- 投稿日:2021-01-16T22:13:29+09:00
[VFX Graph]音楽ライブにいる「サイリウム振ってる集団」をつくる
目次
1.はじめに
2.つくるもの
3.VFXGraphとは
4.つくりかた
5.完成品
6.参考1. はじめに
それはとある休日のこと。
わたしは「Unityでなんか作ってみるネタないかな」と思いながら、
ユニティちゃん Candy Rock Star ライブステージ!を眺めておりました。「ライブっぽいモーションなのに、観客いなくてかわいそう…」
と。
というわけで、VFX Graphを利用して
ユニティちゃんを囲むオタクサイリウム集団をつくってみます。2. つくるもの
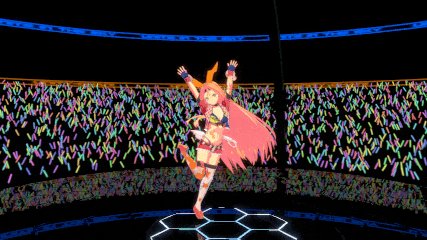
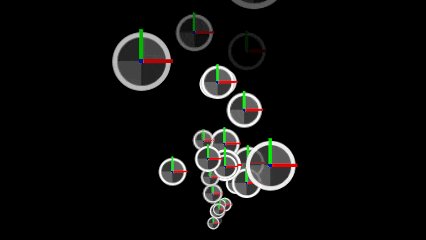
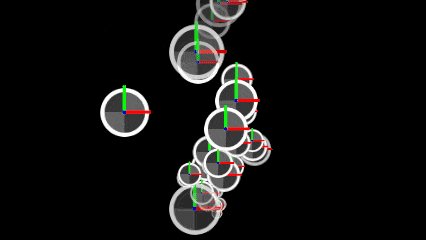
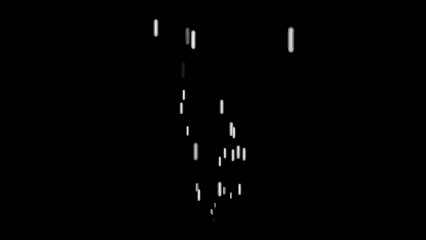
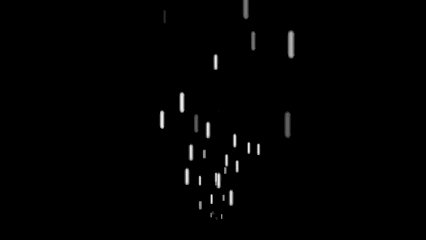
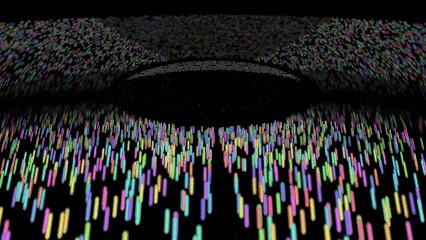
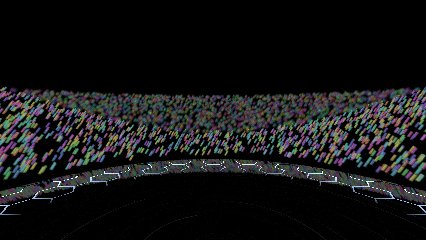
先に作るもののイメージを見てもらいましょう。こんなのをつくります。
ユニティちゃんの周りを取り囲む、サイリウム集団のエフェクトです。
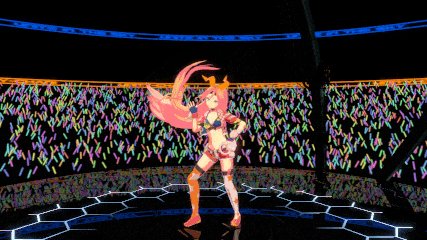
UNITE IN THE SKYにあわせて棒を振ってます。たのしそうアピったりもします。「ユニティちゃんこっちみて~」みたいな。
この2種類の動きを外部から切り替えられるようなサイリウム集団のエフェクトをこれからつくっていきます。※ エフェクト以外のステージ、モデル、モーションは
こちらの「ユニティちゃんライブステージ! -Candy Rock Star-」を利用しています。3. VFXGraphとは
Visual Effect Graph
Unityの比較的新しめな機能の1つです。
「ノードベースのプログラミング環境を備えた高性能な GPU パーティクルエフェクトシステム」だそう。
ノードベースなのでわりと簡単にいろんなエフェクトが作れます。
基本的な使い方についてはUnite Tokyo 2019 の公演が超わかりやすいです。
こいつを使ってエフェクトをつくっていきます。4. つくりかた
ここから以下の流れでエフェクトをつくります。
- サイリウム単体のパーティクルをつくる
- モーションを付ける
- サイリウム集団をステージ状に配置して色を付ける
- モーションを増やす
※ わりと細かく解説していくので、「細かいことは見ればわかる」「動くものが欲しい」という方は
「5.完成品」までスキップしてください。では、順にやっていきます。
環境
- Unity 2019.4.16f1
- Visual Effect Graph 7.3.1
サイリウム単体のパーティクルをつくる
テクスチャを貼り付けてみる
まずはサイリウムを用意しましょう。
このpngをOutput Particle QuadのMainTexTureに設定します。
下半分が空白になっているのは、後で行う回転処理を簡単にするためです。(後でもう一度解説します)
飛んで消えてくサイリウムができました
位置を固定する
つくりたいのは飛んで消えてくサイリウムではなく「その場で動き続けるサイリウム」です。
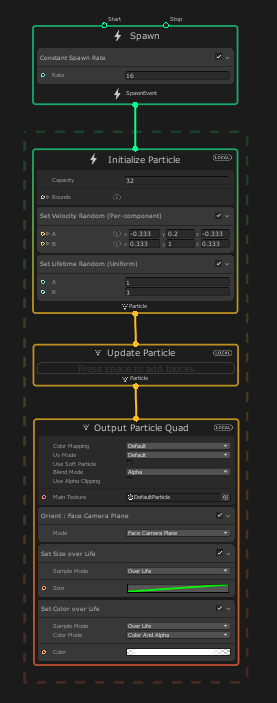
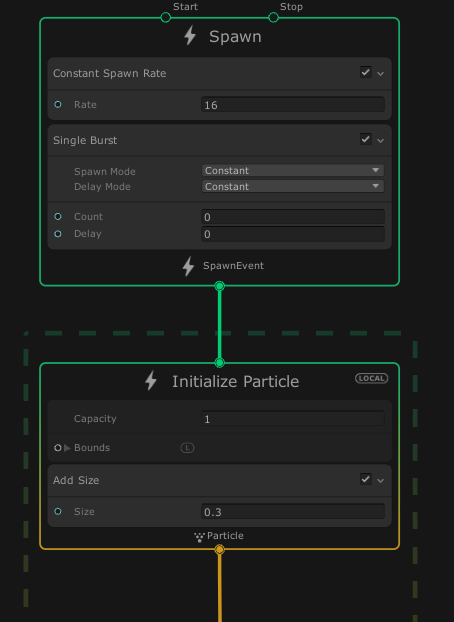
移動と消滅を防ぐために、Output Particle Quadの内部ブロックを全部消した上で
SpawnとInitialize Particleを変更します。
ついでに動きをわかりやすくするため、いったん1本だけのサイリウムにしてしまいましょう。
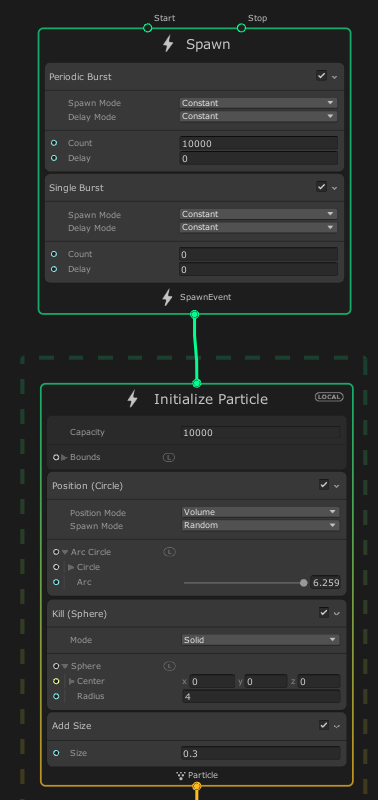
ブロックはこんな感じ
ポイントはSingle Burstブロック。
こいつを使うことで、パーティクルの生成を1回だけにできます。
また、Initialize ParticleのCapacityが「一度に存在する最大パーティクル数」なので、こいつを1にしてしまえばサイリウムは1本しか現れなくなります。モーションを付ける
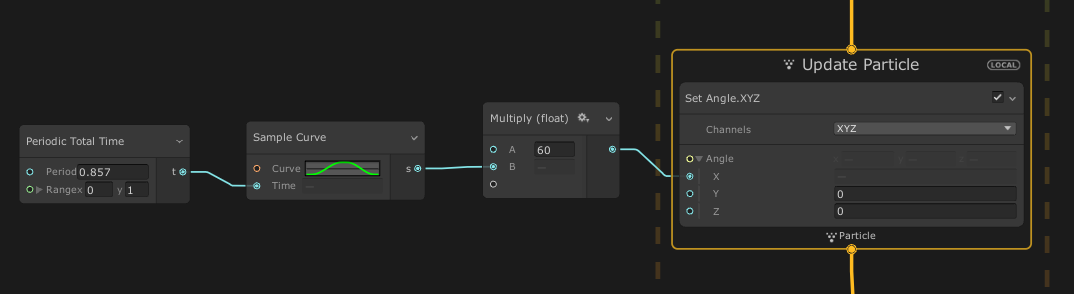
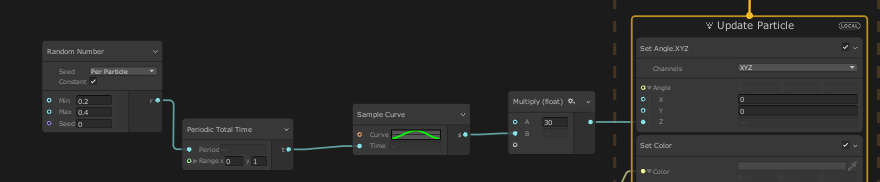
Update Particleにブロックを追加し、フレームごとに角度情報を更新して「棒を振る動き」を表現します。
(角度ではなく角速度を与えたほうが自然な動きになりそうですが、調整が大変だったので今回は位置を直接与えます)
Periodic Total Timeで棒を振る速度を、Sample Curveで動きの挙動を表現し、Multiplyで棒を振る最大角度を設定します。
今回は「棒を振って戻す」動作を2拍で行うこととして、UNITE IN THE SKY(BPM140)およそ2拍分の時間である0.857(s)を設定しました。
ここの調整は基本的にアナログ作業です。いい感じのSample Curveを作りましょう。
また、ここで設定する回転角度は「パーティクルの中心が回転軸」となっています。
「下半分が空白となっているサイリウム画像」をパーティクルのテクスチャとして設定したのは、
この設定で回転軸がサイリウムの根本となるよう調整した結果なのでした。
真正面から見るとぺこぺこしてるように見えますね。軸を固定しているので仕方ないです。
(今回は簡略化のため、回転軸の移動は行いませんでした。)ここまでで基本となるサイリウムパーティクルの完成です。
サイリウム集団をステージ状に配置して色を付ける
作ったサイリウムを増やして観客っぽいエフェクトをつくり、ユニティちゃんのステージを囲いましょう。
サイリウムを増やす
まずは作ったサイリウムを増殖させましょう。
SpawnとInitialize Particleブロックを再び変更します。
Initialize Particleは、「Positionの範囲(Killの範囲は除く)に、Capatiy個のパーティクルを生成する」という構造。
ユニティちゃんのステージを置く部分にサイリウムを生成したくなかったので、中心部分は球状にkillしています。
また、SpawnのPeriodic Burstは、Count個のパーティクルを一瞬で生成してくれます。
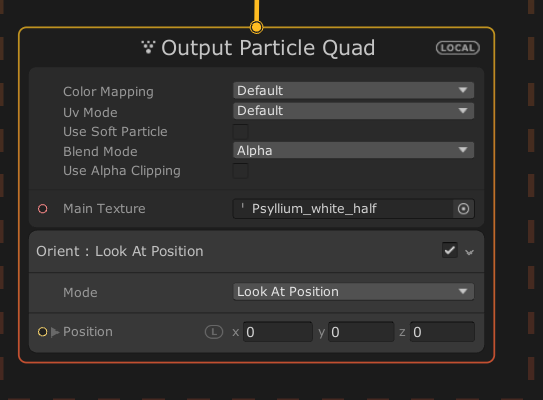
生成したパーティクルの注視点を一か所にあつめるため、
OutputにLookAtPositionを追加します。
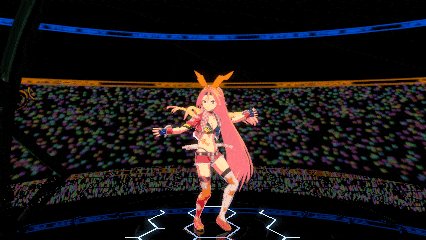
これで0,0,0にユニティちゃんがいれば、サイリウム集団は全員ユニティちゃんのほうを見て棒を振るという寸法です。
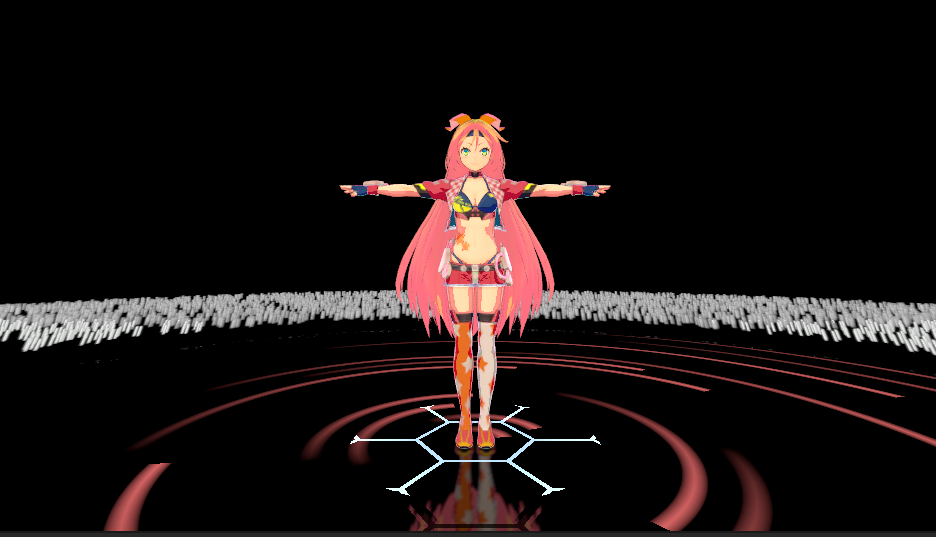
角度を合わせてユニティちゃんを召喚してみると、だんだんそれっぽくなってきました。
色を付ける
サイリウムに色を付けます。
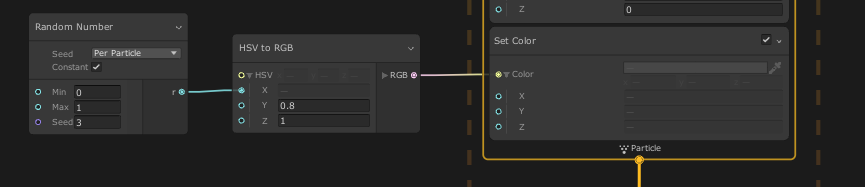
Update ParticleにSet Colorブロックを追加しましょう。
パーティクル単位でランダムなHSVを生成し、RGBに変換してSet Colorにつなぎます。
MaxとMinでHの範囲を指定できます(今回は完全にランダム)。
カラフルですね。
また、Random Numberを削除すれば、単色のサイリウムになります。
UOっぽいものとかできます。生成位置を調整する
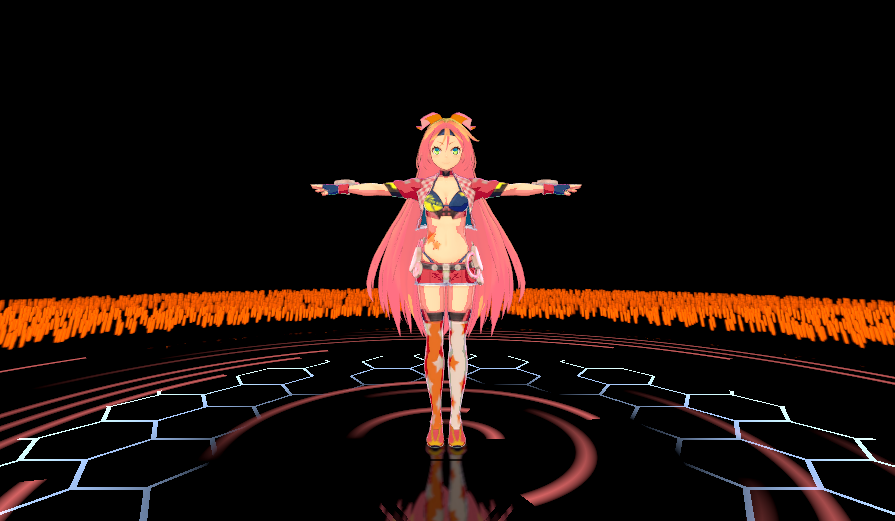
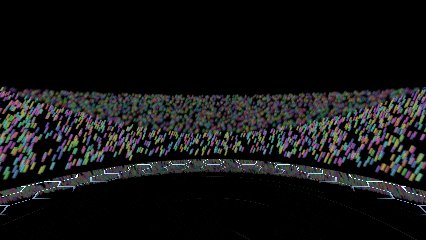
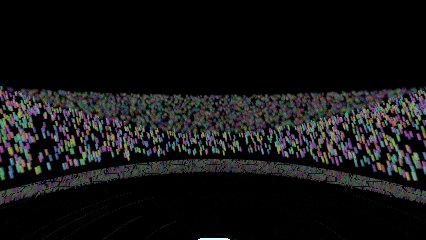
ここまででエフェクトはほぼ完成したのですが、生成したパーティクルは平面上に配置されているので
あまり「たくさんいる」感じがしませんね。数のわりに見栄えがちょっとさみしいです。
それに奥のひとはユニティちゃんが見にくそうで、なんだかかわいそうな気がしてきました。
ということで、武道館のように「中心から離れたサイリウムほど高い位置にいる」ように生成位置を調整しましょう。
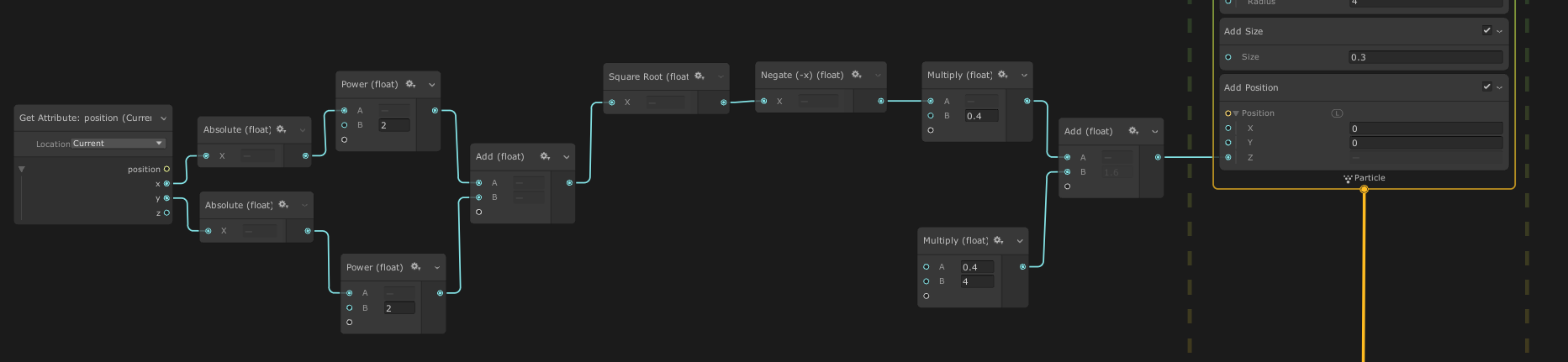
Initialize ParticleにAdd Positionブロックを追加します。
沢山ブロックをつなげていますが、やっていることはシンプルでz = \sqrt{x^2 + y^2}となるz座標の計算です。これでゆるやかな曲線を表現します。
各パーティクルの位置をGet Attributeで取得し、z座標を計算して格納することで
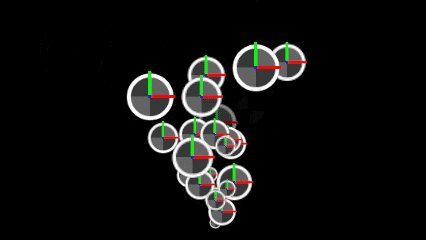
おおよそお椀型にサイリウムを生成できます。
Negateブロックでお椀の向きを反転させ、最後のMultiplyとAddで倍率を調整しています。
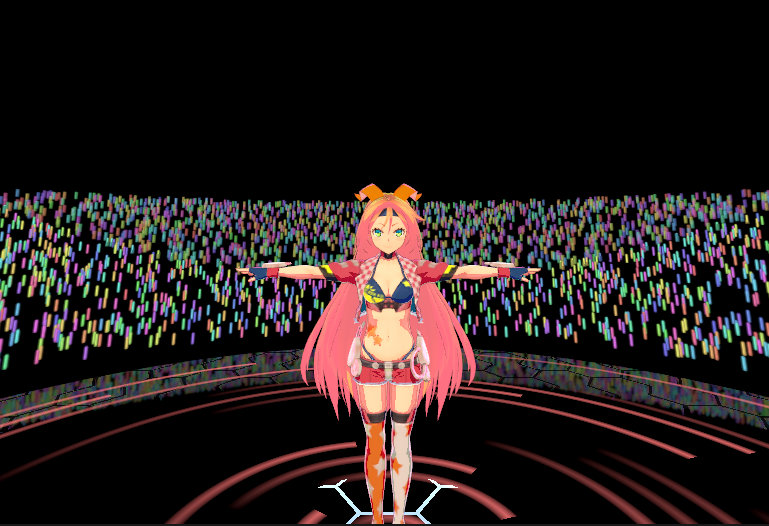
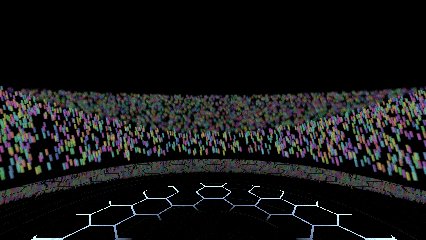
ちょっと見栄えが良くなっていませんか?
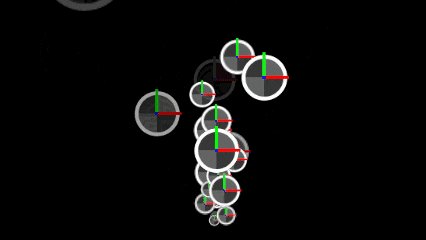
引きで見るとこんなかんじ。
これにユニティちゃんモデルとステージギミックを追加すれば、観客付きライブステージの完成です!モーションを増やす
最後にモーションを増やして、外部から切り替えられるようにしてみます。
アピールモーションをつくる
サイリウム集団がユニティちゃんにアピールするモーションを作ってみます。
曲の最後なんかに「わーっ!」って騒いでるイメージのやつです。
エフェクトとノードをまとめて貼り付けてしまいます。
回転軸がz軸であること以外は先に作った縦振りのモーションと基本的に同じですが、
Periodic Total Timeをランダム化しているのがポイントです。
実際のライブなんかでも、アピールしているときの棒振り速度は人によって違いますよね?
これが全員同じ速度だと、なんだか気持ち悪い動きになってしまいます。
なんか変ですね…良い感じに速度がばらけるようランダム化しましょう。モーションを切り替える
作ったモーションは外部から切り替えられるようにしておくと、スクリプトやTimelineで変化させることができて便利です。
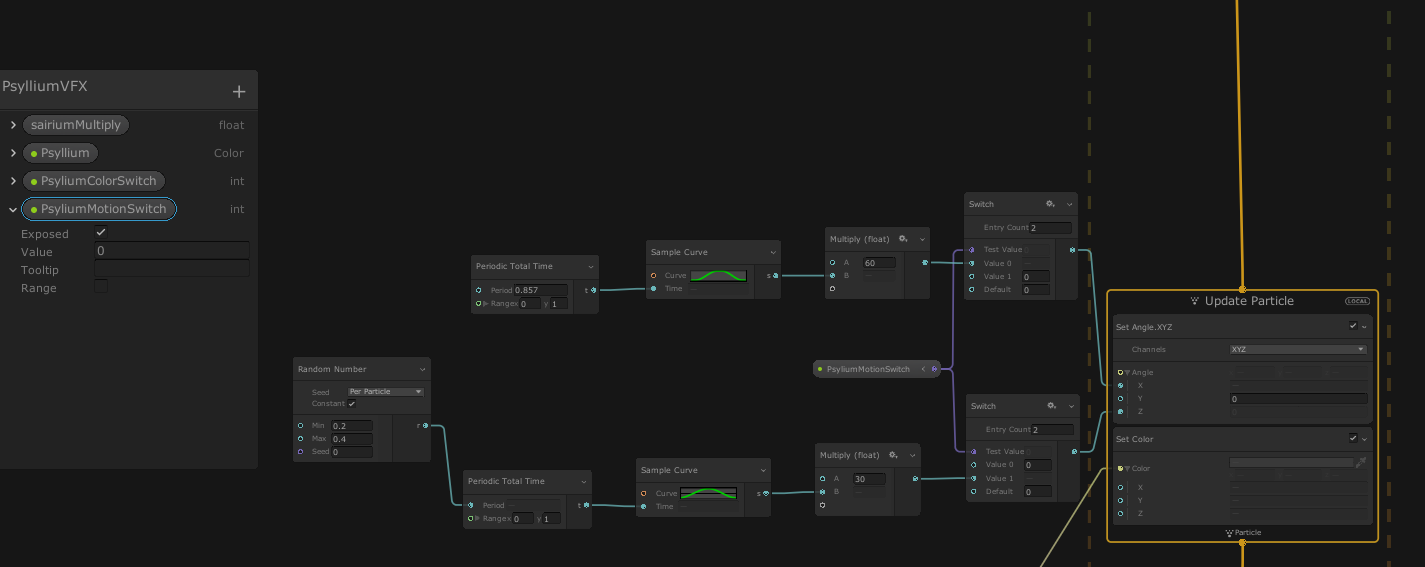
外部から切り替えられるように、SwitchブロックとBlackbordを利用した上で
2種類のモーションを同時にSet Angleへつないでおきます。
SwitchブロックはTest Valueの値を確認し、0が入っていればValue0、1が入っていればValue1…といった具合に
出力を切り替えることが出来ます。
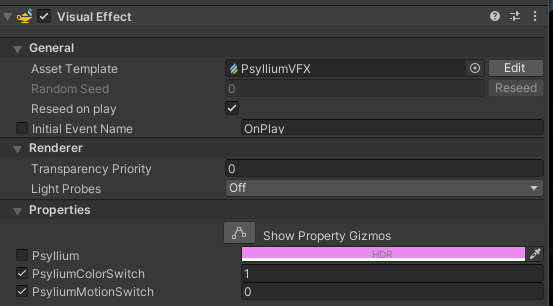
また、左の変数リストみたいなやつがBlackbordです。
ここには任意の値を格納したブロックを作成しておくことができ、そのまま変数ブロックとして利用できます。
加えてExposedオプションを有効にしておけば、コンポーネントのPropertiesから値を取得したり変更したりすることが出来るようになります。
今回は変数
PsyliumMotionSwitchを作成し、その値が
- 0なら縦振り
- 1なら横振り(アピール)
のモーションとなるよう切り替えを行っています。
Timelineで値を切り替えてみた例(今回はTimelineの解説はしません)5. 完成品
これにてエフェクト完成です!お疲れ様でした!
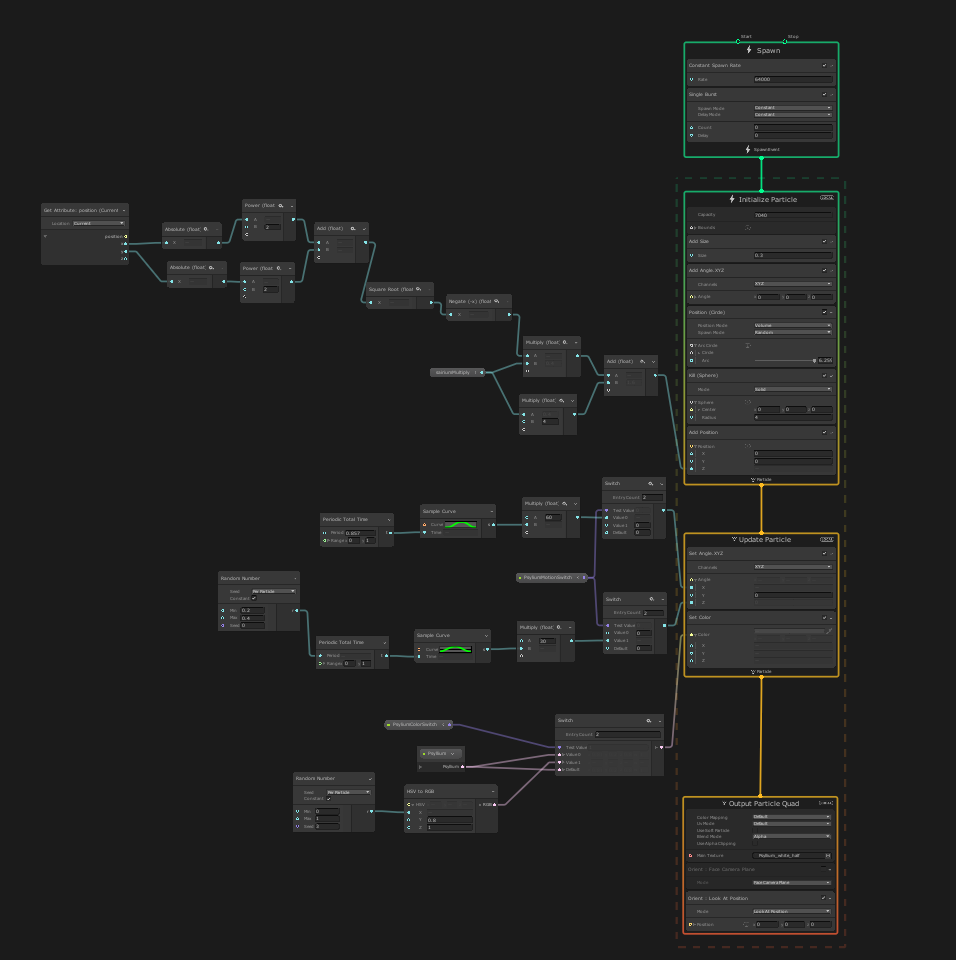
最後に完成したノードグラフを見ておきましょう。
モーションだけでなく、サイリウムの色も切り替えられるようにしてみました。(切り替えの仕組みは同じです)
また、私の手元で作成したエフェクトをpackage化してgithubに置いておいたので
手っ取り早く使いたい方は試してみてください。
(動作保証はできませんのであしからず)6. 参考
Visual Effect Graph(公式マニュアル)
パーティクルエフェクトが超進化する! Visual Effect Graph の基礎と応用 - Unite Tokyo 2019
UnityのVisual Effect Graphの設定と使い方(シェーダが書ける方はこちらを参考にした方がいいかも↓)
Unity でシェーダを使って 20,000 人が音楽に合わせてサイリウム振ってる様子を作ってみた
- 投稿日:2021-01-16T22:13:29+09:00
[VFX Graph]音楽ライブでサイリウム振ってる集団をつくる
目次
1.はじめに
2.つくるもの
3.VFXGraphとは
4.つくりかた
5.完成品
6.参考1. はじめに
それはとある休日のこと。
わたしは「Unityでなんか作ってみるネタないかな」と思いながら、
ユニティちゃん Candy Rock Star ライブステージ!を眺めておりました。「ライブっぽいモーションなのに、観客いなくてかわいそう…」
と。
というわけで、VFX Graphを利用して
ユニティちゃんを囲むオタクサイリウム集団をつくってみます。2. つくるもの
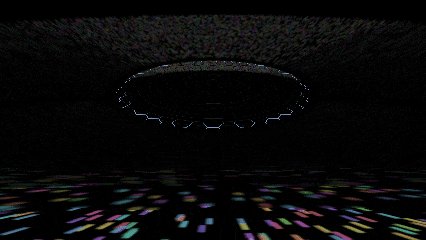
先に作るもののイメージを見てもらいましょう。こんなのをつくります。
ユニティちゃんの周りを取り囲む、サイリウム集団のエフェクトです。
UNITE IN THE SKYにあわせて棒を振ってます。たのしそうアピったりもします。「ユニティちゃんこっちみて~」みたいな。
この2種類の動きを外部から切り替えられるようなサイリウム集団のエフェクトをこれからつくっていきます。※ エフェクト以外のステージ、モデル、モーションは
ユニティちゃんトゥーンシェーダー2.0(© UTJ/UCL)を利用しています。3. VFXGraphとは
Visual Effect Graph
Unityの比較的新しめな機能の1つです。
「ノードベースのプログラミング環境を備えた高性能な GPU パーティクルエフェクトシステム」だそう。
ノードベースなのでわりと簡単にいろんなエフェクトが作れます。
基本的な使い方についてはUnite Tokyo 2019 の公演が超わかりやすいです。
こいつをつかってエフェクトをつくっていきます。4. つくりかた
ここから以下の流れでエフェクトをつくります。
- サイリウム単体のパーティクルをつくる
- モーションを付ける
- サイリウム集団をステージ状に配置して色を付ける
- モーションを増やす
※ わりと細かく解説していくので、「細かいことは見ればわかる」「動くものが欲しい」という方は
「5.完成品」までスキップしてください。では、順にやっていきます。
環境
- Unity 2019.4.16f1
- Visual Effect Graph 7.3.1
サイリウム単体のパーティクルをつくる
テクスチャを貼り付けてみる
まずはサイリウムを用意しましょう。
このpngをOutput Particle QuadのMainTexTureに設定します。
下半分が空白になっているのは、後で行う回転処理を簡単にするためです。(後でもう一度解説します)
飛んで消えてくサイリウムが出来ました
位置を固定する
つくりたいのは飛んで消えてくサイリウムではなく「その場で動き続けるサイリウム」です。
移動と消滅を防ぐために、Output Particle Quadの内部ブロックを全部消した上で
SpawnとInitialize Particleを変更します。
ついでに動きをわかりやすくするため、いったん1本だけのサイリウムにしてしまいましょう。
ブロックはこんな感じ
ポイントはSingle Burstブロック。
こいつを使うことで、パーティクルの生成を1回だけにできます。
また、Initialize ParticleのCapacityが「一度に存在する最大パーティクル数」なので、こいつを1にしてしまえばサイリウムは1本しか現れなくなります。モーションを付ける
Update Particleにブロックを追加し、フレームごとに角度情報を更新して「棒を振る動き」を表現します。
(角度ではなく角速度を与えたほうが自然な動きになりそうですが、調整が大変だったので今回は位置を直接与えます)
Periodic Total Timeで棒を振る速度を、Sample Curveで動きの挙動を表現し、Multiplyで棒を振る最大角度を設定します。
今回は「棒を振って戻す」動作を2拍で行うこととして、UNITE IN THE SKY(BPM140)およそ2拍分の時間である0.857(s)を設定しました。
ここの調整は基本的にアナログ作業です。いい感じのSample Curveを作りましょう。
また、ここで設定する回転角度は「パーティクルの中心が回転軸」となっています。
「下半分が空白となっているサイリウム画像」をパーティクルのテクスチャとして設定したのは、
この設定で回転軸がサイリウムの根本となるよう調整した結果なのでした。
真正面から見るとぺたんこですね。ここまでで基本となるサイリウムパーティクルの完成です。
サイリウム集団をステージ状に配置して色を付ける
作ったサイリウムを増やして観客っぽいエフェクトをつくり、ユニティちゃんのステージを囲いましょう。
サイリウムを増やす
まずは作ったサイリウムを増殖させましょう。
SpawnとInitialize Particleブロックを再び変更します。
Initialize Particleは、「Positionの範囲(Killの範囲は除く)に、Capatiy個のパーティクルを生成する」という構造。
ユニティちゃんのステージを置く部分にサイリウムを生成したくなかったので、中心部分は球状にkillしています。
また、SpawnのPeriodic Burstは、Count個のパーティクルを一瞬で生成してくれます。
また、生成したパーティクルの注視点を一か所にあつめるため、
OutputにLookAtPositionを追加します。
これで0,0,0にユニティちゃんがいれば、サイリウム集団は全員ユニティちゃんのほうを見て棒を振るという寸法です。
角度を合わせてユニティちゃんを召喚してみると、だんだんそれっぽくなってきました。
色を付ける
サイリウムに色を付けます。
Update ParticleにSet Colorブロックを追加しましょう。
パーティクル単位でランダムなHSVを生成し、RGBに変換してSet Colorにつなぎます。
MaxとMinでHの範囲を指定できます(今回は完全にランダム)。
カラフルですね。
また、Random Numberを削除すれば、単色のサイリウムになります。
UOっぽいものとかできます。生成位置を調整する
ここまででエフェクトはほぼ完成したのですが、生成したパーティクルは平面上に配置されているので
あまり「たくさんいる」感じがしませんね。数のわりに見栄えがちょっとさみしいです。
それに奥のひとはユニティちゃんが見にくそうで、なんだかかわいそうな気がしてきました。
ということで、武道館のように「中心から離れたサイリウムほど高い位置にいる」ように生成位置を調整しましょう。
Initialize ParticleにAdd Positionブロックを追加します。
沢山ブロックをつなげていますが、やっていることはシンプルでz = \sqrt{x^2 + y^2}となるz座標の計算です。これでゆるやかな曲線を表現します。
各パーティクルの位置をGet Attributeで取得し、z座標を計算して格納することで
おおよそお椀型にサイリウムを生成できます。
Negateブロックでお椀の向きを反転させ、最後のMultiplyとAddで倍率を調整しています。
ちょっと見栄えが良くなっていませんか?
