- 投稿日:2021-01-19T23:05:24+09:00
>テストコード時のターミナルエラーについて
□問題
LESON6 ChatAppの結合テストコードを書こう
内の
未ログイン状態はサインインページへ遷移することをテストしましょう
にて,users_spec.rbにコードを記述し、
bundle exec rspec spec/system/users_spec.rb
をこなったところ、
Failure/Error: <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>ActionView::Template::Error: Invalid CSS after "}": expected "}", was ""とエラーが表示されました。
□仮説と検証
コードのミスか?
→users_spec.rbのコードは遡って、vs コード内でcompareをかけたため正しいと思われる。application.cssの間違いか?
Invalid CSSとあるので、application.cssのコードを確認
→特に問題はないと考えられる。その他、原因はありますでしょうか。
ご教示いただきたくお願い申し上げます。users_spec.rbのコード
```
require 'rails_helper'RSpec.describe "ユーザーログイン機能", type: :system do
it 'ログインしていない状態でトップページにアクセスした場合、サインインページに移動する' do
# トップページに遷移する
visit root_path# ログインしていない場合、サインインページに遷移していることを確認する expect(current_path).to eq new_user_session_pathend
end
```ターミナルのスクショ
https://gyazo.com/7eef8973d87de86f2d1ec4a69ba6e5a7CSSのスクショ
https://gyazo.com/33aae2ea9a1f122d17f0d5e8c0b1219d結果
CSSのコーディングミスである仮説は正しかった。
/Users/taniguroarata/projects/chat-app/app/assets/stylesheets/room.css
の最後に } を明示し忘れたためエラーとなってしましった。
