- 投稿日:2020-08-14T23:35:13+09:00
ReactアプリをGitHub Pagesにデプロイするまで【プログラミング初心者】
勉強したReactの知識をアウトプットしてみたい!
今年の春から本格的にフロントエンドのプログラミングの勉強を始め、Reactの基礎の基礎は理解できたつもりなので、GitHub PagesというGitHubのホスティングサービスを使って作成したアプリをネット上に公開してみました。
今回身についたこと
- Reactでのプログラムの書き方
- GitHub Pagesを使ってのホスティングの方法
- 基本的なgitコマンドの使い方
- 既存のプロジェクトにTypeScripyを導入する方法
- 超基本的なTypeScriptの書き方
Reactアプリ作ってみた!
React / TypeScripit(後から導入) を使って計算機アプリを作り、ネット上に公開するまでの流れ
CRAでサクッと環境構築
まずはNodeをお使いのPCに入れます
Windows 10ユーザーの私はこちらの記事を参考にさせていただきました。
https://qiita.com/sefoo0104/items/0653c935ea4a4db9dc2b$ node -v v12.16.2nodeのインストールはOKということで次へ。
$ npx create-react-app my-appひとまずはこれだけで環境構築できます。
最初からTypeScriptで書くと覚悟を決めたハッカーは以下のどちらかでTypeScriptでのプロジェクトを作成できます。
TypeScriptで書く場合は型定義ファイルのインストールをお忘れなく。
$ npx create-react-app my-app template typescript $ npx create-react-app my-app --typescriptこれだけで環境が出来上がります。
(今回はReact + JavaScriptで書いたものを後からTypeScriptで書き直したのでプロジェクト作成時にはこちらのコマンドを使用しました)
