- 投稿日:2019-10-08T23:45:53+09:00
css margin・paddingについてメモ
marginとpaddingについて、最初は少しこんがらがっていたのでまとめる。
marginとpadding
- 要素の外側がmargin
- 要素の内側がpadding
指定方法
値の数が4つのときはmargin、paddingともに右回り(時計回り)なのでこれは覚えやすい
h1 { margin: 5px 7px 10px 14px; }親要素の◯%という指定方法
%で指定する場合は、親要素の幅に対する比率で計算される。
例えば親要素の幅(width)が1000pxの場合、50%=500px
親要素の幅が変われば%で指定されているプロパティ(marginやpadding)の幅も変わる。%指定するときには、「margin30%、padding30%、width40%」というふうに横の%の合計が100%になる。
marginの注意事項
- 要素が前後に並び、それぞれにmarginが設定されているとき、marginの相殺という現象が起こる。
- 例えば、margin30pxとmargin50pxが隣り合わせになったとしたら、合計で80pxになるわけではなく、大きい方のmarginである50pxのみがとどまり30pxが消えてしまう。
margin: o auto;
- 上記の指定で「親要素の中央」に要素を配置してくれる
参照(ほとんど同じ内容でメモらせていただいたています)
http://webukatu.com/blogs/butterfly_engineer/2019/10/04/%e3%80%90css%e3%80%91margin%e3%81%a8padding%e3%81%ab%e3%81%a4%e3%81%84%e3%81%a6%e7%b0%a1%e5%8d%98%e3%81%ab%e8%aa%ac%e6%98%8e/
- 投稿日:2019-10-08T21:28:16+09:00
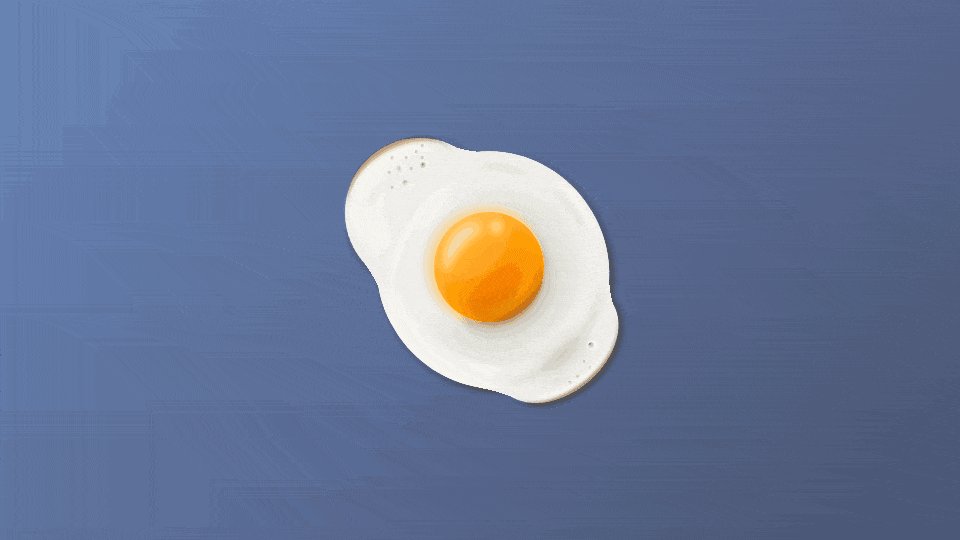
HTML + CSSでリアルな目玉焼きを作る
前回、リアルなタピオカを作りましたが、今回は目玉焼きを作りました。コードはあまり整理されていませんが、そこはご了承ください。
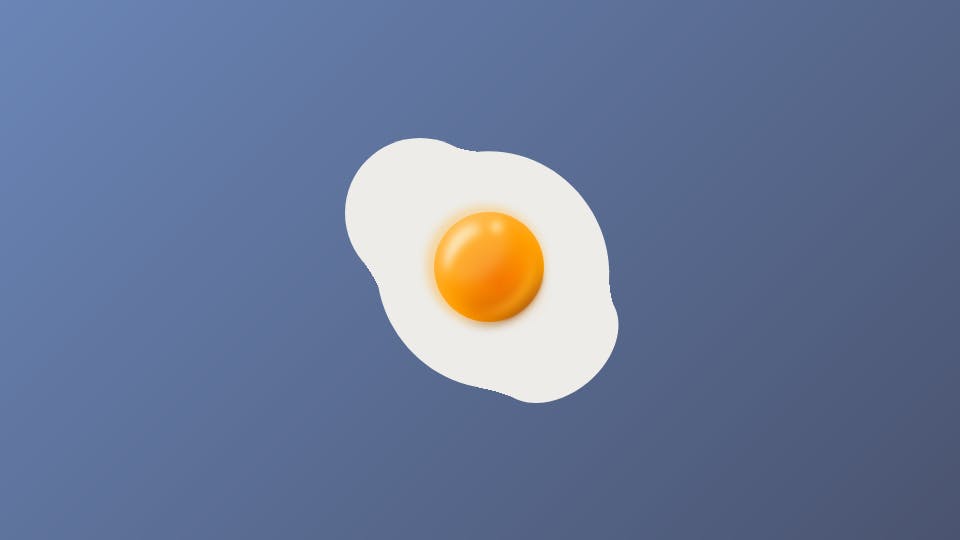
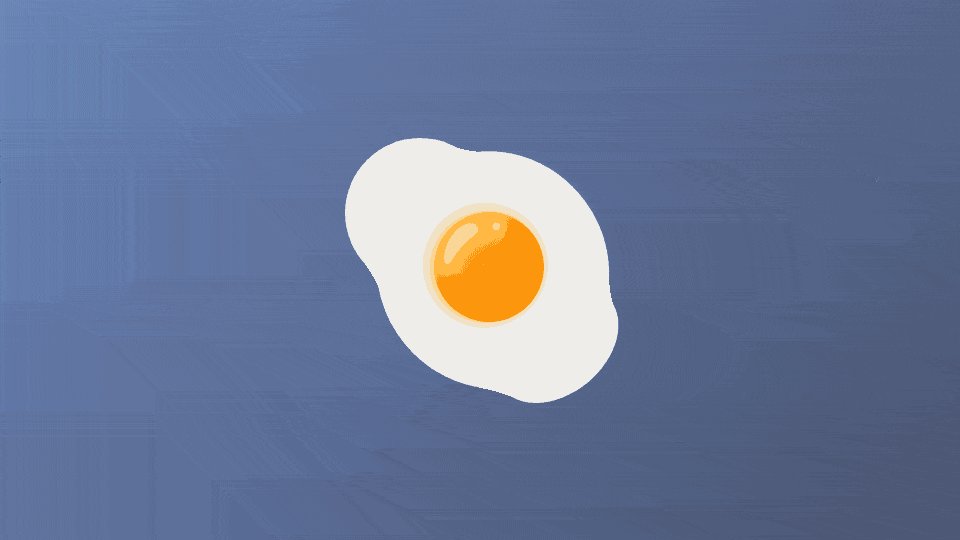
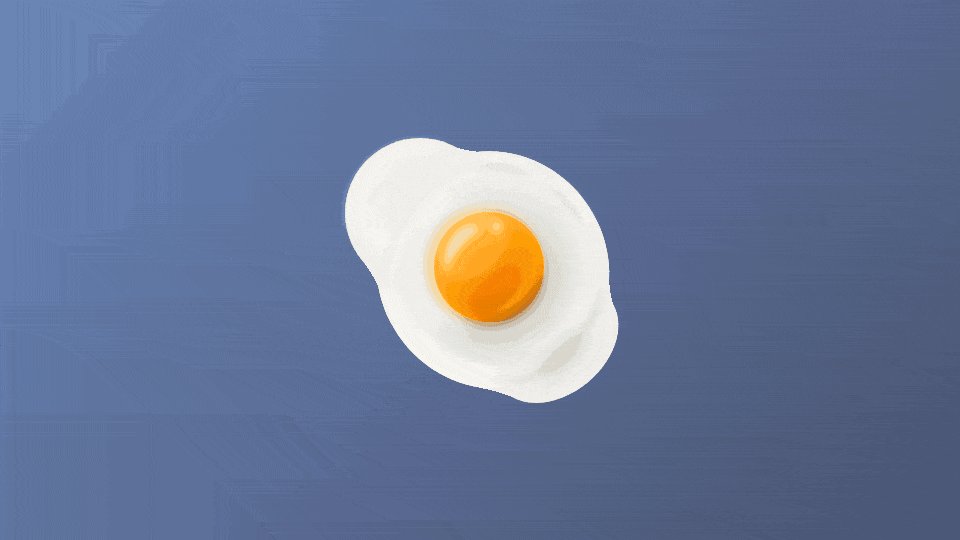
完成品はこちら
See the Pen sunny-side up by Nishihara (@Nishihara) on CodePen.
