- 投稿日:2019-02-15T20:36:21+09:00
Vue.jsで扱うBootstrap4
Vue.jsでBootstarap4をいじってみよう!
タイトルの通りVue.jsのプロジェクトにBootstrapを導入しよう、使ってみよう!という記事です。昨今のVue界隈ではみなElementUIを使うっぽいですが自分は普通にVueでもいつも通りBootstrapを使いたかったので導入してみることにしました。
非常にわかりやすい公式ドキュメントが存在するのですが英語で初心者にはとっつきにくいかなと思ったので公式ドキュメントの和訳もかねています。
以下の点に注意してください。
※今回はNuxt.jsについては触れていません
※VueやJavaScript, node.js, npm, yarn, webpack, bootstrapなどをそもそも知らないよ!という方向けの記事ではないです。その辺は他のめちゃくちゃわかりやすい記事や公式ドキュメントが存在するのでそちらを参考にしてください。1. 導入編
導入方法としては二つ存在します。すでに作成したプロジェクト(webpack)に導入する方法と、vue-cliを用いてすでに導入済みのプロジェクトのテンプレートを作成する方法です。適宜使う方を参考にしてください。
Webpack
もしプロジェクトでwebpackを用いているならこの方法で導入できます(他のモジュールバンドラでは未検証)
①npmかyarnを用いてbootstrap-vueをインストールします。
以下のコマンドを入力してください。bashなどのCLInpm install bootstrap-vue yarn add bootstrap-vue②インストールが完了したらBootstrapVue プラグインを読み込みます。
src/index.jsimport Vue from 'vue' import BootstrapVue from 'bootstrap-vue' import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap-vue/dist/bootstrap-vue.css' Vue.use(BootstrapVue)ちなみに、自分はESlintのStandardを使っているのでセミコロンは勝手に消しちゃいました。
③webpackの設定をします。以下の二つをインストールしてください。
webpack公式の解説はこちらを見て下さい。bashnpm install --save-dev style-loader css-loader④最後にwebpackの設定に以下を追記してください。
webpack.config.jsconst path = require('path'); module.exports = { entry: './src/index.js', output: { filename: 'bundle.js', path: path.resolve(__dirname, 'dist') }, // ここから module: { rules: [ { test: /\.css$/, use: [ 'style-loader', 'css-loader' ] } ] } // ここまで };vue-cli
!注意!
公式ドキュメントにはvue-cliと書いてありますが、最新版は@vue/cliと名称を変更しています。また、vue init コマンドを実行するには@vue/cli-initをインストールする必要があるます。こちらも別途公式ドキュメントを参照して下さい。vue initが実行できる環境であればあとはコマンドを実行するだけです。
eslintの設定などはお好みで選択してください。bashvue init bootstrap-vue/webpack-simple my-project # Change into the directory cd my-project # Install dependencies npm i # Fire up the dev server with HMR npm run devこのときもちろんwebpack-simpleだけでなくwebpackテンプレートも使えます。
bashvue init bootstrap-vue/webpack my-project導入編は以上になります。npm run devできちんと機能してるか確認しておきましょう。
App.vue<template> <div id="app"> <h1>Home</h1> <a href="#">bootstrap導入成功</a> <b-alert show>Default Alert</b-alert> <b-alert variant="danger" dismissible :show="showDismissibleAlert" @dismissed="showDismissibleAlert=false"> Dismissible Alert! </b-alert> </div> </template> <script> export default { name: 'App' } </script> <style> html, body { width: 100vw; margin: 0; } </style>無事導入できましたでしょうか?
続いてサンプルを紹介して実際にコンポーネントを使ってみよう、と言いたいところですがかなり長くなってしまいそうなので公式ドキュメントの和訳は以下の記事にまとめまることにします!必要に応じて見てみてください。
- 投稿日:2019-02-15T19:50:59+09:00
HTMLで使う文字実体参照一覧
いつもググってしまうので
コーディングでよく使う実体参照一覧メモしておきます?
