- 投稿日:2021-01-28T22:13:26+09:00
【HTML】俺流リファレンス:<html>
<html>
<html>は、文書の最上位に位置するルート要素であり、書かれたファイルがHTML文書であることを示す。DOCTYPE宣言のすぐ後に記載する。
属性
- 必須属性
- なし
- 任意属性
- lang:HTMLの言語を指定する。(日本語なら"ja" / 英語なら"en")
- manifest:manifestファイルのURIを指定する。
manifestファイルとは...?
manifestファイルとは、オフラインでのアクセスに備えて、ブラウザが前もってキャッシュする必要がある外部リソースが記載されているテキストファイルのことである。
manifest属性にmanifestファイルのURIを指定することで、オフラインでもそのファイルに書かれたリソースがローカル環境で使用することができる。使用例
sample.html<!DOCTYPE html> <html lang="ja" manifest="test.manifest"> </html>マニフェストファイルのサンプルコードは以下。
test.manifestCACHE MANIFEST # キャッシュさせたいリソース CACHE: js/sample.js images/food.png images/fruit.png # キャッシュさせたくない(ネットワーク経由で取得したい)リソース NETWORK: sample.cgi # / にアクセス失敗の場合、error.htmlを表示 FALLBACK: / /error.htmlmanifestファイルは、MINEタイプとして
text/cache-manifestで返却する必要がある。例えば、Apache の場合、httpd.confに以下のように記載する。httpd.confAddType text/cache-manifest .manifest- 以上 -
- 投稿日:2021-01-28T21:58:31+09:00
【初心者】両端揃えができる3カラムを作る3つの方法
どうも7noteです。初心者にオススメしたいフレームワーク無しで作れる3カラムデザイン。
ブログのページや記事ページなどで一覧を作るときにカラムの構造を作るのですがまだHTMLやCSSの設計経験がない方には綺麗に作るのが難しいカラム。
フレームワークを使えば一発で簡単かつ綺麗に作れますが、しっかりCSSの知識さえ身につければさして難しくはありません。
そして作り方も1つではなくて複数あるので様々な方法をご紹介できればと思います。
どの方法で作ってもさほど差はないので好きな作り方を選んでもらえればいいのかなと思います。3カラムの作り方
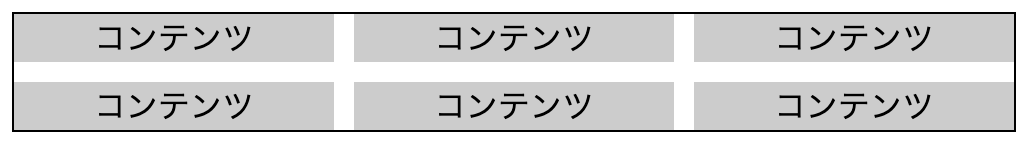
flexboxを使った方法
index.html<ul> <li>コンテンツ</li> <li>コンテンツ</li> <li>コンテンツ</li> <li>コンテンツ</li> <li>コンテンツ</li> <li>コンテンツ</li> </ul>style.cssul { width: 500px; /* 親要素の幅を決める */ border: 1px solid #000; /* 見やすいように線を入れる */ display: flex; /* 並びをフレックスボックスにする */ justify-content: space-between; /* 両端ぞろえで並べる */ flex-wrap: wrap; /* 端まで要素がきたら行送りする */ } ul::after { content: ""; /* 最後の行の見た目を調整するため */ display: block; /* ブロック要素にする */ width: 32%; /* 後のliと同じ幅を入れる */ } ul li { width: 32%; /* 1要素の幅を指定 */ text-align: center; /* 文字を真ん中寄せにする */ background: #CCC; /* 背景色をグレーにする */ } ul li:nth-last-child(n+4) { margin-bottom: 10px; /* 最後の3個以外に下方向の余白をとる */ }結果
細かい数字の計算が少なく済むので私自身一番よく使う方法です。
justify-content: space-between;で自動で均等に両端を揃えてくれるので綺麗に見せることができます。
flex-wrap: wrap;がないと、2行目に要素が流れていかないので、記述を忘れないようにしましょう。またコンテンツが3列、もしくは4列になる時には疑似要素を使った対策が必要になります。
5列以上の場合はこの方法では上手くいかないのでほかの方法を取りましょう。参考→【初心者でもわかる】flexboxのjustify-content: space-between;で最後の行を左寄せにする方法
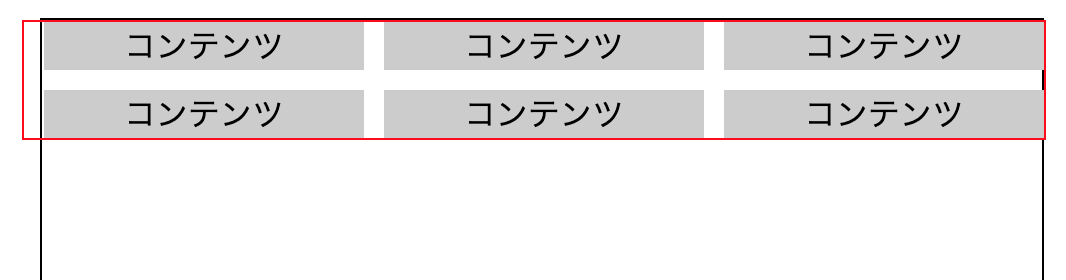
ネガティブマージンを使った方法
