」と言い、クライアント・サーバ間のリクエストやレスポンスといった送受信に適したプロトコルとして、「HTTP(Hyper Text Transfer Protocol)」が誕生しました。CGIの誕生
これまではWebと言ったら静的なHTMLファイルなどのファイルをインターネット上に公開するのが、主な利用の目的でした。次第にいつサイトに訪れても変わらないコンテンツではユーザを楽しませることが難しくなり、動的なコンテンツの需要が高まりました。そこで誕生したのが、「
CGI(Common Gateway Interface)」です。仕組みとしては、Webサーバ上にプログラムをあらかじめ置いておき、コンテンツを動的に生成して、クライアントに返すというものです。例えば、ユーザがアクセスした時間に応じて「おはよう」「こんにちは」「こんばんは」と表示を変えるといった簡単な変化を楽しめたり、掲示板サイト、カウンターなどが流行し、ユーザの心を掴みました。サーブレットの登場
当時は、テキスト処理が得意な
Perlという言語では大規模のアプリケーション開発には向かず、性能もよくありませんでした。CGIの仕組み上リクエストが届くたびにプロセスを立ち上げる必要がありました。それでは、アクセスが増えるとプログラムが処理を捌き切れなくなります。このようなCGIの問題を解決するべく誕生したのが
Javaというプログラミング言語です。オブジェクト指向の機能をフルサポートしており、大規模システムの開発に向いていました。さらにWebアプリ開発をサポートする「サーブレット(Servlet)」という機能も提供されました。また、Javaは
JavaVMという仮想的なコンピュータ言語にコンパイルして実行されるので、JavaVMの環境さえあれば環境に左右されることなく同じプログラムを動かすことができるという利点があります。それにより、企業や大規模なWebアプリケーションを開発しやすくすることができました。JSPの誕生
しかし、それでも開発を続けているうちにまた問題は生じてきます。
プログラムを修正したい時とページのデザインを修正したい時、両方でサーブレットのプログラムを修正する必要がありました。画面のデザインを変更する度にプログラムを修正していては、プログラムの知識がないデザイナにとってはプログラムを壊してしまうというリクスがあったということが1つ。
もう一つは、サーブレットにより出力されるHTMLが想像しにくいということでした。サーブレットは、Javaで出力命令を出してHTMLの文字列を出力するという仕組みですが、HTMLを修正するだけでどこを修正するのか探すのにも時間がかかるほどだったみたいです。このような状況を改善するために、考え出されたのが
JSP(Java Server Pages)です。スクリプトレットで、HTMLとJavaのプログラムを直感的に分けたり、開発者とデザイナの分業に成功しました。
サーブレットは、Javaのコードの中にHTMLを埋め込む、JSPはHTMLの中にJavaのコードを埋め込むというようにまさに逆転により問題を解決してきました。Webアプリケーションフレームワークの時代
前述したサーブレットやJSPの誕生により開発は随分と効率的になりましたが、堅牢で大規模なWebサービスを作るのにはまだまだ不足していました。
そこで、考えられたのが「
ライブラリ」というもので、よく使う処理はコピーして使いまわすというものです。さらに、それが発展して、アプリケーションの基盤となるものを最初から準備しようと考えられたのが「フレームワーク」です。フレームワークの誕生により短期間で効率的な開発ができるようになりました。現在では、LaravelやRuby on Rails が人気でプログラミングスクールでも教えるくらいフレームワークを使って開発をするのが当たり前の時代になりました。
以上Lesson2では時代背景から技術がどのように発展してきたかを解説されていました。
3. HTTPを知る
まずHTTPとは、WebブラウザとWebサーバ間の通信をするプロトコルです。Webアプリケーション開発に携わる人は、少なからずその通信の中身がどうなっているのか理解しておく必要があります。
HTTP通信を理解するには実際に手を動かして見るのが一番なので、本書では 横取り丸 というサイトを利用していますが、MacOS環境には対応していないようなので、
Chromeのデベロッパーツールを利用して見ていこうと思います。例として楽天のサイトを使っていきますが、お好きなサイトで試してみると良いでしょう。WebブラウザとWebサーバの通信
まず、 楽天 のサイトにアクセスしてデベロッパーツールを開きます。
Cmd + Shift + iで開くことができます。そして、Networkタブを選択します。ご覧の通り NetworkタブではHTTP通信でやりとりがされたリクエストとレスポンスを確認することができます。このうちいくつか代表的なものをまとめてみました。
※勝手ながら参考にしたサイトも掲載させていただいています。HTTPリクエスト
例 概要 説明 参考サイト メソッド GET