引きで見るとこんなかんじ。
これにユニティちゃんモデルとステージギミックを追加すれば、観客付きライブステージの完成です!モーションを増やす
最後にモーションを増やして、外部から切り替えられるようにしてみます。
アピールモーションをつくる
サイリウム集団がユニティちゃんにアピールするモーションを作ってみます。
曲の最後なんかに「わーっ!」って騒いでるイメージのやつです。
エフェクトとノードをまとめて貼り付けてしまいます。
回転軸がz軸であること以外は先に作った縦振りのモーションと基本的に同じですが、
Periodic Total Timeをランダム化しているのがポイントです。
実際のライブなんかでも、アピールしているときの棒振り速度は人によって違いますよね?
これが全員同じ速度だと、なんだか気持ち悪い動きになってしまいます。
なんか変ですね…良い感じに速度がばらけるようランダム化しましょう。モーションを切り替える
作ったモーションは外部から切り替えられるようにしておくと、スクリプトやTimelineで変化させることができて便利です。
外部から切り替えられるように、SwitchブロックとBlackbordを利用した上で
2種類のモーションを同時にSet Angleへつないでおきます。
SwitchブロックはTest Valueの値を確認し、0が入っていればValue0、1が入っていればValue1…といった具合に
出力を切り替えることが出来ます。
また、左の変数リストみたいなやつがBlackbordです。
ここには任意の値を格納したブロックを作成しておくことができ、そのまま変数ブロックとして利用できます。
加えてExposedオプションを有効にしておけば、コンポーネントのPropertiesから値を取得したり変更したりすることが出来るようになります。
今回は変数
PsyliumMotionSwitchを作成し、その値が
- 0なら縦振り
- 1なら横振り(アピール)
のモーションとなるよう切り替えを行っています。
Timelineで値を切り替えてみた例(今回はTimelineの解説はしません)5. 完成品
これにてエフェクト完成です!お疲れ様でした!
最後に完成したノードグラフを見ておきましょう。
モーションだけでなく、サイリウムの色も切り替えられるようにしてみました。(切り替えの仕組みは同じです)
また、私の手元で作成したエフェクトをpackage化してgithubに置いておいたので
手っ取り早く使いたい方は試してみてください。
(動作保証はできませんのであしからず)6. 参考
Visual Effect Graph(公式マニュアル)
パーティクルエフェクトが超進化する! Visual Effect Graph の基礎と応用 - Unite Tokyo 2019
UnityのVisual Effect Graphの設定と使い方(シェーダが書ける方はこちらを参考にした方がいいかも↓)
Unity でシェーダを使って 20,000 人が音楽に合わせてサイリウム振ってる様子を作ってみた
- 投稿日:2021-01-16T20:04:36+09:00
超初心者のプログラミング by Unity part0
はじめに
Unityというものでゲームがつくれるらしいと知った俺。
「神ゲーつくってやるぜー!!!」と意気込む俺。
そんなに簡単なことではないと知る俺
Unityのプログラミングはここからはじまった…Part0
Unityをインストールしました。
unityダウンロードページ
https://unity3d.com/jp/get-unity/download次回
適当にチュートリアルをする
- 投稿日:2021-01-16T16:37:33+09:00
LoadLevelActionを使用したシーン遷移
前提条件
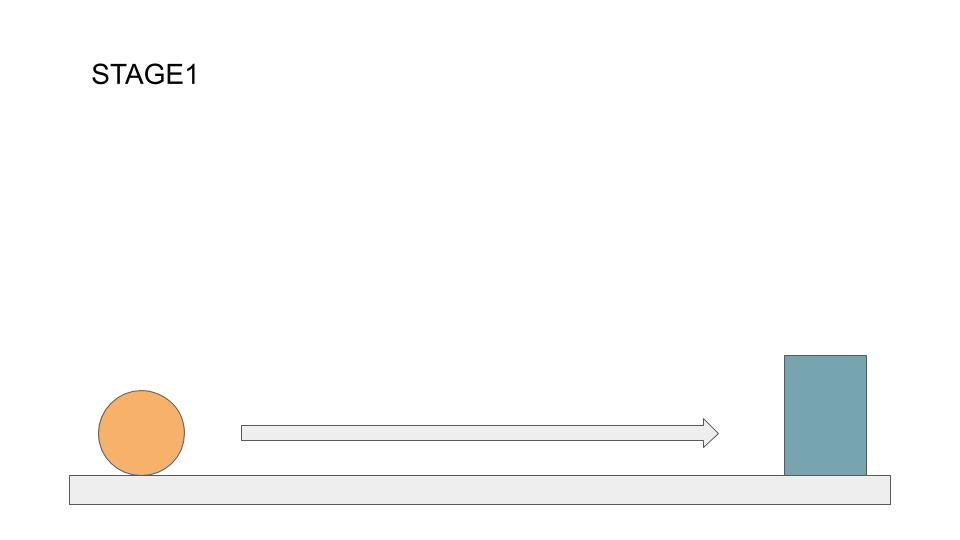
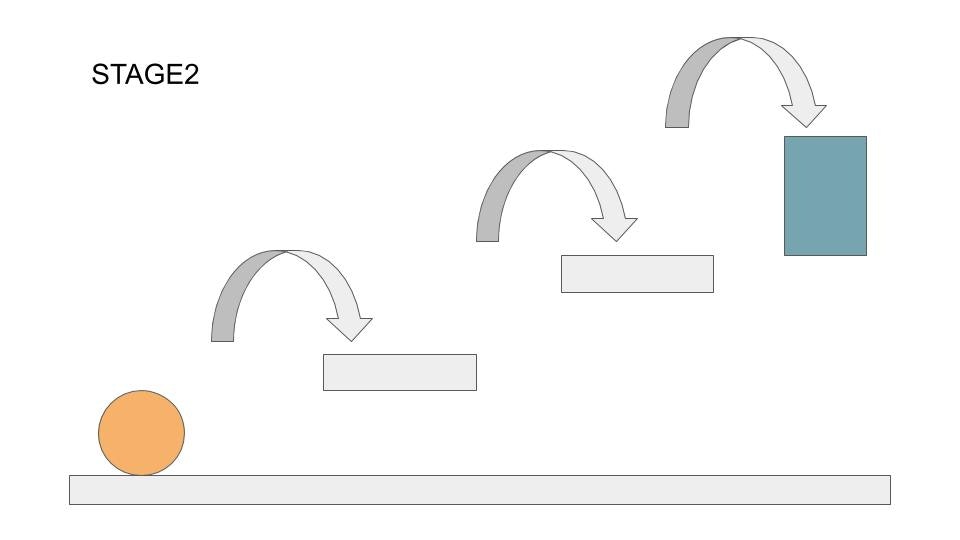
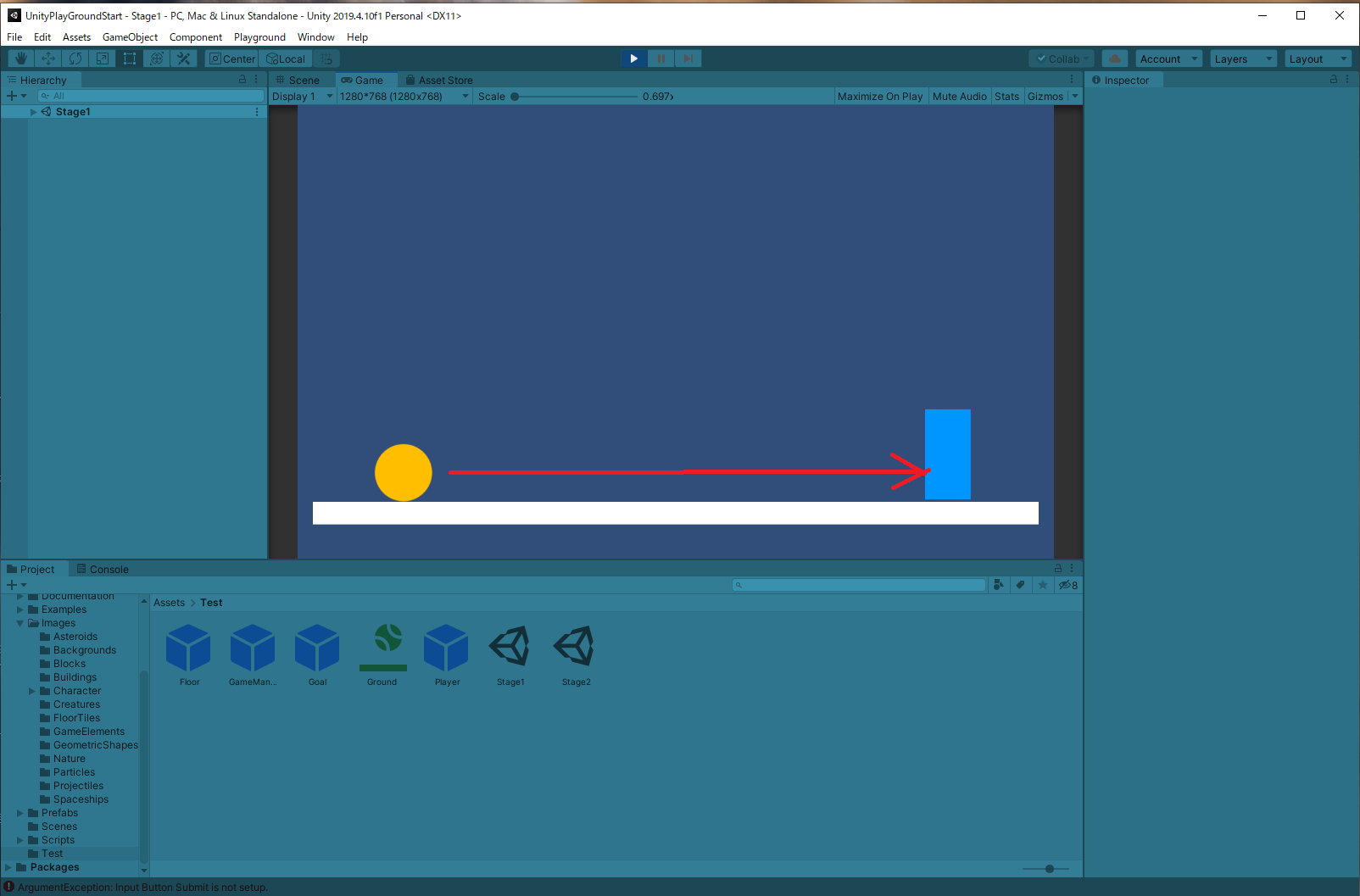
