- 投稿日:2020-10-12T22:17:43+09:00
レスポンシブWebデザイン
概要
レスポンシブWebデザインについて説明します。様々なブラウザで表示する際に必要となります。
目次
- レスポンシブWebデザインとは
- viewportの設定
- メディアクエリーとは
- ブレークポイント
レスポンシブWebデザインとは
レスポンシブWebデザインとは、表示領域に合わせ見え方が変わるようにデザインされたWebサイトのこと。
例えば、パソコンとスマートフォンだとデバイスの表示領域が違い、パソコン用の表示領域のWebサイトをスマートフォンで見ると文字が小さく見にくかったりする。このような場合に、レスポンシブWebデザインを使うと、コンテンツは変更せずにWebの見え方を変えることが出来る。viewportの設定(HTML)
レスポンシブWebデザインを適用するのに必要な手順①
viewportとは、様々なデバイスにおける表示領域のこと。これを設定しないと、上記に記載したようにスマートフォンで見た際に文字が小さくなったりする。
HTML内のhead内に< meta >タグを記述して表示領域の横幅を合わせる。hello.html<meta name="viewport" content="width=device-width,initial-scale=1">この処理により、スマートフォンで見た時も文字が大きくなっており、見やすくなる。
ただし、この設定だけではレイアウトが崩れていたりするので、調整が必要。この調整で利用するのがメディアクエリーメディアクエリーとは(css)
レスポンシブWebデザインを適用するのに必要な手順②
Webページが表示される画面の表示領域に合わせてCSSを切り替える機能。
メディアクエリーをCSSに記載することでレスポンシブWebデザインの細かい設定が可能となる。
書き方:@mediaとCSSに記述し、その後ろに画面の表示領域サイズを記述するhello.css/* レスポンシブWebデザイン(モバイル版) -------------------------------------------------------------------*/ @media (max-width: 600px){ .title{ font-size: 3px; }上記の場合、max-width: 600pxなので画面の表示領域幅が最大600pxの時、{}の中のスタイルが適用される。(今回の場合はフォントサイズを3pxにするという設定)
このmax-width: 600pxの画面サイズの切り替えポイントをブレークポイントという。ブレークポイント
画面のサイズによってCSSを切り替える際の切り替えポイントをブレークポイントという。スマートフォンの画面幅の大きさも機種によって様々、また都度変わるために、このブレークポイント!という決まったサイズはない。大体のスマートフォンの画面幅をカバーしているのが600pxだと考えた。
以上です。様々なデバイスでの最適なサイズに調整出来ます。最後まで見てくださりありがとうございました。
- 投稿日:2020-10-12T21:50:26+09:00
動画を挿入する方法
トップページなどに動画を挿入する方法
GIF
https://gyazo.com/3015a8b1f689153dcfe7fcb308d483bb
下記コード
index.html<div class="bg-video-wrap"> <p>Brilliant Blue</p> <video src="images/foreign.mp4" autoplay loop muted> </video> </div>css.bg-video-wrap { position: relative; } p { font-family: serif; color: #fff; font-size: 400%; position: absolute; left: 30%; top: 100px; z-index: 1; }以上です!
状況に応じてCSSは各自変更して使って下さい!
foreign.mp4の部分は各々、ダウンロードや作った動画の名前を決めると思うのでそれを当てはめて下さい!おそらく末尾はmp4でもmovでもどちらでも挿入できます!
現場からは以上です!
