- 投稿日:2020-04-05T23:36:30+09:00
コロナウイルスの疾患者人数を可視化するサイトを作成しました
コロナウイルスの疾患人数を可視化できるサイトを作る
疾患者が増えていると断片的にニュースで聞くものの、私自身人数規模がいまいちピンときていませんでした。
適切な危機感を持つには定量的な情報を把握するのが大事だと思い、疾患者人数をグラフ化したサイトを作りたいと思っていました。疾患者情報を提供するAPIがあると小耳に挟んだので週末で作ることにしました。
仕様要件
- 世界及び日本の疾患者数の状況が一目で分かる
- 国ごとのランキングが視覚的に分かる
- スマホでスクロールせずに見れる
制約条件
- 土日だけで完成させる(週を跨いだら多分完成しない。リリースするなら早い方がいい)
- qiitaも土日中に書き終える(アウトプットとして残す)
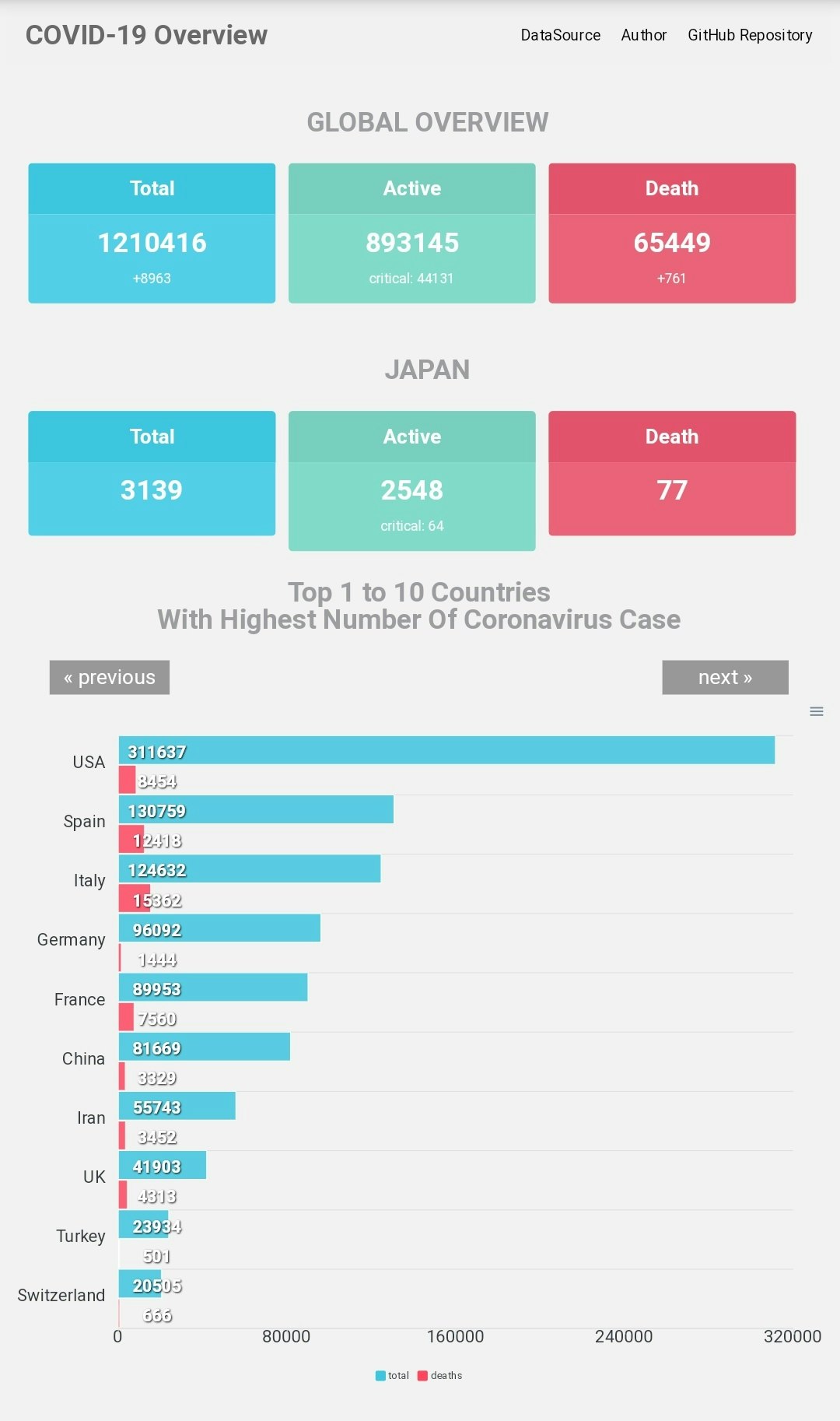
出来上がったもの
https://github.com/growsic/covid-overview
レポジトリURLコロナウイルスの疾患状況を可視化するサイトを作成しました。
— しましま Backend Engineer (@growsic) April 5, 2020
15分おきにデータは更新されます。
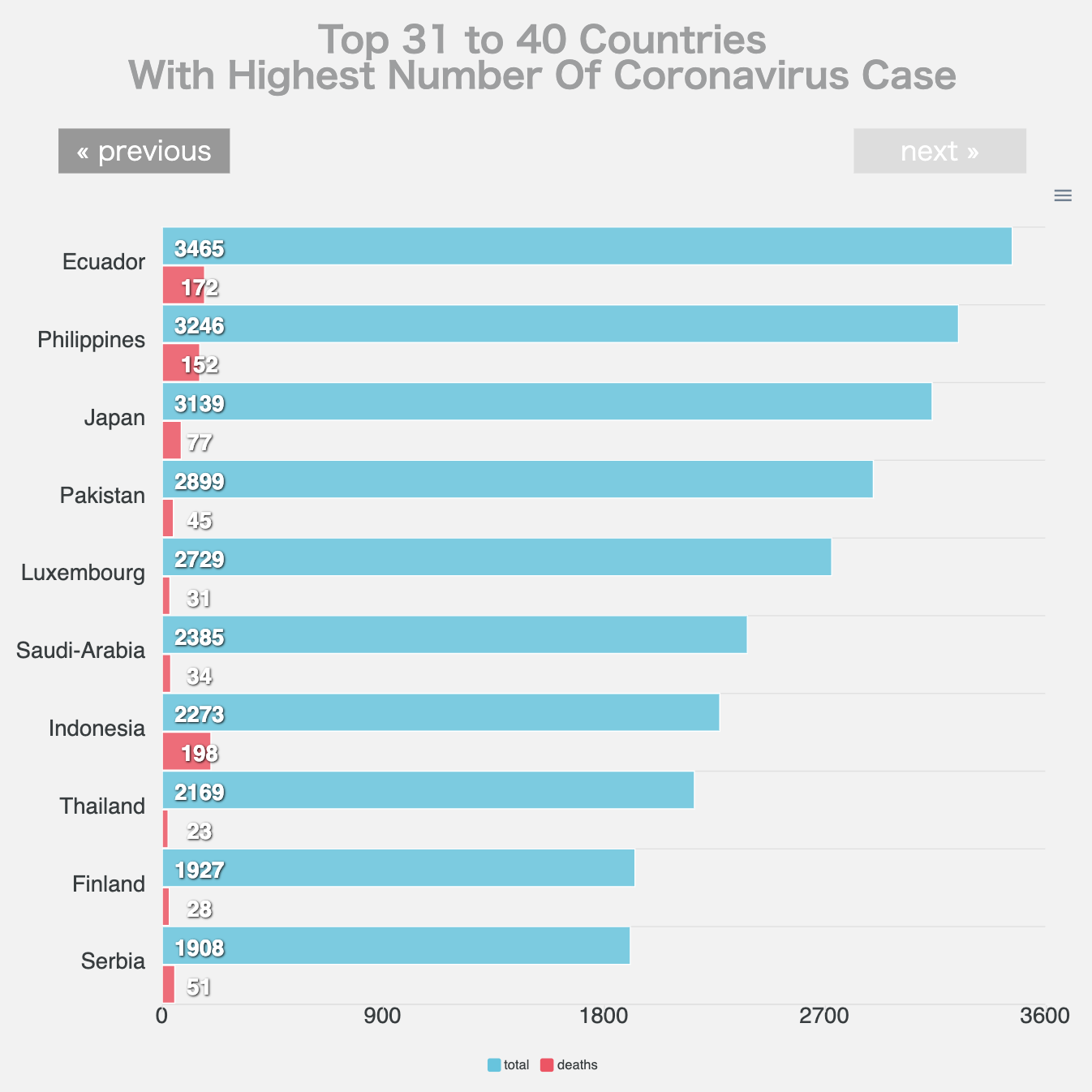
サイト作成前は2000人代だった日本の疾患者は3000人を超え、アメリカに至っては30万人を超えグラフが突出した状態です。
コロナの現状を正しく知る一助になれば幸いです。https://t.co/mVICf6Pril pic.twitter.com/cqPXGJBTIA使った技術
- RapidAPI
- GitHub Pages
- Vue.js
- APEXCHARTS
を使いました。
データ取得:COVID-19のRapidAPI
RapidAPIでは有償/無償で多くのAPIが提供されています。
世界各国の疾患状況をリストで返してくれる無償のAPIがあったのでこちらを使いました。今回使ったAPI:
https://rapidapi.com/api-sports/api/covid-193/detailsサイトの公開: GitHub Pages
RapidAPIを使うことで静的サイトのみの公開で済むため、GitHub Pagesを利用しました。
GitHubでレポジトリを作成し、Settings > GitHub Pages > Sourceでmasterブランチを選択すれば、masterブランチにcommit/mergeするだけで自動的にGitHub Pagesに反映されるのでとても便利です。JavaScript: Vue.js
ロジックや値の管理用です。復習がてら使いました。
グラフ描画: APEXCHARTS
グラフを描画するJavaScriptのライブラリとして、APEXCHARTSを使いました。
グラフの描画であればChart.jsの方が有名で使おうと思ったのですが、縦方向のグラフ
を描画しようとした時に縦の長さの調節が上手くできず、各Q&Aサイトでも解決仕切れていなそうだったので代わりのライブラリを探しました。「chartjs alternative」で検索した中で比較的人気が高く、見た目も良かったAPEXCHARTSを使いました。
大抵のグラフ描画系ライブラリは
{ series: [ { data: []←値(Y軸。今回で言えば人数) }, ], xaxis: { categories: []←ラベル(X軸。国名や時間など) }, }のような描画オプションの中にあるリストに、表示したい値の情報をpushして行けば簡単にグラフの表示が出来ます。
