- 投稿日:2019-02-15T22:42:10+09:00
Selenium ChromeDriver & PythonをMacで動かせた。
Selenium関連の記事はググったらたくさん出てくるが、seleniumとwebdriverはバージョンの縛りが非常に厳しいらしく、インストールしても全く動かない。
苦戦すること2時間、やっと動かせるようになったので、失敗した時のパターンと成功パターンを書いておきます。これからseleniumでChromeを操作しようとする人の参考になれば幸いです。
失敗パターン
pythonを動かす時はGoogle colaboratoryやjupyter notebookを使っていたので、seleniumも同じように動かせるだろうと思っていた。
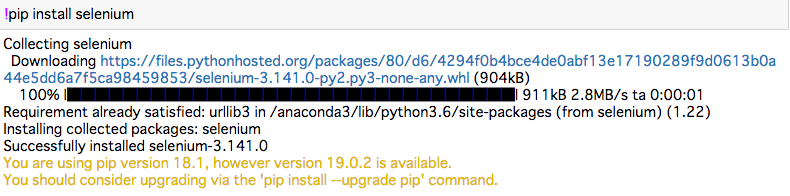
こんな感じで、seleniumのインストールやimportは特に問題なくできる。
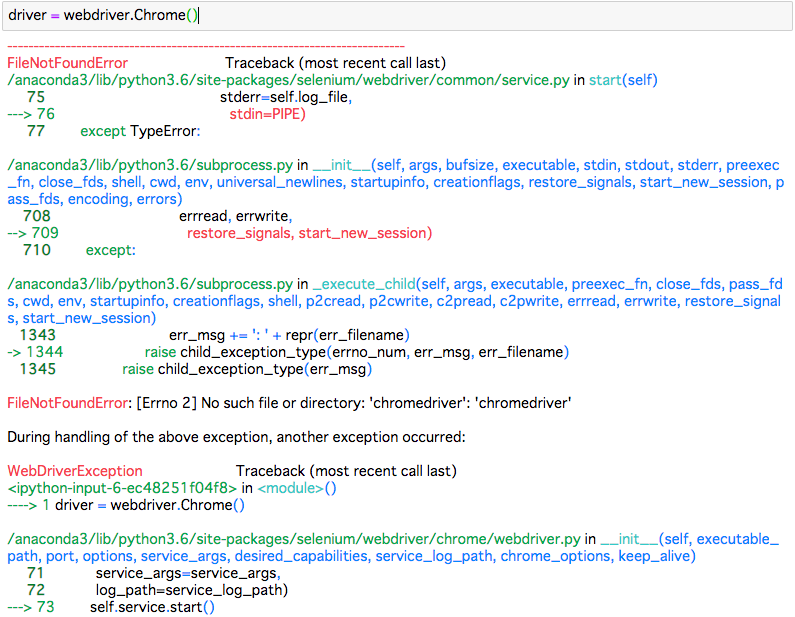
しかしながら、webdriverを動かそうとしたら、エラーが出てしまう。
いろいろと試行錯誤して、以下のような手順を踏んだところ、うまくChromeを立ち上げることができたので、備忘録としてメモしておく。
Chromeに合ったバージョンのwebdriverをインストールしよう。
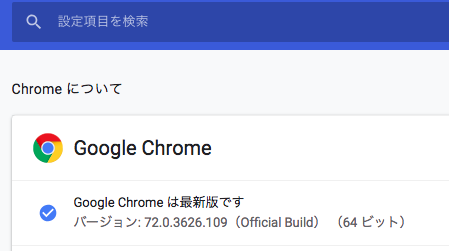
choromeのバージョンは、リンゴマークの隣[Chrome]の「Google Chromeについて」をクリックすれば、別ウィンドウが開きバージョンを表示してくれる。
私の場合は、バージョン71であったが開いた途端に自動更新が始まり、バージョン72になった。
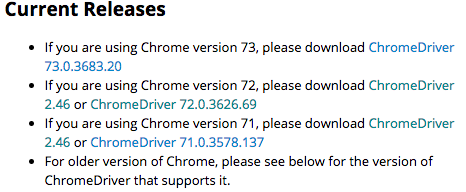
バージョンを確認したら、以下のページからダウンロードする。バージョン72だったので、上から二つ目のやつです。
https://sites.google.com/a/chromium.org/chromedriver/downloads
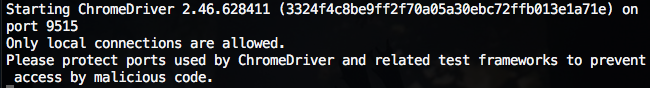
ダウンロードできたら、解凍してダブルクリックすると、ターミナルが開いて、こんな画面が表示される。
seleniumをインストールしよう。
ターミナルを新しく開き、pip使ってインストールできる。
$ pip install selenium※pipを使ったインストールは、jupyter notebook上でもできたっぽい。
※何やらpipのバージョンが古いみたいな表示が出たので、素直にpipをアップデートした(これが成功の理由であったかは不明。まあ新しいに越したことはないだろう)
Chromedriverをインストールしよう
たぶん、chromedriverがインストールできてなかったことが、エラーの原因かと思われる。
参考にしたページだとbrewを使ってchromedriverをインストールする、とあったので、これに従ってchromedriverをインストールしようとした。
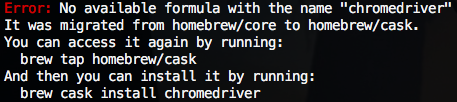
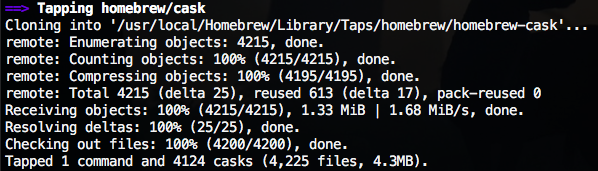
$ brew install chromedriverエラー内容を読むと、「brew tap homebrew/cask」と「brew cask install chromedriver」を入力したら良いっぽい(意味はわかりません)
なので、まずは
$ brew tap homebrew/cask次に
brew cask install chromedriverを入力。
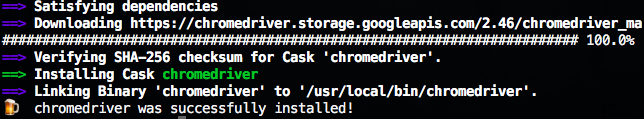
するとこんな感じで、うまくインストールされたっぽい。かんぱーい
で、もう一回jupyter notebook上でseleniumのインポートとwebdriverを実行すると、Chromeが立ち上がりました。
- 投稿日:2019-02-15T21:54:28+09:00
Mac に spherov2.js をインストールする
Sphero Mini を Mac で制御するために、spherov2.js をインストールしたメモ
Node.js のインストール
Node version management をインストール
$ curl -L https://git.io/n-install | bash $ . ~/.bash_profileHomebrew のインストール
Yarn のインストール
$ brew install yarn --ignore-dependenciesspherov2.js のインストール
$ git clone https://github.com/igbopie/spherov2.js $ cd sphero2.js $ yarn installテスト
$ cd examples $ yarn patrol-sm参考にした記事
- 投稿日:2019-02-15T21:54:28+09:00
[WIP] Mac に spherov2.js をインストールする
Node.js のインストール
Node version management をインストール
$ curl -L https://git.io/n-install | bash $ . ~/.bash_profilen コマンドの使い方は、上の GitHub の ドキュメントを参照してください。
たとえば、8.11.3 を使いたい場合は、次のように実行します。$ n v8.11.3Homebrew のインストール
Yarn のインストール
$ brew install yarn --ignore-dependenciesspherov2.js のインストール
$ git clone https://github.com/igbopie/spherov2.js $ cd sphero2.js $ yarn install参考にした記事
- 投稿日:2019-02-15T21:27:49+09:00
【Mac】隠しファイルを常に表示させる
- 投稿日:2019-02-15T19:00:17+09:00
Laravelの開発環境をDockerを使って構築する
何回Laravelの開発環境を構築するねん...ってツッコミたくなりますが、4回目の記事です?
概要
docker(docker-compose)でLEMP環境(PHP/nginx/MySQL)を構築し、Laravelの新規プロジェクト作成まで行います。
使用するコマンドについても軽く説明していきます。リポジトリ
https://github.com/ucan-lab/docker-laravel5
お急ぎの方は README 参照
対象読者
- Laravelが動く環境をdockerで作りたい人
Docker とは
Dockerとは、一台のマシン上に複数の隔離された環境を構築する軽量なコンテナ型の仮想化技術です。
特定のプロセスの実行環境を
Dockerイメージという単位で管理できます。Dockerのメリットとしては、
仮想マシン(VirtualBox)と違ってハードウェア(CPU, メモリ)をシミュレーションする必要がないためとても軽快です。補足
コンテナに出たり入ったりすることが多いので下記のようにします。
[mac] $ Macで実行するコマンド [web] $ dockerの web コンテナ内で実行するコマンド [app] $ dockerの app コンテナ内で実行するコマンド [db] $ dockerの db コンテナ内で実行するコマンド [node] $ dockerの node コンテナ内で実行するコマンド [redis] $ dockerの redis コンテナ内で実行するコマンド前提
- docker
- docker compose
- git(Macは標準でインストールされている)
上記のツールが入っていることが前提となってます。
docker インストール
docker for macをインストールして起動します。
[mac] $ brew cask install docker [mac] $ open /Applications/Docker.appdockerが入っていることを確認する
[mac] $ docker --version Docker version 18.09.1, build 4c52b90 [mac] $ docker-machine --version docker-machine version 0.16.1, build cce350d7 [mac] $ docker-compose --version docker-compose version 1.23.2, build 1110ad01git
gitが入っていること、sshできることを確認する
[mac] $ git --version git version 2.17.2 (Apple Git-113 [mac] $ ssh -T github.com Hi ucan-lab! You've successfully authenticated, but GitHub does not provide shell access.もしsshできなかった場合は、
過去記事にssh接続の設定手順の記事を書いてるので良かったら参考にしてください。推奨アプリ
- Kitematic
- コンテナをGUIで管理するツール
- dockerを触るなら必須
- TablePlus
- MySQLをGUIで管理するツール
- MySQLを触るなら必須
- MySQL8.0に対応
- Visual Studio Code
- Microsoft製のテキストエディタ
- こだわりがない人は入れておこう
- PhpStorm
- JetBrains製の統合開発環境(IDE)
- お金がある人は入れておこう
環境
Mac
- MacOS Mojave 10.14.2
Docker
最終的に次の環境を構築します!!
