- 投稿日:2021-03-02T23:22:53+09:00
フロントエンジニアが本気でCSSだけで「リアルなビー玉」を作る
どうも7noteです。再現シリーズ今回はビー玉に挑戦してみました。
ビー玉、水晶玉、ガラス玉、、、今回のはなかなかの力作です。
鏡餅を作った時とは比にならないくらいリアルに作れました・・・いったいなんの役に立つかわからないですがただただ楽しいですね。
ソース
index.html<div class="b-dama"></div>style.css.b-dama { width: 100px; height: 100px; border-radius: 50%; background-color: #182879; background-image: radial-gradient(90% 90% at 65% 80%, #48bffe 20%, transparent); box-shadow: -7px -20px 7px -10px rgba(26,68,111,0.9) inset, 0px 30px 5px -10px rgba(0,0,0,0.3), inset 0 0 10px 0px #fff, inset 0 0 25px 0px #fff; position: relative; } .b-dama::before { content: ""; width: 100px; height: 100px; border-radius: 50%; display: inline-block; background: radial-gradient(12% 9% at 42% 21%, #fff 45%, transparent), radial-gradient(8% 3% at 52% 95%, #53FAFF 15%, transparent); box-shadow: -2px 67px 8px -40px #dbf2ff; transform: rotate(-33deg); position: absolute; }まとめ
個人的に気に入っているのは光が透けてちゃんと地面に水色の光が差し込んでいるあたりですかね。
また思いついたらいろいろ書いてみたいと思います。参考:https://oekaki-zukan.com/articles/7902
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ
- 投稿日:2021-03-02T22:35:47+09:00
【Bootstrap】sassを用いてBootstrapをカスタマイズする方法
今回はsassを用いてBootstrapをカスタマイズする方法を整理しました。
前提
エディター:VSCode
npm 6.13.4Bootstrap4を使用。
sassでカスタマイズするメリット
「Bootstrapの内容を変更したい、、、」まず思い着いたのは、自分で作成したCSSファイル上で値を上書きすることでした。
しかし実際にその方法で変更していると、CSSファイルの中身が大きくなり、複雑になってしまう。それに伴い、再度変更したくなった際に見つけるのが大変で困る困る。
そこでたどり着いたのがsassを用いたカスタマイズでした。Bootstrap4以降では、CSSの記述はsassのみが採用されているとのことです。(sassについては、こちらの記事をご覧ください。)
sassを使うことで、変数の値を変えるだけでBootstrapの内容を変えることができるため、とても分かりやすい&管理がしやすくなります。sassのダウンロード・ファイル構造
方法はいくつかあります。詳しくは公式サイトをご覧ください。
今回はnpmを用いてパッケージをダウンロードしました。$ npm install bootstrap例として、
your-projectというプロジェクトがあり、scssフォルダにcustom.scssという独自のscssファイルを作成している状態だとします。npmを用いてダウンロードすると、以下の様にnode_modulesというフォルダが追加され、その中にjsやscssのフォルダが存在しています。your-project/ ├── scss │ └── custom.scss └── node_modules/ └── bootstrap ├── js └── scssカスタマイズの方法
node_modules内のBootstrapのコアファイルを修正することもできます。しかし、元に戻したくなった場合や、エラーが生じてしまった際に場所を見つけるのが困難になってしまう等の点から推奨されていません。
そこで、独自に作成したcustom.scssにBootstrapのsassファイルをインポートし、そこで値を変更していきます。その際、Bootstrapのファイルを全てインポートする、または必要な内容だけをインポートするという方法があります。
方法は次の「軽量化」で記述します。公式で推奨されているのは後者なのですが、それぞれのファイルの内容が複雑に関わり合っているので、慣れるまでは前者の方法を使用することになるかと思います。custom.scss@import "../node_modules/bootstrap/scss/bootstrap";あとはインポートの記述の前に変更したい値を定義するだけです。Bootstrapの全ての変数は
scss/_variables.scssファイルに記述されています。
公式同様、body要素の background-color と color を変更する例を次に示します。custom.scss$body-bg: #000; $body-color: #111; @import "../node_modules/bootstrap/scss/bootstrap";あとはコンパイルすることで内容を変更することができます。
※CDNを用いている場合は変更内容が適応されないので、htmlのhead要素内に自分で作成したcssファイルを読み込む記述を忘れずに。軽量化
