- 投稿日:2019-09-27T21:48:00+09:00
プログラミングスクールに50万溶かしたリーマンがエッッサイトを作った話
どうも29歳中小企業営業マンです。
プログラミングスクールに50万を費やして挫折→復活→挫折→その後5ヶ月でサイトをイチから完成させました。ここまで本当に長くて長くて大変だったよ・・・。サイトを完成させて本当に泣きそうなほど嬉しいよ・・・。辛かった・・・。本当にお兄さん辛かったよぉッッ
実は、ここまで来るのにプログラミング学習で50万使いました・・・。
著者歴
年齢: 29歳
仕事: 営業職(B to C)
学歴: 国公立大学 文系(経済学部)
プログラミング歴: 10ヶ月
開発期間: 5ヶ月(1日2時間くらい)
はじめてPCを使ったのは? :高校生、Windows95のメイプルストーリーがやりたくてはじめて触れました。
♡うそです、中学3年生のyourfilehostで動画鑑賞しますた♡
そこで作りました。
シコい人妻のコンセプト
ひとことで表すと人妻サイトです。
機能は極力シンプルにして、ユーザーが見やすいようなデザインを第一優先にしました。(もちろん管理人も日々
シコい人妻http://shiko-tsuma.club
をシコシコ使ってカイゼンしています。)
すべて、と人気(PV数で並び替え)のメニューがあります。
さらに、投稿時に付与したタグをクリックすると同じタグの付いた動画が一覧表示されます。
サイトデザインについて
動画サイトのキングをインスパイアしました。そのサイトはとてもシコりやすいデザインなので別の意味でもいつもお世話になってます。
フォントはGoogle Fontを使用しています。また色合いはごちゃごちゃしないようにメインカラー(黒)、ベースカラー(白)、アクセントカラー(ピンク)以外の色は使用していません。
あともちろんスマホレイアウトを最優先しました。そしてタブレットのデザインは省きました。
開発までの経緯
実は、一回プログラミングに挫折しております。
動画で学べるプログラミング学習サイトをすべて学んだらHサイトを作れるんじゃね?って思った時期がありました。
ちょうどこの記事も参考にしていましたし→https://anond.hatelabo.jp/20101203150748
動画サイトでHTML, CSS, PHP, JavaScriptのメニューを3ヶ月位でこなしました。もちろん有料会員。(3ヶ月で3000円を費やす)
しかし、PHPのどうしても解決できないエラーにハマりました。
「クソッ、なんで動かねぇーんだ、チクショウ」そうやって机を叩いたことがたくさんあります。
「もうやめよう、無理だ、いや、まだ続けよう、いや、やめよう、無理だ、いや、まだ続けよう」そうやって何度も悩み続けました。
どうしてもプログラミングでサイトを作りたい!
けど、どうしようもない!
どうすればいいのか悩んだ挙げ句、Google先生に頼みました。
プログラミング教材、プログラミングオンラインスクールについて
プログラミング Web開発 などで調べると魅力的なページに辿り着きました。プログラミングを教えていて、サロンなどもやっている○○○さんという方のBlogでした。
そのBlogでは
プログラミングで自由な生き方ができる!
プログラミングって魔法なんだ!
こんな夢のようなキャッチフレーズに心打たれました。
本気になった私は教材の購入ボタンを押しました。
某○○○さんの教材
ものすごく期待して届いた教材を進めたところ・・・
「なんだこれ、本で読んだのと全く同じやん・・・」
「こんな基礎中の基礎なんて」
基礎中の基礎しか学べませんでした。
HTML、Ruby、Railsの基礎中の基礎なのでプログラミングを初めてする人にはいいかもしれないです。けど自分が実現したいWeb開発には直接は役に立ちません。もはや悲しみに近い怒りですがこの人は自分でWebアプリなどを本番環境やサーバを立てて自分で運営したことがあるのだろうか?と怒りを禁じえませんでした。
(後にエンジニアのメンターさんは20年前からまるで成長していない(安西先生風)Webアプリケーションを作らせている、と言っていました・・・。)
(ここまでで10万円を費やす)
「ん~、基礎ばっかりやってもまだ掲示板しか作れないし、作りたい機能や動かないコードの質問をしても調べろ、って言われるだけだったしな・・・」
「本当にプロのエンジニアに教わったら早いかもしれない」
そう思いました。
そして、「プログラミング 実践 開発」 「プログラミング エンジニア 講師」で調べると現役のエンジニアがメンターとして週に何回か見てくれるプログラミングスクールにたどり着きました。
オンラインスクールで学ぶ
そこで行われるカリキュラムというのは、オンラインスクール自身が作成した教材を進めながら、エンジニアのメンタリングを週に何回か受けるというもの。
他のスクールも検討しながら、1ヶ月近く悩み続けました。しかしプログラミングは投資だ、と思い
「えい、40万円入金ッッ」(ここまでで50万円・・・勇気がいりました)を実行しました。
最初は休日の朝にメンターとのコンタクトがあったのですが、起きられないことが多々ありました(連日深夜まで残業だったからとても眠かった)。出された課題も1日2時間もかかるので仕事で神経を減らして疲れた体には辛かったです。
「正直仕事が忙しいし、プログラミング勉強してる暇ないから、また挫折か・・・」と思いました。めちゃくちゃダメ人間なのです。
「また何も成し遂げられないのか・・・」
実は私、大学受験で第一志望に落ちて、理系に行くはずだったのに文系で絶望しました。だから理系のプログラマーに憧れます!
