- 投稿日:2019-04-17T18:34:33+09:00
CoreUIを既存のNuxtプロジェクトに導入したメモ
前提条件
npx create-nuxt-app
で既に作成されたnuxtプロジェクトがありました。
一部、ディレクトリ構成などがカスタマイズされており、
新規プロジェクトとして作成することが難しかった。STEP0 準備 テンポラリのプロジェクトを作成
https://github.com/muhibbudins/nuxt-coreui
ここからソースを取得する。vue-cliが必要なのでインストールしておく。
yarn global add @vue/clinuxt-coreuiインストール
vue init muhibbudins/nuxt-coreui my-project yarn install yarn devlocalhost:3000にアクセスし確認する。
STEP1 必要なモジュールを取得する。
既存のpackage.jsonとインストールしたnuxt-coreuiのpackage.jsonを比較する。
"dependencies": { "@nuxtjs/style-resources": "^0.1.1", "chart.js": "^2.7.1", "flag-icon-css": "^2.9.0", "font-awesome": "^4.7.0", "simple-line-icons": "^2.4.1", "vue-chartjs": "^3.1.1" },この辺りが不足していた
node-sass, sass-loader, boorstrap-vueは既存プロジェクトに入っていた
chart系は今回利用しないので、それ以外をpackage.jsonに追記yarn installSTEP2 コンポーネント、SCSSのコピー
インストールしたnuxtーcoreuiプロジェクトのcomponentsのcharts以外のファイルとディレクトリを
既存のプロジェクトのcomponentsの中にコピーする。インストールしたnuxtーcoreuiプロジェクトのassetsのファイルとディレクトリを
既存のプロジェクトのassetsの中にコピーする。同様に進めるが、layouts, pages, staticはdefault.vueなど既存のファイルと名前が衝突しがちなので気をつける。
衝突したらdefault-coreui.vueなどと変更して保存しておく。STEP3 設定の変更
cssのビルドが通るように nuxt.config.jsを変更する。
css: [ /* Import Font Awesome Icons Set */ '~/node_modules/flag-icon-css/css/flag-icon.min.css', /* Import Font Awesome Icons Set */ '~/node_modules/font-awesome/css/font-awesome.min.css', /* Import Simple Line Icons Set */ '~/node_modules/simple-line-icons/css/simple-line-icons.css', /* Import Bootstrap Vue Styles */ '~/node_modules/bootstrap-vue/dist/bootstrap-vue.css', /* Import Core SCSS */ { src: '~/assets/scss/style.scss', lang: 'scss' } ],これで yarn devし、localhost:3000/register などを見てみる。
うまく表示されていたら、既存のページにcore-uiのコンポーネントをimportして利用することが可能。
- 投稿日:2019-04-17T15:04:42+09:00
nuxt-link の to に v-for の key を使う
やりたいこと
記事のタイトルリストを作ってそれぞれにリンクを設定したい。
記事のURLは/article/'記事のID'みたいな感じ。
ので記事リストをv-forでまわしてnuxt-linkのリンク先にそのkeyを含めたい。コード
<ul> <li v-for="article in articles" :key="article.id"> <nuxt-link :to="'/article/' + article.id"> {{ article.title }} </nuxt-link> </li> </ul>詳細
だめ
<nuxt-link to="'/article/' + article.id"><nuxt-link to="`/article/${article.id}`">よい
<nuxt-link :to="'/article/' + article.id"><nuxt-link :to="`/article/${article.id}`">
toにコロンつけたらいけた(:to)。
v-bind:to=の省略形。おしまい
vue.js むずかしい。
- 投稿日:2019-04-17T04:36:56+09:00
nuxt.js + buefyでいい加減にHELLO WORLDする
株式会社entershareのなつきです!
最近プロジェクトでnuxt.jsを使う機会に恵まれました。BuefyというUIのライブラリを使ってプロダクトの高速ローンチを目指しています。
それまでの手順をチームとの共有もかねて記録していきます。Nuxt.jsって何?
