- 投稿日:2020-11-30T23:24:59+09:00
Nuxtでlayout適用時にページが表示されないときの解決策
Nuxtでlayout適用時にページが表示されない
起きていること
layoutを適用した場合、pagesの<template>タグで設定した内容が表示されない。
SamplePage.vue<template> <div> <!-- いい感じのコンテンツ --> </div> </template> <style> </style> <script> export default { layout:'MyLayout' }; </script>解決策
layoutでは、<nuxt/>タグが必要です。
この<nuxt/>タグがlayoutに存在している場合、パスと一致するページ(pagesフォルダ内のファイル)を呼び出します。
- 投稿日:2020-11-30T23:13:57+09:00
Vue.jsでプロジェクトを作成し、起動してみる(かなり初心者向け)
前回の続きです。
Vue.jsがのインストールまで完了したら、プロジェクトを作成してみましょう。
前回と同じように今回もVSCodeのコマンドラインから作業を実行します。
VSCode起動→[View]→[Terminal]でコマンドを起動します。
流れとしては下記です
①プロジェクトを作成したいディレクトリに移動
②プロジェクト作成コマンドの実行
③開発サーバーの実行
順を追って説明していきたいと思います。①プロジェクトを作成したいディレクトリに移動
チェンジディレクトリコマンドでプロジェクトを作成したいディレクトリに移動します。cd プロジェクトを作成したいディレクトリにフルパス
でエンターキーを押すと移動ができます
②プロジェクト作成コマンドの実行
vue project 〇〇〇〇(作成したいプロジェクト名)
でエンターキーを押すとプロジェクト作成コマンドが走り下のような画面が出力されます。
「プリセットの設定を選んでください」と聞かれています。
今回はとりあえずお試しで作成するので、一番下の”Manually select feautures”(手動)を選びましょう。これは後からでも変更可能なのでこのままでエンターキーを押して進みます。
今度はVue.jsのバージョンを「2」にするか「3」にするかの選択項目が出てきました。
私も詳しい違いはよくわからないので今度調べてまた記事にしようと思います。
今回はとりあえず「2」を選びます。「Eslint + Standard Config」を選択しましょう(スタンダードなもの)
6.リントの実行タイミング
そのままで大丈夫です(Lint on save)
7.各種設定を個別ファイルに書き込むか?package.jsonに書き込むか?
今回は個別で設定します。
8.最後にこの設定で良いか?確認メッセージが表示されます。
yキーを押した後、エンターキーを押しましょう。その後もう一度エンターキーを押します。
そうするとプロジェクト作成コマンドがザザっと流れますのでしばし待機しましょう。この赤枠のようなメッセージが出たら作成成功です!!✨✨✨
③開発サーバーの実行
プロジェクトが無事に作成できましたので、開発サーバーを実行します。まず、チェンジディレクトリコマンドで作成したプロジェクト名のフォルダに移動します
cd project-hogehogeその後、「npm run serve」と入力しエンターキーを押します。
サーバーへの接続が開始されます。接続が完了するとこのような画面が表示されます。
赤枠に表示されているURL(httpから始まるもの)をブラウザに入力して接続してみましょう。このような画像が表示されたラプロジェクトの作成と起動は成功です!!!
- 投稿日:2020-11-30T21:31:03+09:00
GitHubActionsを用いて、爆速でNuxt.jsのコンポーネントテストをCIで動かす
この記事を実際に行うのにかかる時間
Node.jsがインストールできていれば、10分程度で終わると思います。
環境
環境は、下記の環境で行います。
$ yarn -v 1.22.5 $ node -v v14.15.0プロジェクト作成と動作確認
