- 投稿日:2021-01-20T19:41:52+09:00
「Webを支える技術」内容メモ 第1部
はじめに
有名な技術書「Webを支える技術」の内容について個人的に取りまとめたメモです。
9月に買った当初は内容が理解できなかったのですが、今改めて読み返してみると理解できるようになっている部分が多くなっていて感慨深いものがありますね。勿論未だに理解に苦しむ部分も沢山ありましたが・・・・タイトルに「第1部」と書くことで、本書を継続して理解することを自分に義務付けました。
未来の自分頑張ってね
第1章
Web(World Wide Web)について
現在の生活のほぼ全てに紐づいているWebの技術は、大きく3つ
Webサイト
Amazon, Googleなど、普段使いするWebサイトUIとしてのWeb
ルータやテレビなどネットワークに接続するデバイスの設定もブラウザで行うものが多い
(リモコンなどより、キーボードで操作した方が効率的であるため)プログラム用API※としてのWeb
UIとしてのWebが人間用なら、こちらはプログラム用のWeb
jsonファイルなど、プログラムで解釈しやすいフォーマットが使われる※API (Application Programming Interface)
自己のソフトウェアの一部を公開して、外部から利用できるようにしたもののこと?
例えば、レストランのWebページが存在していて、住所が記載されているWebページにGoogleMapが載っている
→Googleの公開する「GoogleMap」というWebAPIをレストラン側が利用しているイメージWebを支える技術
→「HTTP」と「URI」と「HTML」。
HTTP (Hypertext Transfer Protocol)
本書が書かれた当時の最新バージョンはHTTP/1.1 (2021年1月現在の最新バージョンはHTTP/3)。
TCP/IPと呼ばれるプロトコルがベースとなっているURI (Uniform Resource Identifier)
Webに存在する全てのリソースを一意に表すことができる
厳密には異なるが、いわゆる「URL(... Locator)」もこれのことHTML (HyperText Markup Language)
タグで文書構造を表現するコンピュータ言語。最新バージョンはHTML5.2。
Webの重要な側面であるハイパーメディア※フォーマットを実現する※ハイパーメディア
テキストや画像、音声、映像などのメディアをリンクで結びつけて構成したシステムのこと
Webに関係する技術は「ハイパー」の文字が入っている場合、重要とされるみたい第2章
集中/分散システム
集中システム
端末をホストコンピュータに接続し、ホストで集中して処理を行う手法分散システム (Webはこっち)
複数のコンピュータを組み合わせて処理を分散させ、全体の性能をあげる手法
時代が進み端末1つ1つの性能が上がることで、この考え方が生まれた
端末とホストの間のインターフェースとして、HTTPというプロトコルが使われるREST
数十年の歴史を持つWebの代表的なアーキテクチャ※。
過去に別のアーキテクチャ「SOAP」と優劣について議論があったが、最終的にRESTが受け入れられた※アーキテクチャ
ITの分野での意味は、技術に関する共通の仕様だとか、考え方のこと第3章
RESTについて
アーキテクチャスタイルとしてのREST
下記に記載した、「クライアント/サーバ」と呼ばれるアーキテクチャスタイルから派生したものがREST
各構成要素に制約をつけることで、構成要素が協調して動作するようになる
RESTの考え方はWeb全体に調和させる必要がある。個人的なWebサービスやWeb APIを作る場合でも守ることが大事!リソース
Web上に存在する名前を持ったあらゆる情報のことを表す。
リソースの名前 = URIのこと。世界中のリソースはURIで一意の名前を持っている
(例えばインターネット上のWebページで、URLが同じなのに全く違うコンテンツであることはない)
URIを用いることで、リソースが表現する情報に簡単にアクセスすることができるようになったRESTのスタイル
以下の6つが採用されている
6つを採用したアーキテクチャスタイルをREST、またはULCODC$SSと呼ぶ。
クライアント/サーバ
クライアントがサーバにリクエストを送り、サーバがレスポンスを返す仕組み
クライアントとサーバで別々に処理するため、クライアントはいろいろなものが使える(PCやスマホ、ゲーム機など)ステートレスサーバ
クライアントの状態をサーバが管理しないスタイル※のこと
サーバ側の実装を簡略化することができるというメリットがある
※Cookieを利用するWebサービスは、サーバがクライアントの状態を管理する体制をとっているためRESTの視点から見ると厳密には間違っているので、必要最低限の利用とすることを心がけるキャッシュ
一度取得したリソースをクライアント側で使い回すこと
通信の読み込みにかかる時間が減ったりと効率的に処理ができる
読み込んだWebページを消して改めて表示した場合、初めよりも早く表示されるのはこのアーキテクチャスタイルが実装されているおかげ統一インターフェース
URIで指定したリソースに対する操作を、8つの限定的なインターフェースで指定するスタイル
全体のアーキテクチャをシンプルにし、クライアントとサーバの実装の独立性が向上する階層化システム
システムをいくつかの階層に分離するスタイルのことコードオンデマンド
プログラムコードをサーバからダウンロードし、クライアント側で実行するスタイルのこと
JvaScriptやJavaアプレット、Flashなどが代表的
あらかじめ用意された機能だけでなく、新しい機能を追加できるのが特徴
プロトコルの可視性が低下してしまうことが欠点(通信の意味や、アクセス先のリソースがわかりづらい?)RESTの側面
