- 投稿日:2020-10-15T23:48:58+09:00
rails 新規アプリケーション立ち上げコマンド
Ruby on Railsでの新規アプリケーション立ち上げ方法
自分に向けて記憶の範囲内だけでアウトプットします!
①
ターミナルrails _6.0.0_ new test -d mysql②
ターミナルrails db:create③
ターミナルrails g model test④
db/migrate/2020・・・・・t.string :name, null: false (ここの行の記述は適当)⑤
ターミナルrails db:migrate⑥
config/routes.rbroot to tests#index (ここの行も適当)⑦
ターミナルrails g controller tests⑧
app/controller/tests.controller.rbdef index @tests = Test.all end⑨
database.ymlutf8○○・・・の箇所をutf8のみにする⑩
app/views/index.html.erbここにHTMLを記述する以上!
ここまで全て記憶内で書いてみました。足りないところや間違っているところもあると思いますが、私自身は間違っているところがあればエラー見ればわかるのでこれを参考にする方は100%信じきらないでください!
現場からは以上です!
- 投稿日:2020-10-15T23:35:01+09:00
PCの開発環境で作ったWEBアプリをスマホでも確認する方法
最近個人開発アプリのレスポンシブ化を行いました。
デベロッパツールでも見れますが、実機でもちゃんと表示されるか確認したいですよね。そんな時に手軽にスマホアプリでも確認する方法を共有させて頂きます。【環境】
- windows10 Pro
- Rails: 6.0.3.2
- ruby: 2.7.1p83 (2020-03-31 revision a0c7c23c9c) [x86_64-linux]
- Docker for windows
- MySQL 5.7
- nginx:1.15.8
手順
まず、PCとスマホを同じWiFiに繋ぎます。
その後、Windowsキー+Rを押し、cmdと入力します。
コマンドプロンプトを開くので、ipconfigと入力しエンターを押します。イーサネット アダプター VirtualBox Host-Only Network: (省略) イーサネット アダプター VirtualBox Host-Only Network #2: (省略) イーサネット アダプター vEthernet (Extarnal Virtual Switch): 接続固有の DNS サフィックス . . . . .: flets-west.jp IPv6 アドレス . . . . . . . . . . . .: 240xxxxxxxxxx 一時 IPv6 アドレス. . . . . . . . . .: 240xxxxxxxxxxxxxxxx リンクローカル IPv6 アドレス. . . . .: xxxxxxxxxxxxxxxx IPv4 アドレス . . . . . . . . . . . .: 192.168.1.193//この部分を覚えておく サブネット マスク . . . . . . . . . .: xxxxxxxxxxxxxxx デフォルト ゲートウェイ . . . . . . .: xxxxxxxxxxxxxxxxxxx入力すると↑のように色々でてきますので、おそらくですが、仮想環境にDockerを使っている場合、イーサネット アダプター vEthernet (Extarnal Virtual Switch)と書いてある欄のIPv4のIPアドレスをスマホのブラウザから入力するとアクセスできると思います。
(例:3000番ポートを開放している場合、http://192.168.1.193:3000/ とすると、PCの開発環境にアクセスできます。)開発環境が違う場合、他のIPアドレスを入力する必要があると思いますので、適時つながるアドレスを見つけてください!
最後まで読んでいただきありがとうございます!
このように日々学んだことをアウトプットしてます!少しでも皆様のお役に立てれば幸いです!ご指摘などあればコメントいただけますと嬉しいです!
- 投稿日:2020-10-15T23:16:54+09:00
rails db:migrateでエラー(StandardError: An error has occurred, this and all later migrations canceled:が出た時の対処
はじめに
これは学習用のメモになります。
今回は$rails db:migrate、または、$rails db:migrateを行った後のエラーが出た時の対処をしていきます。
== 20200107095832 CreateMicroposts: migrating ================================= -- create_table(:microposts) rails aborted! StandardError: An error has occurred, this and all later migrations canceled: SQLite3::SQLException: table "microposts" already exists: CREATE TABLE "microposts" ("id" INTEGER PRIMARY KEY AUTOINCREMENT NOT NULL, "content" text, "user_id" integer, "created_at" datetime NOT NULL, "updated_at" datetime NOT NULL) 以下つづく原因
この前に行ったコマンドのmigrationで何らかの手違いがあると思います。おそらく、migration処理の途中からエラーが起きていて、テーブルは生成されているが、テーブルを生成したmigrationは未実行のまま。といった状態なのかな?と思います
解決策
①
$ rails db:migrate:resetデータベースのリセットを行った後
$ rails db:migrateもう一度マイグレーション
データベースを削除し、新しくmigrationファイルを修正して、もう一度migrationを行いたい場合に使うコマンドです。
②
$ rails db:migrate:resetデータベースのリセットを行った後エラーが発生!
ActiveRecord::NoEnvironmentInSchemaError: Environment data not found in the schema. To resolve this issue, run: bin/rails db:environment:set RAILS_ENV=development Tasks: TOP => db:migrate:reset => db:drop => db:check_protected_environments (See full trace by running task with --trace)対処
rake db:migrate:status上記のコマンドでdbのステータスを確認します。
⬇︎実行内容up 20201013130002 Devise create users down 20201015132219 Add devise to usersどうやら、一番下のマイグレーションファイルが怪しい。。。
エディタを確認したところ
同じマイグレーションファイルを二回作成していました。。
なので、一番下のマイグレーションファイルを削除してみます。
※downの状態だったら、手動でファイルを削除しても問題ない$ rm -rf db/migrate/20201015132219_add_devise_to_users.rbこれでもう一度マイグレーションを行う。
⬇︎実行結果== 20201013130002 DeviseCreateUsers: migrating ================================ -- create_table(:users) -> 0.0061s -- add_index(:users, :email, {:unique=>true}) -> 0.0014s -- add_index(:users, :reset_password_token, {:unique=>true}) -> 0.0011s == 20201013130002 DeviseCreateUsers: migrated (0.0087s) =======================問題なくできました!
最後に
今回はマイグレーションした際のエラーについて学習しました。
DBリセットしても解決しませんでした。
原因はマイグレーションファイルが重複していたためでした。間違っているところがあればご指摘いただけると幸いです。
- 投稿日:2020-10-15T22:55:33+09:00
Railsチュートリアル備忘録2
環境
macOS Catalina 10.15.5
Rails 6.0.3Railsチュートリアルとそれに付随するいろいろを書いていきます。
Githubに慣れたいので、チュートリアルは第6版に準拠しています。1.5.1 Herokuのセットアップとデプロイ
リスト 1.21
$ heroku create› Warning: heroku update available from 7.42.13 to 7.43.0. Creating app... done, ⬢ ***** https://*****.herokuapp.com/ | https://git.heroku.com/*****.git
$ git push heroku masterremote: LoadError: cannot load such file -- uglifiererror: failed to push some refs to 'https://git.heroku.com/*****.git'下記を参考に、
https://algorithm.joho.info/heroku/error-failed-to-push-some-refs-to/
$ git fetch
$ git rebase heroku/master
を実行したが、下記のようになり解決せず。fatal: invalid upstream 'heroku/master'また、下記を参考に、
https://ja.stackoverflow.com/questions/67934/git-push-heroku-master%E3%81%A7%E7%99%BA%E7%94%9F%E3%81%99%E3%82%8B%E3%82%A8%E3%83%A9%E3%83%BC-precompiling-assets-failed-error-failed-to-pu
Gemfile にuglifierのgem追加をしてみる。Gemfilegem 'bootsnap', '1.4.5', require: false gem 'uglifier'再度、下記実行
$ git commit -a -m "Update Gemfile for Heroku"
$ git push heroku master
remote: LoadError: cannot load such file -- uglifierは消えたが
error: failed to push some refs to~は変わらず。
$ git push heroku master実行時のエラーに下記があった。remote: ###### WARNING: remote: remote: This buildpack was created as a stop-gap measure to allow running applications with Bundler 2 on Heroku. remote: Heroku now supports Bundler 2 directly: https://devcenter.heroku.com/changelog-items/1563 remote: remote: Please discontinue use of this buildpack and instead directly use the `heroku/ruby` buildpack. remote: remote: To remove this buildpack use the `heroku buildpacks` command to list your existing buildpacks. remote: remote: If you only have one buildpack listed you can run: remote: remote: ``` remote: heroku buildpacks:set heroku/ruby remote: ``` remote: remote: If you have multiple buildpacks, you'll need to add the buildpack to the correct location using remote: `heroku buildpacks:add heroku/ruby -i <correct index>` and then remove this buildpack via: remote: remote: ``` remote: heroku buildpacks:remove https://github.com/bundler/heroku-buildpack-bundler2 remote: ```
$ heroku buildpacksでは下記のBuildpackのみ。https://github.com/bundler/heroku-buildpack-bundler2そのため
$ heroku buildpacks:set heroku/rubyを実行。Buildpack set. Next release on pacific-atoll-18588 will use heroku/ruby. Run git push heroku main to create a new release using this buildpack.再度
$ git push heroku masterすると今度は下記の警告。remote: webpack binstubs not found. remote: Have you run rails webpacker:install ? remote: Make sure the bin directory or binstubs are not included in .gitignore remote: Exiting!https://archive.blog.inomar.me/2018/08/19/rails5-1%E3%81%A7webpack%E3%81%8C%E4%BD%BF%E7%94%A8%E3%81%A7%E3%81%8D%E3%82%8B%E3%81%AE%E3%81%A7vuejs%E3%81%A7%E9%81%8A%E3%82%93%E3%81%A7%E3%81%BF%E3%81%9F/
上記を参考にして$ bundle exec rails webpacker:installを実行。
再度$ git push heroku masterしても上記の警告が消えず。remote: webpack binstubs not found. remote: Have you run rails webpacker:install ? remote: Make sure the bin directory or binstubs are not included in .gitignore remote: Exiting!