まず、Nuxt.jsのプロジェクトを作ります。
yarn create nuxt-app HelloGitHubActions下記のスクリーンショットの通りになるように選択肢を選択してください
下記のコマンドをうつと、nuxt.jsのdev環境が動きます。
$ cd HelloGitHubActions $ yarn devhttp://localhost:3000
にアクセスしてみてください
GitHubにプッシュ
GitHubで作成したリポジトリに、Nuxt.jsのプロジェクトを、プッシュしてください。
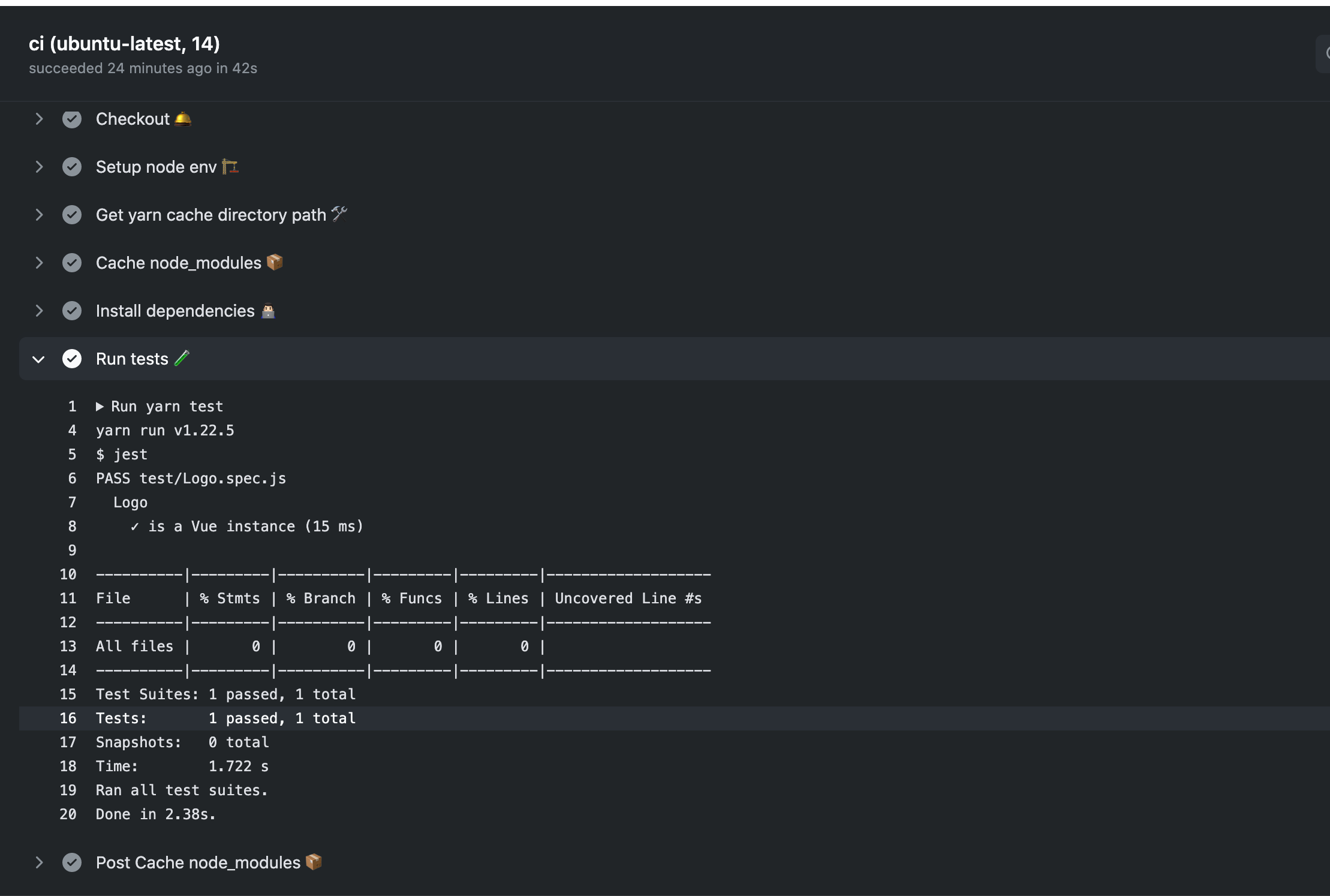
GitHub ActionsのActionsタブで、CIが動きます!
テストを書く
落ちるテストを書いてみましょう。
test/MessageComponent.spec.jsimport { mount } from '@vue/test-utils' import MessageComponent from '@/components/MessageComponent.vue' describe('メッセージを表示するコンポーネントのテスト', () => { test('Hello Worldとメッセージを表示する', () => { const wrapper = mount(MessageComponent, { propsData: { msg: 'Hello world' } }) expect(wrapper.text()).toContain('Hello world') }) })こちらのファイルを、書いたら、GitHubに、pushしてください
正しく落ちました!
テストが成功するように修正する
テストが成功するように、コンポーネントを追加しましょう
components/MessageComponent.vue<template> <div> {{msg}} </div> </template> <script> export default { props:{ msg: { type: String } } } </script>こちらのコンポーネントを追加してください。
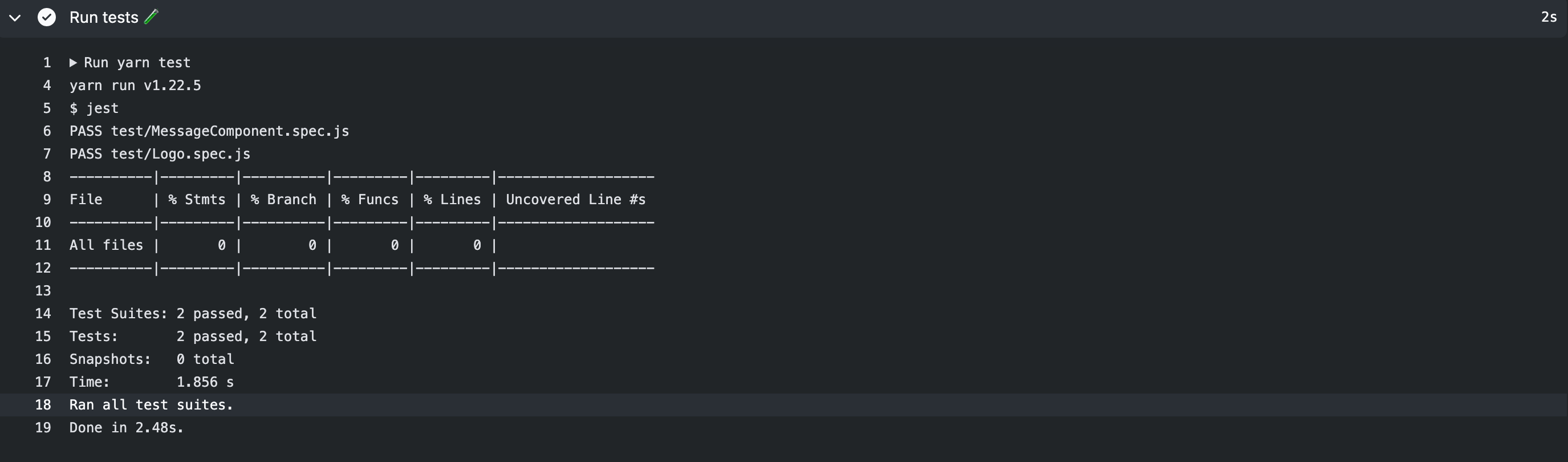
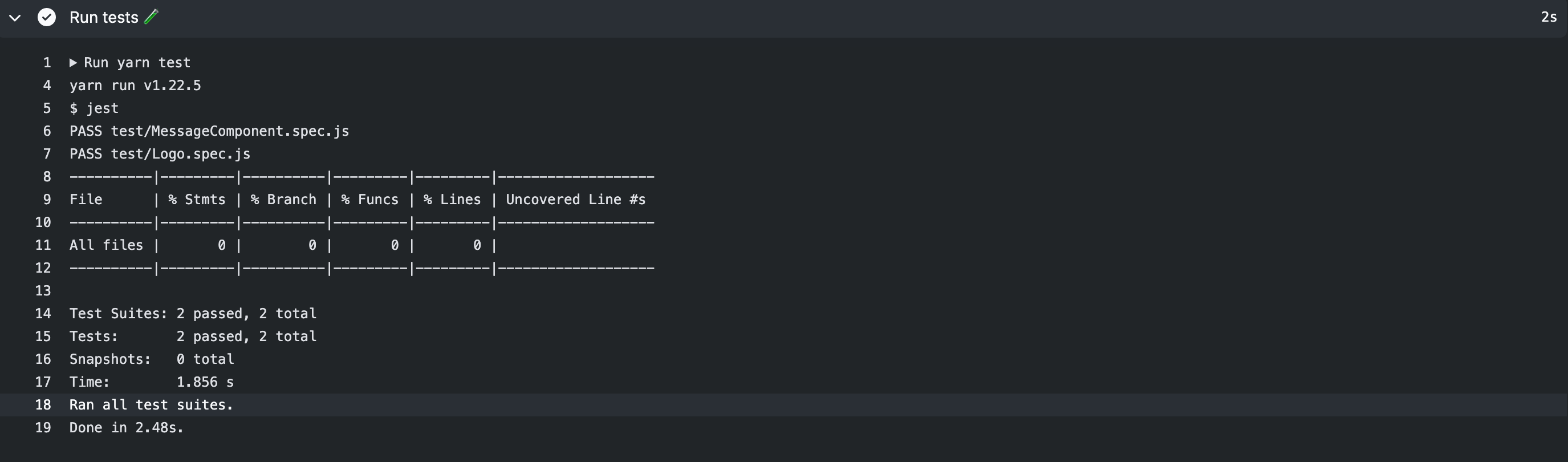
GitHubにプッシュしてください。GitHub Actionsのタブから確認すると
簡単にCI環境が構築できる、GitHub Actionsはすごいですね!
- 投稿日:2020-11-30T21:15:10+09:00
【Vue.js】ドロップダウンの値を取得する方法
App.js<template> <div> <select v-model="selected"> <option>りんご</option> <option>バナナ</option> <option>ぶどう</option> </select> {{selected}} </div> </template> <script> export default { data() { return { selected: 'りんご' } }, }; </script>
- 投稿日:2020-11-30T21:10:15+09:00
Nuxt.jsにCKEditorを導入し、CKEditorに独自プラグインを導入する
はじめに
以前、Nuxt.jsで開発をしていてCKEditorを試行錯誤で導入しました。
そちらの経験を、Nuxt.jsにCKEditorを導入し、エディタ内の画像の移動、リサイズをドラッグで実現するとしてまとめました。
その後、少し経験値を積みまして、変わったというか、あぁ、恥ずかしいという箇所を修正します。
CKEDITR4の導入方法の変更
CKEditorにプラグインを追加するのが手間だと思っていましたが、以下のように、あっさりと実現ができました(汗)
