- 投稿日:2019-10-08T19:04:07+09:00
Mac で Stack Exchange API を使うには 2019年版
技術的なQ&Aサイトとして人気のStackOverflowですが、実はStack Exchange という上位のウェブサイト群でAPIも提供されています。
かなり多くのAPIがあり、さまざまな情報を機械的にアクセスできるようになっています。もちろん、OAuth2的な認証認可を行って、その認可ユーザに関する情報を得やすい機能も提供されています。ここでは、StackOverflowのAPIをMacで使ってみるまでの手順を紹介します。
基本的に、Webブラウザとpythonを使用します。Stack Exchange アカウント登録
APIを使用するにはStack Appsというサイトでアプリ登録が必要になりますがまずはそこでStack Exchangeのアカウントを登録します。
必要となるのはユーザー名、メールアドレス、パスワードのみです。facebook, Googleアカウントによる登録もできます。
全て入力し終えるとメールが届くのでメール内にあるリンクをクリックして登録は完了します。ローカルサーバー立ち上げ
APIとのOAuthを行うためにmacでローカルサーバーを立ち上げます。
今回はpythonを使って立ち上げを行います。ターミナルでpythonのバージョン別に以下のコマンドを実行します。server_launchpython -m http.server#python 3.x の場合 python -m SimpleHTTPServer#python 2.x の場合このコマンドで立ち上がったサーバーのアドレス(一般的にはlocalhost:8000)はこの後のアプリ登録で使用します。
アプリ登録
続いてStack Appsでアプリ登録をします。
ページ右にあるRegister an applicationリンクを押すと、アプリ登録のためのフォームが出てきます。
それぞれ必要な値を入力していきます。
- Application Name - アプリの名称です。
- Description - アプリの説明文です。
- OAuth Domain - OAuthの手順で使われるドメイン名を入力します。例えばOAuth2のAuthorization Code GrantやImplicit Grantを使う場合は、
redirect_uriパラメータで指定するURLのドメイン名を指定します。開発時はlocalhost:8000でも構いません。- Application Website - 登録するアプリのURLを入れます。これも開発時には
http://localhost:8000で構いません。- Application Icon - APIを試すだけなら未入力で大丈夫です。
入力したら、Register Your Applicationボタンを押して、アプリ登録を完了します。次に表示されるページでは、登録されたアプリとしてAPIを利用するための様々な情報が表示されます。
- Client Id
- Client Secret
- Key
認証認可画面呼び出し
次に、APIを利用するためのアクセストークンを入手することを目指します。ここでは、OAuth2のAuthorization Code Grantによる手順を紹介します。具体的な手順は、Authenticationに書かれています。
まずはURLを組み立てて、認証認可画面をWebブラウザで開きます。URLの構成は以下になります。https://stackexchange.com/oauth?client_id=[CLIENT_ID]&scope=[SCOPE]&redirect_uri=[REDIRECT_URI]&state=[STATE]
- CLIENT_ID - 先ほどアプリ登録した結果発行されたアプリを特定するためのIDです。
- SCOPE - ユーザに認可してもらう権限を空白区切りで列挙します。
- REDIRECT_URI - StackOverflowのドメインで行われる認証認可後、アプリに戻ってくる際の戻り先URLを指定します。このURLはアプリ登録時に指定したOAuth Domainがドメイン名として含まれていなければなりません。
