- 投稿日:2020-11-30T23:21:39+09:00
第10回(1)、Rubyでフィボナッチ数列
フィボナッチ数列
本記事は大学院前期過程の講義[マルチスケールシミュレーション特論]に関する記事です
フィボナッチ数列はあの有名な数列。それをRubyで求める。(第n項を求める)TDD
この講義はテスト駆動開発に従っているので、それに従っていきます。
第0項(初項)
フィボナッチ数列の初項は0。
p fib(0)fibって何?って怒られる。defしましょう。
def fib(n) if n==0 return 0 end end p fib(0)ここで、前回の記事にて作成した assert_equal を用いて、期待値と出力を比較確認。
require './assert_equal' def fib(n) if n==0 return 0 end end assert_equal(0, fib(0))実行する。
expected :: 0 result :: 0 succeeded in assert_equal.そらこうなる。
第1項
フィボナッチ数列の第1項は1。まずは以下のようにテストの部分だけ追加してみる。
require './assert_equal' def fib(n) if n==0 return 0 end end assert_equal(0, fib(0)) assert_equal(1, fib(1))もちろん失敗。
require './assert_equal' def fib(n) if n==0 return 0 end if n==1 return 1 end end assert_equal(0, fib(0)) assert_equal(1, fib(1))これならOK。
テストのところを今のうちに綺麗にするために配列にしておこう。require './assert_equal' def fib(n) if n==0 return 0 end if n==1 return 1 end end [[0,0],[1,1]].each do |index, expected| assert_equal(expected), fib(index)) end第2項以降
フィボナッチ数列の第2項は第0項+第1項。この辺からfib(n) = fib(n-1)+fib(n-2)が使えるぞ!
講義ではTDDの体験のために遠回りしたけどこの業界の人ならここまでジャンプできるでしょう。
if文のところを綺麗にします!def fib(n) return 0 if n==0 return 1 if n==1 endこうしてから実装に進む。テストも追加。
require './assert_equal' def fib(n) return 0 if n==0 return 1 if n==1 return fib(n-1) + fib(n-2) end [[0,0], [1,1], [2,1]].each do |index, expected| assert_equal(expected), fib(index)) endいい感じ。return文が3つあって気持ち悪いけど、n==0でもn==1でもなかったら3つ目のreturnが実行されるのでこれでOK。
expected :: 0 result :: 0 succeeded in assert_equal. expected :: 1 result :: 1 succeeded in assert_equal. expected :: 1 result :: 1 succeeded in assert_equal.完璧やーん。もっとテスト追加。
[ [0,0], [1,1], [2,1], [3,2], [4,3], [5,5], [6,8], [7,13], [8,21] ].each do |index, expected| assert_equal(expected, fib(index))これにして、実行!
$ ruby fobonacci.rb +[main] expected :: 0 result :: 0 succeeded in assert_equal. expected :: 1 result :: 1 succeeded in assert_equal. expected :: 1 result :: 1 succeeded in assert_equal. expected :: 2 result :: 2 succeeded in assert_equal. expected :: 3 result :: 3 succeeded in assert_equal. expected :: 5 result :: 5 succeeded in assert_equal. expected :: 8 result :: 8 succeeded in assert_equal. expected :: 13 result :: 13 succeeded in assert_equal. expected :: 21 result :: 21 succeeded in assert_equal. expected :: 34 result :: 34 succeeded in assert_equal.完璧だし、簡単!!以上!!
- source ~/Library/Mobile Documents/com~apple~CloudDocs/KG/class/M1/multi_scale_sim/grad_members_20f/members/ryomichi56/./qiita/no10_1.org
- 投稿日:2020-11-30T20:22:05+09:00
個人開発でも気軽に使える Copy Protection サービスをつくりました
この記事は個人開発 Advent Calendar 2020 6日目の記事です。
昨日は @yakipudding さんによる「Reactで作成したポートフォリオサイトをNextに移行した」でした。
改良後のデザインがおっしゃられるとおりとてもスッキリしていて、センスの良さが本当に羨ましかったです。はじめに
作った理由はこちらに書いたとおりです
3ヶ月ぐらいでできるかと見積もっていたのですが実際はリリースまで6ヶ月もかかってしまい、自分の effort estimation の精度に自信をなくして落ち込んだりもしたのですが、単に私の productivity が普通のエンジニアの半分ぐらいしかなかっただけなのかもしれない1と気をとりなおして今は元気な私はソフトウェア工学屋崩れ2の野良犬です
(U^ω^)関係ないのですが Software Engineering at Google 読んでて、エンピリカルなソフトウェア工学屋さんの言ういわゆる effort の事を一貫して endeavor って呼んでるのが珍しい言い方3だなとおもいました
こちらでは RPi の話しか書かなかったのですが、RPi4 だけでなく Linux でも Mac でも使える汎用5のコピープロテクションですので、皆様もこちらに書いたみたいな目にあったりされましたら(されないように)使っていただければと思いまして、老爺心ながら使い方をご紹介させていただきます次第です
サービスの紹介
Koshitno はSansi ライブラリと共にアプリケーションのコピープロテクションを提供するクライアント - サーバ型の No license file な application anti-piracy サービスです
コピープロテクションって一般にライセンス定義ファイルとかライセンスキーとかを使ってアプリケーションを unauthorized なコピーから保護するものなのですが、ストレージがむき出しな RPi だとそれが弱点になると考え、それらを使わないで実現するためにクライアント-サーバ型で実装しました
クライアント-サーバ型であることで、ネットワークに接続していないスタンドアロンなアプリでは利用できないというネガティブな副作用があるのですが、逆に、扱いが煩わしく失敗すると事故の原因になりかねないライセンスファイルをつかわないですむのでお気軽お手軽というポジティブな副作用も生じております。世の中捨てる神あれば拾う神あり、人生全て塞翁が馬ということなのでございましょう
koshinto と sansi のコピープロテクションの仕組み
こちらに書いたとおりなのですが、sansi ライブラリはユーザーがダウンロードする時からその内部にアプリケーションの束縛条件を一意に表す ID (以下、Bind_id と呼びます)をバイナリで埋め込んであります
sansi ライブラリの提供する confirm() 関数は、呼ばれると各種の環境情報(デバイスのシリアルナンバー、IP アドレス、Mac アドレス等)を収集して、Bind_id と一緒に Koshinto に送信します
koshinto サーバは sansi から送信された情報と、内部に保存するアプリケーションの束縛条件をチェックして、OK/NG の返答をセキュアに返します
koshinto からの OK/NG の応答を confirm() は戻り値でアプリケーションにします
以上、アプリケーションは起動時に confirm() を呼んで、戻り値が NG だったら exit するように一文を入れるだけで copy protection の実装が完了するわけでございます。これは簡単!
この仕組自体の anti-tamper についてはこちらに紹介いたしました
使用例
サンプルアプリケーション
10秒間の秒読みを行う、シチュエーションによってはとても practical なアプリケーションです
main.simple.c/* * 10 second countdown, copy guarded by sansi * * @author Dr. Takeyuki UEDA * @copyright Copyright© Atelier UEDA 2020 - All rights reserved. */ #include <stdio.h> // for printf #include <unistd.h> // for seep void tenseccount(); int main(){ tenseccount(); return 0; } void tenseccount(){ int i; printf("start 10 second countdown\n"); for (i=10; i>0; i--){ printf("%d\n",i); sleep(1); } printf("0!\n"); }Practical なので悪意の第三者による意図せぬコピー、著作権侵害をふせぐために sansi を組み込んで保護しましょう
sansi の組み込み
main.simple.c/* * 10 second countdown, copy guarded by sansi * * @author Dr. Takeyuki UEDA * @copyright Copyright© Atelier UEDA 2020 - All rights reserved. */ #include "sansi.h" // for sansi libraries #include <stdio.h> // for printf #include <unistd.h> // for seep void tenseccount(); int main(){ if (ok_confirmed == confirm(NULL, NULL, NULL)){ printf("OK\n"); } else { printf("NG\n"); return -1; } tenseccount(); return 0; } void tenseccount(){ int i; printf("start 10 second countdown\n"); for (i=10; i>0; i--){ printf("%d\n",i); sleep(1); } printf("0!\n"); }追加したのは以下の2点で
- 8行目: sansi.h のインクルード
- 16-21行目: アプリの最初に confirm() を呼び、戻り値が ok_confirmed でなければ異常終了サンプルプロジェクトの clone
完成品はこちらにございますので、git clone して
MacBook-Air:tmp takeyuki$ git clone https://github.com/UedaTakeyuki/sansi_examples.gitsansi_examples/c フォルダに移動してください
MacBook-Air:tmp takeyuki$ cd sansi_examples/cls してみるといろいろなファイルがあります
MacBook-Air:c takeyuki$ ls README.md compile.sh main.c main.simple.c sansi.h左からそれぞれ README、 compile スクリプト、別のサンプルの main.c (本稿ではつかいません)、先程紹介した main.simple.c、そして sansi のヘッダーファイルです
ここでは紹介しませんが、C アプリの他に go, python, bash の組込例も用意させていただきました
go は cgo で sansi をリンクする例をご紹介させていただきました。vlang も同様にできるように思っているのですけどまだ試せていません。どなたか pull req いただければ感謝の言葉もございません
python は nuitka でコンパイルして strip すること、bash は shc とかでバイナリ化する前提ですsansi のダウンロード
Koshinto にログインして Home から [Binds]-[All] を選択してください
アカウントを作った直後だと、一つだけですが Bind がすでにあるのでこれを選択して
メニューから Sansi library Download を開き
アプリケーションのターゲットに合わせてライブラリをダウンロードしてください
ダウンロードしたライブラリを先程 git clone したプロジェクトにコピーしてください
MacBook-Air:c takeyuki$ cp /Users/takeyuki/Downloads/libsansi_ZbPdGoGyrNkQ_mac_v1.1.o . MacBook-Air:c takeyuki$ ls README.md main.c compile.sh main.simple.c libsansi_ZbPdGoGyrNkQ_mac_v1.1.o sansi.hアプリケーションのコンパイル
コンパイルスクリプトの使い方は
MacBook-Air:c takeyuki$ ./compile.sh -h Usage: ./compile.sh [-h][-c][-g][-m][-o obj] [source] [libsansi] [source]: compiling source file, default is 'main.sample.c' [libsansi]: path for linking 'libsansi….o', default is found it in cwd automatically [-h]: show this usage and exit [-c]: compile for linux by clang [-g]: compile for linux by gcc, this is default [-m]: compile for mac by clang [-o obj] set compiled object file name, default is a.out MacBook-Air:c takeyuki$ ./compile.sh -mデフォルトで main.sample.c をコンパイルして、デフォルトで a.out をつくります。デフォルトで sansi ライブラリをよしなにさがしてくれるので便利です
Mac 用のコンパイルの場合
Mac 用のコンパイルであることを指示する -m を指定する必要があります
bash:
MacBook-Air:c takeyuki$ ./compile.sh -m
source = main.simple.c
libsansi = libsansi_ZbPdGoGyrNkQ_mac_v1.1.o
compiler = clang
obj = a.out
compiling…
尚、sansi は OpenSSL に依存するのですが、Mac だと OpenSSL がインストールされていないかもしれません。その旨のエラーがでた場合はインストールしてください
Linux 用のコンパイルの場合
Linux の場合はなにも指定する必要がありません
