- 投稿日:2020-10-17T21:48:18+09:00
LINEのクローンアプリを作成してみた
はじめに
Firebaseの基本的な知識とチャット機能の学習を目的にLINEのクローンアプリを作成しました。アウトプットする場が特になかったので、学習のまとめと作成したアプリの紹介を兼ねて投稿させていただきます。ご興味があればお読み下さい。
関連記事
下記のYouTube動画のシリーズを参考にさせていただきました。
https://www.youtube.com/watch?v=XandgrGiV-8&list=PLJGQf09UDweLB6NGPoYnNL7j_z0Rzkpgrまた、記事のまとめ方はこちらを参考にさせていただきました。
作成したアプリ
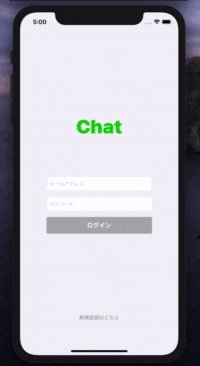
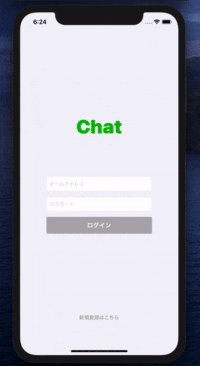
- 個人的な趣味にはなりますが、画面UIはできる限りLINEに近づけてみました。
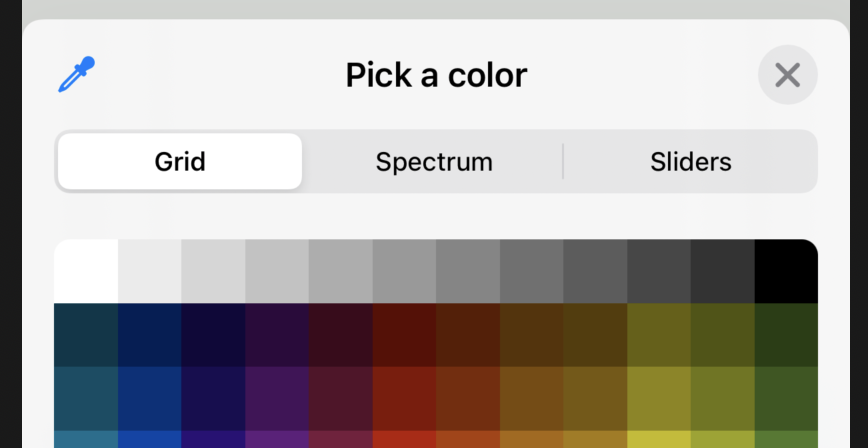
- 色は
Google Chromeの拡張機能Color Pickerを使うと簡単にわかりました。機能紹介
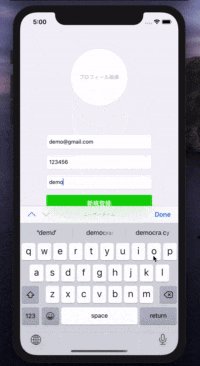
1.新規登録
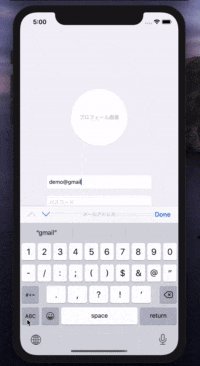
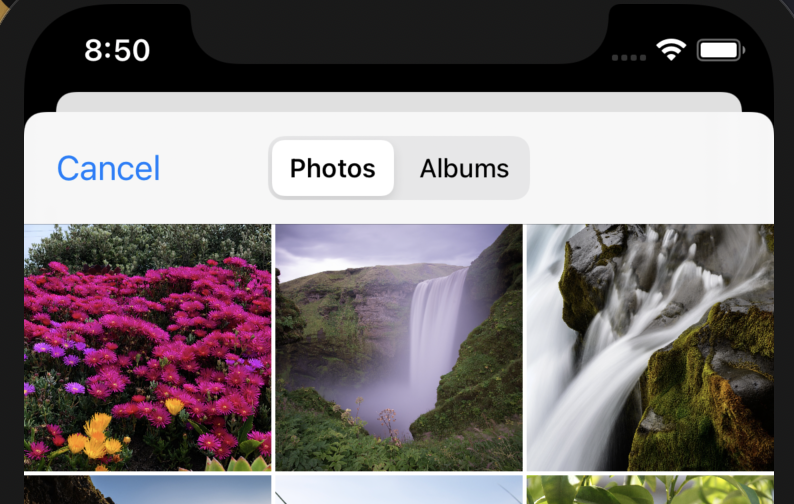
- プロフィール画像は
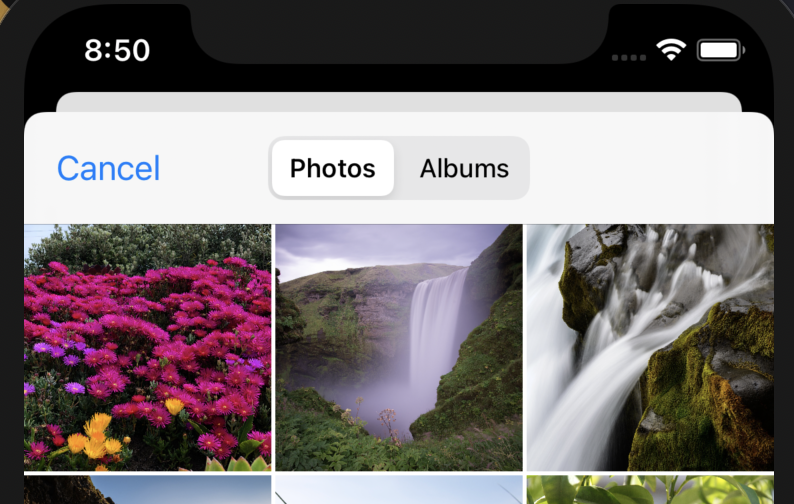
フォトライブラリーから選択するようにしました。カメラの起動も可能でしたが、実機での動作確認は考えていなかったので省きました。メールアドレス、パスワード、ユーザーネームが記入されていれば新規登録可能としました。- 新規登録処理の際に
UIActivityIndicatorViewを表示、登録エラーの際はUIAlertControllerを表示するようにしました。2.ログイン
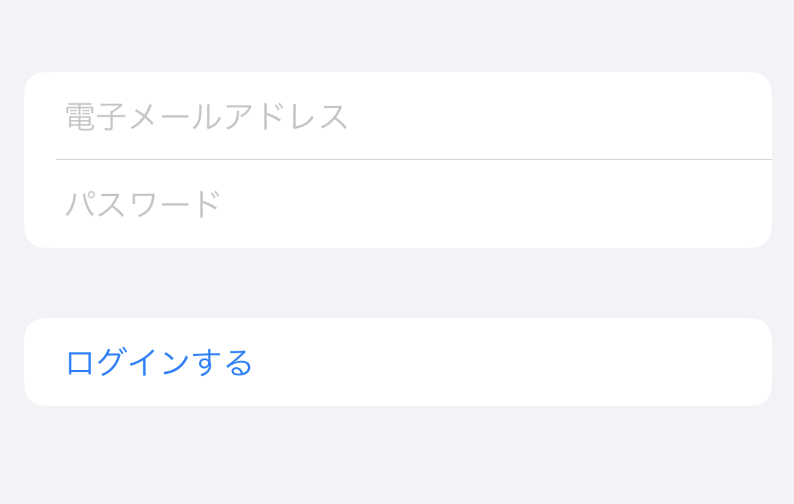
メールアドレス、パスワードが記入されていればログイン可能としました。- ログイン処理の際に
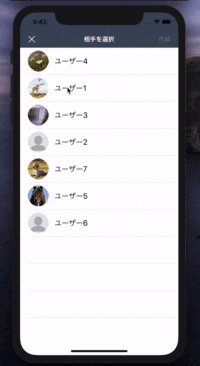
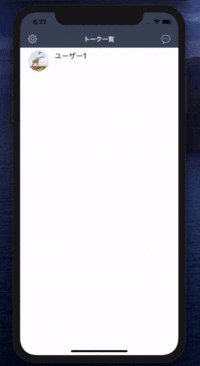
UIActivityIndicatorViewを表示、ログインエラーの際はUIAlertControllerを表示するようにしました。3.トークルーム表示・作成
- トーク相手の
ユーザーネーム、プロフィール画像、最新のメッセージ内容と投稿時間をCellに表示するようにしております。- トークルームの作成時には
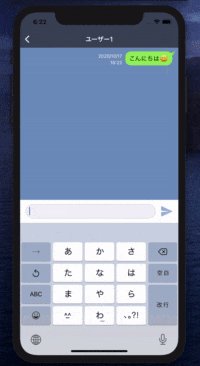
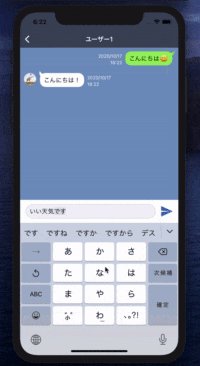
ログインユーザーを表示しないようにしています。4.リアルタイムチャット機能
addSnapshotListenerを用いてリアルタイムで更新がかかるようにしました。tableViewを反転させ下詰めでの表示も考えましたが、メッセージ量が少ない場合に上部にスペースが生まれてしまうので採用しませんでした。5.ログインユーザー情報表示・ログアウト
- ログインユーザーの情報がどこにも表示されていなかったので設けました。内容としましてはFirestoreからログインユーザーの情報を取得し表示しているのみです。
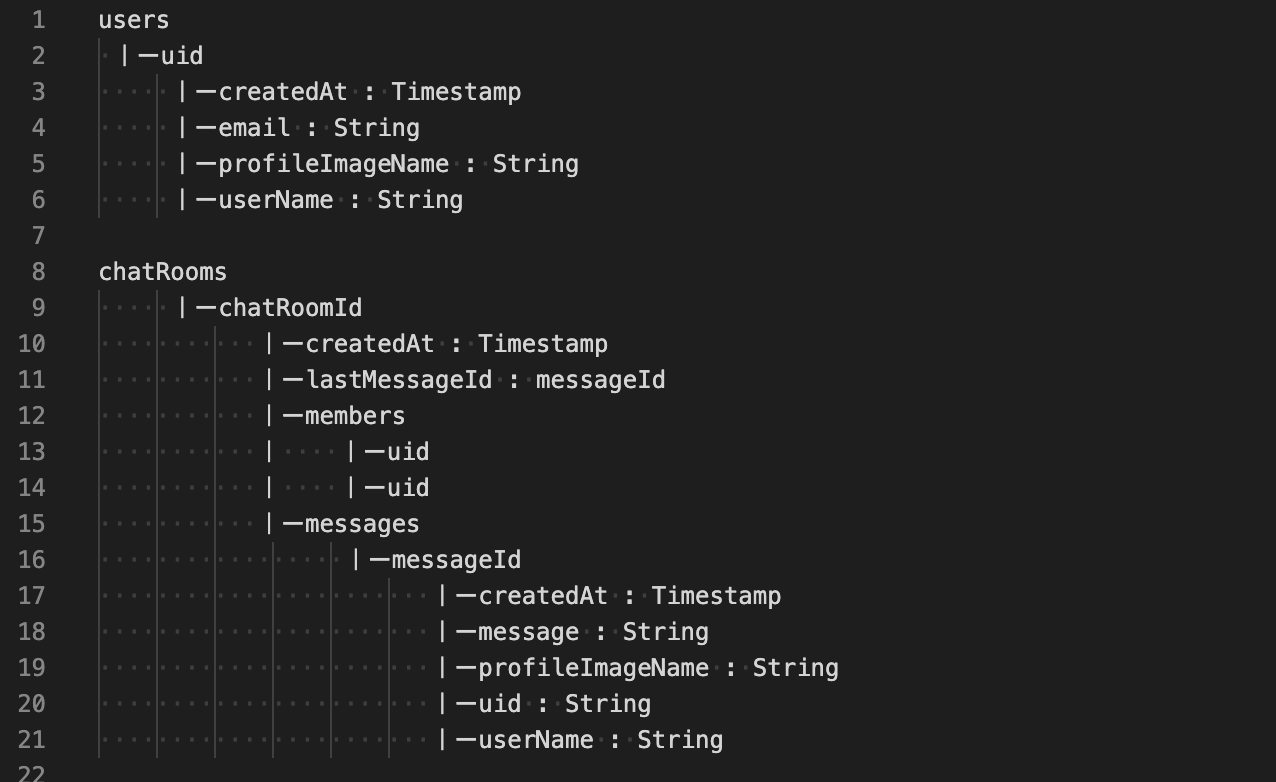
Auth.auth().signOut()のログアウト処理になります。ログアウト完了後メイン画面となるトークルーム画面に遷移し、ユーザーの認証状態を判別後にログイン画面へ遷移させるようにしております。6.Firestoreデータ構造
技術要素
1.アーキテクチャ
アーキテクチャを意識したことがなかったため、今回はMVCを採用してみました。
MVC
- Model・・・データの通信、保存、ビジネスロジックなどを扱うもの
- View・・・画面の描画
- Controller・・・ユーザーの操作を受けて
ModelやViewを書き換えるもの2.ライブラリ
Firebase
ユーザー認証、画像の保存、ユーザー情報の保存、メッセージ情報の保存に使用しています。IQKeyboardManagerSwift
新規登録画面、ログイン画面に使用してます。- 導入方法も簡単で、複数の
TextFieldのカーソル移動が容易になったり、キーボードとの干渉も自動で検知してくれるのですごく良いライブラリだなと感じました。3.その他
- ライブラリ管理は
CocoaPods、ソースコード管理はGitHubを使用しました。意識したこと
1.MVCの責務分割
書籍iOSアプリ設計パターンで設計についての知識を深めながら、
Model・View・Controllerの責務を分割し、FatViewControllerにならないように心がけました。2.変数名・メソッド名の意識
初歩的なことではありますが、初学者のレビュー指摘あるあるみたいな記事を読んでいると、直感的にわからない
変数名やどうのような処理を表しているのか分かりづらいメソッド名について書いてありましたので、なるべくわかりやすい命名をするように心がけました。今後の課題
