- 投稿日:2021-01-20T17:19:13+09:00
v-calender でCSSが効かない件
環境
エディタ:VS-CODE
Vue:@vue/cli 4.5.9 vue": "2.6.11",
"v-calendar": "2.1.6",
"bootstrap": "4.5.3",初めての記事なので、わかりにくい場合は申し訳ありません。
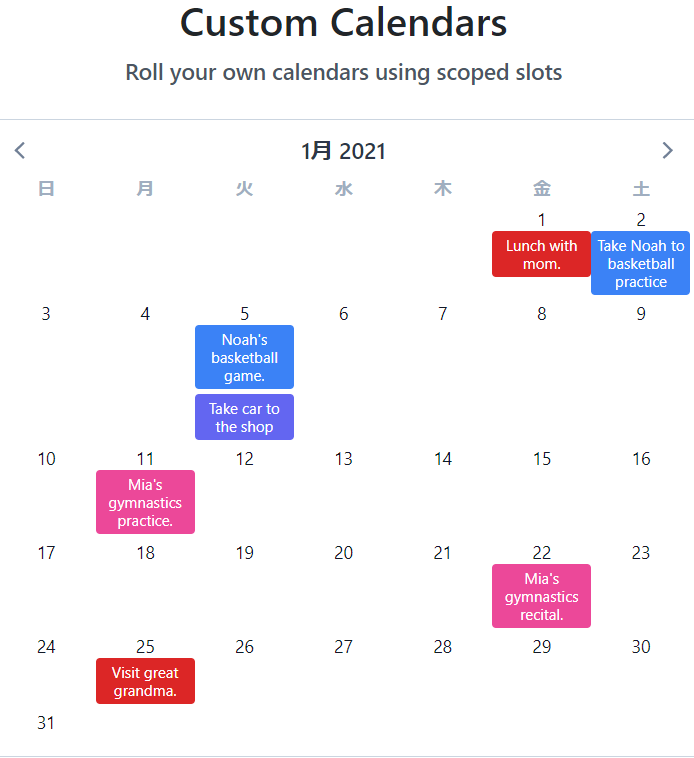
カレンダーをVueで利用しようと思い、v-calenderを選択しました。
サンプルとして、GitHubの
https://github.com/nathanreyes/v-calendar/blob/master/docs/.vuepress/components/homepage/custom-calendar.vue
からコードをコピペしてVS-CODEに張り付けたのですが、CSSが適用されず困っていました。
調べたところissueにも回答が見つけられず、自力で調べてみました。
参考issue : https://github.com/nathanreyes/v-calendar/issues/727
まだ、Gitのサンプルと違う?というところはありますが、備忘録的に記載しておきます。1.npm or yarn経由でTailwindをインストールする
https://tailwindcss-ja.entap.app/docs/installation
# Using npm npm install tailwindcss または、 # Using Yarn yarn add tailwindcss2.main.js にてCSSをインポートする。
CSSの該当ファイルが見つからず苦労しました・・・
main.js
import "tailwindcss/dist/tailwind.css"; //VCalender の設定 import VCalendar from 'v-calendar'; Vue.use(VCalendar);より良い方法があればご指導ください。
- 投稿日:2021-01-20T14:20:17+09:00
[CSS]テキストの表示プロパティに関して(overflow,white-space,text-overflow)
今回は、テキストが長い(多い)場合のCSS対応。
下記の3つを学習しました。・overflow
・white-space
・text-overflowoverflow
・役割
枠内に収まらない場合、はみ出し部分の表示方法のプロパティ・一覧表
値 機能 visible デフォルトでそのまま hidden 非表示にする scroll スクロール表示される white-space
・役割
改行やスペースの扱いを指定するプロパティです。・一覧表
値 機能 normal 自動で折り返し nowrap 折り返しなし。まとめて表示 pre 折り返しなし。そのまま表示 pre-wrap 折り返しあり。そのまま表示 pre-line ソースで改行してる箇所は改行表示。自動折り返しあり。 ・参考例
text-overflow
・役割
隠れた内容をどのように表示させるか
※テキストが隠れている場合のみ使用出来ます。
※overflow:hidden、white-space:nowrap上記も合わせて使用すると使用できる???