pi@raspberrypi:~/sansi_examples/c $ ./compile.sh source = main.simple.c libsansi = libsansi_ZbPdGoGyrNkQ_arm_v1.1.o compiler = gcc obj = a.out compiling…-c を指定すると gcc の代わりに clang でコンパイルします
pi@raspberrypi:~/sansi_examples/c $ ./compile.sh -c source = main.simple.c libsansi = libsansi_ZbPdGoGyrNkQ_arm_v1.1.o compiler = clang obj = a.out compiling…例1. アプリケーションを Mac のシリアル番号に束縛する
Koshinto に戻って Bind のステータスを確認すると Not Active になっているはずです
アプリケーションを Bind する方法は以下の3通りがあります
- 直接、値を入力して Bind
- sansi が取得してきた値を確認して Bind
- sansi が取得してきた値に自動的に Bind正常な Bind のステータスは5通りあって、上記の3つの方法によってステータスの遷移がかわります。詳細については
こちらを参照ください1. 事前に取得した key の値に直接束縛する場合
Koshinto に戻って Bind の [Keys] を開きます
調べておいた Mac のシリアルナンバーを Platform Serial Number に入力して lock を✓し、右下の UPDATE をクリックします
Status を開き、Binding を選択して右下の UPDATE をクリックします
Mac に戻って a.out がブロックされずに実行できているのが確認できます
MacBook-Air:c takeyuki$ ./a.out OK start 10 second countdown 10 9 8 7 6 5 4 3 2 1 0!2. sansi が取得して送信してきた値から選択して束縛する場合
Mac に戻り、先程コンパイルした a.out を実行します
結果は NG になりますが、sansi が取得したMac の環境の各種値が Koshinto に送信されて Bind に反映されているはずですMacBook-Air:c takeyuki$ ./a.out NG現在の Bind の値を Koshinto からブラウザに反映させるために、Bind の右下のフローティング・アクション・ボタン1(グルグルみたいな奴)を一度クリックします
keys を開くと値が送信されてきています
Platform Serial Number の lock を✓して右下の UPDATE をクリックします
Status は Bind Waiting から Bind Requesting に遷移しています
Status を Binding に変更します
変更したら右下の UPDATE をクリックして変更を反映させます
Mac に戻って a.out を実行してみると、今度は正常に起動して10秒の秒読みが実行されます
MacBook-Air:c takeyuki$ ./a.out OK start 10 second countdown 10 9 8 7 6 5 4 3 2 1 0!3. 何を key にするか決めておいて、sansi が送信してきた値に自動的に束縛する場合
アプリケーションが最初に起動された Mac のシリアルナンバーに自動的に束縛することにします
keys を開いて Platform Serial Number の lock を✓し、右下の UPDATE をクリックして変更を反映させます現在の Status は Not Active なので
Auto Bind Waiting に変更します
Mac に戻って a.out を実行してみると、初回から正常に起動して10秒の秒読みが実行されます
MacBook-Air:c takeyuki$ ./a.out OK start 10 second countdown 10 9 8 7 6 5 4 3 2 1 0!現在の Bind の値を Koshinto からブラウザに反映させるために、Bind の右下のフローティング・アクション・ボタン(グルグルみたいな奴)を一度クリックします
keys の値は sansi が収集して送信してきた値に更新されていて、Platform Serial Number も更新されています
Status は Binding に遷移しています
例2. アプリケーションを RaspberryPi の SDカードのシリアルIDに束縛する
Koshinto に戻って Bind のステータスを確認すると Not Active になっているはずです
アプリケーションを Bind する方法は以下の3通りがあります
- 直接、値を入力して Bind
- sansi が取得してきた値を確認して Bind
- sansi が取得してきた値に自動的に Bind正常な Bind のステータスは5通りあって、上記の3つの方法によってステータスの遷移がかわります。詳細については
こちらを参照ください1. 事前に取得した key の値に直接束縛する場合
Koshinto に戻って Bind の [Keys] を開きます
調べておいた SD カードのシリアルナンバーを Platform Serial Number に入力して lock を✓し、右下の UPDATE をクリックします
Status を開き、Binding を選択して右下の UPDATE をクリックします
Raspberry Pi に戻って a.out がブロックされずに実行できているのが確認できます
pi@raspberrypi:~/sansi_examples/c $ ./a.out OK start 10 second countdown 10 9 8 7 6 5 4 3 2 1 0!2. sansi が取得して送信してきた値から選択して束縛する場合
Raspberry Pi に戻り、先程コンパイルした a.out を実行します
結果は NG になりますが、sansi が取得したMac の環境の各種値が Koshinto に送信されて Bind に反映されているはずですpi@raspberrypi:~/sansi_examples/c $ ./a.out NG現在の Bind の値を Koshinto からブラウザに反映させるために、Bind の右下のフローティング・アクション・ボタン1(グルグルみたいな奴)を一度クリックします
keys を開くと値が送信されてきています
SD Card Serial ID の lock を✓して右下の UPDATE をクリックします
Status は Bind Waiting から Bind Requesting に遷移しています
Status を Binding に変更します
変更したら右下の UPDATE をクリックして変更を反映させます
Raspberry Pi に戻って a.out を実行してみると、今度は正常に起動して10秒の秒読みが実行されます
pi@raspberrypi:~/sansi_examples/c $ ./a.out OK start 10 second countdown 10 9 8 7 6 5 4 3 2 1 0!3. 何を key にするか決めておいて、sansi が送信してきた値に自動的に束縛する場合
アプリケーションが最初に起動された Raspberry Pi に装着されている SD カードのシリアルIDに自動的に束縛することにします
keys を開いて Platform Serial Number の lock を✓し、右下の UPDATE をクリックして変更を反映させます現在の Status は Not Active なので
Auto Bind Waiting に変更します
Raspberry Pi に戻って a.out を実行してみると、初回から正常に起動して10秒の秒読みが実行されます
MacBook-Air:c takeyuki$ ./a.out OK start 10 second countdown 10 9 8 7 6 5 4 3 2 1 0!現在の Bind の値を Koshinto からブラウザに反映させるために、Bind の右下のフローティング・アクション・ボタン(グルグルみたいな奴)を一度クリックします
keys の値は sansi が収集して送信してきた値に更新されていて、SD Card Serial ID も更新されています
Status は Binding に遷移しています
例3. アプリケーションを Linux Server の Global IP address に束縛する
Koshinto に戻って Bind のステータスを確認すると Not Active になっているはずです
アプリケーションを Bind する方法は以下の3通りがあります
- 直接、値を入力して Bind
- sansi が取得してきた値を確認して Bind
- sansi が取得してきた値に自動的に Bind正常な Bind のステータスは5通りあって、上記の3つの方法によってステータスの遷移がかわります。詳細については
こちらを参照ください1. 事前に取得した key の値に直接束縛する場合
Koshinto に戻って Bind の [Keys] を開きます
調べておいた Global IP address
を Global IP に入力して lock を✓し、右下の UPDATE をクリックしますStatus を開き、Binding を選択して右下の UPDATE をクリックします
Linux に戻って a.out がブロックされずに実行できているのが確認できます
ueda@amfortas:~/sansi_examples/c$ ./a.out OK start 10 second countdown 10 9 8 7 6 5 4 3 2 1 0!2. sansi が取得して送信してきた値から選択して束縛する場合
Linux に戻り、先程コンパイルした a.out を実行します
結果は NG になりますが、sansi が取得したMac の環境の各種値が Koshinto に送信されて Bind に反映されているはずですueda@amfortas:~/sansi_examples/c$ ./a.out NG現在の Bind の値を Koshinto からブラウザに反映させるために、Bind の右下のフローティング・アクション・ボタン1(グルグルみたいな奴)を一度クリックします
keys を開くと値が送信されてきています
Global IP の lock を✓して右下の UPDATE をクリックします
Status は Bind Waiting から Bind Requesting に遷移しています
Status を Binding に変更します
変更したら右下の UPDATE をクリックして変更を反映させます
Linux に戻って a.out を実行してみると、今度は正常に起動して10秒の秒読みが実行されます
ueda@amfortas:~/sansi_examples/c$ ./a.out OK start 10 second countdown 10 9 8 7 6 5 4 3 2 1 0!3. 何を key にするか決めておいて、sansi が送信してきた値に自動的に束縛する場合
アプリケーションが最初に起動された Raspberry Pi に装着されている SD カードのシリアルIDに自動的に束縛することにします
keys を開いて Platform Serial Number の lock を✓し、右下の UPDATE をクリックして変更を反映させます現在の Status は Not Active なので
Auto Bind Waiting に変更します
Linux に戻って a.out を実行してみると、初回から正常に起動して10秒の秒読みが実行されます
ueda@amfortas:~/sansi_examples/c$ ./a.out OK start 10 second countdown 10 9 8 7 6 5 4 3 2 1 0!現在の Bind の値を Koshinto からブラウザに反映させるために、Bind の右下のフローティング・アクション・ボタン(グルグルみたいな奴)を一度クリックします
keys の値は sansi が収集して送信してきた値に更新されていて、Global IP も更新されています
Status は Binding に遷移しています
詳説
1. Bind の5種類の状態と、アプリケーションを Bind する3通りの方法
正常な Bind のステータスは以下の5つのどれかになります。各ステータスで confirm() の通知を受けた際の戻り値と、koshinto 内の bind の key と status の変化を表にまとめました
status return koshinto の bind の key koshinto 内の bind の status Not Active 常に ng_comfirmed 変化なし 変化なし Bind Waiting 常に ng_comfirmed confirm からの値で更新 Bind Requestingに遷移 Bind Requesting 常に ng_comfirmed 変化なし 変化なし Auto Bind Waiting 常に ok_comfirmed confirm からの値で更新 Binding Binding confirm からの値によって ng_comfirmed またはok_comfirmed 変化なし 変化なし Not Active が、Bind が使われていない状態です
Binding が、アプリケーションが束縛されている状態ですアプリケーションを Bind する方法は3種類あって
- キーの値を設定してロックし、状態を Binding に変更
- 状態を [Bind Waitingに変更]して sansi からの confirm()を待つ。bind の key が更新され、状態が [Bind Requesting] に変わるので、適切な key を選んでロックし、状態を [Binding]に変更
- 適切な key を選んでロックしてから状態を [Auto Bind Waitingに変更]して sansi からの confirm()を待つ。key の値が更新されて自動的に [Bind]状態になる
束縛したい key の値(今の場合は Mac のシリアルナンバー)を事前に知っていて(「このマックについて」で確認済で)、その値を使って束縛する場合に 1. の手順になります。調べるのってめんどくさかったり typo があったりすると思うので後述の 2. や 3. の手順をお薦めいたしますが、Bind の状態の推移はシンプルに次のようになります
[Not Active] -> [Bind]
束縛したい key の値を知らない、もしくは自分で調べるのがめんどくさいので sansi に任せたい場合、sansi が送ってくる値を確認して問題がなければその値に束縛する場合が 2. の手順になります。遷移は
[Not Active] -> [Bind Waiting] -> [Bind Requesting] ->[Bind]
確認せずに自動的にその環境に束縛するのが 3. の手順になります。遷移は
[Not Active] -> [Auto Bind Waiting] -> [Binding]
related works
こちらを参照いただければ幸いです
名前の由来
Koshinto と Sansi の名前の由来はこちらを参照賜われれば至福の至に存じます次第です
結び
長々と書いてしまい本当にどうもすみません、今は謹んで反省しております次第です、無駄に長生きした年寄りの話が無駄に長いのは相応というものでございますれば、エンジニアの情けで許してくだされ/(^o^)\
references
- Raspberry Pi のアドベントに記事を書きました
- セキュリティのアドベントに Koshinto 自身の anti-tamper について書きました
- Koshinto Docs Koshinto のドキュメント
- Koshinto Koshinto サービスの入り口
- Sansi_Example アプリケーション への Sansi の組み込み方の言語毎の解説とサンプル。現在、c, go, python, bash の例を用意しています
- 庚申信仰 蛇足ながら Wikipedia
明日は
明日は@azukisiromochiさんによる「アプリ名『焼き鳥』事件 ???」です!私は前日なのでメンションもらって限定公開の頃から読ませて頂いてたのですが、正直、ものすごくおもしろい、ためになるお話なんですよ!お楽しみに!