- state - CSRF対策の値です。本番環境では必須です。
scopeは以下が提供されています。ここでは、read_indexとprivate_infoを指定します。
- read_inbox - ユーザのグローバルインデックスにアクセスします。
- no_expiry - このscopeを持つアクセストークンには有効期限がありません。
- write_access - ユーザとして書き込み処理を行います。
- private_info - サイト上でのユーザのプライベートな行動全てにアクセスします。
redirect_uriは、アプリ登録時に指定したドメイン名を持つURLであれば、パスやクエリパラメータなどは自由です。ここでは、http://localhost:8000/としましょう。stateは本来指定しないとCSRF脆弱性を発生させてしまうのですが、今回はAPIのテスト目的なので省略します。
まとめると、以下のようになります。
https://stackexchange.com/oauth?client_id=[CLIENT_ID]&scope=read_inbox%20private_info&redirect_uri=http://localhost:8000/Webブラウザで上記のURLにアクセスすると、アプリケーションの認証を確認する画面が表示されるため、
Approveを押します。アクセストークン
Approveボタンを押した後、redirect_uriパラメータで指定したURLにリダイレクトされます。その際、クエリーパラメータとしてcodeという値が渡されてきます。http://localhost:8000/?code=[CODE]このcode値は、認証されたユーザが指定されたscopeに関して認可を行ったことを示しています。これは一時的な値であり、このcode値と他の値を組み合わせて、StackOverflowのサーバからアクセストークンを発行してもらいます。具体的には、https://stackexchange.com/oauth/access_tokenにPOSTメソッドで以下の値を送信します。
- client_id - アプリ登録した結果発行されたアプリを特定するためのIDです。
- client_secret - アプリ登録した際にclient_idと共に発行されたClient Secret値です。
- code - 先ほど入手した
code値です。- redirect_uri - 認証認可ページを呼び出した際に指定したredirect_uri値をそのまま指定します。
上記の値は
application/x-www-form-urlencodedで送信します。pythonを使ってアクセストークンの発行処理をStackOverflowのサーバに依頼します。request.pyimport requests import urllib # 任意のurl(エンドポイント) url = 'https://stackexchange.com/oauth/access_token' # 送信するパラメータ(例) params = {'client_id': [CLIENT_ID],'client_secret':[CLIENT_SECRET],'code':[CODE],'redirect_uri':[REDIRECT_URI]} # URLをエンコード params = urllib.parse.urlencode(params) # headerでコンテンツタイプを指定 headers = {'Content-Type': 'application/x-www-form-urlencoded'} # authにBasic認証のIDとPASSを設定する r = requests.post(url=url, data=params, headers=headers) # 送信結果が知りたい場合には記載 print(r.status_code) print(r.text)実行後、発行されたアクセストークンとそのアクセストークンの有効期限が返却されます。
