- 投稿日:2021-01-15T23:30:18+09:00
高速でコーディングするための「Emmet」備忘録
はじめに
コーディングを高速で行うことができる「Emmet」についてあまり知らなかったので学習するついてでまとめてみました。
Emmetとは
Emmet(旧:Zen Coding)は既定形式の入力補完機能によりHTML、CSS、XML、XSL等を素早く編集できる、テキストエディタ用プラグインである。 2008年にVadim Makeevが開発を始め[1]、Sergey Chikuyonokと利用者によりMIT Licenseのオープンソースとして継続して開発されている[2]。 多くの著名なエディタに実装されているが、特定のソフトウェアに特化して開発されておらず、どのテキストエディタにも偏向していない
https://ja.wikipedia.org/wiki/Emmetコーディングを補助してくれるプラグインのことです。このEmmetをうまく利用していくことでより早くコーディングをすることができるようになります。様々なエディタに対応していて、標準でインストールされているものもあれば、プラグインをダウンロードしてインストールする必要があるものもありますので、ご自身が利用しているエディタが対応しているがご確認ください。(ちなみにVS Codeは標準でインストールされています。)
使い方
使い方は簡単で、用意されているHtmlタブやCSSプロパティの略式記法を入力してTabキーを押すだけです。
略式記法入力nav>ul>li*5 <!-- Tabキーを押して展開 -->展開後<nav> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </nav>使えるようになれば一気にコーディングが早くなりそうですね。
略式記法
HTML編
記号一覧
記号 役割 例 > ネストし子要素を作ることができます div>p + 兄弟要素を作ることができます div+p ^ 次の要素の階層を一つあげることができます div>p^div () 囲った要素をグループ化することができます div>(ul+li)+p *n n回要素を複製することができます div>p*3 $n n個連番を作ることができます div>h$5 実際の使用例
子要素
<!--入力--> nav>ul>li <!--Tabキー入力展開後--> <nav> <ul> <li></li> </ul> </nav>兄弟要素
<!--入力--> div+p+bq <!--Tabキー入力展開後--> <div></div> <p></p> <blockquote></blockquote>階層を上げる
<!--入力--> div+div>p>span+em^bq <!--Tabキー入力展開後--> <div></div> <div> <p><span></span><em></em></p> <blockquote></blockquote> </div>グループ化
<!--入力--> div>(header>ul>li*2>a)+footer>p <!--Tabキー入力展開後--> <div> <header> <ul> <li><a href=""></a></li> <li><a href=""></a></li> </ul> </header> <footer> <p></p> </footer> </div>要素の複製
<!--入力--> ul>li*5 <!--Tabキー入力展開後--> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>連番
<!--入力--> ul>li.item$*5 <!--Tabキー入力展開後--> <ul> <li class="item1"></li> <li class="item2"></li> <li class="item3"></li> <li class="item4"></li> <li class="item5"></li> </ul>子要素や兄弟要素の作成などはよく使うのではないでしょうか。他の記号も使えるようになっても損はないと思います。
属性の記法
ID、Classの場合
IDは付けたいID名の前に『 # 』を、classの場合は『 . 』をつけるだけです
使用例<!--入力--> #header .title p.class <!--Tabキー入力展開後--> <div id="header"></div> <div class="title"></div> <p class="class"></p>また要素を書かなくても自動で補完してくれたりします。何も書いてなければdiv属性、ulの子要素だったらli属性などの要素を勝手に付けてくれます。
便利ですね〜!その他属性
その他属性の場合は、属性とその値を『 [] 』で囲ってあげましょう。
使用例<!--入力--> p[title="Hello world"] <!--Tabキー入力展開後--> <p title="Hello world"></p>HTML書き出し
Htmlの書き出しテンプレートを書くのってめんどくさいですよね。
Emmetでは 『 ! 』を入力するだけで長いテンプレートを展開してくれます。使用例<!--入力--> ! <!--Tabキー入力展開後--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>一気にここまで展開してくれるのは非常に便利ですね。
ただ初期設定ではlang="en"
となっているので場合によって「 "ja" 」に書き換える必要があります。
設定を変えると、展開後一発で『 lang="ja" 』とすることができるようです。
VS Codeでの設定方法はこちらにいい記事がありました。CSS編
HTMLだけでなく、CSSにも略式記法があります。
非常にたくさんあるのでよく使うであろうものだけピックアップしています。Visual Formatting
position
略式記法 プロパティ: 値 pos position:relative; pos:s position:static; pos:a position:absolute; pos:r position:relative; pos:f position:fixed float
略式記法 プロパティ: 値 fl float:left; fl:n float:none; fl:l float:left; fl:r float:right; display
略式記法 プロパティ: 値 d display:block; d:n display:none; d:b display:block; d:f display:flex; d:if display:inline-flex; d:i display:inline; d:ib display:inline-block; Spacing
margin
略式記法 プロパティ: 値 m margin:; m:a margin:auto; mt margin-top:; mt:a margin-top:auto; mr margin-right:; mr:a margin-right:auto; mb margin-bottom:; mb:a margin-bottom:auto; ml margin-left:; ml:a margin-left:auto; pading
略式記法 プロパティ: 値 p padding:; pt padding-top:; pr padding-right:; pb padding-bottom:; pl padding-left:; marginもpaddingも
t → top
r → right
b → bottom
l → leftの部分は共通なので覚えやすいですね!