やりたかった仕事の就職も失敗しました。
高校も不登校だったし、昔うつ病も発症しています。
「もともとダメ人間でクズな自分が継続などできないのか・・・」
しかし、縁があって担当してもらったメンターさんの話が自分にとって刺激的で面白かったのです。
「Webサイトを大企業に売却して3000万稼いだ話」
「ベンチャー企業に誘われて手取り100万稼いだ話」
「どこどこのサイトのデータベースの裏話」
「自分の開発したサイトアプリケーションの話」
「すげぇ」そう思いました。
また、自分が仕事で使用しているツールがどうやって作られているのかも説明してくれてすごいリアルで面白かった。こちらの質問にも具体的に答えてくれて「すげぇ」って感じでした。
あと、オンラインスクールの推奨フレームワークがRubyだったのですが、Rubyが直感的で書いていて気持ちが良かったのです。
今まで動画サイトや本でフワッと学んだ知識がつながるのを実感しました。
気づいたら仕事から帰ってスーツのままプログラミングを学習していました。すごく楽しくなってきたのです。
しかし、シコい人妻http://shiko-tsuma.club を公開した今だからわかるのですが、プログラミングスクールの教材はRailsガイドのマネごとでした・・・。
この気持わかる人いますか?
ぶっちゃけ今だったら最初から
RubyとRailsの学習ガイド2019年版
https://magazine.rubyist.net/articles/0059/0059-Ruby-Rails-Beginners-Guide.html
の通りやったほうが良かった。
また、教材以外にもこれらを学びました。
https://www.sbcr.jp/product/4797386295/
https://gihyo.jp/book/2017/978-4-7741-9397-7
http://gihyo.jp/magazine/wdpress/plus/978-4-7741-4204-3
https://saruwakakun.com/html-css/basic
あとgitも公式チュートリアルで学びました
https://try.github.io/
いやー、オンラインスクールはgitの実践的なエラー解決は教えてくれなかったw
基本git -f はしてはいけないとか知らなかった。
おかげでgitミスって書いたコードが消し飛んだことが多々あります。
結局のところ、プログラミングの基礎的な内容については高額な教材(1万円以上)を買う必要はないかと思います。3000円の本を2,3周すれば十分です。高額な教材と3000円の本の内容は一緒です。(経験者は語る)1人では続かなくて誰かにサポートしてほしい場合は買ってもいいんじゃないでしょうか。
つまり、オンラインのプログラミング学習は教材にあまり価値はありません。そのサポートに数万円の価値があります。(人件費だから高いのは当たり前)
プログラミング学習が流行っていますが、プログラミングは手段です。何を目的にするかが重要かなと思いますね。私の場合はWeb開発でした。そして、Web開発において、大事なのは継続できるモチベーションづくりです。もし何度も挫折するのならば、良質な本で学びながらプログラミングを仕事にしているメンターに週何回か見てもらえばいいのではないでしょうか。
ぶっちゃけ、自分でサービスを開発していない人やレベルの低いエンジニアにわざわざ教わる価値はない、ですね。
シコい人妻ができるまで
プログラミング業務未経験の初心者がシコい人妻http://shiko-tsuma.club
みたいなサイトを作る場合、勉強したリストは以下の通り。
実際、私はこれらを10ヶ月くらいで開発しながらこなしました。
(途中別のWebアプリを作ろうとしたが続かず失敗、その後シコ妻に変更して5ヶ月後で完成して今に至る)
HTML / CSS
「HTML / CSSなんて常識だろ、パパっと学んどけばいいんだ」そう思ってあとで苦労しました。
これらの知識が中途半端だったので、いざゼロから書けってなったときに困りました。
たとえばRailsでリンクを生成するメソッドでタグの位置を微妙に間違えたりして表示されないことなどがありました。
Linuxのターミナル
基礎的なコマンドを動画で学びました。
https://dotinstall.com/lessons/basic_unix_v2
HTTPのしくみ
本でサラッと学びました。この本です。
https://www.amazon.co.jp/Webを支える技術-HTTP、URI、HTML、そしてREST-WEB-PRESS-plus/dp/4774142042/ref=sr_1_1?__mk_ja_JP=カタカナ&keywords=http&qid=1569577311&s=books&sr=1-1
とりあえずCRUDということを学びました(小並感)
Ruby
each, ifなどの文法を学びました。この本です。
https://www.amazon.co.jp/プロを目指す人のためのRuby入門-言語仕様からテスト駆動開発・デバッグ技法まで-Software-Design-plusシリーズ/dp/4774193976/ref=sr_1_1?__mk_ja_JP=カタカナ&keywords=ruby&qid=1569577335&s=books&sr=1-1
本当はオブジェクト指向とかできればいいのでけれどまだそのレベルではないです。Rubyは$とか書かなくていいので書いていて気持ちがいいです。でもプログラミング強い人からするとRubyは型が曖昧で気持ち悪いらしい・・・。本当でしょうか?
