- 投稿日:2021-01-28T23:08:01+09:00
Vue-RouterでSPAを作る
はじめに
記事を閲覧いただきありがとうございます!
なかむらです!
Vue.jsのVue-Routerを使ってSPAを作ったので、その手順を解説します。SPAとは
僕がここでつらつら説明するより、
とてもシンプルに分かりやすく解説した動画がYoutubeにあったのでまずはこちらをご覧ください。
.....英語でしたね。
英語が苦手な方は、魂で聴き取っていただいて、
どうしても分からない方のために、彼が言っていた事を要約したいと思います。(結局w)SPAが無かった頃の場合
URLを叩いてWebサイトを表示させると、ブラウザからサーバーへ「Webサイトを見せてくれ!」とリクエストします。するとサーバーがWebサイトのホームページを送り返してくれて、ブラウザに表示されます。
続いて、ページA見たい場合、またサーバーへ「ページAをくれ!」と要求し、サーバーはページAを返してくれます。
ページBも同様のプロセスです。
このように新しいページを開く度にサーバーとのやり取りが発生し、その都度ブラウザのリロードが必要になります。
SPAの場合
SPAの場合はどうでしょうか。
最初にブラウザからサーバーへ「Webサイトを見せてくれ!」とリクエストを送ると、サーバーはWebサイト一式のJS(JavaScript)を送り返してきます。
ブラウザくんが手に入れたJavaScriptには全てのページが入っているので、ページAやページBを要求したとしても、いちいちサーバーへリクエストを送る必要がなくなります。
新しいデータが必要な時は、さすがにサーバーと通信しますが、少なくともページを開く時は通信する必要がなくなる訳です。
SPAは上記のような仕組みで、各ページを素早く表示する事ができ、通信の負荷も減らす事ができます。
Webサイトが複雑になればなるほどその効果を発揮し、その最も代表的な例がGメールだそうです。
確かにGメールでは新規メールをチェックしたり、過去のメールを検索したりしても、ページをリロードすることはありませんね!SPA作成手順
それでは実際にVue.jsでSPAを作成していきます。
開発環境
Mac OS Catalina 10.15.7
vue.js 2.9.6
新規Vueプロジェクトを作成
vue init webpack [プロジェクト名]でvueプロジェクトを作成します。vue init webpack vue-router-testvueさんからいろいろ質問責めにあうので、面倒臭がらずに答えていきます。
- Project name :
そのままEnter- Project description :
そのままEnter- Author :
そのままEnter- Vue build :
standalone※recommend for most usersって書いてたからコレにした- Install vue-router? :
Yes※ここ重要!- Use ESLint to lint your code? :
No※テスト系は知見が無く、今回は全てNoで。。。- Set up unit tests :
No- Setup e2e tests with Nightwatch? :
No- Should we run
npm installfor you after the project has been created? :(recom mended) npm作成されたらプロジェクトのディレクトリに移動し、vueプロジェクトを起動してみます
cd vue-router-test npm run dev
Your application is running here: http://localhost:8080と出力されるので
出てきたURLをブラウザで実行します。
以下のような画面が出ればOK!
