- 投稿日:2020-09-22T22:02:33+09:00
【初心者向け】GoogleChromeのリニューアルで目立つようになった黒い線を消す方法
どうも7noteです。開発していると、意図していない場所に黒い太枠線がでてくるようになって、なんだこれって思ってました。こいつを消します。
フォームやマウスカーソルで要素を触ると出てくる・・・
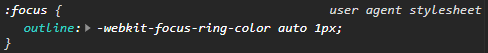
どうやらクロームの初期値として、:focusがある時に出るようです。
消し方
消したい要素に
outline: none;だけ。とっても簡単。input { outline: none; }まとめ
以前まではあまり気にしていなかったのですが、前回のクロームのアップデートの影響ですごく悪目立ちすることがあったので、必要ない場面では消すようにしています。
※タブキーを使って移動していると、どこにフォーカスしているかわからなくなるので注意!!
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】HTML・CSSのちょいテク詰め合わせ