追加で下記項目を実装しようと試みましたが、現状の自分のレベルではわからず断念しました。
悔しいですがいつか再チャレンジしようと思います。
- メッセージを日付でセクション?分けして表示(LINEのような表示方法)
- メッセージの既読・未読
- トークルームに未読のカウント数表示
まとめ
まだまだ初学者レベルの知識や理解にはなりますが、文法やXcodeやUIKit等少しずつ慣れてきました。
今回意識した、アーキテクチャを考えた設計・コードの書き方については、書籍や心優しい先人の方々の記事で概念等はインプットできましたが、やはり実際には責務を分割する作業に手こずりました。
MVCの概念は流派によって解釈に違いがあるとのことですが、初学者の私達は、わかりやすかった記事あるいは教えていただける人の意見を正にひとまず進んでいくことがベストかなと思います。学習を進めていく上で、自分の考えが生まれたり、認識の間違いに気づいたらその時に正せばいいかなと思います。
また、今回の学習目的にしておりましたFirebaseとチャット機能の基本的な学習も、あくまで基本的な内容にはなりますが力がついたかなと感じます。課題であげたように応用的な内容もこれから実装できるよう精進していこうと思いました。長々と感想文のような記事になってしまいましたが、最後まで読んで頂きありがとうございました。
- 投稿日:2020-10-17T07:56:21+09:00
(初心者向け) SwiftUIのビュー要素集
これは、
SwiftUIの共通のビュー要素のコレクションです。SwiftUIを学び始めた初心者向けです。iOS 14 の新機能
TextEditor ColorPicker ToolbarItem 長いテキストを表示および編集 色を選択できるようにします。 バーにアイテムを表示します。 コード例を見る コード例を見る コード例を見る
Map DisclosureGroup ProgressView 注釈付きのマップを表示 コンテンツを表示および非表示 進捗状況を表示 コード例を見る コード例を見る コード例を見る
TextEditor DatePicker Sign in with Apple 長い文字列を表示して編集 日付を選択します Appleでサインイン コード例を見る コード例を見る コード例を見る 文字
Text TextField SecureField 1つの文字列を表示 編集可能なテキストフィールド パスワード入力用の編集可能 コード例を見る コード例を見る コード例を見る 画像
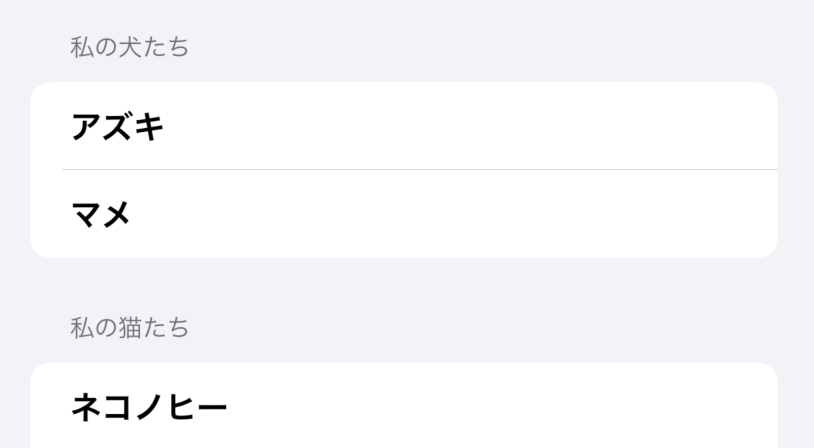
Image (ローカルファイル) Image (SFSymbol) 画像を表示 システム画像を表示 コード例を見る コード例を見る Table
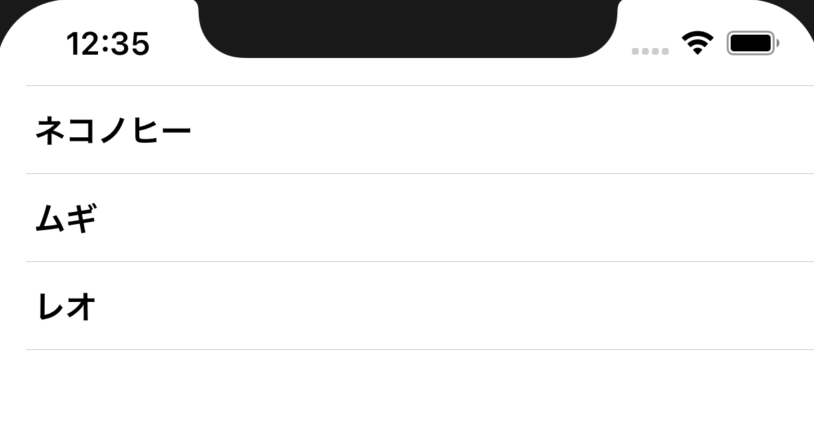
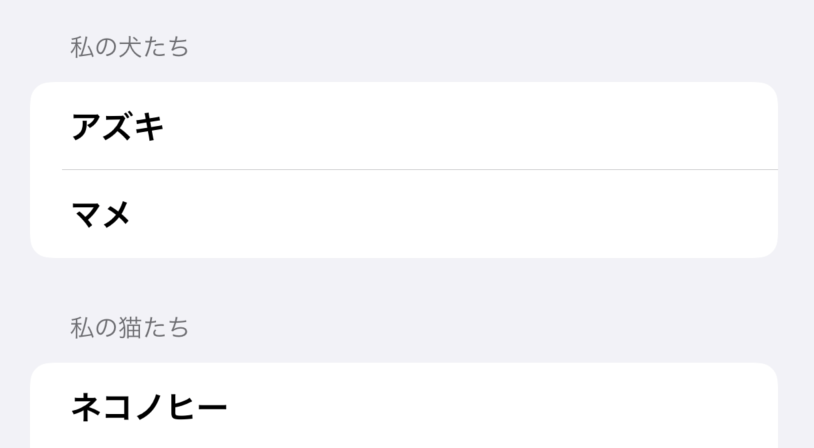
List ForEach Form コード例を見る コード例を見る コード例を見る Navigations
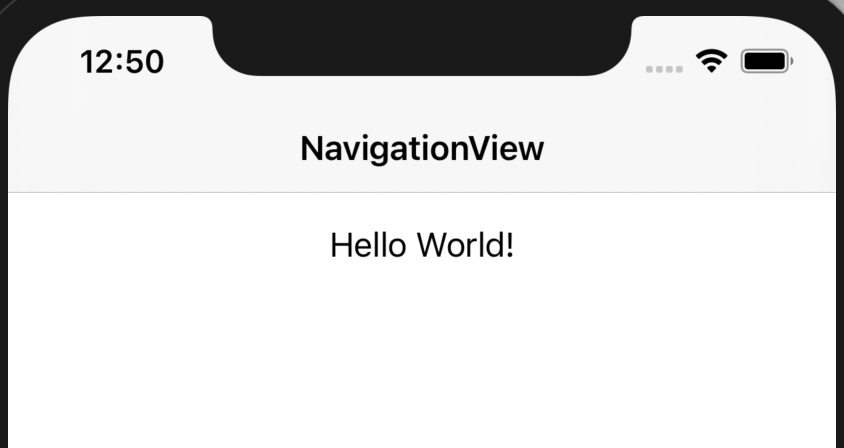
NavigationView ナビゲーションビュー内に自前のViewを埋め込み コード例を見る アクションを実行するには/ユーザーに別のビューを表示するには
Button NavigationLink ビューシート クリックしてアクションを実行 クリックして別のビューに移動 ビューシートを表示 コード例を見る コード例を見る コード例を見る コード例を見る タブバー
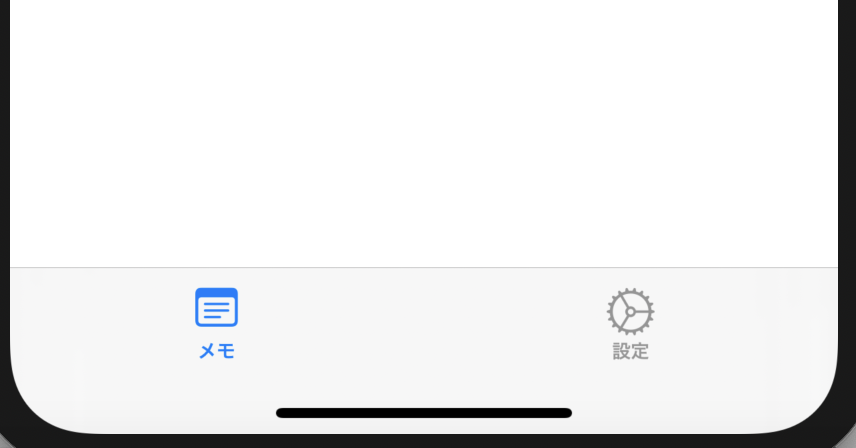
TabView 画面の最下部にタブバーを表示 コード例を見る 指定したオプションから1つの値を選択
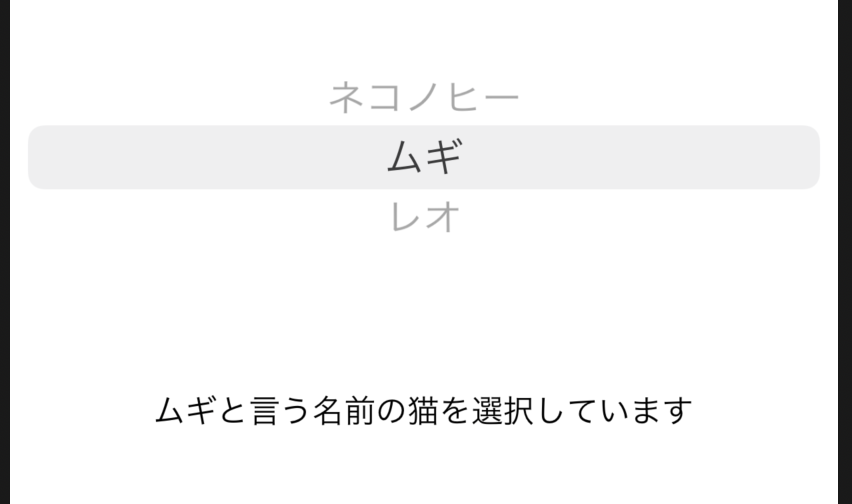
Toggle Picker ユーザーが機能をオン/オフできるようにする 指定したオプションから1つの値を選択 コード例を見る コード例を見る 画面に複数の要素を表示
上記ビューの複数を1つのビューに組み合わせて表示できます。
HStack VStack Form 水平配置 垂直配置 ログインフォームの例 コード例を見る コード例を見る コード例を見る
ZStack 奥行き配置(前後) コード例を見る アラート / アクションシート
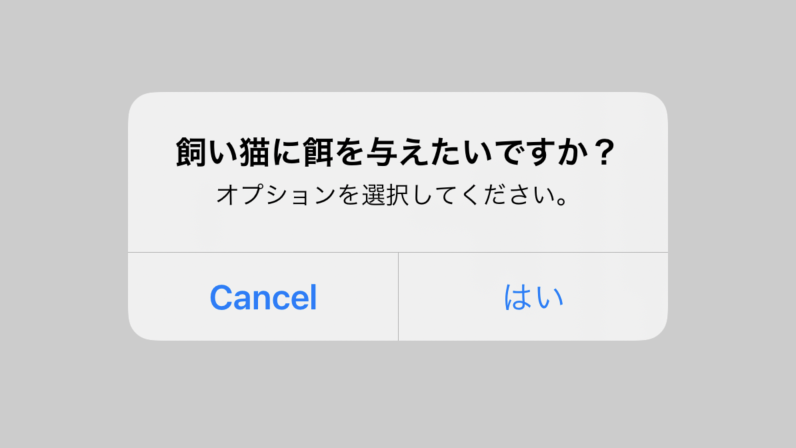
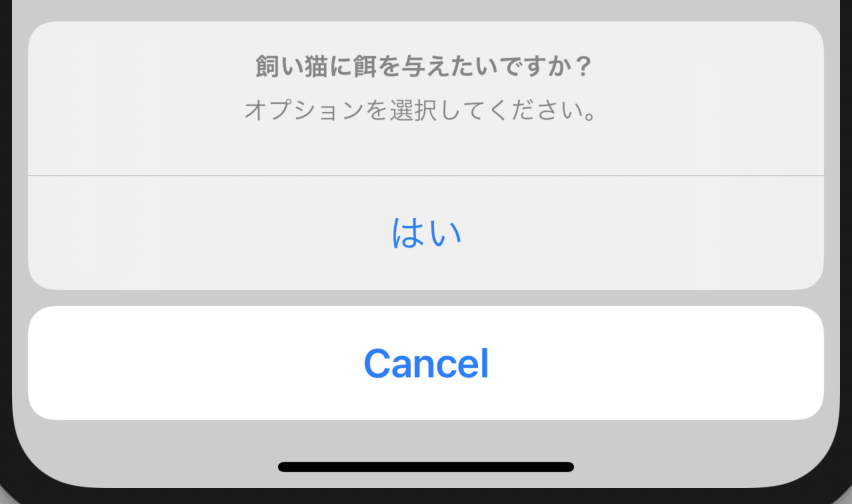
Alert ActionSheet アラートウィンドウを表示 アクションシートを画面の最下部に表示 コード例を見る コード例を見る コード例を見る ViewModifier ビューモディファイア
ビューモディファイアを使ってビューの外観を変更することができます。
例:
Image(systemName: "wand.and.stars") .font(.largeTitle) .foregroundColor(.blue)以下は一般的なビューモディファイアのリストです:
変数名 使用法 .font 文字とSFシンボル (SF Symbol) 画像のフォントサイズを変更 .frame 表示されるオブジェクトのサイズを変更 .padding() オブジェクトの周囲にスペースを追加 .foregroundColor(.blue) オブジェクトの色を変更 .onAppear 画面にビューが表示されたときに実行するアクション .onTapGesture ユーザーがビューをタップしたときにアクションを実行する UIKit + SwiftUI