Railsについて
最初はフレームワークの何がいいのかわかりませんでした。ですが、Railsで開発したり、Railsの記事を読んだりするうちに、そもそもフレームワークとはWeb作りなどで使う定番のコードをあらかじめ用意しておいたもので、フレームワークをそのルール通りに使うと開発の時間が削減できる、ということを知りました。
今、オンラインスクールとかネット上で教えている内容の多くはRailsです。全くのプログラミング素人にRailsを教えているわけです。
しかし、初心者がいきなりフレームワークを使用してコピペで書いたツギハギ開発をすると「わけのわからないエラー」が量産します。
かくいう私がまさにそうでした。
参考
今すぐ辞めて欲しい、「Ruby on Rails勉強してます」「CakePHP勉強してます」
https://blog.sumyapp.com/2013/07/no-recommend-rails/
Railsは基礎的な文法を覚えるだけで簡単な機能を作れますが、一歩ルールから外れたことをすると途端にどうしていいかわからなくなり混乱します。
これからはサーバ、データベース、コンピュータサイエンスの基礎を学ぼうと思いました。
データベース
基本的なSQL文法などは動画サイトなどで学びました。あとは適宜ググりながらやりました。
また、1対多や多対多の使用例を開発して身にしみてわかりました。データベースは正規化、N+1問題、高速化などなかなか奥が深い分野です。ちなみにオンラインスクールはSQL文しか教えてくれませんでした。
サイトのコンセプトを考える
「ここまで来たらいよいよサイトづくりだ!」そう思い、興奮しながらサイト案を練りました。
ER図、サイトマップを作成する
「いーあーる図!?なんじゃそれは!」
ググるとどうやらデータベースの概要図とのことでした。そもそもデータベースに格納するデータはどのようなものか?そのカラムにどんな値を持たせるのか?関連は?ということを図にするのです。
参考 https://qiita.com/inexp_eng4432/items/817db9ba18829e0f6d57
(いつもQiitaさんお世話になってヤース)
あと、サイトURLからどのような構造をしているか、というサイトマップも作成しました。
trelloでタスクを並べる
「なにをやれないいのか、イマイチわかりづらいな・・・どうしよう」
https://trello.com
ここでタスクを書き並べました。付箋みたいで便利。
rails new rails migration
「rails new shikoi_hitozuma てぇぇーい!」
ER図で作成したデータベース構造を見ながら実際のデータベースにテーブルを構築していきました。
modelを書いていく
「まずはModelからだ、と習ったぜぃ」
リソースを人気順にしたり、新しい順にしたり、ということを書いていきました。
routingを書く
「index show だったな、これらをそれぞれのModelに関して設計していくぜぃ」
どういうURL階層にするか、というサイトマップを参考にして書きました。
controllerを書く
「次はControllerだな、Modelから渡されたものを加工するぜぃ」
index showなどのアクションごとにインスタンス変数を書いていきます。
viewを書く
「よし、今度は表示させていくぜぃ HTMLてててーいッッ」
実際に見る画面を構築していきます。
activeadminで投稿する
rails のgem にactiveadminという、管理画面を一瞬で作るものがあります。それを導入して投稿を管理しました。
「だけど、公式情報が少なすぎてわからねぇーーーーーーひぃいいいいい」
activeadminはものすごい苦労しました・・・。
サイトデザインをする
「CSSぅー?こんなんぱぱっと終わらすぜぇ」
はじめはCSSをバカにしていましたが、本気でやりました。パッと見のデザインで印象は大きく変わりますから。1日2時間で1ヶ月位かけました。
ちなみにエンジニアの人は「CSSなんて鼻くそほじりながら書けるでしょ」って思っているようですが、違いますよ。確かに思考はあまりいらないかもしれないけれど、最優先事項の一つだと思います。
本番サーバーを構築する
