- 投稿日:2020-11-08T22:46:36+09:00
【Lumen】.envをconfig()で読み込む
はじめに
Laravelでは、
.envから環境変数を読み込む際、env()が使われます。ただし、この
env()で直接.envにアクセスするのは好ましくありません。理由としては、Laravelは設定ファイルのキャッシュが存在する場合、
.envを読み込まずにキャッシュを参照する仕様になっているためです。ではどうすればいいのかというと、タイトルにある通り、
config()を使用します。本記事では、この
config()での.env読み込みについて、
Lumenで実装する方法についてまとめます。※Laravelでの具体的な実装例や
env()を使ってはいけない理由などをブログに詳しくまとめられている方がいらっしゃいます。
本記事では詳細には触れないので、気になる方はこちらをご覧ください。
Laravel の .env の値は config() 経由で使うLumenでconfig()を使う
configディレクトリ配下に任意の名前のファイルを作成します。config/hoge.php<?php return [ 'fuga' => env('FUGA') ];ここでは、
.envにあるFUGAという環境変数を登録することにします。
bootstrap/app.phpに以下のコードを追記bootstrap/app.php// 追記 $app->configure('hoge');ここがLaravelとは違ってLumen独自の設定となります。
configure()の引数には、上で作成したファイル名を入れます。(今回は'hoge')設定は以上です。
あとは環境変数を呼び出したいところで、以下のように呼び出せます。config('hoge.fuga');おわりに
Lumenを触ることになって間もないですが、やはりLaravelとは違う部分が所々に見られて、
戸惑うことが多いですね...
- 投稿日:2020-11-08T20:07:52+09:00
Laravel HTTPテストのみ挙動が異なる意外な原因
とあるAPIを開発していてめっちゃはまったので共有します。
(諸事情によりいろいろ割愛しています。結論
$this->call('GET', '/api/hoge', [ - 'keywords' => $this->faker->randomNumber() + 'keywords' => (string) $this->faker->randomNumber() ]) ->assertStatus(404);背景
この、APIはValidationに引っかかるとHTTP 400エラーを返すようにできています。
以下のようなコードを実行しているとなぜかHTTP 400になってしまいました。$this->call('GET', '/api/hoge', [ 'keywords' => $this->faker->randomNumber() ]) ->assertStatus(404);しかし、127.0.0.1:8000/api/hogeは404です。
バリデーション内容
'keywords' => ['nullable', 'string']この2つのValidationが設定されていました。
nullableはエラーを返さないのでほっておくとして、問題があるとしたらstringです。もしかして?
LaravelのValidationで
stringは、数値型を許容しません。
もしかして。。。。$this->call('GET', '/api/hoge', [ 'keywords' => (string) $this->faker->randomNumber() ]) ->assertStatus(404);テストがうまくいくぅぅ↑
自分の見解
まだ、コードをさかのぼるほどの時間がとれる状態ではないのであくまでも自分の見解です。
本来、HTTPリクエストで得られるパラメーターはすべて文字列型です。
しかし、PHP UnitはHTTPリクエストを発行?せず、内部で疑似的なリクエストをしているために、数値型のままバリデーションにかけられてしまい、今回のようなエラーが引き起こされたのではないかと考えます。あくまでも自分の見解です
- 投稿日:2020-11-08T19:27:05+09:00
kubernetes上にLaravel環境を構築した際のメモ
前回記事の続きとなる。
kubernetes上に作成したLNMP環境に対してLaravelプロジェクトをデプロイした際のメモ。
Laravelプロジェクトの構築
今回、構築作業にヒューマンオペレーションが入り込むのを極力避けることを目的とし、Laravelプロジェクト作成をコンテナログインからのコマンド実行以外で実施することとした。
Laravelプロジェクトの初期化
Pod作成時に
commandから実施してしまうと、Pod起動の度にプロジェクトの作成がされてしまう。ということで、Laravelプロジェクトの初期化限定で、Jobオブジェクトを利用することにした。
Jobの作成
Jobは、コンテナを利用し処理を実行するリソースである。Jobにて作成されたコンテナは、マニフェストファイルに記載されているタスク完了後、削除される。
今回は1回限りのタスクを実行するので、
completions(成功回数):1/parallelism(並列度):1/backoffLimit(失敗許容回数):0とする。また、今回、
spec.ttlSecondsAfterFinished: 30とし、Laravelプロジェクト作成後、30sでPodを削除するようにする。これを利用し、phpポッドの利用するPVに対してLaravelプロジェクトのデプロイのみ行う。
apiVersion: batch/v1 kind: Job metadata: name: laravel-init-job labels: app: lnmp spec: # One Shot Task completions: 1 parallelism: 1 backoffLimit: 0 # 実行後30sでJob実行Podを削除 ttlSecondsAfterFinished: 30 template: metadata: labels: app: lnmp spec: containers: - name: laravel-init image: laravel imagePullPolicy: IfNotPresent # laravelプロジェクトの初期構築 command: - sh - -c args: - "composer create-project --prefer-dist laravel/laravel '' \ && chmod 777 -R ./storage/ \ && chmod 777 -R ./bootstrap/" volumeMounts: - name: php-persistent-storage mountPath: /var/www restartPolicy: Never volumes: - name: php-persistent-storage persistentVolumeClaim: claimName: php-server-pv-claim上記
Jobマニフェストファイルlaravel-init-job.yamlをデプロイ。$ kubectl apply -f laravel-init-job.yamlJob実行時の不具合
Job実行時に以下のエラーとなった。
Creating a "laravel/laravel" project at "./" Installing laravel/laravel (v8.1.0) As there is no 'unzip' command installed zip files are being unpacked using the PHP zip extension. This may cause invalid reports of corrupted archives. Besides, any UNIX permissions (e.g. executable) defined in the archives will be lost. Installing 'unzip' may remediate them. - Installing laravel/laravel (v8.1.0): Downloading (100%) Created project in /var/www/public > @php -r "file_exists('.env') || copy('.env.example', '.env');" Loading composer repositories with package information Updating dependencies (including require-dev) Killedなんか
killedとなり、インストールに失敗している。当然Laravelプロジェクトは作成されていない。こちらの記事([PHP] composer install が killed で失敗するときの原因と対処)にドンピシャで答えが載っていた。
どうやらメモリが足らないのが原因だったらしい。今回、phpのデプロイメントにはメモリ制限は設けていないので、ホストのメモリがそもそも足りていないと思われる。
ということでminikubeサーバーのメモリを
2.5Gから4.0Gへ増やし、マウントしていたボリュームphp-persistent-storage内のファイルを削除。再びJobを実行することでLaravelの作成に成功した。
Jobを実行したPodが削除されない
spec.ttlSecondsAfterFinished: 30としたにも関わらず、Jobを実行したPodがstatus: terminatingのまま残り続けた。調べてみると、こちらの記事(Kubernetes で Complete/Failed となった Job を自動削除する)にて説明がされていた。
どうやら
TTLAfterFinishedは、フィーチャーゲートなる実験的機能であるらしい。ということで、以下コマンドから
minikubeを起動し、機能を有効化する。(kubernetes > v1.12以上である必要がある。)$ minikube start --feature-gates=TTLAfterFinished=trueこの状態でJobを実行することで、Podがコマンド終了後に削除されるようになった。
Laravel環境変数ファイル(.env)をConfigMap化
mysql-phpポッド間の通信をサービス経由で実行するにあたり、Laravelの
.envファイルにサービス名を指定する必要がある。そこで、
.envをConfigMapとし、コンテナ外部から設定できるようにする。.envの修正
こちらの記事(docker-composeでLaravelの開発環境を整える方法とその解説)を参考にし、
.envの以下箇所を修正DB_CONNECTION=mysql # mysql-php間の通信で利用するService名 DB_HOST=lnmp-mysql-service DB_PORT=3306 DB_DATABASE=test_db DB_USERNAME=user DB_PASSWORD=passwordConfigMapの作成
以下コマンドを実行し、ConfigMap
laravel-envを作成する。$ kubectl create configmap laravel-env --from-file={ホスト上の.envの配置されているパス}ConfigMapをマウント
phpのDeploymentに作成したConfigMapをマウントし、再度読み込む。
この際、以前作成したボリュームと、ConfigMapのマウントパスが被ってしまいエラーとなった。
そこで、こちらの記事(KubernetesのConfigMapを使ってWordpressのphp.iniを書き換える)を参照し、マウント先を
subPathを使用してファイル自体へと変更。apiVersion: apps/v1 kind: Deployment metadata: name: lnmp-php-deployment labels: app: lnmp spec: replicas: 1 selector: matchLabels: app: lnmp template: metadata: labels: app: lnmp spec: containers: - name: lnmp-php-deployment image: laravel imagePullPolicy: IfNotPresent ports: - containerPort: 9000 volumeMounts: - name: php-persistent-storage mountPath: /var/www - name: laravel-env mountPath: /var/www/.env # マウント先をファイル自体へと変更する。 subPath: .env volumes: # サーバーログ出力先(nginxと共有) - name: php-persistent-storage persistentVolumeClaim: claimName: php-server-pv-claim # laravel .envをinject - name: laravel-env configMap: name: laravel-env items: - key: .env path: .env mode: 0644その後、Deploymentの作成を実施した。
mysqlの初期化
dbの初期化を実施。これはphpポッド内でコマンドを実行して行った。(極力手作業を避けたいとはなんだったのか……?)