$npx create-react-app my-app次に、構築した環境でサーバを立ててみます。
$ cd my-app $ npm run startすると
サーバが立ち上がりデフォルトでlocalhost:3000に上の画面が表示されます!
すごいことだGithubを使ってみた!
アカウントは作成済みなので
リポジトリ作成
自分のGitHubのページからRepositoriesを選択し緑のNewボタンをクリックしてリポジトリを作成します。
必要な情報を埋めて「Create Repository」ボタンを押します。
Descriptionには必要だったらプロジェクトの説明を入れてください。
人に見られたくない場合はprivateを選ぶとよいでしょう。作成したリポジトリにソースを置く
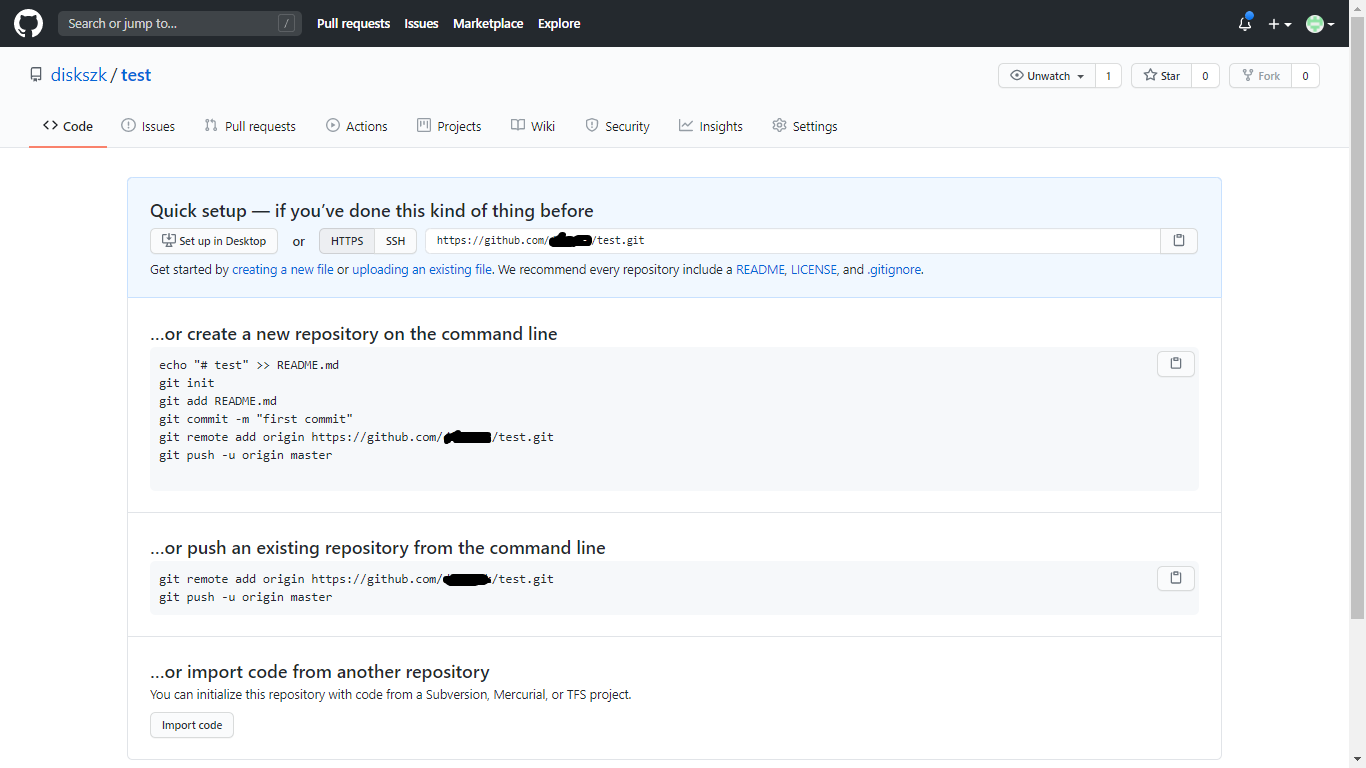
Create Repositoryボタンを押すと次のような画面に遷移すると思います。
基本的にそこに書いてあるコマンドをなぞればOKです。Gitubの説明を参考に、先ほど作成したプロジェクトで下記のコマンドを入力します。
$ git init $ git add -A $ git commit -m "initial commit" $ git remote add origin https://github.com/{ユーザー名}/{リポジトリ名}.git $ git push -u origin masterGithubのユーザー名とパスワードの入力が求められますが、落ち着いて入力しましょう。
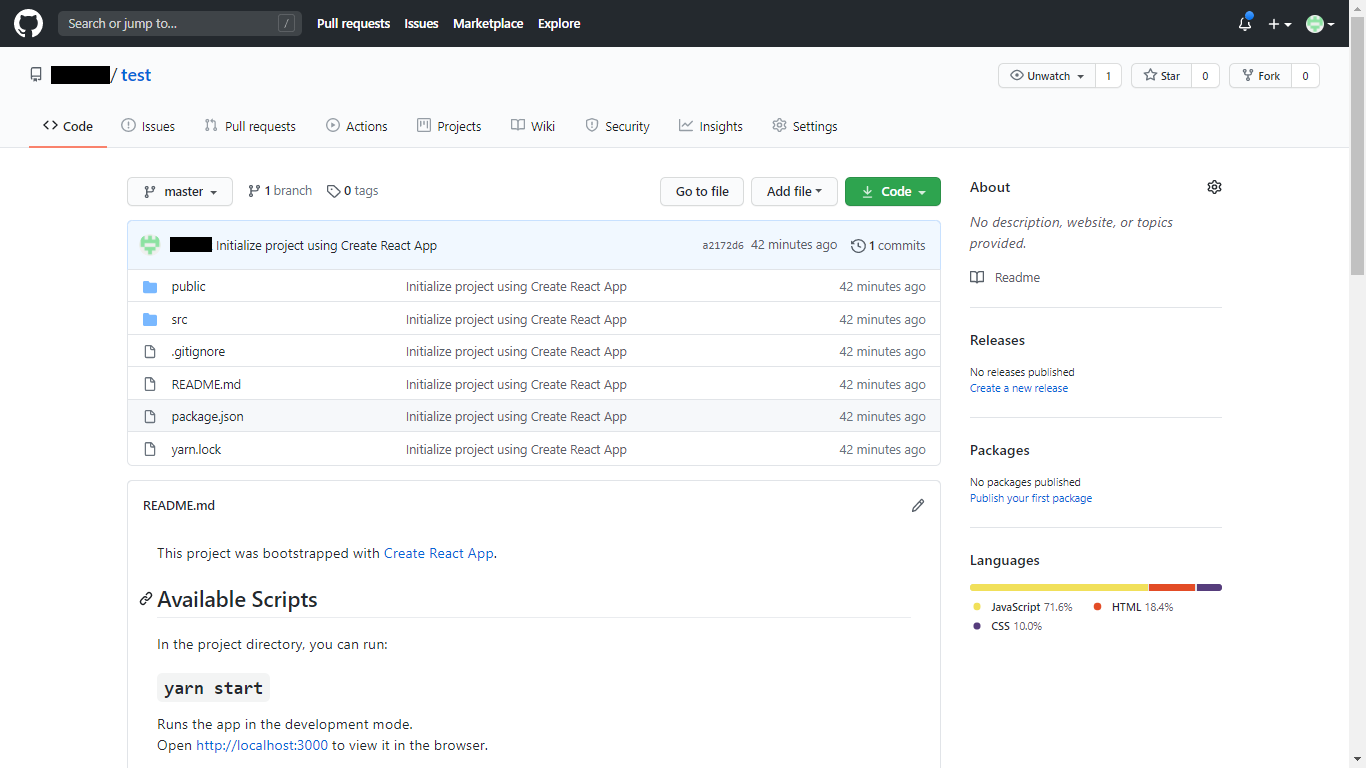
これで作成したGithubのリポジトリにReactのプロジェクトが反映されるはずです。
大成功!すごすぎる
プログラム書いてみた!
やっとのことで開発環境が出来上がったのでさっそくコードを書いていくことにします。
開発用のbranchを切ってみた!
$ git branch development $ git checkout development $ git branch * development master$ git branch developmentで"development"という名前のブランチを作成