「くそーーーーーーー!クソクソクソ!!!動かない!どうしてうごかねーんだ、なんでだ馬鹿野郎!!」
ってめちゃくちゃ思いながら行った、本番サーバー構築。
今回は開発環境をバーチャル環境のUbuntuで構築しました。オンラインスクールでは某エディタを使用するのですが、メンターから「本当はこんなクソエディタの開発環境じゃなくて、ローカル環境でDockerとかを用いて開発できればいいんですけど」と言っていたのでローカル環境で開発しました。※クソエディタはCloud9です。
まぁ、開発環境の構築は問題ないとして、本番環境が色々難しかったです。VPSとかAWSとかそこらへんです。
※ちなみに今はDockerを勉強しています。環境構築がもう少し楽になるといいんですが・・・仮想環境とDockerの違いがわからない、なんであんなにDockerなんて流行っているの??疑問だ。
あと、そもそも開発環境で作ったものを本番環境にあげるなんてやったことなかったのですよ。だから開発環境と本番環境でgemを分けたりということを初めて学びました。
ここ、めっちゃ重要だと思うのです。Herokuで済ましている場合ではないです。
ちなみにオンラインスクールなどの教材はそのことについて触れてすらいないのです。本当の本番環境構築は初心者には難しすぎる、と認識しているのでしょうか?
使用技術について
Ruby
Rails
CSS
オンラインスクールではbootstrapを推奨していましたが、ちゃんとしたデザインで開発するならばbootstrapは使ってはいけないとのこと。だからFlexboxでイチからデザインしました。
gem
activeadmin
オシャレな管理画面。
これで記事を投稿しています。
投稿しやすいようにUIを変えるのに非常に苦労しました。情報が少ないのですw
苦労した点を書いていきます。
サムネイル画像をradioボタンで表示するには
動画を投稿する際に画像を見ながら選びたいですよね。
ラジオボックスのボタンを画像にする
activeadminのformのところをこんな風にします。
f.input :movie_thumbnail, as:
:radio,collection:Model.find(params[:id]).movie_thumbnail.select(:movie_thumbnail_url, :id).map { |c| ["<img src='#{c.movie_thumbnail_url}'>".html_safe, c.id] }
collectionのところでまずサムネイルを一覧表示させます。
そしてhtml_safeでHTMLタグとして認識すると画像が表示されます。
[Rails]ERBのエスケープを自在に扱おうぜ
https://qiita.com/satoken0417/items/7bcdb59eae82776375f9
kaminari
オシャレなページング(まだ入れてなかった)
pry
irbのオシャレなやつ
デバッグするときにbinding.pryするとirbよりオサレです。
サーバ
Nginx
unicorn
「nginx unicorn 早い、すごいお」
オンラインスクールの教材では一切教えてくれなかったですが、ここも超大事です。Webアプリケーションエンジニアのプロは高速なサーバーを構築するのが当たり前だそうですね。
これらは設定をググって書けばいいだけでしたが最初はハマって大変でした。
これらの記事でなんとか解決しました。
nginx + unicorn + Railsの設定方法
https://qiita.com/akito1986/items/56198edcafc222b320a8
STI
シコい人妻http://shiko-tsuma.club/には tagテーブルがあるのですが、そこから派生する妻ラベル(人妻の分類)や体型などのテーブルは内容が重複するのでSTIという設計を用いました。
参考記事
[Rails] STI(単一テーブル継承)とメタプログラミングでDRY
https://qiita.com/kidach1/items/789c2e7aebbcfbd2583e
これからは以下の機能を作っていきます。昼間はブラック企業で働いている関係上、作業は深夜になりそうですが、えっちい人妻のためにがんばります。
みんな、はてブコメントでコメントどしどしくれよな!