<template> <ckEditor v-model="contents" :editor-url="editorUrl" :config="editorConfig" ></ckEditor> </template> <script> import CKEditor from 'ckeditor4-vue' export default { name: 'CKEditor4', components: { ckEditor: CKEditor.component }, props: { value: { type: String, required: true }, height: { type: Number, required: false, default: 500 } }, data() { return { editorUrl: 'https://cdn.ckeditor.com/4.15.1/full-all/ckeditor.js', editorConfig: { height: this.height, extraPlugins: ['image2'], removePlugins: ['image'] } } }, computed: { contents: { get() { return this.value }, set(value) { this.$emit('input', value) } } } } </script> <style scoped></style>
editorUrlにローカルに設置したCKEditorを使用していましたが、CDN経由からのダウンロードに変更しました。この背景には、プラグインを設定ファイルで自由に変更できることがわかったからです。
editorConfigのextraPluginsで追加のプラグインを指定でき、removePluginsで除外するプラグインを指定できました。独自プラグインを導入する
前回の記事には書きませんでしたが、独自プラグインを導入することを視野に入れていましたので、CKEditor自体をダウンロードすることにも抵抗がありませんでした。
今回CDN経由にして、独自プラグインを呼び出す方法がわかったのでお伝えしようと思います。
CKEDITORでaddExternalメソッドを呼び出すと、独自のプラグインが読み込まれます。
ckeditor4-vueならどうするのかな?って思ったら、以下のようにするようです。<template> <ckEditor v-model="contents" :editor-url="editorUrl" :config="editorConfig" @namespaceloaded="onNamespaceLoaded" ></ckEditor> </template> <script> import CKEditor from 'ckeditor4-vue' export default { name: 'CKEditor4', components: { ckEditor: CKEditor.component }, props: { value: { type: String, required: true }, height: { type: Number, required: false, default: 500 } }, data() { return { editorUrl: 'https://cdn.ckeditor.com/4.15.1/full-all/ckeditor.js', editorConfig: { height: this.height, extraPlugins: ['image2', 'timestamp'], removePlugins: ['image'] } } }, computed: { contents: { get() { return this.value }, set(value) { this.