Sizing
略式記法 プロパティ: 値 w width:; w:a width:auto; h height:; h:a height:auto; maw max-width:; maw:n max-width:none; mah max-height:; mah:n max-height:none; miw min-width:; mih min-height:; Font
略式記法 プロパティ: 値 f font:; fw font-weight:; fz font-size:; ff font-family:; 「 "font-size" 」が「 "fz" 」であることがちょっと間違えやすいところかもしれません。
今までの流れだったら「 "fs" 」ですが、それだと「 "font-style" 」になってしまいます。Text
text-align
略式記法 プロパティ: 値 ta text-align:left; ta:l text-align:left; ta:c text-align:center; ta:r text-align:right; text-decoration
略式記法 プロパティ: 値 td text-decoration:none; td:n text-decoration:none; td:u text-decoration:underline; td:o text-decoration:overline; td:l text-decoration:line-through; Background
略式記法 プロパティ: 値 bg background:#000; bgc background-color:#fff; bgi background-image:url(); Color
略式記法 プロパティ: 値 c color:#000; c:r color:rgb(0, 0, 0); c:ra color:rgba(0, 0, 0, .5); op opacity:; Border
略式記法 プロパティ: 値 bd border:; bdc border-color:#000; bds border-style:; bdt, bt border-top:; bdr, br border-right:; bdb, bb border-bottom:; bdl, bl border-left:; Flexbox
略式記法 プロパティ: 値 ac align-content:; ai align-item:; fxd flex-direction:; fxf flex-flow:; fxw flex-wrap:; jc justify-content:; さいごに
結構な量がありますが、ある程度規則性があるので意外と覚えやすいような気がします。(まだ自分は全然覚えきれていません笑)
毎日使うことで自然と手に染み付いてくるかと思うので、これからは意識的に使っていこうと思います。
また、ここに全て書いた訳ではないので公式ページやチートシートなども覗いてみてください。参考
https://emmet.io/
https://docs.emmet.io/
https://docs.emmet.io/cheat-sheet/
https://ja.wikipedia.org/wiki/Emmet
- 投稿日:2021-01-15T20:57:15+09:00
functions.phpからスタイルシートやjsを読み込む
functions.phpからスタイルシートやjsを読み込む
WordPressのwp_head( )とwp_footer( )という関数を読み込んでいく。
そのためには以下をする必要がある。
wp_enqueue_style( )はwp_head()で読み込むcssを追加するための関数で、
wp_enqueue_script( )はwp_footer( )で読み込むjsを追加するための関数です。下記の内容をfunction.phpに記述。
/** * CSSとJavaScriptの読み込み * * @codex https://wpdocs.osdn.jp/%E3%83%8A%E3%83%93%E3%82%B2%E3%83%BC%E3%82%B7%E3%83%A7%E3%83%B3%E3%83%A1%E3%83%8B%E3%83%A5%E3%83%BC */ function my_script_init() { wp_enqueue_style('fontawesome', 'https://use.fontawesome.com/releases/v5.8.2/css/all.css', array(), '5.8.2', 'all'); wp_enqueue_style('my', get_template_directory_uri() . '/css/style.css', array(), '1.0.0', 'all'); wp_enqueue_script('my', get_template_directory_uri() . '/js/script.js', array( 'jquery' ), '1.0.0', true); } add_action('wp_enqueue_scripts', 'my_script_init');これでstyle.cssとscript.jsがそれぞれ読み込まれるようになりました!