・一覧表
値 機能 clip 末端でテキストを切り取る ellipsis ...と表示する 3点リーダー 参考にしたサイト
・https://developer.mozilla.org/ja/docs/Web/CSS/text-overflow
・http://www.tohoho-web.com/css/prop/text-overflow.htm
・http://www.htmq.com/css/overflow.shtml
.http://www.htmq.com/style/white-space.shtml以上、たにーでした。
- 投稿日:2021-01-20T13:10:30+09:00
Angular Dart なら CSS 選びに悩まない
Web の UI を設計するときに CSS を、stylus や sass など、どれを使えばいいか、悩んだり、不満を感じることがあると思います。AngularDart ならすべてを超越した答えを導き出すことが可能です(自分の利用してる範囲では)。
Dart で CSS を管理する
stylus や sass などの、CSSプリプロセッサと呼ばれるものは利用しません。私も過去、AngularTS の時は stylus 、AngularDart を触り初めの頃は、sass を使っていました。しかし、これには大きな問題があって、sass のアップデートが、dart sdk のバージョンアップに、追い付かなくて、sass を利用するなら、最新の dart sdk が利用できない、という時期がありました。この問題を解決するために、そのままの CSS を使うしかないと、思いました。
Dart ファイル内で CSS を記述する
dart:html ライブラリには、css を設定するための api が用意されています。それを利用します。
メリット
- CSS ファイルを作らないので、CSS ファイルを作る&移動などの手間の削減_、ファイルエクスプローラーの視認性が向上。
- dart 内で管理するので、変数や条件分岐などが容易&それらを実現するための_新たな文法を覚える必要が無い
頑張らないといけないところ
- 自分で、dart:html から、api を探してこないといけない。
- 日本語による参考記事はほぼ皆無。英語記事でも十分ではない。
- 特に、メディアクエリーなど、CSS の中でも特別な記法は、正しいやり方にたどり着くまでが大変。
実際のコード
ポイントは3つ。
- template variable を使う。「 <h1 #el>sample</h1> 」の「#el」の部分)
- @ViewChild を使う。「@ViewChild('el')」で、上記の 「#el」を参照できる。この場合、h1 タグの参照を得ます。
- ngOnInit で CSS の処理を記述する。
MediaQuary の例も載せてみました。
import 'dart:html'; import 'package:angular/angular.dart'; @Component( selector: 'sample', template: '<h1 #el>sample</h1>', ) class Sample implements OnInit { @ViewChild('el') HtmlElement el; @override void ngOnInit() { if (el != null) { const textColorA = 'red'; const textColorB = 'blue'; const backgroundColor = 'black'; const overflow = 'scroll'; el.style.color = textColorA; el.style.backgroundColor = backgroundColor; el.style.overflow = overflow; /// MediaQuary ブラウザのサイズが変化したら発火する const minWidth = '800px'; const maxWidth = '1600px'; final mediaQueryListMin = window.matchMedia('screen and ( min-width:${minWidth} )'); final mediaQueryListMax = window.matchMedia('screen and ( max-width:${maxWidth} )'); mediaQueryListMin.addListener((event) { if(mediaQueryListMin.matches) { el.style.color = textColorA; print('min fire'); } }); mediaQueryListMax.addListener((event) { if(mediaQueryListMax.matches) { el.style.color = textColorB; print('max fire'); } }); }; } }所感
MediaQuary の挙動はクセがあるので、実際は、もう少し複雑な処理を書いたり、ラップして使ってます。
網羅してるわけではないので、CSSファイルで記述しないといけない箇所が、例外的に存在する可能性はあります。web-kit とか書かなきゃいけないところとか。まだ、試したことないので、勝手な憶測ですが。
最後に
AngularDart なら CSS のプリプロセッサ選び及びそれに付随するバージョン管理、記法の習得、などから解放されるということを伝えるための記事でした。
Dart のコードで CSS を記述する参考記事が少ないので、どうやって書いたらいいのか、悩むことが多いので、それが1つ大きなネックではあります。初心者の方には少しハードルが高いかなと思いますが、慣れたらこっちの方が楽です。