$emit('input', value) } } }, methods: { onNamespaceLoaded(CKEDITOR) { // Add external `placeholder` plugin which will be available for each // editor instance on the page. let pluginBaseDir = '/ckeditor/plugins/timestamp/' if (process.env.NUXT_ENV_DEPLOY_SUBDIR) { pluginBaseDir = process.env.NUXT_ENV_DEPLOY_SUBDIR + '/ckeditor/plugins/timestamp/' } CKEDITOR.plugins.addExternal('timestamp', pluginBaseDir, 'plugin.js') } } } </script> <style scoped></style>
ckeditrコンポーネントに対して、namespaceloadedというイベントを受信するようにします。
こちらは、ckeditor4-vueがCKEDitorインスタンスをロードした場合に呼ばれるそうです。それをVueのMethodsで定義した、
onNamespaceLoadedメソッドで処理をして、外部のプラグインを読み込みます。プラグインは、プラグインのチュートリアルで記載された、現在時刻の挿入プラグインとなります。
- 投稿日:2020-11-30T17:55:26+09:00
Vue(Nuxt.js)の【Type of the default value for '〇〇' prop must be a function】エラーの対処法
Vue(Nuxt.js)の下記エラーの対処法です。
Type of the default value for '〇〇' prop must be a functionpropsのdefalutでのエラー
<script lang="ts"> export default Vue.extend({ props: { items: { type: Object, default: '' } } }) </script>上記のように、propsで値を受け取る時に、出現するエラーになります。
ObjectやArrayの場合は、関数型で指定する必要がある
Object、Arrayをdefalutに指定する場合は、関数型で指定することでエラーを解消できます。Object
<script lang="ts"> export default Vue.extend({ props: { items: { type: Object, default: () => {} } } }) </script>Array
<script lang="ts"> export default Vue.extend({ props: { items: { type: Array, default: () => [] } } }) </script>functionを使っても書けます。
アロー関数ではなく、functionでも書くことができます。
Object
<script lang="ts"> export default Vue.extend({ props: { items: { type: Object, default: function () { return {} } } } }) </script>Array
<script lang="ts"> export default Vue.extend({ props: { items: { type: Array, default: function () { return [] } } } }) </script>
- 投稿日:2020-11-30T17:54:16+09:00
そろそろNode14へ移行せな
はじめに
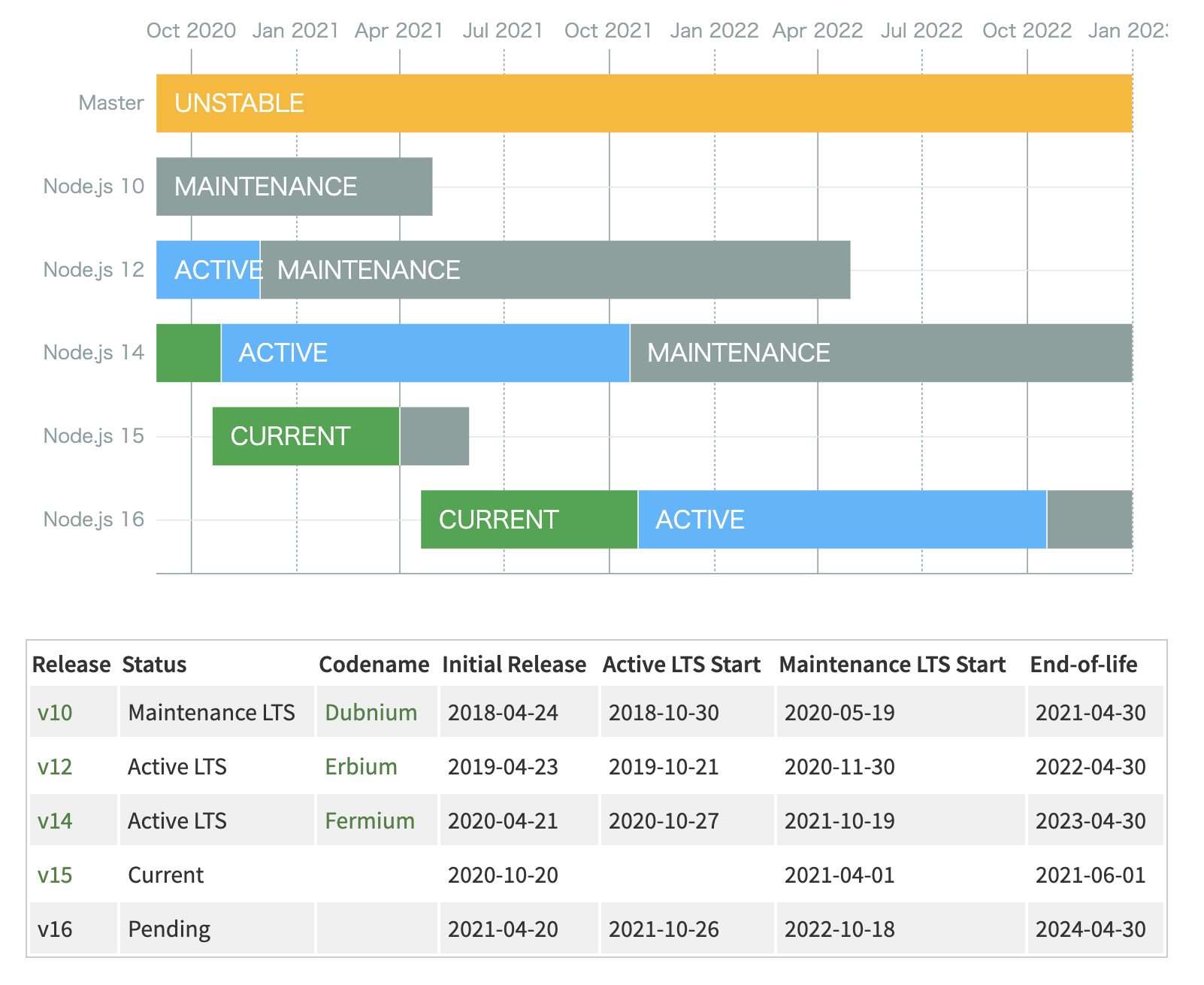
- 2020/4/22にNode.js14がリリースされました。
- また、2020/10/27にNode.js14のActive LTSが開始され、2020/11/30にNode.js12のMaintenance LTSに移った為、そろそろ切り替え時かなということで、この記事を残します。
LTSってなんだ??