後は描画オプションをドキュメントにしたがってカスタマイズしていくことで希望通りの見た目に出来ます。グラフ描画系ライブラリはライブラリの提供するオプション以外での見た目変更がやりにくいため、望み通りの描画が出来ない場合は他のライブラリに乗り換えるのもありです。
困ったこと
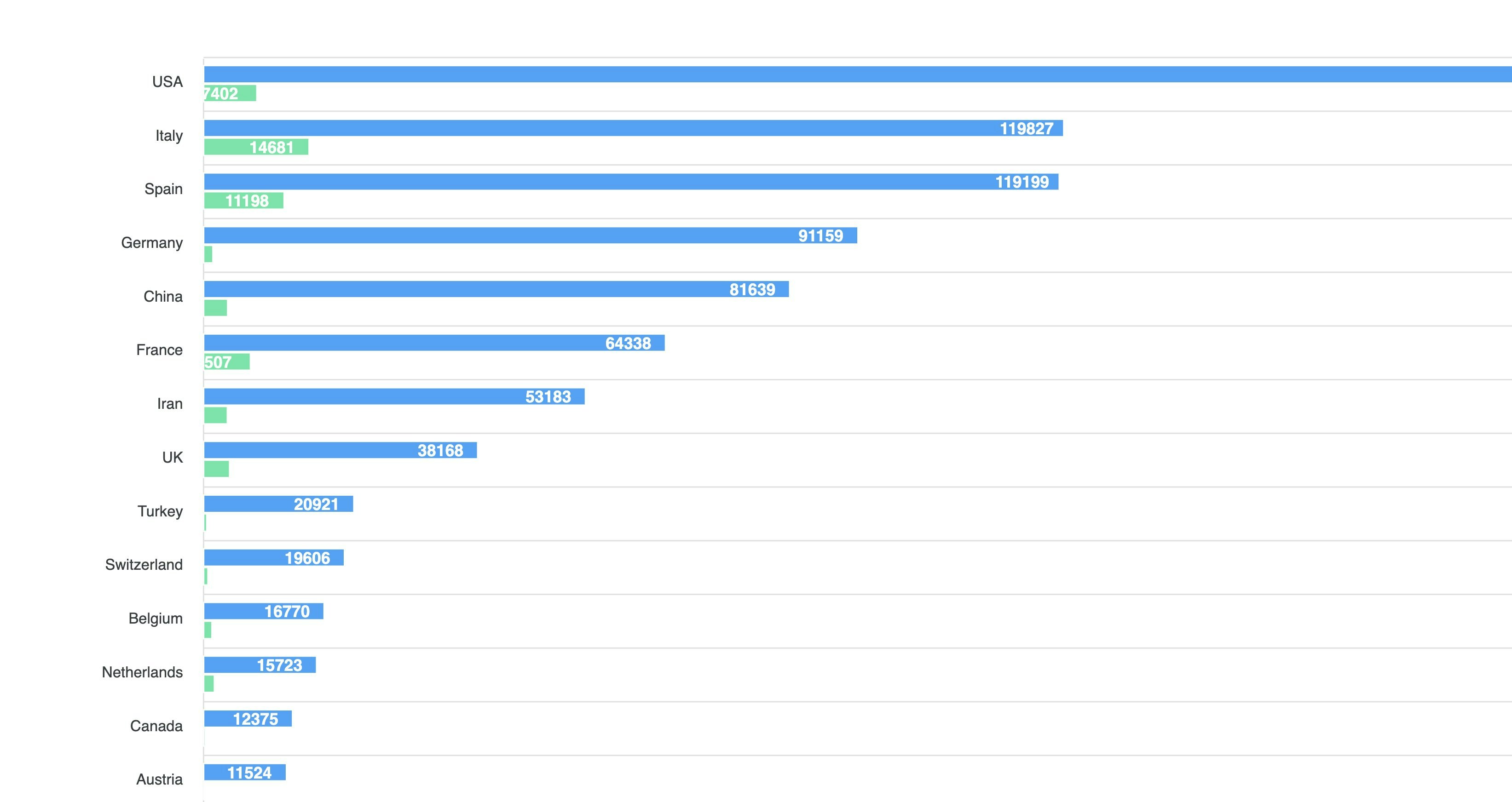
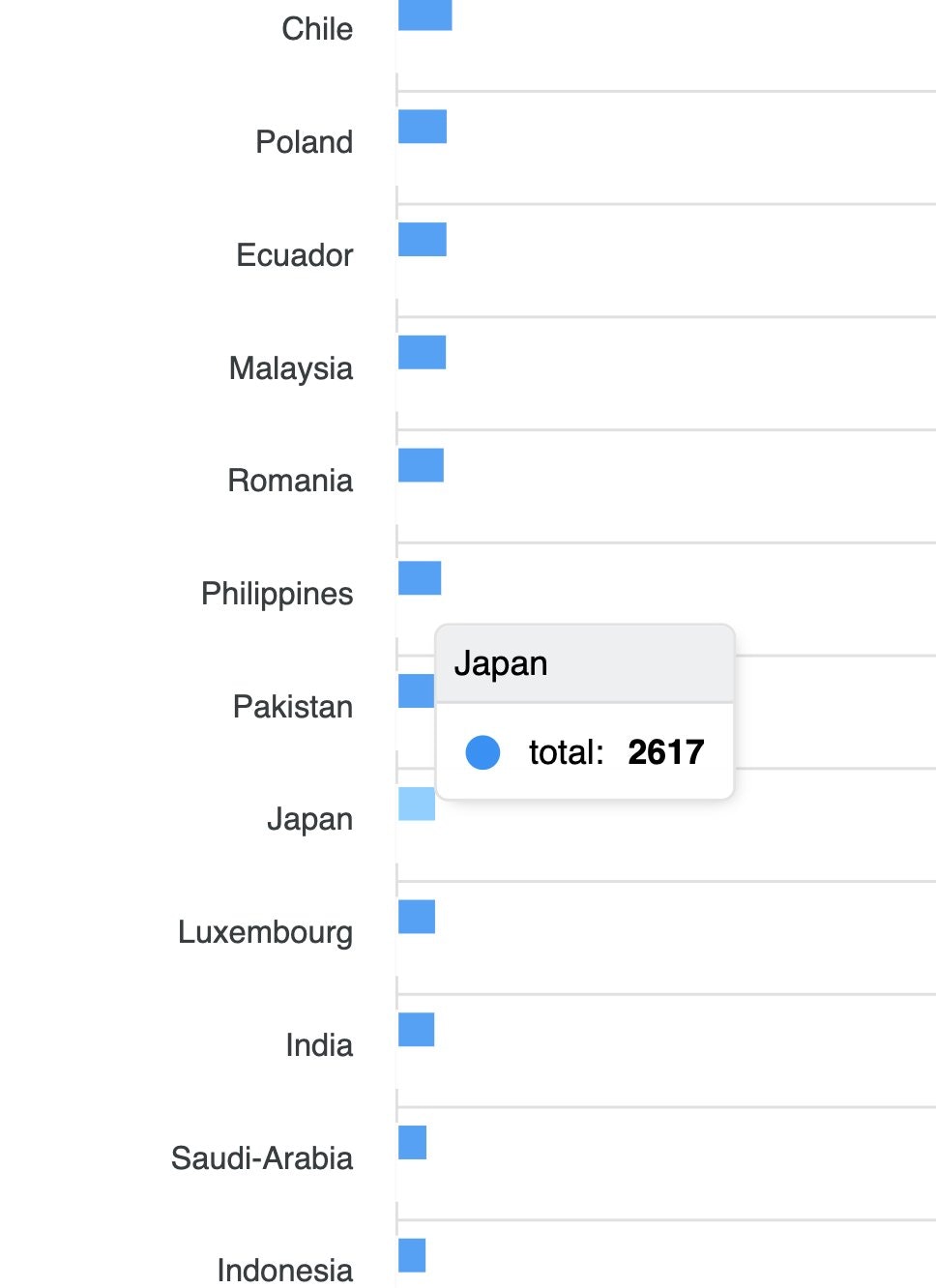
アメリカの疾患者が多過ぎてグラフが潰れる(30万人 vs 2000人)
アメリカの30万人規模のグラフと他国を同じスケール上で並べると
2000人以上いる日本がほとんどいないように見えてしまいました。
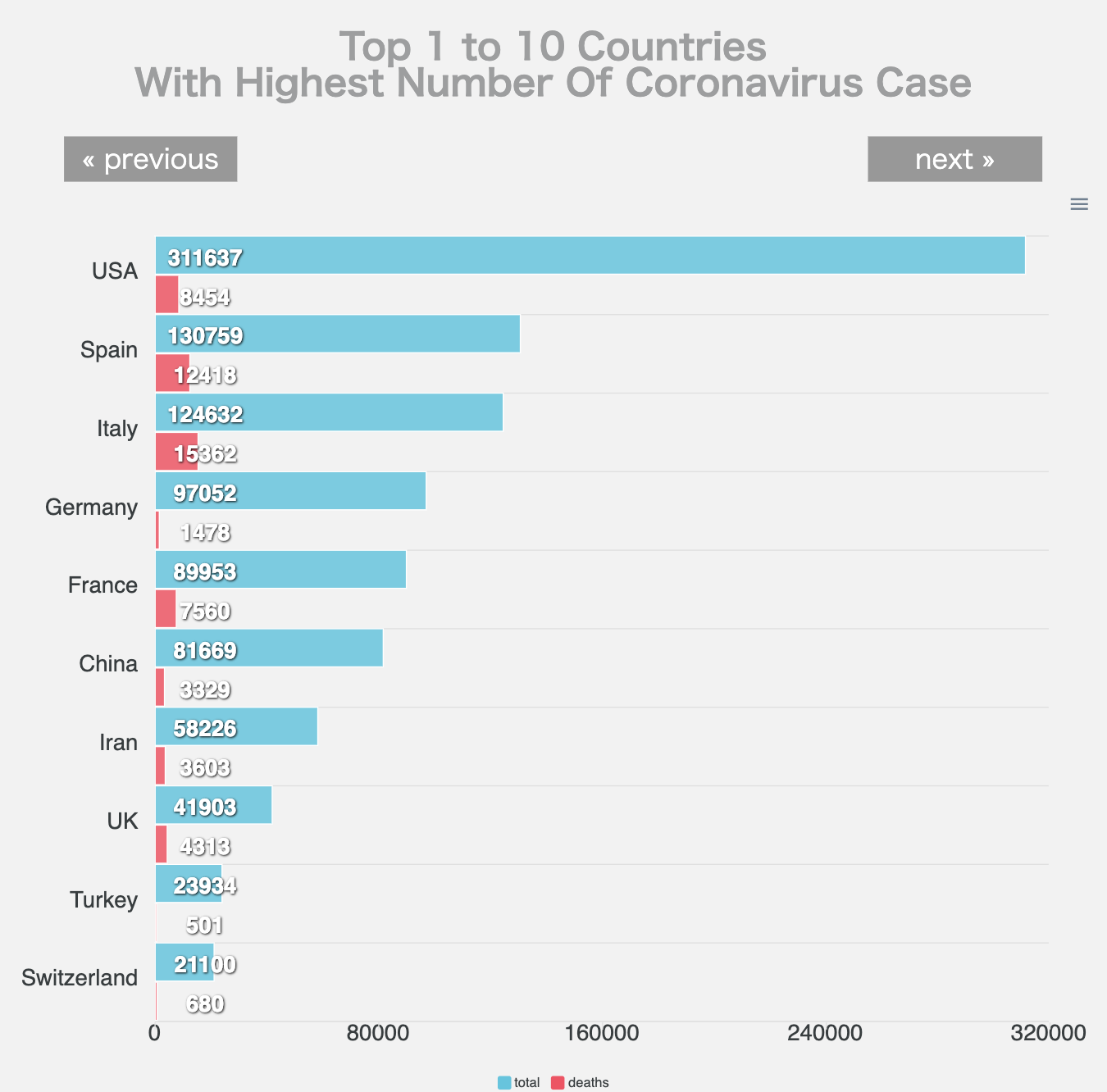
一部の飛び値に引っ張られて他が小さく埋もれるのは意図と異なるので、人数ごと10国ずつにページングする仕様にしました。
表が思い通りの見え方にならない
先述の通りChart.jsからAPEXCHARTSに変えたところ、使用例が少なく本家ドキュメント以外参考になるサイトがありありませんでした。
ひたすらドキュメントのsearchボックスに描画オプションのキーワードを入れ、ドキュメントと公式サンプルを見比べ試行錯誤しながら解決方法を探しました。
グラフ描画系ライブラリはライブラリが提供する以外の見た目変更が難しいため、根気強くドキュメントから探すのも大切です。見た目がカッコ良くならない/レスポンシブ対応したい
普段webフロントを触らなく基本的なhtml/cssしか分からないが、せっかくなら見た目も良いものにしたい。
今回で言えばグラフはAPEXCHARTSを使ったためグラフの見た目は問題なく、世界/日本のサマリ情報の表を特になんとかしたいと思っていました。
週末で完成まで持っていきたかったので、html/cssのテンプレートを活用/改良することにしました。世界/日本のサマリ情報の表はGitHubのプラン別料金表のような表を加工すれば出来そうだと考えたので
「html css price table template」
で調べて出てきた沢山のテンプレートの中からイメージに近いものを見つけ、加工して使いました。ある程度レスポンシブ対応はされているものの細部は修正が必要だったため、要点を絞って検索して修正して行きました。
最後に
会社のとびっきり優秀なエンジニアの方に、どうやったら優秀なエンジニアになれるか聞いた時に教えてもらった一つが、
「やりたいことを決めたら、現在到達可能そうなものを作りきってみる」
ということでした。「要素技術をある程度理解したら、出来るような気持ちになってしまう。
でもいざ作り切ろうとしたら見えていなかった難しさが沢山見えてくる。
作りきってみてようやく理解できる」ということだったので、作りたいもの決めたら必ず作りきることを最近考えるようにしていました。
今回はVue.jsとChart.js組み合わせればさくっと作れるだろうと思っていたものの、いざ着手してみると細かいハマるポイントがいくつかあり、半日で作るはずが1日半以上かかっていました。何とか見てもらえるクオリティに仕上がったものの、今後も作りきることに真摯に向き合わないとなーと思っています。
- 投稿日:2020-04-05T18:16:02+09:00
tableの要素取得と計算結果の代入
JavaScriptを使って、tableの値の取得と代入を勉強したのでまとめました。
以下の表を例に、「値段」×「個数」の値を「合計金額」の欄に埋めていきます。
品物 値段 個数 合計金額
