- 投稿日:2019-09-27T23:22:58+09:00
Next.js SSRのセッション管理
はじめに
SSR(Server Side Rendering)の場合はセッションを使ってユーザー認証管理は一般的です。
Next.jsもいくつかのセッション管理ツールがありますので、少しまとめてみます。next-authとは
The NextAuth library uses Express and Passport, the most commonly used authentication library for Node.js, to provide support for signing in with email and with services like Facebook, Google and Twitter.
NextAuth adds Cross Site Request Forgery (CSRF) tokens and HTTP Only cookies, supports universal rendering and does not require client side JavaScript.next-auth: https://github.com/iaincollins/next-auth
インストール
npm install next-authクライアント使うサンプル
import React from 'react' import { NextAuth } from 'next-auth/client' export default class extends React.Component { static async getInitialProps({req}) { return { session: await NextAuth.init({req}) } } render() { if (this.props.session.user) { return( <div> <p>ログイン中です。</p> </div> ) } else { return( <div> <p>未ログインです。</p> </div> ) } } }サーバ側
./pages/authフォルダーにページ作成
- index.js NextAuth.signinメソッドを実行し、ログイン成功、失敗を判断
- error.js 認証失敗の処理
重要な3つの設定ファイル
next-auth.config.js: https://github.com/iaincollins/next-auth/blob/master/example/next-auth.config.js
セッションの保存時間、DBなどの設定next-auth.functions.js:https://github.com/iaincollins/next-auth/blob/master/example/next-auth.functions.js
ログインの処理、セッションに保存するデータなどnext-auth.providers.js:https://github.com/iaincollins/next-auth/blob/master/example/next-auth.providers.js
Facebook、Twitter、GoogleなどのproviderのクライアントID,シークレットなどの情報を設定
利用しない場合は設定なしでOKです。参考:https://github.com/iaincollins/next-auth
サンプル:https://github.com/iaincollins/next-auth/blob/master/example/pages/auth/index.jspassport
passport:http://www.passportjs.org/
cookie
サンプル:https://github.com/zeit/next.js/tree/canary/examples/with-cookie-auth
firebase
サンプル:https://github.com/zeit/next.js/tree/canary/examples/with-firebase-authentication
以上
- 投稿日:2019-09-27T20:57:08+09:00
React Redux(State管理)カウントアプリでの説明
完成アプリ
初期画面
clickを押すと +1
shift押しながらclickで −1
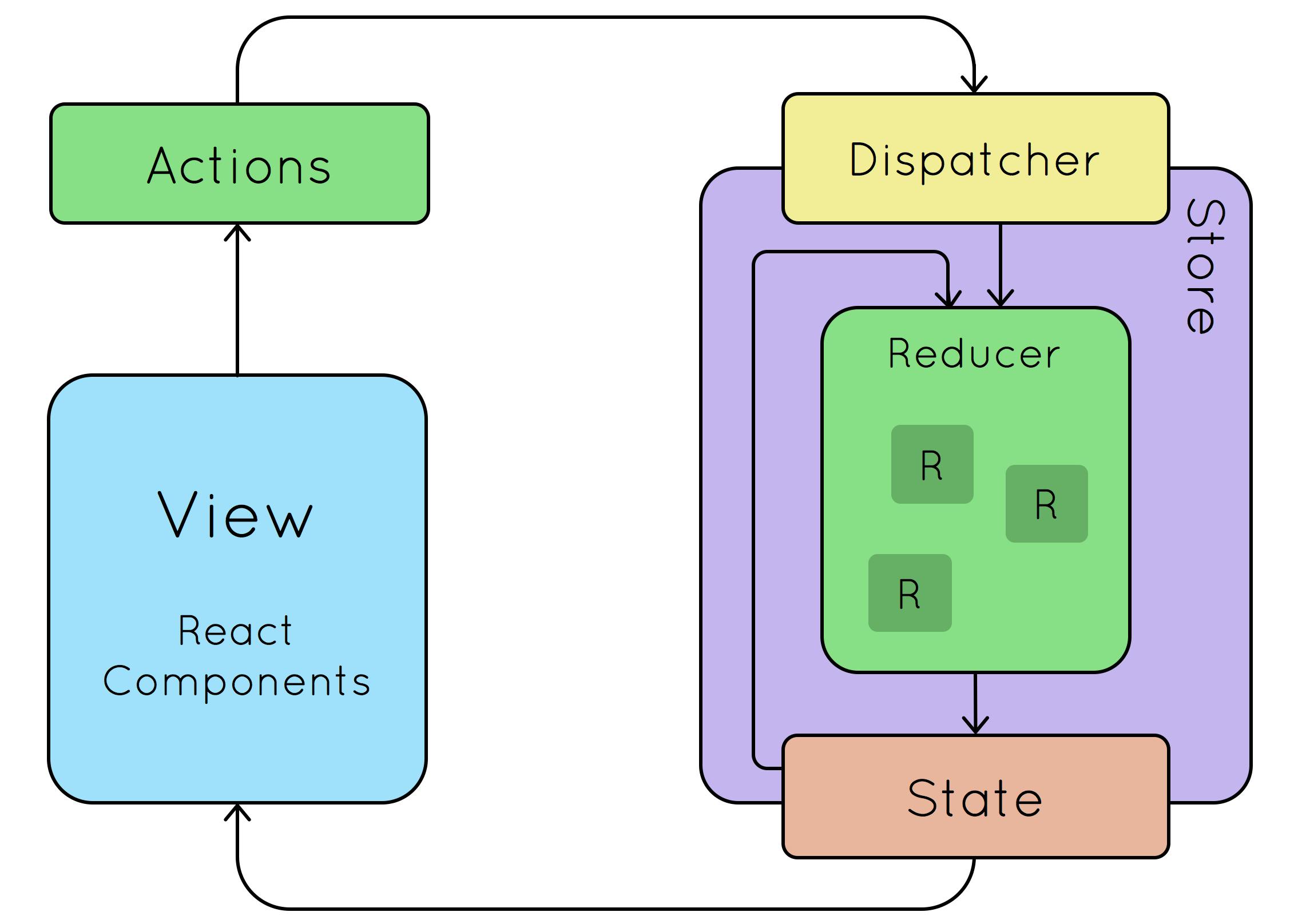
Reduxの仕組み
Store
データを保管し管理するもの。ここで保管されるものをStateと呼ぶ
Provider
ストアを他のコンポーネントに割り当てる仕組み
Reducer
ストアに保管されているステートを変更するための仕組み
Reduxのstate管理は、ストア、ステート、レデューサによってできている
これらは別々に存在するわけではなくストアの中に、値であるステートと、操作する処理部分であるレデューサーが組み込まれている感じであるプロジェクトの作成
