- 投稿日:2020-07-03T23:57:51+09:00
転職2日目
はじめに
転職生活2日目は、1日目に依頼を受けていたHPのCloudFrontへの移行作業の準備を行いました。
つまずいた事
- CloudFrontの利用方法
- CloudFrontを利用するにあたり、S3へアップロードをする際のコマンドがわからなかった
- S3のディストリビューションの設定がうまく行かなかった
CloudFront自体初耳だったので、教えてもらった事を端的に書いていくと以下です。
CloudFront
- スピードと安全性の高さが魅力の「高速コンテンツ配信ネットワーク機能」である
- 静的ホームページを配置する事で、今まで払っていたサーバー代等のコストダウンに繋がる
- 静的ホームページの場合、index.htmlを配置しておくことで、フレームワークを利用しなくても簡単にWeb上に反映する事ができる
他にも配信に関する遅延は少なかったり、利用料金は使った分だけ支払う従量課金制で、無料利用枠として毎月50GBのデータ送信等が1年間無料は魅力的だなと感じました。
利用方法は、こちらの記事を参考に勉強させていただきました。
S3へアップロードをする際のコマンド
手順
①AWS CLI のインストール
②追加ファイルを作成
③パスを通す
④S3へアップロードする以上でアップロードができました。
①AWS CLI バージョン2をインストール
こちらを参考にインストールします。
②追加ファイルを作成
格納予定のディレクトリに以下を追加
.sample.sh#!/bin/bash set -e AWS_ACCESS_KEY_ID=[Access key ID] AWS_SECRET_ACCESS_KEY=[Secret access key] aws s3 sync --exclude "*.DS_Store" public/ s3://[該当のドメイン] AWS_ACCESS_KEY_ID= AWS_SECRET_ACCESS_KEY= aws cloudfront create-invalidation --distribution-id [distributionのid] --paths /index.html /index.css #distributionのidは、CloudFront Distributionsから確認できるIDを入力※Git Hub上にAccess keyとSecret access keyをpushしないように、gitignoreで除外処理は必須
.gitignore/.sample.sh③パスを通す
ターミナルls -la #該当ファイルのパス状況を確認 -rw-r--r-- 1 ****** staff 360 7 3 16:46 .sample.sh #パスが通っていないターミナルchmod +x .sample.sh #パスを通すコマンドターミナルls -la #該当ファイルのパス状況を確認 -rwxr-xr-x 1 ****** staff 360 7 3 16:46 .sample.sh #xが追加された事がわかりますターミナルsource ~/.bash_profile #これでパスが通りましたターミナル./.sample.sh上記コマンド入力後、uploadすることができました。
さいごに
自分が学んだ事以外の知識が必要になるため、調べる事は大切だと感じました。
また、パスを通す際にsourceコマンドを利用のは勉強していましたが、いざ実際に仕事として考えると抜けてしまう事が多いので、忘れないよう注意していこうと思います。
- 投稿日:2020-07-03T23:31:04+09:00
HTMLのリンクのいろいろ
プログラミングの勉強日記
2020年7月3日 Progate Lv.148
ポートフォリオ作成中
HTMLのリンクについて画像にリンクを張る方法と新規タブでリンクを開く方法
画像リンクの作成
画像リンクは
<img>タグを<a>タグで囲むことで作成できる。<a href="リンク先"><img src="画像パス"></a>リンク先を新規タブに設定する方法
<a>タグにtarget="_blank"属性を付けることでできる。<a href="ここにURL" target="_blank"></a>CSSでリンクのデザイン変更
リンクの下線を消す
CSSで何も指定しない場合、下の写真のようにリンクのテキストには下線が表示される。これを消したい場合、
text-decoration: noneを指定する。a { text-decoration: none; }リンクの色変更
リンクの色を変更する場合は、文字の色を変更するときと同じように、colorプロパティを指定する。
a { color: skyblue; /* 水色にする */ }カーソルを合わせたときのデザイン変更
セレクタを
a:hoverと書くことで、マウスカーソルをリンクの上にのせたときのデザインを指定することができる。/* カーソルをのせたとき */ a:hover { color: skyblue; font-size: 2em;/*文字サイズ2倍*/ font-weight: bold; }訪問済みのリンクデザインの変更
カーソルを合わせたときのデザインの変更のように、セレクタを
a:visitedと書く。/* 訪問済みのリンク */ a:visited { color: skyblue; font-size: 2em;/*文字サイズ2倍*/ font-weight: bold; }
- 投稿日:2020-07-03T23:28:34+09:00
【初心者でもわかる】画像名の付け方わかるかな?(全5問)
どうも、7noteです。いきなりですが第一回コーダークイズ、はじめます!「画像名の付け方編」
第一問
ホームページ制作時、つけるならどっちの画像名が正しい?
企業のロゴ画像の場合
A「ロゴ画像.jpg」
B「logo.jpg」10秒以内にお考えください!
(チッチッチッチッチ…)
・
・
・
・
・
・
・
・正解は...
でした。
〜〜なぜ?〜〜
WEBサーバーやブラウザでは読み込めない文字が存在します。その中でも以下のような画像は読み込めない場合があるので、使わないようにしましょう!読み込めないと画像が表示されないなんてことも!!!
- 全角文字
- 半角・全角スペース
- ハイフンとアンダースコア以外の記号
- 機種(環境)依存文字
第二問
ホームページ制作時、つけるならどっちの画像名が正しい?
スライドショーの3枚目に使う画像の場合
A「slide_img03.jpg」
B「slide img03.jpg」10秒以内にお考えください!
(チッチッチッチッチ…)
・
・
・
・
・
・
・
・正解は...
でした。
〜〜なぜ?〜〜
第一問と同じ!WEBサーバーやブラウザでは読み込めない文字が存在します。復習も大切ですね。
使わない方がいい文字
- 全角文字
- 半角・全角スペース
- ハイフンとアンダースコア以外の記号
- 機種(環境)依存文字第三問
ホームページ制作時、つけるならどっちの画像名が正しい?
猫の画像の場合
A「inu.jpg」
B「dog.jpg」10秒以内にお考えください!
(チッチッチッチッチ…)
・
・
・
・
・
・
・
・正解は...
と言いたいのですが、Aを選んでも別に正解かなと私は思います。
〜〜なぜ?〜〜
どちらでも問題なく表示されるので、どちらも正解にしました。
ただプログラミングは基本的に英語ベースで制作されることがほとんどです。
そのため、習慣として英語で表せられるところは英語にする場合が多いです。(でも日本の人しかみないサイトで無理に長い認知度の低い英語名のファイル名をつけるのは逆効果かも!)