access_token=[ACCESS_TOKEN]&expires=86400
expires値の単位は秒です。上記の場合は、24時間有効なアクセストークンを得られたことになります。
これでAPIを利用する準備が整いました。APIの利用
StackOverflowが提供するAPIは、基本的には全てRESTful APIです。各APIのEndpoint URLを叩くと、それに応じて処理が行われ、結果がJSON形式で返ってきます。Endpoint URLは、以下です。
shell:
https://api.stackexchange.com/2.2
各APIでは、上記のEndpoint URLに続けて、パスを追加していきます。そして、APIに応じて、HTTP Methodを使い分けていきます。
API呼び出し時に渡したいパラメータは、クエリーパラメータもしくはapplication/x-www-form-urlencoded形式で渡します。その際、基本的に指定が必要となるパラメータがいくつかあります。
- access_token - 先ほど取得したアクセストークン文字列です。
- key - アプリ登録時に発行されたKey値。
site - APIの対象となる値。stackoverflowを指定します。
上記はAPIに関わらず指定されるパラメータです。それに対して、複数の結果を返却する可能性があるAPIでは、ページングがサポートされています。そのページングを制御するために、以下のパラメータが利用可能です。page - 取得したいページの番号。最初のページは1です。
pagesize - 1ページあたりの件数です。未指定の場合は30が適用されます。0〜100の間の数値を指定可能です。
API呼び出しの例
2011/1/1から2019/1/1までの投稿を文章も含めて取得。
https://api.stackexchange.com/2.2/questions?access_token=[ACCESS_TOKEN]&fromdate=1569888000&todate=1570492800&order=desc&sort=activity&site=stackoverflow&filter=!SnL4eKG_AcYDgViF6n&key=[KEY]参考文献:
- 投稿日:2019-10-08T17:39:07+09:00
Windonsにて、半角/全角切り替えをMacのように行う
※JISキーボードを想定しています。
Macでは、「スペース」キーの両サイドにある「英数」キーおよび「かな」キーで半角/全角の切り替えを行う。
一方、Windowsでは、「半角/全角」キーで半角/全角の切り替えを行い、「スペース」キーの両サイドには、「無変換」キーおよび「変換」キーが存在している。
もともとMacを利用していたが、今回Windowsを利用することになってしまったので、WindowsのキーボードでMacのように「無変換」キーおよび「変換」キーで、半角/全角切り替えを行えるようにする。
利用しているWindowsのバージョンはWindows 10。
IMEの設定変更
キーの割り当て変更は、IMEの設定変更からできる。
設定画面
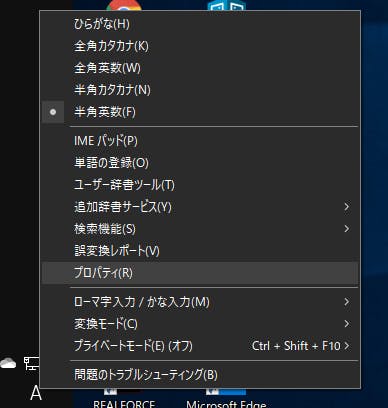
IMEアイコンをクリックし、「プロパティ」を選択。
「詳細設定」をクリック。
詳細設定画面
「編集操作」欄の「キー設定(Y)」: 「変更」をクリック。
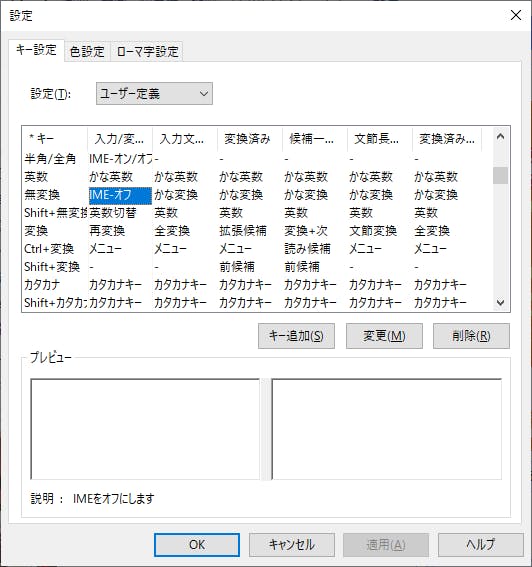
キー設定画面
無変換キー
キーが「無変換」となっている行の欄「入力/変換済み文字なし」を選択し、「変更」をクリック。
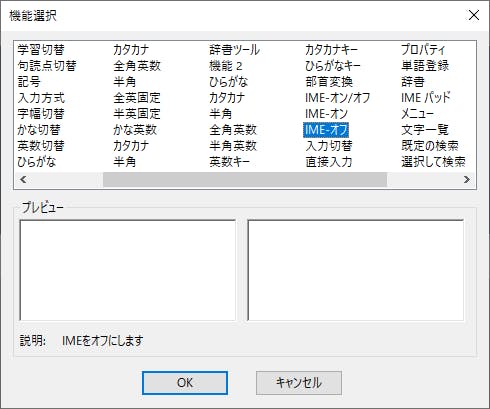
機能選択ダイアログが出てくるので、「IME-オフ」を選択し、「OK」ボタンをクリック。
変換キー
「無変換」キーと同様に、キー設定画面でキーが「変換」となっている行の欄を選択し、「変更」をクリック。
機能選択ダイアログが出てくるので、「IME-オン」を選択し、「OK」ボタンをクリック。
done.
