- 投稿日:2020-09-14T22:04:11+09:00
Eloquentモデルの名前空間が他の階層で重複している時("Cannot declare class 〜, because the name is already in use")
クラス名重複してるよ〜のエラーメッセージが出る場合...
①対処法
1:本当に記述している文字列が正しいか確認する
2:namespaceの階層が正しいか確認する(\App\Models\temp...)
3:asで別名を付与(詳細は以下参照)②それ以外の場合 とは?
あまり多くないパターンだと思いますが、自分が修正を担当しているプロジェクトのModelsの階層がこんな感じでした。
\APP
\temp.php(フルパス:\APP\temp.php)\Models
\temp.php(フルパス:\APP\Models\temp.php)最初見た時、Laravelはこんなふうになってるのかーと思って特に気にしませんでした。
(Eloquentモデルと通常のModelなので役割はそもそも違います)
が、後々機能を追加するとなったときになって困りました。use APP\Model\Temp use APP\TempCannot declare class〜〜〜〜, because the name is already in use
これはNGなんですね...。
記述や文字列の誤りがない、階層が違う、としても同名だとそもそもインポートNGのようです。use APP\Model\Temp use APP\Temp as eloquent_temp
こんな感じに別名であれば解決します。
なので正確には同名クラスからのインポートがNGというわけではないです。※そもそも3のパターンは命名の時点でおかしいので、Eloquentモデルの作成時にはmodelと同名にするべきではないです!
- 投稿日:2020-09-14T22:04:11+09:00
【備忘録】Eloquentモデルの名前空間が他の階層で重複している時("Cannot declare class 〜, because the name is already in use")
クラス名重複してるよ〜のエラーメッセージが出る場合...
①対処法
1:本当に記述している文字列が正しいか確認する
2:namespaceの階層が正しいか確認する(\App\Models\temp...)
3:asで別名を付与(詳細は以下参照)②それ以外の場合 とは?
あまり多くないパターンだと思いますが、自分が修正を担当しているプロジェクトのModelsの階層がこんな感じでした。
\APP
\temp.php(フルパス:\APP\temp.php)\Models
\temp.php(フルパス:\APP\Models\temp.php)最初見た時、Laravelはこんなふうになってるのかーと思って特に気にしませんでした。
(Eloquentモデルと通常のModelなので役割はそもそも違います)
が、後々機能を追加するとなったときになって困りました。use APP\Model\Temp use APP\TempCannot declare class〜〜〜〜, because the name is already in use
これはNGなんですね...。
記述や文字列の誤りがない、階層が違う、としても同名だとそもそもインポートNGのようです。use APP\Model\Temp use APP\Temp as eloquent_temp
こんな感じに別名であれば解決します。
なので正確には同名クラスからのインポートがNGというわけではないです。※そもそも3のパターンは命名の時点でおかしいので、Eloquentモデルの作成時にはmodelと同名にするべきではないです!
- 投稿日:2020-09-14T21:40:06+09:00
PHPでcomposerを使わずにQRコードを作成する
内容
PHPのライブラリを使用して簡単なサンプルに作成したQRコードを表示できるようにする環境
- PHP7
QRコードの作成
開発環境作成
まずはターミナルなどで作業用のフォルダを作成 & 移動
$ mkdir php_sample $ cd php_sampleその後、phpqrcode/qrlib をダウンロードして、解凍。
解凍した中身を作成した作業用フォルダにコピーなどで移す。そして、3つの
PHPファイルを作成する。
- トップページ
- QRコード表示用ページ
- QRコード作成ファイル
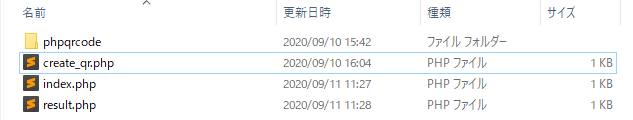
実際のフォルダの中身がこんな感じになっているはず。
- トップページ(index.php)
- QRコード表示用ページ(result.php)
- QRコード作成ファイル(create_qr.php)
最後に、
PHPの内蔵サーバーをターミナルから起動して準備完了。$ php -S 127.0.0.1:8080phpファイル作成
ここからは3つのphpファイルを作成していく。
トップページ
簡単なサンプルで試すだけなので、基本的な
HTMLのコードとformくらいで十分。