$ docker-compose run web nginx -V nginx version: nginx/1.15.7 built by gcc 6.3.0 20170516 (Debian 6.3.0-18+deb9u1) built with OpenSSL 1.1.0f 25 May 2017 TLS SNI support enabled [mac] $ docker-compose run app php -v PHP 7.3.2 (cli) (built: Feb 9 2019 02:11:33) ( NTS ) Copyright (c) 1997-2018 The PHP Group Zend Engine v3.3.2, Copyright (c) 1998-2018 Zend Technologies [mac] $ docker-compose run app composer -V Composer version 1.8.4 2019-02-11 10:52:10 [mac] $ docker-compose run db mysql -V mysql Ver 8.0.15 for Linux on x86_64 (MySQL Community Server - GPL) [mac] $ docker-compose run redis redis-cli --version redis-cli 5.0.3 [mac] $ docker-compose run node node -v v11.8.0 [mac] $ docker-compose run node npm -v 6.5.0 [mac] $ docker-compose run node yarn --version 1.13.0※バージョン固定してないものもあり、構築するタイミングによってバージョン差異はあります。
ディレクトリ構成
[mac] $ tree . . ├── README.md ├── docker => 各コンテナの設定ファイル │ ├── mysql │ │ ├── Dockerfile │ │ ├── data │ │ ├── logs => MySQLのログファイルはここ │ │ └── my.cnf │ ├── nginx │ │ ├── default.conf │ │ └── logs => nginxのログファイルはここ │ └── php │ ├── Dockerfile │ └── php.ini ├── docker-compose.yml └── src => Laravelプロジェクトをインストールするディレクトリディレクトリ構成はとても悩みましたが、この形で行きます。
Docker環境を構築する
今回は
handsonという作業ディレクトリを作ります。[mac] $ mkdir ~/handson [mac] $ cd ~/handsonGitHubリポジトリからDockerテンプレートをダウンロード
[mac] $ git clone git@github.com:ucan-lab/docker-laravel5.git [mac] $ cd docker-laravel5環境設定ファイルの確認
dockerの.envの中身を確認します。$ less .env MYSQL_DATABASE=homestead MYSQL_USER=homestead MYSQL_PASSWORD=secretデータベースの接続情報を記述している箇所があります。
ここはLaravelの.envの初期設定に合わせてます。
必要に応じて 環境設定ファイルや各コンテナの設定ファイルを変更してください。Dockerのビルド、起動
[mac] $ docker-compose build [mac] $ docker-compose up -d
buildコマンドで サービスの構築 を行うupコマンドで コンテナを作成してサービスを開始 します-dオプションで デタッチド・モードで起動(デフォルトはアタッチド・モード) します。
- これにより通常はコンテナを実行するとすぐに終了しますが、バックグラウンドで動作するようになります。
[mac] $ docker-compose ps Name Command State Ports ----------------------------------------------------------------------------------------------- myproject_app_1 docker-php-entrypoint php-fpm Up 0.0.0.0:3501->8000/tcp, 9000/tcp myproject_db_1 docker-entrypoint.sh mysqld Up 0.0.0.0:3502->3306/tcp, 33060/tcp myproject_node_1 node Exit 0 myproject_redis_1 docker-entrypoint.sh redis ... Up 6379/tcp myproject_web_1 nginx -g daemon off; Up 0.0.0.0:3500->80/tcp
psコマンドで起動しているコンテナの一覧を表示します。上記のようにコンテナが表示されていればokです。
Laravelプロジェクトを新規に作成する場合
[mac] $ docker-compose exec app ash [app] $ composer create-project laravel/laravel --prefer-dist .
execコマンドで指定した起動しているコンテナのプロセスを実行できます。ashを指定することでコンテナの中に入って任意のコマンドを実行できます。composer create-project laravel/laravel新しいLaravelプロジェクトを作成するコマンド
--prefer-distはzipでダウンロードする(高速)、デフォルトはgit cloneする.カレントディレクトリにインストールする上記のアドレスにアクセスしてLaravelのウェルカムページが表示されればokです。
ポート番号は他の環境と被らないようあえて
3500番号に設定してます。LaravelのDocker環境構築は以上で完了です!!
お疲れ様です???必要に応じて...
Laravelのコマンドを実行したい場合
php,composer,artisanコマンドはappコンテナ内で実行します。[mac] $ docker-compose exec app ash [app] $ php artisan migrate Migration table created successfully. Migrating: 2014_10_12_000000_create_users_table Migrated: 2014_10_12_000000_create_users_table Migrating: 2014_10_12_100000_create_password_resets_table Migrated: 2014_10_12_100000_create_password_resets_table
migrateするとusersとpassword_resetsテーブルが生成される。MySQLに接続したい場合
MySQLはdbコンテナに入ってMySQLコマンドを実行します。
環境変数に接続情報が入っているのでこのままコピペでログインできます。[mac] $ docker-compose exec db bash [db] $ mysql -u${MYSQL_USER} -p${MYSQL_PASSWORD} ${MYSQL_DATABASE}上記のコマンドでMySQLにログインし、MySQLコマンドを実行できます。
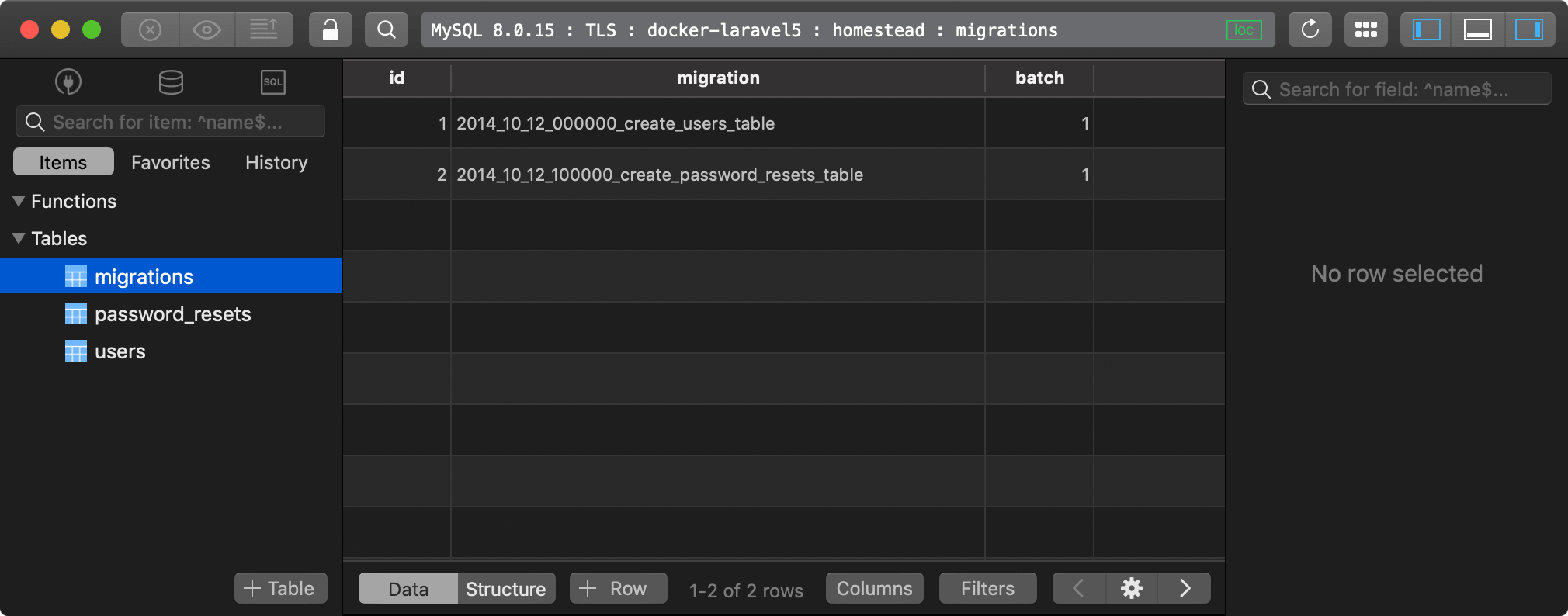
[db] mysql> show variables like '%time_zone%'; +------------------+------------+ | Variable_name | Value | +------------------+------------+ | system_time_zone | UTC | | time_zone | Asia/Tokyo | +------------------+------------+ [db] mysql> show variables like '%char%'; +--------------------------+--------------------------------+ | Variable_name | Value | +--------------------------+--------------------------------+ | character_set_client | utf8mb4 | | character_set_connection | utf8mb4 | | character_set_database | utf8mb4 | | character_set_filesystem | binary | | character_set_results | utf8mb4 | | character_set_server | utf8mb4 | | character_set_system | utf8 | | character_sets_dir | /usr/share/mysql-8.0/charsets/ | +--------------------------+--------------------------------+[db] mysql> show databases; +--------------------+ | Database | +--------------------+ | homestead | | information_schema | +--------------------+ [db] mysql> show tables; +---------------------+ | Tables_in_homestead | +---------------------+ | migrations | | password_resets | | users | +---------------------+ [db] mysql> select * from migrations; +----+------------------------------------------------+-------+ | id | migration | batch | +----+------------------------------------------------+-------+ | 1 | 2014_10_12_000000_create_users_table | 1 | | 2 | 2014_10_12_100000_create_password_resets_table | 1 | +----+------------------------------------------------+-------+
- タイムゾーン:
Asia/Tokyo- 文字コード:
utf8mb4上述の
php artisan migrateを実行していればmigrationsテーブルに2件データが入ってるはず。MySQL管理ツールから接続したい場合
オススメのMySQL管理ツールはTablePlusです。理由はMySQL8.0に対応してるから?