全てのファイルをインポートすると要領が大きくなってしまいます。そこで、軽量化を図るための方法を最後に載せておきます。
custom.scss// Required @import "../node_modules/bootstrap/scss/functions"; @import "../node_modules/bootstrap/scss/variables"; @import "../node_modules/bootstrap/scss/mixins"; // Optional @import "../node_modules/bootstrap/scss/root"; @import "../node_modules/bootstrap/scss/reboot"; @import "../node_modules/bootstrap/scss/type"; @import "../node_modules/bootstrap/scss/images"; @import "../node_modules/bootstrap/scss/containers"; @import "../node_modules/bootstrap/scss/grid";Reqiredの3つのファイルは必須です。Optionalのファイルは各自の変更したい内容に応じてインポートしてください。
- 投稿日:2021-03-02T22:02:36+09:00
HTML/CSSで縦線を入れる方法
HTML
HTML<div class="line-left"> <p>HELLO</p> </div>縦線をつけたい要素を親要素で囲む必要があります。今回はdivで囲んでみました。
CSS
CSS.line-left { border-left: 3px solid red; }border-left: 太さ 種類 色;
このように、border-leftプロパティを使うことでHELLOの左側に縦線が付きます。HELLOと線の距離を離したいなら、
CSS.line-left { border-left: 3px solid red; padding-left: 10px; }このように、padding-leftプロパティを入れることで間隔をあけることができます。
ぜひやってみてください!
- 投稿日:2021-03-02T17:49:45+09:00
HTML & CSS
前回の続きから始めます。
前回なにやってるんだよって方はこちらからどうぞ!
▶<https://qiita.com/akari_0618/items/3526fd7b751d9387667d>装飾
まずHTMLの確認をします。
index.html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="css/style.css"> <title>プロフィール</title> </head> <body> <div class="container"> <h1 class="title">自己紹介</h1> <ul class="pro"> <li>名前:</li> <li>趣味:</li> </ul> </div> </body> </html>閉じタグがあるか確認をしてから、CSSに入りましょう。(たった一つのタグがないことで6時間程度時間を溶かしたことがあります笑)
確認が終わったところでコーディングに入ります。style.css.container { background-color: hotpink; padding: 10px; margin: 20px ; width: 50%; border: 10px double black; } .title { border: 5px solid black; width: 30%; padding: 2px 0px 2px 20px ; background-color: white; } .pro { list-style: none; } li { border: 2px solid black; width: 30%; background-color: red; margin-bottom: 10px; }鋭い人は『ん?』って思いますよね?
クラス名の前にあるこれ▶.(ピリオド)
これはCSSで『これからクラスの装飾始めますよ〜』
というものなのHTMLでクラスを宣言した場合は必ず忘れないようにしましょう? 当たり前に忘れると反映されませんwulブロックの中にあるli要素に『点』を消す方法は list-style: none;
とします!!
全部完了するとこうなります☺️
今まで紹介した方法ですべてやりました!
もしわからなかった場合などは記事に戻って振り返ってみてください?
- 投稿日:2021-03-02T15:57:58+09:00
HTML~classと親子要素~
ここではclassの使い方を学んで行きます。
classとは
個人的なイメージとしてクラスはCSSのためにつけているのかな。と解釈しています。
というのも、h1タグでHTMLがマークアップしても、CSSで装飾しようとしたときに全部装飾されてしまうんですね。
こんな感じになってしまうんですよ?ではclassを付けていきましょう!!
index.html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="css/style.css"> <title>プロフィール</title> </head> <body> <h1 class="title">あいうえお</h1> <h1>かきくけこ</h1> </body> </html>style.css.title { font-size: 45px; background-color: aqua; }ちなみにですが、class付けに決まりがあるのかな。と気になったので調べてみました!