index.html<div> <ul> <li>コンテンツ</li><!-- --><li>コンテンツ</li><!-- --><li>コンテンツ</li><!-- --><li>コンテンツ</li><!-- --><li>コンテンツ</li><!-- --><li>コンテンツ</li> </ul> </div>style.cssdiv { width: 500px; /* 親要素の幅を決める */ height: 500px; /* 親要素の高さを決める */ border: 1px solid #000; /* 見やすいように線を入れる */ } ul { width: 510px; /* 親要素の幅を決める */ margin-left: -10px; /* 左にネガティブマージンを取る */ border: 1px solid #f00; /* 見やすいように赤線を入れる */ } ul li { width: 160px; /* 1要素の幅を指定 */ text-align: center; /* 文字を真ん中寄せにする */ background: #CCC; /* 背景色をグレーにする */ margin: 0 0 0 10px ; /* 左に余白を取る */ display: inline-block; /* インラインブロック要素にする */ } ul li:nth-last-child(n+4) { margin-bottom: 10px; /* 最後の3個以外に下方向の余白をとる */ }結果
インラインブロック要素として横並びにさせるので、ソース上の改行は変な余白ができてしまうのでコメントアウトをする等で消しておきましょう。
発想としてはli要素全ての左に余白をとり、同じ分の余白と同じだけul全体を左にネガティブマージンを取って左右ぴったりになるように調整しています。
計算して余白感や1個1個の要素のサイズを計算しないと上手くいかないので注意しましょう。
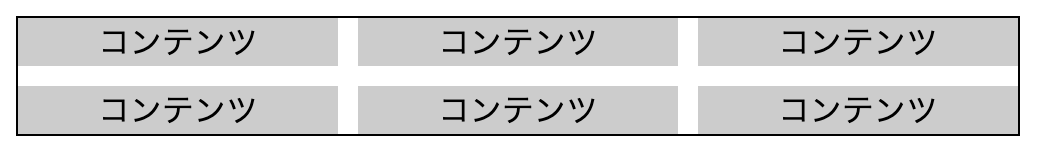
特にborder等が入ってサイズが変わってしまうなんてことがあるので注意が必要。nth-childを使った方法
index.html<ul> <li>コンテンツ</li><!-- --><li>コンテンツ</li><!-- --><li>コンテンツ</li><!-- --><li>コンテンツ</li><!-- --><li>コンテンツ</li><!-- --><li>コンテンツ</li> </ul>style.cssul { width: 500px; /* 親要素の幅を決める */ border: 1px solid #000; /* 見やすいように赤線を入れる */ } ul li { width: 160px; /* 1要素の幅を指定 */ text-align: center; /* 文字を真ん中寄せにする */ background: #CCC; /* 背景色をグレーにする */ display: inline-block; /* インラインブロック要素にする */ } ul li:not(:nth-child(3n+1)) { margin: 0 0 0 10px ; /* 3の倍数以外の要素の左に余白を取る */ } ul li:nth-last-child(n+4) { margin-bottom: 10px; /* 最後の3個以外に下方向の余白をとる */ }結果
注意点はネガティブマージンのやり方と似たところが多いのですが、余白分ネガティブマージンで調整するのではなく、予め(3の倍数+1)の要素以外のliに左の余白をとっています。
まとめ
最初にも書きましたが結論、どの方法でもいいと思います。好きなものを自由に使えばいいかなと思います。
ただ、2つ目のネガティブマージンの方法ではulに背景色やborderをつけることは難しいのでそれ以外の方法でやった方がいいかもしれません。おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ
- 投稿日:2021-01-28T19:16:35+09:00
プログラミング日記#1
はじめに
はじめまして、ぱぱぱぺです‼
Qiitaはプログラミングの勉強をする中で分からないところを検索したり質問をするために始めました。
主にprogateでの自学をしており現在はweb開発パス(node.js)を勉強しており
HTML, JavaScript, MYSQL, Node.jsを一通り勉強しましたこれから投稿していくこと
今後は勉強した知識をさらに落とし込むために自作でサイトを作っていこうと思います‼
なので、その日記的なモノを記事として投稿していきたいと思います。他の人に発信することで勉強をさぼることを防止したり(さぼるなっ)
私と同じように初心者の参考になればなぁと思っていますみなさん温かい目で見守りください
それでは~
- 投稿日:2021-01-28T17:32:15+09:00
inputのtype別に、puppeteerでの入力方法をまとめた
inputタグに設定できるtype属性は今のところ、以下の20種類
button, checkbox, color, date, datetime-local, email, file, hidden, image, month, number, password, radio, search, submit, tel, text, time, url, weekpuppeteerで簡単に入力できるもの、専用の入力方法が用意されているの、クセが強いもの、など様々だったのでまとめた。