そして、それぞれheader.phpとfooter.phpに以下のように書いていきます。
header.php
<meta property="og:description" content=""> <meta name="twitter:card" content="summary_large_image"> <!-- <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css?ver=5.8.2"> <link rel="stylesheet" href="./css/style.css"> ここを置き換える --> <?php wp_head(); ?> <link rel="icon" href="./img/icon-home.png">footer.php
<div class="floating"> <a href="#"><i class="fas fa-chevron-up"></i></a> </div> <!-- <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <script src="js/script.js"></script> ここを置き換える。jqueryはWPデフォで読み込まれるので消してOK。 --> <?php wp_footer(); ?> </body> </html>これで読み込み完了です。
以上、ありがとうございました。
- 投稿日:2021-01-15T11:07:56+09:00
リンク内にある擬似要素の画像をクリック出来るようにする
これで解決
擬似要素に
pointer-events: none;
を追加するだけ。ページングで擬似要素に設定した画像がリンクされておらず、横や縦のサイズを変更しても解決出来ず・・・調べるとpointer-eventsをnoneにするだけで解決しました。
sample.css.class test::after { position: absolute; top: 0; right: 0; content: url(/img/test.svg); pointer-events: none; }参考URL:https://design-soup.com/select-before
pointer-eventsについての説明はこの方が詳しく書かれていました。
https://qiita.com/ksk1015/items/c397181622d4ca6acceb
- 投稿日:2021-01-15T10:28:32+09:00
placeholderが表示されないinputにplaceholderを表示させる
この記事について
type="date"にplaceholderを指定しているのに表示されず困った事があったので、その原因と解決方法や調査結果をまとめた記事です。placeholderが表示されなかったコード
index.html<input type="date" placeholder="placeholder">解決したコード
疑似要素を使うと表示できるようになります↓
See the Pen
qBaJvdd by kena-nk (@kena-nk)
on CodePen.
解決方法の詳細
まず疑似要素の
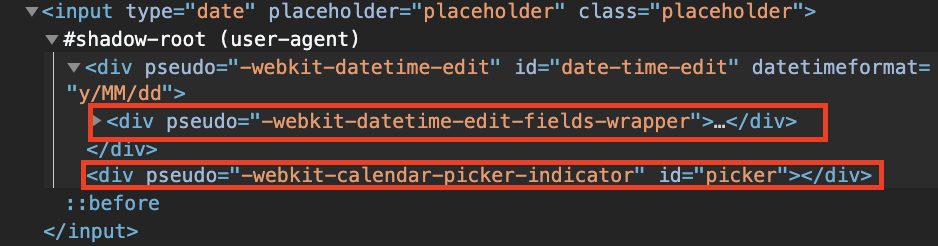
beforeでcontent: attr(placeholder);を使いplaceholderに設定された文字列を受け取ります。そしてShadow DOMで作られた要素の
divのpseudoに指定されていた-webkit-datetime-edit-fields-wrapperと-webkit-calendar-picker-をdisplay: noneに設定したら完成!
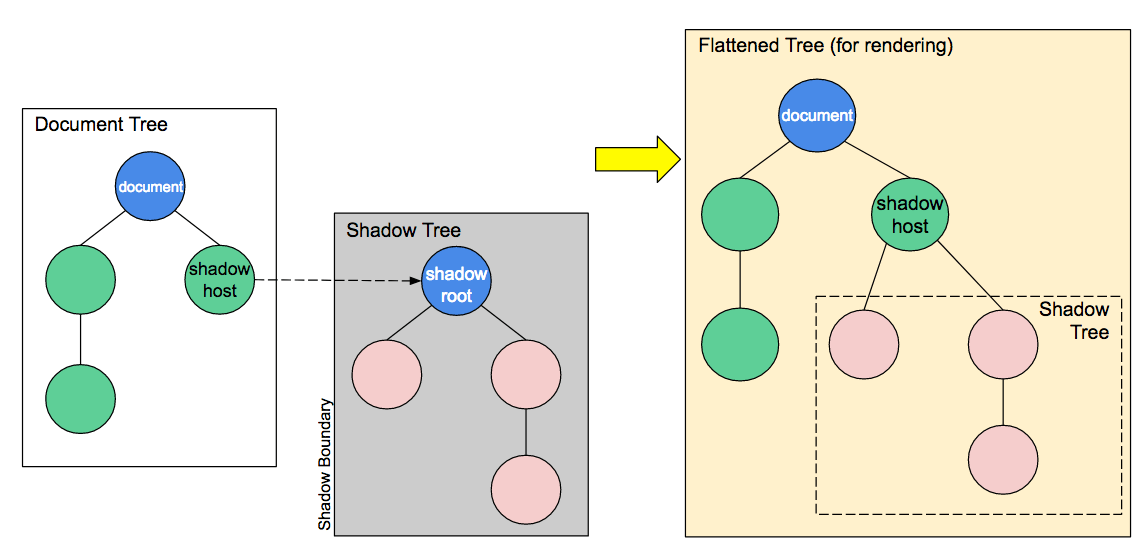
Shadow DOMについて
通常のDOMツリーの下に隠れているDOMになります。検証ツールで見ても表示されないので、確認するにはShadowDOMを見る設定オンにする必要があります。
Chromeで確認する場合は以下の流れでONにできます↓
検証ツールを開く > 歯車マーク > Preferences > Elements > 「Show user agent shadow DOM」にチェックをつけるShadow DOM により、通常の DOM ツリーの要素の下に DOM ツリーを追加し隠すことができます。
shadow DOM ツリーは shadow root を根とし、その下には普通の DOM ツリーと同様に任意の要素を追加できます。
ソース:https://developer.mozilla.org/ja/docs/Web/Web_Components/Using_shadow_DOMplaceholderが表示されない原因