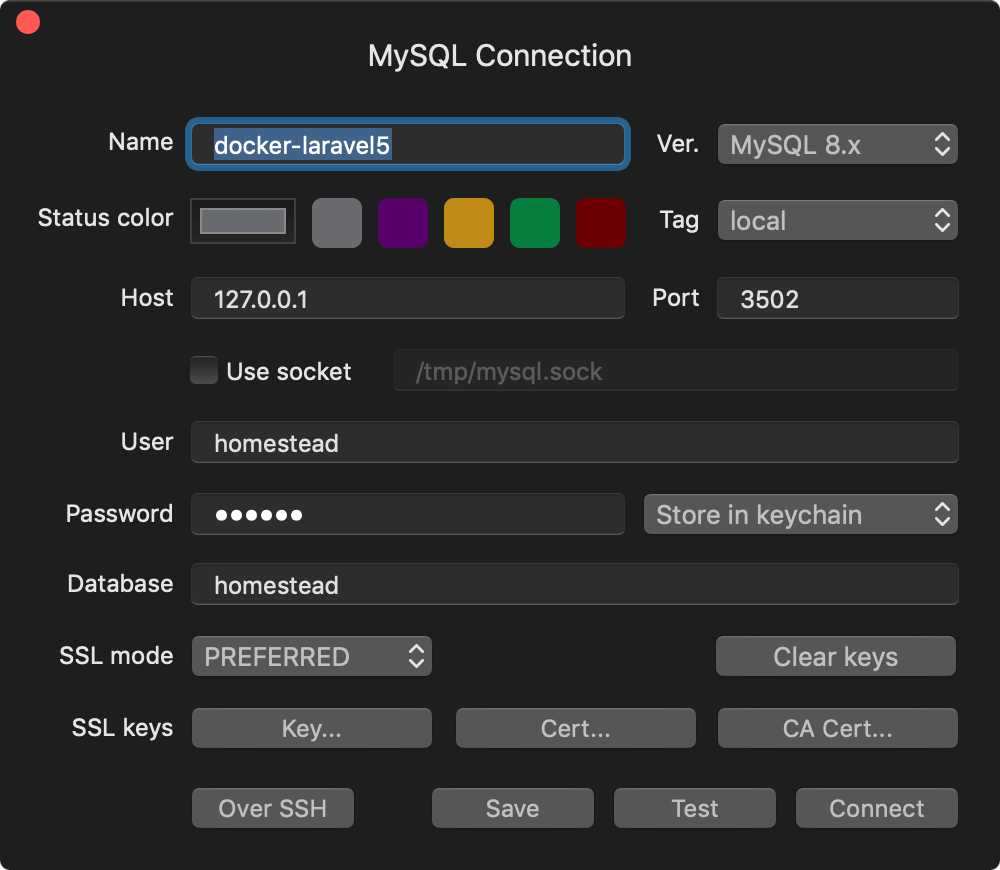
設定例
変更箇所
Name: docker-laravel5(任意) Host: 127.0.0.1 Port: 3502 User: homestead Password: secret Database: homesteadTablePlusの画面
Node(npm, yarn)を実行したい場合
Nodeのコンテナは起動させてないので
runコマンドで起動させてコンテナ内に入ります。[mac] $ docker-compose run node ash [node] $ npm install # OR yarn install [node] $ npm run dev # OR yarn run dev
runコマンドで指定したコンテナを作成して起動し、プロセスを実行します。Redisを使いたい場合
[mac] $ docker-compose exec redis ash [redis] $ redis-cli 127.0.0.1:6379> SET hoge bar OK 127.0.0.1:6379> GET hoge "bar"RedisをLaravelで使いたい場合
[mac] $ docker-compose exec app ash [app] $ composer require predis/predis [app] $ sed -i -e 's/CACHE_DRIVER=file/CACHE_DRIVER=redis/' .env [app] $ sed -i -e 's/SESSION_DRIVER=file/SESSION_DRIVER=redis/' .env参考: https://readouble.com/laravel/5.7/ja/redis.html
Laravelのビルドインサーバを使いたい場合
[mac] $ docker-compose exec app ash [app] $ php artisan serve --host 0.0.0.0
serveLaravelのビルトインサーバを起動します。コンソール上にログが表示されます。--host外部からのアクセスを許可する指定をします。データベースを初期化する
データベースを真っさらな状態に戻したい場合。
まずは、定義されているデータベースのボリュームを探します。$ docker volume ls | grep db-data local docker-laravel5_db-data
docker-laravel5_db-dataこれです。$ docker-compose down $ docker volume rm docker-laravel5_db-data $ docker-compose up -d使用中のボリュームは削除できないので、コンテナを停止してボリュームを削除し、コンテナを再び起動するとデータベースが初期化された状態になります。
既存のLaravelプロジェクトの実行環境を構築する
例えば、このLaravelプロジェクトを動かしてみたいなぁという時。
https://github.com/ucan-lab/laravel-microposts
[mac] $ mkdir ~/handson [mac] $ cd ~/handson[mac] $ git clone git@github.com:ucan-lab/docker-laravel5.git [mac] $ git clone git@github.com:ucan-lab/laravel-microposts.git[mac] $ cd docker-laravel5
.envを書き換える#PROJECT_PATH=./src PROJECT_PATH=../laravel-micropostsあとは環境構築して動作確認します?
[mac] $ docker-compose build [mac] $ docker-compose up -d [mac] $ docker-compose exec app ash [app] $ composer install [app] $ cp .env.example .env [app] $ php artisan migrate今回Dockerを勉強して知ったこと
上記の方々にレビューいただき、今回改めて知ったことを共有します。
コンテナ名の衝突を避ける
コンテナを起動するとフォルダ名が初期値としてプロジェクト名となってしまい、フォルダ名を変えた場合に、プロジェクト名が勝手に変わってしまう問題があります。
コンテナ名だけでなく、イメージ名、ネットワーク名、ボリューム名の衝突にも気を付ける必要があります。
COMPOSE_PROJECT_NAME
COMPOSE_PROJECT_NAMEを使えば、container_nameも指定する必要なく、「COMPOSE_PROJECT_NAME 変数 + _ + サービス名 + _ + 連番」という名前になります?RUN set -eux
RUN を実行する際にはじめにシェルオプションを設定すると
buildを実行する際にコマンドが表示されるので、処理が途中で失敗した場合などに原因調査しやすいというメリットがあります。
-eオプションによって実行したコマンドが1つでもエラーになれば直ちに終了するようにし、-uオプションで未定義の変数などを使おうとすればエラーにするようにしている。-xオプションでは実行コマンドとその引数をトレースとして出力するようにしている。複数行でRUNの実行
Dockerは文を実行するたびにイメージのレイヤーを作成されてしまう。
RUN コマンドは繋げてワンライナーにする方が良い。
コマンドが長くなる場合は\で改行して見やすくする。# NG RUN apk update RUN apk add git # GOOD! RUN apk update && \ apk add git一時的な変数は ENV ではなく ARG を使う
ARGは Dockerfile 内で使用可能な変数です。ARG foo=bar RUN echo $fooADD より COPY
ファイルをコピーする意図であれば、
ADDよりCOPYを使った方がより直感的で分かりやすいADD ./my.cnf /etc/mysql/my.cnf # NG COPY ./my.cnf /etc/mysql/my.cnf # GOOD!トップレベルボリュームを使用する
トップレベルボリュームを使用するとデータの永続化が可能になります。名前付きvolume とも呼ぶそうです。
また、ボリュームが隠蔽化されるため誤って削除する心配が少なくなり開発しやすくなります。テスト用に使うデータベースを用意する
Laravelの場合、テスト用のデータベースを作成することが多いので、
テスト用のDBも合わせて作成してあると開発環境としてはさらに良い。
/docker-entrypoint-initdb.dのディレクトリ配下に.sqlや.shファイルを配置すれば初回起動時に実行してくれます。ベースイメージはコンテナの軽さを重視するならAlpine
Alpine Linux(アルパイン・リナックス)とは、
muslとBusyBoxをベースとしたLinuxディストリビューションです。
(用語を説明すると新たな用語の説明をしなければならなくなる説)セキュリティ・シンプルさ・リソース効率を重視したOSです。
特定のOSのシェルを実行するようなアプリでなければ、Alpineはとても軽量です。
ただ、徹底的に軽量化されているため、AWSやGCPにデプロイした際に苦戦しそうです?