- 投稿日:2019-10-08T14:12:13+09:00
CRLF�がまざっちゃった時あれこれ
Winユーザがまざっちゃったのか
使ってたエディタがお茶目しちゃったのか。なぜかCRLFが混ざってしまうことは、現場あるあるだと思います。
そんなときの対処法あれこれ。
まずは現状調査
CRLFがあるファイルを探す
find . -type f | xargs ggrep -lzUP '\r\n'ぼくのmacのgrepはzオプションなかったのでggrepを使っている。
CotEditorで確認する
GUIエディタで、改行コードやエンコードが分かりやすいテキストエディタに
CotEditorがある。ぼくのように改行コードでやらかす
ザコザコエンジニアはいれておいて損は無いです。一個一個Vimで開いて確認する場合
もちろんVimでも確認できます
開いたあと、
:se ff?でファイルフォーマット確認できる。
fileformat=unixかmacで、行末に^MがなければOK。
fileformat=dosってでたら、そのファイル、CRLFで改行してる。LFに直す
一個一個Vimで開いて直す場合
:e ++ff=unix
でUNIXモードで開き直す
:e ++ff=dos
でDOSモードで開き直すUNIXモードで開くと見える
^M(CRの意味)を以下のように
全部消してしまえばOK
:%s/\r//g複数ファイルを一括で、CRLF→LFにしたい
例えばshファイルだけ変更したい時。
find . -name \*.sh -type f | xargs -n 10 nkf -Lu --overwritenkfがなかったら
Macならbrewでインストールできる
brew install nkf再発防止
すぐ気づくのが大事。
今回もコミットしちゃったからめんどくさくなったわけで。チームの人にWinの人がいないなら、
改行はLF固定にした方が無難なはず。vimrc" 常にunixモードで開く set fileformats=unixこうしておけば、自分はCRLFで保存することはないし、
CRLFのファイルは^Mが表示されるので
すぐ気がつくことができる。dosモードが必要なときは
他のエディタでやってもいいし、
開き直し(:e ++ff=dos)してから編集してもいい。ついでにVimで改行を可視化しておく
vimrc" 改行を可視化 set list set listchars=eol:↲最近のエディタならよくある
「CRLFならこの↲記号、LFならこの↓記号」
みたいな、表示方法ができないっぽい?
- 投稿日:2019-10-08T13:56:08+09:00
Visual Studio CodeでC++ソースをフォーマットする
XcodeでC++書いてたら壊滅的なコードフォーマットでまともに書ける状態じゃなかったのでとりあえずVScodeで整形かけられるようにしたかったのですが、
なかなか知識ゼロから書いてくれてるところがなくて、実際にフォーマットできるようになるまでだいぶ時間がかかったので、情報をまとめてメモしておきます。clang-formatコマンドを使う方法が移植性高そうで好みだったのでその方法を紹介します。
