- 投稿日:2019-09-27T16:25:33+09:00
TypeScriptでVuex,Vueをめちゃくちゃ楽に使う
記事を書いた経緯
新卒で配属された入門プロジェクトとしてツールを作ることになり、
そこで初めてVueを使うことになりました。VueのチュートリアルもそこそこにVuexとかTypeScriptとかつかって
色々過程をすっとばして作っていきました。Vuexとは
この記事を読んでくれている人は、もう知っている人が多いと思いますが、
Vueのための状態管理ができる便利なライブラリです。Vueの特徴の一つに単一コンポーネントを用いた開発があります。
その際にコンポーネント間での値の受け渡しで結構苦戦しました。これを解決してくれるのが、このVuexです。
アプリケーション全体の状態をこのVuexで管理することで値の共有を容易にします。
Vuexを便利に使うためのライブラリ
今回の主題でもありますが、Vuexを簡単に使えたライブラリがありますそれが、
vuex-classです。
このvuex-classは使用するコンポーネント内で@丸々のデコレーターをつけるだけで
それぞれの状態を呼び出すことができます。よく使うstateの値とactionの実行をやってみるサンプルだけ置いておきます。
説明は省きますが、自分が使っているもう一つのライブラリはこちら(vue-property-decorator)
サンプル
store.tsimport Vuex from 'vuex'; import Vue from 'vue'; Vue.use(Vuex); interface StateInterface { text: string | null; } export default new Vuex.Store({ state: { text: "a" } as StateInterface, mutations: { setText(state, text) { state.text = text; } }, actions: { changeText({ state, commit }) { commit('setText', "b"); } } })sample.vue<template> <div>{{text}}</div> <button :click="changeText()">change</button> </template> <script lang="ts"> import { Component, Vue, Watch } from 'vue-property-decorator'; import { Action, Getter, State } from 'vuex-class'; @Component export default class Sample extends Vue { @State private text!: string; @Action private changeText!: () => void; } </script>
- 投稿日:2019-09-27T11:04:35+09:00
plunkerでvue その35
概要
plunkerでvueやってみた。
練習問題やってみた。練習問題
九九を表示して
成果物
https://embed.plnkr.co/l3G2Acx6vTpvuDNTELKg/
以上。
- 投稿日:2019-09-27T10:00:30+09:00
plunkerでvue その34
概要
plunkerでvueやってみた。
練習問題やってみた。練習問題
fizzbuzz表示して
成果物
https://embed.plnkr.co/3LDU9TvfXYR7GydTwNvs/
以上。
- 投稿日:2019-09-27T00:07:04+09:00
イベントの情報サイトをPWAで作ってみた【Nuxt.js】
なぜPWAなのか