$ git checkout developmentで"development"に移動
$ git branchで作成・移動できていることを確認。*印が"development"の頭にあるので大成功以降、開発用に切ったブランチでコードを書いていくことにします。
GitHub Pagesを使って公開してみた!
(CRAのデフォルトのページの<a>タグの文字を変えただけですが)一通り様になってきたので思い切ってネット上に公開してみたいと思います。
必要なパッケージをインストールします。$ npm install gh-pages --save-devpackage.jsonに必要な情報を追記していきます。
package.json・・・ "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject", "predeploy": "npm run build", "deploy": "npm run build && gh-pages -d build" }, ・・・, "homepage": "https://{ユーザー名}.github.io/{リポジトリ名}/"パッケージのインストールとpackage.jsonの編集が終わったらいよいよデプロイします。
$ npm run deployこれでデプロイされました!
GitHubのSettingsの下の方のGitHub PagesのところにURLが書かれていますのでそこからデプロイしたページにとびます。見事公開されました!やばすぎる
参考にさせていただいた記事
ReactアプリをGitHub Pages(Project Pages)で公開する -Qiita
大変助かりました。ありがとうございます。開発用のブランチをmaterブランチにマージする
コードを書き終わったらmasterブランチにマージします。
ここでは下記サイトを参考にしました。お世話になりました。
https://backlog.com/ja/git-tutorial/pull-request/05/TypeScriptの導入は別の記事にしてみた!