概要
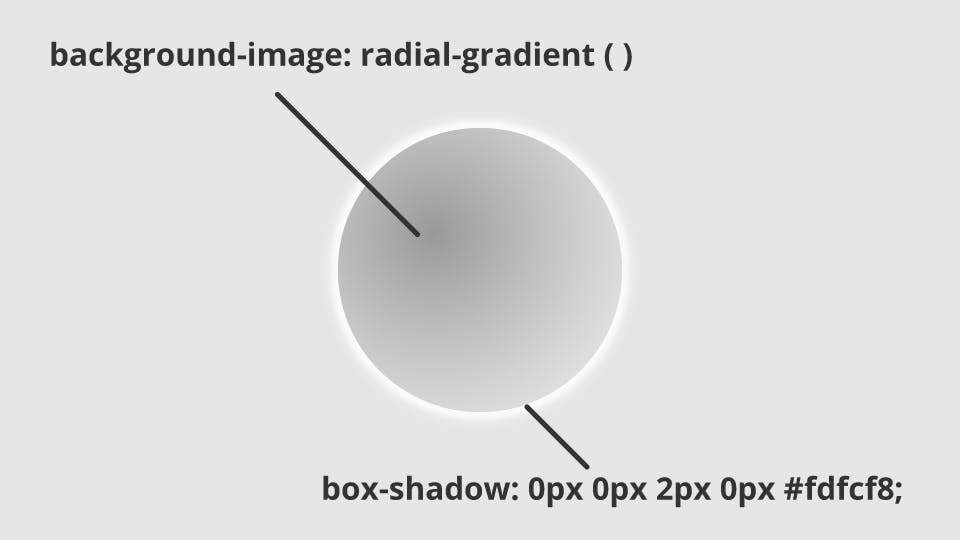
基本的な作り方は前回と同様、円形グラデーション(
background-image: radial-gradient())とフィルターのぼかし(filter: blur())を駆使して作っています。前回になかった要素としては、凹の字型でなめらかにつなぐ要素を追加しています。本体を作る
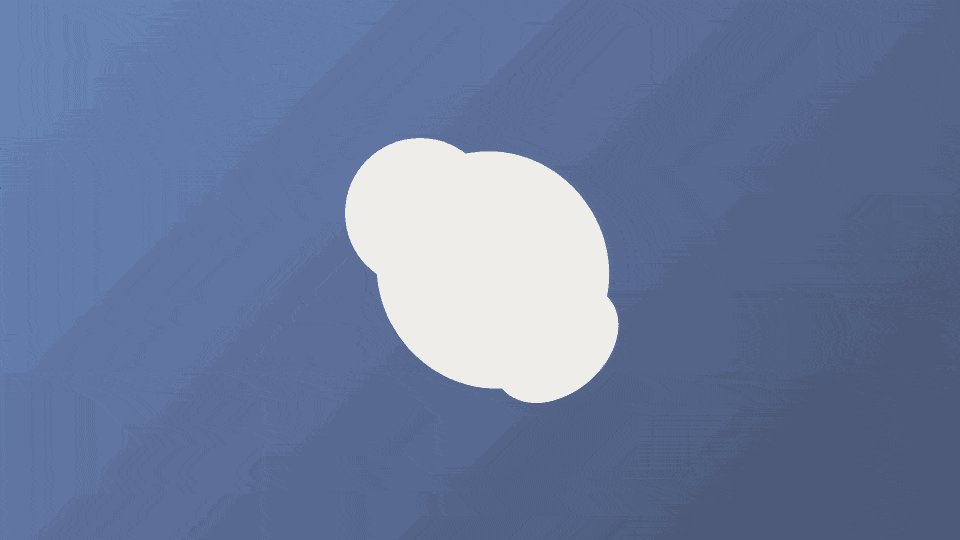
<div class="shiromi shiromi-body1"></div> <div class="shiromi shiromi-body2"></div> <div class="shiromi shiromi-body3"></div>.shiromi { background-color: $shiromi; z-index: 1; &-body1 { width: 150px; height: 150px; border-radius: 50%; position: absolute; top: 6%; left: 5%; } &-body2 { width: 230px; height: 240px; border-radius: 50%; transform: rotate(-30deg); position: absolute; top: 10%; left: 16%; } &-body3 { width: 140px; height: 100px; border-radius: 50%; transform: rotate(-40deg); position: absolute; top: 58%; left: 52%; } }3つの白い円を並べているだけです。ただ、このままだと重なっている交差点が鋭角になってしまうので、そこを滑らかにつなぐパーツを用意します。
<div class="shiromi shiromi-bridge shiromi-bridge1"></div> <div class="shiromi shiromi-bridge shiromi-bridge2"></div> <div class="shiromi shiromi-bridge shiromi-bridge3"></div> <div class="shiromi shiromi-bridge shiromi-bridge4"></div>.shiromi-bridge { position: absolute; z-index: 2; &1 { width: 60px; height: 80px; -webkit-mask-image: radial-gradient( circle at 38% -100%, rgba(0, 0, 0, 0) 90%, rgba(0, 0, 0, 1) 90% ); transform: scaleX(0.8) rotate(12deg) skewX(0deg); top: -12.5%; left: 37%; } &2 { width: 60px; height: 50px; -webkit-mask-image: radial-gradient( circle at 48% -200%, rgba(0, 0, 0, 0) 90%, rgba(0, 0, 0, 1) 0% ); transform: rotate(-115deg); top: 48.5%; left: 2%; } &3 { width: 40px; height: 80px; -webkit-mask-image: radial-gradient( circle at 20% -160%, rgba(0, 0, 0, 0) 90%, rgba(0, 0, 0, 1) 90% ); transform: rotate(-160deg); top: 84%; left: 47%; } &4 { width: 40px; height: 30px; -webkit-mask-image: radial-gradient( circle at 25% -200%, rgba(0, 0, 0, 0) 90%, rgba(0, 0, 0, 1) 90% ); transform: rotate(88deg); top: 52%; left: 90%; } }なにをやっているかというと、
mask-imageとradial-gradientを使い四角い要素を凹の字型にくり抜いています。mask-imageは色のついている部分をマスクしますので、透明な円形を作り円の中心位置や半径を変えることで、滑らかにつなぐ曲線部分を作っています。
これをさきほどの本体と組み合わせれば
なめらかに3つの円がつながった図形が出来上がります。
黄身を作る
<div class="kimi"></div>.kimi { width: 110px; height: 110px; border-radius: 50%; position: absolute; top: 49%; left: 53%; z-index: 10; background-image: radial-gradient( farthest-corner at 60% 65%, #f47501 0%, #ff9f00 50%, #ffbc4f 82% ); transform: translate(-50%, -50%); &:after { content: ""; display: block; width: 118px; height: 118px; border-radius: 50%; position: absolute; top: 48%; left: 46%; z-index: 9; background-image: radial-gradient( farthest-corner at 60% 65%, #f47501 0%, #ff9f00 50%, #ffbc4f 82% ); transform: translate(-50%, -50%); filter: blur(4px); opacity: 0.4; } }黄身は前回のタピオカと同様円形グラデーションで明るい部分、暗い部分を作っています。さらに疑似要素で黄身上部に明るい影を白身に落としています。これは白身映る黄身です。
黄身にハイライトを入れていく
<div class="kimi-highlight kimi-highlight1"></div> <div class="kimi-highlight kimi-highlight2"></div> <div class="kimi-highlight kimi-highlight3"></div> <div class="kimi-highlight kimi-highlight4"></div>.kimi-highlight { position: absolute; z-index: 12; &1 { width: 55px; height: 40px; top: 37.5%; left: 36%; border-top: 12px solid #fbe5b6; border-radius: 50%; filter: blur(4px); transform: rotate(-48deg) skewX(-20deg); } &2 { width: 75px; height: 55px; top: 44%; left: 45%; border-top: 8px solid rgba(253, 194, 45, 0.56); border-radius: 50%; filter: blur(4px); transform: rotate(132deg); } &3 { width: 15px; height: 15px; top: 33%; left: 53%; border-radius: 50%; background-image: radial-gradient( farthest-corner at 50% 50%, #fbe5b6 0%, rgba(255, 184, 58, 1) 60%, rgba(255, 184, 58, 0) 100% ); filter: blur(3px); } &4 { width: 60px; height: 80px; border-radius: 50%; background-color: rgba(255, 255, 255, 0.18); top: 29%; left: 38%; filter: blur(6px); transform: rotate(45deg); } }これもタピオカで使った技法でハイライトを入れています。詳しくは前回の記事をご覧ください。
黄身にシャドウを入れる
<div class="kimi-shadow kimi-shadow1"></div> <div class="kimi-shadow kimi-shadow2"></div> <div class="kimi-shadow kimi-shadow3"></div>.kimi-shadow { position: absolute; z-index: 11; &1 { width: 65px; height: 30px; border-top: 2px solid #b66b3f; border-radius: 50%; top: 53%; left: 51.5%; transform: rotate(133deg); filter: blur(1px); } &2 { width: 75px; height: 60px; border-top: 16px solid #d56500; border-radius: 50%; top: 45%; left: 43%; transform: rotate(165deg); filter: blur(8px); } &3 { width: 100px; height: 80px; border-top: 2px solid #371f05; border-radius: 50%; top: 40%; left: 38%; transform: rotate(138deg); filter: blur(4px); } }こちらも
border-topとfilter: blur()を使っていい感じに影を演出します。白身を立体的にしていく
黄身はだいぶいい感じになりました。まだ白身がペタっとフラットなので立体感を付けていきます。
白身にハイライトをいれる
