- 投稿日:2019-10-08T22:58:12+09:00
Collapsingtoolbarlayoutでハマったこと
かっこいいToolbarを作ろう
スクロールによってToolbarの折りたたみができるCollapsingtoolbarlayoutがあります。
見た目かっこよくなるので実装してみましょう。
activity_main.xml<?xml version="1.0" encoding="utf-8"?> <androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <com.google.android.material.appbar.AppBarLayout android:id="@+id/appbarlayout" android:layout_width="match_parent" android:layout_height="200dp" android:fitsSystemWindows="true" > <com.google.android.material.appbar.CollapsingToolbarLayout android:id="@+id/collapsingtoolbarlayout" android:layout_width="match_parent" android:layout_height="match_parent" android:minHeight="?attr/actionBarSize" app:layout_scrollFlags="scroll|exitUntilCollapsed|snap" > <androidx.appcompat.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" app:layout_collapseMode="pin" app:title="title" /> </com.google.android.material.appbar.CollapsingToolbarLayout> </com.google.android.material.appbar.AppBarLayout> <androidx.recyclerview.widget.RecyclerView android:id="@+id/list" android:layout_width="match_parent" android:layout_height="match_parent" app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager" app:layout_behavior="@string/appbar_scrolling_view_behavior" /> </androidx.coordinatorlayout.widget.CoordinatorLayout>レイアウトはこんな感じで・・・Run!
おお、動く動くw
これで超イカすアプリを作るのだ!でも世の中そんなにうまくいかない
あれ・・・でもなんかおかしいぞ・・・?
なんで最後のリストが見えないんだ!
よく見たらToolbarの大きさぐらいが見えない!
レイアウトに問題ないよな・・・?そして3時間後
あ、もうだめ。いやだ。疲れた。なんだよこれ・・・
でも世の中そんなに辛くない
頭を冷やして調べたところ、
CollapsingToolbarLayoutのminHeightをToolBarの大きさを指定すれば?というものを発見。すぐ試してみましょう。activity_main.xml// ... <com.google.android.material.appbar.CollapsingToolbarLayout android:id="@+id/collapsingtoolbarlayout" android:minHeight="?attr/actionBarSize" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_scrollFlags="scroll|exitUntilCollapsed|snap"> <androidx.appcompat.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" app:layout_collapseMode="pin" app:title="title"/> </com.google.android.material.appbar.CollapsingToolbarLayout> // ...み え る !
めでたしめでたし
- 投稿日:2019-10-08T20:44:06+09:00
アプリのCI/CD関連サービス有名どころ調べてみた(簡易版)
Yoki(@enyyokii)と申します。
今回はCI/CD関連サービスの有名なものを調べてみたので簡単にまとめてみました。
AppCenterが思ったより便利でした ☺️CI/CDサービス
役割 サービス名 機能 対象 料金 備考 ビルドツール fastlane ビルド自動化
テスト実行
証明書の管理
スクリーンショットの生成iOS: 主流
Android: △
全ての機能が使用できるわけではない
google playへのリリースやスクリーンショットの保存が可能
しかし、gradleがビルドツールとしての役割を担うため、fastlaneそのものへのありがたみは少ない。無料 アプリのタスク実行ツール
BitriseなどのCIツールと併用しローカルで実行しないように生産効率あげることが多いCI/CD App Center ビルド時間:
(無料)240 ビルド時間 (分)/月
ビルドごとに 30 分まで
テスト:無制限の起動テストAndroid
iOS
macOS
Windows(UWP)
Xamarin基本無料
無制限のビルド時間+複数のビルド同時実行: ¥4480円/月
UIテストを好きな構成で実行: ¥11088円/月ViewController2つのWebView表示する簡易アプリでビルド時間は10分程(初回は時間かかるかも)
これはすぐに超えそうなので¥4480/月は契約した方がいいかも?CI/CD Bitrise 設定方法: GUI(WEB)、YAML
ビルド時間制限約8分
同時実行数:
(無料)x1
(有料)x2〜x18Android
iOS
Xamarin無料: 0
有料: $40/month〜(年契約もあり)
アプリに特化している
iOSDCへ参加するなど日本市場へ注力している。日本語記事も見つけやすい。CI/CD Circle CI 設定方法: YAML モバイルアプリ
WebアプリLinuxでのビルド: コンテナ数1 → 無料 ,
コンテナ数増やすごとに$50ずつかかる
macOSでのビルド: $39/month〜ビルドコンテナメモリ上限: 4G
2コンテナ以上利用する場合は、ビルド時間の制限はなくなる
アカウント登録はgithub連携必須
AppCenterのみ試してみたが、30分もあればpushをトリガーに、ビルド、単体テスト、配布までを用意に自動化できる。ストアへのアップロードもできる。
プロダクトをまたいでテストアプリを触るケースがあるので配布ツールは統一したいかも
iOSの場合、ワークフローはfastlaneにまとめておき、CI/CDツールでfastfileを実行するようにしておけばツールを変更した際の移行が楽(ZOZOの事例より)
複数のプラットフォームで同じようにワークフローを管理したいのであれば、Bitriseは選択肢から外れそう。
参考
0から始めるiOS自動化
AndroidのCIサービスをCircleCIからBitriseへ移行しました
iOSで構築しているCIのWorkflow紹介
Visual Studio App Centerで始めるCI/CD(iOS)
署名なしでiOSアプリのビルド&単体テスト〜AppCenter編〜
- 投稿日:2019-10-08T18:22:17+09:00
Firebase App Distribution からのテストアプリのインストール【Android編】
Firebase からテストアプリの配信ができるようになりましたよ!
