- 投稿日:2020-09-10T23:33:11+09:00
「data-target="#〇〇"」・・・「#」よ、お前は何者なんだい?
前提
今年8月末に、ゼロからHTMLに取り組み始めました。
黒澤さん(@kurokurosawa)によるウェビナー「YoshiTech 会津わろ法則」Round2 の修了生です。
黒澤さんが提唱する「学んだことをQiitaにアウトプットする取り組み」を、少しずつ実践しています。現状としては、HTML/CSS の基礎についての学習が一区切りついたので、Bootstrap の学習に入っています。
Bootstrap について一区切りついたら、次はJavaScript に進む予定です。Udemyを利用して学習しています。
現在受講を進めている講座は、
・ウェブ開発入門完全攻略コース - プログラミング をはじめて学び創れる人へ!未経験から現場で使える開発スキルを習得!
・[HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門
の二つです。Bootstrap を用いたコードで、「#」を書き忘れてしまいました
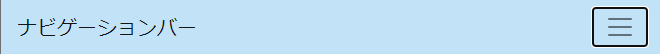
Bootstrap を使って、画面幅が狭くなったときに出現する「ハンバーガーメニュー」のコードに取り組んでいた時のことです。
(画面幅が狭くなるとこうなって・・・)
↓
↓
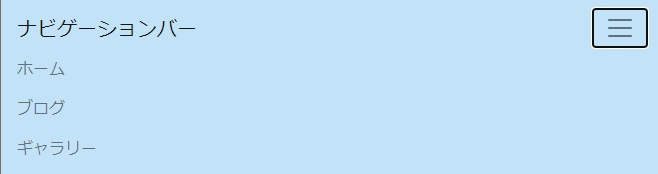
(右側のボタンを押すとこうなるやつです)
こうしたハンバーガーメニューを作ろうと、次のコードを書きました。
<nav class="navbar navbar-expand-lg navbar-light" style="background-color: rgb(194, 226, 247);"> <a class="navbar-brand" href="#">ナビゲーションバー</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="NavbarSupportedContent" aria-controls="NavbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span></button> <div class="collapse navbar-collapse" id="NavbarSupportedContent"> <ul class="navbar-nav"> <li class="nav-item"><a class="nav-link" href="#">ホーム</a></li> <li class="nav-item"><a class="nav-link" href="#">ブログ</a></li> <li class="nav-item"><a class="nav-link" href="#">ギャラリー</a></li> </ul> </div> </nav>もちろん、自分でゼロから書いているわけではありません。
Udemy の講座を見ながら、ハンズオン形式の「手取り足取り状態」で書きました。
にもかかわらず・・・エラー発生です。どんなエラーかというと、ハンバーガーメニューが開いてくれません。
ハンバーガーメニューのボタン自体は表示されるのですが、いくらボタンをクリックしても反応してくれないのです。結論から言うと、button タグ内の data-target 属性の記述に誤りがありました。
正しくは「data-target="#NavbarSupportedContent"」と書かなければならないのに、「#」を書き忘れていたのです。書き忘れただけならまだしも・・・
こうした「書き忘れ」自体は、つまるところヒューマンエラーです。
もちろん間違いに対して開き直るのは禁物ですが、かといってヒューマンエラーを根絶するのも不可能でしょう。
大切なのは、ヒューマンエラーの発生を見越しつつ、リカバリーする体制をととのえておくことだと思います。その意味で、今回の件では「書き忘れ」以上に深刻な問題がありました。
というのも、この書き忘れを見つけるのに、とても時間がかかってしまったのです。HTML/CSS のコードを書くのにもだいぶ慣れてきて、自分の中では「エラーへの対処法」がそれなりに固まっていたところでした。
もしエラーが発生しても、
・スペルミス
・半角スペースの欠如
・タグ類の閉じ忘れ(特にCSSの「;」の書き忘れ)
・使用する要素や属性の取り違え
・ネスト構造の間違い
といった点に注意してコードを見返せば、エラーの原因は見つかるものだと思っていたのです。そのやり方が、今回の「#」の書き忘れについては通用しませんでした。
なぜなら、「#」の意味を理解できていなかったからです。
意味を考えない「丸暗記」には限界がある
今回のミスについて、
「data-target 属性について記述する際には、# が必要!」
と割り切って丸暗記してしまうのも、ひとつの対処法かと思います。はじめのうちは、あえて丸暗記する。
そのうえで、たくさんコードを書きながら、手に覚えさせてしまう。
・・・もちろん、こうしたアプローチも必要です。ただ、それだけに頼っていると、膨大な時間がかかってしまいます。
そこで、手を動かすことに加えて、「意味を考える」ことが大事になってくるのではないでしょうか。実際、私はHTML/CSSの学習を始めて、まだそれほど時間が経っていません。
それでも、基礎的なコードの書き方をある程度習得できています。
それは、手を動かしてコードを書くと同時に、コードの意味を考えていたからだと思うのです。
(視聴しているUdemy 講座が、質の高いレクチャーをしてくれるおかげです)
意味を考えずに、ただ丸暗記しようとしていたら、何一つ習得できていなかったことでしょう。なので今回のミスについても、「# の意味を考える」ことで道が開けるのではないかと考えました。
というわけで、「#」について考えてみました
そこで、「#」がコードの中でどんな役割を果たすのか、自分なりに考えていきたいと思います。
情報をリンクさせるためのものっぽい
今回のコードで「#」が必要になった data-target 属性。
この属性の役割は、「ハンバーガーメニューを開いたときに出てくる情報を指定する」ということだと思います。
つまり、「ハンバーガーメニューのボタン」と「開いたメニューに表示される情報」をリンクさせるための属性です。「#」をリンクに使う例として思い浮かぶもの
こうした「#」が出てくる例としては、ページ内リンクが思い浮かびます。
<body> <p>(本文1)</p> <p>電話番号は<a href="#phone_number">こちら</a>をクリック</p> <p>(本文2)</p> <p id="phone_number">電話番号は〇〇〇</p> </body>そういえば、id 属性を付加した要素に CSS をあてるときにも、「#」を使いますよね!