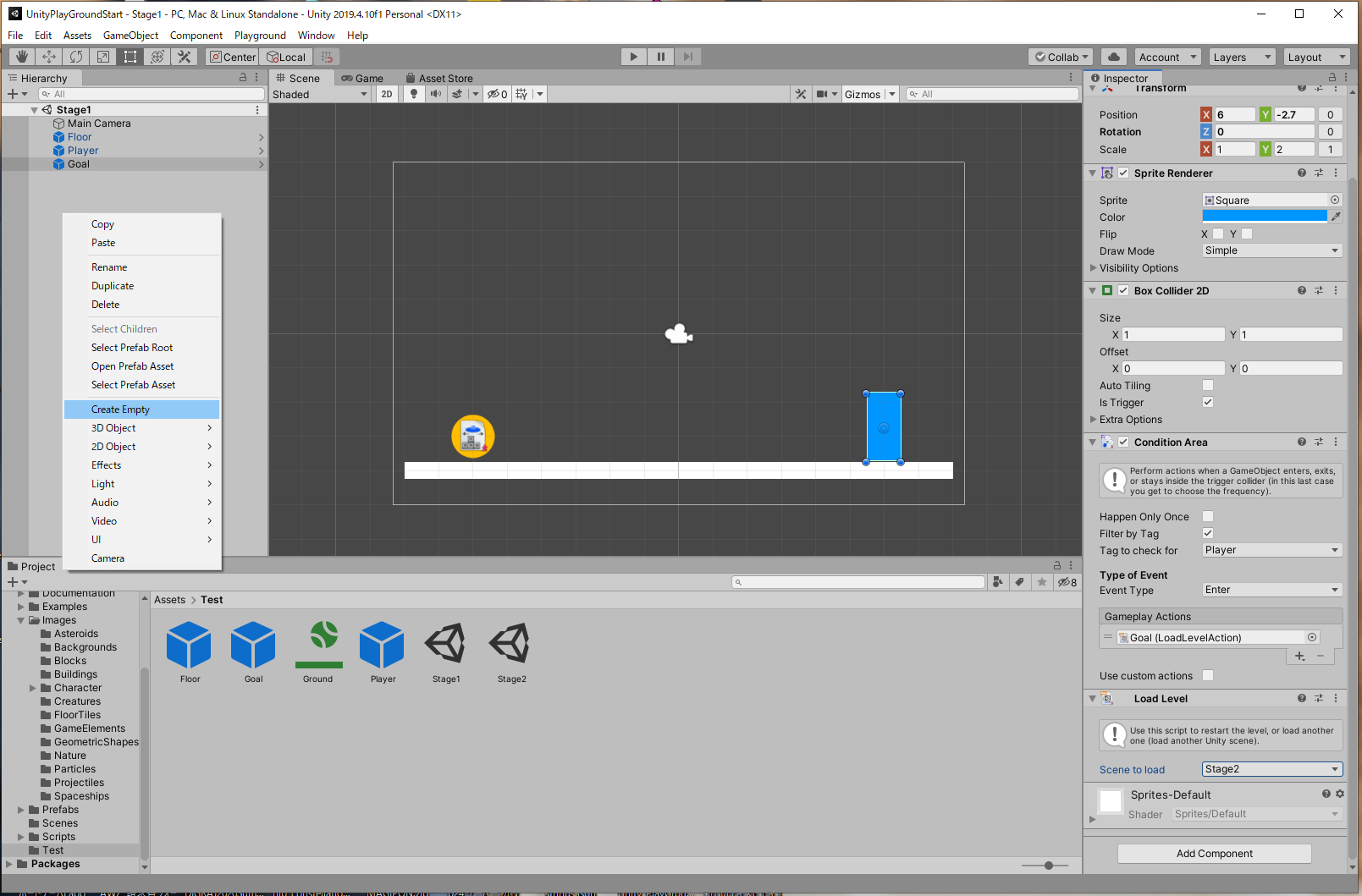
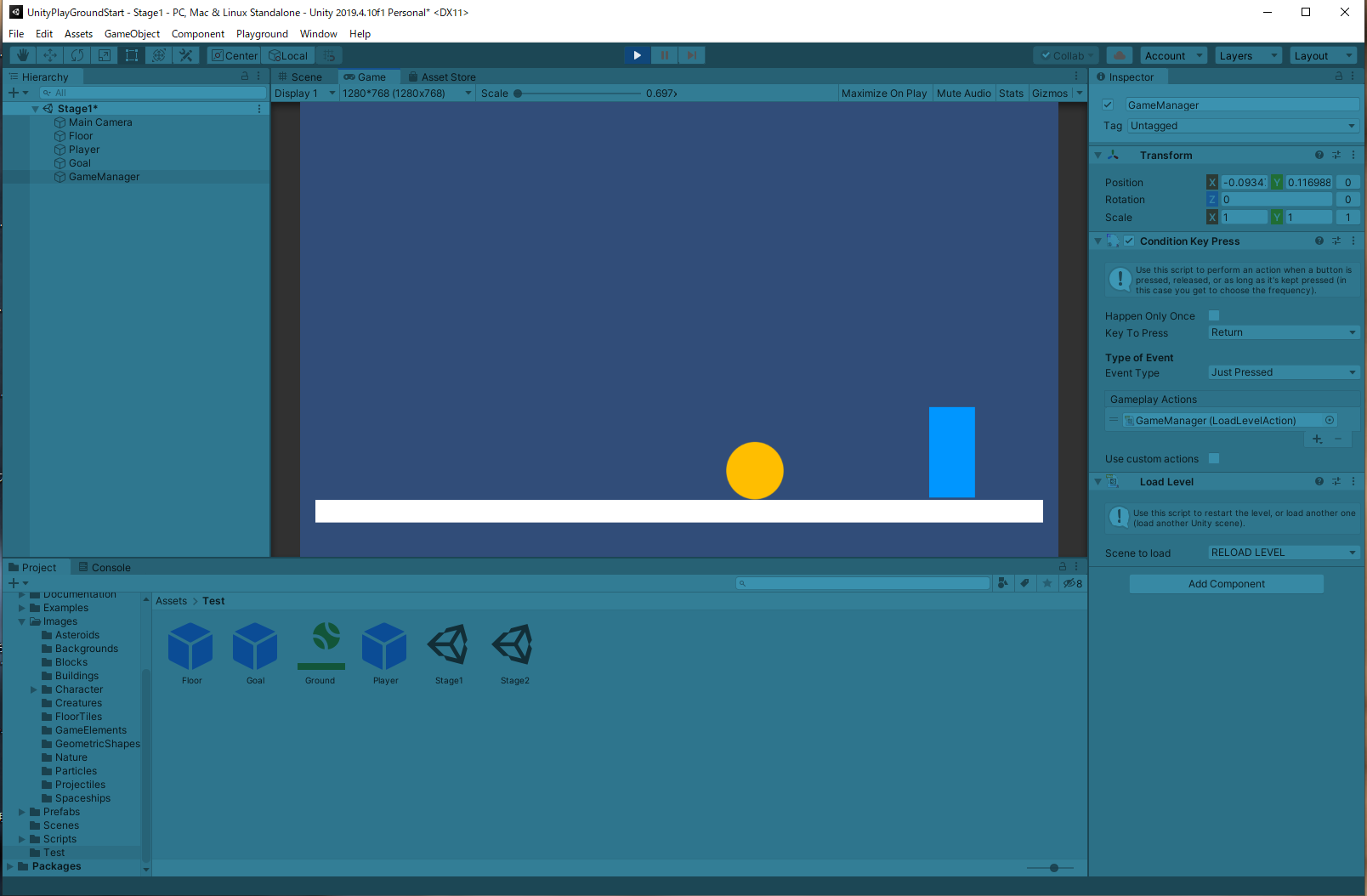
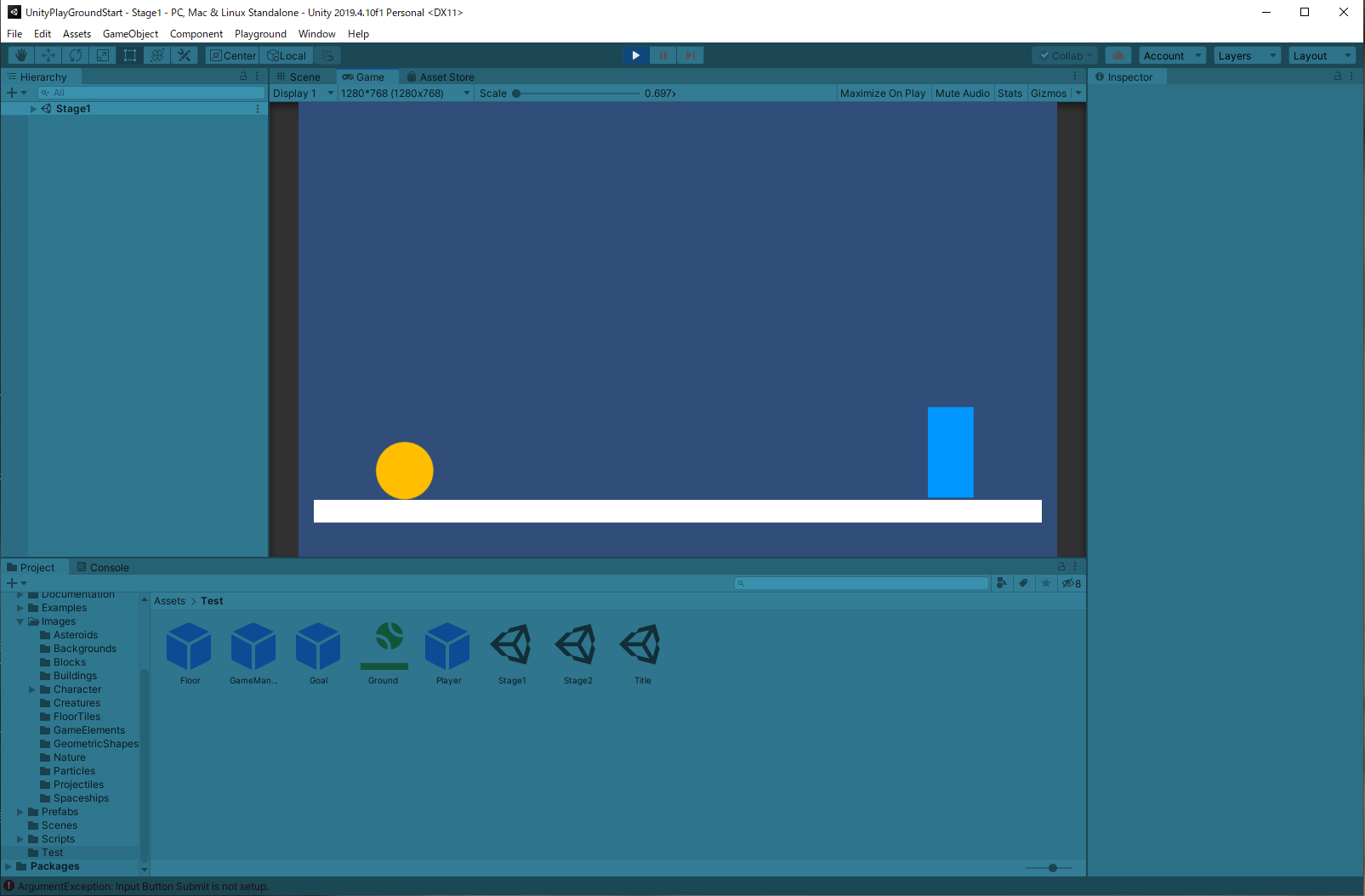
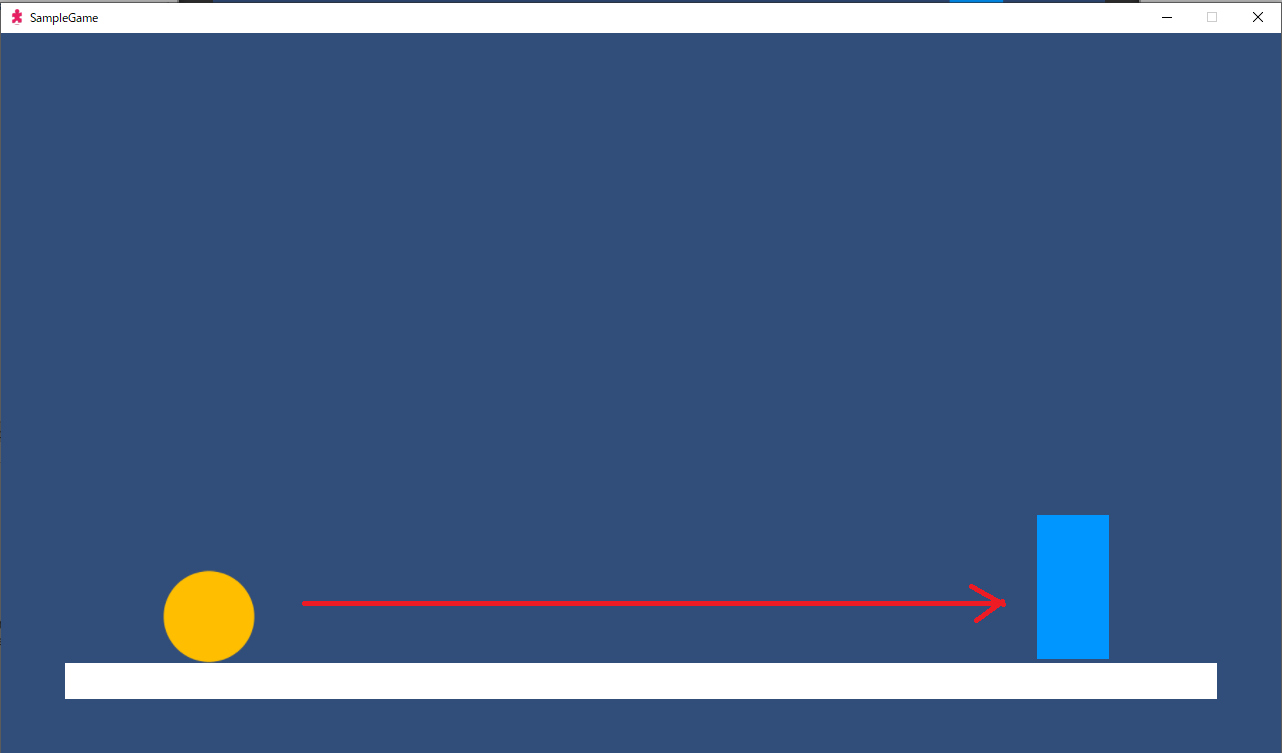
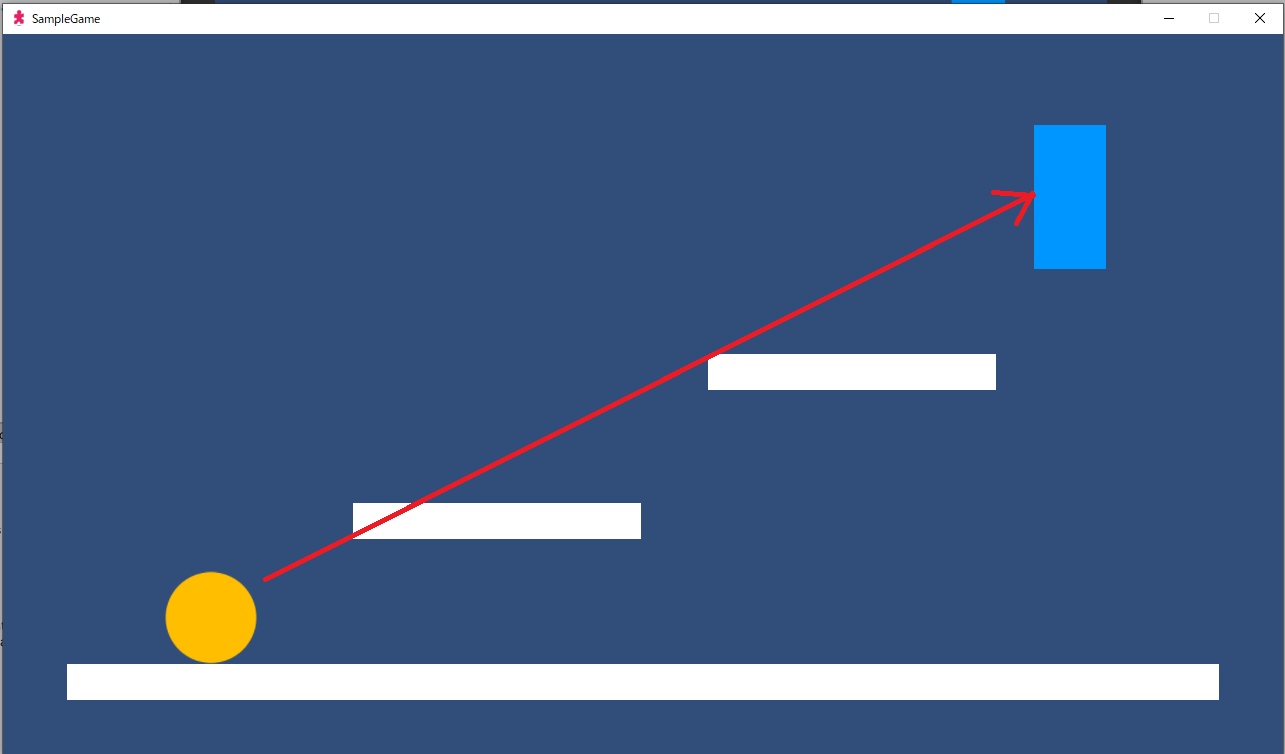
例としてSTAGE1のアバター(=黄色いボール)をゴール(青緑の長方形)に移動させると、STAGE2に遷移するシチュエーションについて考えてみます。Unityエディタ上での準備
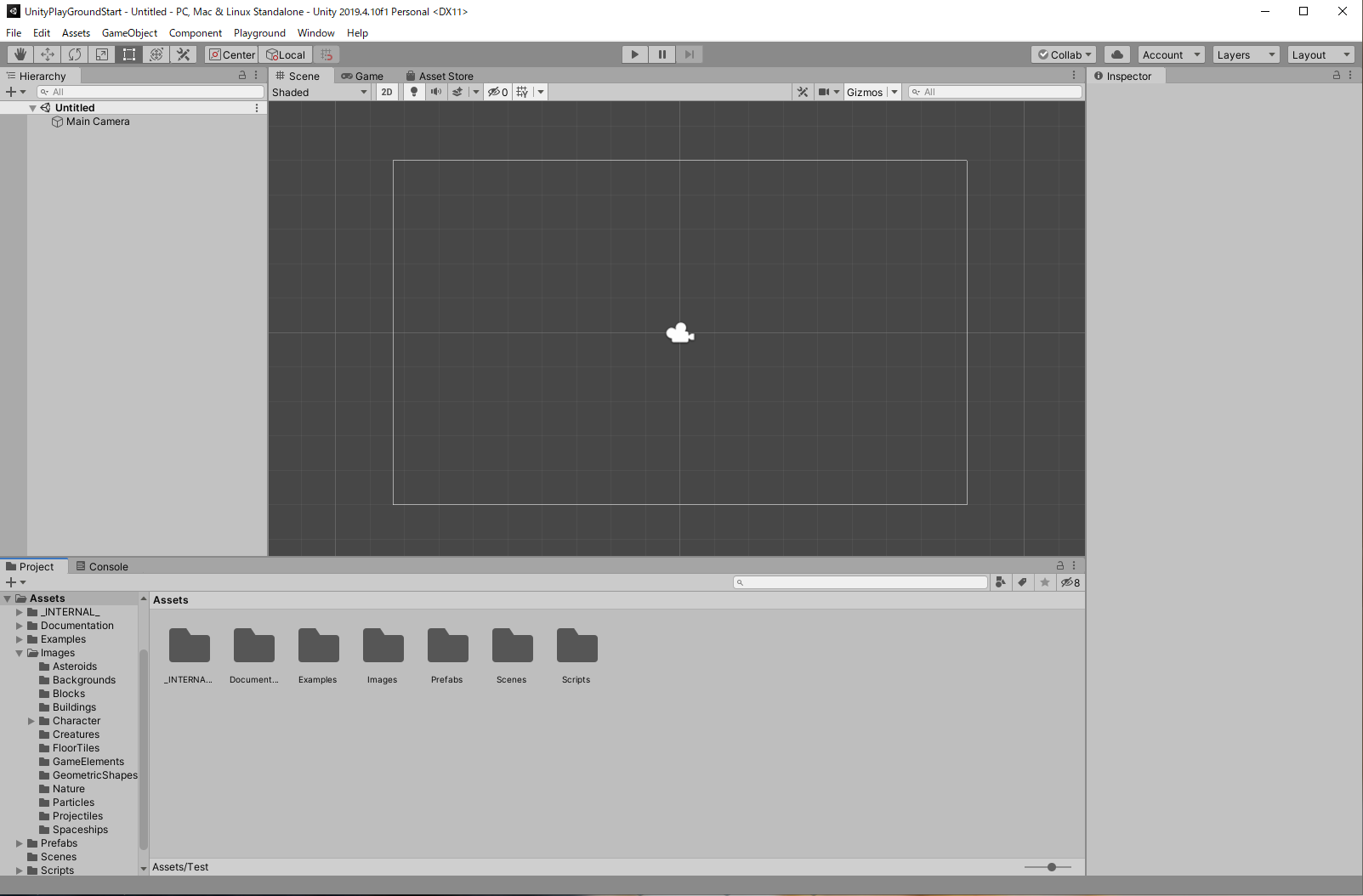
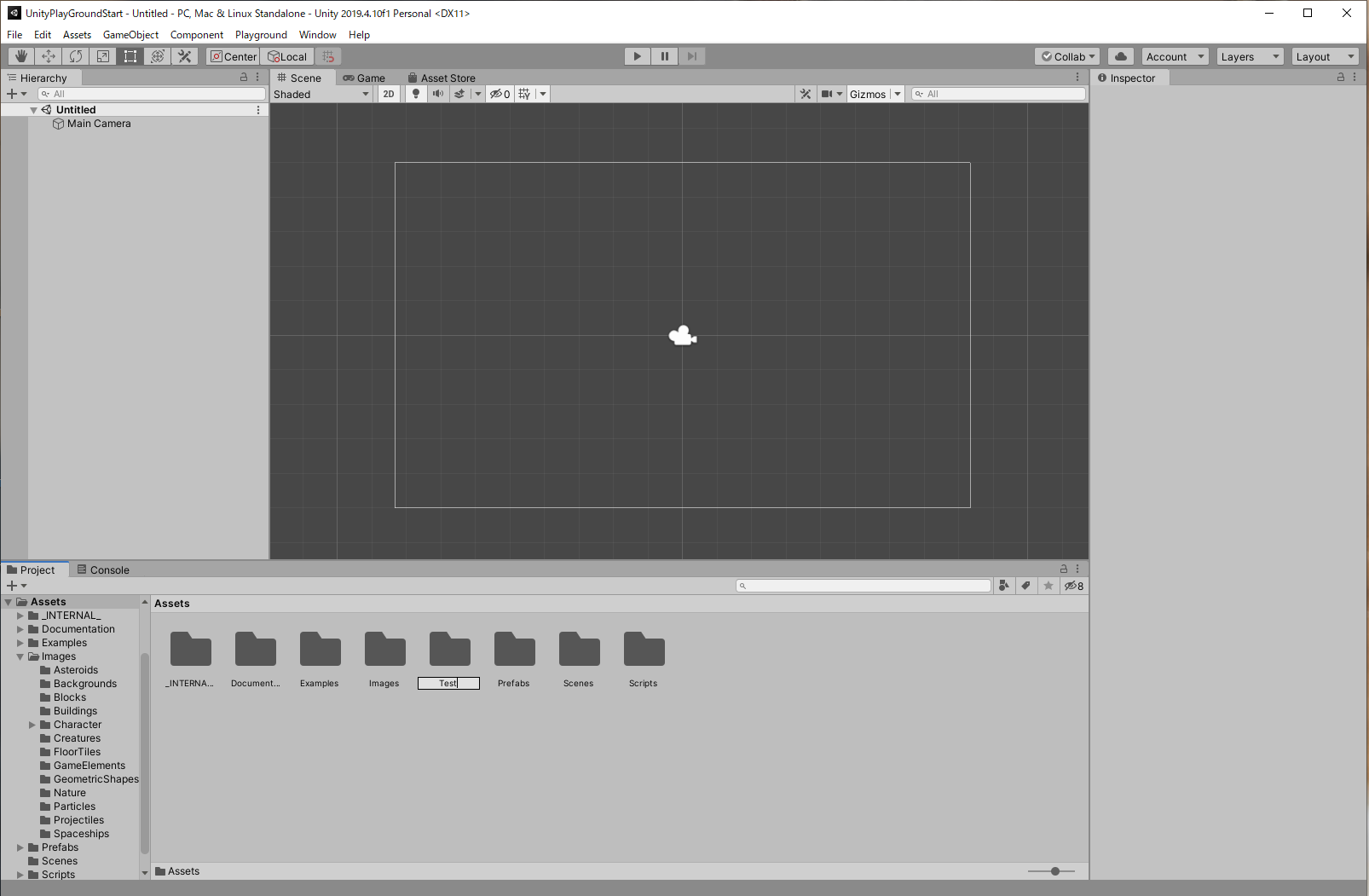
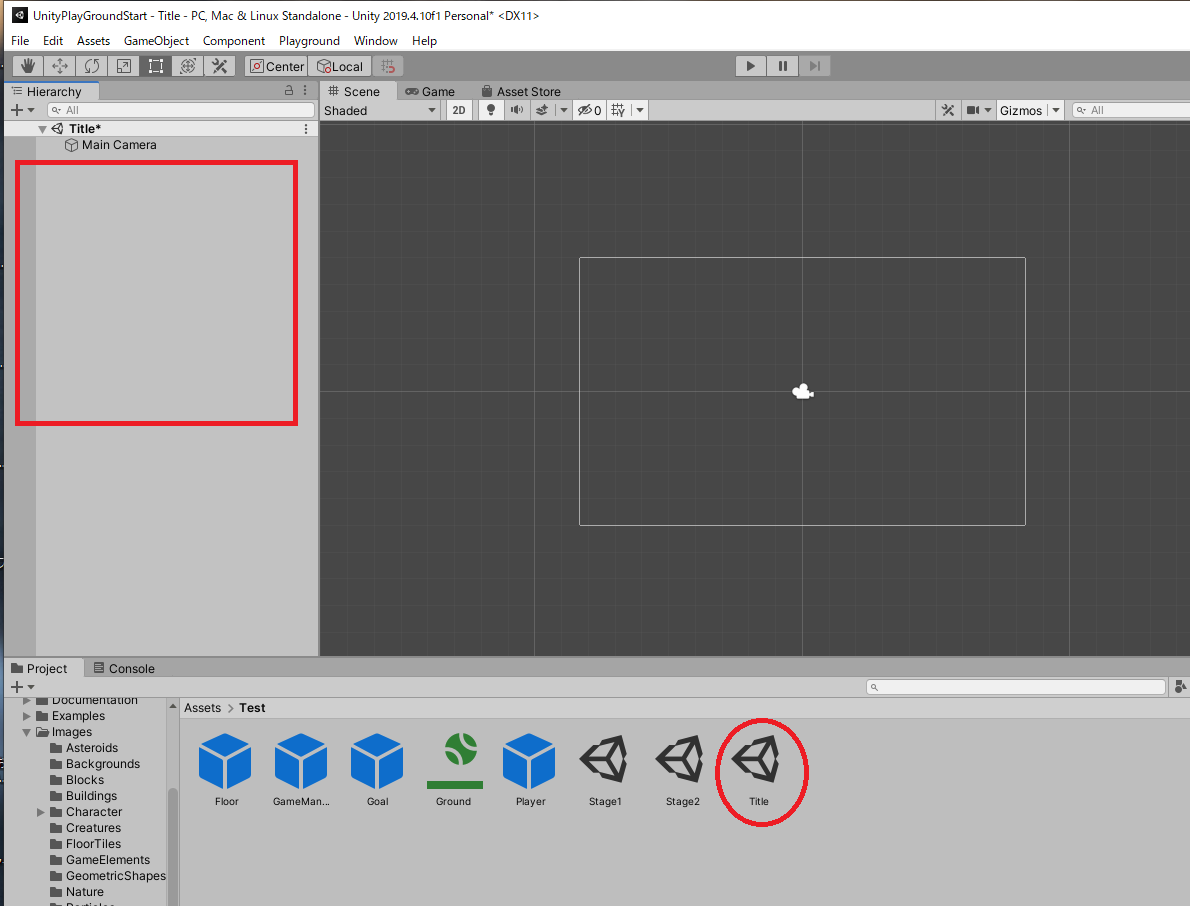
1:Unity HubでUnityPlayGroundStartフォルダを読み込んだ直後の状態だ。
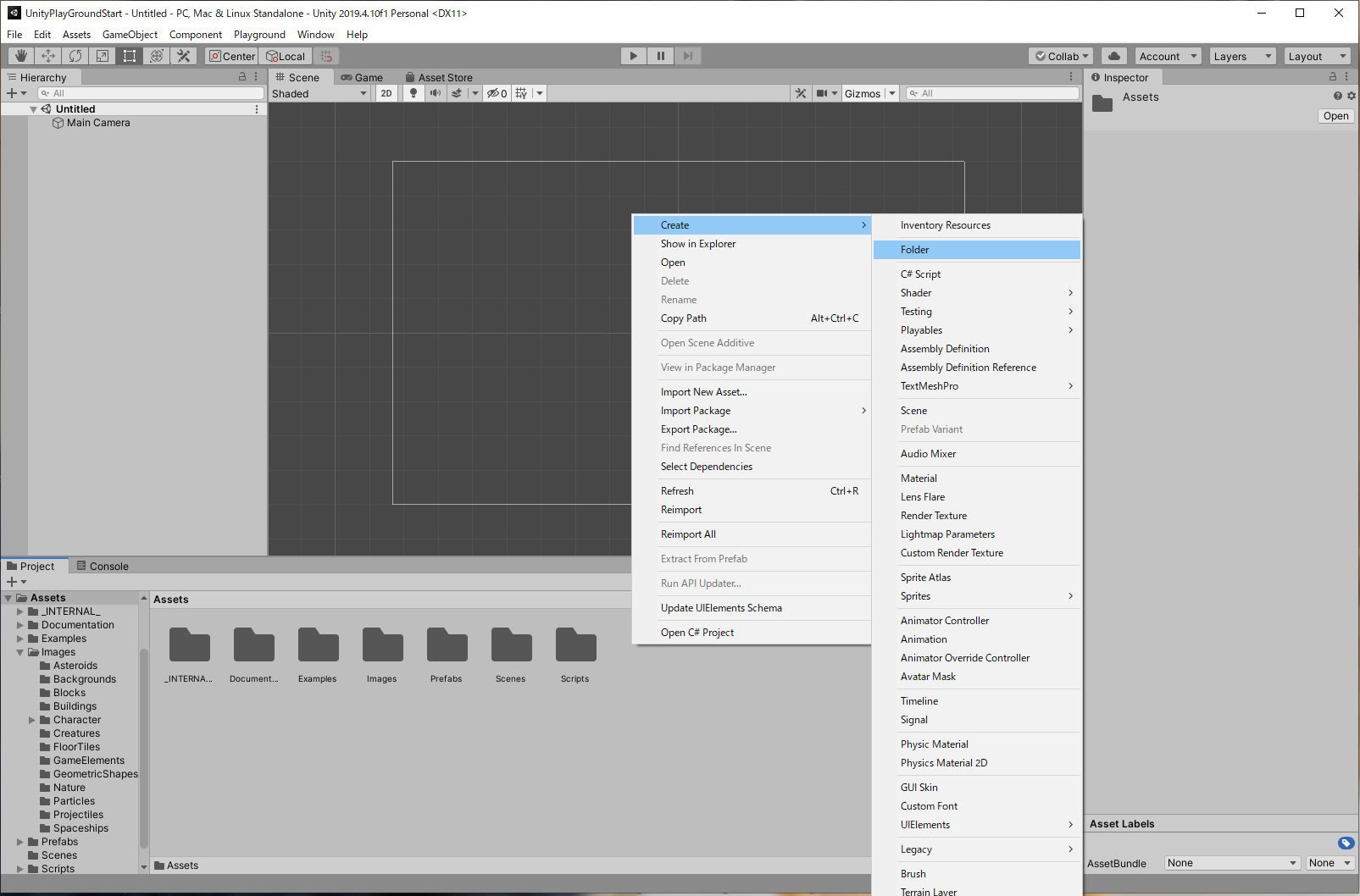
2:プロジェクトエリア上で右クリック→Create→Folderを選択する。
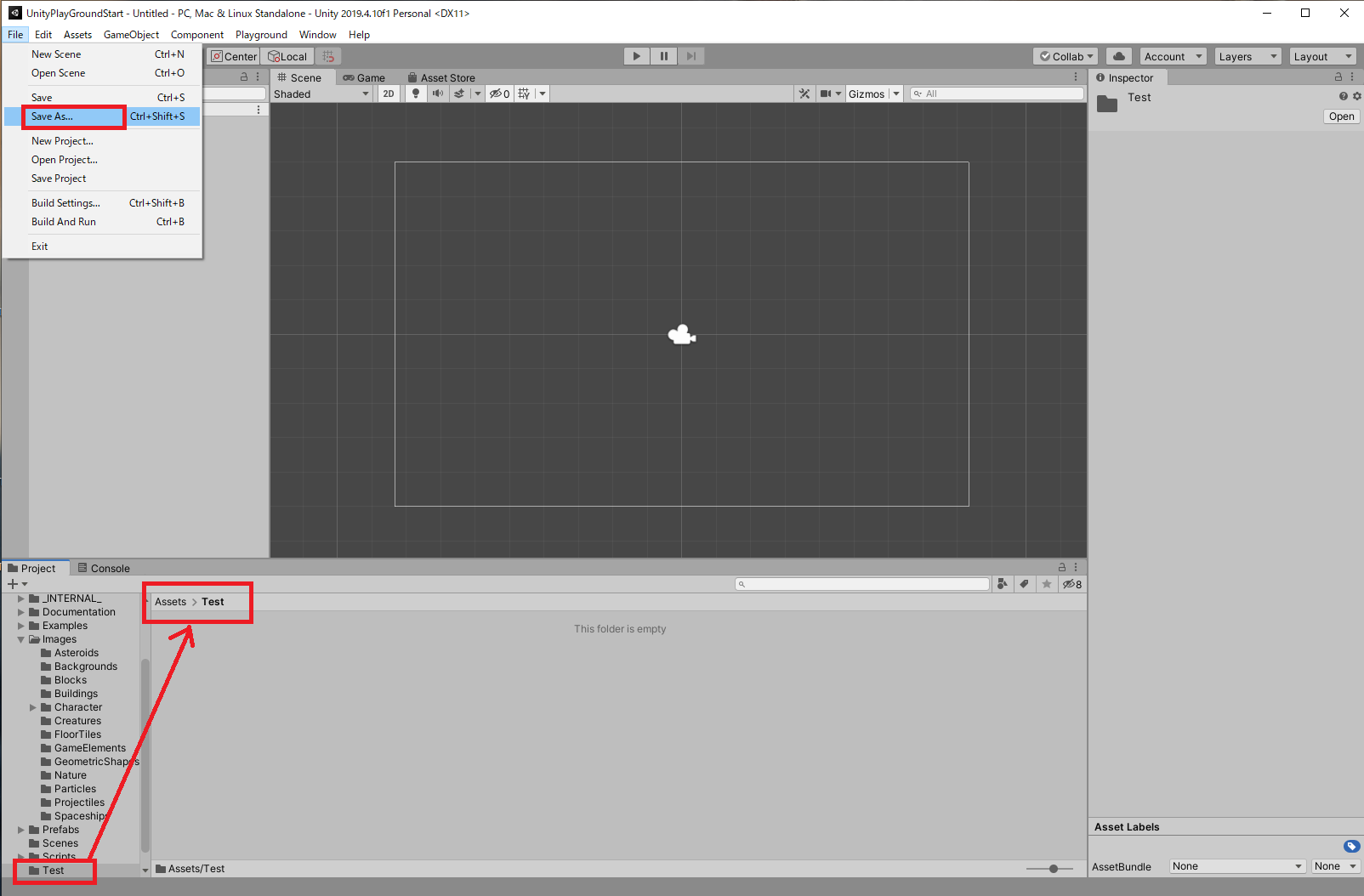
3:新規作成されたフォルダに任意のフォルダ名(=ここでは「Test」)を入力する。以後、このフォルダ内で作業を進めていく。
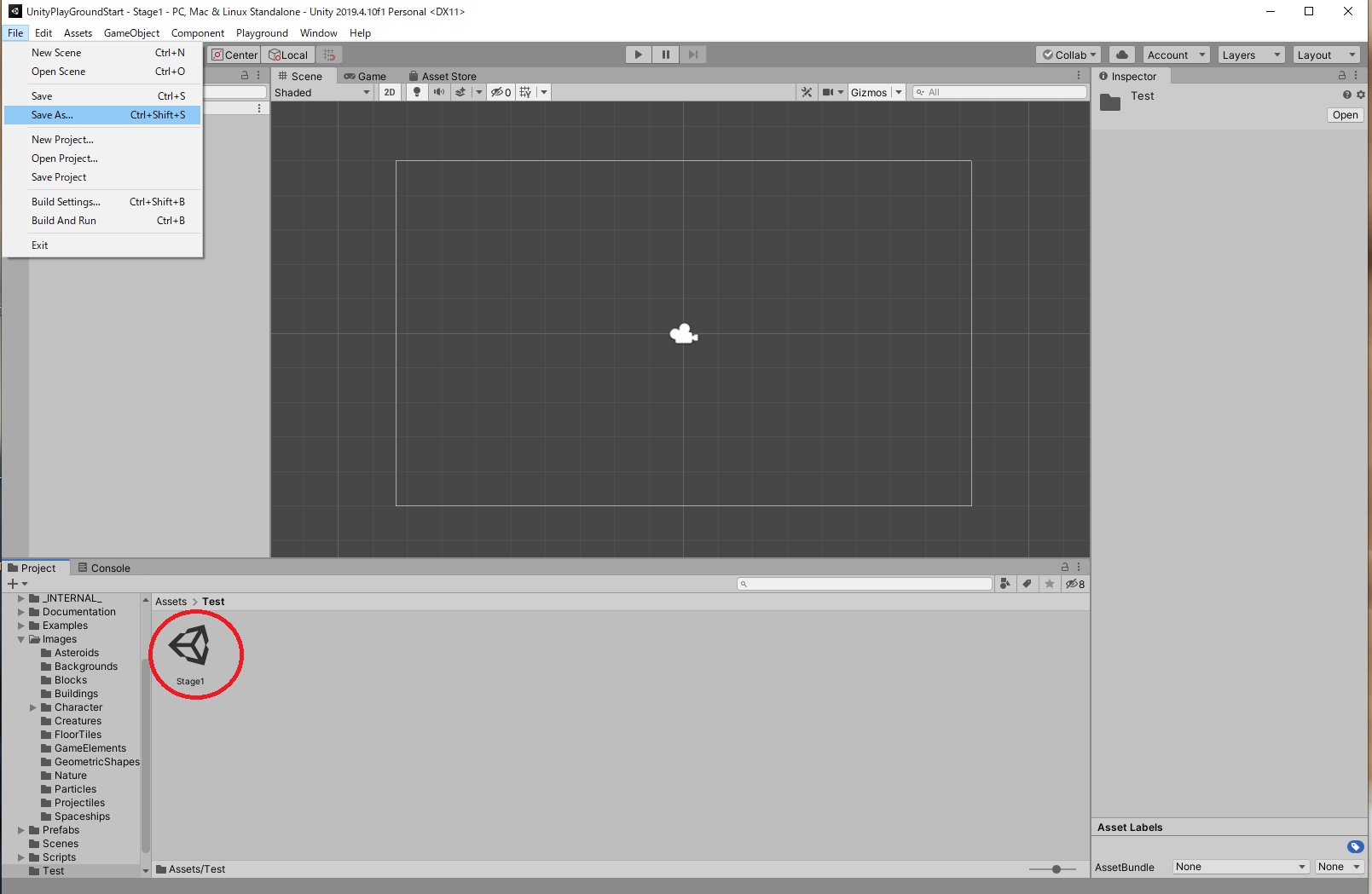
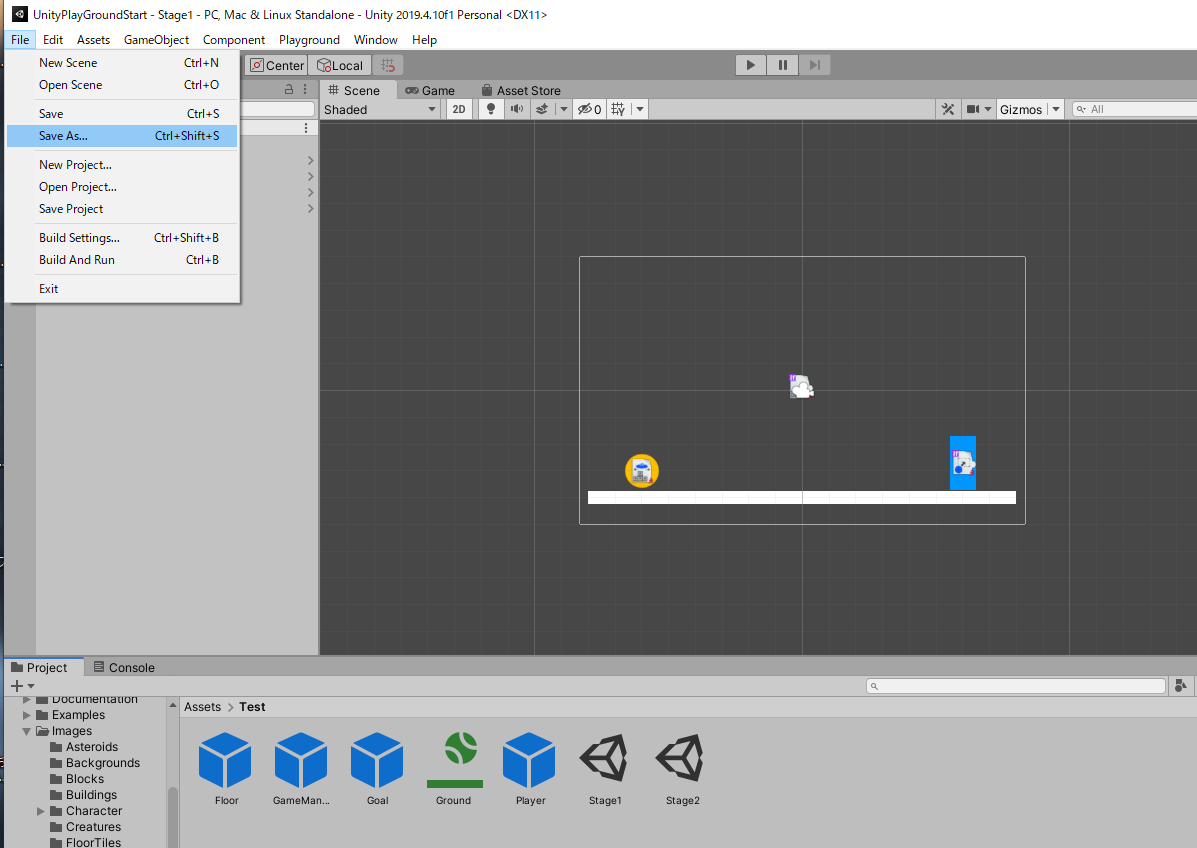
4:プロジェクトエリアで「Assets」→「Test」を開いた状態で、メニューから「File」→「Save As」を選択する。
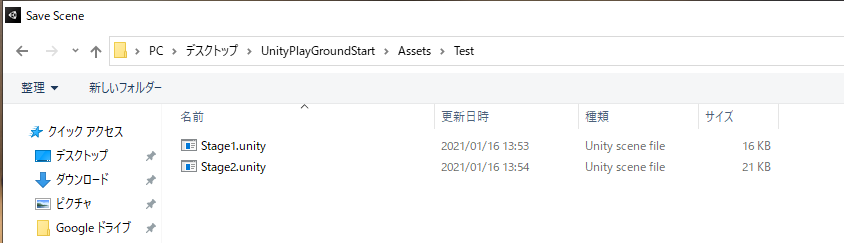
5:Testフォルダ内で新たにファイル名「Stage1」を入力し、シーンファイルを作る。
6:「Stage1.unity」ファイルができたところで、もう一度同じ操作を行う。
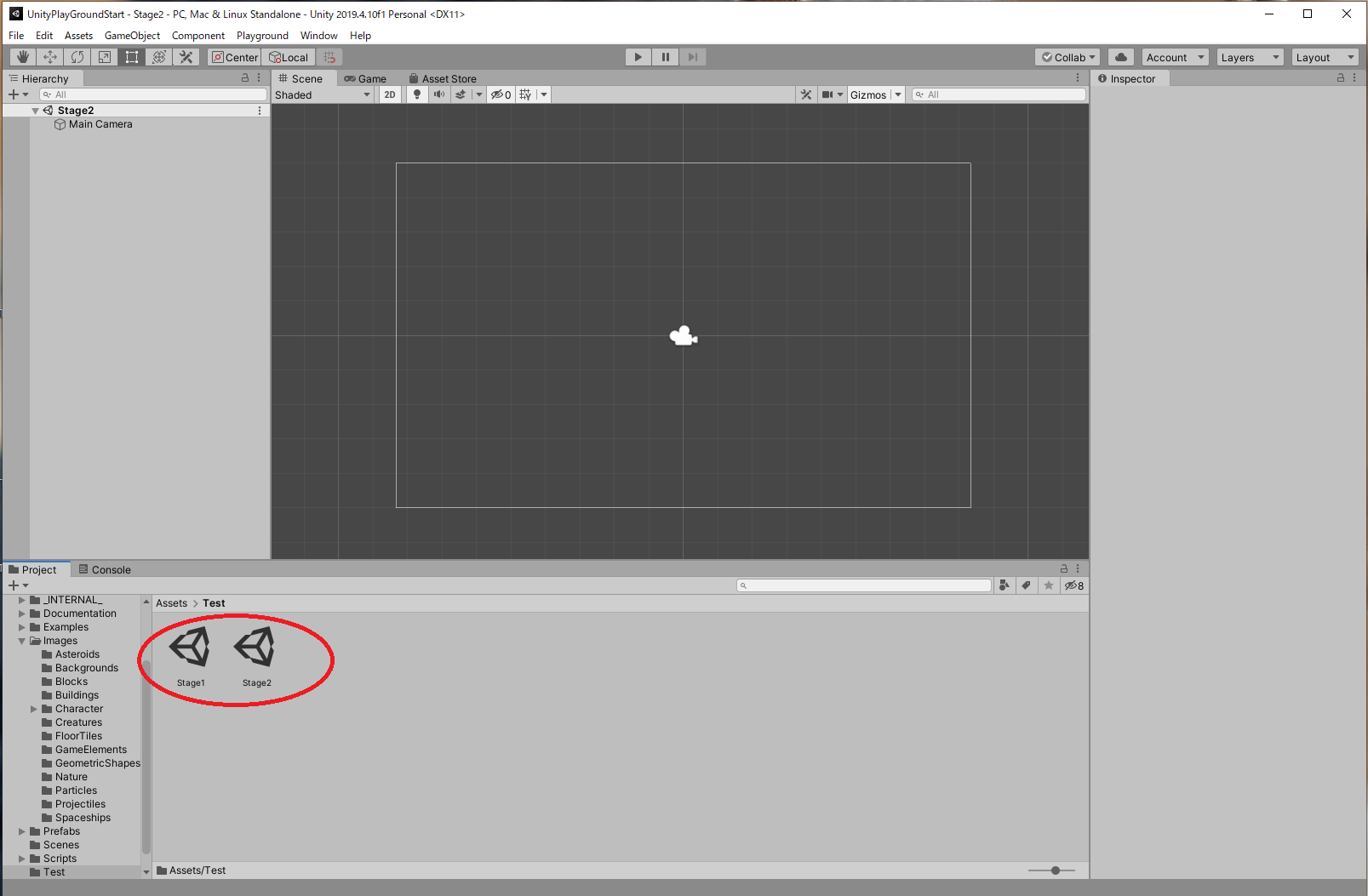
8:図のように「Stage1」「Stage2」という、2つのシーンファイルが作成されているか確認しよう。
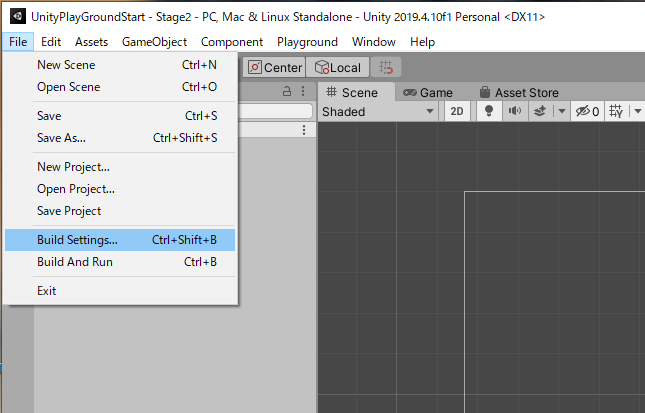
9:メニューから「File」→「Build Settings」を選択する。
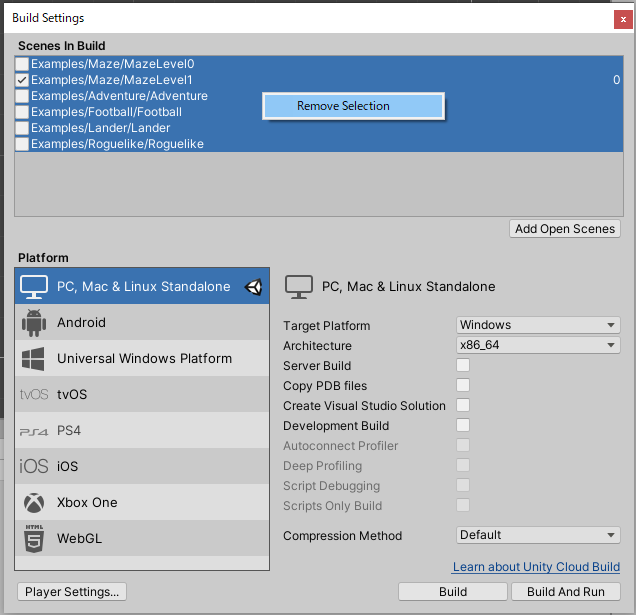
10:Scenes In Build欄ですでに表示されているシーンファイルを右クリックして「Remove Selection」を選択し、すべて削除する。
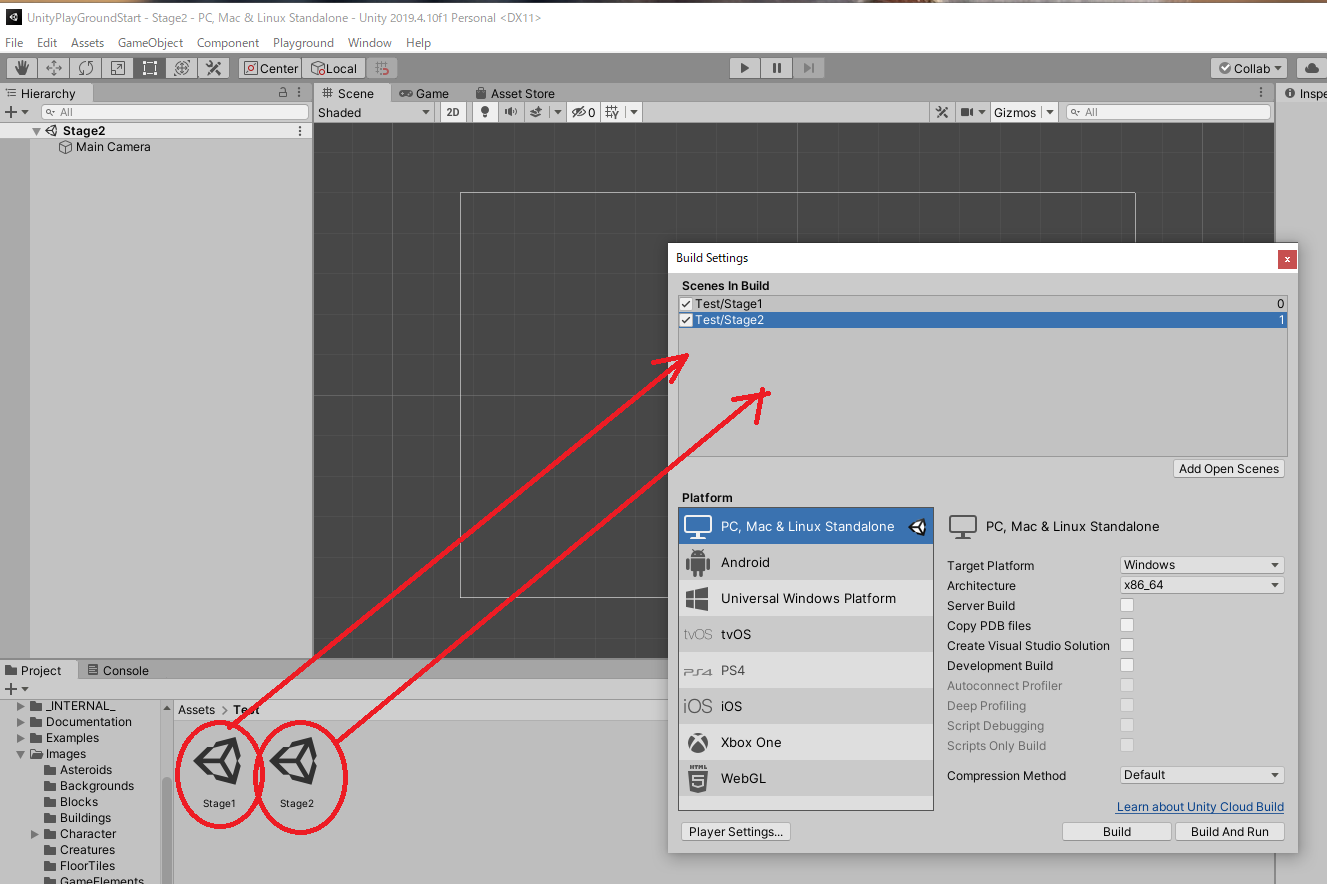
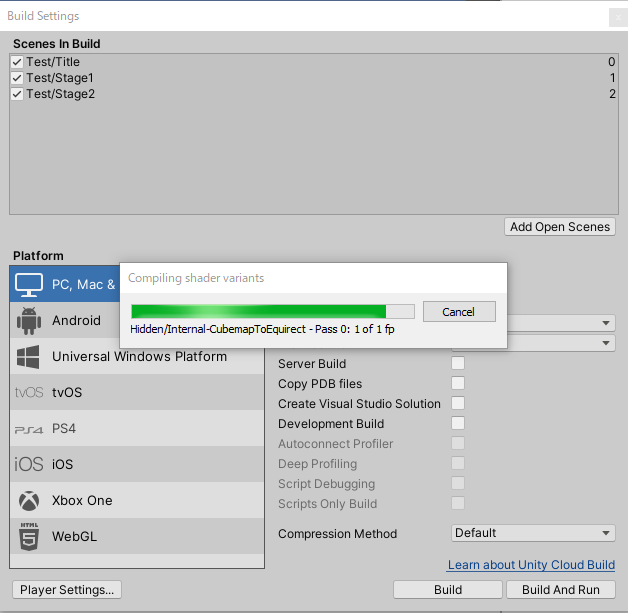
11:プロジェクトエリアから「Stage1」「Stage2」の2つのシーンファイルを順番に「Scenes in Build」欄にドラッグ&ドロップする。順番を間違えないように注意しよう。その後、XをクリックしてBuild Settingsウィンドウを閉じる。Stage1の制作
1:プロジェクトエリアから「Stage1」シーンファイルを選択しよう。
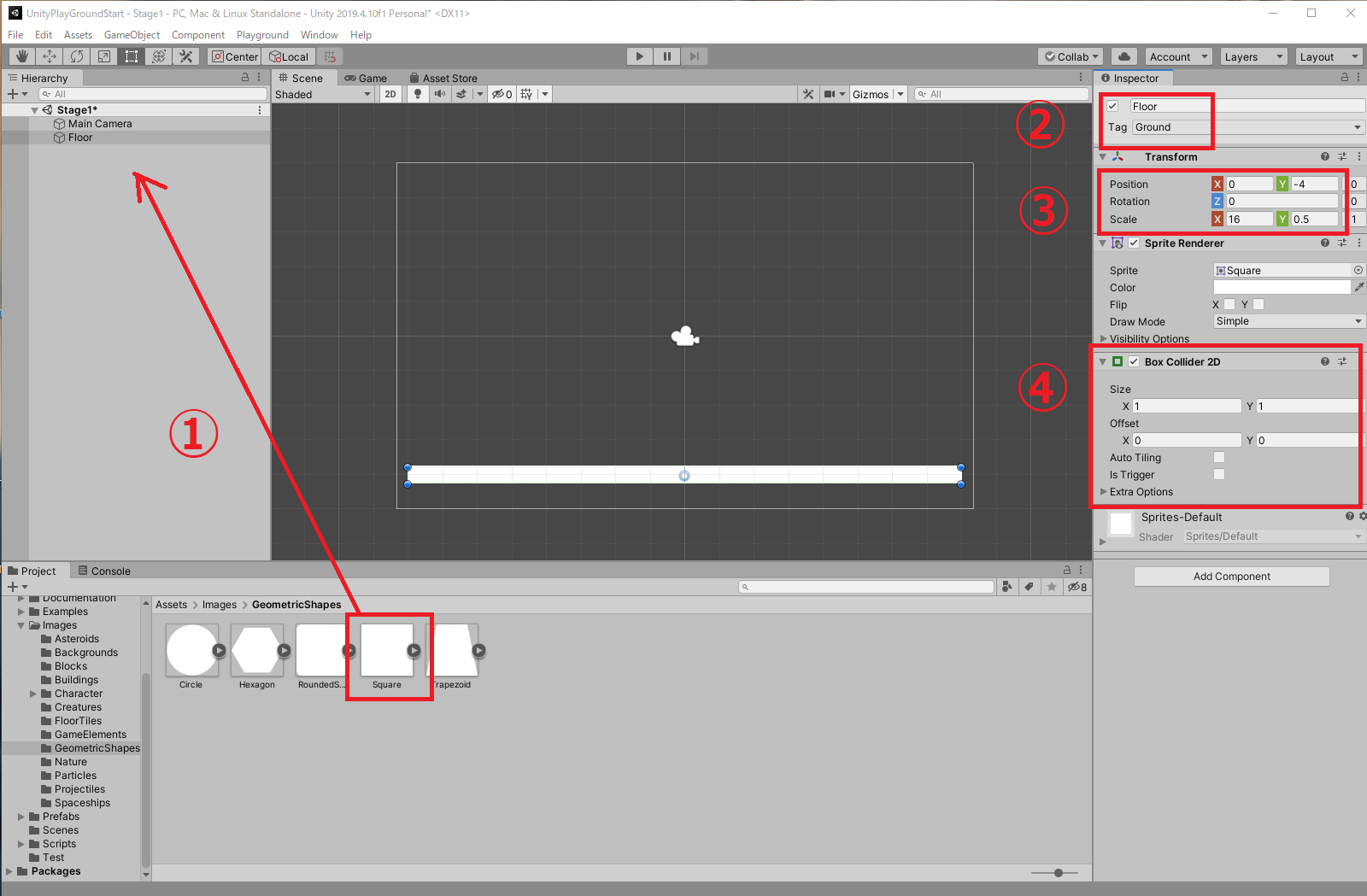
2:以下の手順で設定を行う。
①プロジェクトエリアから「Assets」→「Images」→「GeometricShapes」を開き、「Square」をHierarchyにドラッグ&ドロップする。
②Inspectorでオブジェクト名を「Floor」、タグを「Ground」に設定する。
③続いてTransform」でパラメータを設定し、横に細長いブロックを作る。
④Add Componentから「Box Collider 2D」を絞り込み検索し、アタッチする。
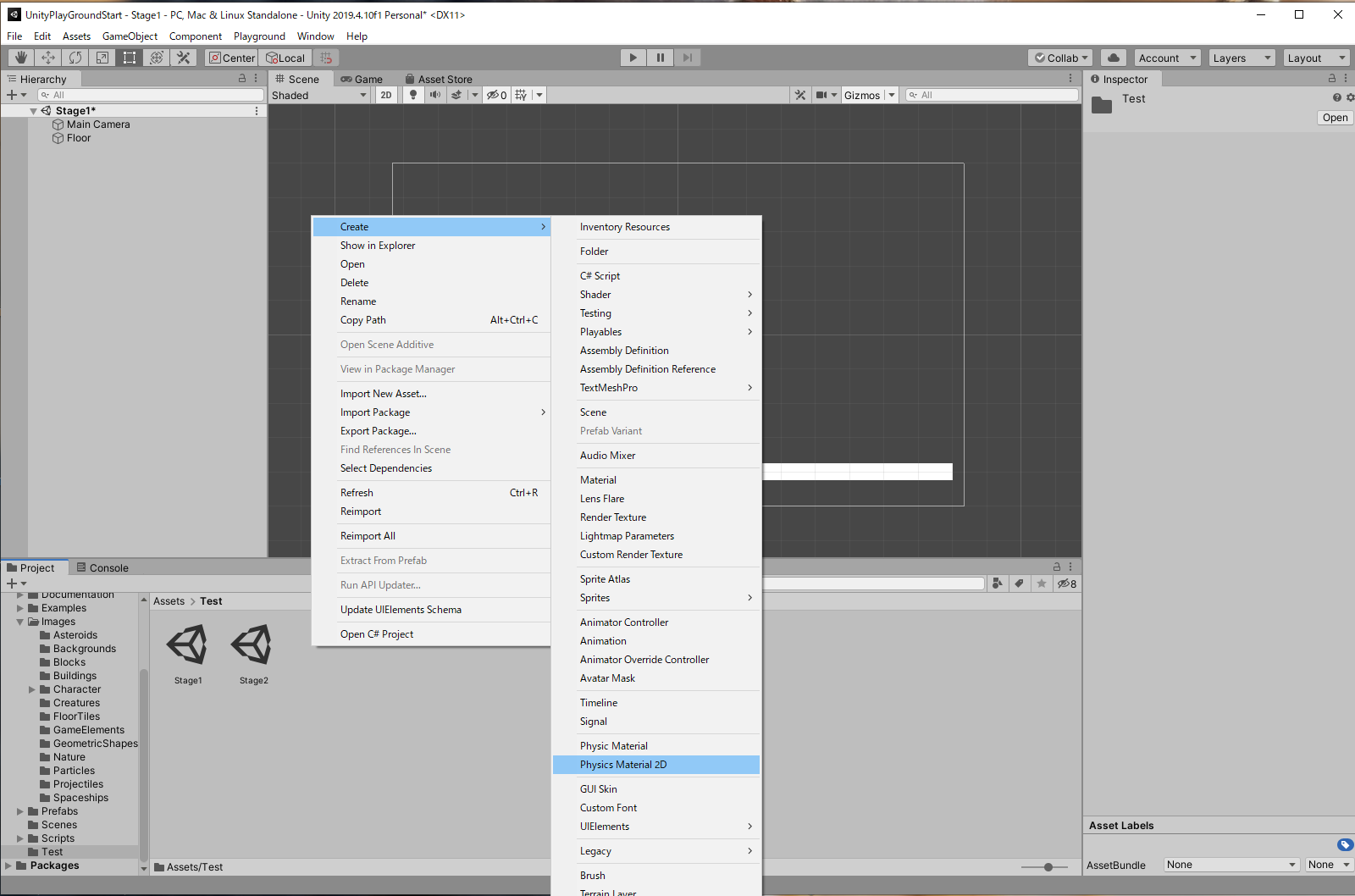
