- 投稿日:2020-11-29T23:33:12+09:00
ローカルでPHP+Composer環境を作ってちょっとテストしたいとき
事前準備
- Windows10
- wsl2+Ubuntuをセットアップしておく
- wsl2+Ubuntu上でPHPをインストールする
sudo apt update sudo apt install php7.4 # 必要に応じて各モジュールもインストール(php7.4-zipやphp7.4-xmlなど)手順
- composer取得
- composer init実行
php composer.phar init # いろいろ聞かれるが全部Enter or Noを選択
- composerを使って試したいパッケージ等をインストール
# 例: MessagePackを試してみる php composer.phar require rybakit/msgpack
- dump-autoload実行
php composer.phar dump-autoload
- 次のようなディレクトリ構成が作成される
+ |-- composer.json |-- composer.lock |-- composer.phar |-- vendor |-- [requireしたpackage群]
- 直下に作成したスクリプトの一番最初の列に下記を追加
<?php require __DIR__ . '/vendor/autoload.php';
- 実行
php test.php
- 投稿日:2020-11-29T21:45:01+09:00
デザインパターン感想
Java言語で学ぶデザインパターン
はじめに
java言語で学ぶデザインパターン入門という本で学んだ際に感じたことを書いていきたいと思います。完全に個人的な意見です。書籍に書かれている例などは色んな方がわかりやすく解説しているのでそちらを参考にしてみると理解が深まると思います。
この本を読んで感じたこと
正直、初心者にとってこの本を読むことは非常に難しいと感じました。自分の場合、cakephpというフレームワークを使用しており、自分でクラスを作るなどしておらず、フレームワークの規約に沿って開発を行なっていた。そのため、抽象クラスやインターフェースの実装ということ自体どういうものなのか全く知らなかった。PHPで使用されているメソッドやパブリック、スコープなどの基本的な部分は業務を通じて学んでいったが、既存のシステムの改修を行なっていたため、クラスを新しく作るなど行なっておらず、コアファイルを見てどういう仕組みになっているのかということを意識せずにいた。この記事にも書かれているがフレームワークの規約などを覚えてもあまり意味がないと思う。業務に必要最低限の規約などは覚えていた方がスムーズに進めるので良いとは思うが、技術力の向上を求めるなら、フレームワークに使用されている思想や考え方などを学んでいく方がエンジニアとしてのスキルは向上すると思う。その思想や考え方というのはどのようなことかというものがデザインパターンの書籍で書かれているようなことだと思う。そして、この本の理解には非常に時間がかかるし、理解できたからといってすぐに使えるようになるものではない。しかし、このデザインパターンを意識してコードを考えるのと考えないのとではかなり差が出ると思う。
最後に