#phone_number{ color:red; border:solid 1px black; }似たような例でも「#」を使わない場合が・・・
一方、似たような場面なのに「#」を使わない例も思い浮かびます。
たとえば、外部サイトにリンクを張る場合。<body> <p>(本文1)</p> <p>お店のホームページは<a href="https://〇〇〇">こちら</a>をクリック</p> <p class="background_color_red">(注意書き1)</p> <p>(本文2)</p> <p class="background_color_red">(注意書き2)</p> </body>また、class 属性を付加した要素に CSS をあてるときには、「#」ではなく「.」を使います。
.background_color_red{ background-color:red; }あるいは、HTMLファイルにCSSスタイルシートを読み込む際にも、「#」は使いません。
<link rel="stylesheet" href="css/style.css">・・・なぜ「#」を使う場合とそうでない場合に分かれるのでしょう?
「#」を使う場合のポイント1 「ファイル内の特定箇所へのリンク」
ヒントを求めて Web をさまよっていると、とても参考になる記事を見つけました。
ハイパーリンクを提供する | The Web KANZAKI
この記事の中で、ページ内リンクの例として、次のようなコードが挙げられています。
<a href="#detail">このファイル内の詳細へ</a>そして、直後に次のような注意書きが書かれています。
×よくある間違い:#を忘れると、「detail」という名前のファイルを探そうとしてNot Foundエラーになります。
「#」がなければ、ファイル名と誤解されてしまう・・・
この注意書きが、とても大きなヒントになってくれました!つまり、まずは次のように考えるとよいのだと思います。
1. リンク先としてファイル全体を指定するときは、「#」は不要 2. リンク先としてファイル内の特定箇所を指定するときは、「#」を使う 2-1 同一ファイル内の特定箇所を指定するときは「#〇〇」 2-2 外部ファイル内の特定箇所を指定するときは「ファイル名#〇〇」こう考えれば、外部リンクやCSSスタイルシートを読み込む際には「#」が不要で、ページ内リンクには「#」が必要になる理由が分かります。
また、そもそもの発端である「data-target="#〇〇"」の意味についても、だいぶハッキリしてきます。つまり、
【ハンバーガーメニューが開いたときに出てくるようにしたいのは、同一ファイル内の特定箇所にある情報。だからこそ、「#」を書く必要がある】
というわけです。ここまでイメージできるようになれば、data-target 属性に「#」を書き忘れてエラーが発生した場合にも、リカバリーにかかる時間を短縮できそうです。
「#」を使う場合のポイント2 「名前の唯一性」
ここまでの段階で、今回の目的(「#」の書き忘れへの対処)はすでに達成できています。
ですが、先ほどの記事(ハイパーリンクを提供する | The Web KANZAKI)には、さらなるヒントがありました。それは、「#」を用いて指定する「名前」についてのお話です。
名前は、同一ドキュメントの中で唯一のものでなければならず、重複してはいけません(Uniqueness)。このとき、(1)大小文字の違いだけによる名前付けは、この唯一性を満足できません;(2)ただし、名前の照合時(string match)に大小文字は区別されます。以下のような使い方をしないよう注意してください。
記事内では、これを「名前の唯一性」と呼んでいます。
「#」を使って指定する名前は、「唯一」のものでなければならない。
だからこそ、CSSをid属性とリンクさせる場合には「#」を使えて、class属性とリンクさせる場合には使えないのですね。CSSでの「#」と「.」の使い分けにまで、視野を広げることができました!