RESTとハイパーメディア
普段Webを利用するときは、リンクを辿ってリソースにアクセスしていく。RESTではこれを「アプリケーション状態エンジンとしてのハイパーメディア」と定義している
リソースをリンクで接続することで1つのアプリケーションを構成するという考え方は、RESTの基幹となる考え方RESTと分散システム
上記で述べたように、RESTはリンクを辿ることでリソースにアクセスし、アプリケーションを実現する
RESTでリソースにアクセスすると、RPCやCORBAと呼ばれる分散オブジェクトでデータを呼び出すよりも、データの性能劣化を抑えることができる
また互換性の問題も発生しないRESTの意義
RESTはWeb全体のアーキテクチャ。
個別のWebサービスやWeb APIがRESTful※になれば、Web全体が良くなっていく
サービスを作るときは、一度RESTの理論に基づいているかどうか考えてみることが大事※RESTの考え方に基づいて設計されること
終わりに
第1部のメモでした。
書いてみて思ったことは、「文字に起こした方が書籍を流し見する何倍も理解できる」ということです。インターネットに公開するという意識で書くと、間違ったことは記事にできませんからしっかり理解しようと努力できますね。
第2部以降も頑張りたいところではある・・・!
- 投稿日:2021-01-20T18:49:14+09:00
[JavaScript]書き方と基礎文法に関して(変数、四則演算、条件分岐、繰り返し処理)
今回は、JavaScriptの基礎文法について書いていきます!!
JavaScriptの文法はRubyと似ていて少し頭の中がごちゃごちゃします(笑)なので、記憶が新しい内に整理していきます。
Javascriptの書き方(2通り)
scriptタグを使います。
その後からは、下記の2種類の方法で出来ます。
①htmlファイル内に書いていく。
①.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> </head> <body> <script>..........</script> //scriptタグ内に書いていく。 </body> </html>②〇〇.jsファイルに書いていく。
*.js = javascript拡張子ファイルのことです。イメージとしては、cssファイルと同様です。②.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> </head> <body> <script src="app.js"></script> //src=を用いて、jsファイルと繋げる。 </body> </html>②の方が、ファイルないがごちゃごちゃせず、別ファイルにてJavaScriptのみ見れるので、
②で書いていくことが望ましいです。
(むしろ①で書くことなんてあるのかな、、、、。)なので、これからの基礎文法は、.jsファイル内に書いていく事を想定して説明していきます。
変数
今回は、 hello を変数とした場合で書きます。
Rubyでいうと、下記の書き方でした。
Ruby.rbhello = "Hello world"JavaScriptに関しては、少し異なります。
JavaScript.jsvar hello = "Hello World"; // var+変数 = 値(文字もしくは数字)相違点を下記の表でまとめました。
相違点 説明 var variable 英語で変数という意味。その略。 ; 文の末には、;が必須。忘がち。 四則演算
これは、Rubyとほぼ同じですね。
JavaScript.jsalert(2+4); // 結果は、6 alert(10-2); // 結果は、8 alert(3*4); // 結果は、12 alert(10/5); // 結果は、2ちなみに、 alert は、ブラウザの上にアラートを表示させるものです。
おそらくパソコンを使っている皆さんなら一度は見たことがあ流と思います。多分、、、、。
次の条件分岐の項目で、アラートの画像が出てきます。(結果の部分)条件分岐
if構文になります。
こちらもRubyと似ていますが、少しだけ違ったりしてややこしいです。
例を下記に記します。JavaScript.jsvar Tom = 20; var John = 18; if( Tom > John){ // ()の中には条件を記載 alert('Tomは、Johnより年上です。'); // どう処理するかを記載 } else if( Tom == John) { // ()の中には条件を記載 alert('Tomは、Johnと同い年です。'); // どう処理するかを記載 } else { alert('Tomは、Johnより年下です。'); }繰り返し処理
こちらは、 While と for を使います。
・While構文
JavaScript.jsvar max= 100; var num= 1; var count= 0; while(num < max){ num = num * 2; count = count + 1; } alert('2を掛け続けて'+ max + 'を超えるのに必要だった回数は' + count + '回です');・For構文
JavaScript.jsvar i; var num = 0; for(i = 1; i < 101; i++){ //(初期値; 条件式; 増減値)で記載する。 num = num + i; //繰り返す度に+1される。 } alert('1から100まで足し算した結果は' + num + 'です。'); //条件式が当てはまらなくなったらalertが適応される。他にもありますが、一旦はこちらにて終わります。
以上、たにーでした。よかったら、LGTMをよろしくお願いします!