追加したい機能
セッションを利用した履歴表示
多分セッションを期間で区切ってやればできると思います。
ユーザーが投稿できるForm
ユーザーがこれを共有したいと思う動画のURLを貼り付ければ投稿できる、というやつ。activeadminでできますね。
コメント機能
commentというテーブルを作って、記事にリレーションさせればいいと思います。
ユーザーのお気に入り登録
これもfavoriteというテーブルを作ってuserにリレーションさせます。
日毎、週毎、月ごとのランキング
今は直接記事にPVを加算していますが、別テーブルから期間ごとのランキングや上昇度を測ってYoutubeの急上昇みたいな機能もほしいですね。
参考にしたところ
本番環境構築について
そもそもデプロイの経験が初めてだったのでdevelopment / production の棲み分けがわかってませんでした。
そのときに参考にした記事がこちら
(初心者向け)vpsを契約して、capistrano3でRailsアプリをデプロイするまで [その1 サーバー設定編]
https://qiita.com/ryo2132/items/f62690f0b16ec11270fe
Rails
Modelを簡素化するscope
Railsでよく利用する、Scopeの使い方。
https://qiita.com/ngron/items/14a39ce62c9d30bf3ac3
本番環境でbundlerがエラー起こしたときに参照しました。
BUNDLED WITH で Gemfile.lock が更新されてしまう件
https://qiita.com/suu_g/items/2b1630b8015d51c5292e
CSS
Flexboxについて
日本語対応!CSS Flexboxのチートシートを作ったので配布します
https://www.webcreatorbox.com/tech/css-flexbox-cheat-sheet
まとめ
初心者がサイトを開発したい場合は
・フレームワーク
・サーバーサイド言語
を軽く学んだ上で
・作りたいサイトのコンセプト
・作りたいサイトの機能
を紙に起こして
・サイトマップ
・データベースのER図
を元にして開発するのがいいです。
その際に「こうしたい」という機能がたくさんあると思いますが、それを大胆に1つか2つまで削ぎ落として、シンプルなものを完成させるのがいいです。できることよりできないことのほうが多いですから。
また、
・サーバーサイド言語
・フレームワークとデータベース
・デザイン
がWebアプリでは大事かな、と思います。
この記事も参考にするといいです。
(兎に角)早くプロトタイプを作る技術(初心者向け)
https://qiita.com/teradonburi/items/1d629a751ed42e923d7d
プログラミング初心者ゆえ、みなさんのアドバイス待ってます。
それではみなさん、よきシコい人妻http://shiko-tsuma.clubライフを。
PS
あとよくプログラミングスクールで謳われている「3ヶ月でフリーランスになる」ことは不可能だと思います。
開発してみて身にしみましたが、一口にプログラミングと言ってもやることが多すぎるので3ヶ月程度では仕事にするのはほぼ不可能だと思います。
現役エンジニアの人はどう思いますか?
また、メンターさんはプログラミング歴20年だし、知り合いのRubyプログラマは仕事ができるまで死ぬほど働いて3,4年かかったと言っていました。そんな人達がゴロゴロいるなかで勝てると思いますか?
知り合いの東大卒がこう言っていました。「俺は小学生から12年間、週に4回以上塾通い&一貫中高&自学自習(1日5時間以上)でギリギリ東大入れた。だから1年やそこらの努力で東大とか言っている有名人がムカつく。」と。
「じゃあ、100万払えば偏差値30でも3ヶ月で東大合格できる塾ってどう思う?」
「100%うそ、ありえない。受かる人は元々素地がある人。そもそも予備校の東大合格者の数だって、元々模試でA判定の人を無料で通わせたのをカウントしただけ。」
100万払えば3ヶ月で東大に合格させる塾なんてないのと同じように、50万払って3ヶ月でスーパープログラマーになれると思いますか?
みなさん、いいシコ妻ライフを。http://shiko-tsuma.club
- 投稿日:2019-09-27T18:08:46+09:00
【Docker】イメージとコンテナを1コマンドで強制削除
下記コマンドをコピペして実行するだけ。
確認もされません。docker stop $(docker ps -q); docker rm $(docker ps -aq); docker rmi $(docker images -q) -f
- 投稿日:2019-09-27T15:19:19+09:00
windowsとubuntuをデュアルブートしてDockerを動かすまで
WindowsからDockerを使いたい
先日、
Windows搭載PCからDockerを使わなければならない
という状況に直面した。
この記事は、その時の悪戦苦闘の様子の備忘録である。OS
Windows10 home 64bit
調査したところ、windows proだとそこまで苦労せずにdockerが使えるらしいが、homeだと相当苦労するらしい(実際苦労した)。
結論:ubuntuをデュアルブートすることでDockerが使える
「それwindowsでdocker使えてねーじゃん」というツッコミが聞こえて来そうだが、これ以外の解決方法を見つけることができなかった(失敗した方法については記事の後ろの方参照)。
今回はこの記事を参考にして同一PCにwindows10とubuntu18.04を共存させた。
手順は、
UbuntuをPCに入れるためのUSBを準備する
- USBにubuntuのイメージファイルをコピーする
- そのUSBをブート可能にする
Ubuntuを入れるためのHDDパーティションを確保する
USBを起動し、PCにubuntuをインストール
Ubuntuの各種設定
という流れ。
詳細は参照記事が大変わかりやすい。Ubuntu18.04が正常に使えるようになったら、あとは端末を開き
sudo apt-get update sudo apt-get install apt-transport-https ca-certificates curl software-properties-common curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add - sudo add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable test edge" sudo apt-get update sudo apt-get install docker-ceとすればOK。
ついでにdocker-composeも入れる。sudo apt-get update sudo apt install docker-compose以上。ついでに、うまく行かなかった方法も掲載↓
初めに試して失敗したこと
Docker tool box を使う(失敗)
この記事を参考にOracle Virtual Boxを使う方法を試した。
Docker Quickstart Terminalを起動するところでLooks like something went wrong in step ´Looking for vboxmanage.exe´... Press any key to continue...と出て失敗。コマンドプロンプトから仮想マシンを動かそうとしたり、biosから仮想化の設定を有効化したりしたが、仮想マシン起動できず。
ただ、この方法で成功した人もいるらしいので、相性の問題(?)Windows上でubuntuを動かして、その上でdockerを動かす(失敗)
