- 投稿日:2019-02-27T23:28:07+09:00
プラグインインストール済のJenkins 構築 Docker編 その1
モチベーション
パッとローカルのwin10 PCによく使うPlugin入りのJenkinsを構築したい。
みんなで使うJenkinsさんはあるんだけど、ちょっと周りに迷惑かけずに試したいことがある時に、その時だけ使ってあとは捨てる前提。
手段は大きく分けると2つ。
1.Docker Image作っておいて、必要な時だけコンテナ起動
2.Ansibleなどの構成管理ツールで、自動で構築
机上で考えても両者の優越つけられなかったので、両方やってみましょう。
今回は1.のDocker編です。環境や前提条件
windows10 pro 1803
PowerShell
Docker 18.09.0まず素のJenkinsを動かしてみよう
Dockerfileの準備
dockerfileFROM jenkins:2.19.4 #COPY plugins.txt /usr/share/jenkins/ref/ #RUN /usr/local/bin/install-plugins.sh $(cat /usr/share/jenkins/ref/plugins.txt)Dockerfileからdocker imageを作成
powershell# cd C:\docker\jenkins # docker build -t myjenkins:1 . # docker images REPOSITORY TAG IMAGE ID CREATED SIZE myjenkins 1 f61635651954 2 years ago 714MBjenkinsフォルダをwindows10から見れるように -v でマウントするオプション付きで、コンテナの起動する。
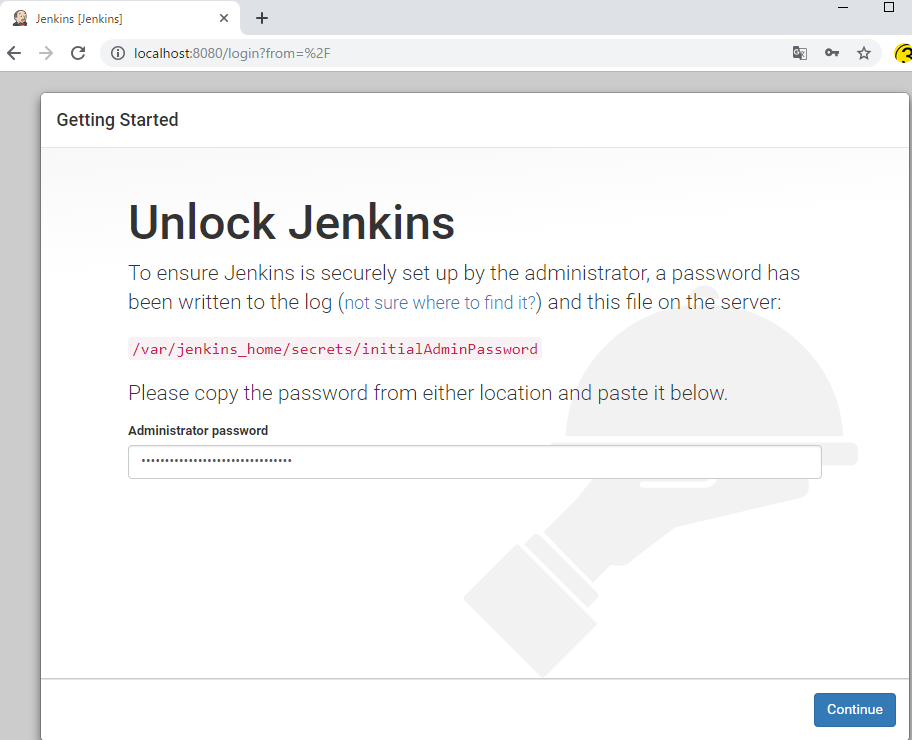
powershell# docker run -it -d -v /c/docker/jenkins/home:/var/jenkins_home/ --name myjenkins-1 -p 8080:8080 myjenkins:1コンテナに入り、Administrator passwordを確認
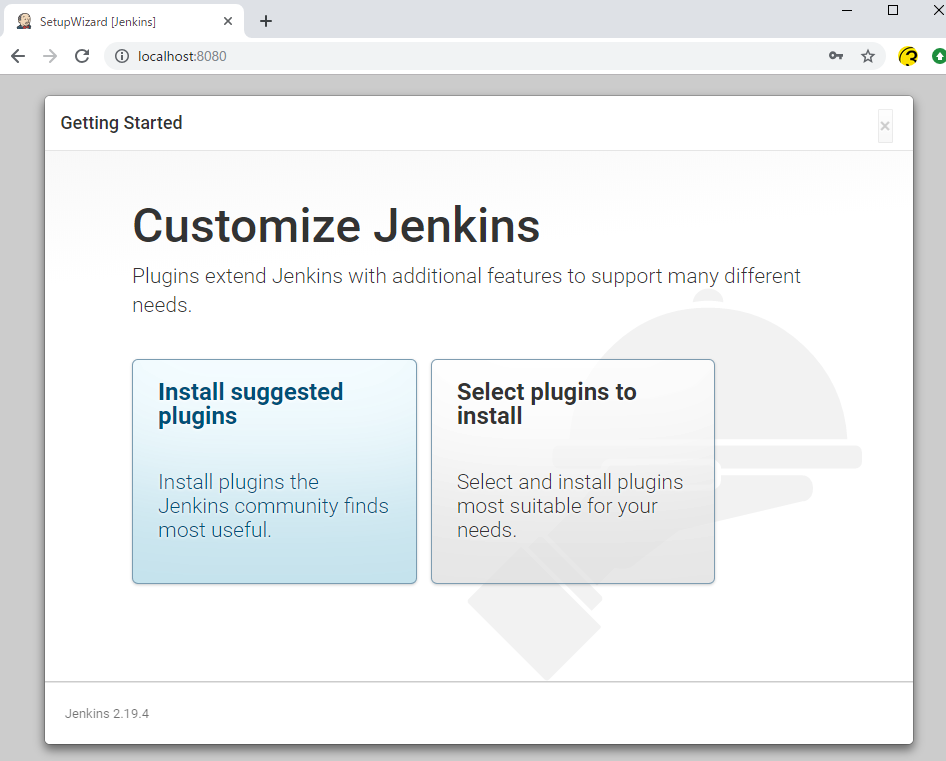
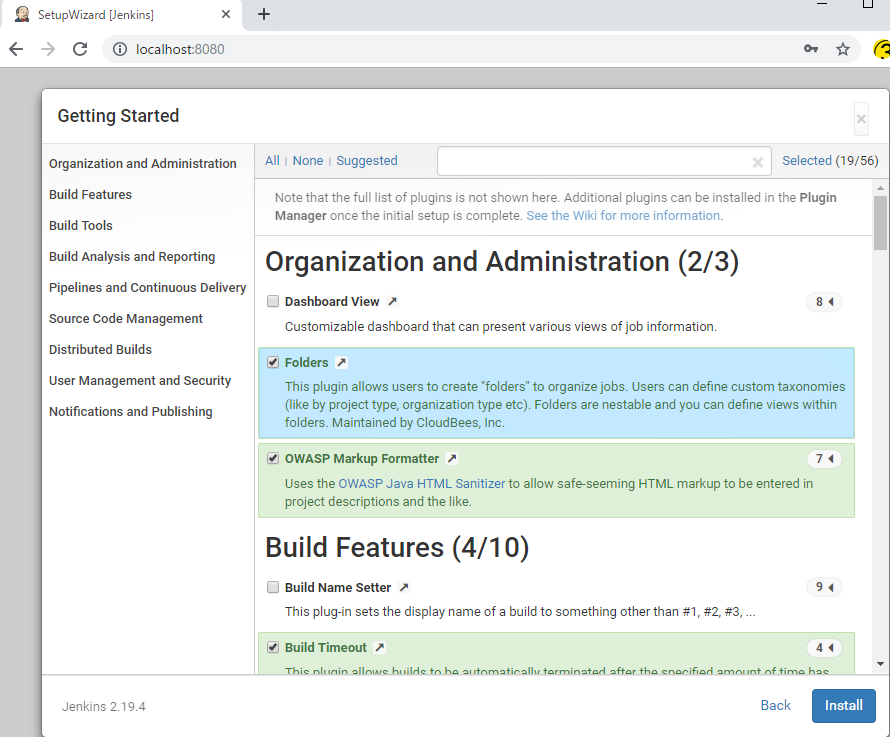
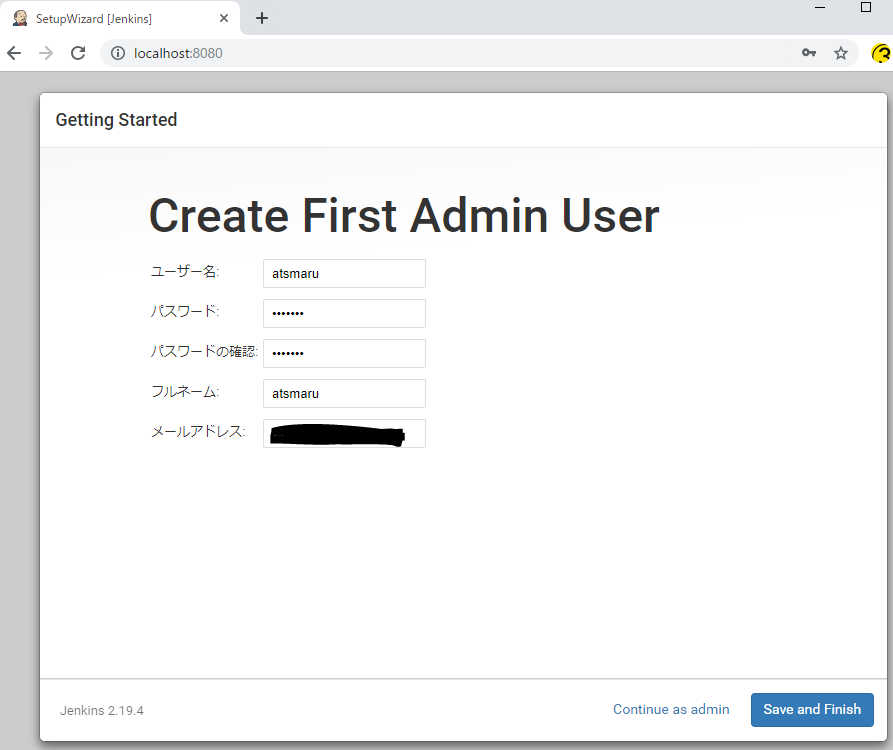
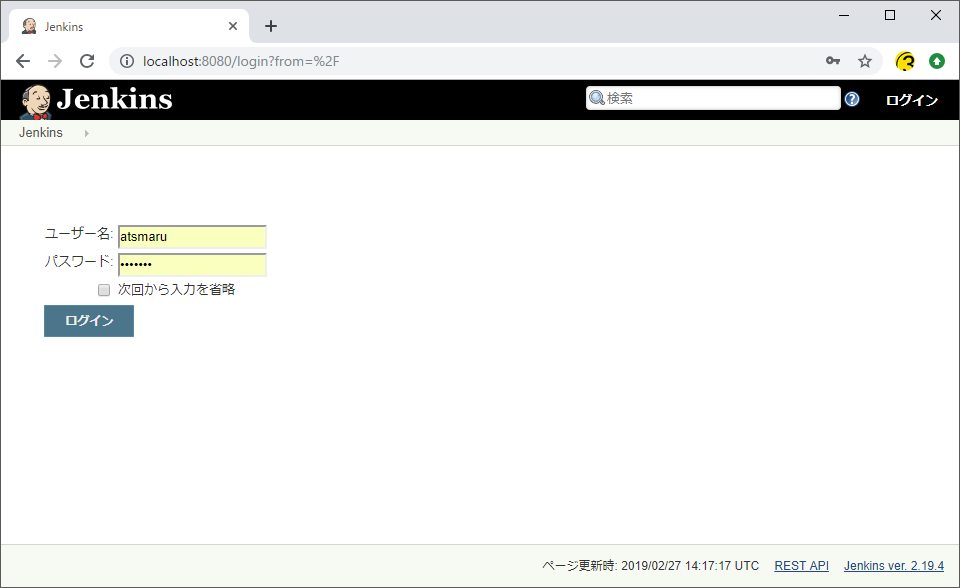