以上です。
- 投稿日:2021-01-20T13:10:30+09:00
AngularDart なら CSS 選びに悩まない
Web の UI を設計するときに CSS を、stylus や sass など、どれを使えばいいか、悩んだり、不満を感じることがあると思います。AngularDart ならすべてを超越した答えを導き出すことが可能です(自分の利用してる範囲では)。
Dart で CSS を管理する
stylus や sass などの、CSSプリプロセッサと呼ばれるものは利用しません。私も過去、AngularTS の時は stylus 、AngularDart を触り初めの頃は、sass を使っていました。しかし、これには大きな問題があって、sass のアップデートが、dart sdk のバージョンアップに、追い付かなくて、sass を利用するなら、最新の dart sdk が利用できない、という時期がありました。この問題を解決するために、そのままの CSS を使うしかないと、思いました。
Dart ファイル内で CSS を記述する
dart:html ライブラリには、css を設定するための api が用意されています。それを利用します。
メリット
- CSS ファイルを作らないので、CSS ファイルを作る&移動などの手間の削減_、ファイルエクスプローラーの視認性が向上。
- dart 内で管理するので、変数や条件分岐などが容易&それらを実現するための_新たな文法を覚える必要が無い
頑張らないといけないところ
- 自分で、dart:html から、api を探してこないといけない。
- 日本語による参考記事はほぼ皆無。英語記事でも十分ではない。
- 特に、メディアクエリーなど、CSS の中でも特別な記法は、正しいやり方にたどり着くまでが大変。
実際のコード
ポイントは3つ。
- template variable を使う。「 <h1 #el>sample</h1> 」の「#el」の部分)
- @ViewChild を使う。「@ViewChild('el')」で、上記の 「#el」を参照できる。この場合、h1 タグの参照を得ます。
- ngOnInit で CSS の処理を記述する。
MediaQuary の例も載せてみました。
import 'dart:html'; import 'package:angular/angular.dart'; @Component( selector: 'sample', template: '<h1 #el>sample</h1>', ) class Sample implements OnInit { @ViewChild('el') HtmlElement el; @override void ngOnInit() { if (el != null) { const textColorA = 'red'; const textColorB = 'blue'; const backgroundColor = 'black'; const overflow = 'scroll'; el.style.color = textColorA; el.style.backgroundColor = backgroundColor; el.style.overflow = overflow; /// MediaQuary ブラウザのサイズが変化したら発火する const minWidth = '800px'; const maxWidth = '1600px'; final mediaQueryListMin = window.matchMedia('screen and ( min-width:${minWidth} )'); final mediaQueryListMax = window.matchMedia('screen and ( max-width:${maxWidth} )'); mediaQueryListMin.addListener((event) { if(mediaQueryListMin.matches) { el.style.color = textColorA; print('min fire'); } }); mediaQueryListMax.addListener((event) { if(mediaQueryListMax.matches) { el.style.color = textColorB; print('max fire'); } }); }; } }所感
MediaQuary の挙動はクセがあるので、実際は、もう少し複雑な処理を書いたり、ラップして使ってます。
網羅してるわけではないので、CSSファイルで記述しないといけない箇所が、例外的に存在する可能性はあります。web-kit とか書かなきゃいけないところとか。まだ、試したことないので、勝手な憶測ですが。
最後に
AngularDart なら CSS のプリプロセッサ選び及びそれに付随するバージョン管理、記法の習得、などから解放されるということを伝えるための記事でした。
Dart のコードで CSS を記述する参考記事が少ないので、どうやって書いたらいいのか、悩むことが多いので、それが1つ大きなネックではあります。初心者の方には少しハードルが高いかなと思いますが、慣れたらこっちの方が楽です。
以上です。
- 投稿日:2021-01-20T13:07:00+09:00
開発未経験者が覆面算ソルバーを作ったはなし
はじめに
こんにちは。0kayu806059です。
この記事がQiita初投稿となります。
タイトルにもある通り、この度私は、覆面算ソルバーを作りました。
とても簡単なWebアプリですが、完成までに至った経緯をここに残したいと思います。そもそも覆面算とは?
