- 投稿日:2020-01-16T23:57:27+09:00
あれやこれやしてても、たった3時間ぐらいで簡単なWEBアプリを作ってUnunoで公開した話
簡単なwebアプリを1から作って、3時間ぐらいで完全無料ホスティングUnuboで公開までたどりついた話をします。
お名前で取得した独自ドメインを設定して、HTML/CSS/JavaScriptを使ったスタティックな簡単なwebアプリを公開しました。
Unuboとは
■ Unubo - Cloud deployments made easy
Unuboとは、Webアプリ、DB、ブログを完全無料でホスティングできるサービスです。完全無料のホスティングを探していて、ここあたりの情報がでてきました。
■ Node.js,Python,RubyなどのWebアプリを完全無料でホスティング可能な「Unubo」を使ってみた!
■ Unuboを使ってみた話Unuboっていうのがあるんだ〜と知ったのが、この記事を書き始めてから、昼飯挟んで約5時間ぐらい前のことです(笑)
実際に使った感想は、めちゃくちゃ簡単!しかも無料!です。
やったこと
やったことは、webアプリ作成、Unuboでの公開設定と独自ドメイン設定です。
- webアプリ作成とUnuboでの公開設定
- Unuboにサインイン
- webアプリをGitHubにPUSH
- GitHubとUnuboを連携
- デプロイ、そして公開!
Unuboは、webアプリをGithubにPUSHすると自動的にデプロイしてくれます!