(そういえば、そもそもの発端であるBootstrapを使ったコードの中で、ハンバーガーメニューに紐づける要素のタグ付けには id 属性が使われていたのでした・・・まるで伏線が回収されたような感覚です笑!)おまけ:個人的な「#」のビジュアルイメージ
今回の検討を踏まえて、「#」に対して個人的に次のようなビジュアルイメージを持つに至りました。
※フック付きロープイラスト/イラストACより先端に金属製のフックが結びつけられたロープです。
(よくアクション映画なんかで、フックを高いところめがけて投げて「ガチっ!」と固定させ、壁をよじ登るのに使うアレです)ファイル内の特定箇所に向けて、このロープを投げかけるようなイメージ。
また、1本のロープなので1か所にしか使えず、「名前の唯一性」のイメージにもぴったりなんじゃないかな?と思っています。。。最後まで読んでいただき、ありがとうございました!
- 投稿日:2020-09-10T23:29:43+09:00
フワッとわかった気になるElm入門
はじめに
Elm は、JavaScript に似た構文を持つ Web アプリケーションを作るための言語です。
本記事では HTML や JavaScript の例を交えながら、Elm についてフワッとわかった気になってもらうことを趣旨としてます。前提知識
- HTML と JavaScript を触ったことがある
- 変数や関数、配列、オブジェクトについて知っている
注意
JavaScript に似た構文を持つ Elm ですが、異なる部分もあるので注意が必要です。1 2
特に、関数定義と関数呼び出しでは、括弧とカンマでなく、スペースを使います。
また、return がないことも特徴です。JavaScriptfunction sum (x, y) { // 関数定義 return x + y; } sum(1, 2); // 関数呼び出し function puls1 (x) { return x + 1; } plus1(sum(1, 2))Elmsum x y = x + y; -- 関数定義 sum 1 2 -- 関数呼び出し plus1 x = x + 1; plus1 (sum 1 2)また、 Elm には JavaScript にない、型注釈というものがありますが、いつかまた説明しましょう。
sum : Int -> Int -> Int -- 型注釈 sum x y = x + y; -- 関数定義view 関数
まずは、以下のリンクを開いて、 -- VIEW 以下を見てみましょう
https://ellie-app.com/9WqRmw9Hkf9a145行目-- VIEW view : Model -> Html Msg view model = div [] [ button [] [ text "+" ] , div [] [ text "15" ] , button [] [ text "-" ] ]このコードは、カウンターのボタンとカウンターの値を表示するだけです。
試しにボタンを触っても何も起きません。view 関数で Web ページの見かけを作る
通常、Web ページに表示されるものは、HTML で記述されます。
例えば、ページのタイトル、次のページへのリンク、送信ボタン、など。しかし、Elm では HTML の代わりに view 関数で Web ページを作ります。
view 関数に見出しを追加する
view 関数の中の div 関数や button 関数と、HTML の div タグや button タグを見比べると、よく似ていることがわかります。
HTML<div> <button>-</button> <div>15</div> <button>+</button> </div>Elmdiv [] [ button [] [ text "+" ] , div [] [ text "15" ] , button [] [ text "-" ] ]試しに h1 関数で見出しを追加してみましょう。
-- VIEW view : Model -> Html Msg view model = div [] [ h1 [] [ text "Hello World" ] , button [] [ text "+" ] , div [] [ text "15" ] , button [] [ text "-" ] ]HTML の属性
HTML の要素の関数以外にも、HTML の属性の関数もあります。3
例えば class 関数や、id 関数、style 関数などです。HTML<h1 class="title" id="firstTitle" style="color:red">Hello, World</h1>Elmh1 [ class "title", id "firstTitle", style "color" "red" ] [ text "Hello World" ]Model
今度は、 -- MODEL 以下を見てみましょう
https://ellie-app.com/9WqRmw9Hkf9a118行目-- MODEL type alias Model = { count : Int } init : Model init = { count = 0 }Model で、Web ページの状態を作る
view 関数で、Web ページの見かけを作りましたが、このままではカウンターに表示されるのは常に同じ "15" という定数です。
この定数を変数にして、値を更新できるようにするために、Elm では Model を利用します。type alias Model = { count : Int }Model は、レコードという JavaScript のオブジェクトのようなものです。4
また、レコードの中の変数はフィールドと呼びます。この count というフィールドが、カウンターの値となります。
view 関数で Model から Web ページを作る
view 関数では、model という値を受け取っていました。
そして model.count でカウンターの値を取り出すことができます。-- VIEW view : Model -> Html Msg view model = div [] [ button [] [ text "+" ] , div [] [ text "15" ] , button [] [ text "-" ] ]view 関数の、