$ php artisan migrate
Migration table created successfully.というメッセージが表示され、php-mysqlポッド間の通信設定が正常に設定できていることが確認できた。Laravelプロジェクトへのアクセス
これでLaravel環境に必要な物が一通り揃ったはずなので、アクセスしてみる。
以下コマンドを実行し、nginxのホスト上のポートを確認しアクセス。
[root@kube ~]# kubectl describe service/lnmp-nginx-service | grep NodePort Type: NodePort NodePort: <unset> 32626/TCPLaravel初期画面が出た!!
(地味にLaravelがブラウザのダークテーマに対応しているのに驚いた。)
まとめ
Jobを利用し、Laravelプロジェクトの初期化を実施することができた。今回は
Jobの実行タスクをプロジェクトの初期化のみとしたが、これをGithubから取得するタスクに変更したりすることで、実装環境の均等化を図ったりできるんだろか?でもそうなれば、
Jobの管理が大変になるような気もする。どうやっているんだろう?
- 投稿日:2020-11-08T19:09:48+09:00
LaravelとjQueryで非同期処理で実装するいいね機能を世界一わかりやすく解説してみたい
やりたいこと
ジャズライブの口コミを投稿できるサイトをチームで制作しています。
今回は、ユーザーの投稿にいいねをできる機能を実装したいです。結構苦労したので、初心者だけど、いや初心者だからこそ日本一わかりやすくメモを残しておきたいと思います。ご指摘などありましたら、ぜひ容赦無くよろしくお願いします。Laravel 7です。
仕様
- ハートボタンとカウンターで構成する
- 各投稿が合計いくつのいいねを集めているかが表示される
- 下記行動ができるのはログインしているユーザーのみ
- いいねボタンが押されたらスタイルをピンクにし、いいねカウントの数字を1増やす
- もう一度押されたらスタイルと数字を元に戻す
- あるユーザーが1つの投稿に対していいねが押せるのは1回のみ
- 自分がいいねした投稿は常にピンクになっている
実装前のプログラムの挙動に関する疑問...
- どの時点でサーバー側にリクエストを出せばいい?(非同期処理だとしたら、イベントが発生した直後?)
- 非同期処理だとしたら、何回も押されたらその都度リクエストを出してサーバーと通信するのか??
- 誰がリクエストを出す?(JavaScriptのEventListener?)
- どんなリクエストを出せばいい?(review_id, いいね押されたよっていう何らかのサイン...でもどんな??)
- 投稿が削除されたら、それに付されたいいねもDBから全て削除する(リレーションで設定可能)
こんなこともわからない状態からでもなんとか実装に至りました!
材料
僕はお恥ずかしながら、まずどんな材料が必要なのか?そこから想像するのが難しかったです。
で、結局はこんなのが必要でした↓
材料 View これは誰でもわかりますよね。 CSS いいねされたハートマークは色を変えたいところです。 Frontのスクリプト この辺は僕でも、サイトを動的にするには必要だってわかりました。非同期処理はajaxでjQueryがそれできると知っていたので、jQueryを採用。 DB いいね専用のテーブルを作ります。ある投稿がいくついいねを集めているかカウントするために必要です。今回はEloquentでModelを作成しusersとreviewsと1対多でリレーションする。 migration DBバージョン管理ファイルで、各開発環境でテーブルの自動生成をしてくれます。 Model 今回はEloquentを利用します。ModelはDBテーブルの内容を定義したり操作するクラスです。 Route ルートも要るんですね。ページが遷移しない機能は初めてで、ページが遷移しなくてもルートって要るんだ!と知りました...。 Controller コントローラも要るんですね。でも確かにコントローラなきゃ誰がDBと通信するの?て話ですよね。 では、実際にどう料理するか見てきましょう!
実装!
DB データベース設計
テーブル構造(必要なフィールドのみ抜粋)
users id created_at, updated_at reviews id created_at, updated_at user_id likes id created_at, updated_at user_id review_idusersとreviewsが既に作成済という前提で、likesテーブルとリレーションを作っていきましょう。
ターミナルで下記コマンドで、モデルを生成します。-mもしくは--migrationオプションでマイグレーションファイルも同時に作成できます。$php artisan make:model Like -mMigration マイグレーション
DBのバージョン管理機能、マイグレーションファイルで、先のテーブル構造を作っていきます。
database/migrations/yyyy_mm_dd_xxxxxx_create_likes_table.phpclass CreateLikesTable extends Migration { public function up() { Schema::create('likes', function (Blueprint $table) { $table->id(); //bigIncrements('id')と同じ $table->timestamps(); //s複数形でcreated_atとupdated_atを生成 $table->foreignId('user_id') //usersテーブルの外部キー設定 ->constrained() //userテーブルのidカラムを参照するconstrainedメソッド ->onDelete('cascade'); //削除時のオプション $table->foreignId('review_id') //同じことをreviewsテーブルとも ->constrained() ->onDelete('cascade'); }); }マイグレーションファイルが準備できたら、マイグレートを実行します↓
terminal$php artisan migrateModel モデル(Like.php)
app/Like.php<?php namespace App; use Illuminate\Database\Eloquent\Model; class Like extends Model { public function user() { //usersテーブルとのリレーションを定義するuserメソッド return $this->belongsTo(User::class); } public function review() { //reviewsテーブルとのリレーションを定義するreviewメソッド return $this->belongsTo(Review::class); } }
- belongsToの中身User::class。
::はスコープ定義演算子。static、定数、オーバーライドされたクラスのプロパティやメソッドにアクセスできる。::classはclassキーワードと呼ばれ、クラスの完全修飾名を文字列で取得できる。つまり'App\Model名'が返ってくる。つまり'App\Model名'をパラメータにするのと同じことです。(むしろそれが今は標準?)Model モデル(User.php) ←2020/11/12追記
app/User.php<?php public function likes() { return $this->hasMany('App\Like'); }↑こちらを追記します。Likeモデルとのリレーションを定義します。
Model モデル(Review.php) ←2020/11/12追記
app/Review.php<?php namespace App; use Illuminate\Database\Eloquent\Model; use App\Like; class Review extends Model { public function likes() { return $this->hasMany('App\Like'); } //後でViewで使う、いいねされているかを判定するメソッド。 public function isLikedBy($user): bool { return Like::where('user_id', $user->id)->where('review_id', $this->id)->first() !==null; } }↑YouTube万屋エンジニアチャンネル様のアドバイスでisLikedByメソッドを作りました。元々Viewでやっていたのですが、なるべくこういう処理はモデルにやらせた方がいいとのこと。感謝!