りんご 100 3
みかん 120 4
ぶどう 150 2
<!--ソース--> <html> <table> <tr> <td>品物</td><td>値段</td><td>個数</td><td>合計金額</td> </tr> <tr> <td>りんご</td><td>100</td><td>3</td><td></td> </tr> <tr> <td>みかん</td><td>120</td><td>4</td><td></td> </tr> <tr> <td>ぶどう</td><td>150</td><td>2</td><td></td> </tr> </table> </html>HTML内のタグの要素の取得は
document.getElementsByTagName("タグ名")[番号].textContent; //番号は0始まりを使います。
例えば、りんごの値段100円を取得する場合は、5番目のtdタグなのでvar value = document.getElementsByTagName("td")[5].textContent; //変数valueに格納となります。
同様にりんごの個数の取得はvar n = document.getElementsByTagName("td")[6].textContent; //変数nに格納valueとnを数値変換し、value*nをりんごの合計金額の欄に代入します。
document.getElementsByTagName("td")[7].textContent = Number(value)*Number(n);
品物 値段 個数 合計金額
りんご 100 3 300
みかん 120 4
ぶどう 150 2
for文を使って複数行の計算をすると
var value; var n; for(var i =0; i<3; i++){ value = document.getElementsByTagName("td")[4*i + 5].textContent; n = document.getElementsByTagName("td")[4*i + 6].textContent; document.getElementsByTagName("td")[4*i + 7].textContent = Number(value)*Number(n); }
品物 値段 個数 合計金額
りんご 100 3 300
みかん 120 4 480
ぶどう 150 2 300
ありがとうございました。参考:https://developer.mozilla.org/ja/docs/Web/API/Document/getElementsByTagName
- 投稿日:2020-04-05T15:40:19+09:00
BlocklyでWebページをデザイン
BlocklyでWebページをデザインして表示するサイトを作成しました。JavaScript命令のブロックで動きをプログラミングします。
「ねそプロ」ウェブサイトを作ろう
この教材は、3つのWebページで構成しています。
○ ウェブサイトを作ろう ← サイト作成
○ ウェブサイトに画像登録 ← 画像の登録
○ ウェブサイトを見よう ← 作成したサイト表示
↓ 教材はこちら
http://iwate-manabi-net.sakura.ne.jp/nesopuro/ビジュアル → テキストプログラミングへ