自分もまだまだデザインパターンについて理解できておらず、意識して使えるようになるにはかなり時間がかかると思います。cakephpのフレームワークにどのデザインパターンが使用されているか考えているがまだわかっておりません。まだまだ勉強が必要みたいです!!
参考文献
java言語で学ぶデザインパターン入門
フレームワークの誤解とフレームワークから学ぶこと
PHPでインタフェースと抽象クラスを使う
人間が読んで理解できるデザインパターン解説
- 投稿日:2020-11-29T18:26:41+09:00
[PHP]composerダウンロードの流れとLaravelインストール
composerダウンロードの流れとLaravelインストール
MacOS
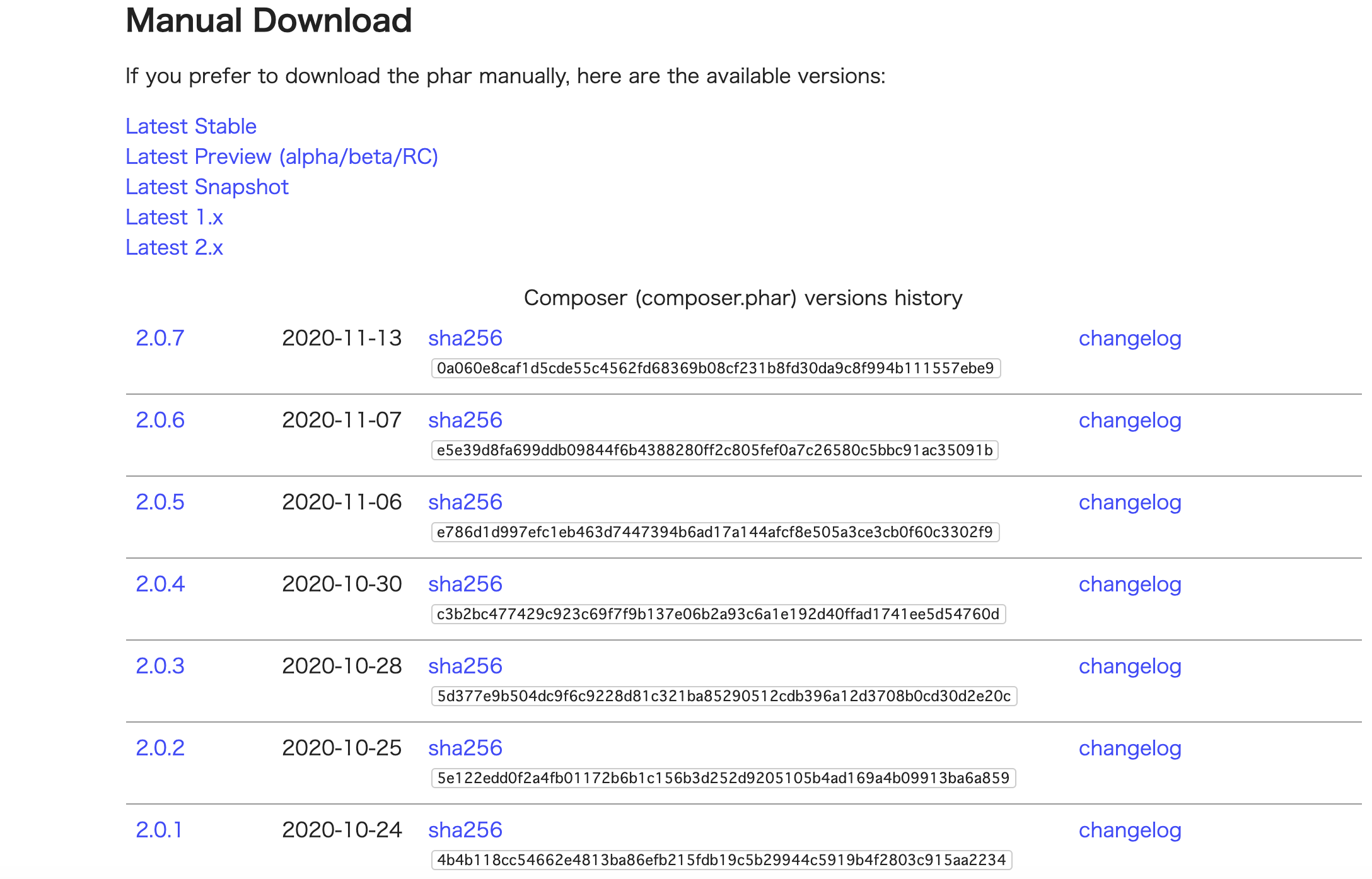
https://getcomposer.org/download/
上記にアクセスし、ページ下の方のManual Downloadから最新バージョンのリンクをクリックしダウンロードする
(ここでいうと2.0.7という部分)コンソールでもできる(多分)
ターミナルcurl -sS https://getcomposer.org/installer | php mv composer.phar /usr/local/bin/composer私はコンソールでしました
バージョンの設定
ターミナルchmod a+x /usr/local/bin/composercomposerのバージョンチェック
ターミナルcomposer -V正しくインストールできていればインストールした日付やversionが表示される
Laravelインストール
ターミナルcomposer global require Laravel/installerこちらは多少時間がかかる場合もございます
環境変数の設定
ターミナルecho "export PATH=~/.composer/vendor/bin:$PATH" >> ~/.bash_profile source ~/.bash_profileこれでLaravelコマンドが認識されるようになりました。ターミナル終了後もLaravelコマンドが使えるようになります
以上!
- 投稿日:2020-11-29T17:09:23+09:00
Laravel 5.5 Socialiteのインストールでエラーが出た
環境
Laravel バージョン 5.5
Socialiteをインストール
LaravelでSNSログインする際にいろいろやってくれるSocialite。
公式
https://readouble.com/laravel/5.5/ja/socialite.htmlcomposerでインストールします。
ターミナルcomposer require laravel/socialite順調に行くかと思われたその時、
Installation failed, reverting ./composer.json to its original content.むむ。
怒られました。解決方法
現在、Laravel 5.5では 最新バージョンがインスールできないらしい。
ということで、
ターミナルcomposer require laravel/socialite "3.0.*"3.0をインストール。
Package manifest generated successfully.完了しました!