ブラウザ表示 実体参照 三点リーダ … …引用符 " "左ダブル引用符 “ “右ダブル引用符 « ”終わり二重山括弧引用記号 » »アットマーク @ @アンド &&著作権表示記号 © ©登録商標記号 ® ®不等号(より小) < <不等号(より大) > >円記号 ¥ ¥全角スペース  半角スペース  参照
文字実体参照一覧
http://rinrin.saiin.net/~aor/hms/cer
- 投稿日:2019-02-15T16:41:37+09:00
今更Swagger Spec + ReDoc + Firebase HostingでAPI仕様ページを作ったら劇的に捗った件について
はじめに
REST APIを開発する際に、開発メンバとAPIの仕様に関して
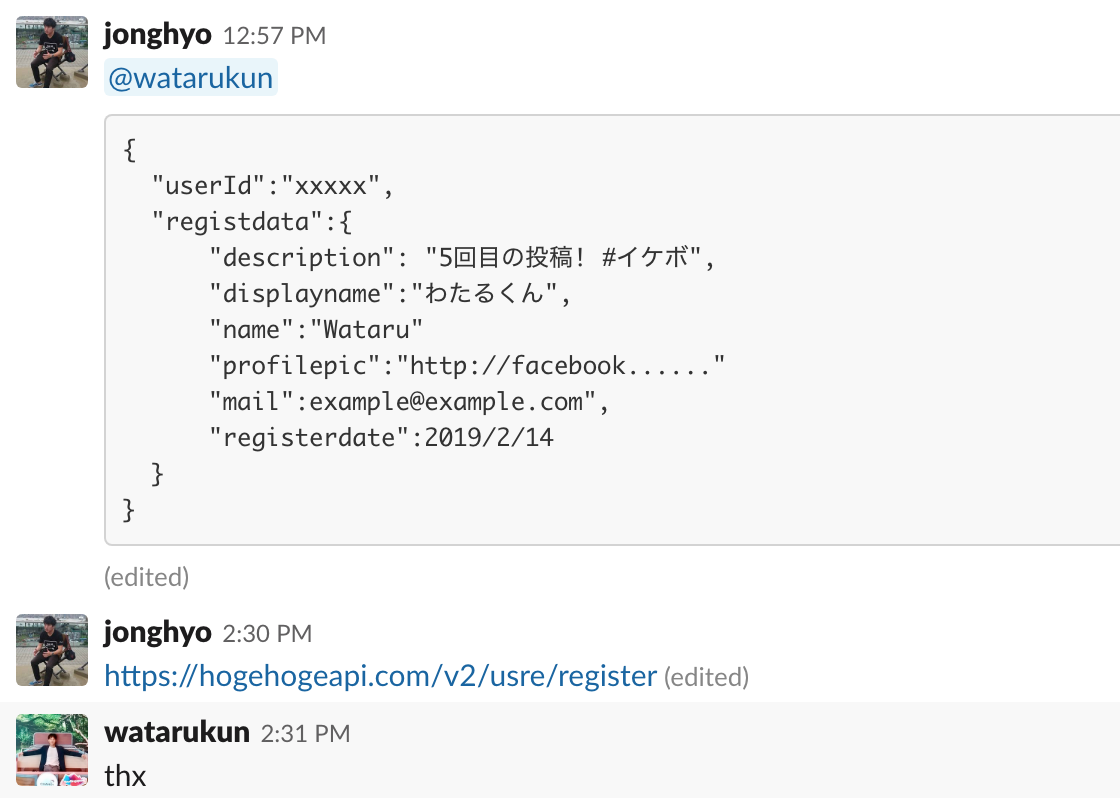
恥ずかしながらこんな感じで共有していました。
さすがにダルすぎる....と思い今更ですが
- Swagger Spec
- ReDoc
- Firebase Hosting
を使って、API仕様をWebブラウザで開発メンバに共有するようにしたので
そのやり方について書きます。TL;DR
- (当然だが)APIドキュメントを作ると捗るので、ちゃんと書こう
- HTMLをホスティングして公開すると、常に全員が同じ仕様を見ることができるので良い。
- Excelとかで仕様書渡しちゃうと、いろんなバージョンが各人のPCに出回るので...