<div class="shiromi-highlight shiromi-highlight1"></div> <div class="shiromi-highlight shiromi-highlight2"></div> <div class="shiromi-highlight shiromi-highlight3"></div> <div class="shiromi-highlight shiromi-highlight4"></div> <div class="shiromi-highlight shiromi-highlight5"></div> <div class="shiromi-highlight shiromi-highlight6"></div> <div class="shiromi-highlight shiromi-highlight7"></div>.shiromi-highlight { z-index: 3; position: absolute; &1 { width: 125px; height: 100px; border-radius: 50%; top: 10%; left: 4%; border-top: 12px solid #fffcfe; transform: rotate(-48deg); filter: blur(5px); } &2 { width: 230px; height: 240px; border-radius: 50%; transform: rotate(-30deg); top: 10%; left: 16%; background-image: radial-gradient( circle at 130% 25%, $shiromi 82%, #f9faf4 86% ); } &3 { width: 155px; height: 80px; border-top: 5px solid #f9faf4; border-radius: 50%; top: 27%; left: 12%; transform: rotate(-55deg); filter: blur(2.5px); } &4 { width: 130px; height: 80px; border-top: 12px solid #fffcfe; border-radius: 50%; transform: rotate(-145deg); top: 55%; left: 19%; filter: blur(4px); } &5 { width: 60px; height: 38px; border-top: 9px solid #fffcfe; box-shadow: 0 -2px 7px -6px rgba(0, 0, 0, 1); border-radius: 50%; top: 26%; left: 10%; transform: rotate(-94deg); filter: blur(2px); opacity: 0.7; } &6 { width: 52px; height: 16px; background-color: rgba(253, 253, 240, 0.6); border-radius: 50%; top: 27%; left: 25%; transform: rotate(-46deg); filter: blur(3px); } &7 { width: 52px; height: 26px; background-color: rgba(253, 253, 240, 0.7); border-radius: 50%; top: 32%; left: 5%; transform: rotate(-105deg); filter: blur(5px); } }
border-topによる線状のハイライトだけでなく、楕円を使ったハイライトも所々にいれています。白身にシャドウを入れる
ハイライトを入れたら、シャドウも入れましょう。
<div class="shiromi-shadow shiromi-shadow1"></div> <div class="shiromi-shadow shiromi-shadow2"></div> <div class="shiromi-shadow shiromi-shadow3"></div> <div class="shiromi-shadow shiromi-shadow4"></div> <div class="shiromi-shadow shiromi-shadow5"></div> <div class="shiromi-shadow shiromi-shadow6"></div> <div class="shiromi-shadow shiromi-shadow7"></div>.shiromi-shadow { position: absolute; z-index: 3; &1 { width: 135px; height: 60px; border-top: 5px solid #d8d8c9; border-radius: 50%; top: 60%; left: 50%; transform: rotate(135deg); filter: blur(2.5px); } &2 { width: 185px; height: 185px; border-radius: 50%; transform: rotate(38deg); top: 30%; left: 26%; background-image: radial-gradient( closest-side at 40% 40%, rgba(199, 198, 189, 1) 50%, rgba(240, 240, 230, 0) 80% ); } &3 { width: 150px; height: 150px; border-top: 48px solid rgba(199, 198, 189, 0.6); border-left: 18px solid rgba(199, 198, 189, 0.6); border-radius: 50%; top: 27%; left: 29%; transform: rotate(140deg); filter: blur(10px); } &4 { width: 56px; height: 3px; background-color: rgba(199, 198, 189, 0.7); border-top: 8px solid rgba(199, 198, 189, 0.7); border-bottom: 8px solid rgba(199, 198, 189, 0.7); top: 76%; left: 68%; border-radius: 50%; transform: rotate(-43deg); filter: blur(7px); } &5 { width: 45px; height: 8px; border-top: 2px solid rgba(150, 150, 148, 0.7); box-shadow: 0px -4px 3px 1px #fdfdfa; border-radius: 50%; transform: rotate(10deg); top: 15%; left: 50%; filter: blur(3px); } &6 { width: 62px; height: 14px; border-top: 2px solid rgba(150, 150, 148, 0.5); box-shadow: 0px -5px 3px 1px #fdfdfa; border-radius: 50%; transform: rotate(50deg); top: 27%; left: 68%; filter: blur(3px); } &7 { width: 72px; height: 16px; //background-color: rgba(205,204,200,0.5); border-top: 1px solid rgba(150, 150, 148, 0.6); box-shadow: 0px -3px 4px 1px #fdfdfa; border-radius: 50%; transform: rotate(135deg); top: 63%; left: 62%; filter: blur(4px); } }数は多いですが、こちらもハイライトと同じ要領で入れていきます。
目玉焼きは気泡ができる
立体感も出て、だいぶ本物っぽくなりました。ただ、なにか少し作り物っぽさが残ります。
実際に目玉焼きを作ると細かい気泡ができます。なのでそれも追加していきます。<div class="hole hole1"></div> <div class="hole hole2"></div> <div class="hole hole3"></div> <div class="hole hole4"></div> <div class="hole hole5"></div> <div class="hole hole6"></div> <div class="hole hole7"></div> <div class="hole hole8"></div> <div class="hole hole9"></div> <div class="hole hole10"></div> <div class="hole hole11"></div> <div class="hole hole12"></div> <div class="hole hole13"></div> <div class="hole hole14"></div> <div class="hole hole15"></div> <div class="hole hole16"></div>.hole { position: absolute; z-index: 4; &1 { width: 6px; height: 7px; border-radius: 50%; background-image: radial-gradient( farthest-side at 40% 40%, rgba(80, 80, 80, 0.6) 0%, rgba(173, 167, 170, 0.8) 32%, rgba(237, 236, 232, 0.8) 100% ); box-shadow: 0px 0px 2px 1px #fffcfe; top: 14%; left: 30%; transform: rotate(20deg); } &2 { width: 6px; height: 8px; border-radius: 50%; background-image: radial-gradient( farthest-side at 50% 40%, rgba(130, 130, 130, 0.6) 0%, rgba(173, 167, 170, 0.3) 32%, rgba(237, 236, 232, 0.8) 100% ); box-shadow: 0px 0px 3px 1px #fffcfe; top: 15%; left: 22%; transform: rotate(-10deg); } &3 { width: 8px; height: 8px; border-radius: 50%; background-image: radial-gradient( farthest-side at 20% 15%, rgba(80, 80, 80, 0.5) 0%, rgba(173, 167, 170, 0.4) 40%, rgba(237, 236, 232, 0) 80%, #fdfcf8 ); box-shadow: 0px 0px 8px 1px #fdfcf8; top: 20%; left: 24%; transform: rotate(10deg); } &4 { width: 4px; height: 4px; border-radius: 50%; background-image: radial-gradient( farthest-side at 50% 20%, rgba(130, 130, 130, 0.6) 0%, rgba(173, 167, 170, 0.6) 52%, rgba(237, 236, 232, 0.8) 100% ); box-shadow: 0px 0px 2px 0px #fdfcf8; top: 15.5%; left: 26.5%; } &5 { width: 4px; height: 4px; border-radius: 50%; background-image: radial-gradient( farthest-side at 50% 20%, rgba(130, 130, 130, 0.4) 0%, rgba(173, 167, 170, 0.5) 52%, rgba(237, 236, 232, 0.8) 100% ); box-shadow: 0px 0px 2px 0px #fdfcf8; top: 12%; left: 24.5%; } &6 { width: 4px; height: 4px; border-radius: 50%; background-image: radial-gradient( farthest-side at 50% 20%, rgba(130, 130, 130, 0.4) 0%, rgba(173, 167, 170, 0.5) 52%, rgba(237, 236, 232, 0.8) 100% ); box-shadow: 0px 0px 2px 0px #fdfcf8; top: 22%; left: 20%; } &7 { width: 4px; height: 4px; border-radius: 50%; background-image: radial-gradient( farthest-side at 50% 20%, rgba(130, 130, 130, 0.4) 0%, rgba(173, 167, 170, 0.5) 52%, rgba(237, 236, 232, 0.8) 100% ); box-shadow: 0px 0px 2px 0px #fdfcf8; top: 12%; left: 30%; } &8 { width: 4px; height: 4px; border-radius: 50%; background-image: radial-gradient( farthest-side at 50% 20%, rgba(130, 130, 130, 0.4) 0%, rgba(173, 167, 170, 0.5) 52%, rgba(237, 236, 232, 0.8) 100% ); box-shadow: 0px 0px 2px 0px #fdfcf8; top: 10%; left: 28%; } &9 { width: 6px; height: 7px; border-radius: 50%; background-image: radial-gradient( farthest-side at 10% 40%, rgba(80, 80, 80, 0.6) 0%, rgba(173, 167, 170, 0.8) 32%, rgba(237, 236, 232, 0.8) 100% ); box-shadow: 0px 0px 2px 1px #fffcfe; top: 74%; left: 86%; transform: rotate(40deg); } &10 { width: 4px; height: 4px; border-radius: 50%; background-image: radial-gradient( farthest-side at 50% 20%, rgba(130, 130, 130, 0.4) 0%, rgba(173, 167, 170, 0.5) 52%, rgba(237, 236, 232, 0.8) 100% ); box-shadow: 0px 0px 2px 0px #fdfcf8; top: 80%; left: 84%; } &11 { width: 4px; height: 4px; border-radius: 50%; background-image: radial-gradient( farthest-side at 50% 20%, rgba(130, 130, 130, 0.4) 0%, rgba(173, 167, 170, 0.5) 52%, rgba(237, 236, 232, 0.8) 100% ); box-shadow: 0px 0px 2px 0px #fdfcf8; top: 82%; left: 86%; } &12 { width: 4px; height: 4px; border-radius: 50%; background-image: radial-gradient( farthest-side at 50% 20%, rgba(130, 130, 130, 0.4) 0%, rgba(173, 167, 170, 0.5) 52%, rgba(237, 236, 232, 0.8) 100% ); box-shadow: 0px 0px 2px 0px #fdfcf8; top: 8%; left: 30%; } &13 { width: 4px; height: 4px; border-radius: 50%; background-image: radial-gradient( farthest-side at 50% 20%, rgba(130, 130, 130, 0.4) 0%, rgba(173, 167, 170, 0.5) 52%, rgba(237, 236, 232, 0.8) 100% ); box-shadow: 0px 0px 2px 0px #fdfcf8; top: 12%; left: 20%; } &14 { width: 4px; height: 4px; border-radius: 50%; background-image: radial-gradient( farthest-side at 50% 20%, rgba(130, 130, 130, 0.4) 0%, rgba(173, 167, 170, 0.5) 52%, rgba(237, 236, 232, 0.8) 100% ); box-shadow: 0px 0px 2px 0px #fdfcf8; top: 17%; left: 19%; } &15 { width: 6px; height: 4px; border-radius: 50%; background-image: radial-gradient( farthest-side at 50% 20%, rgba(130, 130, 130, 0.4) 0%, rgba(173, 167, 170, 0.5) 52%, rgba(237, 236, 232, 0.8) 100% ); box-shadow: 0px 0px 2px 0px #fdfcf8; top: 87%; left: 79%; } &16 { width: 5px; height: 4px; border-radius: 50%; background-image: radial-gradient( farthest-side at 50% 20%, rgba(130, 130, 130, 0.4) 0%, rgba(173, 167, 170, 0.5) 52%, rgba(237, 236, 232, 0.8) 100% ); box-shadow: 0px 0px 2px 0px #fdfcf8; top: 85%; left: 81.5%; } }小さい穴は
radial-gradientでくぼみを表現しbox-shadowで周囲を少しハイライトのように明るい色を乗せています。こうすることで周囲は盛り上がり、真ん中がくぼんだクレーターのようになります。仕上げに焦げとドロップシャドウを加える
ここまできたら仕上げに入ります。端っこは焦げるので、それも追加します。
<div class="koge koge1"></div> <div class="koge koge2"></div> <div class="koge koge3"></div> <div class="koge koge4"></div>.koge { position: absolute; z-index: 15; &1 { width: 116px; height: 76px; border-radius: 50%; top: 7.7%; left: 4.8%; border-top: 2px solid #593107; transform: rotate(-30deg); filter: blur(0.9px); } &2 { width: 116px; height: 76px; border-radius: 50%; top: 8%; left: 5%; border-top: 4px solid rgba(208, 146, 81, 0.5); transform: rotate(-28deg); filter: blur(1px); } &3 { width: 126px; height: 76px; border-radius: 50%; top: 65.6%; left: 56.7%; border-top: 3px solid #6a4318; transform: rotate(142deg); filter: blur(1.5px); } &4 { width: 126px; height: 76px; border-radius: 50%; top: 65.5%; left: 53%; border-top: 3px solid #fcfcf6; transform: rotate(149deg); filter: blur(1.5px); } }焦げについてもこれまでと同様です。最後に目玉焼き自体の影を落とします。
<div class="dropshadow dropshadow1"></div> <div class="dropshadow dropshadow2"></div> <div class="dropshadow dropshadow3"></div>.dropshadow { position: absolute; z-index: 0; &1 { width: 150px; height: 150px; border-radius: 50%; position: absolute; top: 6%; left: 5%; box-shadow: 1px 2px 4px 1px $dropshadow; filter: blur(1px); } &2 { width: 230px; height: 240px; border-radius: 50%; transform: rotate(-30deg); top: 10%; left: 16%; box-shadow: 1px 4px 4px 1px $dropshadow; filter: blur(1px); } &3 { width: 140px; height: 100px; border-radius: 50%; transform: rotate(-40deg); top: 58%; left: 52%; box-shadow: 1px 3px 4px 1px $dropshadow; filter: blur(1px); } }ドロップシャドウは最初の白身本体と同じ大きさの要素を作り、そこに
box-shadowをかけています。最後に
前回のタピオカよりも要素は多くて少し複雑ではありますが、使っている技法は前回とそこまで変わりません。
- 投稿日:2019-10-08T21:14:53+09:00
初心者によるプログラミング学習ログ120日目
100日チャレンジの120日目
Twitterの100日チャレンジ#タグ、#100DaysOfCode実施中です。
すでに100日超えましたが、継続。100日チャレンジは、ぱぺまぺの中ではプログラミングに限らず継続学習のために使っています。
120日目は、
おはようございます
— ぱぺまぺ@webエンジニアを目指したい社畜 (@yudapinokio) October 4, 2019
120日目
技術書みながらサンプルwebサイトコーディング。
コーディングしつつも、同じファイル作ってcssをsassで再現できるようにsassでも作成。#100DaysOfCode#駆け出しエンジニアと繋がりたい#早起きチャレンジ↑のツイートのとおり、
- 技術書みながらサンプルサイトコーディング
- htmlファイルを複製
- 技術書のcss部分をSassで書く
Sassの使い方・書き方を覚えつつ、webサイトコーディングの練習できます。
- 投稿日:2019-10-08T20:14:55+09:00
CSS内のカラーコードHEX8桁をRGBAに変換
IEはさておき、Edgeまで透明度ありのHEX8桁使えないの!?