UIHostingController
UIHostingControllerを使用して、UIKitビュー内にSwiftUIビューを表示することも可能です。
let swiftuiView = Map_Example() let uiKitViewController = UIHostingController(rootView: swiftuiView) self.present(uiKitViewController, animated: true, completion: nil)UIViewControllerRepresentable
SwiftUI は新しいフレームワークであるので、フィーチャー UIKit の幾らかを欠いています。そららフィーチャー UIKit を活用する為には、UIViewControllerRepresentable を使用しなければなりません。
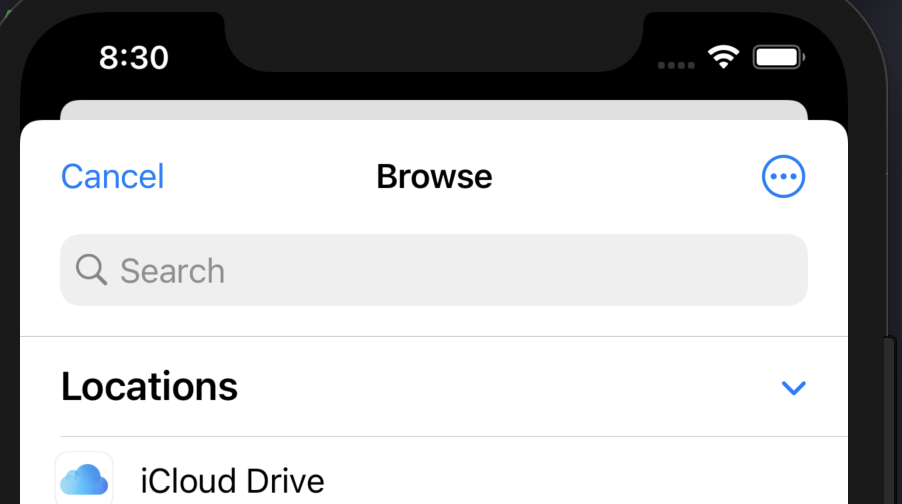
QuickLookView PhotoPickerView MailComposeView ファイル内容をプレビュー フォトピッカー メールコンポーザー コード例を見る コード例を見る コード例を見る
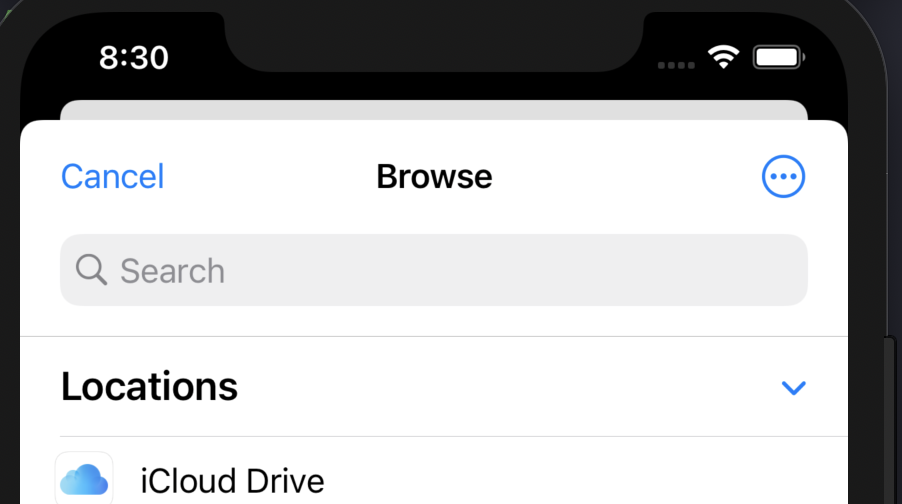
TextMessageComposerView SafariView DocumentPicker テキストメッセージコンポーザー ウェブ表示 ドキュメントピッカー コード例を見る コード例を見る コード例を見る SwiftUI ビューの基本フォーマット
SwiftUI ビューの基本構造は次のとおり:
import SwiftUI struct TextField_Example: View { // 変数 var body: some View { //UIコンポーネント //Text, Image, Form, VStack, List, ... } }
var body: some Viewセクションで、ビューコードを入力。このWebページで提供されているサンプルコードでは、
bodyコードブロック内のコンテンツに注意を払う必要がある。
// 変数セクションで、変数を宣言する。変数の型
お気づきになられたかもしれませんが、
SwiftUIにはいくつもの型の変数があります。最もよく使われている変数の型2つを以下でご紹介します。
@Statestruct ButtonSheet_Example: View { @State var showAnotherView: Bool = false var body: some View { Button(action: { self.showAnotherView = true }, label: { Text("別のビューを表示") }) .sheet(isPresented: $showAnotherView, content: { AnotherView(textContent: "Hello World.") }) } }
@Stateの値を変更することで、ビューの見た目に影響を与えることができます。例えば、もしプログラムのどこかで
showAnotherViewがtrueに設定されていれば、ビューAnotherViewが表示されます。プログラムの中で
@State変数を使う時は、変数名の前に$記号を付け加える必要があるかもしれません。そうすることで、ビューにその変数を監視(および変数が変更されればビューのコンテンツを更新)させることができます。
@State変数の値を次の3つの方法で初期化できます:
@State var showAnotherView: Bool = false- ビュー
ButtonSheet_Exampleを初期化すると、変数を初期化できます。ButtonSheet_Example(showAnotherView: true)init関数の中で変数を初期化できます:struct ButtonSheet_Example: View { @State var showAnotherView: Bool init(...) { self.showAnotherView = .init(initialValue: false) } var body: some View { // TODO } }正規変数
正規変数は値を格納するために利用されます。正規変数を更新してもプログラムの見た目に影響はありません。
struct ButtonSheet_Example: View { var userTappedButton: () -> Void var body: some View { Button(action: { self.userTappedButton() }, label: { Text("別のビューを表示") }) } }プレビュー
XcodeではSwiftUIファイルに加えた変更を直接プレビューすることができます。プレビューは以下のように宣言します。
struct TextField_Example_Previews: PreviewProvider { static var previews: some View { TextField_Example(textEntered: "SwiftUI_Components-Library") } }