view ビュー
ビューを作る前に仕様の再確認です。
いいねをできるのはログインユーザーのみ。なので、①ログインユーザーと②ゲストでの条件分岐が必要。
さらに自分が一度いいねした投稿は、いつ来てもピンクなままでないとわからなくなってしまうので、①の中でもいいね済の投稿とそうでない投稿を条件分岐しないとなりません。
まとめると、3つの条件分岐が必要になります→(①-1 ログインユーザーでいいねの押されていない投稿、①-2 ログインユーザーでいいねの既に押された投稿、② ゲストユーザー)<!-- head内 --> <meta name="csrf-token" content="{{ csrf_token() }}"> <!-- body内 --> <!-- 参考:$itemにはReviewControllerから渡した投稿のレコード$itemsをforeachで展開してます --> @auth <!-- Review.phpに作ったisLikedByメソッドをここで使用 --> @if (!$review->isLikedBy(Auth::user())) <span class="likes"> <i class="fas fa-music like-toggle" data-review-id="{{ $item->id }}"></i> <span class="like-counter">{{$item->likes_count}}</span> </span><!-- /.likes --> @else <span class="likes"> <i class="fas fa-music heart like-toggle liked" data-review-id="{{ $item->id }}"></i> <span class="like-counter">{{$item->likes_count}}</span> </span><!-- /.likes --> @endif @endauth @guest <span class="likes"> <i class="fas fa-music heart"></i> <span class="like-counter">{{$item->likes_count}}</span> </span><!-- /.likes --> @endguest
- auth, endauth, guest, endguestは認証ディレクティブと呼ばれるbladeの機能で、アクセスしているユーザがログインしているのかゲストかを判別できます。
- iタグはfont-awesomeです。(音楽サイトなので、ハートではなく♫を使ってます)
- 巷にはなぜかaタグを使用するコーディング例が多いですが不要です。aタグを入れると余計なページ遷移が起きるので、逆にうざかったのですが、aタグを使うメリットをぜひ教えてください。
- iタグのdata-の属性はカスタムデータ属性と呼ばれるグローバル属性(HTMLのどのタグにも設定可能な属性)の一種。これを介して、HTMLとJavaScript、jQuery間などでデータをやりとりできます。ここではいいねをする対象の投稿のid(review_id)をjQueryに伝える役割を担います。
CSS
いいねマークにlikedクラスが付いた時のスタイルを適宜設定します。
styles.css.liked { color: pink; }jQuery
like.js$(function () { let like = $('.like-toggle'); //like-toggleのついたiタグを取得し代入。 let likeReviewId; //変数を宣言(なんでここで?) like.on('click', function () { //onはイベントハンドラー let $this = $(this); //this=イベントの発火した要素=iタグを代入 likeReviewId = $this.data('review-id'); //iタグに仕込んだdata-review-idの値を取得 //ajax処理スタート $.ajax({ headers: { //HTTPヘッダ情報をヘッダ名と値のマップで記述 'X-CSRF-TOKEN' : $('meta[name="csrf-token"]').attr('content') }, //↑name属性がcsrf-tokenのmetaタグのcontent属性の値を取得 url: '/like', //通信先アドレスで、このURLをあとでルートで設定します method: 'POST', //HTTPメソッドの種別を指定します。1.9.0以前の場合はtype:を使用。 data: { //サーバーに送信するデータ 'review_id': likeReviewId //いいねされた投稿のidを送る }, }) //通信成功した時の処理 .done(function (data) { $this.toggleClass('liked'); //likedクラスのON/OFF切り替え。 $this.next('.like-counter').html(data.review_likes_count); }) //通信失敗した時の処理 .fail(function () { console.log('fail'); }); }); });
$()はjQueryのセレクターの書き方。$はjQueryの略です。- thisは変数の一種で、特殊な変数。プログラムが自動的に値を代入するもの。今回はイベントが発火した変数like=iタグが代入されています。
- なぜ
$thisと$が付くのか?jQueryにおいて、変数を宣言する際、$はjQueryオブジェクト(=$()でセレクトした要素)を入れるための変数宣言で、 $は必須ではないが、通常の変数と区別するのに通常使います。- .onはイベントハンドラー。第一パラメータにイベントの種類、第二パラメータにハンドラとして無名関数を取っています。
- .dataはjQueryのメソッド。HTML内に仕込んだカスタムdata属性の値を取得することができます。ここでは投稿のid(review_id)を受け取ります。
取得したい要素.data('カスタムdata属性の名前')という文法になります。- $.ajax()は、非同期処理を行うイベントハンドラ。$.はこれまたjQueryのこと。中のパラメータはコード内の説明ご参照。ここの大きな構文は、
$.ajax().done().fail()です。通信に成功したら、doneメソッドを、失敗したらfailメソッドを実行します。- attr()は、attributeの略で日本語訳すると「属性」です。つまり、なんてことはない、指定された属性の値を取ってくるメソッドです。(日本人プログラマの不利なところは一回英単語の意味を知らないといけないとこだなと最近思ってます)
- .next()は、セレクター。Sibling(兄弟)の後ろの要素を全て、つまり全ての弟を返します。その中から特定の要素を指定する場合は、パラメータで指定します。
- obj.html(htmlString)は、obj(=英語でいうところの目的語)にhtmlStringをセットします。.done()のパラメータdataにはコントローラからreview_likes_countという名前の「新規いいね後の総いいね数」が(←あとでコントローラで見ていきましょう)、
{review_likes_count : 1}というJSONの形で渡ってきます。それをdata.review_likes_countとい文法でプロパティにアクセスします。JavaScriptの記法では「変数名.プロパティ名(=key)」でそのオブジェクトの対応する値が取得できます。この.をドット演算子と呼びます。このサイトがわかりやすいです。- .fail()には、処理が失敗したときの指示をコールバック関数で書いておきます。コールバック関数とは、他の関数(ここではfail)に引数として渡される関数です。ここでは、単純にconsoleに'fail'という文字列をログを出力するというだけの実装にしています。
Route ルート
routes/web.phpRoute::post('/like', 'ReviewController@like')->name('reviews.like');Ajaxで指定したurlと整合性を取ります。
Controller コントローラ(いいねをする/撤回する)
LikeControllerを作った方が良かったのかもしれませんが、私は投稿を制御するReviewController.phpに作りました。