$ git push heroku mainを実行。error: src refspec main does not match any error: failed to push some refs to 'https://git.heroku.com/*****.git'
$ git push heroku main -fで強制プッシュしようとしても同じ結果だったので
gitのリポジトリを削除・再作成し、herokuのアプリも再作成してadd、commit、pushを行ったが、
以下のエラーは消えず…! [remote rejected] master -> master (pre-receive hook declined) error: failed to push some refs to 'https://git.heroku.com/*****.git'ダメ元で再度
$ git push heroku main -fを実行したところ、ようやく完了。
無意味なダウンロード等を結構してしまったと思うのでこの後無事に動作するのかが不安…
- 投稿日:2020-10-15T20:26:55+09:00
画像を複数件保存・表示する
実装したい事
画像実装機能は実装済みで、複数件の写真を保存・表示させる。
1.モデルのアソシエーション変更
変更前
class Scene < ApplicationRecord belongs_to :user has_one_attached :image 省略 end変更後
class Scene < ApplicationRecord belongs_to :user has_many_attached :images 省略 end2.コントローラーの変更
変更前
class ScenesController < ApplicationController def new @scene = Scene.new end def create @scene = Scene.new(scene_params) if @scene.save redirect_to root_path else render :new end end def show @scene = Scene.find(params[:id]) end private def scene_params params.require(:scene).permit(:name, :user_name, :comment, :image).merge(user_id: current_user.id) end end変更後
class ScenesController < ApplicationController def new @scene = Scene.new end def create @scene = Scene.new(scene_params) if @scene.save redirect_to root_path else render :new end end def show @scene = Scene.find(params[:id]) end private def scene_params params.require(:scene).permit(:name, :user_name, :comment, image: []).merge(user_id: current_user.id) end end3.ビューの変更
投稿ページ
変更前
<%= form_with model: @scene, local: true do |f| %> <div class="img-upload"> <div class="weight-bold-text"> 現場画像 <span class="indispensable">必須</span> </div> <div class="click-upload"> <p> クリックしてファイルをアップロード </p> <%= f.file_field :image, id:"item-image"%> </div> </div> 省略 <% end %>変更後
<%= form_with model: @scene, local: true do |f| %> <div class="img-upload"> <div class="weight-bold-text"> 現場画像 <span class="indispensable">必須</span> </div> <div class="click-upload"> <p> クリックしてファイルをアップロード </p> <%= f.file_field :image, multiple: true , id:"item-image"%> </div> </div> 省略 <% end %>閲覧ページ
変更前
省略 <%= image_tag image %> 省略変更後
<% @scene.image.each do |image| %> <%= image_tag image %> <% end %>上記の変更点で、複数件の写真の投稿・表示が可能となりました。
今後について
写真の表示方法が横並びにしているだけなので、間隔を空けながらビューファイルを整理する。
- 投稿日:2020-10-15T19:16:05+09:00
プログラミングコードを販売できるサービス「Code-sell」をリリースした!
初めに
今回、約2か月ぶりにwebアプリを公開しました。
プログラミングコードを販売できるサービス Code-sellです。なるべく気軽に販売・購入できるように工夫しました。
100円から価格設定できます。
ちなみに僕が今まで作ってきた4つのwebアプリのコードをすべて無料で公開しています!
ほしい人いるかわからないけど何かの参考にでも...。↑topページ
なぜ作ったか
今まで作ったwebアプリを販売(譲渡)しようと思ったのですが権利の問題や面会などめんどくさそうなものがたくさん出てきました。そんな時に思いつきました。Code-sellは譲渡はせずコードをダウンロードするだけなので権利の問題も考えなくていいですし、面会ももちろんありません。
できること
google認証
stripeを使った、購入、送金
いいね
通知
言語タグ・説明タグとかです。基本的な機能しかいまはありません...。
使った技術
rails6
ruby2.7
stripe
postgresql
slim
ridgepoleくらいですかね。
このなかでもstripeには本当に苦労しました。
情報はあるんですがどれもこれもコードの説明?で実践的な情報が本当に少ないです。
なので組み立てるのにかなり時間をかけました。
絶対にstripeに関する記事を出すと約束します。終わりに
読んでくれてありがとうございました。ぜひcode-sell使ってみてください!
https://www.code-sell.net/※まだ公開したばかりなので不具合を見つけたらお問い合わせフォームやらQiitaのコメントなどで教えてください。お願いします。
- 投稿日:2020-10-15T19:16:05+09:00
プログラミングコードを販売できるサービス「Code-sell」をリリースした(個人開発)
初めに
今回、約2か月ぶりにwebアプリを公開しました。
プログラミングコードを販売できるサービス Code-sellです。なるべく気軽に販売・購入できるように工夫しました。
100円から価格設定できます。
ちなみに僕が今まで作ってきた4つのwebアプリのコードをすべて無料で公開しています!
ほしい人いるかわからないけど何かの参考にでも...。↑topページ
なぜ作ったか
今まで作ったwebアプリを販売(譲渡)しようと思ったのですが権利の問題や面会などめんどくさそうなものがたくさん出てきました。そんな時に思いつきました。Code-sellは譲渡はせずコードをダウンロードするだけなので権利の問題も考えなくていいですし、面会ももちろんありません。
できること
google認証
stripeを使った、購入、送金
いいね
通知
言語タグ・説明タグとかです。基本的な機能しかいまはありません...。
使った技術
rails6
ruby2.7
stripe
postgresql
slim
ridgepole
JavaScriptくらいですかね。
このなかでもstripeには本当に苦労しました。
情報はあるんですがどれもこれもコードの説明?で実践的な情報が本当に少ないです。
なので組み立てるのにかなり時間をかけました。
絶対にstripeに関する記事を出すと約束します。終わりに
読んでくれてありがとうございました。ぜひcode-sell使ってみてください!
https://www.code-sell.net/※まだ公開したばかりなので不具合を見つけたらお問い合わせフォームやらQiitaのコメントなどで教えてください。お願いします。
- 投稿日:2020-10-15T19:16:05+09:00
コードを販売できるサービス「Code-sell」をリリースした(個人開発)
初めに
今回、約2か月ぶりにwebアプリを公開しました。
プログラミングコードを販売できるサービス Code-sellです。なるべく気軽に販売・購入できるように工夫しました。
100円から価格設定できます。
ちなみに僕が今まで作ってきた4つのwebアプリのコードをすべて無料で公開しています!