結論的に特に決まりはありませんでした?
ただ自分だけではなく、誰が見てもわかるように命名するのが原則みたいです?
"なんのためなのか""それによって"何を表現するのか"を軸に考えて付けるのが基本のようです!親要素と子要素
HTMLには親要素と子要素があります!
言葉で並べてもわかりにくいと思うので、実践形式でやっていきましょう?index.html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="css/style.css"> <title>プロフィール</title> </head> <body> <div class="container"> <h1 class="title">自己紹介</h1> <ul class="pro"> <li>名前:</li> <li>趣味:</li> </ul> </div> </body> </html>HTMLから説明していきますね。
不要な人は飛ばしてください。
divってなんやねんって思った方。
この子は何でも屋さんです!便利屋!難しく言うと汎用性ですかね(^_^;)ブロックレベル要素です?(https://qiita.com/akari_0618/items/f3b6892932cb6080c905)
そしてdivさんの隣りにいる先程説明した"class"!! 今回は"container"(コンテナ)と命名しました。ブロック要素で表示エリアを表します。
これが"親要素"です。
そしてその下がh1タグの隣にまたクラス付けがされていますね。今回はこの表示エリアのタイトルに相当するので"タイトル"と名付けました。(まんまやんw)
この子が"子要素"です!
そんでもって、またはじめましてのタグがありますね!
"ul"と"li"タグ!!
"ul"は順序なしlist要素と言います!(リストのブロックだよ〜でも特に順番はないよ〜)
"li"はリストの項目と言います!(いやいや、順番あるから。)
って感じですかね?
そして、忘れてはいけないのは、閉じタグですね。
これはちゃんと付けてくださいね?ブラウザ表示するとこうなる予定です!
- 投稿日:2021-03-02T15:31:25+09:00
divをクリックしてタイムピッカーを起動させたい
type="time"
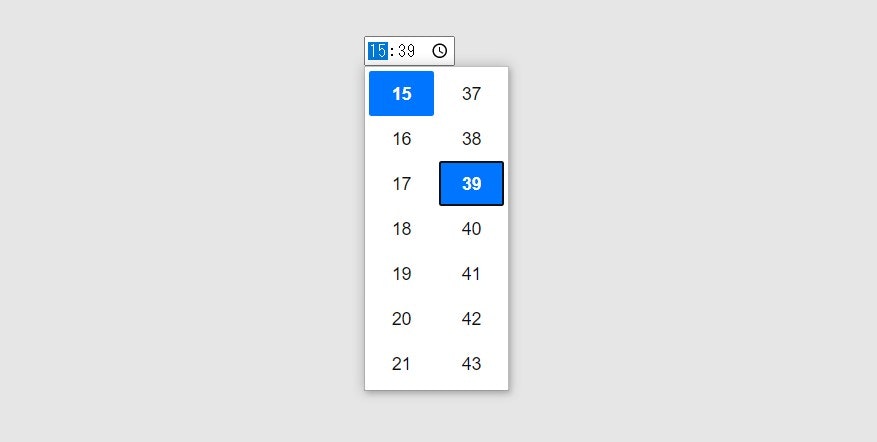
<input type="time">input要素のtype属性にtimeを指定することで、入力される値は時間の形式になる。
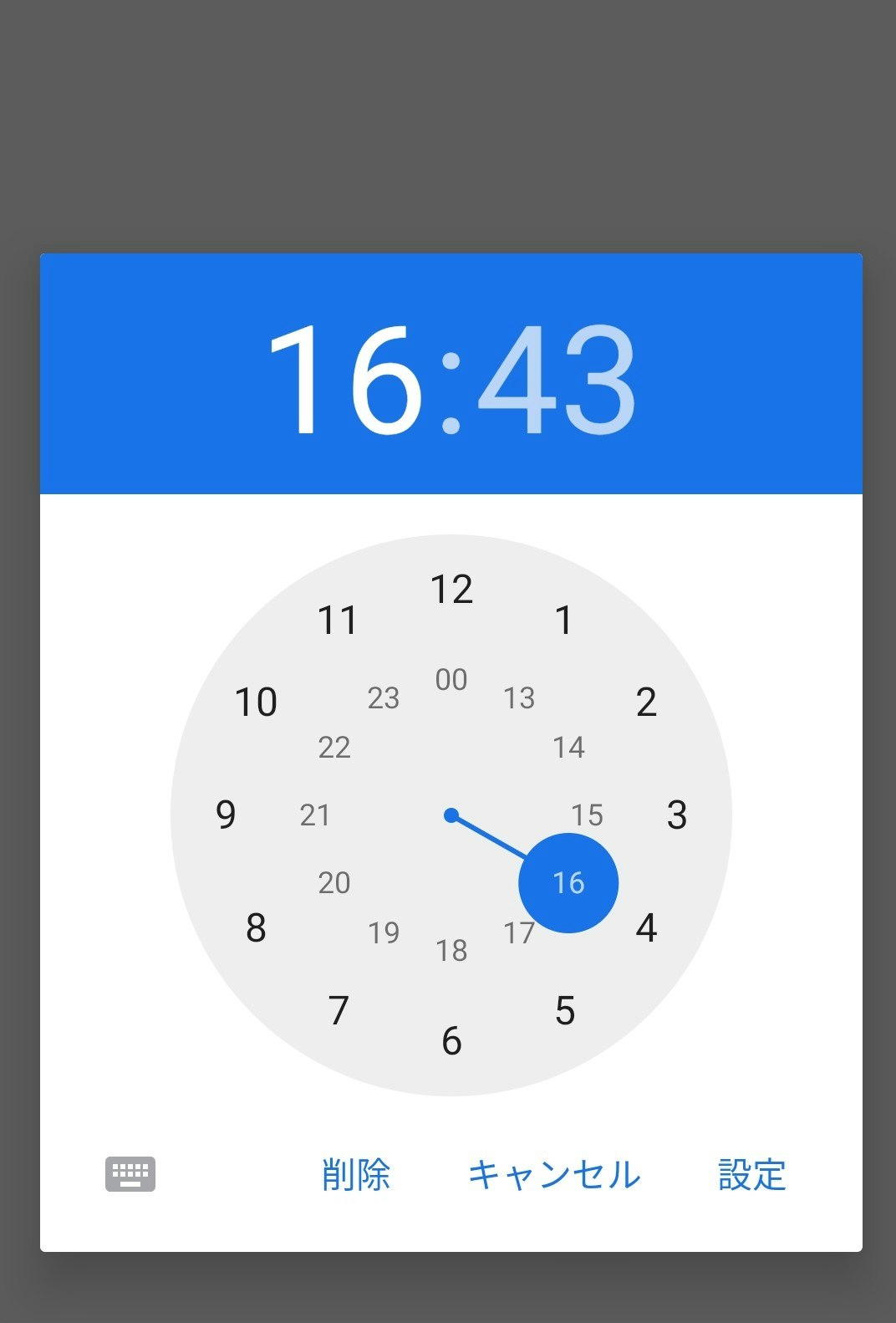
このインプットをクリックするとタイムピッカーが起動する。
いろんなとこでタイムピッカーを使いたい
Windowsはさておき、Androidの方は直感的に操作できてけっこう便利。
という訳で<div>とか、なにかしら要素をクリックしたときにタイムピッカーが起動して時刻が入力できるようにしたい。
もちろんJavaScriptで値も取得したい。作りたいもの
今回は
<div>で作ったボタンをクリックするとタイムピッカーが起動して、入力した時刻がボタンに表示される。っていうのをつくる。