vue-router作成
vueプロジェクト作成直後は以下のような構成になっているかと思います。
※今回src配下のみ操作するのでそれ以外は割愛します。vue-router-test/ └ src/ ├ components/ │ └ HelloWorld.vue ├ router/ │ └ index.js └ App.vue各ページを作る(componentsファイル)
components/配下に追加したいページを追加します。
HelloWorld.vueは使わないので消しちゃってもOKvue-router-test/ └ src/ ├ components/ │ └ HelloWorld.vue │ └ Home.vue │ └ Profile.vue │ └ Works.vue ├ router/ │ └ index.js └ App.vue
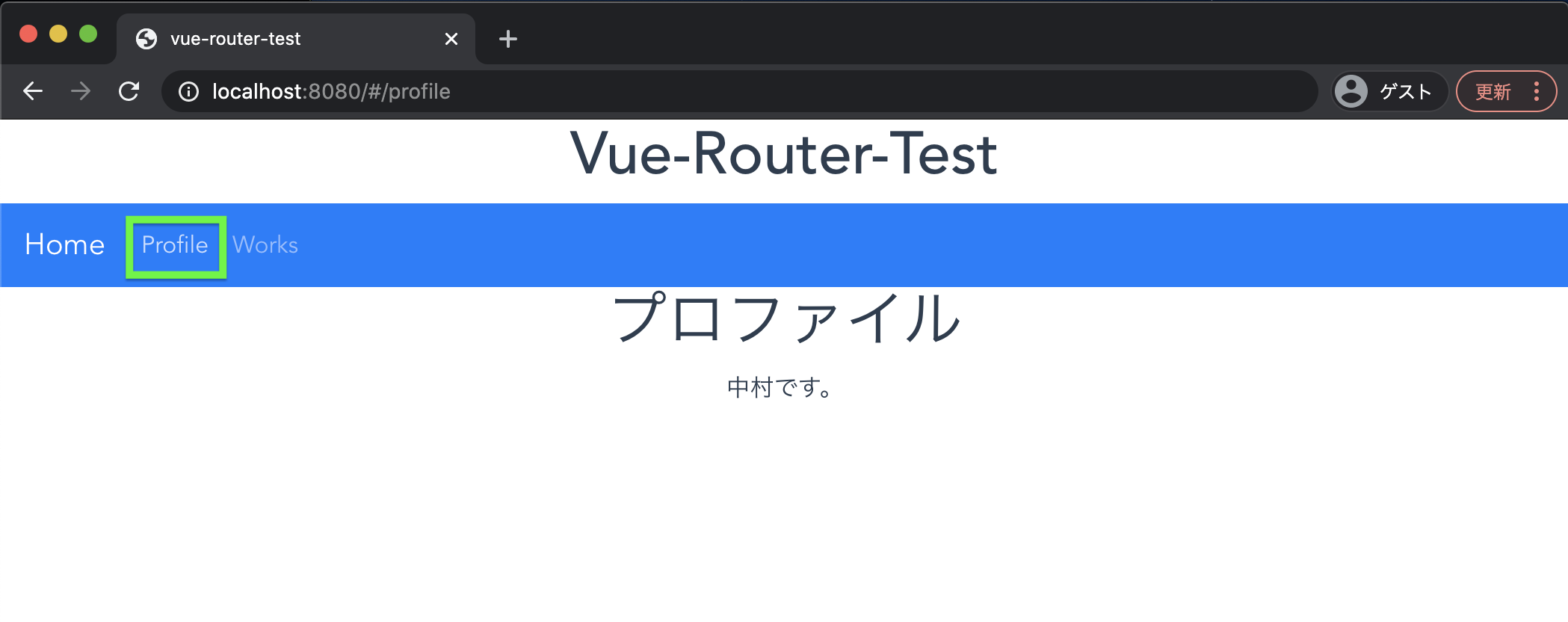
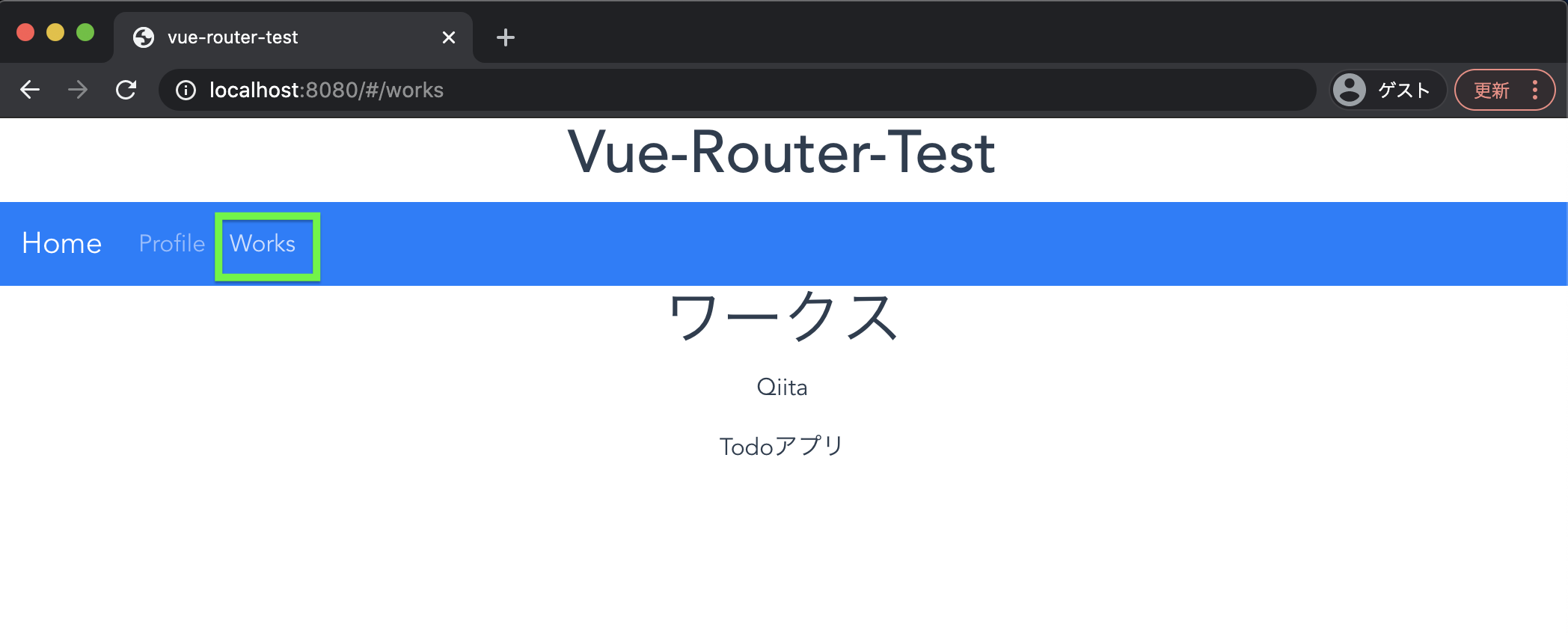
src/components/配下の各ページはとりあえず、そのページだと分かるように何か書いておきます。(後ほどページ遷移が出来るか確認するので)
tenplateタグ直下に複数のタグを書くとエラーになるのでご注意を!src/components/Home.vue<template> <div> <h1>ホーム</h1> <p>最初に表示されるページ</p> </div> </template> <script> </script> <style> </style>各ページのルートを作成(index.js)
src/router/index.jsを以下の通り変更します。
HelloWorldの真似をしてコンポーネントファイルのimportを記載します。
export default new Routerの中に各ページのルート情報を書いていきます。
Homeは最初に表示されるページという事でpath: '/'と記載します。src/router/index.jsimport Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' //ここから追加 import Home from '@/components/Home' import Profile from '@/components/Profile' import Works from '@/components/Works' //ここまで追加 Vue.use(Router) export default new Router({ routes: [ //ここから追加 //HelloWorldのrouteは削除 { path: '/', name: 'Home', component: Home }, { path: '/profile', name: 'Profile', component: Profile }, { path: '/works', name: 'Works', component: Works } //ここまで追加 ] })ここまでの時点で