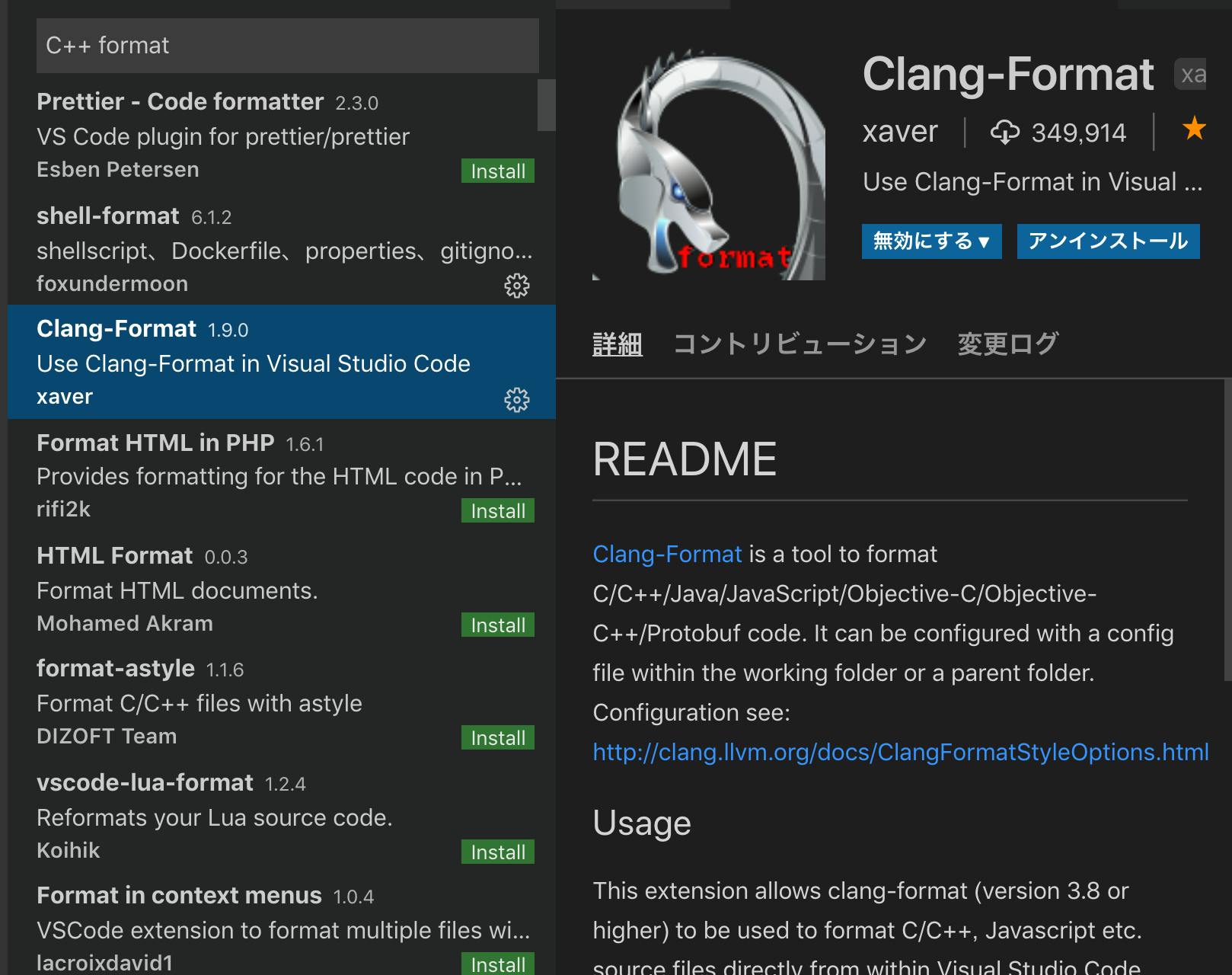
VScodeにclang-formatをインストールする
clang-formatを入れる
拡張機能を入れただけだとclang-format本体が入ってないのでエラーが出ました。
Macだとhomebrewにあるのでインストールします。他OSの場合は…頑張ってください。% brew install clang-formatclang-formatの設定ファイルを作る
ここがネックになったわけなのですが。
clang-formatに関する設定はVScode内で設定できない?(できる気はするが、色々いじってみても全然うまくいかなかった)ので自力で設定する必要があります。clang-formatにはLLVM,Google,Chromium,Mozzila等のテンプレートがありそこから選択することができるのですが、まあいつも書いているコーディングルールとはまるで違ったりするので細かく設定を修正しなければなりません。
しかし膨大な量の設定を調べるだけでも大変です。ググってたらこんなコマンドがありました
clang-format -dump-config -style=Google > .clang-formathttp://shinriyo.hateblo.jp/entry/2015/05/11/.clang-format%E3%81%AE%E4%BD%9C%E3%82%8A%E6%96%B9
これでテンプレートの設定を全部吐いてくれるので、これをソースのある場所に突っ込みます。ちゃんとVScodeのフォーマットで設定を反映したフォーマットがかかりました。全部あるのでここからカスタマイズするときも書き方に困らずに済みます。
とりあえず動いたのでここから環境を作り込んでいく作業はどうにかなるでしょう。設定をいじろう
設定が多すぎてどれがどれだかわかりません。
日本語でいい感じにまとめてくれている場所があったので紹介して終わります。http://yasuharu519.hatenablog.com/entry/2015/12/13/210825
こっちはオプションまで明記されててわかりやすい
- 投稿日:2019-10-08T11:21:50+09:00
MacでREALFORCE104U/UB-Sキーボードを使えるようにする設定
2018-10-23T19:57:40+09:00 に個人ブログに書いたものを転載
キーボードの設定
購入したキーボード
REALFORCE104U-S/104UB-S
http://www.topre.co.jp/products/elec/keyboards/index.html
※ 職場用です。 家では、REALFORCE87UB使っています。
東プレ Realforce キーボードをMacで使う設定「Karabiner-Elements」mac OS Sierra編
https://lab.hendigi.com/realforce-mac-karabiner-elements/
この記事を元に設定をしていきます。
