- 投稿日:2020-01-17T23:52:08+09:00
Laravel6.xでLINEログインしてみた
Laravel6.xでLINEログインしてみた時のメモ。
環境
Mac
Laravel Framework 6.9.0環境構築
以下を参考にしました。わかりやすかったです。ありがとうございます。
参考サイト:初心者でもLaradockでLaravelの環境構築をエラーなしで行おう!(Mac ver)
https://qiita.com/mukae_tech/items/24709085948a6d707da3実装
Laravelのプロジェクトを作成したので、実装していきます。
以下のLINEドキュメントを参考にしています。参考サイト:ウェブアプリにLINEログインを組み込む
https://developers.line.biz/ja/docs/line-login/web/integrate-line-login/LINEドキュメントにある通り、LINEコンソールでチャネルを作成しないといけないです。
Git
https://github.com/hinamomo/laravel60-quickstart-basic
ソース抜粋
ルーティング
app/routes/web.phpRoute::get('/', function () { return view('welcome'); }); Route::get('/home', 'HomeController@index')->name('home'); Route::get('/line_login', 'LineLoginController@index')->name('line_login');初期表示画面
ヘッダー部やスタイル部は省略しています。
app/resources/views/welcome.blade.php<body> <div class="flex-center position-ref full-height"> <div class="top-right links"> <a href="/line_login">LINE LOGIN</a> </div> </div> <!-- エラーメッセージがある場合--> @if (session('flash_message')) <div class="content top-center flex-center flash_message bg-success text-center py-3 my-0"> {{ session('flash_message') }} </div> @endif </body>LINEログインコントローラ
app/Http/Controllers/LineLoginController<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use App\Task; use Illuminate\Support\Str; class LineLoginController extends Controller { public function index() { // state生成 $state = Str::random(40); \Cookie::queue('state', $state,100); // nonce生成 $nonce = Str::random(40); \Cookie::queue('nonce', $nonce,100); // LINE認証 $uri ="https://access.line.me/oauth2/v2.1/authorize?response_type=code"; $client_id_uri = "&client_id=".env('CLIENT_ID', false); $redirect_uri ="&redirect_uri=http://localhost/home"; $state_uri = "&state=".$state; $scope_uri="&scope=openid%20profile"; $prompt_uri = "&prompt=consent"; $nonce_uri = "&nonce="; return redirect($uri.$client_id_uri.$redirect_uri.$state_uri.$scope_uri.$prompt_uri.$nonce_uri); } }ホームコントローラ
CLIENT_IDとCHANNEL_SECRETの値はLINEコンソールの値を設定します。
私は.envに書いたものを呼び出しています。
(定数ファイルとかも作った方が良いですね。。とりあえずgit ignoreされているファイルに書いてみました)app/Http/Controllers/HomeController<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use App\Task; use GuzzleHttp\Client; class HomeController extends Controller { /** * Show the application dashboard. * * @return \Illuminate\Contracts\Support\Renderable */ public function index(Request $request) { // state検証 $state_line = $request->input('state'); $state_cookie = \Cookie::get('state'); // stateが異なる場合 if($state_line !