home.vueが早速表示されます。Bootstrap-vueをインストール
なぜBootstrap-vueを入れるかというと、画面にメニューバーを作成して、そこから各ページへ飛べるようにする為です。Bootstrap-vueじゃなくても作れるのかもしれませんが、僕は今のところコレしか知りません。。。。
プロジェクトのディレクトリにて
bootstrap-vueをインストールします。npm install bootstrap-vuevueプロジェクト内でbootstrap-vueを呼び出せるよう、
importしますsrc/main.jsimport Vue from 'vue' import App from './App' import router from './router' //ここから追加 import BootstrapVue from 'bootstrap-vue' import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap-vue/dist/bootstrap-vue.css' Vue.use(BootstrapVue) //ここまで追加 Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>' })メニューバーを作成(App.vue)
App.vueはサイト全体のフレームのような役割をします。Components配下に作成したそれぞれのページは全てApp.vueの中で表示されます。
Bootstrap-vueのNavbarというコンポーネントを使ってメニューバーを作成します。
<b-nav-item to="">のところにindex.jsで指定した各ページのパスを記載します。
<router-view/>の部分でそれぞれのページが表示されます。src/App.vue<template> <div id="app"> <h1>Vue-Router-Test</h1> <b-navbar toggleable="lg" type="dark" variant="primary"> <b-navbar-brand to="/">Home</b-navbar-brand> <b-navbar-toggle target="nav-collapse"></b-navbar-toggle> <b-collapse id="nav-collapse" is-nav> <b-navbar-nav> <b-nav-item to="/profile">Profile</b-nav-item> <b-nav-item to="/works">Works</b-nav-item> </b-navbar-nav> </b-collapse> </b-navbar> <router-view/> </div> </template> <script> export default { name: 'App' } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; } </style>Bootstrapを使った事無い方へ