2020年から小学校ではプログラミング教育が始まります。多くの学校で教材としてScratch等のビジュアルプログラミング使って指導を行うと思われます。小学校で体験したビジュアルプログラミングからテキストプログラミングへ橋渡しをするための教材として開発しました。HTMLタグ命令のブロックを組み合わせてWebページをデザインします。JavaScript命令のブロックでインタラクティブなページを作成できます。作成したプログラムをテキストとして表示します。ブロックで作成したビジュアルプログラムとテキストを見比べることでWebページの基本を理解させることができます。このテキストをメモ帳等に貼り付け、拡張子を.htmlとして保存するとWebページになります。ブラウザから起動するとボタン等も作動します。
双方向性のあるコンテンツ
2021年から中学校で実施される学習指導要領 技術・家庭 解説において、「コンテンツのプログラミングによる問題を解決する学習活動としては、例えば、学校紹介の Web ページにQ&A方式のクイズといった双方向性のあるコンテンツを追加」と示されています。そこで、次のサンプルを作成しました。
○ 2択クイズ
○ 英単語クイズ(テキスト入力)
○ APIを使って「天気」「地図」を表示
命令ブロックの組み合わせで様々なデザイン、作動を刷るページの作成ができます。さらに、APIを使って他のWebで公開されているデータの活用も体験できます。「命令ブロック」について
HTMLとJavaScript命令のブロック、外部Webサイトの画像やAPI等を読み込むブロックを用意しています。
HTML命令ブロック
見出し(特大) <h1>
見出し(大) <h2>
改行 <br>
段落 <p>
文字色 <font color='red'>
文字の大きさ <font size='4'>
センタリング <div align='center'>
グループ <div id='Group'>
ボタン <button id='B'>
文字入力 <input type='text'>
画像表示 <img src='sample.jpg'>
※ 「ウェブサイトに画像登録」からアップロードした画像を表示します。
※ 登録した当日の画像のみ表示します(過去の画像は表示しません)。JavaScript命令ブロック
ボタンが押された addEventListener('click', function(){})
グループを非表示 style.display ='none'
グループを表示 style.display ='block'
グループ内容を削除 textContent = null
グループに追加 insertAdjacentHTML('beforeend','')
条件分岐 if(A=='こたえ'){}else{}
くり返し for (var count=0; count<5; count++){}外部Webサイトの画像やAPI等のブロック
天気予報(気象庁) <img src='http://www.jma.go.jp/jp/yoho/'>
天気図(気象庁) <img src='http://www.jma.go.jp/jp/g3/'>
降水量(気象庁) <img src='http://www.jma.go.jp/jp/amedas/'>
Googleマップ <iframe src='https://www.google.com/maps/'>これらの命令ブロックを組み合わせて、Webページを作成します。この実習を通して、生活の課題をネットワークを活用したプログラミングによって解決する方法を考えさせます。
- 投稿日:2020-04-05T15:31:56+09:00
CSSで華やかなサイトにしたい①~CSS適用方法と基礎文法~
CSSとは?
CSSとは、簡単に言うとHTMLを飾り付けしてくれるものです
Webページは華やかなほうがいいですようね?