PWA(Progressive Web Apps)はひと言で説明するとWebがアプリのようになる技術です。
個人的にはとても魅力的な技術だと思うのですが、2015年に発表されてから今まであまり活用されていないような気がします。もちろんネイティブアプリには及ばないですが、情報がまとめてあるのが中心で少しの機能だけの場合はPWAで事足りるのではないかと思ったので作ってみました。作ったサイトはこちら https://mdtakaoka.info
まず結論から言うと、Webサイト的には成功したのではないかと僕は思います。下の画像GoogleAnalyticsの解析ですがPWAユーザ(ホーム画面に追加したユーザ)はページ/セッション、平均セッション時間、直帰率がすべてのユーザに比べて良くなりました。今回はWebサイト上にはホーム画面に追加できることを記載しなかったので、1割程度のユーザしかPWAとして利用してくれませんでしたが、記載すればもっと増えたかもしれません。Androidはメッセージが出るのですがSafariだと自分で操作しないといけないのがネックになっているような気がします。
構成
Nuxt.jsで構成されており、NetlifyでホスティングしContentfulでコンテンツ管理をしました。
コンテンツ編集者が複数人いたのと、ソースコードの管理とコンテンツ管理を別々にしたかったのでNetlifyCMSは使わずContentfulを使いました。
ソースコードはGitHubで公開しています。
https://github.com/yuta-hayashi/mdtakaoka
以下に工夫点や個人的に便利だったものなどを紹介します。Netlify
ホスティングはGitHubとContentfulの連携が簡単なNetlifyを使いました。転送量の無料枠が100GBと広く、速度もそこそこ速いです。
コンテンツの画像はContentfulのサーバからだったので、1ヶ月で7GBでした。
Nuxt.jsではgenerateをしているのですが、これが1分程度かかったのでもう少し早くしたいところです。
generateはGitHubへのPushとContentfulがPublishされたときのWebhockのときにしました。
さらに、Netlifyではプレビュー機能があり、特定のBranchやPullRequestを本番URLに反映させずに見ることが出来ます。身内で確認するときには便利な機能でした。
また、ルートディレクトリに
netlify.tomlを置くことでNetlifyの設定ができます。今回は404の場合にすべて/index.htmlにリダイレクトさせるようにしました。netlify.toml[[redirects]] from = "/*" to = "/index.html" status = 200Contentful
HeadlessCMSは定番のContentfulです。こちらも無料枠が広く、10人のユーザ、APIリクエスト200万回、転送量750GB、5000個のアセット(記事とメディア)です。最終的に17,000PVでAPIは13,951回、転送量は3.32GBでしたのでかなり余裕がありることが分かりました。画像が結構多かったですが、サイズと品質を指定していたので思ったほど多くなりませんでした。
画像のパラメータに?fit=thumb&f=top&h=270&w=500&q=80のようにつけるとそれに合わせた画像が取得できます。
詳しくはContentfulのImagesAPIのドキュメントを参考にしてください。ただ、Contentfulのテキストエディタで日本語の入力がうまく出来ないこと(修正済み?)やモバイルブラウザで動作しないことが欠点かと思います。
Nuxt.js
svgで画像を生成