覆面算とは、数字の一部(または全部)がアルファベットに置き換えられた数式が与えられるので、各アルファベットに当てはまる数字を見つけて数式が成り立つようにするパズルです。
例えば、
ABC + BAC = CACA
といった数式が与えられます。この場合A、B、Cにどんな数字が入るかを考えるといった感じです。中学受験とかで見るやつですね。ちなみに答えは、A = 2, B = 9, C = 1 となります。実際に数を代入してみると、
291 + 921 = 1212 となり、確かに成り立っていることがわかります。
基本的なルールとしては3つあります。
1. 各文字には0〜9までの1つの数字が入ります。
2. 同じ数字が別の文字にはいうことはありません。(つまり、A = 1, B = 1というのはダメ)
3. 各項の先頭にある文字に'0'が入ることはありません。(先程の例で言うと、A、B、Cはいずれも項の先頭にあるため'0'は入りません。)作ろうと思ったきっかけ
私は普段、競技プログラミングをしています。レートを上げるためにプログラミングの勉強をしているうちに、せっかくだから何か作ってみよう!と思ったことがきっかけです。
何を作ろうかと考えたときに、そのとき読んでいたアルゴリズムの本に、虫食い算(覆面算のアルファベットが全て□に置き換わったもの)はDFSで作れると言うようなことが書いてありました。それを読んで、「虫食い算の作り方はわかった。じゃあ覆面算は作れるだろうか?」と思ったので作ってみました。苦労した点
苦労したところは2つあります。覆面算ソルバーのアルゴリズムとWebアプリにする際の答えの出力方法です。
1. 覆面算ソルバーのアルゴリズム
はじめに考えたのは、虫食い算と同様にDFSで解くことです。しかし、上手い実装方法が思い浮かばずにかなり悩みました。そこで、ルールを見返してみると、各文字には1つの数字しか入らず、違う文字に同じ数が入ることはないので、登場する文字の種類は高々10種類であることに気づきました。そしたら答えの候補は高々10!(= 3628800)個なので答えは数秒で求められることになります。実際に書いたコードがこれです。def solver(s): s = s.replace(" ", "") left_terms = [] now = 0 alphabet = [] equal = 0 right_term = "" operation = ['+', '-', 'x', '/'] ope_num = [0] ZeroNine = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9'] # 式に含まれる項と登場する文字をリスト化 for i in range(len(s)): if s[i] not in alphabet and s[i] not in operation and s[i] != '=' and s[i] not in ZeroNine: alphabet.append(s[i]) if s[i] in operation: tmp = s[now:i] left_terms.append(tmp) now = i + 1 if s[i] == '+': ope_num.append(0) elif s[i] == '-': ope_num.append(1) elif s[i] == 'x': ope_num.append(2) else: ope_num.append(3) if s[i] == '=': equal = i left_terms.append(s[now:equal]) right_term = s[equal+1:] # 登場した文字をソート alphabet = sorted(alphabet) number = len(alphabet) # 0〜9の中から答えの候補を全探索 for i in itertools.permutations(ZeroNine, number): cur = list(i) answer = {} # 各文字についての対応表を作る for j in range(number): answer[alphabet[j]] = cur[j] # 対応表に基づき、数式を作る ok = 1 # 左辺の計算 Leftside, Rightside = 0, 0 for j in range(len(left_terms)): # 数式の復元 tmp = "" for k in left_terms[j]: if k in ZeroNine: tmp += k else: tmp += answer[k] if tmp[0] == '0': ok = 0 else: if ope_num[j] == 0: Leftside += int(tmp) elif ope_num[j] == 1: Leftside -= int(tmp) elif ope_num[j] == 2: Leftside *= int(tmp) else: Leftside /= int(tmp) # 右辺の計算 tmp = "" for k in right_term: if k in ZeroNine: tmp += k else: tmp += answer[k] if tmp[0] == '0': ok = 0 Rightside += int(tmp) # ok では、最高位が0出ないという条件を満たしているかを確認している if ok == 1: if Leftside == Rightside: res = "" for key in answer: res += str(key) res += ": " res += str(answer[key]) res += " " return res return "答えが見つかりませんでした"2. Webアプリにしたときの答えの出力方法
自分でWebアプリを作った経験がないため、どのようにアプリにするのかとても苦労しました。フレームワークにはFlaskを使いました。Pythonの有名なフレームワークとしてFlaskの他にDjangoがあり、どちらを使うか悩みましたが、小規模な開発にはFlaskを用いることが多いといったことや、今回の自分の開発に、フルスタックフレームワークは必要ないといった理由からFlaskを選びました。
どう出力するかと言うのはググってなんとか解決しました。ググるの大事ですね〜(自力で解決しようとして1日溶かしました...)自分にはHTMLとCSSの知識が欠けているようです。Webアプリを作っていく上での今後の課題です。最後に
実際に動かしてみるとこのようになります。
ここでは入力として、最初にあげた例を入れています。
実はこの覆面算ソルバーには欠点があります。括弧がついた式はそのまま計算できないのです。括弧を外してやれば良いのだけなのですが入力する側からすると割と面倒かもしれません。
今までWebアプリというと、本を写経したり、動画の真似をして作ったりといったことしかなく、自分で考えて作ったことはなかったので、非常に良い経験になりました。読んでいただきありがとうございました。
- 投稿日:2021-01-20T12:59:49+09:00
CSSで要素・背景を透過させる方法
よく忘れたりごっちゃになるので、備忘録として書いておきます。
要素自体を透過させる
opacityプロパティを指定する。
.header { opacity:0.7; }要素自体を透過するので、背景色・文字・ボタンなど、
headerクラスの要素とその子要素全てが透明になります。
こんな感じ。
背景のみ透過させる
backgroundプロパティに
rgba()を指定する。
rgba(red,green,blue,alpha)
のalphaが透明度指定なので、以下のような感じで書きます。.header { background-color: rgba(255,255,255,0.8); }参考
- 投稿日:2021-01-20T10:50:04+09:00
【初心者でもわかる】条件をつけて、:not()で〇〇以外にだけCSSを当てる方法
どうも7noteです。特定の要素以外にCSSを当てる書き方を解説
条件付きでCSSを当てられたら便利だと思いませんか?
