- 投稿日:2019-04-17T07:41:38+09:00
新入社員と一緒に学ぶTortoiseSVNの使い方
はじめに
新入社員にバージョン管理ツールのSubversionを教える事になった!
どうせならQiitaで情報シェアした方が、同じような(教える側の)境遇の人たちへの教育教材の助けとなるかもって思ってまとめています。
私の都合でWindowsをベースとしTortoiseSVN機能を中心に、とっかかりの部分の使い方を中心に説明していきます。
同じ境遇の人は、「svnのForceを感じるのだ!」って言う前に、こちらを案内してもらえればいいかもです。バージョン管理の目的
さっそくですが、
手抜き分かりやすくまとめているページがありましたので、こちらを参照してください。TortoiseSVNとは/インストール方法
さぁ、バージョン管理の必要性は、マスターしたと思います。便利ですよね~バージョン管理。
もう入れるしかないでしょう!って事でSubversion(svn)のクライアントであるTortoiseSVNをいれてみましょう。gitやMercurialを使っている人は、残念。教えてもらう上司にQiitaに書いてもらいましょう。きっと皆が幸せになれると思います。
TortoiseSVNの説明や、インストールについては、ここでも
手抜きゴホゴホ分かりやすくまとめているページがありますので、こちらを参照してください。つかってみようTortoiseSVN
さっそく使ってみましょう。
きっとこれを見せている上司は、すでにリポジトリを作成してくれていて使える状態にしているはずです。
私は信じています。作ってあげてよね!(閉口休話)
まずは、リポジトリからチェックアウトしてみましょう。
リポジトリからのチェックアウト(svn checkout)
リポジトリから、Suvbersionに登録されている内容を、自分のローカルへ作業コピーとして情報を持ってくることをチェックアウトといいます。
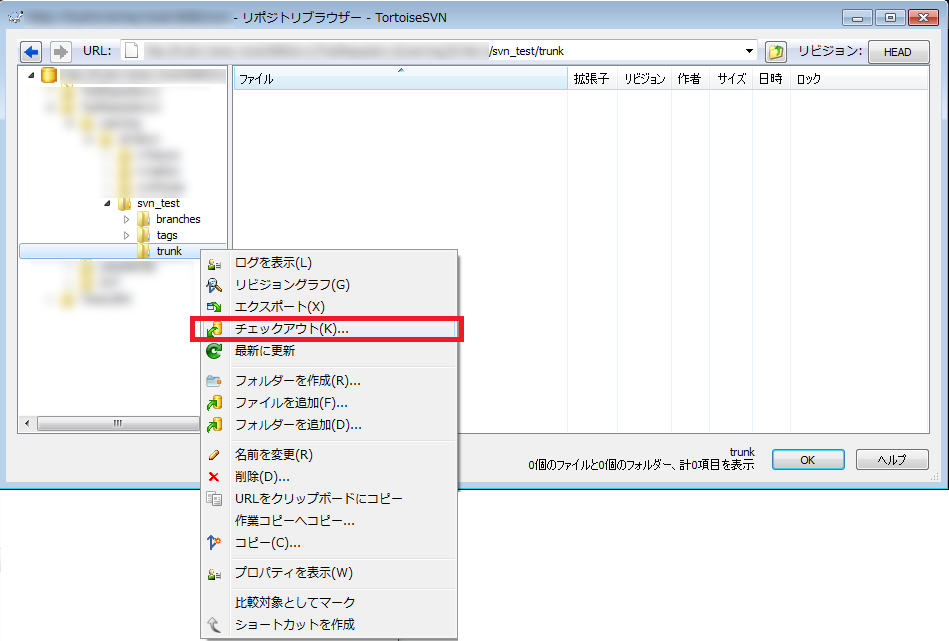
チェックアウトするリポジトリの情報は、作業コピーを持ってくるディレクトリのところで右クリックし、
「TortoiseSVN」-「リポジトリブラウザー(R)」
を選択します。
指定されたリポジトリのtrunk1を選択して、「チェックアウト(K)...」を選択してみましょう。
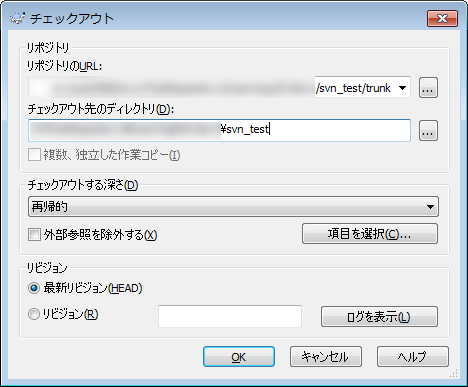
チェックアウトの画面が出てきたと思います。
項目 内容 リポジトリのURL 先ほど選択したリポジトリURLです。 チェックアウト先のディレクトリ(D) ローカルの作業コピー先を指定します。
組込機器等の開発をおこなっていると統合開発環境が絶対パスでMakefileを作成します。複数の開発者で同じMakefileを使う場合を考慮し、subst等で決めうちでドライブ名を作成。その下にリポジトリURLと同じディレクトリ構成で作成します。この運用により同じpathのディレクトリ構成で開発することができます。
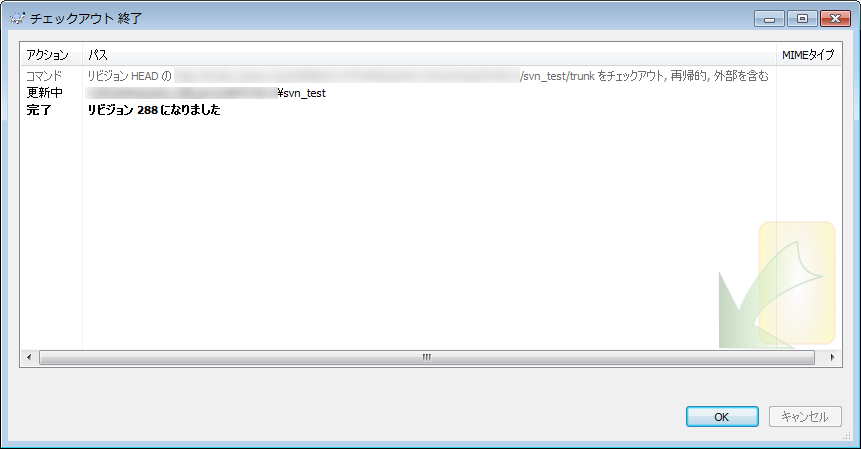
また、ここではリポジトリで指定しているtrunkは不要です。おめでとうございます!完了のメッセージが出ていれば、チェックアウト完了です!