LTSとは、[Long Term Support]の略を指し、長期の保守運用が約束されているバージョンになります。
Current LTS
- 最新版だが、安定性を約束しないことで機能追加を盛り込んだバージョン
Active LTS
- リリースラインに適切で安定していると判断された新機能、バグ修正、および更新。
安定しているため、本番環境をアップグレードする最適な時期ともいえます
Maintenance LTS
- 重大なバグ修正とセキュリティアップデート
Node14の新機能
診断レポートの安定
- 診断レポートは、Node14の安定した機能としてリリースされています (Node12では、実験的な機能として追加されていました)
→ 診断レポート機能を使用すると、オンデマンドまたは特定のイベントが発生したときにレポートを生成できます。
- このレポートには、クラッシュ、パフォーマンスの低下、メモリリーク、高いCPU使用率、予期しないエラーなど、本番環境での問題の診断に役立つ情報が含まれています。
実行方法については、次のように[--report-on-fatalerror]を指定します。
また、例外がcatchされなかったときにレポートを出力する[--report-uncaught-exception]などがあります。node --report-on-fatalerror server.jsV8がV8 8.1にアップグレード
V8のバージョンが上がることで使用できるJavaScriptの構文や機能が増えます。
Optional Chaining
Optional chainingは、参照したオブジェクトや関数の値がundefinedやnullの可能性があっても、その値が持つプロパティに安全にアクセスすることができます。
example.js// 使用前 let nameLength; if (user && user.info && user.info.name) userName = user.info.name; // Optional Chainingを使用 const userName = user?.info?.name;Nullish Coalescing
Nullish coalescingは、参照する値がundefined または null の時、デフォルト値を取得することができます。
example.jsconst resultString = null ?? 'default'; console.log(resultString); // => default const resultNumber = 0 ?? 42; console.log(resultNumber); // => 0Intl.DisplayNames
Intl.DisplayNamesは、指定したロケールとオプションに基づいた表示名称の翻訳を取得することができます。
example.js// 国/地域コードから国名/言語名を出力する例 const languageNamesInEnglish = new Intl.DisplayNames(['en'], { type: 'language' }); const languageNamesInFrance = new Intl.DisplayNames(['fr'], { type: 'language' }); console.log(languageNamesInEnglish.of('ja')); // => "Japanese" console.log(languageNamesInFrance.of('en-US')); // => "anglais américain"Intl.DateTimeFormatのcalendar optionとnumberingSystemオプションの有効化
Intl.DateTimeFormatのoptions引数を用いて、calendarとnumberingSystemが使えるようになりました。
example.jsconst date = new Date(Date.UTC(2012, 11, 20, 3, 0, 0)); console.log(new Intl.DateTimeFormat('en-US').format(date)); // => "12/20/2012" console.log(new Intl.DateTimeFormat('en-GB').format(date)); // => "20/12/2012" console.log(new Intl.DateTimeFormat('ja', { calendar: 'japanese', numberingSystem: 'jpan', era: 'long' }).format(date)); // => "平成24年十二月二十日"実験的にAsync Local Storage APIの追加
AsyncLocalStorageは、コールバックとプロミスチェーン内に非同期状態を作成するために使用されます。
→ これにより、Webリクエストの存続期間またはその他の非同期期間を通じてデータを保存できます。これは、他の言語のスレッドローカルストレージに似ています。
Streams API全体の一貫性を向上
変更点としては、
[http.OutgoingMessage] → [stream.Writable]に一貫しました。
[net.Socket] → [stream.Duplex]に一貫しました。
変更としては以上ですが、アプリケーションに影響はないと思っています。
ES Moduleの警告を削除
ES Modulesとは
JavaScriptにおけるモジュール機能としては、下記のものがあります。
- CommonJS
- ECMAScript Modules(ES Modules)
- etc..
CommonJS
CommonJSとは、言語仕様のModules解決するために主にNodeに実装されています。
example.jsconst { test } = require("./test");ES Modules
ES Modulesとは、再利用のためにJavaScriptコードをパッケージ化するための公式の標準形式です。
example.jsimport { test } from "./test.js"じゃあどうなったの??
今までは、ES Modulesを使用する場合、以下の警告が表示されていました。
ExperimentalWarning: The ESM module loader is experimental.これが、Node.js v14 からは上記の警告は表示されなくなります。
注意点としては、あくまでまだ実験的なものであることです
- 投稿日:2020-11-30T17:54:16+09:00
そろそろNode.js 14へ移行せな (新機能まとめ)
はじめに
- 2020/4/22にNode.js14がリリースされました。
- また、2020/10/27にNode.js14のActive LTSが開始され、2020/11/30にNode.js12のMaintenance LTSに移った為、そろそろ切り替え時かなということで、この記事を残します。
LTSってなんだ??