主にやりたいことは、英 → 日、日 ← 英の変換を押しやすいボタンかつ1つのボタンで切り替えれるように設定したいと思います。Karabiner-Elementsをビルド
https://github.com/tekezo/Karabiner-Elements/blob/master/README.md
Karabiner-Elementsをインストールします。
- download
git clone --depth 1 https://github.com/tekezo/Karabiner-Elements.git
- build
cd Karabiner-Elements makemakeできない
make build ........ /Library/Developer/CommandLineTools/usr/bin/make -C pkginfo mkdir -p build \ && cd build \ && cmake .. \ && make -j4 /bin/sh: cmake: command not found make[2]: *** [build_make] Error 127 make[1]: *** [build] Error 2 make: *** [all] Error 99
- debug
brew install cmakeまた、makeできない
CMake Error: Xcode 1.5 not supported.https://github.com/SimonKagstrom/kcov/issues/261
Xcodeインストール
https://developer.apple.com/xcode/
そして、また、makeできなかった。
- How to Build VCMI
https://wiki.vcmi.eu/How_to_build_VCMI_(macOS)
上記のURLは色々書いているものの、下記の手順しかやってない
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" brew install git cmake sdl2 sdl2_ttf sdl2_image boost ffmpeg minizip brew install sdl2_mixer --with-smpeg2 brew install qt5
- MacでThe CXX compiler identification is unknown や CMAKE_CXX_COMPILER could be foundが出たときの対応
https://qiita.com/pakiln/items/612da90ca6a606e7648c
CMake Error at CMakeLists.txt:5 (project): No CMAKE_C_COMPILER could be found.sudo xcode-select --reset
- make
makeやっとこさmakeできました。
Karabiner-Elementsをインストール
open .で、現在いるCUIからFinderを開きます
Karabiner-Elements-12.1.50.dmg