HTMLのみのサイトだと、Webサイトは白い背景、黒い文字だけになってしまいます。
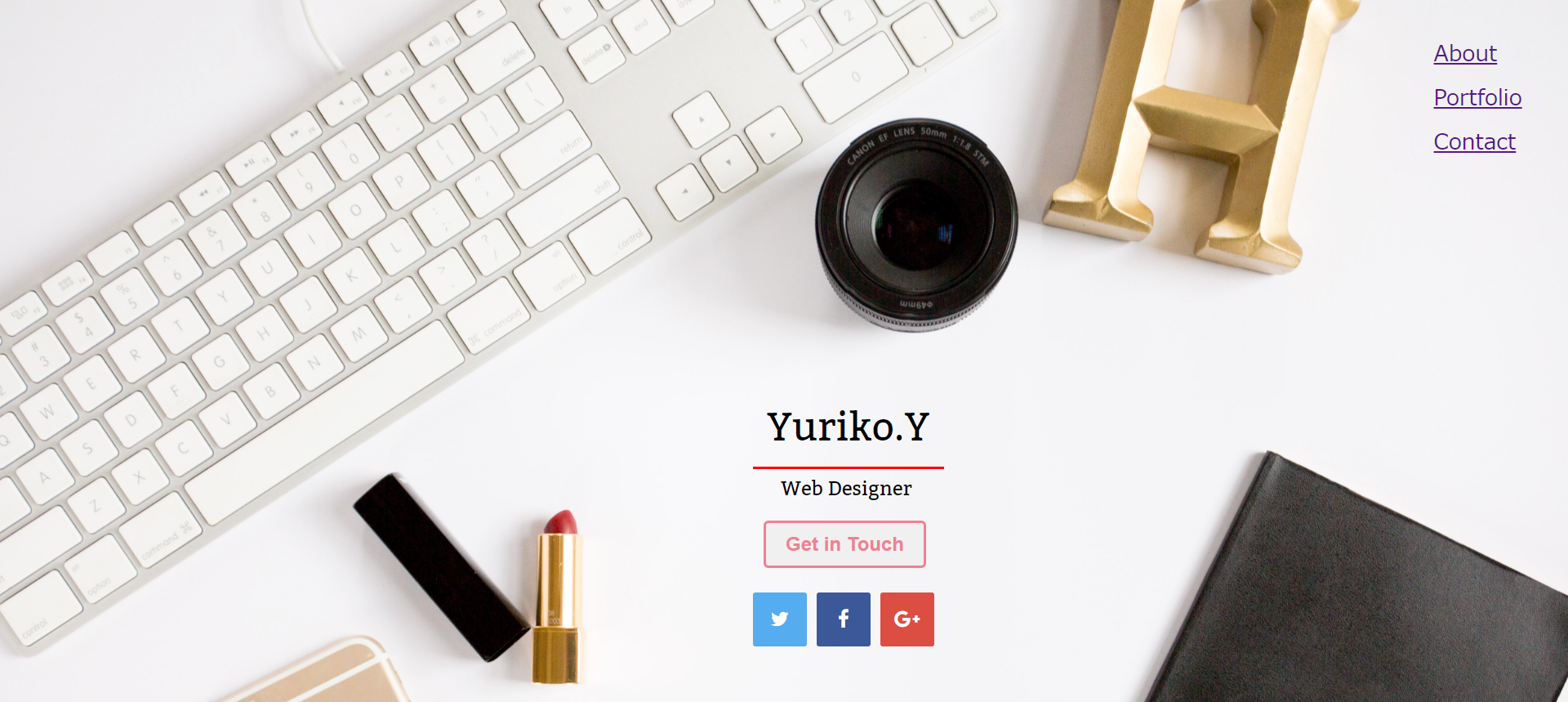
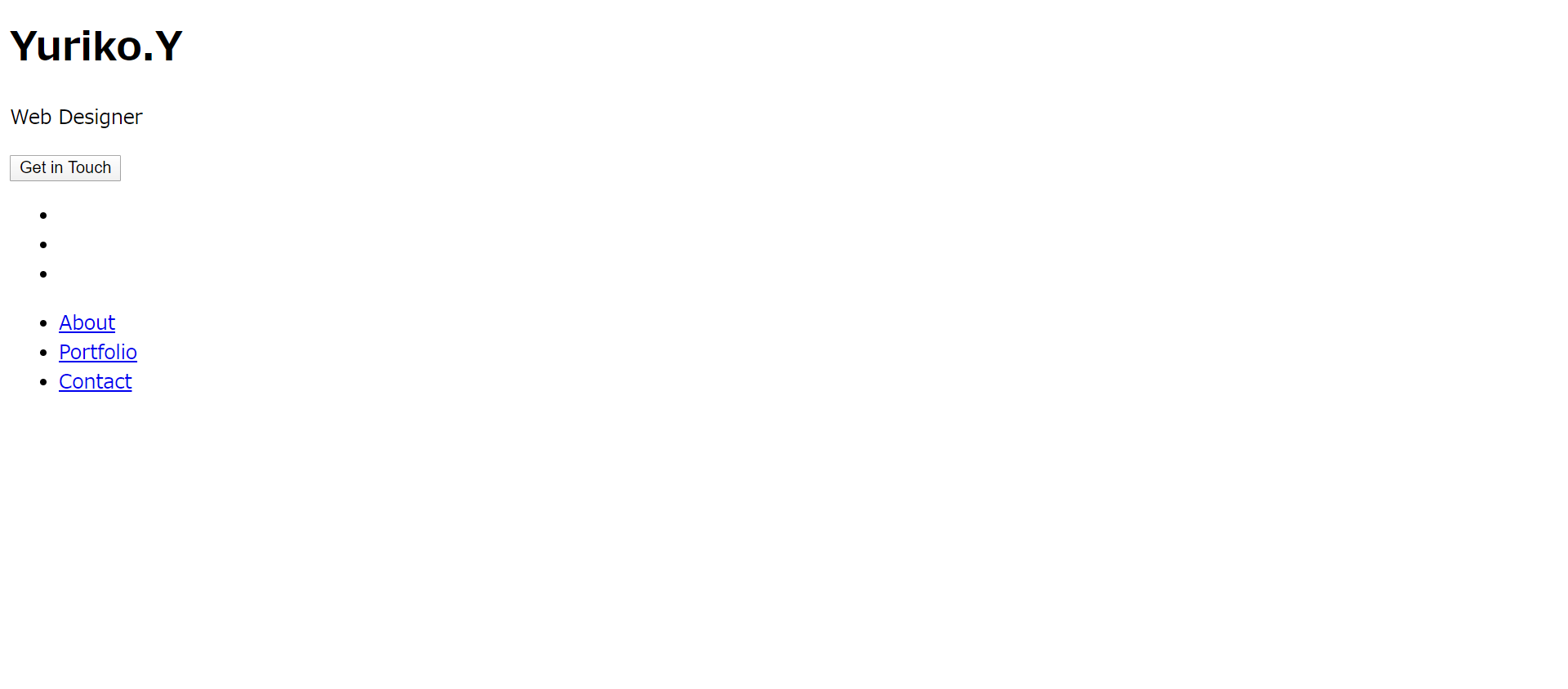
CSSでは色や文字の大きさだけではなくレイアウトも自由に変える事ができます1つ例を見てみましょう。以下のポートフォリオサイトのCSSをオフするとどうなるでしょうか…
https://github.com/Yuriko-Y/myportfolio1
(Githubにコード載せてます)
驚くほど殺風景ですね…HTML自体はとてもシンプルなものだったんですね…
逆に言えばシンプルなものでも、デザイン次第では、人の目を引き付けられるサイトを作れるということです今回の記事
- CSS適用方法
- CSSファイルを読み込む方法
- HTMLファイルの<head>内にCSSを書き込む方法
- HTMLタグに直接CSSを書き込む方法
- CSSの基本的な書き方
- CSSの「セレクタ」とは
- CSSの「プロパティ」とは
- CSSの「値」とは
- class属性とid属性とは?
