- 投稿日:2021-01-16T23:38:47+09:00
link_toメソッドのクリックできる部分を拡大させたい
はじめに
link_toメソッドを使って、ページ遷移をしているが、クリックできる部分が文字のところだけだったことに不満を感じたので、調べて実装しました。
CSSでブロック要素に変えて、padding
link_toメソッドにクラス名をつけます。
つける時はclass: "クラス名"
そのクラス名に対して、CSSでdisplay: block;のスタイルをつけます。
さらに、paddingで範囲を広げると、クリックできる部分が拡大します。ちなみに、marginしてもクリックできる部分は広がりません。
erb<ul> <li class="menu-list"> <%= link_to 'マイページ', hoge_path, class: "menu-name" %> </li> <li class="menu-list"> <%= link_to 'カレンダー', hoge_path, class: "menu-name" %> </li> </ul>css.menu-list { margin: 30px auto; border: black 3px solid; padding: 0px; } .menu-name { display: block; padding: 30px; }
display: block;とpaddingが大事な部分です。
- 投稿日:2021-01-16T23:18:47+09:00
Luminousが上手く動かない件
ウェブサイトの復旧作業の中で、ギャラリーのページをカスタマイズする作業の中で、jQuery不要なLightboxスクリプトLuminousを知りました。
jQueryを使わないので、小規模のHTMLを手入力で作ったようなウェブサイトのギャラリーページのカスタマイズに最適だと思いました。
でも、下記のコードを設置しても、動かないです。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/luminous-lightbox@2.3.2/dist/luminous-basic.min.css"> <script src="https://cdn.jsdelivr.net/npm/luminous-lightbox@2.3.2/dist/luminous.min.js"></script> <script> new LuminousGallery(document.querySelectorAll('.luminous')); </script>複数の画像に対応するため、このコードを使いました。
このコードは、こちらの記事で見つけました。
jQuery不要なLightbox代替スクリプトLuminousが本当に軽量こちらの記事を読んで、原因が分かりました。
Luminousを適用したいaタグの直下に、このコードを設置する必要があります。
理由は、他のCSSの影響を受けないように、最後にLuminousのCSSを適用させるためです。設置例
<div> <ul> <li><a class="luminous" href="./img/1_big.jpg"><img src="./img/1.jpg" alt="image" /></a></li> <li><a class="luminous" href="./img/2_big.jpg"><img src="./img/2.jpg" alt="image" /></a></li> </ul> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/luminous-lightbox@2.3.2/dist/luminous-basic.min.css" /> <script src="https://cdn.jsdelivr.net/npm/luminous-lightbox@2.3.2/dist/luminous.min.js"></script> <script>new LuminousGallery(document.querySelectorAll('.luminous'));</script> </div>
- 投稿日:2021-01-16T23:03:00+09:00
はじめまして
自己紹介
初めまして、フミといいます。
私は専門学校に通う駆け出しコーダーなのですが、教材やprogateを勉強していて「あれ、実際web作ってみたら見れたものじゃなくね?」と痛感しました。
なので、良かったことであれ悪かったことであれここでアウトプットしようと決めた次第です。
アウトプットするもの
特に縛りもなく雑多に投稿するつもりですが、一応。
・模写コーディングしたもの(著作権による)
・コーディングした感想、反省
・よかったツール等終わりに
人前に出すことによってリアクションが返ってきたり、日記のようにまた振り返りやすいと思ったりする。それは、自分のスキルの向上とモチベーションの維持につながると思うので頑張ります。
長くなりました。それでは、また。
- 投稿日:2021-01-16T20:54:55+09:00
【初心者向け】heightに%が効かない時に確認するポイント
どうも7noteです。heightに%を使っても効かない理由
heightに%(相対値)を使用しても効かない原因、それは・・・
「基準となる要素の高さが絶対指定設定されていないから」
「%」は相対指定となります。そのため**基準となる高さがなければ指定しても効かないのです。
「height」に%を使う方法