- 独自ドメイン設定
- お名前でドメイン取得
- お名前でDNS設定
- Unuboにドメインを設定
webアプリをGitHubにPUSH
GitHubの使い方は、ご存知かと思いますが、以下のサイトがわかりやすかったです。
独自ドメイン設定方法
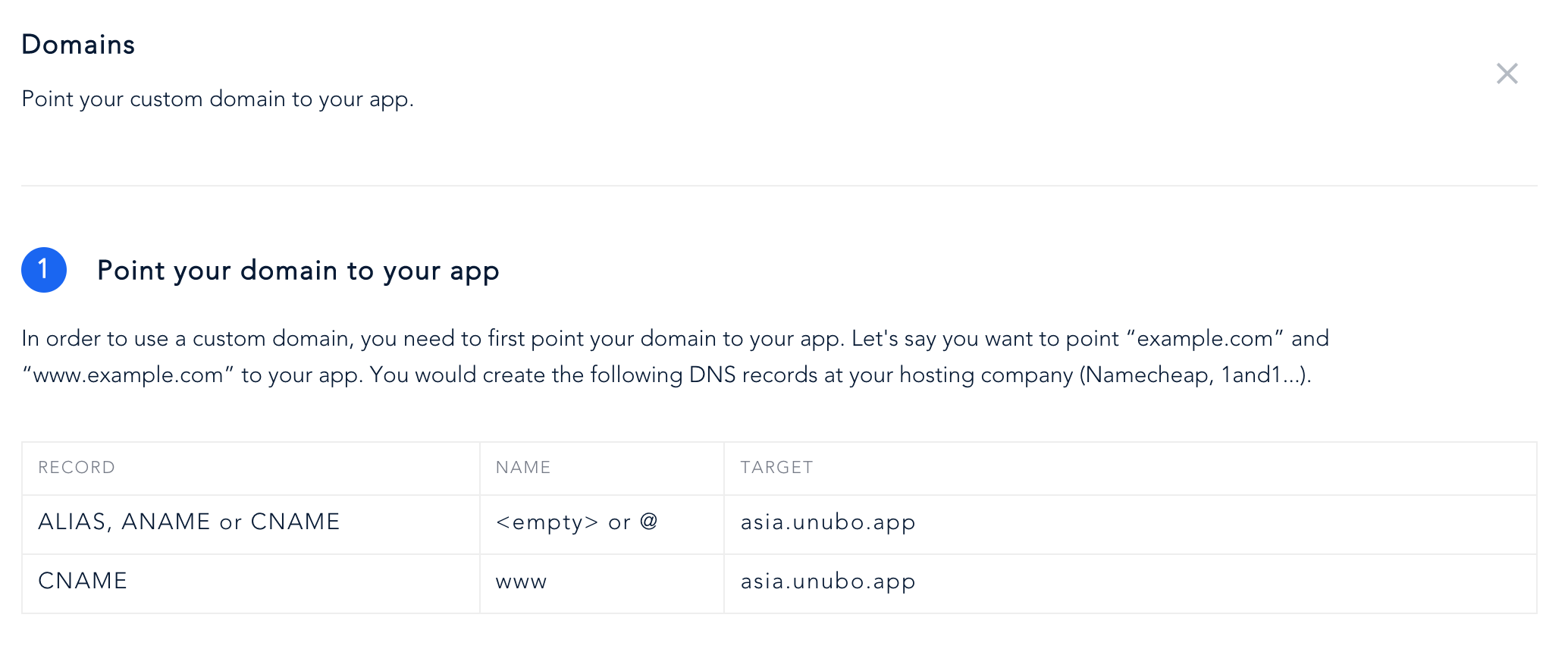
自身のアプリ管理画面のDomainsというところに独自ドメイン設定方法が書かれています。ドキュメント見てもここに書いてあるって書いてました。
独自ドメインを取得した会社のDNSレコードに、Unuboの指定するアドレス登録した後、Unuboに独自ドメインを追加します。
まずは、お名前の管理画面から取得した独自ドメインのDNS設定をしました。
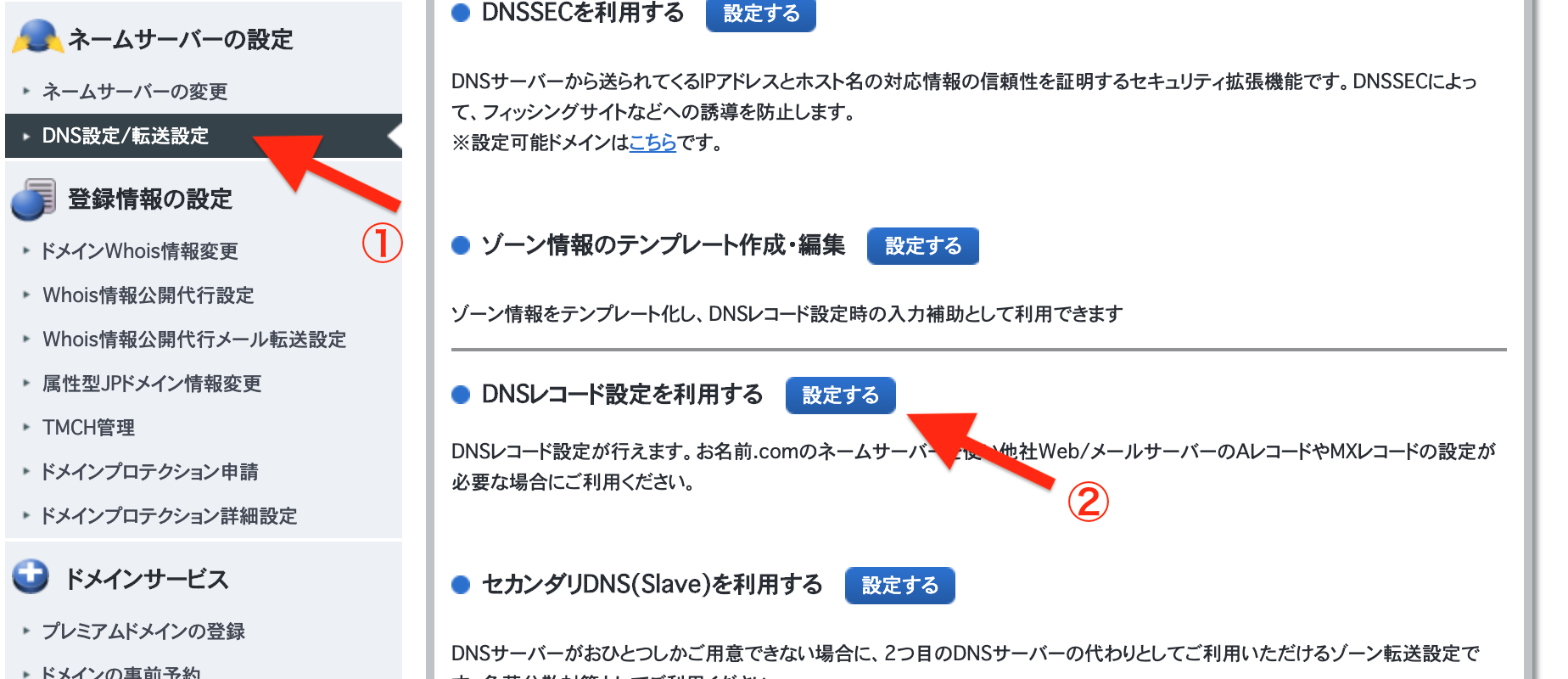
- DNS設定/転送設定を開きます
- DNSレコード設定を利用するの設定するボタンを押します。
$ dig asia.unubo.app
asia.unubo.app. 34.87.61.225お名前の設定にALIAS、ANAMEはないのと、CNAMEを使う場合は、Aレコードを追加しないといけないので、digで「asia.unubo.app」のIPアドレスを取得してAレコードに設定しました。AレコードとCNAMEレコードを次のように設定しました。
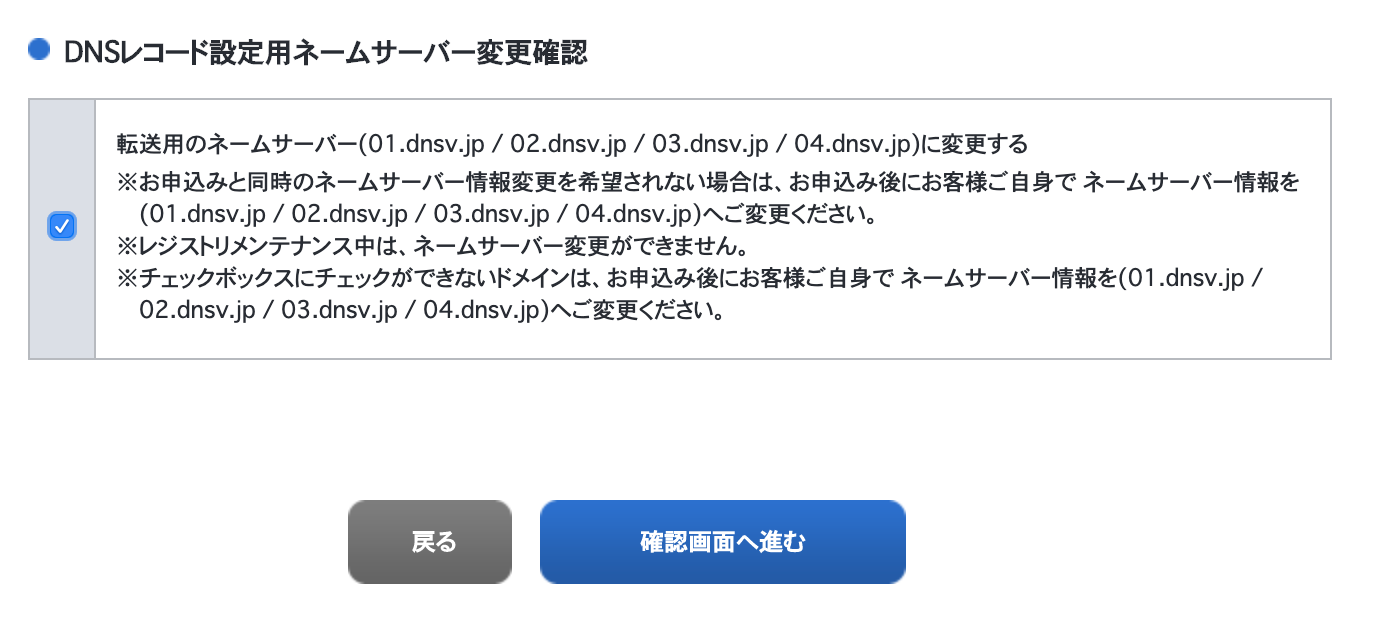