app/Http/ReviewContollerpublic function like(Request $request) { $user_id = Auth::user()->id; //1.ログインユーザーのid取得 $review_id = $request->review_id; //2.投稿idの取得 $already_liked = Like::where('user_id', $user_id)->where('review_id', $review_id)->first(); //3. if (!$already_liked) { //もしこのユーザーがこの投稿にまだいいねしてなかったら $like = new Like; //4.Likeクラスのインスタンスを作成 $like->review_id = $review_id; //Likeインスタンスにreview_id,user_idをセット $like->user_id = $user_id; $like->save(); } else { //もしこのユーザーがこの投稿に既にいいねしてたらdelete Like::where('review_id', $review_id)->where('user_id', $user_id)->delete(); } //5.この投稿の最新の総いいね数を取得 $review_likes_count = Review::withCount('likes')->findOrFail($review_id)->likes_count; $param = [ 'review_likes_count' => $review_likes_count, ]; return response()->json($param); //6.JSONデータをjQueryに返す }
- Authクラスに対してuserメソッドでログインしているユーザーのモデルインスタンスを返す。
- 投稿のidが、ビューのカスタムdata属性→jQuery Ajax経由で$requestで渡ってきているので、それをキャッチします。
- このユーザーがこの投稿に既にいいねをしていれば、そのlikeレコードを取得します。
- モデルから新しいレコードをDBに挿入するには、まず新しいインスタンス(記入用紙)を準備して、save()メソッドで実行します。いいねの新規レコードをDBに挿入する準備として、newキーワードでLikeクラスのインスタンスを生成しておきます。参考→公式ドキュメント「クラスの基礎」
- 投稿テーブルを管理するReviewモデルに対してwithCountメソッドを使用することでリレーションされている別テーブルの数をカウントすることができます。今回はパラメータにいいねテーブルとのリレーション名likesを渡すことで、いいねの数を数えます。投稿idをキーにしています。likes_countはwithCountメソッドとセットの関係にあります。Laravelでは、
withCount('hoge')とすると自動的にhoge_countというフィールドが生成されるのです。参考→関連するモデルのカウント- jQueryの
.done(data)に$paramという変数名で最新の総いいね数を返します。Controller コントローラ(いいね数をindexに表示する)
いいねをする、撤回するの機能は以上ですが、次回index.blade.phpに訪問したときに、いいね数を返してあげないといけません。
ReviewController.phppublic function index(Request $request) { $items = Review::withCount('likes')->orderBy('id', 'desc')->paginate(10); $param = [ 'items' => $items, ]; return view('reviews.index', $param); }
- withCount()は先ほど説明した通りです。これをitemsでビューに返して、ビューは
{{$items->likes_count}}で投稿ごとにいいね数を取得、表示することができます。- orderBy()は指定した順番でレコードを取得するメソッド。第一パラメータは並べ替えの基準となるフィールドを選択、第二パラメータはソートする方法(昇順asc=小さい順、降順desc=大きい順)を指定します。
- paginateはレコードが多い場合に、1ページごとの表示数を指定するメソッドです。
実装は以上になります。
エラーと対処の例
私が直面したエラーを参考にメモしておきます。
responseJSON: {message: "CSRF token mismatch.", responseText: "{↵ "message": "CSRF token mismatch.",
<meta name="csrf-token" content="{{ csrf_token() }}">をビューのheadタグに追記して解決responseJSON: {message: "Unauthenticated."} status: 401 statusText: "Unauthorized"
responseJSON: message:"Property [likes_count] does not exist on the Eloquent builder instance."
→なんだったっけ...すみません。忘れました。思い出したら追記します。あとがき
自分が実装したことをきちんと理解したく、あやふやなところを全て言語化しました。もしご指摘などあれば、ぜひコメントください。
Thanks to:
【jQuery】$(this)の意味&使い方について
- 投稿日:2020-11-08T18:53:57+09:00
テーブル設計での制約について
テーブル作成の制約について
機能開発をすることになり、テーブル追加するということで、制約について調べたので、
アウトプットとして残しておきます。NOTNULL制約
データベースの値を空にしてはいけない制約
NOTNULLをかけないケース
メモや備考などは中身があってもなくてもよいので、NOTNULL制約をつけなくても良い
ユニークキー制約
重複した値が格納できなくなる
お店の商品名などは重複してはいけないので制約をかけるユニークキー制約をかけないケース
人の名前などは重複することはあるので制約はかけない
外部キー制約
リレーション先にレコードがあることを保証する。
- 投稿日:2020-11-08T18:45:56+09:00
laravel migration失敗した話
migrationに失敗してエラーが出たので、解決策を共有します。
やりたかったことは、usersテーブルの追加です。
なので、下記コマンドを実行しました。php artisan make:migration create_users_table //users table 作成エラー内容
どうやら、未定義の定数だそうです。
ErrorException Use of undefined constant JSON_INVALID_UTF8_SUBSTITUTE - assumed 'JSON_INVALID_UTF8_SUBSTITUTE'ネットで検索してみると、PHPのバージョンに関する問題でした。
PHP7.2以降じゃないと出るエラーだとか
バージョンを確認するとPHP7.1でした。そもそも、dockerコンテナ外でmigrationしてました。
ってことで、dockerコンテナの中へPHPのバージョンは7.4でした
そして、
migrationも無事通りました!!
- 投稿日:2020-11-08T18:04:44+09:00
Laravelでmigrationファイル作る時、複数形にしていいの?だめなの?
Laravelでmigrationファイルを作るとき、デフォルトの設定では「スネークケースで複数形で書くと、キャメルケースで単数形に変換される」ってなってる。
例えば
・create_users_table.phpという名前でmigrationファイル作成→usersというテーブル作成、modelはUsers.phpで作成する。
・create_user_books_table.phpという名前でmigrationファイル作成→user_booksというテーブルを作成、modelはuserBooks.phpで作成する。じゃあ、「data」ってテーブル作りたいとき、どうなるの?dataって、複数形ないよね?「information」は?「news」なんて、元々複数形だけど?
もちろん$tableとかを使って自力で明示的に名前つければ悩むことはないんだけど、せっかくだったら自動的に解釈してほしいじゃないさ。
そんな時、「この単語って複数形で設定するの?」というのを確認する方法がありました。ありがとうございますLaravel の 複数形を事前に調べる
artisanでtinkerを立ち上げて、「echo Str::plural('調べたい単語');」ってすると、複数形か単数形のままか表示してくれる。
> php artisan tinkerってやってtinker立ち上げて、
>>> echo Str::plural('book');って打ってenterすると、
booksと返ってきます。
ちなみに
data → data
information → information
news → newsこれでもう迷わない!