static var previews: some View内で、SwiftUI表示を初期化していただけます。Xコードの右側にあるResumeボタンをクリックするとプレビューが表示されます。出発点
新規
Xcodeプロジェクトを作成し、SwiftUI Appの使用を選択することをお勧めします。それにより、練習用プロジェクトで上記のコンポーネントをお試しいただけます。⭐️
- 投稿日:2020-10-17T07:56:21+09:00
(初心者向け) SwiftUIの共通のビュー要素のコレクション
これは、
SwiftUIの共通のビュー要素のコレクションです。SwiftUIを学び始めた初心者向けです。iOS 14 の新機能
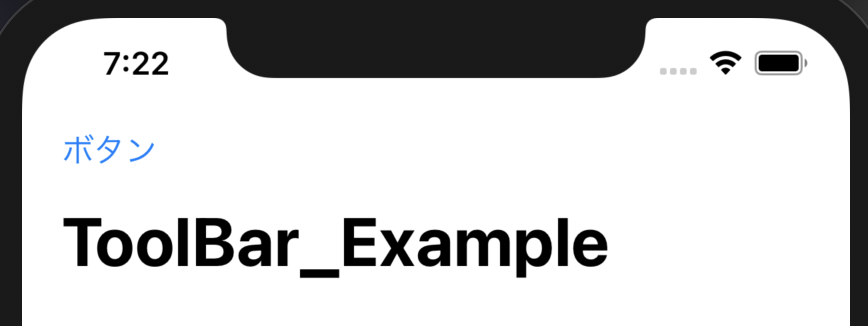
TextEditor ColorPicker ToolbarItem 長いテキストを表示および編集 色を選択できるようにします。 バーにアイテムを表示します。 コード例を見る コード例を見る コード例を見る
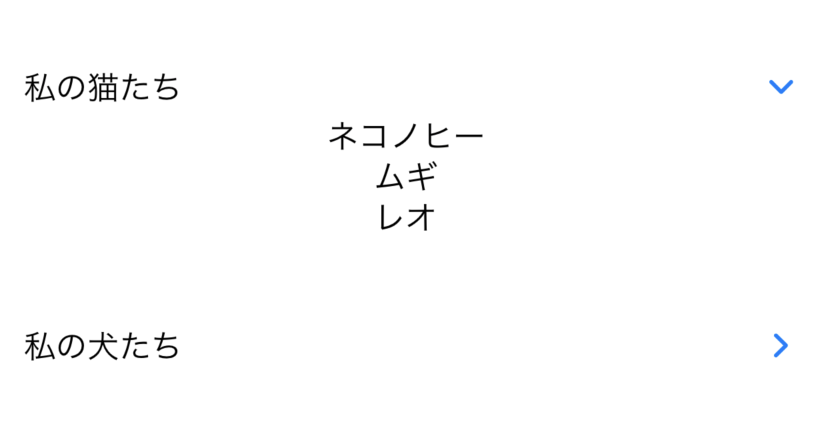
Map DisclosureGroup ProgressView 注釈付きのマップを表示 コンテンツを表示および非表示 進捗状況を表示 コード例を見る コード例を見る コード例を見る
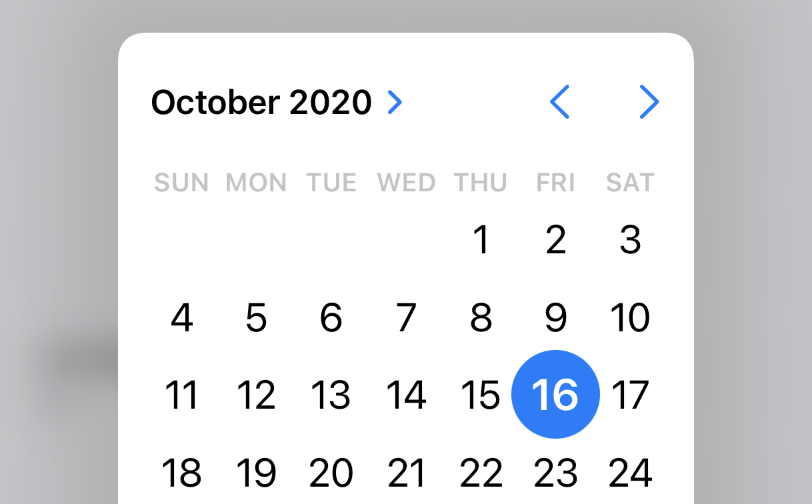
TextEditor DatePicker Sign in with Apple 長い文字列を表示して編集 日付を選択します Appleでサインイン コード例を見る コード例を見る コード例を見る 文字
Text TextField SecureField 1つの文字列を表示 編集可能なテキストフィールド パスワード入力用の編集可能 コード例を見る コード例を見る コード例を見る 画像
Image (ローカルファイル) Image (SFSymbol) 画像を表示 システム画像を表示 コード例を見る コード例を見る Table
List ForEach Form コード例を見る コード例を見る コード例を見る Navigations
NavigationView ナビゲーションビュー内に自前のViewを埋め込み コード例を見る アクションを実行するには/ユーザーに別のビューを表示するには
Button NavigationLink ビューシート クリックしてアクションを実行 クリックして別のビューに移動 ビューシートを表示 コード例を見る コード例を見る コード例を見る コード例を見る タブバー
TabView 画面の最下部にタブバーを表示 コード例を見る 指定したオプションから1つの値を選択
Toggle Picker ユーザーが機能をオン/オフできるようにする 指定したオプションから1つの値を選択 コード例を見る コード例を見る 画面に複数の要素を表示
上記ビューの複数を1つのビューに組み合わせて表示できます。
HStack VStack Form 水平配置 垂直配置 ログインフォームの例 コード例を見る コード例を見る コード例を見る
ZStack 奥行き配置(前後) コード例を見る アラート / アクションシート
Alert ActionSheet アラートウィンドウを表示 アクションシートを画面の最下部に表示 コード例を見る コード例を見る コード例を見る ViewModifier ビューモディファイア
ビューモディファイアを使ってビューの外観を変更することができます。
例:
Image(systemName: "wand.and.stars") .font(.largeTitle) .foregroundColor(.blue)以下は一般的なビューモディファイアのリストです:
変数名 使用法 .font 文字とSFシンボル (SF Symbol) 画像のフォントサイズを変更 .frame 表示されるオブジェクトのサイズを変更 .padding() オブジェクトの周囲にスペースを追加 .foregroundColor(.blue) オブジェクトの色を変更 .onAppear 画面にビューが表示されたときに実行するアクション .onTapGesture ユーザーがビューをタップしたときにアクションを実行する UIKit + SwiftUI
UIHostingController
UIHostingControllerを使用して、UIKitビュー内にSwiftUIビューを表示することも可能です。
let swiftuiView = Map_Example() let uiKitViewController = UIHostingController(rootView: swiftuiView) self.present(uiKitViewController, animated: true, completion: nil)UIViewControllerRepresentable
SwiftUI は新しいフレームワークであるので、フィーチャー UIKit の幾らかを欠いています。そららフィーチャー UIKit を活用する為には、UIViewControllerRepresentable を使用しなければなりません。
QuickLookView PhotoPickerView MailComposeView ファイル内容をプレビュー フォトピッカー メールコンポーザー コード例を見る コード例を見る コード例を見る
