- 投稿日:2020-06-01T22:18:28+09:00
2020/06/01 プログラミング(WEBデザイン)学習2日目 メモ
本日の学習範囲
ドットインストール
・はじめてのHTML #08〜#14
・はじめてのCSS #01〜#04
(学習時間:5時間)HTML学習メモ
(VS Code)選択した行を上or下に複製する方法
[shift]+[option]+[↑]or[↓]
コメントの書き方
<!-- 文字 -->
「ページのソースを表示」を押すと見える
VS Codeでは、[command]+[/]でコメント化ON/OFFの切り替えができる(VS Code)選択した行を上or下に移動する方法
[option]+[↑]or[↓]
headerタグ
</header></header>
サイトのヘッダー部分を構成するfooterタグ
<footer></footer>
サイトのフッダー部分を構成するsectionタグ
<section></section>
文書のセクションを構成するulタグ
<ul></ul>
unordered listの略
順番のないリストを構成するolタグ
<ol></ol>
ordered listの略
順序のあるリストを表示するliタグ
<li></li>
リストの項目を記述する
ul要素内もしくはol要素内に記述するaタグ
<a 属性></a>
anchorの略
囲った部分をハイパーリンクとして表示するtarget属性
<a href="URL" target="">
リンク先を開くフレームやウィンドウを指定する_blank
<a href="URL" target="_blank">
新規ウィンドウでリンク先を開くMDN
https://developer.mozilla.org/ja/
HTMLやCSSなどに関する情報を提供しているサイトCSS学習メモ
CSS
Cascading Style Sheetsの略
Webページ作成に使用するスタイルシート言語
HTMLによって構造化された文書のデザインを指定する
セレクタ {プロパティ名: 値;}(VS Code)記述されているファイルに飛ぶ方法
ファイル名にカーソルを合わせて、[command]+クリック
ファイルが存在しない場合は、作成されるセレクタ
変更の適用先の要素を指定する
プロパティ
変更することを指定する
colorプロパティ
文字の色を指定する
RGBカラーモデル
{color: rgb(赤の割合, 緑の割合, 青の割合);}
red、green、blueの色の割合を0〜255で指定するカラーコード
{color: #○○○○○○;}
16進数(0〜9、a〜f)で色を表現するコメントの書き方
/* 文字 */font-familyプロパティ
フォントを指定する
その他
はじめてのHTMLの動画全て視聴した後、動画を見ながら書いてきたコードを、
ブラウザに表示されているページのみを見て書けるかやってみた。
bodyタグ内は書けており、ブラウザで表示させても見た目は変わらなかったが、
コードを確認するとheadタグ内でいくつかのタグ(link refやmeta nameなど)が抜けていたので、
これからは忘れないようにする。
- 投稿日:2020-06-01T18:33:28+09:00
【Vue/CSSアニメーション】BootstrapVueのダサすぎるCardコンポーネントをstyle修正で100億倍クールにしてみた(コピペOK)
Vueバージョン確認
npm list vueまずは上記コマンドでバージョンの確認
twinzlabo@0.1.0 /Users/twinzlabo ── vue@2.6.11BootstrapVueの導入
BootstrapVueの導入がまだの方のために念のため導入方法書いときますね
とりあえずコピペして環境を整えてください