なお、本ページの例は全タグにidがふってある優しい世界なので、要素の特定は別途頑張ってください。確認環境
- Windows10 2004
- node v14.15.4
- puppeteer 5.5.0
- Chromium 90.0.4400.0
text系
以下のtypeを、まとめてtext系と呼ぶことにする。
email, number, password, search, tel, text, urlhtmlだとこんなかんじ
<input type="text" id="text1"> <input type="email" id="email1"> <input type="search" id="search1"> <input type="tel" id="tel1"> <input type="url" id="url1"> <input type="number" id="number1"> <input type="password" id="password1">submit時にvalidationがかかるもの、入力した文字が見えないものなど、それぞれ違いはあるが、入力する上では全て
type()を利用すれば良いawait page.type("#text1", "text"); await page.type("#email1", "example@example.com"); await page.type("#search1", "search text"); await page.type("#tel1", "09012345678"); await page.type("#url1", "https://example.com/"); await page.type("#number1", "42"); await page.type("#password1", "yourpassword");button系
以下のtypeを、まとめてbutton系と呼ぶことにする。
button, image, reset, submithtmlだと以下
<input type="reset" id="reset1"> <input type="button" id="button1" value="ボタン"> <input type="submit" id="submit1"> <input type="image" id="image1" src="image.png" alt="image-alt-text">それぞれ役割があるが、入力(クリック)はどれも
click()でOKawait page.click("#button1"); await page.click("#image1"); await page.click("#reset1"); await page.click("#submit1");radio, checkbox
ラジオボタンやチェックボックスも、素直に
click()でOK<input type="radio" id="radio1"> <input type="checkbox" id="checkbox1">await page.click("#radio1"); await page.click("#checkbox1");file
<input type="file" id="file1">type="file"には、専用のメソッドである
waitForFileChooser()が用意されている。
使い方は、waitForNavigation()と同様に、クリック前に実行しておき、resolve後、ファイルを指定する。headlessでなくてもファイル選択のUIは表示されない。const [fileChooser] = await Promise.all([ page.waitForFileChooser(), page.click('#file1'), ]); await fileChooser.accept(["/path/to/file"]);もしくは、以下でも可。個人的にはネストが深くならないこちらのほうが好み。読みやすさは大差ない。
const fileChooserPromise = page.waitForFileChooser(); await page.click('#file1'); await (await fileChooserPromise).accept(["/path/to/file"]);range
スライドバーが表示されるtype="range"
<input type="range" id="range1">単純な値指定は難しいため、
focus()でフォーカスを合わせて1、右矢印キーか左矢印キーを適切な回数押すと良い。(1回でstep属性の値だけ変化、デフォルト1)await (await page.$("#range1")).focus(); for(let i = 0; i < 20; i++) { await page.keyboard.press("ArrowRight"); }color