作業コピーの変更点をリポジトリへ送信(svn commit)
あなたの上司は既に課題を与えており、それコミットしといてねって気楽な感じでお願いしてくると思います。
めげちゃいけません。私がちゃんと説明します。
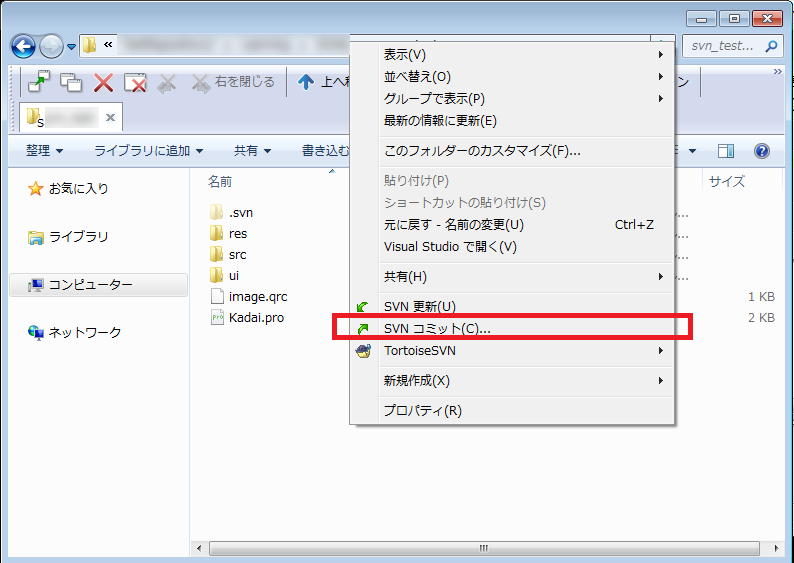
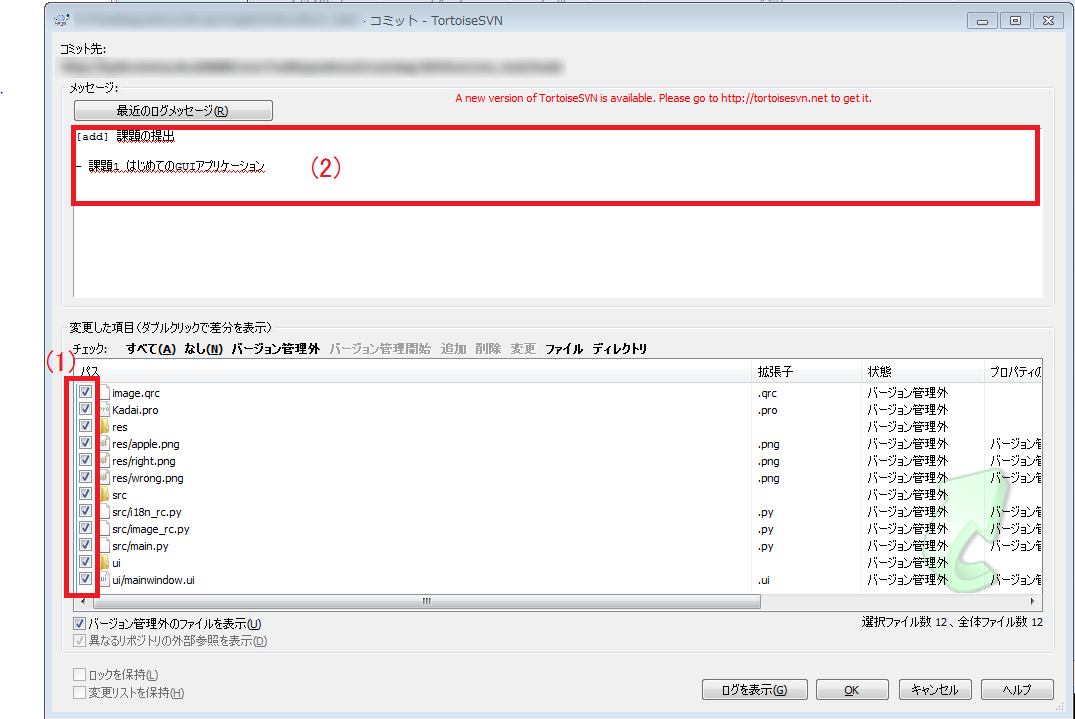
自分のローカルである作業コピーの内容をリポジトリへ送信することをコミットといいます。先ほどチェックアウトしたディレクトリに作成したコードを入れ、右クリックし「SVNコミット(C)...」を選択します。
- リポジトリに追加する対象のファイルにチェックを入れます。
- コミットのコメントを書きます。
注意点としてリポジトリに登録ファイルは、、
- コミット対象にbuild時に生成されたオブジェクトファイルなどの中間ファイルなど。
- 特定の用途で使用しているユーザー毎に異なるログ、キャッシュファイルなど。
等は、登録するとコミット毎に差分がでてしまうので登録はしないのが一般的です。
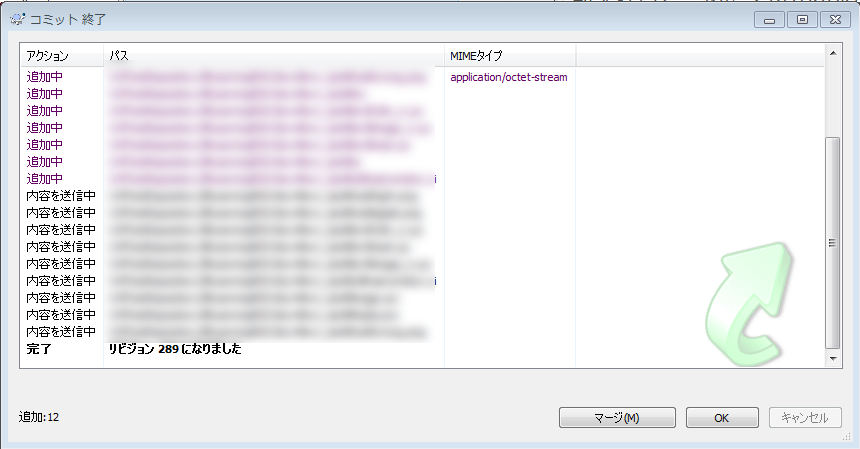
また、コミット時のメッセージのフォーマットは一般的に以下のようにします。1行目 変更内容の要約(タイトル、概要) 2行目 (空行) 3行目以降 変更した理由(内容、詳細)コミット終了画面にて、「完了 リビジョン***となりました」