main.jsimport BootstrapVue from 'bootstrap-vue' import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap-vue/dist/bootstrap-vue.css' Vue.use(BootstrapVue)npm install vue bootstrap-vue bootstrap以上でBootstrapVueの導入は完了です
Cardコンポーネントの白黒画像にhoverすると色がつくCSSアニメーション実装
すでに上の方で確認してもらったかと思いますが、
BootstrapVueのあまりしっくりこないカードコンポーネントをスタイル修正を行うことで
クールなデザインに編集していきましょう
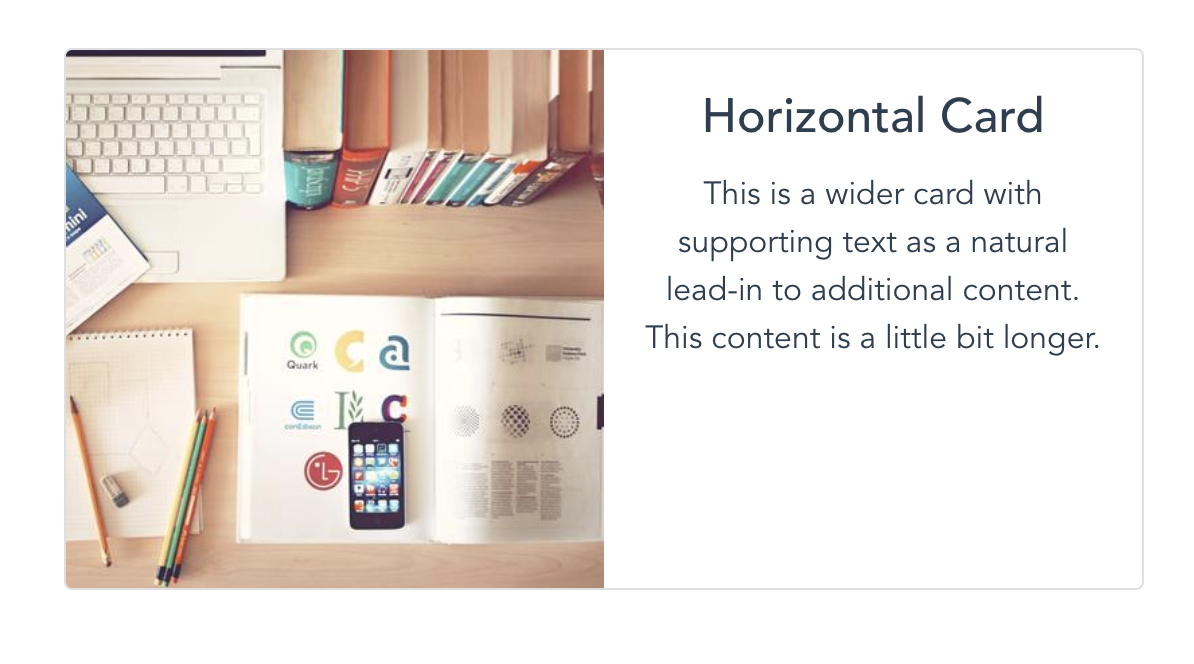
デフォルトの上の画像をhoverしたら下の画像のように色がつくようにカスタマイズしていきます
この感じなかなかクールですよね
では早速コードをコピペしていきましょう
<template> <div> <b-card no-body class="overflow-hidden" style="max-width: 540px;margin: 0 auto"> <b-row no-gutters> <b-col md="6"> <b-card-img src="https://picsum.photos/400/400/?image=20" alt="Image" class="rounded-0"></b-card-img> </b-col> <b-col md="6"> <b-card-body title="Horizontal Card"> <b-card-text> This is a wider card with supporting text as a natural lead-in to additional content. This content is a little bit longer. </b-card-text> </b-card-body> </b-col> </b-row> </b-card> </div> </template>style <style> img { display: inline-block; width: 100%; height: 100%; background-size: contain; background-repeat: no-repeat; cursor: pointer; transition: all 200ms ease-in; filter: grayscale(1) opacity(.8); } img:hover { filter: grayscale(0) opacity(1); } </style>これだけです
いかがでしたでしょうか?
白黒表示の画像をhoverするとカラーになるってなかなかクールですよね
下の記事も参照してより応用的なデザインにも挑戦してみてください
以上です
- 投稿日:2020-06-01T18:10:21+09:00
CSSの書き方まとめた
はじめに
今回はCSSについてです。
主にエビデンスとしてCSSの概要
CSS は、正式名称をCascading Style Sheetsと言いウェブページのスタイルを設定するコード。
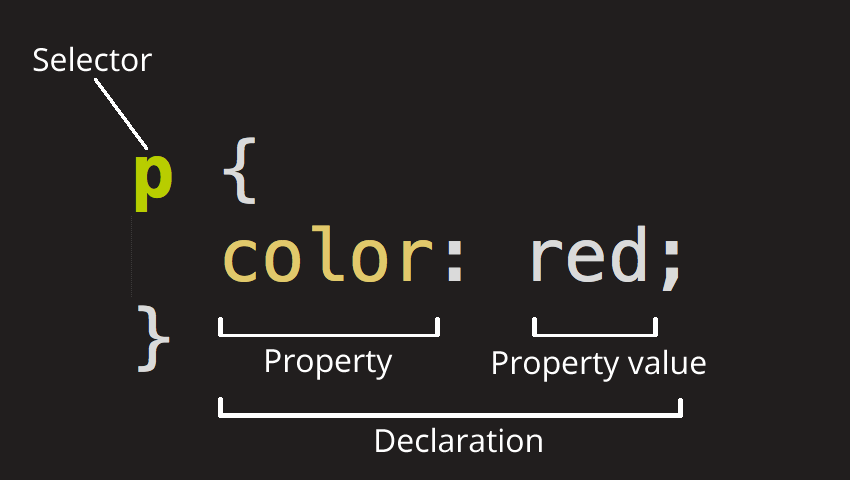
文字を赤色にしたり、主にデザインよりなスタイルシート言語。CSS ルールセットの構造
全体の構造をルールセット(ルール)と呼ぶ
ルールには各パーツに名前がある
それが下記である。パーツ
- セレクタ (selector)
- ルールの先頭にあるHTML要素名
- 別の要素をスタイルするには、Selector を変更する
- 今回はPを設定している