ChromeでWebアプリをゴリゴリ作り込んでいたら、IE、Edgeで透明色が表示されないことが判明。
HEX8桁のカラーコード(例 #3498dbdd)に対応していないらしいのですが、
今更、全てのCSS中を探して、逐一変換していくのはちょっと、、こんなお間抜けは筆者だけなのかもしれませんが、
Webサービス等でも一括変換はしてくれなかったので、Pythonでサクッと一括変換コードを書きました。
なんてことはない正規表現です。ファイル内の全てのHEX8桁 → rgba()
int(文字列, 基数)で、○進数表記の文字列`を10進数の数値に変換できます。import re def hex2rgba(css): # 正規表現で8桁HEX部分を探索 pattern = r'#[a-fA-F0-9]{8}' m = re.findall(pattern, css) for ccode in m: r = int(ccode[1:3], 16) g = int(ccode[3:5], 16) b = int(ccode[5:7], 16) a = int(ccode[7:9], 16)/255 rgba = "rgba({}, {}, {}, {})".format(r, g, b, a) css = css.replace(ccode, rgba) return(css)お試し
hex2rgba("#3498dbdd") # 'rgba(52, 152, 219, 0.8666666666666667)'ついでにCSSファイル全部変換
あとはJupyterでも開いて、glob使ってサクッと全CSSファイルを一括変換
import codecs import glob from tqdm import tqdm fn_list = glob.glob('hogehoge/static/app/css/*.css') for fn in tqdm(fn_list): with codecs.open(fn, encoding='utf-8') as f: css = f.read() css_mod = hex2rgba(css) with codecs.open(fn, encoding='utf-8', mode='w') as f: f.write(css_mod)終盤で急にIE対応が必要になった際は、是非。
(そんな要件定義はイヤだ)環境
- Python 3.6.5
- Windows10
- Jupyter notebook
Ref.
- 投稿日:2019-10-08T20:14:55+09:00
CSS内のカラーコード8桁をRGBAに一括変換
IEはさておき、Edgeまで透明度ありのHEX8桁使えないの!?
ChromeでWebアプリをゴリゴリ作り込んでいたら、IE、Edgeで透明色が表示されないことが判明。
HEX8桁のカラーコード(例 #3498dbdd)に対応していないらしいのですが、
今更、全てのCSS中を探して、逐一変換していくのはちょっと、、こんなお間抜けは筆者だけなのかもしれませんが、
Webサービス等でも一括変換はしてくれなかったので、Pythonでサクッと一括変換コードを書きました。
なんてことはない正規表現です。ファイル内の全てのHEX8桁 → rgba()
int(文字列, 基数)で、○進数表記の文字列`を10進数の数値に変換できます。import re def hex2rgba(css): # 正規表現で8桁HEX部分を探索 pattern = r'#[a-fA-F0-9]{8}' m = re.findall(pattern, css) for ccode in m: r = int(ccode[1:3], 16) g = int(ccode[3:5], 16) b = int(ccode[5:7], 16) a = int(ccode[7:9], 16)/255 rgba = "rgba({}, {}, {}, {})".format(r, g, b, a) css = css.replace(ccode, rgba) return(css)お試し
hex2rgba("#3498dbdd") # 'rgba(52, 152, 219, 0.8666666666666667)'ついでにCSSファイル全部変換
あとはJupyterでも開いて、glob使ってサクッと全CSSファイルを一括変換
import codecs import glob from tqdm import tqdm fn_list = glob.glob('hogehoge/static/app/css/*.css') for fn in tqdm(fn_list): with codecs.open(fn, encoding='utf-8') as f: css = f.read() css_mod = hex2rgba(css) with codecs.open(fn, encoding='utf-8', mode='w') as f: f.write(css_mod)終盤で急にIE対応が必要になった際は、是非。
(そんな要件定義はイヤだ)環境
- Python 3.6.5
- Windows10
- Jupyter notebook
Ref.
- 投稿日:2019-10-08T13:37:47+09:00
[HTML/CSS]チェックボックスの仕組みを使ってえだまめ無限プチプチをつくるぞ
この記事は
メニューじゃないハンバーガーを作れるCSSをつくった。
の記事で同僚がinputを使ってなんやらかわいいものを作っていたので、
私もinputを使ってえだまめが飛び出してくるを作ったぞ!!!See the Pen edamame by Mayu Mameuda (@mayu-mameuda) on CodePen.
さやの部分を押すとえだまめが飛び出してくるぞい。いっぱい押してほしい。
どうでもいいけど昔無限プチプチって流行ったよな・・・。
inputとlabelの便利な仕組みそもそも
inputとlabelは、よくお問い合わせフォームとかで
チェックボックスとかラジオボタンとかを作るときに使うやつだよな。
上のようなチェックボックスを作った時、inputとlabelに関連付けをしてない場合
input部分をクリックしないと選択できないんだが、関連付けをするとlabelをクリックしても選択ができるぞ。
inputとlabelの関連付けのやり方は簡単で、上のような項目なら<input type="checkbox" name="choice" id="choice-1" checked> <label for="choice-1">選択肢1</label> <input type="checkbox" name="choice" id="choice-2"> <label for="choice-2">選択肢2</label> <input type="checkbox" name="choice" id="choice-3"> <label for="choice-3">選択肢3</label>こうやって
inputのidと、labelのforの値を同じにすることで実装できるぞい!
便利じゃなあ。あと当たり前だけど、今回の使い方で重要なので書いておく。
選択されたinputにはcheckedという値が付与されるぞ。今回はこの仕組みを使って、無限なえだまめプチプチを作るぞい!
この説明でよくわからない人は下の記事がわかりやすいから読んでほしいぞ
【参考】フォーム部品とラベルを関連付ける作るパーツだぞい
今回はこんな感じのパーツを重ねてこうしてこうじゃ。
作り方を解説していくぞい!えだまめのさやをつくる
細長いさやの部分
えだまめのさやの上のカーブをどう表現しようかなと思ったんだが(もはやCSSじゃなくてイラスト作成の話みたいだ)、結局半円ぽいものに細っこい半円ぽいものを重ねる、という結論になった。
htmlとSCSS。
<div class="edamame"></div>これだけ。細っこい半円の部分は
:afterでつけてるよ。
SCSSはこうじゃ。.edamame{ //えだまめの土台 position:relative; background:#CBE850; margin:80px auto 0; width:180px; height:50px; border-radius:5px 5px 100px 100px; &:after{ //上のカーブしている部分を作るための細っこい半円 content:""; background:#FFEDAB; width:180px; height:10px; border-radius:0 0 60px 100px; position:absolute; top:0; left:0; right:0; } }えだまめの土台に
position:absoluteで細い半円をくっつけてるぞ。えだまめの土台は上の方のカーブは小さめで、下の方はまるっとしているけど、これは
border-radiusを角ごとに指定しているからだよ!角はそれぞれ、
border-radius:左上 右上 右下 左下の順に指定できるぞ!!