Alpine以外のDockerイメージとしては、UbuntuやDebianのイメージが良く使われる傾向にあるみたいです。個人歴にはCentOSとかRedHat系のOSが好きです?
関連記事
参考にさせていただいた記事
- Dockerでサクっとローカル開発環境(LAMP + Laravel)を構築する
- Dockerfileを書くときに気をつけていること10選
- VagrantとDockerについて名前しか知らなかったので試した
- Dockerfileを書くときに気をつけていること10選
- Dockerfile ARG入門
さいごに
初めてdocker環境の構築に挑戦しましたが、個人的にはイイ感じに作れたかなと満足してます?
もっとこうした方がイイよ!っていうアドバイスがあったらコメントいただけると嬉しいです!
- 投稿日:2019-02-15T18:02:59+09:00
win&Linuxユーザーが中古Macを買って設定した事
ほぼほぼ自分用メモ
Mac購入した経緯
今まで頑なに拒んでいたけど(レンタルしても買わなかった)
開発に必要になってきてどうにもこうにも逃げられそうにないので購入してきました
ジャンク品扱いでmac book pro 13インチが安く売っていて
バッテリー不良だけだったのでお買い得だったけどXeonってだけでdesktop型を買ってしまいました
買った商品はこれです
2.8GHz クアッドコアIntel Xeonメモリは6gb
メモリは12gbまで即拡張しました
macって自作したことないので戦々恐々しながらいじるつもり新しくMac欲しいって人は必ず新品で最新のものを買った方がいいです
ジャンク屋行って漁るとかそういうの向いてないOSだと思います...多分OS関連
初期のOSは10.6(Leopard)だった為サポートも終了しているので使用に適さない
マトリョーシカみたいな方法でOSのアップデートをしたMac OS X 10.6 Snow Leopard->OS X El Capitan->macOS High Sierra 10.13.6
Mac OS X 10.6 Snow Leopardで一旦システムをアップデートし
Apple IDをapp storeに登録(OSのDLに必須)
OS X El CapitanのOSインストール&更新終了後、ファームウェアのアップデート
Mac OS High Sierra のDL&インストール後システム更新全部で何時間もかかりましたが、手順知ってればOSのアップデートを無料で提供し続けてくれる感覚なので
コスト的にはすっごい安いのでは...って思いました調べてないんですが、拡張やら中身全部変えてもこのアップデートはできるのか...ってのが心配な感じですね
Z800あたりのPCにOSだけ入れて見るかなぁ、Hackintosherになりたいですね
参考
現在のグラボだとMac OS High Sierraより上には上げられなかったので
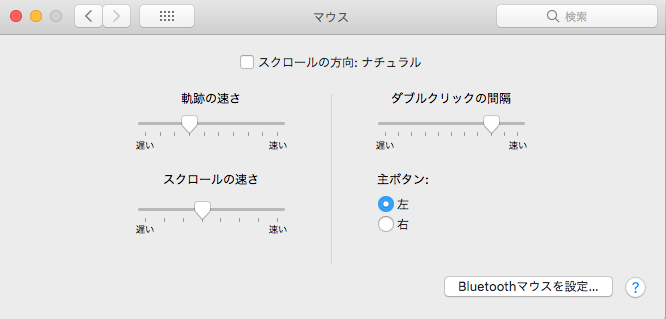
電源拡張とグラボ拡張まではおあずけマウス設定
スクロールした時の挙動が逆だったので設定変更
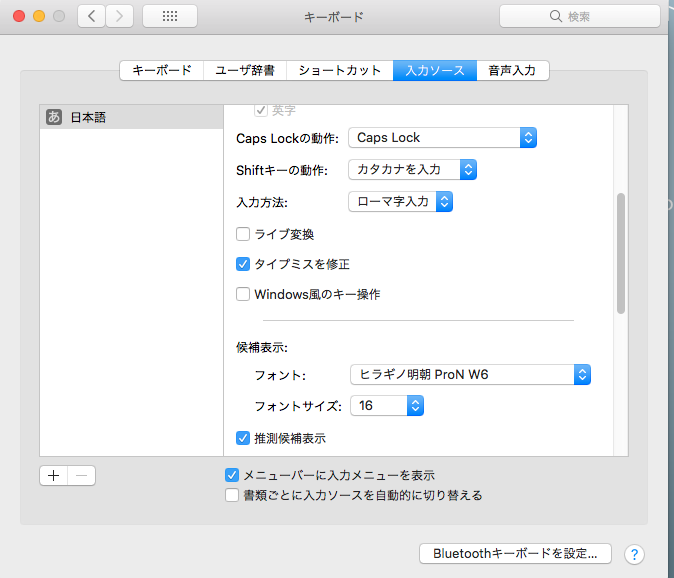
画像にあるスクロールの方向のチェックを外すだけキーボード設定
システム環境設定->キーボード->ユーザ辞書->英字入力中にスペルを自動変換をオフ
ライブ変換をきりました
ライブ変換便利だよーとは言われてたんですが、あまりにも多くの文字やコードを書くのでちょっと耐えられなかったです。ライトユーザーにはいいかもアプリインストール
- XCODE
- Chrome
- Slack
- gitup
- SouceTree
- VisialStudioCODE
- Clipy
- Karabiner
XCODE日本語化しようとしたけど、無理そうなので諦め
gitup
参考
ターミナルでコマンド打ちつつ必要であればGitUpを使用
ほとんどいらないです...CUIで事足りますねSouceTree
Windowsで使ってあまりにも使えないのでMacでも入れることないだろうなー
と今まで使って無かったんですがMacのSouceTreeはまるで別ソフトでした
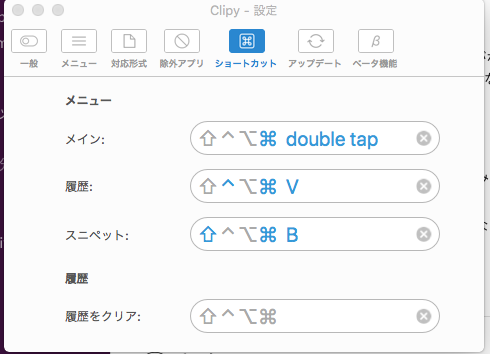
Macユーザー向けにしか作ってないと思っていいぐらいClipy
クリップボードの拡張ソフトです
キーボードの設定を色々いじっているので
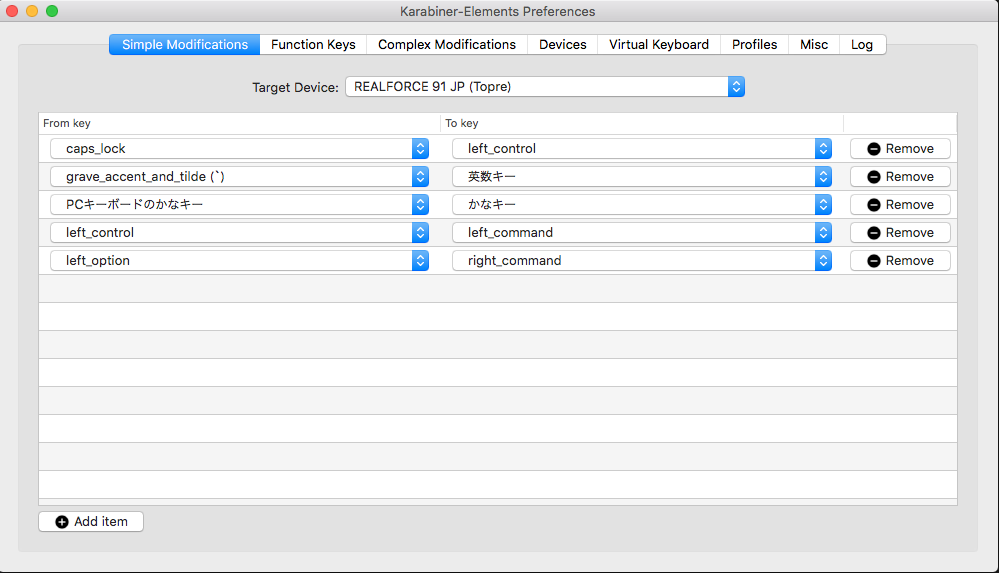
ダプルタップで表示できるように変更してますKarabiner
キーボードにREALFORCE PUF Limited Editionを使っている為
慣れない入力操作を全て変更してwindowのキー配置に寄せました
標準でついてたキーボードは捨てる予定
覚えるべきショートカット関連
//クリップボードに範囲指定してスクリーンショットをコピー cmd + shift + 4 + ctrl //コピペ cmd + C cmd + V //画面切り替え cmd + TabMacの下にあるアイコンバーが邪魔なので消した