第四問
ホームページ制作時、つけるならどっちの画像名が正しい?
ボタンのホバー時の画像の場合
A「button_hover.gif」
B「button_on.gif」10秒以内にお考えください!
(チッチッチッチッチ…)
・
・
・
・
・
・
・
・正解は...
でした。
〜〜なぜ?〜〜
ホバー時に画像を変えるなどはコーディングの中でよく出てくるシチュエーションなのですが、ホバー時の画像には最後に「_on」を付け、ホバーしていない時は「_off」をつけるなどすると、ファイルをみただけで2枚で1セットなのがわかりやすいし、このようにつける人が多いかなと思います。
第五問
ある会社での話。
上司「うちの会社、今日で10周年になるから、うちのホームページの企業ロゴの横に、10周年のマーク追加しておいて」
このヘッダーにあるロゴの横に10周年マークを追加することになりました。
この10周年ロゴのマークの画像名、付けるならどっちが好ましい?A「anniversary_mark.png」
B「10years_ anniversary.png」10秒以内にお考えください!
(チッチッチッチッチ…)
・
・
・
・
・
・
・
・正解は...
でした。
〜〜なぜ?〜〜
ちょっと難しい問題ですし、状況によってはBが正解の場面もあるかと思います。
ただ、私は今回のシチュエーションであればAで対応します。なぜかと言うと、来年のことを考えるからです。想像の一年後
上司「あ、今日で11周年か。10周年のマーク、11周年に変えといて。」ほぼ間違いなくこう言われるでしょう。この時、もしBのように画像名に10周年の意味の「10」の文字を入れてしまっていると11周年に変わった時にHTMLのソースに書いているテキストも変更しなくてはならなくなります。単純にめんどくさいですよね。これがもし100ページもあるサイトのヘッダーで使われてて、ヘッダーが共通化されてないなんてことになったら・・・
想像しただけで嫌になります。(実際はそんな場面ないと思いますが。)なので、予め更新が予想される画像にはそのような数字などは使わず、Aの書き方で対応します。これならサーバーの画像データを差し替えるだけで何も問題ありませんね!
いかがでしたでしょうか?
たかが画像名、されど画像名。ここにも小さな気遣いができる人はきっと大きな仕事も成功すること間違いなし!!
あくまで個人的主観に一般常識を上乗せして書いているので、人によっては違う!となるかもしれませんがご容赦ください。
他にもこんな書き方してます!などあればぜひコメントください!おそまつ!
(コメント・質問・ソースの指摘等なんでもウェルカムです!初心者の方でも気軽に質問ください!)
- 投稿日:2020-07-03T23:28:34+09:00
【初心者向け】画像名の付け方わかるかな?(全5問)
どうも、7noteです。いきなりですが第一回コーダークイズ、はじめます!「画像名の付け方編」
第一問
ホームページ制作時、つけるならどっちの画像名が正しい?
企業のロゴ画像の場合
A「ロゴ画像.jpg」
B「logo.jpg」10秒以内にお考えください!
(チッチッチッチッチ…)
・
・
・
・
・
・
・
・正解は...
でした。
〜〜なぜ?〜〜
WEBサーバーやブラウザでは読み込めない文字が存在します。その中でも以下のような画像は読み込めない場合があるので、使わないようにしましょう!読み込めないと画像が表示されないなんてことも!!!
- 全角文字
- 半角・全角スペース
- ハイフンとアンダースコア以外の記号
- 機種(環境)依存文字
第二問
ホームページ制作時、つけるならどっちの画像名が正しい?
スライドショーの3枚目に使う画像の場合
A「slide_img03.jpg」
B「slide img03.jpg」10秒以内にお考えください!
(チッチッチッチッチ…)
・
・
・
・
・
・
・
・正解は...
でした。
〜〜なぜ?〜〜
第一問と同じ!WEBサーバーやブラウザでは読み込めない文字が存在します。復習も大切ですね。
使わない方がいい文字
- 全角文字
- 半角・全角スペース
- ハイフンとアンダースコア以外の記号
- 機種(環境)依存文字第三問
ホームページ制作時、つけるならどっちの画像名が正しい?
猫の画像の場合
A「inu.jpg」
B「dog.jpg」10秒以内にお考えください!
(チッチッチッチッチ…)
・
・
・
・
・
・
・
・正解は...
と言いたいのですが、Aを選んでも別に正解かなと私は思います。
〜〜なぜ?〜〜
どちらでも問題なく表示されるので、どちらも正解にしました。
ただプログラミングは基本的に英語ベースで制作されることがほとんどです。
そのため、習慣として英語で表せられるところは英語にする場合が多いです。(でも日本の人しかみないサイトで無理に長い認知度の低い英語名のファイル名をつけるのは逆効果かも!)
第四問
ホームページ制作時、つけるならどっちの画像名が正しい?
ボタンのホバー時の画像の場合
A「button_hover.gif」
B「button_on.gif」10秒以内にお考えください!
(チッチッチッチッチ…)
・
・
・
・
・
・
・
・正解は...
でした。
〜〜なぜ?〜〜
ホバー時に画像を変えるなどはコーディングの中でよく出てくるシチュエーションなのですが、ホバー時の画像には最後に「_on」を付け、ホバーしていない時は「_off」をつけるなどすると、ファイルをみただけで2枚で1セットなのがわかりやすいし、このようにつける人が多いかなと思います。
第五問
ある会社での話。
上司「うちの会社、今日で10周年になるから、うちのホームページの企業ロゴの横に、10周年のマーク追加しておいて」
このヘッダーにあるロゴの横に10周年マークを追加することになりました。
この10周年ロゴのマークの画像名、付けるならどっちが好ましい?A「anniversary_mark.png」
B「10years_ anniversary.png」10秒以内にお考えください!
(チッチッチッチッチ…)
・
・
・
・
・
・
・
・正解は...