index.html<div class="oya"> <p>高さに%を使うよ</p> </div>style.css.oya { height: 100px; /* 高さを指定 */ border: solid 1px #000;/* 1pxの線を引く */ } p { height: 50%; /* 高さを指定 */ background: #CCC; /* 背景色を入れる */ }親要素のdivが100px。
それに対しての50%なので、50px分がp要素の高さになります。基準になる高ささえあれば親要素に高さが指定されてなくてもよい
index.html<ul> <li> あああああああああああああああああああああああああああああああああああああああああああああ </li> <li> あああああああああああああああああああああああああああああああああああああああああ </li> <li> <p>高さに%を使うよ</p> </li> </ul>style.cssul { display: flex; /* フレックス要素にする */ border: solid 1px #000;/* 1pxの線を引く */ } ul li { width: 200px; /* 横幅を指定 */ } p { height: 50%; /* 高さを指定 */ background: #CCC; /* */ }この例だと、pタグの親には何も高さを指定するものがないですが、flexboxは横並びにしたものの高さを揃える特徴があるので、他の要素で高さを指定していなくても、heightに%を指定することができます。
100vhで画面高さいっぱいを指定できる
もし画面全面に出したい時などは100vhを使えば%を使わなくても可能です。
style.css/* 画面いっぱいのサイズにする */ div { width: 100vw; /* ウィンドウ幅いっぱい */ height: 100vh /* ウィンドウ高さいっぱい */ }まとめ
widthと同じ要領でheightを指定しがちなのですが、実際には効かない場合があります。
「おや?効いてるかな?」と思ったら、背景色を一時的に入れる等でチェックすることをおすすめします!おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ
- 投稿日:2021-01-16T17:06:08+09:00
繰り返し利用可能なドロワーをJavaScriptで書く
See the Pen 繰り返し利用可能なドロワーをJavaScriptだけで書く by 熊瀬川直也 (@momonoki1990) on CodePen.
使い方
- ドロワーの開閉ボタンに
data-drawer-btn="true"data-drawer-target="{ドロワーのid}"をセットする- ドロワー本体に
idclass="drawer"data-drawer="true"をセットする。- ドロワーを閉じるボタンに
class="drawer"data-drawer-close-btn="true" data-drawer-target="{ドロワーのid}"をセットするベタがき
drawer.html<div id="main"> <div class="my-drawer1"> <button class="drawer-btn" data-drawer-btn="true" data-drawer-target="drawer1"> 開閉ボタン1 </button> <div class="drawer" id="drawer1" data-drawer="true"> <div> <button class="drawer-close-btn" data-drawer-close-btn="true" data-drawer-target="drawer1">x</button> </div> <div class="drawer-menu"> <div class="drawer-title"> ドロワー1です </div> </div> </div> </div> <div class="my-drawer2"> <button class="drawer-btn" data-drawer-btn="true" data-drawer-target="drawer2"> 開閉ボタン2 </button> <div class="drawer" id="drawer2" data-drawer="true"> <div> <button class="drawer-close-btn" data-drawer-close-btn="true" data-drawer-target="drawer2">x</button> </div> <div class="drawer-menu"> <div class="drawer-title"> ドロワー2です </div> </div> </div> </div> <div class="my-drawer3"> <button class="drawer-btn" data-drawer-btn="true" data-drawer-target="drawer3"> 開閉ボタン3 </button> <div class="drawer" id="drawer3" data-drawer="true"> <div> <button class="drawer-close-btn" data-drawer-close-btn="true" data-drawer-target="drawer3">x</button> </div> <div class="drawer-menu"> <div class="drawer-title"> ドロワー3です </div> </div> </div> </div> </div> <style> .drawer { position: fixed; top: 0; right: 0; padding: 1rem; background-color: red; width: 300px; height: 100%; z-index: 100; transition: all 0.2s; transform: translate(340px); } .drawer-open { transform: translate(0px); } .drawer-close-btn { position: absolute; top: 0; left: 0; } .fade-layer { position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; background-color: #000000; opacity: 0.5; z-index: 99; } .d-none { display: none; } </style> <script type="text/javascript"> // フェードレイヤーを生成しておく window.addEventListener('DOMContentLoaded', () => { const main = document.getElementById('main'); const fadeLayer = document.createElement('div'); fadeLayer.setAttribute('id', 'fade-layer'); fadeLayer.classList.add('fade-layer', 'd-none'); main.prepend(fadeLayer); }) // フェードレイヤーの表示・非表示切り替え toggleFadeLayer = () => { const fadeLayer = document.getElementById('fade-layer'); fadeLayer.classList.toggle('d-none'); } // ドロワーの表示・非表示切り替え const toggleDrawer = (event) => { const target = event.target; const drawerTarget = target.getAttribute('data-drawer-target'); const drawer = document.getElementById(drawerTarget); drawer.classList.toggle('drawer-open'); } // ドロワーの開閉ボタンにクリックイベントを仕込む const drawers = document.querySelectorAll('[data-drawer-btn="true"]'); drawers.forEach((drawer) => { drawer.addEventListener("click", (event) => { toggleDrawer(event); toggleFadeLayer() }) }) // ドロワーを閉じるボタンにクリックイベントを仕込む const drawerCloseBtns = document.querySelectorAll('[data-drawer-close-btn="true"]'); drawerCloseBtns.forEach(closeBtn => { closeBtn.addEventListener('click', (event) => { toggleDrawer(event); toggleFadeLayer(); }) }) // フェードレイヤーにクリックイベントを仕込む // フェードレイヤーがクリックされたらドロワーを閉じて、フェードレイヤーを非表示にする window.addEventListener('DOMContentLoaded', () => { const fadeLayer = document.getElementById('fade-layer'); fadeLayer.addEventListener('click', () => { const openingDrawer = document.getElementsByClassName('drawer-open')[0]; openingDrawer.classList.remove('drawer-open'); fadeLayer.classList.add('d-none'); }) }) </script>
- 投稿日:2021-01-16T15:43:18+09:00
コーディング規則
はじめに
高校生でシステム開発などをしています
現在英単語学習用のアプリを開発しているのですが、もし複数人で開発した時のためと、
後で自分が見たときにわかりやすいコードを書けるようにするため、自分用のコーディング規則を書いておこうと思います。
こうしろ!みたいに書いていたら自分に言っています、強制しているとかじゃないので気にしないでください。
僕は現在angularをメインで使っているので、一部angularでしか使わないような規則も出てきますが気にしないでください。
ts,jsについても本当は一括で書きたいのですが、セキュリティー上の問題から限定公開記事として非公開にさせていただきますorz
まあ、それほどのつよつよエンジニアではないので読みたいと思う方がいるのかというのは怪しいところではありますが、、、肌間隔ですが、システム開発者の方はhtml,cssを軽視しがちな印象がるので、もしよろしければ参考にしてみて下さい。