- 宣言 (declaration)
- color: red; のような単一のルールで、要素のプロパティのうちどの要素をスタイルするかを指定する。
- プロパティ (property)
- 指定された HTML 要素のスタイルを設定する方法
- 今回は color は<p>要素のプロパティ
- プロパティ値 (property value)
- プロパティの右側にはコロンの後にプロパティ値があり、与えられたプロパティの多くの外観から 1 つを選択
CSSで記述する上での注意点もあげます
注意点
- 各ルールセット (セレクタを除く) は中括弧 ({}) で囲む必要がある
- 各宣言内ではコロン (:) を使用してプロパティを値から分離する必要がある
- 各規則セット内でセミコロン (;) を使用し、各宣言を区切る必要がある。他にもさまざまな種類のセレクタがある。詳しくはセレクタガイドを参照
セレクタガイドCSSのコード
CSS読み込み
まずはHTMLファイルにCSSファイルを読み込んでもらうように紐付けパスを入力
ヘッダー情報に記載する!
※先にCSSファイルはstylesフォルダ「style.css」で格納している。test.html<link href="styles/style.css" rel="stylesheet" type="text/css">ページの文字を全て色を変える
今回は赤色に変える
※<p></p>で囲んでいる文字は色が変わるstyle.cssp { color: red; }一度に複数のプロパティ値を変更する
style.cssp { color: red; width: 500px; border: 1px solid black; }複数の要素を選択する
カンマで区切ることで一気にできる
style.cssp,li,h1 { color: red; }お洒落なフォントを設定する
最初にGoogleフォントから洒落たフォントのURLをGETしてくる
手順参考test.html<link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>全体のフォントサイズと入手したフォントをHTMLに反映させる
style.csshtml { font-size: 10px; /* px means 'pixels': the base font size is now 10 pixels high */ font-family: 'Open Sans', sans-serif; /* this should be the rest of the output you got from Google fonts */ }ページの色を変更する
今回は青色を設定している
style.csshtml { background-color: #00539F; }ボディを並べ替える
style.cssbody { width: 600px;/* bodyは常に600Pxの幅になる。*/ margin: 0 auto;/*最初の値が上下、最後の値が左右(今回は使えるスペースを均等に配置している)*/ background-color: #FF9500;/*背景色をオレンジにする*/ padding: 0 20px 20px 20px;/*値は上・右・下・左の順に設定される*/ border: 5px solid black;/*ボディの全側面に 5 ピクセル幅の黒ベタの境界線を設定するだけ。*/ }終わりに
CSSをいじれるようになるだけでWebページの幅が広がって楽しい
- 投稿日:2020-06-01T18:02:23+09:00
Javascriptでクリップボード書き込み
※CodePenでは失敗します。
See the Pen Clipboard Write by 匠君 (@takumikunn15) on CodePen.