- 投稿日:2020-10-12T21:25:41+09:00
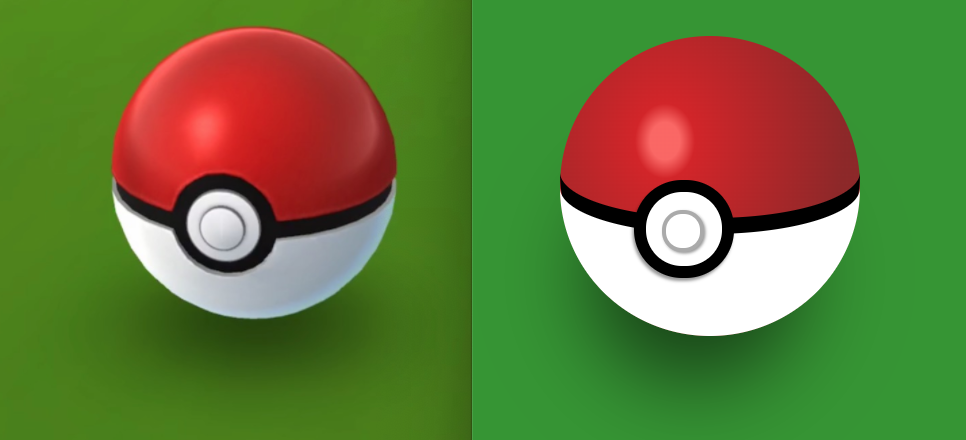
【作ってみた】CSSだけで、ちょっとだけリアルなモンスターボール
どうも7noteです。CSSだけでモンスターボール作ってみました。
HTML・CSSの基本だけで作ったわりにはそこそこできたが、もっとリアルなものは作れそう。うーん難しい。。。
無駄な行とかもあるかもですが堪忍ください。index.html<div class="ball"> <div class="center"></div> <div class="line"></div> <div class="bottom"></div> </div>style.cssbody { background: #31962d; } .ball { width: 200px; height: 200px; background: radial-gradient(8px 10px at 35% 35%, #FC6661 10px, #D42221 20px, #8E2726 120px); position: relative; border-radius: 100%; box-shadow: -10px 60px 60px -30px rgba(0,0,0,0.6); } .center { position: absolute; top: 0; left: 0; width: 200px; height: 200px; } .center::before { content: ""; width: 50px; height: 50px; background: #fff; border: solid 8px #000; position: absolute; top: 48%; left: 25%; border-radius: 100%; z-index: 10; box-shadow: -1px 2px 2px rgba(0,0,0,0.4); } .center::after { content: ""; width: 25px; height: 25px; background: #fff; border: solid 2px #aaa; position: absolute; top: 58%; left: 34%; border-radius: 100%; z-index: 10; box-shadow: 1px 1px 2px rgba(0,0,0,0.4); } .line { position: absolute; bottom: 10px; left: 0; width: 200px; height: 130px; border-bottom: 68px solid #000; border-radius: 100%; } .bottom { position: absolute; bottom: 0; left: 0; width: 200px; height: 130px; border-bottom: 68px solid #fff; border-radius: 100%; }感想
黒い線の左右にほんの少し赤が見えてしまっていて、作りが甘いなぁと思いながらも複雑にしすぎてもなんか嫌だったので今回は目を瞑ってしまいました。。。
またborderで半円を作ると、グラデーションがかからないのでそこも今後の課題ですね。
また気が向いた時にでもリベンジしようかな。ポケモンGOのボールと比較するとまだまだ細かい部分ができていないなというのがよくわかりますね。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】HTML・CSSのちょいテク詰め合わせ
- 投稿日:2020-10-12T16:50:19+09:00
before, after 擬似要素に画像を入れる。
下記の例は、ボタンに画像を入れたやつ。