変更したいところ
- ライブ変換は便利って聞いたので使っているけど慣れなければ切る予定
- IMEもそれに合わせて変えるかも
- 予測候補のフォントが明朝体っぽいのが気にくわないので変えたい
- 投稿日:2019-02-15T16:41:24+09:00
MacでのFlutter開発環境を構築するゾ
はじめに
ちょっと長いので根気よく行きましょう
1、FlutterSDK install
基本的には公式にやり方が書いてあります
ホームディレクトリで解凍してあげてください2、PATH set
## Flutter PATH export PATH=/Users/user_name/flutter/bin:$PATH
$ source .bash_profileで反映(.bashrcなど個人の環境に合わせてください)3、AndroidStudio & Xcode install
Android Studio install and setup
AndroidStudioは3.2以上を使用してください
brewでのインストール
$ brew cask install android-studioAndroidSDKインストール
AndroidStudioを使って以下をインストールします
Preferences -> Appearance & Behavior -> System Settings -> Android SDK
SDK Platforms -> 各Android API
SDK Tools -> Android SDK Build-ToolsBuild-Toolsは28.0.3以降を使用します(Flutter推奨)
ライセンスへの同意
インストール後は以下のコマンドでライセンスに同意します
$ flutter doctor --android-licensesXcode install
Xcodeは10.1以上(MacOSは10.13.6以降)
Xcode command-line tools install
$ sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer from the command line.ライセンスへの同意
$ sudo xcodebuild -license from4、flutter doctor check
各設定が終わったら
$ flutter doctorでチェックします
原則エラーとか出てなければオッケーです
VS Codeはこの説明では使わないのでスルーします
Connected deviceはAndroidやiOSのシュミレータが起動していればエラーとか出なくなります$ flutter doctor Doctor summary (to see all details, run flutter doctor -v): [✓] Flutter (Channel master, v1.2.1-pre.201, on Mac OS X 10.13.6 17G4015, locale ja-JP) [✓] Android toolchain - develop for Android devices (Android SDK version 28.0.3) [✓] iOS toolchain - develop for iOS devices (Xcode 10.1) [✓] Android Studio (version 3.3) [!] VS Code (version 1.29.1) ✗ Flutter extension not installed; install from https://marketplace.visualstudio.com/items?itemName=Dart-Code.flutter [!] Connected device ! No devices available5、AndroidStudio setup
これやらないとAndroidStudioでの開発ができないのでやってください
plugins install
Preferences -> Plugins
1. Dart
2. Flutterそれぞれをsearchでinstall
まとめ
はい、これでお使いのMacでAndroidStudioを使うFlutter開発の環境が構築できました!にっこり
- 投稿日:2019-02-15T11:18:23+09:00
Macで快適にeGPUと外部ディスプレイを使うための方法について
MacのeGPU対応について色々と試行錯誤した結果、現状最も最適なソリューションと思われる環境を実現できたので共有します。
※ 特に Mac mini 2018 についてはかなり酷い状態でした。0. Mac の FileVault を OFF にする
FileVault がONになっていると、外部デバイスの認識をせずにログイン画面まで行ってしまうため、 Mac に標準で付いている HDMI ポートを利用してまずログインを行う必要性があります。つまり、ログインしてから eGPU の電源を ON にするという面倒な事をしないといけなくなります。