LTSとは、[Long Term Support]の略を指し、長期の保守運用が約束されているバージョンになります。
Current LTS
- 最新版だが、安定性を約束しないことで機能追加を盛り込んだバージョン
Active LTS
- リリースラインに適切で安定していると判断された新機能、バグ修正、および更新。
安定しているため、本番環境をアップグレードする最適な時期ともいえます
Maintenance LTS
- 重大なバグ修正とセキュリティアップデート
Node14の新機能
診断レポートの安定
- 診断レポートは、Node14の安定した機能としてリリースされています (Node12では、実験的な機能として追加されていました)
→ 診断レポート機能を使用すると、オンデマンドまたは特定のイベントが発生したときにレポートを生成できます。
- このレポートには、クラッシュ、パフォーマンスの低下、メモリリーク、高いCPU使用率、予期しないエラーなど、本番環境での問題の診断に役立つ情報が含まれています。
実行方法については、次のように[--report-on-fatalerror]を指定します。
また、例外がcatchされなかったときにレポートを出力する[--report-uncaught-exception]などがあります。node --report-on-fatalerror server.jsV8がV8 8.1にアップグレード
V8のバージョンが上がることで使用できるJavaScriptの構文や機能が増えます。
Optional Chaining
Optional chainingは、参照したオブジェクトや関数の値がundefinedやnullの可能性があっても、その値が持つプロパティに安全にアクセスすることができます。
example.js// 使用前 let nameLength; if (user && user.info && user.info.name) userName = user.info.name; // Optional Chainingを使用 const userName = user?.info?.name;Nullish Coalescing
Nullish coalescingは、参照する値がundefined または null の時、デフォルト値を取得することができます。
example.jsconst resultString = null ?? 'default'; console.log(resultString); // => default const resultNumber = 0 ?? 42; console.log(resultNumber); // => 0Intl.DisplayNames
Intl.DisplayNamesは、指定したロケールとオプションに基づいた表示名称の翻訳を取得することができます。
example.js// 国/地域コードから国名/言語名を出力する例 const languageNamesInEnglish = new Intl.DisplayNames(['en'], { type: 'language' }); const languageNamesInFrance = new Intl.DisplayNames(['fr'], { type: 'language' }); console.log(languageNamesInEnglish.of('ja')); // => "Japanese" console.log(languageNamesInFrance.of('en-US')); // => "anglais américain"Intl.DateTimeFormatのcalendar optionとnumberingSystemオプションの有効化
Intl.DateTimeFormatのoptions引数を用いて、calendarとnumberingSystemが使えるようになりました。
example.jsconst date = new Date(Date.UTC(2012, 11, 20, 3, 0, 0)); console.log(new Intl.DateTimeFormat('en-US').format(date)); // => "12/20/2012" console.log(new Intl.DateTimeFormat('en-GB').format(date)); // => "20/12/2012" console.log(new Intl.DateTimeFormat('ja', { calendar: 'japanese', numberingSystem: 'jpan', era: 'long' }).format(date)); // => "平成24年十二月二十日"実験的にAsync Local Storage APIの追加
AsyncLocalStorageは、コールバックとプロミスチェーン内に非同期状態を作成するために使用されます。
→ これにより、Webリクエストの存続期間またはその他の非同期期間を通じてデータを保存できます。これは、他の言語のスレッドローカルストレージに似ています。
Streams API全体の一貫性を向上
変更点としては、
[http.OutgoingMessage] → [stream.Writable]に一貫しました。
[net.Socket] → [stream.Duplex]に一貫しました。
変更としては以上ですが、アプリケーションに影響はないと思っています。
ES Moduleの警告を削除
ES Modulesとは
JavaScriptにおけるモジュール機能としては、下記のものがあります。
- CommonJS
- ECMAScript Modules(ES Modules)
- etc..
CommonJS
CommonJSとは、言語仕様のModules解決するために主にNodeに実装されています。
example.jsconst { test } = require("./test");ES Modules
ES Modulesとは、再利用のためにJavaScriptコードをパッケージ化するための公式の標準形式です。
example.jsimport { test } from "./test.js"じゃあどうなったの??
今までは、ES Modulesを使用する場合、以下の警告が表示されていました。
ExperimentalWarning: The ESM module loader is experimental.これが、Node.js v14 からは上記の警告は表示されなくなります。
注意点としては、あくまでまだ実験的なものであることです
- 投稿日:2020-11-30T15:14:04+09:00
Vue で scrollBehavior が効かないときの対処法
公式ドキュメントにある通り
const router = new VueRouter({ routes: [...], scrollBehavior (to, from, savedPosition) { return { x: 0, y: 0 } } })としてもうまく動作しない。 console.log を入れて確認したところそもそも scrollBehavior 自体呼ばれていないようだった。
const scrollBehavior = (to, from, savedPosition) => { if (savedPosition) { return savedPosition; } else { return { x: 0, y: 0 } } }; const router = new VueRouter({ mode: "history", base: process.env.BASE_URL, routes, scrollBehavior });のように 関数を別で定義して代入すれば動くようになった。
参考: https://forum.vuejs.org/t/cant-get-scrollbehavior-working/29077/5
- 投稿日:2020-11-30T13:55:38+09:00
PrettierとESLintをVSCodeで使う(Vue)
はじめに
PrettierとESLintをVSCodeで使う方法だが、色々と情報が交錯しすぎなようで、結構調べるのに時間がかかったよ。。。。
というわけで、とりあえず「自分はこの方法で多分できたぜ!」という記録を残す。
環境と前提
・Vue CLIで作成したプロジェクト
・VSCodeにPrettierとESLintのVSCodeプラグインがインストール済みプラグインのインストールには、下記のようにExtensionsを開いて、該当のプラグインを検索してinstall
そもそもの疑問
VSCodeにプラグイン入れるだけで終わりじゃないの??