== $state_cookie){ \Session::flash('flash_message', 'state検証エラー'); return redirect('/'); } // エラーレスポンスが返って来た場合はエラーを返却 $error_description = $request->input('error_description'); if($error_description != ""){ \Session::flash('flash_message', '権限が拒否されました'); return redirect('/'); } // アクセストークンを発行する $code = $request->input('code'); $this->basic_request($code); $tasks = Task::orderBy('created_at','asc')->get(); return view('tasks',[ 'tasks' => $tasks ]); } // アクセストークン発行 // 参考 https://yaba-blog.com/laravel-call-api/ public function basic_request(String $code) { $client = new Client(); $response = $client->request('POST', 'https://api.line.me/oauth2/v2.1/token', array( "headers" => array( "Content-Type" => "application/x-www-form-urlencoded", ), "form_params" => array( "grant_type" => "authorization_code", "code" => $code, "redirect_uri" => "http://localhost/home", "client_id" => env('CLIENT_ID', false), "client_secret" => env('CHANNEL_SECRET') ) )); $post = $response->getBody(); $post = json_decode($post, true); //レスポンスから新規記事のURLを取得 $access_token = $post['access_token']; $this-> verify_access_token($access_token); } // アクセストークン検証 public function verify_access_token(String $access_token){ $url = "https://api.line.me/oauth2/v2.1/verify?access_token=" . $access_token ; $method = "GET"; //接続 $client = new Client(); $response = $client->request($method, $url); $posts = $response->getBody(); $posts = json_decode($posts, true); } }ホーム画面(メイン側)
ナビゲーター(タイトルっぽい部分)のタイトル名だけ変更したのでそこだけ載せておきます
resources/views/layouts/app.blade.php<nav class="navbar navbar-default"> <div class="container"> <div class="navbar-header"> <!-- Branding Image --> <a class="navbar-brand" href="{{ url('/') }}"> ホーム </a> </div> </div> </nav>ホーム画面(サブ側)
/resources/views/home.blade.php@extends('layouts.app') @section('content') <div class="container"> <div class="row justify-content-center"> <div class="col-md-8"> <div class="card"> <div class="card-header">Dashboard</div> <div class="card-body"> @if (session('status')) <div class="alert alert-success" role="alert"> {{ session('status') }} </div> @endif You are logged in! </div> </div> </div> </div> </div> @endsection実際の画面
初期表示画面
ここからスタート
LINEログイン画面(LINEにリクエストを送ったらリダイレクトされる)
LINE権限許可画面(LINEログイン後、リダイレクトされる)
ホーム画面
まとめ
冬休みにやっていたことまとめ。
LINEのユーザ情報を取得できたりもしますが、水色編集が増えて大変なので(そこ?)、
ログインのところまでまとめました。
API呼び出しの書き方とかレスポンスの項目取得の書き方とか
とにかく書き方がわからなくてもどかしかったです。
もっと勉強したいです。
初めての投稿で緊張します。
えい(ぽち)
- 投稿日:2020-01-17T23:14:14+09:00
Laravel事始め
Laravel事始め
簡単な勤怠入力が可能なシステムを作ってみようということで去年末から色々検討した末にバックエンドをPHP/Laravelで構築することに決め、早速触ってみようということで、その流れをざっくりメモ。
記憶を頼りに書いているのでなにか間違っているかもしれない。
内容
- Windows 10にPHPとLaravelを入れる
- REST APIでGET/POSTリクエストを受付
- MySQLを読み書き
- VSCodeでデバッグする
環境
- Windows 10 (10.0.18363)
- MySQL 8.0
- PHP 7.3.8 TS x64
- Laravel 6.11.0
- VSCode 1.14.1
導入編
MySQLの導入
dev.mysql.comから
MySQL Community Serverを落としてきてインストールWorkbenchを起動して適当にDBを作成
PHPの導入
インストール
- windows.php.netから
VC15 x64 Thread Safeを落としてきてPATHを通す- xdebug.orgから
PHP 7.3 VC15 TS (64 bit)を落としてきてextension_dir配下に配置設定
php.ini-development.iniをコピーしてphp.iniを作成
extension_dirのコメントを外しextension_dir = "D:/php/ext"のようにフルパスで設定