placeholder属性がそのtypeで対応されていない属性であるためです。
調査したところ、以下のtypeはplaceholder属性には対応していませんでした。
- date(未対応ブラウザ:Safari,IE)
- month(未対応ブラウザ:FireFox,Safari,IE)
- week(未対応ブラウザ:FireFox,Safari,IE)
- time(未対応ブラウザ:Safari,IE)
- datetime-local(未対応ブラウザ:FireFox,Safari,IE)
未対応ブラウザでは
type="text"の表示になるためplaceholderは表示されます。入力欄のユーザーインターフェイスは、一般にブラウザーによってまちまちです。詳細はブラウザーの互換性を参照してください。対応していないブラウザーでは、このコントロールは単純な
<input type="text">に格下げされます。ソース:https://developer.mozilla.org/ja/docs/Web/HTML/Element/input/date
See the Pen gOwBexv by kena-nk (@kena-nk) on CodePen.
まとめ
無理して
type="date"を使ってplaceholderを表示させずに、divで作るかtype="text"で作成した方が簡単そうだなと感じた。気になったのが、Shadow DOMで作られた属性に指定されている
pseudoは一体なんなのか、、
MDN調べても疑似要素や疑似クラスの記事しか見当たらずもやもやShadowDOMで作られた疑似要素にはくっ付いてくるお約束でもあるのかな、、、
参考記事
https://developer.mozilla.org/ja/docs/Web/CSS/attr()
https://qiita.com/alangdm/items/cec32f21151a9da3c3f2
- 投稿日:2021-01-15T01:04:14+09:00
Qiitaアイコンをhtmlに挿入したい
はじめに
この画像かわいいですよね!!
まだまだですが,ポートフォリオ作るときにQiitaのリンクをはろうと思ったのです.
ただ,公開されてるのがこれだけなので,とりあえず,貼るのにちょうどいい画像に変換してから,乗っけました.
3Dペイントとかも使えるみたいですがよくわからなかったのでpythonで画像加工のプログラムを書きました.
たぶん大丈夫だと思うのですが,これがガイドライン的にアウトだったら教えてください
早急に消しますpythonプログラム
import cv2 import numpy as np from PIL import Image, ImageDraw, ImageFilter,ImageOps,ImageChops # 元画像を読み込み最大値を255,最小値を0にする im_gray = cv2.imread('qiita-icon.png', cv2.IMREAD_GRAYSCALE) imtype = im_gray.dtype im_gray -=np.min(im_gray) valmax = 255 / np.min(im_gray) im_gray = im_gray * valmax # 白黒反転 im_gray = 255 - im_gray #型変換してしまうので元に戻す im_gray = im_gray.astype(imtype) #Image型に変換 img_p = Image.fromarray(im_gray) # 黒画像を作り,アルファ値の設定 im_a = Image.new("RGB", img_p.size, (0,0,0)) im_a.putalpha(img_p) crop = im_a.split()[-1].getbbox() im_a.crop(crop) im_a.save('qiita-icon.png')htmlへの実装
html
<div class="btnce"> <a href="https://qiita.com/#" class='btn'><img class="qiiicon" src="img/qiita-icon.png"/> Qiita</a> </div>css
.qiiicon{ height: 1rem; width: auto; filter: invert(100%); }filterで色を変えたことくらい
他の色のやり方はafterとかなのでしょうか?
うまくいかなかったです
やり方知りたい...結果
こんな感じになりました
まあまあいい感じにはなったと思うので及第点とします
少しずれてるのでアドバイスあればお願いします
参照