この記事を参考にWSL越しにDocker for Ubuntu+Re:VIEWを動かそうとした。この時点で「windowsを使ってDockerを使っている」といえる状態かは微妙なのだが、これも失敗した。
まず、記事を参考にubuntu16.04をインストールした。管理者としてdocker deamonを立ち上げ、
docker run hello-worldすると失敗した。これは一旦pullでローカルにhello-worldをいれてから改めてトライすると成功するという謎の状態だった(Dockerから外部と通信するときに不具合が生じている?)。
とりあえず、通信系の不具合は見なかったことにして、先に進むも、後に
docker-compose up
- 投稿日:2019-09-27T10:41:50+09:00
docker でアプリ環境構築3
docker でアプリ環境構築2 のつづき
初期設定の実施
前回の最後に手動で実行した migrate と collectstatic を docker-compose に組み込んで自動化してみる
migrate の自動化
docker-compose の修正
docker-compose.ymlconfigure: image: test_test:latest container_name: app_config volumes: - ./test:/app - ./web/static:/static - ./logs/test:/app/logs command: ./wait-for-it.sh app_db:3306 --timeout=30 --strict -- ./entrypoint.sh depends_on: - db - testdocker-compose に後続のサービスとして configure を追加する
image: test_test:latest container_name: app_config volumes: - ./test:/app - ./web/static:/static - ./logs/test:/app/logsimage として作成した test を使用する
volumes も合わせることで、configure で実行した内容を test 側でも利用できるように
command: ./wait-for-it.sh app_db:3306 --timeout=30 --strict -- ./entrypoint.shentrypoint.sh(後述)に migrate の実行を記載しそのまま実行してみたところ、データベースが存在しないためエラーが発生したため、wait-for-it.sh でサービスの起動を待っての実行としている
https://docs.docker.com/compose/startup-order/
https://github.com/vishnubob/wait-for-it
Dockerfile 内で git clone して実行しようとしたけど、うまくいかなかったので事前に wait-for-it.sh だけ test 直下に配置
ちなみに PyPi にも登録されていたので、こっちからやればよかったかなぁ(未検証)
https://pypi.org/project/wait-for-it/
depends_on: - db - testデータベースへの反映と test イメージを利用するため depends_on で処理順を指定
entrypoint の作成
初期設定実行ファイルとして entrypoint.sh を作成し、docker-compose 内から実行
entrypoint.sh#!/bin/sh python ./manage.py makemigrations python ./manage.py migrate初期登録データができた場合もここに追記すればいいかなー
collectstatic の自動化
entrypoint.sh に以下を追記
entrypoint.shpython ./manage.py collectstatic --noinput --clearオプションとして、入力なしとクリアを付加している
https://docs.djangoproject.com/en/2.2/ref/contrib/staticfiles/
実行後、しばらくすると(データベースの起動、ファイルクリアがあるからか遅い?)反映される
まとめ
変更後の各ファイルは以下の通り
docker-compose.ymlversion: '3' volumes: db.volume: services: db: image: mysql:8.0.17 container_name: app_db ports: - 3306:3306 volumes: - db.volume:/var/lib/mysql - ./db:/docker-entrypoint-initdb.d command: mysqld --default-authentication-plugin=mysql_native_password --skip-mysqlx environment: MYSQL_ROOT_PASSWORD: mysql_password MYSQL_DATABASE: manage TZ: 'Asia/Tokyo' test: build: ./test container_name: app_test volumes: - ./test:/app - ./web/static:/static - ./logs/test:/app/logs command: uwsgi --socket :8001 --module config.wsgi --logto /app/logs/uwsgi.log expose: - "8001" depends_on: - db configure: image: test_test:latest container_name: app_config volumes: - ./test:/app - ./web/static:/static - ./logs/test:/app/logs command: ./wait-for-it.sh app_db:3306 --timeout=30 --strict -- ./entrypoint.sh depends_on: - db - test web: image: nginx:1.17.3 container_name: app_web ports: - "8080:80" volumes: - ./web/nginx.conf:/etc/nginx/nginx.conf:ro - ./web/static:/static - ./logs/web:/var/log/nginx depends_on: - testentrypoint.sh#!/bin/sh python ./manage.py makemigrations python ./manage.py migrate python ./manage.py collectstatic --noinput --clear[test]
├─db/
│ └─init.sql
├─test/
│ ├─config/
│ │ ├─__ init__.py
│ │ ├─settings.py
│ │ ├─urls.py
│ │ └─wsgi.py
│ ├─polls/
│ │ └─チュートリアルで作成した構成
│ ├─Dockerfile
│ ├─entrypoint.sh
│ ├─manage.py
│ ├─requirements.txt
│ └─wait-for-it.sh
├─web/
│ └─nginx.conf
├─.gitignore
└─docker-compose.ymlwait-for-it.sh の配置を忘れずに!