<input type="color" id="color1">puppeteerの闇を感じることができるtype="color"。
クリックするとカラーピッカーが表示されるが、puppeteerに専用のメソッドは用意されていない2ため、このカラーピッカーを操作する必要がある。やってみた結果が以下。
await (await page.$("#color1")).click(); await page.waitForTimeout(300) await page.keyboard.press("Tab") await page.keyboard.press("Tab") await page.keyboard.press("Tab") await page.keyboard.type("255") await page.keyboard.press("Tab") await page.keyboard.type("0") await page.keyboard.press("Tab") await page.keyboard.type("0") await page.keyboard.press("Enter")まずクリックでカラーピッカーを表示させ、タブを3回押すことでRGB値の入力欄に移動。
タブで移動しながらR,G,Bそれぞれの値を入れることで入力している。クリック後300ms待っているのは、カラーピッカーが表示されるまでに若干時間がかかるため。ここは環境によって変える必要があるだろう。
DOM要素ならwaitForSelector()などで待つことができるが、カラーピッカーはDOM要素でない(・・・よね?)ため仕方なくwaitForTimeout()を利用している。もうお気づきだろうと思うが、完全にChromiumのカラーピッカーのUIに依存した書き方になっているため、Firefoxではおそらく動かない(未検証)し、今後Chromiumのバージョンアップで動作しなくなる可能性もある。闇だ。
なお、puppeteerでは、ページ上でJavaScriptを動作させることもできるため、以下の書き方もできる。これなら1行だ。
await (await page.$("#color1")).evaluate((node) => {node.value = "#FF0000"});ただ、この書き方だと、changeイベントが発火しないため、テスト内容によっては利用できない。
date系
以下のtypeを、まとめてdate系と呼ぶことにする。
date, datetime-local, month, time, weekhtmlでは以下。
<input type="date" id="date1"> <input type="datetime-local" id="datetime-local1"> <input type="month" id="month1"> <input type="time" id="time1"> <input type="week" id="week1">まず、入力ボックスの右側のカレンダーや時計をクリックするとピッカーが表示されるが、これを使おうとしてはいけない。マウスでしか開けない(多分)し、ピッカーはDOM要素でないため、開いた後の操作が難しい。ブラウザごとの差異も激しい。
キーボードで日付/時刻を入力するのが最善だ。その上で、以下の点に気をつける必要がある。3
- 項目が一意に特定可能になると、次の項目に自動で遷移する
- 「月」に5を入力すると自動で「日」にフォーカスが移るが、1を入力してもフォーカスはそのまま(10-12月があるため)
- 最大275760年9月13日まで入力できる4
- つまり「年」に4桁入力しても、「月」にフォーカスを移してくれない
- min,max属性の指定によっては、入力不可な項目が出てくる
- type="date"で、min="2020-01-01" max="2020-12-31"の場合、「年」は2020に固定され、フォーカスが当たるといきなり「月」の入力になる。
- ロケールによって年月日の順番が異なる
1.の解決策は2つ。
1つ目は、タブや右矢印などでフォーカスを移すこと。
「月」に1と入力したあとでタブを押せば、フォーカスが「日」に移ってくれる。
ただし、puppeteer上では月をtype()したあと、月が1のときのみタブをpress()してまた日をtype()する、という少し面倒な書き方になる。5
おすすめは次の2つ目だ。「月」を0埋めし、必ず2桁入力する。puppeteerのコードとしては、タブを押すよりだいぶ簡単になる。[^js_padding]2.はほとんど1.と同種の問題だ。
「年」を入力したあと、タブでフォーカスを移してもよいが「年」の頭に00を加えて6桁入力するのが楽だ。type()のみですむ。
また、自動化対象のコードを変更できる場合、maxを指定してしまっても良い。max="9999-12-31"としておく6と、4桁入力した時点で「月」にフォーカスが移ってくれる。あと7900年後くらいまでは困る人もいないだろう。3.は少し厄介だ。