&__button{ position: relative; width: 185px; height: 34px; padding: 5px 35px 5px 20px; background-color: #0086D3; color: white; font-weight: bold; &:after{ content: ''; display: inline-block; position: absolute; top: 15px; right: 8px; width: 13px; height: 9px; background-image: url(画像パス); background-size: contain; vertical-align: middle; } }
- 投稿日:2020-10-12T11:20:39+09:00
検証ツールにて擬似要素を確認する方法
■ はじめに
検証ツールにて擬似要素を確認する方法について記事にしました。
この記事で得られることは以下の通りです。・検証ツールで確認する際の基礎知識が増える
・サイト模写等で、擬似要素を確認する際の方法が理解できる様になる■ 例
例えばこのボタンに、マウスを置いた際のエフェクトを調べる時。
■ 方法①
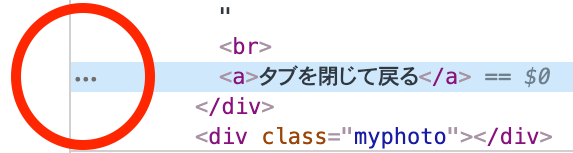
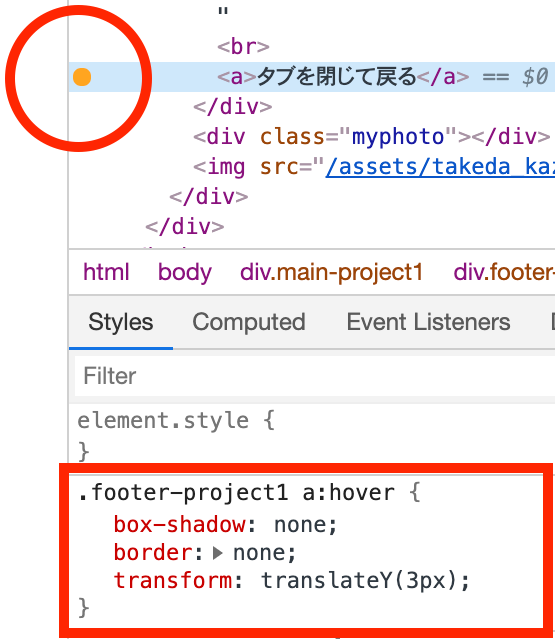
① 調べたい要素の左にある「・・・」をクリックする
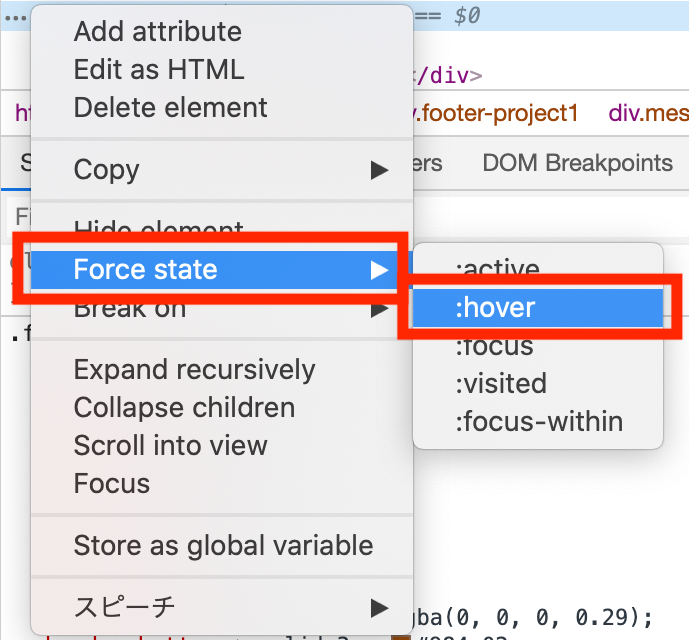
② 「Force state」を選択し、今回はマウスを置いた時の動きを調べたいので、「:hover」をクリックする
クリックすると、「・・・」が黄色い丸印に変わり、a要素にマウスを乗せた際のCSSが表示される様になります。
■ 方法②
もう一つ、方法がありますのでご紹介します。
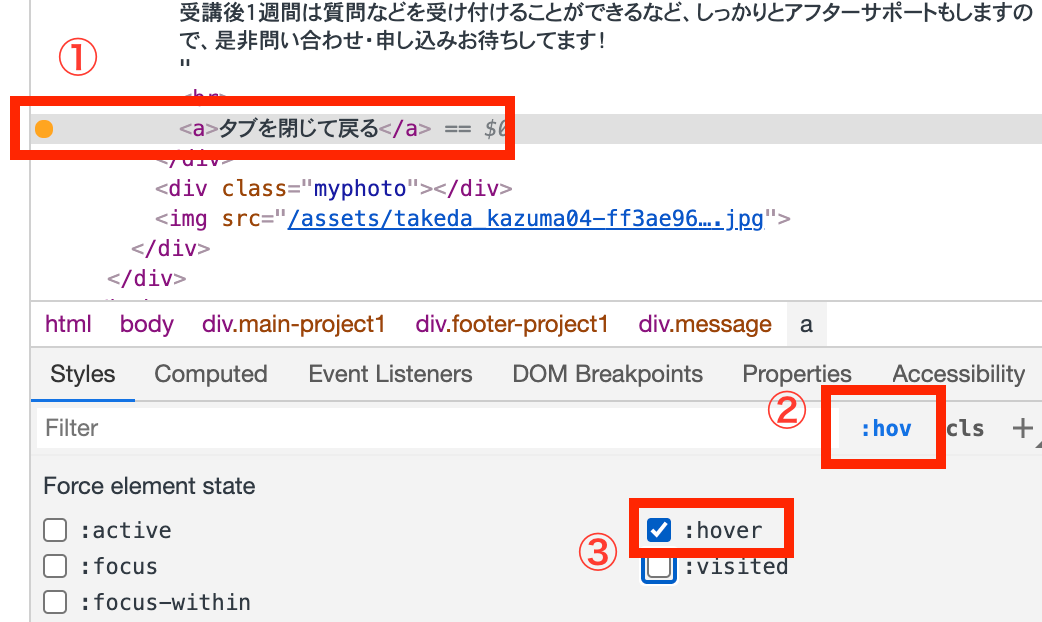
① 調べたい要素の左にある「・・・」をクリックする
② 「:hov」をクリックする
③ 「:hover」にチェックを入れる
こちらでも擬似要素を表示させることができます。
この方が、一度の操作で複数の要素をまとめて選択できるので、便利かもしれませんね。
- 投稿日:2020-10-12T11:15:10+09:00
タイトルの横に線を引くCSS
メモ。
.title-border { display: flex; align-items: center; } .title-border:before, .title-border:after { border-top: 1px solid; content: ""; flex-grow: 1; } .title-border:before { margin-right: 1rem; } .title-border:after { margin-left: 1rem; }
- 投稿日:2020-10-12T10:56:19+09:00
querySelector()使用時の注意点(name属性を指定する時のひと工夫など)
この記事を書いた背景
JavaScriptの『querySelector()メソッド』を使って、任意のHTMLを取得する処理を記述していたのですが、最初、うまく取得することができませんでした。
うまく取得できなかった理由は、取得するHTMLを指定する際に記述したname属性の指定コードがうまく書けていなかったためです。
今回はname属性を指定するひと工夫も含め、querySelector()使用時の注意点を書いていきたいと思います。そもそもquerySelector()メソッドとは
JavaScriptのメソッドで、任意のHTMLを取得するメソッドです。
指定したセレクタに一致する最初のHTML要素(Element)を取得するメソッドです。
『document.querySelector( CSSセレクタ )』のように使います。
実際の使い方は下記の例をご覧ください。自分がどのようにつまづいたか
オリジナルアプリを作成中、ラジオボタンの実装を行ってましたが、
選択したボタンの値を取得する処理がうまく機能しない場合がありました。下記の例で見ていきたいと思います。