- 投稿日:2020-11-29T13:51:26+09:00
凄く当たり前だけど個人的に出会って感動したif文の使い方
プログラミングを初めて
様々なコードを見たり学んだりしていく中で
if文の可能性に魅力を感じて
「個人的」には感動したif文の使い方を
今回は纏めてみました。
ぜひとも参考にして頂けると幸いです。<?php $text1 = 'text1'; $text2 = 'text2'; $is_error = false; if (isset($text)) { // $textは存在しないのでfalseに echo '存在する'; } else { echo '存在しない '; $is_error = true; } // 感動if文 if ($is_error) { // $is_errorの格納された値で評価 echo 'エラーだよ'; } else { echo 'エラーはないよ'; }結果
存在しない エラーだよまず手始めの感動したif文は
変数にboolの値(true/false)を事前に格納しておき
その変数の値にそった評価をさせる方法に感動したのを覚えてます。
if文の条件ってif ($text == 'text'){ ~ // とか if ($numbar == 1) { ~と言った内容で評価をするものが大半ですが
感動if文では変数だけで評価をさせているので
初めてみた僕はぶっちゃけちんぷんかんぶんでしたw
でもif文をしっかりと理解すれば条件の中(if (条件の中))がtrue/falseなら
分岐先の処理へと言った内容なので
極端にかけばif (true) { // trueへ ~ if (false) { // falseへ ~こんな感じで内部で処理されているんだなとなる
言葉での説明が難しいがif (isset($text)) { ~これは条件の中で
isset($text)が処理されて
true/falseになるif (isset($text)) { ↓ // $textが存在する場合 if (true) { //trueの処理へ // または$textが存在しない場合 if (false) { //falseの処理へこれが理解できると
$is_errorと言ったような変数名を使って
エラーの有無を格納してより可読性が高く
判読性のあるコードが書けるようになるなぁと
当時の僕は感じたのを覚えています。当たり前に使われている方法だけど
理解してないと使えない、使わないに繋がって
その人にとってもったいないのでぜひとも活用してみてください!
- 投稿日:2020-11-29T12:24:50+09:00
PHPのcURLがTLS1.2に対応しているか確認する
はじめに
WebAPIで連携しているサービスから
「TLS1.0とTLS1.1を廃止して、TLS1.2のみ対応します」
と連絡がきたので、WebAPIを呼び出しているphpのcURLがTLS1.2に対応しているか確認したいと思います。環境
CentOS 7
php 5.4.16
cURL 7.29.0コード
phpのcURLでYahoo!セキュリティセンターのサイトに接続してみます。
tls.php<?php $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, 'https://security.yahoo.co.jp/news/tls12.html'); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); $response = curl_exec($ch); $statusCode = curl_getinfo($ch, CURLINFO_HTTP_CODE); curl_close($ch); echo $response; echo "\n"; echo 'status code: ' . $statusCode; echo "\n"; ?>上のコードをコマンドラインで実行して、HTMLのレスポンスとステータスコード200が返ってくれば成功です。
$ php tls.php <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> : 省略 : </body> </html> status code: 200cURLはTLS1.2に対応しているのが確認できました。
TLSのバージョンを指定する
curl_setoptでTLSのバージョンを指定することもできます。
curl_setopt($ch, CURLOPT_SSLVERSION, CURL_SSLVERSION_TLSv1_0);TLS1.0を指定したのでリクエストは失敗します。接続すらできないのでステータスコードは0になります。
$ php tls.php status code: 0以上で終わります。
- 投稿日:2020-11-29T12:19:25+09:00
配列から重複した値を取り除く方法 php &javascript
どのようなことがしたいか?
[1,4,3,1,3]のような配列から重複した値を取り除いて、[1,4,3]のような配列にしたい。
結論
php
array_unique()を使う
javascript
Setを使う
phpでは、array_unique()をいう関数を使うことで配列から重複した値を簡単に取り除くことができます
引数には対象の配列をいれますarray_unique(対象の配列)qiita.php$array=[2,3,2,4,3]; $array2=['a','b','c','a']; $array=array_unique($array); $array2=array_unique($array2); //$array=[2,3,4] $array2=['a','b','c']一方javascriptではES2015(ES6)で導入されたSetを使います。これを使うことによって簡単に配列から重複した値を取り除くことができます。
qiita.jslet array=[1,3,5,1]; array=new Set(array); console.log(array); //(3)Set{1,3,5} array=Array.from(array); console.log(array); //(3)[1,3,5]Setを使うことによって重複を取り除いたオブジェクトを得ることができますそれを配列に直すにはArray.from()メソッドをしようします。
- 投稿日:2020-11-29T08:51:10+09:00
お問い合わせフォーム、jsバリデーション【改】
contact.jswindow.addEventListener('DOMContentLoaded', () => { // 「送信」ボタンの要素を取得 const submit = document.querySelector('#contact-submit'); // エラーメッセージと赤枠の削除 function reset(input_infomation, error_message){ const input_info = document.querySelector(input_infomation); const err_message = document.querySelector(error_message); err_message.textContent =''; input_info.classList.remove('input-invalid'); }; // 「お名前」入力欄の空欄チェック関数 function invalitName(input_target, error_target, error_message){ const name = document.querySelector(input_target); const errMsgName = document.querySelector(error_target); if(!name.value){ errMsgName.classList.add('form-invalid'); errMsgName.textContent = error_message; name.focus(); name.classList.add('input-invalid'); // 動作を止める return false; }; // 動作を進める return true; }; // 「ふりがな」入力欄の空欄チェック関数 function invalitHurigana(input_target, error_target, error_message){ const hurigana = document.querySelector(input_target); const errMsgHurigana = document.querySelector(error_target); if(!hurigana.value){ errMsgHurigana.classList.add('form-invalid'); errMsgHurigana.textContent = error_message; hurigana.focus(); hurigana.classList.add('input-invalid'); // 動作を止める return false; }; // 動作を進める return true; }; // 「郵便番号」入力欄の空欄チェック関数 function invalitPostal(input_target, error_target, error_message){ const postal = document.querySelector(input_target); const errMsgPostal = document.querySelector(error_target); if(!postal.value){ errMsgPostal.classList.add('form-invalid'); errMsgPostal.textContent = error_message; postal.focus(); postal.classList.add('input-invalid'); // 動作を止める return false; }; // 動作を進める return true; }; // 「住所」入力欄の空欄チェック関数 function invalitAddress(input_target, error_target, error_message){ const address = document.querySelector(input_target); const errMsgAddress = document.querySelector(error_target); if(!address.value){ errMsgAddress.classList.add('form-invalid'); errMsgAddress.textContent = error_message; address.focus(); address.classList.add('input-invalid'); // 動作を止める return false; }; // 動作を進める return true; }; // 「電話番号」入力欄の空欄チェック関数 function invalitTel(input_target, error_target, error_message){ const tel = document.querySelector(input_target); const errMsgTel = document.querySelector(error_target); if(!tel.value){ errMsgTel.classList.add('form-invalid'); errMsgTel.textContent = error_message; tel.focus(); tel.classList.add('input-invalid'); // 動作を止める return false; }; // 動作を進める return true; }; // 「メールアドレス」入力欄の空欄チェック関数 function invalitEmail(input_target, error_target, error_message){ const email = document.querySelector(input_target); const errMsgEmail = document.querySelector(error_target); if(!email.value){ errMsgEmail.classList.add('form-invalid'); errMsgEmail.textContent = error_message; email.focus(); email.classList.add('input-invalid'); // 動作を止める return false; }; // 動作を進める return true; }; // 「会社名」入力欄の空欄チェック関数 function invalitCompany(input_target, error_target, error_message){ const company = document.querySelector(input_target); const errMsgCompany = document.querySelector(error_target); if(!company.value){ errMsgCompany.classList.add('form-invalid'); errMsgCompany.textContent = error_message; company.focus(); company.classList.add('input-invalid'); // 動作を止める return false; }; // 動作を進める return true; }; // 「お問い合わせ内容」入力欄の空欄チェック関数 function invalitContent(input_target, error_target, error_message){ const content = document.querySelector(input_target); const errMsgContent = document.querySelector(error_target); if(!content.value){ errMsgContent.classList.add('form-invalid'); errMsgContent.textContent = error_message; content.focus(); content.classList.add('input-invalid'); // 動作を止める return false; }; // 動作を進める return true; }; // 「送信」ボタンの要素にクリックイベントを設定する submit.addEventListener('click', (e) => { // デフォルトアクションをキャンセル e.preventDefault(); reset('#name-js', '#err-msg-name'); reset('#hurigana-js', '#err-msg-hurigana'); reset('#postal-js', '#err-msg-postal'); reset('#address-js', '#err-msg-address'); reset('#tel-js', '#err-msg-tel'); reset('#email-js', '#err-msg-email'); reset('#company-js', '#err-msg-company'); reset('#content-js', '#err-msg-content'); const focus = () => document.querySelector('#name-js').focus(); // 「お名前」入力欄の空欄チェック if(invalitName('#name-js', '#err-msg-name', 'お名前が入力されていません')===false){ return; }; // 「ふりがな」入力欄の空欄チェック if(invalitHurigana('#hurigana-js', '#err-msg-hurigana', '入力必須です')===false){ return; }; // ひらがなチェック const hurigana = document.querySelector("#hurigana-js"); const errMsgHurigana = document.querySelector("#err-msg-hurigana"); const huriganaCheck = /[^ぁ-んー ]/u; if(hurigana.value.match(huriganaCheck)){ errMsgHurigana.classList.add('form-invalid'); errMsgHurigana.textContent = 'ひらがなで入力してください'; hurigana.focus(); hurigana.classList.add('input-invalid'); return; }else{ errMsgHurigana.textContent =''; hurigana.classList.remove('input-invalid'); hurigana.blur(); }; // 「郵便番号」入力欄の空欄チェック if(invalitPostal('#postal-js', '#err-msg-postal', '入力必須です')===false){ return; }; // 郵便番号形式チェック const postal = document.querySelector("#postal-js"); const errMsgPostal = document.querySelector("#err-msg-postal"); const postalCheck = /^\d{7}$/; if(postal.value.match(postalCheck)){ errMsgPostal.textContent =''; postal.classList.remove('input-invalid'); postal.blur(); }else{ errMsgPostal.classList.add('form-invalid'); errMsgPostal.textContent = '郵便番号は数字7桁で入力してください'; postal.focus(); postal.classList.add('input-invalid'); return; }; // 「住所」入力欄の空欄チェック if(invalitAddress('#address-js', '#err-msg-address', '入力必須です')===false){ return; }; // 