Invalid CSS after "}": expected "}", was ""
とターミナル内にヒントがあるため、ヒントを辿るとエラーを解決できることを学んだ。room.cssのスクショ
https://gyazo.com/f0e9e121985e9c8b32c1ce754d0468b7
- 投稿日:2021-01-19T23:02:54+09:00
プログラムを少しかじった私がバックエンドエンジニアとして働くためにECサイトを作り始めてみた その⑥
対象者
・バックエンドエンジニアを志す人
・web開発初学者
・ECサイトを作成しようと思っている人
・初学者の勉強仮定を見たい方はじめに
こんにちは!
この投稿はその⑤の続きです。今週は別プロダクトの発表が週末にあります!
前置きは短めに!目次です!目次
1.今回の作業報告
画像を使ってざっくり報告
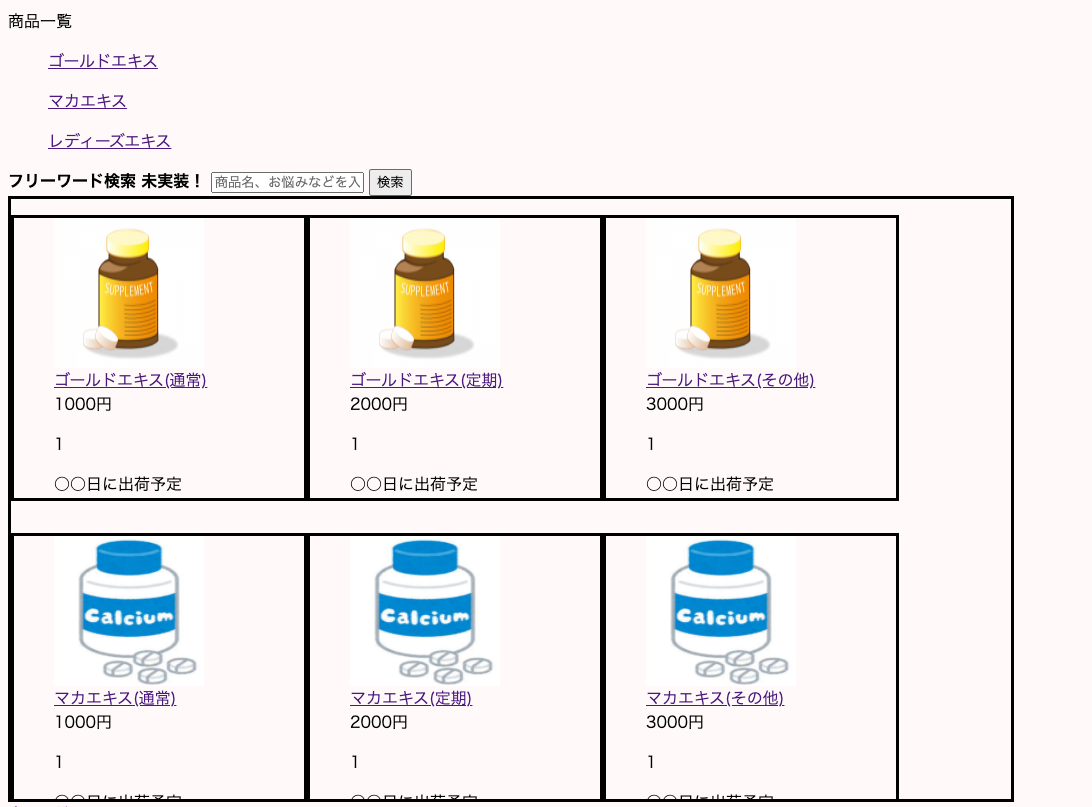
◯商品の表示機能
商品一覧(全部)と男性向け商品と女性向け商品を一覧で表示させる仕様で実装しています。
DBに男性向けと女性向けの識別するカラムをテーブルに入れて判定させました。
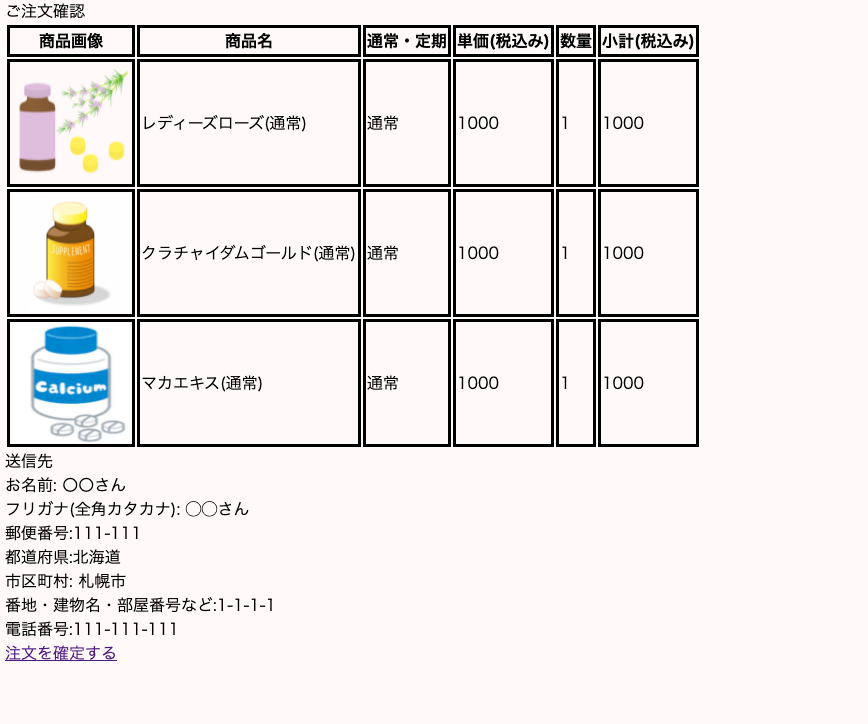
ご注文確認画面へ。
カートの情報と送信先が表示されるようにしています。
その他、ユーザー毎のログイン機能など他にも実装しましたが割愛します。
2.反省点
実装の仕様がちゃんと決まっていないために大幅に時間が取られてしまいました。
数量が増えたときどうするかなどの仕様はあらかじめ決める必要がありそうです。
テーブル結合などもうちょっと踏み込んで実装できれば色々表現できる幅が広がりそうです。3.次のステップ
カート内の商品計算とかその他もろもろを引き続き実装していきます。簡単ですが今回は以上です。
- 投稿日:2021-01-19T20:41:58+09:00
改行が含まれる文字列をそのまま表示する方法
- 投稿日:2021-01-19T14:55:28+09:00
デイトラWeb制作コース初級編DAY7の学び
【この記事に書いてあること】
プログラミング学習7,8日目⏩
— ふりっく?トリプルゼロの(これから)Webマーケター (@FuRiC_twi) January 19, 2021
Web制作コース 初級編DAY7?
学習時間:2時間⏳
学習内容:ゼロからサイトを作る③(レスポンシブ対応)✏
学び?