というわけで、Firebase App Distribution (Beta)から配信されたテストアプリのインストール手順についてまとめました!!
本記事はAndroid編になります。
(iOS編も別記事として執筆予定です!)手順
概要
基本的な流れは、
- Firebase から招待メールが届く
- 招待メールの URL を開く
- 招待されたメールアドレスでログインし、アプリの apk をダウンロードする
- apk をインストールする
です。
以下、画面ショットで具体的にご説明していきます。
(個人情報はマスクしてあります。マスクの仕方が雑なのはご愛嬌ということで。。。)具体的な手順
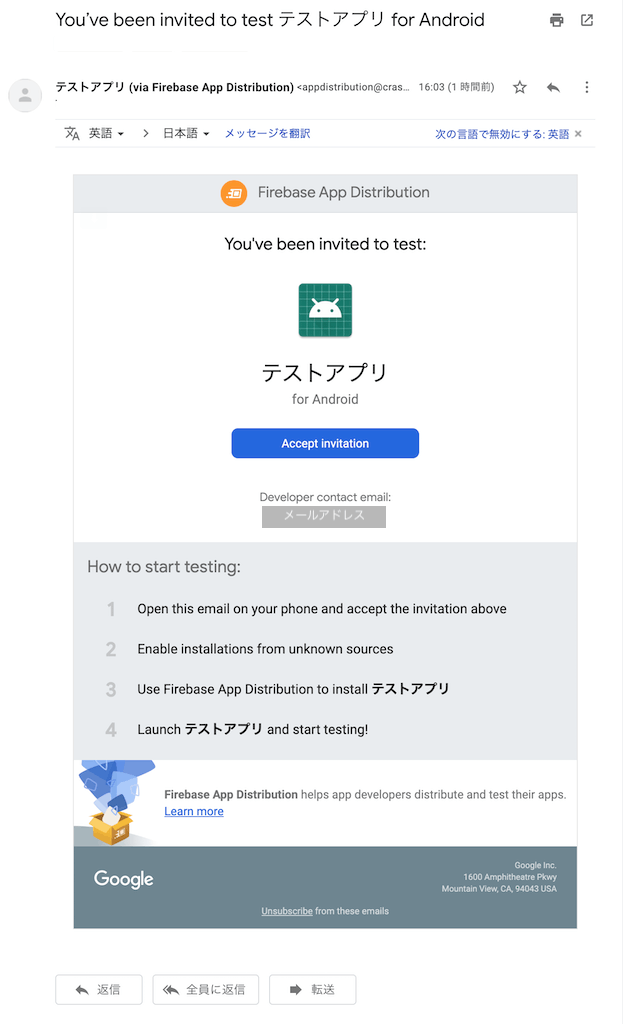
まず届いたメールを確認します。