「年」が入力不可だと分かっているのなら単純に「月」と「日」だけ入力すればよい(dateの場合)のだが、例えば「現在の日付から半年後まで」という仕様の場合、1-6月と7-12月で年の入力可否が変わってしまう。「1年後の前日の日付まで」という仕様なら1月1日のみCIが落ちるかもしれない。7
解決策としては、minとmax属性を読み込んで場合分け、が愚直な方法だろうか。
尤も、自動テストという文脈なら、テストの外部要因(時刻)でテスト内容や結果が変わるテストはイマイチなので、現在時刻をDIできる設計にするのが望ましい。84.は解決策を調査中である。ブラウザ上で、年月日がどの順番で表示されているのか、を取得する方法があれば知りたい。
もしくは、Chromiumの起動オプションでロケールを指定して年月日の順番を固定させる方法が利用できるかもしれない。(未調査)ということを踏まえて、入力するコードは以下となる。(3と4は検討外)
await page.type("#date1", "0020210127"); await page.type("#datetime-local1", "00202101270812"); await page.type("#month1", "00202012"); await page.type("#time1", "0212"); await page.type("#week1", "00201943");3や4が問題になる場合、changeイベントが発火しない、などの差分が許容できるなら、以下の書き方も利用できる。
await (await page.$("#date1")).evaluate((node) => {node.value = "2021-01-27"}); await (await page.$("#datetime-local1")).evaluate((node) => {node.value = "2021-01-27T08:12"}); await (await page.$("#month1")).evaluate((node) => {node.value = "2020-12"}); await (await page.$("#time1")).evaluate((node) => {node.value = "02:12"}); await (await page.$("#week1")).evaluate((node) => {node.value = "2019-W43"});hidden
hiddenは普通はpuppeteerから基本的に書き換えないし、書き換えられない。
どうしてもやりたければ、evaluate()でやるしかない。ブラウザ自動操作の枠を超えているような気もするが。<input type="hidden" id="hidden1">await (await page.$("#hidden1")).evaluate((node) => {node.value = "hidden-value"});おまけ
inputとともによく使われる以下についても簡単に。
textarea tag
<textarea id="textarea_tag1"></textarea>textareaは、text系と同じで、
type()でOKawait page.type("#textarea_tag1", "textarea");button tag
<button id="button_tag1">button</button>ボタンは、名前の通りbutton系、
click()でOKawait page.click("#button_tag1");select tag
<select id="select1"> <option value="1" id="select1_1">option_1</option> <option value="2" id="select1_2">option_2</option> <option value="3" id="select1_3">option_3</option> </select> <select id="select_multi1" multiple> <option value="1" id="select_multi1_1">option_1</option> <option value="2" id="select_multi1_2">option_2</option> <option value="3" id="select_multi1_3">option_3</option> </select>selectは、専用のメソッドが用意されている。
select()だ。
selectはmultipleか否かでUIが大きく異なるがselect()は両方に対応している。
第2引数以降に選択するoptionのvalueを指定する。await page.select("#select1", "2"); await page.select("#select_multi1", "2", "3");
- 投稿日:2021-01-28T17:22:17+09:00
slick+lightboxのモーダルでかっこいいパターン表示を作るまで
既にslick実装済みの環境に、モーダルを追加して、なにかのレイアウトとかデザインをかっこよく数パターン表示できるようにした際のまとめ。
モーダルって何?