細い半円は下の部分しか丸みが必要ないので、
0 0 60px 100px;として、右下と左下にだけborder-radiusをつけてるよ。さやのぼこぼこの部分
さやのぼこぼこの部分は、黄緑の楕円3つを
.saya-wrapで囲って.edamameにposition:abosluteしていくぞ!さらにこの時、
.saya-wrapで囲った部分をz-index:1にすることで、細長いさやの部分より全てが上に重なるようにしておるぞ。htmlとSCSSは後ほど載せるぞ。
そんで、この楕円3つがさっき説明したinputとlabelの
labelの部分になるぞい。labelをクリックした時どうなってほしいか
本来はlabel押したらinputが選択されるってだけなのでこんなこと考える必要ないんだが、
今回はlabelをクリックしたときにinputがcheckedになるその仕組みを利用して色々要素を追加していくというやつなので、labelをクリックしたときに何がどうなってほしいかを考えるぞい。今回はずばり、
さやをクリックしたら、①さやに暗めの黄緑の楕円が重なる②そのあとでまめが飛び出すっていう仕組みを作っていきたいぞ!!!
まずは、①さやクリックで暗めの黄緑の楕円が重なるって部分を作っていくぞ!!!さやを押したら暗めの黄緑が爆誕してほしい
とりあえず一旦飛び出すまめのことは忘れて、さやの部分のhtmlとSCSSを載っけるぞ!!
<div class="edamame"> <div class="saya-wrap"> <input id="button-1" type="checkbox" name="saya-button"> <input id="button-2" type="checkbox" name="saya-button"> <input id="button-3" type="checkbox" name="saya-button"> <label class="saya saya--1" for="button-1"> <div class="saya__push saya__push--1"></div> </label> <label class="saya saya--2" for="button-2"> <div class="saya__push saya__push--2"></div> </label> <label class="saya saya--3" for="button-3"> <div class="saya__push saya__push--3"></div> </label> </div> </div>//.edamame部分のSCSSは上にあるので省略 .saya-wrap{ //さやを覆うラップ position:absolute; z-index:1; } %saya,.saya{ //さや background:#CBE850; width:60px; height:46px; border-radius:30px / 23px; cursor:pointer; position:absolute; top:6px; &--1{ @extend %saya; left:20px; } &--2{ @extend %saya; left:60px; } &--3{ @extend %saya; left:100px; } &__push{ background:#BBD64A; width:34px; height:30px; border-radius:17px / 15px; position:absolute; transform:translateX(-50%) translateY(-50%); top:50%; left:50%; z-index:1; opacity:0; } } //inputを全て消す input[name="saya-button"] { display: none; } //押したさやの色を変える #button-1:checked ~ .saya--1 .saya__push, #button-2:checked ~ .saya--2 .saya__push, #button-3:checked ~ .saya--3 .saya__push { opacity:1; }
.saya-wrapと.sayaの部分は さやのぼこぼこの部分で説明してる記述だな。
.saya__pushはさやを押したときに出現する楕円の記述だぞ。
checkedになったときに出現させたいので、opacity:0にして透明にしとくぞい。ほんで、肝心の①さやを押したら〜の部分は、そのあとの記述で実現しているぞ。
何してるのか下で解説するぞい!
inputを画面から抹消
inputの部分は仕組みだけを利用したいので、display:noneして画面からは抹消してるぞ。
#id名:checked~を使ういま、
inputとlabelはそれぞれbutton-1、button-2、button-3っていうIDで紐づいているよな。で、
labelをクリックしたらそれに対応しているinputにはcheckedが付与されるよな?
その状態を、#button-1:checkedのように指定することができるんじゃ!また、
~は間接セレクタっていうやつで、兄弟関係にあれば間に別の要素が入っても指定ができるっつう便利セレクタじゃ。つまり、
#button-1:checked ~ .saya--1 .saya__pushは、
#button-1が選択されたとき、.saya--1の中の.saya__pushのopacity(透明度)が1になるていう指定をしてるんだぞ。
※ここで一個注意してほしいのは、
~の後に指定するのは、必ず同階層にある要素にしてねってことだぞ。
つまり急に#button-1:checked ~ .saya__pushとかは無理ってことだな。【参考】間接セレクタ (E ~ F)
まめのアニメーションを作る
ここまで来たらあとちょっとだぞ!!!(記事書いてる自分に言い聞かせてる)
上の仕組みを利用して、
②さやをクリックしたらまめが飛び出すアニメーションを作成するぞ。その前にまめを作る
まめ作ってなかった。まめのパーツはこんな感じのを組み合わせてつくってるぞい。
<div class="mame"></div>%mame,.mame{ //まめ background:#95D62C; width:40px; height:30px; border-radius:20px / 15px; z-index:-1; position:absolute; transform:translateX(-50%) translateY(-50%); top:50%; left:50%; &:before{ //まめの上のちょん content:""; background:#75A724; width:8px; height:4px; border-radius:100%; position:absolute; top:0; left:16px; } &:after{ //まめの目 content:"・・"; letter-spacing: -8px; color:#6E6E6E; font-size:16px; position:absolute; top:0; left:8px; } }そいえば、さっきの
.saya__pushの時にも使ってたんだが、position:absolute; transform:translateX(-50%) translateY(-50%); top:50%; left:50%;これをするだけで親要素の中央に配置することができるので非常に便利だぞ。
(アニメーションさせる前のまめは.saya--1〜.saya--3の中央にそれぞれ配置してるぞ。)なんでこれで中央にいくの?って人は以下の記事がわかりやすいぞ!!!
【参考】CSSで要素を上下や左右から中央寄せする7つの方法あと、
.mameはさやの下から出てくるようにしたいので、z-index:-1にして隠してるぞ。
@keyframesでぽんっと出るまめさやに色を乗せたときと同じように、
#button-1:checked ~で.mameを指定していくぞ!
また、アニメーションは以下のような@keyframesを作成して、checkedになったときに発動するようにanimation:で指定をするぞ。//まめを飛ばす #button-1:checked ~ .saya--1 .mame, #button-2:checked ~ .saya--2 .mame, #button-3:checked ~ .saya--3 .mame { animation: pon 0.2s ease-in-out forwards; } @keyframes pon { //まめ飛び出しアニメーション 0% { transform:translate(-50%,-10px) rotate(8deg);} 10% { transform:translate(-50%,-10px) rotate(-8deg);} 20% { transform:translate(-50%,-30px) rotate(8deg);} 30% { transform:translate(-50%,-30px) rotate(-8deg);} 40% { transform:translate(-50%,-30px) rotate(8deg);} 50% { transform:translate(-50%,-30px) rotate(-8deg);} 99% { transform:translate(-50%,-30px);} 100% { transform:translate(-50%,-60px);} }今回はこんな感じになった。
@keyframesのtransformは、要素を左右に移動させたり、回転させたりするときに使うものよな。今回は、まめがちょっとうずうず出るのを渋ってから、最終的にぽーんと飛び出す
っていうアニメーションにしたかったので、パーセンテージを区切って少しずつ動くようにしたぞい。それぞれ指定の意味はこんな感じだぞ。
ちなみに毎回translateのX軸が-50%になってるのは、さっき.mameを中央寄せしたときに
transform:translateX(-50%) translateY(-50%);って記述を入れてて
そのtranslateXを維持するためだぞ。入れないと横にずれるんじゃ・・・。99%まで、入り口付近にまめを置いといて
最後100%で一気に飛び出させることで、勢いを表現しているぞ!で、できた〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜✌︎('ω'✌︎ )
やってみて
無限にプチプチできて楽しいのう
- 投稿日:2019-10-08T13:37:47+09:00
[HTML/CSS]inputとlabelでえだまめ無限プチプチをつくるぞ
この記事は
メニューじゃないハンバーガーを作れるCSSをつくった。
の記事で同僚がinputを使ってなんやらかわいいものを作っていたので、
私もinputを使ってえだまめが飛び出してくるCSSを作ったぞ!!!See the Pen edamame by Mayu Mameuda (@mayu-mameuda) on CodePen.