- 投稿日:2020-11-08T17:08:59+09:00
DockerでLaravel開発環境構築(Mac)
■構成
docker-laravel
├ docker-compose.yml
├ docker
│ ├ php
│ │ ├ php.ini
│ │ └ Dockerfile
│ └ nginx
│ └ default.conf
└ server■手順
1.Dockerのデスクトップアプリをダウンロード
公式サイトより手順に従いダウンロード(簡単です)
https://www.docker.com/products/docker-desktop2.Docker.appを起動
terminalopen /Applications/Docker.app3.ディレクトリ作成
docker-laravelという作業用フォルダ(名称は任意)をデスクトップに用意し、
その中に上記構成でフォルダ、ファイルを配置します。
※面倒であれば以下より、git cloneを。
https://github.com/masayan1126/docker-laravel4.主要ファイル
詳細は割愛します(githubを参照ください。)
・docker-compose.yml
・Dockerfile
・php.ini
・default.conf(nginx設定ファイル)5.Dockerを起動してlaravelプロジェクトを作成
・dockerを起動(少し時間かかります)
docker-compose.ymlがあるディレクトリで実行$ docker-compose up -d・phpコンテナに入る
$ docker-compose exec php bash・Laravelプロジェクト作成
・下記コマンド後にserverディレクトリ以下にLaravelプロジェクトが構築される。
root@ae5eec7aea3c:/var/www#$ composer create-project laravel/laravel docker-laravel-app(プロジェクト名)・localhostへアクセスし、laravelのトップ画面を確認できれば成功。
6.ついでにmysqlも
・mysqlコンテナに入り、ログインできれば接続完了。
terminal$ docker exec -it db-host-practice bashterminalmysql -u docker -p Enter password: パスワード・.envファイルを修正(docker-compose.ymlの内容に合わせる)
.envDB_CONNECTION=mysql DB_HOST=db-host-practice DB_PORT=3306 DB_DATABASE=[docker-composeで定義したデータベース名] DB_USERNAME=[docker-composeで定義したユーザ名] DB_PASSWORD=[docker-composeで定義したパスワード名]・マイグレーション
root@4ef799d9efc8:/var/www/docker-laravel-app#php artisan migrate※うまくいかなければ、以下を試す。
・php artisan cache:clear
- 投稿日:2020-11-08T14:39:25+09:00
SkyWay チュートリアル カメラ映らない
SkyWayの"JavaScriptSDK"チュートリアルやってる時に起きた事件。
チュートリアル進めててカメラ写るか確認したら記述合ってるのにカメラが映らない(T_T)
【諸悪の根元】
通信がHttpsじゃなかった。どうやらSkyWayのAPIはHttps通信じゃなきゃ動かないのか?と思った。
・通信をのhttps化
参考記事
https://qiita.com/Sub_Tanabe/items/f5fc04d1db57152f69bf
- 投稿日:2020-11-08T14:36:00+09:00
laravel-enum:v2の日本語化
laravel-enumのv2の日本語化の書き方が他の記事と違ったので備忘録的に書き残す
環境
% sw_vers ProductName: Mac OS X ProductVersion: 10.15.7 BuildVersion: 19H2 % docker version Client: Docker Engine - Community Cloud integration: 1.0.1 Version: 19.03.13 API version: 1.40 # php -v PHP 7.4.7 (cli) (built: Jun 11 2020 18:41:17) ( NTS ) Copyright (c) The PHP Group Zend Engine v3.4.0, Copyright (c) Zend Technologies with Xdebug v2.9.6, Copyright (c) 2002-2020, by Derick Rethans # php artisan -v Laravel Framework 7.26.1 # mysql --version mysql Ver 14.14 Distrib 5.7.30, for Linux (x86_64) using EditLine wrappercomposer require bensampo/laravel-enum:2.2
最初何も考えずに
composer require bensampo/laravel-enum叩いたら「最新のlaravel-enumはlaravel7.に対応してない」と怒られた
公式docによるとlaravel7.に対応してるのはbensampo/laravel-enum:2.2らしいのでバージョン指定でcomposer requireする
公式doc読むの大事ほんとcomposer require bensampo/laravel-enum:2.2ここからはv2のdocを参照する
enum定義
enumファイル作成
php artisan make:enum UserTypeenum定義
UserType.phpuse BenSampo\Enum\Enum; use BenSampo\Enum\Contracts\LocalizedEnum; final class UserType extends Enum implements LocalizedEnum { const Administrator = 1; const SuperAdministrator = 2; }ちなみにmysqlのenum型は0を''として予約されているので1から定義する
日本語化
多言語化のインターフェースを有効にする
# php artisan vendor:publish --provider="BenSampo\Enum\EnumServiceProvider" Copied Directory [/vendor/bensampo/laravel-enum/resources/lang] To [/resources/lang/vendor/laravelEnum] Publishing complete.
resouces/ja配下にenums.phpを作成して定義resources/lang/ja/enums.php<?php use App\Enums\UserType; return [ UserType::class => [ UserType::Administrator => '管理者', UserType::SuperAdministrator => 'スーパー管理者', ], ];これで日本語化されます
- 投稿日:2020-11-08T09:44:58+09:00
AWS Elastic BeanstalkにLaravelをデプロイしてからAPIを動かすまでの全て
なぜ書くのか
AWS Elastic Beanstalk(以下、EB)にLaravelをデプロイするまでは、公式ドキュメントなど豊富に存在するが
それだけだととんでもなく不十分なので備忘もかねてかきます。この記事の趣向
初めて作る人にもわかるように段階を細かく分て書こうと思います。
「そこは知ってるー」という人は当たり前ですが、ガンガン飛ばして読んでください。前提