Dynamic Extensionsセクションで以下の機能を有効化
curlmbstringopensslpdo_mysqlpdo_sqlite最終行にxdebugセクションを追加
[xdebug] zend_extension="ふるぱす/php_xdebug-2.9.1-7.3-vc15-x86_64.dll" xdebug.remote_enable=1 xdebug.remote_autostart=1Laravelの導入
- getcomposer.orgからComposerを落としてきてインストール
composer global require laravel/installerを叩くlaravel new hogeでプロジェクトを作成php artisan serveで起動確認VSCodeの設定
- 以下の拡張機能をインストール
PHP DebugPHP IntelliSense開発編
DB設定
.envを開きDB_CONNECTION=mysqlの辺りを設定モデルの作成
DBアクセスを提供してくれるっぽい
php artisan make:model Hogeでモデルを作成database\migrations\にモデルが出来ているので適当なテーブルレイアウトになるように変更
- カラムの型は公式ドキュメント
php artisan migrateでDBにテーブルが生える
- PKとか細かい設定はDB側で変える
コントローラーの作成
HTTPリクエストの受け口。勝手にルーティングしてくれる
php artisan make:controller HogeContoller -rでコントローラーを生成- 各メソッドの動きは次のような感じっぽい。書いてないのは使ってない
index()はコントローラーにGET投げたときに- GET: example.com/hoge/
show()はコントローラーにパラメーター付きのGET投げたときに- GET: example.com/hoge/123
store()はコントローラーにPOST投げたときに- POST: example.com/hoge/
- コードの頭の方に
use App\Hoge;としてモデルを参照できるようにするルーターの調整
routes\web.phpにRoute::resource('hoge', 'HogeController');を追加。これで/hogeをHogeControllerに割当できるようになるコントローラーの調整
DBの内容を全件返す
return response(Hoge::all());DBの内容をフィルタして返す
return response(Hoge::all()->where('カラム名', '=', $id));DBにデータを登録する
Hoge::create([ "id": "1", "name": "hogeyama hoge" ]);
このときモデル
app\Hoge.phpで登録したいフィールドを許可する必要があるので、以下のように実装
protected $fillable= array('id', 'name');トラブルシュート
POSTするとpage expired
routes\web.phpにRoute::resource('hoge', 'HogeController');を追加した上でstore()にPOSTの処理を書くこと
- 因みにこれはCSRF関係のエラー
HTTP RESPONSE STATUSが500
- 実装がなんかおかしいのでデバッグして確認
Failed loading Zend extension 'php_xdebug-
- xdebugのDLLバージョンやTSの有無が違う。PHPのバージョンやビルドと一致したものにする
指定されたモジュールが見つかりません。と出ている場合は絶対パスで設定するto fillable property to allow mass assignment
- モデルの
$fillableでDBに登録許可する対象項目を設定する
protected $fillable= array('id', 'name');
- 投稿日:2020-01-17T18:47:27+09:00
Laravel Excel で 出力したxlsxファイルが開けない時の対処法
問題
Laravel Excelで出力したxlsxファイルをExcelで開くと
ファイル形式またはファイル拡張子が正しくありません。 ファイルが破損しておらず、ファイル拡張子とファイル形式が一致していることを確認してくださいとエラーが出て開けませんでした。
環境
Laravel 6.6
Laravel-excel 3.1対処法
公式にも同様のissueが上がっており解決策がありました
<?phpが残っていたり先頭行に空白があると該当のエラーが出るそうです。Hi everyone,
I spend my day to understand this unworkable download function. PHPSpreadSheet seems to use PHP buffer. And depending on your PHP configuration some warnings or errors could interfer with the output.
LaravelExcelで使われているPHPSpreadSheetのバッファを使用しており、構成によっては出力に影響を与えるとのことです。
示していただけたコードがこちら。
// in controller ob_end_clean(); // this ob_start(); // and this return Excel::download(new MyExport, 'file.xls');ずっと開けなかったのですが、開けました。
参考
本当に感謝です
https://github.com/Maatwebsite/Laravel-Excel/issues/1673
- 投稿日:2020-01-17T17:18:21+09:00
Laravelで非同期チャットアプリを作ろう(1)
はじめに
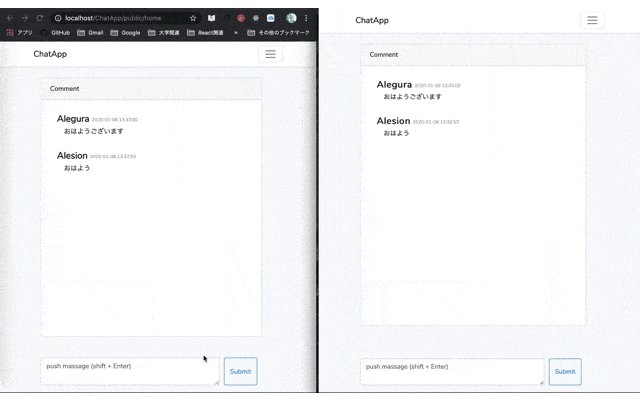
この記事では、片方がコメントを送信したら、もう片方の人はリロードしなくても、コメントが表示されるチャットアプリを作っていきたいと思います。
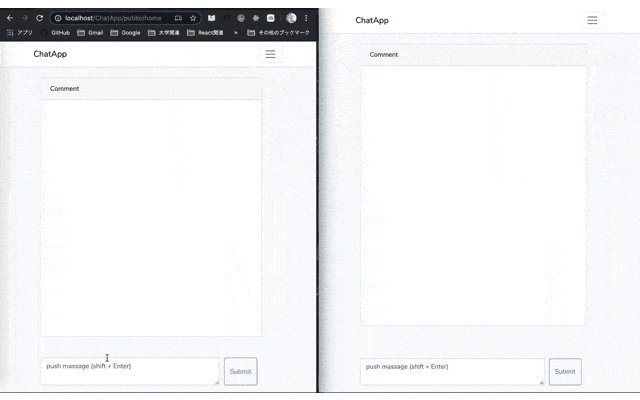
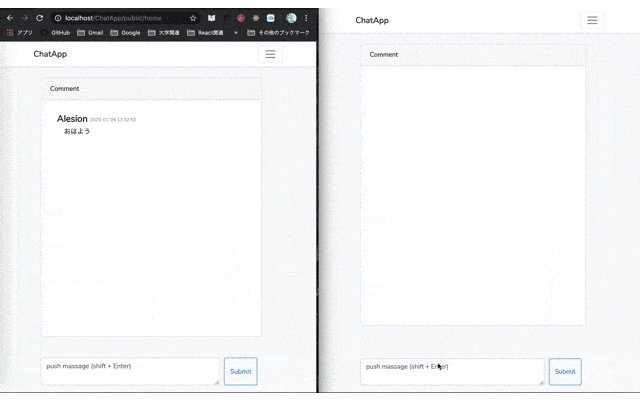