すみません、これの画像は都合によりスマホではなくPCで表示させています。
スマホでこのメールを開いた人は、"Accept invitation" をタップしましょう。
(要はスマホでこのリンクを開ければOKです)ここからはスマホでの画面ショットになります。
Googleアカウントでログインするよう要求されるので、招待されたアカウントでログインしましょう。「Firebase がこのデバイスに関する情報を収集することを許可します」という旨の英文が表示されますので、チェックを入れて "Accept Invitation" をタップしましょう。
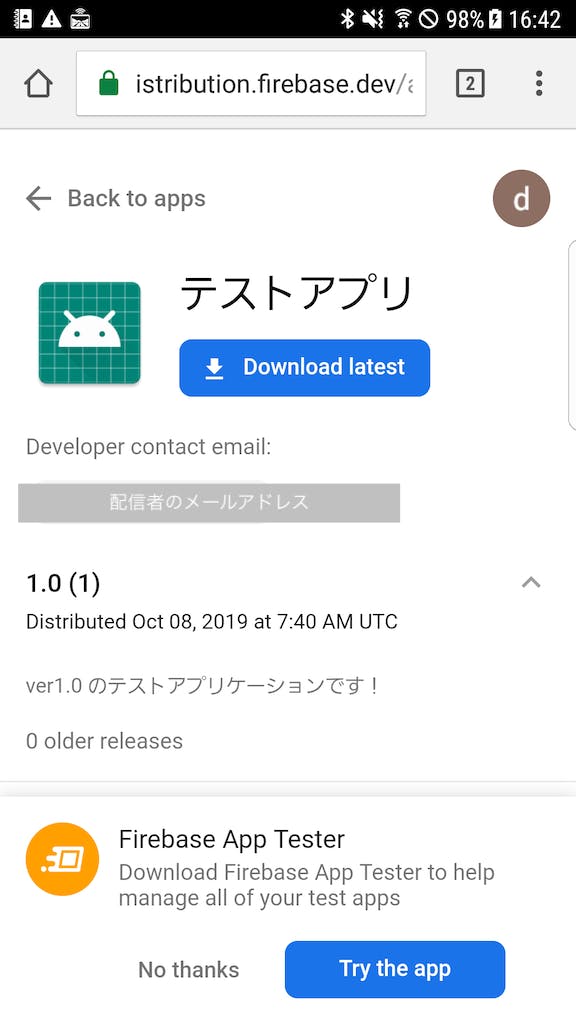
テストアプリのダウンロード画面に移ります。
