- 投稿日:2021-01-28T21:58:31+09:00
【初心者】両端揃えができる3カラムを作る3つの方法
どうも7noteです。初心者にオススメしたいフレームワーク無しで作れる3カラムデザイン。
ブログのページや記事ページなどで一覧を作るときにカラムの構造を作るのですがまだHTMLやCSSの設計経験がない方には綺麗に作るのが難しいカラム。
フレームワークを使えば一発で簡単かつ綺麗に作れますが、しっかりCSSの知識さえ身につければさして難しくはありません。
そして作り方も1つではなくて複数あるので様々な方法をご紹介できればと思います。
どの方法で作ってもさほど差はないので好きな作り方を選んでもらえればいいのかなと思います。3カラムの作り方
flexboxを使った方法
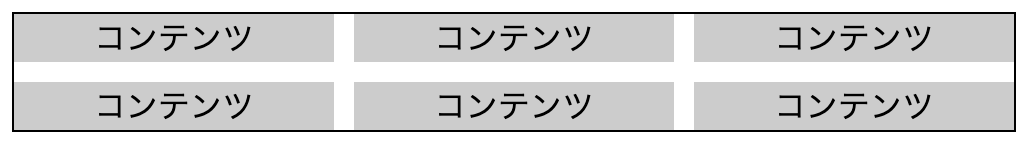
index.html<ul> <li>コンテンツ</li> <li>コンテンツ</li> <li>コンテンツ</li> <li>コンテンツ</li> <li>コンテンツ</li> <li>コンテンツ</li> </ul>style.cssul { width: 500px; /* 親要素の幅を決める */ border: 1px solid #000; /* 見やすいように線を入れる */ display: flex; /* 並びをフレックスボックスにする */ justify-content: space-between; /* 両端ぞろえで並べる */ flex-wrap: wrap; /* 端まで要素がきたら行送りする */ } ul::after { content: ""; /* 最後の行の見た目を調整するため */ display: block; /* ブロック要素にする */ width: 32%; /* 後のliと同じ幅を入れる */ } ul li { width: 32%; /* 1要素の幅を指定 */ text-align: center; /* 文字を真ん中寄せにする */ background: #CCC; /* 背景色をグレーにする */ } ul li:nth-last-child(n+4) { margin-bottom: 10px; /* 最後の3個以外に下方向の余白をとる */ }結果
細かい数字の計算が少なく済むので私自身一番よく使う方法です。
justify-content: space-between;で自動で均等に両端を揃えてくれるので綺麗に見せることができます。
flex-wrap: wrap;がないと、2行目に要素が流れていかないので、記述を忘れないようにしましょう。またコンテンツが3列、もしくは4列になる時には疑似要素を使った対策が必要になります。
5列以上の場合はこの方法では上手くいかないのでほかの方法を取りましょう。参考→【初心者でもわかる】flexboxのjustify-content: space-between;で最後の行を左寄せにする方法
ネガティブマージンを使った方法
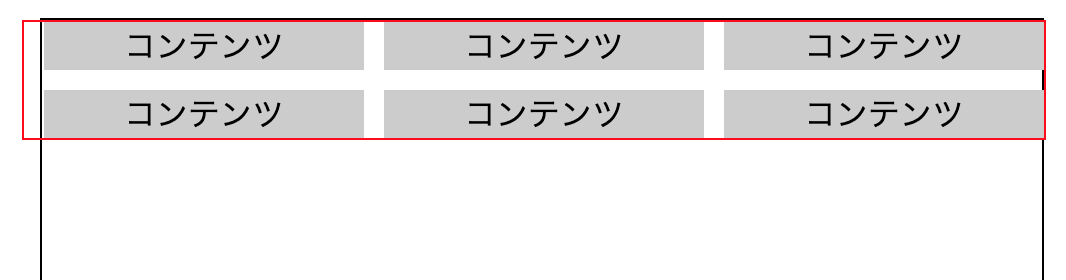
index.html<div> <ul> <li>コンテンツ</li><!-- --><li>コンテンツ</li><!-- --><li>コンテンツ</li><!-- --><li>コンテンツ</li><!-- --><li>コンテンツ</li><!-- --><li>コンテンツ</li> </ul> </div>style.cssdiv { width: 500px; /* 親要素の幅を決める */ height: 500px; /* 親要素の高さを決める */ border: 1px solid #000; /* 見やすいように線を入れる */ } ul { width: 510px; /* 親要素の幅を決める */ margin-left: -10px; /* 左にネガティブマージンを取る */ border: 1px solid #f00; /* 見やすいように赤線を入れる */ } ul li { width: 160px; /* 1要素の幅を指定 */ text-align: center; /* 文字を真ん中寄せにする */ background: #CCC; /* 背景色をグレーにする */ margin: 0 0 0 10px ; /* 左に余白を取る */ display: inline-block; /* インラインブロック要素にする */ } ul li:nth-last-child(n+4) { margin-bottom: 10px; /* 最後の3個以外に下方向の余白をとる */ }結果