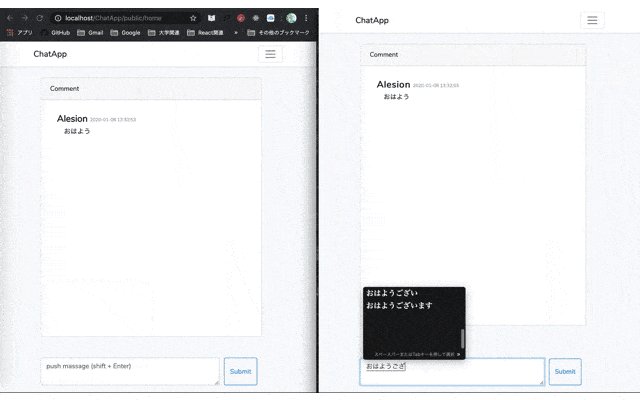
完成物
認証機能の実装
雛形の生成
$ laravel new ChatAppマイグレーションの実行
$ cd ChatApp $ php artisan migratelaravel/uiのインストール
$ composer require laravel/uiログイン機能の実装
$ php artisan ui vue --auth $ npm install $ npm run devresources/views/welcome.blade.php
resources/views/auth/login.blade.php
resources/views/auth/register.blade.php
パスワードを8文字以上から4文字以上に変更する
app/Http/Controllers/Auth/RegisterController.phpの55行目の箇所を以下のように書き換える。
app/Http/Controllers/Auth/RegisterController.php'password' => ['required', 'string', 'min:4', 'confirmed']DBとの接続をする
phpMyAdminで、ChatAppというデータベースを作成する。
.envファイルの
APP_NAMEとDB_USERNAMEとDB_PASSWORDにそれぞれ対応した値を記述する。APP_NAME=ChatApp APP_ENV=local APP_KEY= APP_DEBUG=true APP_URL=http://localhost LOG_CHANNEL=stack DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=ChatApp DB_USERNAME=(phpMyAdminのユーザー名) DB_PASSWORD=(phpMyAdminのパスワード)見た目を作る
home.blade.phpを編集する
ホーム画面に、コメントを表示するボードとコメントを入力する欄と送信ボタンをつける。
resources/views/home.blade.php@extends('layouts.app') @section('content') <div class="chat-container row justify-content-center"> <div class="chat-area"> <div class="card"> <div class="card-header">Comment</div> <div class="card-body chat-card"> </div> </div> </div> </div> <div class="comment-container row justify-content-center"> <div class="input-group comment-area"> <textarea class="form-control" placeholder="input massage" aria-label="With textarea"></textarea> <button type="input-group-prepend button" class="btn btn-outline-primary comment-btn">Submit</button> </div> </div> @endsectioncssでデザインを整える
public/cssフォルダに新しくview.cssを作る。
public/css/view.css.chat-container { width: 100%; height: 100%; } .chat-card { height: 67vh; overflow: auto; } .chat-area { width: 70%; } .comment-container { position: fixed; bottom: 20px; text-align: center; width: 100%; } .comment-area { width: 70%; } .comment-btn { margin: 0px 10px; } .comment-body { padding: 5px 30px 20px 30px; } .comment-body:hover { background-color: #dfdfdf; } .comment-body-user { font-weight: bold; font-size: 20px; } .comment-body-time { font-size: 10px; margin-top: 10px; margin-left: 5px; color: #a0a0a0; } /*# sourceMappingURL=view.css.map */view側で、view.cssを読み込む。resources/views/layouts/app.blade.phpに下のコードを追加する。
resources/views/layouts/app.blade.php<link href="{{ asset('css/view.css') }}" rel="stylesheet">コメントを表示する部品を作る
resources/viewsフォルダに新しくcomponentsフォルダを作り、その中にcomment.blade.phpを作成する。
resources/views/components/comment.blade.php<div class="media"> <div class="media-body comment-body"> <div class="row"> <span class="comment-body-user">TestName</span> <span class="comment-body-time">2020-01-06 12:16:45</span> </div> <span class="comment-body-content"> Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus. </span> </div> </div>home.blade.phpにコメントを表示する部品を埋め込む