ホスト名 TYPE TTL VALUE tateyomi.xyz A 3600 34.87.61.225 www.tateyomi.xyz cname 3600 asia.unubo.app DNSレコード設定用ネームサーバー変更確認にチェック入れて、確認画面へ進んで、設定完了。
※既存ドメインでは、設定によって既存サイトがみれなくなってしまったりもあるので、自己責任のもと、きちんと確認して設定ください。
独自ドメインがインターネットに反映されるまで待ちます。
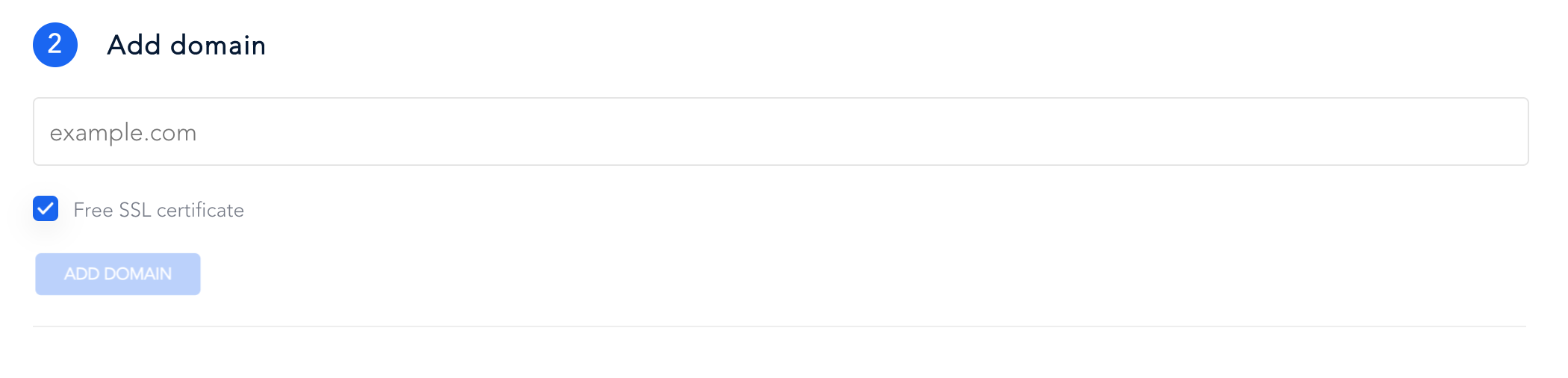
反映されたであろう、しばらくしてから、UnuboのDomainsの②から無料SSLと一緒に独自ドメインを追加します。
独自ドメインのDNS設定後、すぐにこれを設定するも、反映されていなかったのか一向に待っても無理でした。
独自ドメインのDNS設定したら、しばらく時間をあけて、この設定をしましょう!
設定終わってほっておくと、いとも簡単にUnubo上で独自ドメインでサイト開設!となりました。Unubo、ほんとちょっとしたwebアプリをすぐ公開したいときには、ほんと便利ですね!
ちなみに公開したWebアプリは?というと、これです。
TATEYOMITSUKURU 縦読み解読・作成アシストツールありがとうございました!
- 投稿日:2020-01-16T23:57:27+09:00