- AWSアカウントがあり、自分でEBを作成できる権限がある人
- local環境でLaravelが構築できる、もしくはその準備が整っている人
- 僕がMacしか持っていないのでMac視点のみのお届けでも良い人
1. EBでアプリケーション作成
まずはEBでアプリケーションをつくります。最初は画像のような設定で良いと思います。
(もしかしたら次の「環境の作成」で一緒につくれちゃうかもw)
2. 環境の作成
3. sshするための準備
sshできるとEBで作ったEC2にsshでログインできるし、RDSにも接続できて楽なのでつくります。
sshできるようにするには、作ったEBに移動して、左のナビゲーションから
「設定->セキュリティ」に移動して、「仮想マシンアクセス許可」に「EC2 キーペア」を設定します。EC2 キーペアの作り方
AWSの管理画面からEC2に移動して、左にあるナビゲーションから「キーペア」を選択
あとは作成ボタンを押したら簡単につくれます。作ったら勝手にダウンロードされるのでしっかり管理しておくことをおすすめしますー。4. sshしてみる
僕の場合は面倒なのでssh-confに書いちゃってます。
~/.ssh/config Host eb-laravel HostName {{あなたのEC2インスタンスのパブリックIPv4DNS}} IdentityFile ~/.ssh/key/key.pem User ec2-user Port 22あなたのEC2インスタンスのパブリックIPv4DNS
EC2管理画面に移動して、ナビゲーションから「インスタンス」を選択します。
するとEBの環境名と同じインスタンスがあります。あとは、インスタンスの概要から「パブリックIPv4DNS」をみることができます。
5. EBにRDSをつくる
EBの環境に戻ります。
左のナビゲーションから「設定」に移動し、データベースの「編集する」を押します6. 作ったRDSに接続してみる(SequelProで)
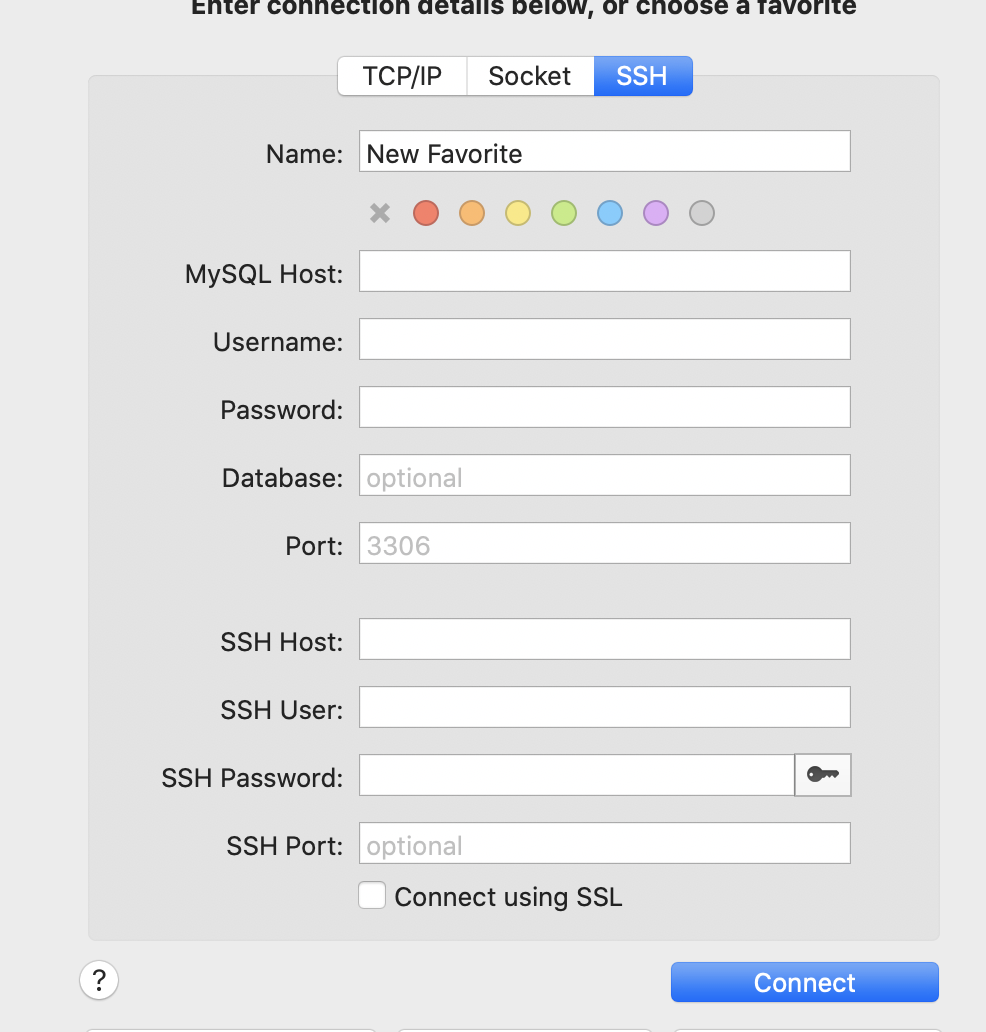
基本EC2を踏み台してしか入れないと思います。なのでそのような設定で入ります。(ターミナルでしたい人はもちろんどうぞ)
MySQL Host: EBでデータベースを作ると設定からエンドポイントが見れるようになります Username: さっき自分で作ったやつ Password: さっき自分で作ったやつ Database: まだないので「空」で Port: 3306のはず SSH Host: EC2インスタンスのパブリックIPv4DNS SSH User: ec2-user SSH Password: ダウンロードしたkey.pem SSH Port: 22これで接続できるはずです。
7. Laravelをローカル環境で作る
割愛!
php artisan serveして画面が表示できるようになってればOK!
8. EB CLIの準備
公式通りにすすめてください!
https://docs.aws.amazon.com/ja_jp/elasticbeanstalk/latest/dg/eb-cli3-install-osx.html9. EBでデプロイの準備
さっき作ったlocalのLaravelフォルダに移動します。
次にEBの初期化をします。eb initここも公式を元に設定してみてください。
(設定にはAWSのアカウントのシークレットキーとかが必要です。「?」という人は、AWSアカウント作ってくれた人に聞いてみてください)
https://docs.aws.amazon.com/ja_jp/elasticbeanstalk/latest/dg/eb-cli3-configuration.html10. デプロイ
ひとまずデプロイしてみます。成功するとこんな感じです。
$ eb deploy laravel Starting environment deployment via CodeCommit --- Waiting for Application Versions to be pre-processed --- Finished processing application version app-431a-201108_091707 2020-11-08 00:17:20 INFO Environment update is starting. 2020-11-08 00:17:26 INFO Deploying new version to instance(s). 2020-11-08 00:17:37 INFO Instance deployment completed successfully.11. ドキュメントルートの設定
ドキュメントルートを「/public」に設定しないと正常に表示されません。
EBのナビゲーションから「設定->ソフトウェア」の編集に移動します。「ドキュメントルート」に「/public」を入れて「適用」します
サービス画面に移動するとこのようなLaravelの初期画面が表示されてればOKです!
ここで終わりのように感じるのですが
Laravelで開発をしようと思うと実はまだまだ設定が足りません。
ここからは、Laravelでの開発を見越した設定をしていきます。.ebextensionsでenvとmigration
おそらくデプロイしたらmigrationしてくれよ!と思うはずです。僕は思いますw
その辺りの設定をしていきます。
- Laravelのrootディレクトリに「.ebextensions」フォルダを作成します
- .ebextensions以下に3つのファイルを作成します
01_settimezone.config
EC2のタイムゾーンの設定commands: 01-set_timezone: command: cp /usr/share/zoneinfo/Japan /etc/localtime02_documentroot.config
ドキュメントルートがpublicになる設定を念のためここにも書いておきます。
オートスケールした時とかにいいのかな・・・・(まだ知らない)option_settings: aws:elasticbeanstalk:container:php:phpini: document_root: /public03_migrate_and_cache_clear.config
Larvelに必要そうなコマンドを実行します。本当は.envはもっと安全に管理したほうが
いいと思うんですが、ひとまず.env.productionで管理しちゃってます。container_commands: 01_env: command: "mv .env.production .env" leader_only: true 02_config: command: "php artisan config:clear" leader_only: true 03_migrate: command: "php artisan migrate --force" leader_only: trues 04_route: command: "php artisan route:clear"12. .platformでnginxの設定をする
なんとEBのnginxの初期設定だと「/」以外にいくと404になっちゃいますw
なのでnginxの設定を上書きするための設定を書きます。
- Laravelのrootディレクトリに「.platform/nginx/conf.d/elasticbeanstalk」フォルダを作成します
- elasticbeanstalk以下に1つのファイルを作成します
laravel.conf
location / { try_files $uri $uri/ /index.php?$query_string; gzip_static on; }ここまで出来たら、変更をEBに再度デプロイして終わりです。
まとめ
公式のドキュメントも以外と不十分だったのでまとめて書いてみました。
しっかりとEBでLaravelを使おうと思うといろいろな設定が必要だったのですが
最初にしっかりとやれば後が楽なのでEBです。ぜひ試してみてはどうでしょう?長々とありがとうございました。
では、また!