「電話番号」入力欄の空欄チェック if(invalitTel('#tel-js', '#err-msg-tel', '入力必須です')===false){ return; }; //電話番号形式チェック const tel = document.querySelector("#tel-js"); const errMsgTel = document.querySelector("#err-msg-tel"); const telCheck = /0\d{1,4}\d{1,4}\d{4}/; if(tel.value.match(telCheck)){ errMsgTel.textContent =''; tel.classList.remove('input-invalid'); tel.blur(); }else{ errMsgTel.classList.add('form-invalid'); errMsgTel.textContent = '電話番号は数字で入力してください'; tel.focus(); tel.classList.add('input-invalid'); return; }; // 「メールアドレス」入力欄の空欄チェック if(invalitEmail('#email-js', '#err-msg-email', '入力必須です')===false){ return; }; const email = document.querySelector("#email-js"); const errMsgEmail = document.querySelector("#err-msg-email"); // "@"があるかのチェック if(email.value.match(/@/)){ errMsgEmail.textContent =''; email.classList.remove('input-invalid'); email.blur(); } else { errMsgEmail.classList.add('form-invalid'); errMsgEmail.textContent = 'Emailの形式で入力してください'; email.focus(); email.classList.add('input-invalid'); return; } // Email形式チェック const emailSplit = email.value.split(/(@)/); const emailUser = emailSplit[0]; const emailatto = emailSplit[1]; const emailDomain = emailSplit[2]; console.log(emailSplit); const emailUserCheck = /^[-a-z0-9~#&'*/?`\|!$%^&*_=+}{\'?]+(\.[-a-z0-9~#&'*/?`\|!$%^&*_=+}{\'?]+)*/; const emailDomainCheck = /([a-z0-9_][-a-z0-9_]*(\.[-a-z0-9_]+)|(docomo\ezweb\softbank)*\.(aero|arpa|biz|com|coop|edu|gov|info|int|mil|museum|name|net|org|pro|travel|mobi|[a-z][a-z])|([0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}))(:[0-9]{1,5})?$/i; // const emailCheck = /^[-a-z0-9~#&'*/?`\|!$%^&*_=+}{\'?]+(\.[-a-z0-9~#&'*/?`\|!$%^&*_=+}{\'?]+)*@([a-z0-9_][-a-z0-9_]*(\.[-a-z0-9_]+)|(docomo\ezweb\softbank)*\.(aero|arpa|biz|com|coop|edu|gov|info|int|mil|museum|name|net|org|pro|travel|mobi|[a-z][a-z])|([0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}))(:[0-9]{1,5})?$/i; if(emailUser.match(emailUserCheck)){ errMsgEmail.textContent =''; email.classList.remove('input-invalid'); email.blur(); }else{ errMsgEmail.classList.add('form-invalid'); errMsgEmail.textContent = 'Emailの形式で入力してください'; email.focus(); email.classList.add('input-invalid'); return; } if(emailDomain.match(emailDomainCheck)){ errMsgEmail.textContent =''; email.classList.remove('input-invalid'); email.blur(); }else{ errMsgEmail.classList.add('form-invalid'); errMsgEmail.textContent = 'Emailの形式で入力してください'; email.focus(); email.classList.add('input-invalid'); return; } // Email文字数チェック const allLength = email.value.length; const userNameLength = emailUser.length; const domainNameLength = emailDomain.length; console.log(allLength); console.log(userNameLength); console.log(domainNameLength); if(allLength>=1 && allLength<=256 && userNameLength>=1 && userNameLength<=64 && domainNameLength>=1 && domainNameLength<=256){ errMsgEmail.textContent =''; email.classList.remove('input-invalid'); email.blur(); } else { errMsgEmail.classList.add('form-invalid'); errMsgEmail.textContent = 'Emailの形式で入力してください(文字数が間違っています)'; email.focus(); email.classList.add('input-invalid'); return; } // 「会社名」入力欄の空欄チェック if(invalitCompany('#company-js', '#err-msg-company', '入力必須です')===false){ return; }; // 「お問い合わせ内容」入力欄の空欄チェック if(invalitContent('#content-js', '#err-msg-content', '入力必須です')===false){ return; }; document.customerinfo.submit(); }, false); }, false);contact.php<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>お問い合わせ</title> <link href="https://fonts.googleapis.com/css?family=Amatic+SC" rel="stylesheet"> <link type="text/css" rel="stylesheet" href="./css/contact.css"> <script src="https://yubinbango.github.io/yubinbango/yubinbango.js" charset="UTF-8"></script> </head> <body> <?php require "header.php"; ?> <main> <section class="container container-ornament" id="contact"> <h2 class="container-title"><span>お問い合わせ</span></h2> <div class="container-body"> <div class="container-required"> <p class="Required-title"><span class="Required">※</span>は入力必須項目になります。</p> </div> <form action="contact_db_connect.php" class="form form-m h-adr" method="post" name="customerinfo"> <!-- <form action="" class="form form-m h-adr" method="post" name="customerinfo"> --> <table> <tr> <th class="th"><span class="Required">※</span>お名前</th> <td class="td"> <span class="err_msg" id="err-msg-name"><?php if(!empty($err_msg['name'])) echo $err_msg['name']; ?