と出てれば、Subversionサーバーへコミット終了です。リポジトリへの追加準備(svn add)
さぁ、ドヤ顔で上司に報告してみましょう。
すると上司は、あっゴメン。README.md入れてもらうの忘れてた(テヘペロ
っと真顔で悪気もなく言ってくるかもしれません。
なるべく首から下を狙って、確実にグーで仕留めるここは大人の対応をして、すぐにREADME.mdを作成してコミットしましょう。
作業コピーに新たに追加したファイルやディレクトリを管理対象としてマークすることを、add(追加)といいます。新しくファイルを管理対象として追加するなら、追加したいファイルを選択後に右クリック
「TortoiseSVN」-「追加(A)」
で追加が可能です。先ほど、チェックアウトしたディレクトリを右クリックし、「SVNコミット(C)...」を選択します。
ログの表示(svn log)
さぁ、ここまで出来たら自分のやった事に対して自画自賛をしていきましょう。
バージョン管理ツールは、変更を全て記憶しています。
いままで行ってきた作業は、全て記憶されているはずなので、変更内容をみていきましょう。
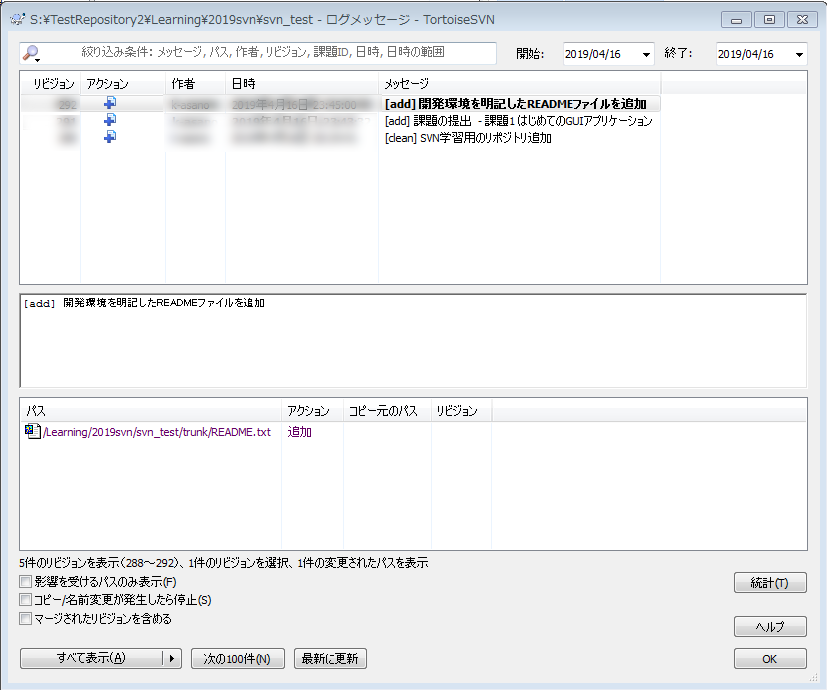
作業コピーのTOPディレクトリ(.svnディレクトリがある場所)で右クリック
「TortoiseSVN」-「ログを表示(L)」おおおお、ちゃんと記憶されてる!!