powershellPS C:\docker\jenkins> docker exec -i -t myjenkins-1 bash jenkins@b7fe956826b7:/usr/share/jenkins$ cat /var/jenkins_home/secrets/initialAdminPassword 42d3091b11634def8d58589b93102269Pluginのinstallは自動化したいので、Select Pluginsを選択し、
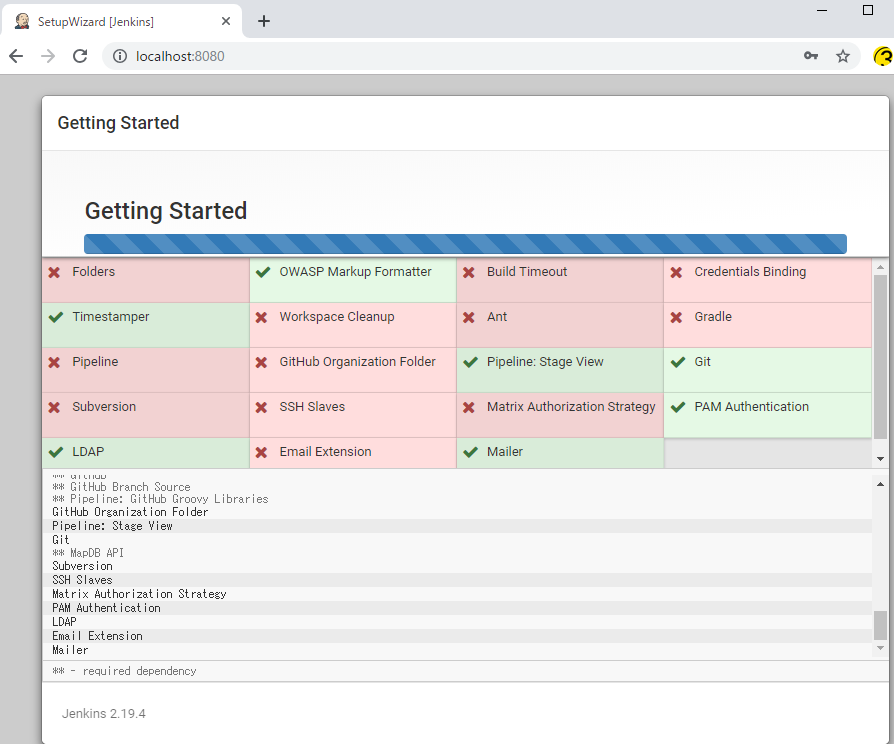
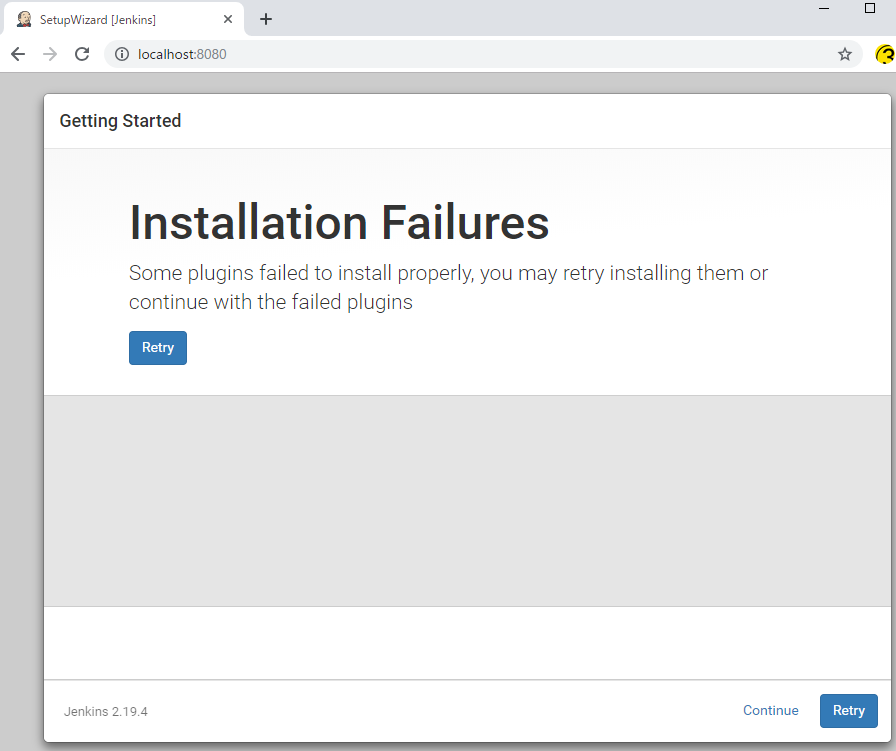
PluginsのDownloadでエラーがでるけど、気にしないことに。
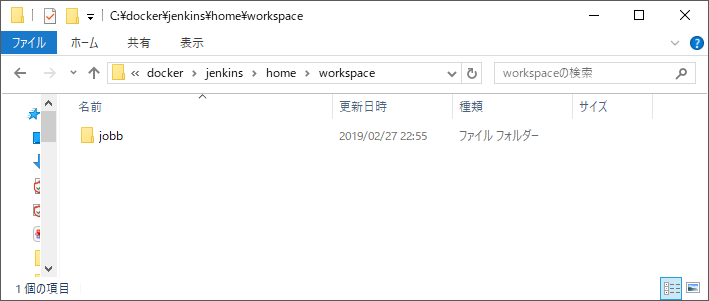
「jobb」というjobを作って一回起動してみた。(画面は省略)
windowsフォルダを確認すると、jobbのworkspaceが作れていることがわかる。
試しにコンテナを削除してみる
powershell# docker rm -f xxxx(コンテナ名)windowsフォルダにはファイルは保持されてるので、
同じイメージを使って別のコンテナを起動しても、powershell# docker run -it -d -v /c/docker/jenkins/home:/var/jenkins_home/ --name myjenkins-1 -p 8080:8080 myjenkins:1データが消えてないので、先ほど設定した情報はそのままでJenkinsが使える。