text "15"の部分を、model.count に変えてみましょう。-- VIEW view : Model -> Html Msg view model = div [] [ button [] [ text "+" ] , div [] [ text (String.fromInt model.count) ] , button [] [ text "-" ] ]ちなみに String.fromInt 関数 は、数値 (Int) を 文字列 (String) に変換する関数です。5
また後で説明しますが Elm ではこのように、値の変換をキッチリとしなければなりません。init 関数で、Web ページの最初の状態を作る
Web ページにアクセスしたときの、Model の最初の値は、init 関数で決めることができます。
-- MODEL type alias Model = { count : Int } init : Model init = { count = 0 }試しに、最初のカウントを10からに変えてみましょう
-- MODEL type alias Model = { count : Int } init : Model init = { count = 10 }まとめ
- view 関数で Web ページを作る
- view 関数から表示を変化させたい値(Web ページの状態)を抜き出して Model を作る
- view 関数で Model から Web ページを作るようにする
- init 関数で Model の最初の値を作る
Msg と update 関数
次に、 -- UPDATE 以下を見てみましょう
https://ellie-app.com/9WqRVH9bQjma131行目-- UPDATE type Msg = Increment | Decrement update : Msg -> Model -> Model update msg model = modelMsg で「ユーザーが操作した、その次に起きること」を作る
画面のフォームに対して、ユーザーから何か操作があったとき、「その次に起きること」を表現してみましょう。
Msg は「ユーザーが操作した、その次に起きること」を表すものです。今回は
- + ボタンがクリックされたとき、「カウントが増える」
- - ボタンがクリックされたとき、「カウントが減る」
の2つです。
-- UPDATE type Msg = Increment | DecrementIncrement は「カウントが増える」ということを表し、Decrement「カウントが減る」ということを表しています。
さて HTML のイベントが起きたときに、Msg の値が通知されるようにしましょう。
-- VIEW view : Model -> Html Msg view model = div [] [ button [] [ text "+" ] , div [] [ text (String.fromInt model.count) ] , button [] [ text "-" ] ]-- VIEW view : Model -> Html Msg view model = div [] [ button [ onClick Increment ] [ text "+" ] , div [] [ text (String.fromInt model.count) ] , button [ onClick Decrement ] [ text "-" ] ]onClick 関数は、HTML のイベント属性である onclick を表しています。
そして、ここで通知された Msg の値が、次の update 関数に渡されます。
update 関数で「実際に何が起きるか」を作る
update 関数は、受け取った Msg に連動して「実際に何が起きるか」を表すものです。
具体的には、update 関数は、受け取った Msg によって分岐して Model を更新する関数です。それでは
- 受け取った msg が Increment ならば model.count を1増やす
- 受け取った msg が Decrement ならば model.count を1減らす
この2つの処理を書いてみましょう。-- UPDATE type Msg = Increment | Decrement update : Msg -> Model -> Model update msg model = case msg of Increment -> { model | count = model.count + 1 } Decrement -> { model | count = model.count - 1 }
case msg ofは JavaScript の switch 文のようなものです。6
msg が Increment のときと、Decrement のときで分岐することを表しています。また、
{ xxx | ~~ }はレコードを更新する構文です。
例えば、{ model | count = model.count + 1}は、 model.count + 1 を新しい model.count としたレコードを作る、という意味です。ここで作られた新しい Model が view 関数に渡り、Web の表示が更新されます。
まとめ
おめでとうございます!
ついに、カウンターが動くようになりました。
https://ellie-app.com/9WqWzcqp3nra1ここまでの手順をまとめてみましょう。
- view 関数からユーザーが操作した、その次に起きることを抜き出して Msg を作る
- view 関数で、HTML のイベントが起きたときに、Msg の値が通知されるようにする
- update 関数で、受け取った Msg によって処理が分岐し Model を更新する処理を作る
The Elm Architecutre
ここまでの一連の流れがつかめたでしょうか?
- init 関数で Model の最初の値を定めて、view 関数に渡される
- view 関数で 渡された Model によって Web ページが表示される
- ユーザーの操作があると Msg が通知され、update 関数に渡される
- update 関数で Msg によって処理が分岐し、 Model が更新されて view 関数に渡される
- 1.へ戻る
このようなサイクルを繰り返して、画面が動くようになりました!