3:プロジェクトエリアで右クリック→「Create」→「Physics Material 2D」を選択する。
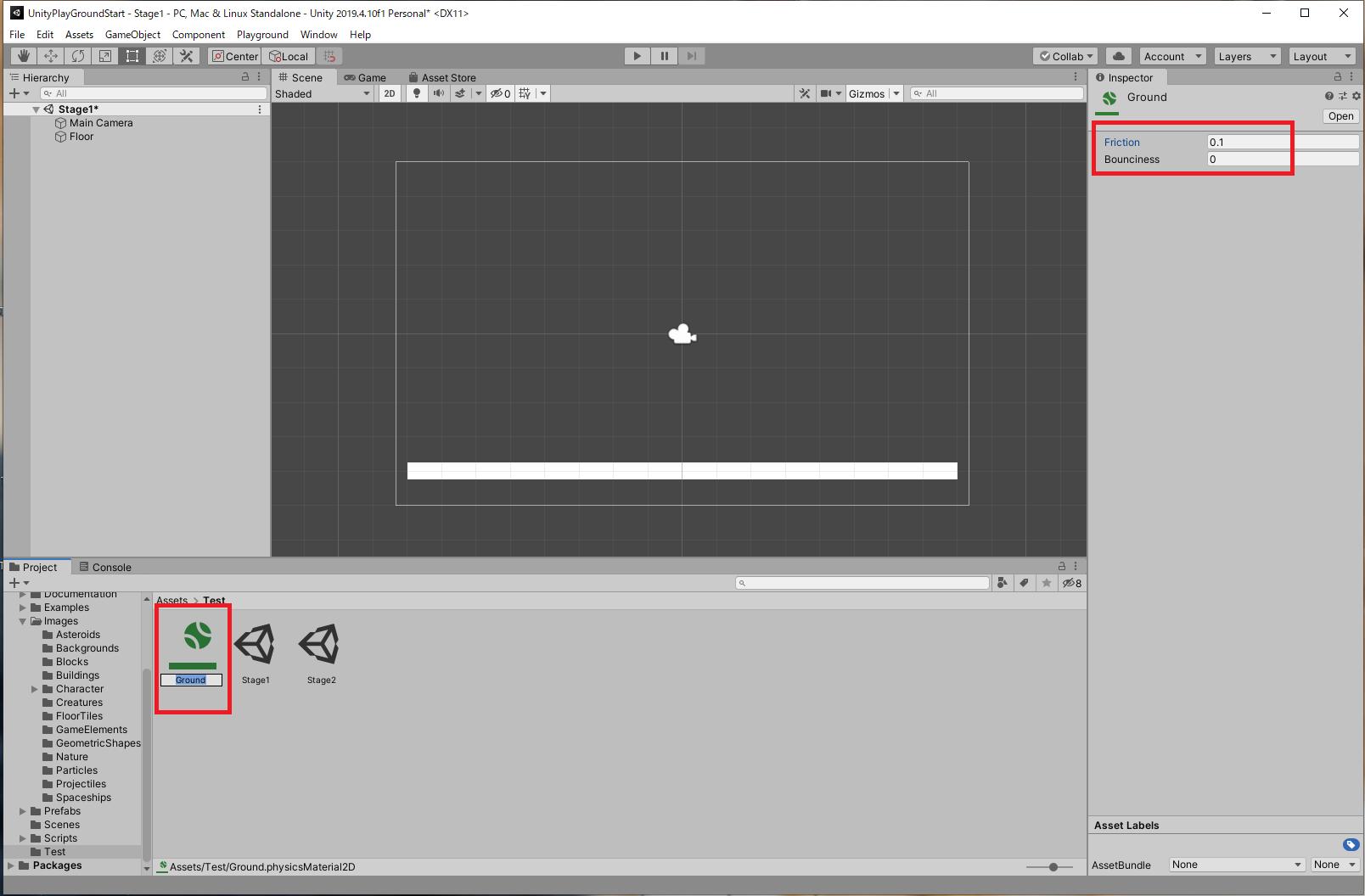
4:作成された「Physics Material 2D」のオブジェクト名を「Ground」に変更し、InspectorでFrictionを「0.1」、Bounsnessを「0」にする。これらの値は操作性に直結するので、後ほど自分の好きなように調整しよう。
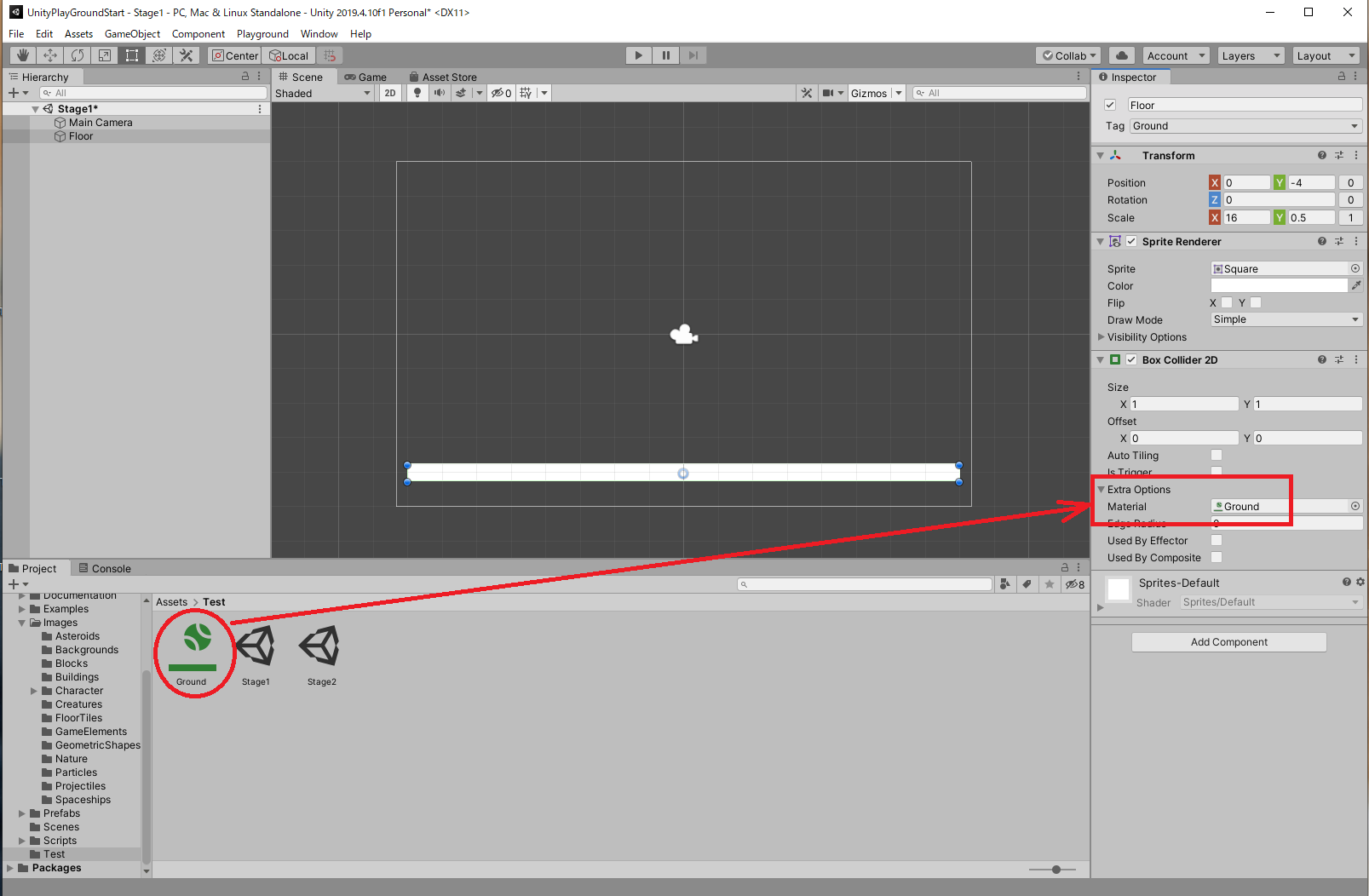
5:作成した「Physics Material 2D」を「Floor」オブジェクトのInspectorにある「Box Collider 2D」の「Material」スロットにドラッグ&ドロップする。「Material」スロットは「Extra Options」メニューに隠れているので注意しよう。
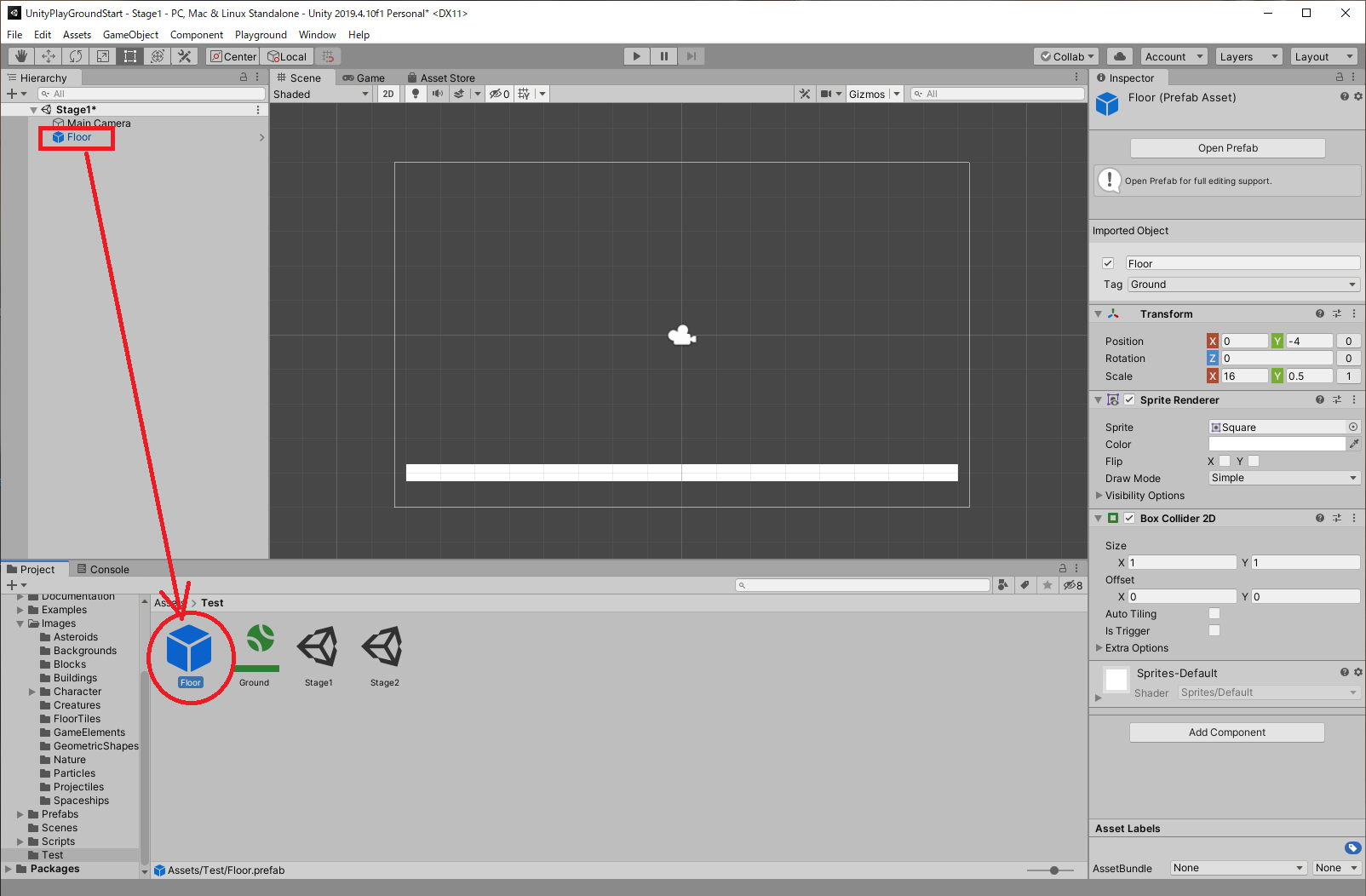
6:作成した「Floor」オブジェクトをプロジェクトエリアにドラッグ&ドロップしてプレファブにする。
7:以下の手順で設定を行う。
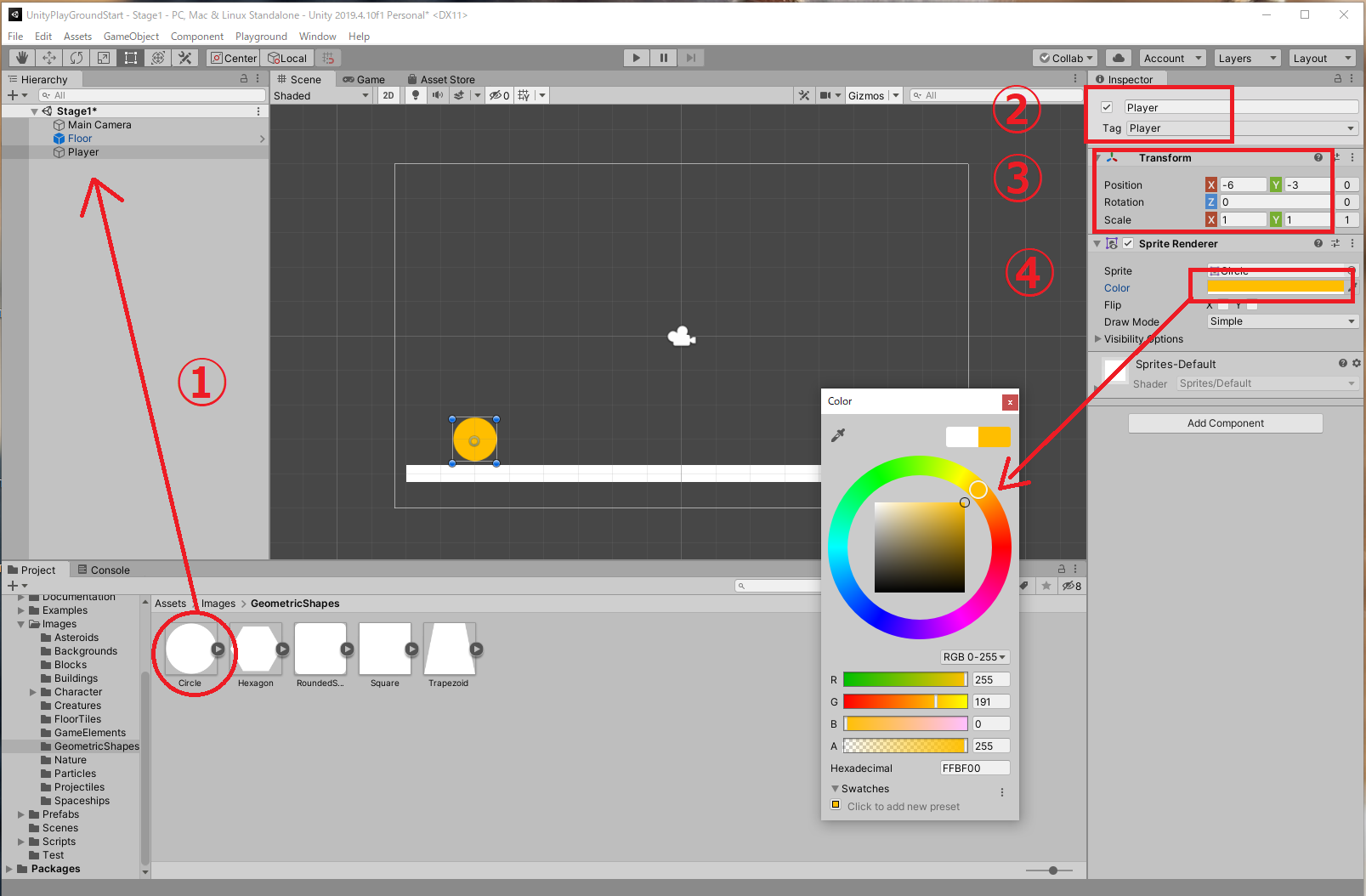
①「Floor」と同様に、プロジェクトエリアから「Assets」→「Images」→「GeometricShapes」を開き、「Circle」をHierarchyにドラッグ&ドロップする。
②Inspectorでオブジェクト名を「Player」、タグを「Player」に設定する。
③「Transform」でパラメータを設定し、図のように配置する。
④Sprite Rendererコンポーネントで「Color」スロットをクリックし、任意の色に変更する。最後にXボタンをクリックしてColorチャートウィンドウを閉じる。
8:以下の手順で設定を行う。
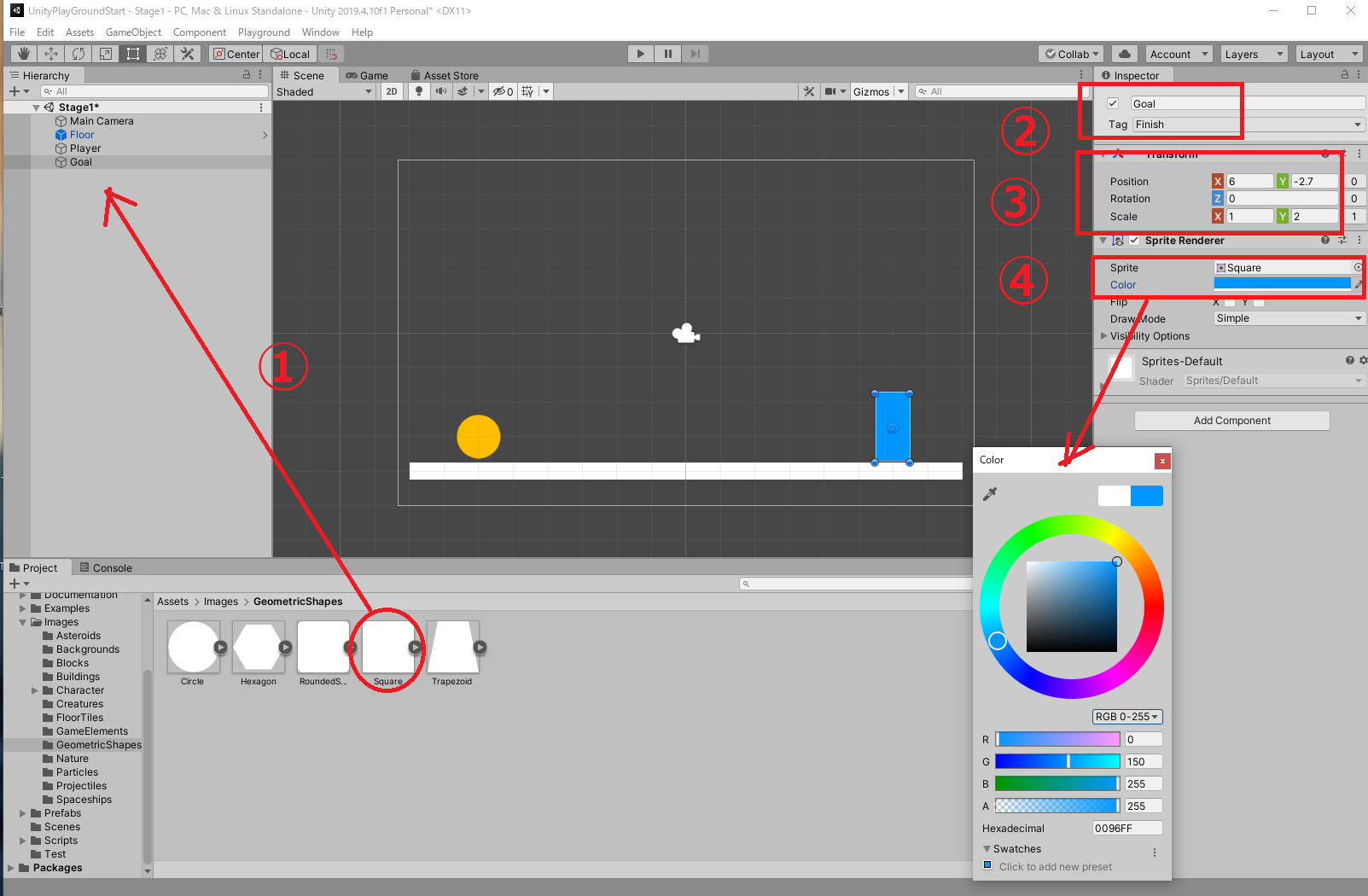
①「Player」と同様に、プロジェクトエリアから「Assets」→「Images」→「GeometricShapes」を開き、「Square」をHierarchyにドラッグ&ドロップする。
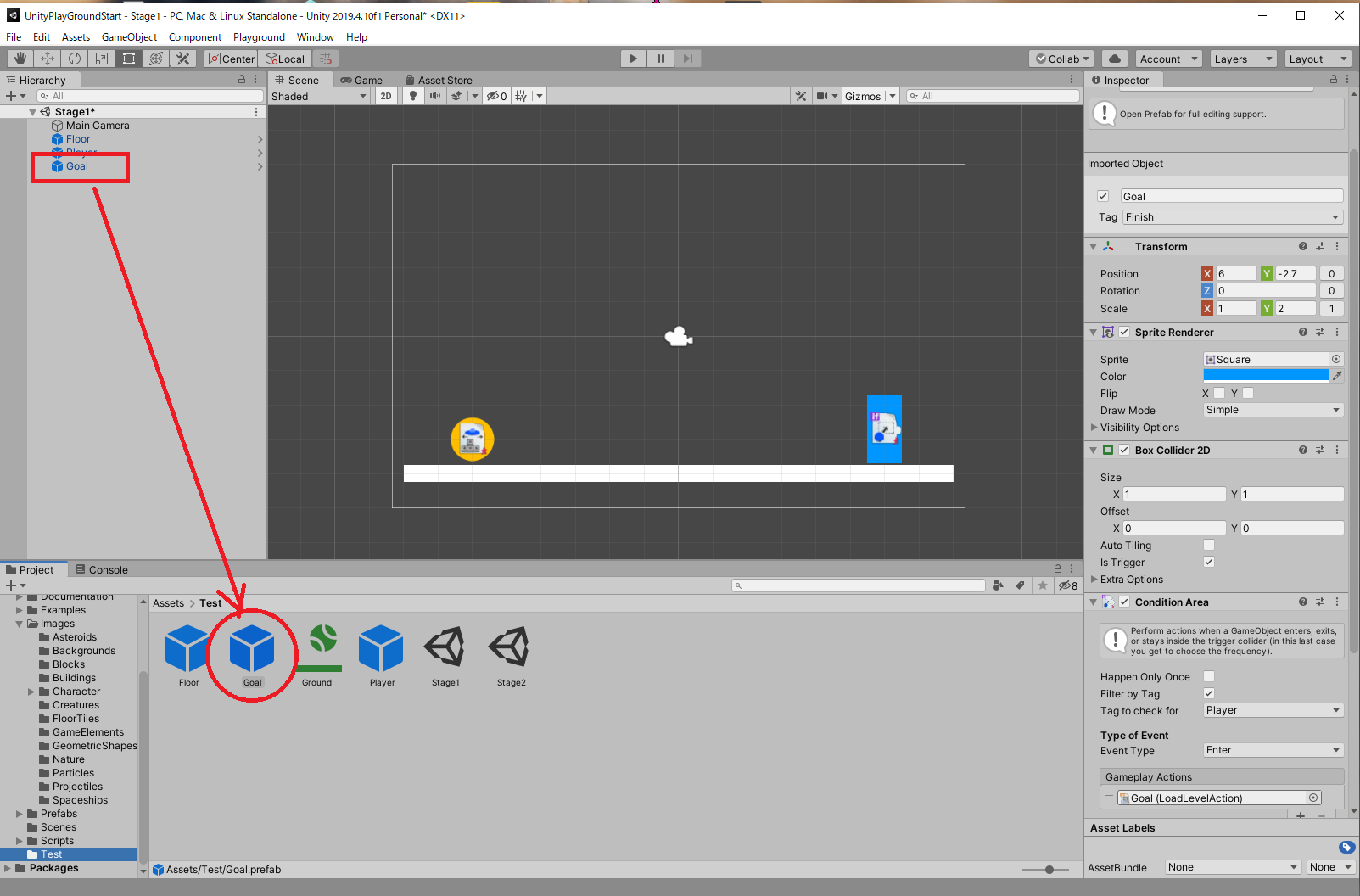
②Inspectorでオブジェクト名を「Goal」、タグを「Finish」に設定する(この演習ではFinishタグは使用しないが、念のため)。
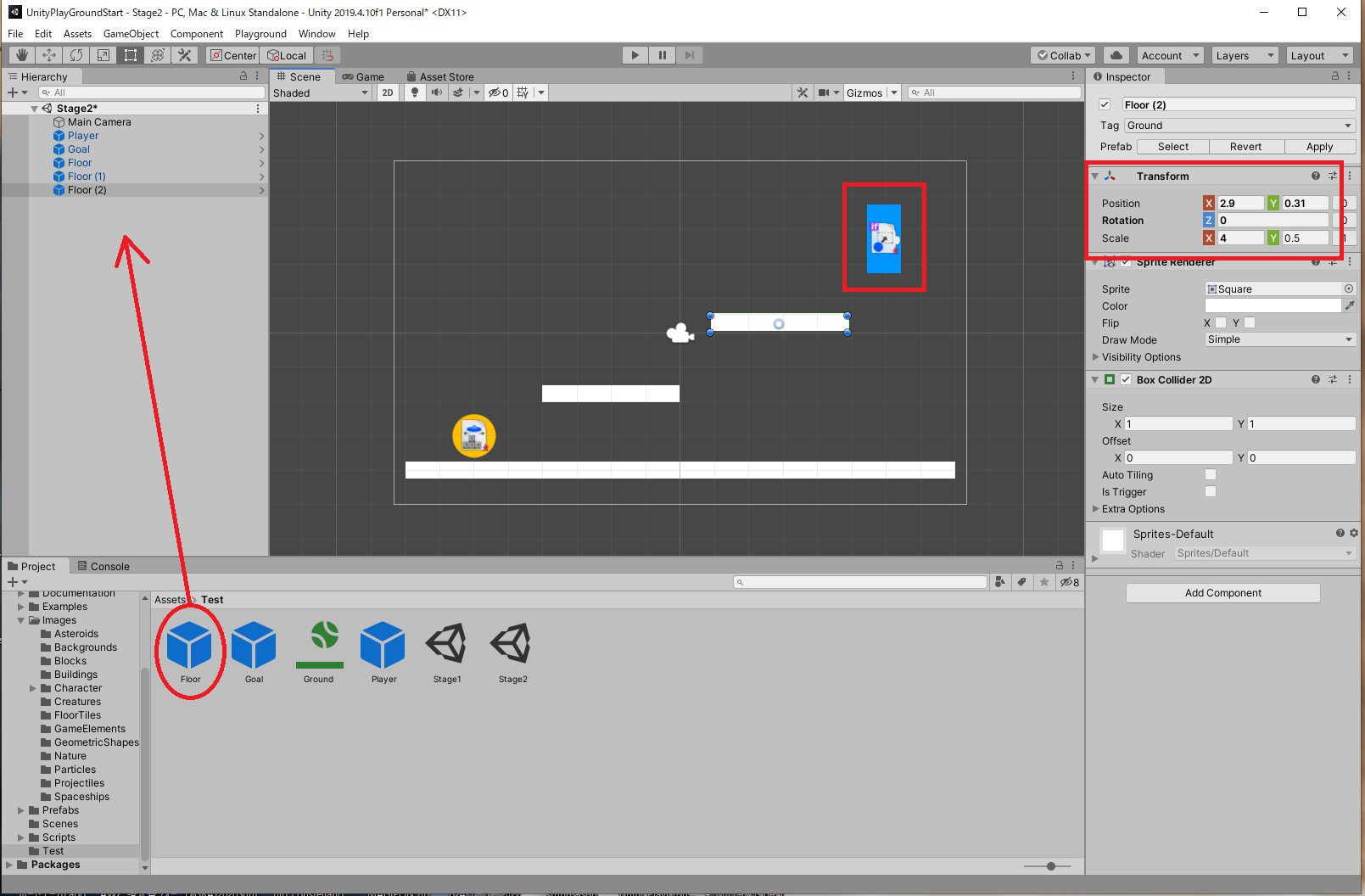
③「Transform」でパラメータを設定し、図のように縦長に大きさを変更して、配置する。
④Sprite Rendererコンポーネントで「Color」スロットをクリックし、任意の色に変更する。最後にXボタンをクリックしてColorチャートウィンドウを閉じる。
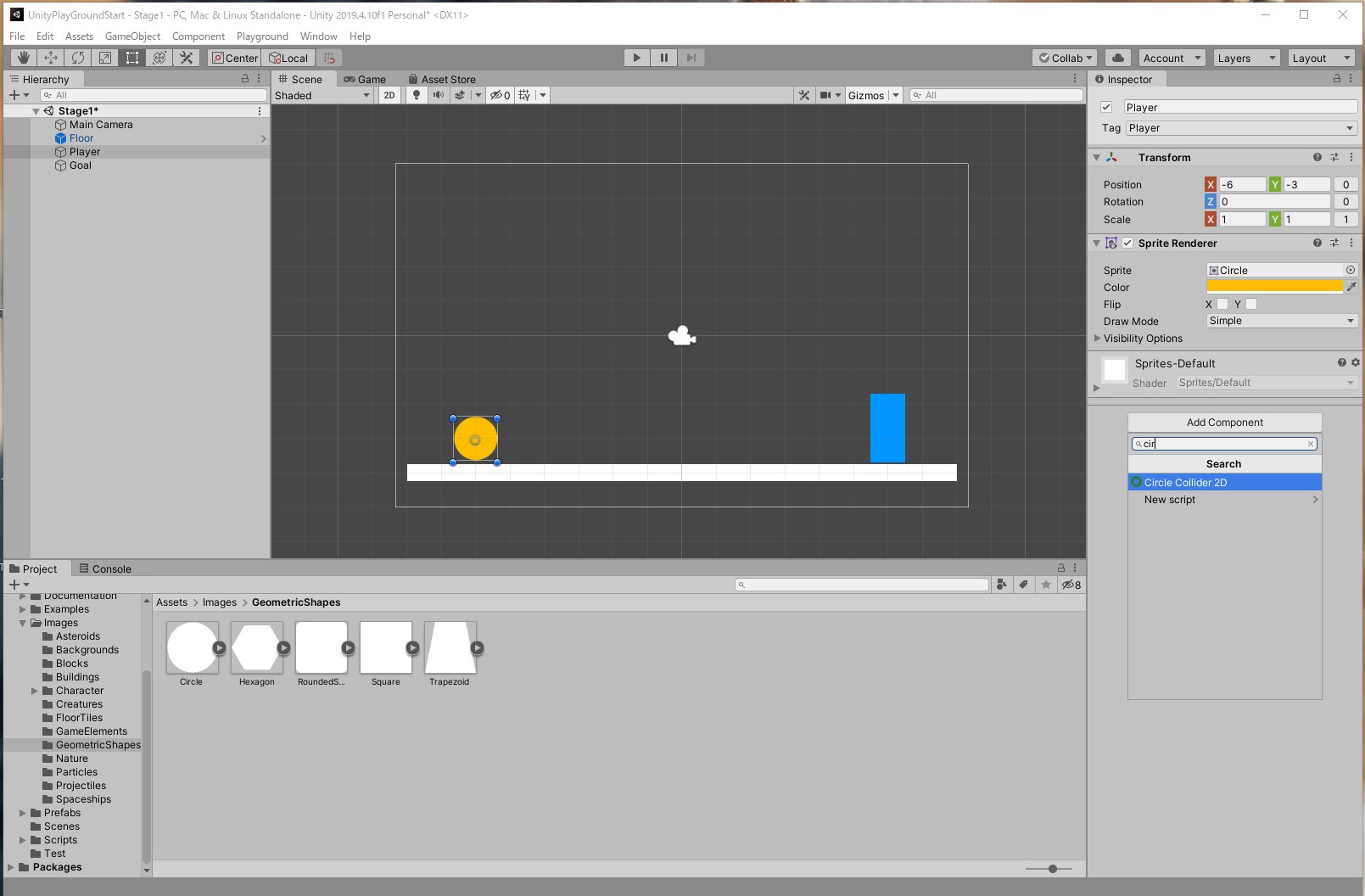
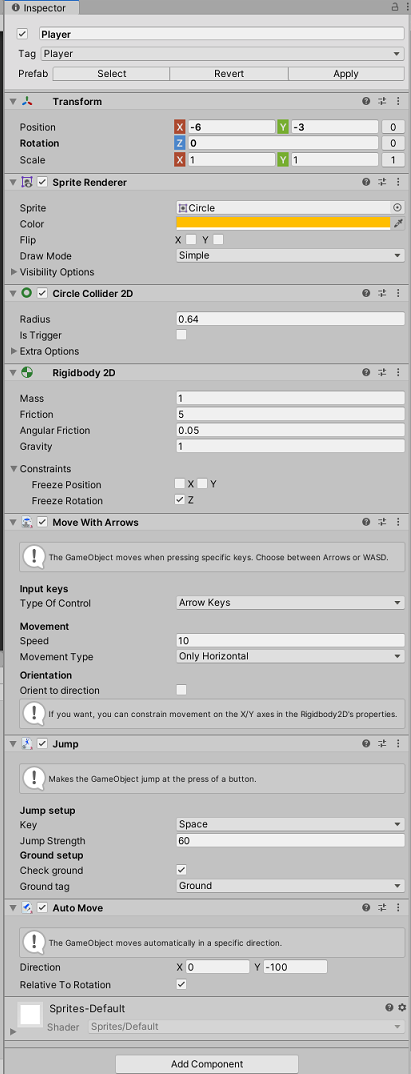
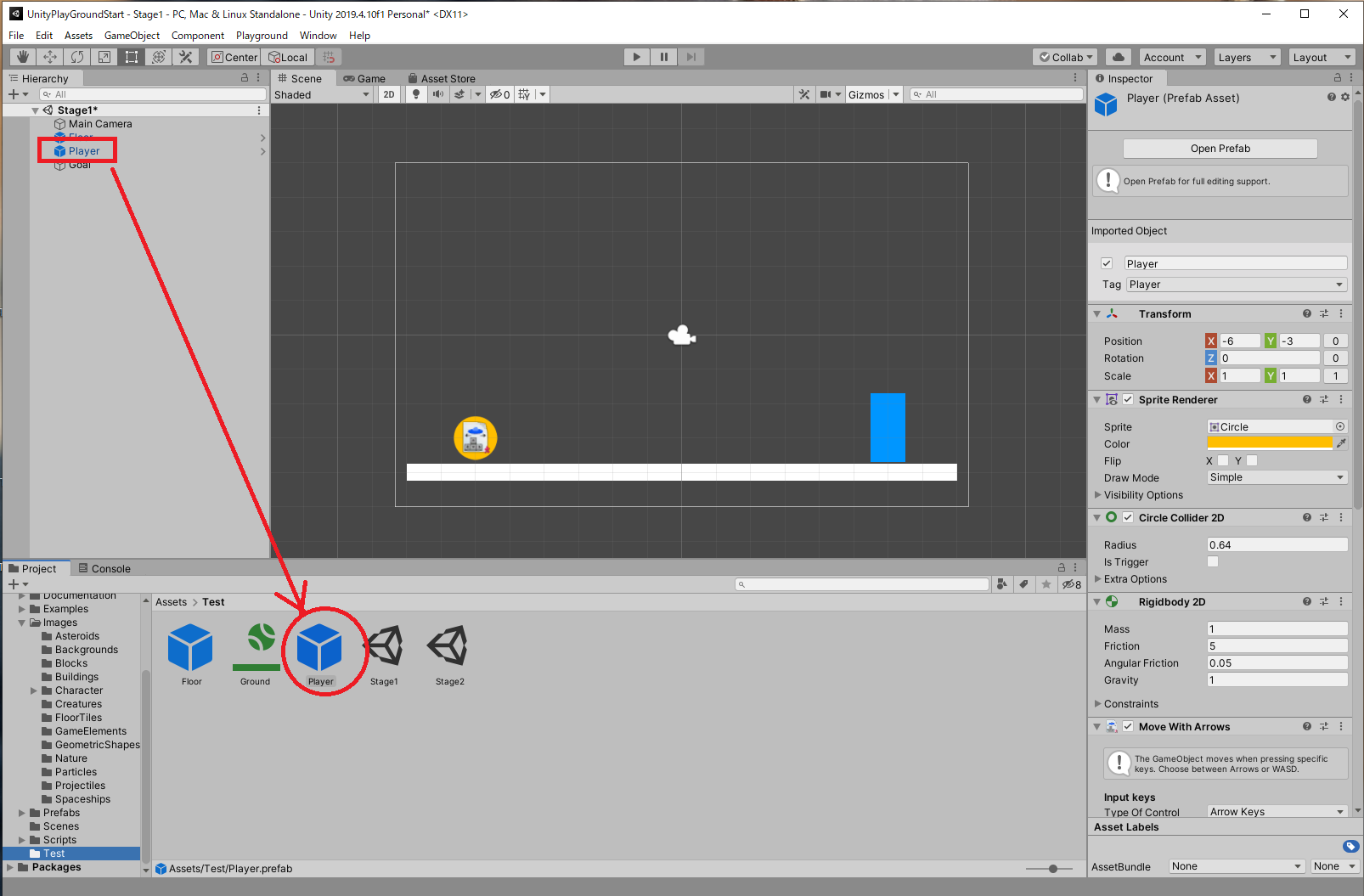
9:「Player」オブジェクトにCircle Collider 2Dをはじめ、必要なスクリプトをアタッチしていく。必要なスクリプトとパラメータの設定例は以下の通りだ。
①Circle Collider 2D(円形の当たり判定を加える)
②Rigidbody 2D(オブジェクトに力を加えて移動できるようにする/ConstrainsでFreeze Rotationをオンにする)
③Move With Arrows(左右キーで移動/Movement TypeをOnly Horizontalに変更する)
④Jump(スペースキーを押したときに上向きの力を加える)
⑤Auto Move(常に下向きに力を加える)
10:Hierarchyの「Player」オブジェクトをプロジェクトエリアにドラッグ&ドロップし、プレハブにする。
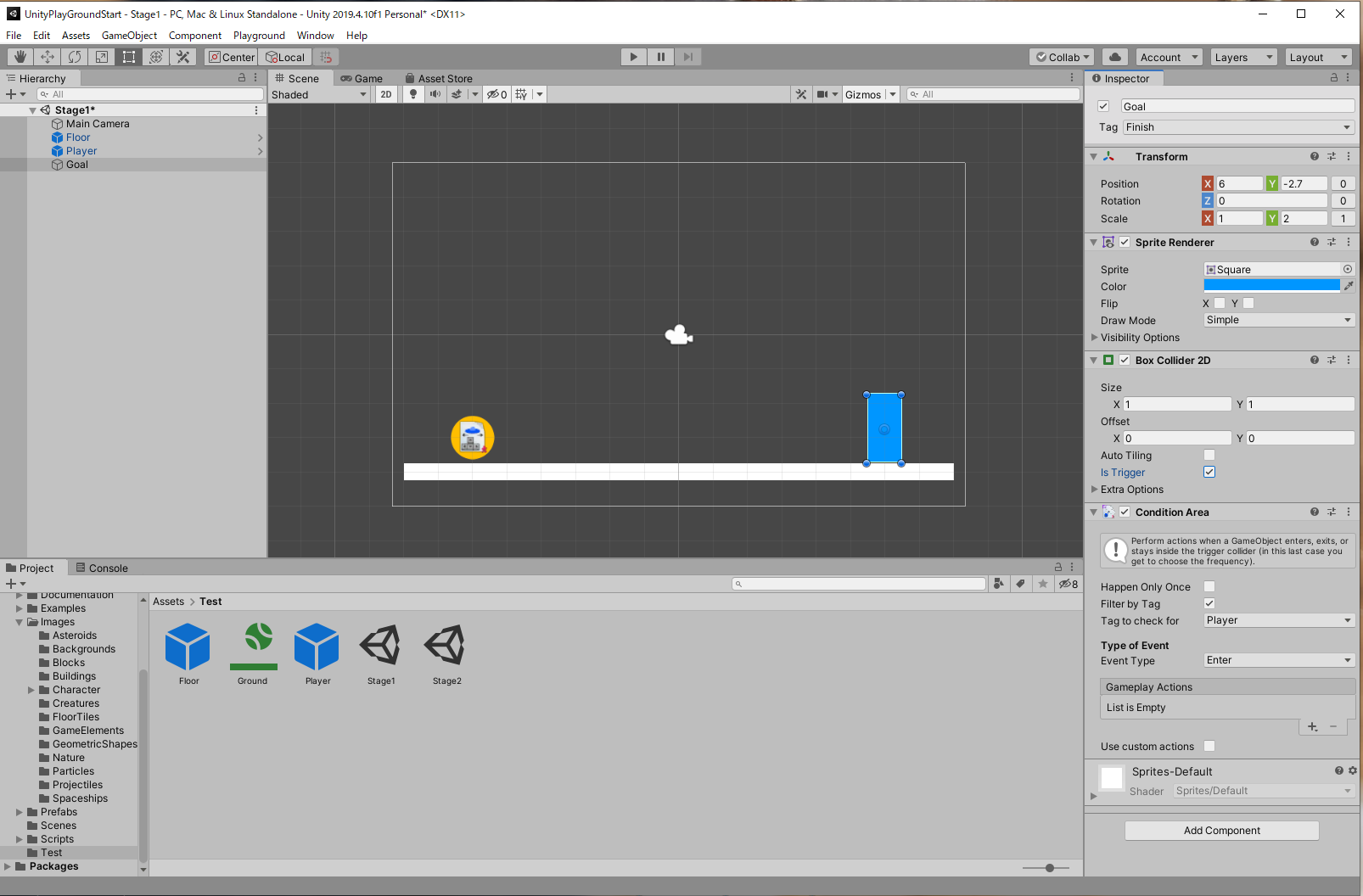