- ReDocは導入が超簡単で、ページもおしゃれなのでオススメ
- Firebase Hostingを使ってできるだけ労力をかけずに公開すると捗る
- 閲覧可能な接続元IPアドレス制限やベーシック認証などをかけましょう
- swagger.yamlの更新が少しダルい
急いでいる方は直接手順をご覧ください。
手順各ツールの簡単な紹介
Swagger Spec
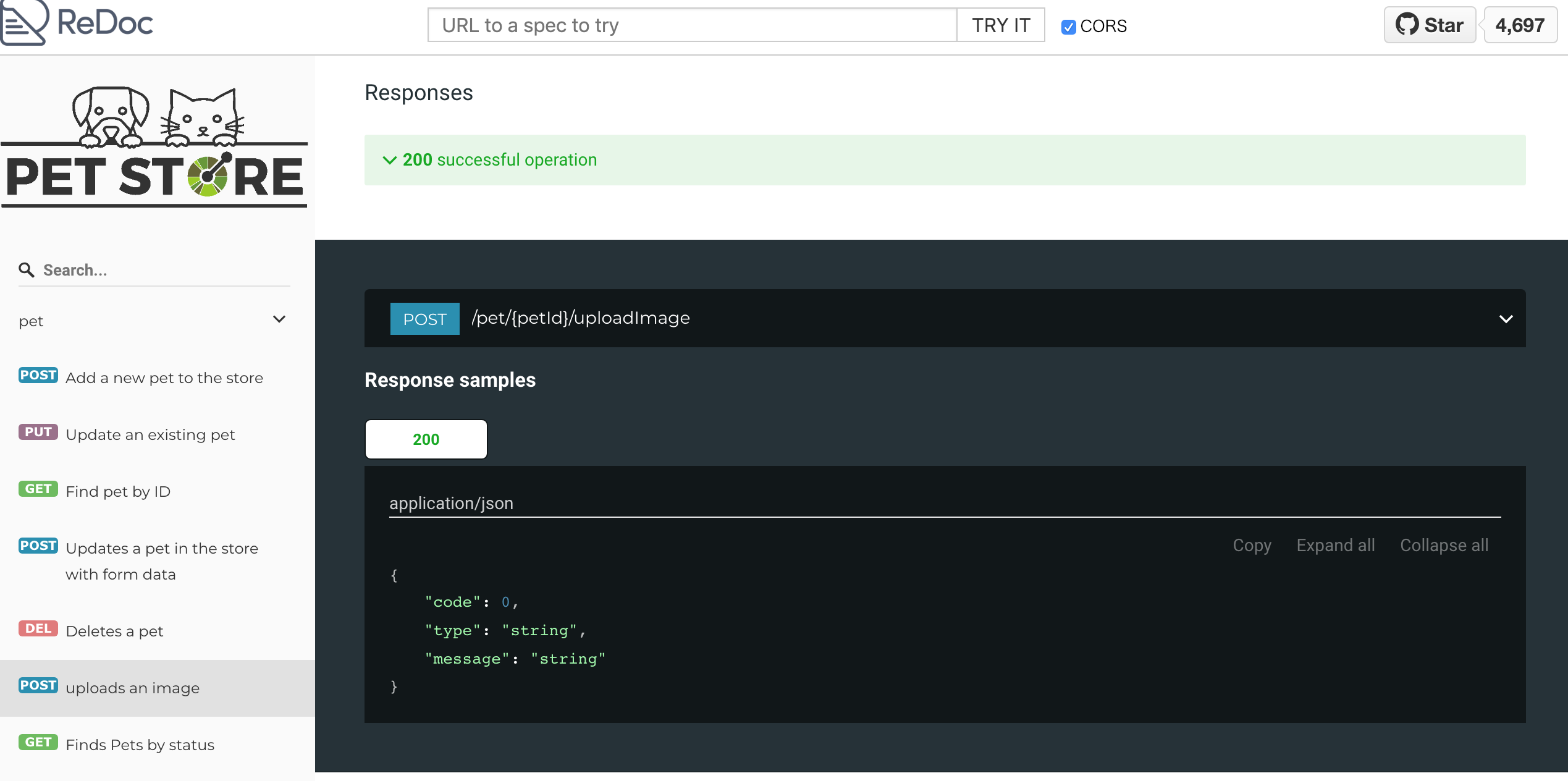
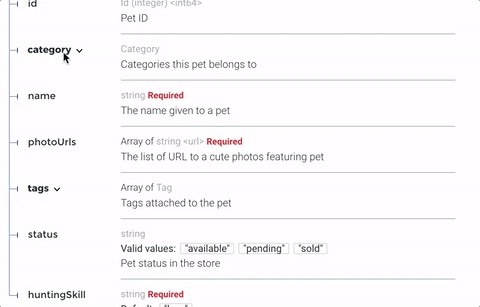
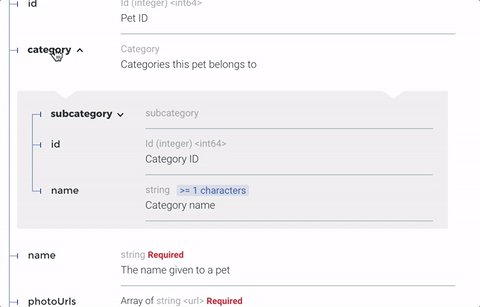
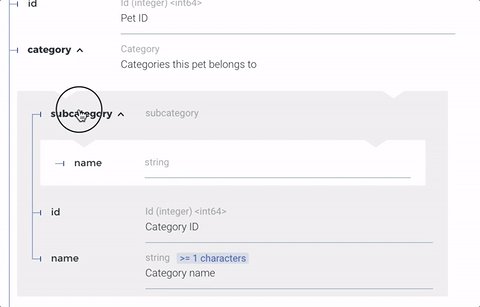
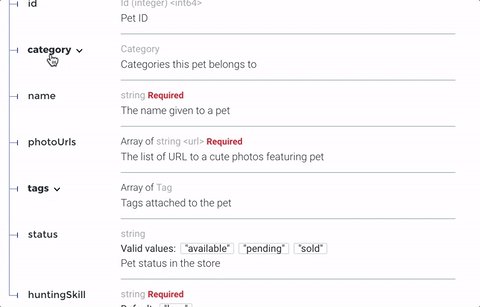
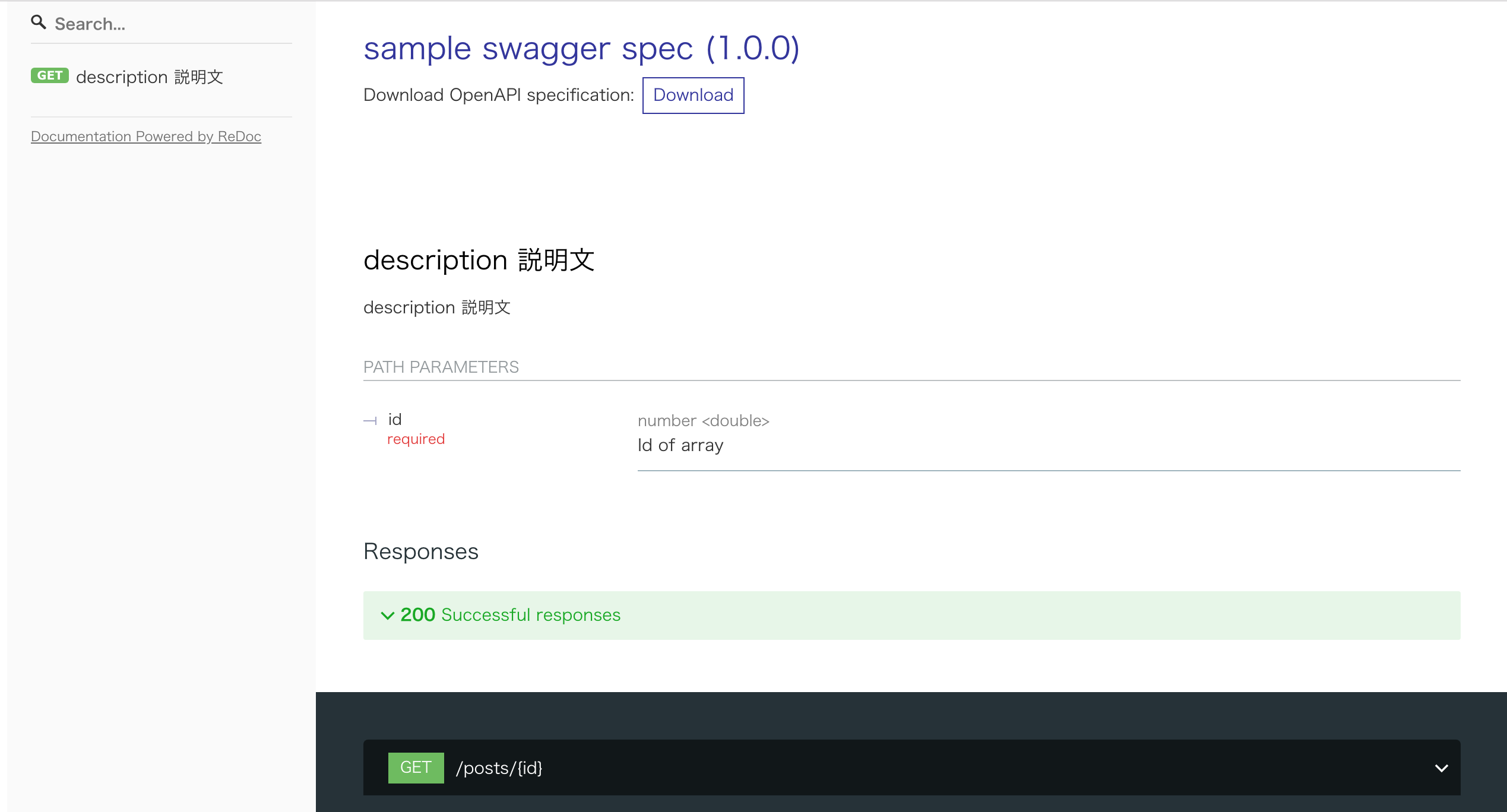
Swagger Spec はRESTful APIを構築するためのオープンソースのフレームワーク「Swagger」の書式で記述した仕様書です。JSONもしくはYAML形式で記述します。以下のようなAPI仕様を書くことで、以下のようなページの生成にも使えます。
詳しくは以下を参照
Swaggerの概要をまとめてみた。ReDoc
API仕様を書いたswagger.yaml, swagger.jsonを読み込みHTMLページを生成する
APIドキュメンテーションツールです。Swagger UIでもHTMLは生成できますが
- 見た目がおしゃれ
- 多少のカスタマイズが可能
ということで、今回はReDocを採用しました。
HTML に redoc.min.js と swagger.yaml(or swagger.json) を読み込ませるだけ以下のようなページを生成できます。
ReDoc GitHub ページ
https://github.com/Rebilly/ReDoc参考