QR-PASSというQR codeを使って受付するシステムを作ったのですが、それをウェブサイト上で印刷できるようにしました。qrcanvas-vueというライブラリを使いQR codeを生成し、そのCanvasをpngにBase encodingし、svgを展開してあるコンポーネントで表示するといった流れです。qrcanvas-vueを使ったのはQr codeの真ん中に画像でロゴが置けるというのが一番の理由です。
チケット画像のsvgはinkscapeで作成し、置き換えたい箇所をvueのデータバインディングで画像や名前のテキストをPropsとして受け取りました。ただ、svgが長いxmlなので扱いづらくもっといい方法があるかもしれません。
なお、IE,Edgeでは動作しませんでした…画像をキャッシュ
せっかくPWAに対応させているのでContentfulの画像をCashe Storageでキャッシュされるように設定してみました。一応、上限は100個までにしてあります。ただし、サイズはデスクトップやモバイルなど、環境によって違うようです。
nuxt.config.js~省略~ workbox: { runtimeCaching: [ { urlPattern: 'https://images.ctfassets.net/\*', handler: 'networkFirst', strategyOptions: { cacheName: 'contentful-assets', cacheExpiration: { maxEntries: 100, maxAgeSeconds: 80000 } } } ] } ~省略~iOSのセーフエリアの設定
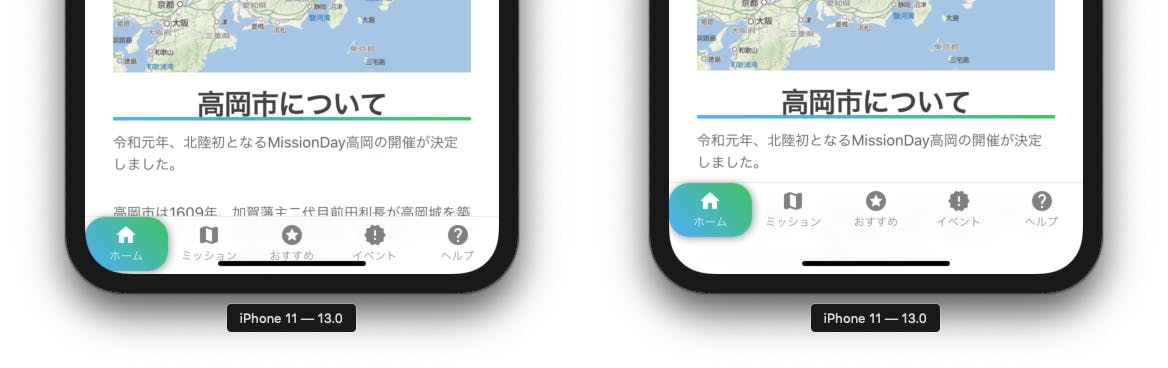
iPhoneX以降では全画面表示したときにホームバーと下のナビゲーションが重なってしまうので、SafariのこのようにCSSでセーフエリア設定する必要があります。
左が設定なしで右がセーフエリアを設定した状態です。#navigations { display: flex; text-align: center; padding: 0; /*セーフエリアの設定*/ padding-bottom: constant(safe-area-inset-bottom); padding-bottom: env(safe-area-inset-bottom); }詳しくはこちら
【iPhoneX対応】webサイトのSafe Area対応(iOS11.1とiOS11.2)SEO関連
SearchConsoleにドメインを登録し、改善点を探しました。
意外とイベントの正式名ではなく略称で検索されていることがわかったので、ページ内に「MD高岡」のワードを含めることで、表示順位1位になりました。ものすごく単純ですが、SEOはコンテンツを改善するのが一番の策だと思います。
また、イベントは構造化データをページ内に含めておくことでGoogle検索でリッチリザルトでの表示が期待できます。
https://developers.google.com/search/docs/data-types/event?hl=ja
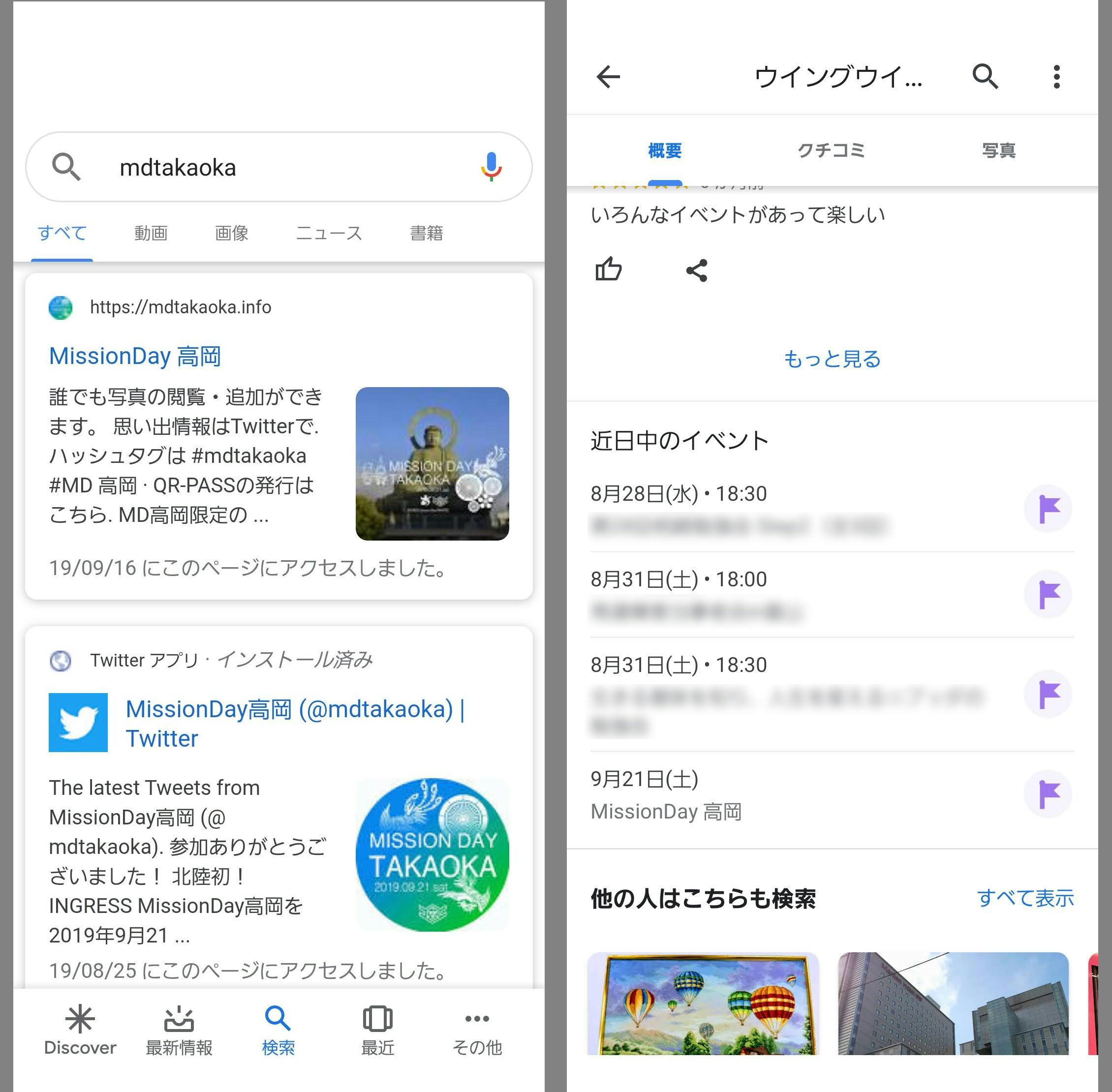
残念ながら、完全に反映はされませんでしたが、GoogleMapへの表示と検索結果に一部画像だけはモバイル検索で表示されました。
おそらく、新規ドメインであったためと公式サイトではない(あくまでもファンサイト)ためと思われます。左はモバイルの検索結果、右はGoogleMapアプリでの場所のイベント表示
余談
先日スターバックスの公式アプリがリリースされたようです。これはポイントやメニュー、近くの店舗を探せるという機能があるようです。
しかし、アメリカのスターバックスもアプリもありますが、PWA版もあるのです!
注文もできるようです。PWAとしてもとても完成度が高いのでぜひ触ってみてください。