HFS+ の時は暗号化のソリューションとして FileVault を ON にするのがデファクトでしたが、 Ask The Expert: APFS Encryption にあるように、 APFS はそれだけでも十分なセキュリティレベルを担保してくれるため、 FileVault までかける必要性はほとんどありません。従って、ディスクの APFS 化と FileVault を OFF にする作業を事前に行っておきます。
※ 最近の Mac は全て SSD がデフォルトなので、 HFS+ よりも APFS の方が効率が良い、というのもあります。1. パフォーマンス優先にする
据え置き型の Mac mini で消費電力を気にしてアプリの挙動がもっさりするのは嫌なので、まずはパフォーマンスを優先させます。
refs: OS X 10.9 Mavericksからの新機能「App Nap」をシステム全体で無効にするdefaultsコマンド以下コマンドを入力して再起動すれば、App Nap (Power Nap) をアプリ毎に設定しなくても、システム全体で App Nap が無効になります。
$ defaults write NSGlobalDomain NSAppSleepDisabled -bool YESMacBook を使っている場合はバッテリーの減りが早くなるため、この操作はしない方が良いです。必要なアプリだけ個別に設定してください。
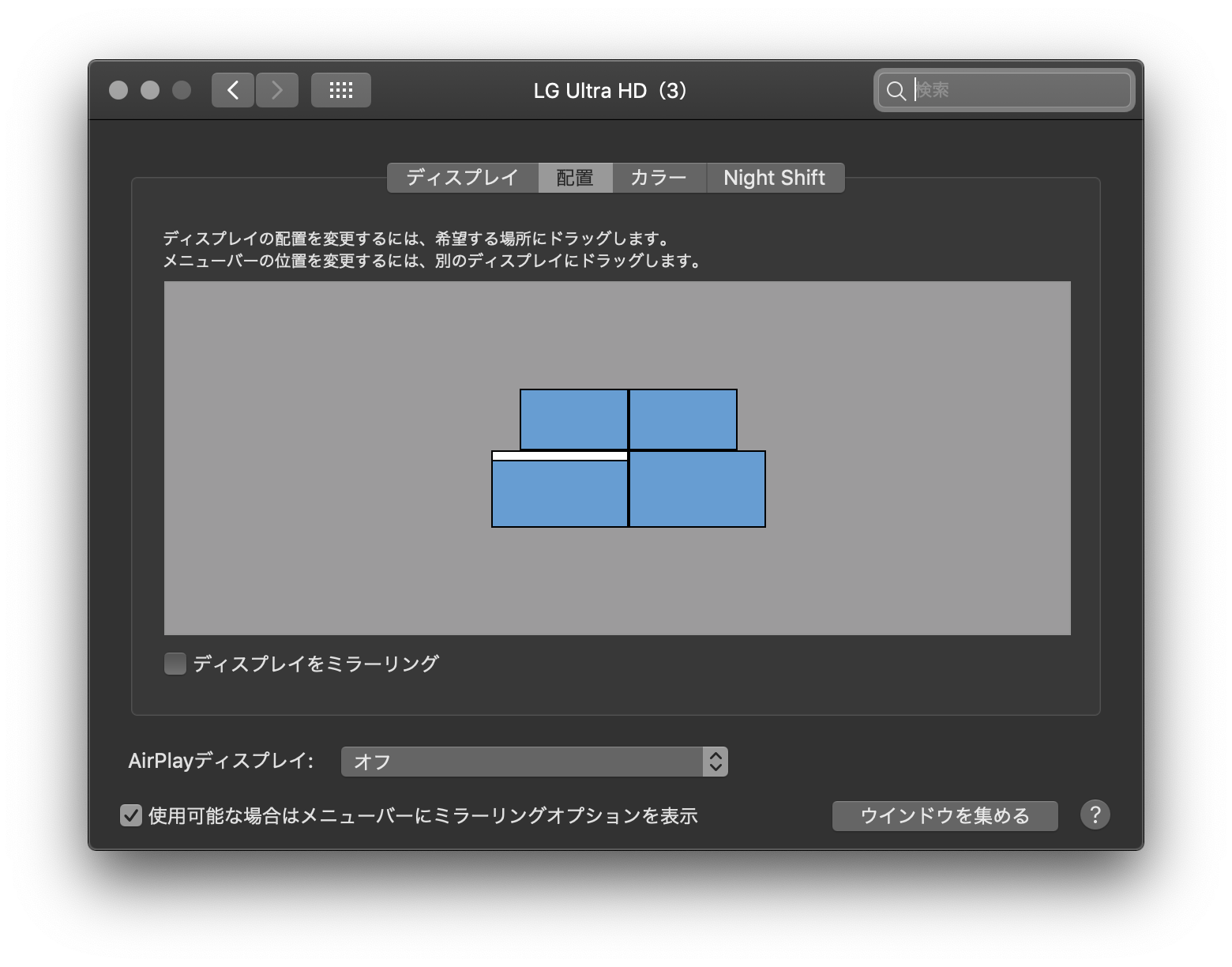
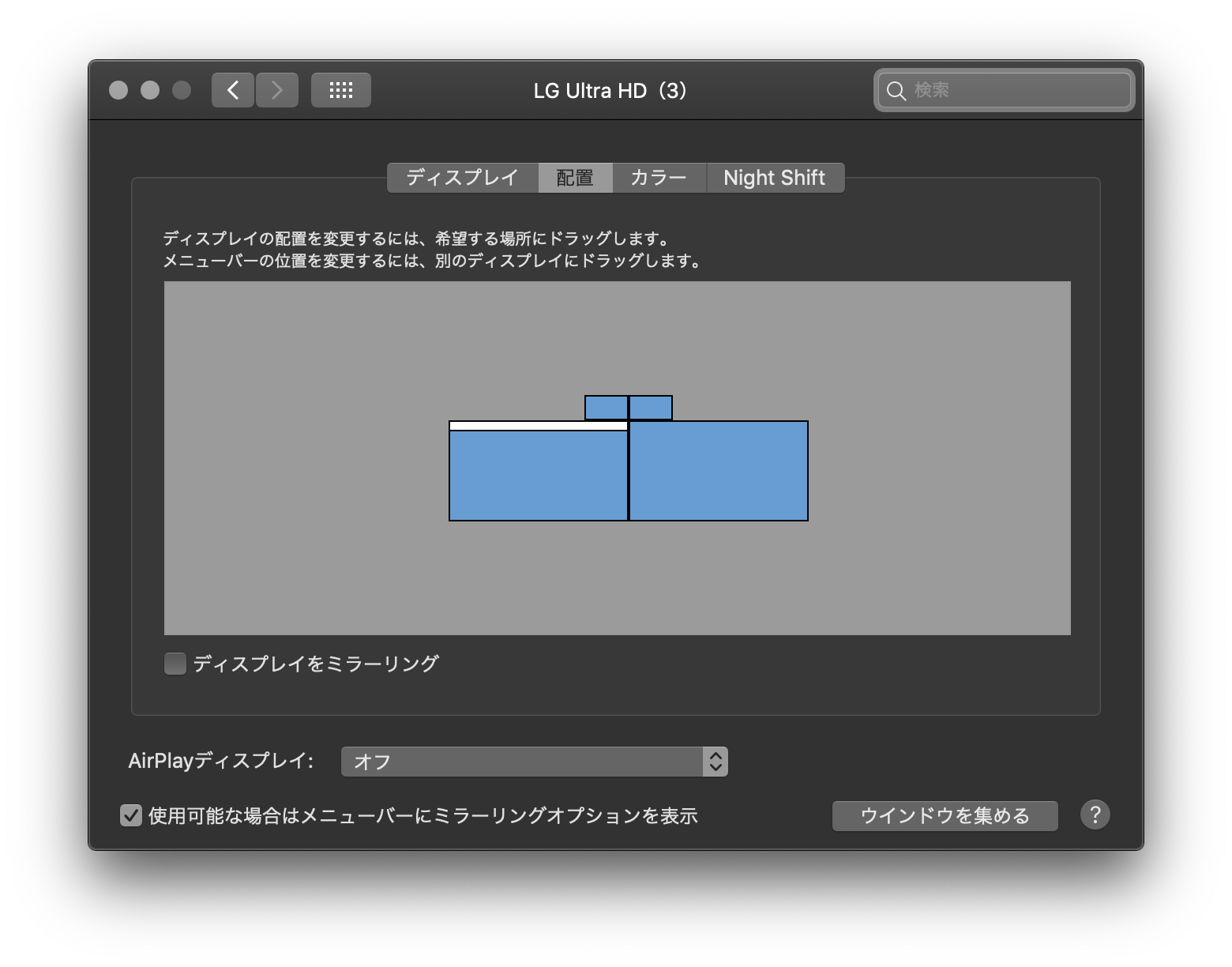
2. ディスプレイの並び替えを行う
eGPU に接続すると、ディスプレイが理論上2倍に増えるため、例えばデュアルディスプレイの場合は以下のように配置をしなおします。
上部2枚のディスプレイは、 Mac 本体の GPU を使っているもの。下部2枚のディスプレイは eGPU 経由で出力しているものです。それぞれ出力先は同じディスプレイにして、ディスプレイ側の別の HDMI (またはDisplayPort) 入力端子に接続します。
白いバーの部分がメインディスプレイとして登録されるため、 eGPU を利用しているディスプレイに白いバーを移動しておきます。
デュアルディスプレイの場合、ディスプレイの名称を変更できる機能が欲しいところですが、それはできないようなので、一旦諦めておきます。知っている方がいれば教えてください。なお、裏技として2入力1出力対応の HDMI 切替器を購入して Mac 標準の HDMI ポートに繋ぎ、普段は Mac からの入力をナシにしておいて、 eGPU を使わない時だけスイッチで切り替えをすると、非常に楽に電力消費を抑えつつ eGPU と Mac の HDMI ポート両方の恩恵を受けることができます。
検証してませんが、Mac mini は CPU 上に GPU 領域があるため、この方が処理速度も上がるのではないかと思っていたりします。3. アプリ毎のウィンドウの位置を記憶するアプリを使って eGPU ON/OFF 時の差異をできるだけ減らす
アプリ毎のウィンドウの位置を記憶するアプリについては [Bad Request]()
Mac App Store で販売されている Stay などを買うといいです。
Stayは、ディスプレイ接続環境が変わった際に自動でウィンドウを再配置してくれます。
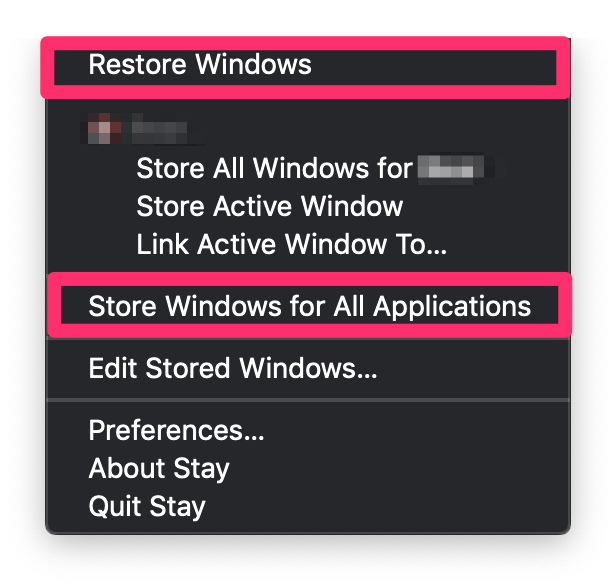
各アプリのウィンドウのデフォルト位置を決めたら、タスクバーのアイコンをクリックしてStore Windows for All Applicationsを選択すると、ウィンドウの場所を一気に保存してくれます。
この操作は eGPU 利用時と Mac の GPU 利用時の両方で設定しておくと良いです。
eGPU は便利ですが、電力を喰うので、ドキュメント作成などの作業時には不要になるかと思います。そのため、両方のパターンで記憶させておくと、Stayが状況に合わせて自動的にウィンドウの配置を直してくれます。4. ディスプレイ解像度を細かく調整する
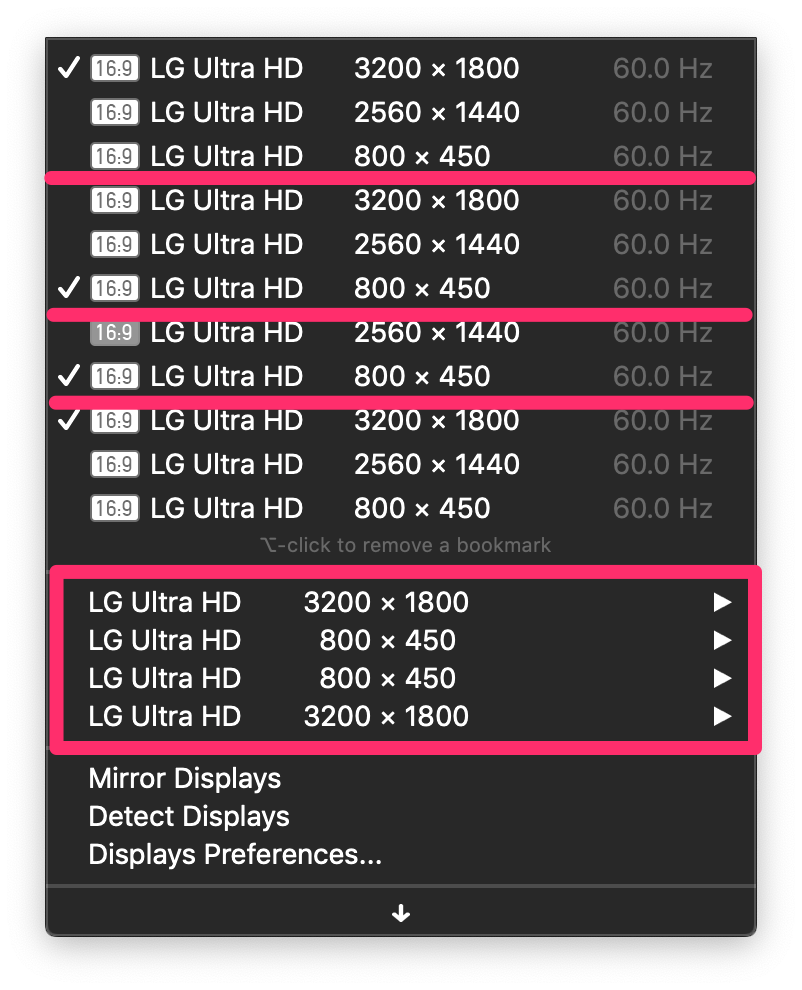
Mac App Storeで Display Menu というアプリがあり、かなり細かくディスプレイの解像度を設定できます。これを使って、以下のような形で設定を行い、 Mac 側の GPU を使いたくない時は余計な負荷を下げるために解像度を落とせる範囲で落としておきます。
Alt+Clickで解像度を記憶できるので、以下のように調整しています。
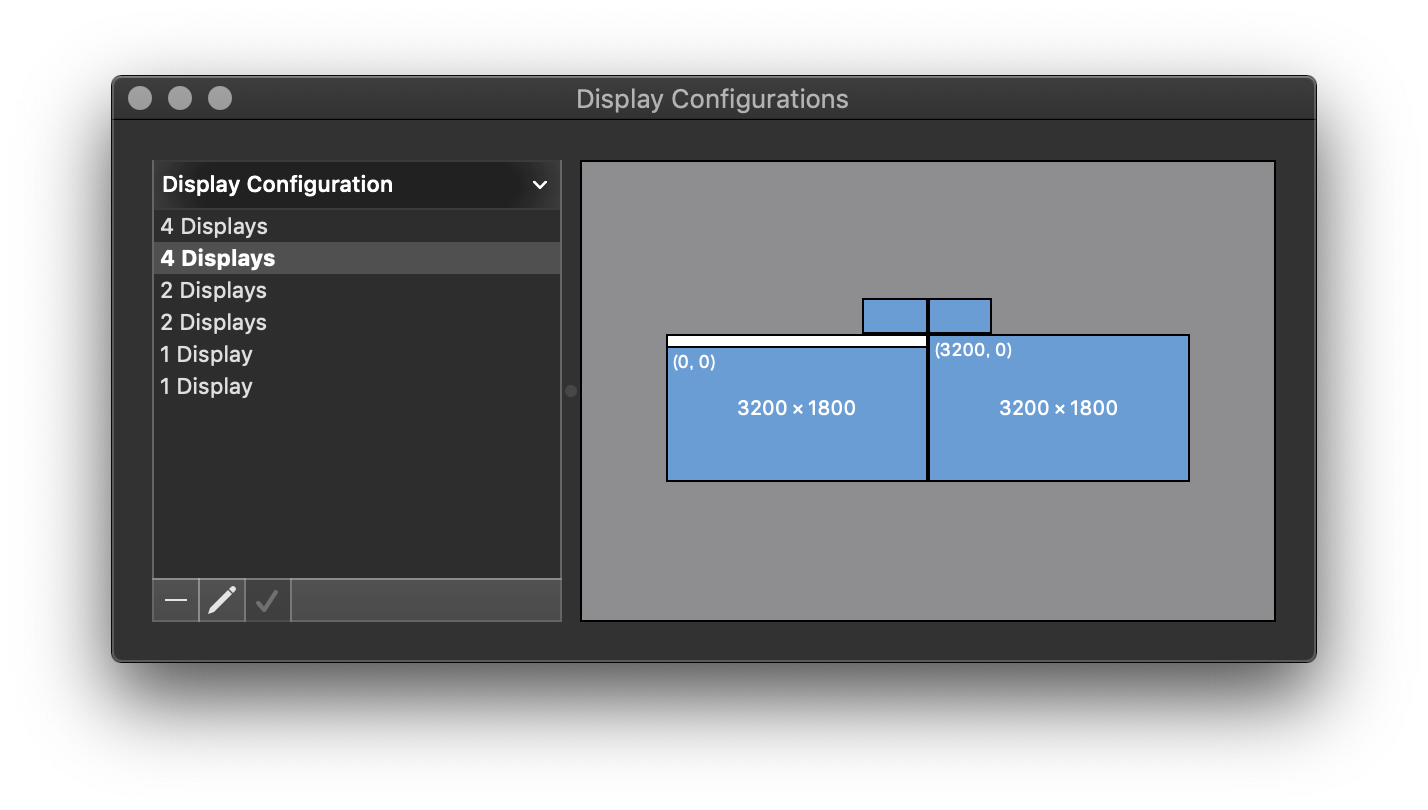
自分の場合は、ディスプレイを1つだけ使いたい時もあるため、設定は以下のように1枚、2枚、4枚という風に分けて個別保存しています。
解像度ごとに違う設定ができるため、非常に便利です。
5. ここまでの操作を
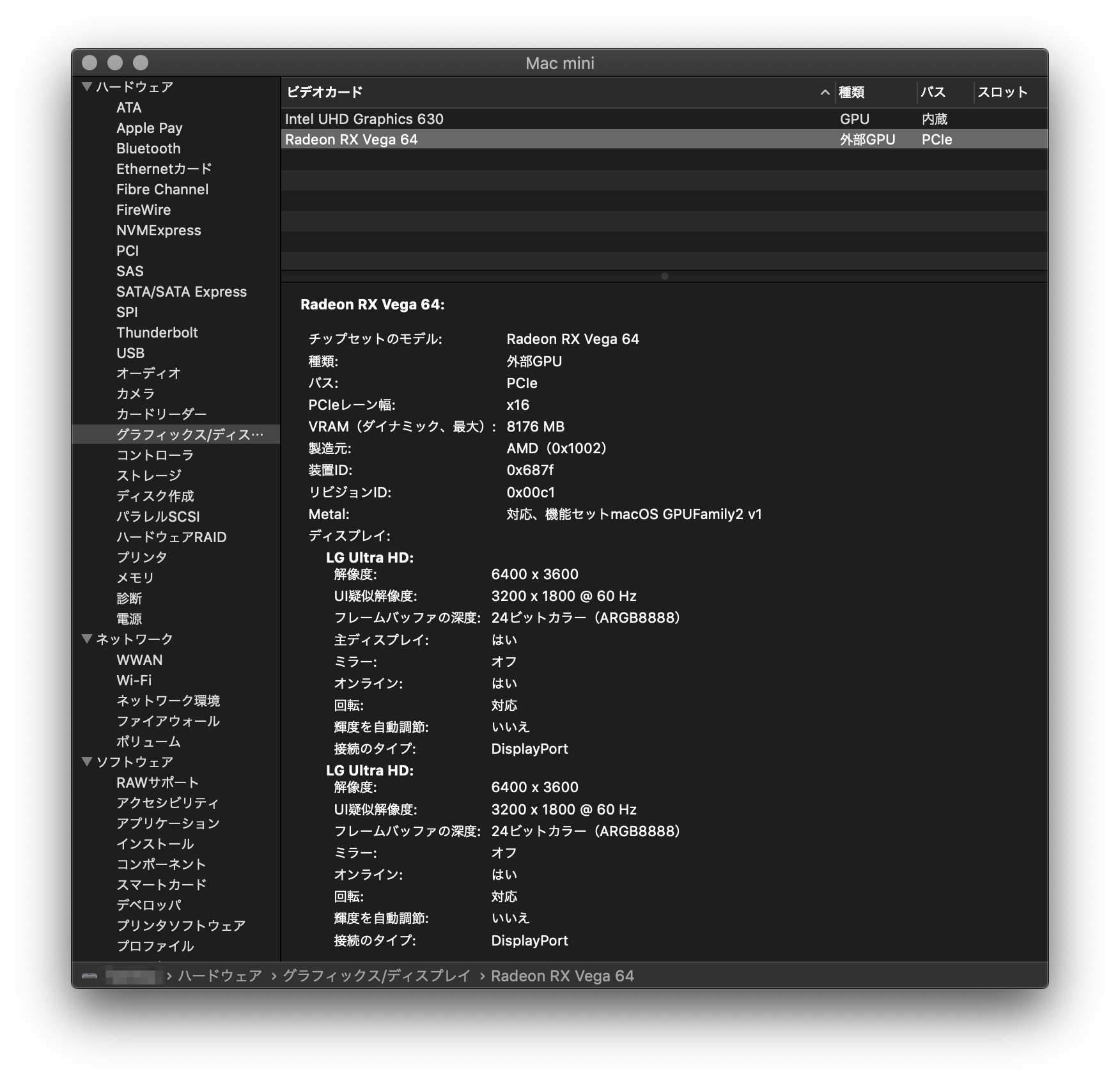
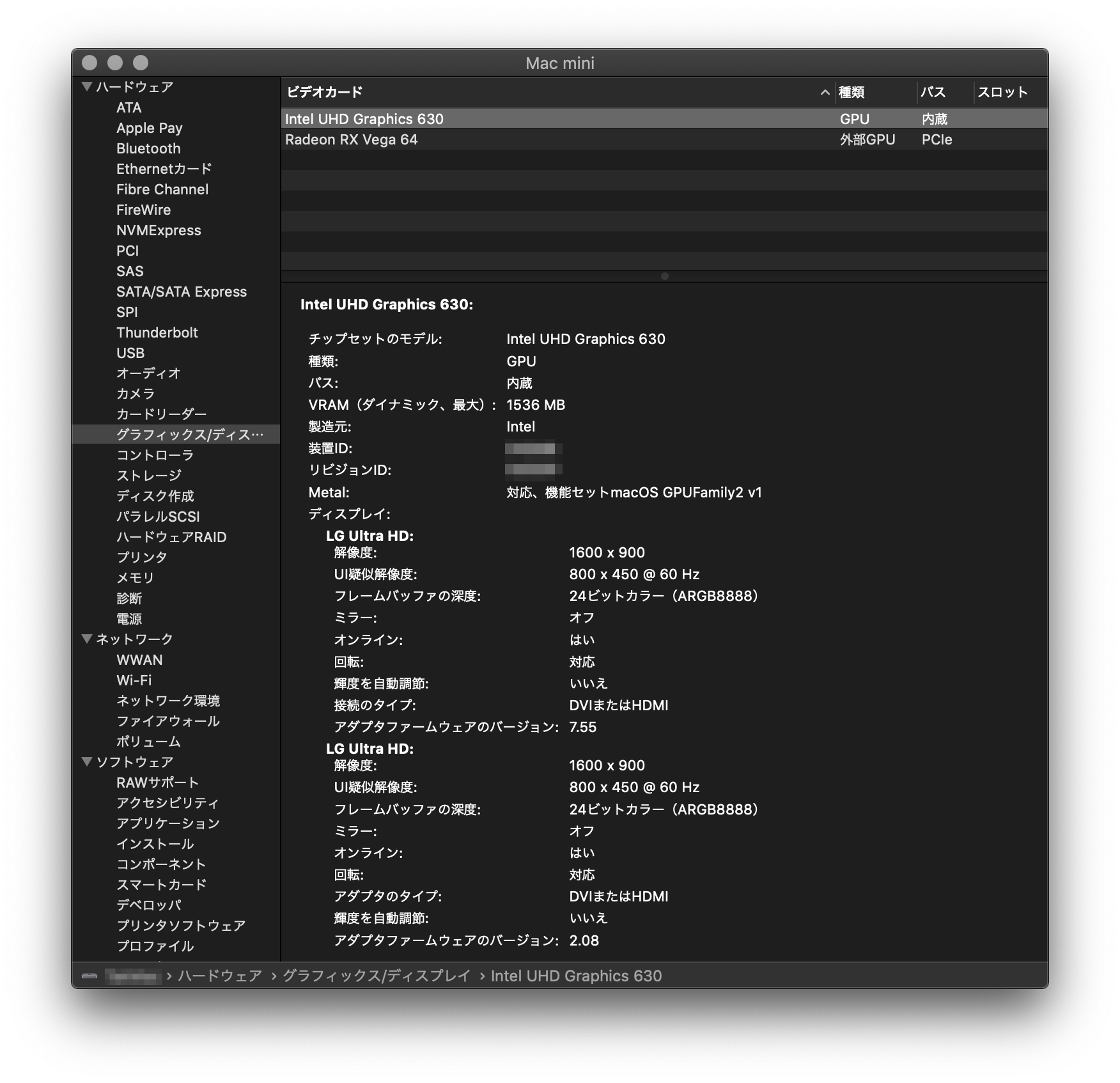