インラインブロック要素として横並びにさせるので、ソース上の改行は変な余白ができてしまうのでコメントアウトをする等で消しておきましょう。
発想としてはli要素全ての左に余白をとり、同じ分の余白と同じだけul全体を左にネガティブマージンを取って左右ぴったりになるように調整しています。
計算して余白感や1個1個の要素のサイズを計算しないと上手くいかないので注意しましょう。
特にborder等が入ってサイズが変わってしまうなんてことがあるので注意が必要。nth-childを使った方法
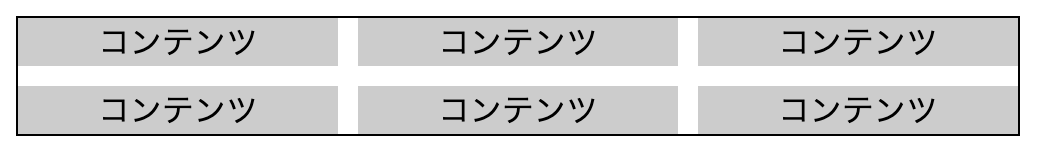
index.html<ul> <li>コンテンツ</li><!-- --><li>コンテンツ</li><!-- --><li>コンテンツ</li><!-- --><li>コンテンツ</li><!-- --><li>コンテンツ</li><!-- --><li>コンテンツ</li> </ul>style.cssul { width: 500px; /* 親要素の幅を決める */ border: 1px solid #000; /* 見やすいように赤線を入れる */ } ul li { width: 160px; /* 1要素の幅を指定 */ text-align: center; /* 文字を真ん中寄せにする */ background: #CCC; /* 背景色をグレーにする */ display: inline-block; /* インラインブロック要素にする */ } ul li:not(:nth-child(3n+1)) { margin: 0 0 0 10px ; /* 3の倍数以外の要素の左に余白を取る */ } ul li:nth-last-child(n+4) { margin-bottom: 10px; /* 最後の3個以外に下方向の余白をとる */ }結果
注意点はネガティブマージンのやり方と似たところが多いのですが、余白分ネガティブマージンで調整するのではなく、予め(3の倍数+1)の要素以外のliに左の余白をとっています。
まとめ
最初にも書きましたが結論、どの方法でもいいと思います。好きなものを自由に使えばいいかなと思います。
ただ、2つ目のネガティブマージンの方法ではulに背景色やborderをつけることは難しいのでそれ以外の方法でやった方がいいかもしれません。おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ
- 投稿日:2021-01-28T19:16:35+09:00
プログラミング日記#1
はじめに
はじめまして、ぱぱぱぺです‼
Qiitaはプログラミングの勉強をする中で分からないところを検索したり質問をするために始めました。
主にprogateでの自学をしており現在はweb開発パス(node.js)を勉強しており
HTML, JavaScript, MYSQL, Node.jsを一通り勉強しましたこれから投稿していくこと
今後は勉強した知識をさらに落とし込むために自作でサイトを作っていこうと思います‼
なので、その日記的なモノを記事として投稿していきたいと思います。他の人に発信することで勉強をさぼることを防止したり(さぼるなっ)
私と同じように初心者の参考になればなぁと思っていますみなさん温かい目で見守りください
それでは~
- 投稿日:2021-01-28T18:39:26+09:00
【CSS・Chrome】クラスが正しく反映されているのにスタイルが適用されない時に確認したいこと。
個人メモです。
ローカルでcssの修正をして、localhostで正しく反映されていることを確認し、ステージング(or 本番環境)にアップしたところ、cssが適用されていない場合の対処法。
コードをみるとタグのidやclass属性は正しく反映されているのに、、という時。
解決方法
キャッシュをクリアする。以上。
ブラウザに以前のキャッシュが残っているので、新しいcssが反映されていない。キャッシュクリアすれば新しいリソースを読みにいくので、意図したcssが正しく反映される。
便利ツール
chromeツールの
Clear Cacheが便利。アイコンをワンクリックすればキャッシュがクリアされる。
https://chrome.google.com/webstore/detail/clear-cache/cppjkneekbjaeellbfkmgnhonkkjfpdn
- 投稿日:2021-01-28T17:22:17+09:00
slick+lightboxのモーダルでかっこいいパターン表示を作るまで
既にslick実装済みの環境に、モーダルを追加して、なにかのレイアウトとかデザインをかっこよく数パターン表示できるようにした際のまとめ。
モーダルって何?
