- 投稿日:2020-11-08T21:47:29+09:00
コンソールログをhtmlに埋め込むメモ
埋め込みたい位置に、下記を差し込み
test.html<div id="console_log"></div>script内にこれ。
test.jsconsole.log = function (log) { document.getElementById('console_log').innerHTML = log; }※連続して出力したい場合はこれ
test.jsconsole.log = function (log) { document.getElementById('console_log').innerHTML += log + "<br>"; }
- 投稿日:2020-11-08T16:13:48+09:00
評価の平均値を星で表示する
各店舗の評価の平均値を一覧表示ページで表示する方法を記述します!
イメージはこんな感じです。
こちらの実装は
Farstep【プログラミング講座】さんの【Ruby on Rails】星レビュー機能を作ろう(PART1)How To Create a Star Rating with Ruby on Railsを参考にしています。使用環境
ruby 2.6.5
Ruby on Rails 6.0.3.3
一部、余白の指定でBootstrap4を使用しています。実装内容
モデルの実装
modelclass Laundry < ApplicationRecord def avg_score unless self.comments.empty? comments.average(:rate_id).round(1) else 0.0 end end def avg_score_percentage unless self.comments.empty? comments.average(:rate_id).round(1).to_f*100/5 else 0.0 end end endはじめにコメントが空かどうかで場合分けをして存在している場合は平均値の計算を行います。
averageメソッドを使用してカラム名の平均値を出します。
round(1)とすることで小数点第2位に対して四捨五入をします。
avg_score_percentageメソッドではパーセンテージの計算をしてビューに渡します。ビューの実装
コードは以下の通りです。
html<div class="average-score mb-3"> <div class="star-rating ml-2"> <div class="star-rating-front" style="width: <%= laundry.avg_score_percentage %>%">★★★★★</div> <div class="star-rating-back">★★★★★</div> </div> <div class="average-score-display"> (<%= laundry.avg_score %>点) </div> </div>css.average-score { display: flex; // ★と点数を横並びにする justify-content: center; } .star-rating { position: relative; width: 5em; height: 1em; font-size: 17px; } .star-rating-front { position: absolute; top: 0; left: 0; overflow: hidden; // 指定幅からはみ出した部分を隠す。 white-space: nowrap; // widthが足りない時に、折り返さないようにする。 color: #ffcc33; height: 25px; } .star-rating-back { color: #ccc; }2つの5つ星(★★★★★)を用意してその2つを重ね合わせることで実装を行います。
・.star-rating-front・・・黄色い星の部分、上に重ねて"width: <%= laundry.avg_score_percentage %>%とすることで幅を指定する。
・.star-rating-back・・・灰色の星の部分、下におくことで黄色くならなかった部分を埋める。ポイントとして以下の2点だと思います。
1.overflow: hidden;を指定。
overflow: hidden;を指定することで指定幅からはみ出した部分を隠して後ろの灰色の星を表示させます。
ここを指定しないと、せっかく幅を指定しても幅からはみ出した部分が隠れていないため必ず星5つの評価になってしまいます。
overflow: hidden;なし
2.
white-space: nowrap;とすることでwidthが足りない時に、折り返さないようにしてくれます。
これを指定することで小数点以下の点数も星に反映されます。
white-space: nowrap;あり
これで評価の平均値を星で表示することができました!