システム情報で確認する画面左上のアップルマークから
このMacについてをクリックし、表示された画面にあるシステムレポート…をクリックします。ハードウェア内にグラフィクス/ディスプレイという項目があるので、そこをクリックします。
以下のように、それぞれのビデオカード毎に正しく解像度が設定できていれば、ここまでの設定は完了です。
解像度の変更により、ディスプレイの配置がおかしくなっているので、以下のように設定しなおします。
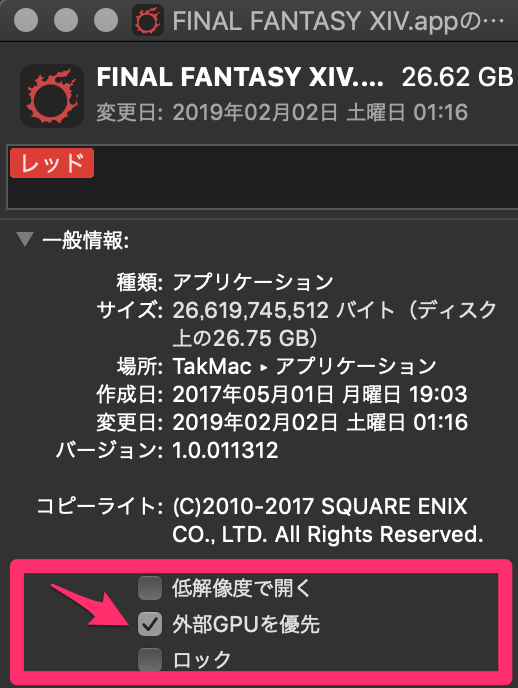
上記のようにしておくと、マウスカーソルが変な場所に行くことを限りなく回避できるようになります。6. すべてのアプリで「外部GPUを優先」をオンにする
refs: Mac で Blackmagic eGPU を使う - Apple サポート
/Applications以下をひたすら手作業で修正します。すべてのアプリを選択した状態でCmd+Iを押して、ここから作業を始めるのが楽です。
Adobeとかのアプリのように、ディレクトリになっているものはフォルダの中身を個別に設定する必要があるので注意してください。
以下のような感じでチェックを入れていくだけです。
以上で eGPU を使って可能な限り Mac のパフォーマンスを上げる設定は完了です。お疲れ様でした。※ 注意事項
Mac 本体側の GPU から eGPU への切り替えはそのままできますが、 eGPU から本体の GPU に切り替えをする際は一旦ログアウトされます。 大事なデータが消えないように eGPU を取り外す際には充分に気をつけて行ってください。
特にコンパイルだったり、ゲーム、イラスト作成、画像加工中などは即死だと思います。
- 投稿日:2019-02-15T09:35:24+09:00
フォルダ内画像のカラーモードをスクリプト処理でチェックする
必要に迫られてフォルダ内画像のカラーモードをチェックできるmac用スクリプト書きました。今回は混入したカラーモード違いの画像をハネられればいいのでmacOSに最初から入ってるsipsを使ってます。対応画像形式はjpeg、png、gif、bmp、tif。DTPでまだよく見るEPSはsipsが対応して無いんで対象外です(ImageMagickのidentifyコマンドなら行けるみたい)。
CMYK/グレースケール画像の混入をチェック
use utf8; use Encode qw/encode decode/; use File::Basename qw/basename dirname/; use File::Find; #画像フォルダのパスを取得 $imageFolderPath = $ARGV[0]; $imageFolderPath = decode('UTF-8', $imageFolderPath); #各画像ファイルへの絶対パスを取得 my @imageFilePaths; find(\&getEachFilePath, $imageFolderPath); ###################チェック処理################### #ログ出力用変数定義 our $imageColorModeCheckLog = ""; #各imageファイルをチェック foreach $imageFilePath (@imageFilePaths){ &eachImageFileProceed($imageFilePath); } ###################ログにタイトル部分を合成################### if ($imageColorModeCheckLog eq ""){ $imageColorModeCheckLog = '##ImageFile ColorMode Check Result : ' . "\r\n" . 'OK! All Files No Problem!'; } else { $imageColorModeCheckLog = '##ImageFile ColorMode Check Result : ' . "\r\n" . $imageColorModeCheckLog; } ###################出力################### #チェック結果を出力 $imageColorModeCheckLog = encode('UTF-8', $imageColorModeCheckLog); print $imageColorModeCheckLog . "\n"; exit; ###################サブルーチン################### #各imageファイルのチェック sub eachImageFileProceed { my $imageFilePath = $_[0]; #各imageファイル名を取得 my $imageFileName = basename $imageFilePath; my $shellCommand = "sips -g space " . $imageFilePath; my $imageColorSpaceValue = `$shellCommand`; unless ($imageColorSpaceValue =~ / space: RGB/){ $imageColorModeCheckLog = ($imageColorModeCheckLog . 