create-react-app <name>index.jsにstoreの作成
src/index.jsimport React from 'react'; import ReactDOM from 'react-dom'; import { createStore } from 'redux'; import { Provider } from 'react-redux'; import './index.css'; import App from './App'; //stateの値// let state_value = { counter: 0, message: "COUNTER" } //レデューサー function counter(state = state_value, action){ switch (action.type) { case 'INCREMENT': return { counter:state.counter + 1, message:"INCREAMENT" }; case 'DECREMENT': return { counter:state.counter - 1, message: "DECREMENT" } default: return state; } } //ストア作成 let store = createStore(counter); ReactDOM.render( <Provider store = {store}> <App /> </Provider>, document.getElementById('root') );ステートの用意
statelet state_value = { counter: 0, message: "COUNTER" }まず最初にストアに保管するステートを用意する。ここでは、数字をカウントするcounterと、メッセージを保管するmessageを用意しておく
レデューサーの作成
reducer// ① ② function counter(state = state_value, action){ switch (action.type) { case 'INCREMENT': return { counter:state.counter + 1, message:"INCREAMENT" }; case 'DECREMENT': return { counter:state.counter - 1, message: "DECREMENT" } default: return state; } }ステートが用意できたらそれを元に、レデューサーを作成する。
➀引数にはstateとactionが用意されます。stateにはさっき用意したステートを初期値をして指定しておく
②actionはレデューサーが呼ばれた時の処理、それがこのアクションです。(呼び出しの内容をまとめたオブジェクト)必ず用意されているのが『type』というプロパティ。
これを使い「こういう呼び出しはこっちの処理、こういう呼び出しはこっちの処理」という具合にtypeごとに処理を用意している。
今回は'INCREMENT'と'DECREMENT'を用意(default:処理後のstateをreturn)Storeの作成
Storelet store = createStore(counter);レデューサができたらそれを元にstoreを作成。これを
コンポーネントに割り当てるProviderで他のコンポーネントにストアを受け渡す
provider<Provider store = {store}> <App /> </Provider>storeという属性にstoreを指定
これでReduxによるストアの利用の準備が整った
コンポーネントからストアを利用する
src/App.jsimport React, {Component} from 'react'; import {connect} from 'react-redux'; import './App.scss' function mappingState(state) { return state; } class App extends Component { render(){ return( <div className="App"> < Message /> < Button /> </div> ) } } class Message extends Component { render(){ return( <h1>{this.props.message}:{this.props.counter}</h1> ) } } Message = connect(mappingState) (Message); class Button extends Component { constructor(props){ super(props) this.doAction = this.doAction.bind(this) } doAction(e){ if (e.shiftKey){ this.props.dispatch({ type: 'DECREMENT'}) }else { this.props.dispatch({ type: 'INCREMENT'}) } } render(){ return( <button onClick={this.doAction}> click </button> ) } } Button = connect()(Button); export default App;コネクトについて