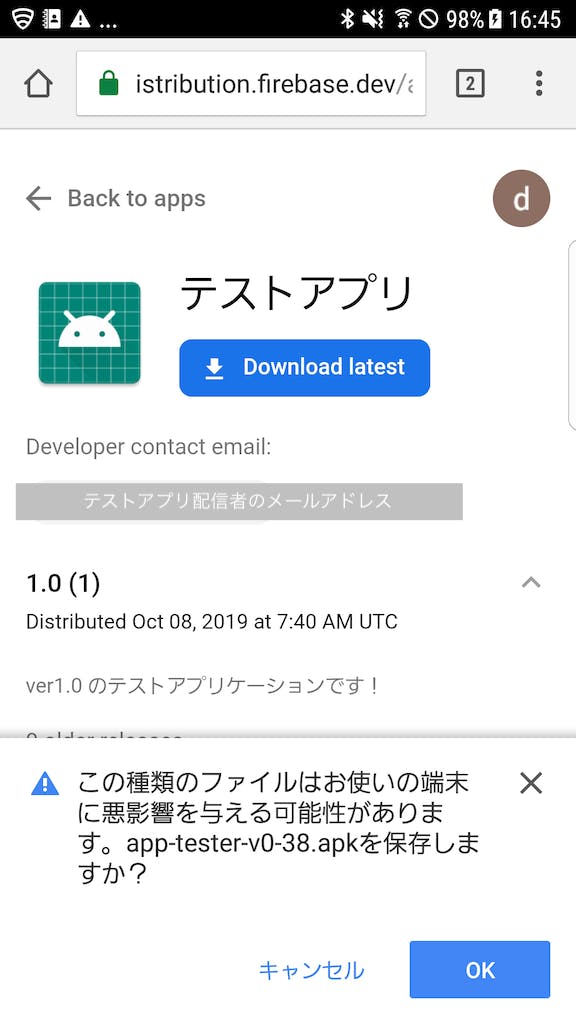
画面下部には、Firebase のアプリ (App Tester) をインストールするかどうかというメッセージが表示されていますが、テストアプリをインストールしたいだけなら必要ありません。"Download latest" をタップしましょう。
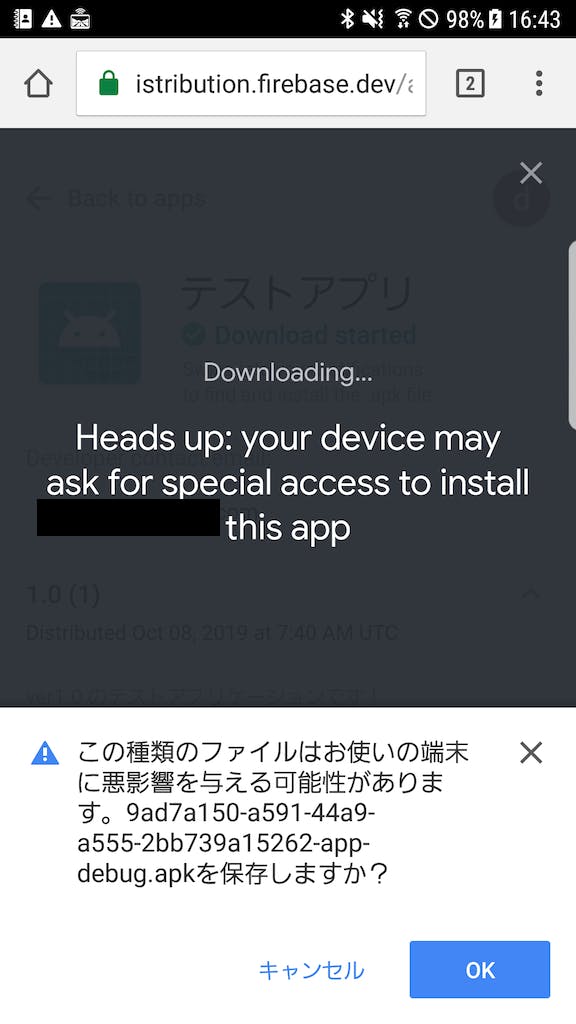
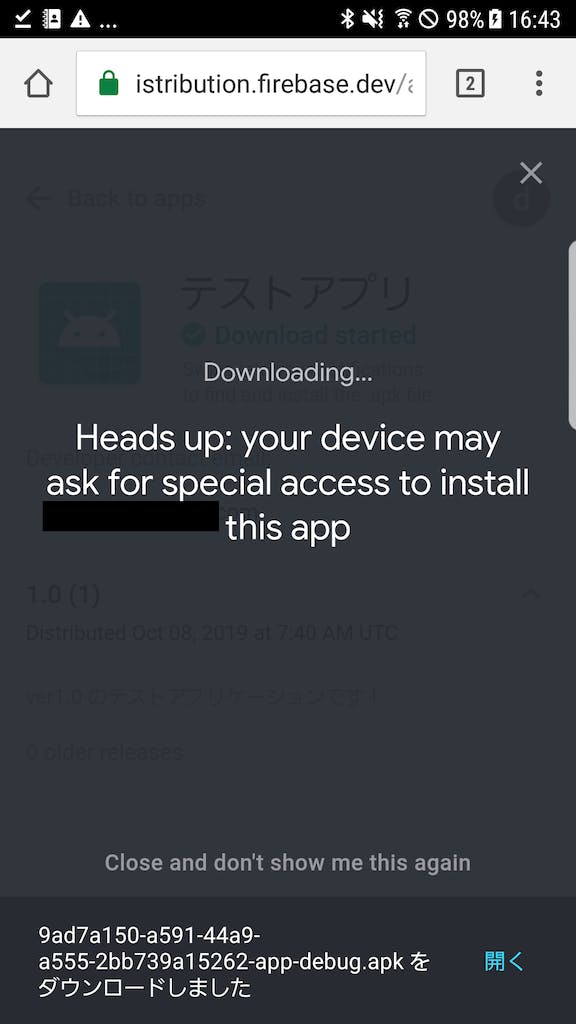
ダウンロードが始まります。
OKをタップしましょう。ダウンロードが完了しました。開きましょう。
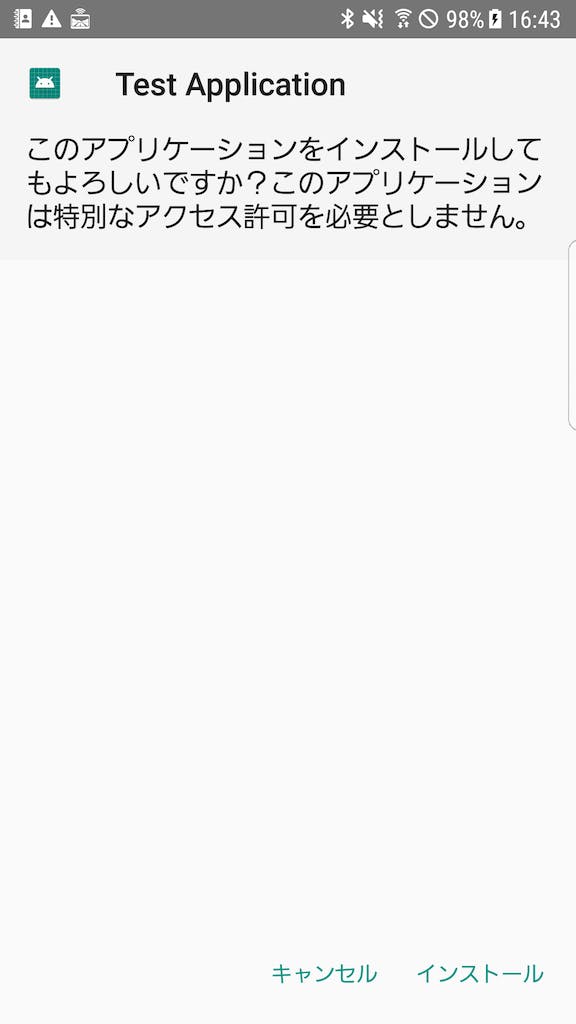