これが The Elm Architecutre です。
そんなに難しくないでしょう?全体のまとめ
処理を作る流れ
- view 関数で Web ページを作る
- view 関数から表示を変化させたい値(Web ページの状態)を抜き出して Model を作る
- view 関数で Model から Web ページを作るようにする
- init 関数で Model の最初の値を作る
- view 関数からユーザーが操作した、その次に起きることを抜き出して Msg を作る
- view 関数で、HTML のイベントが起きたときに、Msg の値が通知されるようにする
- update 関数で、受け取った Msg によって処理が分岐し Model を更新する処理を作る
実際の処理の流れ
- init 関数で Model の最初の値を定めて、view 関数に渡される
- view 関数で 渡された Model によって Web ページが表示される
- ユーザーの操作があると Msg が通知され、update 関数に渡される
- update 関数で Msg によって処理が分岐し、 Model が更新されて view 関数に渡される
- 1.へ戻る
完成品
- 投稿日:2020-09-10T22:33:49+09:00
【HTML/CSS】9/10
- 投稿日:2020-09-10T22:28:19+09:00
Djangoで、表示されている長い文字列を途中で....と略す方法
Djangoでブログを作っていてホームに長い文章があっても見にくいので何か略す方法はないかと調べていたらこんなものを見つけたので共有します。
Django version = 2.2.4
Python version = 3.8.2home_list.html<p>{{ post.text|linebreaksbr|truncatechars:250 }}</p>少しわかりにくいかもしれませんが、具体的にこの記事に関連しているのは最後の「truncatechars」だけです。
そこの数字を好きな数字にすることでその次の文字から...と略されて表示されるようになります。
- 投稿日:2020-09-10T20:53:25+09:00
Tyハロトレ19日目
HTML
今後の流れ
①HTML&CSS(残り8回)
②JavaScript(16回)
③Webサイト(Dreamweaver)(15回)
④PHP/MySQL(8回)
⑤WordPress(18回)
⑥卒業制作
※SEO練習、illustrater、Photoshop準備すること
・Gmail
・Dropbox
・チャットワークアプリケーションソフト
・TeraPad
・Visual Studio Code
・Mira Typeルーティン
・3分スピーチ・・・起承転結をつけて、相手にアクションを起こしてもらうのが大事です。
・タイピング(10分100回)・・・最低目標は、1分間120文字就職するにあたって必要なスキル
グループワーク
Webサイトを制作して、3回やる予定
当たり前のことですが、人の話を聞いて、自分の意見を言えることが大事です。私のおすすめサイト
ちょっと変わったサイトを紹介できると良いです。
internetとは?
interは何かと何かを繋げるもの
interchange 乗換駅
interview 会見プロトコル
インターネットの共通言語
基本的にTCP/IPが使われます。
データは小分け(パケット)にしてネットワーク上に送り出されます。
ルートは違えど、目的地にパケットにした情報の全てが届けばよいというのが基本的な考え方です。ウェブサイト:HTTP
電子メール:SMTP(Simple Mail Transfar Protocol)インターネット上に正しい情報が送られるように、住所のようなIP(Internet Protocol)アドレスがあります。
URLにアクセスするのは、サーバーにリクエストするということです。
https://www.yahoo.co.jp(ドメイン名)
https://183.79.135.206(IPアドレス)
このように、ドメイン名とIPアドレスを結びつけることを「ドメインネームシステム」と言います。wwwサーバー名
yahoo組織名
co組織の種類
jp国別コードHTMLについて
Hyper Text Markup Language
Hyperはsuperを超えているという意味です。
すんげえ文章に印を付けている言語ですよという意味です。コンピュータで文書を記述するのに、SGMLを用意されました。
複数のコンピュータを扱うのに、XMLができました。
わかりやすさを追求して、HTMLができました。HPについて
最初のページをホームページ。最初のページ(ホームに帰る)からホームページと呼びます。
すべてのページを含めたものが「Webサイト」と呼びます。要素
空要素
入れ子
<head> <meta charset="utf-8"> </head>metaは情報が入っていますよという意味です。
就職先
就職先
インフォメーション・アーキテクチャー・・・情報の構造化が重要です。
Web制作+動画が必要です。Premere ProやAfter Effectsなどなど。TeraPadの初期設定
・表示>オプション>EOFのチェックを外す
・表示>オプション>文字コード 初期文字コード:utf-8Nを選択
・表示>オプション>ブラウザ Firefoxを以下に変更
C:\Program Files (x86)\Google\Chrome\Application\chrome.exe
・ファイル>文字/改行コード指定保存>文字コードをutf-8に変更
・表示>折り返し桁設定>0:87桁(右端) をクリックテンプレート
<!doctype html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> </body> </html>hr
「br」はforced line break(強制改行)、「hr」はhorizontal rule(罫線)
<p>これは段落です。<br>これは段落です。これは段落です。これは段落です。これは段落です。これは段落です。</p> <hr> <p>これは段落です。<br>これは段落です。これは段落です。これは段落です。これは段落です。これは段落です。</p>ショートカット
Alt+tabキー 表示切替
Winキー+Dキー デスクトップ表示mypage.html
学んだものを反映させるページで、授業ごとにページを作っていきましょう。
習ったら、反映。を繰り返します。
- 投稿日:2020-09-10T17:00:40+09:00
【初心者でもわかる】別タブで開く時(外部リンク)だけ自動でマークを付ける方法
どうも7noteです。ちょっとした自動化の小技を紹介。
フッターなどで、外部サイトにリンクする際によく使われる別窓マークを自動で付ける方法を紹介。
今回マークはフォントオーサム4で付けています。
<head>内で以下を読み込んで起きます。
<link href="https://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css" rel="stylesheet">つけ方
index.html<ul> <li><a href="https://hogehoge.com" target="_blank" >ほげほげサイトへ飛ぶ</a></li> </ul>style.cssul li a[target="_blank"]::after { content: '\f08e'; font-family: FontAwesome; /* font-awesomeを使うための呪文 */ margin-left: 0.5em; }aタグの属性で、
target="_blank"を使用することで、「別窓で開く」ことができます。
多くの場合、外部サイトへリンクさせる時は別窓で開くことが多いので、この属性値を利用して、css側で
a[target="_blank"]という書き方をすることで、別窓で開くaタグにのみcssを当てることが可能になります。
そして、疑似要素のafterにアイコンフォントのフォントオーサムを指定することで別窓マークが自動的に付くようになります。
特定のクラスなどをわざわざ書かなくても済むのでhtmlがすっきりしますし、経験者が見れば一目で何しているかが伝わりやすい書き方になるので覚えて起きたいところです。
まとめ
簡単で地味ですが、コーディングの業務は様々なところに気をつかわないといけないので、今後のメンテナンスの事も考え自動化できるところは自動化する方が効率的です!