こいつらをインストールして終わりかと思いきや、そうじゃない。。。
.eslintrcファイルは作る必要あるの?
調べていると毎回登場する「eslintrcファイル」というやつ。。
Vue CLIで作ったプロジェクトなら、最初から
.eslintrc.jsという隠しファイルが存在しているので、それを使ってOK
サイトによっては.eslintrcはjson形式だったりするが、どちらでもOKもし
.eslintrcがデフォルトで存在しない場合、後記する方法でプロジェクト直下に作成する※.から始まるファイルは「隠しファイル」で普通にフォルダを見ても確認できない。
Macなら「command + shift + .」
Windowsならこちらを参考に依存関係をインストールする
私は
npmを使うターミナルでVue CLIで作成したプロジェクトの階層へ
npm i -D eslint eslint-config-prettier eslint-plugin-prettier prettier設定ファイルを作成
.eslintrcファイルをターミナルから作成します。
質問形式で色々と聞かれるのですが、詳しい内容はこちらを参考に。。。How would you like to use ESLint?
ESLintの実行には設定ファイルが必要です。 これは「--init」で作成できます。
npx eslint --init ? How would you like to use ESLint? … To check syntax only ❯ To check syntax and find problems To check syntax, find problems, and enforce code styleここでは真ん中の「To check syntax and find problems」を選択。
シンタックスのチェックと、問題のあるコード解析を適応します。What type of modules does your project use?
What type of modules does your project use? … ❯ JavaScript modules (import/export) CommonJS (require/exports) None of theseモジュールのimport/exportスタイルを問われているらしいです。
よくわかりませんが、JavaScript modules (import/export)を選択Which framework does your project use?
Which framework does your project use? … React ❯ Vue.js None of these使用するJSフレームワークを選択。Vueを選びます。
Does your project use TypeScript?
Does your project use TypeScript? › No / YesTypeScriptを使うかどうかの質問です。
どちらかを選びます。Where does your code run?
Where does your code run? … (Press <space> to select, <a> to toggle all, <i> to invert selection) ✔ Browser Nodeどこでソースコードを実行するのかについての質問。
Browserを選択What format do you want your config file to be in?
What format do you want your config file to be in? … ❯ JavaScript YAML JSON設定ファイルの生成フォーマットを選択。
好みでJavaScriptを選択Would you like to install them now with npm?
Would you like to install them now with npm? · No / Yes Installing eslint-plugin-vue@latestYesを選んで、eslint-plugin-vueの最新版をインストールする
確認
プロジェクトルート直下に隠しファイル
.eslintrc.jsが確認できるかと.eslintrc.jsmodule.exports = { "env": { "browser": true, "es2021": true }, "extends": [ "eslint:recommended", "plugin:vue/essential" ], "parserOptions": { "ecmaVersion": 12, "sourceType": "module" }, "plugins": [ "vue" ], "rules": { } };
.eslintrc.jsを編集下記の内容を追加する。
.eslintrc.jsmodule.exports = { "env": { "browser": true, "es2021": true }, "extends": [ "eslint:recommended", "plugin:vue/essential", "plugin:prettier/recommended", // 追加 ], "parserOptions": { "ecmaVersion": 12, "sourceType": "module" }, "plugins": [ "vue", "prettier", // 追加 ], "rules": { "prettier/prettier": "error", // 追加 } };
.prettierrcを作成プロジェクトルート直下に隠しファイル
.prettierrcを作成します。.prettierrc{ "printWidth": 80, "tabWidth": 4, "useTabs": false, "semi": true, "singleQuote": false, "quoteProps": "as-needed", "jsxSingleQuote": false, "trailingComma": "es5", "bracketSpacing": true, "jsxBracketSameLine": false, "arrowParens": "always", "rangeStart": 0, "filepath": "none", "requirePragma": false, "insertPragma": false, "proseWrap": "preserve", "htmlWhitespaceSensitivity": "css", "vueIndentScriptAndStyle": false, "endOfLine": "auto" }こんな感じで設定を書く。
たくさんの種類があるので、
・公式ドキュメント
・Prettier の設定一覧
を眺めてみてください。(正直半分ぐらいは何の設定かわかりません・・
)
これで設定ファイルはこんな感じで設置されたかと
構成myproject ├── .eslintrc.js ├── .prettierrcVSCodeの設定
preferences>Settings>Workspaceを選択し、下記画像のボタンを押してsettings.jsonを開く
こちらの設定を追加して保存
この設定の意味については、下記を参考に
vscode-eslint v2settings.json{ "editor.codeActionsOnSave": { "source.fixAll.eslint": true }, }最後に
View>Problemsで問題の発生した部分を確認して、該当の箇所へジャンプできます。
何気に便利!もしPrettierが効かない場合
私が経験で「プロジェクトAではPrettier動作するのに、プロジェクトBでは動作しない!!!」という事態があった。
全く同じ方法でやったのにも関わらず。。。解決した方法として
①VSCodeで.eslintrc.jsを開く
②電球アイコンをクリックして承認ダイアログを開く
下記のようなメッセージがあるか確認
ESLint is disabled since its execution has not been approved or denied yet. Use the light bulb menu to open the approval dialog.esli承認ダイアログを開き、ESLintを認証する
これでPrettierが効くようになりました!!