機能としては<input>と変わらないけどデザインの自由度は<input>よりも大きいはず。作成方法
jQueryとかは別として、どうやらタイムピッカーを
<input type="time">以外で起動させる方法はなさそう。
最初は、何か要素をクリックしたらJavaScriptで強制的に<input>をクリックさせてタイムピッカーを起動させようとしたもののWindowsの方で失敗。Androidの場合は<input>をタップするとタイムピッカーが起動するけど、Windowsだと時計のアイコンをクリックしないといけないので、そこで躓いた。
いろいろ調べてみると、<input>の中のアイコンは操作できるらしいので、<input>をボタン内部いっぱいにして透明にして隠しておく方針に変更。
アイコンの操作は以下二つのサイトを参考にした。https://blog.tmyt.jp/entry/2020/06/24/012442
https://itokoba.com/archives/301ボタンを作成
ボタンとして
<div>を設置。<input>は中に入れて見えないように透明に。CSSはボタンぽくサクッと整える。html<div id="button"> <input type="time"> </div>css#button { width: 400px; height: 100px; border-radius: 20px; background-color: #2dbed5; box-shadow: 0 5px 10px #09262a; } /*クリック時の動き*/ #button:active { box-shadow: none; background-color: #2397aa; top: 5px; } input { height: 100%; width: 100%; border: none; opacity: 0; } /*どこをクリックしてもタイムピッカーが起動するようにする*/ input[type="time"]::-webkit-calendar-picker-indicator { margin: 0; padding: 0; height: 100%; width: 100%; }時刻を表示する
ボタンに時刻を表示するために
<span>を追加。
JavaScriptで値を受け取って表示させれば完成。
このとき、ボタンや<input>にもCSSを加えて、要素の重なりを指定しておかないと<input>より<span>が上になってしまい、<input>がクリックできなくなるので注意。
以下のサイトを参考にした。html<div id="button"> <input type="time"> <span>00:00</span> <!