CSSを書いた事がある方であれば、以下のYoutubeプレイリストを見ればBootstrapを扱えるようになるかと思います!何だかよく分かんない方はこちらを先にやると良いかもです!
Bootstrap 4入門(Youtube)動作確認
ナビゲーションバーにある項目をクリックして、ページが表示されればOK!
あとはいい感じにオシャレなページを作って行きましょー!
おわりに
Vue-routerを理解して、SPAを表現できるようになって
vue.jsがだいぶ楽しくなってきました!
興味がある方はぜひ作ってみてください!分かりづらかったり、誤っている箇所があれば、コメントで教えていただけると幸いです。。。!
- 投稿日:2021-01-28T22:09:35+09:00
個人開発で最初の100人のユーザを獲得するには
はじめまして。
ロジックツリーを使ってゆるく考察するサービスQ&Qを作っているあどにゃーです。
今回は個人サービスで誰もがぶつかる最大の壁最初の100人のユーザを獲得するにはについて語りたいと思います。個人がプラットフォーム系のサービスを作ると鶏が先か卵が先か問題にハマってしまうと思います。
そこで
・過去のスタートアップの偉人たちが最初の100人の固定ユーザを集めるのにどういう施策をしたか?
・最初の100人に苦戦するQ&Qで、その施策は果たして効果があるのか?
という観点を見ていきたいと思います。プラットフォームはおすすめしない
いきなりですが個人開発でプラットフォーム型サービスを狙うのは基本的におすすめしません。プラットフォーム型サービスは難易度が非常に高いので、基本的に失敗するし、失敗の判断も難しいからです。
筆者も学生の頃は100万人以上PVを獲得したサービスを作って、月に100万円以上獲得できていたこともありました。それは有名サービスに乗っかって、少し便利にするツールを作るパターンです。小規模ツールには大手も参入しないので、個人開発で数を稼ぐには効果的だと思います。詳しくは下記をご参照ください。
【新規開発はつらいよ】私の新規サービス開発の栄枯盛衰まとめ
それでも、自分の好きな場が存在しないとか、自分だけでも使い続ける自信があるなど、自分が好きなことのためにするのであればプラットフォーム型もありだと思っています。Q&Qについて
Q&Qは考え方をロジックツリーで整理したり共有しながら問題を解決していくサービスです。”答え”を教えてもらって解決していくQ&Aサービスに対抗して、”質問”をもらって自分で課題を乗り越えていくサービスなのでQ&Qと名付けています。
Qiitaなどの共有サイトに投稿する時、人に伝える読みやすい文章を構成するため骨子以外の試行錯誤の情報は消えてしまいがちです。しかし、本当は課題や問題を考えるナマナマのプロセスを共有することが未知への対処能力をつける上で大切だと思いサービスを作ってます。(よければ使ってみてください!)