このテストアプリは文字を表示させているだけなので何の権限も使っていませんが、なにか権限を使うアプリの場合は確認して、"インストール" をタップしましょう。
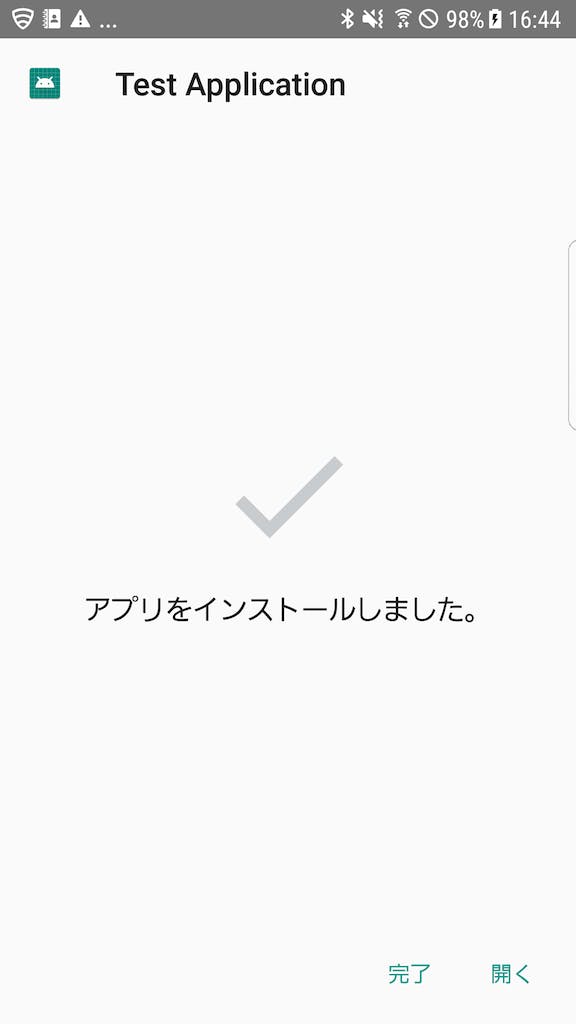
インストール完了しました。開きましょう。
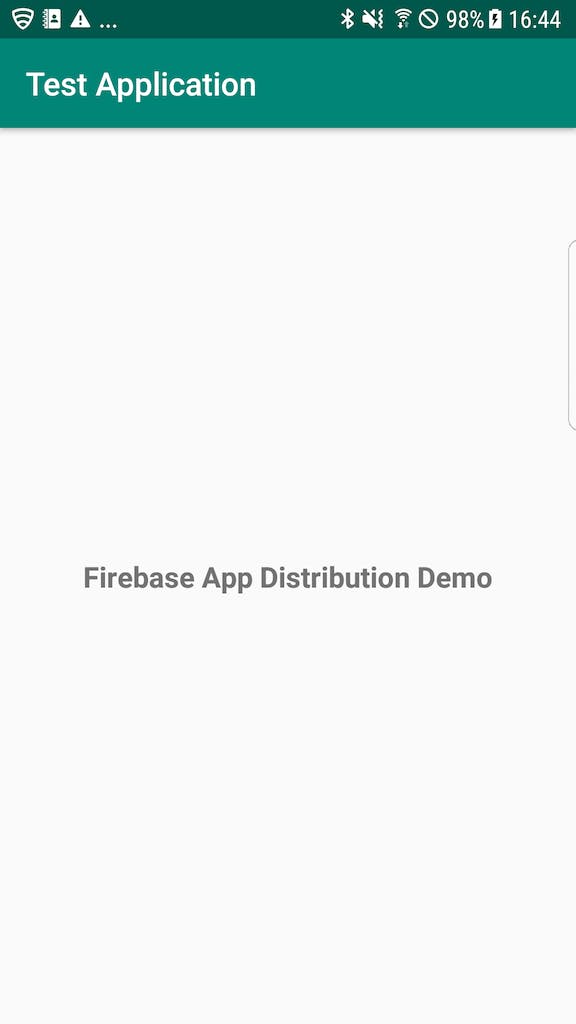
テストアプリを起動できました!!
App Tester のインストール
毎回ブラウザからインストールしてもいいんですが、Firebase App Distribution から配信されるテストアプリを管理してくれるアプリがあります。
それが App Tester です。
この画面にきた時に下部に Firebase App Tester を勧めるメッセージが表示されます。