もともと RPi だけの、それも SD CARD と Board の ID だけのつもりだったのに、つい NIC を追加したら Mac や Linux 一般にも欲がでて、という途中からの仕様追加を個人開発なのにやりまくったのも悪かったかもしれません ↩
無駄に工学博士持ってます。せっかく博士なんだから、何時の日かガッチャマンみたいな自分の戦隊が欲しいと日々思いつつなんか作ってます。わるもんでもいいけど。それか怪盗グルーとミニヨンみたいな仲間とか ↩
タイトルに反してそういう人達へのネガティブな感情が前提にあるのかと読んでて勘ぐりました ↩
Raspberry Pi 以外の各種 IoT ボードも Linux ベースであれば IP address や MAC IDに束縛することで利用可能です。ボード固有のIDのへの束縛も対応していきたく、リファレンスボードの donation を募集してます ↩
Windows は持ってないので、開発に使える PC の donation を募集しています ↩
- 投稿日:2020-11-30T20:22:05+09:00
個人開発でも気軽に使える Copy Protection のサービスをつくりました
この記事は個人開発 Advent Calendar 2020 6日目の記事です。
昨日は @yakipudding さんによる「Reactで作成したポートフォリオサイトをNextに移行した」でした。
改良後のデザインがおっしゃられるとおりとてもスッキリしていて、センスの良さが本当に羨ましかったです。はじめに
作った理由はこちらに書いたとおりです
3ヶ月ぐらいでできるかと見積もっていたのですが実際はリリースまで6ヶ月もかかってしまい、自分の effort estimation の精度に自信をなくして落ち込んだりもしたのですが、単に私の productivity が普通のエンジニアの半分ぐらいしかなかっただけなのかもしれない1と気をとりなおして今は元気な私はソフトウェア工学屋崩れ2の野良犬です
(U^ω^)関係ないのですが Software Engineering at Google 読んでて、エンピリカルなソフトウェア工学屋さんの言ういわゆる effort の事を一貫して endeavor って呼んでるのが珍しい言い方3だなとおもいました
こちらでは RPi の話しか書かなかったのですが、RPi4 だけでなく Linux でも Mac でも使える汎用5のコピープロテクションですので、皆様もこちらに書いたみたいな目にあったりされましたら(されないように)使っていただければと思いまして、老爺心ながら使い方をご紹介させていただきます次第です
サービスの紹介
Koshitno はSansi ライブラリと共にアプリケーションのコピープロテクションを提供するクライアント - サーバ型の No license file な application anti-piracy サービスです
コピープロテクションって一般にライセンス定義ファイルとかライセンスキーとかを使ってアプリケーションを unauthorized なコピーから保護するものなのですが、ストレージがむき出しな RPi だとそれが弱点になると考え、それらを使わないで実現するためにクライアント-サーバ型で実装しました
クライアント-サーバ型であることで、ネットワークに接続していないスタンドアロンなアプリでは利用できないというネガティブな副作用があるのですが、逆に、扱いが煩わしく失敗すると事故の原因になりかねないライセンスファイルをつかわないですむのでお気軽お手軽というポジティブな副作用も生じております。世の中捨てる神あれば拾う神あり、人間万事塞翁が馬ということなのでございましょう
koshinto と sansi のコピープロテクションの仕組み
こちらに書いたとおりなのですが、sansi ライブラリはユーザーがダウンロードする時からその内部にアプリケーションの束縛条件を一意に表す ID (以下、Bind_id と呼びます)をバイナリで埋め込んであります
sansi ライブラリの提供する confirm() 関数は、呼ばれると各種の環境情報(デバイスのシリアルナンバー、IP アドレス、Mac アドレス等)を収集して、Bind_id と一緒に Koshinto に送信します
koshinto サーバは sansi から送信された情報と、内部に保存するアプリケーションの束縛条件をチェックして、OK/NG の返答をセキュアに返します
koshinto からの OK/NG の応答を confirm() は戻り値でアプリケーションにします
以上、アプリケーションは起動時に confirm() を呼んで、戻り値が NG だったら exit するように一文を入れるだけで copy protection の実装が完了するわけでございます。これは簡単!
この仕組自体の anti-tamper についてはこちらに紹介いたしました
使用例
サンプルアプリケーション
10秒間の秒読みを行う、シチュエーションによってはとても practical なアプリケーションです
main.simple.c/* * 10 second countdown, copy guarded by sansi * * @author Dr. Takeyuki UEDA * @copyright Copyright© Atelier UEDA 2020 - All rights reserved. */ #include <stdio.h> // for printf #include <unistd.h> // for seep void tenseccount(); int main(){ tenseccount(); return 0; } void tenseccount(){ int i; printf("start 10 second countdown\n"); for (i=10; i>0; i--){ printf("%d\n",i); sleep(1); } printf("0!\n"); }Practical なので悪意の第三者による意図せぬコピー、著作権侵害をふせぐために sansi を組み込んで保護しましょう
sansi の組み込み
main.simple.c/* * 10 second countdown, copy guarded by sansi * * @author Dr. Takeyuki UEDA * @copyright Copyright© Atelier UEDA 2020 - All rights reserved. */ #include "sansi.h" // for sansi libraries #include <stdio.h> // for printf #include <unistd.h> // for seep void tenseccount(); int main(){ if (ok_confirmed == confirm(NULL, NULL, NULL)){ printf("OK\n"); } else { printf("NG\n"); return -1; } tenseccount(); return 0; } void tenseccount(){ int i; printf("start 10 second countdown\n"); for (i=10; i>0; i--){ printf("%d\n",i); sleep(1); } printf("0!\n"); }追加したのは以下の2点で
- 8行目: sansi.h のインクルード
- 16-21行目: アプリの最初に confirm() を呼び、戻り値が ok_confirmed でなければ異常終了サンプルプロジェクトの clone
完成品はこちらにございますので、git clone して
MacBook-Air:tmp takeyuki$ git clone https://github.com/UedaTakeyuki/sansi_examples.gitsansi_examples/c フォルダに移動してください
MacBook-Air:tmp takeyuki$ cd sansi_examples/cls してみるといろいろなファイルがあります
MacBook-Air:c takeyuki$ ls README.md compile.sh main.c main.simple.c sansi.h左からそれぞれ README、 compile スクリプト、別のサンプルの main.c (本稿ではつかいません)、先程紹介した main.simple.c、そして sansi のヘッダーファイルです
ここでは紹介しませんが、C アプリの他に go, python, bash の組込例も用意させていただきました
go は cgo で sansi をリンクする例をご紹介させていただきました。vlang も同様にできるように思っているのですけどまだ試せていません。どなたか pull req いただければ感謝の言葉もございません
python は nuitka でコンパイルして strip すること、bash は shc とかでバイナリ化する前提ですsansi のダウンロード
Koshinto にログインして Home から [Binds]-[All] を選択してください
アカウントを作った直後だと、一つだけですが Bind がすでにあるのでこれを選択して
メニューから Sansi library Download を開き
アプリケーションのターゲットに合わせてライブラリをダウンロードしてください
ダウンロードしたライブラリを先程 git clone したプロジェクトにコピーしてください
MacBook-Air:c takeyuki$ cp /Users/takeyuki/Downloads/libsansi_ZbPdGoGyrNkQ_mac_v1.1.o . MacBook-Air:c takeyuki$ ls README.md main.c compile.sh main.simple.c libsansi_ZbPdGoGyrNkQ_mac_v1.1.o sansi.hアプリケーションのコンパイル
コンパイルスクリプトの使い方は
MacBook-Air:c takeyuki$ ./compile.sh -h Usage: ./compile.sh [-h][-c][-g][-m][-o obj] [source] [libsansi] [source]: compiling source file, default is 'main.sample.c' [libsansi]: path for linking 'libsansi….o', default is found it in cwd automatically [-h]: show this usage and exit [-c]: compile for linux by clang [-g]: compile for linux by gcc, this is default [-m]: compile for mac by clang [-o obj] set compiled object file name, default is a.out MacBook-Air:c takeyuki$ ./compile.sh -mデフォルトで main.sample.c をコンパイルして、デフォルトで a.out をつくります。デフォルトで sansi ライブラリをよしなにさがしてくれるので便利です
Mac 用のコンパイルの場合
Mac 用のコンパイルであることを指示する -m を指定する必要があります
bash:
MacBook-Air:c takeyuki$ ./compile.sh -m
source = main.simple.c
libsansi = libsansi_ZbPdGoGyrNkQ_mac_v1.1.o
compiler = clang
obj = a.out
compiling…
尚、sansi は OpenSSL に依存するのですが、Mac だと OpenSSL がインストールされていないかもしれません。その旨のエラーがでた場合はインストールしてください
Linux 用のコンパイルの場合
Linux の場合はなにも指定する必要がありません
pi@raspberrypi:~/sansi_examples/c $ ./compile.sh source = main.simple.c libsansi = libsansi_ZbPdGoGyrNkQ_arm_v1.1.o compiler = gcc obj = a.out compiling…-c を指定すると gcc の代わりに clang でコンパイルします
pi@raspberrypi:~/sansi_examples/c $ ./compile.sh -c source = main.simple.c libsansi = libsansi_ZbPdGoGyrNkQ_arm_v1.1.o compiler = clang obj = a.out compiling…例1. アプリケーションを Mac のシリアル番号に束縛する
Koshinto に戻って Bind のステータスを確認すると Not Active になっているはずです
アプリケーションを Bind する方法は以下の3通りがあります
- 直接、値を入力して Bind
- sansi が取得してきた値を確認して Bind
- sansi が取得してきた値に自動的に Bind正常な Bind のステータスは5通りあって、上記の3つの方法によってステータスの遷移がかわります。詳細については
こちらを参照ください1. 事前に取得した key の値に直接束縛する場合
Koshinto に戻って Bind の [Keys] を開きます
調べておいた Mac のシリアルナンバーを Platform Serial Number に入力して lock を✓し、右下の UPDATE をクリックします
Status を開き、Binding を選択して右下の UPDATE をクリックします
Mac に戻って a.out がブロックされずに実行できているのが確認できます
MacBook-Air:c takeyuki$ ./a.out OK start 10 second countdown 10 9 8 7 6 5 4 3 2 1 0!2. sansi が取得して送信してきた値から選択して束縛する場合
Mac に戻り、先程コンパイルした a.out を実行します