ほしい人いるかわからないけど何かの参考にでも...。↑topページ
なぜ作ったか
今まで作ったwebアプリを販売(譲渡)しようと思ったのですが権利の問題や面会などめんどくさそうなものがたくさん出てきました。そんな時に思いつきました。Code-sellは譲渡はせずコードをダウンロードするだけなので権利の問題も考えなくていいですし、面会ももちろんありません。
できること
google認証
stripeを使った、購入、送金
いいね
通知
言語タグ・説明タグとかです。基本的な機能しかいまはありません...。
使った技術
rails6
ruby2.7
stripe
postgresql
slim
ridgepole
JavaScriptくらいですかね。
このなかでもstripeには本当に苦労しました。
情報はあるんですがどれもこれもコードの説明?で実践的な情報が本当に少ないです。
なので組み立てるのにかなり時間をかけました。
絶対にstripeに関する記事を出すと約束します。終わりに
読んでくれてありがとうございました。ぜひcode-sell使ってみてください!
https://www.code-sell.net/※まだ公開したばかりなので不具合を見つけたらお問い合わせフォームやらQiitaのコメントなどで教えてください。お願いします。
- 投稿日:2020-10-15T19:16:05+09:00
コードを販売できるサービス「Code-sell」をリリースした!(個人開発)
追記
メール認証のエラーを修正しました。
いままで気づけなくてすみませんでした。初めに
今回、約2か月ぶりにwebアプリを公開しました。
プログラミングコードを販売できるサービス Code-sellです。なるべく気軽に販売・購入できるように工夫しました。
100円から価格設定できます。
ちなみに僕が今まで作ってきた4つのwebアプリのコードをすべて無料で公開しています!
ほしい人いるかわからないけど何かの参考にでも...。↑topページ
なぜ作ったか
今まで作ったwebアプリを販売(譲渡)しようと思ったのですが権利の問題や面会などめんどくさそうなものがたくさん出てきました。そんな時に思いつきました。Code-sellは譲渡はせずコードをダウンロードするだけなので権利の問題も考えなくていいですし、面会ももちろんありません。
できること
google認証
stripeを使った、購入、送金
いいね
通知
言語タグ・説明タグとかです。基本的な機能しかいまはありません...。
使った技術
rails6
ruby2.7
stripe
postgresql
slim
ridgepole
JavaScriptくらいですかね。
このなかでもstripeには本当に苦労しました。
情報はあるんですがどれもこれもコードの説明?で実践的な情報が本当に少ないです。
なので組み立てるのにかなり時間をかけました。
絶対にstripeに関する記事を出すと約束します。終わりに
読んでくれてありがとうございました。ぜひcode-sell使ってみてください!
https://www.code-sell.net/※まだ公開したばかりなので不具合を見つけたらお問い合わせフォームやらQiitaのコメントなどで教えてください。お願いします。
- 投稿日:2020-10-15T18:54:41+09:00
API(非同期通信を実装する際の)
前提
- 非同期通信を実装する際のAPIについての内容である。
- コントローラーの記述、それに対応した.json.jbuilderの記述を記事にしています。
APIとは
JSONなどの形式で返すサーバの仕組みのこと。
非同期で行われるリクエストに対して、
「求められたデータをレスポンスする仕組みを用意する仕組み」を、APIを作成することで実現。RailsではHTMLを返すのがデフォルトだが、
JavaScriptから扱えるようにJSON形式でデータを返すようにすることもできる。APIを追加する方法
RailsでAPIを追加する方法は複数存在する。
今回はコントローラー(のアクション)に追加する方法。「元々あるコントローラに対して非同期通信の場合には非同期通信用のデータを返す」
HTMLを返すのではなくてJSONを返すように記述する。
※Railsでは1つのアクションのなかでHTMLやJSONのフォーマットごとに分岐できる。
respond_toを使用してJSON形式のリクエストに対してのレスポンスを返す
アクションに対して実装する。
以下の場合はSongcolorをcreateする。
その後にリクエストをどの形式で返す(レスポンス)かを記述。<例A>#####_controller.rb(該当するコントローラー)def create @songcolor = Songcolor.create(color: params[:color], song_id: params[:song_id]) respond_to do |format| format.json end end
▼▼▼詳しく▼▼▼
respond_toというメソッドを使用することで、
フォーマットに応じたレスポンスを作成することができる。
「JSON形式で返せるようにする」という実装になあたる。
今後これとセットでJSON形式のファイル「create.json.jbuilder」を作成する必要がある。
返すデータを記述する。また、ファイル名は対応させるためにアクション名と同様にする。
今回はcreateアクションに対応するので「create.json.jbuilder」になる。<例>さらに上記のコードの重要な範囲をピックアップrespond_to do |format| format.json endアクション内に記述することで
〇〇したら上記のrespond_to後のリクエストに応じて方法で返す。
<他の方法>〇〇.json.jbuilderのファイルを作成しない方法もある。
下記のようにrenderに{ }をつけ完結させることもできる。
※グループごとに投稿できるチャットアプリを例にしている場合。<例>#####_controller.rbrespond_to do |format| format.json { render json: { id: @user.id, name: @user.name } } end.json.jbuilderのファイルを作成する場合
<例>app/views/messages/show.json.jbuilderjson.content @message.content => { content: "@messageのcontent" }jbuilderは左がキー・右がバリューのようなハッシュ
json.contentがkey、@message.contentがvalue自分のアプリ<例A>では「json.color @songcolor.color」というキーとハッシュを記述。
受け渡して表示したい情報をデータから呼び出すには何が必要か考える必要がある。
次の作業〇〇.json.jbuilderを作成する場合
アクションに対応した名前を〇〇に入れて
〇〇.json.jbuilderを作成する。ターミナル% アプリ名/views/messages/〇〇.json.jbuilder中の記述は先ほど記載した内容を参考に記述。
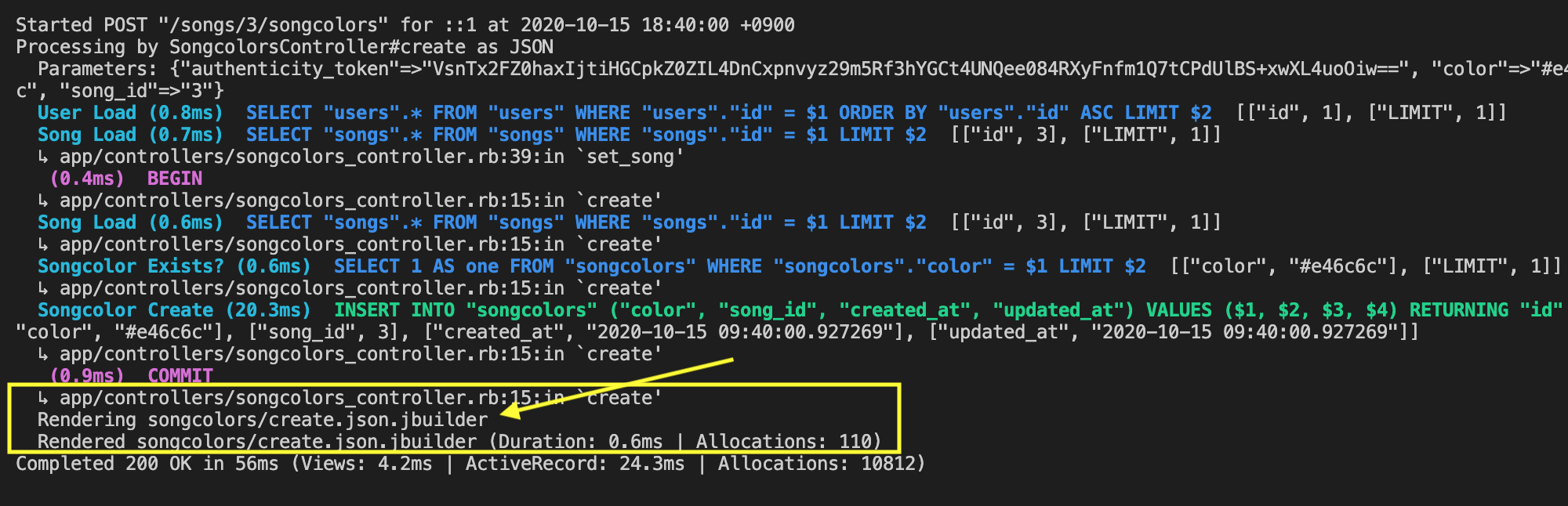
jbuilderが読み込まれているか確認
「Rendered」「jbuilder」の文字が見えると読み込まれている。
ここまでで一旦完了!!