次回予告
Plugin Installの自動化
セットアップウィザードの無効化
を実施したい。関連投稿
- 投稿日:2019-02-27T19:39:17+09:00
DockerにRootlessモードが入ったぞ!という話
概要
DockerのデーモンをLinux上で実行するためには、通常はroot権限を渡す必要がありましたが、Docker Meetup TokyoのオーガナイザーをやっているNTTの須田さんによるこちらのコミットによって、Dockerをroot権限なしに実行できるようになりました。
より詳しくは、Dockerのエンジニアリングブログを御覧ください。
ためしかた
curl -sSL https://get.docker.com/rootless | shこれを実行してみるとできます(雑)
取り急ぎびっくりしたのでこんな程度でおわってますが、実際にいろいろ触ってみたら追記する予定。
- 投稿日:2019-02-27T15:29:03+09:00
Google Cloud Composer の構成要素
はじめに
- この構成は当稿執筆当時、beta 機能を利用した composer-1.5.0-airflow-1.10.1 である
- https://cloud.google.com/composer/docs/concepts/versioning/composer-versions?hl=ja
構成要素
- airflow-scheduler
- airflow-sqlproxy (Connect to mysql)
- airflow-worker
- airflow-redis (StatefulSet)
- kubernetes (apiserver)
composer-fluentd-daemon (DaemonSet)
mysql は Tenant project resource https://cloud.google.com/composer/docs/concepts/overview?hl=en#tenant_project_resources
抜き出した設定ファイル
https://gist.github.com/kysnm/1fe8c23ec9cefd17c3a8289e15e888db
- 投稿日:2019-02-27T15:27:47+09:00
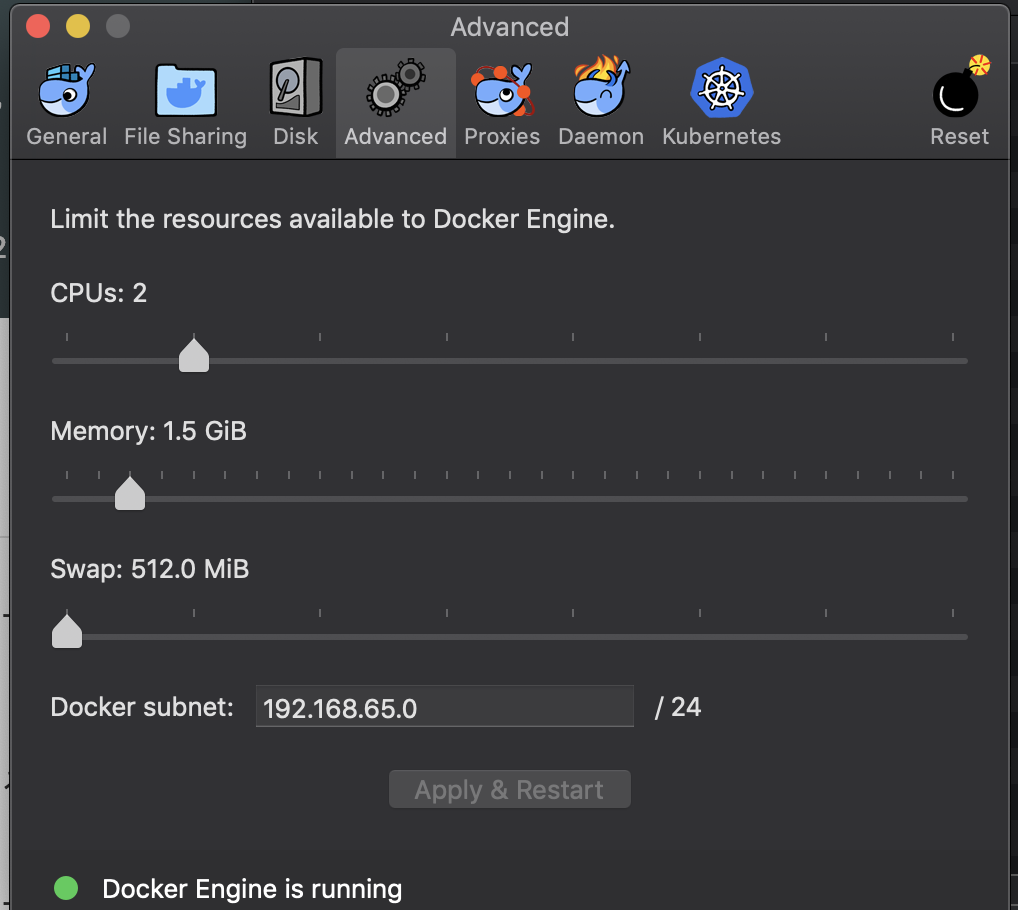
メモリ8GでDockerを頑張る
- 投稿日:2019-02-27T10:05:38+09:00
何も知らない人から見たdockerー>個人的まとめ
記事の目的
dockerを勉強したいのでとりあえずやってみて適当にまとめる。
超絶入門編、間違いは多数あるだろうREFERENCE
dockerのHello worldは?