結果は NG になりますが、sansi が取得したMac の環境の各種値が Koshinto に送信されて Bind に反映されているはずですMacBook-Air:c takeyuki$ ./a.out NG現在の Bind の値を Koshinto からブラウザに反映させるために、Bind の右下のフローティング・アクション・ボタン1(グルグルみたいな奴)を一度クリックします
keys を開くと値が送信されてきています
Platform Serial Number の lock を✓して右下の UPDATE をクリックします
Status は Bind Waiting から Bind Requesting に遷移しています
Status を Binding に変更します
変更したら右下の UPDATE をクリックして変更を反映させます
Mac に戻って a.out を実行してみると、今度は正常に起動して10秒の秒読みが実行されます
MacBook-Air:c takeyuki$ ./a.out OK start 10 second countdown 10 9 8 7 6 5 4 3 2 1 0!3. 何を key にするか決めておいて、sansi が送信してきた値に自動的に束縛する場合
アプリケーションが最初に起動された Mac のシリアルナンバーに自動的に束縛することにします
keys を開いて Platform Serial Number の lock を✓し、右下の UPDATE をクリックして変更を反映させます現在の Status は Not Active なので
Auto Bind Waiting に変更します
Mac に戻って a.out を実行してみると、初回から正常に起動して10秒の秒読みが実行されます
MacBook-Air:c takeyuki$ ./a.out OK start 10 second countdown 10 9 8 7 6 5 4 3 2 1 0!現在の Bind の値を Koshinto からブラウザに反映させるために、Bind の右下のフローティング・アクション・ボタン(グルグルみたいな奴)を一度クリックします
keys の値は sansi が収集して送信してきた値に更新されていて、Platform Serial Number も更新されています
Status は Binding に遷移しています
例2. アプリケーションを RaspberryPi の SDカードのシリアルIDに束縛する
Koshinto に戻って Bind のステータスを確認すると Not Active になっているはずです
アプリケーションを Bind する方法は以下の3通りがあります
- 直接、値を入力して Bind
- sansi が取得してきた値を確認して Bind
- sansi が取得してきた値に自動的に Bind正常な Bind のステータスは5通りあって、上記の3つの方法によってステータスの遷移がかわります。詳細については
こちらを参照ください1. 事前に取得した key の値に直接束縛する場合
Koshinto に戻って Bind の [Keys] を開きます
調べておいた SD カードのシリアルナンバーを Platform Serial Number に入力して lock を✓し、右下の UPDATE をクリックします
Status を開き、Binding を選択して右下の UPDATE をクリックします
Raspberry Pi に戻って a.out がブロックされずに実行できているのが確認できます
pi@raspberrypi:~/sansi_examples/c $ ./a.out OK start 10 second countdown 10 9 8 7 6 5 4 3 2 1 0!2. sansi が取得して送信してきた値から選択して束縛する場合
Raspberry Pi に戻り、先程コンパイルした a.out を実行します
結果は NG になりますが、sansi が取得したMac の環境の各種値が Koshinto に送信されて Bind に反映されているはずですpi@raspberrypi:~/sansi_examples/c $ ./a.out NG現在の Bind の値を Koshinto からブラウザに反映させるために、Bind の右下のフローティング・アクション・ボタン1(グルグルみたいな奴)を一度クリックします
keys を開くと値が送信されてきています
SD Card Serial ID の lock を✓して右下の UPDATE をクリックします
Status は Bind Waiting から Bind Requesting に遷移しています
Status を Binding に変更します
変更したら右下の UPDATE をクリックして変更を反映させます
Raspberry Pi に戻って a.out を実行してみると、今度は正常に起動して10秒の秒読みが実行されます
pi@raspberrypi:~/sansi_examples/c $ ./a.out OK start 10 second countdown 10 9 8 7 6 5 4 3 2 1 0!3. 何を key にするか決めておいて、sansi が送信してきた値に自動的に束縛する場合
アプリケーションが最初に起動された Raspberry Pi に装着されている SD カードのシリアルIDに自動的に束縛することにします
keys を開いて Platform Serial Number の lock を✓し、右下の UPDATE をクリックして変更を反映させます現在の Status は Not Active なので
Auto Bind Waiting に変更します
Raspberry Pi に戻って a.out を実行してみると、初回から正常に起動して10秒の秒読みが実行されます
MacBook-Air:c takeyuki$ ./a.out OK start 10 second countdown 10 9 8 7 6 5 4 3 2 1 0!現在の Bind の値を Koshinto からブラウザに反映させるために、Bind の右下のフローティング・アクション・ボタン(グルグルみたいな奴)を一度クリックします
keys の値は sansi が収集して送信してきた値に更新されていて、SD Card Serial ID も更新されています
Status は Binding に遷移しています
例3. アプリケーションを Linux Server の Global IP address に束縛する
Koshinto に戻って Bind のステータスを確認すると Not Active になっているはずです
アプリケーションを Bind する方法は以下の3通りがあります
- 直接、値を入力して Bind
- sansi が取得してきた値を確認して Bind
- sansi が取得してきた値に自動的に Bind正常な Bind のステータスは5通りあって、上記の3つの方法によってステータスの遷移がかわります。詳細については
こちらを参照ください1. 事前に取得した key の値に直接束縛する場合
Koshinto に戻って Bind の [Keys] を開きます
調べておいた Global IP address
を Global IP に入力して lock を✓し、右下の UPDATE をクリックしますStatus を開き、Binding を選択して右下の UPDATE をクリックします
Linux に戻って a.out がブロックされずに実行できているのが確認できます
ueda@amfortas:~/sansi_examples/c$ ./a.out OK start 10 second countdown 10 9 8 7 6 5 4 3 2 1 0!2. sansi が取得して送信してきた値から選択して束縛する場合
Linux に戻り、先程コンパイルした a.out を実行します
結果は NG になりますが、sansi が取得したMac の環境の各種値が Koshinto に送信されて Bind に反映されているはずですueda@amfortas:~/sansi_examples/c$ ./a.out NG現在の Bind の値を Koshinto からブラウザに反映させるために、Bind の右下のフローティング・アクション・ボタン1(グルグルみたいな奴)を一度クリックします
keys を開くと値が送信されてきています
Global IP の lock を✓して右下の UPDATE をクリックします
Status は Bind Waiting から Bind Requesting に遷移しています
Status を Binding に変更します
変更したら右下の UPDATE をクリックして変更を反映させます
Linux に戻って a.out を実行してみると、今度は正常に起動して10秒の秒読みが実行されます
ueda@amfortas:~/sansi_examples/c$ ./a.out OK start 10 second countdown 10 9 8 7 6 5 4 3 2 1 0!3. 何を key にするか決めておいて、sansi が送信してきた値に自動的に束縛する場合
アプリケーションが最初に起動された Raspberry Pi に装着されている SD カードのシリアルIDに自動的に束縛することにします
keys を開いて Platform Serial Number の lock を✓し、右下の UPDATE をクリックして変更を反映させます現在の Status は Not Active なので
Auto Bind Waiting に変更します
Linux に戻って a.out を実行してみると、初回から正常に起動して10秒の秒読みが実行されます
ueda@amfortas:~/sansi_examples/c$ ./a.out OK start 10 second countdown 10 9 8 7 6 5 4 3 2 1 0!現在の Bind の値を Koshinto からブラウザに反映させるために、Bind の右下のフローティング・アクション・ボタン(グルグルみたいな奴)を一度クリックします
keys の値は sansi が収集して送信してきた値に更新されていて、Global IP も更新されています
Status は Binding に遷移しています
詳説
1. Bind の5種類の状態と、アプリケーションを Bind する3通りの方法
正常な Bind のステータスは以下の5つのどれかになります。各ステータスで confirm() の通知を受けた際の戻り値と、koshinto 内の bind の key と status の変化を表にまとめました
status return koshinto の bind の key koshinto 内の bind の status Not Active 常に ng_comfirmed 変化なし 変化なし Bind Waiting 常に ng_comfirmed confirm からの値で更新 Bind Requestingに遷移 Bind Requesting 常に ng_comfirmed 変化なし 変化なし Auto Bind Waiting 常に ok_comfirmed confirm からの値で更新 Binding Binding confirm からの値によって ng_comfirmed またはok_comfirmed 変化なし 変化なし Not Active が、Bind が使われていない状態です
Binding が、アプリケーションが束縛されている状態ですアプリケーションを Bind する方法は3種類あって
- キーの値を設定してロックし、状態を Binding に変更
- 状態を [Bind Waitingに変更]して sansi からの confirm()を待つ。bind の key が更新され、状態が [Bind Requesting] に変わるので、適切な key を選んでロックし、状態を [Binding]に変更
- 適切な key を選んでロックしてから状態を [Auto Bind Waitingに変更]して sansi からの confirm()を待つ。key の値が更新されて自動的に [Bind]状態になる
束縛したい key の値(今の場合は Mac のシリアルナンバー)を事前に知っていて(「このマックについて」で確認済で)、その値を使って束縛する場合に 1. の手順になります。調べるのってめんどくさかったり typo があったりすると思うので後述の 2. や 3. の手順をお薦めいたしますが、Bind の状態の推移はシンプルに次のようになります
[Not Active] -> [Bind]
束縛したい key の値を知らない、もしくは自分で調べるのがめんどくさいので sansi に任せたい場合、sansi が送ってくる値を確認して問題がなければその値に束縛する場合が 2. の手順になります。遷移は
[Not Active] -> [Bind Waiting] -> [Bind Requesting] ->[Bind]
確認せずに自動的にその環境に束縛するのが 3. の手順になります。遷移は
[Not Active] -> [Auto Bind Waiting] -> [Binding]
related works
こちらを参照いただければ幸いです
名前の由来
Koshinto と Sansi の名前の由来はこちらを参照賜われれば至福の至に存じます次第です
結び
長々と書いてしまい本当にどうもすみません、今は謹んで反省しております次第です、無駄に長生きした年寄りの話が無駄に長いのは相応というものでございますれば、エンジニアの情けで許してくだされ/(^o^)\
references
- Raspberry Pi のアドベントに記事を書きました
- セキュリティのアドベントに Koshinto 自身の anti-tamper について書きました
- Koshinto Docs Koshinto のドキュメント
- Koshinto Koshinto サービスの入り口
- Sansi_Example アプリケーション への Sansi の組み込み方の言語毎の解説とサンプル。現在、c, go, python, bash の例を用意しています
- 庚申信仰 蛇足ながら Wikipedia
明日は
明日は@azukisiromochiさんによる「アプリ名『焼き鳥』事件 ???」です!私は前日なのでメンションもらって限定公開の頃から読ませて頂いてたのですが、正直、ものすごくおもしろい、ためになるお話なんですよ!お楽しみに!