以下がわかりやすいですかね。クリックするとその画像だけの別ページが最前面に表示されてくれるイメージ。
https://goworkship.com/magazine/modal-windows-mobileui/手順
wordpress環境だけど、プラグイン使わずにlightbox実装したい。
重くなっちゃうので、なるべくプラグインは使わない思想のもと。
lightboxはめちゃくちゃお手軽で簡単なので、以下の記事を参考に実装。
ぐぐるといくつか出てきますが、これが一番わかりやすかったです。
https://www.axisjp.co.jp/news/1247lightboxは以下からDLですね.
https://github.com/lokesh/lightbox2/releasesで、上記参考ページのとおりに実装したんだけど、
slickを当初横スライドにしていたはずなのに、縦並びになってしまう・・・。モーダルがなにか悪さしてるんでしょう。
ぐぐる。jsの読み込みタイミングがポイント
slickとlightbox-plus-jquery.min.jsをどちらもfooter.phpで読むこむように指定していたけども、
jsの読み込み順序で、縦並びになっちゃったり上手く作用してくれないことがあるらしい。
jsが干渉する、干渉してしまう、っていうのはこういうことなんだな。学び。
- 投稿日:2021-01-28T17:01:32+09:00
選択済みのラジオボタンを再度押して解除できるようにする
選択済みのラジオボタンに対して、チェックボックスのように再度押すことで解除できるようにするJavaScriptのサンプル。
複数グループにも対応。test.html<!DOCTYPE html> <html lang='ja'> <head> <meta charset='utf-8'> <title>ラジオボタン 解除対応サンプル</title> </head> <body> groupA: <label><input type='radio' name='groupA' value='1'>1</label> <label><input type='radio' name='groupA' value='2'>2</label> <label><input type='radio' name='groupA' value='3'>3</label> <br> groupB: <label><input type='radio' name='groupB' value='1'>1</label> <label><input type='radio' name='groupB' value='2'>2</label> <label><input type='radio' name='groupB' value='3'>3</label> <br> groupC: <label><input type='radio' name='groupC' value='1'>1</label> <label><input type='radio' name='groupC' value='2'>2</label> <label><input type='radio' name='groupC' value='3'>3</label> <br> <script> 'use strict'; { window.addEventListener('DOMContentLoaded', function() { const radioElements = document.querySelectorAll('input[type=radio]'), state = {}; for(let i = 0; i < radioElements.length; ++i) { radioElements[i].addEventListener('click', function() { if(state[this.name] === this.value) state[this.name] = this.checked = false; else state[this.name] = this.value; }); } }); } </script> </body> </html>
- 投稿日:2021-01-28T15:15:43+09:00
[まとめ]HTML/CSSについて
会社の試験に向けてHTML/CSSの復習をしています。
その中で「あ!忘れてるな」と思った部分があったのでまとめてみます。CSSの構成
CSSはセレクタ・プロパティ・値で構成されています。
次のコードを例にするとcssbody { background-color: white; }セレクタ ⇨ body (CSSによる装飾を、どの部分のHTMLに適用するか)
プロパティ ⇨ background-color (何を変えるのか)
値 ⇨ white (設定する内容)となります。
class属性とclassセレクタ、id属性とidセレクタ
class属性とはHTML要素に対して個別に名前を指定することができる属性
id属性とは特定のHTML要素のみに対して、名前を指定することができる属性
※id属性には「1つのページ内で、同じid名を複数のHTML要素に付与しない」というルールがあります。次のhtmlコードを例に説明します。