-- 追加 --> </div>css/*cssに追加*/ #button { position: relative; z-index: 1; } input { position: absolute; z-index: 2; } span { font-size: 80px; user-select: none; position: absolute; z-index: 1; top: 50%; left: 50%; transform: translateY(-50%) translateX(-50%); -webkit-transform: translateY(-50%) translateX(-50%); }jslet input = document.querySelector('input'); let time = document.querySelector('span'); input.addEventListener("input", () => time.innerHTML = input.value, false);
- 投稿日:2021-03-02T13:45:34+09:00
CSS~border~
前回はpaddingとmarginについて学びました。
次はborderについて学んで行きます。borderとは
これは枠のことです。
前回のpaddingとmarginの記述がわかれば結構簡単です!?
記述方法は以下のとおりです。style.cssh1 { color: black; font-size: 40px; background-color: red; border:4px solid black; width: 15%; padding: 10px 20px 10px 20px; margin: 30px 20px 10px 40px; }記述したあとはこうなるかなと思います。
↓
おお、簡単だわ?部品ごとにそれぞれ解説しますね。
border▶線 4px▶太さ solid▶種類 black▶色
になります。
ちなみに、線の主な種類に関しては以下になります。
solid 実線
dotted 点線
dashed 破線
double 二重線今はすべてを囲うように設定していますが、部分的に引きたい場合などありますよね!
それではやっていきましょう!まずは、HTMLに追加していきましょう!
index.html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="css/style.css"> <title>CSSの書き方</title> </head> <body> <section> <h1>CSSについて</h1> <p>cssの基礎</p> </section> </body> </html>では次にCSSを追加していきましょう!
style.cssp { font-size: 20px; background-color: pink; margin:40px; padding: 10px 20px 10px 20px; width: 15%; border-top:10px solid red; border-bottom: 10px solid green; }てな感じになります!
単語の説明として
top▶上
right▶右
bottom▶下
left▶左
となります!これらはpadding,marginのときにも使います?