'Caution! ImageColorMode Error ' . ' ' . 'FileName:' . $imageFileName . "\n") } } #各imageファイルへの絶対パスを取得 sub getEachFilePath { my $file = $_; my $path = $File::Find::name; push(@imageFilePaths,$path) if ($path =~ /^(.*?)\.(jpg|jpeg|png|gif|bmp|tif|tiff)$/i); }RGB画像の混入をチェック
use utf8; use Encode qw/encode decode/; use File::Basename qw/basename dirname/; use File::Find; #画像フォルダのパスを取得 $imageFolderPath = $ARGV[0]; $imageFolderPath = decode('UTF-8', $imageFolderPath); #各画像ファイルへの絶対パスを取得 my @imageFilePaths; find(\&getEachFilePath, $imageFolderPath); ###################チェック処理################### #ログ出力用変数定義 our $imageColorModeCheckLog = ""; #各imageファイルをチェック foreach $imageFilePath (@imageFilePaths){ &eachImageFileProceed($imageFilePath); } ###################ログにタイトル部分を合成################### if ($imageColorModeCheckLog eq ""){ $imageColorModeCheckLog = '##ImageFile ColorMode Check Result : ' . "\r\n" . 'OK! All Files No Problem!'; } else { $imageColorModeCheckLog = '##ImageFile ColorMode Check Result : ' . "\r\n" . $imageColorModeCheckLog; } ###################出力################### #チェック結果を出力 $imageColorModeCheckLog = encode('UTF-8', $imageColorModeCheckLog); print $imageColorModeCheckLog . "\n"; exit; ###################サブルーチン################### #各imageファイルのチェック sub eachImageFileProceed { my $imageFilePath = $_[0]; #各imageファイル名を取得 my $imageFileName = basename $imageFilePath; my $shellCommand = "sips -g space " . $imageFilePath; my $imageColorSpaceValue = `$shellCommand`; if ($imageColorSpaceValue =~ / space: RGB/){ $imageColorModeCheckLog = ($imageColorModeCheckLog . 'Caution! ImageColorMode Error ' . ' ' . 'FileName:' . $imageFileName . "\n") } } #各imageファイルへの絶対パスを取得 sub getEachFilePath { my $file = $_; my $path = $File::Find::name; push(@imageFilePaths,$path) if ($path =~ /^(.*?)\.(jpg|jpeg|png|gif|bmp|tif|tiff)$/i); }なおチェック部分のunlessをifに変えただけです。
ターミナルで
perl imgcolormodecheck.pl [画像フォルダのパス]みたいな感じで使えます。誤ったカラーモードの画像の混入があれば
##ImageFile ColorMode Check Result : Caution! ImageColorMode Error FileName:001.png Caution! ImageColorMode Error FileName:021.png Caution! ImageColorMode Error FileName:029.pngのようなアラートが出る感じ。