connectMessage = connnect(mappingState)(Message) Button = connect()(Button); 変数 = connect (設定する内容)(コンポーネント)これはコンポーネントにストアを接続するための関数
Messageコンポーネントを見てみるとMessagereturn( <h1>{this.props.message}:{this.props.counter}</h1> )ストアのmessageとcounterの値を使って表示している(this.propsのなかにストアの値が組み込まれている)
このpropsはconnectによって呼び出している
connectの最初の引数にmappingStateが用意されているmappingStatefunction mappingState(state) { return state; }引数にstateが用意されそれをそのままreturnしている。
connectの引数には「ステートを渡して、ステートを返す関数」が設定されている
これは、「このコンポーネントで利用するstate」をreturnする関数である
今回は、全てのstateを返す関数になっているディスパッチとアクション
Buttoreturn( <button onClick={this.doAction}> click </button> )onClickの設定
bindの設定constructor(props){ super(props) this.doAction = this.doAction.bind(this) }これでonClick時に呼び出せるようにする
doActiondoAction(e){ if (e.shiftKey){ this.props.dispatch({ type: 'DECREMENT'}) }else { this.props.dispatch({ type: 'INCREMENT'}) } }ここでは通常クリックとシフトを押してのクリックの処理をまとめている
this.props.dispatchというメソッドを呼び出している
このdispatchは、Reduxに「アクション」というものを送る働きをする
これによりストアのレデューサが呼び出され必要な処理をしている({ type: '<アクション名>' })お疲れ様でした
まあ簡単にいうと、ちゃんとした手順で接続すれば、どこのコンポーネントからでもstateを変更できる便利なものがReduxみたいな感じ
- 投稿日:2019-09-27T14:35:46+09:00
React + Typescript + VSCodeな環境が重くなる問題の解決
環境
項目 値 OS MacOSX Mojave VSCode 1.38.1 内容
タイトルの環境で大規模なReactプロジェクトの開発をしている際、なんだか開発環境がとても重くなってしまいました。
アクティビティモニタでCPU使用率を確認すると、VS CodeのCode Helperの使用率が爆発がりしていました。
VS CodeのビルトインextensionのTypescriptによって、型チェック等が走るのですが、どうやらそれが重いらしい。解決法
settings.jsonを開いて、VS Codeの監視対象を適切に除外してやれば良いことがわかりました。例えば、私の場合は以下のファイルが監視する必要の無いファイルでしたので、これらを監視対象から除外することで、かなりの速度改善ができました。
relay-compilerの成果物(__generated__ディレクトリ)- 手元でのリリースビルドの成果物(
buildディレクトリ)- テスト結果(
coverageディレクトリ)
.vscode/settings.jsonを編集することで監視対象から特定のディレクトリやファイルを除外できます。vscode/settings.json{ ... "files.watcherExclude": { "**/__generated__/**": true, "**/build/**": true, "**/coverage/**": true }, }ちなみに、以下のファイルはデフォルトで除外されています。
**/.git/objects/****/.git/subtree-cache/****/node_modules/**
- 投稿日:2019-09-27T12:54:04+09:00
【備忘録】よちよち学ぶreactのいろいろ①(プログラミング赤ちゃん用)
Reactってなに?