- 投稿日:2020-06-01T17:34:29+09:00
CSSでheight:100%指定したimg、Safariで見ると画像がボックスをはみ出ていた意外な原因
テキストを画像化してimg要素としてdivに配置し、iPhoneやデスクトップ版のSafariで表示したら、なんだか画像のサイズがおかしい。CSSに指定したheightの寸法よりも大きく見える。インスペクタで要素の高さを確認したところ、問題のimg要素だけheightの計算値がおかしい!こんな現象にハマりました。発生条件が判ったのでメモ。
動作環境
macOS 10.14 (Mojave), Safari 13.1現象
要素
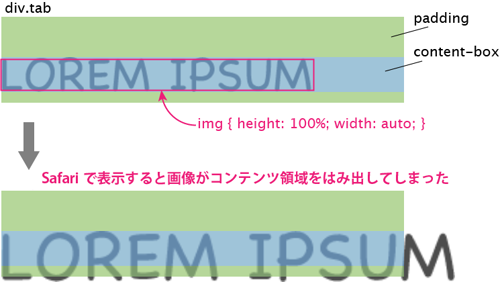
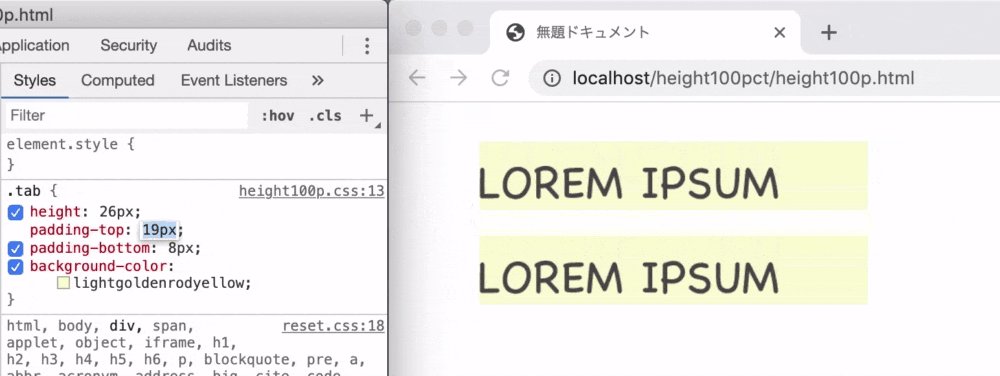
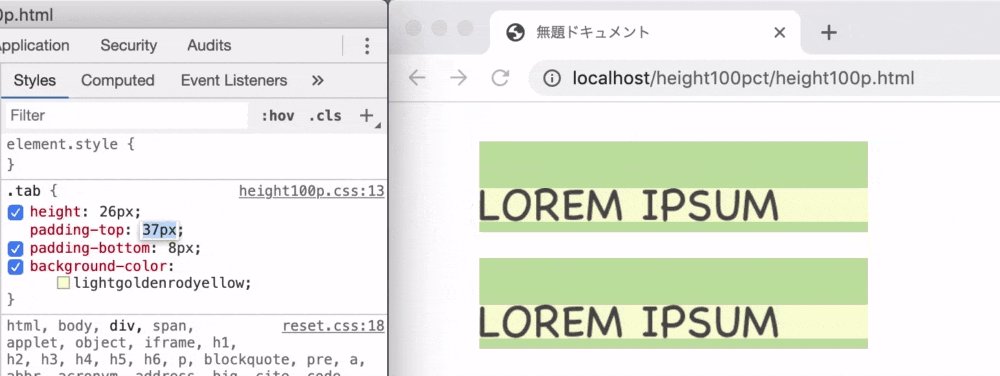
div.tabに固定のheightと上下にpaddingを持たせ、子要素としてimg要素をheight: 100%で埋め込みます(下図)。図で「LOREM IPSUM」はテキストを画像化したものです。デスクトップ版のChromeやFirefoxでは、上側のようにLOREM IPSUM画像がdiv.tabのコンテンツボックスにぴったり収まって表示されますが、Safariで表示すると、ある条件で画像がコンテンツボックスをはみ出してしまいます。
サンプルのコード
下記サンプルでは、テキストを画像化したファイル
label.pngを2つの方法で親要素div.tab内に表示しています。最初のdiv.tabは、img要素の高さをheight: 100%で指定したもの。2つ目のdiv.tabは、img要素の高さをピクセル値で直接指定したものです。html<div class="sample"> <div class="tab"><img src="img/label.png" alt=""></div> </div> <div class="sample"> <div class="tab px"><img src="img/label.png" alt=""></div> </div>css.sample { width: 300px; margin-bottom: 20px; } .tab { height: 26px; padding-top: 