></span> <input class="input input-l" id="name-js" name="name" type="text" placeholder="例)神戸 太郎" value="<?php if(!empty($_POST['name'])) echo $_POST['name']; ?>" > </td> </tr> <tr> <th class="th"><span class="Required">※</span>ふりがな</th> <td class="td"> <span class="err_msg" id="err-msg-hurigana"><?php if(!empty($err_msg['kana'])) echo $err_msg['kana']; ?></span> <input class="input input-l" id="hurigana-js" name="kana" type="text" placeholder="例)こうべ たろう" value="<?php if(!empty($_POST['kana'])) echo $_POST['kana']; ?>" > </td> </tr> <span class="p-country-name" style="display:none;">Japan</span> <tr> <th class="th"><span class="Required">※</span>郵便番号</th> <td class="td"> <span class="err_msg" id="err-msg-postal"><?php if(!empty($err_msg['zip'])) echo $err_msg['zip']; ?></span> <input type="text" class="input input-l p-postal-code" id="postal-js" name="zip" size="8" maxlength="8" placeholder="ハイフン無し" value="<?php if(!empty($_POST['zip'])) echo $_POST['zip']; ?>" > </td> </tr> <tr> <th class="th"><span class="Required">※</span>住所</th> <td class="td"> <span class="err_msg" id="err-msg-address"><?php if(!empty($err_msg['addr'])) echo $err_msg['addr']; ?></span> <input type="text" class="input input-l p-region p-locality p-street-address p-extended-address" id="address-js" name="addr" placeholder="住所" value="<?php if(!empty($_POST['addr'])) echo $_POST['addr']; ?>" > </td> </tr> <tr> <th class="th"><span class="Required">※</span>電話番号</th> <td class="td"> <span class="err_msg" id="err-msg-tel"><?php if(!empty($err_msg['tel'])) echo $err_msg['tel']; ?></span> <input class="input input-l" id="tel-js" name="tel" type="tel" placeholder="例)09012345678 半角 ハイフンなし" maxlength="13" value="<?php if(!empty($_POST['tel'])) echo $_POST['tel']; ?>" > </td> </tr> <tr> <th class="th sp-br"><span class="Required">※</span>メール<br>アドレス</th> <td class="td"> <span class="err_msg" id="err-msg-email"><?php if(!empty($err_msg['email'])) echo $err_msg['email']; ?></span> <input class="input input-l" id="email-js" name="email" type="email" placeholder="例)example@.com" value="<?php if(!empty($_POST['email'])) echo $_POST['email']; ?>" > </td> </tr> <tr> <th class="th"><span class="Required">※</span>会社名</th> <td class="td"> <span class="err_msg" id="err-msg-company"><?php if(!empty($err_msg['company'])) echo $err_msg['company']; ?></span> <input type="text" class="input input-l" id="company-js" name="company" placeholder="例)〇〇〇〇株式会社" value="<?php if(!empty($_POST['company'])) echo $_POST['company']; ?>" > </td> </tr> <tr> <th class="th">部署名</th> <td class="td"> <input type="text" class="input input-l" name="department" placeholder="" value="<?php if(!empty($_POST['company'])) echo $_POST['company']; ?>" > </td> </tr> <tr> <th class="th"><span class="Required">※</span>お問い合わせ内容</th> <td class="td"> <span class="err_msg" id="err-msg-content"><?php if(!empty($err_msg['text'])) echo $err_msg['text']; ?></span> <textarea class="input input-l input-textarea mb-xxl" id="content-js" name="text" placeholder="お問い合わせ内容" value="<?php if(!empty($_POST['text'])) echo $_POST['name']; ?>" ></textarea> </td> </tr> </table> <!-- <button type="submit" class="btn btn-corp btn-l" id="contact-submit">送信</button> --> <button class="btn btn-corp btn-l" id="contact-submit">送信</button> </form> </div> </section> </main> <footer class="footer"> </footer> <script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script> <script src="./js/app.js"></script> <script src="./js/contact.js"></script> </body> </html>contact.css@charset "UTF-8"; html, body { width: 100%; color: #444444; font-size: 16px; line-height: 1.6; /* font-family: Quicksand, 游ゴシック体, "Yu Gothic", YuGothic, "ヒラギノ角ゴシック Pro", "Hiragino Kaku Gothic Pro", メイリオ, Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif;*/ text-size-adjust: 100%; letter-spacing: 0.1em; margin: 0 auto; } p, a { -webkit-font-smoothing: antialiased; } a { color: #FFFFFF; text-decoration: none; transition: .3s; } a:hover { color: #000000; transition: .3s; } img { width: 100%; vertical-align: bottom; } .header { box-sizing: border-box; background: #808080; width: 100%; height: 80px; color: #FFFFFF; display: flex; align-items: center; justify-content: space-between; padding-left: 20px; padding-right: 20px; position: fixed; transition: .3s; z-index: 2; } .header.float-active { transition: .3s; background: #808080; } @media screen and (max-width: 414px) { .header { height: 60px; padding-right: 15px; padding-left: 15px; } } .header .title { font-size: 30px; font-family: "Amatic SC", cursive; font-weight: bold; } @media screen and (max-width: 414px) { .header .title { font-size: 20px; } } @media screen and (max-width: 768px) { .header .title { font-size: 15px; } } h1 a:hover { color: #FFFFFF; } @media screen and (max-width: 414px) { .nav-menu { display: block; position: absolute; top: 0; right: -100%; background-color:rgba(133,133,133,0.9); width: 100%; height: 100vh; padding-top: 50px; transition: .5s; } .nav-menu.active { transition: .5s; transform: translateX(-100%); z-index: 2; } } .menu { display: flex; align-items: center; font-size: 13px; list-style: none; } .menu-item { margin-right: 15px; } .menu-link { -webkit-font-smoothing: initial; } @media screen and (max-width: 414px) { .menu { display: block; font-size: 30px; padding-left: 0;} .menu-item { margin-right: initial; } .menu-link { -webkit-font-smoothing: initial; display: block; padding: 15px; text-align: center; } } .menu-trigger { display: none; transition: all .4s; box-sizing: border-box; position: relative; width: 40px; height: 32px; z-index: 3; } @media screen and (max-width: 414px) { .menu-trigger { display: inline-block; } } .menu-trigger span { display: inline-block; transition: all .4s; box-sizing: border-box; position: absolute; left: 0; width: 100%; height: 4px; background-color: white; border-radius: 4px; } .menu-trigger span:nth-of-type(1) { top: 0; } .menu-trigger span:nth-of-type(2) { top: 14px; } .menu-trigger span:nth-of-type(3) { bottom: 0; } .menu-trigger.active span:nth-of-type(1) { transform: translateY(12px) rotate(-45deg); } .menu-trigger.active span:nth-of-type(2) { opacity: 0; } .menu-trigger.active span:nth-of-type(3) { transform: translateY(-15px) rotate(45deg); } .hero { background-image: url("../images/hero.jpg"); background-attachment: fixed; background-position: center; background-size: cover; background-repeat: no-repeat; height: 700px; display: flex; justify-content: center; align-items: center; } .hero-title { font-size: 50px; font-family: "Amatic SC", cursive; color: #fff; text-shadow: 0 0 20px #C0C0C0, 0 0 50px rgba(0, 0, 0, 0.8); } @media screen and (max-width: 414px) { .hero-title { text-align: center; } } .hero br { display: none; } @media screen and (max-width: 414px) { .hero br { display: block; } } .container { width: 980px; margin-left: auto; margin-right: auto; padding-top: 80px; padding-bottom: 120px; } @media screen and (max-width: 414px) { .container { width: 100%; } } @media screen and (max-width: 768px) { .container { width: 100%; } } .container-fluid { width: 100%; } .container-title { /* font-family: "Amatic SC", cursive;*/ text-align: center; font-size: 30px; margin-bottom: 40px; } @media screen and (max-width: 414px) { .container-title { width: 70%; margin-left: auto; margin-right: auto; } } @media screen and (max-width: 768px) { .container-title { width: 80%; margin-left: auto; margin-right: auto; } } @media screen and (max-width: 414px) { .container-body { padding-left: 15px; padding-right: 15px; } } .container-ornament .container-title span { display: inline-block; background: #fff; padding: 0 10px; position: relative; z-index: 1; } .container-ornament .container-title:before, .container-ornament .container-title:after { border-top: 1px solid #2e1f1a; content: ""; display: block; position: relative; z-index: 0; } .container-ornament .container-title:before { top: 28px; } .container-ornament .container-title:after { top: -28px; } .container-ornament .container-title-lightGray span { background: #f8f7fc; } .news { width: 70%; height: 60px; overflow-y: scroll; margin: 0 auto; border-radius: 5px; background: #f8f7fc; padding: 15px 20px; } .news-item { margin-bottom: 5px; } .news-date { color: #e37b89; font-weight: bold; font-family: "Amatic