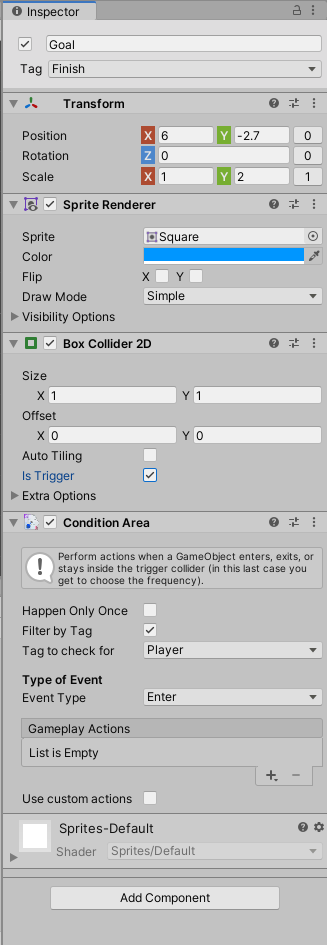
11:同じように「Goal」オブジェクトにも必要なスクリプト(以下参照)をアタッチして設定する。
①Box Collider 2D(四角形の当たり判定をつける/Is Triggerをオンにする)
②Condition Area(オブジェクト同士の重なりを判定する/Filter by Tagをオンにして、Tag to Check forをPlayerにする)
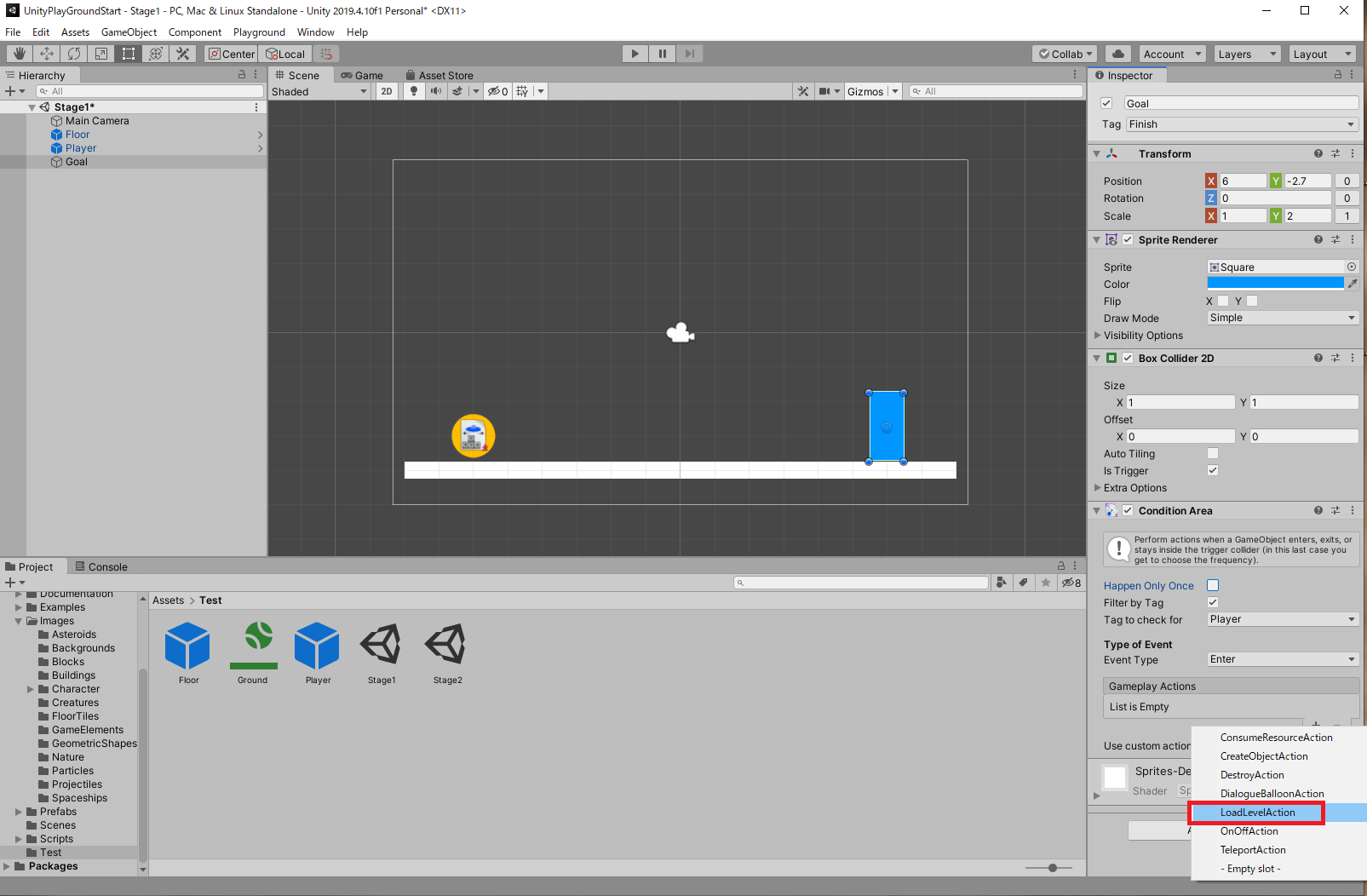
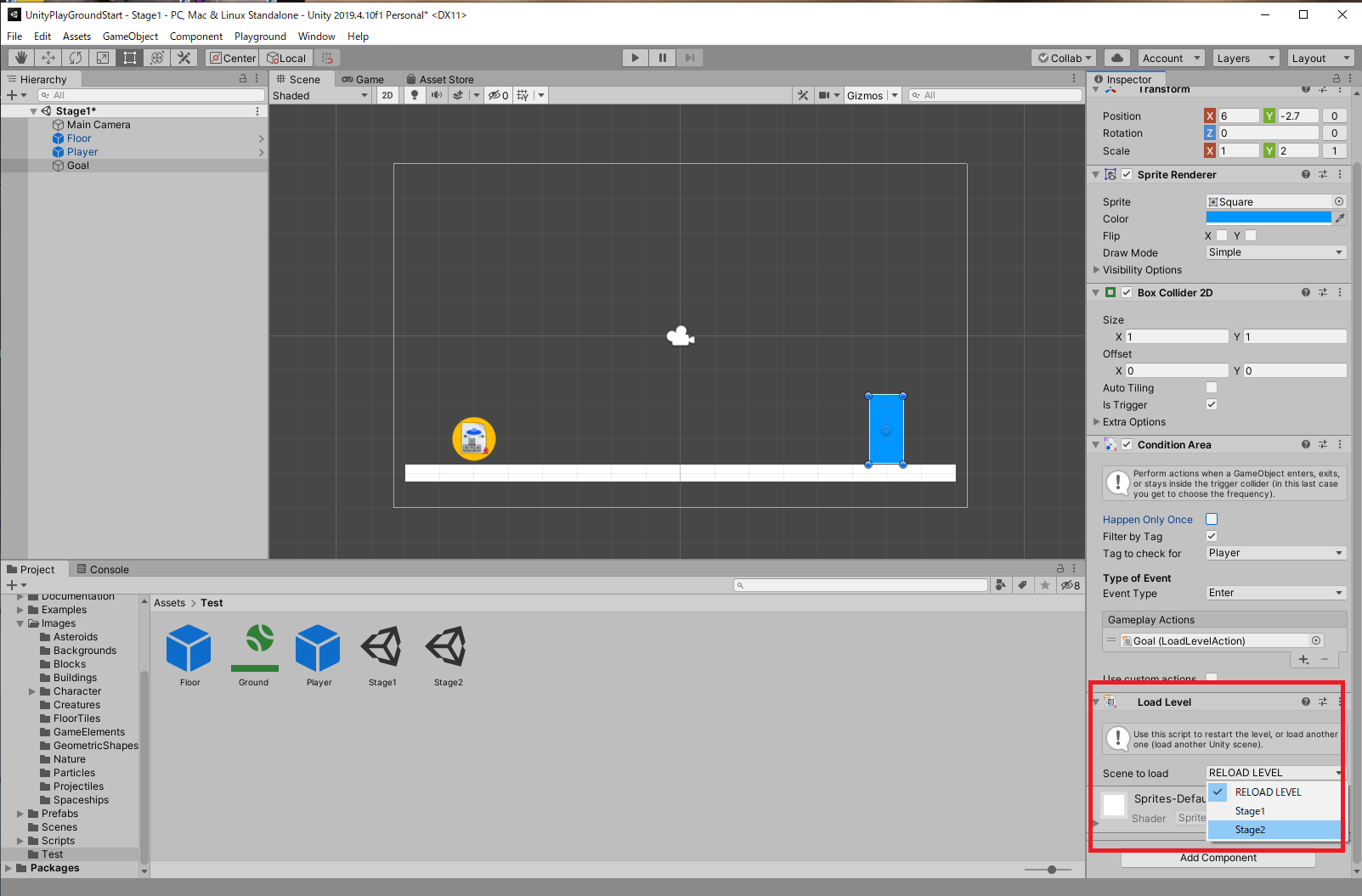
12:Condition AreaのGameplay Actions欄にある+ボタンをクリックし、メニューから「LoadLevelAction」を選択する。
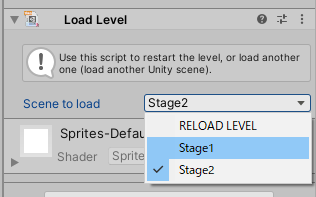
13:Load Levelコンポーネントの「Scene to Load」メニューから「Stage2」を選ぶ。
14:Hierarchyから「Goal」オブジェクトをプロジェクトエリアにドラッグ&ドロップして、プレハブにする。これでStage1は完成だ。「File」→「Save」で上書き保存しておこう。Stage2の制作
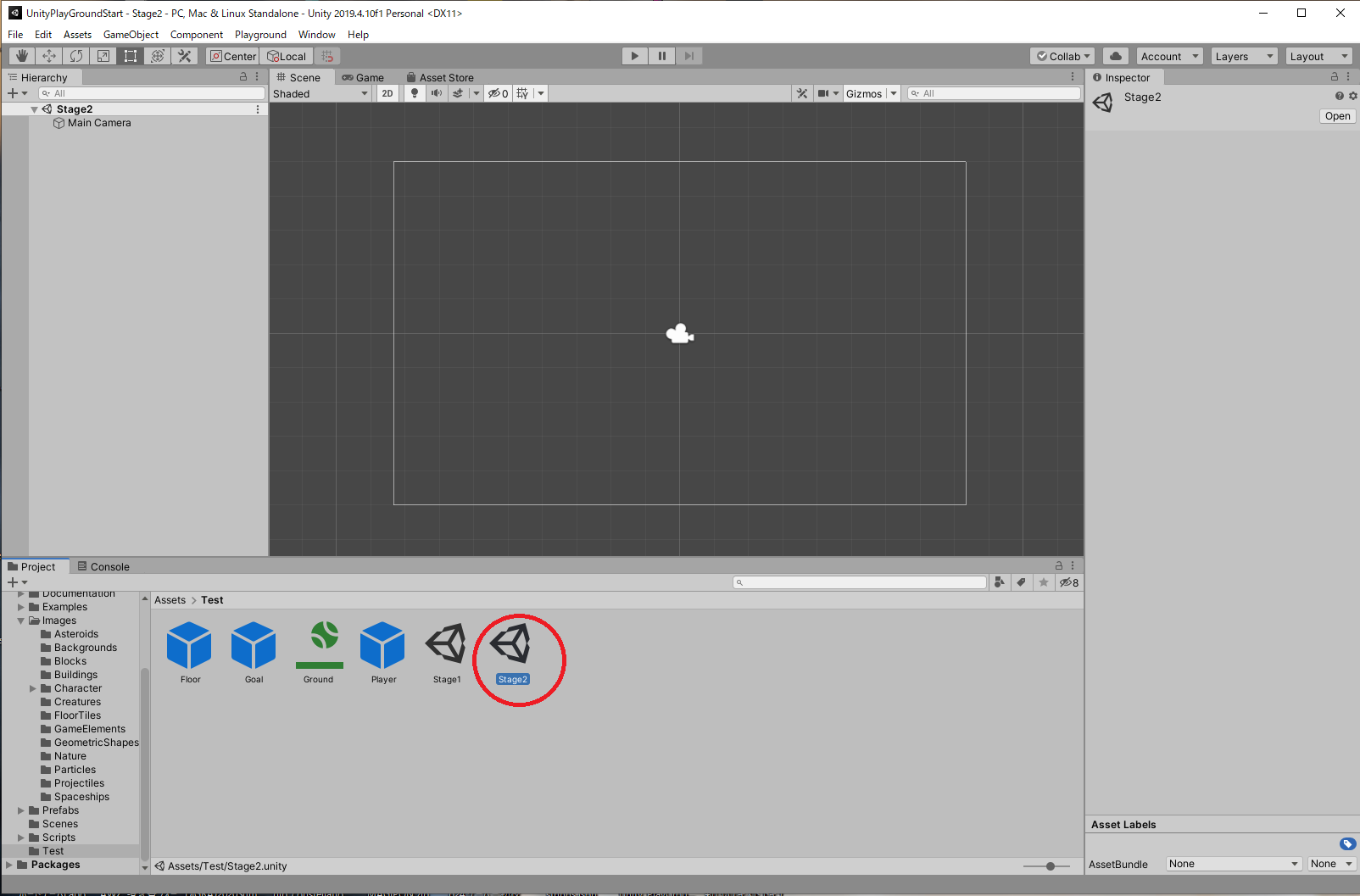
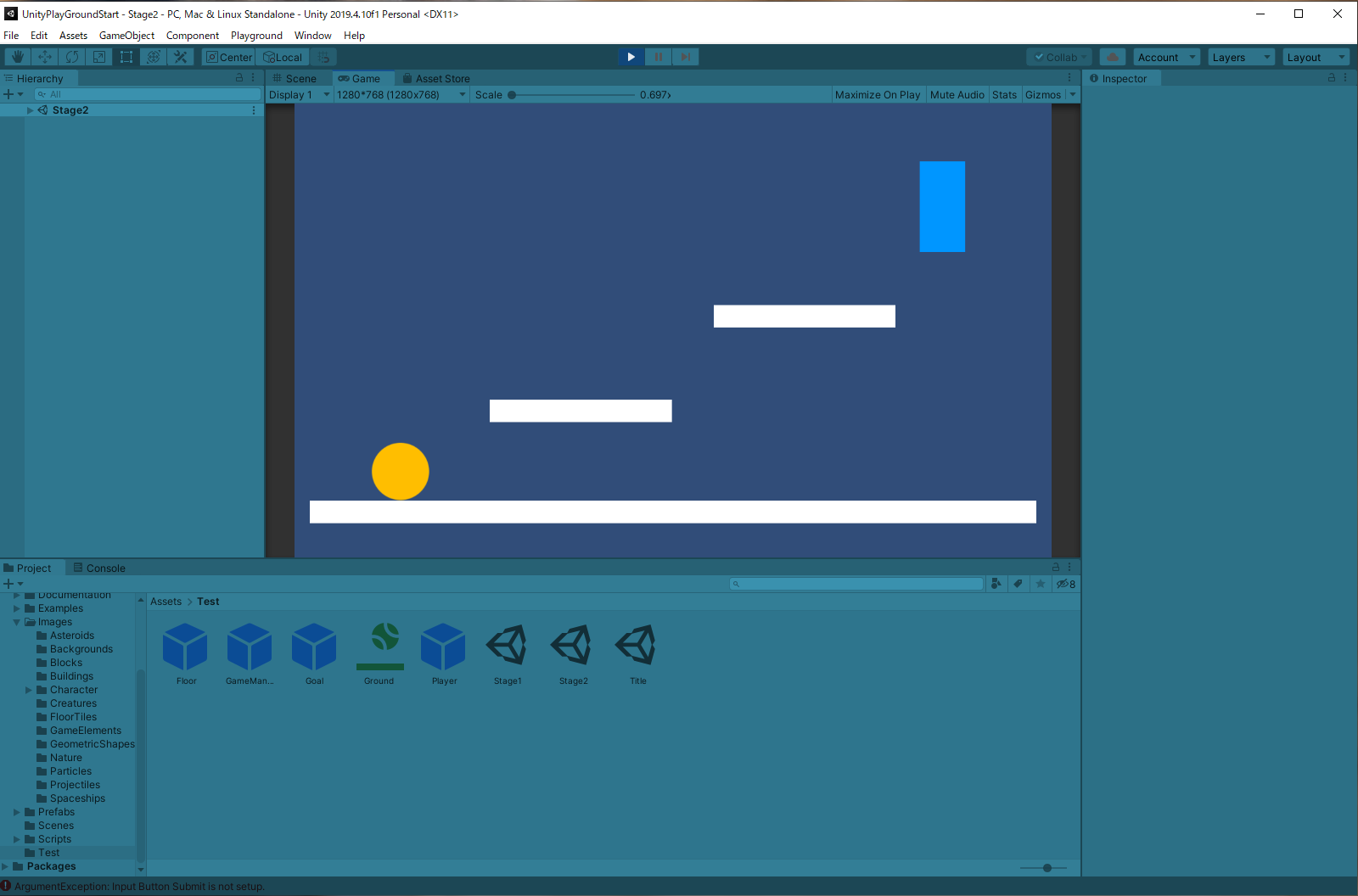
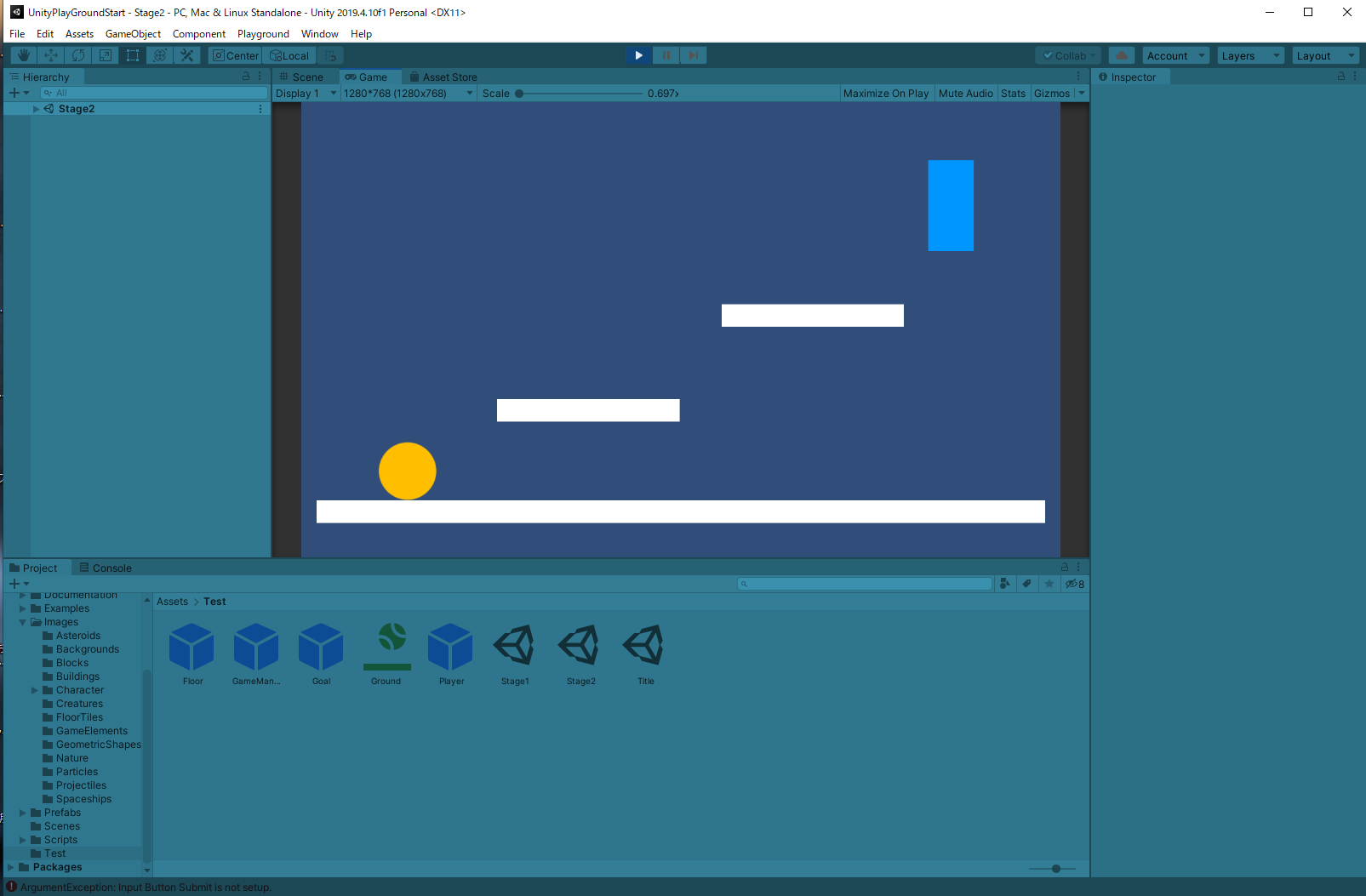
1:プロジェクトエリアから「Stage2」シーンファイルをダブルクリックして選択する。
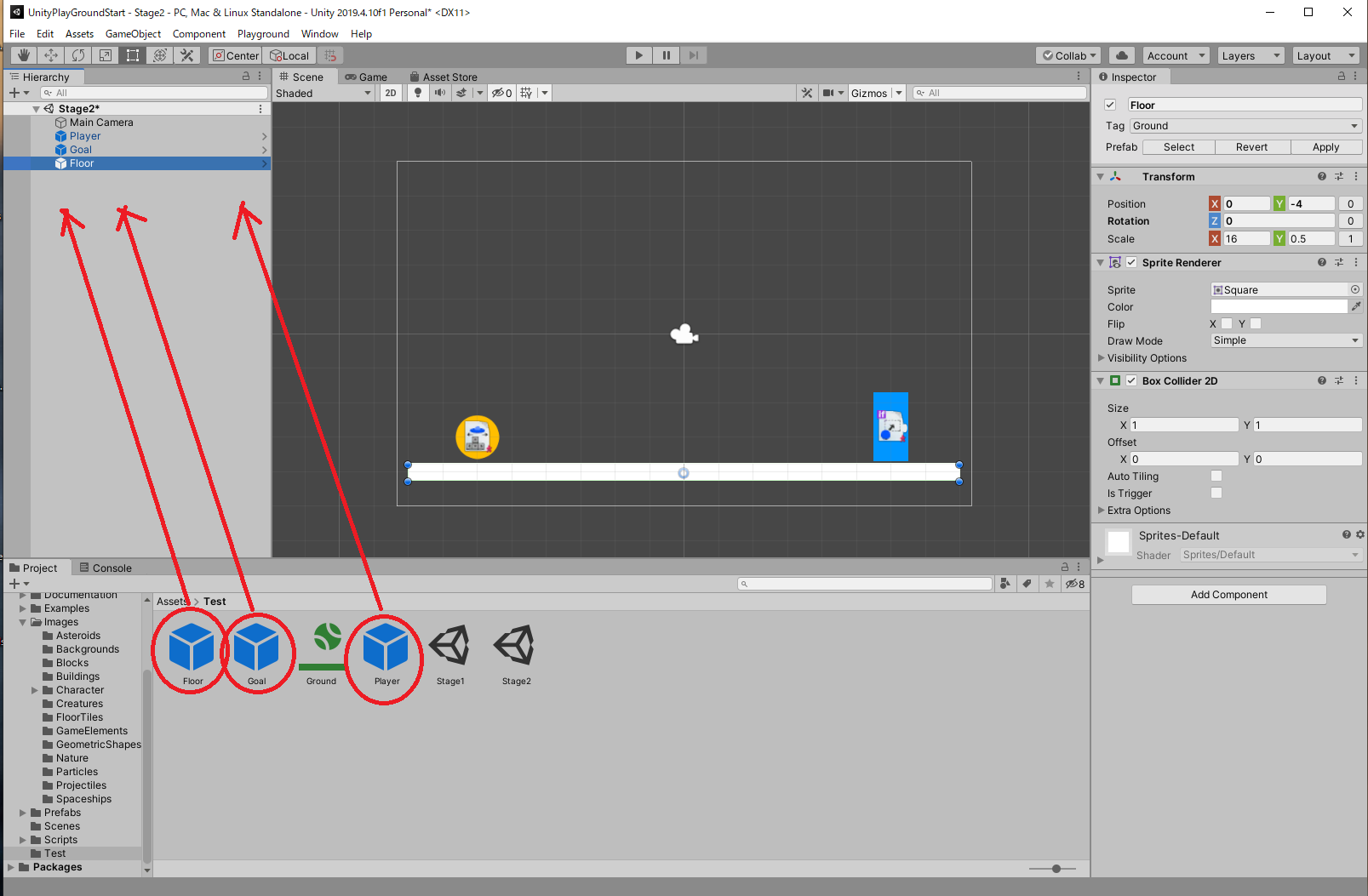
2:プロジェクトエリアから「Goal」「Player」「Floor」プレハブをそれぞれHierarchyにドラッグ&ドロップする。
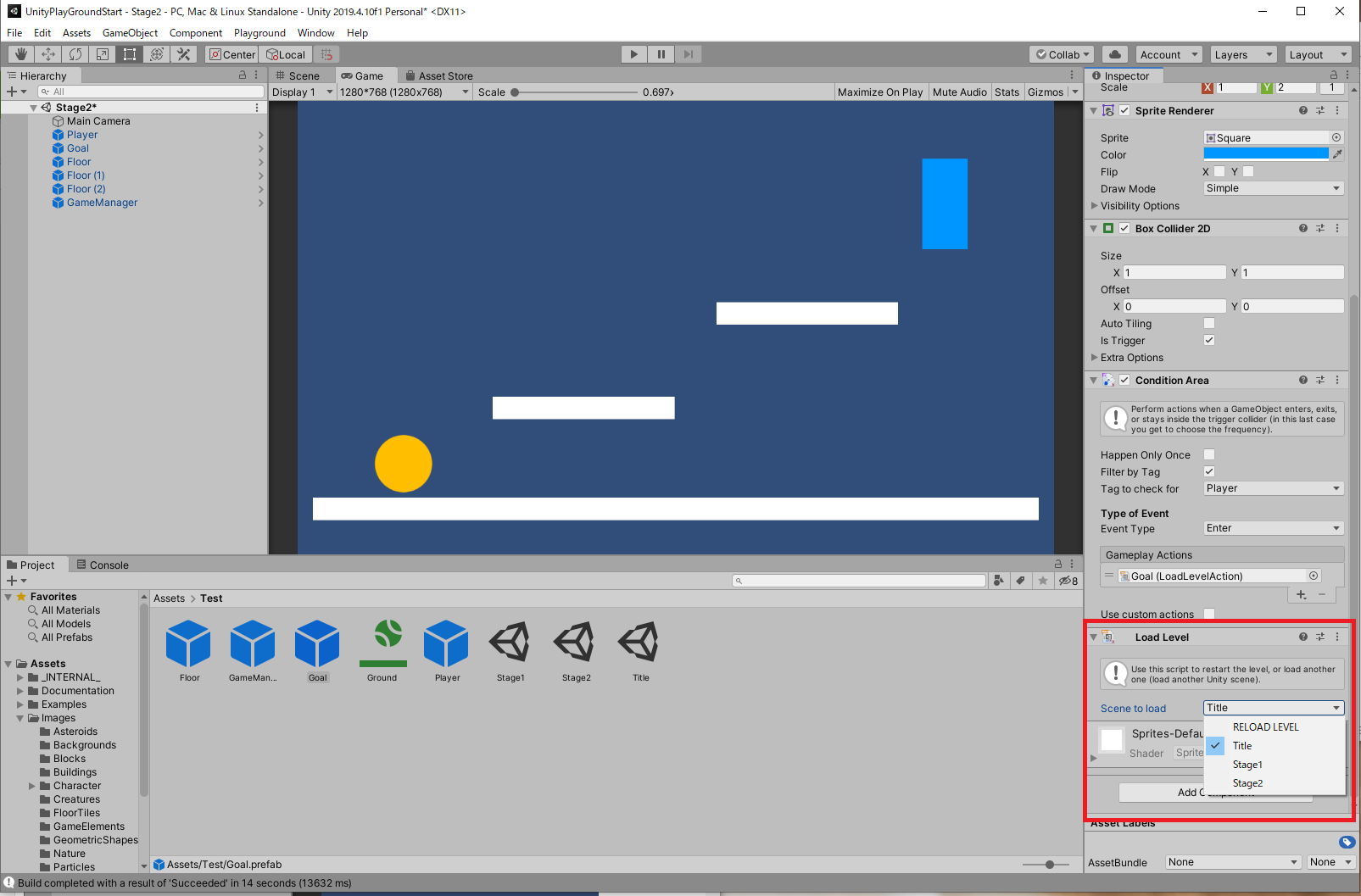
3:複数のFloorプレハブをドラッグ&ドロップして、大きさや位置を整えたり、Goalプレハブの場所を変えたりして、レベルデザインを行う。レベルデザインが終わったら、「File」→「Save」で上書き保存しておこう。
4:再びStage1をダブルクリックして選択し、ゲームを実行しよう。キャラクターを右に移動させてゴールに接触すると、Stage2に遷移すれば成功だ。ワンポイントアドバイス 遷移先の変更
Stage2のゴールに到達すると、再びStage2の初期状態に戻る。Stage2の「Goal」プレハブにアタッチされているLoadLevelから、Sccene to loadを「Stage1」にすると、ゴールに到達後にStage1に遷移させられる。このようにScene to loadの設定を変えることで、遷移先を変更できる。ステージのリロード
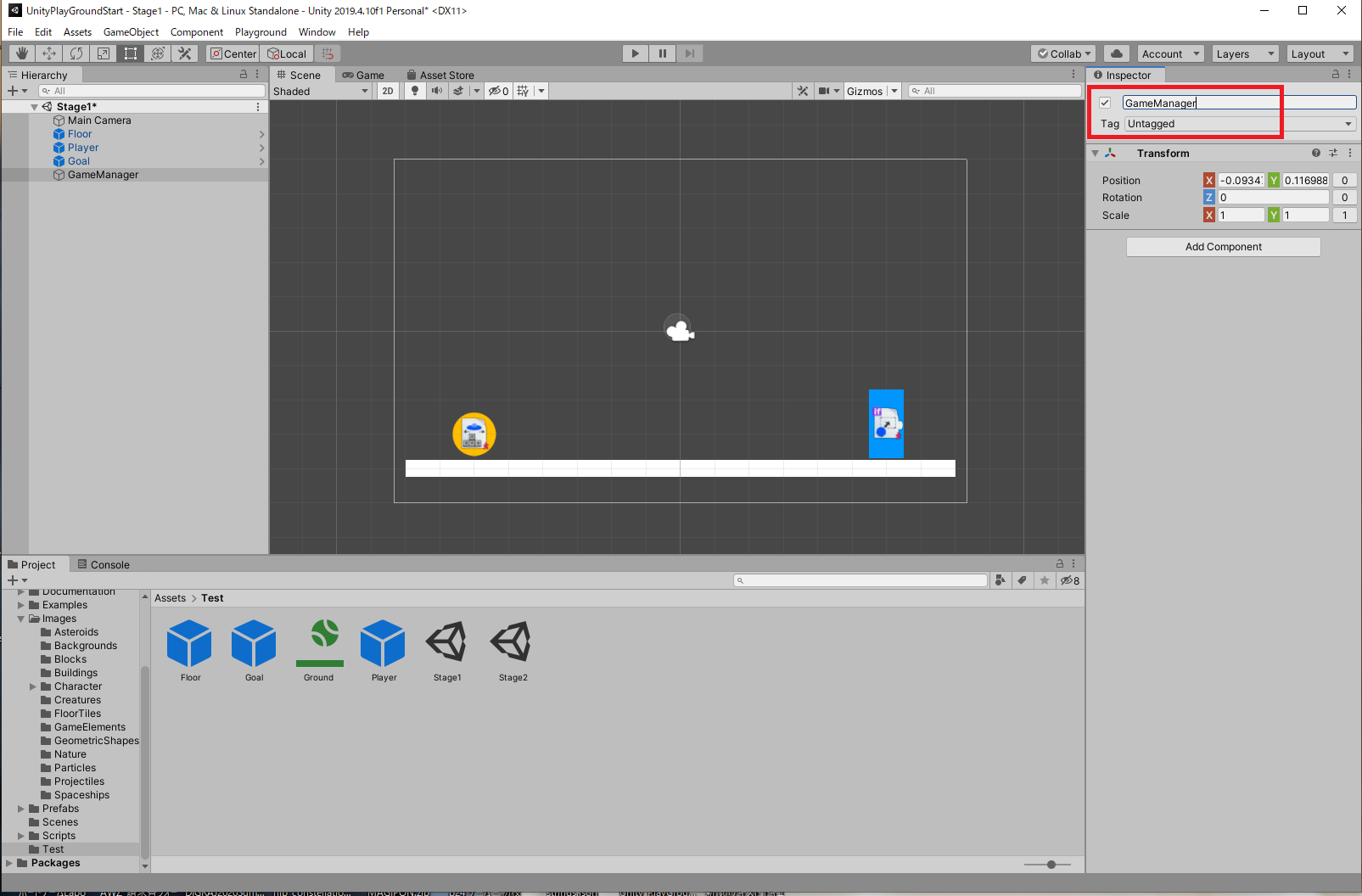
1:現状のままでは、アバターが床から落ちた時にゲームを一旦停止して、再度実行しなくてはならず、面倒だ。そこでキーボードの特定のキーをクリックすると、ステージの初期状態に戻るように設定してみよう。まず、「Stage1」シーンドライブをダブルクリックして選択し、Hierarchy上で右クリック→Create Emptyを選択する。
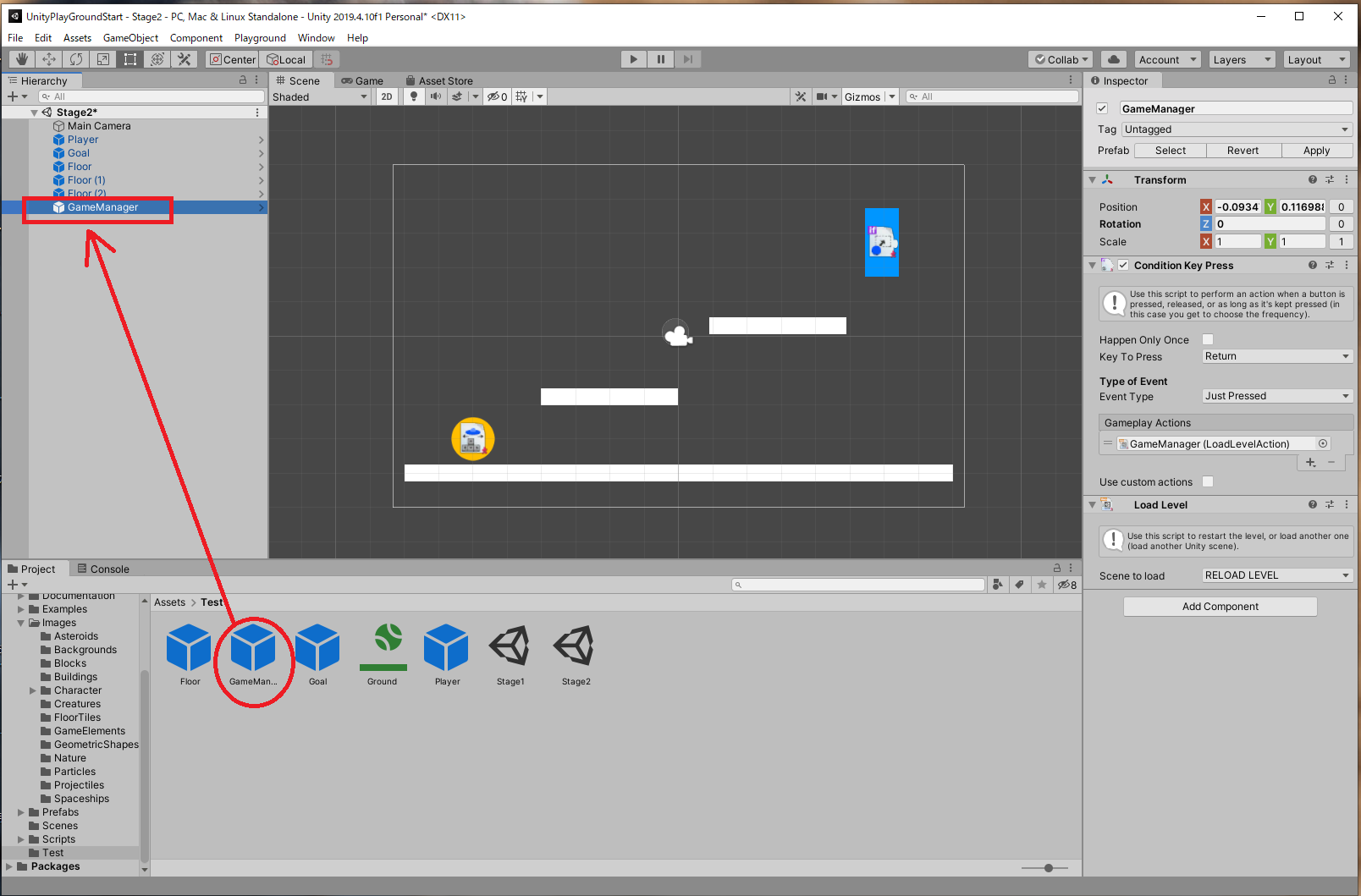
2:新しく作成されたGameObjetを選択し、Inspectorでオブジェクト名を任意の名前(ここではGameManager)に変更する。空の(=透明の)オブジェクトなので、場所はどこでもいい。
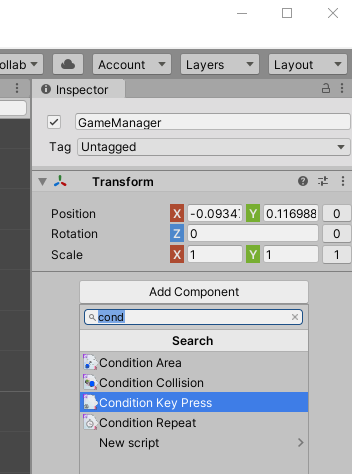
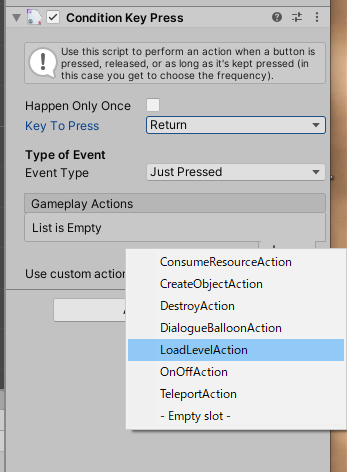
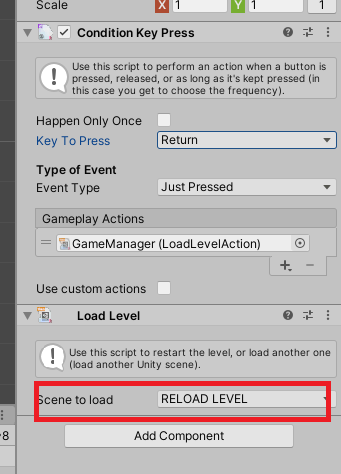