- 投稿日:2020-11-08T08:25:01+09:00
Laravel ローカルに画像をアップロードし表示する
ode# 目次
- Macのローカルで作成したLaravelアプリで画像ファイルをアプリのローカルにアップロードし当該画像を表示する方法をまとめる
実施環境
- ハードウェア環境
項目 情報 OS macOS Catalina(10.15.5) ハードウェア MacBook Pro (13-inch, 2020, Four Thunderbolt 3 ports) プロセッサ 2 GHz クアッドコアIntel Core i5 メモリ 32 GB 3733 MHz LPDDR4 グラフィックス Intel Iris Plus Graphics 1536 MB
- ソフトウェア環境
項目 情報 備考 PHP バージョン 7.4.8 Homebrewを用いてこちらの方法で導入→Mac HomebrewでPHPをインストールする Laravel バージョン 6.X commposerを用いてこちらの方法で導入→Mac Laravelの環境構築を行う MySQLバージョン 8.0.19 for osx10.13 on x86_64 Homwbrewを用いてこちらの方法で導入→Mac HomebrewでMySQLをインストールする 前提条件
- 下記記事の作業が実行できていること
前提情報
- 本記事はMacのローカルで作成されたLaravelアプリから
アプリ名ディレクトリ/storage/app/public/imagesにファイルをアップロードする機能を作る。アプリ名ディレクトリ/storage/app/public/imagesにアップロードされたファイルを表示するページと画像の詳細ページと画像表示ページを作成する。下記に作成するページのURLを記載する。(画像表示ページとは画像をブラウザ内の全画面で表示するページのことを指す)
- 一覧ページののURL
/output- 詳細ページのURL
/detail/imagesテーブルのid- 表示ページのURL
/display/imagesテーブルのid- 本記事の作業完了したソースは下記にアップしてある。
概要
- ルーティングファイルの記載
- コントローラファイルの記載
- ビューファイルの作成と記載
- 確認
詳細
- 下記の説明で実行するコマンドはすべてMacのローカルのターミナルで実行するものとし、実行場所はアプリ名ディレクトリであるlaravel6_imageディレクトリとする。
ルーティングファイルの記載(本作業完了後のソースコードはこちら→https://github.com/miriwo0104/laravel6_image/tree/image_display_local/01_route)
- 下記コマンドを実行してルーティングファイルを開く。
terminal $ vi routes/web.php下記のルーティング情報を記載する。
laravel6_image/routes/web.php// 画像一覧ページ用 Route::get('/output', 'ImageController@output')->name('output'); // 画像詳細ページ用 Route::get('/detail/{images_id}', 'ImageController@detail')->name('detail'); // 画像表示ページ用 Route::get('/display/{image_id}', 'ImageController@display')->name('display');記載後のルーティングファイルの全内容を下記に記載する。
laravel6_image/routes/web.php<?php /* |-------------------------------------------------------------------------- | Web Routes |-------------------------------------------------------------------------- | | Here is where you can register web routes for your application. These | routes are loaded by the RouteServiceProvider within a group which | contains the "web" middleware group. Now create something great! | */ Route::get('/', function () { return view('welcome'); }); // 画像アップロードページ用 Route::get('/input', 'ImageController@input')->name('input'); // 画像アップロード処理用 Route::post('/upload', 'ImageController@upload')->name('upload'); // 下記を追記する // 画像一覧ページ用 Route::get('/output', 'ImageController@output')->name('output'); // 画像詳細ページ用 Route::get('/detail/{images_id}', 'ImageController@detail')->name('detail'); // 画像表示ページ用 Route::get('/display/{image_id}', 'ImageController@display')->name('display'); // 上記までを追記するコントローラファイルの記載(本作業完了後のソースコードはこちら→https://github.com/miriwo0104/laravel6_image/tree/image_display_local/02_controller)
下記コマンドを実行して作成したコントローラファイルを開く。
$ vi app/Http/Controllers/ImageController.php下記のようにコントローラファイルの内容を追記修正する。追記修正後のコントローラファイルの全体の内容を下記に記載する。
laravel6_image/app/Http/Controllers/ImageController.php<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use App\Models\Image; use Illuminate\Support\Facades\Storage; class ImageController extends Controller { public function input() { return view('images/input'); } public function upload(Request $request) { $this->validate($request, [ 'file' => [ // 空でないこと 'required', // アップロードされたファイルであること 'file', // 画像ファイルであること 'image', // MIMEタイプを指定 'mimes:jpeg,png', ] ]); if ($request->file('file')->isValid([])) { $file_name = $request->file('file')->getClientOriginalName(); // オリジナルファイルのファイル名の取得 $file_path = Storage::putFile('/images', $request->file('file'), 'public'); // ファイルのアップロードとアップロードパスの取得 $image_info = new Image(); $image_info->file_path = $file_path; $image_info->file_name = $file_name; $image_info->save(); return redirect('/'); }else{ return redirect(route('input')); } } // 下記を追記する public function output() { $image_infos = Image::select('*')->get(); return view('images.output', ['image_infos' => $image_infos]); } public function detail($image_id) { $image_info = Image::find($image_id); return view('images.detail', ['image_info' => $image_info]); } public function display($image_id) { $image_info = Image::find($image_id); return view('images.display', ['image_info' => $image_info]); } // 上記までを追記する }ビューファイルの作成と記載(本作業完了後のソースコードはこちら→https://github.com/miriwo0104/laravel6_image/tree/image_display_local/03_view)
下記コマンドを実行してビューファイルを作成して開く。
$ vi resources/views/images/output.blade.php下記の内容をビューファイルに記載する。
laravel6_image/resources/views/images/output.blade.php<h1>アップロードされた画像一覧</h1> @foreach ($image_infos as $image_info) <hr> <img src="{{asset('storage/' . $image_info['file_path'])}}" alt="{{asset('storage/' . $image_info['file_path'])}}"> <br> <a href="{{route('detail', ['images_id' => $image_info['id']])}}"> <button type="submit">詳細</button> </a> <br> <a href="{{route('display', ['images_id' => $image_info['id']])}}"> <button type="submit">表示</button> </a> @endforeach下記コマンドを実行してビューファイルを作成して開く。
$ vi resources/views/images/detail.blade.php下記の内容をビューファイルに記載する。