index.html<!--ラジオボタンの記述。iPhoneかAndroidかを選ぶラジオボタン--> <group class="inline-radio"> <div> <input type="radio" value="1" name="simulation[phone]" id="simulation_phone_1"> <label for="simulation_phone">iPhone</label> </div> <div> <input type="radio" value="2" name="simulation[phone]" id="simulation_phone_2"> <label for="simulation_phone">Android</label> </div> </group>index.js//ラジオボタンの要素(NodeList)を取得する const phone_list = document.getElementsByName('simulation[phone]'); //取得したラジオボタンの要素(NodeList)をラジオボタン1つずつ取り出し、変数eに格納する。 phone_list.forEach(function(e) { //クリック(ボタン押下)された要素eの場合イベント発火 e.addEventListener("click", function() { //クリックされたinputタグの値(value値)を取り出し、変数phone_planに格納する const phone_plan = document.querySelector("input:checked").value; //変数phone_planの出力 console.log(phone_plan); }); });※NodeListは、ざっくり言えばHTMLの情報全てが詰まったオブジェクトです。
簡単なHTMLとJSがあります。色々端折ってますがご了承ください。
見た目的には簡単なラジオボタン(●iPhone ●Android)があるだけです。
ラジオボタンでiphoneを選択すると、検証ツールのconsoleにて 1 が出力されます。console1普通に値は取得できました。
しかし、HTMLにラジオボタンで実装された質問等がいくつも有り(スマホを選ぶラジオボタン・PCを選ぶラジオボタン...など)、それぞれのラジオボタンの押下された値を取得する処理を書くときに問題が起きます。
記述を見直さないといけないのは、JSの『querySelector()メソッド』です。querySelector()メソッドが取得する要素の位置は...
先程も書きましたが、『querySelector()メソッド』で取得するのは、指定したセレクタに一致する最初のHTML要素(Element)です。
そのため、現状の『querySelector("input:checked")』のような形でクリックされた要素を取得しようとすると、複数種類のラジオボタンがあるなかで、HTMLの一番上にあるラジオボタンの選択された値が取得されてしまい、HTMLの一番上にあるラジオボタン以外うまく値が取得できません。querySelector()メソッドにおけるname属性の指定
そこで色々調べたところ、name属性を指定すれば良さそうです。
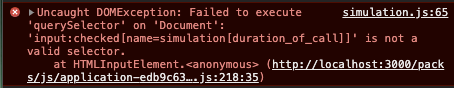
下記のように修正してみました。javascript//修正前 const phone_plan = document.querySelector("input:checked").value; //修正後 const phone_plan = document.querySelector("input:checked[name=simulation[phone]]").value;このように修正すれば、『name属性がsimulation[phone]のラジオボタンでクリックされた要素』のように指定できるはず。
不正なセレクタということで、値が取得できないようです。(例とname属性違いますがご容赦ください。。。)
javascript//この書き方は正しい querySelector("input:checked[name=name属性名]]")という書き方は正しいのですが、クラスが指定されたname属性(今回で言ったら、simulationクラスのname属性「phone」)の場合は、上記の書き方では通用しないようです。(角括弧まみれになるからかな??)