あれやこれやしてても、たった3時間ぐらいで簡単なWEBアプリを作ってUnuboで公開した話
簡単なwebアプリを1から作って、3時間ぐらいで完全無料ホスティングUnuboで公開までたどりついた話をします。
お名前で取得した独自ドメインを設定して、HTML/CSS/JavaScriptを使ったスタティックな簡単なwebアプリを公開しました。
Unuboとは
■ Unubo - Cloud deployments made easy
Unuboとは、Webアプリ、DB、ブログを完全無料でホスティングできるサービスです。更にクレカ登録不要です。(2019/1現在)完全無料のホスティングを探していて、ここあたりの情報がでてきました。
■ Node.js,Python,RubyなどのWebアプリを完全無料でホスティング可能な「Unubo」を使ってみた!
■ Unuboを使ってみた話Unuboっていうのがあるんだ〜と知ったのが、この記事を書き始めてから、昼飯挟んで約5時間ぐらい前のことです(笑)
実際に使った感想は、めちゃくちゃ簡単!しかも無料!です。
やったこと
やったことは、webアプリ作成、Unuboでの公開設定と独自ドメイン設定です。
- webアプリ作成とUnuboでの公開設定
- Unuboにサインイン
- webアプリをGitHubにPUSH
- GitHubとUnuboを連携
- デプロイ、そして公開!
Unuboは、webアプリをGithubにPUSHすると自動的にデプロイしてくれます!