laravel6_image/resources/views/images/detail.blade.php<h1>画像の詳細</h1> <img src="{{asset('storage/' . $image_info['file_path'])}}" alt="{{asset('storage/' . $image_info['file_path'])}}"> <br> <a href="{{route('display', ['images_id' => $image_info['id']])}}"> <button type="submit">表示</button> </a> <ul> <li>ID: {{$image_info['id']}}</li> <li>アップロード日: {{$image_info['created_at']}}</li> </ul>確認
下記コマンドを実行してローカルサーバを起動する。
$ php artisan serve下記にアクセスする。
登録してある画像が表示されることを確認する。
画像下部の「詳細」をクリックする。
画像の詳細情報が表示されることを確認する。
画像下部の「表示」をクリックする。
画像のみがブラウザで表示されることを確認する。
参考文献
- 投稿日:2020-11-08T00:16:54+09:00
Laravel MAMPの設定からmigrateまでの手順
環境
・Laravel 6.19.1
・MAMP 5.7MAMPをインストールし、Webブラウザを立ち上げる
MAMPをインストールし、起動する。
MAMPインストールページ起動後、「⌘ + ,」を入力し、Preferenceを立ち上げる。
Portsタブを選択し、「Apache Port」と「Nginx Port」を80、「MySQL Port」を3306に変更する。
OKを選択し、次はMAMPの「Start Servers」をクリックする。
サーバーが立ち上がると、MAMPのWebページトップに遷移する。
「TOOLS」タブを選択し、「PHPMYADMIN」を選択する。データーベース設定を行う
ここから本題のデーターベース設定に移っていく。
まずはデフォルトでは英語の設定になっているので、日本語に設定を行う。
次に左のサイドメニューから「新規作成」をクリックし、データーベースを作成していく。
データーベース名を入力し、「作成」をクリックすると、先ほど入力したデーターベース名で新規作成される。データベース ユーザーの作成
先程作成したデーターベースを選択し、タブの「特権」を選択する。
下に「ユーザーアカウントを追加する」とあるので、クリックする。
ログイン情報の設定を行う画面に遷移するので、「ユーザー名」と「パスワード」を任意で設定し、
ホスト名を「%」→「localhost」に変更する。
ページの下の方にいくと、「Check all」とあるので、チェックを入れる。
右下の「実行」をクリックすると、ユーザーが新規作成される。
改めて新規作成したデータベースを選択 -> 「特権」をクリックし、作成したユーザーが表示されていればOK。
MySQL側の設定はこれで完了。Laravel データベース設定
VSCodeなどのエディタを使い、環境設定ファイル(.envファイル)を開く。
画像に基づき、必要な情報を入力していく。database.phpの設定。
次に、データベース設定ファイル( config > database.php )を開く。
46行目あたりから、mysqlの設定が記載されているので移動してください。'mysql' => [ 'driver' => 'mysql', 'host' => env('DB_HOST', '127.0.0.1'), 'port' => env('DB_PORT', '3306'), 'database' => env('DB_DATABASE', 'forge'), 'username' => env('DB_USERNAME', 'forge'), 'password' => env('DB_PASSWORD', ''), 'unix_socket' => env('DB_SOCKET', ''), 'charset' => 'utf8mb4', 'collation' => 'utf8mb4_unicode_ci', 'prefix' => '', 'strict' => true, 'engine' => null, ],デフォルトでは
'unix_socket' => env('DB_SOCKET', ''),となっているのでここを'unix_socket' => '/Applications/MAMP/tmp/mysql/mysql.sock',に変更する。
この設定を行わないと、$ php artisan migrateコマンドを入力した際にエラーが発生する。(下記参照)[PDOException]SQLSTATE[HY000] [2002] No such file or directoryphp artisan migrate 実行
ここまでの手順を踏み、ターミナルでmigrateコマンドを入力する。
$ php artisan migrate Migration table created successfully. Migrating: 2014_10_12_000000_create_users_table Migrated: 2014_10_12_000000_create_users_table Migrating: 2014_10_12_100000_create_password_resets_table Migrated: 2014_10_12_100000_create_password_resets_table Migrating: 2019_08_19_000000_create_failed_jobs_table Migrated: 2019_18_19_000000_create_failed_jobs_tableこのような表示がされれば上手くいっています。
念のため、MAMPのWebページに戻り、新規作成したデーターベースを確認してみましょう。
このように、テーブルが3つ作成されていれば問題ないです。
今回は以上になります。
- 投稿日:2020-11-08T00:16:54+09:00
Laravel MAMPの設定からmigrateまでの手順 [忘備録]
環境
・PHP 7.4.9
・Laravel 6.19.1
・MAMP 5.7MAMPをインストールし、Webブラウザを立ち上げる
MAMPをインストールし、起動する。
MAMPインストールページ起動後、「⌘ + ,」を入力し、Preferenceを立ち上げる。
Portsタブを選択し、「Apache Port」と「Nginx Port」を80、「MySQL Port」を3306に変更する。
OKを選択し、次はMAMPの「Start Servers」をクリックする。
サーバーが立ち上がると、MAMPのWebページトップに遷移する。
「TOOLS」タブを選択し、「PHPMYADMIN」を選択する。データーベース設定を行う
ここから本題のデーターベース設定に移っていく。
まずはデフォルトでは英語の設定になっているので、日本語に設定を行う。
次に左のサイドメニューから「新規作成」をクリックし、データーベースを作成していく。
データーベース名を入力し、「作成」をクリックする。
入力したデーターベース名で、左サイドメニューに新規作成されていれば上手くいってます。
次はデーターベースユーザーの作成を行っていきます。データベース ユーザーの作成
先程作成したデーターベースを選択し、画面右上に表示されているタブの「特権」を選択する。
下に「ユーザーアカウントを追加する」とあるので、クリックする。
ログイン情報の設定を行う画面に遷移するので、「ユーザー名」と「パスワード」を任意で設定し、
ホスト名を「%」→「localhost」に変更する。
ページの下の方にいくと、「Check all」とあるので、チェックを入れる。
右下の「実行」をクリックすると、ユーザーが新規作成される。
改めて新規作成したデータベースを選択 -> 「特権」をクリックし、作成したユーザーが表示されていればOK。
MySQL側の設定はこれで完了。Laravel データベース設定
VSCodeなどのエディタを使い、環境設定ファイル(.envファイル)を開く。
画像に基づき、必要な情報を入力していく。(下記参考例)DB_CONNECTION=mysql DB_HOST=localhost DB_PORT=3306 DB_DATABASE=test DB_USERNAME=test_user DB_PASSWORD=test12345database.phpの設定。
次に、データベース設定ファイル( config > database.php )を開く。
46行目あたりから、mysqlの設定が記載されているので移動してください。'mysql' => [ 'driver' => 'mysql', 'host' => env('DB_HOST', '127.0.0.1'), 'port' => env('DB_PORT', '3306'), 'database' => env('DB_DATABASE', 'forge'), 'username' => env('DB_USERNAME', 'forge'), 'password' => env('DB_PASSWORD', ''), 'unix_socket' => env('DB_SOCKET', ''), 'charset' => 'utf8mb4', 'collation' => 'utf8mb4_unicode_ci', 'prefix' => '', 'strict' => true, 'engine' => null, ],デフォルトでは
'unix_socket' => env('DB_SOCKET', ''),となっているのでここを'unix_socket' => '/Applications/MAMP/tmp/mysql/mysql.sock',に変更する。
この設定を行わないと、$ php artisan migrateコマンドを入力した際にエラーが発生する。(下記参照)[PDOException]SQLSTATE[HY000] [2002] No such file or directoryphp artisan migrate 実行
ここまでの手順を踏み、ターミナルでmigrateコマンドを入力する。
$ php artisan migrate Migration table created successfully. Migrating: 2014_10_12_000000_create_users_table Migrated: 2014_10_12_000000_create_users_table Migrating: 2014_10_12_100000_create_password_resets_table Migrated: 2014_10_12_100000_create_password_resets_table Migrating: 2019_08_19_000000_create_failed_jobs_table Migrated: 2019_18_19_000000_create_failed_jobs_tableこのような表示がされれば上手くいっています。
念のため、MAMPのWebページに戻り、新規作成したデーターベースを確認してみましょう。
このように、テーブルが3つ作成されていれば問題ないです。
今回は以上になります。