html<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>旅行予約サイトA</title> <link rel="stylesheet" href="tripstyle.css"> </head> <body> <h1> 国内旅行 </h1> <p> 沖縄 </p> <p> 石垣 </p> <p> 宮古島<b>この部分は太字になります。</b> </p> <a href="https://www.google.com/">クリックすると、Googleへ移動します。</a> </body> </html><p>石垣</p> のみを装飾したい場合
複数のp要素がある中で一部のp要素のみを装飾したい場合はclass属性を使います。記述例:<p class="ishigaki">
<p>宮古島</p>のみを装飾したい場合
特定のHTML要素のみに対して、名前を指定したい場合はid属性を使います。記述例:<p id="miyakojima">
CSSへは次の様に記述することでそれぞれの装飾が反映できます。
cssp { font-size: 24px; color: red; } .ishigaki { color: orange; font-size: 12px; } #miyakojima { color: blue; }span要素
テキストの一部だけを装飾したい場合に使います。
※部分的にテキストのフォント調整、文字色・背景色を変更する場合など装飾したいテキストの前後を<span>...</span>で囲み、span要素にクラスを設定
<span class="red">装飾したいテキスト</span>
CSSファイルで、クラスにプロパティを設定する
.red {
color: blue;
}これで、装飾したいテキストにのみ適用されます。
ul要素とli要素
ul要素
順序のないリストを示すブロックレベル要素、li要素の親要素となります。
li要素
リストの項目を示すブロックレベル要素です。ul要素の子要素です。
次の様に記述します。html<ul class="lists"> <li class="list">北海道</li> <li class="list">東京</li> <li class="list">大阪</li> <li class="list">福岡</li> </ul>css.list{ list-style: none; }値を指定しない場合箇条書きの頭に・がつきます。
値としてsquareを指定すると箇条書きの黒点を■で表現できます。
値としてnoneを指定していると、箇条書きの黒点を消すことができます。リストのうち、一箇所だけ装飾をしたい場合は
追加でCSSを追加したい部分だけに、新たにclassを追加する
=半角スペースで区切ることによって、1つの要素が複数のクラスを持つことができます。html<ul class="lists"> <li class="list">北海道</li> <li class="list">東京</li> <li class="list">大阪</li> <li class="list jimoto">福岡</li> </ul>css.lists{ list-style: none; } .jimoto{ background-color: yellow; }基礎中の基礎!だと承知していますが、ほんと〜〜に忘れっぽいのでまとめました。
記事の頭に[memo]がついているものは実装手順がわからなくなりそうなものだったり、
理解を深めるためのメモ記事になります。今回はいくつかのまとめなので[まとめ]にしました。
- 投稿日:2021-01-28T11:49:17+09:00
Date Range Picker の月タイトルが月年になっているのを年月にしたい
背景
javascript で日付の期間を選択できる良いライブラリが無いか探していたところ、Date Range Picker がとても優れていた。日本語化もできるが、一点だけできなかったのが月ヘッダーの年月が月年になっていたところ。そこで、無理やり年月に変更する。
$('.daterange').on('showCalendar.daterangepicker', function(ev, picker) { $('.daterangepicker .month').each(function() { var month_year; month_year = $(this).text().split(' '); $(this).text(month_year[1] + '年 ' + month_year[0]); }); });
- 投稿日:2021-01-28T11:00:56+09:00
HTML OGPについて
OGPとは
HTML要素。
SNSにシェアした際に表示される「タイトル」・「画像」・「詳細」を設定できる。OGP設定のメリット
どのようなページで何を伝えたいのかが明確になる。
→共有されたユーザーの訴求率が高まる。
→より多くの人に記事を見てもらえるOGPの設定方法
OGPを使用することを宣言するタグ
①head要素にprefix属性を追加する
②トップページでは「website」・トップページ以外では「article」を入力する