POSTリクエストの種類 サーバに送信されるリクエストのほとんどが GETリクエストHTTPメソッド(CRUD)についてまとめた URI https://www.rakuten.co.jp/ サーバ上のリソース Uniform Resource Idetifierの略
URLがLocationでリソースの場所を示す。開発現場ではほぼ区別なく使われるURLとURIは何が違うの? どちらが正しい呼び方? HTTPバージョン HTTP/1.1 HTTPのバージョン バージョンによっては、リクエスト・ヘッダの種類が変わって来るので注意 HTTP の進化 Content-Type text/HTML
image/jpegWebクライアントが受け取ることのできるデータの種類 テキストや画像などクライアントの種類に応じて送信することのできる情報をあらかじめ限定することができる Content-Typeの一覧 Accept-Language ja-JP Webクライアントが受け取ることのできる自然言語の種類 日本や英語など、クライアントの指定する言語に合わせてコンテンツを指定することができる Accept-Language User-Agent Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_2) Webクライアントが利用しているWebブラウザの種類やバージョン サイトの利用者がどのようにしてアクセスしているか統計を取るために使われることに利用されます。また、PCかスマホかなどによって専用のHTMLを返したりすることができます。 UserAgentからOS/ブラウザなどの調べかたのまとめ ステータス・コード
ステータスコードを確認すると、リクエストの結果を知ることができます。3桁の数字で表されるので、最初の1桁目どんな意味を示すのか程度は覚えておいていいと思います。
ステータス・コード 意味 説明 1xx Information リクエストの処理が継続中である 2xx Success リクエストが成功したことを表す 3xx Redirect リクエストを完了させるために、さらに動作が必要であることを表す 4xx Client Error クライアント側に起因するエラーのために、リクエストが失敗したことを表す 5xx Server Error サーバ側bに起因するエアーのためにリクエストが失敗したことを表す 詳しくは解説はしませんが、以下に挙げるものは、覚えておけば十分というものとして取り上げられていました。
200,302,401,403,404,500Webサーバへの要求をどのように伝えるか
Webアプリケーションに情報を渡すには
GETメソッドとPOSTメソッドそれぞれによるパラメータで渡すことができます。index.html<form action="hoge.php" method="GET"> <input type="text" name="hoge"> <input type="text" name="fuga"> </form>ブラウザに入力されたform要素の内容を、action属性で指定したURLに、method属性で指定した方法でWebサーバに送信しています。
今回のようにaction属性に指定されているPHPで書かれた hoge.php ファイルでは、$_GET['']という連想配列でパラメータの名前と値のセットで取得することができます。2つあるうちのPOSTリクエストについては、GETリクエストと比較できるようまとめてみました。
GETリクエスト POSTリクエスト 利用するパラメータ GETメソッド POSTメソッド パラメータの格納場所 URL メッセージ・ボディ セキュリティ 低い
URLが他人に見られる
サーバ上のログに残る比較的に高い
サーバ上のログに残らないことが多いパラメータの長さ 古いソフトウェアだと255文字以内 制限なし パラメータの保存・再現 しやすい しにくい 副作用 発生しないことが期待できる 発生しやすい ログイン処理のようなユーザの機密情報を送信する場合はPOSTメソッドを、副作用がないパラメータごとに保存したい時はGETリクエストを、というように使い分けが重要です。
ざっくりですがHTTPは、どんなものなのか、どのようにして情報の受け渡しがされているのか知ることができたかと思います。
おわりに
「プロになるためのWeb技術入門」という本について前半部分を最初から順にまとめていきました。
前半だけでも、内容が盛りだくさんで、Webの根本的な仕組みや歴史的な流れは概ね理解できました。この記事を読んでいただいた方も同じように、Webという大海原の全体感を少しでも理解する手助けができればと思います。また、もっと詳しく知りたいという方はぜひ、購入してみてください!
プロになるためのWeb技術入門 ――なぜ、あなたはWebシステムを開発できないのかまだまだ駆け出しのエンジニアなので、ご指摘・質問等ありましたら是非コメントにてお願いいたします。
続きは後編にてまとめていきたいと思います。
それでは、最後まで見ていただきありがとうございました。coming soon ...