以下がわかりやすいですかね。クリックするとその画像だけの別ページが最前面に表示されてくれるイメージ。
https://goworkship.com/magazine/modal-windows-mobileui/手順
wordpress環境だけど、プラグイン使わずにlightbox実装したい。
重くなっちゃうので、なるべくプラグインは使わない思想のもと。
lightboxはめちゃくちゃお手軽で簡単なので、以下の記事を参考に実装。
ぐぐるといくつか出てきますが、これが一番わかりやすかったです。
https://www.axisjp.co.jp/news/1247lightboxは以下からDLですね.
https://github.com/lokesh/lightbox2/releasesで、上記参考ページのとおりに実装したんだけど、
slickを当初横スライドにしていたはずなのに、縦並びになってしまう・・・。モーダルがなにか悪さしてるんでしょう。
ぐぐる。jsの読み込みタイミングがポイント
slickとlightbox-plus-jquery.min.jsをどちらもfooter.phpで読むこむように指定していたけども、
jsの読み込み順序で、縦並びになっちゃったり上手く作用してくれないことがあるらしい。
jsが干渉する、干渉してしまう、っていうのはこういうことなんだな。学び。
- 投稿日:2021-01-28T16:20:07+09:00
【CSS】border-radiusで画像に枠線が表示される場合の対処法。
divタグの中で呼び出した背景画像にborder-radiusを適用したところ、薄いグレーの枠線が表示されてしまっった。この対処法について。(border-radiusでは枠線はでない認識だった、、)
コードの中身
.css.c-jumbotron--block{ border-radius: 8px; height: 320px; }.html<div class="c-jumbotron c-jumbotron--block" style="background-image: url('http://hoge/1xxx.jpg');"> </div>divタグ内のbackground-imageにborder-radiusを適用したシンプルな仕様。
これまでの画像は濃い色だったので枠線が目立たなかったが、画像を変更したことで白地になり枠線が見えるようになった、、
対処法
cssに
background-clip: padding-box;を追加。.css.c-jumbotron--block{ border-radius: 8px; height: 320px; background-clip: padding-box; }これでグレーの枠線が表示されなくなった。
background-clipとは?
要素の背景をどこまで適用するか指定するプロパティ。
値 内容 border-box 背景を境界の外側の辺まで拡張。境界の下に重ね合わせる padding-box 背景をパディングの外側の辺まで拡張。境界の下には背景を表示しない。 content-box 背景をコンテンツボックスの中に (切り取って) 表示。 text 背景を前景のテキストの中に (切り取って) 表示。
- 投稿日:2021-01-28T15:15:43+09:00
[まとめ]HTML/CSSについて
会社の試験に向けてHTML/CSSの復習をしています。
その中で「あ!忘れてるな」と思った部分があったのでまとめてみます。CSSの構成
CSSはセレクタ・プロパティ・値で構成されています。
次のコードを例にするとcssbody { background-color: white; }セレクタ ⇨ body (CSSによる装飾を、どの部分のHTMLに適用するか)
プロパティ ⇨ background-color (何を変えるのか)
値 ⇨ white (設定する内容)となります。
class属性とclassセレクタ、id属性とidセレクタ
class属性とはHTML要素に対して個別に名前を指定することができる属性
id属性とは特定のHTML要素のみに対して、名前を指定することができる属性
※id属性には「1つのページ内で、同じid名を複数のHTML要素に付与しない」というルールがあります。次のhtmlコードを例に説明します。
html<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>旅行予約サイトA</title> <link rel="stylesheet" href="tripstyle.css"> </head> <body> <h1> 国内旅行 </h1> <p> 沖縄 </p> <p> 石垣 </p> <p> 宮古島<b>この部分は太字になります。</b> </p> <a href="https://www.google.com/">クリックすると、Googleへ移動します。</a> </body> </html><p>石垣</p> のみを装飾したい場合
複数のp要素がある中で一部のp要素のみを装飾したい場合はclass属性を使います。記述例:<p class="ishigaki">