次のコマンド
docker run hello-worldしかしこれはPythonなどのHello worldとは異なる
"hello-world" というイメージをrunしている模様
イメージについては下で説明している
イメージがない場合はDocker image registryというdefaultから
latest versionのものが引き抜かれるそもそもdockerとは?
仮想環境を作るもの。
Anacondaを使っている僕からするとconda create --name kokoni_env_nameのようなものだろう。
なぜこんなことをするかというと
Aくん、Bくんが二人それぞれゲームを作っているとする
AくんはPython3、BくんはPython2とすると
仮にBくんがAくんに俺のアプリちょっと遊んで感想クレね?
と頼んだ時にAくんは「Python2用の仮想環境」を作りそこでアプリを動かす感じ
こうすることでAくんはメインのPython3をいじることなくアプリを使えるイメージとは?
アプリのこと、加えて、イメージはレイヤーというもので構成されているようだ
アプリといったがexampleを見た方がいい。
- OS: mostly Linux flavors like Ubuntu, Alpine etc.
- Languages: Swift, Ruby, PHP, Haskell, Python, Java, Golang etc.
- DataBases: MySQL, CouchDB, PostgreSQL, Oracle, IBM Db2 etc.
- Application frameworks: Node.js, Flask, Kitura, Tomcat etc.
- web servers: Nginx, Apache etc.
- web apps including Python apps and Jupyter notebooks for machine learning
レイヤーとは?
イメージを構成するもの。何層かになっているらしい。
ちなみにDockerは仮想マシンとよく比べられて
- 軽い
- 楽い
などの理由から上位互換と言われている。僕のような初心者にとってはサッパリだが
このレイヤには「READ」「WRITE」みたいなのがあって
これのおかげでそれらのメリットがあるのか?といった理解で停滞コンテナとは?
コンテナ とはそのアプリを動かす場所のこと
Docker Hubとは?
Githubt的な?
client・daemon とは?
Docker client と Docker daemon だがクライエントとサーバーのこと?
REST API と言うものでつながっている模様。Docker Commandsとは?
簡単なコマンドをまとめます
# イメージの確認 docker images # コンテナの確認 docker ps -a # コンテナの削除(idとnameを指定) docker rm first_3_chara_id name # status=exitedのコンテナを削除(q=quiet, f=filter) docker rm $(docker ps -a -q -f status=exited) # イメージの削除 docker rmi image_nameこれからどうする?
もう少しいろいろなサイトを巡って勉強する
- 投稿日:2019-02-27T09:06:38+09:00
外部サーバーの Docker の MySQL に Sequel Pro から接続する
Docker で運用している Redmine の MySQL サーバーに Sequel Pro からアクセスしようとしたら、以下のエラーメッセージが表示されて接続できない。