ということで、今度はクラス名外してみました。
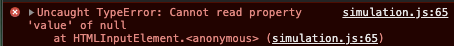
javascript//修正前 const phone_plan = document.querySelector("input:checked").value; //1回目修正後 const phone_plan = document.querySelector("input:checked[name=simulation[phone]]").value; //2回目修正後 const phone_plan = document.querySelector("input:checked[name=phone]").value;name属性がphoneのvalue値はなんにもないよ〜というエラーです。
正しいname属性は『simulation[phone]』ですからね。
やはり、クラス名を取るだけほど甘くない世界だ。そして、ついにLGTMな書き方発見。
ということで、このようにname属性を指定すればいいというのを見つけました。javascript//修正前 const phone_plan = document.querySelector("input:checked").value; //1回目修正後 const phone_plan = document.querySelector("input:checked[name=simulation[phone]]").value; //2回目修正後 const phone_plan = document.querySelector("input:checked[name=phone]").value; //3回目修正後(LGTM) const phone_plan = document.querySelector("input:checked[name*=phone]").value;name属性の指定のところで『*』を入れました。これは『部分一致検索』を意味します。
今回で言ったら、name属性に『phone』が含まれてるname属性という指定方法です。
ということで、無事、値が取得できました。console1あとは、name属性の命名に気をつけながらname=*を使いこなしていけば、自分の思い通りのアプリが実装できると思います!
セレクタの様々な指定方法
ちなみにセレクタの指定方法は、name*=以外にもたくさん種類があります。
https://hakuhin.jp/js/selector.htmlこちらのサイトにセレクタの書き方が詳しく載っているので、ぜひ見てみてください。
色んな属性の指定方法があって、実装の幅が広がりますね。大変参考になりました。
- 投稿日:2020-10-12T04:26:47+09:00
heightやwidthが0の要素にpaddingを指定すると要素が現れてしまう
はじめに
たとえばエラーメッセージの表示だったり、何か値を渡されたときには表示して、それ以外のときには非表示にしたい、という場合にpaddingつけようとして困ったよという話。
中身が空のdivにpaddingをつけると
中身があるときは下のように表示してほしいとします。
See the Pen
qBNdVem by taka1473 (@taka1473)
on CodePen.
このとき、p要素の中身がないとどうなるか。
See the Pen
ExyjoXX by taka1473 (@taka1473)
on CodePen.
こうなります。
要素の正味の部分(文字とかが表示される部分)というのはheightからpaddingの高さを引いた数字になるが、heightは負の値を取れないのでpaddingのぶん正味の部分が高くなる(?)、ということらしいです。回避方法
1.div要素を親要素に追加して、そちらにpaddingをつける。
See the Pen ZEOGvvB by taka1473 (@taka1473) on CodePen.
これで要素がない時には非表示にできます。でもこれだとpaddingのところはpinkになりませんね。
2.子要素で無理やり
See the Pen GRqJyQz by taka1473 (@taka1473) on CodePen.
そもそも要素がないのでそこにpadding入れても効かないから大丈夫っていう考え方。
See the Pen
vYKOpzv by taka1473 (@taka1473)
on CodePen.
こちらは意図した動きになってくれます。あとがき
もっといい方法がある気がする…。
あったら教えて下さい。(むしろ誰かに教えてほしくて記事書いたところある)
- 投稿日:2020-10-12T01:51:15+09:00
Adobe XDのデザインカンプからコーディングに必要な値を取得する
XDのデザインカンプから必要な値を取得するためには?
1、各項目の数値の表示方法
カンプ内の画像やテキストをクリックすると右側に、各項目の数値が表示される。
ここから得られる数値は以下の通り。
- font-family (⓵)→ 游ゴシック体
- font-weight (⓵)→ Bold
- font-size (⓶)→ 24px
- line-height (⓶⓷)→ 1.7(41px ÷ 24px)
- letter-spacing (⓶⓸)→ 0px(24px × 0)*
- color (⓹)→ #333333(⓹をクリックするとコピーできる) + width (w)→ 182px + height (H) → 24px
*letter-spacingについて
⓸の値が文字間隔(トラッキング)をさす。
今回は⓸の値が0でしたが、そうじゃない場合にどうしたらletter-spacingを計算できるのかをメモ。
(例)⓶のFont-sizeが16px、⓸のAVが75の場合
トラッキング数値 ÷ 1000で出た数値に'em'をつける。
つまり75÷1,000=0.075em となる。
この数値をそのまま使うか、pxに直す場合は16px × 0.75=1.2px とする。2、余白の測り方
余白を測りたい対象を選択した状態で、Altキーを押しながら他の対象の上にマウスを移動すれば、画面上に余白の値が表示される。