Vue.jsのフレームワークです。RubyでいうところのRailsのような存在だと聞いてこともあります。
様々な機能がありますが、公式ドキュメントから引用すると下記のような感じです。
- Vue ファイルで記述できること(*.vue)
- コードを自動的に分割すること
- サーバーサイドレンダリング
- 非同期データをハンドリングするパワフルなルーティング
- 静的ファイルの配信
- ES6/ES7 のトランスパイレーション
- JS と CSS のバンドル及びミニファイ化
- 要素(、 など)の管理
- 開発モードにおけるホットリローディング
- プリプロセッサ: Sass, Less, Stylus など
- HTTP/2 push headers ready
- モジュール構造で拡張できること
nuxt.jsの公式ページ
https://ja.nuxtjs.org/guide/通常vue.jsのプロジェクトでは、ルーター(vue-router)や状態管理(vuex)を行うために、外部のライブラリを導入しながら開発を進めます。
nuxt.jsでは、そのへんの必須機能を最初から導入した状態でプロジェクトを始められるのでとても便利です。サーバサイドレンダリングを行うためにも、よく使われます。
create nuxt-appしてみる
早速HELLO WORLDしていきましょう。
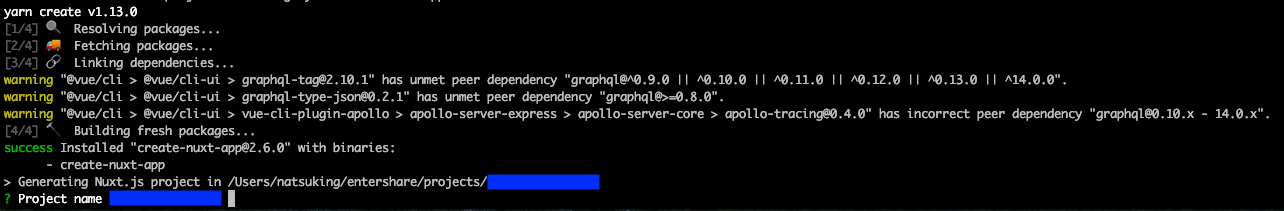
プロジェクトを作成したい場所に移動して、下記のコマンドを実行します!$ npx create-nuxt-app <project-name>もしくは yarn を使ってください:
公式では、yarnが推奨されています。$ yarn create nuxt-app <my-project>そうするといろんな設定を求められます。
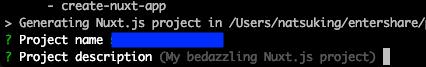
一個づつ見ていきます。プロジェクトの名前
プロジェクトの説明
jsのバックエンドを選択します。
今回は、APIをRailsで構築する+SSRはしない予定なので、noneを選択
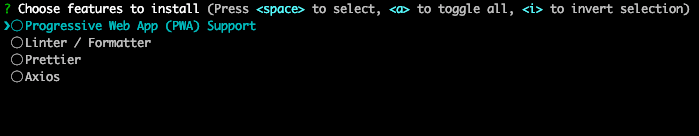
その他の細かいオプション
PWAやlinter, prettierなどは割と好みがあると思いますが、
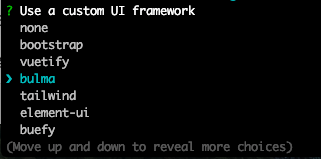
Axiosは、httpリクエストを送るのに定番なツールなので、選択するといいことあります。CSSのライブラリを導入
結構たくさんの種類があります。
今回は、色々見ていた結果、Buefyを選択しました。
Buefyは、Bulmaで作られたモダンなUIコンポーネントをvue.jsで使うためのライブラリです。
今時の見せ方をしたアプリをペタペタコピペしながら作成できます。
詳しくは違う記事で説明します。HELLO WORLD
これでプロジェクトフォルダーを作成できました。果たしてHELLO WORLDはうまくいくのだろうか?