その後の非同期通信の流れはまた記事を作成します。
最後に一言
APIの仕組みとしてはコントローラーの中身の記述になる。
その後は情報の受け渡しになってくる。
jbuilderでデータの内容を決めて、Ajaxでデータの受け渡しをするのかなと思っている。
どこからどこまでがなんていう作業かというのもまだ勉強不足。今回のなかで理解不十分な点
- jbuilderのファイルを作成しないコントローラーのみで完結させる際の記述(キーとバリュー)
- jbuilderの中の書き方(これもキーとバリュー)
- respond_toメソッドでのHTMLとJSONの分岐の仕組み。(リクエストがくるのだと思うがその流れが不明)
このことに関して理解を深めたいと思いました。
- 投稿日:2020-10-15T18:54:41+09:00
API(非同期通信を実装する場合)
前提
- 非同期通信を実装する際のAPIについての内容である。
- コントローラーの記述、それに対応した.json.jbuilderの記述を記事にしている。
APIとは
JSONなどの形式で返すサーバの仕組みのこと。
非同期で行われるリクエストに対して、
「求められたデータをレスポンスする仕組みを用意する仕組み」を、APIを作成することで実現。RailsではHTMLを返すのがデフォルトだが、
JavaScriptから扱えるようにJSON形式でデータを返すようにすることもできる。APIを追加する方法
RailsでAPIを追加する方法は複数存在する。
今回はコントローラー(のアクション)に追加する方法。「元々あるコントローラに対して非同期通信の場合には非同期通信用のデータを返す」
HTMLを返すのではなくてJSONを返すように記述する。
※Railsでは1つのアクションのなかでHTMLやJSONのフォーマットごとに分岐できる。
respond_toを使用してJSON形式のリクエストに対してのレスポンスを返す
アクションに対して実装する。
以下の場合はSongcolorをcreateする。
その後にリクエストをどの形式で返す(レスポンス)かを記述。<例A>#####_controller.rb(該当するコントローラー)def create @songcolor = Songcolor.create(color: params[:color], song_id: params[:song_id]) respond_to do |format| format.json end end
▼▼▼詳しく▼▼▼
respond_toというメソッドを使用することで、
フォーマットに応じたレスポンスを作成することができる。
「JSON形式で返せるようにする」という実装になあたる。
今後これとセットでJSON形式のファイル「create.json.jbuilder」を作成する必要がある。
返すデータを記述する。また、ファイル名は対応させるためにアクション名と同様にする。
今回はcreateアクションに対応するので「create.json.jbuilder」になる。<例>さらに上記のコードの重要な範囲をピックアップrespond_to do |format| format.json endアクション内に記述することで
〇〇(アクション)したら上記のrespond_to後のリクエストに応じて方法で返す。
<他の方法>〇〇.json.jbuilderのファイルを作成しない方法もある。
下記のようにrenderに{ }をつけ完結させることもできる。
※グループごとに投稿できるチャットアプリを例にしている場合。<例>#####_controller.rbrespond_to do |format| format.json { render json: { id: @user.id, name: @user.name } } end.json.jbuilderのファイルを作成する場合
<例>app/views/messages/show.json.jbuilderjson.content @message.content => { content: "@messageのcontent" }jbuilderは左がキー・右がバリューのようなハッシュ
json.contentがkey、@message.contentがvalue自分のアプリ<例A>では「json.color @songcolor.color」というキーとハッシュを記述。
受け渡して表示したい情報をデータから呼び出すには何が必要か考える必要がある。
次の作業〇〇.json.jbuilderを作成する場合
アクションに対応した名前を〇〇に入れて
〇〇.json.jbuilderを作成する。ターミナル% アプリ名/views/messages/〇〇.json.jbuilder中の記述は先ほど記載した内容を参考に記述。
jbuilderが読み込まれているか確認
「Rendered」「jbuilder」の文字が見えると読み込まれている。
ここまでで一旦完了!!
その後の非同期通信の流れはまた記事を作成します。
最後に一言
APIの仕組みとしてはコントローラーの中身の記述になる。
その後は情報の受け渡しになってくる。
jbuilderでデータの内容を決めて、Ajaxでデータの受け渡しをするのかなと思っている。
どこからどこまでがなんていう作業かというのもまだ勉強不足。今回のなかで理解不十分な点
- jbuilderのファイルを作成しないコントローラーのみで完結させる際の記述(キーとバリュー)
- jbuilderの中の書き方(これもキーとバリュー)
- respond_toメソッドでのHTMLとJSONの分岐の仕組み。(リクエストがくるのだと思うがその流れが不明)
このことに関して理解を深めたいと思いました。
- 投稿日:2020-10-15T18:43:52+09:00
[Rails]Active Hashの導入
はじめに
Active_Hashとは、都道府県名やカテゴリー選択などの変更されないデータをモデルファイル内に直接記述することで、データベースへ保存せずにデータを取り扱うことができるgemです。
Active_Hashを用いることで、モデルファイルに直接記述した変更されないデータに対して、ActiveRecordのメソッドを用いることができます。目次
1.Active Hashのインストール
2.モデルの作成
3.マイグレーションファイルの編集
4.アソシエーションの設定
5.ビューファイルの編集1. Active Hashのインストール
gemfileに以下を記述します。
その後、コマンドでbundle installを実行します。gemfilegem 'active_hash'2. モデルの作成
今回はPostモデルとCategoryモデルを作成します。
Postモデルはいつも通りに作成します。ターミナル
rails g model postCategoryモデルを作成する際は、「--skip-migration」オプションを使用します。
「--skip-migration」を使用することで、マイグレーションファイルの生成を行わないようにします。
今回、カテゴリーを情報をデータベースには保存をしないのでマイグレーションファイルを作成しません。ターミナル
rails g model category --skip-migrationcategory.rbでCategoryクラスを定義し、ActiveHash::Baseクラスを継承します。
ActiveHash::Baseを継承することで、Categoryモデルに定義したオブジェクトに対してActiveRecordのメソッドが使用できるようになります。app/models/genre.rbclass Category < ActiveHash::Base self.data = [ { id: 1, name: '---' }, { id: 2, name: '化粧水' }, { id: 3, name: '乳液' }, { id: 4, name: 'オールインワン' }, { id: 5, name: 'クレンジング' }, { id: 6, name: '洗顔料' }, { id: 7, name: '日焼け止め' }, { id: 8, name: 'リップ' }, { id: 9, name: '香水' }, { id: 10, name: 'ヘアカラー' }, { id: 11, name: 'ヘアスタイリング' }, { id: 12, name: 'シャンプー・コンディショナー' }, { id: 13, name: 'コンタクトレンズ' } ] endデータは配列にハッシュの形で格納しています。
3. マイグレーションファイルの編集
postsテーブルにはcategory_idカラムを作成します。
_idになっているのはidに紐づいているカテゴリーを取得し、カテゴリーのidをpostsテーブルに保存するからです。
カラム型はinteger型にします。db/migrate/20XXXXXXXXXXXX_create_articles.rb~略~ t.integer :category_id, null: false ~略~4. アソシエーションの設定
ActiveHashにはbelongs_to_active_hashメソッドが用意されています。
ActiveHashを使って作成したモデルに対してアソシエーションを設定する場合は、belongs_to_active_hashメソッドを使います。
ActiveHash::Associations::ActiveRecordExtensionsを記述することで、belongs_to_active_hashメソッドを使用できます。app/models/post.rbclass Post < ApplicationRecord extend ActiveHash::Associations::ActiveRecordExtensions belongs_to_active_hash :category end5. ビューファイルの編集
今回はデータをプルダウン形式で表示しました。
ですので、collection_selectメソッド使って表示します。<%= form.collection_select(保存されるカラム名, オブジェクトの配列, カラムに保存される項目(表示する際に参照するDBのカラム名), 選択肢に表示されるカラム名, オプション, htmlオプション(classなど)) %>例
app/views/posts/new.html.erb<%= f.collection_select(:category_id, Category.all, :id, :name, {}, {class:”category-select"}) %>参考リンク
- 投稿日:2020-10-15T17:55:12+09:00
Herokuへのデプロイ【Ruby on Rails】初心者
開発環境:macOS Catalina/GitHub/MySQL
※Herokuへのユーザー登録完了後の手順です。
備忘録として残したいと思い、記事にしました。
初心者なので、至らない点があるかと思いますがその際はコメントいただけたらと思います。1. Heroku CLIをインストールする
コマンド
% brew tap heroku/brew && brew install herokuバージョンの確認
% heroku --versionバージョンが出力されたらインストール完了
公式サイト:https://devcenter.heroku.com/articles/heroku-cli
2. ログインする
% heroku login --interactive Email: それぞれ入力 password: それぞれ入力
登録したメールアドレスがLogged in asの後に表示されていればログイン成功
3. Gemの導入
Gemfile ※一番下に入力
Gemfilegroup :production do gem 'rails_12factor' end
bundle installと再起動をお忘れなく
Gitで管理している場合はコミットしておきます
4. Heroku上にアプリケーションを作成する
% heroku create [アプリケーション名] % git config --list | grep heroku
この時、"fatal: not in a git directory"以外が出力されていれば作成完了です!