守られるとモチベーションになります
- 投稿日:2021-01-20T17:04:52+09:00
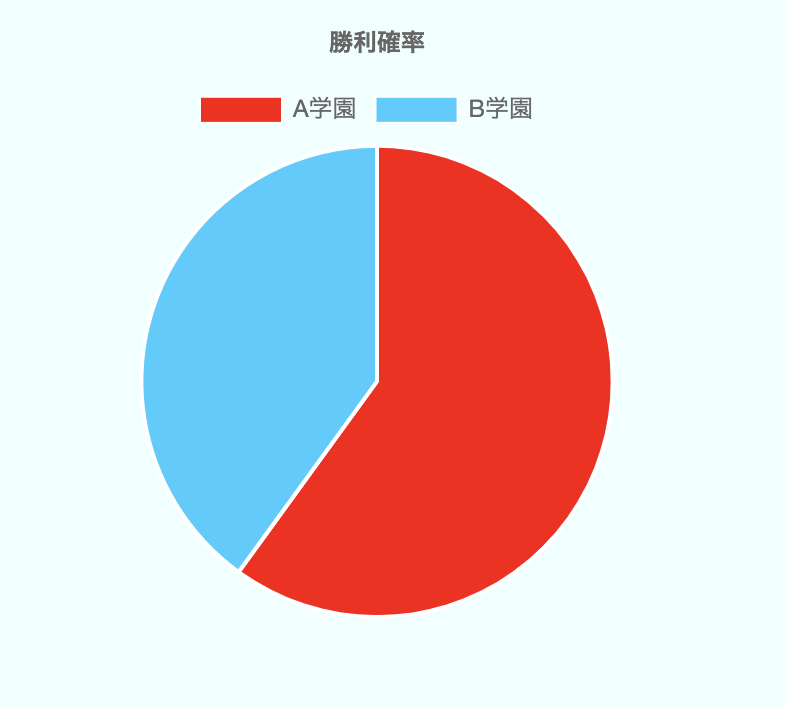
Chart.jsで円グラフを書く
chart.jsでデータベースの値から簡単な円グラフを作成
スポーツの大会でよくある勝敗確率のグラフ(最高100%という設定)
データベース
forecastsテーブル
numはwin_schoolの勝利確率
win_schoolは勝利予想されているチーム
lose_schoolは負け予想されているチーム
id num user_id win_school lose_school 1 60 1 A学園 B学園 コントローラー
idが1のデータを取ってこれる設定
def show @forecast = Forecast.find(params[:id]) endhtmlファイル
<div class="win"><%= @forecast.win_school %></div><!-- A学園 --> <div class="lose"><%= @forecast.lose_school %></div><!-- B学園 --> <div class="win-rate"><%= @forecast.num %></div><!-- 60 --> <div class="pie"><!-- グラフ描画部分 --> <div style="width:60%; height:60%";><canvas id="PieChart"></canvas></div> </div> <%= javascript_pack_tag 'forecast' %> <!-- js読み込み -->非表示にさせたい場合はhiddenを使うと良いでしょう
<div hidden class="win">jsファイル
app > javascript > packs > forecast.js
var ctx = document.getElementById("PieChart"); var win = document.getElementsByClassName("win").textContent //クラス名winから値を取得(A学園) var lose = document.getElementsByClassName("lose").textContent //クラス名loseから値を取得(B学園) var winnum = document.getElementsByClassName("win-rate").textContent //クラス名win-rateから値を取得(60) var PieChart = new Chart(ctx, { type: 'pie', //グラフのタイプは円グラフです、という意味 data: { labels: [win,lose], //円グラフのラベル(円グラフのA学園,B学園と表示されている箇所) datasets: [{ backgroundColor: [ //円グラフの色 "#FF0000", //1つめの色(ラベルwin)は赤 "#33CCFF", //2つめの色(ラベルlose)は水色 ], data: [winnum,100-winnum] //グラフの値 下記参照 }] }, options: { //オプションでカスタマイズ? title: { display: true, text: '勝利確率'//グラフのタイトル } } });data:でグラフに値を挿入しています