でした。
〜〜なぜ?〜〜
ちょっと難しい問題ですし、状況によってはBが正解の場面もあるかと思います。
ただ、私は今回のシチュエーションであればAで対応します。なぜかと言うと、来年のことを考えるからです。想像の一年後
上司「あ、今日で11周年か。10周年のマーク、11周年に変えといて。」ほぼ間違いなくこう言われるでしょう。この時、もしBのように画像名に10周年の意味の「10」の文字を入れてしまっていると11周年に変わった時にHTMLのソースに書いているテキストも変更しなくてはならなくなります。単純にめんどくさいですよね。これがもし100ページもあるサイトのヘッダーで使われてて、ヘッダーが共通化されてないなんてことになったら・・・
想像しただけで嫌になります。(実際はそんな場面ないと思いますが。)なので、予め更新が予想される画像にはそのような数字などは使わず、Aの書き方で対応します。これならサーバーの画像データを差し替えるだけで何も問題ありませんね!
いかがでしたでしょうか?
たかが画像名、されど画像名。ここにも小さな気遣いができる人はきっと大きな仕事も成功すること間違いなし!!
あくまで個人的主観に一般常識を上乗せして書いているので、人によっては違う!となるかもしれませんがご容赦ください。
他にもこんな書き方してます!などあればぜひコメントください!おそまつ!
(コメント・質問・ソースの指摘等なんでもウェルカムです!初心者の方でも気軽に質問ください!)
- 投稿日:2020-07-03T22:41:47+09:00
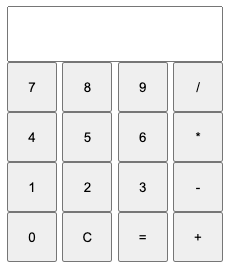
JavascriptでiPhone風の電卓アプリを作ってみた
こんにちは、Mottyです。
今回はJavascriptを使ってみました。概要
今回はJavascriptの処女作で電卓アプリを作ってみました。
定番ですが、HTML・JavascriptによるWebアプリ作品です。ソースコード
Calculator.html<!DOCTYPE html> <html lang = "en"> <head> <meta charset="UTF-8"> <meta name="viewport" content = "width = device-width, instial-sale = 1.0"> <meta http-equiv= "X-UA-Compatible" content = "ie=edge"> <title> Document</title> <link rel = "stylesheet" href="Design.css"> </head> <body> <script src = "System.js"></script> <input id ="result" type = "text" size ="20" style = "width:208px"/> <br/> <input type = "button" value = "7" onClick ="disp(7)"/> <input type = "button" value = "8" onClick ="disp(8)"/> <input type = "button" value = "9" onClick ="disp(9)"/> <input type = "button" value = "/" onClick ="disp('/')"/> <br/> <input type = "button" value = "4" onClick ="disp(4)"/> <input type = "button" value = "5" onClick ="disp(5)"/> <input type = "button" value = "6" onClick ="disp(6)"/> <input type = "button" value = "*" onClick ="disp('*')"/> <br/> <input type = "button" value = "1" onClick ="disp(1)"/> <input type = "button" value = "2" onClick ="disp(2)"/> <input type = "button" value = "3" onClick ="disp(3)"/> <input type = "button" value = "-" onClick ="disp('-')"/> <br> <input type = "button" value = "0" onClick ="disp(0)"/> <input type = "button" value = "C" onClick ="clear()"/> <input type = "button" value = "=" onClick ="enter()"/> <input type = "button" value = "+" onClick ="disp('+')"/> </body> </html>Design.cssinput{ width:50px; height:50px; } textbox{ width:200px; height:50px; }System.jsvar EnterFlag = false; function disp(n){ var obj = document.getElementById("result"); obj.value += n; } function enter(){ var obj = document.getElementById("result"); obj.value = eval(obj.value); EnterFlag = true; } function clear(){ var obj = document.getElementById("result"); obj.value == "0"; }結果
しっかり表示してくれました。
パーツとメソッドの繋ぎ方がポイントということを分かっていれば
プログラミング言語が変わっても物自体はちゃんと作れそう。
(しかし配列とかクラスを使えばもっと綺麗なコードをかけたのでは・・・。)
- 投稿日:2020-07-03T22:36:58+09:00
初心者によるプログラミング学習ログ 359日目
100日チャレンジの359日目
twitterの100日チャレンジ#タグ、#100DaysOfCode実施中です。
すでに100日超えましたが、継続。
100日チャレンジは、ぱぺまぺの中ではプログラミングに限らず継続学習のために使っています。
359日目は、昨日の作業・やったこと⇩
— ぱぺまぺ@社畜✕投資✕ブロガー (@ppmp65) July 2, 2020
●読書 kindle 20分
●ブログ記事1記事作成
●プログラミング学習359日目 2h
・メンターの課題#駆け出しエンジニアとつながりたい#100DaysOfCode#早起きチャレンジ