またこうしたほうが良いという点がありましたらぜひお教えください。基本
インデント
インデントは空白2つとする
<div> <ul> <li></li> <li></li> <li></li> </ul> </div>文字
全てのコードは小文字で記述する
<!doctype html> <html lang="ja"> </html>HTML
意味のあるHTMLを書く
理解している範囲いいのでで意味のあるコードを書く
(ラジオボタンの役割をdivにさせてjsでcssを付与してimgを表示,非表示してオンオフマークを表示なんてコードを書かないでね!
「な… 何を言っているのかわからねーと思うが、おれも、何をされたのかわからなかった…」(実話))<section> <article> <img src="画像のURL" alt="画像の説明"> </article> <section>実体参照
ほんとはUTF-8なら実体参照を使用する必要はないんだろうけど
なんとなく使ってると気分がいいので使います、このルールは無視してもい怒らないよ(未来の自分や英単語アプリのコードを触る人へ)<p>©xxxx nantoka.com</p>閉じタグをちゃんと使う
br, hr, img, inputなどの空要素を除きちゃんと閉じタグをする
省略されると落ち着かない天下のgoogle様は省略する派らしいからもう喧嘩<ul> <li>嘘ですgoogle様</li> <li>いつも楽しくangularを使わせていただいています</li> <li>感謝</li> <ul>属性
属性はこの順番で書いてます
ちなみに可読性を上げるための改行は全然ありだと思います<ng-content class src alt type name id for value placeholder data-label href routerLink *ngFor *ngIf [(ngModel)] > </ng-content>css
命名規則
BEMっぽいものを使っています
これマネするくらいだったらBEMで記述したほうがいいと思います命名は死ぬほど長くなっても気にしない
outer > wrapper > container > inner > content の順に入れ子にしていく「outer > wrapper」は画面外から
ul > li みたいなときは 〇〇_list > 〇〇_list_item みたいに書く複数の単語を入れたいときはcamelCase記法を使うex) .lastName
よく使う機能は
u-〇〇よく使うパーツは
m-〇〇
と書く
(↓こっちの話↓)
そのなかでも特に複数ページで使うものはstyles.scssに書く(こっちの話)
一番最初の要素にはコンポーネント名を使い、それ以降はそれを省略したものを先頭につけるlogin.component.html<div class="login"> <div class="lg_container"> <div class="lg_container_inner"> <button class="lg_container_inner_btn m-btn"></button> </div> </div> </div>cssの順番
こんな感じの順番で書いてます
上下左右は上から順に時計回りに指定などなど
まあ常識的にかんがえて決めてくれ.test { // 位置系 position:; display:; flex-delection:; justify-content:; align-items:; text-align:; width:; height:; margin:; padding:; // 色とか大きさとか font:; font-size:; font-weight:; font-family:; font-color:; background:; border:; border-radius:; outline:; line-height:; text-decoration:; // その他 transform:; overflow:; cursor:; content:; }その他
全称セレクタはテンプレートを使う
!importantは極力使わない同じクラスを重ねて優先順位を上げる終わり
こんかいはこのくらいで
これから定期的に追加するかもしれないししないかもしれないです
tsについてもなんとなくの物も書きたかったのですが、どうしてもハッシュ化についてとか書く必要があり、
公開するべきではないので書けません
- 投稿日:2021-01-16T15:43:18+09:00
ほぼ自分用コーディング規則
はじめに
高校生でシステム開発などをしています
現在英単語学習用のアプリを開発しているのですが、もし複数人で開発した時のためと、
後で自分が見たときにわかりやすいコードを書けるようにするため、自分用のコーディング規則を書いておこうと思います。
こうしろ!みたいに書いていたら自分に言っています、強制しているとかじゃないので気にしないでください。
僕は現在angularをメインで使っているので、一部angularでしか使わないような規則も出てきますが気にしないでください。
ts,jsについても本当は一括で書きたいのですが、セキュリティー上の問題から限定公開記事として非公開にさせていただきますorz
まあ、それほどのつよつよエンジニアではないので読みたいと思う方がいるのかというのは怪しいところではありますが、、、肌間隔ですが、システム開発者の方はhtml,cssを軽視しがちな印象がるので、もしよろしければ参考にしてみて下さい。
またこうしたほうが良いという点がありましたらぜひお教えください。基本
インデント