https://app.starbucks.com/
試験的にやっているものと思われますが、こういったところからPWA化が進んでいくのではないでしょうか。
- 投稿日:2019-09-27T00:07:04+09:00
イベントの情報サイトPWAで作ってみた【Nuxt.js】
なぜPWAなのか
PWA(Progressive Web Apps)はひと言で説明するとWebがアプリのようになる技術です。
個人的にはとても魅力的な技術だと思うのですが、2015年に発表されてから今まであまり活用されていないような気がします。もちろんネイティブアプリには及ばないですが、情報がまとめてあるのが中心で少しの機能だけの場合はPWAで事足りるのではないかと思ったので作ってみました。作ったサイトはこちら https://mdtakaoka.info
まず結論から言うと、Webサイト的には成功したのではないかと僕は思います。下の画像GoogleAnalyticsの解析ですがPWAユーザ(ホーム画面に追加したユーザ)はページ/セッション、平均セッション時間、直帰率がすべてのユーザに比べて良くなりました。今回はWebサイト上にはホーム画面に追加できることを記載しなかったので、1割程度のユーザしかPWAとして利用してくれませんでしたが、記載すればもっと増えたかもしれません。Androidはメッセージが出るのですがSafariだと自分で操作しないといけないのがネックになっているような気がします。
構成
Nuxt.jsで構成されており、NetlifyでホスティングしContentfulでコンテンツ管理をしました。
コンテンツ編集者が複数人いたのと、ソースコードの管理とコンテンツ管理を別々にしたかったのでNetlifyCMSは使わずContentfulを使いました。
ソースコードはGitHubで公開しています。
https://github.com/yuta-hayashi/mdtakaoka
以下に工夫点や個人的に便利だったものなどを紹介します。Netlify
ホスティングはGitHubとContentfulの連携が簡単なNetlifyを使いました。転送量の無料枠が100GBと広く、速度もそこそこ速いです。
コンテンツの画像はContentfulのサーバからだったので、1ヶ月で7GBでした。
Nuxt.jsではgenerateをしているのですが、これが1分程度かかったのでもう少し早くしたいところです。
generateはGitHubへのPushとContentfulがPublishされたときのWebhockのときにしました。
さらに、Netlifyではプレビュー機能があり、特定のBranchやPullRequestを本番URLに反映させずに見ることが出来ます。身内で確認するときには便利な機能でした。
また、ルートディレクトリに
netlify.tomlを置くことでNetlifyの設定ができます。今回は404の場合にすべて/index.htmlにリダイレクトさせるようにしました。netlify.toml[[redirects]] from = "/*" to = "/index.html" status = 200Contentful
HeadlessCMSは定番のContentfulです。こちらも無料枠が広く、10人のユーザ、APIリクエスト200万回、転送量750GB、5000個のアセット(記事とメディア)です。最終的に17,000PVでAPIは13,951回、転送量は3.32GBでしたのでかなり余裕がありることが分かりました。画像が結構多かったですが、サイズと品質を指定していたので思ったほど多くなりませんでした。
画像のパラメータに?fit=thumb&f=top&h=270&w=500&q=80のようにつけるとそれに合わせた画像が取得できます。