おそまつ!
~ Qiitaで毎日投稿中!! ~
[【初心者向け】HTML・CSSのちょいテク詰め合わせ](https://qiita.com/7note
- 投稿日:2020-09-10T16:27:05+09:00
input type="file" をまともにする
ファイルアップロードのUI(input type="file")は厄介です。ブラウザによって表示方法が異なるのにCSSでのカスタマイズが難しいし、Chrome以外では添付したファイルをキャンセルできないという問題もあります。ですが、JavaScriptを使えば、
- CSSでカスタマイズ可能
- 添付したファイル名を表示可能
- 添付したファイルをキャンセル可能
にできます。
元のHTML
<form method="POST" enctype="multipart/form-data"> <ul> <li><input type="file" name="file1"></li> <li><input type="file" name="file2"></li> </ul> <input type="submit" value="UPLOAD"> </form>
input type="file"な要素が2つあります。なのでJavaScriptでコントロールするときには対象を特定する必要があります。修正版HTML
よくあるのは
input type="file"な要素を非表示にした上でlabel要素で囲み、labelのクリックでinput type="file"のポップアップを連動させるというやり方です。ですが、JavaScript を使うのであればlabelにこだわる必要はありません。むしろlabelにはデフォルトで連動のアクションがあるため扱いが面倒です。
labelの代わりにspanで囲むことにします。目印のためにclass="upload"としています。<form method="POST" enctype="multipart/form-data"> <ul> <li><span class="upload"> <input type="file" name="file1"> <input disabled> </span></li> <li><span class="upload"> <input type="file" name="file1"> <input disabled> </span></li> </ul> <input type="submit" value="UPLOAD"> </form>