インストールしたい場合は "Try the app" をタップしましょう。app-tester-vX-XX.apk を保存してください。"OK" をタップします。
ダウンロード完了です。ファイルを開きましょう。
App Tester をインストールするかどうかについて聞かれます。
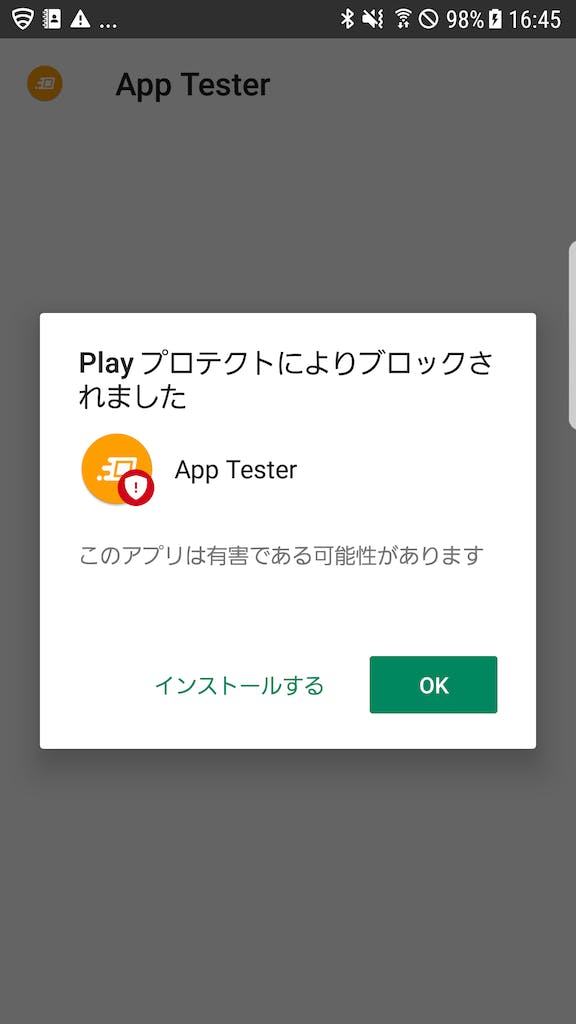
"インストール" をタップしましょう。こういう警告が表示される可能性もあります。
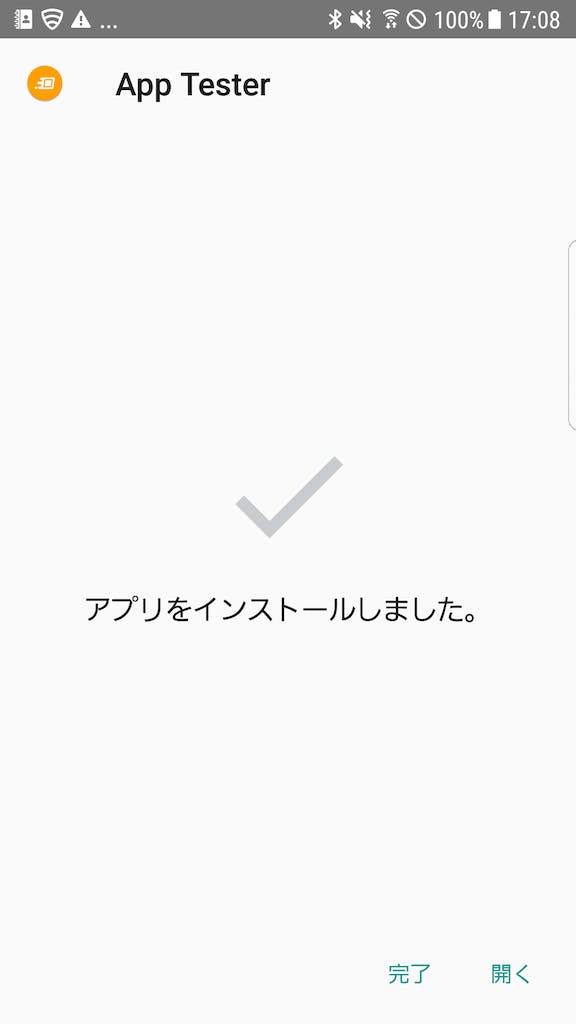
"インストールする" をタップしてください。インストール完了です!!
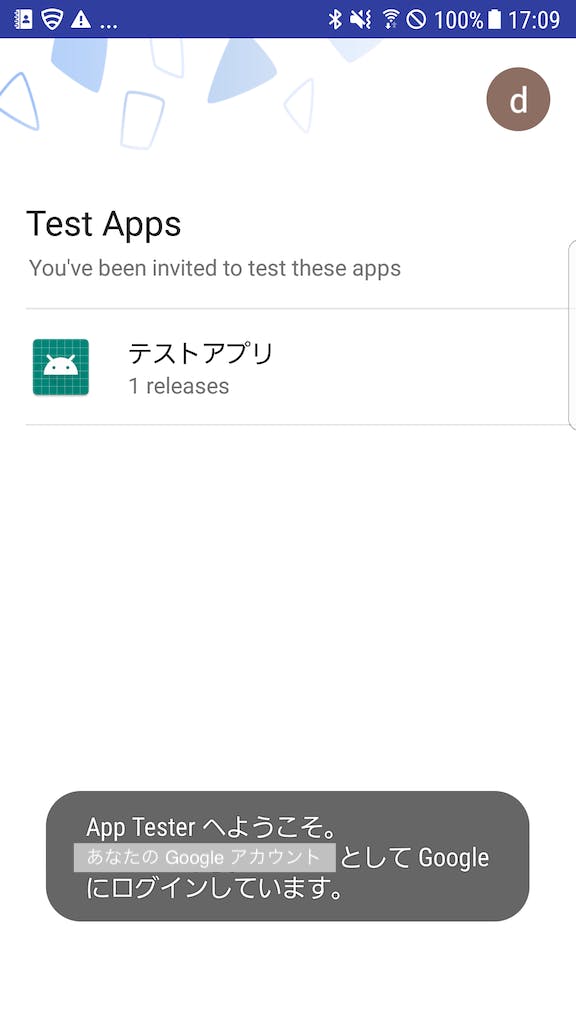
さっそくアプリを開きましょう。起動できました!!