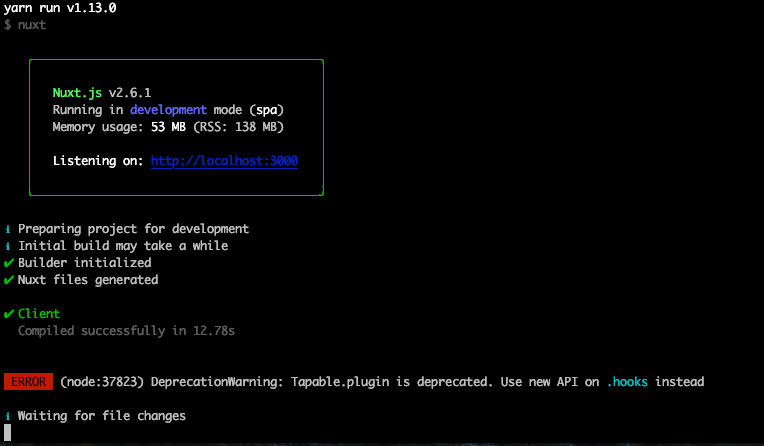
最後画面に出てきたこのコマンドが重要です。To get started: cd <my-project> yarn run dev To build & start for production: cd <my-project> yarn run build yarn start To test: cd <my-project> yarn run testウェブサーバーの立ち上げに下記のコマンドを実行
cd <my-project> yarn run devlocalhost:3000にアクセス
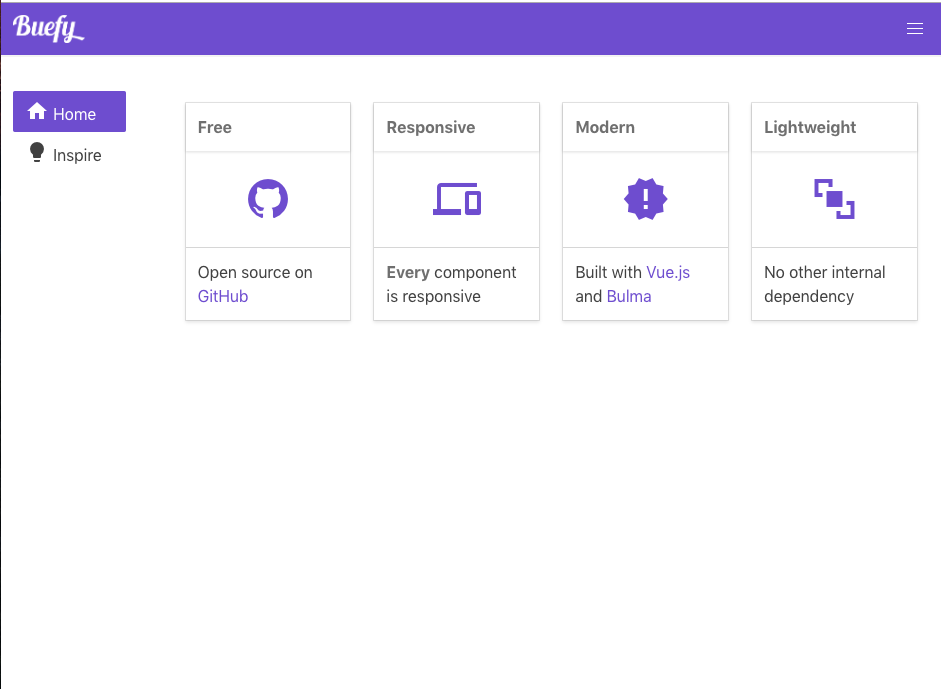
WOW!
全然nuxt感がない。
Buefyの色が強い。まあ画面を表示できたのでHELLO WORLD成功!?