変数winnumには60が入っているので60,2つめは100-60で40が入るので
A学園の勝率60%,B学園の勝率40%ということになりますdata: [winnum,100-winnum]今回はhtmlファイルから値を取得しました
コントローラーから取得したい場合は、gonを使えば良いと思います
- 投稿日:2021-01-20T14:20:17+09:00
[CSS]テキストの表示プロパティに関して(overflow,white-space,text-overflow)
今回は、テキストが長い(多い)場合のCSS対応。
下記の3つを学習しました。・overflow
・white-space
・text-overflowoverflow
・役割
枠内に収まらない場合、はみ出し部分の表示方法のプロパティ・一覧表
値 機能 visible デフォルトでそのまま hidden 非表示にする scroll スクロール表示される white-space
・役割
改行やスペースの扱いを指定するプロパティです。・一覧表
値 機能 normal 自動で折り返し nowrap 折り返しなし。まとめて表示 pre 折り返しなし。そのまま表示 pre-wrap 折り返しあり。そのまま表示 pre-line ソースで改行してる箇所は改行表示。自動折り返しあり。 ・参考例
text-overflow
・役割
隠れた内容をどのように表示させるか
※テキストが隠れている場合のみ使用出来ます。
※overflow:hidden、white-space:nowrap上記も合わせて使用すると使用できる???
・一覧表
値 機能 clip 末端でテキストを切り取る ellipsis ...と表示する 3点リーダー 参考にしたサイト
・https://developer.mozilla.org/ja/docs/Web/CSS/text-overflow
・http://www.tohoho-web.com/css/prop/text-overflow.htm
・http://www.htmq.com/css/overflow.shtml
.http://www.htmq.com/style/white-space.shtml以上、たにーでした。
- 投稿日:2021-01-20T13:07:00+09:00
開発未経験者が覆面算ソルバーを作ったはなし
はじめに
こんにちは。0kayu806059です。
この記事がQiita初投稿となります。
タイトルにもある通り、この度私は、覆面算ソルバーを作りました。
とても簡単なWebアプリですが、完成までに至った経緯をここに残したいと思います。そもそも覆面算とは?