(Karabiner-Elements-VERSION.dmg)こういうdmgがmakeで出来上がってるので、ダブルクリックしたらインストール用のパッケージが出てくるので
またダブルクリックしてインストーラーにしたがってインストールしますKarabiner-ElementsでRealforceを設定する
今回、設定しているキーボードはUS配列のキーボードです。
なぜか、国番号を聞かれた。日本なので81家のRealforce87で設定してる最低限の設定をする
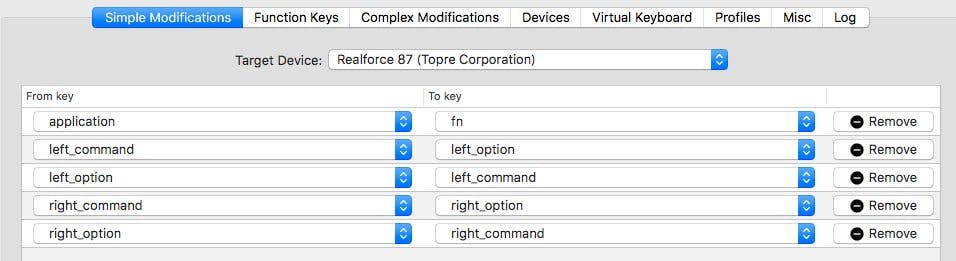
windowsアプリケーションキーをファンクションキーに
Altを⌘キーに
windowsキーをoptionキーに
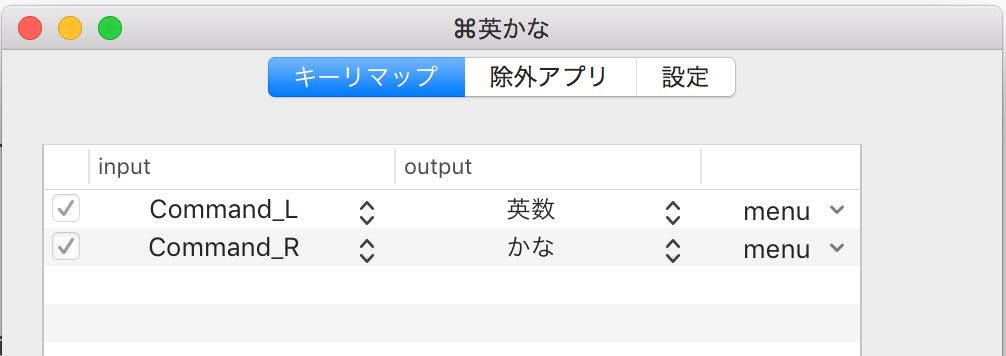
として動くように設定してます。⌘英かな というアプリで英、かな変換の設定をしています。
これで、Realforceの左Alt押すと英数入力に右Alt押すとかな入力になります。
設定し終わったらMacの再起動を忘れずに行ってください。
色々、キーマップカスタマイズできますが、とりあえず以上です。
- 投稿日:2019-10-08T00:45:02+09:00
Xcode 11.0のオススメ初期セットアップ
はじめに
Xcodeを11.0に上げたらフォントなどが変わったので、設定し直します。
Xcode 10.0のときに行った設定は省略するので、以下の記事をご参照ください。
https://qiita.com/uhooi/items/ed148c68855ce4fd665f環境
- OS:macOS Mojave 10.14.5
- Xcode:11.0 (11A420a)
環境設定
フォントと文字サイズ、文字色を変更する
以前設定したフォントと文字サイズ、文字色が変更されたため、元に戻します。
以下の記事をご参照ください。
https://qiita.com/uhooi/items/ed148c68855ce4fd665f#ソースコードのフォントと文字サイズを変更する
https://qiita.com/uhooi/items/ed148c68855ce4fd665f#ドキュメンテーションコメントの文字色を変更する
https://qiita.com/uhooi/items/ed148c68855ce4fd665f#コンソールのフォントを変更するソースコードについて、文字サイズのデフォルトが12.0から11.0に変わったので、戻されてしまったようです。
ドキュメンテーションコメントの変数名の文字色をどこで設定するかわかりません、、
あとスラッシュやカッコの文字色がちょっと薄いです。
わかる方がいらっしゃったら、教えていただけると嬉しいです。その他の設定
ミニマップを非表示にする
ソースコードの表示幅を圧迫したくないため、ミニマップを非表示にします。
画面右上のメニューをクリック > [Minimap]をクリック
おわりに
オススメ初期セットアップというより、以前の設定に戻す方法の紹介でした。
まだXcode 11.0をインストールしたばかりなので、他にもわかれば追記します!参考リンク