Swagger Specから静的なHTMLを作るHTMLジェネレータを色々ためしてみた
ReDoc - Angular な静的 Webページを生成できる REST API ドキュメンテーションツールFirebase Hosting
Firebase Hostingは、Google が提供しているモバイルおよび Web アプリケーションのバックエンドサービス 「Firebase」の静的コンテンツホスティング機能です。
無料で利用でき、デフォルトでHTTPS対応されています。手順
1. Firebase Hosting用プロジェクトの作成
Firebase Hostingに公開するプロジェクトを作成します。
今回はこのプロジェクト内でAPIドキュメントページを作成します。手順の詳細は以下が参考になります。
Firebase Hosting でWebサイトを公開する方法2. Swagger Specを書く
開発しているREST APIの仕様をSwagger Specに書きます。
Swagger Editor
を使うのがおすすめです。以下、サンプル。
swagger.yamlswagger: '2.0' info: version: "1.0.0" title: sample swagger spec paths: /posts/{id}: get: description: | description 説明文 parameters: - name: id in: path description: Id of array required: true type: number format: double responses: 200: description: Successful responses schema: title: ArrayOfPosts type: array items: title: Posts type: object properties: name: type: string title: type: string content: type: string3. ReDocでAPIドキュメントページを生成する
ReDocを使って、swagger.yaml(or swagger.json)を元にAPIドキュメントページを生成します。
3-1. ReDocのインストール(CDNを利用する場合は不要)
yarnを使ってインストールyarn add redocnpmを使ってインストールnpm install redoc --save3-2. redoc モジュールをHTMLから読み込む
Firebase Hostingに公開するAPIドキュメントページ(index.html)に以下を追加します。
CDN経由で読み込む場合
<script src="https://cdn.jsdelivr.net/npm/redoc/bundles/redoc.standalone.js"> </script>3-1.でインストールしたnode_modulesを読み込む場合
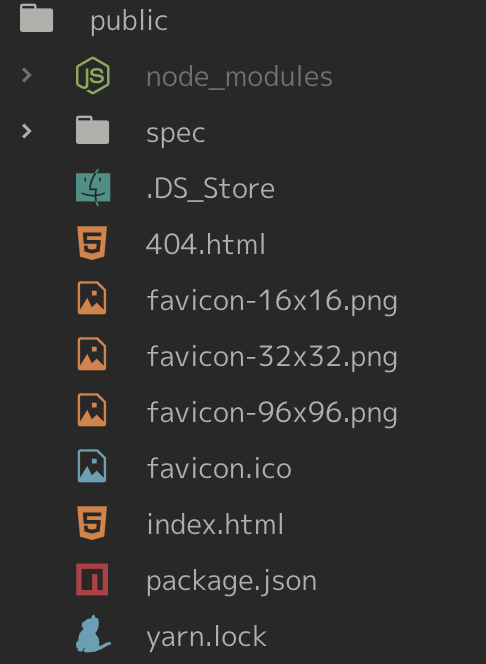
<script src="./node_modules/redoc/bundles/redoc.standalone.js"> </script>index.htmlの全体像は以下になります。
index.html<!DOCTYPE html> <html> <head> <title>ReDoc - sample API</title> <link rel="icon" href="./favicon.ico"> <meta charset="utf-8"/> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <redoc spec-url="./spec/swagger.yaml"></redoc> <script src="./node_modules/redoc/bundles/redoc.standalone.js"></script> </body> </html>※上記以外に、favicon.icoを設定しています。