ESLintに「"$" is not defined no-undef」と怒られる場合
.eslintrc.jsにjqueryを追加してみましょう.eslintrc.jsenv: { browser: true, es6: true, jquery: true, },
- 投稿日:2020-11-30T10:53:06+09:00
NuxtとFirebaseの連携
これからNuxtでブログを作成して、バックエンドをFirebaseに任せてみたいと思いますので、今回はNuxtとFirebaseの連携について簡単に復習していきます。
Nuxtの作成とパッケージインストール
Nuxtプロジェクトを作成します。
$ create-nuxt-app nuxt-practiceバックエンドをFirebaseに任せる点から、SPAを選択しています。
? Choose rendering mode Single Page App以下のパッケージをインストール。
$ npm install --save firebase $ npm install --save vuexfire $ npm install --save @nuxtjs/dotenvFirebaseのプロジェクト作成
今回は練習用にデータベースを使用するので、無料プランで十分なはずです。
Topページで「使ってみる」を押してプロジェクトの作成に移ります。
プロジェクトの追加画面で以下のように設定します。
プロジェクト名 => 任意の名前 プロジェクトID => 自動生成されたものでOK アナリティクス => 日本プロジェクトの作成が完了したら、左からCloud Firestoreを選択します。
データベースの作成をクリック。以下の設定で作成します。今回は練習なのでテストモードを使用しました。
セキュリティルール→テストモード ロケーション→asia-northeast1データベースの作成はこれで完了です。
ウェブをクリックしてアプリの登録をします。
作成したときに作られたSDKは後からでも確認可能です。Nuxt側の設定
ルートディレクトリに.envファイルを作成します。.env内に以下の記述をします。必要な方はAPIキー等の環境変数設定をしてください。
env.PROJECT_ID = '自分のfirebaseプロジェクトのID' API_KEY = 'firebaseプロジェクトのAPIキー' // 以下省略自分のプロジェクトIDや、APIキーはSettingsから参照できます。
nuxt.config.jsに以下の記述。
nuxt.config.js** Nuxt.js modules */ modules: [ '@nuxtjs/dotenv' ],次に、pluginディレクトリにjsファイルを作成します。任意の名前で問題ないですが、分かりやすくfirebase.jsと名前をつけておきました。
firebase.jsimport firebase from 'firebase' //firebaseの読み込み const config = { projectId = process.env.PROJECT_ID //先ほど設定した環境変数 apikey = process.env.API_KEY ... //以下必要な環境変数をセット <snip> } if (!firebase.apps.length) { //アプリが二重に初期化されないようにif文を使用 firebase.initializeApp(config) //configを引数にとる } export default firebaseこれでFirebaseとnuxtの連携が完了しました。
次回以降はNuxtのコーディングに入っていきたいです。
参考にさせていただいた記事
- 投稿日:2020-11-30T09:56:51+09:00
[Vue.js] 子コンポーネント内の DOM の参照を取得する
はじめに
たとえば以下のようなコンポーネントがあったとします。
InputComponent.vue<template> <input type="text" class="form-control"> </template>今回はこのコンポーネントを利用する親コンポーネントから、コンポーネント内部の
inputタグへの参照を取得することを目指します。
親からフォーカスを当てたい時などに使えると思います。
Vue のバージョンは3系を前提とし、 Composition API を利用します。親コンポーネント
まず親からどうやって使うかを考えてみます。
単純に子コンポーネントをrefで参照すると、残念ながらDOMではなくコンポーネントインスタンスへの参照になってしまいます。ParentComponent.vue<template> <input-component ref="inputRef" /> </template> <script lang="ts"> import { defineComponent, ref, onMounted } from 'vue' import InputComponent from './components/InputComponent.vue' export default defineComponent({ components: { InputComponent, }, setup() { const inputRef = ref<HTMLInputElement | undefined>() onMounted(() => { // HTMLInputElement ではなくコンポーネントインスタンスが取得される // 当然 focus メソッドなど存在しない console.log(inputRef.value) }) return { inputRef } } }) </script>では子コンポーネントからどうやってデータ(DOM)を上げるかというと、
v-model(=emit)を利用します。
2系の場合は sync 修飾子 です。ParentComponent.vue<template> <input-component v-model:inputRef="inputRef" /> </template>これで子コンポーネントからDOMを取得する準備ができました。
子コンポーネント
子コンポーネントでは、
refで取得したDOMの参照をemitを通して上げるだけです。InputComponent.vue<template> <input type="text" class="form-control" ref="ref"> </template> <script lang="ts"> import { defineComponent, computed } from 'vue' export default defineComponent({ props: { inputRef: { type: HTMLInputElement, }, }, setup(props, { emit }) { const ref = computed<HTMLInputElement | undefined>({ get() { return props.inputRef }, set(value) { emit('update:inputRef', value) } }) return { ref } } }) </script>
refにWritableComputedを渡すのがポイントです。setでemit()します。おわりに
親から子コンポーネント内部のDOMの参照を取得できるようになりました。
idを渡してgetElementByIdを呼んだり、または子コンポーネントにfocusメソッドを用意してコンポーネントインスタンスを直接参照する方法などもありますが、個人的にはこちらのほうがすっきりしてていいと思います。
Atomic Design などで設計する時の参考になれば。