詳しくはContentfulのImagesAPIのドキュメントを参考にしてください。ただ、Contentfulのテキストエディタで日本語の入力がうまく出来ないこと(修正済み?)やモバイルブラウザで動作しないことが欠点かと思います。
Nuxt.js
svgで画像を生成
QR-PASSというQR codeを使って受付するシステムを作ったのですが、それをウェブサイト上で印刷できるようにしました。qrcanvas-vueというライブラリを使いQR codeを生成し、そのCanvasをpngにBase encodingし、svgを展開してあるコンポーネントで表示するといった流れです。qrcanvas-vueを使ったのはQr codeの真ん中に画像でロゴが置けるというのが一番の理由です。
チケット画像のsvgはinkscapeで作成し、置き換えたい箇所をvueのデータバインディングで画像や名前のテキストをPropsとして受け取りました。ただ、svgが長いxmlなので扱いづらくもっといい方法があるかもしれません。
なお、IE,Edgeでは動作しませんでした…画像をキャッシュ
せっかくPWAに対応させているのでContentfulの画像をCashe Storageでキャッシュされるように設定してみました。一応、上限は100個までにしてあります。ただし、サイズはデスクトップやモバイルなど、環境によって違うようです。
nuxt.config.js~省略~ workbox: { runtimeCaching: [ { urlPattern: 'https://images.ctfassets.net/\*', handler: 'networkFirst', strategyOptions: { cacheName: 'contentful-assets', cacheExpiration: { maxEntries: 100, maxAgeSeconds: 80000 } } } ] } ~省略~iOSのセーフエリアの設定
iPhoneX以降では全画面表示したときにホームバーと下のナビゲーションが重なってしまうので、SafariのこのようにCSSでセーフエリア設定する必要があります。
左が設定なしで右がセーフエリアを設定した状態です。#navigations { display: flex; text-align: center; padding: 0; /*セーフエリアの設定*/ padding-bottom: constant(safe-area-inset-bottom); padding-bottom: env(safe-area-inset-bottom); }詳しくはこちら
【iPhoneX対応】webサイトのSafe Area対応(iOS11.1とiOS11.2)SEO関連
SearchConsoleにドメインを登録し、改善点を探しました。
意外とイベントの正式名ではなく略称で検索されていることがわかったので、ページ内に「MD高岡」のワードを含めることで、表示順位1位になりました。ものすごく単純ですが、SEOはコンテンツを改善するのが一番の策だと思います。
また、イベントは構造化データをページ内に含めておくことでGoogle検索でリッチリザルトでの表示が期待できます。
https://developers.google.com/search/docs/data-types/event?hl=ja
残念ながら、完全に反映はされませんでしたが、GoogleMapへの表示と検索結果に一部画像だけはモバイル検索で表示されました。
おそらく、新規ドメインであったためと公式サイトではない(あくまでもファンサイト)ためと思われます。左はモバイルの検索結果、右はGoogleMapアプリでの場所のイベント表示
余談
先日スターバックスの公式アプリがリリースされたようです。これはポイントやメニュー、近くの店舗を探せるという機能があるようです。
しかし、アメリカのスターバックスもアプリもありますが、PWA版もあるのです!