- 独自ドメイン設定
- お名前でドメイン取得
- お名前でDNS設定
- Unuboにドメインを設定
webアプリをGitHubにPUSH
GitHubの使い方は、ご存知かと思いますが、以下のサイトがわかりやすかったです。
独自ドメイン設定方法
自身のアプリ管理画面のDomainsというところに独自ドメイン設定方法が書かれています。ドキュメント見てもここに書いてあるって書いてました。
独自ドメインを取得した会社のDNSレコードに、Unuboの指定するアドレス登録した後、Unuboに独自ドメインを追加します。
まずは、お名前の管理画面から取得した独自ドメインのDNS設定をしました。
- DNS設定/転送設定を開きます
- DNSレコード設定を利用するの設定するボタンを押します。
$ dig asia.unubo.app
asia.unubo.app. 34.87.61.225CNAMEを使う場合は、Aレコードを追加しないといけないとのことなので、digで「asia.unubo.app」のIPアドレスを取得してAレコードに設定しました。AレコードとCNAMEレコードを次のように設定しました。
ホスト名 TYPE TTL VALUE tateyomi.xyz A 3600 34.87.61.225 www.tateyomi.xyz cname 3600 asia.unubo.app DNSレコード設定用ネームサーバー変更確認にチェック入れて、確認画面へ進んで、設定完了。
※既存ドメインでは、設定によって既存サイトがみれなくなってしまったりもあるので、自己責任のもと、きちんと確認して設定ください。
独自ドメインがインターネットに反映されるまで待ちます。
反映されたであろう、しばらくしてから、UnuboのDomainsの②から無料SSLと一緒に独自ドメインを追加します。
独自ドメインのDNS設定後、すぐにこれを設定するも、反映されていなかったのか一向に待っても無理でした。
独自ドメインのDNS設定したら、しばらく時間をあけて、この設定をしましょう!
設定終わってほっておくと、いとも簡単にUnubo上で独自ドメインでサイト開設!となりました。Unubo、ほんとちょっとしたwebアプリをすぐ公開したいときには、ほんと便利ですね!
ちなみに公開したWebアプリは?というと、これです。
TATEYOMITSUKURU 縦読み解読・作成アシストツールありがとうございました!
- 投稿日:2020-01-16T21:05:14+09:00
Swipe.js スライド時にイベントを発火させる
Swipe.jsでiphoneライクなTimepickerを実装したので共有します。
出来上がりイメージ図は
こんな感じです。
コードはこちらから確認できます。
Timepicker using Swiper.js公式ドキュメントはあまり参考ならなかったです。(わたし的に)
Swiper補足
iphoneライクに指でスワイプできるようにすると
どうしてもイベントが発火しなかったので、
泣く泣く指スワイプは外しました。
(実装に成功した方は是非教えていただきたい)ちなみに指スワイプを実装したコードは以下になります。
index.jsvar defaults = { pagination: '.swiper-pagination', slidesPerView: 3, freeMode: true, freeModeSticky: true, freeModeMomentumRatio: 0.25, freeModeVelocityRatio: 0.25, freeModeMinimumVelocity: 0.1, mousewheelControl: true, <-- こいつと、 mousewheelSensitivity: 0.5, <-- こいつを実装する。 loop: true, loopAdditionalSlides: 5, direction: 'vertical', slideToClickedSlide: true, centeredSlides: true };
- 投稿日:2020-01-16T19:50:35+09:00
初心者 アプリ開発
初めましてプログラミング初心者です
お店の空席確認ができるアプリを作成しています
ログインして席の番号をクリック
jsで席の番号の色が変わるように実装しましたログアウトの機能も実装してあるのですが
リロードした時に番号の色が変わらずログアウトした時のみ色が変わるような実装がしたいです
セッションを使えば実装できるのでしょうか
- 投稿日:2020-01-16T11:54:09+09:00
ngForを使って最後の要素に処理をする
lastを使うと要素の最後を指定することができる。例えば:要素の最後だけ、文字を赤色にしたいとき
<div *ngFor="let value of values;last as isLast"> <div *ngIf="isLast" [class.boo]="isLast"></div> </div>.boo { color: red; }※参考 https://www.atmarkit.co.jp/ait/articles/1711/06/news127.html
変数 概要 index 要素のインデックス値(先頭は0) first 最初の要素か last 最後の要素か even インデックス値が偶数か odd インデックス値が奇数か