<p>宮古島</p>のみを装飾したい場合
特定のHTML要素のみに対して、名前を指定したい場合はid属性を使います。記述例:<p id="miyakojima">
CSSへは次の様に記述することでそれぞれの装飾が反映できます。
cssp { font-size: 24px; color: red; } .ishigaki { color: orange; font-size: 12px; } #miyakojima { color: blue; }span要素
テキストの一部だけを装飾したい場合に使います。
※部分的にテキストのフォント調整、文字色・背景色を変更する場合など装飾したいテキストの前後を<span>...</span>で囲み、span要素にクラスを設定
<span class="red">装飾したいテキスト</span>
CSSファイルで、クラスにプロパティを設定する
.red {
color: blue;
}これで、装飾したいテキストにのみ適用されます。
ul要素とli要素
ul要素
順序のないリストを示すブロックレベル要素、li要素の親要素となります。
li要素
リストの項目を示すブロックレベル要素です。ul要素の子要素です。
次の様に記述します。html<ul class="lists"> <li class="list">北海道</li> <li class="list">東京</li> <li class="list">大阪</li> <li class="list">福岡</li> </ul>css.list{ list-style: none; }値を指定しない場合箇条書きの頭に・がつきます。
値としてsquareを指定すると箇条書きの黒点を■で表現できます。
値としてnoneを指定していると、箇条書きの黒点を消すことができます。リストのうち、一箇所だけ装飾をしたい場合は
追加でCSSを追加したい部分だけに、新たにclassを追加する
=半角スペースで区切ることによって、1つの要素が複数のクラスを持つことができます。html<ul class="lists"> <li class="list">北海道</li> <li class="list">東京</li> <li class="list">大阪</li> <li class="list jimoto">福岡</li> </ul>css.lists{ list-style: none; } .jimoto{ background-color: yellow; }基礎中の基礎!だと承知していますが、ほんと〜〜に忘れっぽいのでまとめました。
記事の頭に[memo]がついているものは実装手順がわからなくなりそうなものだったり、
理解を深めるためのメモ記事になります。今回はいくつかのまとめなので[まとめ]にしました。
- 投稿日:2021-01-28T09:36:49+09:00
Wordpressのプラグイン実行時に不具合が起きた際見直すべきポイント
解決したい課題
wordpressのプラグイン:Contact form 7で送信完了したメールが受信できない。
課題の詳細
以前までは受信できていたメールが、受信できなくなった。
フォーム上は送信完了したという表示がされる。ググって一番見かけたサーバ違いによる不具合でsmtpでの解決が多かったけど、サーバは同じのため、該当しない。
https://blitzgate.co.jp/blog/250/結論
function.phpを見直す!
jsの動きを制御するプラグインが入ってしまっていた…。詳細
実装初期、contact form 7のjsを使用したいページ(以下の例だと、/lp)以外で読み込まないように、
function.phpに以下を挿入していた。
この当時は通常に受信できていた。しかし、パスをlpから変更したため、jsが読み込まれなくなっていた。
function my_contact_enqueue_scripts(){ wp_deregister_script('contact-form-7'); wp_deregister_style('contact-form-7'); if (is_page('lp')) { if (function_exists( 'wpcf7_enqueue_scripts')) { wpcf7_enqueue_scripts(); } } } add_action( 'wp_enqueue_scripts', 'my_contact_enqueue_scripts');考えてみればそのとおりだし単純なことに気づくのに、時間がかかってしまった。
contact formに限らず、
なにかの変更のためにfunction.phpに加えた修正がなにかに影響していること
は多々あるだろうから、なにかが上手く行かないときは、そのズバリ事象+function.phpを見直してみると良い。あとそもそも論としては、動いていた時期と動かなくなった時期があるのであれば、その間に加えた変更を一つ一つ検証して切り分けるのが正道。
だが、開発が重なっているとそれを細かく実施できるかどうか、、、という工数も懸念される。大枠で切り分けつつ、定番のミスを抑えておくことが肝心。