5. MySQLを使えるようにするコマンド
% heroku addons:add cleardb % heroku_cleardb=`heroku config:get CLEARDB_DATABASE_URL` % heroku config:set DATABASE_URL=mysql2${heroku_cleardb:5}
URLの"mysql2"はGemの使用状況によって変更する
以降は非公開の値を管理する為の環境変数の設定などを行います。6. 公開を確認するコマンド
% heroku apps:info参考:https://devcenter.heroku.com/articles/getting-started-with-rails6
- 投稿日:2020-10-15T17:47:08+09:00
Railsで生SQLをリードレプリカに投げる
switch_pointというgemを使用するのだが、
readmeにちらっとだけ書いてあって、例が示されてないのでわかりにくいがswitch_point_proxy.model_for_connectionってのを使えばいいみたいhttps://github.com/eagletmt/switch_point
例えばUserモデルだったら、
use_switch_point :slaveみたいに追加して、
rows = [] User.with_readonly do con = User.switch_point_proxy.model_for_connection.connection sql = "select * from users limit 1" rows = con.select_all(sql) endみたいな感じで行けるみたい
- 投稿日:2020-10-15T17:12:01+09:00
アセットパイプラインについて
アセットパイプラインの意味がよくわからなかったため、調べたことを残しておきます。
そもそもの話
そもそもwebブラウザは
HTML,CSS,JavaScpirt,WebAssemblyを読み込むことで画面を表示している。(WebAssemblyとは大幅にパフォーマンスが向上する新しいタイプのコード)
その、HTML,CSS,JavaScpirt,WebAssemblyをブラウザが読み込めるようにする仕組みをアセットパープラインという。アセットパイプラインとは
アセットパイプラインとは、JavaScriptやCSSのアセットを最小化 (minify: スペースや改行を詰めるなど) または圧縮して連結するためのフレームワークです。
自分なりのまとめ
人間が見てわかりやすように配置されているCSSやJavascriptなどの静的ファイルを1つにまとめる機能のこと。
なぜまとめるのか→ファイルへのリクエスト回数を減らして処理を少なくするため。アセットパイプラインの流れ
- 高級言語のプリコンパイル→人間がわかりやすいように書いた言語を機械がわかるように翻訳する
- 連結→複数のファイルを1つにまとめる
- 圧縮→余分な改行や余白を削除して読み込みスピードをあげる
- publicに配置されたファイルを読み取ってブラウザに表示をする
実施方法
- 開発環境ではアセットパイプラインを通る仕組みが自動化されているため特に行うことはない
- 本番環境では手動で行う必要がある。
- (
rails assets:precompile RAILS_ENV=productionコマンドを実行)config/environments/production.rbのconfig.assets.compile = falseのfalseをtrueに変える現在の疑問点
なぜ
config.assets.compile = falseをtrueにするのか?
そもそもconfig.assets.compileってなに?どうやらconfig.assets.compileは
ファイルがないときにファイルを探して自動コンパイル
をしくてれるらしい。(Rails ドキュメント引用)
説明
「true」の場合は、public/assetsのなかに必要なファイルを見つからなかった時に、app/assetsなどからファイルを探しコンパイル便利そうには感じるがtrueにしておくとサーバーに負荷がかかるらしい...。
処理速度を早くするためにアセットパイプラインの仕組みを使うのにtrueにして負担かけてもいいものなのか...。
考え出したら止まりません!以上、アセットパイプラインについて現状わかったことについて記述しました。
まだ細かい部分は理解できていないため勉強していきます!参考記事
https://railsdoc.com/page/config_assets_compile
https://developer.mozilla.org/ja/docs/WebAssembly/Concepts
https://www.transnet.ne.jp/2016/02/28/rails%E5%88%9D%E5%AD%A6%E8%80%85%E3%81%8C%E3%81%A4%E3%81%BE%E3%81%9A%E3%81%8Dcolnr%E3%80%8C%E3%82%A2%E3%82%BB%E3%83%83%E3%83%88%E3%83%91%E3%82%A4%E3%83%97%E3%83%A9%E3%82%A4%E3%83%B3/
- 投稿日:2020-10-15T16:55:37+09:00
Heroku×Railsで独自ドメインに rack-rewrite でリダイレクトさせる
Herokuで独自ドメインを設定しても
xxx.herokuapp.comでアクセスできてしまう。これを解決する定番の方法はrack-rewriteというGemを使うこと。玄人の方はこのGemを使わずに独自でコードを書くらしいが一旦定番の方法でやった。ちなみに.htaccessはHerokuでは使えないrack-rewrite を bundle install
https://github.com/jtrupiano/rack-rewrite
まずは毎度おなじみのGemのインストール。
Gemfileにgem 'rack-rewrite'を追記し、ターミナルでプロジェクトのディレクトリに移動しbundle installする。最終的なコード
下記で本アプリへのすべてのアクセスが恒久的に
https://mynewdomain.comに飛ぶ(SSL化している前提)。xxx.herokuapp.comだけでなくhttpでもwwwありでも全部飛ばしてくれるようだ。config.ru# This file is used by Rack-based servers to start the application. require_relative 'config/environment' # ←元からあるコード gem 'rack-rewrite', '~> 1.5.0' require 'rack/rewrite' if ENV['RACK_ENV'] == 'production' use Rack::Rewrite do r301 %r{.*}, 'https://mynewdomain.com$&', :if => Proc.new {|rack_env| rack_env['SERVER_NAME'] != 'mynewdomain.com' } end end run Rails.application # ←元からあるコード。これより上に書かないといけないはずHeroku×Railsにおけるrack-rewriteの基本
config.rbgem 'rack-rewrite', '~> 1.5.0' # ここはいるっぽい require 'rack/rewrite' # ここはいるっぽい use Rack::Rewrite do # ↓ ここにリライトルールやリダイレクトルールを書く rewrite '/wiki/John_Trupiano', '/john' r301 '/wiki/Yair_Flicker', '/yair' r302 '/wiki/Greg_Jastrab', '/greg' r301 %r{/wiki/(\w+)_\w+}, '/$1' # ↑ ここにリライトルールやリダイレクトルールを書く endしかし
rewriteやr301のコードは相対パスのリダイレクトしかできないよう。今回はREAD.MEの CNAME alternative の項目にある書き方を使う。CNAME alternative
In the event that you do not control your DNS, you can leverage Rack::Rewrite to redirect to a canonical domain. In the following rule we utilize the $& substitution operator to capture the entire request URI.config.rur301 %r{.*}, 'http://mynewdomain.com$&', :if => Proc.new {|rack_env| rack_env['SERVER_NAME'] != 'mynewdomain.com' }なのでHeroku環境で