- 投稿日:2020-07-03T22:12:27+09:00
ScrollReveal.jsでええ感じのパララックス効果を実装する
スクロールすると画像がふわって出てくる感じのを実装する
簡単にパララックス効果を実装できる便利ライブラリをcdnで以下のようにheadタグに記述
<script src="https://unpkg.com/scrollreveal"></script>次にhtmlを編集。marginはスクロールするスペースを与えるため
index.html<div class="animation" style="margin-top: 1000px;"> <img src="./images/image1.jpg"> </div>次にjs
app.js$(function () { ScrollReveal().reveal('.animation', { delay: 500, duration: 2000, }); });おしまい。
- 投稿日:2020-07-03T20:54:59+09:00
【コピペOK】hoverしたら動き出すCSSボタンアニメーション51選
コピペだけで作れるボタンアニメーションを51個を紹介いたします。
box-shadow, filter, transformなどをふんだんに使っており、transitionで滑らかな動きが表されています
コードには説明もわかりやすく書いてあるのでかなり参考になります
Webデザイン初心者の方はもちろんですが、バックエンドエンジニアの方にもとても助かる内容になっています
CSSボタンアニメーション51選
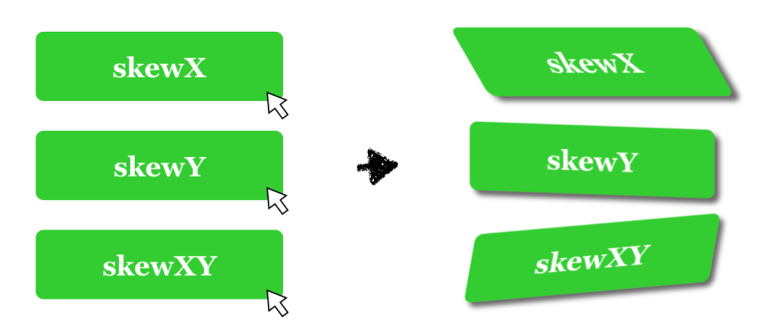
1. transformを使いこなすボタンアニメーション16選
transformを使ってボタンを変形し、WebサイトやWebアプリケーションで使えるボタンエフェクトとなっています
transformを全種類使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
2. transitionを使いこなすボタンアニメーション9選
transitionを使ってボタンにアニメーションを効かせおり、WebサイトやWebアプリケーションで使えるボタンエフェクトとなっています
box-shadowやborder-radiusをエフェクトで使用して見た目のデザインもいい感じです
↓参考記事は下の記事です↓
3. transformを使いこなすマテリアルデザイン5選
transformを使ってボタンにアニメーションを効かせおり、WebサイトやWebアプリケーションでそのまま使えるマテリアルデザインとなっています
マテリアルデザインなのでそのまますぐにでもコピペして使用できます
↓参考記事は下の記事です↓
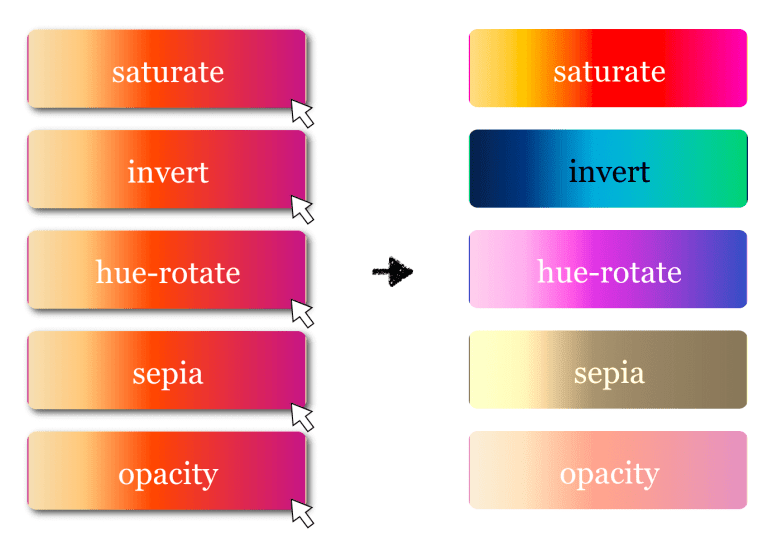
4. filterが網羅できるCSSボタンアニメーション15選
filterを使ってボタンにエフェクトを効かせおり、特にデザインの見た目をカッコよくしたい場合に非常に使えます
filterエフェクトを全種類使っているので永久保存版としても重宝できそうなまとめ記事になっています
勉強にもフロント開発でも役立つと思います
↓参考記事は下の記事です↓
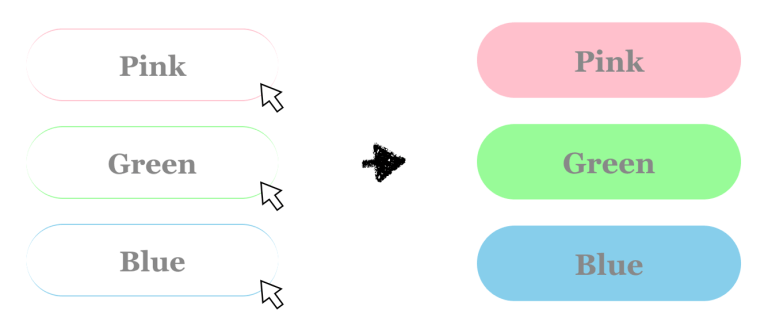
5. scaleでオシャレなCSSボタンアニメーション3選
transform:scaleを使ってボタンにエフェクトを効かせおり、オシャレでかっこいいボタンになっています
ボタンの背景が滑らかにスライドしたり、フワッと出てきたりするのでみているだけで面白いです
↓参考記事は下の記事です↓
6. ボタンでつくる回転アニメーション9選
transitionを使ってボタンが自然に回転します
ボタンが回転するって純粋に興味ありませんか?
回転扉みたいに動くんです
↓参考記事は下の記事です↓
- 投稿日:2020-07-03T19:46:12+09:00
【PHP】Mixed Content(混合コンテンツ)が起きた際の対処法
■概要
ステージング環境から本番環境にデプロイした際、ページがHTTP表記になっており、
かつデベロッパーツールのコンソールにエラーが出ていた。
確認すると、
Mixed Content: The page at 'https://test.com/test/' was loaded over HTTPS, but requested an insecure url 'http://test.com/test/'. This content should also be served over HTTPS.■原因
ステージング環境ではSSL対応をしていないため、
PHPで表示中のサイトURLを取得する方法がHTTPのままになっていた。
それにより、ブラウザからこのページに安全ではないURLが含まれているとアラートが出されていた。■対処法
始めは修正前の書き方をしていたので、プロトコルを変更すれば解決するが、
ステージングと本番環境によって出し分ける方法を取った方がコードとしてもきれいだと思い、
URLの取得方法を変えてみた。修正前<?php echo esc_url('http://' . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'])?>↓
修正後<?php echo esc_url( (empty($_SERVER["HTTPS"]) ? "http://" : "https://") . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'] ); ?>修正内容
三項演算子を使い、HTTPとHTTPSでの接続を条件分岐しています。
分かりやすくif文を使った場合、下記のようになります。if (empty($_SERVER["HTTPS"])) { echo "http://"; } else { echo "https://"; }■参考サイト
- 投稿日:2020-07-03T19:12:06+09:00
【一番簡単に】とりあえずCSSだけで要素を〇〇秒後に表示したい
Keyframesを使う
Keyframesを使えば簡単にできます。
Keyframesが分からなくても以下をコピペすればとりあえず動きます。<div class="hoge-box"> 10秒後に表示されるBOX </div>/* 10秒後に0.5秒かけて"late-open"を実行する */ .hoge-box { display: none; animation: late-open 0.5s ease-in 10s forwards; } /* late-open = display: block; */ @keyframes late-open { to { display: block; } }