5分ぐらい悦に至るぐらいなら、あなたの優しい上司なら許してくれるでしょう。
しっかりドヤ顔しながら、悦に入ってください。tagの作成(svn copy)
悦に入っている中、またまた上司が、あっゴメン。タグ付けしといてっと言ってきました。
やるしかありません、もうあなたはTortoiseSVNのマスターです。タグ付けとは、リポジトリのとある状態を人間が管理しやすいようにリポジトリに目印としてマーキングしていくことです。
つまりタグ(tag)やブランチ(branch)とは、リポジトリのとある状態をコピーすることを指します。
唯一違いがあるは、
項目 内容 ブランチ(branch) ブランチとしてコピーしたリポジトリに対して変更を運用上許容する。 タグ(tag) ブランチとしてコピーしたリポジトリに対して変更を運用上許容しない。 となっています。
具体的にはソフトウェアのリリース後、その状態を保持する事を目的として"タグ"付けをおこない、
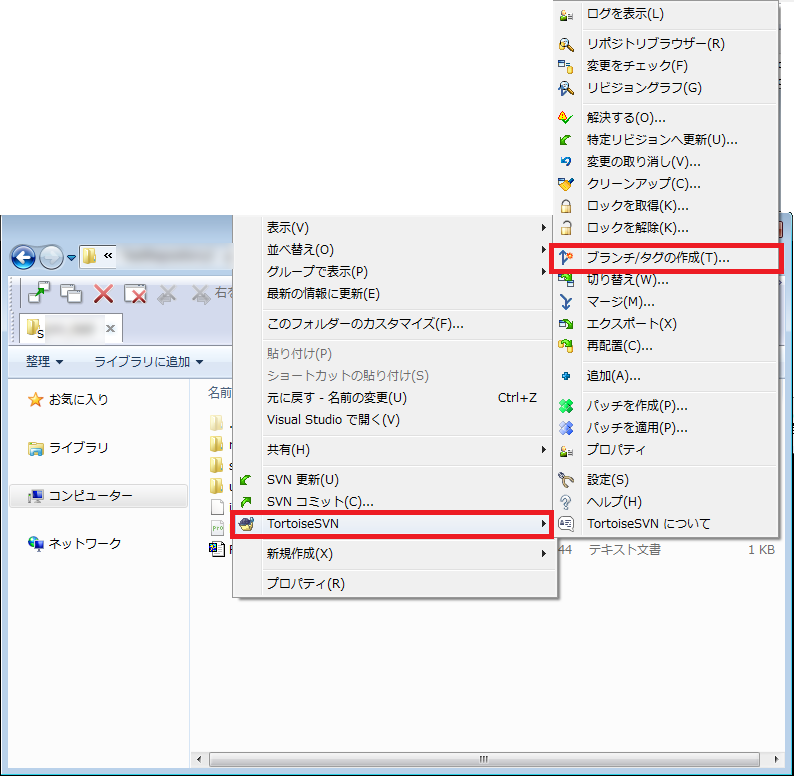
ブランチは、本流とは異なるトピック的な作業を進めたいときに使用します。ここでは、タグ付けを行うので、作業コピーのディレクトリTOPで、右クリック
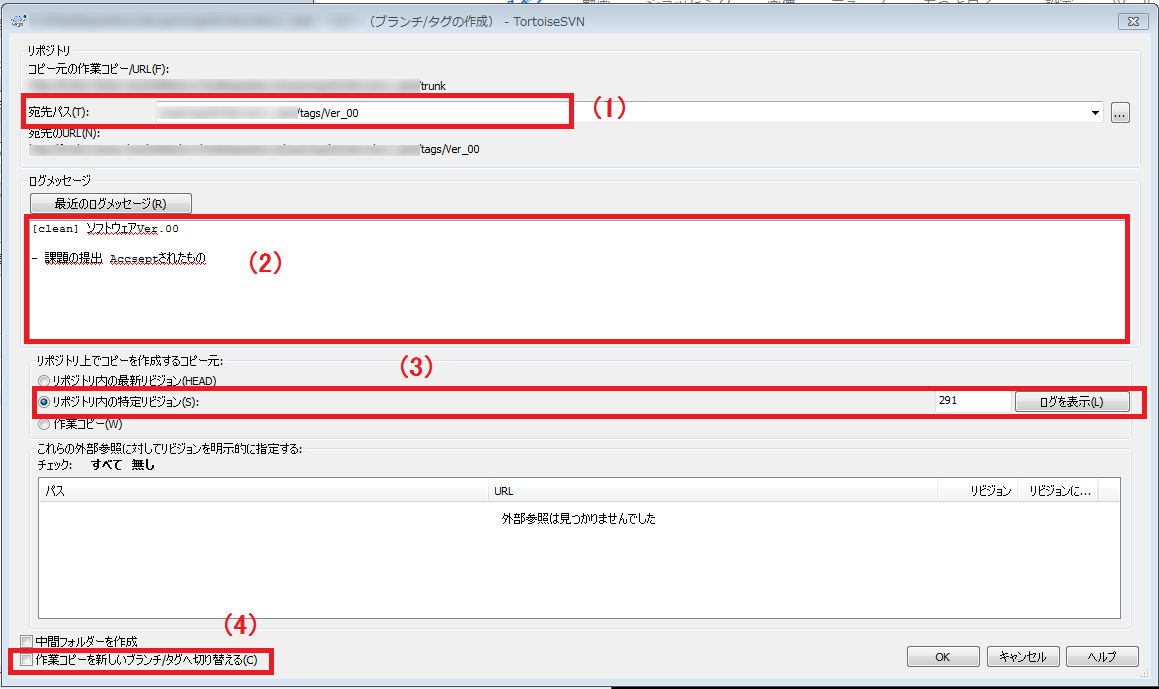
「TortoiseSVN」-「ブランチ/タグの作成(T)」
コミットの設定を行います。
- 宛先パスの設定
宛先は、リポジトリのtagディレクトリです。tag/**** とし、"****"には何をタグ付けしたかが分かるようにソフトウェアのバージョンなどを設定します。何を指定するかは、会社やプロジェクトのポリシーによって異なるので、一度確認した方がいいでしょう。- ログメッセージ
何をコミットしたかを分かるようにコメントを付与します。- コピー元のリビジョンの指定
ブランチ/タグ共に、どのリビジョンからコピー(派生)しかたを明確にする必要がある為、特定のリビジョンとして指定を行います。- タグ/ブランチを作成したら、そのリポジトリの宛先へ作業コピーの参照先を変更します。
タグ付けの時には、チェックをはずします。ブランチの場合は、チェックを入れると一手間減るのでお勧めです。
ここまでできれば、当面の開発は乗り切れるかもしれません。ここからは知っておいて欲しい内容をちょっとだけ記載しています。
作業コピーにあるファイルやディレクトリ変更状態の確認(svn status)
いろいろ作業していくと、何をどんな風に変更をかけたのか分からなくなる事が、きっと出てくると思います。
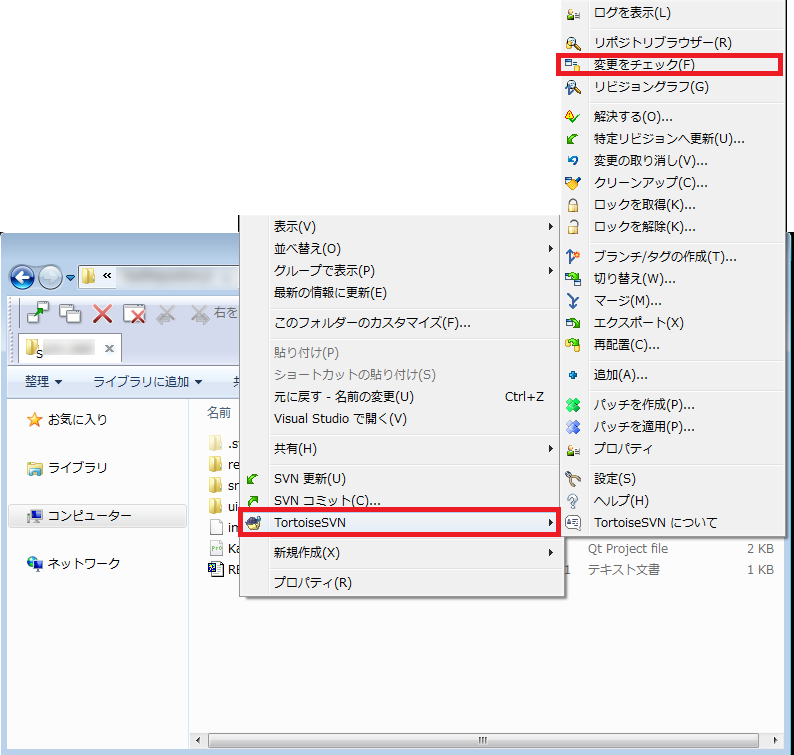
そんなときは、作業コピーのTOPディレクトリで、右クリック
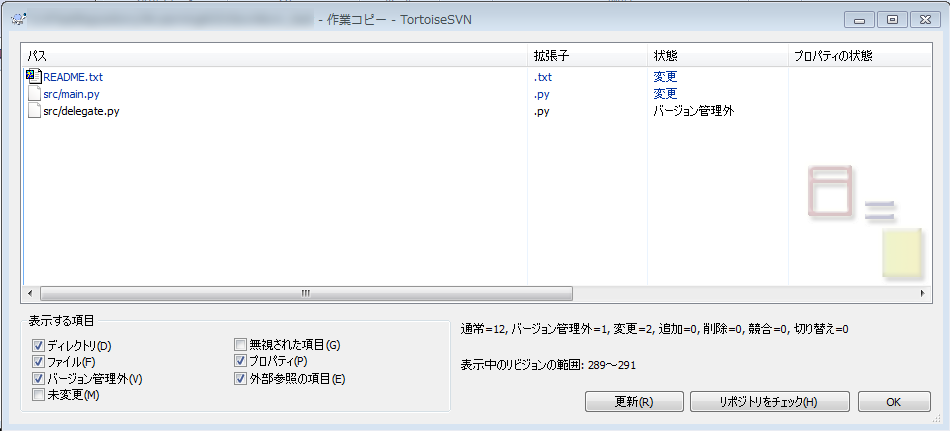
「TortoiseSVN」-「変更をチェック(F)」
にて作業コピー内の変更内容を確認することができます。作業コピーが参照しているリポジトリURLリビジョンの確認(svn info)
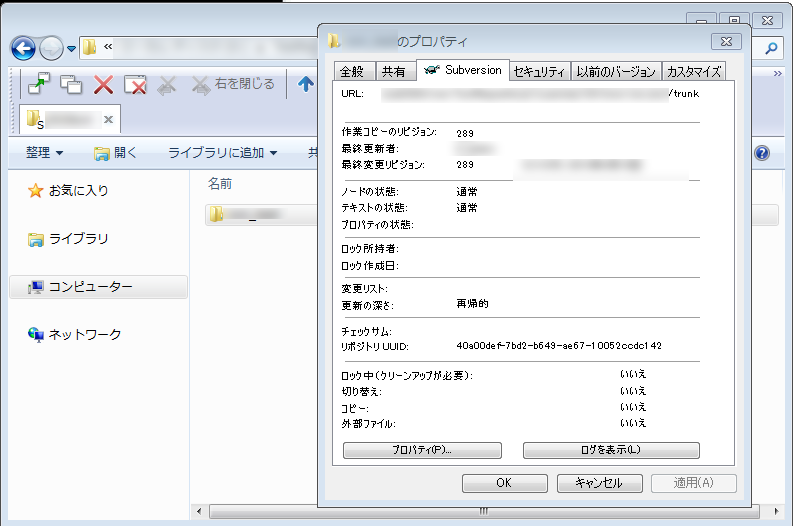
作業コピーディレクトリを右クリック、プロパティ表示にて、「Subversion」タグが追加されています。
そこを参照することにより、
- 現在の参照しているリポジトリURL
- 作業コピーのリビジョン
- リポジトリの最終変更リビジョン
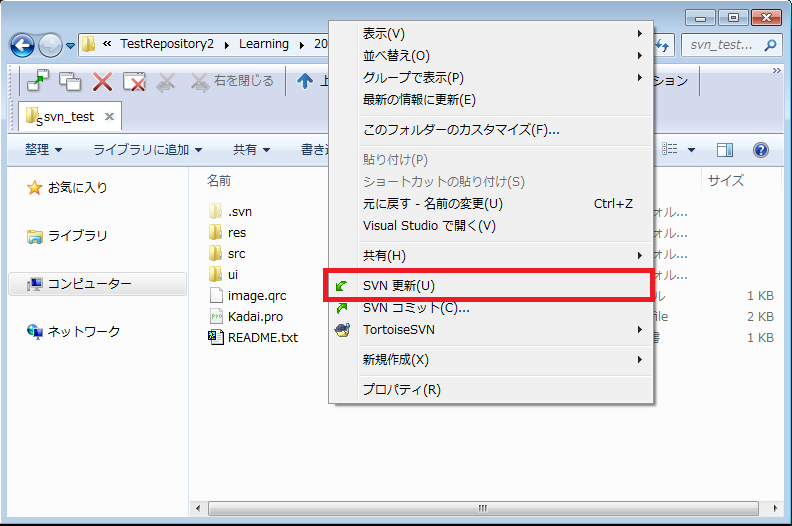
リポジトリの変更点を作業コピーに適用(svn update)
ソフトウェアを複数人で開発する場合、自分以外の人がリポジトリにコミットをする事が多々あります。