注文もできるようです。PWAとしてもとても完成度が高いのでぜひ触ってみてください。
https://app.starbucks.com/
試験的にやっているものと思われますが、こういったところからPWA化が進んでいくのではないでしょうか。
- 投稿日:2019-09-27T00:01:40+09:00
ポートフォリオで使おうと思ったVueTyperについて
VueTyperについて
VueTyperとは
タイピングアニメーションを簡単に実装するVueのライブラリ
ちなみに似たようなライブラリにvue-typed-jsというライブラリもあります。
GitHub:vue-typed-js参考URL
- GitHub リポジトリ
- VueTyper Demo
- 各種値とかのシュミレーションができるページ
導入方法
npmからvue-typerをインストール
npm install --save vue-typer
※CDNもあります。コンポーネントへの読み込み
グローバル設定
import VueTyperPlugin from 'vue-typer' Vue.use(VueTyperPlugin)使用するコンポーネント毎に設定
import { VueTyper } from 'vue-typer' export default { components: { VueTyper }, ... }使用方法
タイピングさせたいテキストをテンプレート内に記述。
<vue-typer text="Hello World!"></vue-typer>
text="〜"の部分がタイピングアニメーションで表示される。アニメーション設定の各種値について
各種値を設定することで、カーソルの動きや表示までの速度等を調整出来ます。
設定できる項目と概要は以下のとおりです。
項目名 説明 設定可能な値 text アニメーションさせるテキストを設定します。 文字列
配列repeat テキストを何回入力させるか数値で設定。
デフォルトはInfinity(永遠に)Infinity
数値shuffle Boolean値でテキストを入力する前にシャッフルし、ランダムにテキスト入力します。
デフォルトはfalsetrue
falseinitial-action 最初の入力テキストに対するアクションを設定します。
デフォルトはtyping(入力から)typing
erasingpre-type-delay 入力前の待機時間を数値で設定します。
デフォルトは70数値 type-delay 次の文字を入力するまでの時間を数値で設定します。
デフォルトは70数値 pre-erase-delay 文字列が完全に入力されたあとの消去アクションまでの待機時間を数値で設定します。
デフォルトは2000
※消去アクションとは、テキストの選択ハイライトなどのこと数値 erase-delay 消去アクション後、実際に消去されるまでの待機時間を数値で設定します。
デフォルトは250数値 erase-style 消去アクションのスタイルを設定します。
デフォルトはselect-all(全選択)backspace
select-back
select-all
clearerase-on-complete Boolean値で最後に入力されたテキスト消去を設定。
デフォルトはfalse
※repeat === Infinityの場合効果はないtrue
falsecaret-animation カーソルのアニメーションを設定します。
デフォルトはblinksolid
blink
smooth
phase
expandCSS(スタイル)調整
GitHubのReadme Stylesの項目にSCSSが載っているのでそこを参考にカーソル等の色やアニメーションの調整が可能。
イベントの取得
デフォルトでいくつかのイベントが用意されている。※近日中に追記
詳しくはGitHubのReadme Events の項目参照