覆面算とは、数字の一部(または全部)がアルファベットに置き換えられた数式が与えられるので、各アルファベットに当てはまる数字を見つけて数式が成り立つようにするパズルです。
例えば、
ABC + BAC = CACA
といった数式が与えられます。この場合A、B、Cにどんな数字が入るかを考えるといった感じです。中学受験とかで見るやつですね。ちなみに答えは、A = 2, B = 9, C = 1 となります。実際に数を代入してみると、
291 + 921 = 1212 となり、確かに成り立っていることがわかります。
基本的なルールとしては3つあります。
1. 各文字には0〜9までの1つの数字が入ります。
2. 同じ数字が別の文字にはいうことはありません。(つまり、A = 1, B = 1というのはダメ)
3. 各項の先頭にある文字に'0'が入ることはありません。(先程の例で言うと、A、B、Cはいずれも項の先頭にあるため'0'は入りません。)作ろうと思ったきっかけ
私は普段、競技プログラミングをしています。レートを上げるためにプログラミングの勉強をしているうちに、せっかくだから何か作ってみよう!と思ったことがきっかけです。
何を作ろうかと考えたときに、そのとき読んでいたアルゴリズムの本に、虫食い算(覆面算のアルファベットが全て□に置き換わったもの)はDFSで作れると言うようなことが書いてありました。それを読んで、「虫食い算の作り方はわかった。じゃあ覆面算は作れるだろうか?」と思ったので作ってみました。苦労した点
苦労したところは2つあります。覆面算ソルバーのアルゴリズムとWebアプリにする際の答えの出力方法です。
1. 覆面算ソルバーのアルゴリズム
はじめに考えたのは、虫食い算と同様にDFSで解くことです。しかし、上手い実装方法が思い浮かばずにかなり悩みました。そこで、ルールを見返してみると、各文字には1つの数字しか入らず、違う文字に同じ数が入ることはないので、登場する文字の種類は高々10種類であることに気づきました。そしたら答えの候補は高々10!(= 3628800)個なので答えは数秒で求められることになります。実際に書いたコードがこれです。def solver(s): s = s.replace(" ", "") left_terms = [] now = 0 alphabet = [] equal = 0 right_term = "" operation = ['+', '-', 'x', '/'] ope_num = [0] ZeroNine = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9'] # 式に含まれる項と登場する文字をリスト化 for i in range(len(s)): if s[i] not in alphabet and s[i] not in operation and s[i] != '=' and s[i] not in ZeroNine: alphabet.append(s[i]) if s[i] in operation: tmp = s[now:i] left_terms.append(tmp) now = i + 1 if s[i] == '+': ope_num.append(0) elif s[i] == '-': ope_num.append(1) elif s[i] == 'x': ope_num.append(2) else: ope_num.append(3) if s[i] == '=': equal = i left_terms.append(s[now:equal]) right_term = s[equal+1:] # 登場した文字をソート alphabet = sorted(alphabet) number = len(alphabet) # 0〜9の中から答えの候補を全探索 for i in itertools.permutations(ZeroNine, number): cur = list(i) answer = {} # 各文字についての対応表を作る for j in range(number): answer[alphabet[j]] = cur[j] # 対応表に基づき、数式を作る ok = 1 # 左辺の計算 Leftside, Rightside = 0, 0 for j in range(len(left_terms)): # 数式の復元 tmp = "" for k in left_terms[j]: if k in ZeroNine: tmp += k else: tmp += answer[k] if tmp[0] == '0': ok = 0 else: if ope_num[j] == 0: Leftside += int(tmp) elif ope_num[j] == 1: Leftside -= int(tmp) elif ope_num[j] == 2: Leftside *= int(tmp) else: Leftside /= int(tmp) # 右辺の計算 tmp = "" for k in right_term: if k in ZeroNine: tmp += k else: tmp += answer[k] if tmp[0] == '0': ok = 0 Rightside += int(tmp) # ok では、最高位が0出ないという条件を満たしているかを確認している if ok == 1: if Leftside == Rightside: res = "" for key in answer: res += str(key) res += ": " res += str(answer[key]) res += " " return res return "答えが見つかりませんでした"2. Webアプリにしたときの答えの出力方法
自分でWebアプリを作った経験がないため、どのようにアプリにするのかとても苦労しました。フレームワークにはFlaskを使いました。Pythonの有名なフレームワークとしてFlaskの他にDjangoがあり、どちらを使うか悩みましたが、小規模な開発にはFlaskを用いることが多いといったことや、今回の自分の開発に、フルスタックフレームワークは必要ないといった理由からFlaskを選びました。
どう出力するかと言うのはググってなんとか解決しました。ググるの大事ですね〜(自力で解決しようとして1日溶かしました...)自分にはHTMLとCSSの知識が欠けているようです。Webアプリを作っていく上での今後の課題です。最後に
実際に動かしてみるとこのようになります。
ここでは入力として、最初にあげた例を入れています。
実はこの覆面算ソルバーには欠点があります。括弧がついた式はそのまま計算できないのです。括弧を外してやれば良いのだけなのですが入力する側からすると割と面倒かもしれません。
今までWebアプリというと、本を写経したり、動画の真似をして作ったりといったことしかなく、自分で考えて作ったことはなかったので、非常に良い経験になりました。読んでいただきありがとうございました。
- 投稿日:2021-01-20T10:50:04+09:00
【初心者でもわかる】条件をつけて、:not()で〇〇以外にだけCSSを当てる方法
どうも7noteです。特定の要素以外にCSSを当てる書き方を解説
条件付きでCSSを当てられたら便利だと思いませんか?