resources/views/home.blade.php@extends('layouts.app') @section('content') <div class="chat-container row justify-content-center"> <div class="chat-area"> <div class="card"> <div class="card-header">Comment</div> <div class="card-body chat-card"> @include('components.comment') @include('components.comment') @include('components.comment') @include('components.comment') @include('components.comment') @include('components.comment') @include('components.comment') @include('components.comment') @include('components.comment') @include('components.comment') @include('components.comment') @include('components.comment') @include('components.comment') @include('components.comment') @include('components.comment') @include('components.comment') </div> </div> </div> </div> <div class="comment-container row justify-content-center"> <div class="input-group comment-area"> <textarea class="form-control" placeholder="input massage" aria-label="With textarea"></textarea> <button type="input-group-prepend button" class="btn btn-outline-primary comment-btn">Submit</button> </div> </div> @endsectionコメントを保存するテーブルを作る
マイグレーションの作成
$ php artisan make:migration create_comments_tabledatabase/migrations/2020_01_05_064658_create_comments_table.php<?php use Illuminate\Database\Migrations\Migration; use Illuminate\Database\Schema\Blueprint; use Illuminate\Support\Facades\Schema; class CreateCommentsTable extends Migration { /** * Run the migrations. * * @return void */ public function up() { Schema::create('comments', function (Blueprint $table) { $table->bigIncrements('id'); $table->integer('login_id'); $table->string('name'); $table->string('comment'); $table->timestamps(); }); } /** * Reverse the migrations. * * @return void */ public function down() { Schema::dropIfExists('comments'); } }モデルの作成
$ php artisan make:model Commentapp/Comment.php<?php namespace App; use Illuminate\Database\Eloquent\Model; class Comment extends Model { protected $fillable = [ 'login_id', 'name', 'comment' ]; protected $guarded = [ 'create_at', 'update_at' ]; }データベースからデータを取得して、画面に反映させる
HomeController.phpを開いて、
use App\Comment;を追加し、index関数を以下のように書き換える。app/Http/Controllers/HomeController.php<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use App\Comment; use Illuminate\Support\Facades\Auth; class HomeController extends Controller { /** * Create a new controller instance. * * @return void */ public function __construct() { $this->middleware('auth'); } /** * Show the application dashboard. * * @return \Illuminate\Contracts\Support\Renderable */ public function index() { $comments = Comment::get(); return view('home', ['comments' => $comments]); } }foreachで、コメントを表示させる。comment.blade.phpにも、データを渡す。