インデントは空白2つとする
<div> <ul> <li></li> <li></li> <li></li> </ul> </div>文字
全てのコードは小文字で記述する
<!doctype html> <html lang="ja"> </html>HTML
意味のあるHTMLを書く
理解している範囲いいのでで意味のあるコードを書く
(ラジオボタンの役割をdivにさせてjsでcssを付与してimgを表示,非表示してオンオフマークを表示なんてコードを書かないでね!
「な… 何を言っているのかわからねーと思うが、おれも、何をされたのかわからなかった…」(実話))<section> <article> <img src="画像のURL" alt="画像の説明"> </article> <section>実体参照
ほんとはUTF-8なら実体参照を使用する必要はないんだろうけど
なんとなく使ってると気分がいいので使います、このルールは無視してもい怒らないよ(未来の自分や英単語アプリのコードを触る人へ)<p>©xxxx nantoka.com</p>閉じタグをちゃんと使う
br, hr, img, inputなどの空要素を除きちゃんと閉じタグをする
省略されると落ち着かない天下のgoogle様は省略する派らしいからもう喧嘩<ul> <li>嘘ですgoogle様</li> <li>いつも楽しくangularを使わせていただいています</li> <li>感謝</li> <ul>属性
属性はこの順番で書いてます
ちなみに可読性を上げるための改行は全然ありだと思います<ng-content class src alt type name id for value placeholder data-label href routerLink *ngFor *ngIf [(ngModel)] > </ng-content>css
命名規則
BEMっぽいものを使っています
これマネするくらいだったらBEMで記述したほうがいいと思います命名は死ぬほど長くなっても気にしない
outer > wrapper > container > inner > content の順に入れ子にしていく「outer > wrapper」は画面外から
ul > li みたいなときは 〇〇_list > 〇〇_list_item みたいに書く複数の単語を入れたいときはcamelCase記法を使うex) .lastName
よく使う機能は
u-〇〇よく使うパーツは
m-〇〇
と書く
(↓こっちの話↓)
そのなかでも特に複数ページで使うものはstyles.scssに書く(こっちの話)
一番最初の要素にはコンポーネント名を使い、それ以降はそれを省略したものを先頭につけるlogin.component.html<div class="login"> <div class="lg_container"> <div class="lg_container_inner"> <button class="lg_container_inner_btn m-btn"></button> </div> </div> </div>cssの順番
こんな感じの順番で書いてます
上下左右は上から順に時計回りに指定などなど
まあ常識的にかんがえて決めてくれ.test { // 位置系 position:; display:; flex-delection:; justify-content:; align-items:; text-align:; width:; height:; margin:; padding:; // 色とか大きさとか font:; font-size:; font-weight:; font-family:; font-color:; background:; border:; border-radius:; outline:; line-height:; text-decoration:; // その他 transform:; overflow:; cursor:; content:; }その他
全称セレクタはテンプレートを使う
!importantは極力使わない同じクラスを重ねて優先順位を上げる終わり
こんかいはこのくらいで
これから定期的に追加するかもしれないししないかもしれないです
tsについてもなんとなくの物も書きたかったのですが、どうしてもハッシュ化についてとか書く必要があり、
公開するべきではないので書けません
- 投稿日:2021-01-16T09:58:47+09:00
ProgateでHTML,CSSを学んでみた(3日目)
概要
Web開発に興味が出てきたのでとりあえず一通り必要そうなものを触ってみることにしました。
ただ触るだけだと忘れてしまいそうなのでメモとして学んだことを書いてみます。
ここにあるコードはほぼ全てProgateで出てきたものです。<head>要素の中身
<head>要素はには以下の要素が含まれる。
- 文字コードの指定
- ページのタイトルの設定(ブラウザのタブに表示される)
- CSSの読み込み
書き方は以下。
link rel="stylesheet"でCSSを読み込むよ!と宣言<head> <meta charset="utf-8"> <title>Progate</title> <link rel="stylesheet" href="stylesheet.css"> </head>Webページのレイアウト
<div>でbody要素の中にレイアウトを構成する。
divはdivisionの略で要素をグループ化するために使用される。
これを使って、ヘッダー、メイン、フッターの要素を作る。<div class="header"> </div> <div class="main"> </div> <div class="fotter"> </div>ヘッダーの作り方