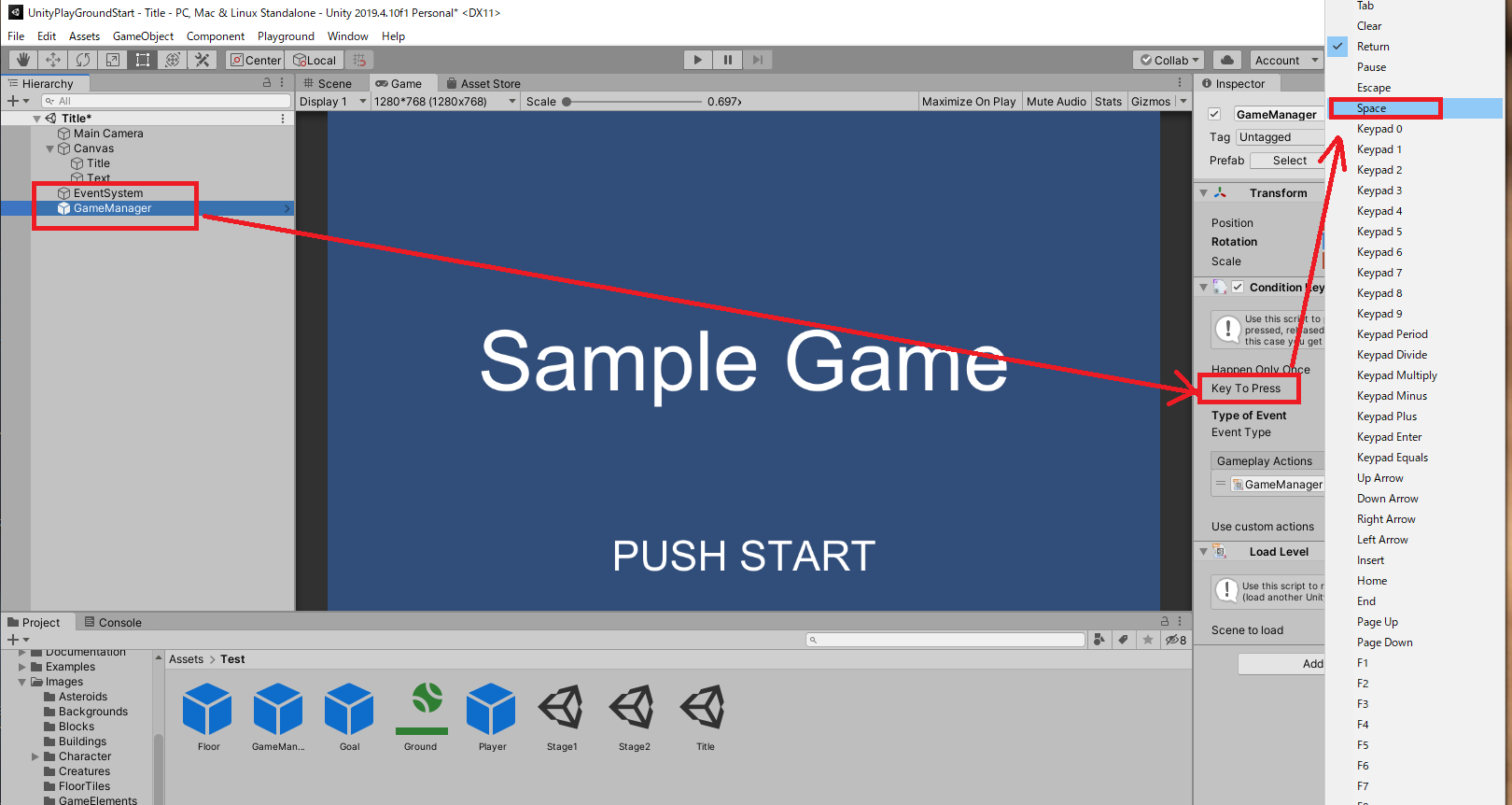
3:「GameManager」のInspectorでAdd Componentをクリックし、「Condition Key Press」を絞り込み検索して、アタッチしよう。
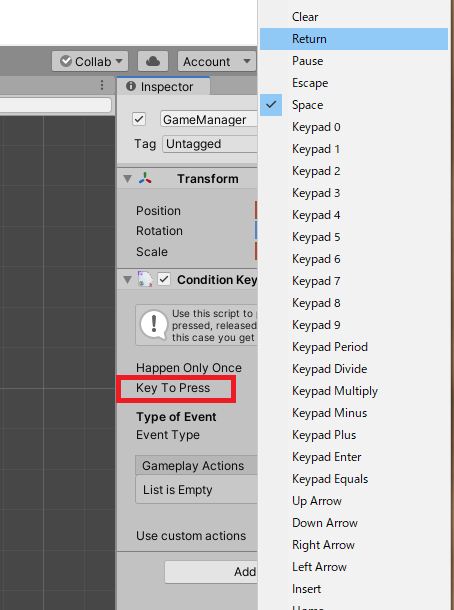
4:Condition Key Pressコンポーネントの「Key To Press」メニューを開き、任意のキー(=ここではReturn)を選択する。
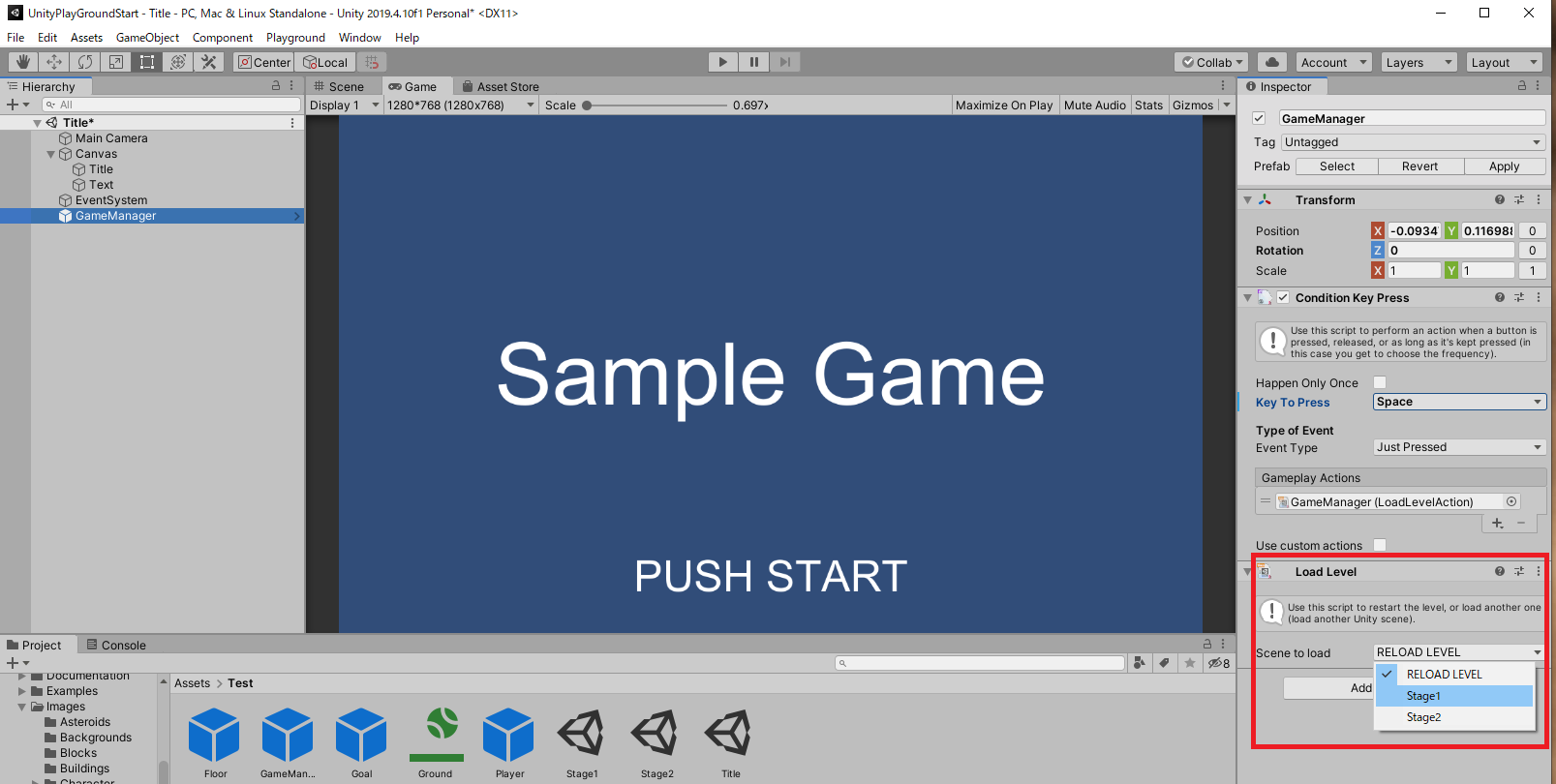
5:Gameplay Ationsの+ボタンをクリックして、LoadLevelActionを選択する。
6:Scene to loadで「RELOAD LEVEL」を選択しよう。
7:ゲームを実行して、設定したキー(ここではReturn、またはEnterキー)を押すと、ステージの初期状態に戻れば成功だ。
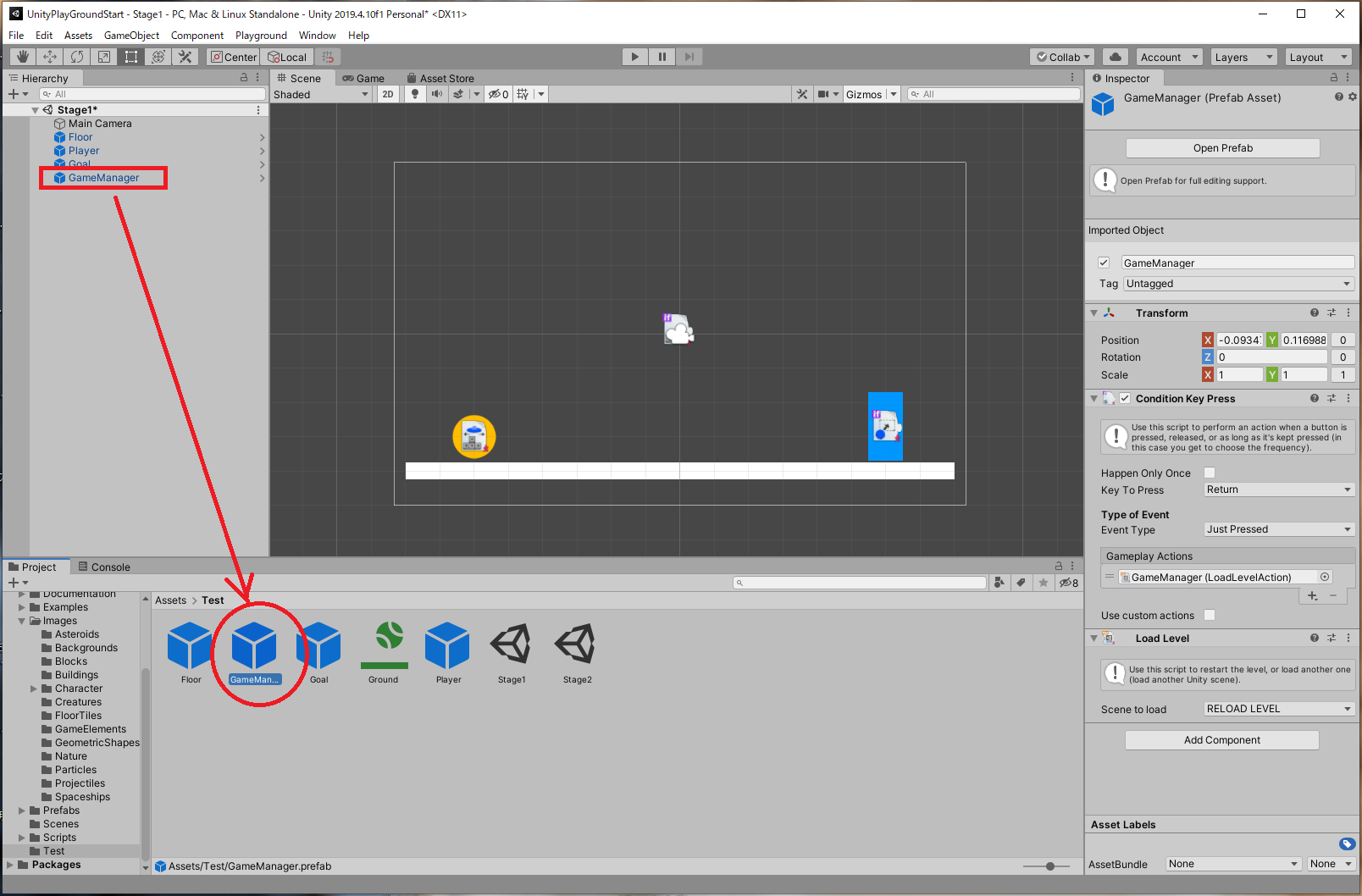
8:GameManagerオブジェクトをプロジェクトエリアにドラッグ&ドロップしてプレハブにする。その後、「File」→「Save」で上書き保存する。
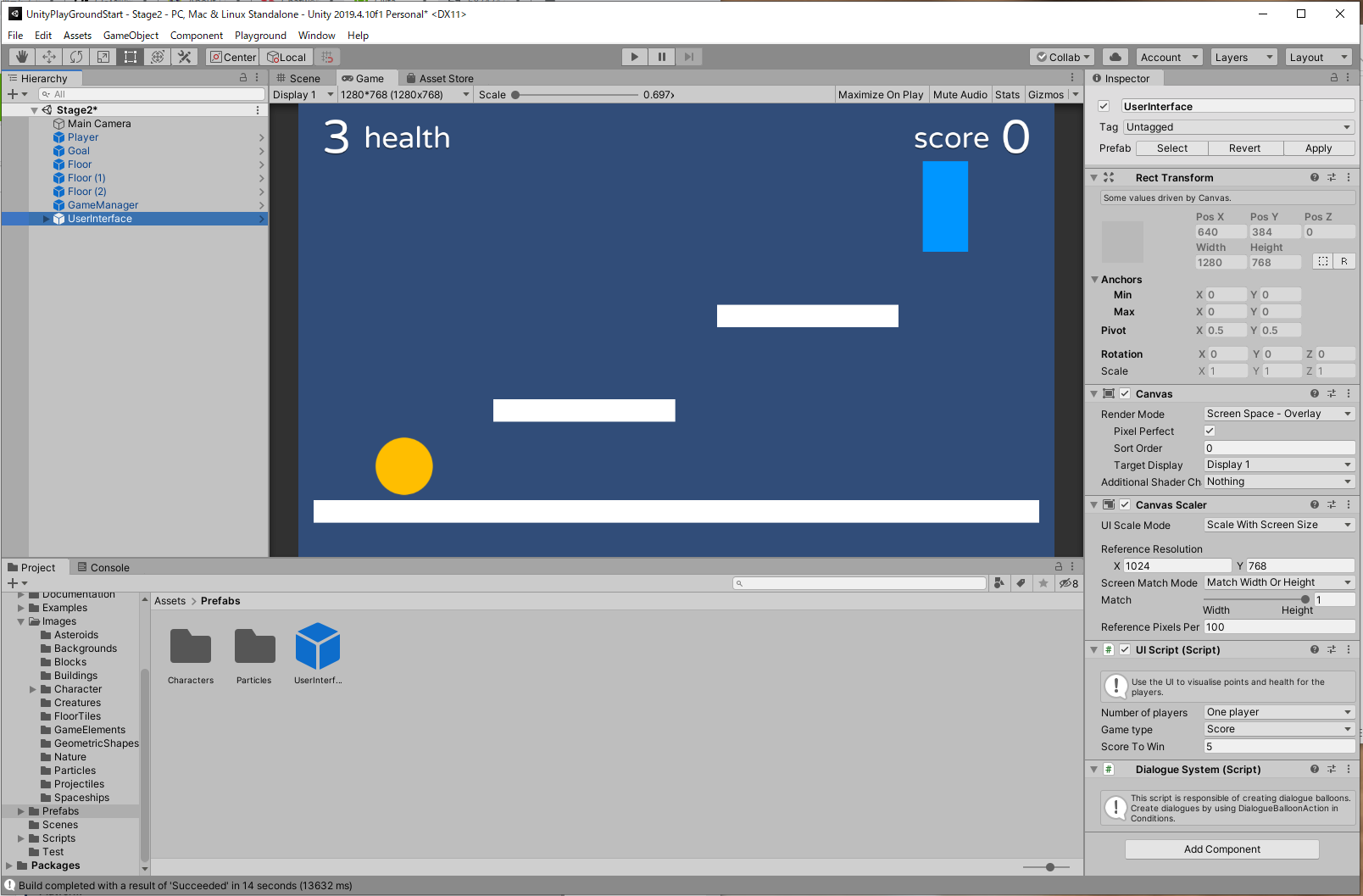
9:プロジェクトエリアで「Stage2」シーンファイルをダブルクリックして、エディタ上にStage2を表示させる。その後、作成したGameManagerプレハブをHierarchyにドラッグ&ドロップする。これでStage2でも特定のキーを推せば、そのステージの初期状態に戻るようになる。ぶじ完成したら上書き保存しておこう。タイトル画面を作成する
Condition Key PressとLoadLevelActionを組み合わせると、タイトル画面を作って、そこからゲームを開始させられる。タイトル画面→Stage1→Stage2→タイトル画面とループする構造を作ってみよう。
1:Stage1を表示して、「File」→「Save As」を選択する。
2:「Stage1」「Stage2」と同様に、Testフォルダ内に新しく「Title」シーンファイルを作成する。
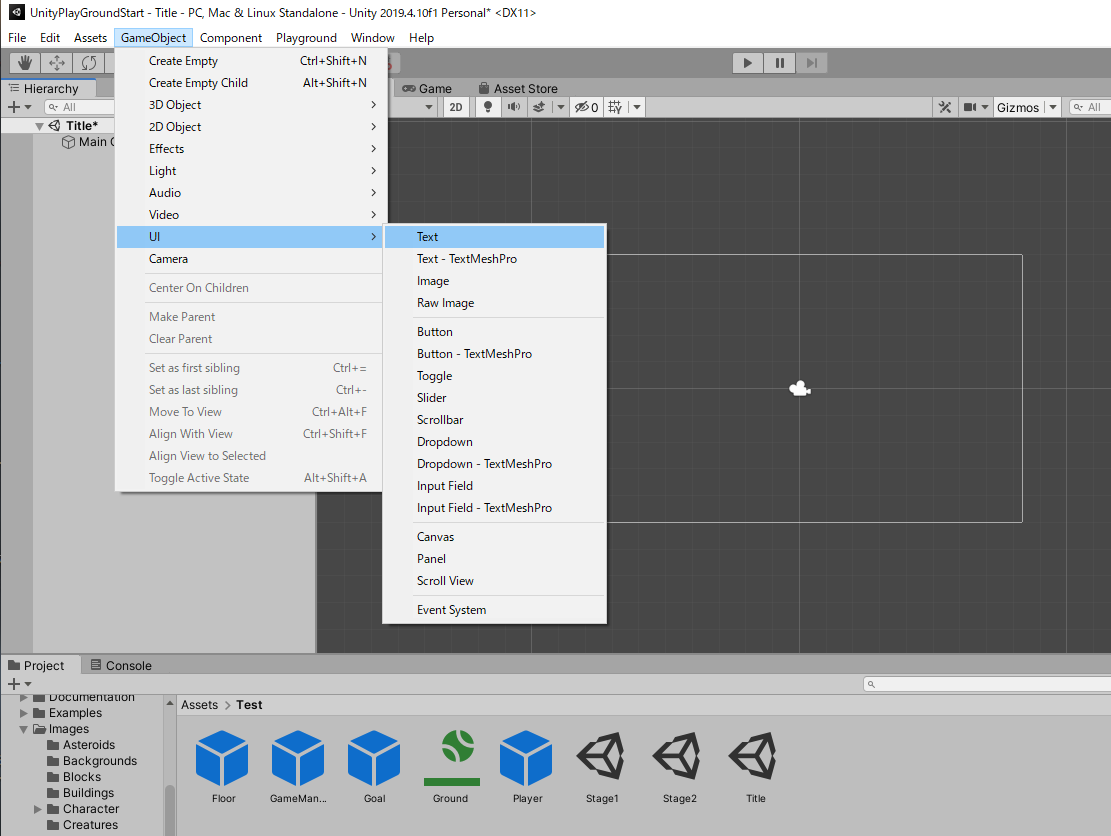
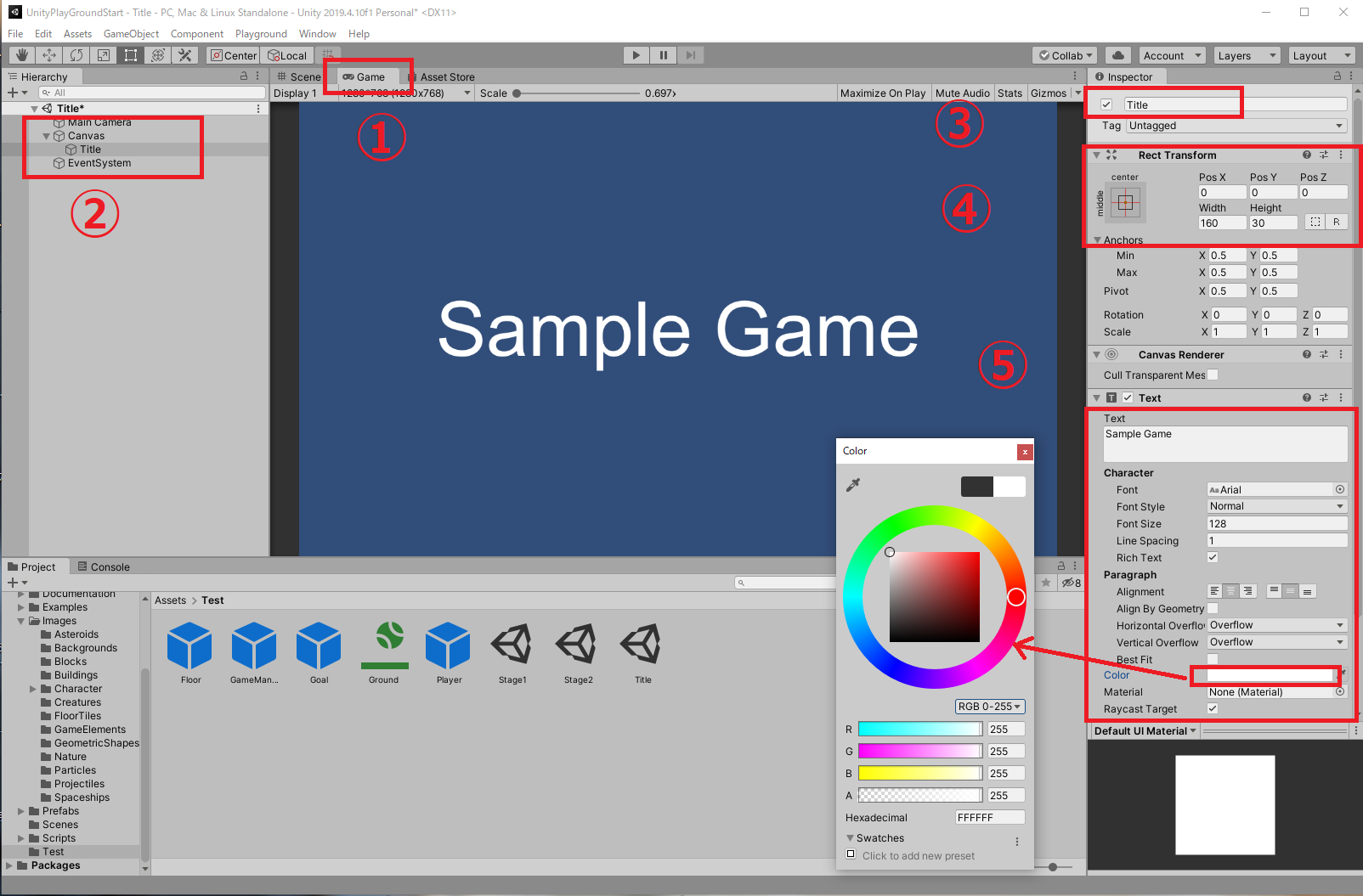
5:以下の手順で設定を行う。
①Gameタブをクリックする
②HierarchyでCanbas→Textを選択する。
③オブジェクト名を「Title」に変更する。
④Rect Transformコンポーネントでパラメータを図のように設定する。
⑤Textコンポーネントで「Text」欄にゲームタイトルを入力する。その後、図のようにパラメータを設定する。
⑤Colorスロットをクリックして、カラーチャートを開き、フォントの色を変更する。終わったらXをクリックしてカラーチャートを閉じる。
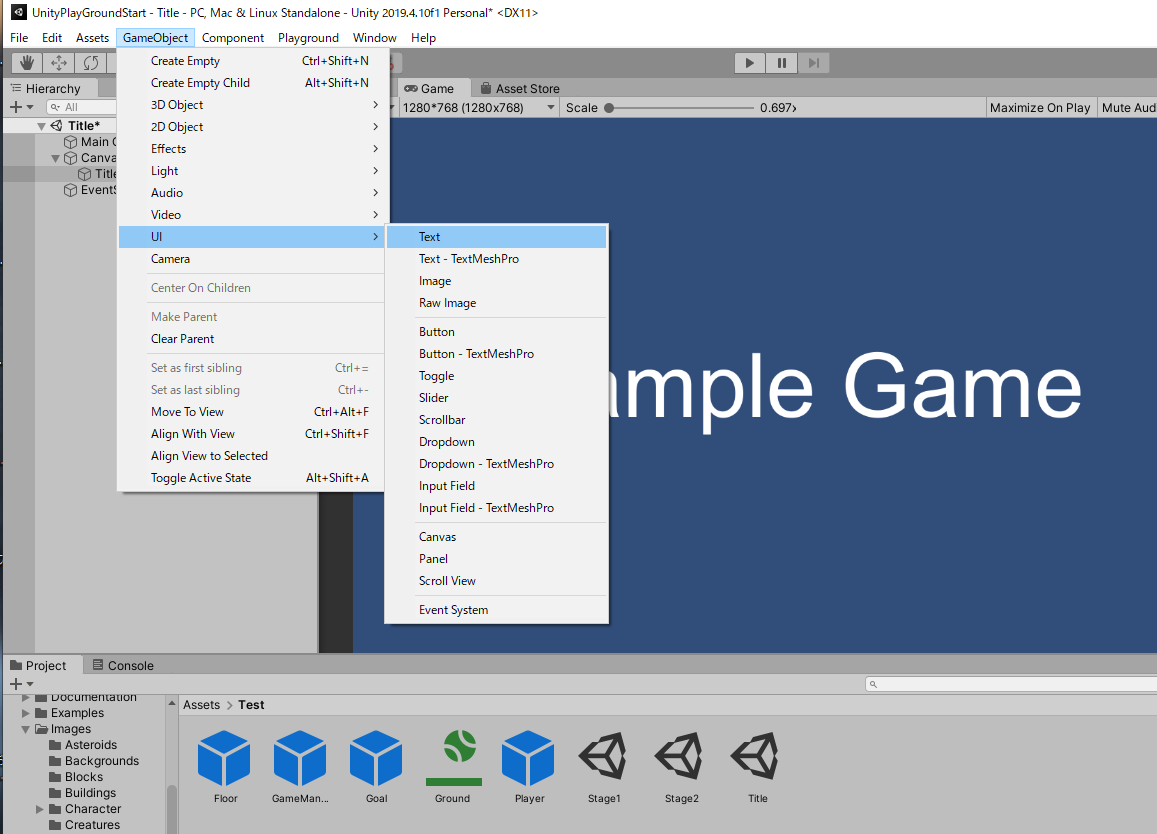
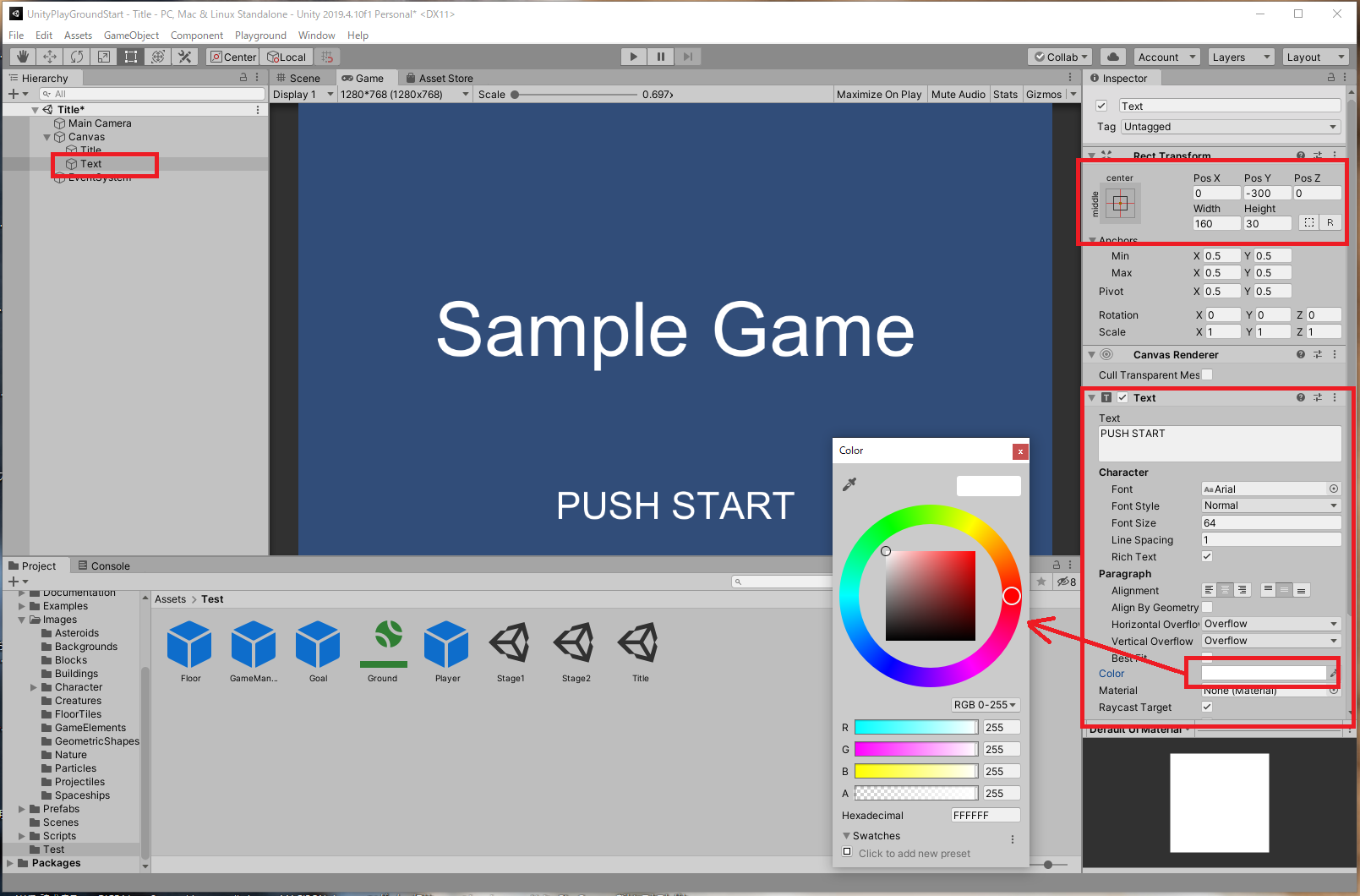
7:以下の手順で設定を行う。
①HierarchyでCanbas→Text(新たに追加された方)を選択する。
②Rect Transformコンポーネントでパラメータを図のように設定する。
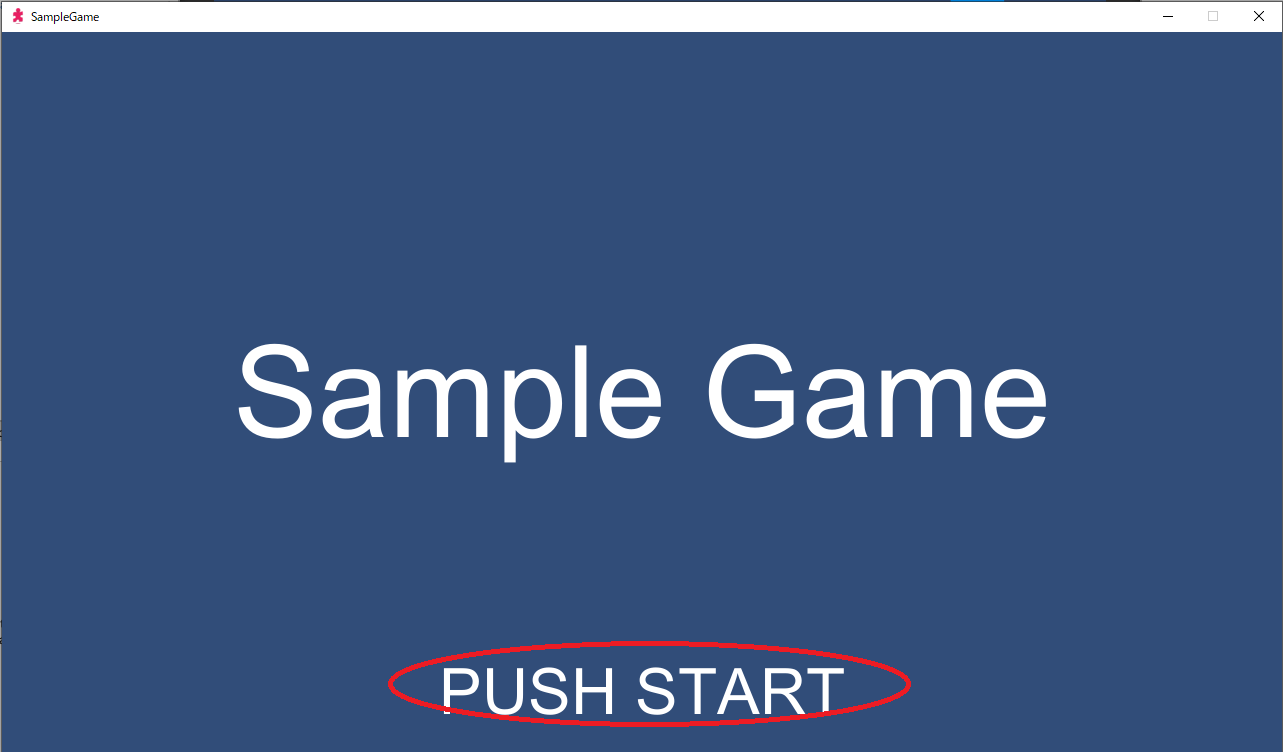
③Textコンポーネントで「Text」欄に「PUSH START」と入力する。その後、図のようにパラメータを設定する。
④Colorスロットをクリックして、カラーチャートを開き、フォントの色を変更する。終わったらXをクリックしてカラーチャートを閉じる。
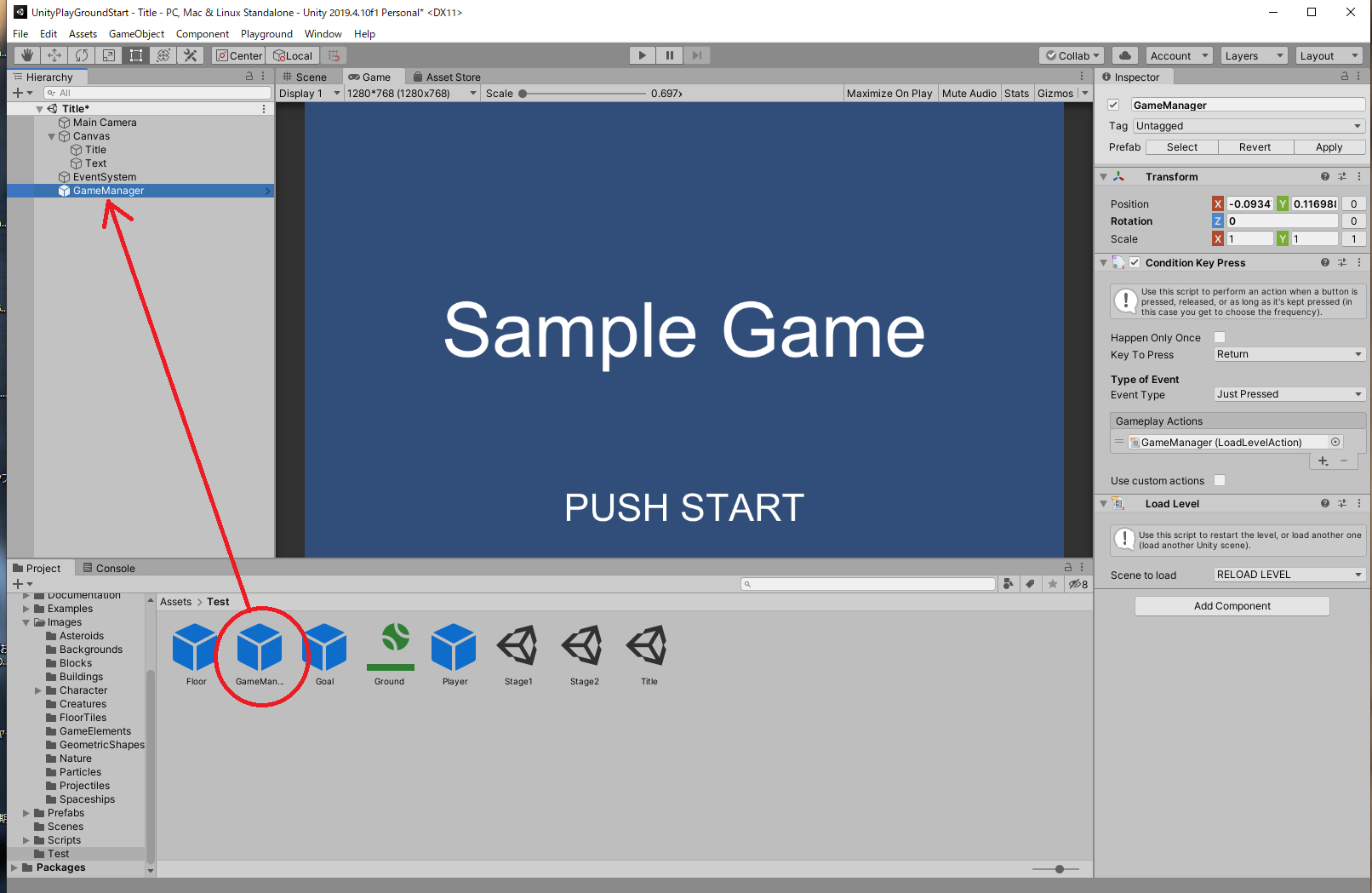
8:プロジェクトエリアから「GameManager」プレハブをHierarchyにドラッグ&ドロップする。その後、「File」→「Save」で上書き保存する。