- 投稿日:2020-11-08T15:46:54+09:00
【HTML】HTMLだけで入力を確認する方法
プログラミング勉強日記
2020年11月8日
スクリプトを使わずに入力チェックする方法を初めて知ったのでまとめる。入力必須項目の作成
input要素に属性値
requiredを使うとその入力欄は入力必須項目になり、空欄のままで送信ボタンが押されても警告メッセージが出る。<form> 名前: <input type="text" required > <br> <input type="submit" value="送信"> </form>※chromeではこのように実行できているが、required属性に非対応の古いブラウザでは警告メッセージが出ずそのまま送信されてしまうことがあるので注意する。
メールアドレスの確認
input要素のtype属性の値を
requiredも合わせて使う。<form> メールアドレス: <input type="email" required> <br> <input type="submit" value="送信"> </form>URLの確認
メールアドレスと同様にinput要素のtype属性を
urlにすると、URLの入力欄になる。使い方はメールアドレスの場合と同じで、URLでない文字列が入力されると警告メッセージが出る。(requiredを合わせて使うと必須入力項目になる)電話番号の確認
input要素のtype属性を
telにすると、電話番号の入力欄になる。pattern属性を使って入力規則を正規表現で書くことで電話番号かどうかをチェックしてくれる。<form> 電話番号(ハイフンなし): <!-- 数字が10回以上繰り返される場合をチェック --> <input type="tel" pattern="[\d]{10,}" required> <br> <input type="submit" value="送信"> </form>テキスト入力欄の確認
正規表現で入力規則を指定できるpattern属性はinput要素のtype属性の値がtext, search , tel, url, email, passwordといった1行テキストの入力欄を作る場合に使える。
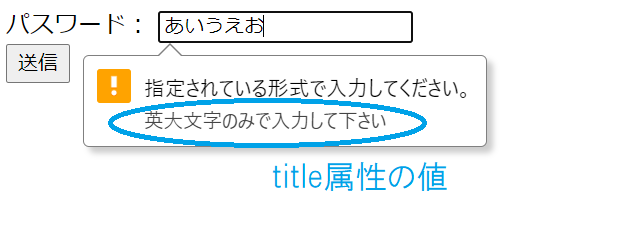
pattern属性の記述だけでは入力チェックはできるが、記述形式を指定することは難しいので、title属性の値に案内を示しておくことで警告メッセージの差異に合わせて表示される。<form> パスワード: <input type="text" pattern="[A-Z]*" title="英大文字のみで入力して下さい" required> <br> <input type="submit" value="送信"> </form>参考文献
- 投稿日:2020-11-08T15:28:39+09:00
テキスト入力中の点滅するカーソルに好きなCSSを当てる方法
どうも7noteです。IE非対応だけど点滅カーソルの装飾やっていきます。
inputやtextareaを作った場合、文字を入力する際にでる点滅するカーソル「 | 」(←これ)をCSSで好きなデザインに変える方法について記述していきます。
今回の方法では、inputやtextareaは使わずdiv要素を使いますので、ご注意ください。
入力した情報を取得する場合は、javascriptなどで入力された値を取得して利用してください。サンプル
ソース
index.html<div class="txtarea" contenteditable="true"></div>style.css.txtarea { caret-color: transparent; /* デフォルトの点滅カーソルを非表示 */ border: 1px solid #000; /* textarea風に枠線を付ける */ border-radius: 3px; /* textarea風に角丸を付ける */ padding: 2px 5px; /* textarea風に余白を付ける */ } /* afterで自由に装飾をする */ .txtarea:focus::after { content: "_"; /* 文字や画像を指定。空にして背景画像などにしてもOK */ animation: blink 1s infinite; /* 点滅のアニメーションを指定。アニメーションの内容は以下の通り */ } /* 点滅アニメーション */ @keyframes blink { 0% { opacity: 0;} 50% { opacity: 0;} 51% { opacity: 1;} 100% { opacity: 1;} }解説
キーになっているのが、HTML5から導入されたcontenteditable属性。これをtrueにすることで、好きな要素を編集可能エリア(textareみたい)にすることができます。
これを利用し、あとはデフォルトのカーソルを非表示にしたのち、文字の入力中はアニメーションで点滅する要素を付与しています。
参考
https://www.tam-tam.co.jp/tipsnote/html_css/post8653.html
https://scrapbox.io/customize/%E3%82%AB%E3%83%BC%E3%82%BD%E3%83%AB%E7%82%B9%E6%BB%85CSS注意
contenteditable属性を使用した場合、ブラウザによって動きが異なり、改行を入力した際に空のdiv要素ができてしまったりします。
開発が困難になる可能性がありますので、趣味の範囲でお使いください。参考
https://teratail.com/questions/217175おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】HTML・CSSのちょいテク詰め合わせ