TextMessageComposerView SafariView DocumentPicker テキストメッセージコンポーザー ウェブ表示 ドキュメントピッカー コード例を見る コード例を見る コード例を見る SwiftUI ビューの基本フォーマット
SwiftUI ビューの基本構造は次のとおり:
import SwiftUI struct TextField_Example: View { // 変数 var body: some View { //UIコンポーネント //Text, Image, Form, VStack, List, ... } }
var body: some Viewセクションで、ビューコードを入力。このWebページで提供されているサンプルコードでは、
bodyコードブロック内のコンテンツに注意を払う必要がある。
// 変数セクションで、変数を宣言する。変数の型
お気づきになられたかもしれませんが、
SwiftUIにはいくつもの型の変数があります。最もよく使われている変数の型2つを以下でご紹介します。
@Statestruct ButtonSheet_Example: View { @State var showAnotherView: Bool = false var body: some View { Button(action: { self.showAnotherView = true }, label: { Text("別のビューを表示") }) .sheet(isPresented: $showAnotherView, content: { AnotherView(textContent: "Hello World.") }) } }
@Stateの値を変更することで、ビューの見た目に影響を与えることができます。例えば、もしプログラムのどこかで
showAnotherViewがtrueに設定されていれば、ビューAnotherViewが表示されます。プログラムの中で
@State変数を使う時は、変数名の前に$記号を付け加える必要があるかもしれません。そうすることで、ビューにその変数を監視(および変数が変更されればビューのコンテンツを更新)させることができます。
@State変数の値を次の3つの方法で初期化できます:
@State var showAnotherView: Bool = false- ビュー
ButtonSheet_Exampleを初期化すると、変数を初期化できます。ButtonSheet_Example(showAnotherView: true)init関数の中で変数を初期化できます:struct ButtonSheet_Example: View { @State var showAnotherView: Bool init(...) { self.showAnotherView = .init(initialValue: false) } var body: some View { // TODO } }正規変数
正規変数は値を格納するために利用されます。正規変数を更新してもプログラムの見た目に影響はありません。
struct ButtonSheet_Example: View { var userTappedButton: () -> Void var body: some View { Button(action: { self.userTappedButton() }, label: { Text("別のビューを表示") }) } }プレビュー
XcodeではSwiftUIファイルに加えた変更を直接プレビューすることができます。プレビューは以下のように宣言します。
struct TextField_Example_Previews: PreviewProvider { static var previews: some View { TextField_Example(textEntered: "SwiftUI_Components-Library") } }
static var previews: some View内で、SwiftUI表示を初期化していただけます。Xコードの右側にあるResumeボタンをクリックするとプレビューが表示されます。出発点
新規
Xcodeプロジェクトを作成し、SwiftUI Appの使用を選択することをお勧めします。それにより、練習用プロジェクトで上記のコンポーネントをお試しいただけます。⭐️
- 投稿日:2020-10-17T07:56:21+09:00
(初心者向け) SwiftUIのビュー要素のコレクション
これは、
SwiftUIの共通のビュー要素のコレクションです。SwiftUIを学び始めた初心者向けです。iOS 14 の新機能
TextEditor ColorPicker ToolbarItem 長いテキストを表示および編集 色を選択できるようにします。 バーにアイテムを表示します。 コード例を見る コード例を見る コード例を見る
Map DisclosureGroup ProgressView 注釈付きのマップを表示 コンテンツを表示および非表示 進捗状況を表示 コード例を見る コード例を見る コード例を見る
TextEditor DatePicker Sign in with Apple 長い文字列を表示して編集 日付を選択します Appleでサインイン コード例を見る コード例を見る コード例を見る 文字
Text TextField SecureField 1つの文字列を表示 編集可能なテキストフィールド パスワード入力用の編集可能 コード例を見る コード例を見る コード例を見る 画像