最近いろんな言語に触れて、どれで何ができるか、何が流行っているのか等
色々勉強しようかなと思っているのですが、同期から『Reactいいよ!』って聞いたのでやってみることにしました。
何がいいのか。。とりあえずGoogle先生にReactとは何かを聞いてみました。私は自分用に書いていますが、
この記事めっちゃわかりやすいので紹介します。下記わたしの印象です
- JavaScriptのフレームワーク
- HTMLとかのコードを中に記述できてすごい!
- Facebookが開発してるから注目されてる激アツフレームワーク
- ボタン押したらその画面でなにか起こる!みたいなことできる
- つまりサイトの見た目をつくることができる!
色々記事見ましたが、私の脳みそが赤ちゃん過ぎてまだよくわかりませんでした。
とりあえず勉強してみようかと。
Reactを私がどうやって勉強しているか
まず上記で一番知っておくべきことは
ReactはJavaScriptのフレームワークだということです。
つまりJavaScriptのことは少しだけでも知っておかないと!ってことだ!ってなりました。
そこで便利なのが、私が月額約1000円払って利用しているProgateです。(課金したくない方はごめんなさい)無課金派だと、ドットインストールおすすめされてます!!
私は動画見てると眠くなっちゃうので、みませんが、Schooとかも有名ですよね。
どちらも課金版あるかと思いますが、無課金でもコンテンツ多めだと思います。
Reactの勉強を最初にするのはやはりProgateがおすすめです。
これだけわかりやすかったら約1000円払ってもいいんじゃないかなと思います。なので、勉強順でいうと、
1. 動画コンテンツ等でJavaScriptについて触れる
2. Reactやってみる
だと思います。ある程度勉強やってみたら、実際にReactをインストールしてみましょう!!
環境構築
Windows
⇒Reactの開発環境をWindows上に構築する。
Mac
⇒macで1からReactの環境構築をするのだ私はWindows版の上記サイトで環境構築していたのですが、
npm install -g create-react-appこれをコマンドで実行したところ、プロキシがうんたら言ってるエラーが出てしまいました。
会社のPCで環境構築していたのでなんとなくこうなるだろうとは思っていたのですが、プロキシが関わる時の
私の無力さ半端ないです。いきなりラスボスでてきたような気持ちに。とっさに同期に「たすけてたすけてもういのちがない私はプロキシに破壊される」といったところ、
教えてくれました。ありがとう人生が始まった...①まず現在のプロキシの設定を確認する
npm config ls -lproxyの欄を見るとnullになっていたので、設定されていないことがわかります。
②プロキシを設定する
(プロキシサーバーを使う際に役立つ!npm proxyの使い方【初心者向け】より)npm -g config set proxy http://<プロキシのホスト>:<ポート番号>※上記<>は外してください。
※ポート番号などの情報の見方がわからない方はWindows10のプロキシ設定を確認する方法などを確認してください。③プロキシが設定されているか確認する
npm config listこちらのproxyの欄にちゃんとホストとポート番号が書いてありました!これでプロキシをたおせた!