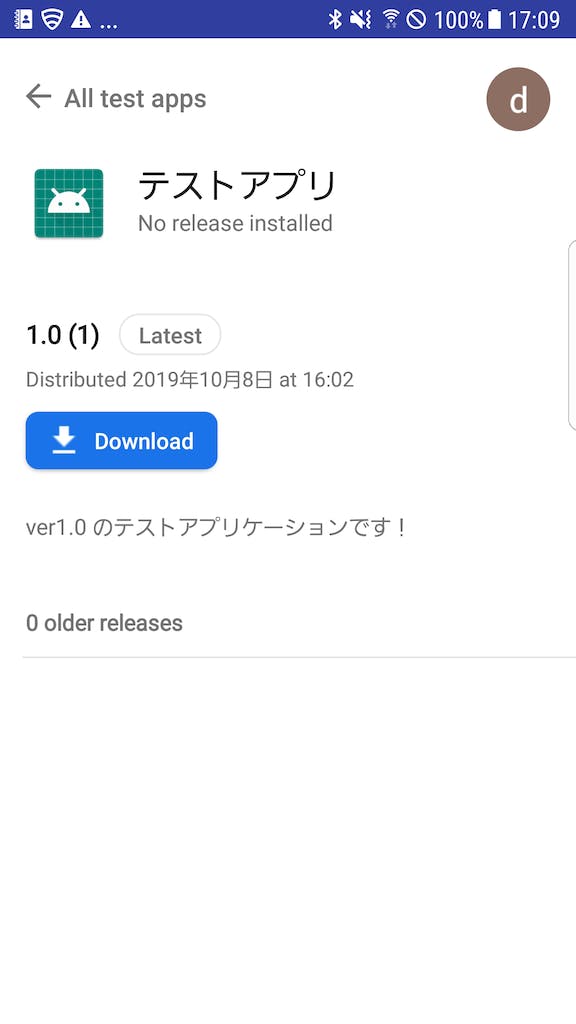
ここに、あなたのアカウント宛てに配信されたテストアプリが表示されます。テストアプリを選択すると、そのアプリをダウンロードしたり起動したりできます。
このへんはブラウザと使い勝手は同じですね。
うまくインストールできない場合
2019/10/09 追記
「招待するメールアドレス」と「Googleアカウント」の関係について
先述の手順で、Googleアカウントでのログインが必要と書きました。
これは、Firabase App Distribution では Google アカウントをベースとしてテスターを管理するためです。一方、それ以前に招待メールを送ってもらうために、メールアドレスを開発側の伝えると思います。
普通はここで Google アカウントのメールアドレスを伝えるのが最も単純だと思いますが、実はこのメールアドレス、全く関係ない別のアドレスでも問題ありません。登録の流れとしては、
- メールアドレスに招待メールを送ってもらう
- メールのリンクを開く
- 開いた先でテスターの Google アカウントを登録する
という手順なので、1 で受信するメールアドレスが Google アカウントのものでなくとも、3 で Google アカウントを登録できれば OK なわけです。
詳細は別記事にしたいと思いますが、実は管理側の画面でも「招待を送ったメールアドレス」と「そのアドレスの持ち主が登録した Google アカウント」はちゃんと紐付いて管理されています。
なにかの理由で Gmail のアドレスが使えない場合とかに、便利な機能かもしれませんね。
終わり
- 投稿日:2019-10-08T14:42:29+09:00
Flutterウィークリー #78
Flutterウィークリーとは?
FlutterファンによるFlutterファンのためのニュースレター
https://flutterweekly.net/この記事は#78の日本語訳です
https://mailchi.mp/flutterweekly/flutter-weekly-78※Google翻訳を使って自動翻訳を行っています。翻訳に問題がある箇所を発見しましたら編集リクエストを送っていただければ幸いです。
読み物&チュートリアル
Flutter内部
https://www.didierboelens.com/2019/09/flutter-internals/
これは必読です。 Didier Boelensは、 Flutter描画サイクルの内部が詳細にどのように機能するかを説明します。ListViewで無限スクロールを実装する
https://codinglatte.com/posts/flutter/listview-infinite-scrolling-in-flutter/
Maina Wycliffeは、一番下までスクロールするときに、より多くのコンテンツをロードするリストを作成する方法を示します。Flutterメッセージングアプリを構築する-パートI:プロジェクトの構造
https://medium.com/@MiBLT/building-a-messaging-app-in-flutter-part-i-project-structure-7d6db38783a5
Miguel Beltranは、顧客がキャンセルし、共有することに同意し、そこで行われた作業の文書化を開始した後、ほぼ完全なプロジェクトを共有します。Flutterアクセシビリティ対応アプリの開発とテスト
https://medium.com/flutter-community/developing-and-testing-accessible-app-in-flutter-1dc1d33c7eea
Flutterアプリでのアクセシビリティの実装に取り組んだ後、Darshan Kawarは彼がそれについて学んだことを説明します。プロバイダーを使用してFlutter動的テーマを作成する方法
Divyanshu Bhargavaによるこのチュートリアルで、Providerを使用して実行時にアプリのテーマを変更することを学びます。GameKitとGoogleプレイサービスを統合する方法
Abedalkareem Omreyhが、 FlutterアプリでiOS用GameKitとAndroid用Goople Play Servicesを使用する方法を説明します。BackdropFilterとImageFilterを使用してFlutterぼかし効果を作成する方法
Bui Minh Trietによるこのチュートリアルで、アプリにぼかし効果を適用する方法を学びます。Flutterプロシージャルテクスチャ
https://medium.com/@av.codes/procedural-textures-with-flutter-efcf546cd1fc
あなたは芸術に興味がありますか? Ivan CherepanovはFlutter Perlinノイズのような手続き型テクスチャを作成する方法を説明します。ダイアグラムでのプロバイダーの理解—パート1:値の提供
Joseph T. Lappによるアプリでのプロバイダーの使用に関する3部構成の記事。記事でリンクされているパート2と3。FlutterがNubankでのモバイル開発のスケーリングに役立つと考える理由
https://medium.com/building-nubank/https-medium-com-freire-why-nubank-chose-flutter-61b80b568772
NubankのAlexandre Freireは、開発プラットフォームを採用するために行ったプロセスについてこの優れた記事を書きました。ネタバレ: Flutter勝ちます。FlutterでバーコードとQRコードを操作する
https://medium.com/flutter-community/working-with-barcodes-and-qr-codes-in-flutter-fbb3a2d4ede7