(本当はindex.phpだけど見た目優先でhtmlファイルとして記入してます。)index.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>QR</title> </head> <body> <p>QRテスト</p> <form method="GET" action="result.php"> <input type="text" name="data"> <input type="submit" value="QRコードを表示する"> </form> </body> </html>http://127.0.0.1:8080/index にアクセスしてみると、こんなページができてるはず。
QRコード表示用ページ
ここもそんなに手をかけずに、
index.phpからの遷移先程度の役割で十分かと。
(index.php同様、見た目優先でhtmlファイルとして記入してます。)result.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>QR</title> </head> <body> <h2>QRコード</h2> <?php echo '<img src="create_qr.php" />'; ?> <br> <a href="index">戻る</a> </body> </html>http://127.0.0.1:8080/index からフォーム経由で移動しているとこんなページが表示される。
<?php echo '<img src="create_qr.php" />'; ?>でQRコード作成ファイルを指定しているため、記入を忘れたり名前を間違えたりしないように。QRコード作成ファイル
今回の本題。
といっても、requireでダウンロードしてきたphpqrcode/qrlibを呼び出して、そこの関数などを使うくらい。create_qr.php<?php // ライブラリ読み込み require_once "phpqrcode/qrlib.php"; // 画像の保存場所 $filepath = 'qr.png'; // QRコードの内容 $contents = "result.php?data=hogehoge"; // QRコード画像を出力 QRcode::png($contents, $filepath, QR_ECLEVEL_M, 6); //このファイルを画像ファイルとして扱う宣言 header('Content-Type: image/png'); readfile('qr.png'); ?>内容はコメントアウトの通り。
この状態で http://127.0.0.1:8080/index からフォーム経由で移動すると、
result?date=にQRコードが表示されるようになる。
スマートフォンなどで、表示されたQRコードを読み取ってみると、$contentsの内容であることがわかる。今後の課題
トップページとQRコード表示用ページをなんで分けたかといえば、トップページで入力された値をQRコードに反映させたかったから。
例)sampleってトップページで入力したら、result.php?data=sampleをQRコードで読み取れる
$_GET['data']や$_SERVER[]の色々とを使ってみたけど、自分の知識では定数だけしかQRコードに反映できなかった。
(QRコード表示用のページにQR作成に必要なコードを書けば済む話なんですけど、それぞれ独立させる方法とかないかなと思ってしまい、ネットの海を走り回ってます)この解決法をご存じの方がいらっしゃいましたら、ご教授の程よろしくお願いします。
参考資料
- 投稿日:2020-09-14T21:29:59+09:00
Cannot use '$this' in non-object context エラーの対処法
Laravelを使用中に、モデル内で$this->を使って当該モデルを参照しようとしたところ
Cannot use '$this' in non-object contextのエラーが出たので備忘録として対処法を残しておきます結論からいうと当該モデルのgetUser()がインスタンス化されていないのでself::でアクセスするのが正解でした
Model.phppublic static function getUser($ids){ return self::whereIn('id', $ids); }上記で$this->からself::に変更したらエラーが改善しました
Controller.phppublic function index() { $searchResults = Model::getUser([1,2,3])->get(); return response()->json([ 'search_results' => $searchResults, ], 200); }思考停止してしまって、インスタンス化など全く意識せずに何でもかんでも$this->を使っている状態だったので
はまってしまったエラーでした
- 投稿日:2020-09-14T21:26:12+09:00
【備忘録】Laravel Gate権限制御にて@canだとクエリ数が増えちゃった話&対処法
Gate機能のcanによる判定でクエリ数がめちゃくちゃ増えてたら...