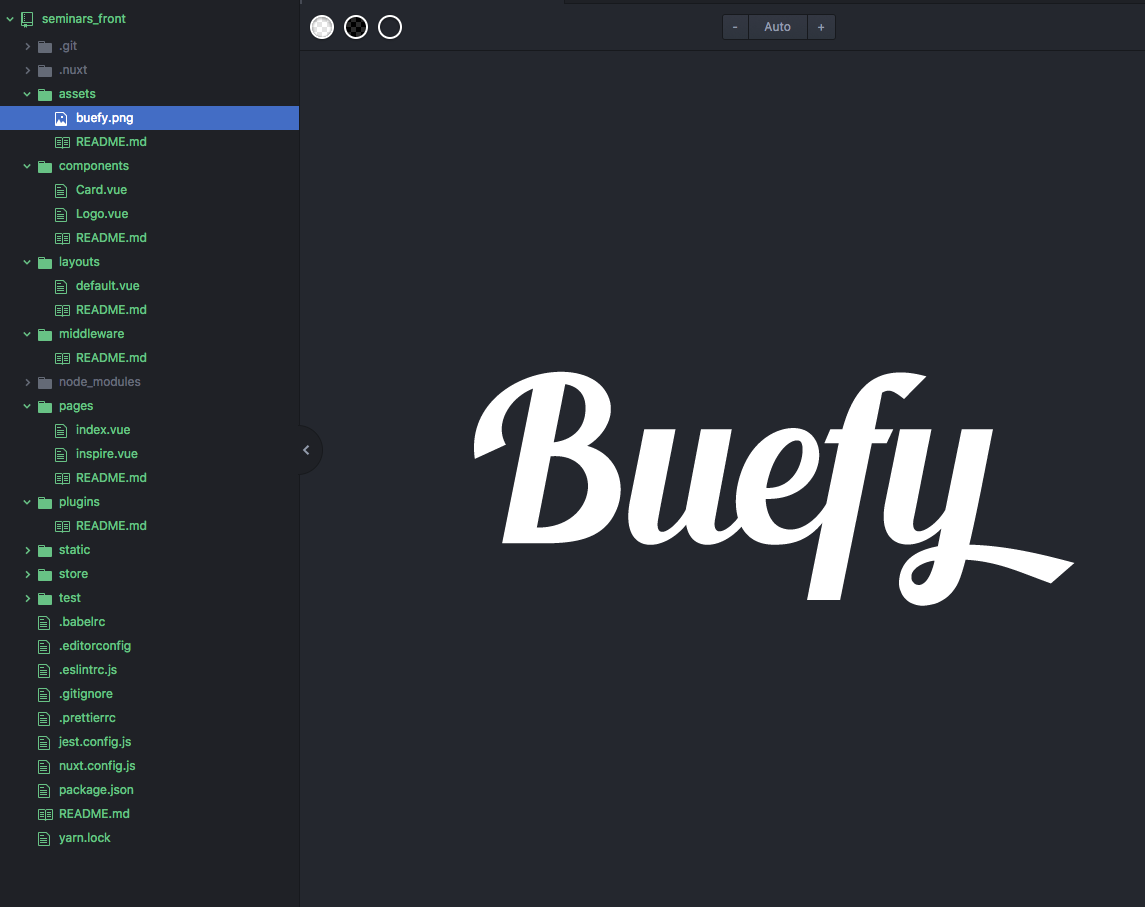
ディレクトリ構成
詳しい内容は公式ドキュメントを参考にしてください。
特に、ルーティングを機能させるための構成とファイルの命名が重要です。Buefyのテーマカラーを上書きして行く
Buefyの紫色って結構特徴的ですよね。
この色がテーマになるケースってあんまりないと思います。
と言うことで、テーマカラーを上書きしていきます。
やり方は、公式に書いてあります。https://buefy.org/documentation/customization
この記事も日本語でわかりやすい。
nuxt.js(v2)へBuefyを入れた。全部入れでOKだった…嬉しい。
https://qiita.com/amishiro/items/eefc858539bc9af2a60aassetフォルダー以下にcss/buefy.scssを作成する。
このprimaryの部分をorangeに変えてみる。// Import Bulma's core @import "~bulma/sass/utilities/_all"; // Set your colors $primary: orange; $primary-invert: findColorInvert($primary); $twitter: #4099FF; $twitter-invert: findColorInvert($twitter); // Setup $colors to use as bulma classes (e.g. 'is-twitter') $colors: ( "white": ($white, $black), "black": ($black, $white), "light": ($light, $light-invert), "dark": ($dark, $dark-invert), "primary": ($primary, $primary-invert), "info": ($info, $info-invert), "success": ($success, $success-invert), "warning": ($warning, $warning-invert), "danger": ($danger, $danger-invert), "twitter": ($twitter, $twitter-invert) ); // Links $link: $primary; $link-invert: $primary-invert; $link-focus-border: $primary; // Import Bulma and Buefy styles @import "~bulma"; @import "~buefy/src/scss/buefy";nuxt.config.jsを編集
/* ** Global CSS */ css: ['~/assets/css/buefy.scss'],注意点
ここでの注意点は2つあります。
1.サーバーの再起動
nuxt.config.jsをいじったあとは、serverを再起動しないと正常に機能しないことがあります。
開発中は変更に応じて画面が勝手にリロードしていくので、再起動は必要ないものだと思ってました。
しかし、勝手にビルドされるのは、クライアント側のみでサーバー側はそうでもないみたいです。2.sass-loaderのインストール
このパッケージが入っていないとscssファイルを読み込んでくれません。yarn add node-sass sass-loaderで入ります。
確認
もう一度ウェブサイトを確認します。
このように表示されていれば成功です。まとめ
今回は、nuxt.jsとBuefyでHello Worldをしてみました。
もっと気になる人は、vue,nuxt,Buefyの公式ドキュメントを一通り読んでみるのもいいと思います。わかりやすいです。おまけ
entershareは、一緒に開発を進める仲間を募集しています!