xxx.herokuapp.com→mynewdomain.comに301リダイレクトさせるコードはこう!config.rbgem 'rack-rewrite', '~> 1.5.0' require 'rack/rewrite' use Rack::Rewrite do r301 %r{.*}, 'http://mynewdomain.com$&', :if => Proc.new {|rack_env| rack_env['SERVER_NAME'] != 'mynewdomain.com' } endちょっと難しい余談
CNAMEというのは Canonical NAME の略で、一般的にDNSのCNAMEレコードとして有名な用語。カノニカルURL(正規URL)を別ドメインに指定するときに本来はDNS設定からCNAMEレコードを設定するが、Herokuでは我々ユーザーはそこをいじれないから
config.ruで設定する方法だよ、という意味でCNAME alternativeという項目名になっているようだ。localhostではリダイレクトしないようにする
しかし上記のままでは
localhost:3000でアクセスしてもリダイレクトされてしまうらしく、if文でproduction環境のときだけ発動するようにする。よって最終的にこうなる。config.rugem 'rack-rewrite', '~> 1.5.0' require 'rack/rewrite' if ENV['RACK_ENV'] == 'production' use Rack::Rewrite do r301 %r{.*}, 'http://mynewdomain.com$&', :if => Proc.new {|rack_env| rack_env['SERVER_NAME'] != 'mynewdomain.com' } end endドメインの末尾に
$&が付いてるのは、例えばhttps://xxx.herokuapp.com/aboutでアクセスしてきたときにhttps://mynewdomain.com/aboutに飛ばしてやるための変数?的なアレらしい。rack-rewriteのREAD.MEの日本語訳
https://gist.github.com/udzura/972903
SSLリダイレクトはこちら
http→httpsのリダイレクトだけをやりたい場合はこちら(本Qiitaのコードを使っていれば下記を設定せずともhttpsに飛ばしてくれるはず)。
https://qiita.com/maztak/items/0e682084db275c931c13参考
- 投稿日:2020-10-15T15:38:02+09:00
Rails Active_storage -画像の保存を簡易化する-
Active storageとは
Active Storageは、ファイルアップロードを行うための機能です。これを使えば、フォームで画像の投稿機能などが簡単に作れます。クラウドストレージサービス(Amazon S3, Google Cloud Storage, Microsoft Azure Storageなど)に対するファイルのアップロードを簡単に行うことができます。
導入方法
- Active_storageに沿ったテーブルを作る
% rails active_storage:installActive_storageをインストールし、関連ファイル(マイグレーションなど)を生成
%rails db:migrateSeaquel Proを確認すると以下のようなテーブルが生成されていたらここまでは成功です。
これで画像を保存するための「入れ物」は完成しました。モデルの記述: 画像1枚を添付する
「メッセージに画像を添付する」、「商品情報に画像を添付する」など画像情報は他モデルと関わることが多くあります。ここでよくあるのが、「imagesテーブルがあるからimageモデルを作ってアソシエーションを組む」という考え方です。実はactive_storageで作成したテーブルに関しては別途モデルを作る必要はなありません。関わらせたいモデルに「has_one_attached :ファイル名」を追記すればアソシエーションは完成します。
今回はメッセージとアソシエーションを組むことを想定していきます。
models/message.rbclass Message < ApplicationRecord ~他 associationなどの記述は省略~ has_one_attached :image endアソシエーションというよりも、「擬似的な画像カラムを作った」と言った方がイメージしやすいかもしれません。
コントローラの記述: ストロングパラメータ
seaquel_proのmessageテーブルを見てみると、imageカラムは存在していません
しかしながらモデルで記述したhas_one_attachedによって、messagesテーブルには「擬似的なimageカラム」が存在していることになっています。
※画像情報はrails active_storage:installで生成したテーブル内に保存されます。このことからmessages_controller.rb内のparamsで画像の情報が飛ばせるようになりました。
controllers/messages_controller.rb
class MessagesController < ApplicationController def new @message = Message.new end def create @mesage = Message.create(message_params) end private def message_params params.require(:message).permit(:content, :image).merge(user_id: current_user.id) end endビューの記述: 画像の送信
ここに関してはいつも通りform要素のfile_fieldを使います。
<%= form_with model: @message, local: true do |form| %> <%= form.text_area :content %><br> <%= form.file_field :image %><br> <%= form.submit %> <% end %>ビューの記述: 画像の表示
imgタグでも可能ですが、railsのヘルパーメソッドであるimage_tagを使って記述を簡略化します。
<% if @message.image.attached? %> <%= image_tag @message.image %> <% end %>以上です!!
- 投稿日:2020-10-15T15:16:55+09:00
AWS から PaizaCloud へのお引越し
初めに・・・
AWS に開発環境を作っていましたが、1年ったったので料金体制が微妙に分からなかった事もあり、定額性のPaizaCloudへ移行しました。
AWSで作ったアプリもあったのでPaizaへ移動したのですが、
WASでの環境はRuby 2.6.3 Ruby on Rails 5.2.4.3
Paizaの環境はRuby 2.7.0 Ruby on Rails 6.0.3.2, 6.0.2.1, 5.0.7.2, 5.0.6
なので、動いてくれるわけがなく・・・
試行錯誤の結果、何とか動かすことが出来たので、似たような事で苦労する人が一人でも減るように、そして自分で忘れないために作業手順を残しておきます。サーバの作成
これと言って複雑な事はしてません。
Web開発はRuby on Rails
データベースはMySQLとphpMyAdmin
を選択しました。rbenvを入れる
ターミナルを開き下記コマンドを順に入力し、rbenvを入れます。
$ git clone https://github.com/sstephenson/rbenv.git ~/.rbenv $ echo 'export PATH="$HOME/.rbenv/bin:$PATH"' >> ~/.bash_profile $ echo 'eval "$(rbenv init -)"' >> ~/.bash_profile $ source ~/.bash_profile $ type rbenv rbenv is a function rbenv () { ...(省略)... }$ type rbenv は動作確認らしく
コマンドを実行し、上記のrbenv is a function 以降が表示されれば大丈夫みたいです。ruby-buildのインストール
ruby-buildとはrbenvのプラグインらしく、それを入れるために下記のコマンドを入力します。
$ git clone https://github.com/sstephenson/ruby-build.git ~/.rbenv/plugins/ruby-build $ rbenv install --versionインストール出来ていることの確認もこめて
$ rbenv install --versionを行いバージョンが表示されればちゃんとインストールされています。インストール可能なRubyのバージョン確認
各Ruby実装の最新の安定リリースのみが表示される $ rbenv install --list すべてのローカルバージョンを表示する $ rbenv install --list-all安定板ではRuby 2.6.3が無かったので、今回は $ rbenv install --list-all を実行し2.6.3が有るのを確認し、インストール!