・画像の上に文字を載せるには「background-image」を使う
・ レスポンシブ対応コードは、「@media only screen and (max-width:767px)」#デイトラ pic.twitter.com/ZUaovilfBc【学習内容】
「ゼロからサイトを作る」「レスポンシブに対応させる」
【学習時間】
2時間
【学び】
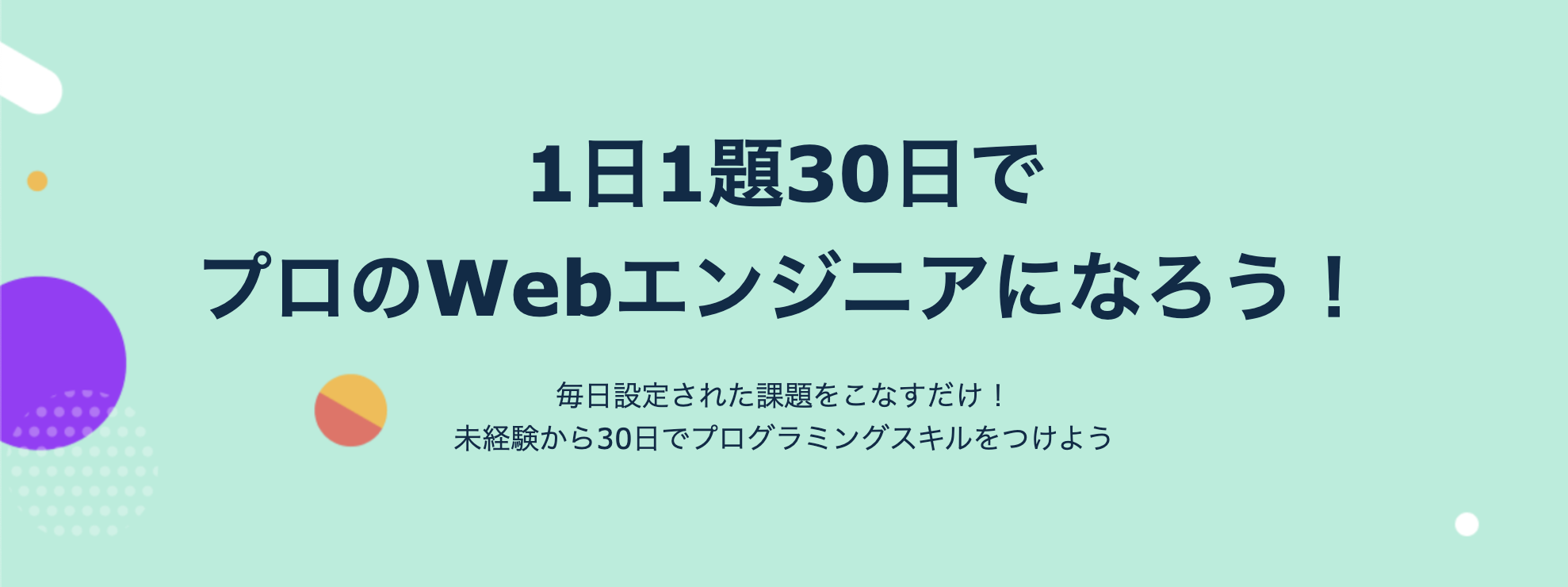
1 画像の上に文字を載せるには、
background-imageを使いその上に<p>`で文字を書くstyle.cssbackground-image: url(../img/main-vsual-nontitle.png);index.html<p class="top-title"> 1日1題30日で<br> プロのWebエンジニアになろう! </p> <p class="top-subtitle"> 毎日設定された課題をこなすだけ!<br> 未経験から30日でプログラミングスキルをつけよう </p>2 レスポンシブ対応 コード
style.css@media only screen and (max-width:767px) { この中にレスポンシブ用のCSSを記述していく! }3 なぜ、
max-width:767pxなのか
→ 一番出回っているタブレットのipadのサイズが768px
一般的なPCのサイズは1200pxで768~1200pxはPCと同じ表示を出して
767px以下(スマホ)からはレスポンシブに対応させるから
- 投稿日:2021-01-19T04:13:02+09:00
見出しテキストに蛍光マーカーを引いたデザインを作りたかったが、横全体にCSSが適用されてしまう
はじめに
こちらは、エンジニアの新たな学びキャンペーンに向けた記事となります。
ざっくり理解するHTML5・CSS3 | HTML5とCSS3を使って、お店のホームページ(HP)を作ってみよう!を含む、いくつかのコンテンツを参考にしながら、
ブロックレベルとインライン要素の違いについて、学習したことを記事にします。今回、問題になったこと
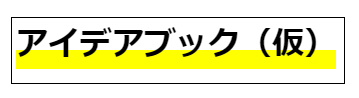
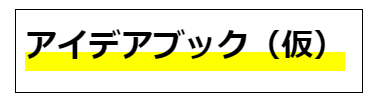
次の画像で示すような、まるで蛍光マーカーを引いたかのようなデザインの見出しを作成しようとしました。
しかし私が書いたHTMLとCSSでは、そうはいきませんでした。
テキスト部分だけ強調されるはず!という想定とは異なり、
次のように、横全体へと蛍光マーカーが飛び出てしまっていました。こちらの問題を解決した様子を下記に示します。
実行環境
- Google Chrome 87.0.4280.141
解決への道のり
結論から述べると、ブロックレベルとインライン要素に対する理解が浅いために、