もくもく会もやってるので是非遊びに来てください!!
- 投稿日:2019-04-17T01:11:39+09:00
Vue余裕すぎワロタwww...、Vuexわからん。。って方へ
Vueってなんだ??
あー、Javascriptのフレームワークね。
意外と簡単じゃん。いや、これ余裕だわ。。
はははははh、Vuexってなんだ。。そんな方に捧げます。
株式会社entershareの阿部です。
Vuexを勉強したので記事にしました。
少しでもご参考になれば嬉しいです。
質問、間違い等あれば、ご指摘ください!説明すること
- Vuexとは何か?
- どうやって使うのか
アジェンダ
- Vuexとは
- Vuexが必要となった背景
- 状態変更の流れ
- メリットデメリット
- 利用すべき箇所
Vuexとは
Vue用の状態管理ライブラリです。
決められた手順に従ってstate(グローバル変数的なもの)を書き換えます。よくわからないですね。
順を追ってVuexが必要となった背景を説明します。Vuexが必要となった背景
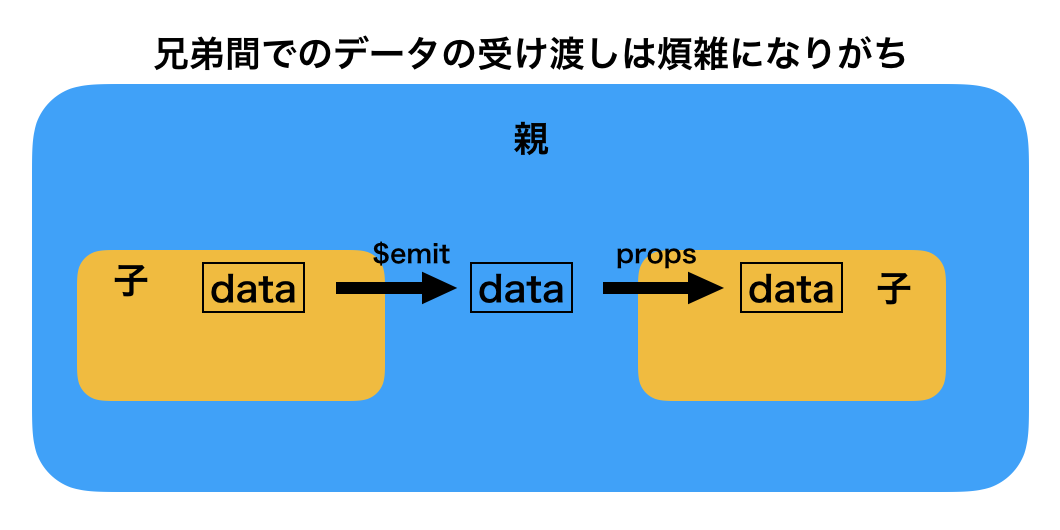
複数のコンポーネントの中で、同じ状態(変数)を参照、変更したいです。
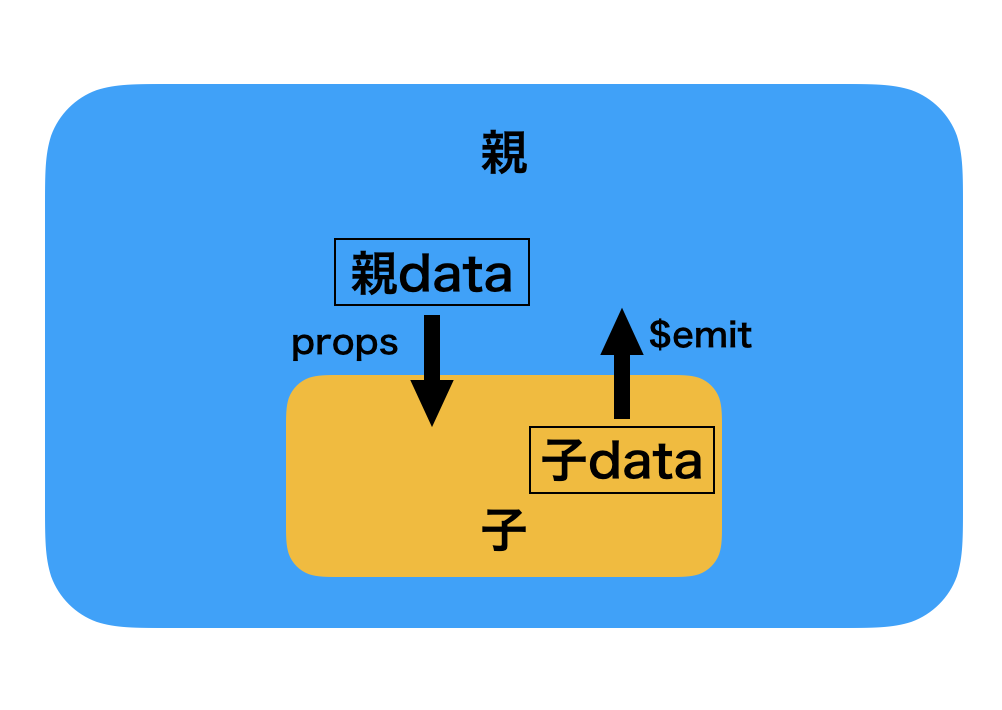
ネストが浅いと、props(親から子)、emit(子から親)で完結します。
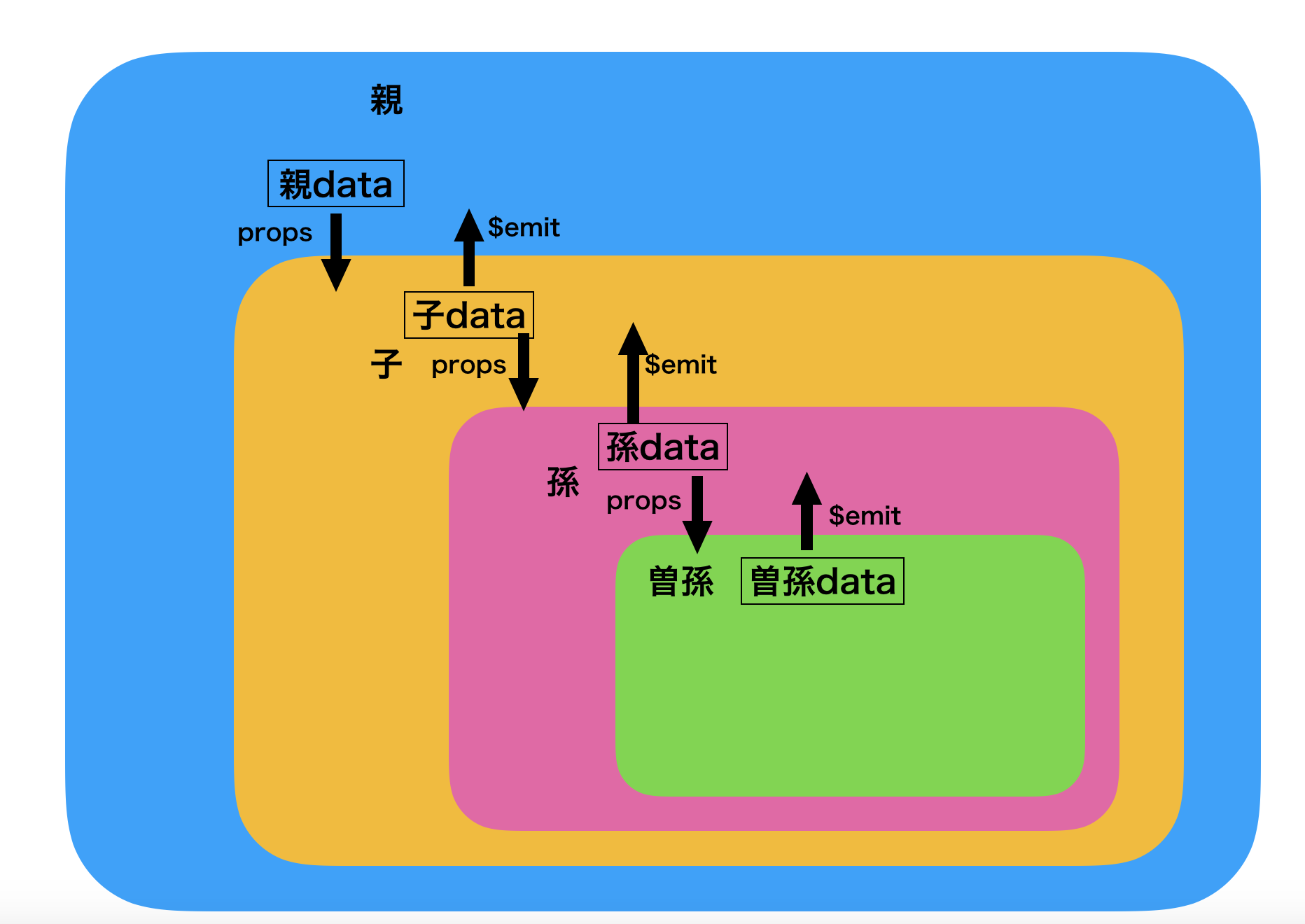