SC", cursive; -webkit-font-smoothing: initial; margin-right: 10px; } .news-title { font-size: 14px; } .panel { box-sizing: border-box; background: #fff; position: relative; transition: .5s; } .panel-hover { display: inline-block; transition: .5s; } .panel-hover:hover { transform: scale(1.03); box-shadow: 0 0 10px rgba(0, 0, 0, 0.3); transition: .5s; } .panel-border { border-radius: 10px; border: 5px solid #CCCCCC; } .panel-head, .panel-foot { padding: 10px; } .panel-head { text-align: center; height: 65px; color: #777777; } .panel-active { border: 5px solid #e3a8b1; } .panel-badge { background: #e37b89; color: #fff; position: absolute; top: -20px; right: -20px; border-radius: 60px; width: 60px; height: 60px; text-align: center; line-height: 1.3em; padding: 15px 0; box-sizing: border-box; font-size: 12px; transform: rotate(15deg); } @media screen and (max-width: 414px) { .panel-badge { top: -20px; right: -13px; } } .panel-group { margin-right: -15px; } .panel-group-float { overflow: hidden; } .panel-group-flex { display: flex; flex-wrap: wrap; } .panel-group .panel { float: left; margin-right: 15px; margin-bottom: 15px; box-sizing: border-box; } .panel-staff { width: calc(25% - 15px); } @media screen and (max-width: 414px) { .panel-staff { width: calc(50% - 15px); } } .panel-cource { width: calc(33.3% - 15px); } @media screen and (max-width: 414px) { .panel-cource { width: 100%; margin: 0 auto 15px auto; } } .service { box-sizing: border-box; background: #fff; position: relative; transition: .5s; } .service-border { border-radius: 10px; border: 5px solid white; } .service-head, .service-foot { padding: 10px; } .service-foot-group{ display: flex; flex-wrap: wrap; margin-bottom: 15px; } .service-foot-group-flex{ width: 45%; height: 38px; padding-left: 15px; margin-bottom: 10px; } .service-foot-title{ margin-bottom: 5px; font-weight: bold; margin-bottom: 10px; } .service-head { text-align: center; height: 65px; color: #777777; } .service-group-float { overflow: hidden; } .service-group-flex { height: 900px; display: flex; flex-direction: column; } .service-group .panel { float: left; margin-top: 20px; margin-bottom: 15px; box-sizing: border-box; } .service-cource { width: 80%; margin-top: 20px; margin: auto; } @media screen and (max-width: 414px) { .service-cource { width: 100%; margin: 0 auto 15px auto; } } .form { width: 100%; } .form-m { width: 60%; margin-left: auto; margin-right: auto; } @media screen and (max-width: 414px) { .form-m { width: 100%; } } .input { display: block; margin-bottom: 10px; border: 3px solid #f6f5f4; border-radius: 4px; outline: none; height: 40px; font-size: 18px; color: #777; box-sizing: border-box; } .input-l { padding: 5px 10px; width: 100%; } .input:focus { border: 3px solid #ABDCFF; } .input-textarea { height: 200px; } .input-invalid { border: 1px solid #f50000; } ::placeholder { color: #ccc; } .btn { border: none; cursor: pointer; border-radius: 5px; box-sizing: border-box; transition: .3s; box-shadow: 0 0 10px rgba(0, 0, 0, 0.2); } .btn:hover { transform: translateY(-3px); transition: .3s; box-shadow: 0 0 20px rgba(0, 0, 0, 0.2); } .btn-corp { color: #fff; background: #90979f; /* fallback for old browsers */ background: -webkit-linear-gradient(to right, #E3E3E3, #90979f); /* Chrome 10-25, Safari 5.1-6 */ background: linear-gradient(to right, #E3E3E3, #90979f); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */ } .btn-l { padding: 15px 30px; width: 100%; font-size: 18px; } .footer { background: #555; color: #fff; display: flex; align-items: center; justify-content: center; height: 80px; } @media screen and (max-width: 414px) { .footer { font-size: 11px; } } .bgColor-lightGray { background: #F5F5F5; box-shadow: 0px 0px 8px 2px #ddd inset; } .mb-xxl { margin-bottom: 30px; } .ft-corp { font-size: 23px; margin: 3 auto; line-height: 65px; } .ft-center{ font-size: 23px; display: flex; justify-content: center; align-items: center; } .td{ width: 70%; } table{ margin: 0; } .th{ text-align: left; } .Required{ color: red; font-size: 13px; } @media screen and (min-width: 414px) { th br { display: none; } } .Required-title{ padding-top: 20px; text-align: center; } .err_msg{ color: #ff4d4b; }
- 投稿日:2020-11-29T00:07:07+09:00