- class属性とid属性の違いと、使い分け方法
HTMLの基礎からを学びたい人
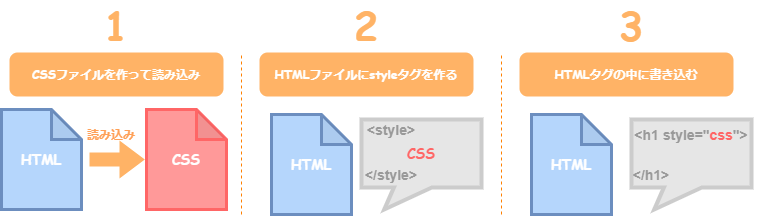
CSS適用方法
1つ目は、「.css」の拡張子が付いたCSSファイルを作成し、それをHTMLに読み込ませる方法。
2つ目はHTMLファイルの<head>内にCSSを書き込む方法。
3つ目はHTMLタグに直接CSSを書き込む方法です。
特別な理由がない限り、1つ目のCSSファイルを読み込む方法が良いでしょう。CSSファイルを読み込む方法
CSSファイルを別に作り、読み込む方法です。
以下の記事を参考にCSSファイルを作ってみましょう
CSSで見た目の調整をしよう!HTMLファイルにCSSのファイルを読み込ませる方法は<head>タグの中に<link>タグを書きます。
index.html<link rel="stylesheet" href="">herfの中にCSSのファイルがある場所を書きます。
1つのCSSファイルを複数のHTMLで読み込むことができるので、複数のHTMLファイルに対して共通のCSSを適用できます。HTMLファイルの<head>内にCSSを書き込む方法
次にHTMLファイルの<head>内にCSSを書き込む方法です。ファイルに分ける必要もないような細かい修正を行う際に使用します。
以下のようにstyleタグを使用して、styleタグ内にcssを記入していきます。
<head>タグ内<style> h1{ color: red; } </style>HTMLタグに直接CSSを書き込む方法
HTMLのタグの中にCSSを直接CSSを書く方法です(「インラインにCSSを書く」と言ったりもします)
タグの中にCSSを書くときは、<タグ名 style="CSSをここに書く">という形になります。インラインにCSSを書く<h1 style="color: red;">猫の一日</h1>CSSの基本的な書き方
CSSの基本的な構成と文法を見ていきます。
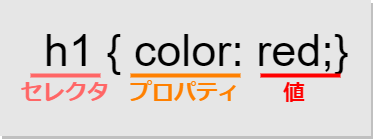
CSSの基本文法の書き方としては「セレクタ(どれの)」「プロパティ(何を)」「値(どのように)」変えるかを指定します。CSSh1{ color:red; font-size: 50px; }このようにプロパティを改行して何個も書くことができます。この場合を日本語で解説すると、
「セレクタ(h1の)」
「プロパティ(色を)」「値(赤に)」、また
「プロパティ(フォントの大きさを)」「値(50pxに)」したとなります。CSSの「セレクタ」とは
CSSのセレクタはどの対象物を変化させるかを指定します。一番簡単なセレクタはHTMLのタグです。
例えば、h1やpタグ、divタグなどです。
しかし、h1やpタグが同じHTMLファイルにたくさんあり、それぞれ適応させたいCSSを変えたいときは「子孫セレクタ(しそん)」を使います。これは、「どこの中にある何」という指定の仕方ができます。子孫セレクタの例div h1{ color:red; }この場合だとdivタグの中のh1だけ色が変わります。
CSSの「プロパティ」とは
「プロパティ」とはセレクタで指定した物の「どの内容を変えるのか」を指定するものです。
代表的なものをを以下の表にまとめてみました。
プロパティ 意味 color 色 font-size 文字サイズ width 横幅 height 高さ background-color 背景色 font-weight 文字の太さ CSSの「値」とは
「セレクタとプロパティ」で指定したものに対して「どのように変える」かを指定するものです。
値はプロパティによって様々なものがあります。
例えば、プロパティが色なら、値は何色にするかという値が入り、プロパティが文字サイズなら、値は大きさを表す数字と単位を入れる必要があります。class属性とid属性とは?
これでだいぶCSSの基本的な書き方がわかってきたのではないでしょうか
ではこの場合はどうでしょう。
以下のコードがありました。<div> <h1>猫の一日</h1> <p>ひたすら寝てます</p> </div> <div> <h1>猫の遊び</h1> <p>猫じゃらしで遊びます。</p> </div>divタグで囲まれた塊が二つあり、それぞれh1とpタグが入っています。
上のdivタグのところだけ変えたいとします。つまりh1タグに囲まれた、「猫の一日」とpタグで囲まれた「ひたすら寝てます」の部分だけ文字の色を変えたいとします。
先ほど紹介した子孫セレクタを使用すると...
子孫セレクタの例div h1,p{ color:red; }divタグが2つあるので、2つとも変わってしまいました。
そこで使えるのが、HTMLのclass属性とid属性を利用します。class属性を使った場合
上のdivタグのところだけ変えたいので、そこにclass属性をつけ、下のdivタグと区別します。
classの名前を今回は"change_color"にしました。HTML<div class="change_color"> <h1>猫の一日</h1> <p>ひたすら寝てます</p> </div> <div> <h1>猫の遊び</h1> <p>猫じゃらしで遊びます。</p> </div>CSSファイルは以下のように書きます。
CSS.change_color{ color:red; }id属性を使った場合
class属性を付けていた部分をid属性に変えてみましょう。
HTML<div id="change_color"> <h1>猫の一日</h1> <p>ひたすら寝てます</p> </div> <div> <h1>猫の遊び</h1> <p>猫じゃらしで遊びます。</p> </div>CSSファイルは以下のように書きます。
CSS#change_color{ color:red; }class属性とid属性の違いと、使い分け方法
上記では、「class」を使うか「id」を使うかの差だけで、ブラウザ上での表示効果は全く同じです。
では、「class」と「id」の違いは何でしょうか?使用上の違いを見てみましょう。★class:
「種別名を割り当てる」
同じclass名を、1ページ中に何度でも使える。
★id:
「固有の名前を割り当てる」
同じid名は、1ページ中に1度しか使えない。
また、優先順位にも差があり、「idはclassよりも優先される」という規則があります。
そのため、極力idを使わずにclassだけで記述するほうが楽でしょう。最後に
今回はCSSの適応方法と基礎文法でした。
次回はCSSを使って本格的に色を付けたり、フォントを変えたり…華やかなサイトづくりの続きをしていきましょう。
- 投稿日:2020-04-05T08:03:11+09:00
VSCodeで自作のスニペットを登録する
概要
VSCodeで、HTML用のスニペットを新規に登録してみる。
スニペットとは
コードパターンを登録しておくことで、それをショートカットキーで呼び出すことができる便利な仕組み。
例えば、HTMLファイルで「html:5+[Tab]」と入力すると、HTMLファイルのテンプレートがすぐに作成できる。自作スニペットの登録方法
スニペットは。
.htmlや.javaなど、ファイル形式ごとに登録するjsonファイルが用意されている。
以下からは
1. 設定ファイルを開く
2. スニペットを登録する
3. 実際に表示を確認する
の流れで自作スニペットの登録方法を述べる。1. 設定ファイルを開く
「ファイル」→「基本設定」→「ユーザースニペット」をクリック。
するとファイル形式を選択する画面が表示される。
今回は「HTML」にスニペットを登録してみる。2. スニペットを登録する。
設定ファイルはjson形式で記述できる。
デフォルトでは色々と英語でコメントが書かれているが、とりあえず全部消してOK。
スニペットは以下の感じで記述する。{ "スニペットの名前": { "prefix": "スニペット使う際のショートカット", "description": "スニペットの説明", "body": [ "スニペットの中身", "配列形式で書いていく", "..." ], } }自分は以下のようなhtmlのテンプレを登録している。
{ "html-template": { "prefix": "html", "description": "htmlのテンプレート", "body": [ "<!DOCTYPE html>", "<html lang=\"ja\">", "<head>", "\t<meta charset=\"UTF-8\">", "\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">", "\t<link rel=\"stylesheet\" href=\"${1:./style.css}\">", "\t<title>${2:Title}</title>", "</head>", "<body>", "\t$4", "\t<script src=\"${3:./app.js}\"></script>", "</body>", "</html>" ] } }入力値の補足
$n
$1や$2は、スニペット呼び出し後にフォーカスが来る場所である。
呼び出し直後は$1にフォーカスがいき、「tab」を押すと次に$2にフォーカスがいく。$3も付け足すと同じような流れでフォーカスが移動する。
${n:初期値}
$nの箇所に初期値を設定することができる。
スニペット呼出し直後は初期値全体にフォーカスがあるため、そのまま入力すれば初期値を書き換えて値を入れることができる。
\t
\tでインデントを入れることができる。3. 実際に表示を確認する
自分の例であれば、HTMLファイルで「
html+[Tab]」を入力すると以下のようにテンプレートが作成される。<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="./style.css"> <title>Title</title> </head> <body> <script src="./app.js"></script> </body> </html>おわりに
よく使うコードパターンはどんどん登録しておこう。
- 投稿日:2020-04-05T06:53:48+09:00
初心者によるプログラミング学習ログ 281日目
100日チャレンジの281日目
twitterの100日チャレンジ#タグ、#100DaysOfCode実施中です。
すでに100日超えましたが、継続。
100日チャレンジは、ぱぺまぺの中ではプログラミングに限らず継続学習のために使っています。
281日目は、
おはようございます
— ぱぺまぺ@webエンジニアを目指したい社畜 (@yudapinokio) April 4, 2020
281日目 2.0h
・xdデザインカンプからのサイト模写
・メンターさんからの修正やる#早起きチャレンジ#駆け出しエンジニアと繋がりたい#100DaysOfCode
- 投稿日:2020-04-05T03:27:21+09:00
【CSS】最低限の見た目にするためにコンテンツを画面の中心にしたいだけです。
1. 記事の目的
わたしはCSSが書けません。
しかし、htmlやjavascriptで作成した成果物やコンテンツを、最低限の見た目にしたいという思いはあります。
「最低限の見た目」=「画面サイズに依存せずに画面の中心に配置する」と考えた私は、「なら、成果物を画面の中心にもってくるCSSをいつでも使えるように用意しておこう。」と決意しQiitaに投稿しました。それだけです。2. コード(コピペ用)
bodyタグに対して、以下のようにCSSを設定することで、コンテンツを中心に配置できます。
body { margin:0; display:flex; min-height:100vh; justify-content:center; align-items:center; /* flex-direction: column; */ }一般公開するので、一通り解説をします。
詳細は参考リンクに譲ります。3. CSS の解説
3-1. 解説用html
解説用のhtmlサンプルは以下の通りです。今回はbodyタグの下に見た目用のCSSを追記しています。あくまで解説用のため、本来は必要ないです。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> body { /* ここを個々に解説をします */ /* margin: 0; */ /* display: flex; */ /* justify-content: center; */ /* min-height: 100vh; */ /* align-items: center; */ /* flex-direction: column; */ } </style> </head> <body> <div class="item item1">アイテム1</div> <div class="item item2">アイテム2</div> <div class="item item3">アイテム3</div> </body> <style> /* 枠線や背景色などの見た目用CSS */ body { box-sizing:border-box; border: black 10px solid; padding: 10px; background-color: gainsboro; } .item{ border: black 2px solid; padding: 3px; margin: 3px; background-color: #fff; } </style> </html>こんな感じの見た目になります。(通常なら見た目用CSSがないため、もっと味気ない感じになりますよね。)
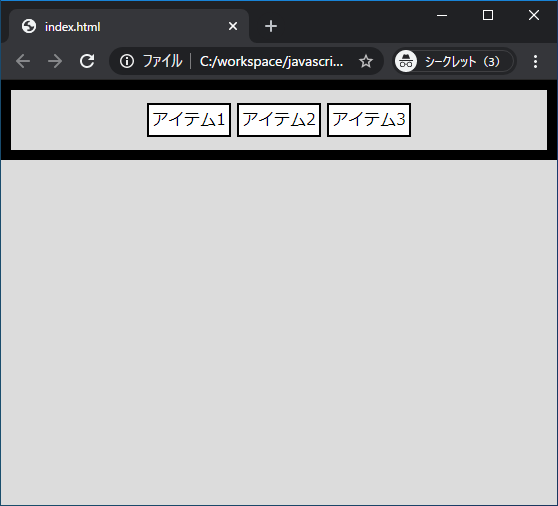
図1. 何もない状態3-2.