Lost connection to MySQL server at 'reading initial communication packet', system error: 0外部サーバーに SSH で接続してコンソールから mysql コマンドで接続することは成功している。
mysql -h 127.0.0.1 -u root -pMySQL サーバーの接続ホスト名を
0.0.0.0や172.18.0.2(コンテナの IP アドレス) などにしてみるも変わらず。grep refused /var/log/secureFeb 27 05:49:29 rm sshd[23858]: refused local port forward: originator 127.0.0.1 port 54698, target 172.18.0.2 port 3306 Feb 27 06:34:16 rm sshd[25509]: refused local port forward: originator 127.0.0.1 port 55548, target 0.0.0.0 port 3306 Feb 27 06:34:40 rm sshd[25530]: refused local port forward: originator 127.0.0.1 port 55565, target 127.0.0.1 port 3306
/var/log/secureを覗くとrefused local port forwardというエラーが出力されているので検索すると/etc/ssh/sshd_configのAllowTcpForwardingディレクティブが影響するよう。grep ^AllowTcpForwarding /etc/ssh/sshd_configAllowTcpForwarding noDocker が動作しているホスト OS の
sshd_configのAllowTcpForwardingの値がnoになっていた。
AllowTcpForwardingは TCP 転送を許可するかどうかを指定する。 1sed -i '/^AllowTcpForwarding/ s/no/yes/' /etc/ssh/sshd_config systemctl restart sshd
AllowTcpForwardingの値をyesに変更して sshd を再起動したところ、無事に Sequel Pro で Docker コンテナの MySQL サーバーに接続することができた。
- 投稿日:2019-02-27T00:51:35+09:00
Docker + Rails + MySQL + Vue で Todo アプリ作成 〜その1〜
はじめに
前回: Docker + Rails で開発環境を作った。
せっかく作ったのに開発しないのはもったいないよね。
でもできることって限られてる。
ということで、TODOアプリを作ってみる目標
- trello
- 今回はとりあえず、seed データを投入して、その一覧を表示させるとこまで。
- タイトル詐欺してますね、「その1」では Vue は使いません(そこまでいけない)
1.準備
Docker を起動し、コンテナに接続していきます。
$ cd myapp $ docker-compose up $ docker ps
myapp_webとmysqlのCONTAINER IDを控える
そぞれのコンテナに接続をする。web$ docker exec -it CONTAINER_ID bash root@CONTAINER_ID:/myapp# これでOKdbdocker exec -it CONTAINER_ID bash root@CONTAINER_ID:/# mysql -u root -p Enter password: # database.yml に記載したパスワード mysql> これでOK2. Rails の操作
2.1 モデルを作る
Task モデルを作る。