ヘッダーの中にロゴとリストを作ってみる。
<div class="header-logo"> LOGO </div> <div class="header-list"> <ul> <li>fuga</li> <li>moge</li> </div>リストに黒点をつけない方法
CSSに以下のように書くと黒点がつかない
hoge.cssli{ list-style: none; }要素を横並びにする
要素を横並びにするにはfloat:leftをCSSで指定する。
floatの種類は3種類あり、left、right、noneである。
以下のURLにfloatで引っかかりそうな罠が乗っていた。
floatした要素の下に別の要素を配置したいときはclear:leftが必要みたい。
https://udemy.benesse.co.jp/design/web-design/css-float.htmlhoge.css.header-logo { float: left; font-size: 36px; }余白を入れる
余白を入れるにはCSSでpaddingを追加する。
paddingは上下左右に入れることができ、以下のように書く。hoge.css.hoge{ padding-top:20px; padding-right:10px; padding-bottom:30px; padding-left:5px; }以下のように書くと左から、上右下左(上から時計回り)の順に余白のサイズを指定することができる。
hoge.css.hoge{ padding:20px 10px 30px 5px; }また、以下のように書くと、上下に20px、左右に10pxを指定することができる。
hoge.css.hoge{ padding:20px 10px; }
- 投稿日:2021-01-16T08:35:03+09:00
css 子セレクタ
cssを使っている際に出てくる>(山かっこ)
div > p{
color: red;
}これは子供セレクタ、子セレクタというらしく、直接の子どもにしか適用されない模様。
div { background-color: bisque; width: 100px; height: 100px; } div p{ color: blue; } div >p{ color: red; }<div> <p>あああ</p> <p>いいい</p> <div> <li> <p>ううう</p> </li> </div> </div>
- 投稿日:2021-01-16T01:42:37+09:00
【JavaScript】クリックしたときにポップアップを表示する
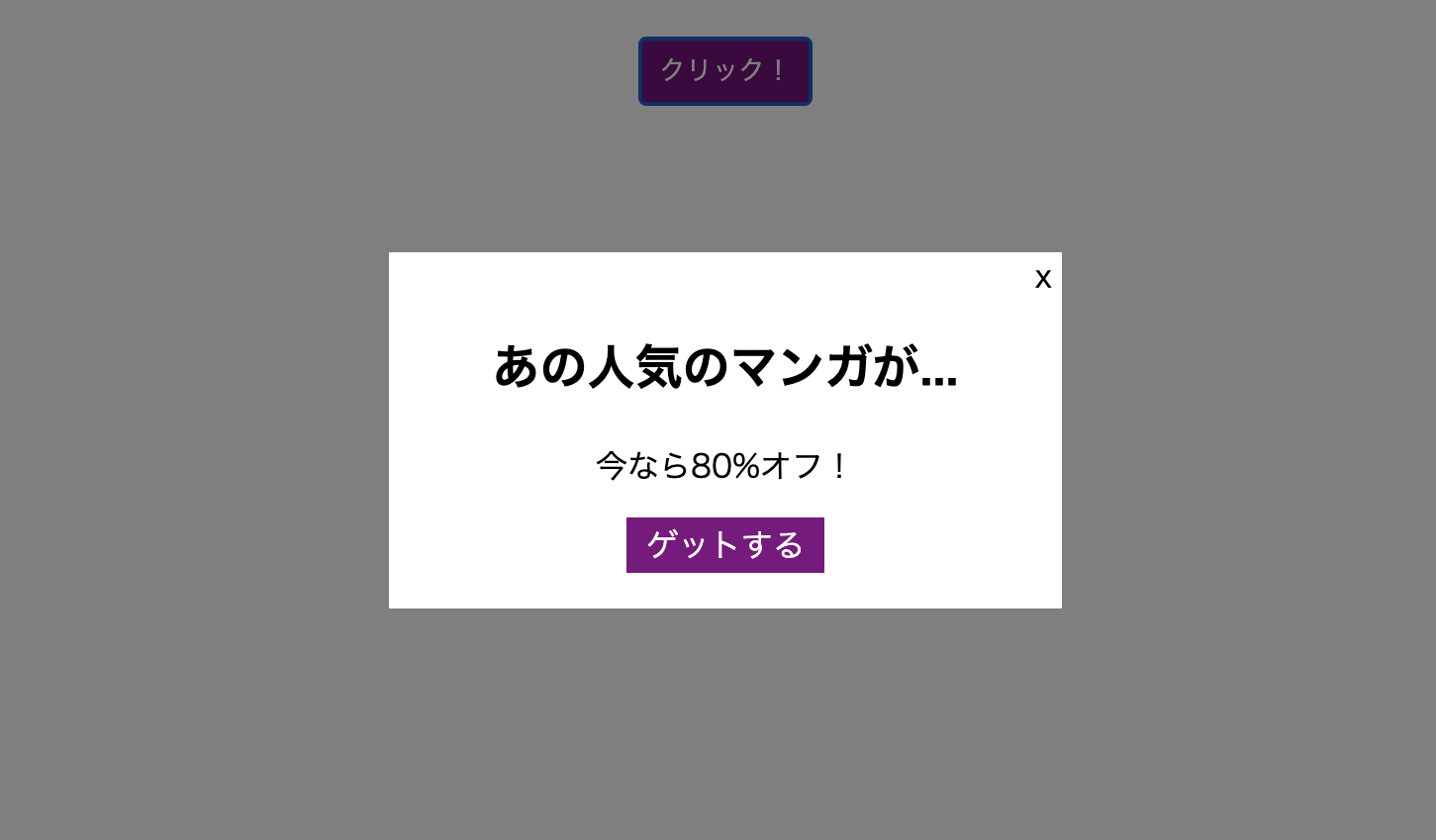
イメージ図
HTML
<button id="click-btn">クリック!</button> <div id="popup-wrapper"> <div id="popup-inside"> <div id="close">x</div> <div id="message"> <h2>あの人気のマンガが...</h2> <p>今なら80%オフ!</p> <a href="#">ゲットする</a> </div> </div> </div>CSS
#click-btn { display: block; margin: 20px auto; background-color: purple; color: white; border: 0; padding: 6px 10px; } #popup-wrapper { background-color: rgba(0, 0, 0, .5); position: fixed; top: 0; left: 0; width: 100%; height: 100%; display: none; } #popup-inside { text-align: center; width: 100%; max-width: 300px; background: white; margin: 10% auto; padding: 20px; position: relative; } #message a { background: purple; color: white; text-decoration: none; padding: 6px 10px; } #close { position: absolute; top: 0; right: 5px; cursor: pointer; }JavaScript
const clickBtn = document.getElementById('click-btn'); const popupWrapper = document.getElementById('popup-wrapper'); const close = document.getElementById('close'); // ボタンをクリックしたときにポップアップを表示させる clickBtn.addEventListener('click', () => { popupWrapper.style.display = "block"; }); // ポップアップの外側又は「x」のマークをクリックしたときポップアップを閉じる popupWrapper.addEventListener('click', e => { if (e.target.id === popupWrapper.id || e.target.id === close.id) { popupWrapper.style.display = 'none'; } });