chmod +x test/entrypoint.sh chmod +x test/wait-for-it.shLinux 環境の場合はsh に実行権限の付与が必要になる
- 投稿日:2019-09-27T10:14:35+09:00
windows10でdockerを開発する環境を用意するまで
条件
OS:Windows 10 Pro
Hyper-V 有効化
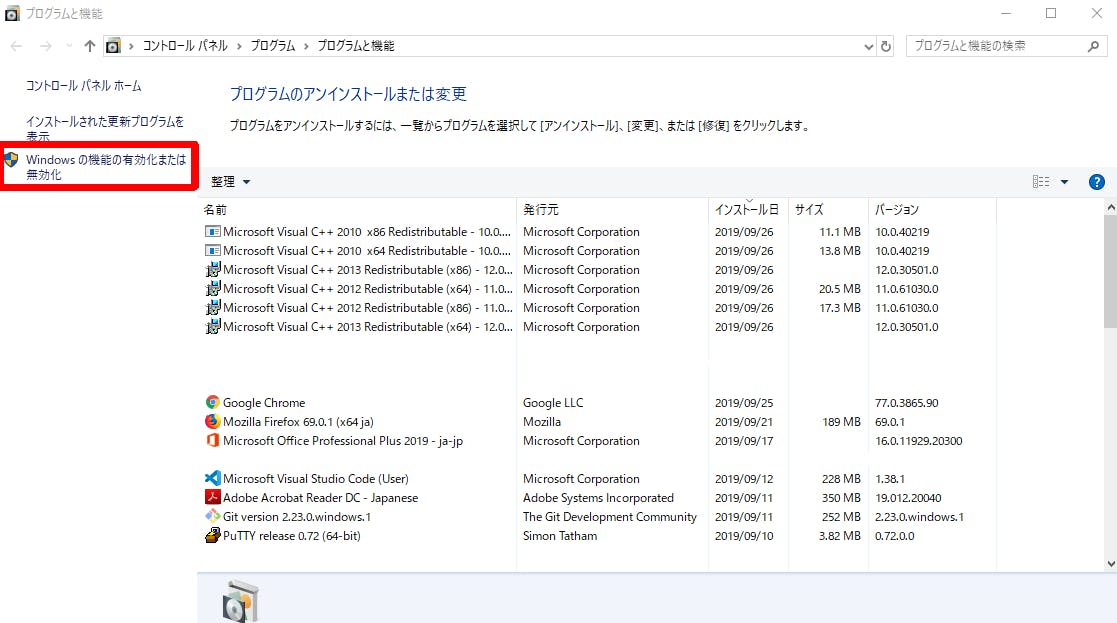
Windowsキー + R を押して、appwiz.cpl と入力しOKを押す
Windows の機能の有効化または無効化 をクリック
Hyper-V にチェックを入れ、OKをクリックする
今すぐ再起動 をクリック
Docker のインストール
Docker Hub にログイン (Docker Hub のアカウントが必要)
Get started with Docker Desktop をクリックする
Download Docker Desktop for Windows をクリックする
exeファイルを実行し、指示に従いDocker をインストールする
指示に従い、いったんログアウトする
デスクトップにあるDocker Desktop を実行する
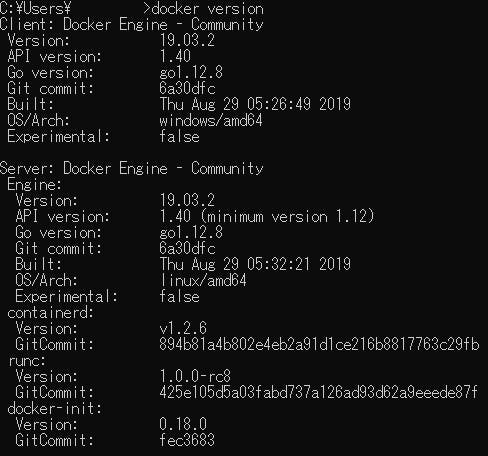
コマンドプロンプトを開き、docker version を実行する
hello world の実行
- 投稿日:2019-09-27T01:21:30+09:00
今更Ansible実行環境をDockerで作ってみる
概要
ansibleの練習やテストを実行する環境としてDockerを使ってみようと思い、今更ながらDockerでansibleの環境構築をしてみる。
まずはローカルでansibleを実行できるコンテナを今回は作成してみる。Dockerfile作成
DockerfileFROM centos:7 MAINTAINER soichiro0311 RUN yum install epel-release -y && \ yum -y update && \ yum --enablerepo=epel install python2-pip.noarch -y && \ yum install openssh-server -y && \ yum install openssh-clients -y && \ yum reinstall glibc-common -y && \ yum install sshpass -y && \ yum remove python27-chardet.noarch -y && \ pip install --upgrade pip && \ pip install ansible && \ pip install pywinrm && \ yum clean all ENV LANG ja_JP.UTF-8 # sshでrootログインする際のパスワードを設定 RUN sed -ri 's/^#PermitRootLogin yes/PermitRootLogin yes/' /etc/ssh/sshd_config && \ echo 'root:password' | chpasswd && \ mkdir -p /etc/ansible # コード管理しているinventoryファイルをコンテナ内にコピー COPY hosts /etc/ansible # コード管理しているテスト用のplaybookファイルをコンテナ内にコピー COPY test.yml /etc/ansible # ssh時のフィンガープリントのチェックをしないように設定 COPY ansible.cfg /etc/ansible EXPOSE 22 CMD ["/bin/bash"]inventoryファイル作成
hosts[local] 127.0.0.1:22playbookファイル作成
test.yml- hosts: local tasks: - name: test shell: touch test.txtテキストファイルを作成するだけのplaybook。
これがコンテナ内で実行できれば動作確認OK。ansible.cfgファイル作成
ansible.cfg[ssh_connection] ssh_args = -o StrictHostKeyChecking=nossh時のフィンガープリントのチェックをしないように設定。