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# website: http://ogp.me/ns/website#">OGPで設定できる内容
ページURL(og:url)
<meta property="og:url" content="ページのURL" />ページタイプ(og:type)
<meta property="og:type" content="ページの種類" />ページタイトル(og:title)
<meta property="og:title" content=" ページの タイトル" />ページの説明文(og:description)
<meta property="og:description" content=" ページのディスクリプション" />サイト名(og:site_name)
<meta property="og:site_name" content="サイト名" />画像のURL(og:image)
<meta property="og:image" content=" サムネイル画像の URL" />OGP設定で気をつけるポイント
1ページごとに設定すること。
- 投稿日:2021-01-28T10:43:21+09:00
HTML metaについて
metaとは
HTMLタグ。
WEBページの情報を伝える事ができる。metaで指定できる内容
・charset
<meta charset=”utf-8″>
・title
<title>○○</title>
・description
<meta name=”description” content=”〇〇〇”>
・keyword
<meta name=”keywords” content=”○○,○○,○○”>
・viewport
<meta name=”viewport” content=”width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=0, viewport-fit=cover”>
・robots
<meta name=”robots” content=”noindex,nofollow”>
・OGP
<meta property=”og:url” content=” ページの URL” />
<meta property=”og:type” content=” ページの種類” />
<meta property=”og:title” content=” ページの タイトル” />
<meta property=”og:description” content=” ページのディスクリプション” />
<meta property=”og:site_name” content=”サイト名” />
<meta property=”og:image” content=” サムネイル画像のURL” />
- 投稿日:2021-01-28T10:33:17+09:00
HTML <head>タグについて
- 投稿日:2021-01-28T09:36:49+09:00
Wordpressのプラグイン実行時に不具合が起きた際見直すべきポイント
解決したい課題
wordpressのプラグイン:Contact form 7で送信完了したメールが受信できない。
課題の詳細
以前までは受信できていたメールが、受信できなくなった。
フォーム上は送信完了したという表示がされる。ググって一番見かけたサーバ違いによる不具合でsmtpでの解決が多かったけど、サーバは同じのため、該当しない。
https://blitzgate.co.jp/blog/250/結論
function.phpを見直す!
jsの動きを制御するプラグインが入ってしまっていた…。詳細
実装初期、contact form 7のjsを使用したいページ(以下の例だと、/lp)以外で読み込まないように、
function.phpに以下を挿入していた。
この当時は通常に受信できていた。しかい、パスをlpから変更したため、jsが読み込まれなくなっていた。
function my_contact_enqueue_scripts(){ wp_deregister_script('contact-form-7'); wp_deregister_style('contact-form-7'); if (is_page('lp')) { if (function_exists( 'wpcf7_enqueue_scripts')) { wpcf7_enqueue_scripts(); } } } add_action( 'wp_enqueue_scripts', 'my_contact_enqueue_scripts');考えてみればそのとおりだし単純なことに気づくのに、時間がかかってしまった。
contact formに限らず、
なにかの変更のためにfunction.phpに加えた修正がなにかに影響していること
は多々あるだろうから、なにかが上手く行かないときは、そのズバリ事象+function.phpを見直してみると良い。あとそもそも論としては、動いていた時期と動かなくなった時期があるのであれば、その間に加えた変更を一つ一つ検証して切り分けるのが正道。
だが、開発が重なっているとそれを細かく実施できるかどうか、、、という工数も懸念される。大枠で切り分けつつ、定番のミスを抑えておくことが肝心。