8px; padding-bottom: 8px; background-color: lightgoldenrodyellow; } .tab img { height: 100%; width: auto; } .tab.px img { height: 26px; width: auto; }Safariで表示した場合
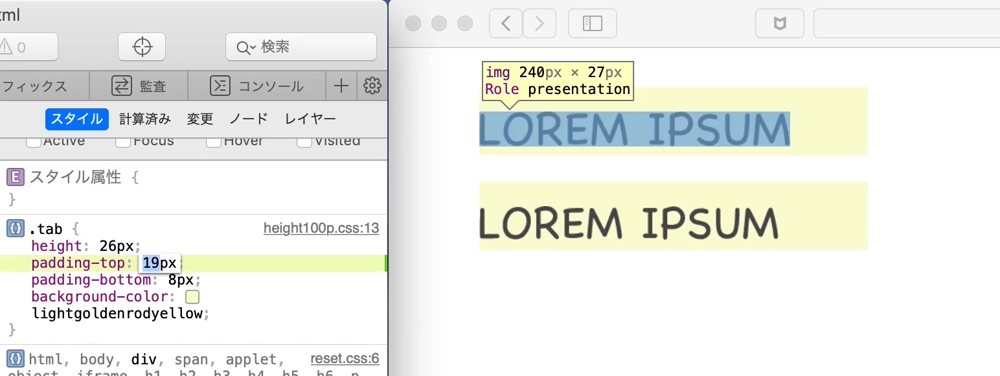
冒頭に示した現象は次の手順で再現させることができます。下図のアニメーションです。Safariのインスペクタを開いて、
.tabセレクタのpadding-top値を0から徐々に大きくしてみましょう。すると……
padding-topが19pxになった時、「LOREM IPSUM」が下側のものより少し大きく表示されるのがわかります。
この時、img要素の高さの計算値は27pxで、親要素div.tabのコンテンツボックスの高さ26pxを超えてしまいました。そのままpadding-top値を増やしていくと、画像もどんどん大きくなっていきます。
しきい値27pxとは、どうやらpadding-top + padding-bottom > heightとなる地点のようです。つまり、
height: 100%を指定したimg要素に対して、Safariはimg要素の高さを次のように算出しているように見えます。
padding-top + padding-bottom img要素のheight計算値 1 height以下 divのcontent boxの高さ 2 heightより大 divのpadding boxの高さ CSSの仕様を確認
念のため、heightプロパティの値にパーセンテージを指定した時のCSSの仕様を確認しておきましょう。
heightのパーセンテージの基準は?
MDN: https://developer.mozilla.org/ja/docs/Web/CSS/height<percentage>
包含ブロックの高さのパーセントで高さを定義します。W3C: 10.5 Content height: the 'height' property
The percentage is calculated with respect to the height of the generated box's containing block.
包含ブロックとは?