Image (ローカルファイル) Image (SFSymbol) 画像を表示 システム画像を表示 コード例を見る コード例を見る Table
List ForEach Form コード例を見る コード例を見る コード例を見る Navigations
NavigationView ナビゲーションビュー内に自前のViewを埋め込み コード例を見る アクションを実行するには/ユーザーに別のビューを表示するには
Button NavigationLink ビューシート クリックしてアクションを実行 クリックして別のビューに移動 ビューシートを表示 コード例を見る コード例を見る コード例を見る コード例を見る タブバー
TabView 画面の最下部にタブバーを表示 コード例を見る 指定したオプションから1つの値を選択
Toggle Picker ユーザーが機能をオン/オフできるようにする 指定したオプションから1つの値を選択 コード例を見る コード例を見る 画面に複数の要素を表示
上記ビューの複数を1つのビューに組み合わせて表示できます。
HStack VStack Form 水平配置 垂直配置 ログインフォームの例 コード例を見る コード例を見る コード例を見る
ZStack 奥行き配置(前後) コード例を見る アラート / アクションシート
Alert ActionSheet アラートウィンドウを表示 アクションシートを画面の最下部に表示 コード例を見る コード例を見る コード例を見る ViewModifier ビューモディファイア
ビューモディファイアを使ってビューの外観を変更することができます。
例:
Image(systemName: "wand.and.stars") .font(.largeTitle) .foregroundColor(.blue)以下は一般的なビューモディファイアのリストです:
変数名 使用法 .font 文字とSFシンボル (SF Symbol) 画像のフォントサイズを変更 .frame 表示されるオブジェクトのサイズを変更 .padding() オブジェクトの周囲にスペースを追加 .foregroundColor(.blue) オブジェクトの色を変更 .onAppear 画面にビューが表示されたときに実行するアクション .onTapGesture ユーザーがビューをタップしたときにアクションを実行する UIKit + SwiftUI
UIHostingController
UIHostingControllerを使用して、UIKitビュー内にSwiftUIビューを表示することも可能です。
let swiftuiView = Map_Example() let uiKitViewController = UIHostingController(rootView: swiftuiView) self.present(uiKitViewController, animated: true, completion: nil)UIViewControllerRepresentable
SwiftUI は新しいフレームワークであるので、フィーチャー UIKit の幾らかを欠いています。そららフィーチャー UIKit を活用する為には、UIViewControllerRepresentable を使用しなければなりません。
QuickLookView PhotoPickerView MailComposeView ファイル内容をプレビュー フォトピッカー メールコンポーザー コード例を見る コード例を見る コード例を見る
TextMessageComposerView SafariView DocumentPicker テキストメッセージコンポーザー ウェブ表示 ドキュメントピッカー コード例を見る コード例を見る コード例を見る SwiftUI ビューの基本フォーマット
SwiftUI ビューの基本構造は次のとおり:
import SwiftUI struct TextField_Example: View { // 変数 var body: some View { //UIコンポーネント //Text, Image, Form, VStack, List, ... } }
var body: some Viewセクションで、ビューコードを入力。このWebページで提供されているサンプルコードでは、
bodyコードブロック内のコンテンツに注意を払う必要がある。
// 変数セクションで、変数を宣言する。変数の型
お気づきになられたかもしれませんが、
SwiftUIにはいくつもの型の変数があります。最もよく使われている変数の型2つを以下でご紹介します。
@Statestruct ButtonSheet_Example: View { @State var showAnotherView: Bool = false var body: some View { Button(action: { self.showAnotherView = true }, label: { Text("別のビューを表示") }) .sheet(isPresented: $showAnotherView, content: { AnotherView(textContent: "Hello World.") }) } }
@Stateの値を変更することで、ビューの見た目に影響を与えることができます。例えば、もしプログラムのどこかで