その変更内容を作業コピーに反映させる場合に使用します。
「作業コピーの変更点をリポジトリへ送信」では、言及しませんでしたがコミットの前には必ず実施してください。さいごに
最低限これだけ知っておけば、開発死しないだろうレベルで説明をしていきました。
個人的には、
- 右クリック「TortoiseSVN」-「切り替え(W)...」 (svn switch)
- 右クリック「TortoiseSVN」-「マージ(M)...」 (svn merge)
あたりは開発時の必要に迫られた時にでも、上司や仲間に聞いてもらえると開発が捗ると思います。
おいおい、この使い方(コマンド)忘れてないかいって事があれば、コメント歓迎してます(追記するとは言ってないw)。
TortoiseSVNの使い方 - 基本用語で説明があった、トランクの事です。 ↩
- 投稿日:2019-04-17T01:09:25+09:00
非エンジニアのためのJSON入門
1.はじめに
毎年、4月になると新卒が入ってきますが、Web業界では非エンジニアでもjsonを使う事は多々あるので、この機会にまとめておこうと思う。
1-1.JSON(ジェイソン)とは
JSONは、
JavaScript Object Notationの略です。直訳すると、「JavaScriptのオブジェクトの表記法」となります。
- JavaScript:プログラミング言語の1つ。JSとも言う
- Object:オブジェクト。エンジニア用語なので、非エンジニアさんは「もの(何かしらのデータのようなもの)」だと思っていただければOK
- Notation:表記法
後でも触れますが、JSON形式の文字列のサンプルはこちら。
{ "productId": 1, "productName": "A green door", "price": 12.50, "tags": [ "home", "green" ] }(参考)
▼JSONのHP
http://json-schema.org/
▼JSONサンプル
http://json-schema.org/learn/getting-started-step-by-step.html#intro1-2.JSONの特徴
JSONは、エンジニアからすれば慣れ親しんだ表記法ですが、非エンジニアからすると難しく感じられます。ここでは簡単にJSONの特徴を書いておくので、頭の片隅にでもおいてもらえたらと思います。
- 世で広く使われているデータの表記法
- 人間にとって読みやすい(平易なテキストデータである)
- 軽量(
XMLと違ってデータ量が軽い)
XML:XMLもJSONのようなデータの記述法であり、重め- プログラムに容易に組み込める(形式がJSのオブジェクトと全く同じ形式)
- ほとんどのプログラミング言語でJSONをサポートしている(異なる言語でもJSONでやり取りできる)
- JSONファイルの拡張子は
.json2.JSONの書き方
2-1.全体の記述方法
JSONの記述方法のルールは、
{}(波括弧)で囲む- それぞれのデータは、キー(key)と値(value)のペアにする必要がある
- keyとvalueは
:(コロン)で区切る- それぞれのデータを
,(カンマ)で区切る- keyは文字列、valueは様々なデータ型で記述可能
- 文字列は必ず
""(ダブルクオーテーション)で囲むである。改めてサンプルを見ると、
{ "productId": 1, "productName": "A green door", "price": 12.50, "tags": [ "home", "green" ] }
{で始まり}で終わっている。
productIdというkeyに対応するvalueが1である。