display: none;だった要素が10秒後にdisplay: block;で上書きされることで表示されます。
- 投稿日:2020-07-03T18:04:06+09:00
差がつく画像アニメーションまとめ49選
こちらの記事に記載のデザイン・コードは全て自由に使っていただいて大丈夫です(筆者が作成したため)
プロジェクトに取り込んでより充実したデザインにしてもらえれば○
*動きだけ確認したい初学者の方はJSFiddle使ってみるといいですよ
1. hoverで画像が拡大(ズーム)するCSSアニメーション3選(+filterエフェクト)
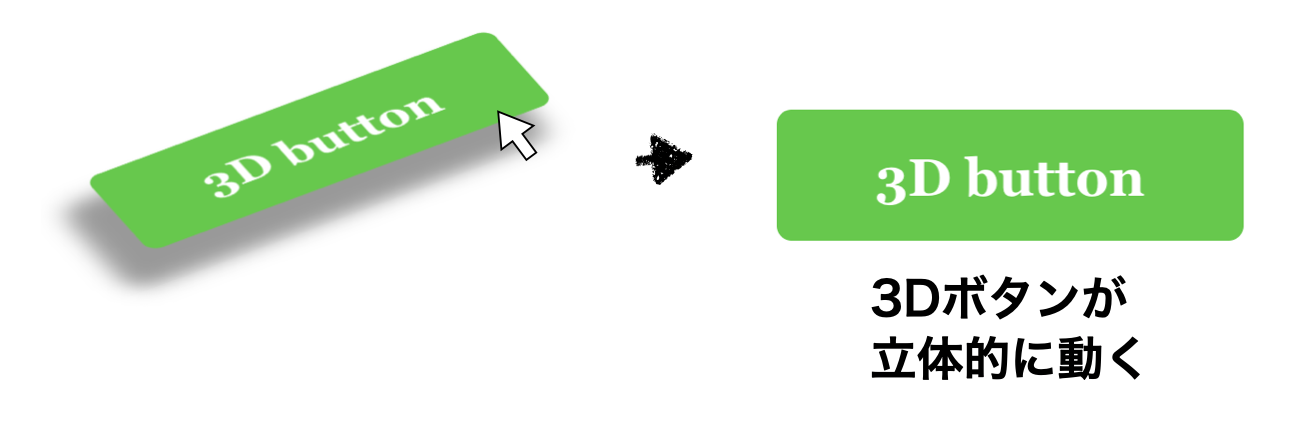
2. box-shadowとhoverで3D画像に動きをつけるCSSアニメーション3選!
3. hoverとtransitionでオシャレなCSS画像エフェクト4選!(背景がスっと表示される)
4. CSSだけ!hoverとtransitionで作る動的画像エフェクト4選(コピペOK)
5. hoverとfilter:grayscaleで白黒に切り替え!CSS画像エフェクト3選
6. hoverとtransformで画像が回転するCSSアニメーション3選【3分で作れる!】
7. hoverで画像がスライド!margin-leftとscaleでCSSアニメーション3選
](https://www.twinzlabo.com/css-animation-hover-slide-transition/)
8. hoverとfilter:brightnessで明るさ調節!CSS画像エフェクト3選
9. overflow: hiddenで美しい!CSSアニメーション3選(画像一覧)
10. 【CSSだけ】filterとopacityで洗練されたスライダーアニメーション3選
11. hoverで画像が鏡みたいに反射!position:absoluteとfilter多用でCSSアニメーション3選
12. hoverで画像の色が暴れ出す!filter: hue-rotateとtransitionでCSSエフェクト3選
](https://www.twinzlabo.com/css-effects-hover-filter-hue-rotate/)
13. transitionとfilterで美しく変化するCSS画像エフェクト5選(基礎から応用まで)
14. hoverでぼかし画像が動き出す!filter:blurとtransitionでCSSエフェクト3選
15. 【filterプロパティ】hoverすると美しさ100倍!CSS画像エフェクト3選
いかがでしたでしょうか?
お役に立てたら嬉しいです。最後に注意書きとして
コメント欄に心ないコメントを投稿する方がまれにいますが迷惑なので問答無用で速攻ブロックします。
- 投稿日:2020-07-03T16:21:27+09:00
【Rails】タイマー機能
はじめに
Railsでタイマー機能を実装したくて、調べてもなかなか欲しい情報が見つからず
友人から「javascriptで実装できるよ!」と教えてもらったら、あるわ♪あるわ♪情報が
無知過ぎる自分の戒め&【Rails タイマー】で検索した際、ヒットするよう記事に残します
どんな機能?
時間を指定し、時間になったらアラートがでるという機能になります。
例えば、3秒と入力し、3秒後にアラートがでる。
こんな感じです(Gyazoなのでタイミングによっては見れなくなります
)
↓↓↓↓
https://gyazo.com/89773746aac0c2a1640d48e6a536190b実装
view.html.haml.timer__input %form{name: "timer"} %input{type: "text", value: ""}>/ 分 %input{type: "text", value: ""}>/ 秒 %br/ %input{onclick: "cntStart()", type: "button", value: "スタート"}/ %input{onclick: "cntStop()", type: "button", value: "ストップ"}/javascript.js//タイマー処理 var timer1; //カウントダウン関数を1000ミリ秒ごとに呼び出す関数 function cntStart() { document.timer.elements[2].disabled=true; timer1 = setInterval("countDown()",1000); } // タイマー停止関数 function cntStop() { document.timer.elements[2].disabled=false; crearInterval(timer1); } // カウントダウン関数 function countDown() { var min=document.timer.elements[0].value; var sec=document.timer.elements[1].value; if((min=="")&&(sec=="")) { alert("時間を設定してください!"); reSet(); } else { if(min=="")min=0; min=parseInt(min); if(sec=="")sec=0; sec=parseInt(sec); tmWrite(min*60+sec-1); } } // 残り時間を書き出す関数 function tmWrite(int) { int=parseInt(int); if(int <= 0) { reSet(); alert("時間です!"); } else { //残り分すうはintを60で割って切り捨てる document.timer.elements[0].value=Math.floor(int/60); //残り秒数はintを60で割った余り document.timer.elements[1].value=int % 60; } } // フォームを初期状態に戻す(リセット)関数 function reSet() { document.timer.elements[0].value="0"; document.timer.elements[1].value="0"; document.timer.elements[2].disabled=false; clearInterval(timer1); }※上記はCSSはございません
(CSSを実装する前に記事にしてしまったためです)
皆様のデザイン力で素敵なビューを作成してください感想
javascriptは偉大なり
というのが正直な感想です 笑
まだまだ勉強中の身ではありますが、少しずつ知識をつけていきたいですね参考
- 投稿日:2020-07-03T11:55:15+09:00
HTMLとCSSの記述順序を意識することはデザイナーとの対話をなめらかにするという話
みなさんは記述順序を意識していますか?