コンテナ起動
1.
Dockerfileからコンテナイメージを作成docker build -t ansible-docker .2.コンテナイメージからコンテナを起動
# sshdを起動するためにホストのデバイスにアクセスできるようにする必要があったので、--privilegedオプションを追加 docker run -d --privileged ansible-docker sbin/init3.コンテナに入る
docker exec -it {起動したコンテナのコンテナID} /bin/bash4.playbookの実行
[root@3d1ea3151836 /]# cd /etc/ansible [root@3d1ea3151836 ansible]# ansible-playbook -i hosts test.yml --ask-pass # パスワードを求められるため、passwordと入力 SSH password: PLAY [local] **************************************************************************************************************************************** TASK [Gathering Facts] ****************************************************************************************************************************** ok: [127.0.0.1] TASK [test] ***************************************************************************************************************************************** [WARNING]: Consider using the file module with state=touch rather than running 'touch'. If you need to use command because file is insufficient you can add 'warn: false' to this command task or set 'command_warnings=False' in ansible.cfg to get rid of this message. changed: [127.0.0.1] PLAY RECAP ****************************************************************************************************************************************** 127.0.0.1 : ok=2 changed=1 unreachable=0 failed=0 skipped=0 rescued=0 ignored=0 [root@3d1ea3151836 ansible]# cd ~ [root@3d1ea3151836 ~]# ll total 4 -rw------- 1 root root 3415 Aug 1 01:10 anaconda-ks.cfg -rw-r--r-- 1 root root 0 Sep 26 15:58 test.txt #playbookの実行内容が反映されていることが確認できる環境構築をしてみて
sshdの起動に関して少しハマった。Dockerコンテナはオプションなしで起動するとデフォルトで全てのデバイスにアクセスできない状態で起動するため、systemd経由でsshdを起動する場合はprivelegedオプションが必要だった。playbook実行時にパスワード認証を求められる形で実装してしまったのがイケてない。テスト用や練習用なら鍵認証にして毎回手動でパスワード入れる手間は無くしたい。
次は
docker-composeでansibleサーバとwebサーバ2台で別サーバに対してplaybookを実行してみる構成を試したい。(どんどんansible自体の勉強から離れていきそう。。)