resources/views/home.blade.php<div class="card-body chat-card"> @foreach ($comments as $item) @include('components.comment', ['item' => $item]) @endforeach </div>resources/views/components/comment.blade.php<div class="media"> <div class="media-body comment-body"> <div class="row"> <span class="comment-body-user">{{$item->name}}</span> <span class="comment-body-time">{{$item->created_at}}</span> </div> <span class="comment-body-content">{{$item->comment}}</span> </div> </div>コメントを送信できるようにする
コメントをデータベースに保存する関数を作る
HomeController.phpでadd関数を作る。
app/Http/Controllers/HomeController.phppublic function add(Request $request) { $user = Auth::user(); $comment = $request->input('comment'); Comment::create([ 'login_id' => $user->id, 'name' => $user->name, 'comment' => $comment ]); return redirect()->route('home'); }add関数をweb.phpに登録する
routes/web.phpRoute::post('/add', 'HomeController@add')->name('add');フォームを作る
home.blade.phpのコメントを送信する部分を、以下のように書き換える。
resources/views/home.blade.php<form method="POST" action="{{route('add')}}"> @csrf <div class="comment-container row justify-content-center"> <div class="input-group comment-area"> <textarea class="form-control" id="comment" name="comment" placeholder="input massage" aria-label="With textarea"></textarea> <button type="submit" class="btn btn-outline-primary comment-btn">Submit</button> </div> </div> </form>Shift+Enterでコメントを送信できるようにする。
home.blade.phpのコメントを送信する部分を、以下のように書き換える。
resources/views/home.blade.php<form method="POST" action="{{route('add')}}"> @csrf <div class="comment-container row justify-content-center"> <div class="input-group comment-area"> <textarea class="form-control" id="comment" name="comment" placeholder="push massage (shift + Enter)" aria-label="With textarea" onkeydown="if(event.shiftKey&&event.keyCode==13){document.getElementById('submit').click();return false};"></textarea> <button type="submit" id="submit" class="btn btn-outline-primary comment-btn">Submit</button> </div> </div> </form>今回はここまで。次回は、本題である非同期通信を用いて、リアルタイムでチャットができるようにしたいと思います。
- 投稿日:2020-01-17T11:11:03+09:00
Laravel Eloquent firstWhere()到着
Taylorさんをはじめ、Laravelに貢献する開発者が頑張っていて、だんだんと新しい機能を追加されています。今回(2020-01-15)リリースされたLaravel 6.11.0 に含まれている機能の一つをしょかいします。
firstWhere() の 機能をEloquentに
あるモデルを一意キーで検索する時、たとえばUserの
emaiIlやphonenumberなど、下記のようなコードを使うと思いますUser::where('phonenumber', '12345')->first();が このPRでこのための専用の関数
firstWhere(キー、値)が追加され、上記のコードをこのように書けるようになりました!User::firstWhere('phonenumber', '12345');便利ですね!今までこの機能はcollectionにふくまれていますが、これから
Eloquentのモデルに使えるようになりました!### 注意点
現時点、この機能はEloquentのクエリー・ビルダーしか対応されていないので、残念ながら
Illuminate\Database\Query\Builderクラスでは使えません。つまり、下記のコードを実行すればエラーが発生します。
DB::table('users')->firstWhere('phonenumber', '12345'); // エラー参照リンク
https://github.com/laravel/framework/compare/v6.10.1...v6.11.0
https://github.com/laravel/framework/pull/31089
https://laravel.com/docs/6.x/collections#method-first-where
- 投稿日:2020-01-17T09:25:32+09:00
Laravleセットアップまでにハマったことメモ