MDN: https://developer.mozilla.org/ja/docs/Web/CSS/Containing_block#Identifying_the_containing_block包含ブロックを識別するプロセスは、要素の position プロパティの値に全面的に依存します。
1. position プロパティが static 又は relative の場合、包含ブロックはブロックコンテナー (略) 又は整形文脈を確立する要素 (略) である直近の祖先要素のコンテンツボックスの辺によって構成されます。W3C: 10.1 Definition of "containing block"
- For other elements, if the element's position is 'relative' or 'static', the containing block is formed by the content edge of the nearest ancestor box that is a block container or which establishes a formatting context.
今回のサンプルはこれに該当するので、img要素のheightをパーセンテージで指定した場合は、やはり
div.tabのコンテンツボックス(paddingを含まない)の高さが基準になるはずです。1Chromeで表示した場合
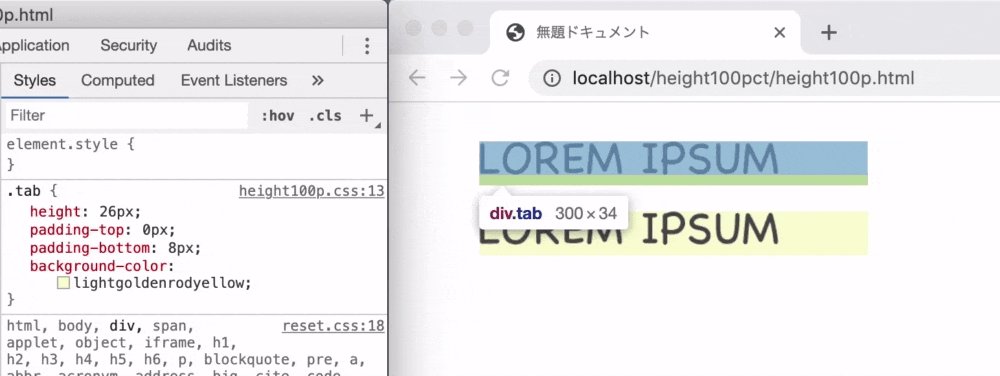
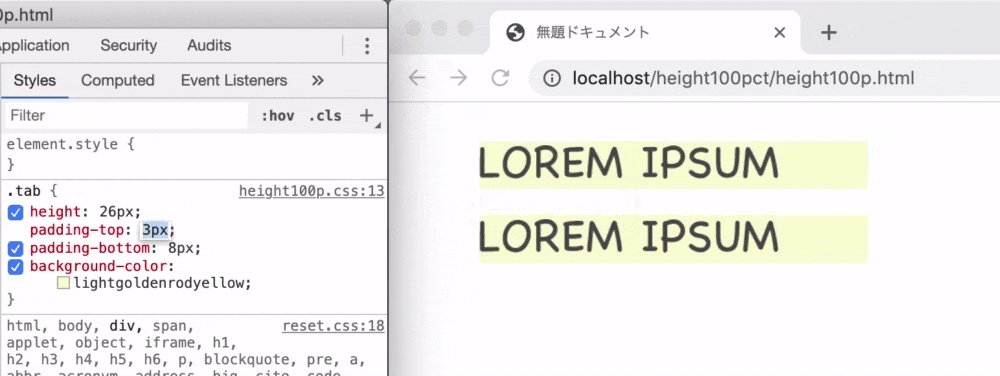
実際、デスクトップ版のChrome(Blink), Opera(Blink)やFirefox(Gecko)では上記の仕様どおりに表示されます。IE11やEdgeブラウザでも問題なく表示されました。下図は、ChromeのDevToolsを使って同様に
div.tabのpadding-topの値を増やしていった時のアニメーションです。paddingの値によらず、img要素の高さは26pxのまま変わりません。
WebKitの問題?
上記の現象はSafariのレンダリングエンジンWebKitの問題か?と思って、WebKitのBugzillaを検索したところ、ありました!これです。同じ現象です。