いささか長くなりすぎてしまったので別記事に致します。
準備中
最後に
ここまで読んでくださりありがとうございます!
ここ間違っているよとかこういう方法もあるよといったご指摘等ありましたら是非お願いしますm(__)m
- 投稿日:2020-08-14T23:25:01+09:00
【React Native】NFCの読み取りアプリを作成する
はじめに
Suicaやマイナンバーカードなど、
NFCとスマートフォンの連携が加速しているようです。今回はReactNativeで、NFCの読み取りアプリの雛形を作成していきます。
ReactNativeプロジェクトの作成
まずはReactNativeのインストールから始めましょう。
アプリの名前はnfcappにしました。npx react-native init nfcappNFCライブラリのインストール
今回はお手軽に、NFCを扱うライブラリをインストールして使用します。
https://github.com/whitedogg13/react-native-nfc-manager ?
npm i --save react-native-nfc-manager cd ios && pod install && cd ..XCodeでCapabilityを追加
ワークスペースをXCodeで開き、Capabilityを追加します。
Signning & Capabilities->+ Capability->Near Field Communication Tag Readingを選択し追加します。
info.plistにNFCReaderUsageDescriptionを追加
iosディレクトリ内のinfo.plistにNFCReaderUsageDescriptionを追加します。<key>NFCReaderUsageDescription</key> <string>YOUR_PRIVACY_DESCRIPTION</string>Build & Run
では、実機につないで起動しましょう。
無事に初期画面が表示されました。サンプルコードを試す
App.jsをサンプルコードに書き換えて動作確認してみます。サンプルコードは、ライブラリのREADMEにもリンクがあります。
https://github.com/whitedogg13/react-native-nfc-manager/blob/master/example/AppV2.jsApp.jsimport React from 'react'; import { View, Text, TouchableOpacity } from 'react-native'; import NfcManager, {NfcEvents} from 'react-native-nfc-manager'; class App extends React.Component { componentDidMount() { NfcManager.start(); NfcManager.setEventListener(NfcEvents.DiscoverTag, tag => { console.warn('tag', tag); NfcManager.setAlertMessageIOS('I got your tag!'); NfcManager.unregisterTagEvent().catch(() => 0); }); } componentWillUnmount() { NfcManager.setEventListener(NfcEvents.DiscoverTag, null); NfcManager.unregisterTagEvent().catch(() => 0); } render() { return ( <View style={{padding: 20}}> <Text>NFC Demo</Text> <TouchableOpacity style={{padding: 10, width: 200, margin: 20, borderWidth: 1, borderColor: 'black'}} onPress={this._test} > <Text>Test</Text> </TouchableOpacity> <TouchableOpacity style={{padding: 10, width: 200, margin: 20, borderWidth: 1, borderColor: 'black'}} onPress={this._cancel} > <Text>Cancel Test</Text> </TouchableOpacity> </View> ); } _cancel = () => { NfcManager.unregisterTagEvent().catch(() => 0); }; _test = async () => { try { await NfcManager.registerTagEvent(); } catch (ex) { console.warn('ex', ex); NfcManager.unregisterTagEvent().catch(() => 0); } }; } export default App;NFCカードの読み取り
『TEST』『CANCEL』の2つのボタンが表示されています。
『TEST』ボタンを押下することで、NFCの読み取りが可能です。?
- 投稿日:2020-08-14T20:33:37+09:00
グラフ型データベースを使って COVID-19 のクラスターを可視化した
はじめに
新型コロナウイルス (COVID-19) のクラスター感染が連日ニュースで報道されていますが、実際にどのような属性のクラスターが発生しているのでしょうか?