もともと RPi だけの、それも SD CARD と Board の ID だけのつもりだったのに、つい NIC を追加したら Mac や Linux 一般にも欲がでて、という途中からの仕様追加を個人開発なのにやりまくったのも悪かったかもしれません ↩
無駄に工学博士持ってます。せっかく博士なんだから、何時の日か自分の戦隊から「博士を守るんだ!」とかやってもらうのが幼少の折より今に至る夢です。戦隊コスプレとかの人、本物の工学博士を守ってみませんか?ちなみに「博士、お薬の時間ですよ」とかは経験済です ↩
タイトルに反してそういう人達へのネガティブな感情が前提にあるのかと読んでて勘ぐりました ↩
Raspberry Pi 以外の各種 IoT ボードも Linux ベースであれば IP address や MAC IDに束縛することで利用可能です。ボード固有のIDのへの束縛も対応していきたく、リファレンスボードの donation を募集してます ↩
Windows は持ってないので、開発に使える PC の donation を募集しています ↩
- 投稿日:2020-11-30T15:24:36+09:00
Homebrewでインストールが非推奨!?になったsshpassはソースコードビルドでインストールしよう
sshパスワード認証に用いるパスワードを引数渡しで利用出来る
sshpassコマンドはLinuxの場合はパッケージマネージャーから簡単にインストール出来ますが,Macの場合は標準ではHomebrewからインストール出来ません1。故に従来は参考の様な方法でインストールを行っていました。しかし,最近はbrew doctorコマンド実行時に以下の様な警告が出る様になりました。どうやらHomebrewによるインストール対象アプリケーションのリポジトリ一覧からsshpassが削除されてしまっている様です。Warning: Some installed kegs have no formulae! This means they were either deleted or installed with `brew diy`. You should find replacements for the following formulae: sshpassこのままでも害は無いのですが,どうも気持ち悪いということで,参考に記載されているソースビルドによるインストールを実施します。
この方法を用いれば,上記の警告は出ません。
ソースファイルのダウンロード
以下のコマンドを実行し,ビルドするsshpassのソースファイルアーカイブ(tar.gzファイル)をダウンロードします。どうやら北陸先端科学技術大学院大学が管理しているミラーサイトの様です。
ソースファイルアーカイブのダウンロードwget https://jaist.dl.sourceforge.net/project/sshpass/sshpass/1.06/sshpass-1.06.tar.gz
実行結果
$ wget https://jaist.dl.sourceforge.net/project/sshpass/sshpass/1.06/sshpass-1.06.tar.gz --2020-11-30 15:14:01-- https://jaist.dl.sourceforge.net/project/sshpass/sshpass/1.06/sshpass-1.06.tar.gz jaist.dl.sourceforge.net (jaist.dl.sourceforge.net) をDNSに問いあわせています... 150.65.7.130 jaist.dl.sourceforge.net (jaist.dl.sourceforge.net)|150.65.7.130|:443 に接続しています... 接続しました。 HTTP による接続要求を送信しました、応答を待っています... 200 OK 長さ: 112205 (110K) [application/x-gzip] `sshpass-1.06.tar.gz' に保存中 sshpass-1.06.tar.gz 100%[=============================================================================>] 109.58K 416KB/s 時間 0.3s 2020-11-30 15:14:02 (416 KB/s) - `sshpass-1.06.tar.gz' へ保存完了 [112205/112205]アーカイブファイルの解凍
tar.gzファイルを解凍します。以下のコマンドで実行出来ます。
tar xvf sshpass-1.06.tar.gz
実行結果
$ tar xvf sshpass-1.06.tar.gz x sshpass-1.06/ x sshpass-1.06/main.c x sshpass-1.06/install-sh x sshpass-1.06/AUTHORS x sshpass-1.06/config.h.in x sshpass-1.06/depcomp x sshpass-1.06/aclocal.m4 x sshpass-1.06/configure x sshpass-1.06/NEWS x sshpass-1.06/compile x sshpass-1.06/ChangeLog x sshpass-1.06/INSTALL x sshpass-1.06/Makefile.am x sshpass-1.06/sshpass.1 x sshpass-1.06/COPYING x sshpass-1.06/README x sshpass-1.06/Makefile.in x sshpass-1.06/configure.ac x sshpass-1.06/missingビルドの実行及びインストール
ソースファイルをビルドし,sshpassをインストールします。
cd sshpass-1.06/./configure
実行結果
$ ./configure checking for a BSD-compatible install... /usr/bin/install -c checking whether build environment is sane... yes checking for a thread-safe mkdir -p... ./install-sh -c -d checking for gawk... gawk checking whether make sets $(MAKE)... yes checking whether make supports nested variables... yes checking for style of include used by make... GNU checking for gcc... gcc checking whether the C compiler works... yes checking for C compiler default output file name... a.out checking for suffix of executables... checking whether we are cross compiling... no checking for suffix of object files... o checking whether we are using the GNU C compiler... yes checking whether gcc accepts -g... yes checking for gcc option to accept ISO C89... none needed checking whether gcc understands -c and -o together... yes checking dependency style of gcc... gcc3 checking how to run the C preprocessor... gcc -E checking for grep that handles long lines and -e... /usr/bin/grep checking for egrep... /usr/bin/grep -E checking for ANSI C header files... yes checking for sys/types.h... yes checking for sys/stat.h... yes checking for stdlib.h... yes checking for string.h... yes checking for memory.h... yes checking for strings.h... yes checking for inttypes.h... yes checking for stdint.h... yes checking for unistd.h... yes checking minix/config.h usability... no checking minix/config.h presence... no checking for minix/config.h... no checking whether it is safe to define __EXTENSIONS__... yes checking for gcc... (cached) gcc checking whether we are using the GNU C compiler... (cached) yes checking whether gcc accepts -g... (cached) yes checking for gcc option to accept ISO C89... (cached) none needed checking whether gcc understands -c and -o together... (cached) yes checking dependency style of gcc... (cached) gcc3 checking for ANSI C header files... (cached) yes checking for sys/wait.h that is POSIX.1 compatible... yes checking fcntl.h usability... yes checking fcntl.h presence... yes checking for fcntl.h... yes checking for stdlib.h... (cached) yes checking for string.h... (cached) yes checking sys/ioctl.h usability... yes checking sys/ioctl.h presence... yes checking for sys/ioctl.h... yes checking for unistd.h... (cached) yes checking termios.h usability... yes checking termios.h presence... yes checking for termios.h... yes checking for an ANSI C-conforming const... yes checking for pid_t... yes checking for ssize_t... yes checking vfork.h usability... no checking vfork.h presence... no checking for vfork.h... no checking for fork... yes checking for vfork... yes checking for working fork... yes checking for working vfork... (cached) yes checking whether gcc needs -traditional... no checking for stdlib.h... (cached) yes checking for GNU libc compatible malloc... yes checking sys/select.h usability... yes checking sys/select.h presence... yes checking for sys/select.h... yes checking sys/socket.h usability... yes checking sys/socket.h presence... yes checking for sys/socket.h... yes checking types of arguments for select... int,fd_set *,struct timeval * checking return type of signal handlers... void checking for select... yes checking for posix_openpt... yes checking for strdup... yes checking that generated files are newer than configure... done configure: creating ./config.status config.status: creating Makefile config.status: creating config.h config.status: executing depfiles commandssudo make install
実行結果
$ sudo make install gcc -DHAVE_CONFIG_H -I. -I/usr/local/opt/sqlite/include -g -O2 -MT main.o -MD -MP -MF .deps/main.Tpo -c -o main.o main.c mv -f .deps/main.Tpo .deps/main.Po gcc -g -O2 -L/usr/local/opt/sqlite/lib -o sshpass main.o ./install-sh -c -d '/usr/local/bin' /usr/bin/install -c sshpass '/usr/local/bin' ./install-sh -c -d '/usr/local/share/man/man1' /usr/bin/install -c -m 644 sshpass.1 '/usr/local/share/man/man1'$ sshpass -V sshpass 1.06 (C) 2006-2011 Lingnu Open Source Consulting Ltd. (C) 2015-2016 Shachar Shemesh This program is free software, and can be distributed under the terms of the GPL See the COPYING file for more information. Using "assword" as the default password prompt indicator.Reference