Bug 131486 - Percentage height on replaced elements is computed wildly incorrectly
なんと2014年4月10日にBugzillaに登録されて以来、ステータスNEWのまま放置状態orz
今回、たまたまスマホ用にdivのサイズを「divのpaddig > divの(content-boxの)height」になるまで小さく調整したため、このバグを踏んでしまったのでした。仕方なく、この要素だけimgのheightをpxで指定して回避しました。
position: absoluteにした場合は、paddingを含んだ高さが基準になります。 ↩
- 投稿日:2020-06-01T05:19:33+09:00
初心者によるプログラミング学習ログ 331日目
100日チャレンジの331日目
twitterの100日チャレンジ#タグ、#100DaysOfCode実施中です。
すでに100日超えましたが、継続。
100日チャレンジは、ぱぺまぺの中ではプログラミングに限らず継続学習のために使っています。
331日目は、おはようございます
— ぱぺまぺ@webエンジニアを目指したい社畜 (@yudapinokio) May 31, 2020
331日目 8h
・ポートフォリオ作成
cssのアニメーションいれたり、なんかいろいろ。#早起きチャレンジ#駆け出しエンジニアと繋がりたい#100DaysOfCode
- 投稿日:2020-06-01T00:20:55+09:00
【Vue/最高にかっこいい】hoverすると画像全体がスーッと現れるCSSアニメーション実装
Vueバージョン確認
npm list vueまずは上記コマンドでバージョンの確認
twinzlabo@0.1.0 /Users/twinzlabo ── vue@2.6.11画像一覧をhoverするとスーッと拡大されるアニメーションをコピペだけで実装
すでに上の方で確認してもらったかと思いますが、
特に変哲もない画像コンポーネントにスタイル修正を行うことで
画像をhoverするとスーッと画像の全体像が現れるクールなアニメーション実装をしていきましょう
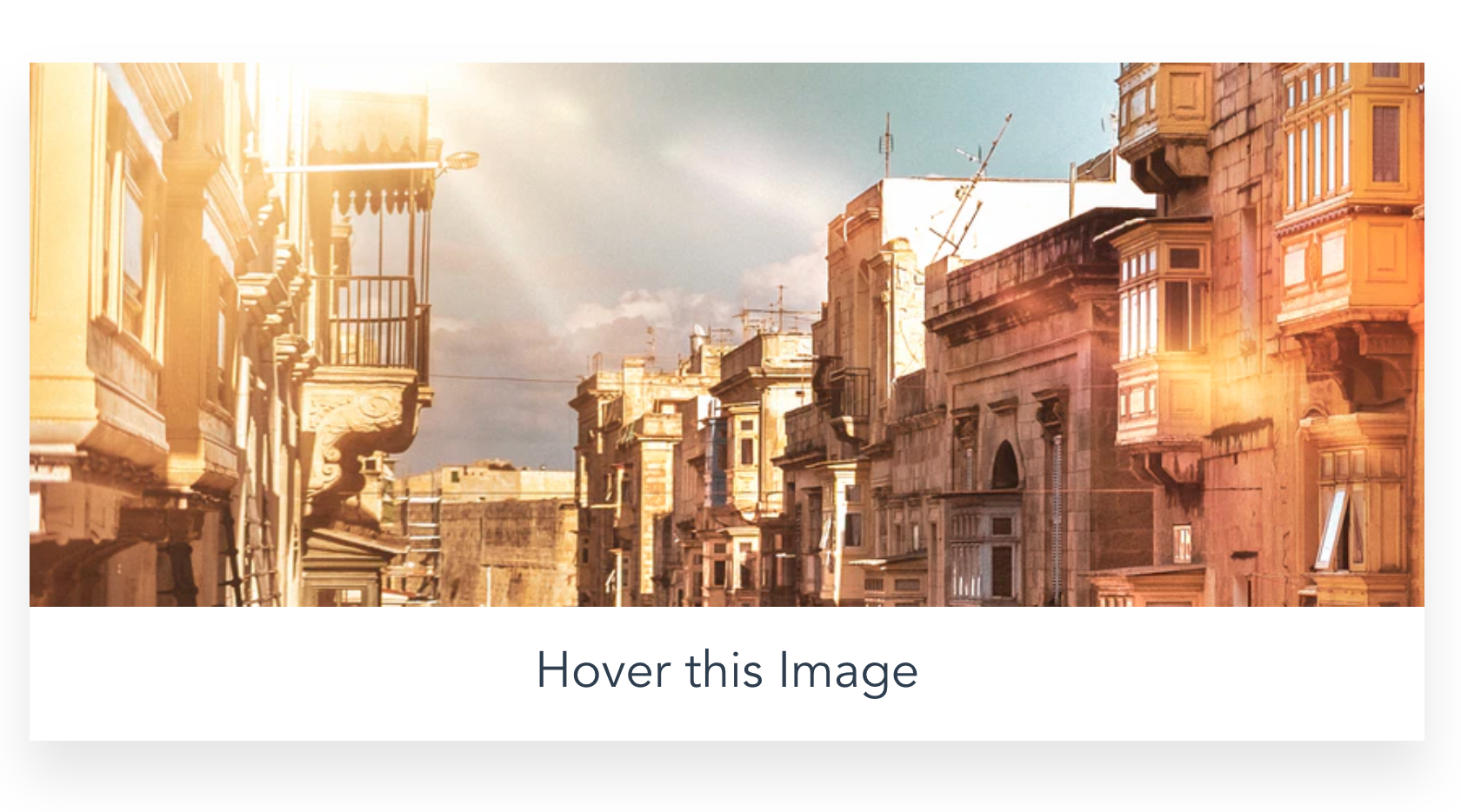
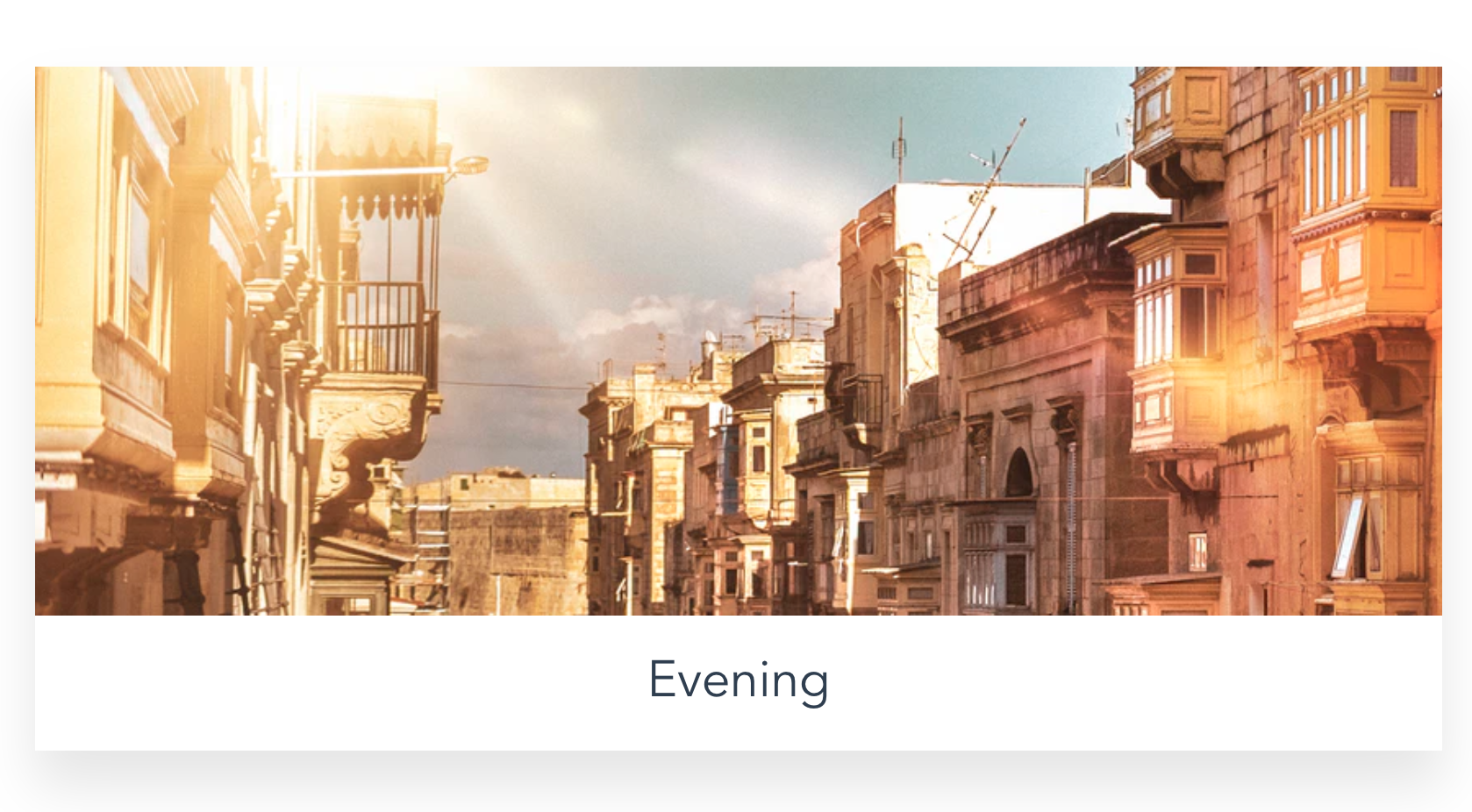
デフォルトの上の画像をhoverしたら下の画像のように画像の全体像が現れるアニメーションをカスタマイズしていきます