そんな便利な方法(書き方)があります。
:not()で特定の要素以外にだけCSSを当てるindex.html<p>pタグ</p> <p>pタグ</p> <p>pタグ</p> <p>pタグ</p>style.css/* 3番目の要素以外を赤文字にする */ p:not(:nth-child(3)) { color: #f00; }このようにカッコ()の中に特定のセレクタを指定することで、その要素をCSSの適応範囲から除外することができます。
:から始まるような疑似セレクタだけでなく、特定のクラス名がついていないものにだけ指定することもできます。
index.html<p>pタグ</p> <p class="check">pタグ</p> <p>pタグ</p> <p class="check">pタグ</p>style.css/* クラス.check以外を赤文字にする */ p:not(.check) { color: #f00; }
:not([class])で全くクラスがついていない要素にだけ効かせることも可能複数の種類のクラスがあるが、一切クラスのついていないものにだけCSSを効かせる書き方があります。
index.html<p class="point">pタグ</p> <p>pタグ</p> <p class="crnt">pタグ</p> <p>pタグ</p>style.css/* クラスがついていないものを赤文字にする */ p:not([class]) { color: #f00; }まとめ
頻繁に使うことはないですが、知ってるのと知らないのとでは作業スピードも対応幅も変わってくるtipsです。
ぜひ使ってみてほしいです!参考:https://gotohayato.com/content/451/
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ
- 投稿日:2021-01-20T10:38:29+09:00
【初心者でもわかる】CSSでカッコいいオシャレな検索窓(検索ボックス)の作り方
どうも7noteです。マウスホバーしたらシュッと出てくるオシャレな検索窓の作り方
このようなシャレた検索窓を作ります。ヘッダーなどにあるといい感じになるかも?
オシャレ検索窓の作り方
※画像サイズは16px×16pxです。
index.html<div class="searchbox"> <a href="#"><img src="icon.png" alt="虫眼鏡"></a> <input type="text" name="search" placeholder="検索ワード入力"> </div>style.css.searchbox { width: 200px; /* 入力フォームの横幅 */ position: relative; /* 基準値とする */ text-align: right; /* 画像を右寄せにする */ } .searchbox:hover { cursor: pointer; /* hover時にカーソルを指の形にする */ } .searchbox img { width: 16px; /* 画像サイズと同じ横幅を指定 */ border-radius: 50%; /* 正円にする */ padding: 4px; /* 余白4pxをとる */ transition: .3s; /* アニメーションの時間指定 */ } .searchbox:hover img { background: rgba(200, 200, 200, .5); /* 背景色にうすいグレーを指定 */ position: relative; /* z-indexを指定するため。 */ z-index: 10; /* ほかよりも前面に表示 */ } .searchbox input { width: 24px; /* 横幅を24pxに指定 */ height: 24px; /* 高さを24pxに指定 */ border: 1px solid #666; /* グレーの線を表示 */ border-radius: 12px; /* 高さの半分の角丸を指定 */ padding: 2px 5px; /* 適度な余白を指定 */ box-sizing: border-box; /* 計算を簡単にするため */ transition: .5s; /* アニメーションの時間を指定 */ opacity: 0; /* 透明にする */ position: absolute; /* 相対位置に指定 */ top: 0; /* 上から0pxの位置に指定 */ right: 0; /* 右から0pxの位置に指定 */ outline: none; /* カーソルがあたった時のアウトラインを消す */ } .searchbox:hover input { width: 100%; /* ホバー時は幅いっぱいまで大きくさせる */ opacity: 1; /* ホバー時は透明度を解除する */ }解説
親要素(.searchbox)に検索ボックスのエリアを作ります。
中のaタグ(画像)を右寄せで配置。そして入力ボックスのinputはopacityを使って透明度を変えて見えなくしておきます。親要素(.searchbox)がホバーした時に、画像は背景色を入れ、inputは透明を解除しつつ横幅を長くして右からみょーんっとでてくるような動きを入れます。
まとめ
動きのあるサイトが多くなってきたので、ユーザーがよくカーソルを置くような箇所には邪魔にならない程度のアニメーションをいれるなどの工夫が施されているのとよく見かけます。
いろいろなサイトを見て、「この動き、どうやったら実装できるのかな?」と考えながらやるのも勉強になって、スキルアップに繋がると思います。おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ
- 投稿日:2021-01-20T02:24:45+09:00
俺的、FLOCSSのまとめ
はじめに
皆さんCSSを書くときに設計は取り入れていますでしょうか。
SMACSSやBEMなど様々あると思いますが自分は業務上FLOCSSを使う事が多くあるんですが今だに迷うことがあったりすることがあります。
そこで今回は(自分の為に)基本原則などを自分なりにまとめてみようと思います!この記事は順次更新していきたいなと思っています。
まずFLOCSS is 何?