セキュリティ上パスワードを引数渡しをするのは好ましくないという理由は納得出来ます。しかしちょっと実験環境として利用するVMにいちいち公開鍵を設定するのは面倒ですし,パスワードを毎回入力するのも煩雑です。 ↩
- 投稿日:2020-11-30T11:13:35+09:00
Mac 版 Evernote 新アプリで日付入力
概要
今まで Command+Shift+D で日付+曜日の入力ができていた Evernote の Mac 用アプリですが、2020 年 10 月に出た新アプリで、曜日が入らなくなってしまいました。そこで、Karabiner-Elements を使って、これを実現したメモです。この方法を応用すると任意のコマンド実行結果のショートカット入力も実現できそうです。
基本的に同等のことは https://www.head-t.com/2017/11/2017-11-08.html に紹介されているAutomator を使う方法ででできるのですが、アプリ名のメニューに出てくる「サービス」が Evernote のアプリで使えない、という酷い作りでこの方法が使えず、微妙に使いづらくなっていました。
準備
Karabiner-Elements を使いますので、インストールしていない方は事前にしてください。
https://karabiner-elements.pqrs.org自分の環境は MacOS 10.15.7。Evernote アプリは v10.4.3。Karabiner-Elements は 13.1.0 です。
シェルスクリプトの準備
日付の文字列を作り出すシェルスクリプトを用意します。
dateコマンドで任意フォーマットで日付文字列を作って、pbcopyコマンドでそれをクリップボードに入れます。フォーマットは自由に変えられます。今回は "2020年11月30日 月曜日" というフォーマットにしたいので、
dateコマンドに渡す引数は"+%Y年%m月%d日 %A"です。フォーマットについてはman strftimeをみてください。シェルスクリプトは~/etc/copy_date.shとして保存します(ファイル名・パスはもちろん任意)。~/etc/copy_date.sh#!/bin/bash # Shell script for inserting date via Karabiner-Elements. date "+%Y年%m月%d日 %A"|pbcopyKarabiner-Elements の設定
~/.config/karabiner/assets/complex_modificationsに以下のような JSON ファイルを作ります。やっていることは"shell_command"機能で上述のスクリプトを呼び出したあと、同じく"shell_command"でアップルスクリプトを起動し、ペーストを実行しています。シェルスクリプトのパスは
/Users/wyetea/etc/copy_date.shになっているので、適宜変更してください。wyetea.json{ "title": "Wyetea's modifications", "rules": [ { "description": "Command+Shift+D to insert the current date", "manipulators": [ { "type": "basic", "from": { "key_code": "d", "modifiers": { "mandatory": [ "command", "shift" ] } }, "to": [ { "shell_command": "LANG=\"ja_JP.UTF-8\" /Users/wyetea/etc/copy_date.sh"}, { "shell_command": "osascript -e \"tell application \\\"System Events\\\" to keystroke \\\"v\\\" using command down\""} ] } ] } ] }保存すると、Karabiner-Elements の Complex modification の設定の "+Add rule" をクリックすると "Wyetea's modifications" が出てきますので有効にします。
最初実行すると、MacOS のアクセシビリティの変更を求められますので、制御を許可してください。
Command+Shift+D のキーバインドを変更した場合は、設定ファイルの "from" の部分を変更してください。Karabiner-Elements の設定ファイルの詳しい書き方は
https://qiita.com/s-show/items/40ad22c4ee4a0465fad5
https://qiita.com/s-show/items/a1fd228b04801477729c
を参考にしてください。ハマったポイント
LANG変数の設定をシェルスクリプトの中で行ってもなぜかうまくいかない。dateコマンドを Karabiner-Elements の設定ファイル内に直接書いてもだめ。これで2時間くらい溶かしました。- 参考にしたサイトのアップルスクリプトの実行の部分のエスケープの仕方、間違ってますよね。。
- もっと簡単にできる方法あればよろしくお願いします。m(_ _)m
参考リンク一覧
- 投稿日:2020-11-30T09:40:23+09:00
[mac]atomで情報処理学会のlatex環境構築
結論
まずこれで初期設定
https://qiita.com/kurohune538/items/6c1e48f6380b87fd8161インストールして、UTF8フォルダにあるipsjtech.styとipsj.clsを自分のtexファイルと同じ階層に置く
https://www.ipsj.or.jp/journal/submit/style.htmllatexエンジンをplatexに
- 投稿日:2020-11-30T09:01:00+09:00
フロントエンドのおすすめMac無料ツール2020下半期まとめ
フロントエンドだけではないかもしれないけど、
エンジニアがおすすめするMac無料ツール2020下半期まとめです。
関係ないけど10人くらいサンタが家に来てくれないかな....VSCode
だいたいのエンジニアがみんな使ってるよね。って思うけど一応記載しときまっす。エディタなんて好みだと思うけどね。
こやつは拡張性高いし必須だと思ってます。
好きなテーマはDraculaです。Draw.io Integration
VSCode拡張。Drow.io単体でも使うけど
Draw.ioをVSCode内で利用できる。エディタ内でグリグリ製図するの楽しいね。Postman
API開発・テスト便利ツール。
まぁこれは前からよく使われてるやつ。でも正直うまく使えてる自信はない。insomnia
API開発・テスト便利ツール。
REST APIやGraphQL APIのデータをチェックできる。
環境ごとに異なるパラメータを"environment"として定義することで、それをワンクリックで切り替えることができます。
また、色々な言語の仕様にそった対象のHTTPリクエストを実現するためのコードを生成して表示してくれます。詳しくはこちらTable Plus
SQLクライアント。
Sequel Pro(パンケーキ)からの乗り換えとして最近使ってます。なんかこっちが主流になりつつあるぽい。
PostgreSQL,MySQL,MariaDB,SQLite,Amazon Redshift,Oracle,MongoDB等の主要どころはだいたいサポートしているそうです。
More coming soon てこっそり書いてあるので今後もアップデートどんどんされそう。clipy
コピペの履歴を保持。
⌘ + shift + vでさくっと呼び出す事ができる。Just Focus
ポモドーロタイマーアプリ。
時間になったらディスプレイをにゅるん!!ってUnsplashのおしゃれなランダム画像でふさいでBreakモードへ突入させます。
ポモドーロの一般的な作業時間は25分だけど、タイマー時間をpreferenceから変更できる。画像も変えれるみたいなのでお好みの画像を設定して至福のBreakTimeを...
ポモドーロ最近はやってるよね。流行を追いかけてみた。
カップラタイマーとして使ってはいけない。おしゃれ画像が台無しだ。
kap
mac上の画面を録画するソフト。
様々な形式にexportできたり、トリミングできたりと便利なツール。Vercelとも連携できるそうな。連携してどうするのかは知らぬ。とりあえず最近はVercel!!Vercel!!言っとけばいい風潮ある。
ところでVercelの発音てヴァーセル?ヴァーサル?わたしはヴァーセル派。ImageOptim
画像の圧縮・最適化ツールです。
Qiita等でアウトプットする際に画像サイズが大きいと制限にかかってアップロード出来ない!なんてときはImageOptimへドラッグ&ドロップする事で手軽にファイルサイズを軽減。Biscuit
アプリ一元管理ツール。
BiscuitにslackとかNotionとかInoreaderを食べさせて便利につかわせていただいております。
Stationよりも使いやすいし動作が軽い。あとロゴがかわいいDeepL
翻訳ツール。
一般的な翻訳ツールよりDeepLのほうが翻訳精度がよくてライブラリの公式ドキュメントとか、エラーの内容とかをこっちに移して読んだりしてる。
本当は英語がきちんと読めるようになればいいんだけどね。。英語学習コスト抑えたい方に...
DeepLを立ち上げている状態で翻訳したいテキストを選択状態にしてcommand + C(2回)でささっと起動してくれるとこがせっかちさんには便利な機能。Inoreader
RSSリーダー。
個人的にFeedlyより使いやすいし見やすいかな。
見た目の表示なんかも色々変えれる。おすすめはカードビュー。
NitterでRSS化すればTwiiterから特定のユーザのRSS取得ができる。Nitterの使い方はこちらを参照してね。
あなたは知らないだろうけど、わたしはあなたのTweet...見てます...フロントエンドは技術の移り変わり、トレンドがバシバシ変わっていくのでリアルタイムな鮮度のいい情報をさくっと取得しときましょう。
この辺出来てないとフロントエンドは生きていかれへんのやで。節子。
アウトプットする時間はなかなか持ててないけどせめてインプットを...と心がけております。はい。Runcat
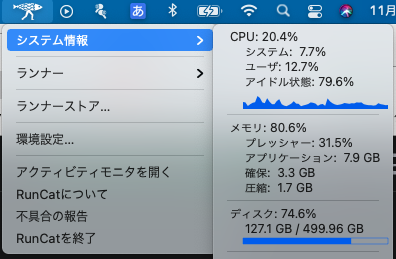
CPU使用率とかを可視化してくれるMac常駐アプリ。
ファンが回りまくってこのMac爆発するんじゃないか!!?って思ったら常駐アイコンが猛ダッシュして視覚的に教えてくれる。
更にここからアクティビティモニタを起動できるので不必要なプロセスを確認してkillすることで爆発を回避。
M1 Macはファンレスなのでファンの音がそもそも発生しない為、気が付かない内に爆発寸前だった!!なんて事がないためにも導入必須。
デザイナーさんとお友達だったら自分だけの特別なランナーもできちゃうかも!!?
わたしは魚男を使ってます。「たかし」と名付けました。最近走りすぎて痩せてきたかも。
Eagle
30日間無料だったかな?現在お試し中ですが便利です。
デザイナーやディレクターとのやり取りをする上で、スクショを撮って見え方を伝えたりする事があるんですけど、
すぐデスクトップがゴミまみれになってしまうのでこいつは便利。とりあえずゴミスクショをぽいぽいーってdropして片付けれる。
あとでEagle開いてゴミ達を一覧で見直せるしよきよきなツール。■ ここから下はChrome拡張(Extension)
React Developer Tools
Reactの開発デバッグ。
- コンポーネントの構造を視覚的に把握できる
- コンポーネント間で渡されているPropsの値が確認できる
- Stateの値を確認できる
- 実際に値を変えて動作の確認ができる
Redux DevTools
Reduxの開発デバッグ。
どのActionでどの状態になり、Action実行後にStoreではどんな値になっているかが把握出来ます。
公式のDEMOページを見ていただければ確認出来ます。
DEMOではテキストを追加すればADD_TODOってアクションが実行されるし、テキストを編集すればEDIT_TODOってアクションが実行されているのが分かるかと。
実行前に準備する事としては下記をcreateStoreに渡して上げればOK!!const store = createStore( reducer, /* preloadedState, */ + window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__() );わたしはアイコンクリックしても出てくるWindowがちっこいので、アイコン右クリックしてopen in a panelを押して別窓で表示しながらテストしています。
Web Vitals
CoreWebVitalsの数値が見れる。
「LCP」「FID」「CLS」早めに対処しておこう。うん。Material DevTools Theme Collection
ChromeのDevToolがイケイケになる。
好きなテーマはDraculaです。手順
- Material DevTools Theme Collectionを有効化する
- ChromeDevToolsを開く
- F1を押す
- Settings > Preferences > Appearance > Theme を Dark に変更する
- Settings > Experiments > Allow custom UI themes を有効にする
いや、目が壊れそうwww
Notion Web Clipper
Webクリッパー。
ぽちっとおしたらWebクリップしてくれる。
保存したい場所を変更したいときは、「Add To」から保存先の変更も可能。
Notion使ってるならまぁ入れてみてくれたまえよ。
のしょこTシャツをひそかに狙ってるけど常にSOLD OUT...