意図しない挙動が発生しました。ブロックレベルとインライン要素を考える
ブロックレベルとは
一行全て(横幅いっぱい)のボックになるので、その後の要素は横並びにはできない。
ブロックレベル要素の中にブロックレベル要素を入れられる。インライン要素とは
基本、文字の装飾などで使われる要素。文字幅分のボックスになるので、横並びにすることができる。
インライン要素の中にブロックレベル要素は入れられない。実行していたソースコードと原因の特定
まずは実行していたソースコードの一部を示します。
index.html<h1> <div class="lightup"> アイデアブック(仮) <div/> </h1>main.cssh1 { text-align: center; margin: 0; padding: 10px; } .lightup { background: linear-gradient(transparent 60%, yellow 40%); }『ブロックレベルは一行すべて』、『インライン要素は文字幅ぶんのボックスになる』とのことなので、
今回使われている要素はどちらにあたるのか調べてみます。ブロックレベル:h1, div
インライン要素:なし従ってインライン要素がないために、このテキストは"一行すべて"というブロックレベルでの実装となり、
横全体にマーカーが引かれてしまうのは当然の結果でした。従って、テキストをインライン要素に変更する方法を考えます。
CSS適用の優先順位を考えながら改善する
テキストに紐付けられている要素やクラス(
h1,div,lightup)のすべてに、
インライン要素を付与(display: inline;)すれば、とりあえず解決しそうな気もします。
しかし、要素やクラスを使い回すことを想定すると、実用的ではありません。従って、1つだけインライン要素を付与するだけで済むように、CSSの適用優先順位を調べます。
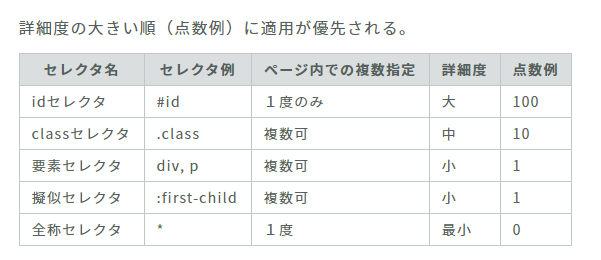
セレクタの種類によって優先順位が決定づけられるようなのですが、
今回はh1、divという要素セレクタに加え、lightupというクラスセレクタがあります。
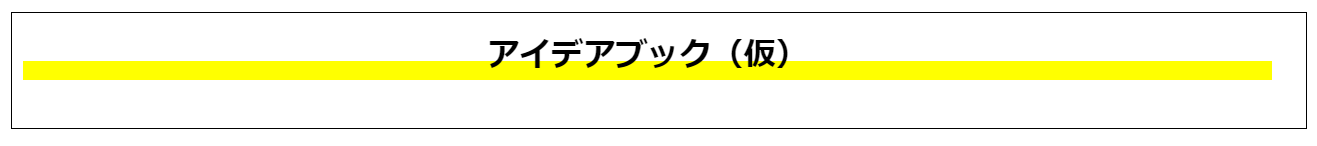
次の引用から、クラスに対してインライン要素を適用すれば良いことがわかります。そこで、lightupクラスにインライン要素を付与しました。
次がソースコードと、その実行結果です。main.cssh1 { text-align: center; margin: 0; padding: 10px; } .lightup { background: linear-gradient(transparent 60%, yellow 40%); display:inline }テキスト部分だけ蛍光マーカーで引いたようなデザインにしたい!という意図が反映できました!
参考