FLOCSSとは
いくつかある有名なCSS設計手法の中のひとつで、その有名どころのOOCSSやSMACSS、BEM、SuitCSSのコンセプトを取り入れたのがFLOCSSです。オブジェクト志向で設計されています。
上述した設計の良いところを取り入れて作られたのがFLOCSSという事ですね!
基本原則
FLOCSSは基本的に3つのレイヤーとObjectの子要素のレイヤーで構成されています。
1. Foundation
このレイヤーではサイトで使用するデフォルトスタイルを管理します。
そのプロジェクトで使用する基本的なスタイルの定義ですね。
base.scss
reset.scss
mixin.scss
...etc2. Layout
ヘッダーやフッターなど大枠のレイアウトに関する定義をこちらのレイヤーで定義します。
l-header.scss
l-footer.scss
...etc3. Object
サイト全体で利用ができるモジュールを管理する。
細かく以下の3つに分けられます。3-1 Component
再利用が可能な最小単位のパーツ、基本的にどのページであっても使用出来るのが好ましいと思ってます。
c-btn
c-card
...etc3-2 Project
サイト固有で使用するパーツ、Componentと他の要素が集まったものがProjectに当たります。
p-article
p-contact
...etc3-3 Utility
Component, Projectのモディファイアで解決することができないスタイルをここに記述していきます。
要するに細かく見た目の調整を行うときにUtilityにスタイルを定義することが多いです
u-text
u-color
u-size
...etc色々ここに書きましたがFLOCSS作者様がGithubに詳しく詳細を書いてくださっているのでご興味を持たれた方は是非こちらを参照してください
◆ FLOCSS
ComponentとProjectの使い分け難しい問題
これは非常にわかります、僕自身今でも結構な頻度で「え、これどっち?」ってなっています。
上述しましたがComponentは最小単位のパーツを定義する部分なので
c-~で命名しようと思ったときにこれ以上細分化出来ないかどうかで判断するといいと思います。
例えばc-cardとした時にそのカード内はそれ以上細分化することは出来ないのかどうか。出来ないのであればComponentが適切だと思いますが出来そうなのであればそれはProjectにしてしまった方がいいのでは?と個人的には思っています。
あくまでProjectはComponentの集まりだと思っているのでこのような考え方で命名していけば問題ないのかなと思います。命名規則について
FLOCSSではMindBEMdingという命名規則が使われています。
MindBEMdingって?
MindBEMdingとはBlock, Element, Modifierで構成する命名規則。
・Block:構成の元となる要素、機能上独立したページの構成要素で、再利用できるもの
・Element:Blockの中に存在する子要素、構成要素、そして別Blockに移動すると使えないもの
・Modifier:BlockまたはElementが変化した状態の要素、見た目や状態、挙動を定義するもの必ずBlockが一番先頭に来て、そのあとにElementやModifierが付く形となる。
Elementが付く場合はアンダースコア二つで区切り、Modifierが付く場合にはハイフンで区切る
- Block : 一番大きな塊 ElementとModifierの親に当たる
p-footer例)- Element : __で繋げる、Blockの中で使われる部品
p-footer__label例)- Modifier : --で繋げる、BlockやElementと見た目が異なるもの(少し小さい、色が違うなど)
p-footer__label--small例)