こんにちは。ひらやま(@rhirayamaaaan)です。
さて、唐突ですが、Twitter でこんな質問をしてみました。
ちょっと気になったんですが、モジュール単位(Organisms程度)のHTMLとCSSを書くときに、みなさんはどういう順序で書きますか…?
— ひらやま (@rhirayamaaan) July 2, 2020みなさんはどの記述スタイルに当てはまりそうでしょうか?
(3つ目の書き方をしている人はなかなかいないとは思いますが…笑)ちなみに私は2つ目の書き方派です。
この質問をした意図は、案外1つ目の書き方の人が多いのでは?という素朴な疑問を抱いたからでした。アンケートの結果を見ると2つ目を選んでいる人が多く、私も同じ考えを持ってはいて、そうだよねと思ったのですが、なぜ2つ目の書き方が良いと思っているのかを自分の中で言語化できていないことに気づきました。
なので、今回は私なりになぜ「HTML をある程度書き切ってから CSS を書く」のが良いかをここに記していきます。
HTML はあくまでも「骨組み」
HTML はマークアップ言語なので、そもそも UI デザインを再現する言語ではありません。
HTML5 が登場によって UI デザインの再現の責務をより負わなくなったと感じます。
新しいタグが登場し、今まであった HTML タグに明確な意味が付与され、より「文書設計」に特化した印象でした。
これにより「セマンティクス」という言葉がかなり浸透したのではないでしょうか。このように、HTML は「文書設計」に長けた言語であるので、言い換えると、情報を整理することにとても長けている言語なのだろうと私は思っています。
UI デザインから「情報設計」を紐解く
さて、デザイナーからデザインデータが上がってきて、いざコーディングしようとしたとします。
そのときに、「このデザインを再現しよう」と HTML と CSS を記述していく方は案外多いのではないでしょうか?
私はこの考えはあまり良くないだろうと考えています。「このデザインを再現しよう」と考えてしまうと、「どのように横並びにしようか?」とか「どうしたら余白が空くだろうか?」というように、見た目ばかりを気にしてしまいます。
そうなると、情報を整理することに長けている HTML を、見た目ばかりに関心を寄せて書くことになってしまい、言語の特徴と記述の姿勢に齟齬が生まれた状態になります。
では、この齟齬はどのようにすればなくしていけるのか…?Qiita の私のマイページから一部 UI を抜粋してみました。
このデザインを見てみると、タグ、タイトル、LGTM数、日付の情報があります。そして、文字に強弱がついていて日付が右付きになっています。ここで一つ疑問に思うべきは「なぜこのデザインになっているか?」です。
デザイナーはなんとなくこの見た目にしているかというと、それは絶対にないです。
表示する情報のヒエラルキーを決め、情報をグルーピングし、情報の依存関係を考慮した上でこのリストがデザインされているはずです。
つまり、UI は情報設計が表現されているはずなのです。
そして、今我々が書こうとしているのは HTML です。
ということは、UI の情報設計をうまく読み解ければ、情報を整理することに長けている HTML にうまく落とし込めるのではないか?と考えることができます。
UI デザインの情報設計を HTML で表現していくという考え方にすれば、齟齬がなくなっていくはずです。このことを踏まえた上で、上記の UI を勝手に HTML にしてみました。
(BEM で書きます。Qiita の実際のコーディングとは異なります。)<div class="articleList"> <ul class="articleList__items"> <li class="articleList__item"> <ul class="articleList__itemTags"> <li class="articleList__itemTag"> <a href="#" class="articleList__itemTagLink">HTML</a> </li> <li class="articleList__itemTag"> <a href="#" class="articleList__itemTagLink">CSS</a> </li> <li class="articleList__itemTag"> <a href="#" class="articleList__itemTagLink">HTML5</a> </li> <li class="articleList__itemTag"> <a href="#" class="articleList__itemTagLink">CSS3</a> </li> <li class="articleList__itemTag"> <a href="#" class="articleList__itemTagLink">フロントエンド</a> </li> </ul> <p class="articleList__itemTitle"> <a href="#" class="articleList__itemTitleLink">HTML/CSSをもう少し極めたいデザイナー/エンジニアに伝えたい「3つ」のこと</a> </p> <div class="articleList__itemStatus"> <div class="articleList__itemState"> <span class="articleList__itemLgtm">45</span> </div> <div class="articleList__itemState"> <span class="articleList__itemDate">2019/01/06</span> </div> </div> </li> <li class="articleList__item"> <ul class="articleList__itemTags"> <li class="articleList__itemTag"> <a href="#" class="articleList__itemTagLink">JavaScript</a> </li> <li class="articleList__itemTag"> <a href="#" class="articleList__itemTagLink">UI</a> </li> <li class="articleList__itemTag"> <a href="#" class="articleList__itemTagLink">React</a> </li> <li class="articleList__itemTag"> <a href="#" class="articleList__itemTagLink">AtomicDesign</a> </li> </ul> <p class="articleList__itemTitle"> <a href="#" class="articleList__itemTitleLink">Atomic Designってデザイナーには難しくない!?という話</a> </p> <div class="articleList__itemStatus"> <div class="articleList__itemState"> <span class="articleList__itemLgtm">467</span> </div> <div class="articleList__itemState"> <span class="articleList__itemDate">2018/07/30</span> </div> </div> </li> </ul> </div>※