なので環境構築再開して。。。
。。。。。。。。。できた!!!!!!!(祝杯)ということで今日はここまで。
おつかれさまでした。
次回もReactについて書いていきたいと思います。
- 投稿日:2019-09-27T11:16:55+09:00
Styled-componentsのお勉強 (React)
Styled-componentsを使って、Reactでカスタムボタンを作成してみた。
CODESANDBOXを使った簡単なサンプルはこちら。
Custom Buttonを作成
App.jsimport CustomButton from "./components/CustomButton.component"; function App() { return ( <div className="App"> <h1>Let's Build Custom Buttons!</h1> <p>Basic Button Theme</p> <CustomButton onClick={() => {console.log('You have become a member!!')}}> Become a member </CustomButton> <p>Inverted Theme</p> <CustomButton inverted> Subscribe </CustomButton> <p>Large Size</p> <CustomButton large> Styled-components </CustomButton> </div> ); }手順
まずは
Custom Buttonというコンポーネントを作成します。
内容は下記の通り・・・。CustomButton.componentimport React from "react"; import { ButtonContainer } from "./CustomButton.styles"; const CustomButton = ({ children, ...otherProps }) => { return <ButtonContainer {...otherProps}> {children} </ButtonContainer>; }; export default CustomButton;
ButtonContainerはstyled-componentsのスタイリング名です。
- まずはボタンの名称を
{children}で受け取ります。- その他を
...otherPropsとし、複数のPropsを受け取れるようにします(ES6文法)このotherPropsとして受け取ったプロパティーはどのように使用されるか・・・
これは下記の通り。CustomButton.stylesimport styled, { css } from "styled-components"; const invertedStyles = css` background-color: #065fd4; color: #fff; `; const largeStyles = css` width: 200px; height: 80px; font-size: 18px; `; const getStyles = props => { if (props.inverted) { return invertedStyles; } if (props.large) { return largeStyles; } }; export const ButtonContainer = styled.button` width: 150px; height: 50px; background-color: #ffffff; color: #065fd4; border: 1px solid #065fd4; font-size: 14px; outline: none; cursor: pointer; ${getStyles} `;ベースとなる
ButtonContainerでボタンのスタイリングを行い、${getStyles}でPropsの内容によってスタイリングを切り替えるようにしています。もし、propsがinvertedなら、invertedStylesを適用させる、といった感じですね。
- 投稿日:2019-09-27T02:09:12+09:00
React + Typescript + Next.js に font-awesome を追加
概要
React + Typescript + Next.js プロジェクトでfont-awesomeを使えるようにする
だいたいここに書いてある↓
https://www.npmjs.com/package/@fortawesome/react-fontawesom手順
1. パッケージのインストール
- 色々パッケージがあるらしいので、用途に応じて入れる
- 今回はとりあえずこの2つを使った例
npm でやる場合
$ npm i --save @fortawesome/free-solid-svg-icons $ npm i --save @fortawesome/react-fontawesomeyarn でやる場合
以下npm i --saveはyarn addに読みかえればokなので、省略$ yarn add @fortawesome/free-solid-svg-icons $ yarn add @fortawesome/react-fontawesome2. アイコンを選ぶ(確認中; 現状うまくいっているやり方)
- https://fontawesome.com/icons/ にいく
- フリーのアイコンを選ぶ
- HTML の class 名を camelCase に変える →次のステップで使う
例 https://fontawesome.com/icons/chevron-right?style=solid
アイコンの上の<i class=...のところを見ると、<i class="fas fa-chevron-right"></i>となっている
クラス名はfa-chevron-rightなので、faChevronRightとしてメモっとくか覚えと
く3. アイコンを入れたいページでインポート
- 今回は chevron-right というアイコンを使った例
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome'; import { faChevronRight } from '@fortawesome/free-solid-svg-icons'; const myComponent = () => ( <> <p>right icon</p> <FontAwesomeIcon icon={faChevronRight} /> </>おまけ サイズとか色とかいじってみる
- サイズを大きく、アイコンの色を白くしたいときは、こんな感じ↓で書く
- 他にも回転とかいじれるらしい
- 詳しくはこちら https://www.npmjs.com/package/@fortawesome/react-fontawesome#features
<FontAwesomeIcon icon={faChevronRight} size="lg" color="#fff" />