さやの部分を押すとえだまめが飛び出してくるぞい。いっぱい押してほしい。
どうでもいいけど昔無限プチプチって流行ったよな・・・。
inputとlabelの便利な仕組みそもそも
inputとlabelは、よくお問い合わせフォームとかで
チェックボックスとかラジオボタンとかを作るときに使うやつだよな。
上のようなチェックボックスを作った時、inputとlabelに関連付けをしてないと
input部分をクリックしないと選択できないんだが、
関連付けをするとlabelをクリックしても選択ができるぞ。
inputとlabelの関連付けのやり方は簡単で、上のような項目なら<input type="checkbox" name="choice" id="choice-1" checked> <label for="choice-1">選択肢1</label> <input type="checkbox" name="choice" id="choice-2"> <label for="choice-2">選択肢2</label> <input type="checkbox" name="choice" id="choice-3"> <label for="choice-3">選択肢3</label>こうやって
inputのidと、labelのforの値を同じにすることで実装できるぞい。
便利じゃなあ。あと当たり前だけど、今回の使い方で重要なので書いておく。
選択されたinputにはcheckedという値が付与されるぞ。今回はこの仕組みを使って、無限なえだまめプチプチを作るぞい!
この説明でよくわからない人は下の記事がわかりやすいから読んでほしいぞ
【参考】フォーム部品とラベルを関連付ける作るパーツだぞい
今回はこんな感じのパーツを重ねてこうしてこうじゃ。
作り方を解説していくぞい!えだまめのさやをつくる
細長いさやの部分
えだまめのさやの上のカーブをどう表現しようかなと思ったんだが(もはやCSSじゃなくてイラスト作成の話みたいだ)、結局半円ぽいものに細っこい半円ぽいものを重ねる、という結論になった。
htmlとSCSS。
<div class="edamame"></div>これだけ。細っこい半円の部分は
:afterでつけてるよ。
SCSS。.edamame{ //えだまめの土台 position:relative; background:#CBE850; margin:80px auto 0; width:180px; height:50px; border-radius:5px 5px 100px 100px; &:after{ //上のカーブしている部分を作るための細っこい半円 content:""; background:#FFEDAB; width:180px; height:10px; border-radius:0 0 60px 100px; position:absolute; top:0; left:0; right:0; } }えだまめの土台に
position:absoluteで細い半円をくっつけてるぞ。えだまめの土台は、上の方のカーブは小さめで、
下の方はまるっとしているけど、これはborder-radiusを角ごとに指定しているからだよ!
border-radius:左上 右上 右下 左下の順に指定できるぞ!
細い半円は下の部分しか丸みが必要ないので、
0 0 60px 100px;として、右下と左下にだけborder-radiusをつけてるよ。さやのぼこぼこの部分
さやのぼこぼこの部分は、黄緑の楕円3つを
.saya-wrapで囲って
.edamameにposition:abosluteしていくぞ!さらにこの時、
.saya-wrapで囲った部分をz-index:1にすることで、
細長いさやの部分より全てが上に重なるようにしておるぞ。htmlとSCSSは後ほど載せるぞ。
そんで、この楕円3つがさっき説明したinputとlabelの
labelの部分になるぞい。labelをクリックした時どうなってほしいか
本来はlabel押したらinputが選択されるってだけなのでこんなこと考える必要ないんだが、
今回はlabelをクリックしたときにinputがcheckedになるその仕組みを利用して、
色々要素を追加していくというやつなので、labelをクリックしたときに何がどうなってほしいかを考えるんだぞい。今回はずばり、
さやをクリックしたらさやに暗めの黄緑の楕円が重なって、そのあとでまめが飛び出すっていう仕組みを作っていきたいんだぞ。
まずは、さやクリックで暗めの黄緑の楕円が重なるって部分を作っていくぞ!!!さやを押したら暗めの黄緑が爆誕してほしい
とりあえず一旦まめのことを忘れて、さやの部分のhtmlとSCSSを載っけるぞ。
<div class="edamame"> <div class="saya-wrap"> <input id="button-1" type="checkbox" name="saya-button"> <input id="button-2" type="checkbox" name="saya-button"> <input id="button-3" type="checkbox" name="saya-button"> <label class="saya saya--1" for="button-1"> <div class="saya__push saya__push--1"></div> </label> <label class="saya saya--2" for="button-2"> <div class="saya__push saya__push--2"></div> </label> <label class="saya saya--3" for="button-3"> <div class="saya__push saya__push--3"></div> </label> </div> </div>//.edamame部分のSCSSは上にあるので省略 .saya-wrap{ //さやを覆うラップ position:absolute; z-index:1; } %saya,.saya{ //さや background:#CBE850; width:60px; height:46px; border-radius:30px / 23px; cursor:pointer; position:absolute; top:6px; &--1{ @extend %saya; left:20px; } &--2{ @extend %saya; left:60px; } &--3{ @extend %saya; left:100px; } &__push{ background:#BBD64A; width:34px; height:30px; border-radius:17px / 15px; position:absolute; transform:translateX(-50%) translateY(-50%); top:50%; left:50%; z-index:1; opacity:0; } } //inputを全て消す input[name="saya-button"] { display: none; } //押したさやの色を変える #button-1:checked ~ .saya--1 .saya__push, #button-2:checked ~ .saya--2 .saya__push, #button-3:checked ~ .saya--3 .saya__push { opacity:1; }
.saya-wrapと.sayaの部分は さやのぼこぼこの部分で説明してる記述だな。
.saya__pushはさやを押したときに出現する楕円の記述だぞ。
checkedになったときに出現させたいので、opacity:0にして透明にしとくぞい。ほんで、肝心のさやを押したら〜の部分は、そのあとの記述で実現しているぞ。
何してるのか下で解説するぞい!