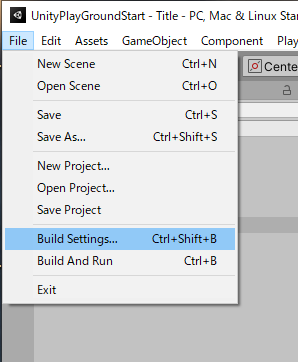
9:「File」→「Build Settings」を選択する。
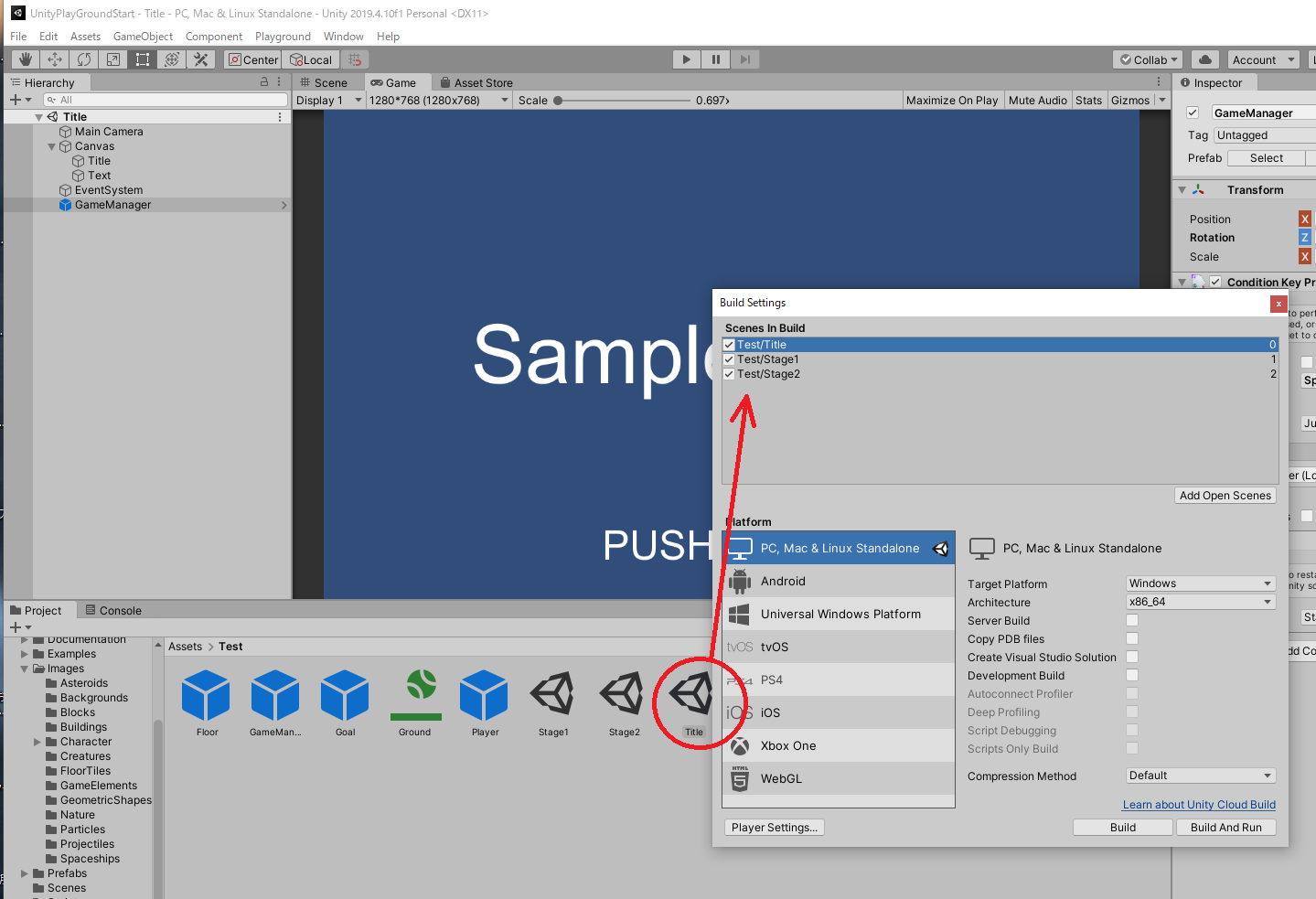
10:プロジェクトエリアの「Title」シーンファイルを、「Scenes In Build」欄にドラッグ&ドロップする。このとき、図のように先頭になるように(Title、Stage1、Stage2の順)配置する。終わったらXをクリックしてウィンドウを閉じる。
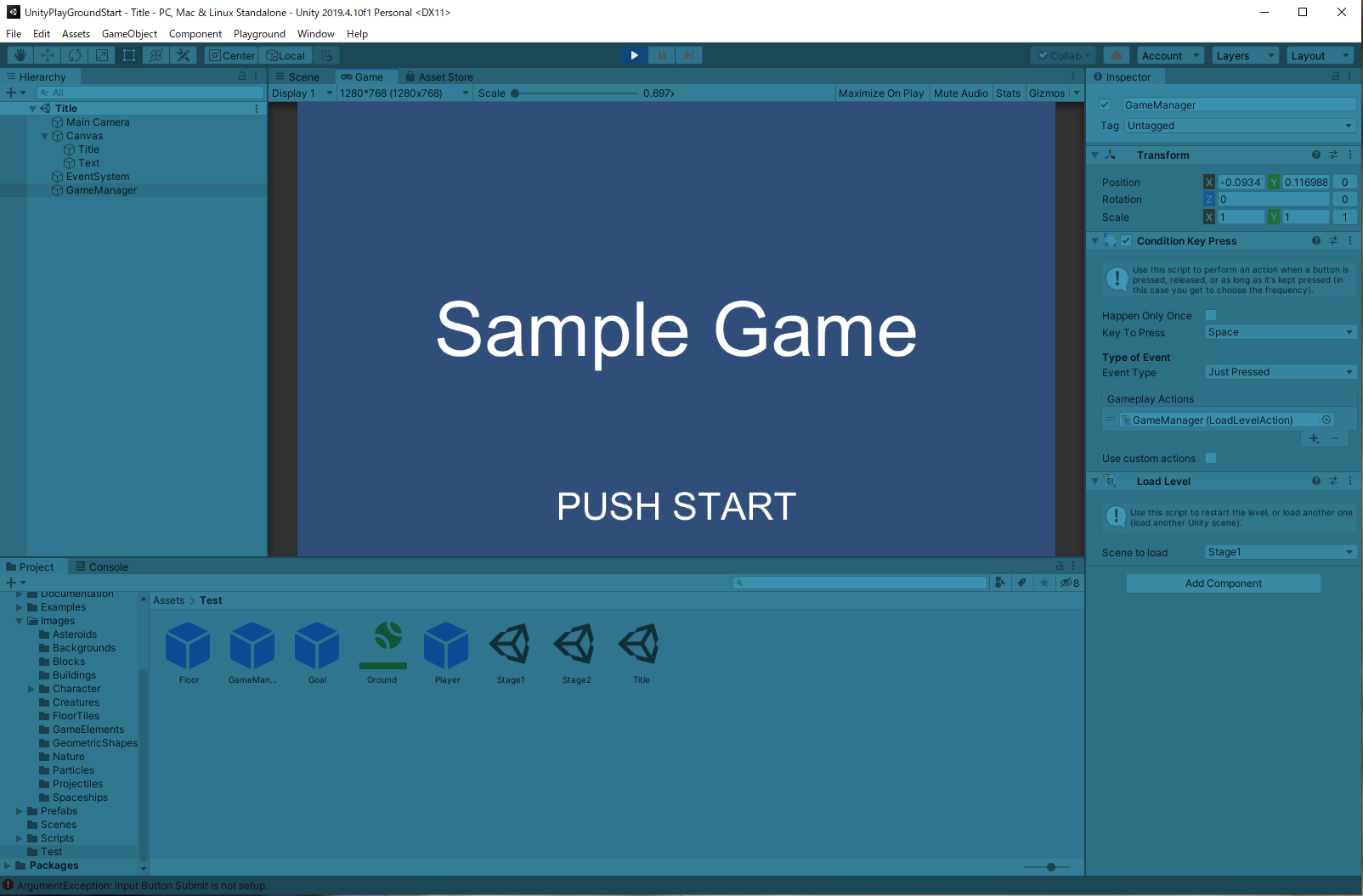
11:HierarchyのGameManagerプレハブを選択し、InspectorのCondition Key PressにあるKey To Pressメニューを開いて、「Space」を選択する。
12:Load LevelコンポーネントのScene to loadメニューで「Stage1」を選択する。その後、「File」→「Save」で上書き保存する。
13:同様に「Stage2」シーンファイルをダブルクリックして開き、「Goal」プレハブを選択後、InspectorのLoad LevelコンポーネントからScene to loadメニューで「Title」を選択する。その後、「File」→「Save」で上書き保存する。これでアバターがStage2のゴールに到達すると、タイトル画面に遷移するようになる。
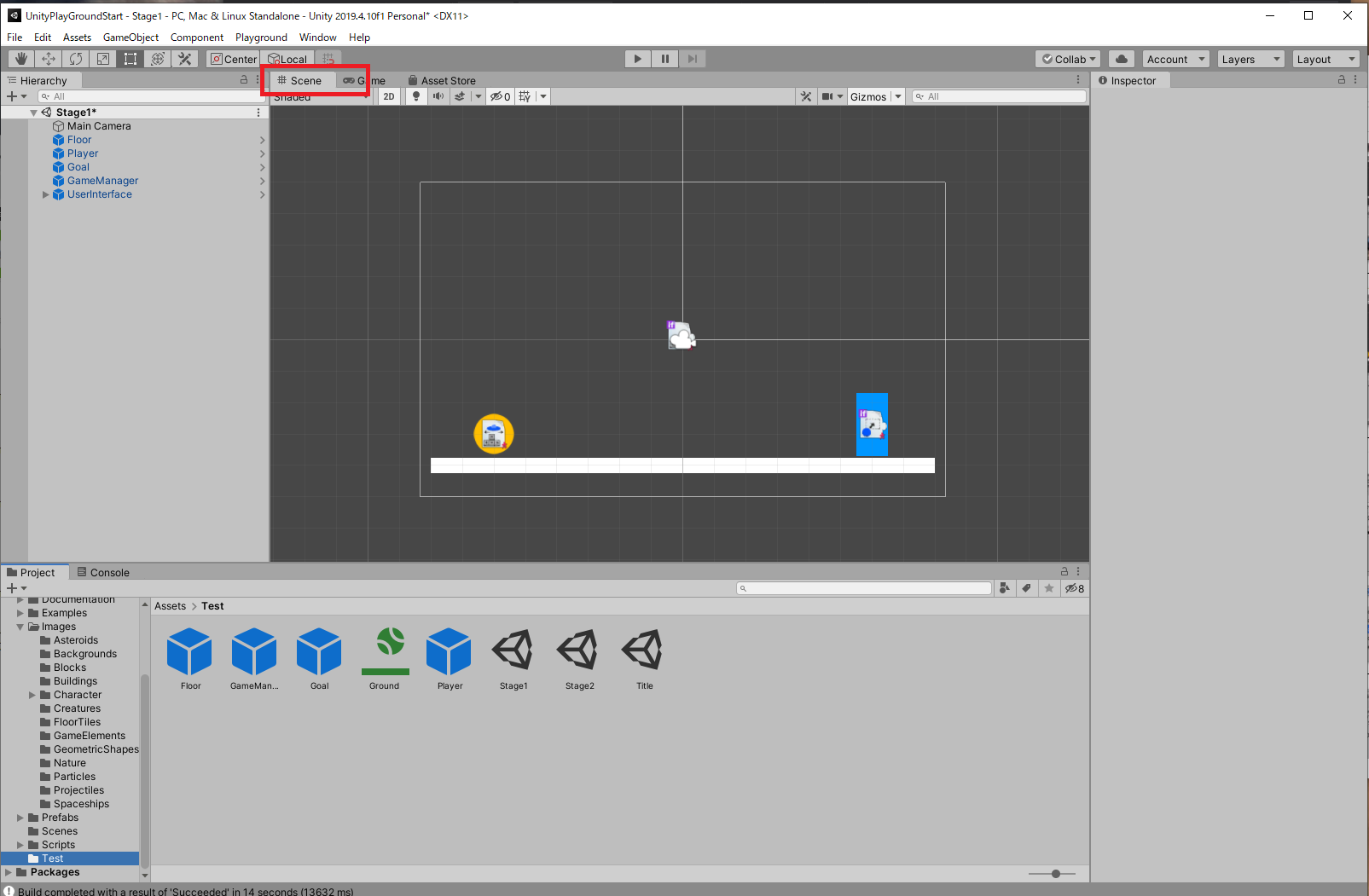
15:ぶじ遷移したら、ふたたびエディタ画面でSceneタブをクリックしよう。このように一般的な制作時にはSceneタブ、UIの設定時にはGameタブを切り替えると便利だ。注意 スコア類は保存されない
Unity PlayGroundのUIで表示される情報は、このままではシーンを遷移したときにリセットされてしまう。シーンを遷移してもスコアが保たれるようにするには、スクリプトの改造が必要で、本授業の範囲を超えてしまう。そのため本授業で複数のゲームステージを作りたい場合は、スコアなどを使用せず、Lifeも1にするといい(=触れたら即死)。スコアを使用したり、Lifeを1より多くしたい場合は、スクロールなどを活用して大きなステージを1つ作ることをオススメする。ゲームのビルド
「ゲームのビルド」とはゲームの実行ファイルを作成する行為を指す。ビルドすることでUnityエディタを必要とせずに、直接ゲームを実行させられる。PC、スマートフォン、ゲーム機などのデバイス上でゲームを実行する(=これを「実機上で再生する」などと呼ぶ)には、このビルドという工程が必要だ。
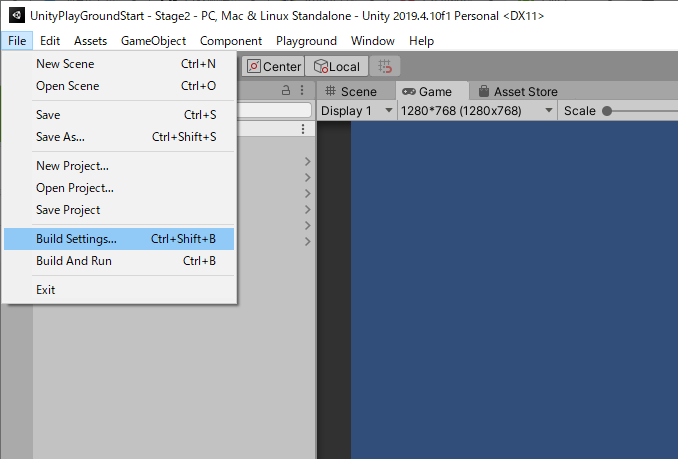
Unityエディタで「File」→「Build Settings」を選択する。
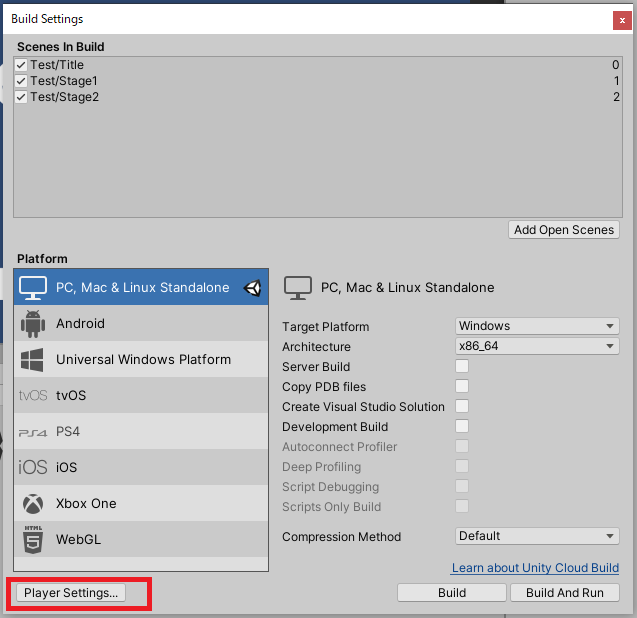
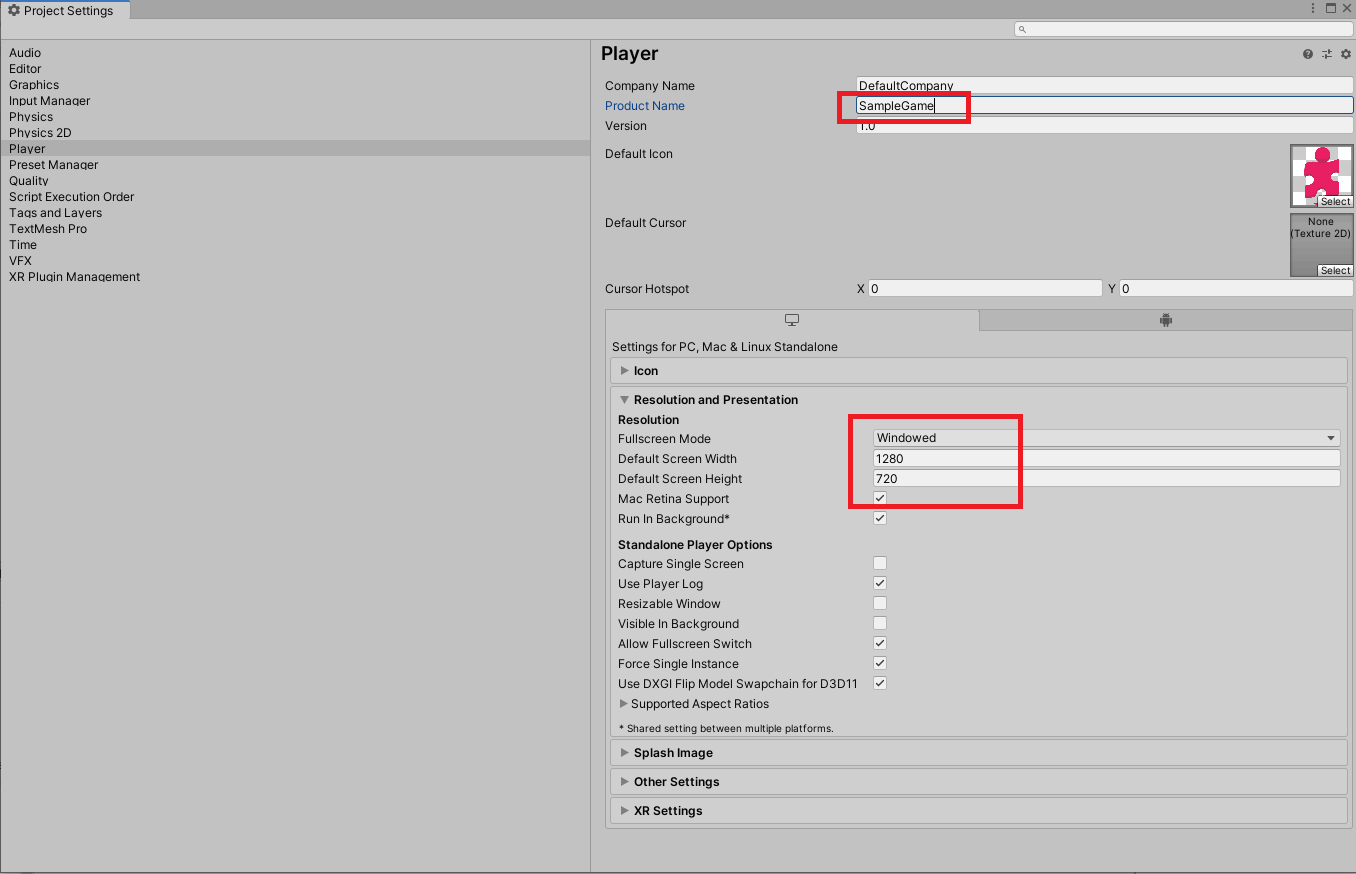
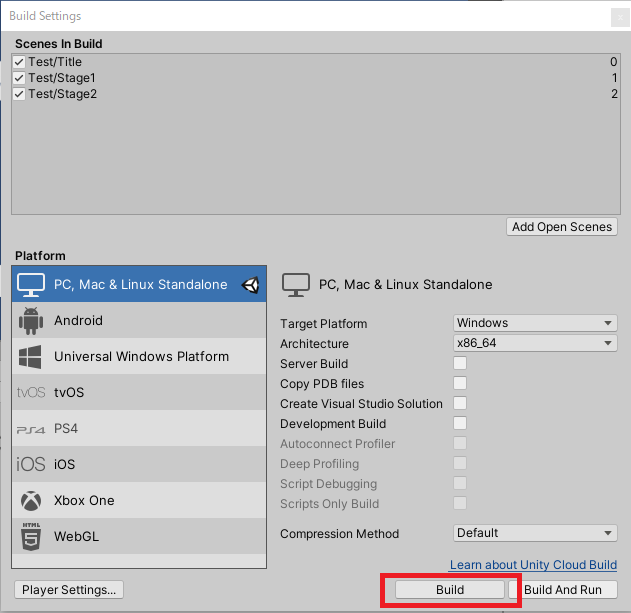
「Player」メニューを選び、「ProjectName」欄にゲームの名称を半角英数字で入力する。これがゲームの実行ファイル名になる。次に「Resolution and Presentation」メニューを開き、「FullScreen Mode」を「Windowed」に変更し、「Default Window Width」と「Default Window Hight」を任意の数字(ここでは1280と720)に変更する。これがゲームを起動したときの、ウィンドウの解像度になる。設定が終了したら右上のXをクリックし、Project Settingsウィンドウを閉じる。
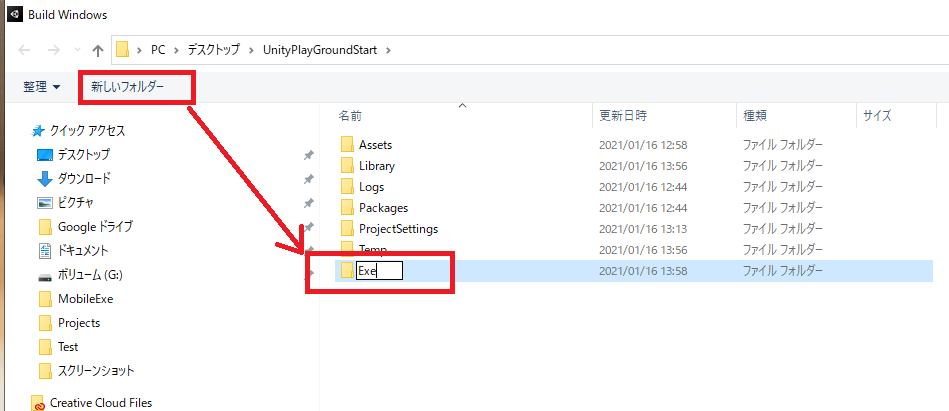
「新しいフォルダー」をクリックし、任意のフォルダ名(ここではExe)を設定する。
Exeフォルダを開いた状態で、「フォルダーの選択」をクリックしよう。