web# rails g model Task title:string context:string level:integer # rails db:migrate2.2 コントローラーも作る
こっちは Tasks
複数形であることに注目、Rails Tutorial で確かそう習った# rails g controller Tasksとりあえず一覧を見たい
tasks_controller.rbclass TasksController < ApplicationController def index @tasks = Task.all end def show end def new end def create end def edit end def update end def destroy end endついでに他のも CRUD の7つも枠だけ用意しておく。
2.3 index で表示させる seed データを作る
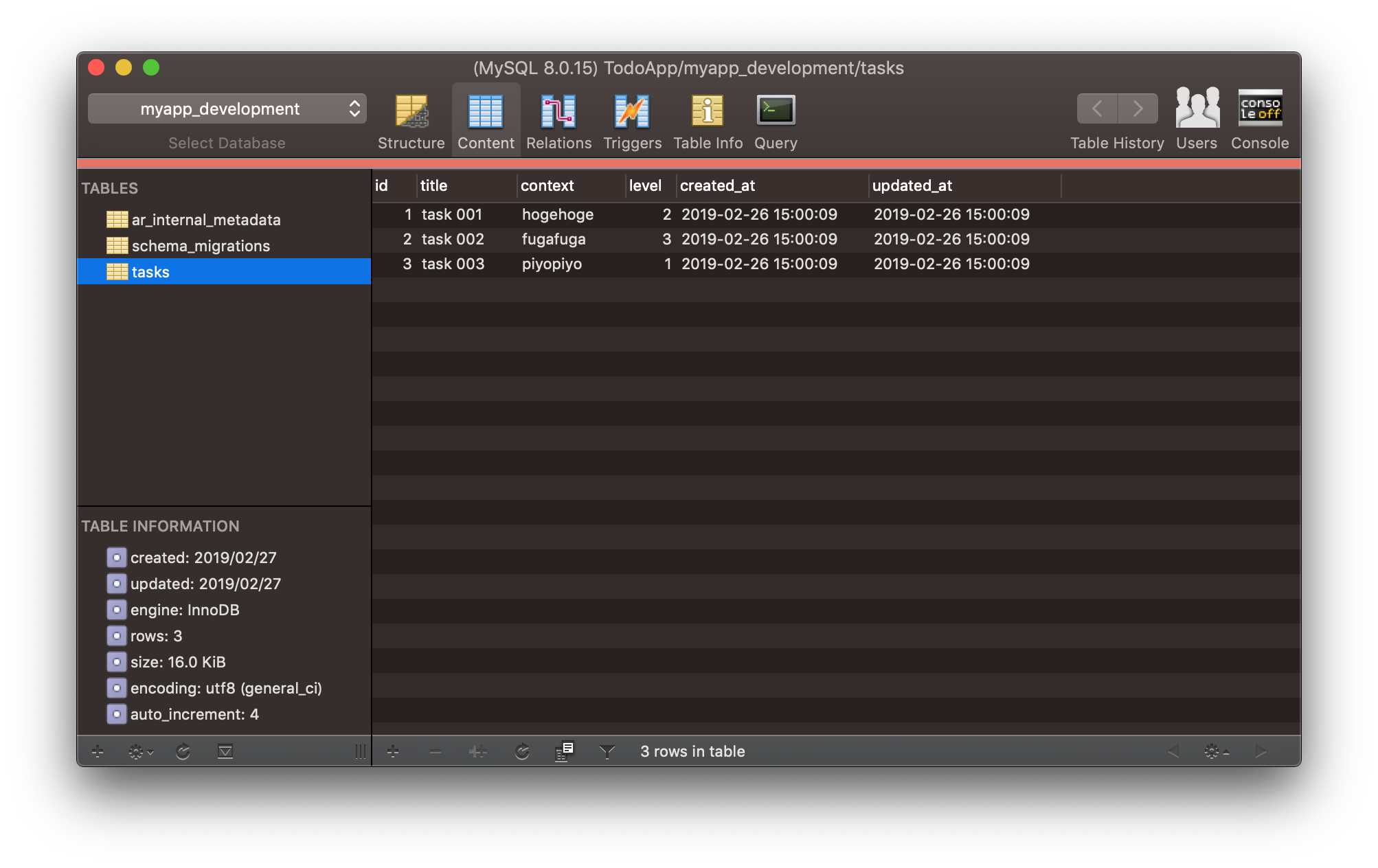
seeds.rbTask.create( [ { title: 'task 001', context: 'hogehoge', level: '2', }, { title: 'task 002', context: 'fugafuga', level: '3', }, { title: 'task 003', context: 'piyopiyo', level: '1', }, ], )web# rails db:seed2.4 seed データを作成したら db を覗く
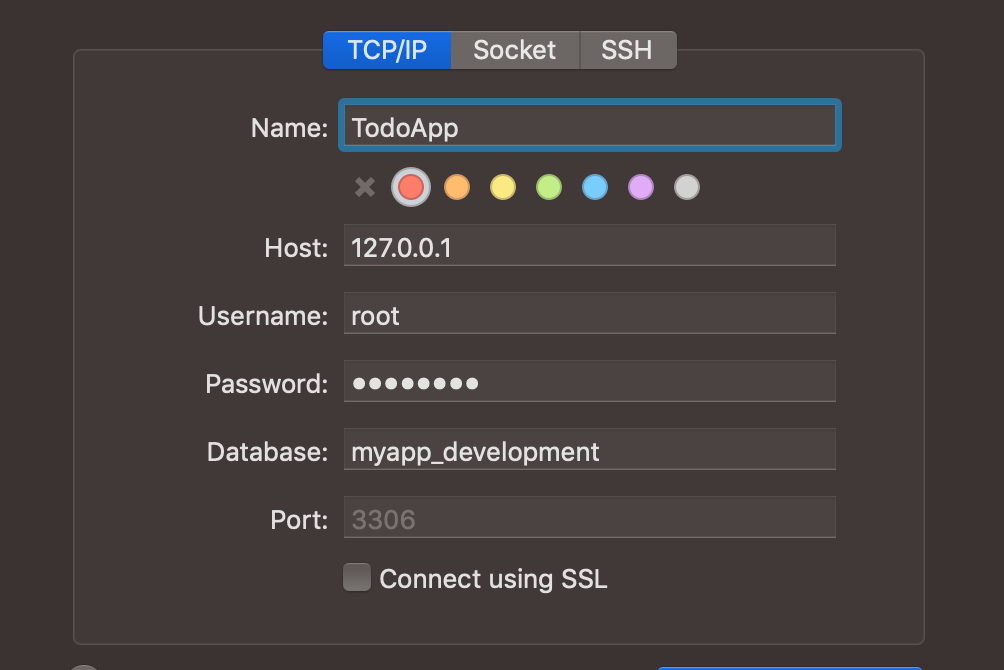
MySQL 側でデータベース名を確認し
sequel pro で実際にデータが入っているか確認する。dbmysql> show databases; +--------------------+ | Database | +--------------------+ | information_schema | | myapp_development | # こいつを使うよ | myapp_test | | mysql | | performance_schema | | sys | +--------------------+終わったらコンテナごと
exitしちゃう。3. View とその準備
さっき
rails db:seedで作成したデータを表示させたい。
表示させるページは/tasksと/(ルートページ)3.1 ルーティング
routes.rbRails.application.routes.draw do root to: 'tasks#index' resources :tasks end3.2 View ファイルの作成
model, controller は
rails gがあるけど
view にはないらしい。
ので、手動で作っていく、$ touch app/views/tasks/index.html.erb $ touch app/views/tasks/show.html.erb $ touch app/views/tasks/new.html.erb $ touch app/views/tasks/edit.html.erbindex.html.erb<h1>Your Tasks</h1> <ul> <% @tasks.each do |task| %> <li><%= task.title %><%= task.context %></li> <% end %> </ul>
Task.allの数だけ Task の持っている title と context を表示...なんかだんだんモデルの作りがイケてない気がしてきた。
そしてローカルホストに接続して確認。
参考
Railsでタスク管理ができるWebアプリを作成してみた(Rails入門)
【Ruby on Rails】ToDoアプリを簡単に作ってみるありがとうございます。