margin:0;まず、
marginと呼ばれる枠(border)の外の設定です。(図1の黒太枠の外の余白です。)デフォルトでは
margin:8pxとなっていました。margin:0に設定することで枠の外の余白をなくします。
※margin:0のときはpxのような単位がなくても構いません。もちろん、単位があっても動作します。body { margin: 0px; /* display: flex; */ /* justify-content: center; */ /* min-height: 100vh; */ /* align-items: center; */ /* flex-direction: column; */ }黒太枠(bodyのborder)の外側の余白(margin)がなくなりました。
3-3.
display: flex;flexコンテナと呼ばれるものを設定します。
以下のjustify-contentやalign-itemsなどを使用するために必要です。body { margin: 0; display: flex; /* justify-content: center; */ /* min-height: 100vh; */ /* align-items: center; */ /* flex-direction: column; */ }
display:flexを適応するとこんな感じです。黒太枠内がflexコンテナです。
flexコンテナを適用したタグの子要素(アイテムたちのことです!)が左に寄せられています。
ブロックレベル要素(タグごとに改行される要素)のアイテムたちが横並びになっています。(図2だと縦に並んでました)3-4.
justify-content:center;flexコンテナ内の要素を、水平方向のどの位置に配置するかを指定します。
デフォルト(指定していない場合)はjustify-content:flex-start。左寄せになります。(図3 参照)
今回はjustify-content:centerを指定して、中央にします。body { margin: 0px; display: flex; justify-content: center; /* min-height: 100vh; */ /* align-items: center; */ /* flex-direction: column; */ }
図4. justify-content: center の適用左に寄っていたアイテムたちが、真ん中に集合しました!
3.5.
min-height:100vh;flexコンテナの領域の最低の高さを100 vhに設定します。
vhはviewport heightと呼ばれる、viewport(表示領域)の高さに対する割合の単位です。
100vhはviewportに対して100%という意味です。
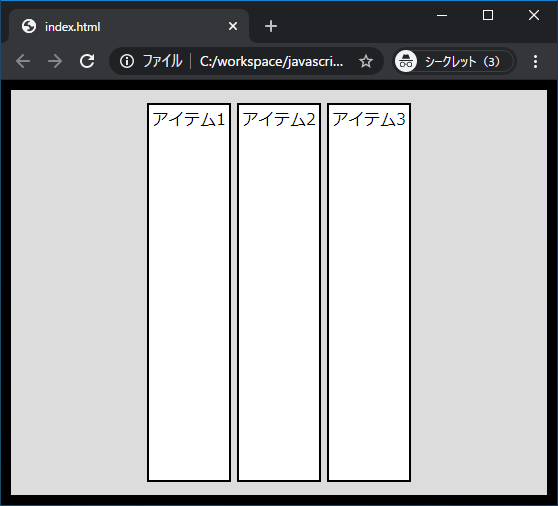
つまりmin-height:100vh=「bodyの高さを少なくとも、表示領域と同じにする」になります。body { margin: 0px; display: flex; justify-content: center; min-height: 100vh; /* align-items: center; */ /* flex-direction: column; */ }黒太枠線(
bodyのborder)が画面いっぱいに広がりました。
それにともない、アイテムたちが縦にみょーんとなっています。3-6.
align-items:center;図5でアイテムたちが縦にみょーんとなってしまっているのは、
align-itemsのためです。
align-itemsはflexコンテナ内の要素を垂直方向のどの位置に配置するかを指定します。
デフォルト(指定していない場合)はalign-items:stretchが指定されている状態です。親要素の高さになります。(図5参照)
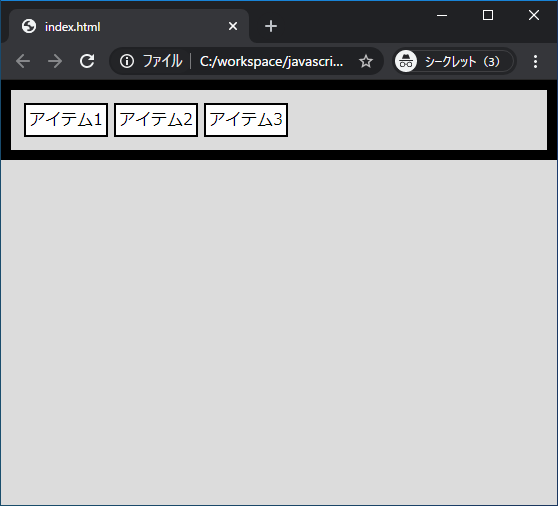
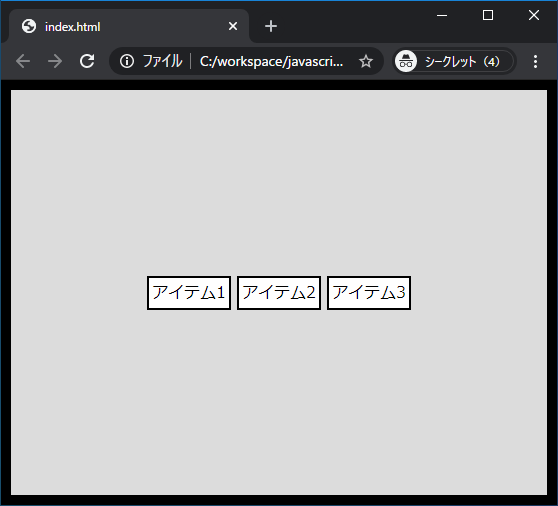
今回は、中央揃えにしたいのでalign-items:centerを指定します。body { margin: 0px; display: flex; justify-content: center; min-height: 100vh; align-items: center; /* flex-direction: column; */ }3-7. (追記)
flex-direction: column;3-3.
display: flex;でアイテムが横配置になりました。
これはflex-direction: row;がデフォルトで反映されているからです。
flex-directionはflexコンテナ内のアイテムの向きを指定するプロパティです。
flex-direction: column;とすることで、縦配置のまま画面中心にコンテンツを移動することができます。4. さいごに
コンテンツを画面の中心に持ってくることができました!