inputを画面から抹消
inputの部分は仕組みだけを利用したいので、display:noneして画面からは抹消してるぞ。
#id名:checked~を使ういま、
inputとlabelはそれぞれbutton-1、button-2、button-3っていうIDで紐づいているよな。で、
labelをクリックしたらそれに対応しているinputにはcheckedが付与されるよな。
その状態を、#button-1:checkedのように指定することができるんじゃ。また、
~は間接セレクタっていうやつで、
兄弟関係にあれば間に別の要素が入っても指定ができるっつう便利セレクタじゃ。つまり、
#button-1:checked ~ .saya--1 .saya__pushは、
#button-1が選択されたとき、.saya--1の中の.saya__pushのopacity(透明度)が1になる
ていう指定をしてるんだぞ。
※ここで一個注意してほしいのは、
~の後に指定するのは、必ず同階層にある要素にしてねってことだぞ。
つまり急に#button-1:checked ~ .saya__pushとかは無理ってことだな。【参考】間接セレクタ (E ~ F)
まめのアニメーションを作る
ここまで来たらあとちょっとだぞ!!!(記事書いてる自分に言い聞かせてる)
上の仕組みを利用して、
さやをクリックしたらまめが飛び出すアニメーションを作成するぞ。その前にまめを作る
まめ作ってなかった。まめのパーツはこんな感じのを組み合わせてつくってるぞい。
<div class="mame"></div>%mame,.mame{ //まめ background:#95D62C; width:40px; height:30px; border-radius:20px / 15px; z-index:-1; position:absolute; transform:translateX(-50%) translateY(-50%); top:50%; left:50%; &:before{ //まめの上のちょん content:""; background:#75A724; width:8px; height:4px; border-radius:100%; position:absolute; top:0; left:16px; } &:after{ //まめの目 content:"・・"; letter-spacing: -8px; color:#6E6E6E; font-size:16px; position:absolute; top:0; left:8px; } }そいえば、さっきの
.saya__pushの時にも使ってたんだが、position:absolute; transform:translateX(-50%) translateY(-50%); top:50%; left:50%;これをするだけで親要素の中央に配置することができるので非常に便利だぞ。
なんでこれで中央にいくの?って人は以下の記事がわかりやすいぞ
【参考】CSSで要素を上下や左右から中央寄せする7つの方法あと、
.mameはさやの下から出てくるようにしたいので、z-index:-1にして隠してるぞ。
@keyframesでぽんっと出るまめさやに色を乗せたときと同じように、
#button-1:checked ~で.mameを指定していくぞ。
また、アニメーションは以下のような@keyframesを作成して、checkedになったときに発動するように
animation:で指定をするぞ。//まめを飛ばす #button-1:checked ~ .saya--1 .mame, #button-2:checked ~ .saya--2 .mame, #button-3:checked ~ .saya--3 .mame { animation: pon 0.2s ease-in-out forwards; } @keyframes pon { //まめ飛び出しアニメーション 0% { transform:translate(-50%,-10px) rotate(8deg);} 10% { transform:translate(-50%,-10px) rotate(-8deg);} 20% { transform:translate(-50%,-30px) rotate(8deg);} 30% { transform:translate(-50%,-30px) rotate(-8deg);} 40% { transform:translate(-50%,-30px) rotate(8deg);} 50% { transform:translate(-50%,-30px) rotate(-8deg);} 99% { transform:translate(-50%,-30px);} 100% { transform:translate(-50%,-60px);} }今回はこんな感じになった。
@keyframesのtransformは、要素を左右に移動させたり、回転させたりするときに使うものよな。
今回は、まめがちょっとうずうず出るのを渋ってから、最終的にぽーんと飛び出す
っていうアニメーションにしたかったので、パーセンテージを区切って少しずつ動くようにしたぞい。それぞれ指定の意味はこんな感じだぞ。
ちなみに毎回translateのX軸が-50%になってるのは、さっき.mameを中央寄せしたときに
transform:translateX(-50%) translateY(-50%);って記述を入れてて
そのtranslateXを維持するためだぞ。入れないと横にずれるんじゃ・・・。最後の99%まで、入り口付近にまめを置いといて
最後100%で一気に飛び出させることで、勢いを表現しているぞ。で、できた〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜✌︎('ω'✌︎ )
やってみて
無限にプチプチできて楽しい。
- 投稿日:2019-10-08T13:37:22+09:00
CSS 文字の下線が消えない!?
cssの
text-decoration: none;が効かない事があったので対処法をまとめてみました。
以下経緯です。
①最初のコード
index.html<div class="under-line"> <a href="[リンク先のURL]"> <span>下線を消してみる</span> </a> </div>styles.css.under-line { font-size: 20px; text-decoration: none; }一番上の親要素に適応させればいいのでは?と思い書いたもの。
結果は
消えませんでした。
②変更後のコード (index.htmlは変更してません)
styles.css.under-line { font-size: 20px; } .under-line a { text-decoration: none; }消えました。
- 投稿日:2019-10-08T11:40:54+09:00
[CSS/HTML]IE11でmainタグの背景画像(SVG)が表示されない&切れてしまう[IEバグ]
コーディングしててたまにはIEでも見てみたら、
サイト全体の背景画像が表示されてなくて衝撃が走ったのでまとめとく。参考サイト
IE11におけるmain要素の扱い - Qiita
IE11で背景に指定したSVGが正しく表示されない件 - QiitaIEだと背景が表示されない
もちろんChrome、Firefox、Safariでは表示が確認できた。
だがIEだけ真っ白な状態、、もとの HTMLとCSSはこちら。
HTML<main class="l-main"> <!--------- 省略 ---------> </main>SCSS.l-main{ background-color: rgba($gray,0.25); background-image: url("../img/main-bg-tubu-shiro.svg"), url("../img/main-bg-tubu-dot.svg"), url("../img/main-bg-tubu-sankaku.svg"); background-size: 300px; // ※背景画像の部分だけ抜粋 }IEではmainタグが未サポートであることが原因
未サポートとかあるのか。
対策としてはとても簡単だった。
main要素に「display: block」を付与する。
IE11におけるmain要素の扱い - Qiitaこれでブロック要素として扱ってくれるらしい。
SCSS.l-main{ display: block; // ←ここを追加!! background-color: rgba($gray,0.25); background-image: url("../img/main-bg-tubu-shiro.svg"), url("../img/main-bg-tubu-dot.svg"), url("../img/main-bg-tubu-sankaku.svg"); background-size: 300px; // ※背景画像の部分だけ抜粋 }これで表示されて解決、、、と思ったら、
表示はされるけど、画面全体に出したいのに途切れて表示されてしまってた、、、IEだとSVGの背景画像が切れる
表示はされてるが、空白~画像~空白~、、、のような感じ切れまくっていた。
調べてるとSVGであることが原因だとわかった。Illustratorで書き出したSVGをそのまま使ったのが原因
対策はこれも簡単。
・SVGタグにwidth,heightを追記
・SVGタグに「preserveAspectRatio=”xMinYMid”」を追記
IE11で背景に指定したSVGが正しく表示されない件 - QiitaSVG<svg width="300px" height="300px" preserveAspectRatio="xMinYMid" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 300 300"> <!--------- 省略 ---------> </svg>他のブラウザと同じように表示された!!!
やったー!まとめ
IEで背景画像出てなくて焦ったけど、対策はあって簡単だったから良かった。
SVGについてはもう少し勉強しようと思った。
- 投稿日:2019-10-08T06:02:20+09:00
iOS13でCSSのリンク要素a:activeにopacity:0を指定すると遷移しない?から注意
マウスオーバー、タップ時に透過の演出するため、以下のような記述をしていた
<a href="http://example.com" ontouchstart=""> <img src="https://placehold.jp/150x150.png" alt=""/> </a>a{opacity:1} a:active{opacity:0}iOS12以前の端末は、問題なくスタイルやリンクが効いていたが
iPhoneXs iOS13.1.2の実機 Safari Chromeで確認したところ、
タップしても透過0になるだけで遷移できなかった。
(一部分をタップすると効いた箇所があったので、リンクのエリアが小さくなってる???)サンプル
https://codepen.io/fujio_toshiki/pen/RwwNPXa対策としては
iOS13の場合はスタイルが効かせないという暫定的な対応しかできませんでした...
iOS13は公開したばかりで、バグが多数あると報告されているので、
修正されることを期待しつつ、
もし解決方法を知っている方がいればご教授いただきたいです
- 投稿日:2019-10-08T06:02:20+09:00
CSSでリンク要素a:activeにopacity:0を指定すると iOS13では遷移しない?から注意
マウスオーバー、タップ時に透過の演出するため、以下のような記述をしていた
<a href="http://example.com" ontouchstart=""> <img src="https://placehold.jp/150x150.png" alt=""/> </a>a{opacity:1} a:active{opacity:0}iOS12以前の端末は、問題なくスタイルやリンクが効いていたが
iPhoneXs iOS13.1.2の実機 Safari Chromeで確認したところ、
タップしても透過0になるだけで指定したリンクへ遷移できなかった。
(一部分をタップすると効いた箇所があったので、リンクのエリアが小さくなってる???)
(画像とテキストで挙動が違う???)サンプル
https://codepen.io/fujio_toshiki/pen/RwwNPXa対策としては
iOS13の場合はスタイルを効かせないという暫定的な対応しかできませんでした...
iOS13は公開したばかりで、バグが多数あると報告されているので、
修正されることを期待しつつ、
もし解決方法を知っている方がいればご教授いただきたいです