しかし、ネストが深いものだと、状態の管理が煩雑になります(props,props,$emit,propsみたいな)。
解決方法として、
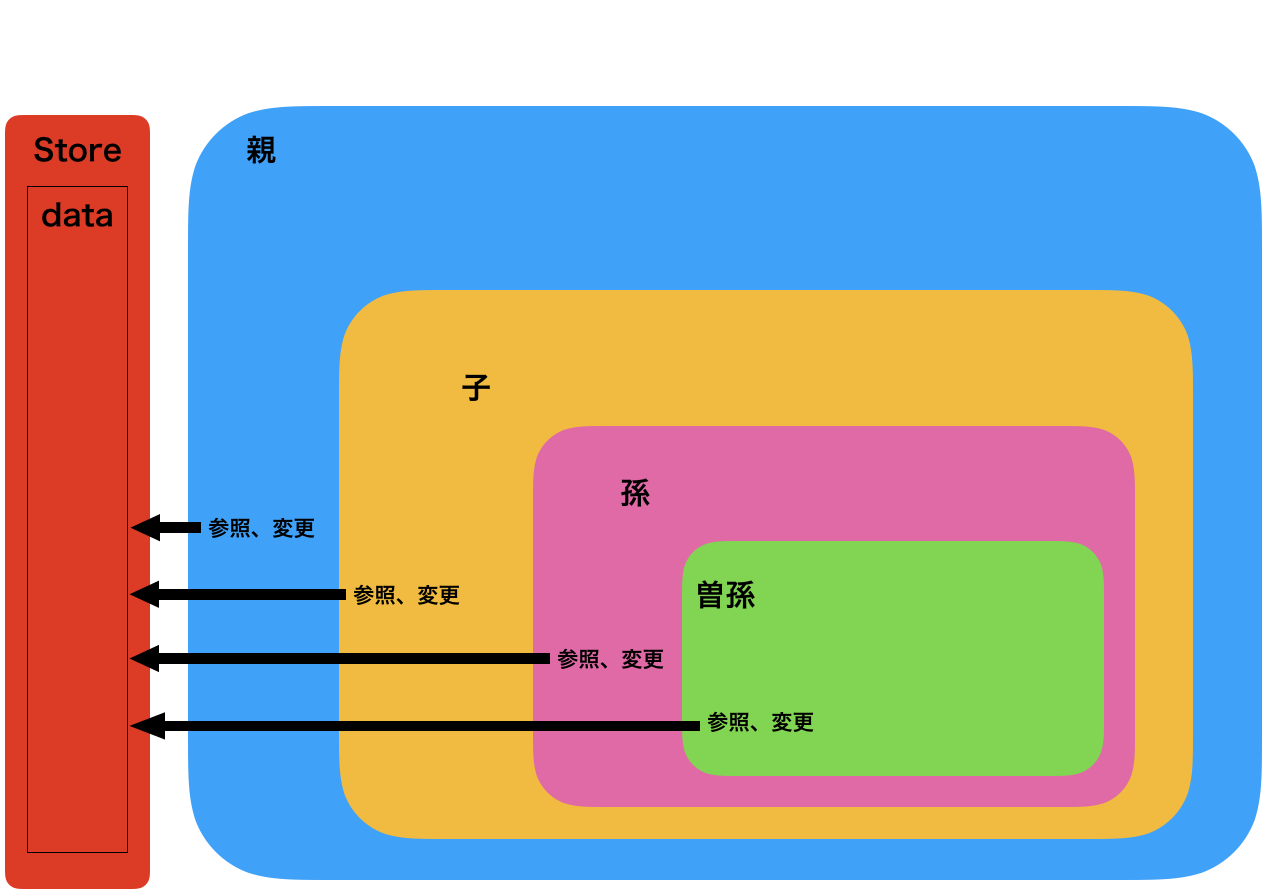
storeパターンがあります。
storeとは、状態管理用のクラス。
storeに状態を格納したおき、別コンポーネントから参照、変更する。
しかし、無秩序にstoreに格納された状態を変更されてはバグの温床になります。
よって、状態を変更、参照のルールが必要になります。
この状態管理(store)+ 状態を変更、参照するパターンを提供してくれるライブラリがVuexです。
(引用:https://vuex.vuejs.org/ja/guide/)状態変更の流れ
状態変更の流れは以下の通りです。
Dispatch(コンポーネントから呼び出すメソッド)
↓
Actions(Mutationsを呼び出すメソッド。Mutationsに受け渡すデータの加工や、API呼び出しを行う)
↓
Mutations(実際にstateを変更するメソッド)pagingの最大ページ数を変更する時のコードを参考に説明します。
storeで管理されている状態は以下です。
const state = { portfolioPageCount: 0 }stateはmutationsからのみ直接変更します。