$ rbenv install [インストールしたいバージョン]今回は2.6.3を入れたかったので $ rbenv install 2.6.3 としました。
インストールできたか確認する為に下記を実行し、インストールしたバージョンが出てくればOKです。
$ rbenv versions * system 2.6.3 ↑こんな感じで表示されます。 *ついている方が今のバージョンです。バージョン変更
バージョンの変更方法は下記の2つあるようです。
# システム全体のバージョン変更 rbenv global [変更したいバージョン] # 一部のみバージョンを変更 rbenv local [変更したいバージョン]今回は全体を変えたいので rbenv global 2.6.3 としています。
変更したらもう一度$ rbenv versions system * 2.6.3 ↑こんな感じで * が移動していればバージョンの変更が出来てます。ここまで出来たら一旦コマンドメニューを閉じて、再度立ち上げてください。
自分がやった時はこのまま下のrailsのインストールに進むとエラーが出て進めませんでした。Ruby on Rails のインストール
Ruby on Railsもバージョンが違うので欲しいバージョンを入れます。
下記コマンドを入力gem i -v [インストールしたいRailsのバージョン] rails今回は5.2.4.3を入れたいので gem i -v 5.2.4.3 rails
とコマンド入力入力が終わったら rails -v をやってバージョンが変わっているのを確かめてください。
以上で自分の場合は以前使っていた環境に変えることができました。
しかし、分かってない所も多いです。参考にしたところです
https://qiita.com/toshiro3/items/6f2ee61f552fc4885317
https://qiita.com/tanakayo/items/7b85261924eca1a5a3d6
- 投稿日:2020-10-15T14:14:51+09:00
【Rails】deviseで現在ログインしているユーザー情報の取得方法
はじめに
deviseでは「現在ログインしているユーザーの情報を取得」する事ができます。
例えば、「名前」「生年月日」「住所」「電話番号」など、対象のユーザーが既に登録した情報を表示する方法を紹介します。目次
1.current_userメソッド
2.遷移先のview開発環境
ruby 2.6.5
rails 6.0.0
devise 4.7.3前提
devise導入済み
model生成済み
ユーザー登録済みでデータを既に持ってる
view作成済み実装
それでは実装して行きます。
1.current_userメソッド
deviseを導入しているため使用できるメソッドで、current_user(現在ログインしているユーザー)の情報が取得できます。
index.html.erb<%= link_to current_user.nickname, edit_user_registration_path(current_user), class: "user-name" %> #↑ここ# #↑ここ#例えば、マイページでユーザー情報を編集したい時を想定します。link_toメソッドでcurrent_user.nameと記述すると、今ログインしてるユーザーのnameカラムに保存されてる名前が表示れます。
また、url指定したpathの後ろにcurrent_userをつける事で、遷移先にもそのユーザー情報を表示させる事ができます。※注意:urlはreils routesでコントローラー#アクションを探しください。
2.遷移先のview
遷移先のviewページでは、既に登録されてるユーザーの情報を表示させます。
edit.html.erb<%= form_with model: @user, url: edit_addresses_path, class: 'registration-main', local: true, method: :get do |f| %> <%= f.text_area :name, class:"input-default", id:"name", placeholder:"例) 太郎", maxlength:"40" %> <% end %>今回ユーザー情報を編集するページを作りたいのでapp> views> devise >registrationsにあるedit.html.erbのファイルを編集します。
form_withメソッドを使います。
devise内部で@userが定義されていて、既にデータが代入されてるので「model: @user」とします。
「do |f|」とする事で「end」までの「f.text_area :カラム名(今回はname)」に現在のユーザー情報が表示されます。※注意:deviseのviewをよび出してる場合は既に生成さてるファイルを使うと便利です。
参考記事
https://qiita.com/AKI3/items/bf0d5b57029abfc8154cまとめ
以上、現在ログインしているユーザー情報の取得方法でした。
current_userメソッドを使う事がポイントです。最後に
私はプログラミング初学者ですが、同じ様に悩んでる方々の助けになればと思い、記事を投稿しております。
それでは、また次回お会いしましょう〜
- 投稿日:2020-10-15T03:48:43+09:00
link_toって奥が深いねって話(原因不明)
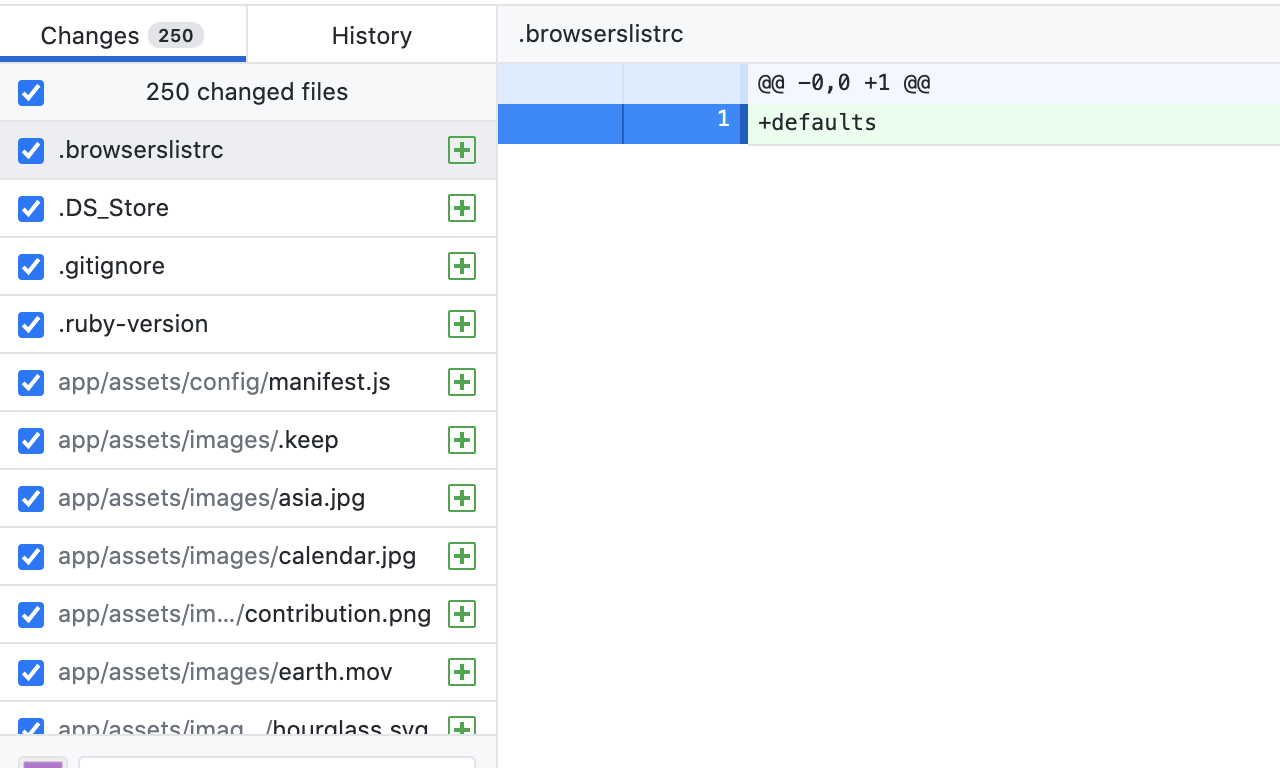
アプリ開発中投稿ボタンを押したら投稿ページに遷移するようにlink_toで記述をしていた時
<%= link_to "投稿", 'new_photo_path'%>最初はこのように記述しました。
するといつもの
この赤いエラー分が出ました。。仮定
routes.rbがうまく記述できていない
綴りが間違えてるroutes.rbを確認しにきました
routes.rbresources :photos, except: :index root to: 'photos#index'resourcesでindexを除外していること以外に不思議な点はなく
rails routesで確認しても問題はなし…
綴りも間違えていない…
行ったこと
PrefixではなくController#Actionの方を記述した
new_photo GET /photos/new(.:format)index.html.erb<%= link_to "投稿", '/photos/new'%>で解決しました…
追加
@scivola さんからのコメントで原因がわかりました
@scivola さんありがとうございました。
Prefixは''で囲むと文字列になってしまうようです…
なので自分の場合は文字列として認識されているようです
- 投稿日:2020-10-15T02:01:29+09:00
マイグレーション基礎知識のまとめ rails db:rollbackとカラムの追加/削除
はじめに
【この記事から得られる知識】
・マイグレーションについて
・rails db:rollbackの実行手順
・カラムの追加と削除の実行手順
・カラムがreferences型の場合の追加と削除の実行手順【環境】
・macOS Catalina
・rails 6.0.0
・ruby 2.6.5マイグレーションとは
・テーブルの設計図や仕様書のこと
・データベースにテーブルを作成する際に重要な役割をもっている
-マイグレーションファイルにカラムの型、カラム名、オプションの情報を記述する
-情報を反映させるとテーブルの作成・変更ができるマイグレーションの実行手順
①モデルを作成
②モデル作成時に生成されるマイグレーションファイル(db/migrate/2020~~~~.rb)に必要な情報を記述するdb/migrate/20201014123456_create_address.rbclass CreateAddresses < ActiveRecord::Migration[6.0] def change create_table :addresses do |t| # t.カラムの型 :カラム名, オプション t.string :postal_code, null: false t.string :city, null: false t.string :address_line, null: false t.string :phone_number, null: false t.references :order, null: false, foreing_key: true t.timestamps end end end③記述したテーブルのカラムを反映させるために作成中のアプリケーションのディレクトリにいることを確認した後ターミナルでrails db:migrateを実行
% rails db:migrate④ターミナルに以下のような記述があれば成功!