hxやセクショニングコンテンツを使っていない理由は、ページ上でのモジュールの配置位置や、前後のモジュールの関係性、モジュール内部の保守による情報ヒエラルキーの可変等々を考慮したためです。いかがでしょうか。まずはデザインを再現できるかどうかではなく、UI から情報の粒度やグルーピングを見極め、HTML のみで表現してみました。
element(
__xxx) の命名にも lowerCamelCase を使っていて、これはどの親 element の子として扱うかを示しています。例えば、
__itemDateを__itemStatusDateにしていない理由は、__itemStatusの中にいなくても、__itemDate自体は要素として独立しているからです。
あくまでも今回の UI では__itemStatusというグループの中に__itemDateを入れているだけであって、新たに__itemInformationというグループができたとしても__itemDateの意味合いは変わらないためこのような命名にしています。それとは逆に、
__itemTitleLinkは__itemTitleの子として定義しています。
これを__linkにしてしまうと、このモジュールの中で「もっと見る」リンクができた場合に扱いに困ります。
また、__itemLinkにしたとしても__itemの中には、__itemTagの中にもリンクがいるので、別のリンクであることを示さないといけません。
そのため、このリンクは限定的に定義しています。このように、情報の依存関係やグループ等々の設計を捉えていきながらこの block の HTML を組んでいます。
このような姿勢で HTML を組むと、デザイナーの情報設計の意図を把握しやすくなり、作っているモジュールのデザイン的な理解に大きく繋がるはずです。骨組みにスタイリングしていく
ここでようやく、情報設計を考慮して作った HTML に CSS をあてていきます。
上記のように HTML を作っていれば、実は CSS はかなり楽に記述できるようになっています。
何個か CSS の例を挙げていきますが、その前にもう一度 UI のキャプチャを貼ります。このキャプチャのデザインを再現していくにあたり、以下より CSS の適用例を示していきます。
HTML を変えずに CSS を適用できていく過程を、読みながら体験してもらえたら嬉しいです。記事ごとの border
一つひとつの記事は
articleList__itemという形で同じ名前が振られているので、border を引きたい場合は以下のようにスタイルを当てれば終わりです。
情報の粒度があっているので、隣接セレクタも使いやすくなります。.articleList .articleList__item { border-top: 1px solid #ddd; border-bottom: 1px solid #ddd; } /* 隣接したときだけ相殺し、ボーダーが重複しないように調整 */ .articleList .articleList__item + .articleList__item { margin-top: -1px; }タグの実装
タグは横並びにしないといけませんが、
__itemTagsというグループができてるので、これを使って横並びにすれば OK です。
flexでもinline-blockでも問題ありません。このご時世だとなかなかいないとは思いますがfloatでも HTML は変えずにいけます。笑
例ではflexで書きます。.articleList .articleList__itemTags { display: flex; flex-wrap: wrap; /* 子要素の margin を相殺 */ margin: -4px 0 0 -4px; } .articleList .articleList__itemTags { display: inline-block; /* 要素が折り返したときのための指定 */ /* margin-right で指定すると、折返し判定が早くなるため左でとって親で相殺する */ margin: 4px 0 0 4px; }要素間のマージン制御
タグとタイトルの余白を取りたい場合、タグの有無によってタイトルの上に margin をつけるか否かの制御が必要になります。
その場合も、タグとタイトルで情報の粒度を同じにしているため、以下のようにスタイリングをすれば良いです。
(Qiita の実装では margin はありません。あくまでも例です。).articleList .articleList__itemTags + .articleList__itemTitle { margin-top: 4px; }このように情報の粒度を意識できていれば、
__itemTitleLinkに margin をつけると違和感が生まれるはずです。
タグとタイトルの余白を取りたいわけで、リンクの余白を取りたいわけではないので、余白の意味に対しての認識がデザイナーとあってくるはずです。また、情報の粒度を揃えておくと、margin と padding の取り方もわかりやすくなってきます。
今回は、意味合いの違う要素間の余白(外側の余白)なので、margin を取ればいいわけです。
(タグの下側に余白つけるという手もありますが、タイトルとタグの間に要素が入るときに制御が難しくなります。詳しくは こちら。)情報設計をうまく HTML で表現できていれば、ある程度は HTML と CSS を行き来せずに CSS を記述することができます。
これは、デザイナーのデザイン意図をしっかりと読み取れているからこそできることです。UI に対しての情報設計の考えがデザイナーと一致していればデザインに対しての理解が促され、スタイリングもしやすくなるはずです。調整が必要なこともある
とはいえ、今回の考え方と記述順序を使えば、必ずしもきれいに CSS でデザインが表現できるわけではありません。絶対的な方法ではありません。
例えば、__itemStatusの部分は、現状の class 名の振り分けでデザインを表現するのは難しいように思えます。
今の HTML のままでやるなら、以下のような CSS になるだろうと思います。.articleList .articleList__itemStatus { display: flex; } .articleList .articleList__itemState { flex-grow: 1; } .articleList .articleList__itemState:last-child { flex-grow: 0; flex-shrink: 1; margin-left: 8px; }
:last-childが DOM に依存していて、ちょっと無理があるコーディングな気もします。なので、こういう場合は、
__itemStatusの中で、__itemStatusMain、__itemStatusSubという形で、2カラムにするための DOM を増やしたり、modifier をつけてみたりと、少し HTML に手を加えなければならないこともあるはずです。また、必ずしもデザインが正しいわけでもありません。もしかしたらデザイナーの情報設計が甘いケースもあります。
なので、コーダーが情報設計を気にしていれば、コーダー側から「ここの情報設計はもう一回見直したい」という提案ができるようになります。
そうすれば、より品質の良いデザインをアウトプットできるようになるはずです。さいごに
いかがだったでしょうか。
ただ単に、HTML を書いてから CSS を書くと良いわけではなく、今回紹介した順序で取り組むことでより UI デザインと向き合い、そのデザインを通してデザイナーとなめらかに対話できるようになるのではないでしょうか。ものづくりは協同するものです。
もちろん直接的なコミュニケーションも必要ですが、ものを作る者同士、もので語らうことを意識してみると面白いのかもしれません。ご意見ある方はコメント欄までどうぞ!