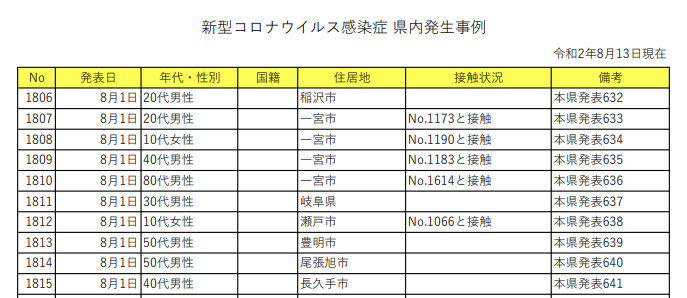
引用元: 愛知県内の感染者・検査件数例えば、愛知県の場合は、上記のような表形式で発生事例が公開されています。
「接触状況」のカラムから、データ同士を繋げると、ネットワーク構造の可視化でクラスターを発見できそうです。愛知県は残念ながらPDFでしか情報を公開しておらず、データの可搬性が全然考えられていません。
幸いなことに、このPDFデータを機械が判読可能な形に有志が変換して集めているサービスを見つけたので、こちらのデータを使うことにしました。グラフ型データベースへのデータの登録
今回扱うようなネットワーク構造を扱うには、グラフ型データベースが相性がよさそうです。
別のプロジェクトでも使ったことのある Neo4j を使うことにしました。簡単な例
例えば、以下のクエリを叩くことで、陽性者Aと、Aと接触のあった陽性者Bの関係を登録することができます。
create (a:Person {name: "A"})-[:CONTACTED]->(b:Person {name: "B"}) return *
可視化には Neo4j に標準で付属しているブラウザ駆動のコンソールが備わっていて便利です。データのパース
公開されている元PDFのカラムがそのまま http://linkdata.org/work/rdf1s8260i に csv 形式などで登録されているため、多少データの整形をしなければなりません。
「No. 1と接触」「No. 3、No.5〜10と接触」のように、フォーマットが統一されていないのが一番手間でした。
ここは正規表現を駆使して、全部の表現を網羅できるようにしました。データの可視化
全データを追加するクエリを自動生成して、データを登録すると、ネットワーク構造の可視化ができるようになります。
登録されたデータから最大ノード数を 100 にしてクエリを発行しました。MATCH (p:Person)-[:CONTACTED]->(q:Person) RETURN * ORDER BY p.date asc LIMIT 100
簡単なクエリでも、接触による伝搬がよく可視化されていると思います。
全データを追加したときに、年齢や性別の情報もいれたので、それらも可視化可能です。例えば、上の可視化を拡大すると、年齢がラベルに表示されているのがわかります。
高齢者を中心としたクラスターを発見できました。
大規模なクラスターの検索
グラフ型データベースの最大の特徴は、データ同士の繋がりの深さなどを検索しやすいことです。
例えば、以下のクエリで、各人が合計何人に伝搬したか数え上げることができます。MATCH (p:Person)-[c:CONTACTED*1..]->(q:Person) RETURN COUNT(DISTINCT c)このデータを Person のプロパティに加えると、結果的に大人数に影響を及ぼしたノードを発見できます。