①対処法
blade内での@canによる判定箇所を@ifに変更
および使いたい権限パラメータの受け渡し方を変える②原因
@canによる判定の度にPolicy内のコンストラクタによって権限取得のためのクエリ実行が行われてしまうため
③例
①の通り対象のbladeにて@can記述を@ifに変更
→controllerでcompact、withメソッドの引数に追加
→viewで受け取って好きなように使用(compactメソッドに関してはわかりやすい記事がたくさんありますのでそちらをご覧ください)
あまり深掘りできていないですが、Gate機能の仕様と思われます。
indexなどその他の対処がしてあり、処理速度に影響がなければ@canのままで問題ないのですが
自分の場合は対処前だとクエリ重複多数(7~8割)になっていました。
以上となります。参考になれば幸いです。
- 投稿日:2020-09-14T21:26:12+09:00
【Laravel】Cannot declare class ◯◯◯, because the name is already in use"【備忘録】
- 投稿日:2020-09-14T20:33:22+09:00
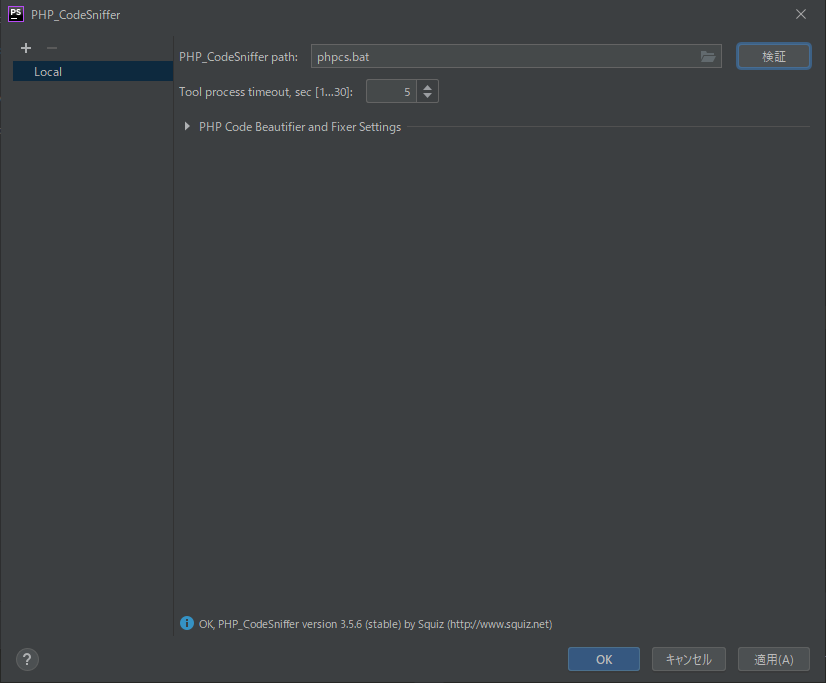
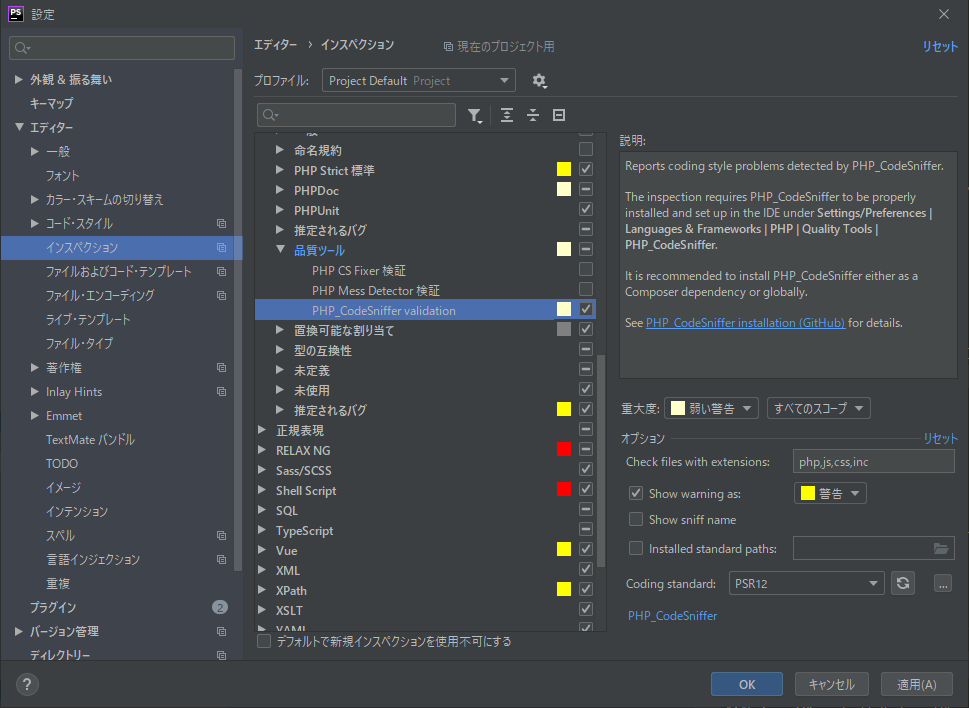
PhpStorm(Windows)にCodeSnifferを設定
目的
PhpStormでPSR-12に準拠したコーディング規約のチェックを行いたい。
前提条件
- Windows環境
- PHP導入済(XAMPP)
- Composer導入済
ComposerでCodeSnifferをインストールする。
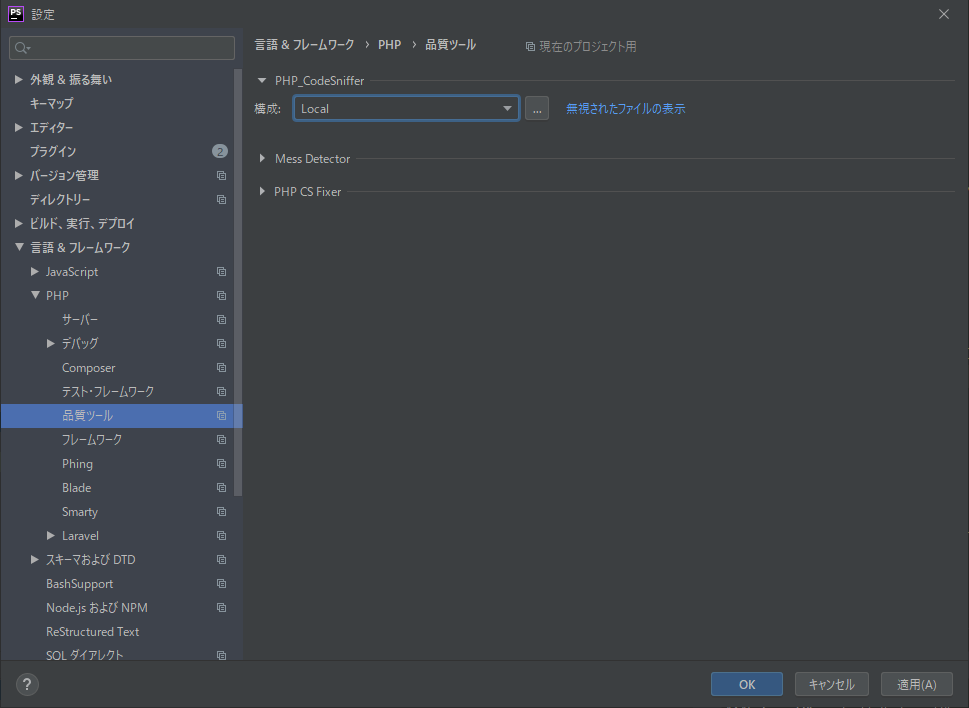
$ composer global require squizlabs/php_codesniffer # インストールができたらバージョン情報を表示して動作するか確認 $ phpcs --version PHP_CodeSniffer version 〇.〇.〇 (stable) by Squiz (http://www.squiz.net)PhpStomの設定を変更
- 投稿日:2020-09-14T20:33:22+09:00
PhpStorm(Windows)にCodeSnifferを追加してPSR-12のチェックをしたい
目的
PhpStormでPSR-12に準拠したコーディング規約のチェックを行いたい。
前提条件
- Windows環境
- PHP導入済(XAMPP)
- Composer導入済
設定手順
ComposerでCodeSnifferをインストール
$ composer global require squizlabs/php_codesniffer # インストールができたらバージョン情報を表示して動作するか確認 $ phpcs --version PHP_CodeSniffer version 〇.〇.〇 (stable) by Squiz (http://www.squiz.net)PhpStomの設定を変更
- 投稿日:2020-09-14T20:25:08+09:00
GMOペイメントゲートウェイで全角文字を送信したい
罠にハマって苦しんだのでメモ
memo.php// コンストラクタインジェクションでGuzzle Clientを設定とか、色々とな処理 $params = [ // いろいろな設定が必要です。 'gmoPaymentGatewaySomeItem1' => '日本語ひらがな・カタカナを入れたい', 'gmoPaymentGatewaySomeItem2' => '日本語ひらがな・カタカナを入れたい', ]; mb_convert_variables('Shift_JIS', 'UTF-8', $params); $response = $this->client->request( 'POST', 'https://gmo-payment.hogehoge/some/endpoint.extention', [ 'form_params' => $params, ] ); // 処理が続く