showAnotherViewがtrueに設定されていれば、ビューAnotherViewが表示されます。プログラムの中で
@State変数を使う時は、変数名の前に$記号を付け加える必要があるかもしれません。そうすることで、ビューにその変数を監視(および変数が変更されればビューのコンテンツを更新)させることができます。
@State変数の値を次の3つの方法で初期化できます:
@State var showAnotherView: Bool = false- ビュー
ButtonSheet_Exampleを初期化すると、変数を初期化できます。ButtonSheet_Example(showAnotherView: true)init関数の中で変数を初期化できます:struct ButtonSheet_Example: View { @State var showAnotherView: Bool init(...) { self.showAnotherView = .init(initialValue: false) } var body: some View { // TODO } }正規変数
正規変数は値を格納するために利用されます。正規変数を更新してもプログラムの見た目に影響はありません。
struct ButtonSheet_Example: View { var userTappedButton: () -> Void var body: some View { Button(action: { self.userTappedButton() }, label: { Text("別のビューを表示") }) } }プレビュー
XcodeではSwiftUIファイルに加えた変更を直接プレビューすることができます。プレビューは以下のように宣言します。
struct TextField_Example_Previews: PreviewProvider { static var previews: some View { TextField_Example(textEntered: "SwiftUI_Components-Library") } }
static var previews: some View内で、SwiftUI表示を初期化していただけます。Xコードの右側にあるResumeボタンをクリックするとプレビューが表示されます。出発点
新規
Xcodeプロジェクトを作成し、SwiftUI Appの使用を選択することをお勧めします。それにより、練習用プロジェクトで上記のコンポーネントをお試しいただけます。⭐️
- 投稿日:2020-10-17T06:15:38+09:00
Core ML ToolsのチュートリアルをGoogle Colabで簡単に試す方法(環境構築不要)
Core ML Toolsのドキュメントサイトにある、チュートリアルであるQuick StartをGoogle Colabで試してみたので、その手順を書きます。環境構築が不要で、なるべくサクッと実行できる手順を書いています。
対象のサイトはこちらです。
Apple Core ML Tools Quick Start手順
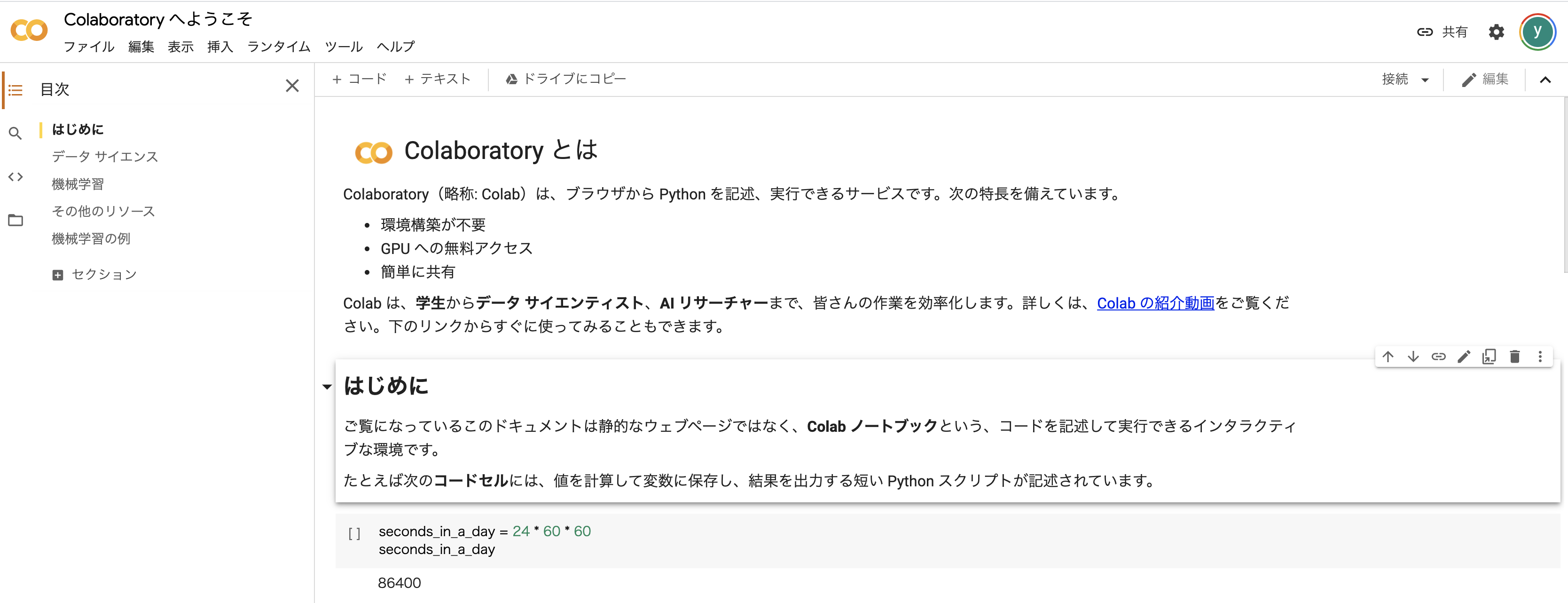
1.Google Colabを起動する
※Colab = Colaboratoryの略ですGoogle Colaboratoryのサイトにアクセスします。
Google Colaboratoryここから先はGitHub gistに保存したものがあるので、こちらをみながらやるとわかりやすいです。
https://gist.github.com/TokyoYoshida/4eb34070911a3cfad1ddd34e400abb913. TensorFlowのバージョンを2系にする
ノートブックに書いていきます。
次のように書くとTensorFlowのバージョンを設定できます。
notebook%tensorflow_version 2.xバージョンの確認をしたいときは、次のようにします。
notebook!pip freeze | grep -i -e tensorflow # 出力: # tensorflow==2.3.0 # tensorflow-addons==0.8.3 # tensorflow-datasets==2.1.0 # tensorflow-estimator==2.3.0 # tensorflow-gcs-config==2.3.0 # tensorflow-hub==0.9.0 # tensorflow-metadata==0.24.0 # tensorflow-privacy==0.2.2 # tensorflow-probability==0.11.04. Quick Startの内容をノートブックに移す
あとは、Quick Startの内容を書いていくだけです。
notebookimport tensorflow as tf keras_model = tf.keras.applications.MobileNetV2( weights="imagenet", input_shape=(224, 224, 3,), classes=1000, )・
(続く)
・なお、「Make Predictions」というセクションでは、ノートブック上で推論を行いますが、やろうとするとこんなエラーがでます。
Exception: Model prediction is only supported on macOS version 10.13 or later.