以下のようなクエリでプロパティを追加します。MATCH (p:Person) SET p.n_descendant = 32試しに、32人以上の大規模なクラスターを見つけてみましょう。
MATCH (p:Person)-[:CONTACTED*1..]->(q:Person) WHERE p.n_descendant > 32 RETURN*7月ごろからしきりに言われている若者クラスターも発見できました。
ウェブアプリの実装
せっかくなので、このデータを誰でも触りやすいようにウェブアプリを作ってみました。
採用した主なライブラリ
React + TypeScript
React は業務で利用していたこともあって、慣れてはいましたが、TypeScript を一から導入したのは初めてでした。型のサポートがやはり強力で、一度使うと型がないと不安になりますね。大規模なアプリにはならなさそうだったので Redux のようなステート管理ライブラリは使いませんでした。
Material UI
時々業務で使うことがあったのですが、JSベースのCSSなど、書き方を半強制的してくるのがイマイチだと思っていました。カレンダーのUIがあるという理由のみで採用しました。実際に使ってみると、JSベースのCSSだとスコープの見通しがよくなったり、値のちょっとした変更がしやすく、かなり気に入りました。これまで Semantic UI を気に入って使っていたのですが、これからは Material UI を導入することが多くなりそうです。
Neo4j on Docker
Neo4j を Docker 上で走らせるようにしました。無料のコミュニティ版だと、データベースの読み書きの権限を詳細に設定できませんでした。できるだけケチりたいので、色々考えたところ、Read Only モードがあったので、それを使ってフロントエンドと繋ぐことにしました。
NeoVis
Neo4j の公式 JS ライブラリです。React が公式でサポートされていないので、導入にやや苦労しました。vis.js がベースとなっていて、ノードの属性によって色や大きさを変更できます。今回のプロジェクトでは、居住地や性別、年齢などによって動的にノードの色を変更できるように使いました。
主な機能
アプリはできるだけシンプルに留めました。
表示するノードは、右下の設定アイコンから設定できるようになっており、ここの項目から自動的にクエリを発行してフェッチするようになっています。
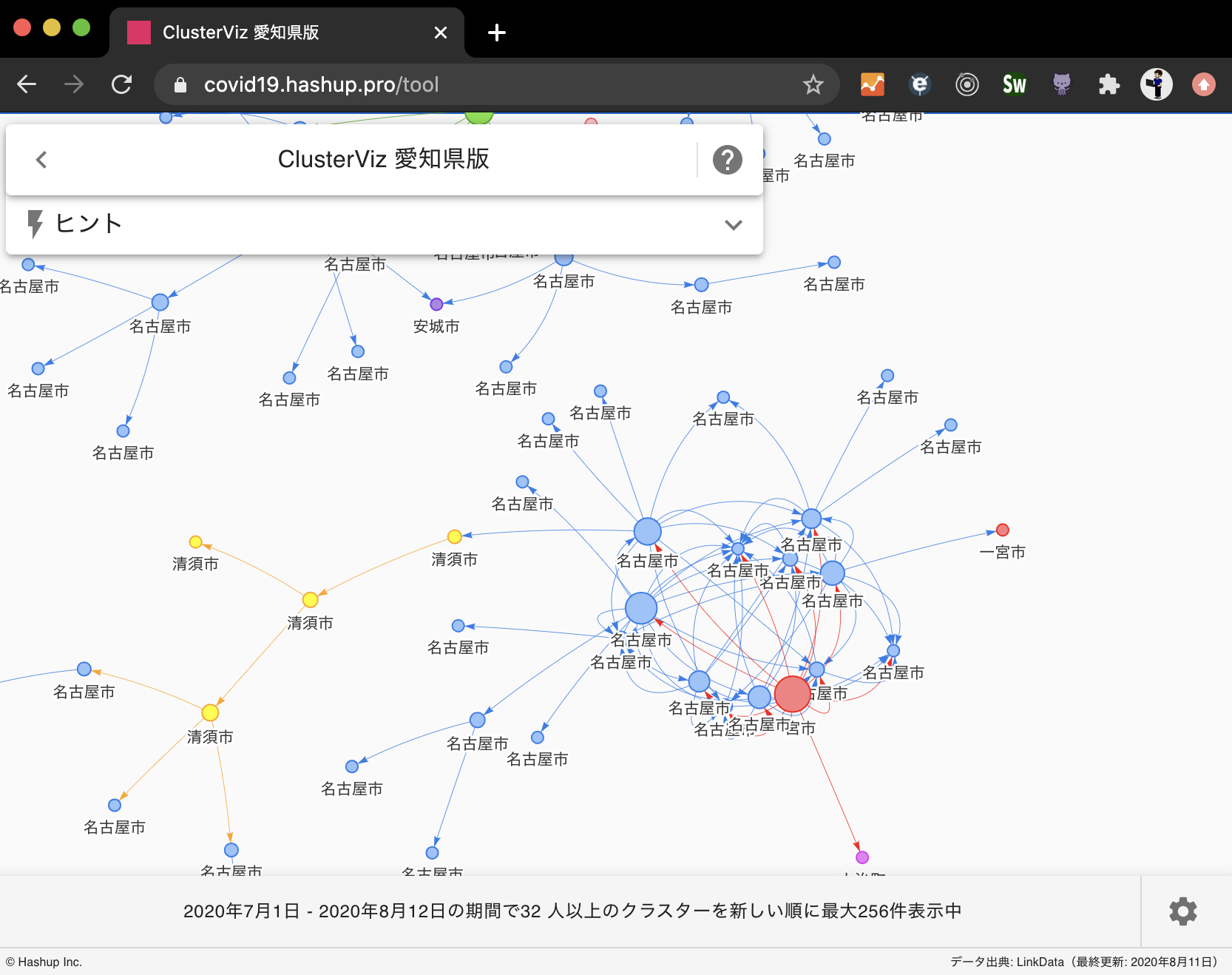
推したい機能のひとつは、「ヒント」を用意したことです。
実際に他の人に触ってみてもらったところ、眺めるだけでどう使えばよいかわからないとのコメントをもらいました。