productNameというkeyに対応するvalueがA green doorである。
全てのkeyとvalueは:で区切られている。
key/valueの組み合わせは,で区切られている。
keyはすべて"で囲まれた文字列となっている。
valueには色んなデータの型が許容されていそう。といったことが、なんとなくお分かりいただけると幸いです。
2-2.値(value)で利用可能なデータの種類
値(value)で利用可能なデータの種類は6つあります。それは、「文字列、数値、真偽値、配列、オブジェクト、Null値」です。
2-2-1.文字列
文字列は、必ず
""(ダブルクオーテーション)で囲みます。
ただし、'(シングルクオーテーション)による代用は不可。
- 例 →
"あああああ","http:\/\/hogehoge.com"2-2-2.数値
「整数」または「実数」をそのまま表現可能です。
- 例 →
1001,3.142-2-3.真偽値
真偽値は
Booleanとも言います。true,falseのいずれかの値を取ります。2-2-4.配列
配列は必ず
[](角括弧)で囲みます。
配列内のデータは必ず,(カンマ)で区切り、データはどんな型(文字列、数値、真偽値、配列、オブジェクト、Null値)のものでも入れることができます。
- 例 →
["milk", "bread", "eggs"],[1, "hoge", true, "fuga"]2-2-5.オブジェクト
オブジェクトは、
{}で囲みます。また、キー(key)と値(value)のペアにする必要があり、それぞれのデータは,(カンマ)で区切ります。
JSON自体がオブジェクト(JavaScriptObjectNotation)であり、JSONの記述方法と同様のルールで表現します。
- 例 →
{ "productId": 1, "productName": "A green door", "price": 12.50, "tags": [ "home", "green" ] }2-2-6.Null値
Null値は、何もない(空データ)を表します。小文字の
nullで表記します。(おまけ)文字列のエスケープについて
「特殊文字」は「エスケープ」する必要があります(ここはわからなければ一旦飛ばしてOK)。
どういう事かと言うと、例えば、文字列として"(ダブルクオーテーション)を表現したい場合、"""と書いてしまうと、文字列を判別するための"なのか文字列そのものとしての"なのかわからなくなってしまいます。こういう時に、特殊文字("など)を表現できるようにする表記方法をエスケープと言います。
エスケープが必要な文字と、その表現方法で主なものは下記になります。
エスケープ表記 元の文字 説明 \"" ダブルクォーテーション \\\ バックスラッシュ \// スラッシュ \n改行 \tタブ エスケープした文字列の例は、
"http:\/\/hogehoge.com","<img src=\"image01.jpg\"\/>"などです。(参考)
▼JSON でのエスケープ処理
https://www.ipentec.com/document/json-character-escape3.便利ツール、その他
3-1.JSONの整形、バリデーションチェック
JSONは、階層が深くなったり、データ量が多くなると、記述方法を間違えやすいです。そういった時に、
- 見た目を見やすくする(整形する)
- 記述方法に誤りがないかチェックする(バリデーションチェック)
が簡単にできるととても便利です。そんな便利ツールがあるので紹介します。
▼JSONLint - The JSON Validator
https://jsonlint.com/