https://qnqtree.com/施策の結果
下記がアクセス解析の生データで1日20名弱が訪れる弱小サービス状態です。サービスサファリで一時的に増えたあと、あとはアクセスが落ちるのみでした。そこで”過去の偉人の最初の100人の集客方法”を調べて、1つ実施しました。
- 2020/11/1 サービスを開始
- 2020/11/4 新規サービス紹介の救世主のService Safariで紹介
- 2020/12~ Service Safariのドーピングが切れて順調にアクセスが減る
- 2021/1/6 偉人の対策を開始
- 2021/1/24 アクセス数が徐々に上向きになり始める
という状況です。まだ、この方法で確実に増えるとは言い切れないですが、少しは効果があるのかなと思っています。偉人たちの100人の集客方法
考察といえばQ&Qの得意分野なので、自分のサービスを使いながら考察していました。
https://qnqtree.com/tree/SDSBD7HXLeStvWODAwaQ
その中でわかったことは、大きくわけて初期のユーザを獲得する方法は大きくわけて3つしかないということです。
・友達招待の仕組みで広げる
・インフルエンサーで広げる
・自分たちでコンテンツを作って広げる
友達招待の仕組みで広げる
友達への紹介と招待を連鎖させる仕組みを作ることで、知人から連鎖的に広げていく作戦です。
1. 友達に招待する
2. サービスを使うにあたり自分も友達を招待したくなる
3. 友達の招待が連鎖する
というパターンです。最初から友人間で便利なサービスか、人の心理や共感性をうまく付くセンスがあれば実現できる方法だと思います。大手だとclubHouseやslackがこの方法ですし、個人サービスでも質問箱は友達ネットワークで上手に広げる設計になっていたと思います。これは最初の設計初期から友人の導線を考えてないと難しいと思います。筆者は保留。インフルエンサーの活用
プラットフォームは最初にある程度人がいないと始まらないですが、最初にインフルエンサーを使って一気に呼び込んでしまうやり方です。体験が作り込まれていないと一気に呼び込んで一気に散るパターンもありますが、手っ取り早く試すには良い方法です。知名度のある人にしかできないやりかたなので筆者は採用できません。
自分たちでコンテンツを作る方法(採用)
チームメンバーで手当たり次第コンテンツを自作ことで初期のコンテンツ不足問題を解消する方法です。
1. コンテンツを自作で増やす
2. 読者が増える
3. 読者の中からコンテンツを作る人が現れる
というループを回す方法ですね。ReditやQuoraもこの方法で最初にユーザを獲得しています。
個人サービスでもなろう廃人のすすめの開発記事で、自身でコンテンツを作ったと書かれていますね。無名の個人サービスで最初にバズが立たなかった時にユーザを増やす唯一の方法だと思います。筆者もこの方法を採用しました。コンテンツを作る
個人開発や数名のチーム開発でプラットフォーム型に挑戦する場合、最初からコンテンツクリエーターを抱えていることはないと思います。そのため、自分でコンテンツを作れる領域を選ぶべきです。個人開発にはおいては、鶏と卵のユーザが先か、コンテンツが先か問題の答えは、圧倒的にコンテンツが先なんだと思っています。しかも、コンテンツは簡単につくれる方がよいです。個人サービスは、継続年数がその信頼性なので、なるべく好きな内容で続けられることがベストです。
・ 自分でコンテンツが作れる
・ 作るのが苦痛ではない
・ 毎日生産できる
Q&Qは今検討したり考察していることを共有するサービスなので、ブログを書くより楽にコンテンツを作ることができています。ただ、自分たちがあまりに自由演技でコンテンツを作りすぎると、開発者の交換日記状態になり何のサービスかわからなくなる問題がでてきます。Q&Qの場合、僕と友人の興味領域のANDがたまたま社会学や組織論領域だったために「死とはなにか?」とか「組織とはなにか?」を考察しているかなりカオスなコンテンツになっていました。おそらく、Q&Qの場合これがアクセス下降原因だったと思っています。Quoraの初期戦略をパクる
Quoraは初期は開発チームが詳しいテクノロジー領域に絞ってコンテンツを作り続けたそうです。Q&Qの場合も汎用ジャンルでいうとテクノロジーが一番詳しいので、1月中頃からテクノロジー領域を多めに記事を上げはじめました。これによって、ジャンルがわかりやすくなりアクセス数も少しずつ回復しています。今のこの施策を継続しているところです。
需要の見極め
スタートアップ業界でもリリース最初の反応が悪いものは流行らない説とじっくりやっていたら時代の流れが来るよ説があったりします。需要は時代とともに刻一刻と変わるため流れはあると思いますし、人の本能がもつ変わらぬ直感もあるんだと思います。仮に時代の流れが来る説をとっても、ゴッホのように死んでから評価されることは個人開発において望むところではありません。
そのため、エンジニアとしての基準を作っておくと良いと思います。
- 何を指標として判断するか
- 対策に対してその指標は伸びているか