のしょーん(・-・ | Nちなみに上で紹介しているBiscuitにNotionいれておくと色々と捗る。
daily.dev
技術的なおすすめ記事をChromeのタブトップに出せる。
おしゃれな画像にする〜とかのExtensionはいっぱいあるけど、
エンジニアである以上、常に情報を収集する癖をつけるべし!!!
誰もあなたのおしゃれな画像の新規タブなんて興味ありませんし見てませんから!!
アプリ開発者であればAndroid DevelopersとかApple Developerとかは追加必須かな。
ただ、フィードに追加したいソースがdaily.dev上に無い場合はRSSを登録することができるんですが、無料会員の場合はdaily.devへのリクエストしかできません有料会員になれば追加することが可能。JSer.infoをリクエストしておきました。
Gyazo
ブラウザ上のものをささっとキャプチャ。
Grammarly for Chrome
Chrome上での英語の間違いを指摘してくれる。
■ まとめ
作業を効率化するアプリケーションを作る前に、まずは身近な作業効率化ツールを見つめ直してみるって事も大事かもしれませんね。
ツールはやがて古くなって廃れていき、より時代にあった便利な新しいツールがどんどん生み出されてユーザはそのツールに寄り添っていきます。
エンジニアのみなさん、ともに良い便利な世の中にしていきましょう。世の中めんどくさい事ばかりだ!!!
そんな事よりお仕事お仕事!!!
- 投稿日:2020-11-30T09:01:00+09:00
フロントエンドのおすすめMac無料ツール2020 ■App14選 ■Chrome拡張8選
フロントエンドだけではないかもしれないけど、
エンジニアがおすすめするMac無料ツール2020下半期まとめです。
関係ないけど10人くらいサンタが家に来てくれないかな....■ Mac Apps
1. VSCode
だいたいのエンジニアがみんな使ってるよね。って思うけど一応記載しときまっす。エディタなんて好みだと思うけどね。
こやつは拡張性高いし必須だと思ってます。
好きなテーマはDraculaです。2. Draw.io Integration
VSCode拡張。Drow.io単体でも使うけど
Draw.ioをVSCode内で利用できる。エディタ内でグリグリ製図するの楽しいね。3. Postman
API開発・テスト便利ツール。
まぁこれは前からよく使われてるやつ。でも正直うまく使えてる自信はない。4. insomnia
API開発・テスト便利ツール。
REST APIやGraphQL APIのデータをチェックできる。
環境ごとに異なるパラメータを"environment"として定義することで、それをワンクリックで切り替えることができます。
また、色々な言語の仕様にそった対象のHTTPリクエストを実現するためのコードを生成して表示してくれます。詳しくはこちら5. Table Plus
SQLクライアント。
Sequel Pro(パンケーキ)からの乗り換えとして最近使ってます。なんかこっちが主流になりつつあるぽい。
PostgreSQL,MySQL,MariaDB,SQLite,Amazon Redshift,Oracle,MongoDB等の主要どころはだいたいサポートしているそうです。
More coming soon てこっそり書いてあるので今後もアップデートどんどんされそう。6. clipy
コピペの履歴を保持。
⌘ + shift + vでさくっと呼び出す事ができる。7. Just Focus
ポモドーロタイマーアプリ。
時間になったらディスプレイをにゅるん!!ってUnsplashのおしゃれなランダム画像でふさいでBreakモードへ突入させます。
ポモドーロの一般的な作業時間は25分だけど、タイマー時間をpreferenceから変更できる。画像も変えれるみたいなのでお好みの画像を設定して至福のBreakTimeを...
ポモドーロ最近はやってるよね。流行を追いかけてみた。
カップラタイマーとして使ってはいけない。おしゃれ画像が台無しだ。
8. kap
mac上の画面を録画するソフト。
様々な形式にexportできたり、トリミングできたりと便利なツール。Vercelとも連携できるそうな。連携してどうするのかは知らぬ。とりあえず最近はVercel!!Vercel!!言っとけばいい風潮ある。
ところでVercelの発音てヴァーセル?ヴァーサル?わたしはヴァーセル派。9. ImageOptim
画像の圧縮・最適化ツールです。
Qiita等でアウトプットする際に画像サイズが大きいと制限にかかってアップロード出来ない!なんてときはImageOptimへドラッグ&ドロップする事で手軽にファイルサイズを軽減。10. Biscuit
アプリ一元管理ツール。
BiscuitにslackとかNotionとかInoreaderを食べさせて便利につかわせていただいております。
Stationよりも使いやすいし動作が軽い。あとロゴがかわいい11. DeepL
翻訳ツール。
一般的な翻訳ツールよりDeepLのほうが翻訳精度がよくてライブラリの公式ドキュメントとか、エラーの内容とかをこっちに移して読んだりしてる。
本当は英語がきちんと読めるようになればいいんだけどね。。英語学習コスト抑えたい方に...
DeepLを立ち上げている状態で翻訳したいテキストを選択状態にしてcommand + C(2回)でささっと起動してくれるとこがせっかちさんには便利な機能。12. Inoreader
RSSリーダー。
個人的にFeedlyより使いやすいし見やすいかな。
見た目の表示なんかも色々変えれる。おすすめはカードビュー。
NitterでRSS化すればTwiiterから特定のユーザのRSS取得ができる。Nitterの使い方はこちらを参照してね。
あなたは知らないだろうけど、わたしはあなたのTweet...見てます...フロントエンドは技術の移り変わり、トレンドがバシバシ変わっていくのでリアルタイムな鮮度のいい情報をさくっと取得しときましょう。
この辺出来てないとフロントエンドは生きていかれへんのやで。節子。
アウトプットする時間はなかなか持ててないけどせめてインプットを...と心がけております。はい。13. Runcat
CPU使用率とかを可視化してくれるMac常駐アプリ。
ファンが回りまくってこのMac爆発するんじゃないか!!?って思ったら常駐アイコンが猛ダッシュして視覚的に教えてくれる。
更にここからアクティビティモニタを起動できるので不必要なプロセスを確認してkillすることで爆発を回避。
M1 Macはファンレスなのでファンの音がそもそも発生しない為、気が付かない内に爆発寸前だった!!なんて事がないためにも導入必須。
デザイナーさんとお友達だったら自分だけの特別なランナーもできちゃうかも!!?
わたしは魚男を使ってます。「たかし」と名付けました。最近走りすぎて痩せてきたかも。
14. Eagle
30日間無料だったかな?現在お試し中ですが便利です。
デザイナーやディレクターとのやり取りをする上で、スクショを撮って見え方を伝えたりする事があるんですけど、
すぐデスクトップがゴミまみれになってしまうのでこいつは便利。とりあえずゴミスクショをぽいぽいーってdropして片付けれる。
あとでEagle開いてゴミ達を一覧で見直せるしよきよきなツール。■ ここから下はChrome拡張(Extension)
1. React Developer Tools
Reactの開発デバッグ。
- コンポーネントの構造を視覚的に把握できる
- コンポーネント間で渡されているPropsの値が確認できる
- Stateの値を確認できる
- 実際に値を変えて動作の確認ができる
2. Redux DevTools
Reduxの開発デバッグ。
どのActionでどの状態になり、Action実行後にStoreではどんな値になっているかが把握出来ます。
公式のDEMOページを見ていただければ確認出来ます。
DEMOではテキストを追加すればADD_TODOってアクションが実行されるし、テキストを編集すればEDIT_TODOってアクションが実行されているのが分かるかと。
実行前に準備する事としては下記をcreateStoreに渡して上げればOK!!const store = createStore( reducer, /* preloadedState, */ + window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__() );middlewareを利用している場合はこう。applyMiddlewareにラップしてあげる。
import { createStore as reduxCreateStore, applyMiddleware, combineReducers, compose } from "redux"; import { todoReducer } from "./reducers/Todo"; // Redux DevTools const composeEnhancers = window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || compose; // for Ts // const composeEnhancers = (window as any).__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || compose; export default function createStore() { const store = reduxCreateStore( combineReducers({ todo: todoReducer, }), composeEnhancers(applyMiddleware( //thunk, )) ); return store; }わたしはアイコンクリックしても出てくるWindowがちっこいので、アイコン右クリックしてopen in a panelを押して別窓で表示しながらテストしています。
3. Web Vitals
CoreWebVitalsの数値が見れる。
「LCP」「FID」「CLS」早めに対処しておこう。うん。4. Material DevTools Theme Collection
ChromeのDevToolがイケイケになる。
好きなテーマはDraculaです。手順
- Material DevTools Theme Collectionを有効化する
- ChromeDevToolsを開く
- F1を押す
- Settings > Preferences > Appearance > Theme を Dark に変更する
- Settings > Experiments > Allow custom UI themes を有効にする
いや、目が壊れそうwww
5. Notion Web Clipper
Webクリッパー。
ぽちっとおしたらWebクリップしてくれる。
保存したい場所を変更したいときは、「Add To」から保存先の変更も可能。
Notion使ってるならまぁ入れてみてくれたまえよ。
のしょこTシャツをひそかに狙ってるけど常にSOLD OUT...
のしょーん(・-・ | Nちなみに上で紹介しているBiscuitにNotionいれておくと色々と捗る。
6. daily.dev
技術的なおすすめ記事をChromeのタブトップに出せる。
おしゃれな画像にする〜とかのExtensionはいっぱいあるけど、
エンジニアである以上、常に情報を収集する癖をつけるべし!!!
誰もあなたのおしゃれな画像の新規タブなんて興味ありませんし見てませんから!!