これは諦めましょう。5. modelを保存してダウンロードする
Quick Startの最後のセクションでモデルを保存しています。
notebook# Save model model.save("MobileNetV2.mlmodel") # Load a saved model loaded_model = ct.models.MLModel("MobileNetV2.mlmodel")保存したら、左側にあるメニューからフォルダのマークを選ぶと、フォルダの内容が見られるようになるので、出力したMobileNetV2.mlmodelを選択し、横にあるメニューからダウンロードを選択してダウンロードします。
5. MLModelCameraをダウンロードする
CoreMLのモデルをiOS上で動作させるのは、MLModelCameraというOSSを使うと簡単です。
モデルファイルをDrag & Dropしてビルドするだけで、あとは自動的に読み込んで推論してくれます。こちらにあります。
MLModelCameraこのリポジトリをCloneしてプロジェクトをXcodeに読み込みます。
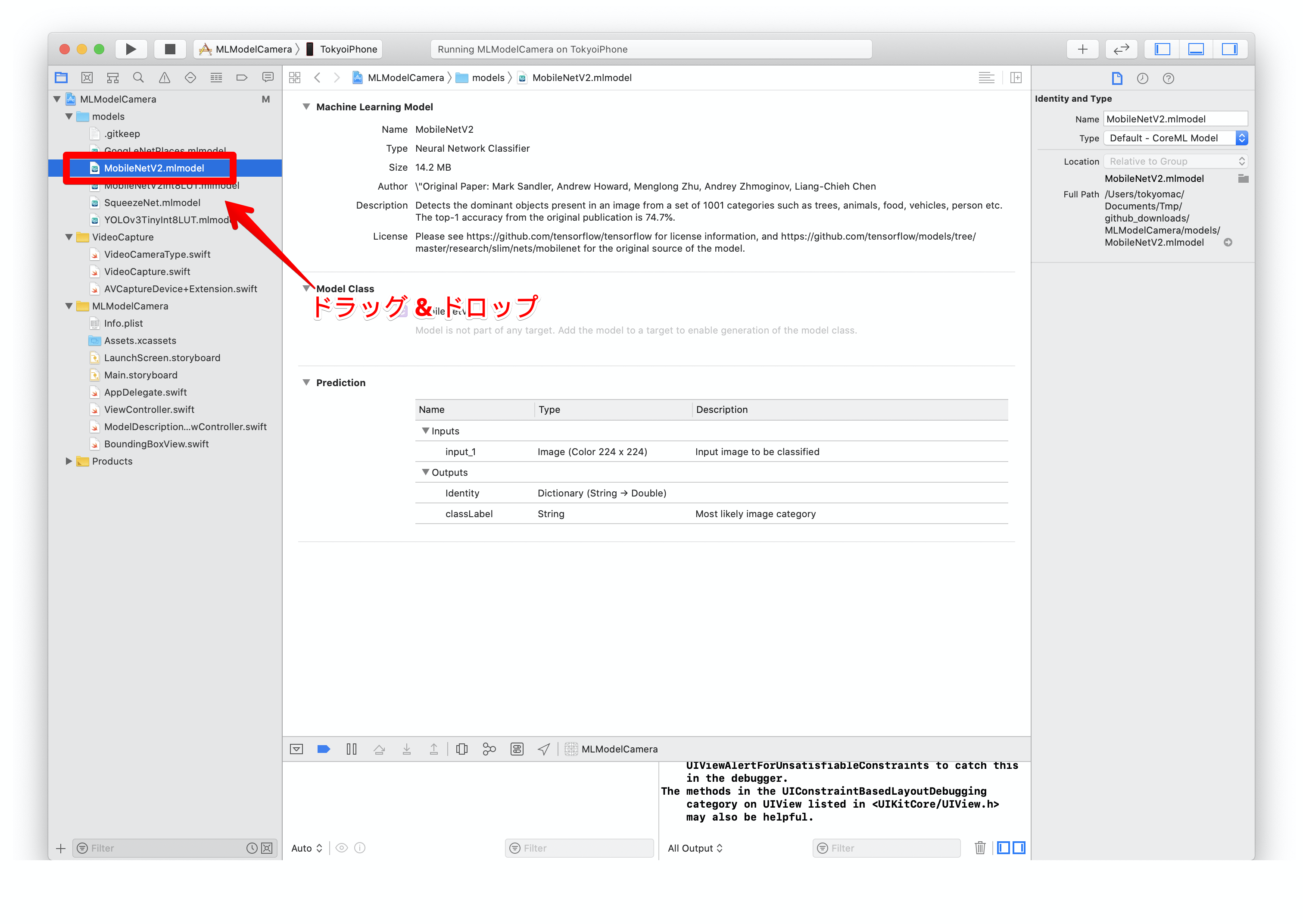
6. プロジェクトのmodelsの下にMobileNetV2.mlmodelをDrag & Dropする
すでに、MobileNetV2Int8LUT.mlmodelという同じようなモデルがありますが気にせずドロップします。
7. ビルドして実行する
仕上がり
ちょっとだけ障子にも見えたんですね?
NoteではiOS開発について定期的に発信していますので、フォローしていただけますと幸いです。
https://note.com/tokyoyoshidaTwitterでは簡単なtipsを発信しています。
https://twitter.com/jugemjugemjugem
- 投稿日:2020-10-17T00:43:42+09:00
iOSアプリ開発:タイマーアプリ(2.タイマーの表示)
記事内容
タイマーアプリを作成するためのポイントを複数記事に分けて掲載しています。
この記事では、メインの機能となるタイマー部分を表示させる方法について掲載します。開発環境
- OS: macOS 10.15.x (Catalina)
- エディタ: Xcode 12.x
- 言語: Swift
- 主な使用ライブラリ: SwiftUI
手順概要
- TimerViewを作成する
- MainViewを作成する
- MainViewにPickerViewとTimerViewを配置する
手順詳細
1. TimerViewを作成する
TimerView.swiftという名前の新しいファイルを作成し、同名Viewのstructを用意します。
TimerView.swiftimport SwiftUI struct TimerView: View { var body: some View { } }次に必要なプロパティを用意します。
このTimerViewでも、TimeManagerクラスのPublishedプロパティの値を常に参照しますので、PickerView作成時と同様に、TimeManagerクラスのインスタンスtimeManagerを作成し、varの前にキーワード@EnvironmentObjectをつけます。またタイマー表示となるテキストコンポーネントのサイズも、PickerViewの時と同様、スクリーンサイズを基に指定するため、スクリーンの幅、高さを取得するプロパティをそれぞれscreenWidth、screenHeightとして用意します。
TimerView.swiftstruct TimerView: View { @EnvironmentObject var timeManager: TimeManager let screenWidth = UIScreen.main.bounds.width let screenHeight = UIScreen.main.bounds.height var body: some View { } }TimeManagerクラスですでに用意しているdisplayTimerメソッドの戻り値がタイマーの表示時間になります。
時間表示形式によって、文字サイズを変えたいので、これもTimeManagerクラスですでに用意しているdisplayedTimeFormatプロパティの値によってif文で条件分岐させます。
文字サイズはスクリーンサイズ x 倍率で指定します。
TimerView.swiftstruct TimerView: View { //(プロパティ省略) var body: some View { //時間表示形式が時間、分、秒によって、タイマーの文字サイズを条件分岐させる //表示形式が"時間"の場合 if self.timeManager.displayedTimeFormat == .hr { Text(self.timeManager.displayTimer()) //文字サイズをスクリーンサイズ x 0.15に指定 .font(.system(size: self.screenWidth * 0.15, weight: .thin, design: .monospaced)) //念の為、行数を1行に指定 .lineLimit(1) //デフォルトの余白を追加 .padding() //表示形式が"分"の場合 } else if self.timeManager.displayedTimeFormat == .min { Text(self.timeManager.displayTimer()) .font(.system(size: self.screenWidth * 0.23, weight: .thin, design: .monospaced)) .lineLimit(1) .padding() //表示形式が"秒"の場合 } else { Text(self.timeManager.displayTimer()) .font(.system(size: self.screenWidth * 0.5, weight: .thin, design: .monospaced)) .lineLimit(1) .padding() } } }2. MainViewを作成する
MainViewという名前の別のSwiftファイルを用意します。
このViewがカウントダウンタイマーアプリとしてのメイン画面になります。ここでもTimeManagerクラスのプロパティの値を常に参照するため、@EnvironmentObjectプロパティラッパーをvarの前につけて、TimeManagerクラスのインスタンスを作成します。
MainView.swiftimport SwiftUI struct MainView: View { @EnvironmentObject var timeManager: TimeManager var body: some View { } }3. MainViewにPickerViewとTimerViewを配置する
ここではbody内に、先に作成したPickerViewとTimerViewを追加するのみです。
のちのちカウントダウンタイマーが稼働中かどうかによって、どちらのViewを表示するかを条件分岐させます。MainView.swiftstruct MainView: View { @EnvironmentObject var timeManager: TimeManager var body: some View { PickerView() TimerView() } }次回は、スタート、一時停止、リセットボタンや、それらのボタンを押すと値が変わるタイマーのステータスを示すプロパティを作成していきます。