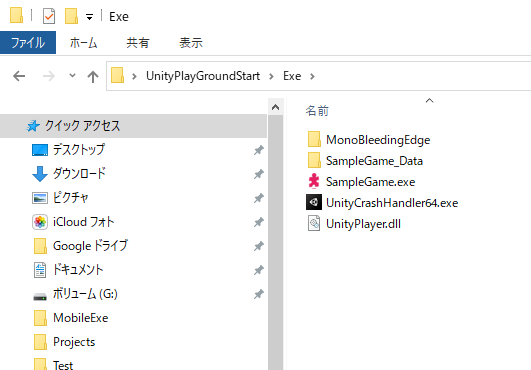
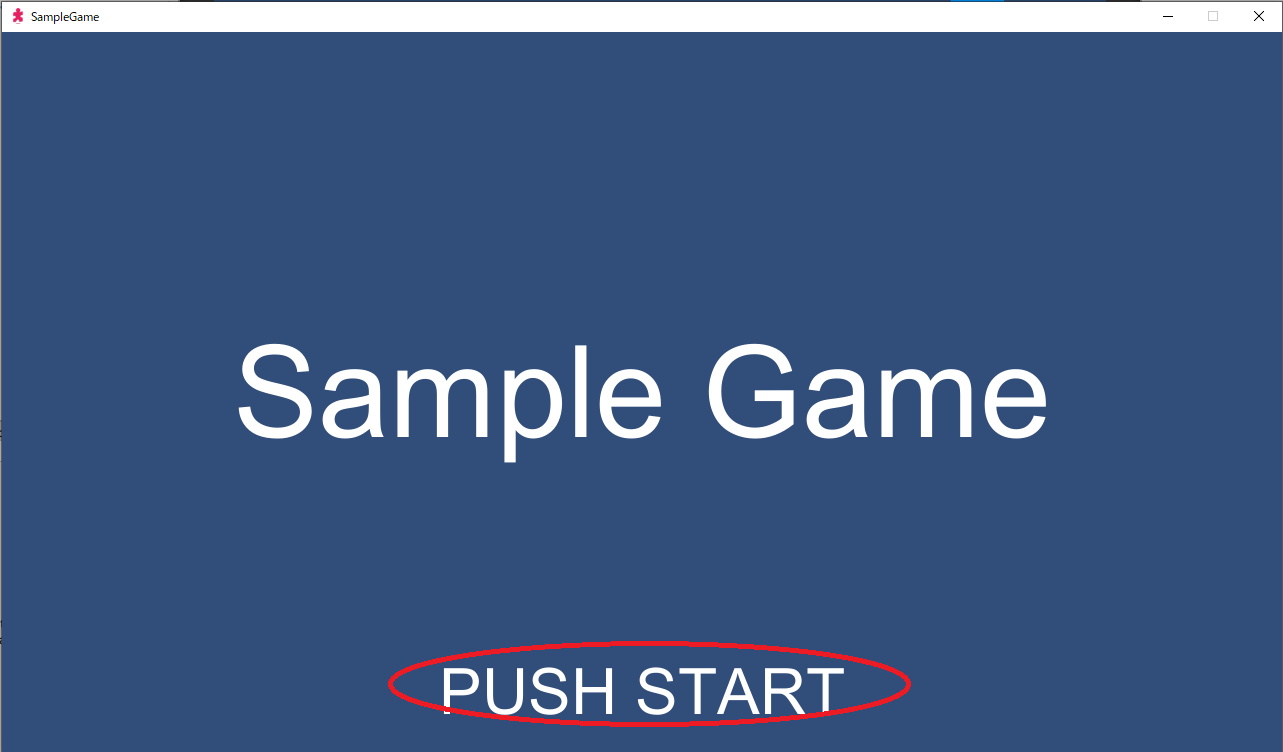
Exeフォルダを開いて、図のようなファイルとフォルダができているか確認しよう。その後、実行ファイル(=SampleGame.exe)をダブルクリックして、ゲームが起動すればOKだ。
タイトル画面でスペースキーを押し、STAGE1からSTAGE2、そしてタイトル画面へとシーンが遷移するか確認しよう。
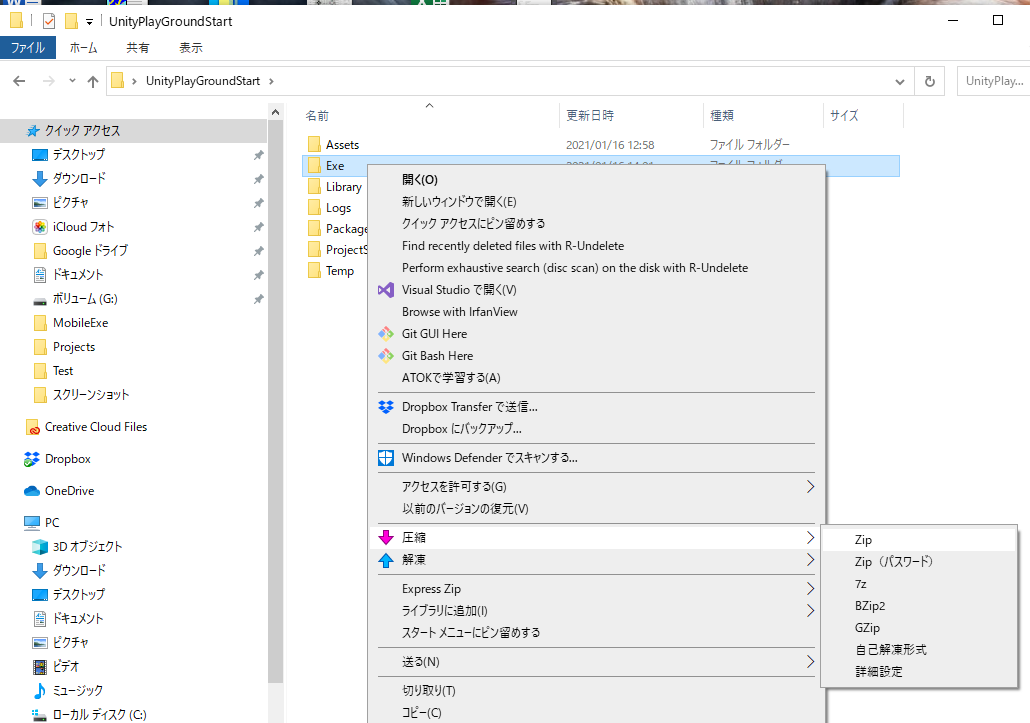
他人にゲームを配布する時は、ExeフォルダをUSBメモリなどにコピーして直接わたすとスマートだ。このとき、フォルダを右クリック→圧縮→Zipを選び、Zip形式で圧縮すると、より手軽にコピーできる。
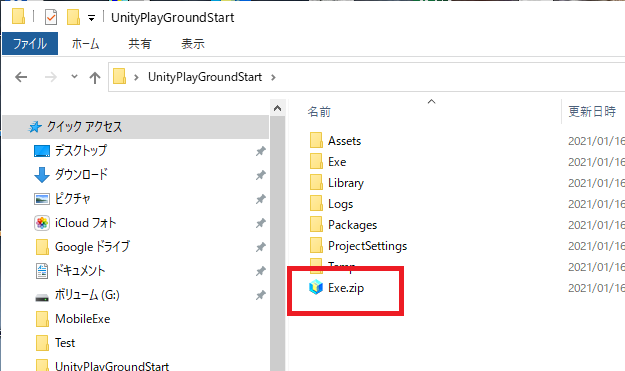
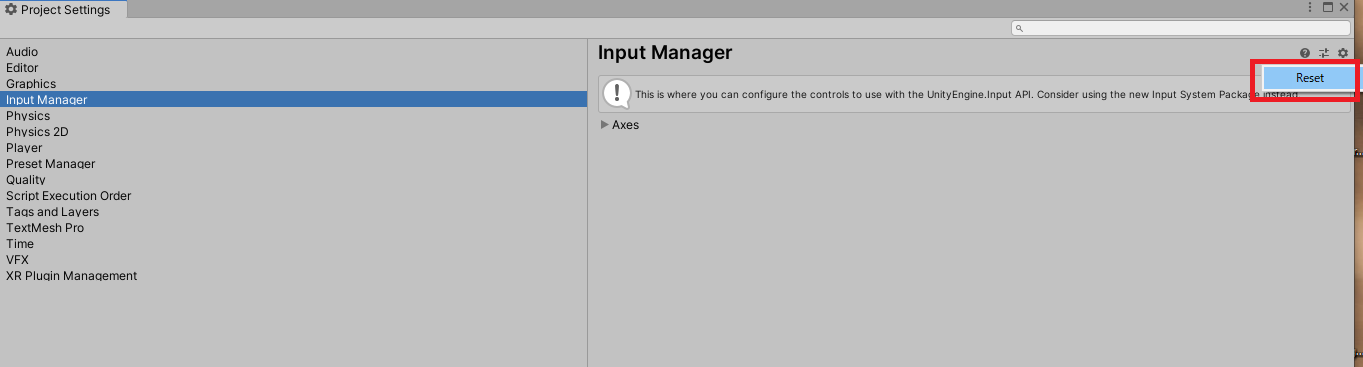
Exe.zipが完成した状態。これをコピーするなどして配布しよう。ワンポイントアドバイス
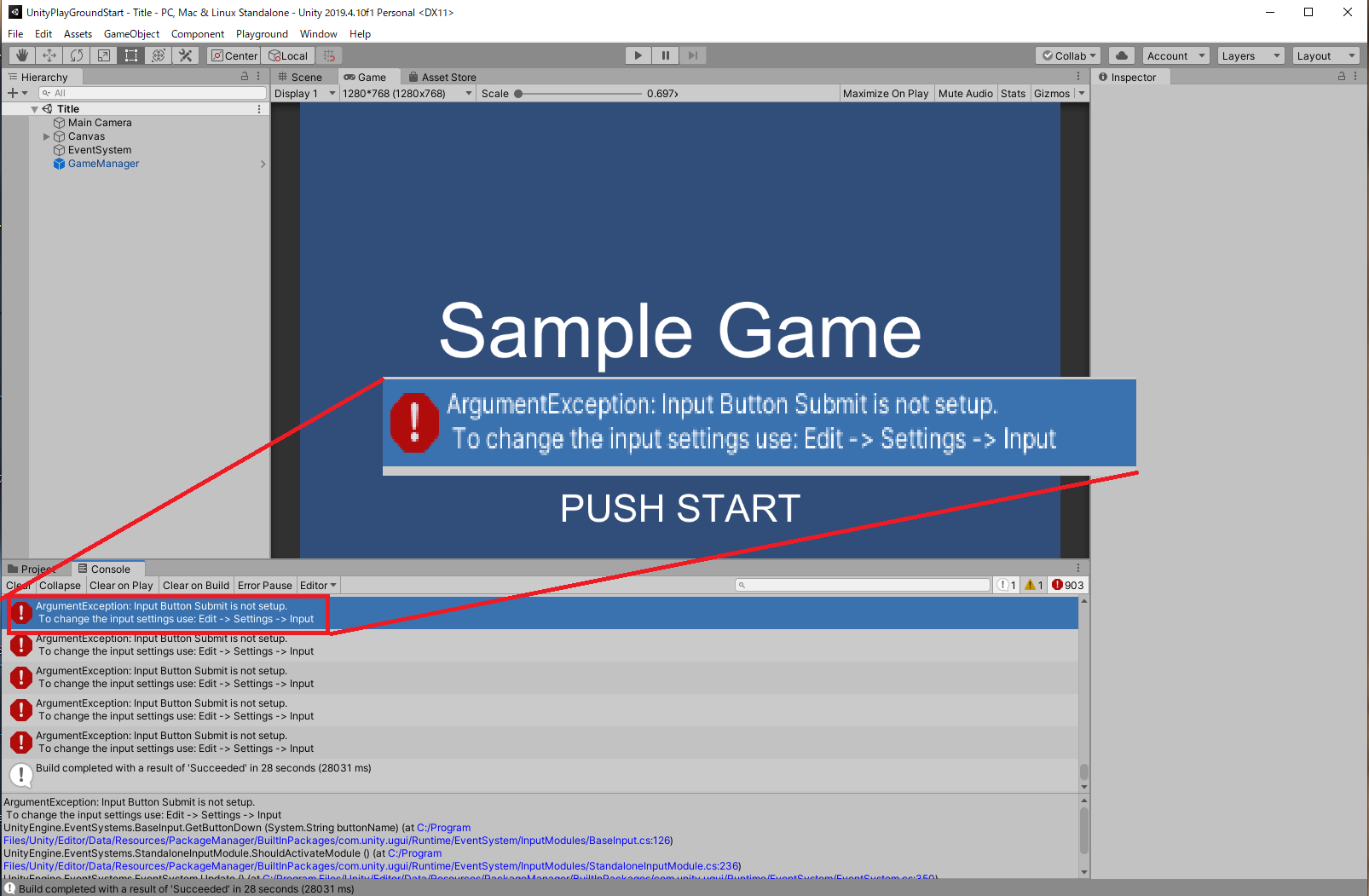
その場合、Unityエディタで「Edit」→「Project Settings」→「Input Manager」→右上の歯車を右クリック→「Reset」をクリックするとエラーが修正される。最後に✕アイコンをクリックしてProject Settingsウィンドウを閉じればOKだ。
- 投稿日:2021-01-16T11:54:10+09:00
[Unity]Input ManagerとInput Systemに初心者狩りされた話
Input Manager(Input System) ってなに?
W,A,S,Dキーを押したら前後左右に動く
左クリックしたらFire1(攻撃モーション)をする上記のようにキーに割り当てをするためにUnityがデフォルトで搭載している機能です。
初心者狩りされた話について
最初の説明を見た分には何も難しいことはなさそうですよね。
そうです、機能の内容は特に難しくありません。Input ManagerとInput Systemの違いですが、前者が旧式で後者が新型です。
機能として変わったところは、1つのボタンを押してる時(Update中)に新しいキー入力(Start)を受け付けることができるようになったところだそうです。ここまでは大丈夫なのですが。。。
Asset Storeでキャラクターのフリー素材をダウンロードしたところ、Input Managerはplayerの設定で使われていませんと出てきました。
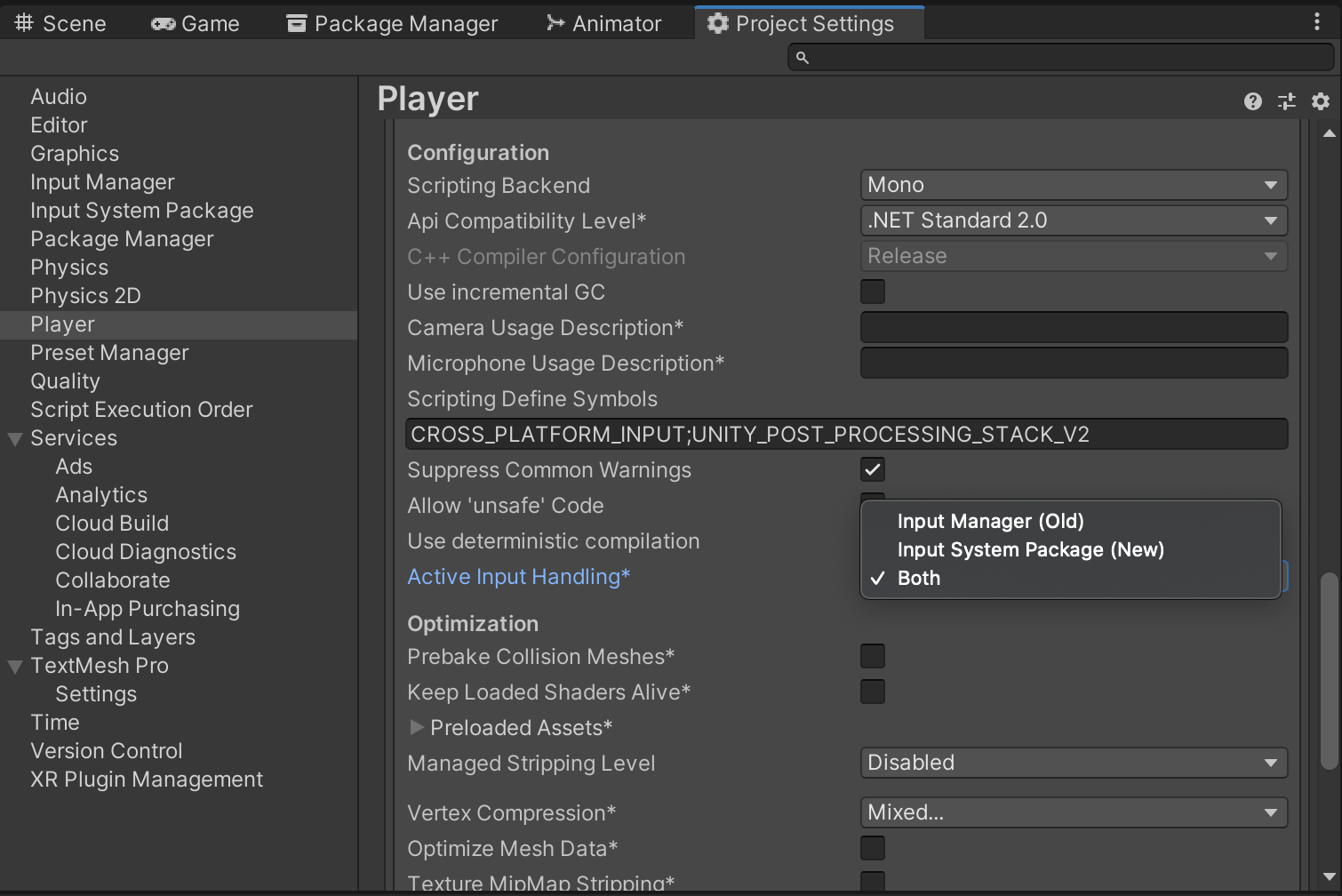
じゃあ直そと思ってEdit->ProjectSettings->Playerで設定をInput Managerに直しました。そしたら、今度は逆にStanderd AssetsでInput Systemがplayerの設定で使われていませんと出てきてしまいました。
じゃあどっちか片方のAssetしか使えないじゃん!となって「詰んだ」となったというお話でした。※最終的には1日じゅう検索して、参考のブログに出会ってなんとかなりました
エラー文の例
InvalidOperationException: You are trying to read Input using the UnityEngine. Input class, but you have switched active Input handling to Input System package in Player Settings.解決した方法
当初見落としていたEdit->ProjectSettings->Playerの設定の中に、両方使えるようにする(both)と言う選択肢があり、それを選択することで解決しました。
非常に参考にさせてもらった記事
tomo_manaのブログ:https://tomo-mana.hatenablog.com/entry/20200807/1596810573