対策を打っても指標があがらないAND他に打つ手がないとなったら、需要がなくなったと判断できます。プラットフォーム失敗談
筆者や友達のプラットフォーム失敗談です。文章を読むと当たり前だと思うかもしれませんが、実際やってるとわからないものでした。。。
ボランティアプラットフォーム
日本ではボランティアといった社会貢献活動が浸透していないですが、その理由を就職や転職時のスキルとして可視化されないからだと考えました。例えば、TOEIC 850点より、英会話必須のボランティア活動を2年やってるほうが実務実績としては上のはずとはじめましたが、そもそも就職でも困らない優秀な人が学生ボランティアに多く需要がありませんでした。
適応障害を救うプラットフォーム
会社で圧迫され適応障害になった経験をもつ知人が、同じように適応障害で苦しんでいる人を救いたいと始めました。適応障害から復帰した人が適応障害の人を支援するマッチングサービスです。サービスベータ版を開始した時に、集まったのは救いたい人50名、適応障害の人0名でサービスになりませんでした。適応障害から復帰した人は明るく元気もあり、助けたい思いで溢れていますが、今まさに苦しんでいる人はそんな人達に助けを求めなかったというオチが始めるまで見抜けなかったとのことです。
Q&Qでコーチを集めた時
”質問”をもらって自分で課題を乗り越えていくQ&Qは、コーチングと相性が良いという仮説で、コーチをbosyuで募集してみました。この仮説自体はあたっていて、コーチの流入があったのですが、課題を記載している筆者側がキャリアや人生の悩みを持っておらず、組織論や社会システムばかり考察していたので、コーチたちの需要とマッチできませんでした。ユーザが増加したらまたチャレンジしてみたいと思ってます。
おわりに
先程の適応障害の例じゃないですが、人って課題に試行錯誤している最中や考察している最中は、それを共有するのって結構抵抗があったりするようです。botと非公開で悩みを検討したいという要求があるようなので、そういった機能もおいおい実装していきたいと思います。
まずは1ヶ月はコンテンツを増やしてユーザ増加の効果確認を続けたいと思います。
- 投稿日:2021-01-28T17:47:15+09:00
AWS - C9でLaravel / Nuxt.jsを構築する備忘録
毎回調べるのが面倒なので、未来の自分へ備忘録です。
順番に実行したら構築出来るわけではありません。今回構成する内容
・バックエンド:laravel 6系
・フロントエンド:vue.js nuxt.js vuetifycomposerのインストール
brew install composer終わったら念のため-vでバージョン確認。
laravelのインストール
composer create-project --prefer-dist laravel/laravel app_name "6.*"このコマンドでは何故かvenderファイル、envファイルが作成されなかった。
インストールされているphpパッケージのバージョン確認
yum list installed | grep phpこのコマンドで確認出来た古いパッケージの削除
sudo yum erase -y hogehoge補足:-yは全ての問い合わせに対してYESで返す。
yumのアップグレード
sudo yum upgrade sudo yum install -y https://rpms.remirepo.net/enterprise/remi-release-7.rpmパッケージインストール
sudo yum install -y php73 php73-php-pdo php73-php-mbstring php73-php-xml補足:うるおぼえだが、laravelは確か7.3以降のphpが必要なはず
PHPコマンドを使えるようにする
$which php73 /usr/bin/php73 $alias php='/usr/bin/php73'補足:whichコマンドでどこにファイルがあるのか調べる。その後aliasコマンドでphpと入力したときの呼び出し先を設定する。
composerコマンドを使えるようにする
sudo ln -s /usr/bin/php73 /usr/bin/php
- 投稿日:2021-01-28T17:47:15+09:00
AWS - C9でLaravel / Nuxt.jsの環境構築に関する備忘録
毎回調べるのが面倒なので、未来の自分へ備忘録です。
順番に実行したら構築出来るわけではありません。今回構成する内容
・バックエンド:laravel 6系
・フロントエンド:vue.js nuxt.js vuetifycomposerのインストール
brew install composer終わったら念のため-vでバージョン確認。
laravelのインストール
composer create-project --prefer-dist laravel/laravel app_name "6.*"このコマンドでは何故かvenderファイル、envファイルが作成されなかった。
インストールされているphpパッケージのバージョン確認
yum list installed | grep phpこのコマンドで確認出来た古いパッケージの削除