- 投稿日:2020-07-03T09:02:39+09:00
Buttonの作り方
- 投稿日:2020-07-03T02:09:20+09:00
haml データベース取得 投稿機能表示
アウトプット用です。
簡単な投稿機能の実装をしていたのですが若干詰まりました。下記コードです。
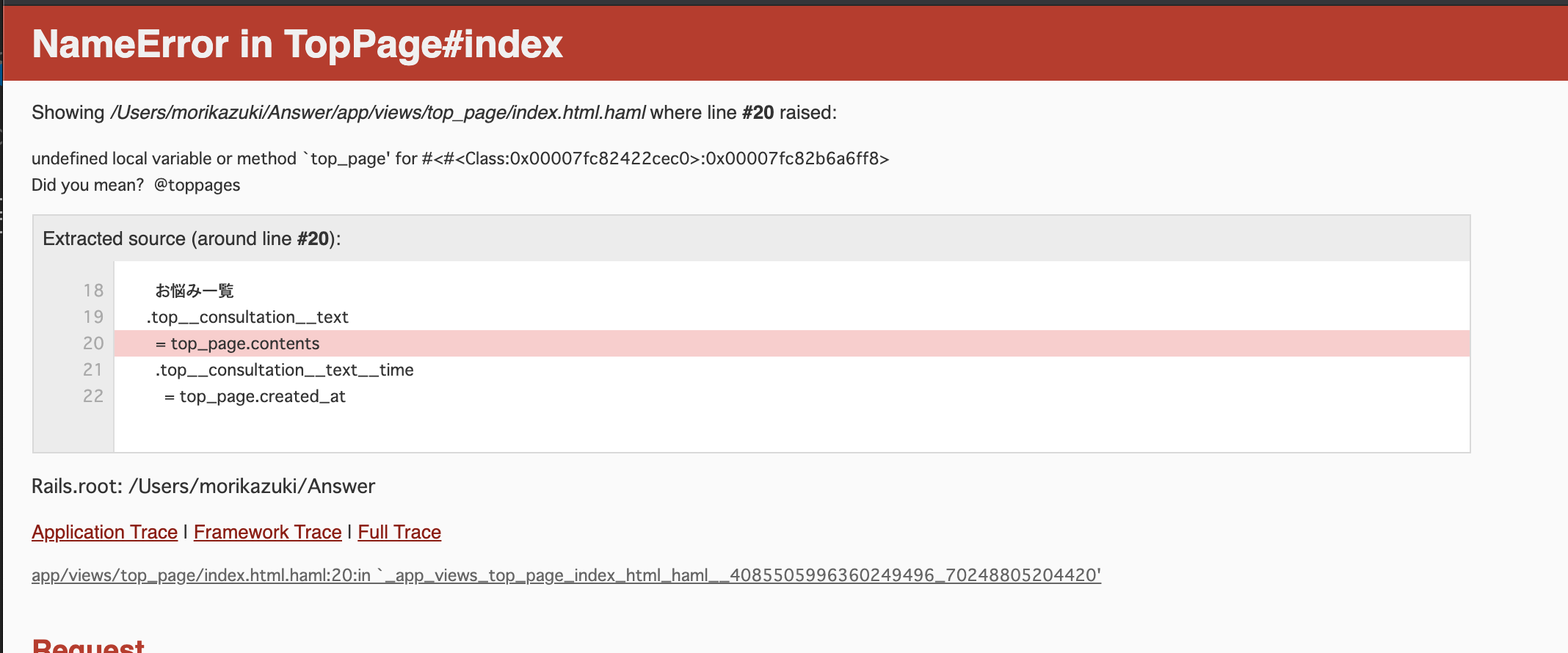
top_page_controller.rbclass TopPageController < ApplicationController def index @toppages = TopPage.all end def new @toppage = TopPage.new end def create TopPage.create(TopPage.params) redirect_to top_page_index_path end def show end private def TopPage_params params.require(:TopPage).permit(:contents) end endtop_page>index.html.haml.top %ul.top__side ジャンル %li.top__side__love 恋愛 %li.top__side__work 仕事 %li.top__side__money お金 %li.top__side__friend 友人 %li.top__side__school 学校 %li.top__side__other その他 .top__consultation .top__consultation__title お悩み一覧 .top__consultation__text = top_page.contents .top__consultation__text__time = top_page.created_atデータはパスしているし受け取るカラムも指定しているよな。。。?と思ってましたが
よくみたらtop_pageの定義していない事に気付きeach文を使ってみましたtop_page>index.html.haml.top %ul.top__side ジャンル %li.top__side__love 恋愛 %li.top__side__work 仕事 %li.top__side__money お金 %li.top__side__friend 友人 %li.top__side__school 学校 %li.top__side__other その他 .top__consultation .top__consultation__title お悩み一覧 = @toppages.each do |top_page| ←追記 .top__consultation__text = top_page.contents .top__consultation__text__time = top_page.created_atすると下記のようになりました。
成功したけどビュー崩れが泣
確かにTop_Page.allで全てデータをもってくるようにコントローラーは記述しましたが
実際の取得はcontentsしか指定してないのに何故全て表示されてしまうのか?ただcontentsはしっかりとクラス内に表示されていて
何も定義されていないところに カラム名とデータが表示されています。
何となくhaml側の記述に問題があると思ってます。ここが直せなかったのでまた明日です。
- 投稿日:2020-07-03T01:01:11+09:00
htmlテーブルのDOM操作の罠
罠とは
htmlのテーブルのdom操作について、罠があります。端的に言いますと、テーブルの木構造のことですが、どうも隠れている要素があり、それを無視してしまうと、うまくDOM操作できません。
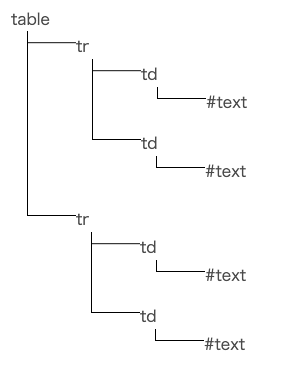
通常ですと、以下のhtmlコードについて<!doctype html> <html> <head> <title>test</title> </head> <body> <table id="aaaaa"> <tr> <td>test1</td> <td>test2</td> </tr> <tr> <td>test3</td> <td>test4</td> </tr> </table> <script type="text/javascript"> var tbody = document.getElementById('aaaaa').childNodes[1];//tbody console.log(tbody); var children = tbody.childNodes; var tr = children[0]; tbody.removeChild(tr); </script> </body> </html>木構造の認識違い
木構造はこのようなものかと思われますが、実は違います。
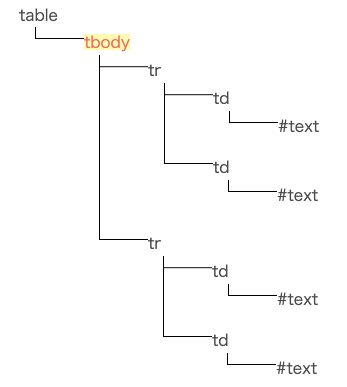
実際にはこうです:
tbodyというのが出てきます。詳しくはhtmlの知識となりますので、ここでは割愛します。
要は上記のhtmlコードで書いてあるように、removeChildをうまいことに正しいDOMオブジェクトをセレクトしないと、エラーが出てきてしまい、子ノードを削除できないのです。
ちなみに、上記コードでは、以下の結果が出てきています。
console.log(document.getElementById("aaaaa").childNodes); //結果:NodeList(2) [text, tbody]これはchildNodes[1]を採用した理由です。childNodes[0]を使うと、textノードを選んでしまって、removeChildは到底できなくなりますので、気をつけてください。
このテキストノードはおそらく改行なのではないでしょうかね。
正確なremoveChild方法はすでに上記コードに記載しました。ご参考まで。