- 投稿日:2021-03-02T12:59:29+09:00
CSS~padding&margin~
前回の記事でCSS の記述の仕方をアウトプットしましたね。
なんの話って方は前の記事を御覧ください!
https://qiita.com/akari_0618/items/1baaebc0a4946d2fa9a6
ではでは、早速やっていきましょう☺️paddingとは
そもそもpaddingってなんぞやって思いますよね。私も思いました。最初スルーしました。
でも意外と分かるとおもしかったので一緒に学んで行きましょう。
paddingとは簡単に言うと文字の内側の余白みたいなもんですが、語彙力が凄まじくないので、実際にやっていきましょう。
前の記事では最後こんな形になっていたと思いますので、ここからスタートしていきましょう。
style.cssh1 { color: black; font-size: 40px; background-color: red; width: 15%; padding: 10px 20px 10px 20px; }少し設定を変えました。
画面上でこうなりましたか?
内側の幅を取りたい場合に使います!paddingなんとなくわかったとこで、次はmarginやっていきましょう!
marginとは
marginを学んで行きましょう!
こちらは外側の余白を取りたいときに使います!
ではでは早速やっていきましょう!style.cssh1 { color: black; font-size: 40px; background-color: red; width: 15%; padding: 10px 20px 10px 20px; margin: 30px 20px 10px 40px; }padding&marginの指定の仕方
style.csspadding:10px; こちらは4辺すべての指定になります。 padding:10px 20px; こちらは10pxが上と下、20pxが左右の指定になります。 padding:10px 20px 30px; こちらは10pxが上、20pxが左右、30pxが下の設定になります。 padding:10px 20px 30px 40px; こちらは10pxから時計回りに設定されています。個人的にmarginのほうがわかりやすいなと思いましたが、30分前まで違いがわかんなかったのですが、すぐわかるようになったので皆さんもぜひ攻略してみましょう☺️
次は、borderについて学んでいきます?
- 投稿日:2021-03-02T12:26:30+09:00
【JavaScript】submitボタンをonClick()でdisabledするとonSubmit()が実行されない件【二重送信防止】
問題
どうも。みるみっとです。
フロントエンドエンジニアをやっています。業務中にお問い合わせフォームを作っていたところ、
「できれば二重防止送信機能を作って欲しい」との要望が。単純に「送信ボタンをクリックした後にdisabledするかぁー」と思っていたのですが、
どうやらsubmitボタンのclickイベントでdisabledにするとonSubmitが実行されないということが分かりました。※ちなみにonSubmit内でdisabledにしてもダメでした。
別にonSubmitまでdisabledしなくても良いのに...(´ω`)
動作環境
OS: macOs 10.15.6
ブラウザ: Google Chrome ver88.0解決方法
disabledではなく、CSSの「pointer-events:none」を使うと上手くいきました。
pointer-events:noneにすることで、ポインターイベントが無効されます。
つまり、その要素のクリック・タッチが効かなくなります。
ユーザーにとっては実質disabledです。form.html<form name="myForm" action="" method="get" onSubmit="return submitForm()"> <p class="title">メッセージ</p> <textarea id="message"></textarea> <input type="submit" id="submit_pointer" value="送信" onClick="buttonDisabled()"> </form>form.js//submitボタンのクリックイベント function buttonDisabled(){ //pointer-eventsをnoneに $('#submit_pointer').css("pointer-events", "none"); //disabledしてるっぽい色に変更 $('#submit_pointer').css("background", "#636363"); } //フォームのsubmitイベント function submitForm(){ return true; }実装例
下記に、
①二重送信防止していない送信ボタン
②送信後にdisabledする送信ボタン
③送信後にpointer-events:noneする送信ボタン
の3パターンを実装した礼を載せておきます。disabledボタンはフォームが送信されず、
pointer-eventsボタンだとフォームが送信されることが分かると思います。
See the Pen
submitボタンをdisabledするとsubmitできない件 by mykz (@mykzreas)
on CodePen.