- 投稿日:2020-09-14T18:22:21+09:00
wordpressカスタム投稿タイプの REST API 使い方
WordPress REST API 設定する
Custom Post Type UIの場合
Custom Post Type UIでカスタム投稿を登録している場合は特に設定は不要です。
(デフォルトでtrueになってます)直接function.phpで作成している場合
まず、function.phpで作成しているカスタム投稿に WordPress REST API が使えるように許可します。
'show_in_rest' => true,引数を追加します。
ここ重要でデフォルトがfalseですのでtrueにしないと WordPress REST API データを返してくれません。WordPress REST API に関係する引数一覧
引数 値 show_in_rest デフォルトfalse rest_base URLのベースとなる名前。基本省略(省略時カスタム投稿タイプ名) rest_controller_class 処理するコントローラ名。基本省略(省略時WP_REST_Posts_Controller) function.phpadd_action('init', 'init_news'); function init_news(){ $labels = array( 'name' => _x('NEWS', 'post type general name'), 'singular_name' => _x('NEWS', 'post type singular name'), 'all_items' => 'NEWS一覧', 'add_new' => _x('新規登録', 'news'), 'add_new_item' => __('NEWSを登録'), 'edit_item' => __('NEWSを編集'), 'new_item' => __('新しいNEWS'), 'view_item' => __('NEWSページを表示'), 'search_items' => __('NEWSを探す'), 'not_found' => __('NEWSはありません'), 'not_found_in_trash' => __('ゴミ箱にNEWSはありません'), ); $args = array( 'labels' => $labels, 'public' => true, 'publicly_queryable' => true, 'show_ui' => true, 'query_var' => true, 'rewrite' => true, 'capability_type' => 'post', 'hierarchical' => false, 'show_in_rest' => true, 'supports' => array('title','editor'), 'has_archive' => true ); register_post_type('news',$args); }独自エンドポイントを設定する
そして独自エンドポイントを設定します。
自由にカスタマイズできますが、基本的には下記のように書けば動きます。
ループで取得したデータをレスポンスデータ配列($data[ ])に入れます。※カスタムフィールドもここで取得できます。
(これでフロンド側で取得出来るようにJSONファイルが出来上がります。)エンドポイントの例↓
function.phpadd_action('rest_api_init', 'add_custom_endpoint'); function add_custom_endpoint() { register_rest_route('custom/v1', '/news', array( 'methods' => 'GET', 'callback' => 'news_api', )); } function news_api(WP_REST_Request $request) { $args = array( 'post_type' => 'news', 'order' => 'DESC', 'post_status' => 