== 20XXXXXXXXXXXX CreateAddresses: migrating ====================================== -- create_table(:addresses) -> 0.0395s == 20XXXXXXXXXXXX CreatePosts: migrated (0.0396s) =============================念のためsequelproでも記述した情報が表示されていれるか確認する
※情報が反映されていない場合は更新ボタンをクリックする
せっかくrails db:migrateしたのにテーブルにミスがあった!
「どうしよう、、、」
「マイグレーションを編集したいっ!」ていうときありますよね。しかし、一度実行すると再度実行できない仕組みになっています。
なぜかというと設計を履歴として残しあとでどのような変更をしたか確認できるようにするためです。もしスペルミスでカラム名を変更したい場合であればわざわざ履歴に変更を残したくないですよね。
その場合は
rails db:rollback コマンドを使いましょう。(反映済みの情報を差し戻すことができるため変更の履歴が残りません。)
それ以外の場合はカラムの追加/削除用のマイグレーションファイルを作成して変更を行いましょう。(新たにファイルを作成して変更をするため履歴が残ります。)以下でこれらの説明をしたいと思います。
rails db:rollback 実行手順①~⑥
①
rails db:migrate:statusコマンドでマイグレーションファイルの状況を確認% rails db:migrate:status・実行するとマイグレーションの履歴が表示され、statusがupとdownで状況が表示される
・upは実行済み、downは修正可能の状態を意味する# rails db:migrate:stauts 実行結果 database: アプリ名_development Status Migration ID Migration Name -------------------------------------------------- up 20201001015223 Create orders up 20201001092756 Create addresses up 20201014023427 Add id to addresses up 20201014030100 Add id to orders②
rails db:rollbackを実行してup(実行済み)をdown(修正可能)にする% rails db:rollback③もう一度
rails db:migrate:statusを実行しマイグレーションファイルの状況を確認するdatabase: アプリ名_development Status Migration ID Migration Name -------------------------------------------------- up 20201001015223 Create orders up 20201001092756 Create addresses up 20201014023427 Add id to addresses down 20201014030100 Add id to orders④変更したいマイグレーションファイルのstatusがdownであることが確認できると今回の場合db/migrate/2020101430100_~~.rbのファイルを修正する
⑤rails db:migrateを実行し修正内容を反映させる% rails db:migrate⑥念のためsequelproでも記述した情報が表示されていれるか確認する
※情報が反映されていない場合は更新ボタンをクリックする【補足情報】
任意のマイグレーションファイルをrollbackしdownの状態にしたい場合は
rails db:rollback STEP=数値(戻りたい箇所が下から数えて何番目か)というふうに記述し実行する
※一番下を1とする# 下から2番目をrollbackしたい場合 % rails db:rollback STEP=2statusを確認すると下から2番目までdownになっていることが確認できる
database: アプリ名_development Status Migration ID Migration Name -------------------------------------------------- up 20201001015223 Create orders up 20201001092756 Create addresses down 20201014023427 Add id to addresses down 20201014030100 Add id to orders後は同じようにマイグレーションファイルを修正し
rails db:migrateを実行するカラムの追加/削除 実行手順(パターン1, 2)
最初に前提の知識としてカラムの追加は
add_columnカラムの削除はremove_columnと記述する# カラムの追加 add_column :users, :first_name, :string # カラムの削除 remove_column :users, :last_name, :stringパターン1 : 順番に記述する方法
①
rail g migration ファイル名を実行
ファイル名はAddカラム名To追加先のテーブル名とする(ファイル名は任意のものでもいいが、Add~To~が後から見たときにわかりやすく定着したファイル名のつけ方になっている)# nameカラムをUsersテーブルに追加する場合 % rails g migration AddNameToUsers生成されるファイルの中身
db/migrate/20200000000000_add_names_to_users.rbclass AddNamesToUsers < ActiveRecord::Migration[6.0] def change end end②新しく生成されたマイグレーションファイルに情報を記述する
db/migrate/20200000000000_add_names_to_users.rbclass AddNamesToUsers < ActiveRecord::Migration[6.0] def change add_column :users, :first_name, :string add_column :users, :last_name, :string end end③
rails db:migrateを実行する% rails db:migrateパターン2 : ターミナルにまとめて記述する方法
①
rail g migration ファイル名 追加するカラム名:型を実行# 追加するカラムの詳細情報までまとめ記述する % rails g migration AddNameToUsers first_name:string last_name:string生成されるファイルの中身(ファイルの中身が記述された状態でマイグレーションファイルが生成)
db/migrate/20200000000000_add_names_to_users.rbclass AddNamesToUsers < ActiveRecord::Migration[6.0] def change add_column :users, :first_name, :string add_column :users, :last_name, :string end end②
rails db:migrateを実行する% rails db:migratereferences型カラムの追加/削除 実行手順
状況:Ordersテーブルに外部キーとしてaddress_idを追加する
①
rails g migration ファイル名を実行する# address_idカラムをOrdersテーブルに追加する場合 % rails g migration AddIdToOrders②生成されたファイルに記述する
db/migrate/20201014000000_add_id_to_orders.rbclass AddIdToOrders < ActiveRecord::Migration[6.0] def change # 追加 add_reference :orders, :address, foreign_key: true # 削除 remove_reference :orders, :address, foreign_key: true end end追加のポイント
・add_referenceであること
・foreign_key: trueを記述すること(必要な場合のみ)
削除のポイント
・remove_referenceであること③
rails db:migrateを実行する% rails db:migrate解説は以上です!!
想像より長くなってしまいましたがこの記事がお役に立てると幸いです。
慣れると簡単なのでぜひ習得してスムーズに開発が進められるようにしましょう!
それでは、最後までご覧いただきありがとうございました。参考
・https://qiita.com/kurawo___D/items/e3694f7a870a1cc4738e
・https://freesworder.net/rails-column-add-remove/
・https://gist.github.com/seak0503/84bfa6b37a0a6961c334
- 投稿日:2020-10-15T00:36:35+09:00
Git 簡単に変更前の状態に戻す方法(コミット前)
コミット前の変更点をターミナルを使わずに変更する
他のブランチに移動するだけ!
この方法が最も簡単に変更前に戻す方法なのですが、他の事例に当てはまる場合は下記の方の記事を参考にするといいですよ!
https://qiita.com/tani-shi/items/3419600447292abf6c79
@tani-shi現場からは以上です!