const mutations = { setPortfolioPageCount: (state, payload) => { state.portfolioPageCount = payload.pageNum } }actionsからmutationsを呼び出します。
const actions = { setPortfolioPageCountAction: (context, payload) => { context.commit('setPortfolioPageCount', payload) } }各コンポーネントでdispatchし、actionsを呼び出しましょう。
<template> <div> <div v-if="!isPC"> <header_/> <main class="container mx-auto"> <section> <div class="flex flex-wrap justify-start mx-auto"> <div class="w-2/5 my-10 mx-auto"> <portfolio-card :portfolio="portfolio" /> </div> </div> <pagination /> </section> </main> </div> <div v-if="!isPC"> <smartphoneTop /> </div> <footer_/> </div> </template> <script> export default { created() { const pagingNum = { pageNum: 5 } // ここでdispatch this.$store.dispatch('setPortfolioPageCountAction', pagingNum) } } </script>はい、状態変更の出来上がりです。
Vuexのメリット、デメリット
メリット
煩雑な値の受け渡しを減らせる。
保守性が上がる。デメリット
ソース量が増える。
Vuexで管理すべきデータ
Vuexで全ての状態を管理するとコード量が無駄に増えます。
必要な箇所にのみ反映させるのが良いです。
兄弟関係のあるコンポート間で、データの受け渡しが発生する場合、
Vuexでデータを管理するのが現実的なところかと思います。
挨拶
最後まで記事をご覧いただきありがとうございます!
質問、間違い等あれば、コメントください。弊社、株式会社entershare、エンジニアを募集しています。
服装自由、コアタイムなしの自称ご機嫌な会社です。
切磋琢磨して技術力あげたい!
クライアントと直で話をして、エンジニアリングを行いたい!
人の言うことを聞くだけじゃなく、自分で考えて行動したい!
そんな方大募集です。
よろしければ、お問い合わせページからご連絡ください。個人的にTwitterやっているので、よければフォローいただければ嬉しいです。
https://twitter.com/takupesooご閲覧、ありがとうございました。