spanの中には2つinput要素があります。一つは元々のinput type="file"な要素、もう一つはファイル名を表示するために追加した要素です。追加した要素は表示のためだけに使うので、disabledにしています。アイコンなどを追加したい場合はspan要素の中に入れればクリック時にポップアップと連動します。追加のCSS
以下のCSSを追加します。
form .upload { display: inline-block; } form .upload input[type="file"] { display: none; } form .upload input[disabled] { pointer-events: none; }
span要素はクリックを「受け止める」必要があるため、inline-block にします。元々のinput要素は非表示にし、追加したinput要素はクリックを「素通し」するのでpointer-events: none;とします。この設定がないと Firefox では追加したinput要素がクリックを「消費」してしまい、spanまでクリックが伝わりません。コントロール用JavaScript
以下のJavaScriptを追加します。
$(function(){ $('.upload').on('click', function(){ $(this).find('input').val(''); $(this).find('input[type="file"]').trigger('click'); }); $('.upload input[type="file"]').on('click', function(event){ event.stopPropagation(); }); $('.upload input[type="file"]').on('change', function(){ if (this.files.length) { $(this).parent().find('input[disabled]') .val(this.files[0].name); } }); });
span要素(class="upload")がクリックされたときは、内部にある2つのinput要素をともにクリアし、input type="file"な要素をクリックすることでポップアップを起動します。input type="file"な要素がクリックされたときに親要素へのイベント伝播を停止します。これを行わないと再度spanがクリックされることになるので無限ループになってしまいます。- ポップアップから戻ったとき、ファイルが選択されていればそのファイル名を追加した方の