FlutterアプリからのバーコードとQRコードのスキャンに関するRitesh Sharmaのチュートリアル。ビデオ&メディア
プロバイダーでのデータ管理
https://www.youtube.com/watch?v=nZvELm3QnXc&feature=youtu.be
Raja Yoganによるこのビデオチュートリアルで、プロバイダーでデータを処理する方法を学びます。Hive( Flutter Tutorial)– Pure Dart軽量で高速なNoSQLデータベース
https://www.youtube.com/watch?v=R1GSrrItqUs&feature=youtu.be
軽量でありながら強力なデータベースであるHiveの使用に関するチュートリアル。開発が容易で、デバイス上でも高速に実行されます。ListTile( Flutter Widget of the Week)
https://www.youtube.com/watch?v=l8dj0yPBvgQ&list=PLjxrf2q8roU23XGwz3Km7sQZFTdB996iG&index=55&t=0s
ListTileはリストアイテムのマテリアルデザインパターンを実装するため、リストアイテムの内容について心配する必要はありません。Flutterデスクトップアプリを作成する方法
https://www.youtube.com/watch?v=cMK6qxmTdaM
このビデオでは、LinuxおよびWindowsでFlutterを実行する方法について説明します。現在の状態は何ですか?試してみたい場合は何を達成できますか?BLoCパターンでFlutterコードを設計する方法
https://www.youtube.com/watch?v=NCJZ_T8FiUo
BLoCパターンに従って、可能な限り最も簡単かつ効率的な方法でFlutterコードを設計する方法を学びます。ESP32 |フラッター| BLE-ダストセンサー、シンプルな空気モニターアプリ(グラフ付き)
https://www.youtube.com/watch?v=w6jo2kJanqU
ESP32を使用してFlutterアプリケーションを作成し、BLEを介してダストセンサーデータを取得する方法に関するチュートリアル。ライブラリ&コード
バージョン2.0 |ムーア
https://moor.simonbinder.eu/v2/
Moorのバージョン2.0がリリースされました。その完全なウェブサイトをチェックして、それを最大限に活用する方法を学んでください。ミラド・アカリエ/ form_field_validator
https://github.com/Milad-Akarie/form_field_validator
一般的な検証オプションを提供する簡単なフラッターフォームフィールドバリデーター。
timfreiheit / r_flutte
https://github.com/timfreiheit/r_flutter
すべてのフラッターアセット用に自動生成された定数。
niklas-8 / RemoteFiles
https://github.com/niklas-8/RemoteFiles
AndroidおよびiOS用のオープンソースSFTPクライアントTimoteohss / slide_button
https://github.com/Timoteohss/slide_button
フラッターを確認するスワイプボタン
mmcc007 /シルフ
https://github.com/mmcc007/sylph
クラウド内の実際のデバイスでFlutter統合テストを実行します。
- 投稿日:2019-10-08T10:11:35+09:00
Gradle Build Scanを使ってみる
私は普段Androidの開発をしていますが、Gradleの機能でBuild Scanが便利そうだったので最近使い始めました。
で、QiitaにBuild Scan紹介記事が1件もなかった(※当社調べ)ので、まだ使ってる人あまりいないのでは?と思って記事にしました。
Build Scanとは?
一言で言うと、「ビルドが通らない!」と他の人に相談したいとき、エラーログとか環境設定とか諸々をURLひとつで共有できる機能です。
How to use
Creating Build Scans
Get started with build scans
この辺を読んで、Project rootのbuild.gradleに必要な記述をします。
Gradle 4.3以上なら不要らしいです。build.gradlebuildscript { .... } plugins { id 'com.gradle.build-scan' version '2.4.1' } buildScan { termsOfServiceUrl = 'https://gradle.com/terms-of-service' termsOfServiceAgree = 'yes' publishAlways() }あとはコマンドラインでProject rootに移動して、
./gradlew build --scanを実行します。
BUILD FAILED in 4m 33s 341 actionable tasks: 302 executed, 39 up-to-date Publishing build scan... https://gradle.com/s/abcde1fghij2kと出るのでURLにアクセスすると...
Getting started with build scans | Gradle Inc.
続きはご自身の目でお確かめください(丸投げ)もっと詳しく知りたい/プライバシーとかどうなの?
Gradle Terms of Service
Gradle Build Scan Plugin User Manual
Removing published build scans from scans.gradle.com
この辺に書いてあるらしいですが、まだしっかり読んでいないので、わかり次第追記します。その他参考サイト