そこで、表示設定のパラメータの変更を言語化した項目も用意しました。
色分けの機能をつけており、例えば、都市間の発生事例伝搬を可視化することができます。
下図の例では、小牧市のスーパースプレッダーと思われる人物が、名古屋市に移動したことにより、感染を広めてしまった、と予想することができます。
苦労した点
データの収集や分析を行う上で、一番苦労したのは、データ整形についてです。
総務省も地方公共団体におけるデータ利活用を促進しようとしています。
https://www.soumu.go.jp/menu_seisaku/ictseisaku/ictriyou/bigdata.html
しかし、愛知県では、公式の情報は PDF のような機械可読性が低いデータでしか公開されていませんでした。
PDFで公開されている表の中身も、少し工夫するだけで、データ加工の手間が省けるにと、大変もどかしい気持ちになりました。県を跨いだ伝搬の発生も耳にするので、三重県や岐阜県のデータも収集してみようと思いましたが、公開されているデータが扱いにくく、諦めました。
自分がやっている研究では、出てくるデータがある程度コントロールされているので、データ加工の難しさに苦労したことは少なかったです。
初めて、一般向けに公開されたデータを触ってみて、機械学習などの分析の前段階のデータ収集段階の大変さを痛感しました。感想
ニュースでクラスターが発生しているとは聞くものの、どのような属性のクラスターが発生しているのかわかりませんでした。
自治体が公表しているデータを加工することで、実際に発生しているクラスターを観察することができました。更に、若者クラスターを見つけたり、都市間で伝搬している様子をみて、危機意識を持つこともできました。
こういった情報は他の人にも役に立つと思ったので、ウェブアプリとして一般公開するに至りました。
コメントや感想などを寄せていただけると嬉しいです。最後に、今回ネットワークグラフの可視化をやってみるきっかけになった記事を貼っておきます。
名古屋大学の奥村先生が中京テレビが公開しているデータを元に、GraphViz で感染経路の可視化を行なった記事です。
https://oxon.hatenablog.com/entry/2020/04/09/105305ニュースの情報だけに頼るのではなく、一次情報や、それを分析したデータから身の回りで起こっていることを観察するという研究者として大事な考え方を学ぶことができました。
- 投稿日:2020-08-14T18:28:27+09:00
自分用メモ Node.js
はじめに
プログラミングを学び始めて日が浅く、javascriptやreactを少しいじったことがある程度ですが、よくNode.jsと言う言葉が出てくるので、少し調べたのでアウトプットしておきます!!