input要素に表示します。jQueryを使ったので簡潔に書けました。生のDOM操作関数でも記述可能と思いますが、かなり面倒になると思います(私にはその根気はありません)。
- 完成品 (見映えはCSSで修正)
- 投稿日:2020-09-10T13:54:15+09:00
レスポンシブデザインは容易に追加すべきではない
はじめに
スマートフォンの普及をきっかけに、Web制作において
必須のスキルとなっているレスポンシブデザイン。
今回css記述の際に気をつける点を記述する。参考文献
※kindle版は英語表記しか見つけれませんでした。
考え方
様々な解像度の下でWebサイトを表示させ、問題が生じたらメディアクエリを記述する。
→しかし、後々変更が必要になった場合、手間は倍となる。メディアクエリを追加するたびにCSSのコードは不安定さを増す。
よって、ビューポートによって完全にデザインを切り替えたいなどの
最終手段としてメディアクエリを使うべきである。以下に、
メディアクエリを回避するためのヒントを記述※メディアクエリが悪いわけではなく、正しく使うべきという考え方。
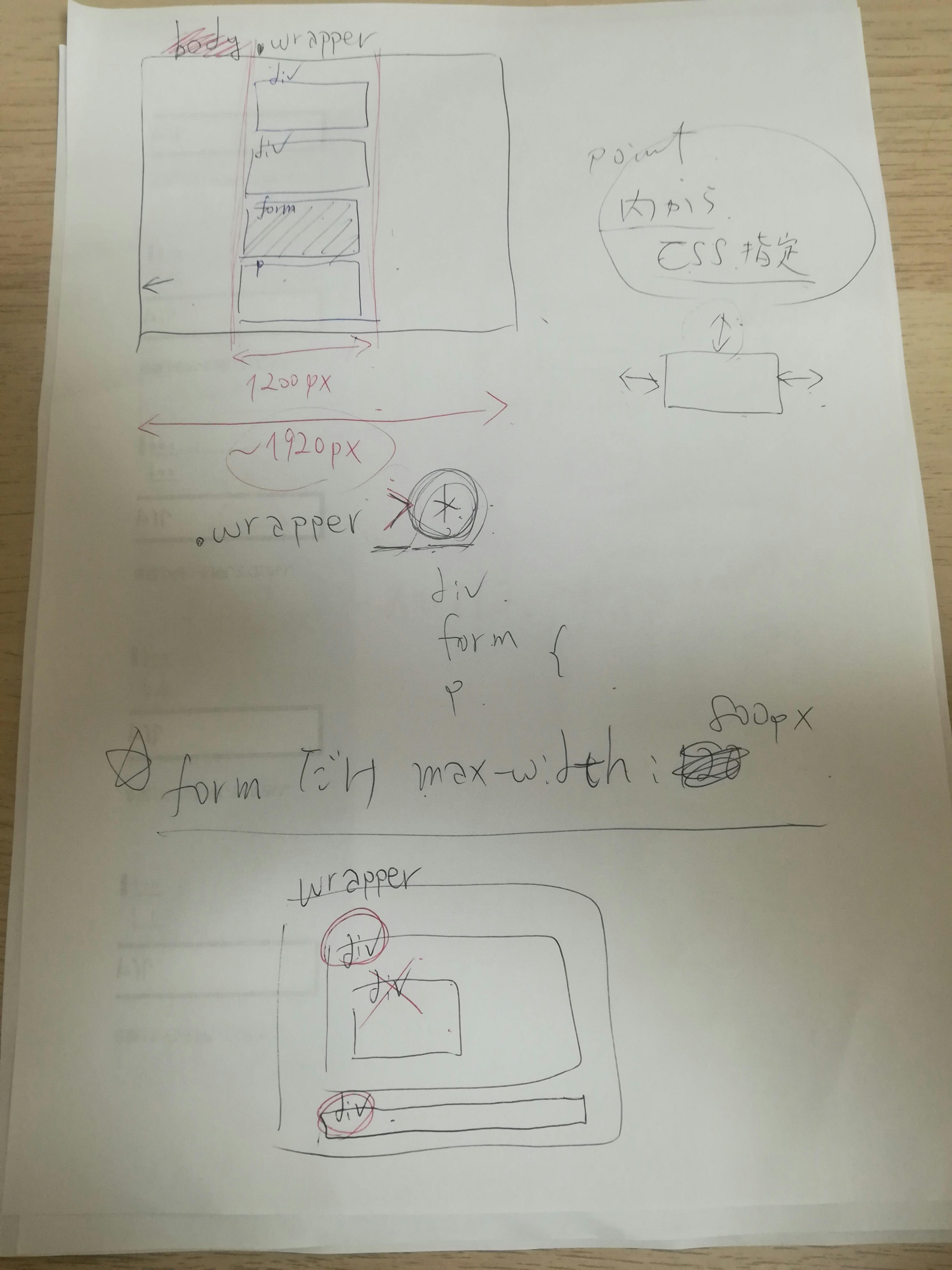
①Widthは固定値ではなく、%を使う
学習初期では、よく固定値を多用して他のデザインに影響を与えてハマっていた。
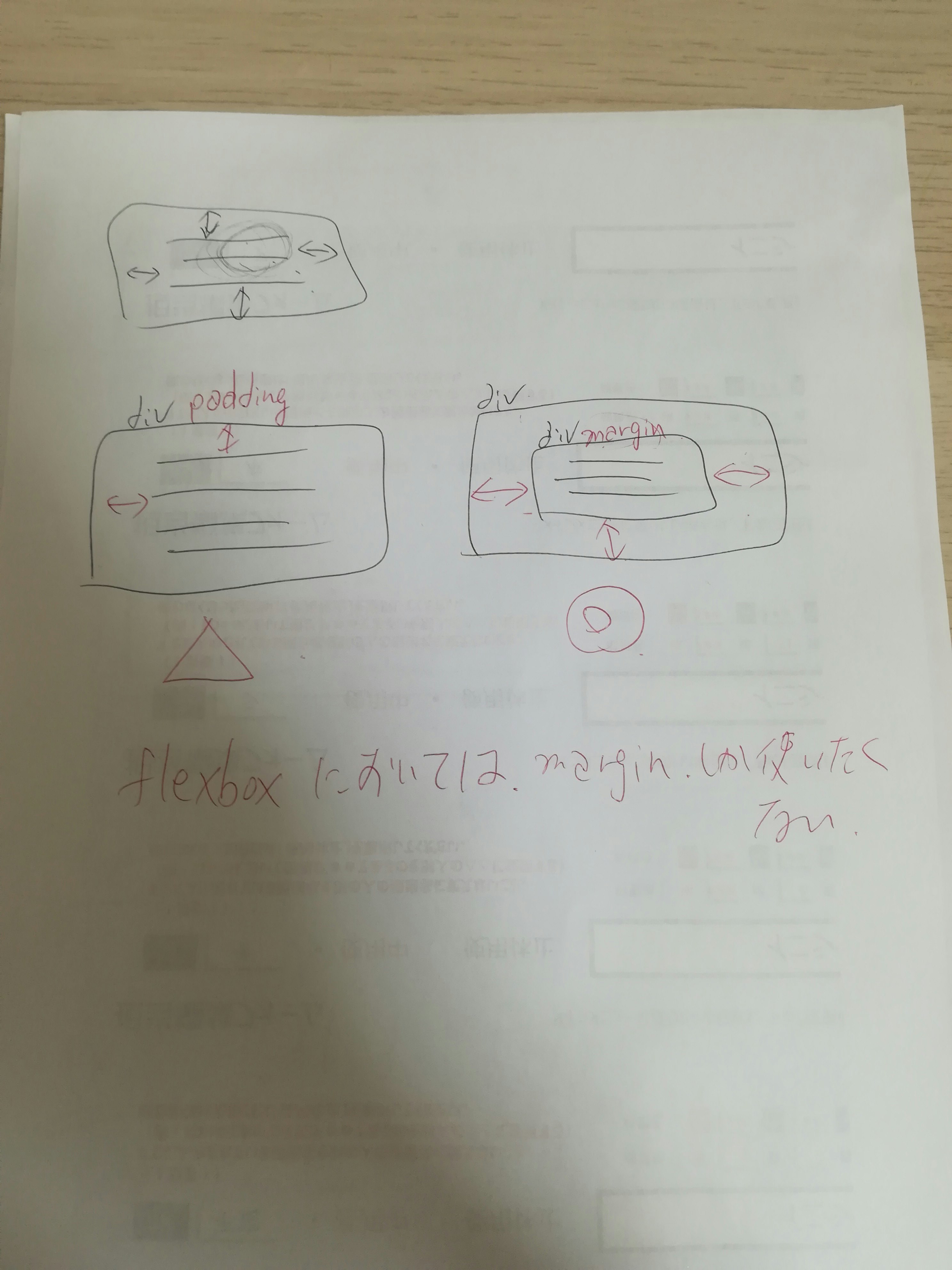
・できる限りpaddingやmarginで表す。
・width: 〇〇px;ではなくwidth: 〇〇%;
・相対値(vw, vh, vmin,vmax)を使う。②widthではなくmax-widthを使う
max-widthを使用することによって、メディアクエリを使用せずとも小さな画面に対応できる。
③置換要素ではmax-width: 100%;を忘れずに
置換要素→img,object,video,iframeなど
④background-size: cover;
背景画像がコンテナ全体を覆う必要がある場合にコンテナのサイズを記述する必要がなくなる。
※モバイル向けのデザインにて、大きな画像を縮小する場合は不具合も。⑤column-widthを指定する
段組を使ってテキストを配置する場合に小さな画面では1段組みで表示する。
結論
大量のメディアクエリの記述が必要となった場合には
一歩戻ってコードの構造を見直すことが重要。
2,3個の簡単なメディアクエリでレイアウトをレスポンシブにできるように意識する。cssは奥が深くもっともっと学習が必要であると感じた。
もう少し具体的に記述できるよう随時アップデートしていきたい。