'publish', ); $the_query = new WP_Query($args); $data = array(); while ($the_query->have_posts()) { $the_query->the_post(); // カスタムフィールド取得方法↓ $section = get_field('section', get_the_ID()); // レスポンスデータ $data[] = array( 'id' => get_the_ID(), 'date' => get_the_date('Y.m.d', get_the_ID()), 'title' => get_the_title(), 'link' => get_the_permalink(), ); } // レスポンス $response = new WP_REST_Response($data); $response->set_status(200); return $response; }register_rest_route( 'custom/v1', '/news', array());
を変更する下記の箇所がカスマイズ出来ます。
localhost/wp-json/custom/v1/news最後に
JSONファイルが出来上がりますので確認。
下記のようにドメインの後に追加してアクセスして見てください。
http://localhost/wp-json/custom/v1/newsrest_base項目を設定するとURLを変えることが出来ます。
rest_base => 'base'
http://localhost/wp-json/custom/v1/baseJSONファイルが見えたら終わりです。
後は、フロンド側で自由にやりたいように整形すれば完了です。Chromeの拡張機能でJSONが見やすくなりますのでオススメです。
JSONView
https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc参考サイト
https://www.tam-tam.co.jp/tipsnote/cms/post9688.htmlリファレンス
https://developer.wordpress.org/rest-api/
https://wp-rest-api.mydocument.jp/
- 投稿日:2020-09-14T14:35:05+09:00
composer installのエラー
ターミナルで"composer install"と打ったところ、次のようなエラーメッセージが表示された。
Problem 1 - Installation request for league/flysystem 1.0.66 -> satisfiable by league/flysystem[1.0.66]. - league/flysystem 1.0.66 requires ext-fileinfo * -> the requested PHP extension fileinfo is missing from your system. Problem 2 - league/flysystem 1.0.66 requires ext-fileinfo * -> the requested PHP extension fileinfo is missing from your system. - laravel/framework v5.8.37 requires league/flysystem ^1.0.8 -> satisfiable by league/flysystem[1.0.66]. - Installation request for laravel/framework v5.8.37 -> satisfiable by laravel/framework[v5.8.37].調べたところ、この”extension fileinfo"というところがキーになるらしい。
extension=php_fileinfo.dllをphp.iniで有効化するということだったのだが、私の場合は探してもなかったのでphp.iniに書き加えた。
すると無事インストールできた。