Laravleのインストール、何回かやってますが必ずつまづきます…
つまづいたことなどを随時メモりたいと思います。環境としては
CentOS7
Apache2.4
php7
あたりで...dockerでも何回か作りましたがここでは触れません。
phpの必要パッケージをyum install する際、php-xmlがインストールできないことがある
個別にインストールすれば入った。
yum install php-xmlhttpd.confでアクセス許可しなければならない
特にVirtualHostで複数ドメイン扱ってた場合はVirtualHostごとに記載が必要。
httpd.conf<Directory "/home/laravel/src/"> Require all granted </Directory>パーミッション関係
ここのやり方がよさげだった。
gitからソース持ってきた場合、.envがない
cp .env.sample .envcp .env.sample .env しただけではダメ
php artisan key:generate
- 投稿日:2020-01-17T01:08:57+09:00
プログラミングをかじったからには何らかの制作物を作りたい#4 ~Laravel, ページ作成, ルーティング
説明
このエントリーは初心者がとりあえず何かを作りたいと考え、それのみを理由にして記述しているものの4です。そのため、技術的な誤りや勘違いが多分に含まれている可能性があります。ご了承くださいませ。もしよろしければご指摘やご教示を頂けましたら幸いです。
できたもの
前回のあらすじ
プログラミングをかじったからには何らかの制作物を作りたい#3 ~作り直し編、完成したもの~
https://qiita.com/tatsuki1112/items/5bbffaa9da8f7727f7c5実際に作成したものはできていて、それがどんなものなのかを説明した。
Laravel編
今回はLaravelでページを作成し、ルーティングなども行いました。
開発環境のMac上にDockerでLaravelを扱えるようにしました。ページ作成 ~blade~
Laravelではviewにbladeというテンプレートが使用できます。Bladeを使うと、その中にPHPを記載できたり、テンプレートを継承したり、分割して記述したりなどができます。
今回私が作ったものに関して言えば以下のように分割して記述しています。
ページ名 ファイル名 トップ jangkengTop.blade.php 最強の一手を決める inspection.blade.php ?のモーダル inspectionModal.blade.php 勝敗を決める judge.blade.php ?のモーダル judgeModal.blade.php 結果一覧 total.blade.php これらはすべて
src/resources/views/layouts/下にあるapp.blade.phpを継承して記述しています。そのため、一度app.blade.phpにhead要素などを記述すれば、それを継承したテンプレートではいちいちそれらを記述する必要がなくなります。
ではそれらは如何にして利用すればよいのでしょうか。
@yield@extends@section@includeまず、viewの親を定義するのに使われるのが
@yieldです。今回はbody要素内部以外の部分を共通化したかったのでapp.blade.phpを以下のように記述しました(イメージ)。<!DOCTYPE html> <html lang="ja"> <head> <title>JANGKENG</title> </head> <body> @yield('content') </body> </html>それから子ビューを記述します
top, inspection, judge, totalはすべてこのapp.blade.phpを継承しています。@extends('layouts.app') @section('content') <body> 内容を記述 @include('modal') </body> @endsection先頭の
@extends('layouts.app')で上記親ビューを継承し、@sectionと@endsectionの間の内容が親ビューのcontent部分に入ります。
今回は@include部分にはモーダルを分割して記述しました。
includeとyieldの違いがいまいちよくわからなかったのですが、どうやらincludeは単なる親子関係などがないhtmlを分割するためにあるものと言う感じでしょうか。
https://stackoverflow.com/questions/41916127/whats-the-difference-between-laravels-yield-and-include確かに今回モーダル部分を分割した際にも、
inspectionModal.blade.phpなどには特別な記述はせず、他のviewと同一のディレクトリに置いてあるのみです。ルーティング
今回作成したものには、トップ、最強の一手、勝敗、合計という4枚のページがあります。これらを遷移させるためにルーティングをします。
Laravelのルーティングsrc/routes/web.phpで記述されます。
特に説明するよりも普通にコードを見ていただいたほうがわかりやすいと思います。web.phpRoute::get('/', function () { return view('jangkenTop'); }); Route::get('/inspect', function (){ return view('inspection'); }); Route::get('/judge', function () { return view('judge'); }); Route::get('/total', 'ResultsController@getResults'); Route::post('/inspect', 'ResultsController@setResults');それぞれにアクセスされたときにそれぞれのviewを返すという形です。total画面のみ、DBが関連してくるので単にviewを返すのではなく、コントローラーを経由しています。
このへんについては後ほど記述します。今日はこのへんで、次回はLaravelMixやJqueryについて書きます!