そんな便利な方法(書き方)があります。
:not()で特定の要素以外にだけCSSを当てるindex.html<p>pタグ</p> <p>pタグ</p> <p>pタグ</p> <p>pタグ</p>style.css/* 3番目の要素以外を赤文字にする */ p:not(:nth-child(3)) { color: #f00; }このようにカッコ()の中に特定のセレクタを指定することで、その要素をCSSの適応範囲から除外することができます。
:から始まるような疑似セレクタだけでなく、特定のクラス名がついていないものにだけ指定することもできます。
index.html<p>pタグ</p> <p class="check">pタグ</p> <p>pタグ</p> <p class="check">pタグ</p>style.css/* クラス.check以外を赤文字にする */ p:not(.check) { color: #f00; }
:not([class])で全くクラスがついていない要素にだけ効かせることも可能複数の種類のクラスがあるが、一切クラスのついていないものにだけCSSを効かせる書き方があります。
index.html<p class="point">pタグ</p> <p>pタグ</p> <p class="crnt">pタグ</p> <p>pタグ</p>style.css/* クラスがついていないものを赤文字にする */ p:not([class]) { color: #f00; }まとめ
頻繁に使うことはないですが、知ってるのと知らないのとでは作業スピードも対応幅も変わってくるtipsです。
ぜひ使ってみてほしいです!参考:https://gotohayato.com/content/451/
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ
- 投稿日:2021-01-20T10:38:29+09:00
【初心者でもわかる】CSSでカッコいいオシャレな検索窓(検索ボックス)の作り方
どうも7noteです。マウスホバーしたらシュッと出てくるオシャレな検索窓の作り方
このようなシャレた検索窓を作ります。ヘッダーなどにあるといい感じになるかも?
オシャレ検索窓の作り方
※画像サイズは16px×16pxです。
index.html<div class="searchbox"> <a href="#"><img src="icon.png" alt="虫眼鏡"></a> <input type="text" name="search" placeholder="検索ワード入力"> </div>style.css.searchbox { width: 200px; /* 入力フォームの横幅 */ position: relative; /* 基準値とする */ text-align: right; /* 画像を右寄せにする */ } .searchbox:hover { cursor: pointer; /* hover時にカーソルを指の形にする */ } .searchbox img { width: 16px; /* 画像サイズと同じ横幅を指定 */ border-radius: 50%; /* 正円にする */ padding: 4px; /* 余白4pxをとる */ transition: .3s; /* アニメーションの時間指定 */ } .searchbox:hover img { background: rgba(200, 200, 200, .5); /* 背景色にうすいグレーを指定 */ position: relative; /* z-indexを指定するため。 */ z-index: 10; /* ほかよりも前面に表示 */ } .searchbox input { width: 24px; /* 横幅を24pxに指定 */ height: 24px; /* 高さを24pxに指定 */ border: 1px solid #666; /* グレーの線を表示 */ border-radius: 12px; /* 高さの半分の角丸を指定 */ padding: 2px 5px; /* 適度な余白を指定 */ box-sizing: border-box; /* 計算を簡単にするため */ transition: .5s; /* アニメーションの時間を指定 */ opacity: 0; /* 透明にする */ position: absolute; /* 相対位置に指定 */ top: 0; /* 上から0pxの位置に指定 */ right: 0; /* 右から0pxの位置に指定 */ outline: none; /* カーソルがあたった時のアウトラインを消す */ } .searchbox:hover input { width: 100%; /* ホバー時は幅いっぱいまで大きくさせる */ opacity: 1; /* ホバー時は透明度を解除する */ }解説
親要素(.searchbox)に検索ボックスのエリアを作ります。
中のaタグ(画像)を右寄せで配置。そして入力ボックスのinputはopacityを使って透明度を変えて見えなくしておきます。親要素(.searchbox)がホバーした時に、画像は背景色を入れ、inputは透明を解除しつつ横幅を長くして右からみょーんっとでてくるような動きを入れます。
まとめ
動きのあるサイトが多くなってきたので、ユーザーがよくカーソルを置くような箇所には邪魔にならない程度のアニメーションをいれるなどの工夫が施されているのとよく見かけます。
いろいろなサイトを見て、「この動き、どうやったら実装できるのかな?」と考えながらやるのも勉強になって、スキルアップに繋がると思います。おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