- 投稿日:2019-07-27T19:22:25+09:00
direct/live!!PSG - Inter En Direct Streaming
- 投稿日:2019-07-27T11:22:01+09:00
Bootstrap の グリッドシステム で ある画面幅以上で col を 表示 にする
目的
Bootstrapのレスポンシブデザインに対応したグリットシステムの記載方法を応用して、ある画面幅以上になったら該当divを表示する方法をまとめる。
※グリットシステムの基本を知りたい方はこちらを参考にしてください。
※レスポンシブデザインの基本を知りたい方はこちらを参考にしてください。押さえるポイント
- colで指定するとき、該当要素を表示しないd-noneを指定して通常状態で要素の内容を表示しない状態を作る。
- 表示したい画面幅のタイミングと表示領域を指定して要素を表示させる。
- ある画面以上で要素を表示したいときの鉄則「常に非表示設定にしておいて、表示させておきたい画面幅を設定して表示させる」
- d-noneで非表示
- 非表示の要素をMedium(md)の画面幅から該当要素を12領域を使用して表示したいときのクラス名は下記となる
class="d-none col-md-12"- colやdを用いて表示領域を指定するときに画面幅を指定しないとすべての画面幅で指定された領域を使用して表示する設定となる。
グリッドシステムの書き方の例
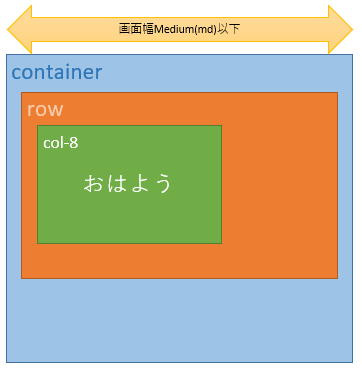
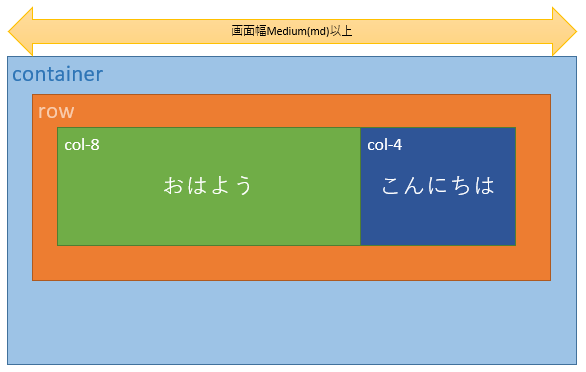
- 画面幅がMedium(md)以下の時には12分割された内の8領域を使用した「おはよう」のみ表示し、Medium(md)以上のときに、12分割された内の8領域と4領域を使用してテキストを表示する。
- 下記にHTMLファイルの内容を記載する。
<div class="container"> <div class="row"> <div class="col-md-8"> <h1>おはよう</h1> </div> <div class="d-none col-md-4"> <h1>こんにちは</h1> </div> </div> </div>
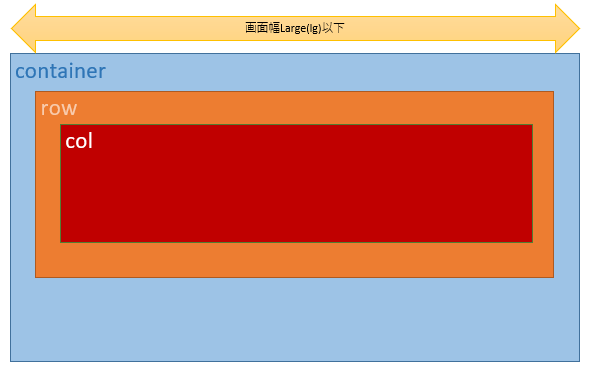
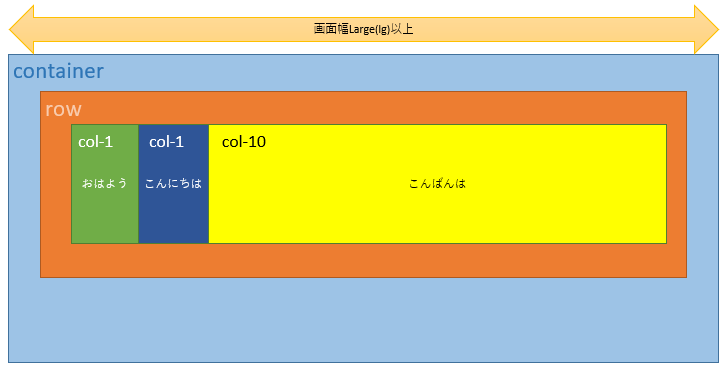
- 画面幅がLarge(lg)以下のときには何も表示せず、Large(lg)以上のときに12分割された内の1領域と1領域と10領域を使用してテキストを表示する。
- 下記にHTMLファイルの内容を記載する
<div class="container"> <div class="row"> <div class="d-none col-lg-1"> <h1>おはよう</h1> </div> <div class="d-none col-lg-1"> <h1>こんにちは</h1> </div> <div class="d-none col-lg-10"> <h1>こんばんは</h1> </div> </div> </div>