▼JSON Pretty Linter - JSONの整形と構文チェック
https://lab.syncer.jp/Tool/JSON-Viewer/あと、余談ですが、僕は新卒時代に【魚をもらうのではなく、釣り方を教えてもらえ】という言葉を、上司からかけてもらったことがあります。
社会人になるとわからないことが無限に出てきますが、「ググり力(Google検索で調べる力)」が養われると、多くのことは調べれば解決できるようになります。
今回の例でいうと、「バリデーション」や「整形」などの用語を覚えておくと、後から検索しやすいのでオススメです。「JSON 整形」で検索すれば、上記リンクもすぐに見つかります。3-2.ありがちなJSON記述ミスランキングTOP3
これは完全に個人の経験則であり、特に非エンジニアが陥りやすい記述ミスを取り上げています。
- 1位:カッコの数や位置がおかしい。
{と}の整合性が取れていない- 2位:カンマが抜けているorカンマが余分
- 3位:「"」が「”」などに変換されている
防ぐ方法
- json整形サービス使って確かめる(整形されていないと、
{と}の整合性が取れていないことに気付きにくい)- インデント揃える(インデントもjson整形ツール使えば一瞬で整う)
”で検索して探す(これはエバーノート保存すると自動変換されがち)3-3.その他おまけ
jsonの記述方法についていくつか補足。
- カンマ区切りのデータは、順番変えてもOK
- あくまで「keyとvalueの組み合わせ」が大事で、順番は関係ない
- key/valueの値の外側では、「半角スペース」や「改行」を入れても問題ない
- key文字列やvalue値の中で半角スペースなど入れたら意味が変わるので注意
- 「半角スペース」は入れても良いが、「全角スペース」は入れたらダメ
上記を理解した上で、改めてJSONサンプルを見てみましょう。
{ "productId": 1, "productName": "An ice sculpture", "price": 12.50, "tags": [ "cold", "ice" ], "dimensions": { "length": 7.0, "width": 12.0, "height": 9.5 }, "warehouseLocation": { "latitude": -78.75, "longitude": 20.4 } }値(value)のところに注目すると、
productIdというkeyに対応するvalueは、1(数値)productNameというkeyに対応するvalueは、"An ice sculpture"(文字列)priceというkeyに対応するvalueは、12.50(数値)tagsというkeyに対応するvalueは、[ "cold", "ice" ](配列)dimensionsというkeyに対応するvalueは、{ "length": 7.0, "width": 12.0, "height": 9.5 }(オブジェクト)warehouseLocationというkeyに対応するvalueは、{ "latitude": -78.75, "longitude": 20.4 }(オブジェクト)以上です。
本記事を読んで、少しでも誰かの理解の助けになっていたら嬉しいです。
- 投稿日:2019-04-17T00:35:12+09:00
jQuery(mouseover, mouseout, focus, blur, change)を使ってみた
jQuery(mouseover, mouseout, focus, blur, change)を使ってみた