sudo yum erase -y hogehoge補足:-yは全ての問い合わせに対してYESで返す。
yumのアップグレード
sudo yum upgrade sudo yum install -y https://rpms.remirepo.net/enterprise/remi-release-7.rpmパッケージインストール
sudo yum install -y php73 php73-php-pdo php73-php-mbstring php73-php-xml補足:うるおぼえだが、laravelは確か7.3以降のphpが必要なはず
PHPコマンドを使えるようにする
$which php73 /usr/bin/php73 $alias php='/usr/bin/php73'補足:whichコマンドでどこにファイルがあるのか調べる。その後aliasコマンドでphpと入力したときの呼び出し先を設定する。
- 投稿日:2021-01-28T11:08:46+09:00
Electron + Vue.js で環境構築 (macOS Big Sur)
環境
macOS Big Sur
Visual Studio Code
node v14.0.0インストール項目
Electron 9.0.0
Vue 3.0
Bootstrap 4.0
初期設定構築
Hello Worldと出力するまでの工程を記述します
Vueの環境をインストール
ターミナル$ npm install -g @vue/cli $ vue create my-app→ プロジェクト名は小文字のみ
ターミナルVue CLI v4.5.11 ? Please pick a preset: (Use arrow keys) Default ([Vue 2] babel, eslint) ❯ Default (Vue 3 Preview) ([Vue 3] babel, eslint) Manually select features→ Vue 3を選択
Electronの環境を追加
my-app$ vue add electron-builder初期設定
ルーターの追加
my-appnpm install vue-routerルーターとは、複数のページを管理したりコンポーネントを管理するために便利な機能
router.jsを作成し、main.jsを編集
src/main.jsimport Vue from 'vue' import App from './App.vue' import router from './router' new Vue({ router, render: h => h(App), }).mount('#app')Bootstrapの環境を追加
my-app$ npm install bootstrap-vuesrc/router.jsimport Vue from 'vue' import Router from 'vue-router' // added ここから/*** import BootstrapVue from 'bootstrap-vue' import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap-vue/dist/bootstrap-vue.css' ***/ここまで追加 Vue.use(Router) // added Vue.use(BootstrapVue) // added export default new Router({ mode:'history', base: process.env.BASE_URL, router:[] })結末
アプリを起動
my-app$ npm run electron:serveアプリをビルド
my-app$ npm run electron:build余談
アイコンの挿入
プロジェクトルートにvue.config.jsを作成し、指定した場所にアイコンを格納
vue.config.jsmodule.exports = { pluginOptions: { electronBuilder: { builderOptions: { productName: "my-app", mac: { icon: 'src/assets/icon.icns', },win: { icon: 'src/assets/icon.icns', }, } } } }
- 投稿日:2021-01-28T11:08:46+09:00
Electron + Vue.js + Bootstrap で環境構築
今からやること
Electronとシェルスクリプトを使ったradiko再生プログラムを作成する。
環境
macOS Big Sur
Visual Studio Code
node v14.0.0インストール項目
Vue 2.6.11
Electron 6.0.0 (electron-builder 1.4.6)
Bootstrap 4.0構築
Homebrewをインストール