デフォルト時は拡大して見えてるけどhoverするとその全体像が現れる
この感じかなりクールですよね
実装してみたら感動すること間違いなしです!
では早速コードをコピペしていきましょう
<template> <div class="images"> <div class="image"> <img src="https://images.unsplash.com/photo-1551607117-21fa129a211d?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1720&q=80"> <span>Hover this Image</span> </div> </div> </template><style> .images { display: flex; width: 100%; padding: 4% 2%; box-sizing: border-box; height: 60vh; } .image { flex: 1; overflow: hidden; transition: .5s; margin: 0 2%; box-shadow: 0 20px 30px rgba(0,0,0,.1); line-height: 0; } .image > img { width: 200%; height: calc(100% - 10vh); object-fit: cover; transition: .5s; } .image > span { font-size: 3.8vh; display: block; text-align: center; height: 10vh; line-height: 2.6; } .image:hover { flex: 1 1 50%; } .image:hover > img { width: 100%; height: 100%; } </style>画像をhoverするとスーッと画像の全体像が現れるクールなアニメーションが実装できましたか?
こういうの実装できるとめっちゃ興奮しますよね
下の記事では別の応用的で面白い画像のデザイン方法を掲載しているので是非挑戦してみてください
以上です
参考記事(この実装ができるとめっちゃ興奮しますよ)
【Vue/CSSアニメーション】画像一覧をhoverするとスーッと拡大されるアニメーションをコピペだけで実装