4. Firebase Hostingに公開する
deployコマンドで公開します。firebase deploy成功するとURLが払い出されます。
アクセスすると、無事APIドキュメントがFirebase Hosting上で公開されていることが確認できます。
このまま放置するとインターネット上に公開されているので
URLを知っていると誰でもアクセスできてしまいます。これが困る場合は
- 接続元のIPアドレスで制限する
- ベーシック認証をかける
などの対策を取ると良いです。
まとめ
Swagger Spec + ReDoc + Firebase Hostingで簡単にAPIドキュメントページが公開できました。
APIドキュメントページを作ったことにより、API仕様に関するやり取りを
「このURL見て」
で大体済ませることができるので非常に楽になりましたwただ、Swagger Specの定義の更新がちょっとだるいのである程度自動化する術とかないか探しています。
余談
- 投稿日:2019-02-15T16:41:37+09:00
今更Swagger Spec + ReDoc +Firebase HostingでAPI仕様ページを作ったら劇的に捗った件について
はじめに
REST APIを開発する際に、開発メンバとAPIの仕様に関して
恥ずかしながらこんな感じで共有していました。
さすがにダルすぎる....と思い今更ですが
- Swagger Spec
- ReDoc
- Firebase Hosting
を使って、API仕様をWebブラウザで開発メンバに共有するようにしたので
そのやり方について書きます。tl;dr
- (当然だが)APIドキュメントを作ると捗るので、ちゃんと書こう
- HTMLをホスティングして公開すると、常に全員が同じ仕様を見ることができるので良い。
- Excelとかで仕様書渡しちゃうと、いろんなバージョンが各人のPCに出回るので...