勉強する上でまた作っていく上で直接知らなくても今まで良かったのでスルーしていましたが、どうしてムズムズしていました注意)調べたのですが、わからない単語が出てきたので、それらも一緒にメモしております!大変自己中心的な記事になってます!!
javascriptって
元々javascriptはブラウザで動きをつけるように開発された言語!!
クリック後の挙動やアラート、画像がスライドしたり、タイマーなど、、、しかしjavascriptはブラウザだけでなくサーバーサイドでも動かせる言語になった!!
Node.js
サーバーサイドjavascriptと呼ばれるのだが、その代表的なものがNode.jsになる!!
そのためNode.jsはサーバーサイドjavascript!!
しかしNode.jsは、javascriptをサーバーサイドで動かせてくれるもの(プログラム)ではなく、サーバーサイドでjavascriptを使わせてくれるようにプラットフォームになる!(場所を提供)なぜ
ブラウザ側とサーバーサイドで言語が分かれているとそれら二つの言語を使って開発していかなければならない!!
しかしNode.jsを使うとどちらの言語も同じ言語でかけるのでめちゃくちゃ楽になる!!(効率化)
しかし同じ言語で書けるだけであってサーバーサイドの知識が要らないと言うわけではない!!それほど夢のツールではない!!
強み
リアルタイムWeb
この分野はNode.jsはとても強い。
非同期通信のため(シングルスレッド)リアルタイムアプリケーション
facebook,twitter,instagram,chat,FXトレードなど常にデータベースと接続して更新し、レンダリングするアクセスの多い場所に最適
ここからはこちらを参照!!
JavaやPHPのようなプログラムでは、接続ごとに新しいスレッドが作られる。8GBのRAMで計算すると、最大ユーザー数は5000名以下しかアクセスができなくなる。これを増やそうと思ったら、コンピュータを増やすしかない。
Node.jsはこの問題を解決する数少ないプログラミング言語だ。シングルスレッドで非同期処理を行い、この問題に対応できる。RAM
作業領域を表す言葉
なんらかの処理、画面に何かを表示したりなどの際の作業用のメインメモリ!!これが多いと一度に多くのアプリケーションを利用できる!!ROM
保存領域を表す言葉
スレッドとは
コンピューター連続して命令を出す列!!命令の流れのようなもの1つの
シングルスレッド
1つのスレッドで命令を順に実行していく!!
マルチスレッド
並行処理。プログラムの異なる箇所で個別に行い、スレッドを複数に分けること
だからマルチスレッドになるとスレッドが複数になってRAMを多く使ってしまうと言うことなのかな??
Node.jsはシングルスレッドになるのでアクセスが多い場所に強い!!
だから非同期になって処理が必要なのかな???まとめ
調べる上でわからない言葉が数多く出てきたので主要なものだけメモさせていただきました。そのおかげで大変自己中心的な記事となっております!!
なんとなくこれでフロントやバックエンドなどの違いを構造的に少しイメージしやすくなったと感じております!!
何か他に大事なことがあればぜひぜひアドバイスお願いいたします!!参照
- 投稿日:2020-08-14T13:56:36+09:00
フロント童貞がReactでBootstrapを使う
参考
まんまです。ありがとうございますm()m
https://qiita.com/NShimpei/items/f3962353677dff00b7e6手順
サンプル用のReactアプリを用意
npx create-react-app bootstrap-test-projectcd bootstrap-test-project/bootstrap用モジュールのインストール
npm install react-bootstrap bootstraplinkタグでbootstrapの設定諸々を読み込む
public/index.html<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"アクセス integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta name="theme-color" content="#000000" />追記する箇所アクセスアクセス
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous" />App.jsに利用するタグ?てきなものを書く
src/App.jsimport React, { Component } from 'react'; import Button from 'react-bootstrap/Button'; class App extends Component { render() { return ( <div> <Button> ボタンだよ </Button> </div> ); } } export default App;起動
npm start動作確認
localhost:3000へアクセス