terminal$ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"Node.jsをインストール
terminal$ 省略Vueの環境を構築
terminal$ npm install -g @vue/cli $ vue create my-appterminalVue CLI v4.5.11 ? Please pick a preset: (Use arrow keys) ❯ Default ([Vue 2] babel, eslint) Default (Vue 3 Preview) ([Vue 3] babel, eslint) Manually select features→ プロジェクト名は小文字のみ
→ Vue 3はBootstrapに対応していないのでVue 2を選択Electronの環境を追加
my-app$ vue add electron-builder@1.4.6my-app? Choose Electron Version (Use arrow keys) ^4.0.0 ^5.0.0 ❯ ^6.0.0バージョンをビルダーは1.4.6、Electronは6.0.0に指定
→シェルスクリプト等のコードが動かないルーターの追加
ルーター:複数のページを管理したりコンポーネントを管理するために便利な機能
my-appnpm install vue-router初期設定〜起動
Bootstrapの環境を追加
my-app$ npm install bootstrap-vueメインの基盤となるmain.jsにルータの記述を追加
src/main.jsimport Vue from 'vue' import App from './App.vue' import router from './router' //added new Vue({ router, //added render: h => h(App), }).mount('#app')router.jsを新規作成
src/router.jsimport Vue from 'vue' import Router from 'vue-router' import BootstrapVue from 'bootstrap-vue' import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap-vue/dist/bootstrap-vue.css' Vue.use(Router) Vue.use(BootstrapVue) export default new Router({ mode:'history', base: process.env.BASE_URL, router:[] })アプリを起動
ここまでできたら起動してみる
my-app$ npm run electron:serveアプリをビルド
my-app$ npm run electron:build応用
アイコンの設定
プロジェクトルートにvue.config.jsを作成し、指定した場所(src/assets/)にアイコンを格納。サイズは512×512のみ
vue.config.jsmodule.exports = { pluginOptions: { electronBuilder: { builderOptions: { productName: "my-app", mac: { icon: 'src/assets/icon.icns', },win: { icon: 'src/assets/icon.icns', }, } } } }ウィンドウサイズの固定・変更
src/background.js/* */ async function createWindow() { // Create the browser window. const win = new BrowserWindow({ width: 800, height: 600, resizable:false, //added webPreferences: { // Use pluginOptions.nodeIntegration, leave this alone // See nklayman.github.io/vue-cli-plugin-electron-builder/guide/security.html#node-integration for more info nodeIntegration: process.env.ELECTRON_NODE_INTEGRATION } }) /* */詳しい情報はここに載っています
Electron ドキュメント:https://www.electronjs.org/docs/api/browser-windo結果
Electronのバージョンを上手く合わせないと中々、シェルスクリプトが動かなかった
参考サイト
GitHub:https://github.com/uru2/rec_radiko_ts
→ここのシェルスクリプトを参考にしました
Download FFmpeg:https://ffmpeg.org/download.html
→Gitのコマンドを打って手動でダウンロード