- ReDocは導入が超簡単で、ページもおしゃれなのでオススメ
- Firebase Hostingを使ってできるだけ労力をかけずに公開すると捗る
- 閲覧可能な接続元IPアドレス制限やベーシック認証などをかけましょう
- swagger.yamlの更新が少しダルい
急いでいる方は直接手順をご覧ください。
手順各ツールの簡単な紹介
Swagger Spec
Swagger Spec はRESTful APIを構築するためのオープンソースのフレームワーク「Swagger」の書式で記述した仕様書です。JSONもしくはYAML形式で記述します。以下のようなAPI仕様を書くことで、以下のようなページの生成にも使えます。
詳しくは以下を参照
Swaggerの概要をまとめてみた。ReDoc
API仕様を書いたswagger.yaml, swagger.jsonを読み込みHTMLページを生成する
APIドキュメンテーションツールです。Swagger UIでもHTMLは生成できますが
- 見た目がおしゃれ
- 多少のカスタマイズが可能
ということで、今回はReDocを採用しました。
HTML に redoc.min.js と swagger.yaml(or swagger.json) を読み込ませるだけ以下のようなページを生成できます。
ReDoc GitHub ページ
https://github.com/Rebilly/ReDoc参考
Swagger Specから静的なHTMLを作るHTMLジェネレータを色々ためしてみた
ReDoc - Angular な静的 Webページを生成できる REST API ドキュメンテーションツールFirebase Hosting
Firebase Hostingは、Google が提供しているモバイルおよび Web アプリケーションのバックエンドサービス 「Firebase」の静的コンテンツホスティング機能です。
無料で利用でき、デフォルトでHTTPS対応されています。手順
1. Firebase Hosting用プロジェクトの作成
Firebase Hostingに公開するプロジェクトを作成します。
今回はこのプロジェクト内でAPIドキュメントページを作成します。手順の詳細は以下が参考になります。
Firebase Hosting でWebサイトを公開する方法2. Swagger Specを書く
開発しているREST APIの仕様をSwagger Specに書きます。
Swagger Editor
を使うのがおすすめです。以下、サンプル。
swagger.yamlswagger: '2.0' info: version: "1.0.0" title: sample swagger spec paths: /posts/{id}: get: description: | description 説明文 parameters: - name: id in: path description: Id of array required: true type: number format: double responses: 200: description: Successful responses schema: title: ArrayOfPosts type: array items: title: Posts type: object properties: name: type: string title: type: string content: type: string3. ReDocでAPIドキュメントページを生成する
ReDocを使って、swagger.yaml(or swagger.json)を元にAPIドキュメントページを生成します。
3-1. ReDocのインストール(CDNを利用する場合は不要)
yarnを使ってインストールyarn add redocnpmを使ってインストールnpm install redoc --save3-2. redoc モジュールをHTMLから読み込む
Firebase Hostingに公開するAPIドキュメントページ(index.html)に以下を追加します。
CDN経由で読み込む場合
<script src="https://cdn.jsdelivr.net/npm/redoc/bundles/redoc.standalone.js"> </script>3-1.でインストールしたnode_modulesを読み込む場合
<script src="./node_modules/redoc/bundles/redoc.standalone.js"> </script>index.htmlの全体像は以下になります。
index.html<!DOCTYPE html> <html> <head> <title>ReDoc - sample API</title> <link rel="icon" href="./favicon.ico"> <meta charset="utf-8"/> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <redoc spec-url="./spec/swagger.yaml"></redoc> <script src="./node_modules/redoc/bundles/redoc.standalone.js"></script> </body> </html>※上記以外に、favicon.icoを設定しています。
4. Firebase Hostingに公開する
deployコマンドで公開します。firebase deploy成功するとURLが払い出されます。
アクセスすると、無事APIドキュメントがFirebase Hosting上で公開されていることが確認できます。
このまま放置するとインターネット上に公開されているので
URLを知っていると誰でもアクセスできてしまいます。これが困る場合は
- 接続元のIPアドレスで制限する
- ベーシック認証をかける
などの対策を取ると良いです。
まとめ
Swagger Spec + ReDoc + Firebase Hostingで簡単にAPIドキュメントページが公開できました。
APIドキュメントページを作ったことにより、API仕様に関するやり取りを
「このURL見て」
で大体済ませることができるので非常に楽になりましたwただ、Swagger Specの定義の更新がちょっとだるいのである程度自動化する術とかないか探しています。
余談