これで最低限の見た目は保証がされるはずです!(私は信じています!)
あとはいいコンテンツを作るだけですね!…参考リンク
CSS フレックスボックスレイアウト
flexboxをちゃんと理解したい場合はこちら。日本語対応!CSS Flexboxのチートシートを作ったので配布します
使い方がわかりやすく参考にしています。CSS には vw, vh, vmin, vmax という単位がある
vhについてはこちら。
- 投稿日:2020-04-05T01:00:39+09:00
あつ森の魚・虫リストCSVをVueでテーブル表示し、現在時刻でソートしました。
できたもの
こちら
(4/8 絞り込みがうまく動かなかったのを修正しました)途中だけどとりあえず公開しちゃいます。
あとで綺麗にまとめます。あとでつくるリスト
- 時間プルダウンに「絞り込まない」追加
- 項目並び替え実装(売値の昇順、降順)
- Cookieを使用して南半球などのチェック設定を保持
- Cookieを使用して捕まえたかどうかのチェック項目を追加
- レスポンシブ化
- 投稿日:2020-04-05T00:43:11+09:00
positionプロパティについて
positionプロパティとは?
指定した要素の配置方法を決めることができるプロパティです。
ボックスの配置方法を相対位置か絶対位置かを指定する際に使用します。
主に一緒に使われるのは、top / bottom / left / right などです。positionの値について
振り返り用。
static
デフォルトの左上を基準値とします。この値のときには、top、bottom、left、rightは適用されません。
※positionを指定していない親ボックスは全てstaticになります。
覚え方 → 初期値!fixed
絶対位置への配置となり、ブラウザ表示領域(ウィンドウ)の左上を基準位置とします。
またスクロールしても位置が固定されたままとなります。
覚え方 → 動かざること山の如し!fixedの場所が〜〜? \\\ぜった〜い///relative
相対位置への配置となります。staticを指定した場合と同じ基準位置になりますが、top、bottom、left、rightは適応されます。
覚え方 → 親クラスに設定するやつabsolute
こちらも絶対位置への配置となりますが、position:relativeが設定された最も近い親要素の左上を基準位置とします。
また、どの親要素にもrelativeが設定されていない場合は、ブラウザ表示領域(ウィンドウ)の左上を基準位置とします。
覚え方 → 生みの親と育ての親が違う場合もあるので注意すべきやつrelativeとabsoluteの関係性
ここではpositionを理解する第一歩としてrelativeとabsoluteの関係性に絞って理解を深めていきたいと思います。
positionの値(relativeやabsolute)の指定をしているはつまり、
『topとleftが、10pxがいいって?おけ!じゃあ基準位置どこにすんの?』ってことだと認識しました。とりあえず理解はできたけど、なんかパッとしませんね。
自分の腑に落とし込むために、もっと身近なもので抽象的に捉えてみましょう。
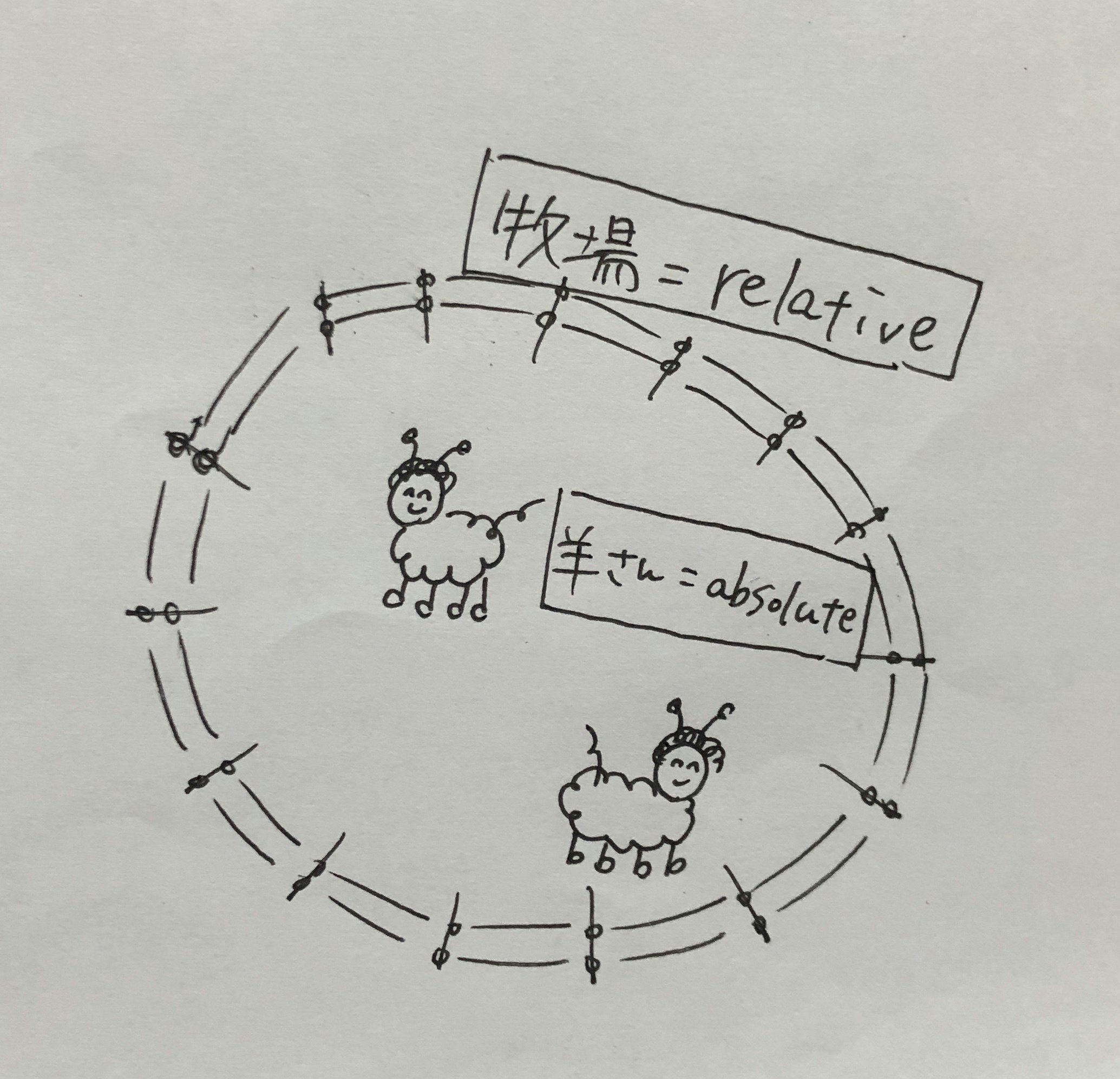
relativeとabsoluteの関係は、牧場と羊さんです!!!(あくまでも私のイメージ)
relative(牧場)を親要素で指定することによって、absolute(羊さん達)は牧場でのびのびと快適に過ごすことができます。
ただ、topやleftのサイズ指定や子要素の大きさによっては...
このように、羊さん脱走事件も起きてしまう可能性はあるので要注意。
※わざとデザイン的に上半身だけ脱走させたい時もあるので、一概に事件とは言えませんね!補足
natsukibokujo.html<body> <div class="bokujo" style="position:relative"> <div class="hitsuzisan"> <div class="ushisan" style="position:absolute"> </div> </div> </div> </body>このように、class="bokujo"にposition:relativeが付いている場合、class="ushisan"の親要素は一つ上のclass="hitsuzisan"ではなく、class="bokujo"となります。
つまり、何を親とするかはposition:relativeが記述されているものに起因する(直近のとは言っていない)ということです。最後に
様々なWEBサイトでは、このpositionにz-indexやoverflowが絡んでくることがよくあります。
コードも女も男も、一筋縄ではいかないということですね。気になるサイトを見つけたらソースを確認して、htmlとcssを確認していくのも面白そうですね!