※フォームの送信に成功すると(onSubmitが動作すると)アラートが表示されるようにしています。
※ページ遷移を防ぐためonSubmitはreturn falseしています。終わりに
disabledするとonSubmitが動作しないのはいまいちピンと来ないですが、pointer-events:noneの方が動作的のも軽そうですね。
視覚的にdisabledっぽいボタンの色に変更するのもUX的にも良さそうです。
参考
- 投稿日:2021-03-02T11:56:51+09:00
CSSについて
CSSとは??
前回マークアップしたHTMLがブラウザに表示される文字ですが、それだけでは味気ないですよね??
ここで使うのがCSSです!?
お化粧みたいな感じですね!?
それでは書き方を見ていきましょう?CSSの記述方法
index.html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="css/style.css"> <title>CSSの書き方</title> </head> <body> <section> <h1>CSSについて</h1> </section> </body> </html>style.cssh1 { color: black; font-size: 40px; background-color: red; }と記述します!
ポイントは、HTMLのheadタグの中に リンクタグをかき忘れないことです?
そして、CSSフォルダを作り、その中にCSSファイルを作ることを忘れないでください?
これをブラウザに表示するとこうなります!
↓
ちょ、h1長くねと思った方、HTMLにはインライン要素とブロック要素がありましたね?
https://qiita.com/akari_0618/items/f3b6892932cb6080c905
その前の記事を御覧ください!長すぎだよと思った場合は、こう入力して幅を指定してしまいましょう!
style.cssh1 { color: black; font-size: 40px; background-color: red; width: 40px; height: 65px; }(width)がついかされていますね!
40%は適当にセットしましたが指定の仕方には3つほどあります。
①auto
初期値。つまり最初の画面のまま表示されます。
②%
こちらは親要素の幅次第で変わります。
③px
こちらは親要素に関係なく指定できます。
ちなみに当たり前ですが、親要素より大きくは指定できません。
そしてくどいようですが、インライン要素には幅指定できませんので反応しない場合は要素の確認をしてみましょう☺️(height)も追加されていますね!
こちらは高さの設定になります。ここでは背景カラーの高さの設定になります。
高さ指定には主にピクセル(px)で指定します。
↓
こうなりましたらOKです?文字を真ん中にしたいので次はそちらをやっていきたいと思います!
おそらく初心者がつまずくpaddingとmarginですね?
(大丈夫、私もだから)
- 投稿日:2021-03-02T10:44:11+09:00
HTML 〜ブロック要素とインライン要素〜
ブロック要素とインライン要素
①ブロック要素
その名の通り一つのブロックのことです。見出し、段落、表などがあります。
index.html1. <form></form> 2. <table></table> 3. <ul></ul> 4. <div></div> 5. <p><p>などがあります。
これらは横幅と高さの指定が可能です。横幅の初期値の値は親要素の横幅と同じになります?②インライン要素
こちらはブロッレベル要素の中身になります。
文章の中の一部として使われたりします。
例としては以下になります?index.html1. <a></a> 2. <b></b> 3. <input></input> 4. <textarea></textarea> 5. <span></span> 6. <img>などがあります!
これらは横幅と高さの指定ができません!((筆者はこれを知らない状態でCSSに突っ込んでしまい、後悔することになりました(・・;)ちなみに当たり前ですが、ブロックレベル要素の中にインライン要素を入れなくてはなりません!
index.html<div><a href="#">こちらをクリックしてください</a></div>ちなみにですが、aタグのときに特にリンクが無い、またはとりあえずで付ける場合は"#"をつけときます?
インライン要素とブロックレベル要素について詳しくはこちらのサイトがわかりやすかったのでご参考にしてください!
https://www.itra.co.jp/webmedia/block-inline-difference.htmlそれでは、CSSに入っていきます?
- 投稿日:2021-03-02T08:46:25+09:00
chromeのDeveloperToolsでダークモードへ切り替える
chromeのDeveloperToolsを立ち上げ、
command + shift + Pでコマンドラインツールを開く。
color-と入力するとRendering Emulate CSS preferes color-schema: darkと出てくるので選択する。darkモードに切り替わる。