昨日、動きを制御したナポレオン周りを少しいじってみた。いじってみて思ったが、この感じでどんどん動きを増やしていくと、idがかぶりそうで、お友達から聞いたVue.jsとかを使った方がいいのかなと感じた。早々にjQueryのお勉強は終了し、Vue.jsに移りたい。
本日の作業
- ボタンにマウスオーバー、ボタンからマウスアウトした時のボタンの背景色の変化をつけた。
- テキストボックスをフォーカスした時に背景色が変わるようにし、テキストボックスから出たら元に戻るようにした。
- セレクトボックスの選択肢を変えたらアラートが出るようにした。
- 追加箇所のレスポンシブ対応
indexhtml<main> <section id="top"> <div class="container"> <h2 class="topTit">X Characters</h2> <div class="img"><img id="napo" src="./img/napoleon-bonaparte-67784_640.jpg" alt="ナポレオン" width="273" height="320" class="imgR"></div> <div class="btn">click here !</div> <form action="" method="POST"> <div class="box"> <input type="text" id="name" autocomplete="off"> <select name="members" id="members"> <option>napoleon</option> <option>perry</option> <option>織田信長</option> </select> <div class="submit"> <input type="submit" value="コメントを送信"> </div> </div> </form> </div> </section> </main>scriptタグ内<script src="https://code.jquery.com/jquery-3.4.0.min.js"></script> <script> $(function(){ var cancelFlag = 0; $('.btn').click(function(){ if( cancelFlag == 0 ){ cancelFlag = 1; $('#napo').toggle(1500); $('#napo').toggle(1500); setTimeout(function(){ cancelFlag = 0; },3000); } }); $('.btn') .mouseover(function(){ $(this).css('background', '#FF00FF'); }) .mouseout(function(){ $(this).css('background', '#696969'); }); $('#name') .focus(function(){ $(this).css('background', '#E0FFFF'); }) .blur(function(){ $(this).css('background', '#FFF'); }); $('#members').change(function(){ alert('ちゃんと我輩を選んだだろうな?'); }); }); </script>修正後のWebサイト
参考
ドットインストール jQuery入門 (全20回) #13 イベントを使ってみよう
ドットインストール jQuery入門 (全20回) #14 focus、blur、changeを使おう関連バックナンバー