アプリ開発者であればAndroid DevelopersとかApple Developerとかは追加必須かな。
ただ、フィードに追加したいソースがdaily.dev上に無い場合はRSSを登録することができるんですが、無料会員の場合はdaily.devへのリクエストしかできません有料会員になれば追加することが可能。JSer.infoをリクエストしておきました。
7. Gyazo
ブラウザ上のものをささっとキャプチャ。
8. Grammarly for Chrome
Chrome上での英語の間違いを指摘してくれる。
■ まとめ
作業を効率化するアプリケーションを作る前に、まずは身近な作業効率化ツールを見つめ直してみるって事も大事かもしれませんね。
ツールはやがて古くなって廃れていき、より時代にあった便利な新しいツールがどんどん生み出されてユーザはそのツールに寄り添っていきます。
エンジニアのみなさん、ともに良い便利な世の中にしていきましょう。世の中めんどくさい事ばかりだ!!!
そんな事よりお仕事お仕事!!!
- 投稿日:2020-11-30T09:01:00+09:00
【2020年版】フロントエンドのおすすめMac無料ツール
フロントエンドだけではないかもしれないけど、
エンジニアがおすすめするMac無料ツール2020下半期まとめです。
関係ないけど10人くらいサンタが家に来てくれないかな....■ Mac Apps
1. VSCode
だいたいのエンジニアがみんな使ってるよね。って思うけど一応記載しときまっす。エディタなんて好みだと思うけどね。
こやつは拡張性高いし必須だと思ってます。
好きなテーマはDraculaです。
2. Draw.io Integration
VSCode拡張。Drow.io単体でも使うけど
Draw.ioをVSCode内で利用できる。エディタ内でグリグリ製図するの楽しいね。
3. Biscuit
アプリ一元管理ツール。
BiscuitにslackとかNotionとかInoreaderを食べさせて便利につかわせていただいております。
Stationよりも使いやすいし動作が軽い。あとロゴがかわいい
4. Postman
API開発・テスト便利ツール。
まぁこれは前からよく使われてるやつ。でも正直うまく使えてる自信はない。
5. insomnia
API開発・テスト便利ツール。
REST APIやGraphQL APIのデータをチェックできる。
環境ごとに異なるパラメータを"environment"として定義することで、それをワンクリックで切り替えることができます。
また、色々な言語の仕様にそった対象のHTTPリクエストを実現するためのコードを生成して表示してくれます。詳しくはこちら
6. Table Plus
SQLクライアント。
Sequel Pro(パンケーキ)からの乗り換えとして最近使ってます。なんかこっちが主流になりつつあるぽい。
PostgreSQL,MySQL,MariaDB,SQLite,Amazon Redshift,Oracle,MongoDB等の主要どころはだいたいサポートしているそうです。
More coming soon てこっそり書いてあるので今後もアップデートどんどんされそう。SequelAceも気になるところ。要チェックや!!!詳細はこちら
7. clipy
コピペの履歴を保持。
⌘ + shift + vでさくっと呼び出す事ができる。
よく使う定型文なんかをスニペット登録しておけばへっぽこ敬語からおさらばだ。
8. Just Focus
ポモドーロタイマーアプリ。
時間になったらディスプレイをにゅるん!!ってUnsplashのおしゃれなランダム画像でふさいでBreakモードへ突入させます。
ポモドーロの一般的な作業時間は25分だけど、タイマー時間をpreferenceから変更できる。画像も変えれるみたいなのでお好みの画像を設定して至福のBreakTimeを...
ポモドーロ最近はやってるよね。流行を追いかけてみた。
カップラタイマーとして使ってはいけない。おしゃれ画像が台無しだ。
9. kap
mac上の画面を録画するアプリ。
様々な形式にexportできたり、トリミングできたりと便利なツール。Vercelとも連携できるそうな。連携してどうするのかは知らぬ。とりあえず最近はVercel!!Vercel!!言っとけばいい風潮ある。
ところでVercelの発音てヴァーセル?ヴァーサル?わたしはヴァーセル派。
10. ImageOptim
画像の圧縮・最適化ツールです。
Qiita等でアウトプットする際に画像サイズが大きいと制限にかかってアップロード出来ない!なんてときはImageOptimへドラッグ&ドロップする事で手軽にファイルサイズを軽減。
11. DeepL
翻訳ツール。
一般的な翻訳ツールよりDeepLのほうが翻訳精度がよくてライブラリの公式ドキュメントとか、エラーの内容とかをこっちに移して読んだりしてる。
本当は英語がきちんと読めるようになればいいんだけどね。。英語学習コスト抑えたい方に...
DeepLを立ち上げている状態で翻訳したいテキストを選択状態にして⌘ + C(2回)でささっと起動してくれるとこがせっかちさんには便利な機能。
12. Inoreader
RSSリーダー。
個人的にFeedlyより使いやすいし見やすいかな。
見た目の表示なんかも色々変えれる。おすすめはカードビュー。
NitterでRSS化すればTwiiterから特定のユーザのRSS取得ができる。Nitterの使い方はこちらを参照してね。
あなたは知らないだろうけど、わたしはあなたのTweet...見てます...フロントエンドは技術の移り変わり、トレンドがバシバシ変わっていくのでリアルタイムな鮮度のいい情報をさくっと取得しときましょう。
この辺出来てないとフロントエンドは生きていかれへんのやで。節子。
アウトプットする時間はなかなか持ててないけどせめてインプットを...と心がけております。はい。
13. Runcat
CPU使用率とかを可視化してくれるMac常駐アプリ。
ファンが回りまくってこのMac爆発するんじゃないか!!?って思ったら常駐アイコンが猛ダッシュして視覚的に教えてくれる。
更にここからアクティビティモニタを起動できるので不必要なプロセスを確認してkillすることで爆発を回避。
利用しているマシンがM1 MacBook Airであればファンレスなのでファンの音がそもそも発生しない為、気が付かない内に爆発寸前だった!!なんて事がないためにも導入必須。
※私は次リリースのMacBook Proに期待します。
デザイナーさんとお友達だったら自分だけの特別なランナーもできちゃうかも!!?
わたしは魚男を使ってます。「たかし」と名付けました。最近走りすぎて痩せてきたかも。
14. Eagle
30日間無料だったかな?現在お試し中ですが便利です。
デザイナーやディレクターとのやり取りをする上で、スクショを撮って見え方を伝えたりする事があるんですけど、
すぐデスクトップがゴミまみれになってしまうのでこいつは便利。とりあえずゴミスクショをぽいぽいーってdropして片付けれる。
あとでEagle開いてゴミ達を一覧で見直せるしよきよきなツール。
15. ScreenPointer
Macのディプレイにポインター(スポットライト)を出すツール。
2020年3月31日までは指示棒とかレーザーポインタとかに変更出来たのですが、
現在は無料版だとスポットライトしか出せません。ですが、画面共有を行う機会が多くなってきた昨今、見てもらいたい箇所を強調する際に役立つツールなのではないかと思いましたので共有させてもらいます。
わたしはcontrolキー長押しをトリガーとして利用しています。
■ ここから下はChrome拡張(Extension)
1. React Developer Tools
Reactの開発デバッグ。
- コンポーネントの構造を視覚的に把握できる
- コンポーネント間で渡されているPropsの値が確認できる
- Stateの値を確認できる
- 実際に値を変えて動作の確認ができる
2. Redux DevTools
Reduxの開発デバッグ。
どのActionでどの状態になり、Action実行後にStoreではどんな値になっているかが把握出来ます。
公式のDEMOページを見ていただければ確認出来ます。
DEMOではテキストを追加すればADD_TODOってアクションが実行されるし、テキストを編集すればEDIT_TODOってアクションが実行されているのが分かるかと。
実行前に準備する事としては下記をcreateStoreに渡して上げればOK!!const store = createStore( reducer, /* preloadedState, */ + window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__() );middlewareを利用している場合はこう。applyMiddlewareにラップしてあげる。
import { createStore as reduxCreateStore, applyMiddleware, combineReducers, compose } from "redux"; import { todoReducer } from "./reducers/Todo"; // Redux DevTools const composeEnhancers = window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || compose; // for Ts // const composeEnhancers = (window as any).__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || compose; export default function createStore() { const store = reduxCreateStore( combineReducers({ todo: todoReducer, }), composeEnhancers(applyMiddleware( //thunk, )) ); return store; }わたしはアイコンクリックしても出てくるWindowがちっこいので、アイコン右クリックしてopen in a panelを押して別窓で表示しながらテストしています。
3. Web Vitals
CoreWebVitalsの数値をよだれを垂らしてても見れる。
「LCP」「FID」「CLS」早めに対処しておこう。うん。
CoreWebVitalsってなにそれおいしいの?って人はここを見ておこう!!
4. Material DevTools Theme Collection
ChromeのDevToolがイケイケになる。
好きなテーマはDraculaです。手順
- Material DevTools Theme Collectionを有効化する
- ChromeDevToolsを開く
- F1を押す
- Settings > Preferences > Appearance > Theme を Dark に変更する
- Settings > Experiments > Allow custom UI themes を有効にする
いや、目が壊れそうwww
5. Notion Web Clipper
Webクリッパー。
ぽちっとおしたらWebクリップしてくれる。
保存したい場所を変更したいときは、「Add To」から保存先の変更も可能。
Notion使ってるならまぁ入れてみてくれたまえよ。
のしょこTシャツをひそかに狙ってるけど常にSOLD OUT...
のしょーん(・-・ | Nちなみに上で紹介しているBiscuitにNotionいれておくと色々と捗る。
Notion、2021年には日本語対応するんだってさー
6. daily.dev
技術的なおすすめ記事をChromeのタブトップに出せる。
おしゃれな画像にする〜とかのExtensionはいっぱいあるけど、
エンジニアである以上、常に情報を収集する癖をつけるべし!!!
誰もあなたのおしゃれな画像の新規タブなんて興味ありませんし見てませんから!!
アプリ開発者であればAndroid DevelopersとかApple Developerとかは追加必須かな。
ただ、フィードに追加したいソースがdaily.dev上に無い場合はRSSを登録することができるんですが、無料会員の場合はdaily.devへのリクエストしかできません有料会員になれば追加することが可能。JSer.infoをリクエストしておきました。
7. Gyazo
ブラウザ上のものをささっとキャプチャ。
あなたのハートもささっとキャプチャ。
8. Grammarly for Chrome
Chrome上での英語の間違いを指摘してくれる。
どんだけ英語に対してビビってんだよわたし。これを書いてて英語に対して苦手意識がある事を再認識したのであった...
■ まとめ
作業を効率化するアプリケーションを作る前に、まずは身近な作業効率化ツールを見つめ直してみるって事も大事かもしれませんね。
ツールはやがて古くなって廃れていき、より時代にあった便利な新しいツールがどんどん生み出されてユーザはそのツールに寄り添っていきます。
エンジニアのみなさん、ともに良い便利な世の中にしていきましょう。世の中めんどくさい事ばかりだ!!!
そんな事よりお仕事お仕事!!!